Como usar o Beaver Builder para tornar o WordPress responsivo (4 etapas)
Publicados: 2023-06-1625% de desconto em todos os produtos Beaver Builder... Aproveite! Saber mais


Hoje, a maior parte da navegação na Internet ocorre em dispositivos portáteis, como smartphones e tablets. Isso significa que é essencial que você saiba como usar o Beaver Builder para tornar o WordPress responsivo.
Um site responsivo é aquele que se adapta ao tamanho do dispositivo em que está sendo visualizado, para que seu site tenha uma ótima aparência e seja fácil de usar em qualquer dispositivo, seja ele pequeno ou grande.
O Beaver Builder pode ajudá-lo a tornar o WordPress responsivo graças às suas ferramentas de edição responsivas. O construtor de páginas oferece controle total sobre a aparência do seu site, independentemente do dispositivo que os visitantes usam.
Neste artigo, discutiremos a importância dos sites responsivos. A seguir, mostraremos como usar o Beaver Builder para tornar o WordPress responsivo em quatro etapas. Vamos lá!
Índice:
O conceito de um site responsivo é simples. É um site que deve ter uma aparência e funcionar perfeitamente (ou o mais próximo possível) em uma ampla variedade de dispositivos, incluindo dispositivos móveis.
Quanto menor a tela, mais difícil se torna criar um design que seja fácil de navegar e que tenha boa aparência:

Como mencionamos anteriormente, a maioria dos usuários navega em sites principalmente por meio de dispositivos móveis. Isso significa que se um site não funcionar corretamente em uma tela pequena ou proporcionar uma experiência ruim ao usuário, ele não será popular. Em outras palavras, você obterá menos tráfego, maior taxa de rejeição e menos conversões.
As páginas responsivas modernas dependem em grande parte do que chamamos de “pontos de interrupção”. Você pode configurar elementos em uma página para modificar seu estilo e funcionalidade dependendo da resolução em que são visualizados e definir vários pontos de interrupção. Isso permite criar designs que funcionam para mais tipos de dispositivos.
Fazer isso manualmente exige que você seja hábil quando se trata de design e desenvolvimento web. A boa notícia é que o Beaver Builder incorpora um modo de editor responsivo que torna esse processo muito mais fácil.
Uma das melhores partes de usar o Beaver Builder para construir sites WordPress é que os modelos incluídos são bastante responsivos, sem a necessidade de muito trabalho extra. No entanto, ainda recomendamos que você teste cada design e módulo para ver como fica em todos os dispositivos antes de publicar seu arquivo .
Nas seções a seguir, mostraremos como testar a capacidade de resposta dos designs do Beaver Builder. Primeiro, vamos falar sobre layouts responsivos.
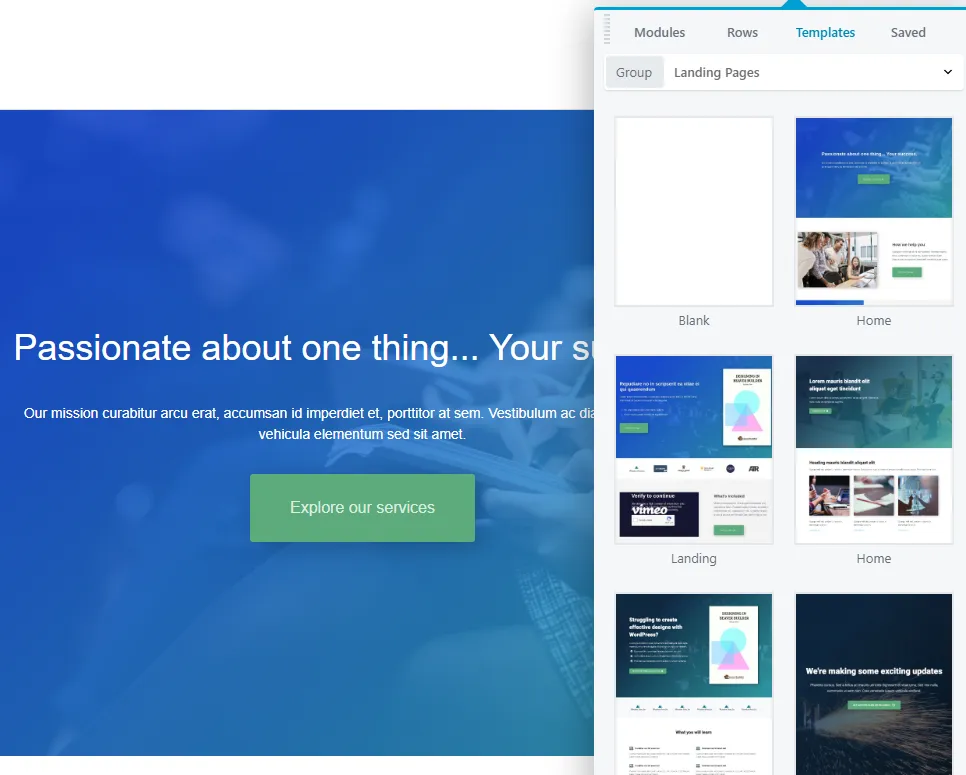
A maneira mais fácil de tornar o WordPress responsivo com o Beaver Builder é usar um de nossos layouts predefinidos. O Beaver Builder vem com uma ampla variedade de modelos de página que você pode usar em seu site. Isso inclui opções para Landing Pages , Content Pages e Micro Pages :

Esses layouts são totalmente personalizáveis e você tem opções para quase todos os tipos de página. Você pode usar um modelo que se assemelhe ao tipo de design que deseja usar. Em seguida, você poderá personalizar o layout ajustando os módulos, reorganizando-os ou adicionando novos elementos à página.
A principal vantagem de usar os modelos do Beaver Builder é que eles são totalmente responsivos. Isso significa que eles estão configurados para terem uma ótima aparência em todos os tipos de dispositivos e resoluções de tela.
Em qualquer caso, você nunca deve publicar uma página antes de testar você mesmo sua capacidade de resposta. O Beaver Builder permite que você faça isso usando sua ferramenta de edição responsiva.
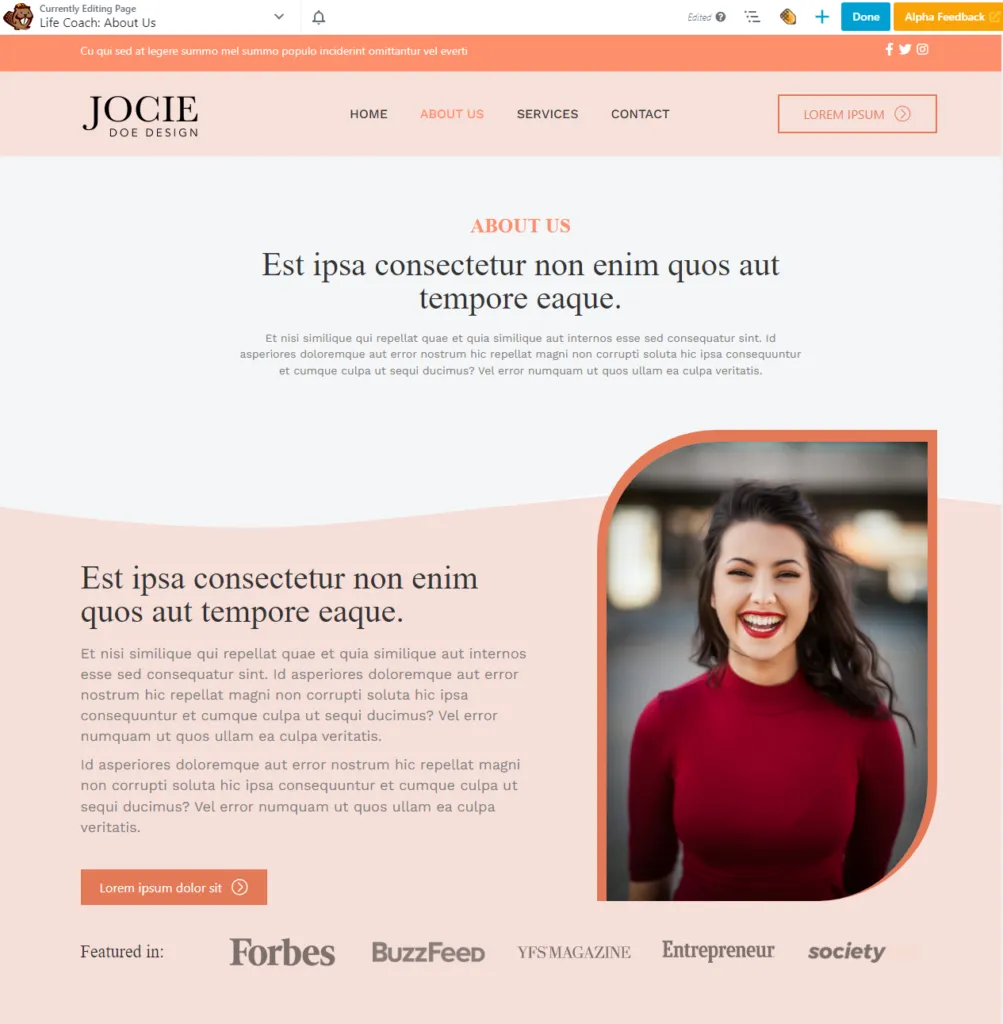
Ao usar o Beaver Builder, você pode ver exatamente como uma página ficará no front end durante a edição. No entanto, por padrão, o editor Beaver Builder mostra apenas a aparência das páginas em tela inteira com uma resolução considerável:


Se quiser ver como ficará um layout em telas de tamanhos diferentes, você precisará usar o modo de edição responsivo do Beaver Builder. Você pode acessar este modo no menu Ferramentas no canto superior esquerdo da tela ou pressionando a tecla R.
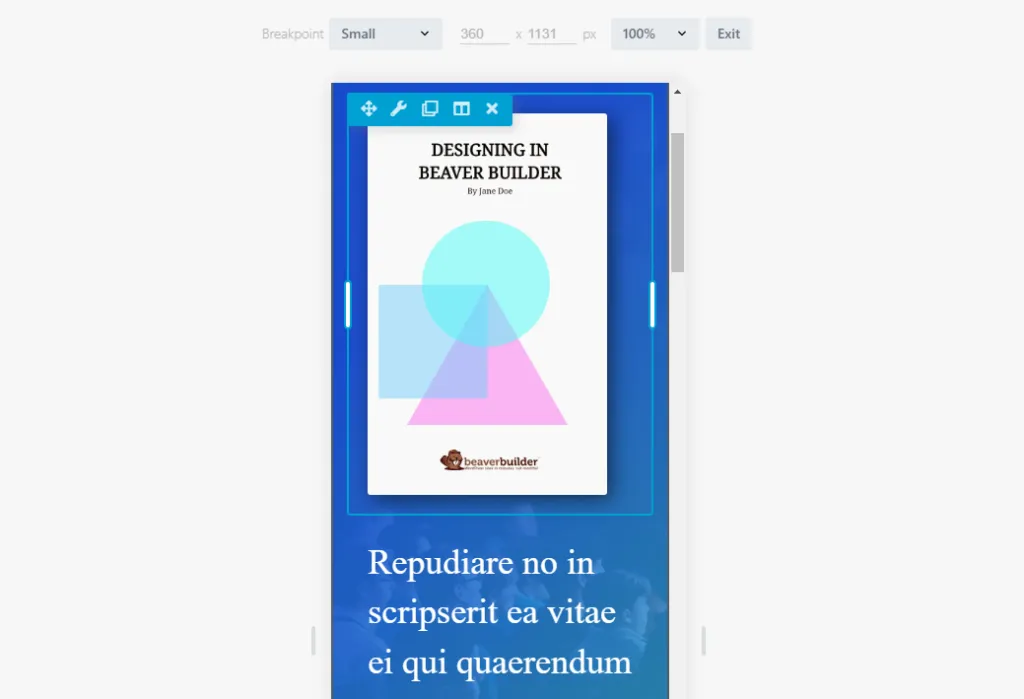
Depois de abrir o modo de edição responsivo, você poderá ver quatro pontos de interrupção exclusivos para o layout que está projetando. Cada ponto de interrupção vem com uma resolução predefinida. Por exemplo, o ponto de interrupção pequeno é acionado para telas com resolução inferior a 360 x 1131 por padrão:

Você pode alterar os pontos de interrupção dos diferentes layouts que deseja criar. O editor Beaver Builder funciona da mesma forma, independentemente da resolução com a qual você está trabalhando. A única diferença é que o layout em si mudará, pois você estará trabalhando com menos espaço.
O Beaver Builder inclui quatro pontos de interrupção, para que você tenha um maior grau de controle sobre a aparência de suas páginas em dispositivos de todos os tamanhos.:
Cada ponto de interrupção pode parecer muito diferente dependendo das escolhas de design feitas. Para ver como isso funciona, vamos dar uma olhada em como você pode tornar elementos individuais responsivos usando o Beaver Builder.
Como discutimos, a principal maneira pela qual o Beaver Builder permite tornar o WordPress responsivo é usando um conjunto de pontos de interrupção. Cada ponto de interrupção representa a aparência de uma página dependendo da resolução usada para visualizá-la.
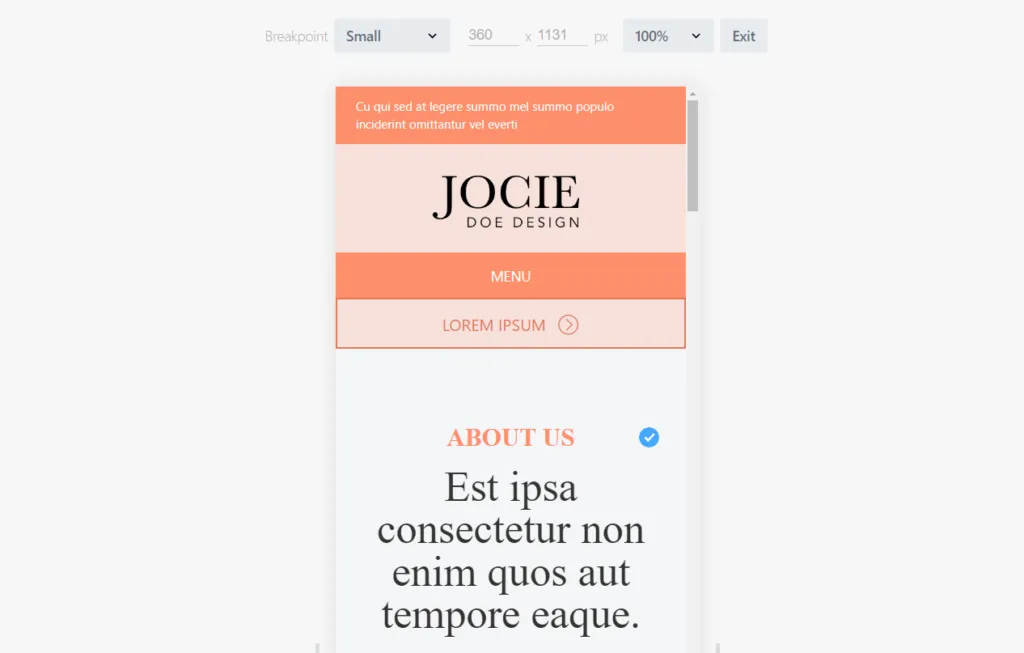
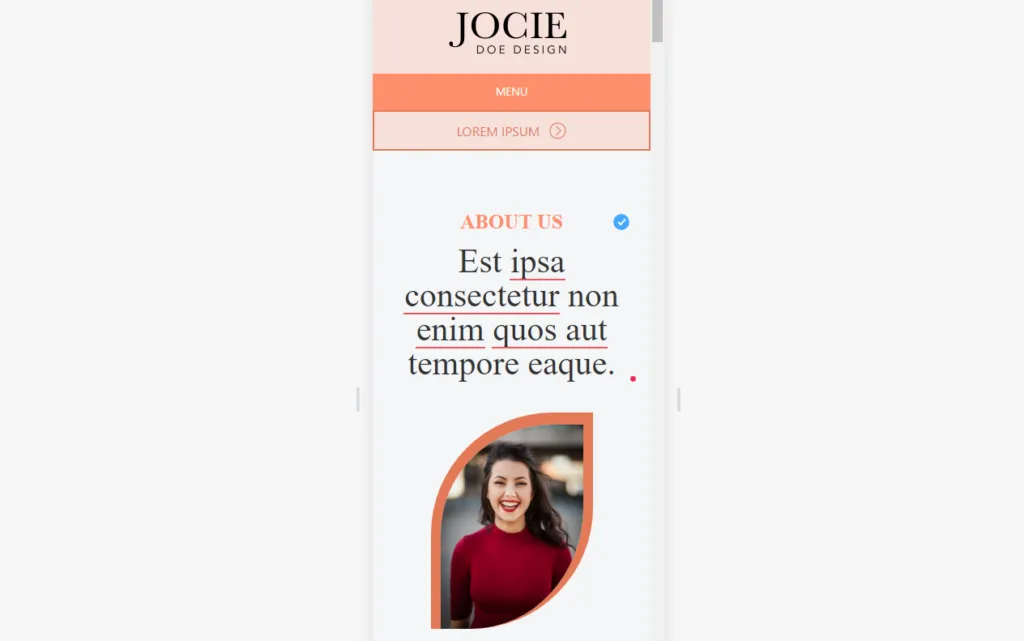
Além dos pontos de interrupção, o Beaver Builder também permite modificar a ordem ou o 'empilhamento' de elementos e colunas em diferentes resoluções. Em um exemplo anterior, mostramos uma página Sobre nós que inclui uma foto da cabeça de um funcionário no meio da tela. Se estivermos personalizando o layout desta página para resoluções menores, podemos mover a imagem para cima, para que o empilhamento das colunas inverta a ordem em dispositivos móveis:

A ordem de empilhamento de um ponto de interrupção não afeta os outros. Isso significa que você pode fazer com que a mesma página tenha uma aparência totalmente diferente, tanto em termos de design quanto de funcionalidade para visitantes com resoluções diferentes.
Na prática, essa não é a melhor ideia. Seu site deve parecer coeso em todos os dispositivos. No entanto, você pode reorganizar os elementos se achar que isso melhorará a experiência móvel. Por exemplo, você pode optar por exibir frases de chamariz mais cedo em resoluções menores para que os usuários não precisem rolar a página para baixo para agir.
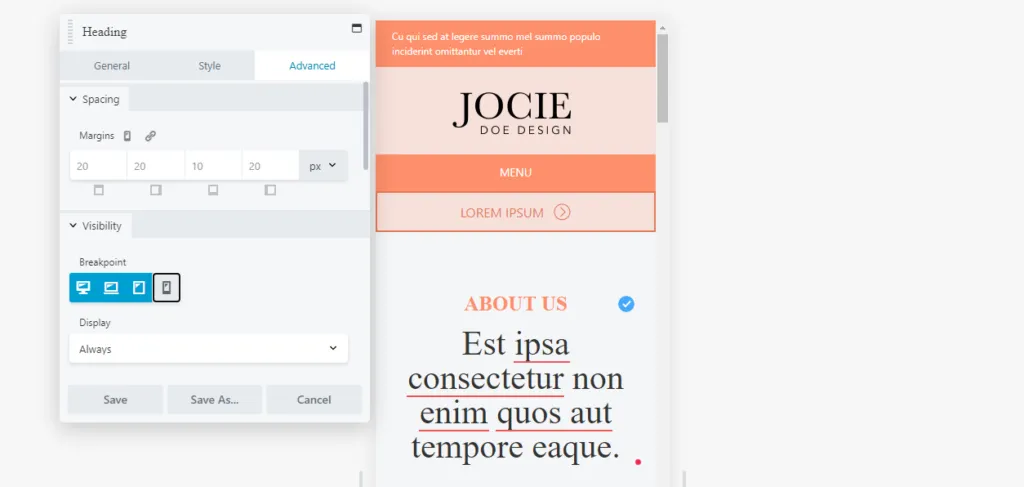
Se você observar a tela de configurações de colunas ou módulos individuais, também poderá configurar sua visibilidade. As configurações de Visibilidade permitem omitir elementos de pontos de interrupção específicos, o que pode ser útil ao trabalhar com resoluções menores:

Além disso, você pode configurar elementos para exibição para todos ou para usuários logados ou desconectados. No entanto, esses recursos de visibilidade são voltados para sites de membros, então você provavelmente pode ignorá-los quando se trata de tornar seus designs mais responsivos.
Uma coisa que você pode notar ao usar a edição responsiva é que os tamanhos e estilos do texto não mudam entre os pontos de interrupção. Esta pode ser uma escolha de design válida, pois texto grande é mais fácil de ler em dispositivos menores. No entanto, se quiser personalizar a aparência do texto em diferentes resoluções, você pode fazer isso nas linhas, colunas ou módulos do Beaver Builder. Alternativamente, se você tiver o Beaver Builder Theme instalado, poderá configurar estilos de texto no personalizador.
Para o último, vá para Aparência > Personalizar no painel do WordPress e vá para a guia Predefinições. A partir daí, você pode definir as configurações dos títulos e do texto geral.
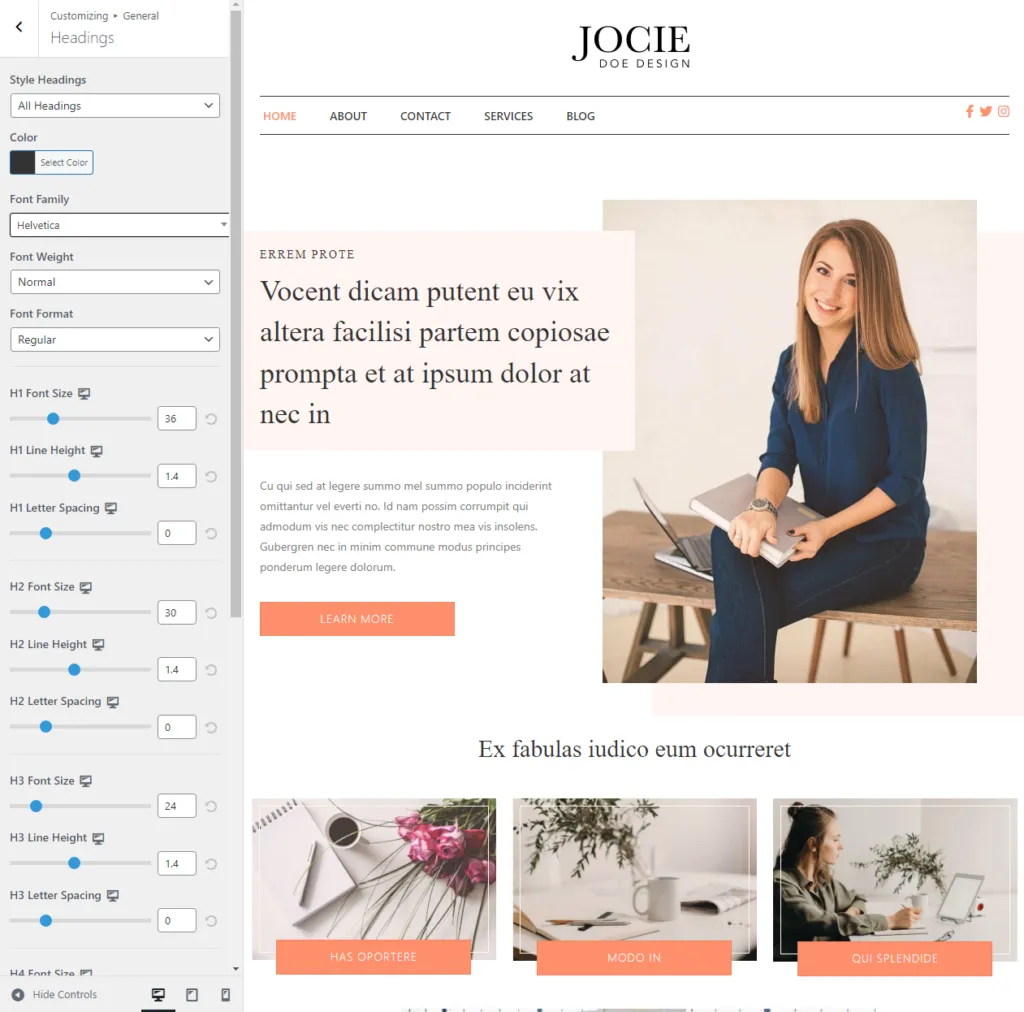
Para começar, vá em Geral > Títulos e selecione a opção Todos os Títulos . O menu abaixo permite configurar a família da fonte, a espessura e o formato que deseja usar para os títulos H1 a H6:

Se você olhar no canto inferior esquerdo da tela, verá que pode alternar a configuração de desktop para tablets e dispositivos móveis. Isso significa que você pode definir diferentes estilos de texto de título para todos os três pontos de interrupção.
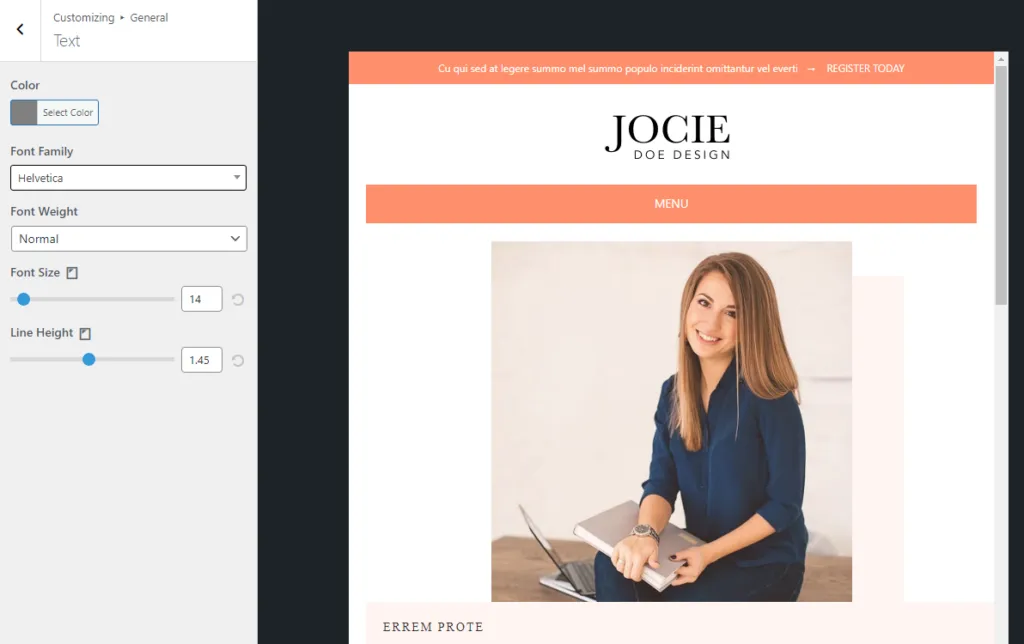
Para alterar o estilo do texto geral, retorne ao menu Geral e vá para a tela Texto . Aqui você pode configurar a família da fonte, espessura, tamanho e altura da linha para texto geral:

Assim como acontece com os títulos, você pode configurar os estilos de texto para telas grandes, tablets e dispositivos móveis. As configurações aplicadas aqui aparecerão dentro do editor Beaver Builder quando você estiver usando o modo responsivo. Certifique-se de testar todas as alterações feitas nos estilos de texto para ver como elas afetam a legibilidade e continue a ajustá-las até ficar satisfeito com os resultados.
Existem muitas maneiras de tornar os sites modernos responsivos. Se você usa WordPress e Beaver Builder, o processo é muito mais simples. A maioria dos designs do Beaver Builder são responsivos imediatamente. Além disso, você obtém acesso a ferramentas que oferecem controle total sobre a aparência do seu site em diferentes resoluções. Isso significa que você não deixa nada ao acaso no que diz respeito à experiência do usuário móvel.
Se você é novo no Beaver Builder, talvez não saiba como usá-lo para criar sites WordPress responsivos:
Se o seu site WordPress é responsivo ou não, dependerá muito do tema que você escolher usar. Sem um tema, o WordPress é basicamente uma folha em branco. Isso significa que você precisa escolher um tema que seja responsivo e altamente personalizável.
Se o seu site WordPress não fica bem em dispositivos móveis, talvez você não esteja usando um tema responsivo. Usar um tema com design responsivo deve fornecer uma experiência muito melhor para os usuários e exigirá menos personalização de sua parte. Você também pode usar construtores de páginas como o Beaver Builder para tornar o WordPress responsivo.
Beaver Builder oferece uma variedade de ferramentas e recursos que o tornam um construtor de páginas WordPress compatível com dispositivos móveis. Você pode usar a edição responsiva para alterar a aparência de suas páginas em diferentes resoluções. O construtor de páginas também vem com modelos de páginas totalmente responsivos que você pode usar para iniciar designs.