13 melhores métodos para fazer menos solicitações HTTP no WordPress
Publicados: 2023-01-25Se você administra um site, é importante saber como consertar um site lento antes de perder tráfego. Uma maneira de melhorar a velocidade do site é fazendo menos solicitações HTTP. Embora este termo possa parecer técnico, é fácil de entender com a definição e explicação adequadas.
Neste blog, vamos nos aprofundar nos detalhes do que são solicitações HTTP e como elas podem melhorar o desempenho do site.
Vamos começar!!
Compreendendo a solicitação HTTP
Antes de se aprofundar nas solicitações HTTP, primeiro você deve esclarecer seus conceitos básicos.
- HTTP (Hypertext Transfer Protocol) é uma linguagem usada por navegadores e servidores para se comunicar.
- Quando um usuário visita um site, o navegador envia uma solicitação HTTP ao servidor,
- O servidor então inicia a solicitação para exibir a página da Web,
- Para carregar corretamente a página da Web, o navegador também precisa fazer várias solicitações HTTP para vários componentes da página da Web, como plug-ins, vídeos e imagens
- Quanto mais componentes da página da web, mais solicitações HTTP, o que pode diminuir o desempenho do site
- Para melhorar a velocidade do site, é importante focar na redução do número de solicitações HTTP.
Mas por que você precisa fazer menos solicitações HTTP? Vamos descobrir o porquê.
Por que você precisa fazer menos solicitações HTTP?
As principais razões pelas quais você precisa fazer menos solicitações HTTP para qualquer site são:
- Tempo de carregamento da página - A primeira razão para fazer menos solicitações HTTP é reduzir o tempo de carregamento da página. Quanto mais solicitações HTTP seu site receber, mais tempo levará para carregar a página solicitada. Por exemplo, vamos supor que, se uma página da Web receber 10 solicitações HTTP, ela será carregada mais rapidamente do que outra página da Web com 50 solicitações HTTP.
E o verdadeiro problema associado ao tempo de carregamento da página são os visitantes. Quanto maior o tempo de carregamento da página, menor será o tráfego da web porque os visitantes não vão gostar de esperar o conteúdo carregar em seu site. Especialmente, quando há muita concorrência na Internet, os sites com alto tempo de carregamento da página podem perder tráfego ao longo do tempo e, portanto, poucos leads, o que você não gostaria que acontecesse.
2. Taxa de rejeição – Agora vamos ver como o tempo de carregamento da página e os leads baixos podem influenciar os outros parâmetros do seu site. De acordo com os relatórios publicados pelo Google em 2017, sempre que o tempo de carregamento da página diminui de 1 a 3 segundos, a taxa de rejeição aumenta em até 32%. E para piorar as coisas, o tempo de carregamento ruim também afeta suas classificações de SEO, e todos os seus esforços serão em vão.
Agora você pode entender como se tornou importante fazer menos solicitações HTTP que não afetariam as principais métricas do seu site e seus negócios online.
Como analisar as solicitações HTTP desnecessárias do seu site?
Até agora, já tentamos facilitar as coisas para você entender como as solicitações HTTP funcionam e por que você precisa fazer menos solicitações. Agora é hora de você identificar com quantas requisições HTTP seu site está lidando e como você pode analisá-las? Deixe-nos ver!
Identifique as solicitações HTTP com as quais seu site está lidando
você não pode remover ou fazer menos solicitações HTTP sem saber quantas seu site recebe. Mas, felizmente, existem várias ferramentas online disponíveis que ajudam você a identificar as solicitações HTTP do seu site.
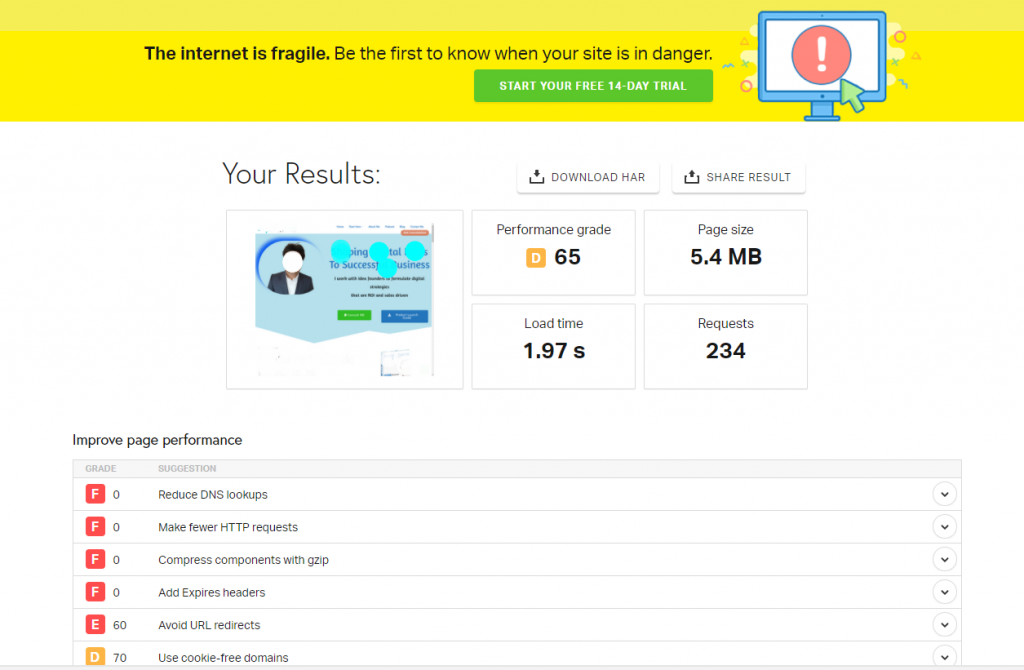
Por exemplo, o Pingdom é uma das ferramentas populares de teste de desempenho do site, que fornece um relatório gratuito de desempenho do site instantaneamente e você também poderá ver quantas solicitações seu site está recebendo.

No entanto, se você usar um navegador Chrome, também poderá verificar o número de solicitações HTTP em seu DevTools. Para isso, basta clicar com o botão direito do mouse na página que deseja verificar e selecionar a opção “ Inspecionar > Rede ”.
Execute uma auditoria para analisar as notas do seu site
Para melhor conservação e manutenção, você deve avaliar o desempenho do seu site em intervalos regulares. Vamos entender isso de uma maneira melhor.
Como antes, usamos uma ferramenta gratuita de teste de desempenho de site chamada Pingdom. Mas há um problema com as ferramentas gratuitas, ou seja, seus recursos são limitados e você obterá apenas resultados básicos. No entanto, também estão disponíveis muitas ferramentas premium que fornecem relatórios detalhados de desempenho e análise do site.
Semrush é uma das ferramentas de auditoria premium que você pode escolher. Para começar a usar esta ferramenta, tudo o que você precisa fazer é
- Vá para Todas as ferramentas > Projetos > Adicionar um novo projeto
- Insira o domínio e o nome do seu site
- Clique em criar um projeto
- A ferramenta executará testes e analisará o desempenho do site para desktops e dispositivos móveis
- A opção de agendar o rastreamento no horário desejado também está disponível.
Agora após adicionar seu projeto, você pode entrar no painel de auditoria do site, onde verá que vários tipos de ferramentas estão disponíveis, são elas:
- Auditoria do local
- Rastreamento de posição
- Verificador de SEO na página
- Pôster de mídia social
- rastreador de mídia social
- Monitoramento de marca e muito mais.
Mas neste blog, nosso foco principal será na ferramenta de auditoria de sites da Semrush.
Auditoria do site da Semrush
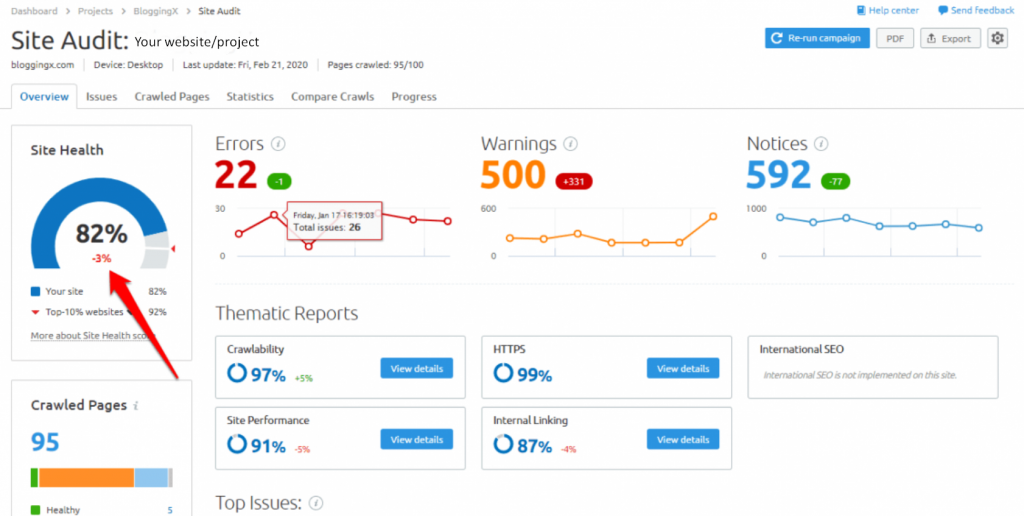
A ferramenta de auditoria do site fornecerá a você pontuações detalhadas de auditoria do site, que variam de 0 a 100%.

Na imagem acima, você pode ver um relatório de auditoria do site Semrush mostrando a integridade do site de 82%. A pontuação de integridade do site é calculada com base em vários outros parâmetros e fatores dos quais depende o desempenho de um site. Como páginas de sites com erros ou problemas, páginas quebradas, páginas que o rastreador não consegue rastrear e muito mais.
- A pontuação de saúde do site analisa o desempenho de um site, quanto maior a pontuação, melhor a saúde do site
- Semrush fornece relatórios e informações sobre erros e avisos recebidos de rastreadores
- Os avisos podem ser uma preocupação secundária, mas os erros devem ser corrigidos o mais rápido possível e devem ser uma preocupação prioritária.
Essa ferramenta pode verificar mais de cem tipos de problemas de sites, que você pode identificar e resolver facilmente.
Se você já hospedou seu site no WPOven, talvez não precise seguir os métodos mencionados abaixo para fazer menos solicitações HTTP e melhorar o tempo de carregamento do site. Mas recomendamos que você ainda o teste, pois ainda pode ser benéfico para alguns sites, mas na vida real, você não encontrará nenhuma diferença.

10 etapas necessárias para fazer menos solicitações HTTP
Embora existam várias outras razões pelas quais o desempenho de um site pode ser comprometido e também varia de um site para outro. Mas eles geralmente têm um problema principal comum, ou seja, solicitações HTTP excessivas. Considerando isso, estamos fornecendo a você 10 etapas fáceis e abrangentes pelas quais você pode fazer menos solicitações HTTP passando pelo seu site.
- Excluir ou remover plug-ins não utilizados
- Excluir imagens que não estão em uso
- Remova e substitua plug-ins pesados por leves
- Ative o recurso de carregamento lento
- Reduza o tamanho do arquivo de imagens existentes
- Excluir ou remover mídias desnecessárias
- Usar CDN
- Usando o Cache
- CSS e Javascript
- Limitar solicitações de terceiros
- Limite seus scripts externos
- Minificação
- Usando plugins do WordPress para fazer menos solicitações HTTP
1. Exclua ou remova plug-ins não utilizados
O WordPress é famoso por sua flexibilidade e ampla variedade de opções de plug-ins do WordPress. Mas tem seus problemas. Alguns plugins são multifuncionais e alguns são inúteis. Geralmente, um iniciante ou um novo usuário, sem muito conhecimento prévio sobre o plugin do WordPress, tende a instalá-los e ativá-los às cegas. Como resultado, em vez de fornecer recursos, eles começam a desacelerar seu site consumindo seus recursos.
2. Exclua as imagens que não estão em uso
- Mídias como imagens e vídeos podem melhorar a experiência do usuário, mas use apenas quando necessário.
- Cada imagem cria uma solicitação HTTP e muitas imagens podem diminuir o tempo de carregamento do site
- Audite cada página da web e remova imagens irrelevantes para melhorar o desempenho do site.
3. Remova e substitua plug-ins pesados por leves
- Para minimizar as solicitações HTTP, substitua plug-ins pesados por leves que tenham funcionalidade básica
- Cuidado com plug-ins que possuem recursos agrupados, eles podem consumir muitos recursos
- Procure plug-ins que forneçam recursos simplificados em vez de recursos agrupados, eles não tornarão a página mais lenta e farão menos solicitações HTTP
- Evite instalar plugins desnecessários.
4. Ative o recurso Lazy Loading
“ Carregamento lento ” é um dos melhores recursos que você pode habilitar para fazer menos solicitações HTTP. Com esse recurso ativado, as imagens ou vídeos no site não serão carregados até que o usuário comece a rolar para baixo em seu site. Mas você pode se perguntar como esse recurso ajudará a fazer menos solicitações HTTP.
Aqui está a resposta, a mídia não será carregada até que o usuário não tenha rolado a página da Web, portanto, não acionará uma solicitação HTTP para o carregamento inicial da página. Devido a isso, também não afetará a experiência do usuário. O fato engraçado é que a maioria dos usuários não conhece esse recurso e a diferença entre carregamento regular e lento.

Agora a questão principal é: como você pode habilitar esse recurso em seu site?
- O recurso de carregamento lento pode ser ativado usando o plug-in de carregamento lento no diretório do WordPress
- O plugin é leve e não consome muitos recursos
- Basta instalar, ativar e estar pronto para usar.
LazyLoad por WP Rocket

O Lazy Load da WP Rocket é um plugin para WordPress que adia o carregamento de imagens, vídeos e iframes até que sejam necessários pelo usuário, melhorando o tempo de carregamento da página.
Ele substitui o atributo src por um espaço reservado e carrega o recurso real quando o usuário rola até ele, reduzindo a transferência de dados e melhorando o tempo de carregamento inicial. É fácil de usar e não requer configuração.
Algumas das principais características que você gostaria de saber:
- Faça menos solicitações HTTP
- Melhora o tempo de carregamento
- Nenhuma biblioteca javascript é usada
- Pode substituir iframes do youtube
Preços
De propriedade da WPRocket, lazyload é um plug-in de código aberto disponível gratuitamente para instalação e uso no diretório WordPress.
5. Comprima/reduza o tamanho do arquivo de imagens existentes
- Depois de remover imagens desnecessárias, otimize as existentes comprimindo ou reduzindo o tamanho do arquivo sem comprometer a qualidade
- A compactação e o redimensionamento são diferentes, onde a compactação mantém a qualidade reduzindo o tamanho do arquivo, o redimensionamento pode comprometer a qualidade
- Use várias ferramentas para compactar imagens, ferramentas populares são Adobe e JPEG Optimizer, que podem compactar imagens sem comprometer a qualidade.
6. Exclua ou remova vídeos desnecessários
- Remova vídeos desnecessários do site para economizar espaço no servidor e melhorar o tempo de carregamento da página.
- Processo simples e direto, como remover imagens e plug-ins desnecessários.
- Decida quais vídeos remover analisando a relevância para o público e o valor do conteúdo.
- Remova ou reduza a duração de vídeos irrelevantes.
7. Use a rede de entrega de conteúdo (CDN)
Nos últimos anos, o CDN mostrou grandes resultados positivos e se tornou mais popular. Por que não? afinal, o CDN forneceu aos usuários um grande benefício ao aumentar a velocidade do site e aprimorar o SEO e a confiabilidade.
- O CDN fornece conteúdo de site em cache do local mais próximo possível e é mais conhecido por aumentar a velocidade do site.
- CDNs também ajudam a fazer menos solicitações HTTP
- Popular entre muitos usuários do WordPress, provedores de CDN famosos são Cloudflare, Amazon CloudFront, etc.
- A configuração adequada da CDN com um site pode fazer maravilhas para a velocidade do site.
Mas todos esses recursos estão sujeitos a algumas taxas que, em média, custam cerca de US $ 20 por mês.
8. Usando o Cache
Outra das melhores maneiras de fazer menos solicitações HTTP é usar o cache de conteúdo. O cache de um navegador armazena cópias de scripts usados para exibir conteúdo em uma página da Web, o que elimina a necessidade de solicitações HTTP quando um visitante revisita o site, a menos que o cache seja limpo.
Alguns pontos que você deve seguir Deixe-me dar algumas dicas para informar seu site para se preparar para o cache de conteúdo:
- Evite usar cookies, a menos que sejam muito necessários.
- Crie uma biblioteca de todos os arquivos de mídia e use-os repetidamente,
- Use o mesmo URL
- Obtenha ajuda de ferramentas gratuitas disponíveis on-line que ajudam você a avaliar a capacidade de cache do seu site.
9. CSS e Javascript
- Um método para fazer menos solicitações HTTP é combinar vários arquivos CSS e javascript
- Métodos fáceis disponíveis para combinar arquivos sem ajustar manualmente os arquivos CSS
- Os plug-ins de cache do WordPress possuem esse recurso, basta instalar, habilitar e definir corretamente as configurações
- Em algumas situações, um plug-in pode não ser necessário.
Hoje em dia, existem alguns temas do WordPress lançados que incluem esses recursos.
10. Limite as solicitações de terceiros
- Solicitações de terceiros são enviadas pelo navegador quando um visitante tenta abrir uma página, o que pode retardar o carregamento do site.
- O tempo de resposta de terceiros pode ser imprevisível e afetar o tempo de carregamento do site
- Para atenuar isso, você pode ativar o carregamento lento e os scripts de host em vez de vinculá-los diretamente.
- Identifique e remova plug-ins que fazem solicitações de terceiros ou tente um plug-in alternativo.
11. Limite seus scripts externos
Você pode ter ouvido falar sobre o termo scripts externos em muitas ocasiões, mas não tem ideia do que exatamente é, especialmente se você não for um desenvolvedor. Bem, você pode tentar entendê-lo em palavras simples, como \um script externo é algo que extrai solicitações de outros sites.
Agora você pode duvidar se os scripts externos são bons ou ruins. A melhor resposta é nem bom nem ruim. Depende de como você os está usando, os scripts externos ou locadores não serão capazes de fazer coisas incríveis e, se executados em excesso, começarão a solicitar HTTP em grandes quantidades.
Existem alguns scripts externos dos quais você já ouviu falar, mas não sabe que são scripts externos em execução constante:
- Plug-ins de mídia social
- Gifs ou vídeos incorporados
- Widgets e muito mais
Você pode limitar ou fazer menos solicitações HTTP usando sua criatividade na solução de problemas, por exemplo, em vez de usar o plug-in de mapas em seu site, você pode tirar uma foto do mapa e usá-lo. Uma imagem terá menos solicitações HTTP do que um plug-in em todos os casos.
12. Minificação
- Minificação é o processo de remoção de caracteres desnecessários do código-fonte sem alterar a funcionalidade
- Remove caracteres desnecessários, como comentários e espaços em branco para melhor legibilidade
- Permite execução mais rápida e código mais leve
- Pode ser usado em plug-ins de cache ou opções de tema, resultando em menos solicitações HTTP e carregamento mais rápido do site.
13. Usando WordPress Plugins para fazer menos solicitações HTTP
Você deve sempre abster-se de usar plugins para a maioria dos recursos ou configurações. Como você bem sabe, como a instalação de muitos plugins também pode afetar a velocidade do seu site. Mas o principal problema é que nem todo mundo é desenvolvedor ou tem conhecimento técnico do WordPress.
Em média, o usuário prefere usar um plug-in em vez de acessar ou editar arquivos principais. Porque reduz muito tempo e esforço. Para sua conveniência, você pode considerar um plug-in que ajuda seu site a fazer menos solicitações HTTP:
foguete WP
O WP Rocket é um dos melhores plugins de cache do WordPress disponíveis no mercado atualmente. É muitofácil de usar e o melhor plug-in de cache do WordPress para iniciantes que você pode escolher.Ele fornece tudo, se você não for um geek da tecnologia, fornecendo tantas ferramentas e opções de cache.
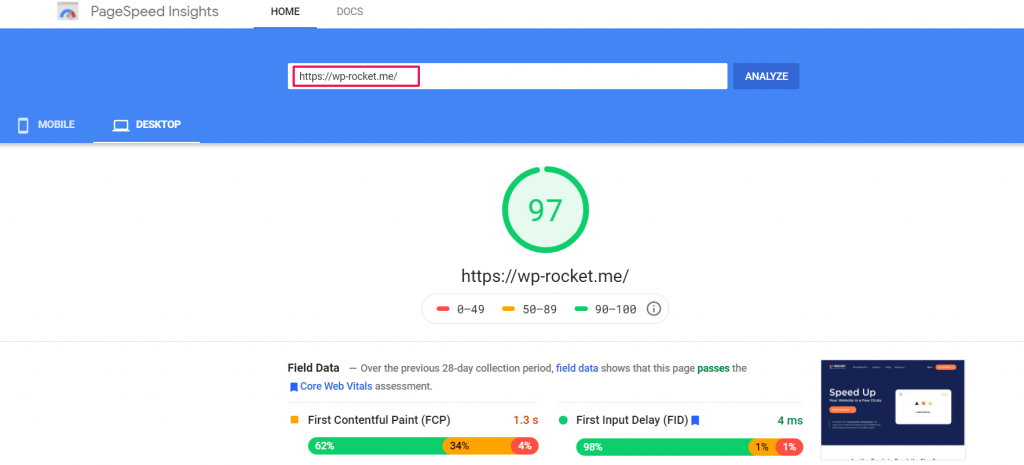
Verificamos com o site oficial do plug-in WPRocket para ver o resultado da velocidade do site e é isso que temos abaixo

Este plug-in permite que você armazene seu site em cache com apenasum clique .O rastreador fornecido pelo plug-in busca automaticamente suas páginas do WordPress para criar o cache. A melhor parte deste plug-in de cache do WordPress é que ele ativa automaticamente as configurações de cache do WordPress necessárias, como compactação gzip, cache de página, pré-carregamento de cache, etc.
Recursos do plug-in WP Rocket
Agora, vamos nos aprofundar nos recursos fornecidos pelo plugin WP Rocket:
- Coloque seu site WordPress em cache, o dinheiro faz com que seu site carregue ultra rápido.
- Comprima as páginas da Web no servidor e descompacte-as no navegador.
- Pré-carrega automaticamente o cache após cada alteração.
- Exclui páginas confidenciais do cache.
- Armazena os recursos acessados com frequência na memória local.
- Compatível com os temas e plugins mais populares.
Então, agora você pode imaginar o quão útil é este plug-in de cache do WordPress! Requer apenas um pequeno investimento, mas os resultados serão muito impressionantes.
Para nossa lista completa de plug-ins e sua análise, você pode ler outro artigo “11 melhores plug-ins de cache do WordPress para acelerar seu site (grátis + premium)“.
No entanto, depois de usar todos os métodos acima, ainda assim, seu site está arrastando, a última coisa que você pode fazer é contratar um desenvolvedor que possa ajudá-lo em todos os núcleos do seu site.
Conclusão
Até agora, você descobriu o que são solicitações HTTP e como pode ser benéfico se você fizer menos solicitações HTTP. Embora as solicitações HTTP sejam muito importantes para exibir o conteúdo do site e fornecer aos visitantes uma experiência atraente e envolvente.
E você não vai gostar que nada aconteça de errado com seu site. Afinal, isso não atrapalha apenas o desempenho do seu site, mas também o relacionamento com seus clientes em potencial.
Mas a melhor parte é que você tem vários métodos pelos quais pode garantir que os navegadores façam menos solicitações HTTP ao seu site. Você poderá reduzir o tempo de carregamento, otimizar melhor seus arquivos de mídia, melhorar seus SEOs e, finalmente, gerar mais leads.
perguntas frequentes
Como reduzo o número de solicitações HTTP?
Existem vários métodos que você precisa seguir para poder fazer menos solicitações HTTP,
1. Exclua ou remova plug-ins não utilizados
2. Exclua imagens desnecessárias do site
3. Remova ou substitua plug-ins pesados por leves
4. Ative o carregamento lento
5. Compacte os arquivos de imagem existentes
6. Remova vídeos desnecessários
7. Use o CDN
8. Use cache de conteúdo
9. Combine CSS e javascript
10. Limite as solicitações de terceiros
11. Limite scripts externos
12. Minificação
13. Use um plugin do WordPress que faça menos solicitações HTTP
O que significa fazer menos solicitações HTTP?
O termo HTTP ou protocolo de transferência de hipertexto de forma completa é uma linguagem usada por navegadores e servidores da Web para se comunicar. Sempre que um usuário deseja visitar seu site, o navegador do usuário envia uma solicitação ao seu servidor, chamada de solicitação HTTP. Em seguida, o servidor permite essa solicitação HTTP e inicia a solicitação para exibir a página da web.
Quantas solicitações HTTP são demais?
Presume-se que menos de 50 solicitações HTTP sejam boas. No entanto, se você conseguir menos de 50 solicitações HTTP, seria incrível. Mas você também precisa entender uma coisa, as requisições HTTP não são uma coisa ruim, elas são essenciais para que seu site exiba todo o seu conteúdo. Mas o único problema é que, ao reduzir as solicitações HTTP, você não deve comprometer a experiência do site, bem como seu conteúdo.
