Como tornar o cabeçalho Divi fixo/fixo (guia passo a passo)
Publicados: 2020-11-03Você usa o Divi e deseja criar um cabeçalho fixo ? Você veio ao lugar certo. Neste guia, mostraremos duas maneiras diferentes de tornar o cabeçalho Divi fixo passo a passo .
Junto com o Elementor, o Divi é um dos temas mais populares do WordPress. Quase 2 milhões de sites o usam para criar designs personalizados para seus negócios. Se você também é usuário do Divi, temos algo especial para você. Neste tutorial, mostraremos como criar um cabeçalho Divi fixo em algumas etapas simples.
Por que tornar o cabeçalho Divi pegajoso?
Uma das principais razões para tornar o cabeçalho Divi pegajoso é tornar a navegação mais fácil para os usuários . O cabeçalho é o que fica na parte superior do seu site, por isso é uma das primeiras coisas que os clientes veem quando acessam seu site. O cabeçalho contém informações muito importantes e ajuda os usuários a navegar pelo seu conteúdo para encontrar o que estão procurando. No cabeçalho, você normalmente coloca as seções mais importantes do seu site, as principais categorias, links para seus produtos e assim por diante.
Por padrão, os menus do WordPress não aparecerão quando o usuário rolar a página para baixo. Portanto, para estar um passo à frente de seus concorrentes, você pode ter seu cabeçalho fixo para que os usuários sempre possam acessá-lo facilmente, mesmo quando rolarem para baixo . Isso pode ajudá-lo a melhorar a navegação do seu site. Além disso, pode ajudá-lo a orientar seus usuários e levá-los aonde você quiser. Então, se você usá-lo de forma inteligente, o cabeçalho pode ajudá-lo a aumentar as taxas de conversão.
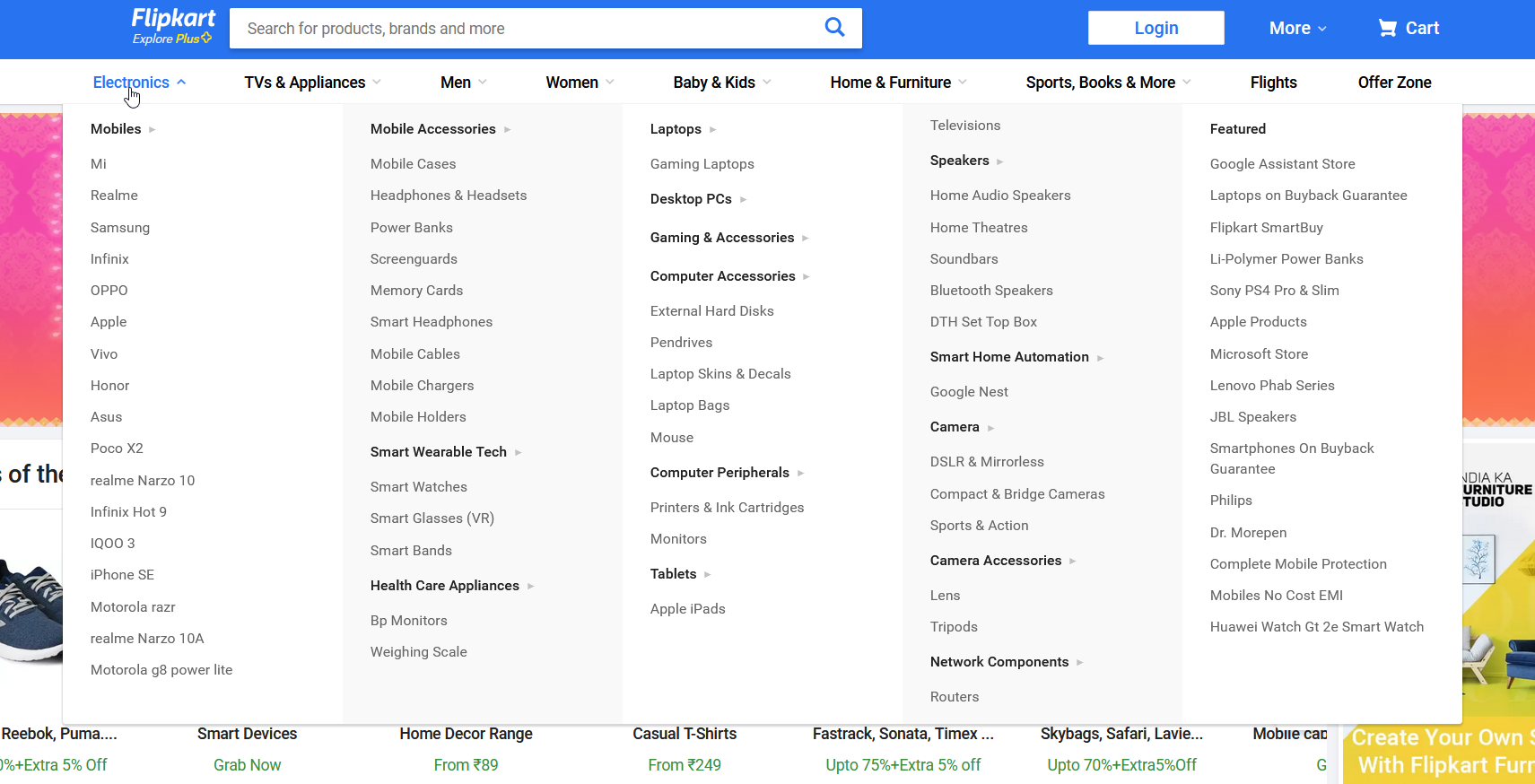
Além de editar o cabeçalho e adicionar ícones de mídia social ao menu do WordPress, os sites de comércio eletrônico mais populares usam mega menus para exibir suas categorias de produtos populares. Dessa forma, eles garantem que os compradores encontrem facilmente os itens que procuram.

O tema Divi vem com mais de 600 modelos pré-fabricados que você pode importar para usar em seu site. No entanto, para levar sua loja para o próximo nível, você precisa de algo mais. Já vimos como editar o cabeçalho no WordPress e hoje mostraremos como deixar o cabeçalho pegajoso usando o Divi.
Alguns temas do WordPress, como Avada e GeneratePress, vêm com ferramentas que tornam o cabeçalho fixo em seu painel de temas. No entanto, fazer o mesmo no Divi requer algumas personalizações adicionais.
Como tornar o cabeçalho Divi fixo/fixo?
Aqui, mostraremos dois métodos amigáveis para iniciantes para corrigir o cabeçalho Divi.
- Com o plug-in Divi Builder
- Através da codificação
Nesta seção, veremos as etapas que você precisa seguir para cada opção. Ambos são bastante eficazes, então basta escolher o que você mais gosta.
1) Deixe o cabeçalho fixo usando o Divi Builder
O tema Divi vem com um Builder integrado. Isso significa que, se você tiver o tema Divi ativado, não precisará instalar nenhum plug-in adicional. Para esta demonstração, vamos supor que você já esteja usando o Divi em seu site. Caso contrário, instale e ative o Divi antes de continuar.
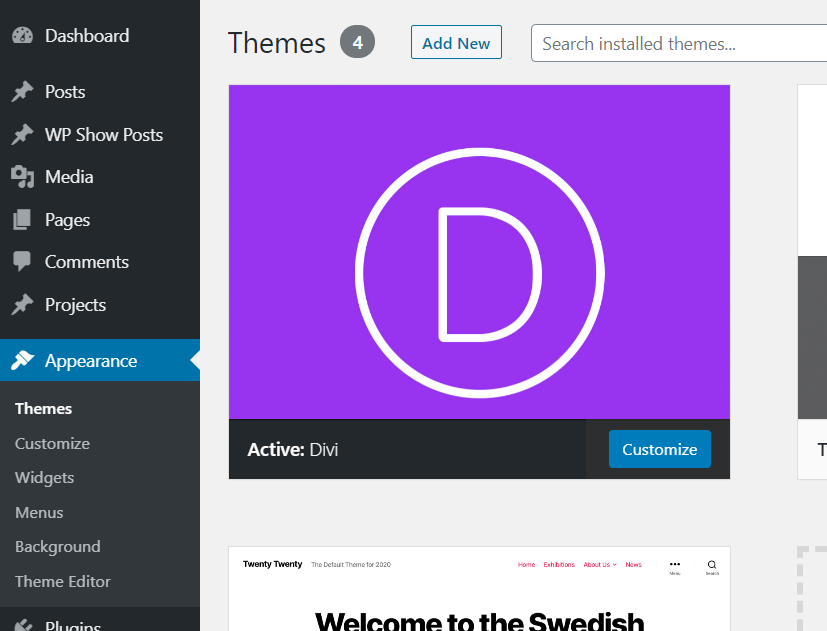
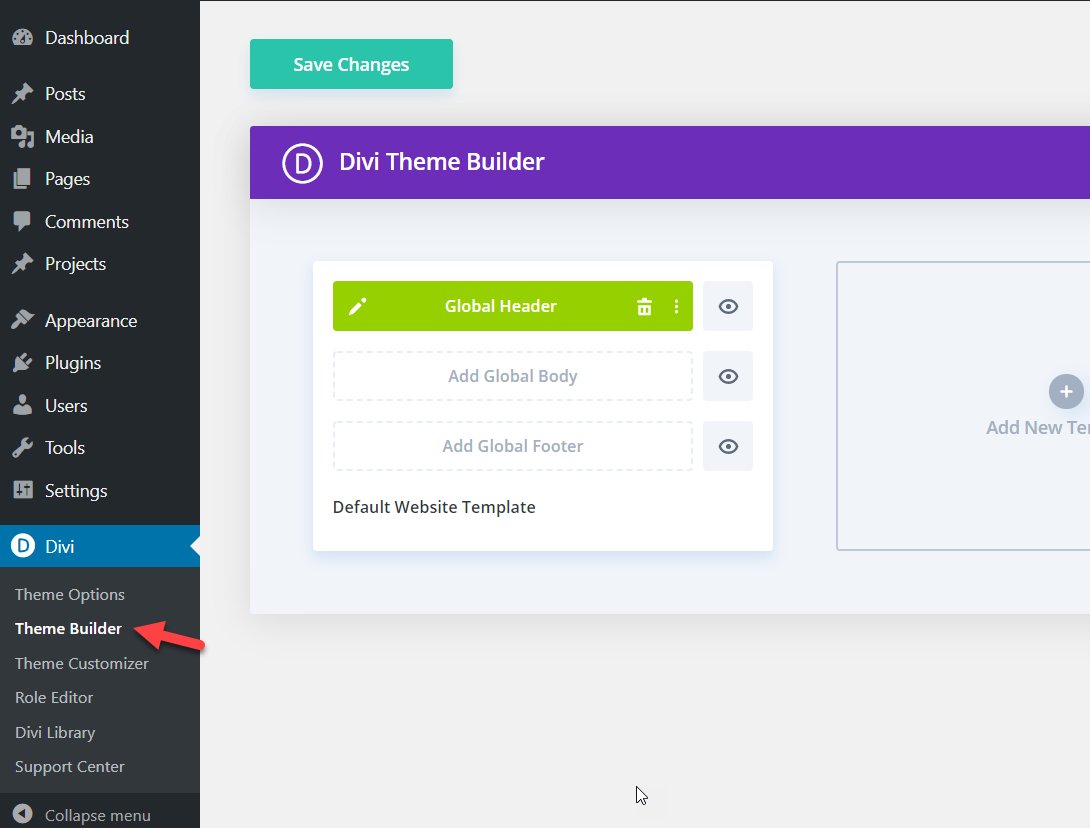
 Em seguida, você pode importar um dos muitos modelos pré-fabricados que o Divi oferece ou criar um do zero. Depois de criar ou escolher seu design, no painel do WordPress , vá para Divi > Theme Builder.
Em seguida, você pode importar um dos muitos modelos pré-fabricados que o Divi oferece ou criar um do zero. Depois de criar ou escolher seu design, no painel do WordPress , vá para Divi > Theme Builder.

Aqui, você poderá criar modelos personalizados para seus sites. Em qualquer modelo, haverá três elementos principais:
- Cabeçalho
- Corpo
- Rodapé
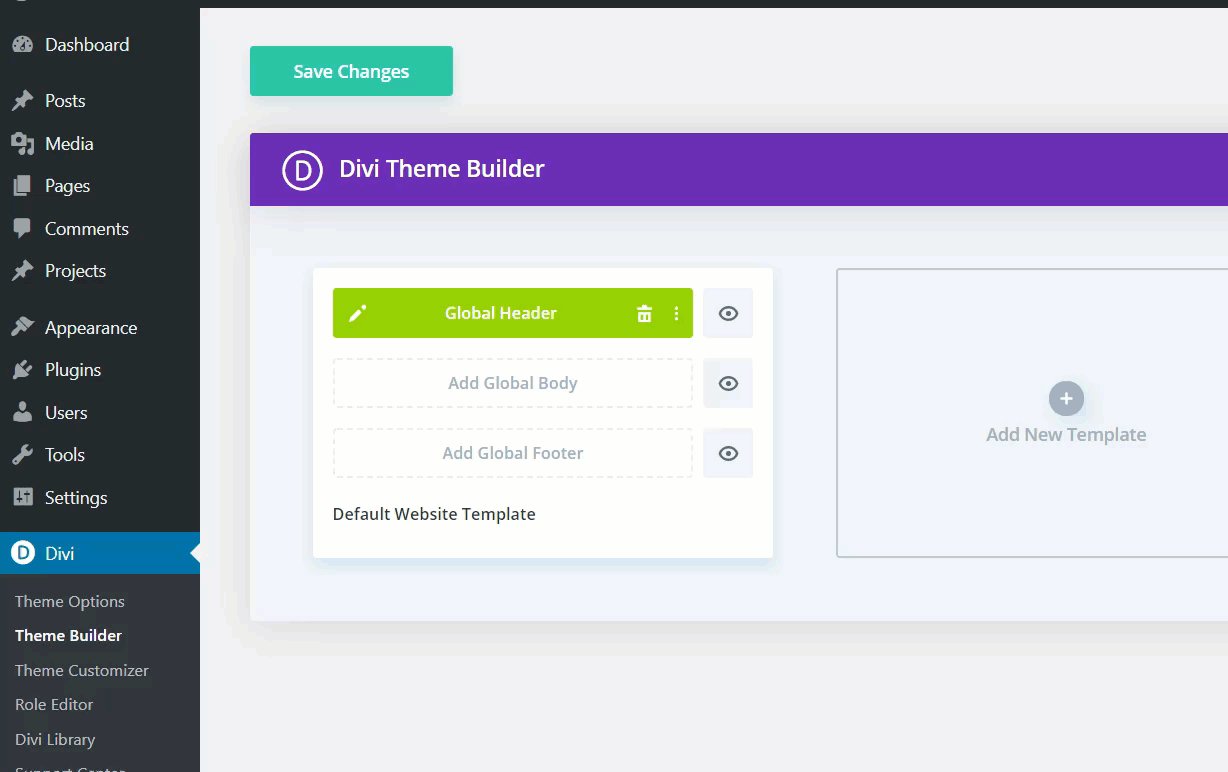
Editar o cabeçalho global
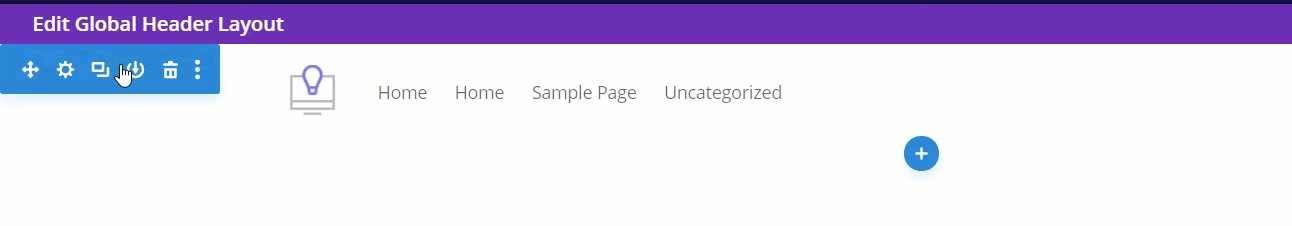
Como queremos corrigir nosso cabeçalho Divi, selecione o cabeçalho Global . Para torná-lo fixo, você precisará editar o cabeçalho global. Portanto, passe o mouse sobre o cabeçalho Global e, no lado esquerdo, você verá um ícone de lápis. Clique nele para começar a editar.  Em seguida, você verá a página do construtor Divi para editar o cabeçalho. Aqui você pode adicionar elementos como texto, imagens, ícones sociais, menus e assim por diante. Passe o mouse no topo da tela e clique no ícone de engrenagem no lado esquerdo.
Em seguida, você verá a página do construtor Divi para editar o cabeçalho. Aqui você pode adicionar elementos como texto, imagens, ícones sociais, menus e assim por diante. Passe o mouse no topo da tela e clique no ícone de engrenagem no lado esquerdo.
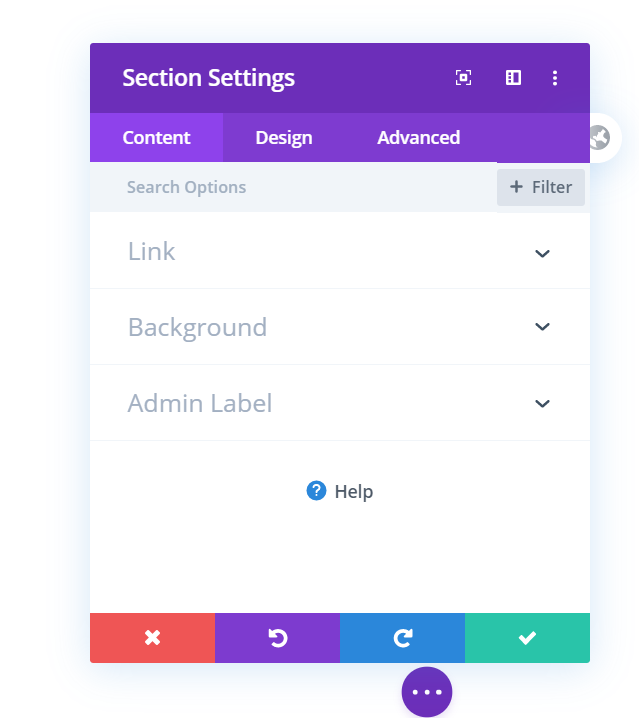
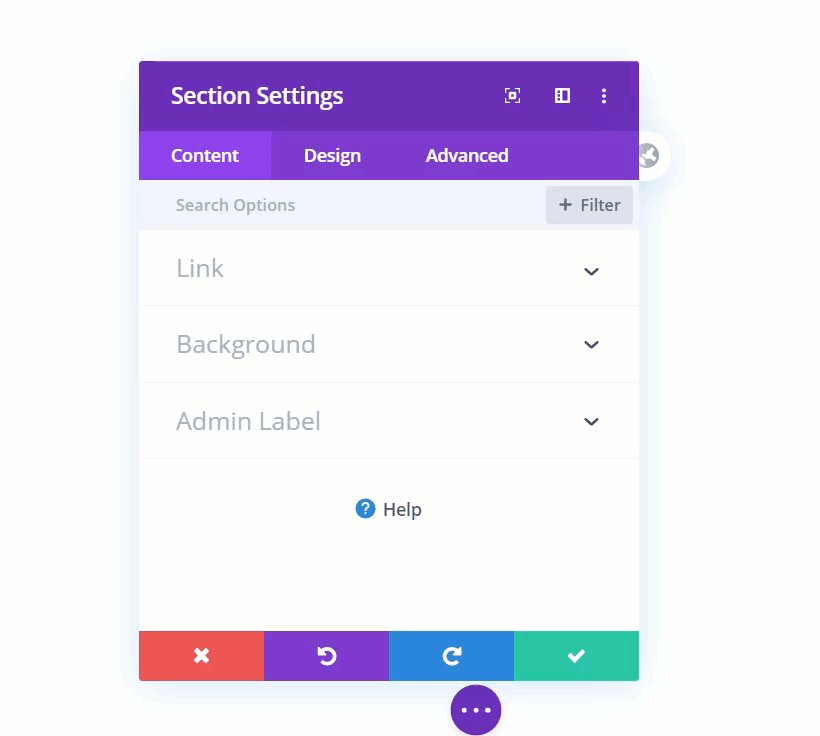
 Uma nova caixa pop-up será aberta com diferentes opções.
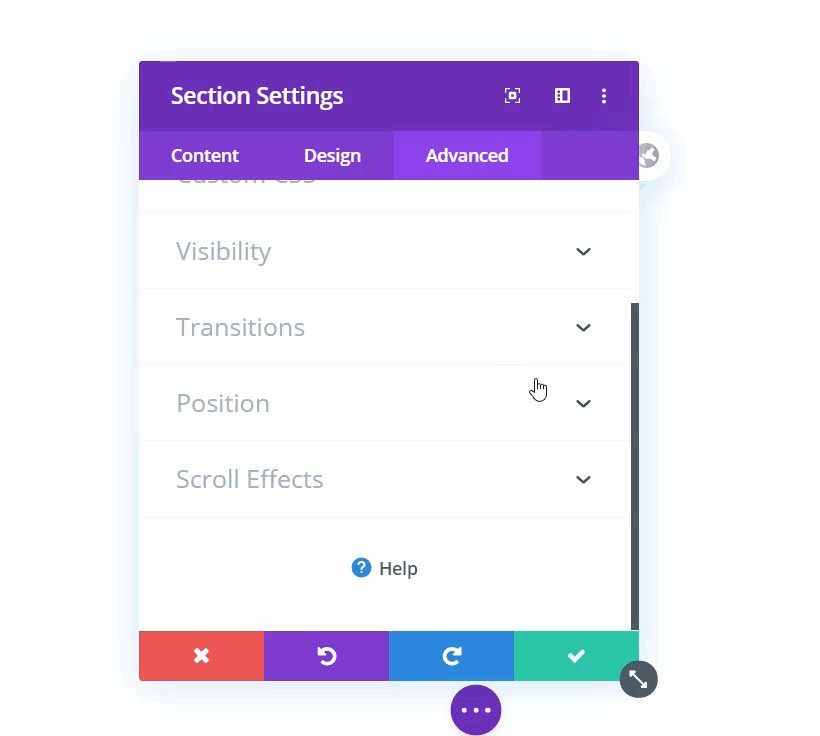
Uma nova caixa pop-up será aberta com diferentes opções.  A versão mais recente do tema Divi vem com um recurso chamado posições Divi . Esse é o recurso que vamos usar para tornar o cabeçalho pegajoso. Na guia Avançado , você verá a opção Posição . Abra-o e escolha a opção Fixo no menu suspenso. Em seguida, atualize o cabeçalho.
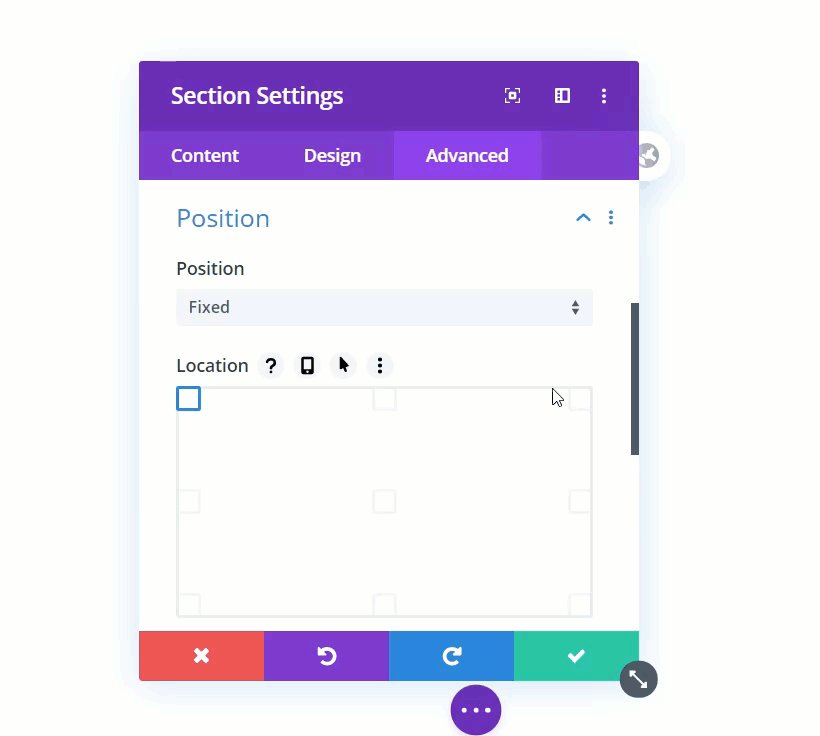
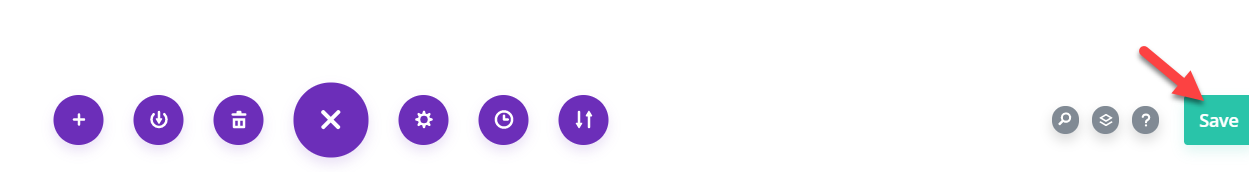
A versão mais recente do tema Divi vem com um recurso chamado posições Divi . Esse é o recurso que vamos usar para tornar o cabeçalho pegajoso. Na guia Avançado , você verá a opção Posição . Abra-o e escolha a opção Fixo no menu suspenso. Em seguida, atualize o cabeçalho.  Depois disso, a caixa pop-up desaparecerá e você precisará salvar as alterações globais pressionando o botão Salvar no canto direito.
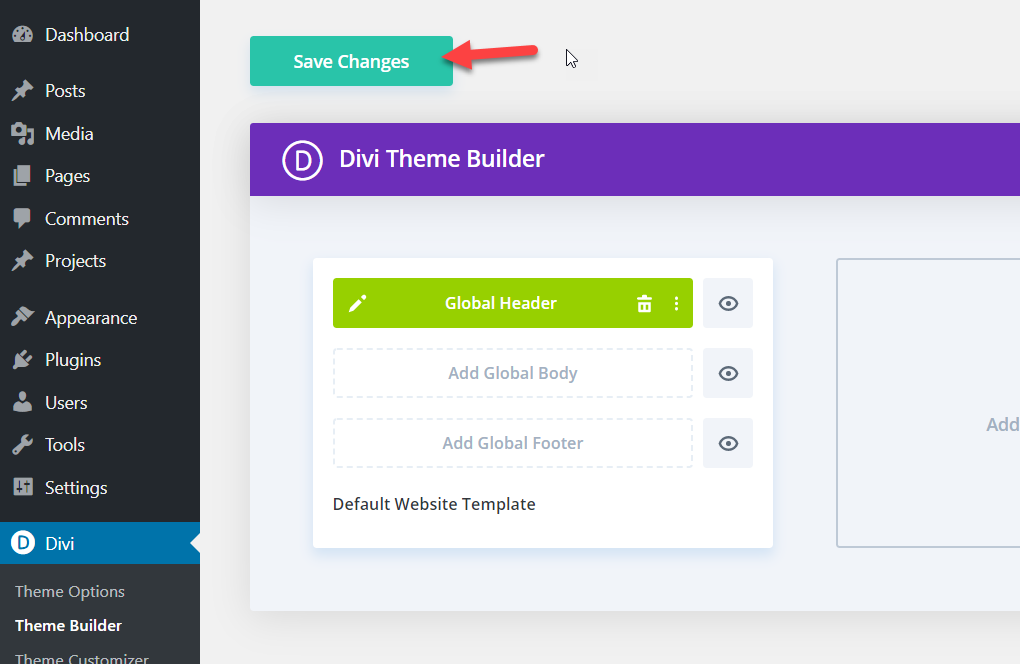
Depois disso, a caixa pop-up desaparecerá e você precisará salvar as alterações globais pressionando o botão Salvar no canto direito.  Após atualizar seu cabeçalho, feche este construtor. Em seguida, salve as opções do construtor Divi.
Após atualizar seu cabeçalho, feche este construtor. Em seguida, salve as opções do construtor Divi.
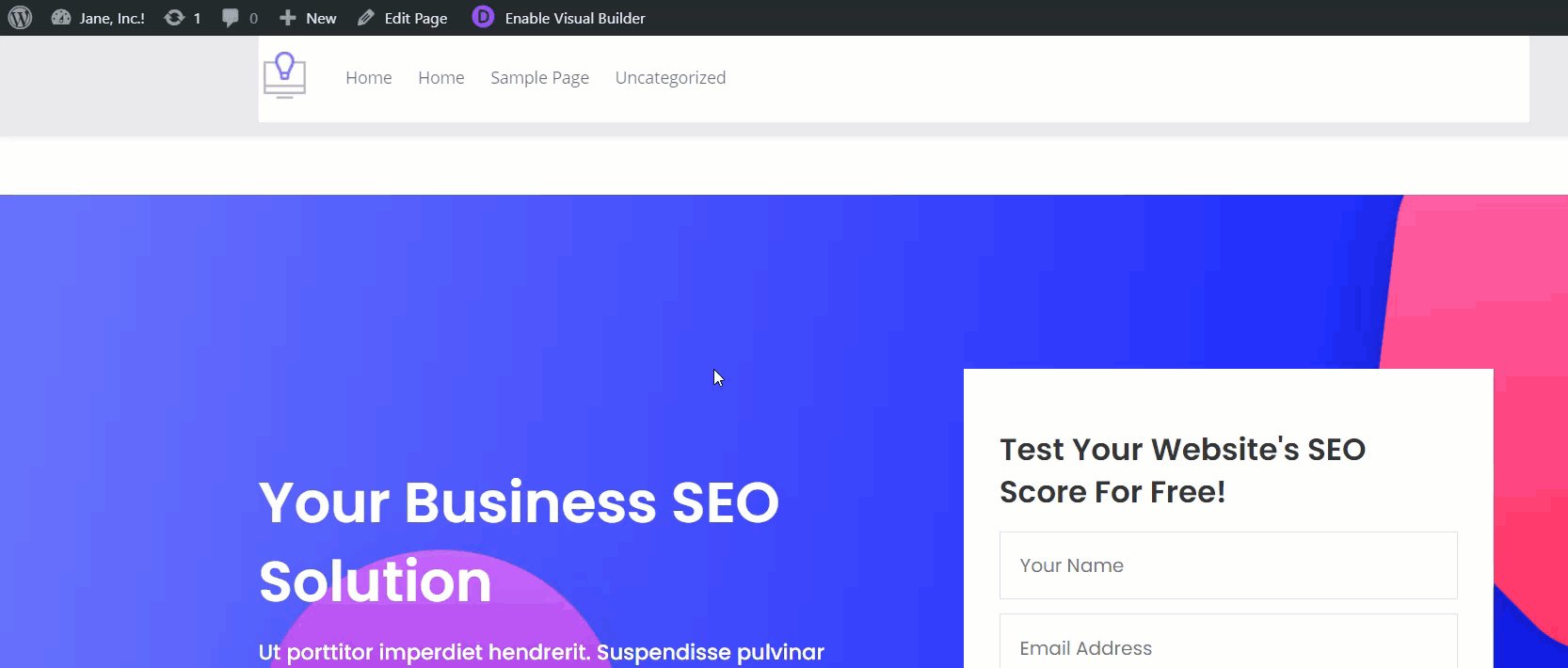
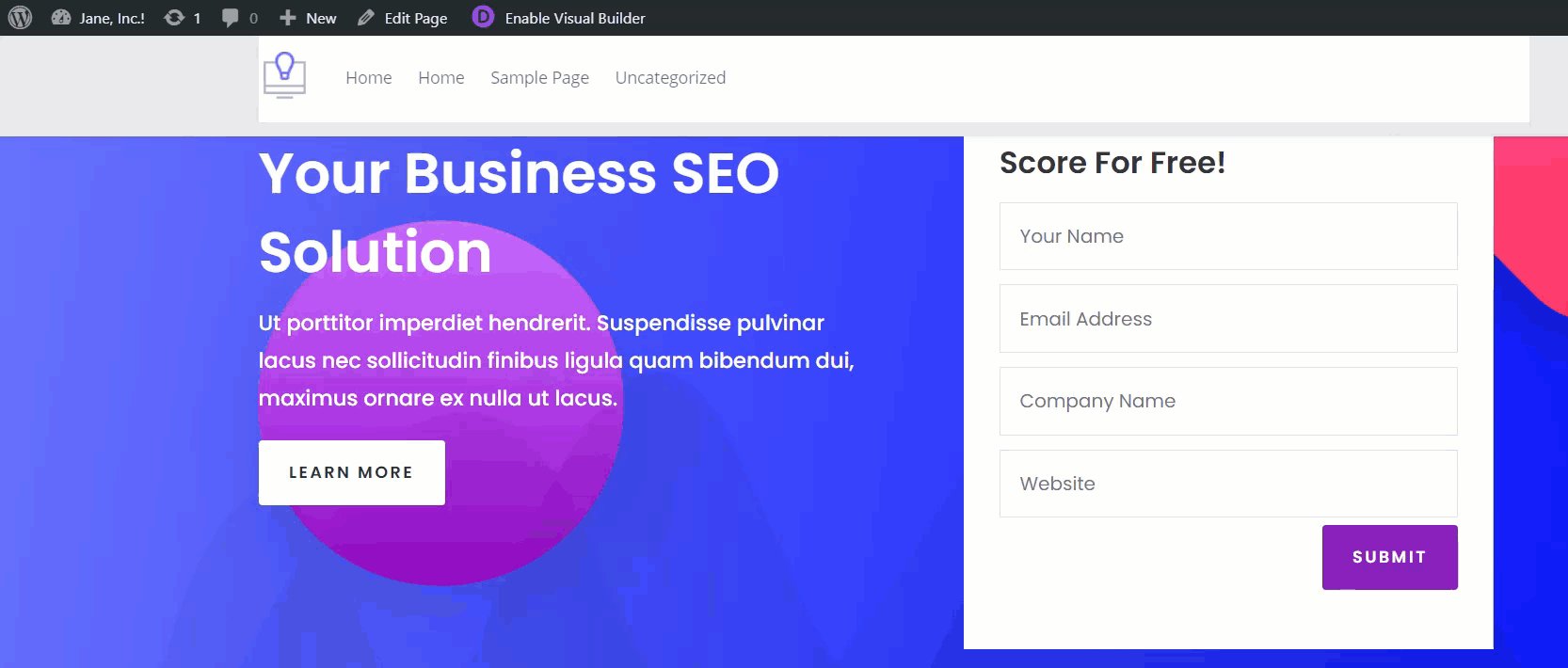
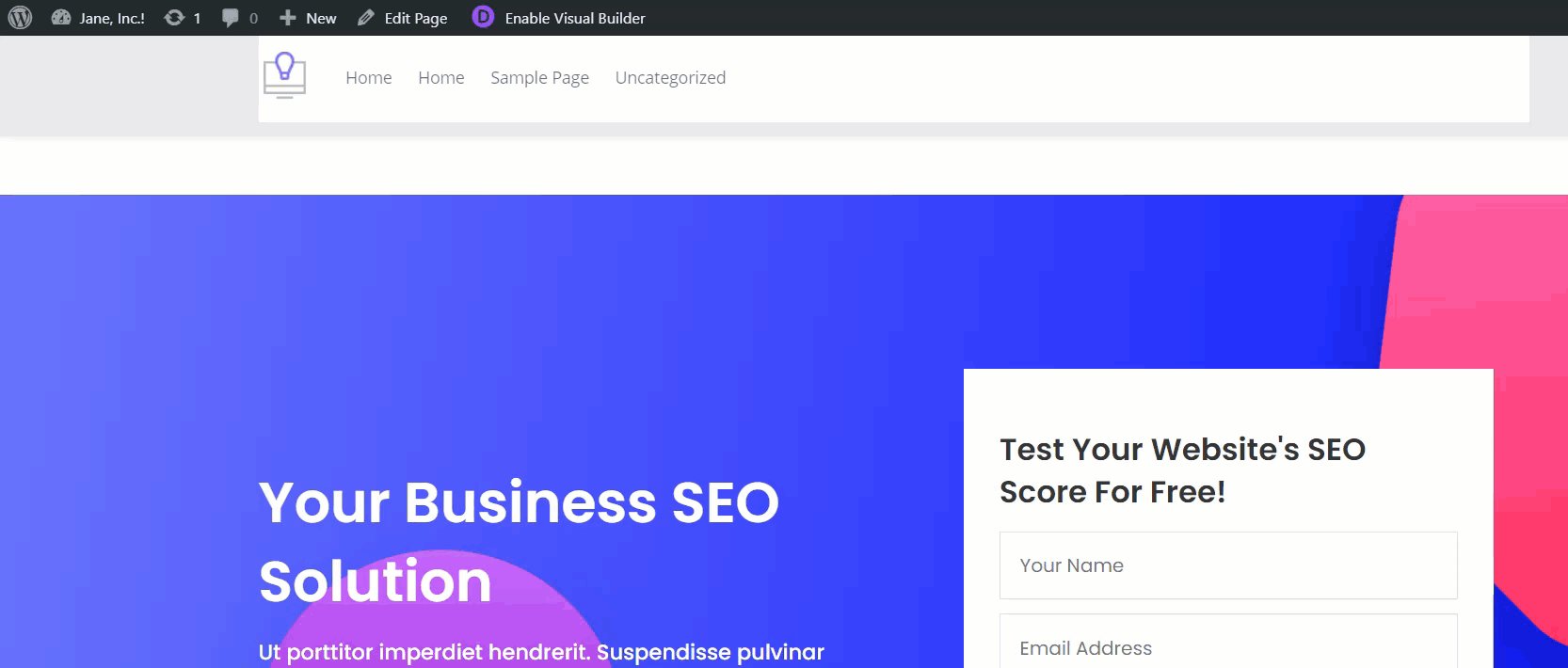
 Agora, é hora de verificar o frontend. Abra seu site em uma nova guia e role até a seção inferior. Como você pode ver no GIF abaixo, o cabeçalho permanece fixo!
Agora, é hora de verificar o frontend. Abra seu site em uma nova guia e role até a seção inferior. Como você pode ver no GIF abaixo, o cabeçalho permanece fixo!
 Sem escrever uma única linha de código, você criou um cabeçalho fixo. Sempre que você atualizar seu elemento de cabeçalho por meio do construtor Divi, certifique-se de salvar as configurações. Caso contrário, você não poderá ver as novas alterações no front-end do site.
Sem escrever uma única linha de código, você criou um cabeçalho fixo. Sempre que você atualizar seu elemento de cabeçalho por meio do construtor Divi, certifique-se de salvar as configurações. Caso contrário, você não poderá ver as novas alterações no front-end do site.

2) Fixe o cabeçalho Divi por codificação
Agora, vamos ver como tornar o cabeçalho Divi fixo por codificação. Para isso, usaremos algum código CSS. Não se preocupe se você não for um desenvolvedor, as linhas de código que usaremos são bem simples.
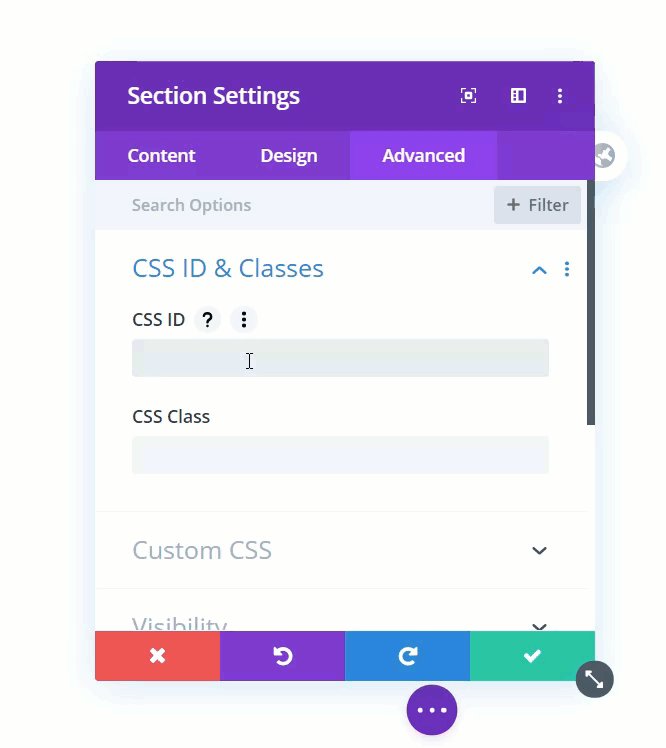
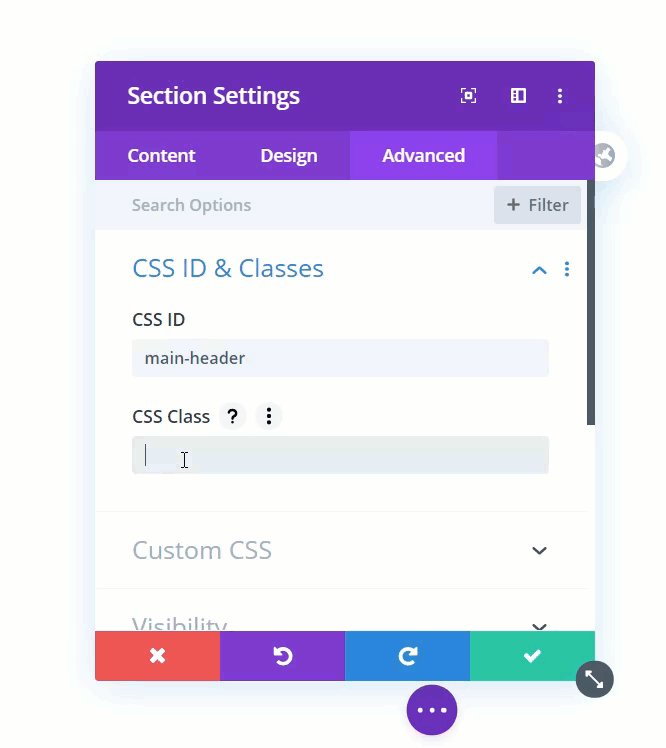
Primeiro, no seu painel do WordPress , vá para Divi > Theme Builder e abra a seção Header . Em seguida, clique no ícone de engrenagem para abrir o pop-up. Na seção Avançado , você verá as configurações para adicionar o ID CSS personalizado e as classes CSS . Aqui, use o seguinte:
- ID CSS : cabeçalho principal
- Classe CSS : et-fixed-header
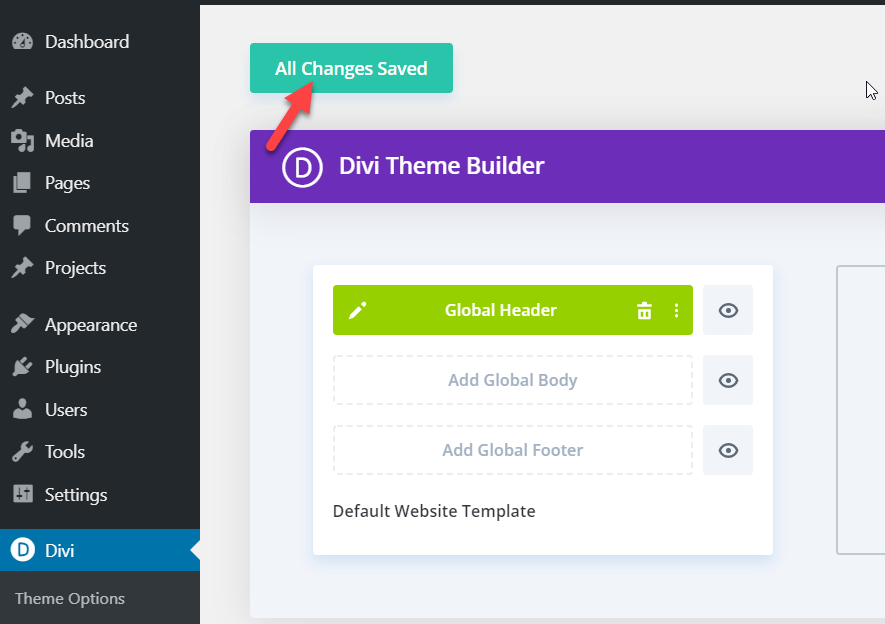
E depois salve.  Depois disso, salve o construtor e saia. Em seguida, volte para as opções do construtor Divi e salve as alterações.
Depois disso, salve o construtor e saia. Em seguida, volte para as opções do construtor Divi e salve as alterações.

A próxima coisa que você precisa fazer é adicionar algum código CSS ao site. Existem duas opções para fazer isso:
- Através das opções de tema do Divi
- Usando o personalizador do WordPress
Vamos dar uma olhada em ambos os métodos passo a passo.
Fixe o cabeçalho através das Opções de Tema
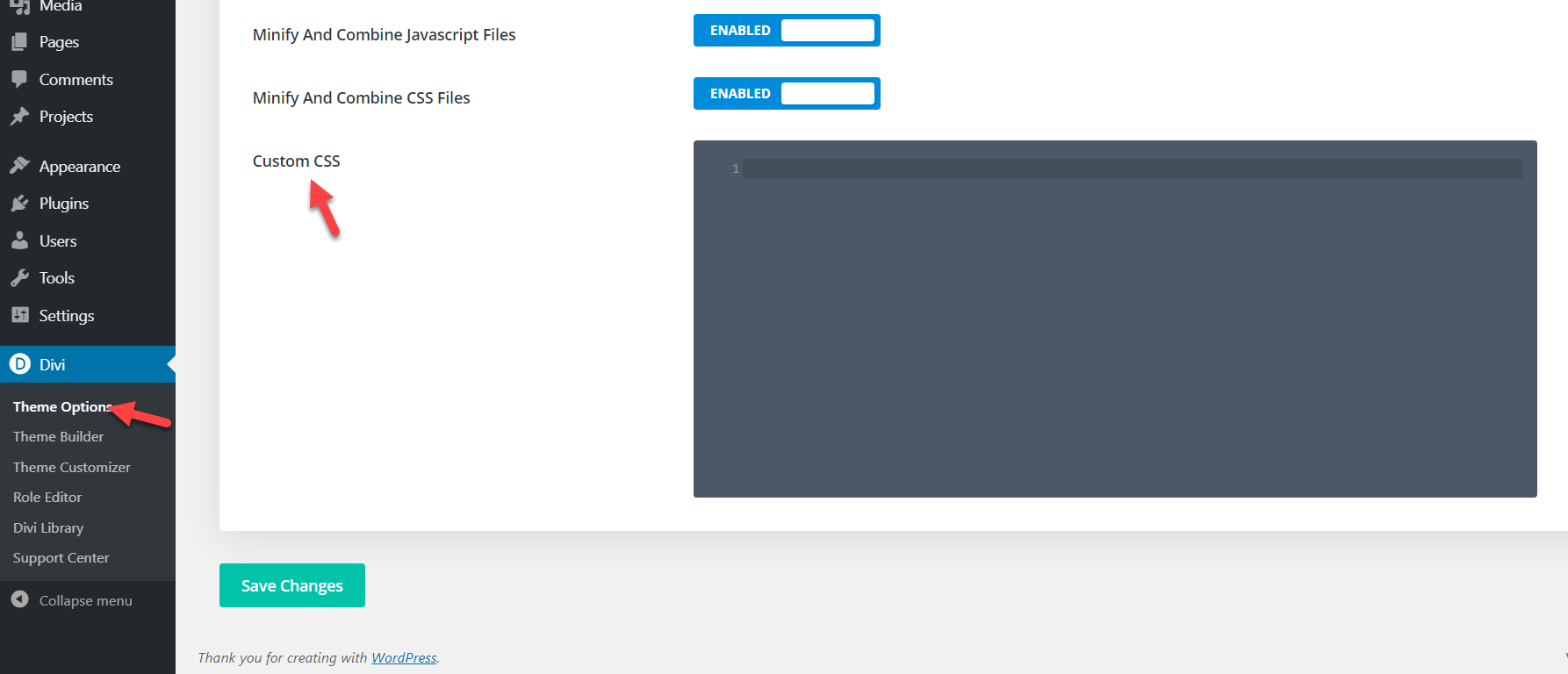
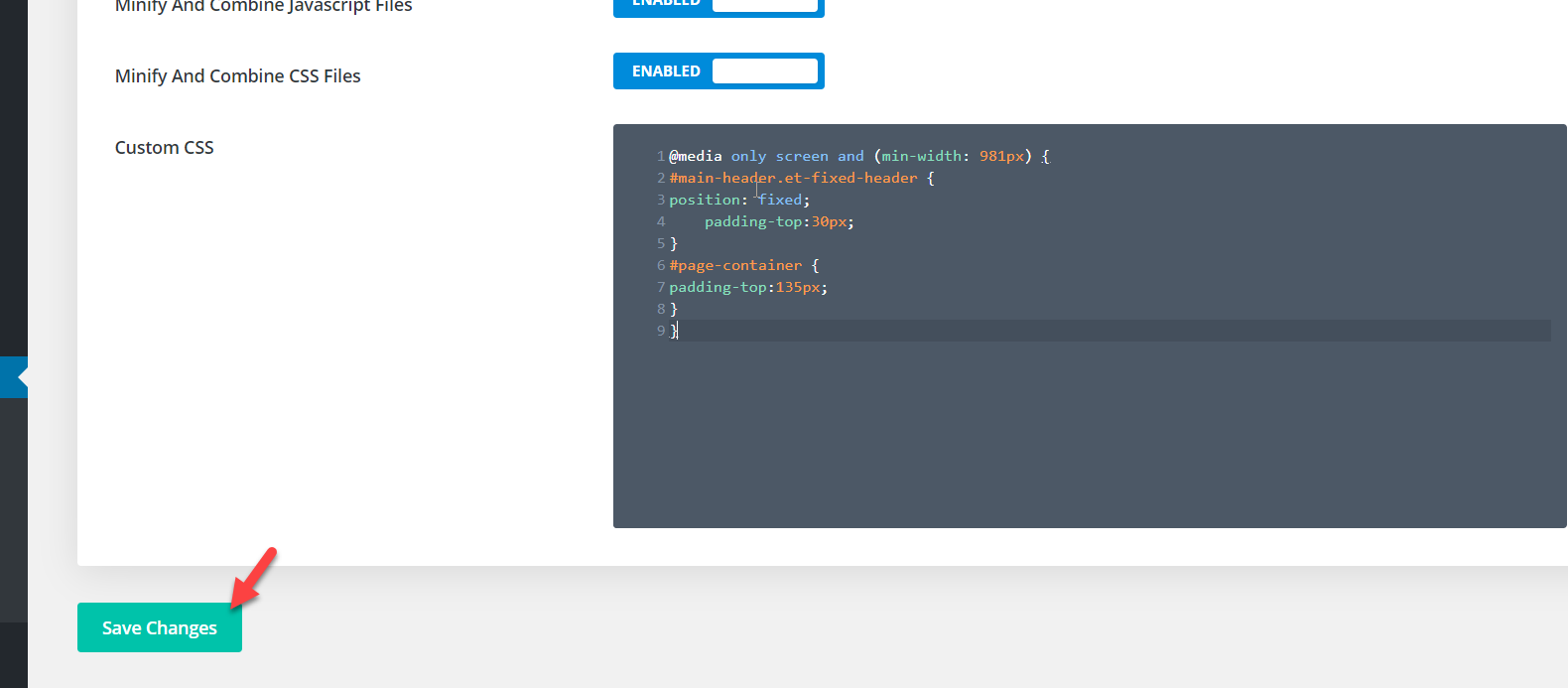
Primeiro, vamos ver como adicionar o código CSS usando a seção Opções de Tema . No seu painel do WordPress, vá para Divi > Opções de tema > CSS personalizado .

Em seguida, copie o código CSS abaixo.
@media somente tela e (largura mínima: 981px){
#main-header.et-fixed-header {
posição: fixa;
padding-top:30px;
}
#page-container {
padding-top:135px;
}
}Cole-o no editor de código e salve as alterações. Depois disso, salve as configurações e verifique o frontend do site para confirmar que você deixou o cabeçalho Divi no seu site fixo !
NOTA : Certifique-se de ajustar o preenchimento no código CSS e personalizar o tamanho do seu site.

Torne o cabeçalho pegajoso com o WordPress Customizer
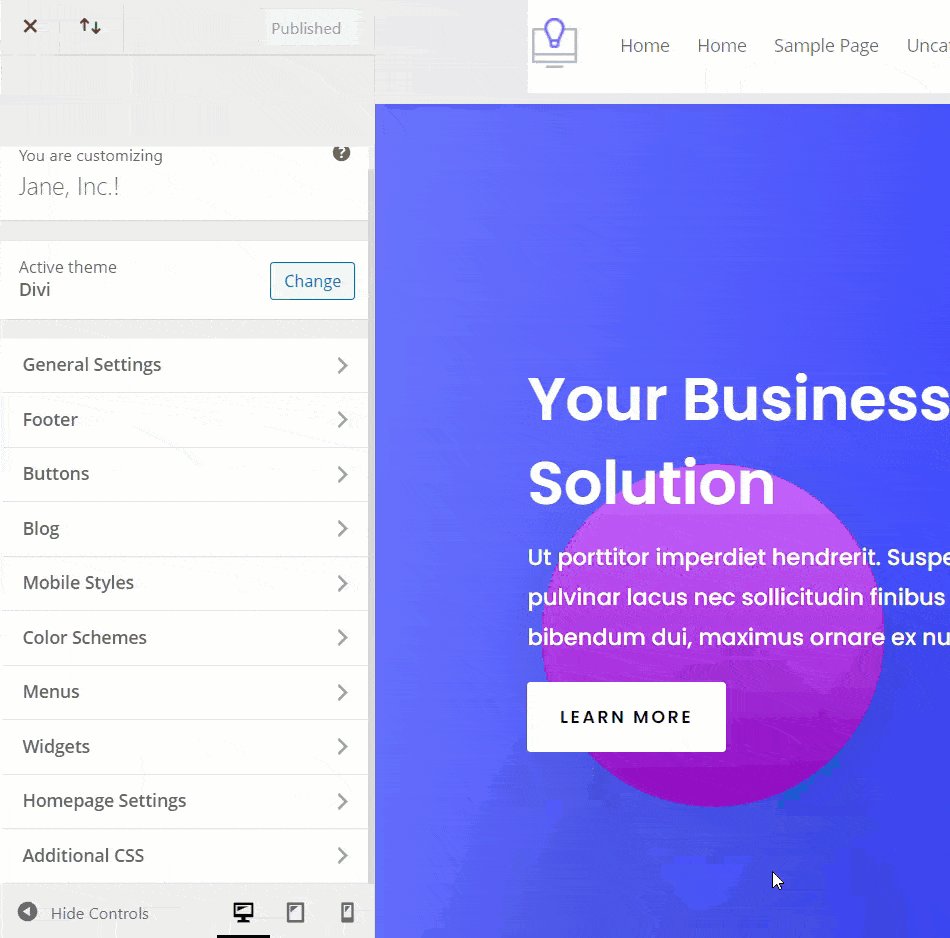
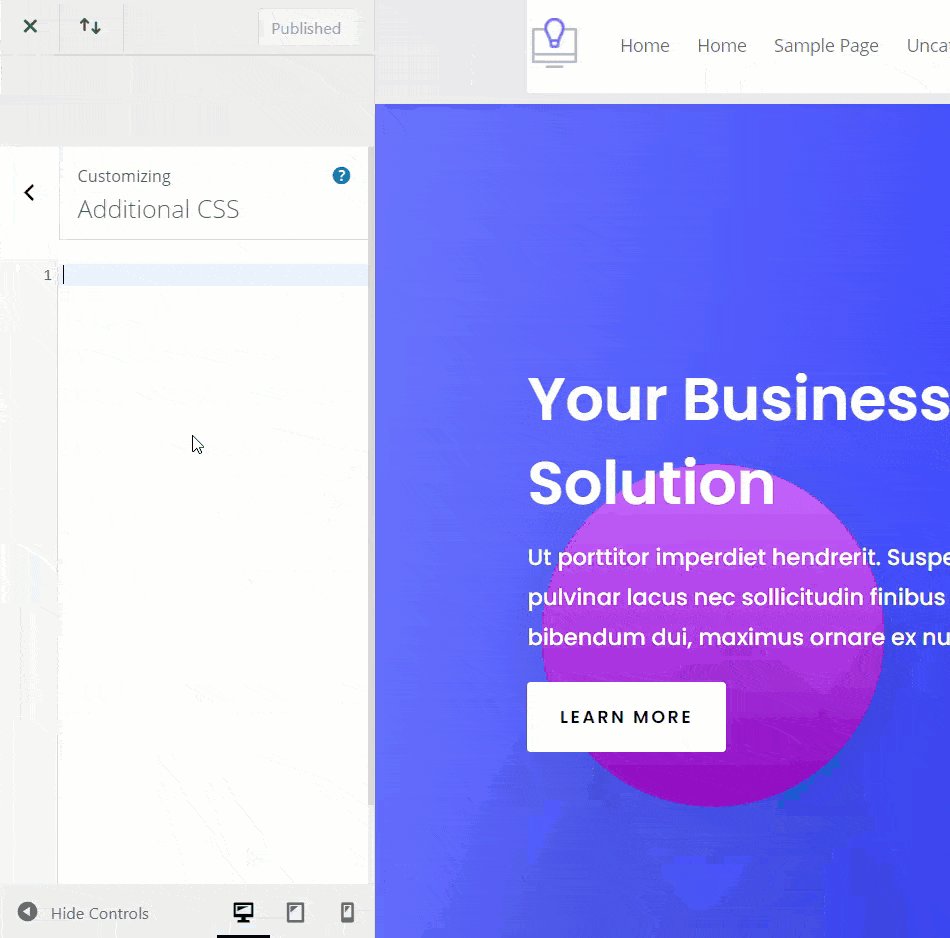
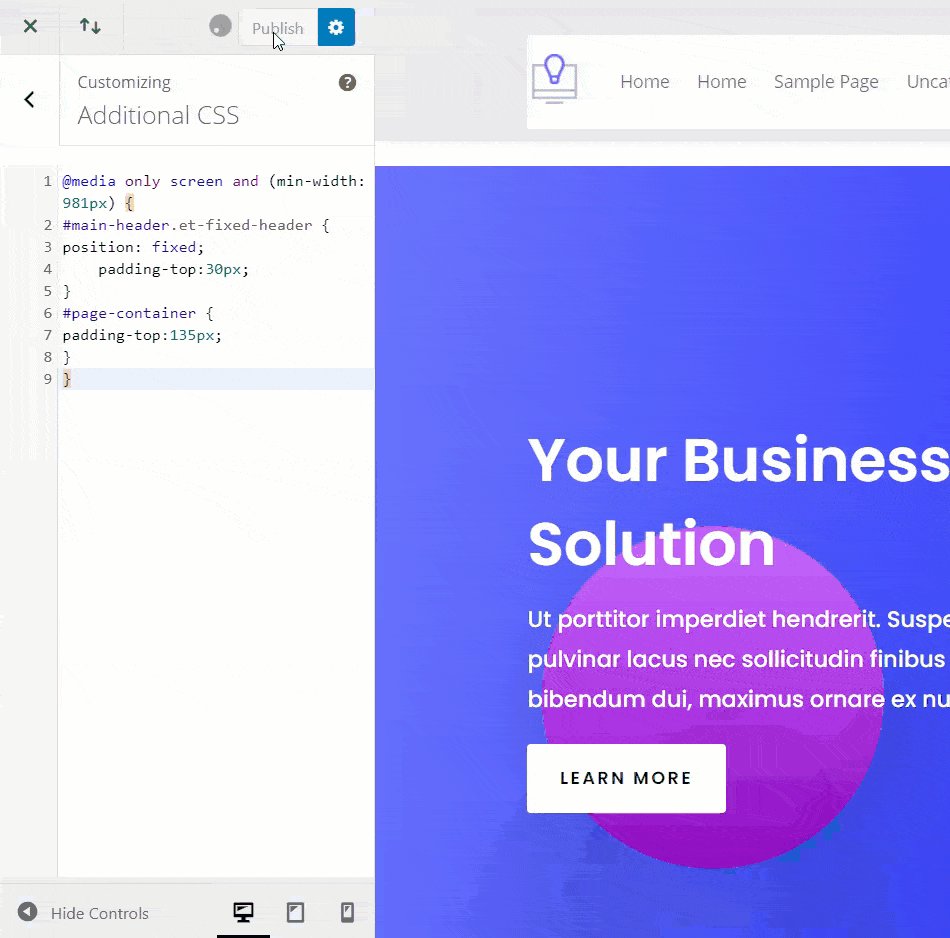
Outra maneira rápida de tornar o cabeçalho Divi pegajoso é usar o personalizador do WordPress. Para abrir o personalizador, basta ir Aparência > Personalizar e depois abrir o CSS Adicional .
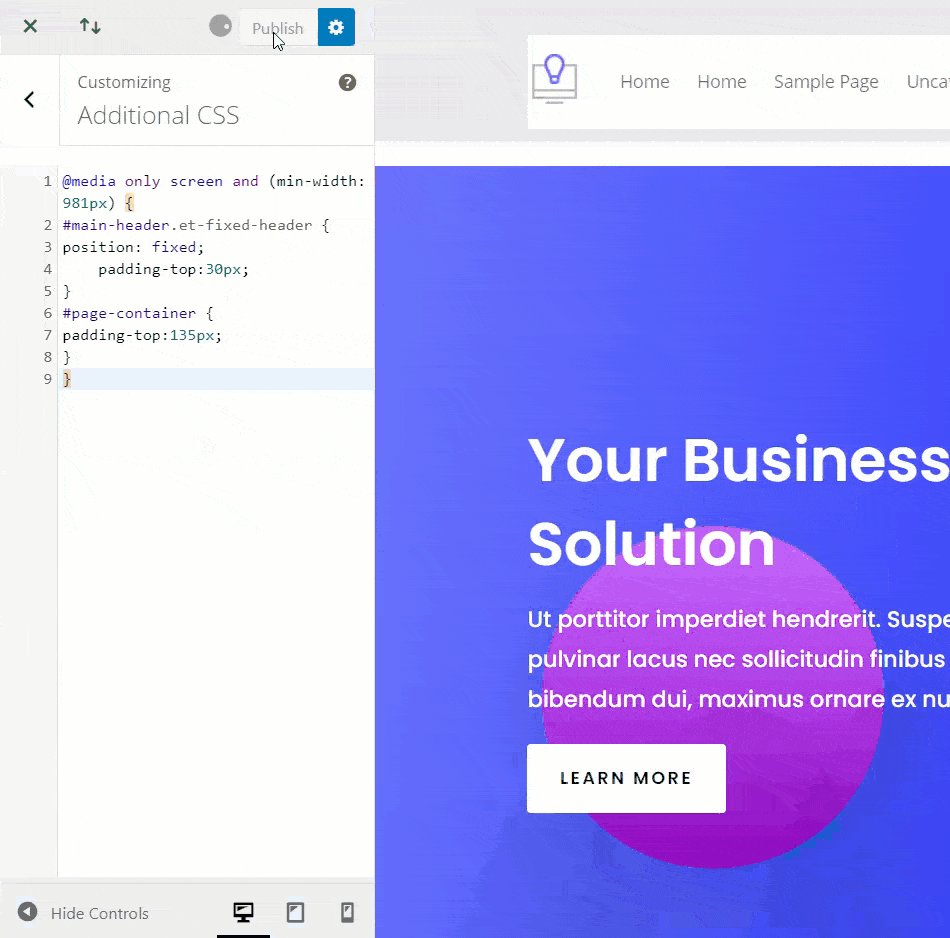
Agora, basta copiar e colar este código:
@media somente tela e (largura mínima: 981px){
#main-header.et-fixed-header {
posição: fixa;
padding-top:30px;
}
#page-container {
padding-top:135px;
}
}
NOTA : Este código funciona para o nosso site de demonstração, mas recomendamos que você ajuste o preenchimento no código CSS e personalize o tamanho do seu site. 
Por fim, salve as alterações e pronto! Você acabou de corrigir o cabeçalho Divi usando o personalizador do WordPress.

Bônus: faça alterações no seu menu Divi
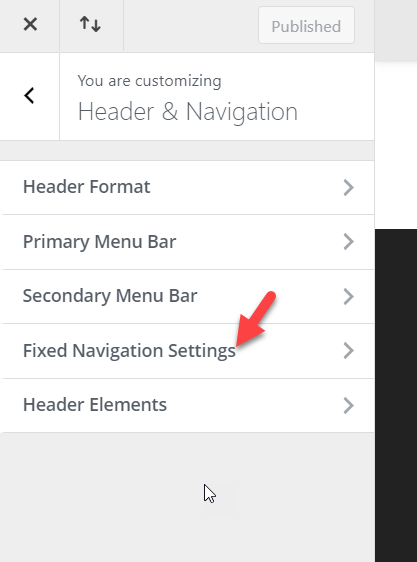
Nesta seção, você aprenderá como fazer alterações nas opções do menu fixo Divi sem qualquer codificação CSS. Para fazer isso, vá para o personalizador do WordPress. Nas configurações de Cabeçalho e Navegação , você verá uma opção de personalização chamada Configurações de Navegação Fixas .

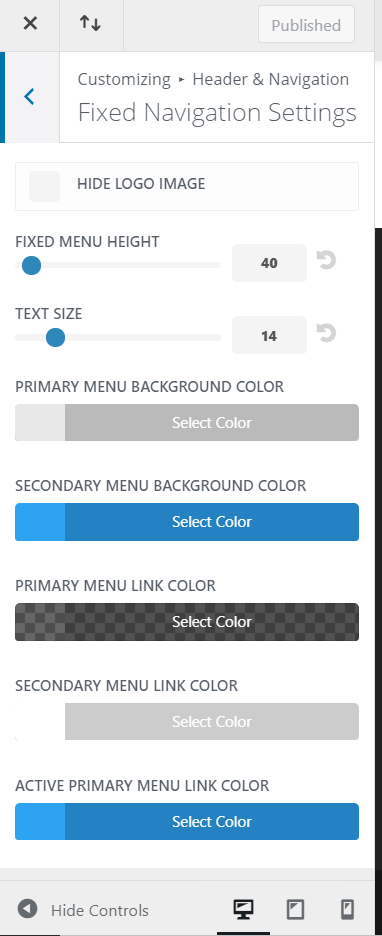
Abra-o e você verá as opções de personalização dedicadas.  As principais opções que você verá nesta tela são:
As principais opções que você verá nesta tela são:
- Ocultar imagem do logotipo
- Altura fixa do menu
- Tamanho do texto
- Cor de fundo do menu
- Cor do link do menu
- E outros
Dessa forma, sempre que você precisar fazer modificações no seu cabeçalho fixo, basta acessar o personalizador do WordPress e alterar essas coisas. E a melhor parte é que você poderá ver todas as atualizações na seção de visualização ao vivo.
Conclusão
Em suma, tornar seu cabeçalho Divi fixo ajudará você a melhorar a navegação do seu site e potencialmente melhorar suas taxas de conversão. Neste guia, mostramos duas maneiras diferentes de fazer isso:
- Com o Construtor Divi
- Ao codificar
- Opções de tema do Via Divi
- Usando o Personalizador do WordPress
Ambos os métodos são bastante eficazes, então escolha aquele que melhor se adapte às suas habilidades e necessidades. Se você quer algo rápido, você pode usar o Divi Builder. Este é um plugin WordPress extraordinário que o ajudará a personalizar o cabeçalho Divi em alguns cliques. Por outro lado, você também pode usar um pouco de código CSS para tornar o cabeçalho fixo usando as Opções de Tema ou o personalizador do WordPress. Embora envolva um pouco de codificação, esse método é bastante simples e requer apenas a adição de algumas linhas de código ao Divi Builder.
Por fim, se você gostou deste post, compartilhe-o nas redes sociais e confira nossa seção de blog para mais tutoriais úteis.
Você conhece algum outro método para corrigir o cabeçalho Divi? Queremos ouvir de você, então deixe-nos saber nos comentários abaixo!
