Como fazer um cabeçalho transparente no Elementor
Publicados: 2022-05-02Você pode criar barras de menu dinâmicas com aparência incrível se souber como criar um cabeçalho transparente no Elementor.
Ao contrário dos cabeçalhos médios, um cabeçalho transparente Elementor tem mais envolvimento do usuário, pois os visitantes veem o menu flutuando junto com a tela quando rolam para baixo.
Fazer esses cabeçalhos não é tarefa difícil se você souber o caminho certo.
Então, vamos aprender isso neste artigo.
Por que o cabeçalho é importante?
Seu site tem um objetivo – atrair visitantes para seu site e envolvê-los com o que você tem a oferecer.
Na verdade, você precisa de uma base sólida que os visitantes se sintam compelidos a explorar, por isso é necessário adicionar um elemento de qualidade ao que compõe a espinha dorsal de qualquer site – o cabeçalho!
Assim como uma casa recebe os hóspedes, um bom cabeçalho dá as boas-vindas aos visitantes, mostrando claramente onde eles estão e o que pode ser encontrado em todo o seu site.
Um banner simples, mas bem colocado para facilitar a navegação é importante se você possui uma loja de comércio eletrônico ou blog, perfil de mídia social, fórum ou simplesmente um site de portfólio.
No entanto, isso não significa que você deve se contentar com o básico!
Personalizar seu cabeçalho usando sua imaginação e adicionar elementos avançados que realmente deixarão os visitantes fascinados é o que você precisa.
Por exemplo, um cabeçalho transparente funciona como um menu fixo que segue o visitante em sua jornada, não importa onde ele percorra seu site.
Se o seu site tiver páginas longas e você precisar que as pessoas se movam mais rapidamente, é melhor adicionar um cabeçalho transparente.
Então, vamos ver como fazer um cabeçalho transparente no Elementor.
Por que escolher um cabeçalho transparente
Um cabeçalho traz a identidade do seu site, por isso é essencial torná-lo mais atraente e visível para os visitantes.
No caso de um cabeçalho transparente Elementor, os visitantes podiam vê-lo se movendo com toda a tela, agregando mais valor à marca.
O estudo mostra uma melhoria notável no tráfego do site e na taxa de conversão ao exibir consistentemente sua marca em todo o site.
Um cabeçalho transparente se encaixa perfeitamente nessa função.
Além disso, os usuários podem se mover mais rapidamente em seu site se receberem um cabeçalho fixo na tela superior para ajudá-los a navegar facilmente.
Portanto, um cabeçalho transparente adiciona mais flexibilidade e experiência do usuário.
Isso também significa que o Google colocará seu site em primeiro lugar por causa da melhoria da experiência do usuário e do sistema de navegação.
Assim, você pode obter um bom número de benefícios simplesmente transformando seu cabeçalho regular em um cabeçalho transparente e pegajoso.
Tudo o que você precisa para projetar seu cabeçalho transparente
Nem um avião, nem mesmo uma nave espacial. Mas você precisa dessas coisas para projetar um cabeçalho transparente no Elementor-
- Um site WordPress
- Elementor Website Builder (antigo construtor de páginas Elementor)
- Element Pack Lite
- Provavelmente 6 minutos no seu relógio
Obter um site WordPress em execução não exige muito e você pode fazê-lo sempre que quiser.
Usaremos a versão gratuita do Elementor Page Builder, que não custa nada.
Para a parte de design, usaremos o Element Pack Lite, uma versão gratuita do plugin Element Pack Pro.
Você pode encontrar o Element Pack Lite no campo de pesquisa do plugin no site WordPress e instalá-lo.
Ou você pode baixar o plug-in do diretório do WordPress e instalá-lo manualmente.
Ambos funcionam.
Agora, vamos começar com como fazer um cabeçalho transparente no Elementor.
Passo #1: Crie um menu no seu painel do WordPress
Antes de tudo, você precisa criar um menu de cabeçalho no WordPress.
Você pode usar sua barra de menu principal caso satisfaça suas necessidades.
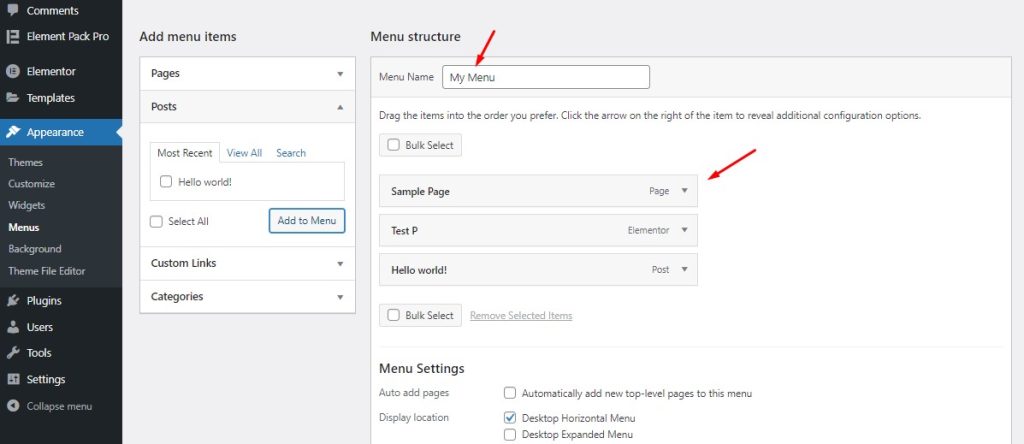
Caso contrário, vá para Dashboard> Appearance> Manus e crie uma barra de menu personalizada para o cabeçalho.

Este é o editor de menu principal fornecido pelo WordPress para criar e personalizar o conteúdo do menu como desejar.
Você pode dar um nome de menu que você criará e então organizar os itens de menu clicando e arrastando.
Uma vez feito, você pode acessar o menu em qualquer lugar do seu site WordPress.
Por outro lado,
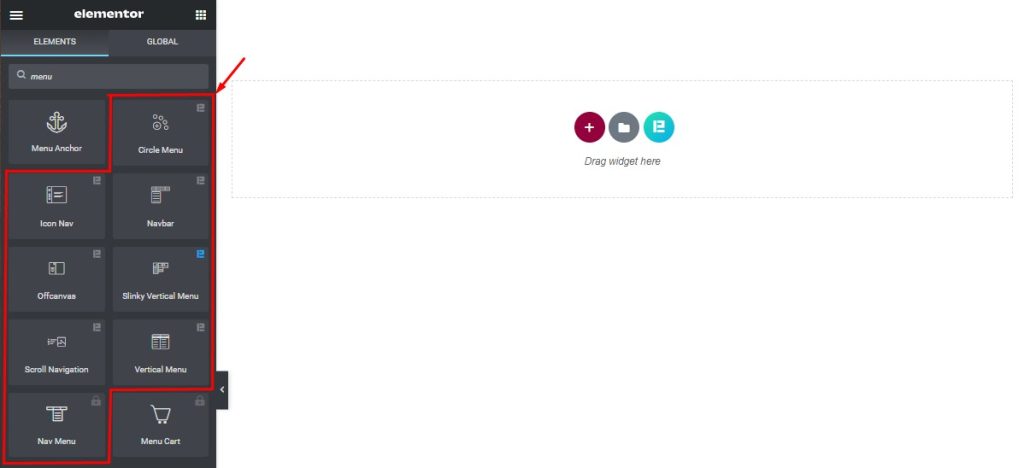
Você pode projetar o menu usando os elementos ou widgets fornecidos pelo plug-in Element Pack.

Depois de abrir a página de destino no Editor de páginas, você pode ver todos os oito widgets de menu exclusivos que podem ser usados para criar seu cabeçalho.
Aqui, você também pode usar o menu criado no painel do WordPress em diferentes tipos de layouts de menu exclusivos.
Ou você pode criar seu próprio menu de cabeçalho usando a interface e os controles.
Passo #2: Crie um modelo de cabeçalho no WordPress Elementor
Como você sempre usará o cabeçalho em suas páginas da Web, transformá-lo em um modelo preservará adequadamente as configurações de layout.

O Elementor oferece flexibilidade na criação e personalização do layout de conteúdo para modelos.
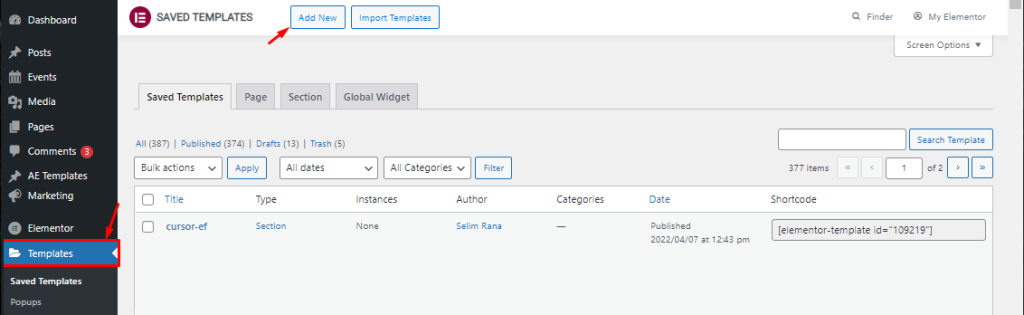
Basta clicar na seção Modelos do seu painel do WordPress e ir para o botão Adicionar novo .

Agora, você deve dar um nome ao modelo e selecionar Cabeçalho como o tipo de modelo.
Para usar o modelo de cabeçalho para todo o site, escolha 'Site inteiro' como condição.
Agora, clique no botão Criar modelo para começar a projetar o cabeçalho.
Em seguida, você verá uma página em branco aberta no Elementor Page Builder, na qual precisa criar seu modelo de cabeçalho.
Etapa 3: escolha um design de modelo de cabeçalho pronto
Se você deseja criar um cabeçalho transparente no Elementor sem suar uma única gota, usar modelos prontos é o caminho certo.
Fazer um cabeçalho personalizado é bom, mas para um fluxo de trabalho mais rápido, você pode simplesmente escolher um modelo e contorná-lo.
Embora o próprio construtor de sites forneça alguns modelos básicos de cabeçalho, eles não são suficientes em números.
Por outro lado, o Element Pack fornece muitos blocos e modelos para cabeçalhos com ideias e designs criativos.
Assim, você pode escolher facilmente um layout de cabeçalho exclusivo nas seleções.

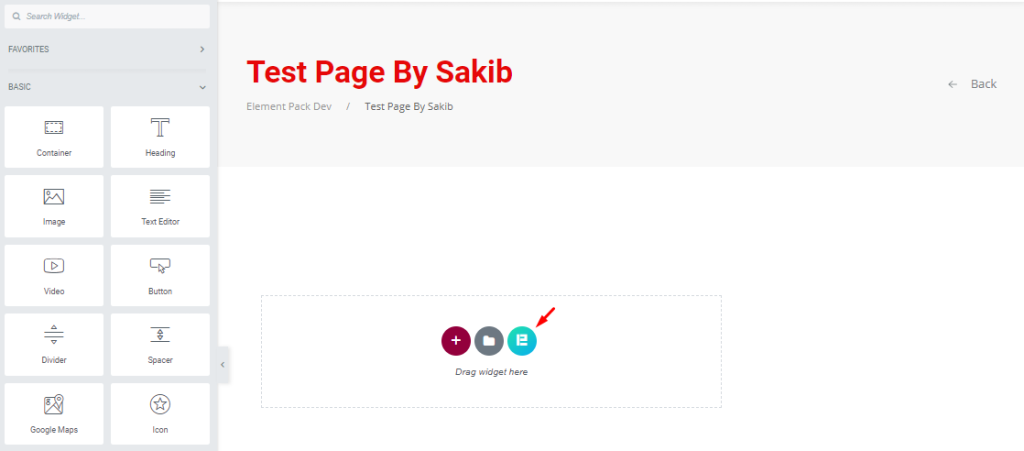
Primeiro, abra sua página de destino no editor de páginas Elementor e clique no logotipo do Element Pack.
Se você não conseguir ver o ícone, deverá ativar o recurso no seu painel.
Basta ir para Dashboard> Element Pack> Other Settings e ativar o switcher Template Library (no editor) e salvar as configurações.

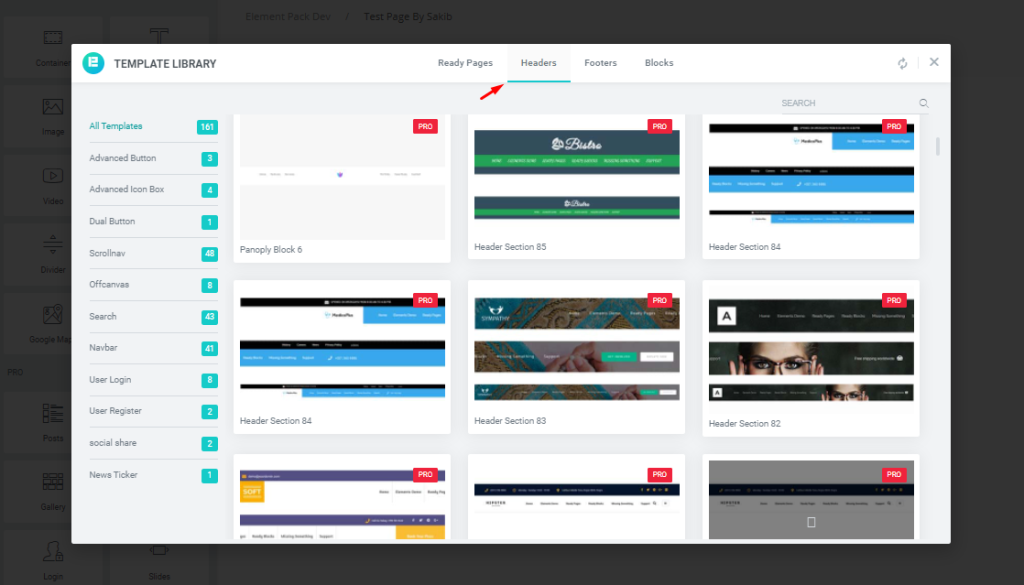
Depois disso, você verá uma janela pop-up com muitos modelos pré-criados.
Em seguida, clique na seção de cabeçalhos e percorra centenas de designs de cabeçalho incríveis até escolher o que você gosta.
Selecione o design do cabeçalho e clique no botão “inserir” nele.
Passo #4: Faça um menu transparente
Agora é hora da parte principal.
É aqui que você aprenderá exatamente como criar um cabeçalho transparente no Elementor.

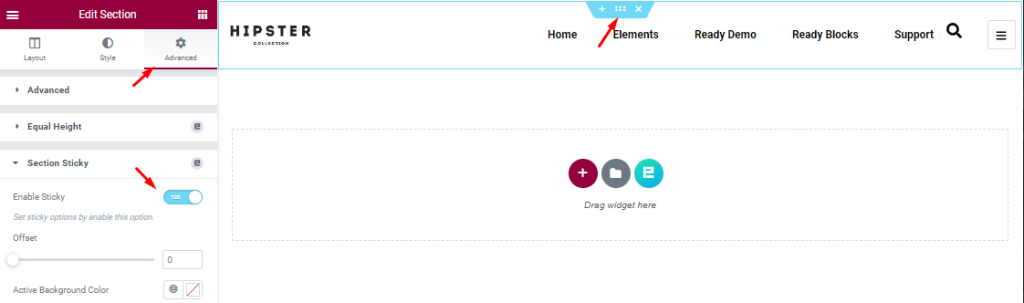
Primeiro, clique no ícone de configurações da seção do cabeçalho para exibir os controles da seção.
Agora, vá para a guia Avançado e clique na opção Seção Fixa .
O controle fixo de seção do Element Pack faz com que a seção fique na parte superior da página e se mova junto com a rolagem.
Esta opção vem com algumas personalizações como cor, deslocamento, z-index, etc.
Agora você tem um cabeçalho pegajoso.

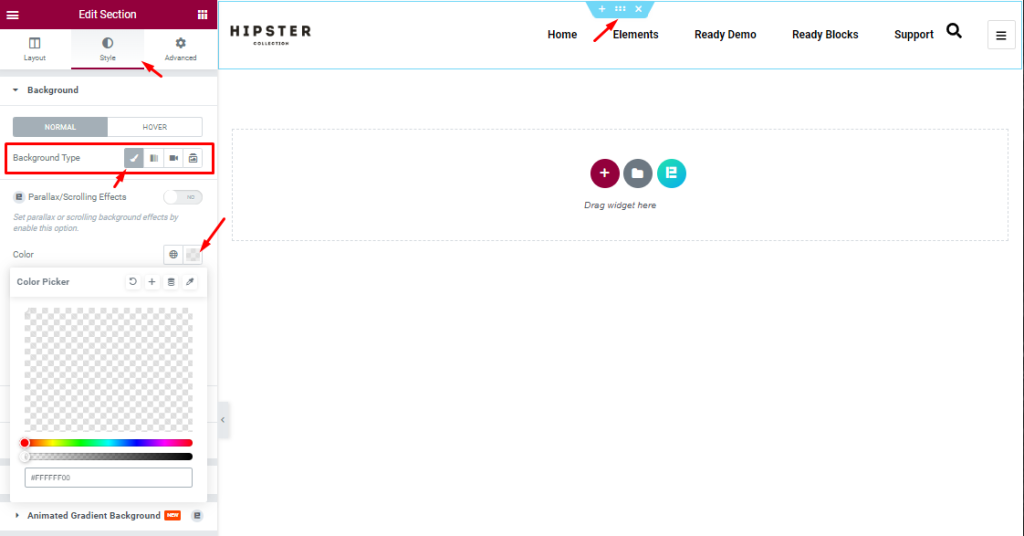
Em seguida, vá para a guia Estilo nas configurações da seção e veja a opção de cor de fundo aqui.
Aqui, clique na opção de cor e arraste a barra de opacidade até o lado esquerdo.
Isso deve limpar qualquer cor abaixo do cabeçalho e tornar seu plano de fundo transparente.
Neste ponto, seu cabeçalho está pronto.
Passo #5: Teste o cabeçalho transparente pegajoso
A última parte do cabeçalho transparente no processo de criação do Elementor é testá-lo na página de visualização.
Pode ser necessário ajustar algum preenchimento ou margem para diferentes dispositivos, portanto, verifique novamente a capacidade de resposta do cabeçalho.
Tecnicamente, todos os modelos de cabeçalho do plug-in Element Pack são altamente responsivos e se adaptam a todos os dispositivos.
O mesmo vale para os elementos de cabeçalho também.
É isso. Seu cabeçote está pronto!!!
Crie cabeçalhos incríveis com o complemento Element Pack
Espero que você obtenha todo o processo de criação de um cabeçalho transparente no Elementor.
Agora é hora de você experimentar seus próprios designs usando mais de 200 elementos essenciais do plug-in Element Pack.
Obrigado por ler isso.
