Como fazer o checkout do WooCommerce igual ao Shopify
Publicados: 2023-02-15Deseja fazer com que o checkout padrão do WooCommerce pareça com a página de checkout do Shopify?
Shopify tem um forte foco em design e experiência do usuário. Como resultado, sua página de checkout é limpa e simples e incentiva vendas rápidas.
Felizmente, você não precisa mudar para Shopify apenas para acessar o design da página de checkout.
Em vez disso, você pode implementar um design semelhante ao Shopify para sua página de checkout WooCommerce com a ajuda de ferramentas WooCommerce de terceiros, como nosso tema Botiga.
Neste tutorial, mostrarei como usar o Botiga para fazer com que a página de checkout padrão do WooCommerce se pareça com o Shopify.
1. Instale e ative o tema Botiga WooCommerce
Botiga é um tema WooCommerce rico em recursos que vem em uma versão gratuita e Pro. Ele oferece vários layouts, estilos e opções de personalização para que você possa personalizar uma experiência de compra excepcional para seus clientes.
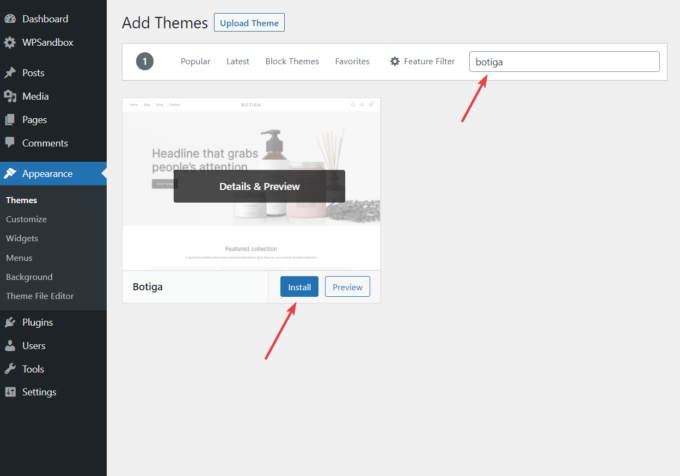
Para instalá-lo em seu site WordPress, abra seu painel e vá para Aparência > Temas > Adicionar novo .
Na página de administração Adicionar temas , você verá uma barra de pesquisa. Digite “Botiga” e o tema aparecerá entre os resultados.
Clique no botão Instalar e ative o tema:

Em alternativa, pode descarregar o Botiga a partir do nosso website.
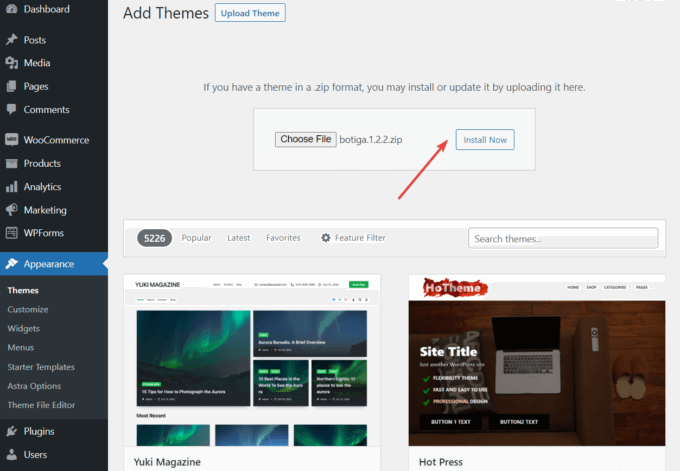
Em seguida, vá para Aparência > Temas > Adicionar novo > Carregar tema na área de administração do WordPress.
Clique no botão Escolher arquivo para carregar o tema e clique no botão Instalar agora :

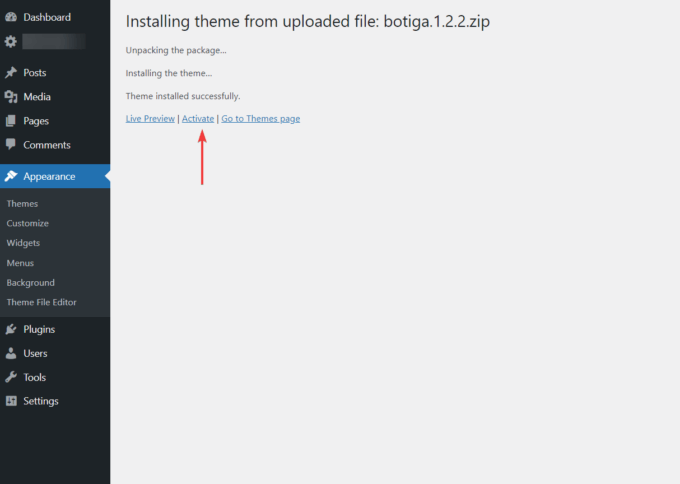
Quando a instalação estiver concluída, certifique-se de ativar o tema clicando no link Ativar :

2. Instale e ative o plug-in Botiga Pro
O Botiga Pro é um plugin do WordPress que adiciona muitos recursos premium ao tema gratuito do Botiga.
Você precisará do tema e do plug-in para acessar o layout de checkout no estilo Shopify.
Os planos de preços começam em $ 69 por ano, o que permite usar o Botiga Pro em um site WordPress - veja todos os planos aqui.
Após efetuar a compra, baixe o plugin da sua conta Botiga.
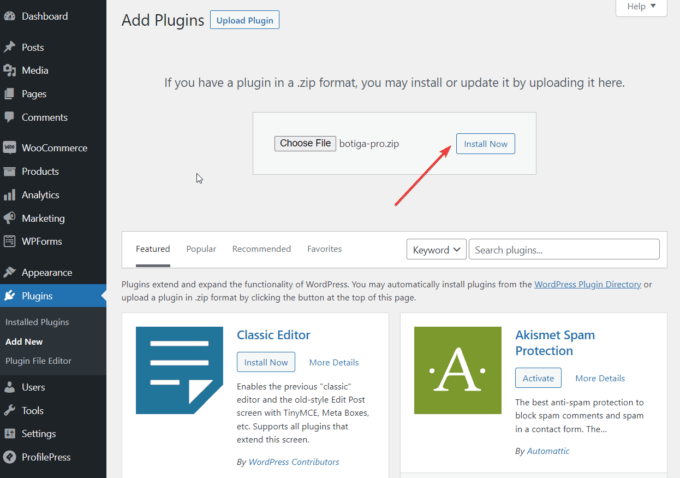
Em seguida, abra a área de administração do WordPress e vá para Plugins > Adicionar novo > Carregar plug-in .
Carregue o plug-in usando a opção Escolher arquivo e, em seguida, clique no botão Instalar agora :

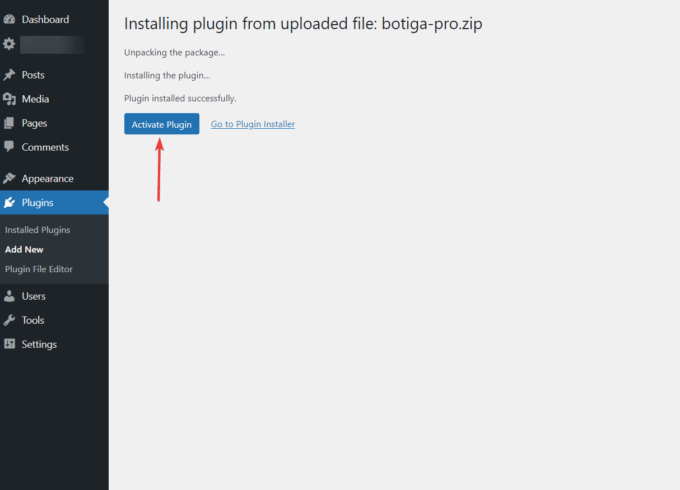
Quando o processo de upload terminar, clique no botão Ativar plug-in :

Em seguida, você precisará ativar sua chave de licença.
Acesse sua conta Botiga e copie a chave de licença.
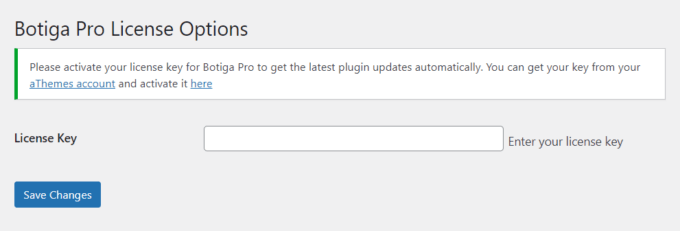
Em seguida, abra o painel do WordPress e vá para Plugins > Botiga Pro License . Insira a chave de licença e clique no botão Salvar alterações :

O plugin Botiga Pro agora está instalado e ativado em seu site WordPress.
3. Importe um site inicial (opcional)
Um site inicial ou demonstração é um design de site pré-criado que você pode usar imediatamente ou modificar ligeiramente para obter um design que funcione para você. Isso pode economizar muito tempo e esforço, porque você não precisa criar seu site do zero.
Atualmente, a Botiga oferece seis sites iniciais para escolher: beleza, vestuário, móveis, joias, produto único e vários fornecedores.
Você também pode usar o Botiga sem importar um site inicial - nesse caso, você precisará adicionar seu próprio conteúdo e definir suas configurações usando as opções do Personalizador do Botiga.
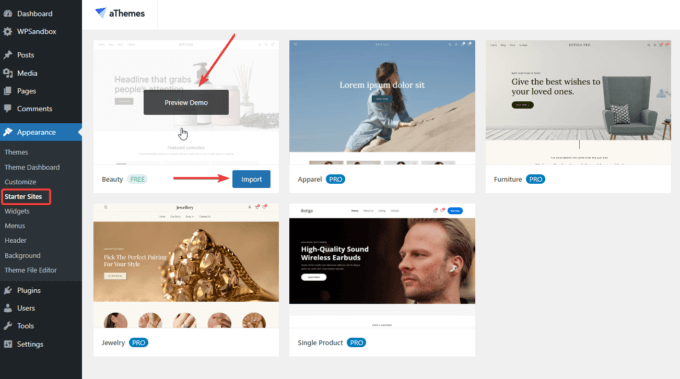
Para importar um site inicial, clique no menu Aparência > Sites iniciais . Clique no botão Visualizar demonstração para visualizar o design e clique no botão Importar se quiser instalá-lo em seu site:

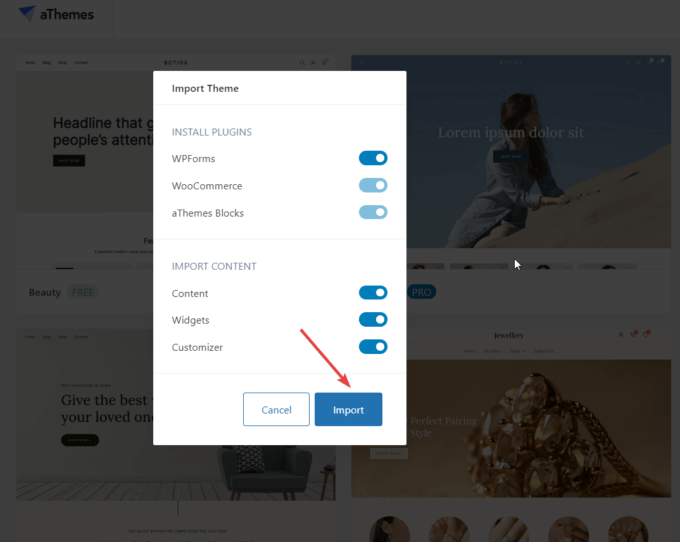
No instante seguinte, aparecerá um pop-up mostrando todos os plugins e conteúdos que serão importados para o seu site.
Selecione o botão Importar e aguarde até que o processo termine:

Depois que o site inicial for importado, abra sua página inicial e confira o novo design da sua loja WooCommerce.
4. Abra o Personalizador
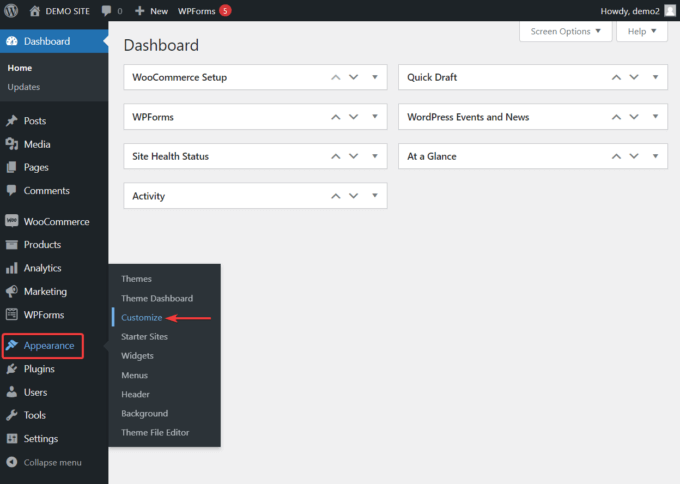
Para abrir o Personalizador, clique no menu Aparência > Personalizar no painel do WordPress:


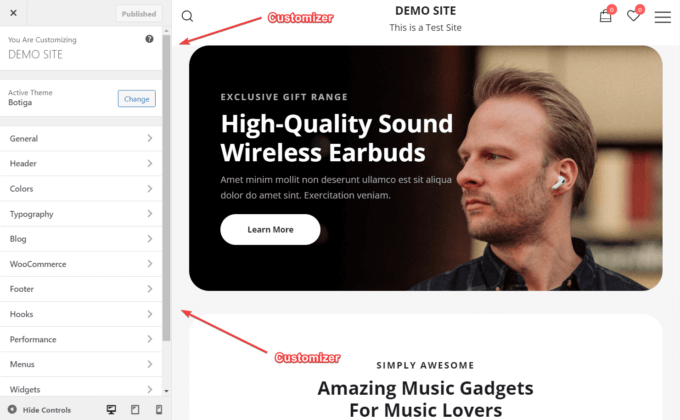
Você será direcionado para a página inicial do seu site e a interface do Personalizador será exibida no lado esquerdo da tela:

O menu do Personalizador tem uma opção que converterá o layout da página de checkout do WooCommerce em uma que se pareça com a página de checkout do Shopify.
5. Escolha um design de layout para sua página de checkout
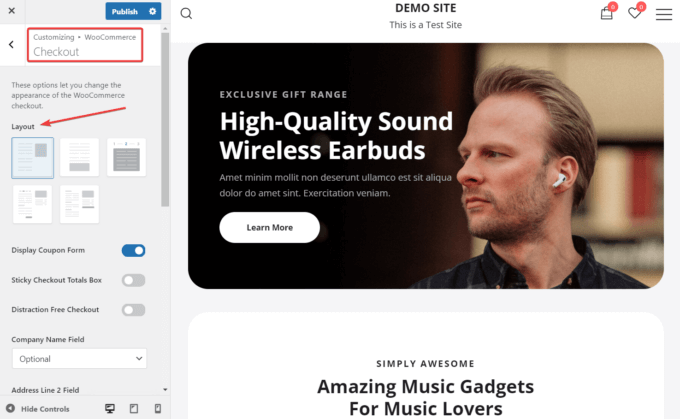
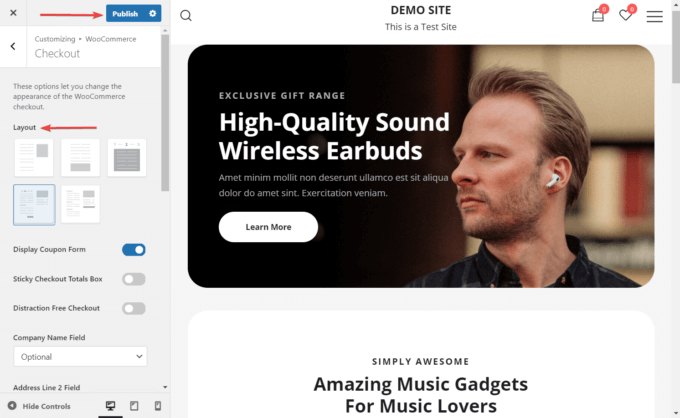
No Personalizador, vá para WooCommerce > Checkout . Aqui, você verá cinco opções de layout para a página de checkout:

O Botiga tem dois layouts de página de checkout que fornecem uma experiência de usuário semelhante ao Shopify:
- Layout 4 – Check-out em várias etapas da Shopify, que permite que os clientes insiram suas informações passo a passo.
- Layout 5 – Shopify checkout em uma etapa, que inclui todas as informações em uma página.
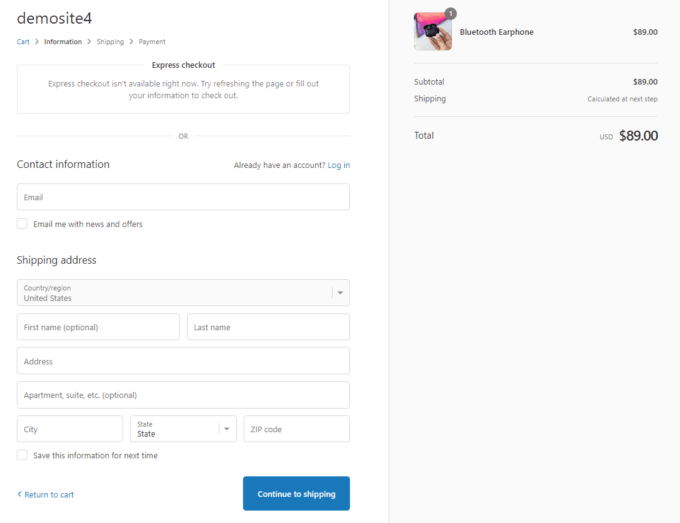
Para ver como eles se comparam ao Shopify, aqui está uma captura de tela da página de checkout do Shopify:

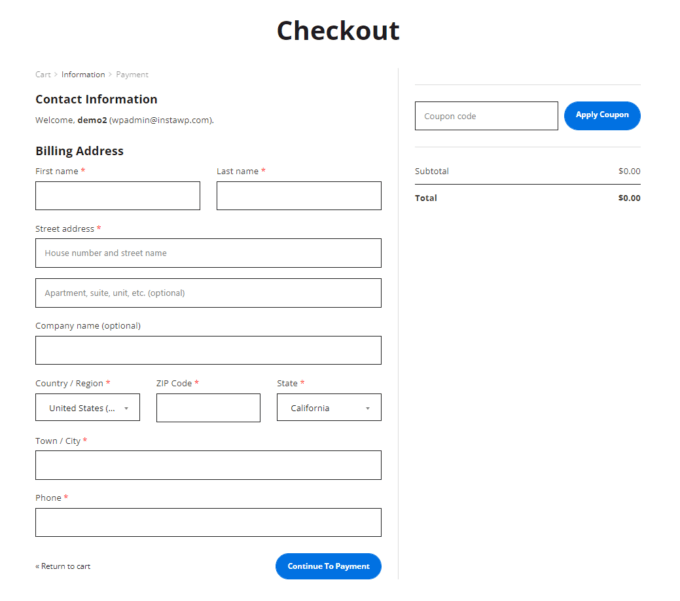
É assim que a primeira página do layout Shopify de várias etapas do Botiga (Layout 4) se parece:

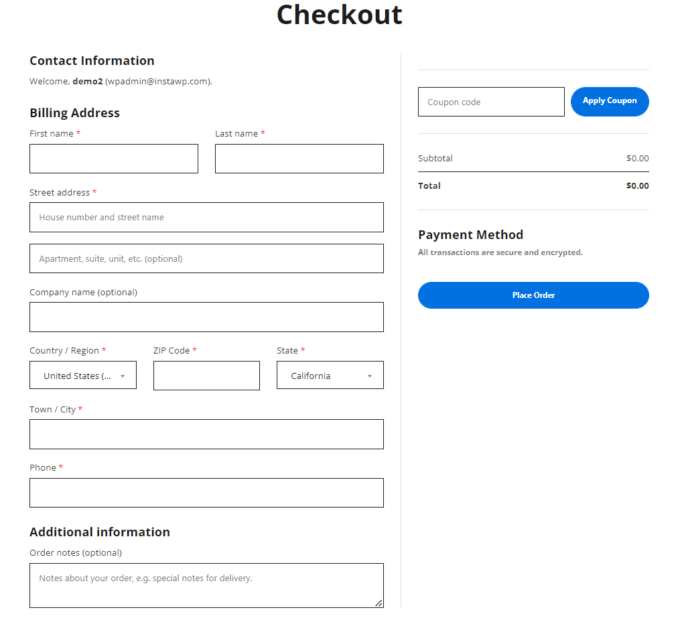
E, aqui está o Layout 5 , a página de checkout de uma etapa semelhante à Shopify de Botiga:

Escolha o layout que melhor se adapta às suas necessidades e clique no botão Publicar na parte superior da interface do Personalizador para implementar as alterações.

É isso. Agora você fez sua página de checkout do WooCommerce parecer com Shopify.
6. Ative ou desative os recursos opcionais em sua página de checkout
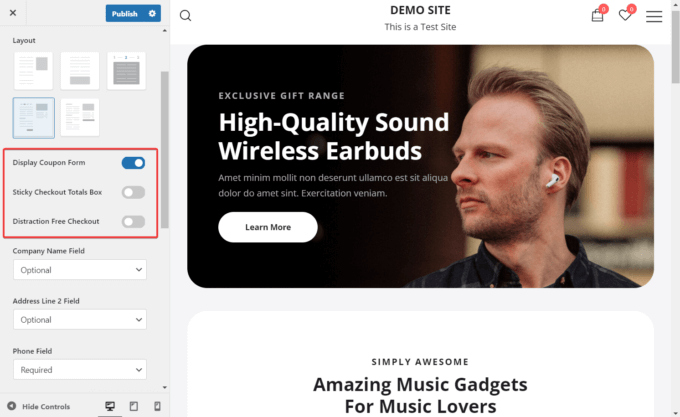
Existem alguns recursos que você pode ativar ou desativar na página de checkout; você pode encontrá-los logo abaixo dos layouts de checkout no Personalizador.
Você pode ativar ou desativar as três opções a seguir:
- Exibir formulário de cupom – Esta opção é habilitada por padrão. Você pode optar por desativá-lo.
- Caixa de totais de check-out fixa – Você pode tornar a caixa de totais fixa, de modo que, quando um cliente estiver rolando para cima ou para baixo, a caixa permaneça fixa no lado direito da tela.
- Checkout sem distrações – Esta opção remove o conteúdo do cabeçalho e rodapé, permitindo que os clientes se concentrem no processo de checkout.

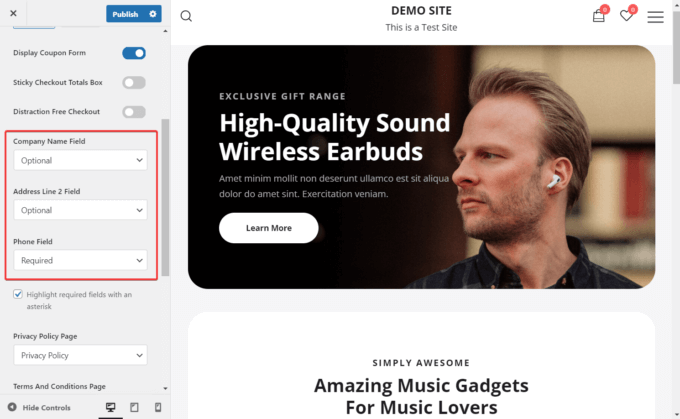
Você também pode definir os três campos de formulário a seguir como obrigatórios , opcionais ou ocultos :
- nome da empresa
- endereço linha 2
- Telefone

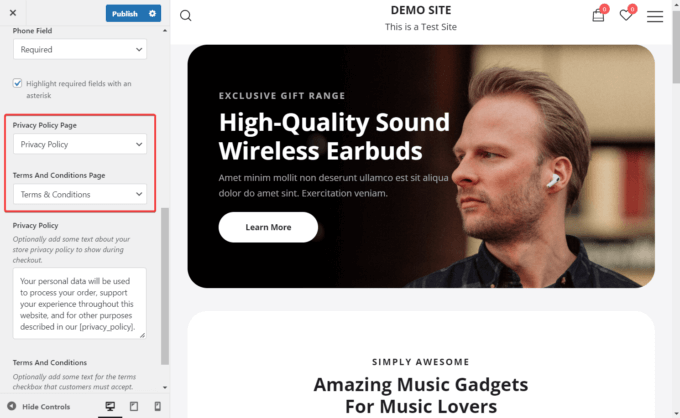
Por fim, você pode adicionar dois documentos legais importantes à sua página de checkout:
- política de Privacidade
- Termos e Condições
Primeiro, você precisa criar essas páginas no menu Páginas > Adicionar novo . Em seguida, eles aparecerão nos menus suspensos e você poderá adicioná-los à sua página de checkout:

Conclusão
O WooCommerce é uma excelente plataforma de comércio eletrônico, mas se você deseja melhorar determinadas áreas da sua loja, ferramentas de terceiros podem ajudar muito.
Por exemplo, você pode usar o Botiga para tornar a página de checkout padrão do WooCommerce semelhante à experiência de checkout limpa e simples do Shopify.
Botiga é um poderoso tema WooCommerce projetado para construir lojas online de alta conversão. Embora o tema seja gratuito, para habilitar funcionalidades avançadas, você precisará emparelhá-lo com o plug-in Botiga Pro premium.
Para usar os layouts de página de checkout semelhantes ao Shopify do Botiga, você precisará do tema e do plug-in.
Instale-os em seu site, importe um site inicial e ative um layout de checkout no Personalizador.
Siga estas etapas e uma página de checkout semelhante ao Shopify estará funcionando em sua loja WooCommerce em nenhum momento!
