Como fazer imagens responsivas (e por que você precisa delas)
Publicados: 2022-09-28Quer saber por que e como você deve fazer imagens responsivas que combinem com todos os tipos de telas? Neste artigo, abordaremos o conceito de imagens responsivas para cada dispositivo, como tornar uma imagem responsiva e compartilharemos mais algumas técnicas de otimização de imagem para aumentar o desempenho.
O que são imagens responsivas e por que são importantes
Imagens responsivas significam que seu navegador sabe qual imagem carregar com base no dispositivo do usuário, tamanho da tela, orientação e rede.

Você precisa de imagens responsivas para fornecer uma página da Web rápida para seus usuários em todos os dispositivos (celular, tablet e desktop). Se você não tornar suas imagens responsivas, o mesmo tamanho de imagem será exibido para alguém usando um computador de alta resolução ou um smartphone. Essa falta de adaptabilidade em relação ao usuário e à rede terá um impacto negativo no desempenho.
Impacto das imagens responsivas no desempenho
Ao otimizar imagens grandes em dispositivos móveis e fazer uso de técnicas de imagens responsivas, você melhorará significativamente suas métricas de desempenho.
Vamos compartilhar alguns fatos sobre imagens responsivas!
Fato de desempenho nº 1 – Imagens responsivas melhoram a velocidade de carregamento da sua página.
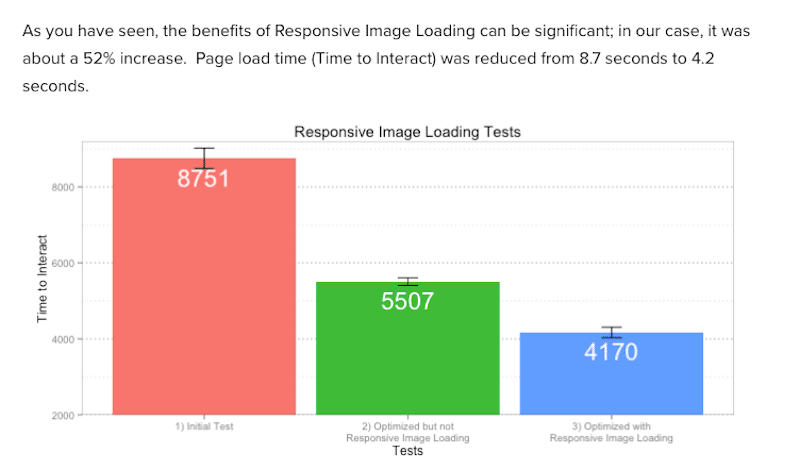
No exemplo abaixo, podemos ver os benefícios do uso de imagens responsivas no desempenho.
Ao otimizar e veicular imagens responsivas, a velocidade de carregamento da página foi reduzida de 8,7 segundos para 4,2 (uma diminuição de 52%).

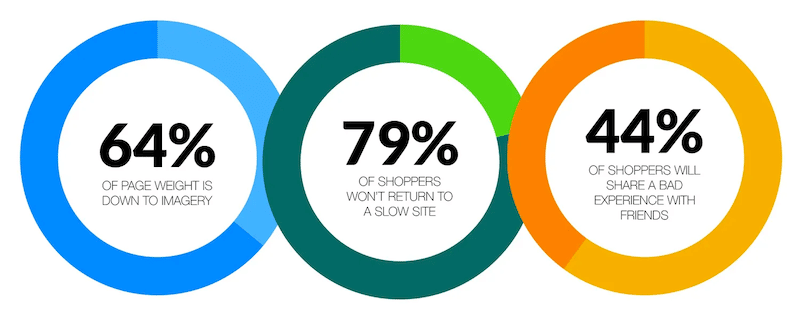
Fato de desempenho nº 2 – As imagens consomem 60% de largura de banda ao carregar uma página da web.
As imagens são o recurso dominante em uma página da Web, e é por isso que você deve fornecer o tamanho certo para os visitantes. Quase 80% não retornarão a um site lento e você não quer que isso aconteça para o seu negócio. Ao otimizar seu site para desempenho, tente incluir todos e lembre-se de que imagens responsivas são mais acessíveis para usuários em conexões móveis e lentas.

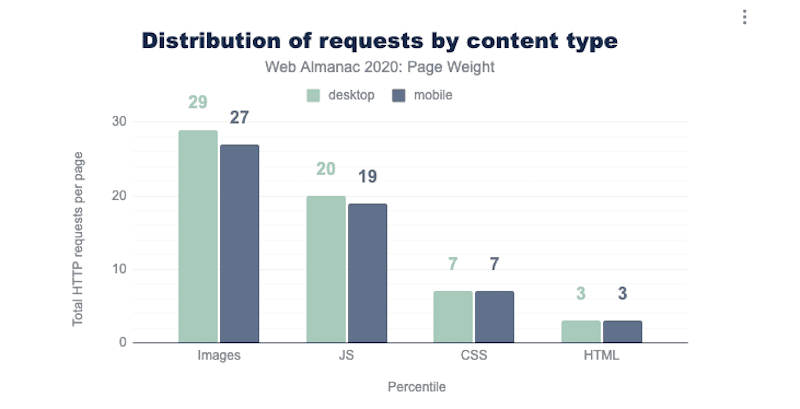
Fato de desempenho nº 3 – O número de solicitações HTTP por página é feito principalmente por imagens.
Uma imagem de alta resolução pode gerar um tamanho de arquivo muito grande, o que afeta drasticamente o desempenho, pois o navegador ficará muito tempo ocupado baixando esse recurso. Para evitar um tempo de execução lento do navegador com muitas solicitações HTTP, você deve tentar fornecer imagens responsivas, para que os usuários de dispositivos móveis não precisem exibir uma imagem de 2.400 px de largura.

Fato de desempenho nº 4 – Fornecer imagens responsivas significa que você usa sua largura de banda com eficiência.
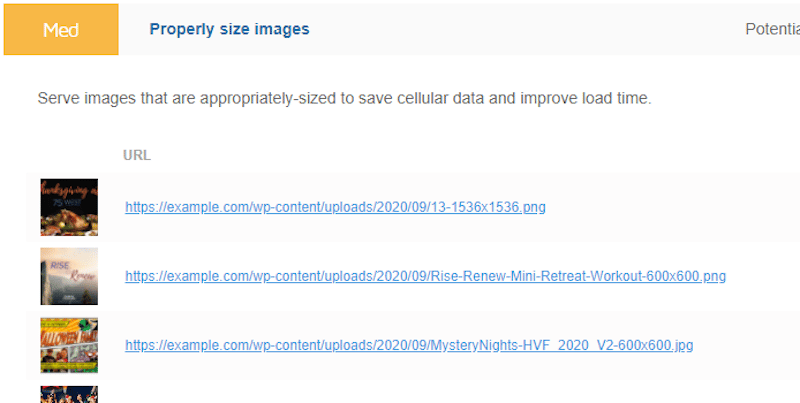
O Lighthouse informa para dimensionar corretamente as imagens e codificar imagens com eficiência para economizar dados móveis e largura de banda e melhorar o tempo de carregamento geral.

As imagens geralmente são as principais culpadas por problemas de desempenho. É por isso que a veiculação de imagens responsivas é crucial para uma melhor experiência entre dispositivos. Dimensionar corretamente suas imagens de acordo com o dispositivo do usuário aumenta a satisfação de seus visitantes, pois todas as principais métricas de desempenho também são aprimoradas. E por último, mas não menos importante, você também reduzirá o consumo de largura de banda.
Agora que você sabe por que as imagens responsivas são importantes no web design, vamos ver como torná -las responsivas. Na próxima seção, você aprenderá como criar imagens responsivas na web para que suas imagens sejam carregadas rapidamente e tenham uma ótima aparência em qualquer dispositivo.
Como fazer imagens responsivas no WordPress
A melhor maneira de criar imagens responsivas é usar os atributos “src”, “srcset” e “size”.

Mas antes de explicarmos como tornar uma imagem responsiva, vamos repassar alguns conhecimentos básicos sobre design responsivo.
O HTML tem sua sintaxe, elementos e atributos para imagens responsivas que permitem veicular imagens diferentes para diferentes janelas de visualização, como:
- A tag <img> – Usada para incorporar uma imagem em uma página. As imagens não são tecnicamente inseridas em uma página da web; as imagens estão vinculadas a páginas da web.
- O atributo “src” – Especifica o URL do arquivo de mídia a ser exibido.
- O atributo “srcset” – Este atributo descreve para o navegador como a imagem deve se comportar. Você atribui uma largura de imagem para que o navegador verifique a imagem que corresponde à largura do navegador.
- O atributo de tamanhos -Especifica o tamanho que a imagem deve dimensionar para selecionar a imagem mais eficiente de acordo com a proporção da tela.
- Os elementos <picture> e <source> – Dita qual imagem o navegador deve usar. Você pode especificar imagens diferentes dependendo das características do dispositivo.
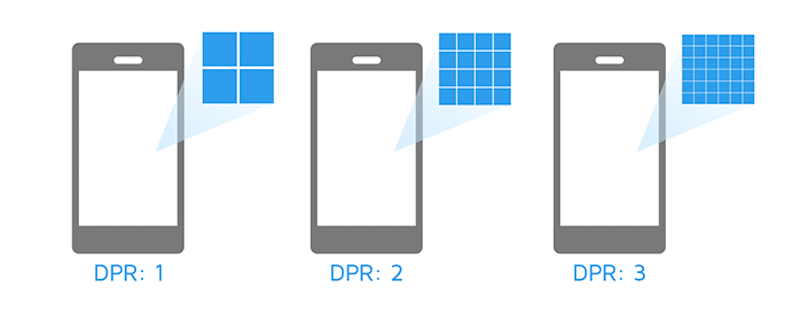
- Device Pixel Ratio (DPR) – Número de pixels na tela.

Usando os atributos “srcset” e “sizes” para tornar as imagens responsivas
Em web design, um código básico para exibir uma imagem se parece com isso:
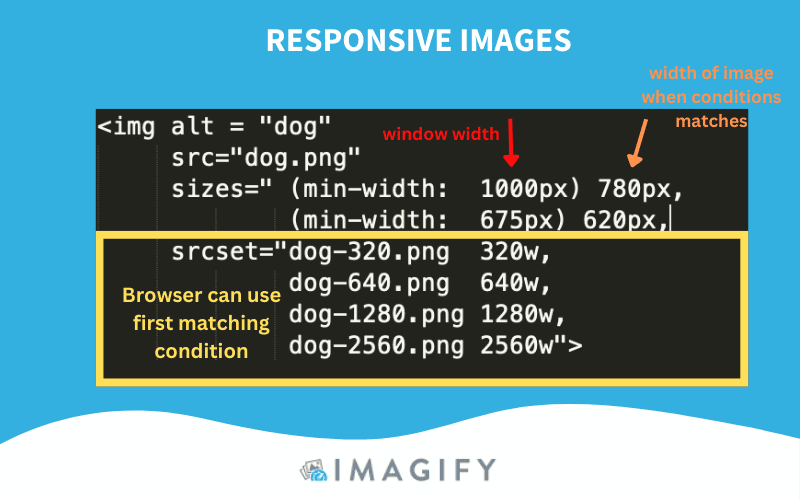
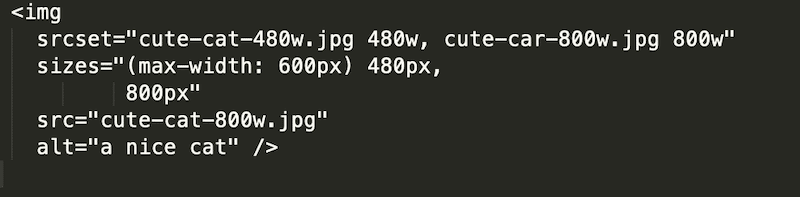
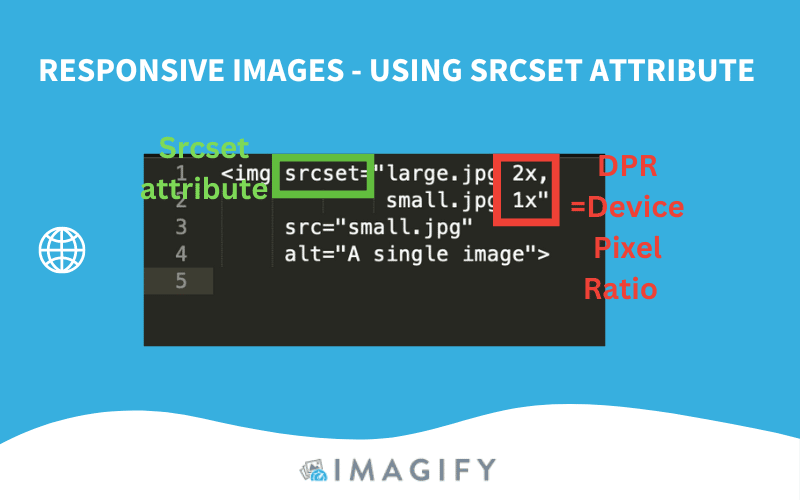
<img src="cute-cat-800w.jpg" alt="a nice cat" />Para torná-lo responsivo, você pode usar dois atributos — srcset e tamanhos — para fornecer várias imagens de origem adicionais junto com dicas. Isso ajudará o navegador a escolher o caminho certo de acordo com a resolução do dispositivo. É assim que o código responsivo será:

Outro exemplo é se você quiser dizer ao navegador para exibir imagens de alta resolução apenas para usuários com telas de grande resolução (com uma proporção de pixels do dispositivo de 2).

Em inglês simples, meu snippet de código fornece as seguintes instruções ao navegador:

- Exiba large.jpg para visitantes com DPR de 2.
- Exiba small.jpg para visitantes com DPR de 1.
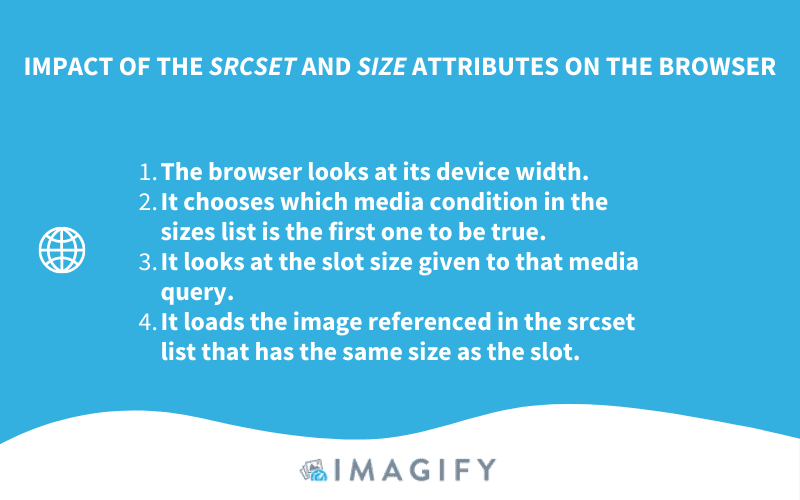
Para resumir, isso é o que acontece quando o navegador busca os atributos Srcset e Size:

Criando imagens responsivas no Bootstrap
Bootstrap é um framework front-end gratuito que permite um desenvolvimento web mais fácil. Imagens no Bootstrap são responsivas com a classe img-fluid . Isso se aplica max-width:100% ; e altura: automático ; à imagem para que ela seja dimensionada com a largura do pai.
<img src=”image.jpg” alt=”Description” class=”img-fluid”>Imagens responsivas de tamanhos diferentes dependendo da tela
Se você quiser que sua imagem tenha 100% de largura no celular, mas no máximo 500px no desktop, você deve usar o que é conhecido como Consultas de mídia em seu CSS.
- Para dispositivos menores que 480px (móvel):
Implemente este trecho de código:
@media only screen and (max-width: 480px) { img { width: 100%; } }- Para dispositivos maiores que 992px (desktop):
@media only screen and (min-width: 992px) { img { width: 500px; } }Criando Imagens Responsivas com WordPress
Quando você carrega imagens na biblioteca do WordPress, ela corta automaticamente novas imagens em tamanhos menores. Por exemplo, se você enviar uma imagem de 1500 x 706, os diferentes tamanhos de imagem ficarão assim:
- Tamanho completo - 1500 x 706
- Grande – 500 x 235
- Médio - 300 x 141
- Miniatura – 150 x 150
A boa notícia é que, desde o WordPress 4.4, as imagens responsivas nativas são suportadas por meio dos atributos “srcset” e “sizes” para a marcação de imagem que ele gera.
A outra boa notícia do WordPress é que muitos plugins no ecossistema podem ajudá-lo a otimizar ainda mais as imagens! Torná-los responsivos é um ótimo começo para o desempenho, mas na próxima seção, você descobrirá mais técnicas de otimização para implementar.
Dicas adicionais para otimizar suas imagens
Usar um plugin WordPress otimizador de imagem pode beneficiar qualquer empresa que queira obter um site mais rápido. As 4 técnicas de otimização de imagem a seguir também desempenham um papel crítico na melhoria do desempenho de um site:
- Implementar carregamento lento
- Converta suas imagens para o formato WebP
- Comprima suas imagens de forma inteligente
- Use um CDN para distribuir imagens com eficiência
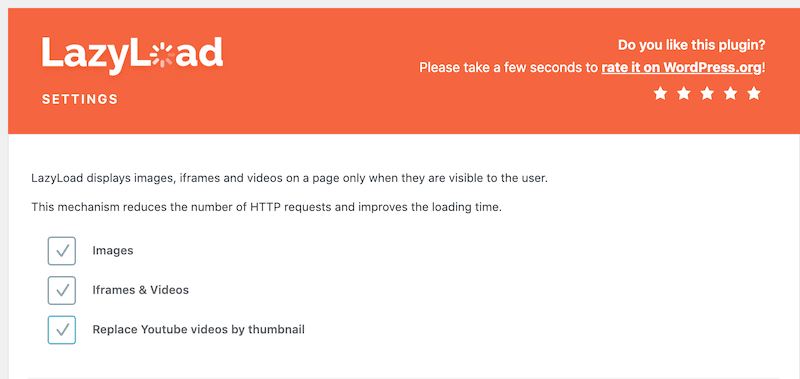
1. Implemente o carregamento lento
A ideia básica do carregamento lento é carregar imagens apenas quando os usuários precisarem delas (acima da dobra). Em nosso exemplo, estamos apresentando o LazyLoad by WP Rocket, um plugin gratuito que permite implementar o script de carregamento lento em suas imagens:

Se você quiser saber mais, aqui está uma lista completa dos melhores plugins WordPress Lazy Loading que você pode usar para seu próximo projeto.
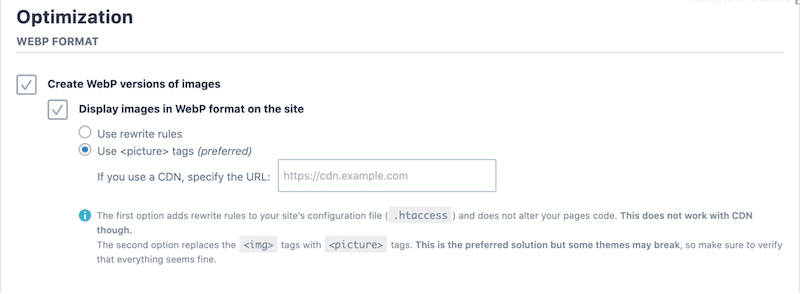
2. Converta suas imagens para WebP
O Google estima que a compactação WebP resulta em arquivos entre 25% e 34% menores do que uma imagem JPG (e para a mesma qualidade). Como resultado, converter suas imagens para WebP pode economizar uma grande quantidade de KB. A melhor maneira de converter suas fotos é usar um plugin WordPress de otimização de imagem como o Imagify.
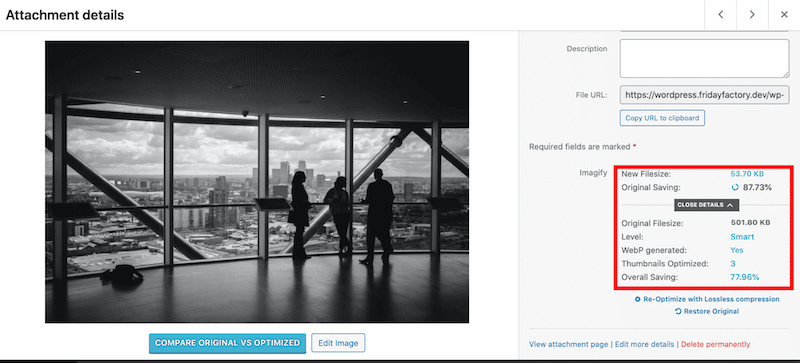
Aqui está um exemplo direto do Imagify criando versões WebP de imagens em um clique no painel do WordPress:

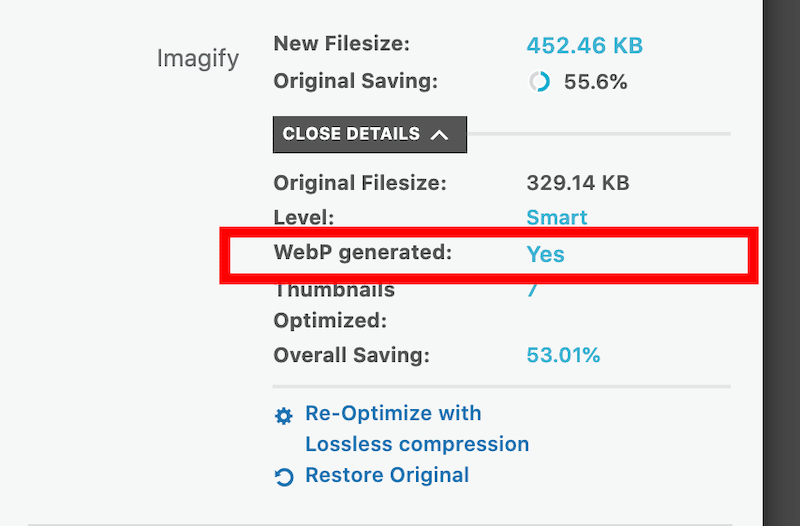
Como você pode ver na biblioteca do WordPress, o WebP é gerado automaticamente:

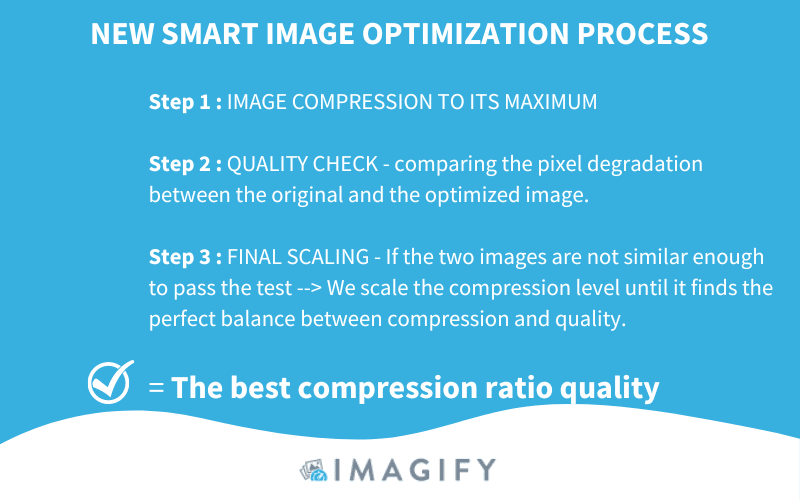
3. Comprima suas imagens de forma inteligente
Servir imagens responsivas é ótimo, mas tente servir imagens responsivas e compactadas para seus visitantes! O impacto no desempenho será excelente. O único conselho é escolher uma ferramenta de compressão que não deixe a imagem muito borrada. Você ainda deseja veicular uma imagem com boa qualidade que não afete a experiência do usuário.
Por exemplo, o Imagify preserva a qualidade da imagem graças ao recurso Smart Compression. Não há necessidade de se preocupar com o nível de compactação adequado às suas necessidades. Imagify faz todo o trabalho pesado.

Em um cenário de caso real, a compactação inteligente do Imagify pode economizar até 90% do tamanho total da imagem:

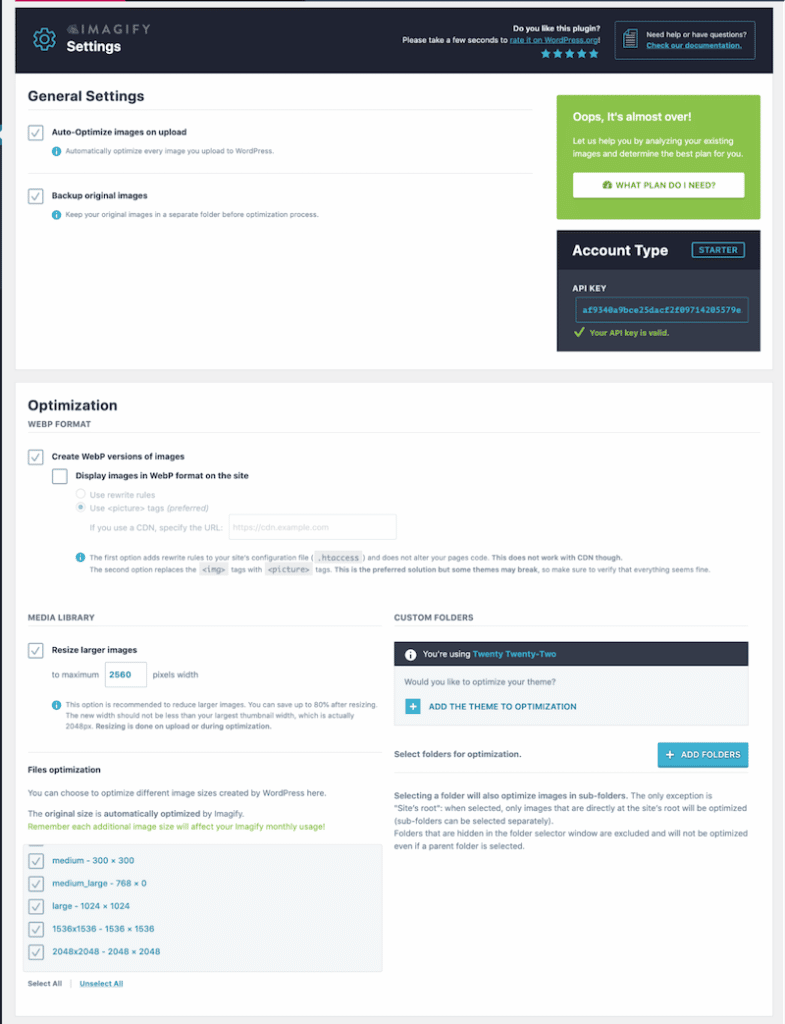
Além disso, o Imagify também apresenta os seguintes recursos de otimização que darão ao seu site um aumento de velocidade extra:
- Suporta muitos formatos de imagem , como PNG, JPG, GIF, PDF e WebP.
- A otimização e o redimensionamento são feitos automaticamente no upload ou nas imagens existentes que você escolher.
- Redimensione automaticamente imagens grandes para economizar largura de banda.
- Interface limpa e fácil de usar:

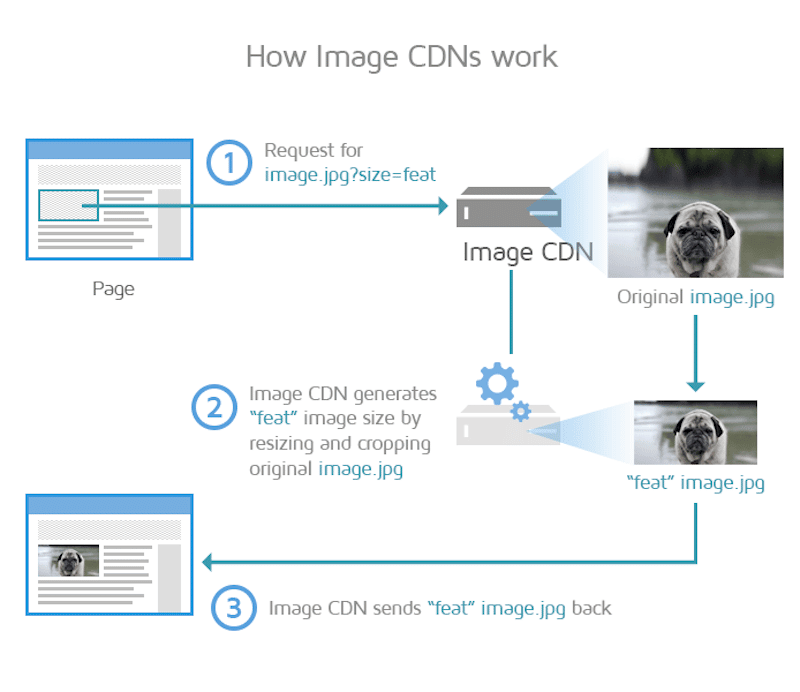
4. Use um CDN para distribuir imagens com eficiência
As CDNs diminuem a carga útil da imagem e enviam instantaneamente imagens otimizadas do ponto de presença (PoPs) para o usuário em todo o mundo. Eles podem redimensionar e cortar imagens originais rapidamente para exibir o tamanho mais adequado de acordo com o dispositivo.

Empacotando
Escolher o tamanho certo da imagem de acordo com a resolução da tela pode ser crucial para melhorar o desempenho de um site. A veiculação de imagens responsivas melhora a experiência do usuário em todos os dispositivos, que é o que o Google espera de um site! Você será recompensado com uma melhor classificação e bons Core Web Vitals.
Além de imagens responsivas, lembre-se de usar outros plugins de otimização de imagem como Imagify ou LazyLoad da WP Rocket para otimizar sua mídia. Por que você não experimenta o Imagify? É gratuito para até 20 MB de imagens por mês, e o único risco que você corre é otimizar ainda mais suas imagens responsivas.
