Como tornar seu site responsivo e extremamente rápido: dicas e soluções
Publicados: 2024-06-04Você está se perguntando como tornar seu site responsivo? Ótimo! O design responsivo não é mais uma tendência; tornou-se uma necessidade.
Todos nós já experimentamos a frustração de usar um site que poderia ser otimizado para dispositivos móveis, com texto minúsculo, imagens fora de lugar e botões inacessíveis.
O que você faz fazer quando você se depara com um site assim?
Saia, pare de navegar e encontre a informação ou o produto que deseja em outro site.
Você não quer que isso aconteça com sua empresa e é exatamente por isso que seu próximo site deve ter uma abordagem que prioriza os dispositivos móveis. E não se preocupe se o seu site já estiver construído; nunca é tarde para torná-lo responsivo. Temos algumas dicas práticas que podem te ajudar.
O que é Web Design Responsivo?
Design responsivo significa que o conteúdo do site se adapta perfeitamente à tela independente do dispositivo utilizado (smartphone, tablet, desktop ou TV). Significa ajustar os sites a todas as resoluções. Ele usa layouts flexíveis, imagens adaptáveis e consultas de mídia para ajustar o design do site com base no tamanho da tela.
Em inglês simples, o web design responsivo garante que os sites tenham uma boa aparência e funcionem bem em qualquer dispositivo.
| Dicas – O design responsivo garante uma transição suave do conteúdo do desktop para o celular, mantendo a usabilidade e a funcionalidade. – O layout e o conteúdo devem ser redimensionados automaticamente com base no espaço disponível na tela do usuário. |
Por que um site responsivo é importante
Um site responsivo é essencial para garantir que seu site tenha uma boa aparência e funcione bem em qualquer dispositivo. Mas vai além da experiência do usuário; existem mais alguns motivos pelos quais um site responsivo é importante; vamos aos mais importantes:
1. Os usuários móveis dominam o tráfego do mecanismo de pesquisa
Os usuários móveis dominam o mercado, portanto, criar um site responsivo deve ser o centro da sua estratégia. Todo design deve ser “móvel primeiro”. Essa abordagem começa com o design para telas de menor tamanho e depois adapta progressivamente o design para telas maiores.
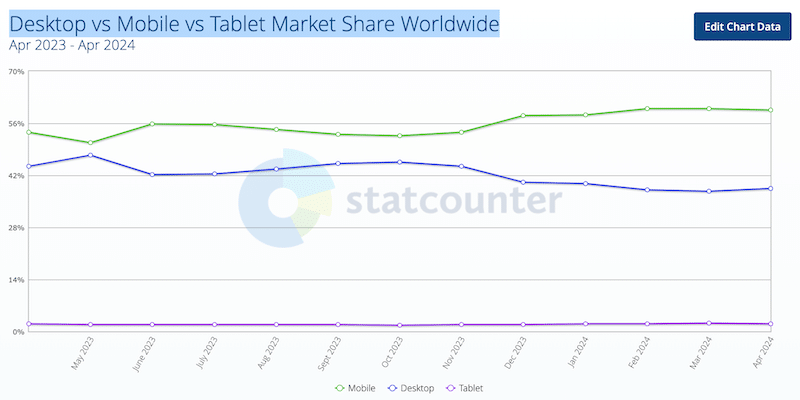
Segundo o Statcounter, em 2024, os telemóveis dominarão, com uma quota de mercado de 58%, contra 40% dos desktops.

2. Melhor experiência do usuário
O design responsivo garante que os usuários tenham uma experiência agradável em celulares e tablets. Isso pode levar a um maior envolvimento, visitas mais longas ao site e maiores taxas de conversão em dispositivos móveis. Como você pode ver na pesquisa de estatísticas da UXcam, os usuários móveis têm grandes expectativas em termos de design e velocidade da página:
- 83% dos consumidores acreditam que uma experiência de usuário perfeita em todos os dispositivos é crucial.
- 85% dos consumidores acham que o site para celular de uma empresa deveria ser tão bom (ou melhor) quanto seu site para desktop.
O Google também diz que:
- 75% dos usuários de smartphones esperam obter informações imediatas enquanto usam o smartphone. É por isso que você precisa de um site móvel rápido.
3. Melhor velocidade e SEO
Mecanismos de pesquisa como o Google favorecem sites compatíveis com dispositivos móveis. Um design responsivo pode melhorar a classificação do seu site no mecanismo de pesquisa, tornando mais fácil para clientes em potencial encontrá-lo online.
Além disso, o design responsivo geralmente leva a tempos de carregamento de página mais rápidos em dispositivos móveis, pois otimiza a entrega de conteúdo. A velocidade da página é um fator de classificação para os mecanismos de pesquisa, portanto, as páginas de carregamento mais rápido têm maior probabilidade de obter uma classificação mais elevada.

4. Publicidade otimizada em mídias sociais
Se você anunciar nas redes sociais, a maior parte do seu tráfego provavelmente virá de usuários móveis. Sua landing page deve ser responsiva e bem exibida em dispositivos móveis; caso contrário, o usuário irá embora e você terá investido todo esse esforço em marketing à toa.
Como verificar se o seu site é responsivo (6 dicas fáceis)
Gostaria de saber se seu site é responsivo? Para ter certeza de que seu site é responsivo, você precisa verificar a aparência dele em diferentes dispositivos. Aqui estão seis dicas fáceis que você pode seguir:
- Redimensionar janela do navegador : ajuste manualmente o tamanho da janela do navegador para ver se o layout se adapta a diferentes tamanhos de tela.
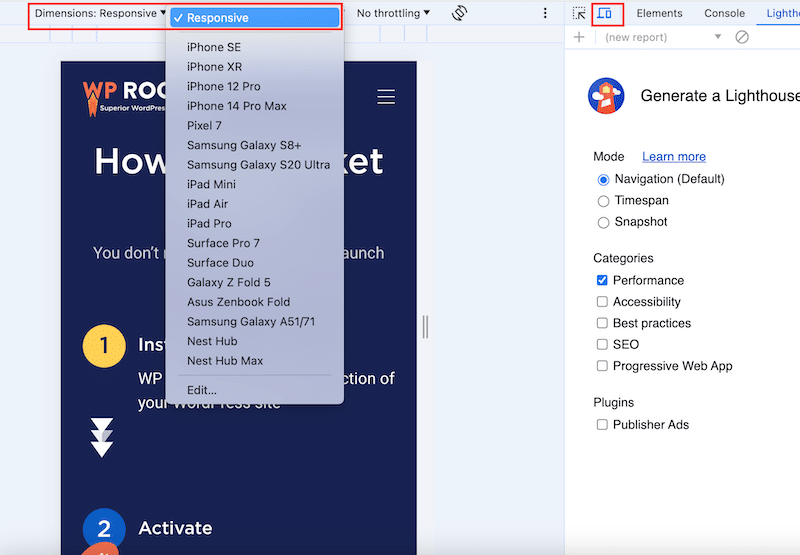
- Use ferramentas de desenvolvedor de navegador : a maioria dos navegadores possui ferramentas integradas (como o DevTools do Chrome) para simular várias telas de dispositivos.

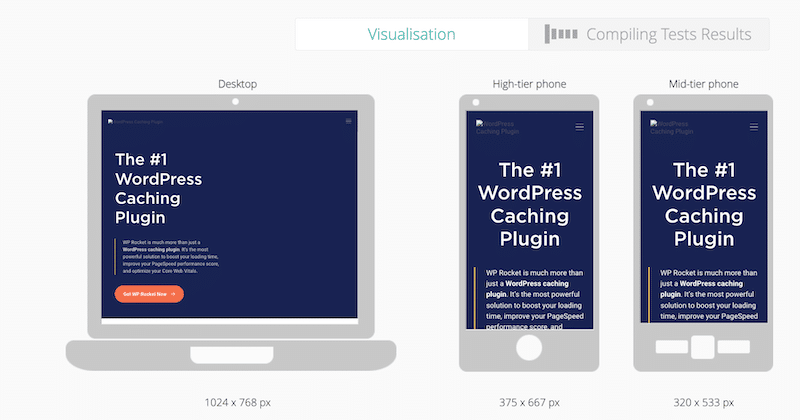
- Use ferramentas de teste responsivas online : para verificar a capacidade de resposta, use ferramentas como Responsinator ou mobiReady. Basta adicionar a URL do seu site e você poderá visualizar a aparência do conteúdo em diferentes telas:

- Teste em dispositivos reais : carregue seu site em smartphones, tablets e desktops e tente realizar diversos cenários.
- Revise os elementos de “toque” : certifique-se de que links, botões e outros elementos interativos possam ser facilmente tocados em telas sensíveis ao toque.
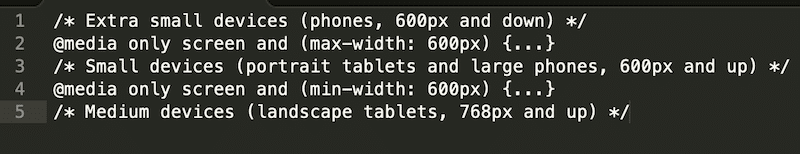
- Procure pontos de interrupção : confirme se suas consultas de mídia CSS estão aplicadas corretamente em diferentes tamanhos de tela. Por exemplo, observe seu código e você verá várias linhas para cada dispositivo:

Então, como está o seu site? Você já testou? Se você achar que o conteúdo e o layout não ficaram uniformes quando você alterou a resolução, talvez seja necessário fazer alguns ajustes. Isso nos leva à próxima parte: como tornar seu site mais responsivo.
Como tornar seu site responsivo
Para tornar responsivo um site já criado, você deve implementar os quatro blocos principais do design responsivo. Esta seção explica o que um site precisa para se tornar responsivo.
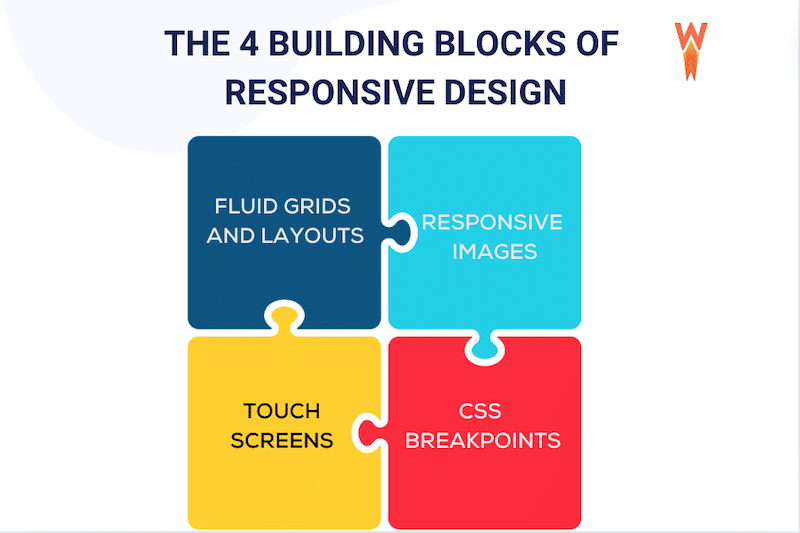
Os 4 componentes principais do design responsivo
O design responsivo pode inicialmente parecer desafiador, mas examinaremos cada componente para que você possa entender o básico. Aqui está uma rápida visão geral antes de mergulharmos nos detalhes:
- Servir imagens responsivas : Aprenda como adaptar imagens a diferentes tamanhos de tela com o atributo “srcset”.
- Considere telas sensíveis ao toque: o que funciona em um desktop pode não funcionar em um celular.
- Crie grades e layouts fluidos : seus layouts devem ser exibidos corretamente em qualquer dispositivo.
- Pontos de interrupção CSS (ou pontos de interrupção de consulta de mídia) : descubra como aplicar estilos para diferentes larguras de tela.

Vamos dividir cada componente!
1. Imagens responsivas
A ideia principal é usar imagens que sejam perfeitamente dimensionadas para diferentes tamanhos e resoluções de tela. Para isso, é necessário utilizar o atributo “srcset”, que especifica a lista de imagens a serem utilizadas em diferentes situações de navegador.
Então, para tornar uma imagem responsiva, você pode escrever algo assim:
<img src="black-cat-800w.jpg" alt="a cute black cat" />Aqui está o detalhamento do código:
- Um nome de arquivo de imagem (black-cat-480w.jpg)
- O atributo Scret , que informa a lista de imagens disponíveis
- O atributo Size define um conjunto de condições de mídia (por exemplo, larguras de tela) e indica qual tamanho de imagem deve ser escolhido quando certas condições de mídia forem verdadeiras.
- Uma condição de mídia (largura máxima: 600px) descreve um tamanho potencial de tela e significa “quando a largura da janela de visualização é de 600 pixels ou menos exibe este tamanho de imagem específico”.
2. Considere telas sensíveis ao toque
Ao tornar um site responsivo, considere telas sensíveis ao toque. Quase todos os dispositivos móveis usam entrada por toque para realizar ações.
Por exemplo, imagine que você tem um botão de call to action no cabeçalho do herói. Na área de trabalho, o botão fica em destaque e é facilmente clicável. Agora, como ficará no celular? Em telas de dispositivos móveis, você deve tornar elementos menores, como botões, fáceis de detectar e selecionar.
3. Pontos de interrupção CSS (ou pontos de interrupção de consulta de mídia)
Um ponto de ruptura no design responsivo é o ponto em que o conteúdo e o design de um site se adaptam para fornecer a melhor experiência possível ao usuário. Os pontos de interrupção são valores de pixel definidos em CSS e, quando um site responsivo “atinge” esses valores, ocorrem transformações para garantir que o site permaneça visualmente atraente em diferentes dispositivos.

Por exemplo, Breakpoints podem mostrar ou ocultar alguns elementos, alterar o tamanho da fonte ou modificar o layout global do site.
| Dica: Os pontos de interrupção evitam que o conteúdo ou as imagens sejam distorcidos, cortados ou obscurecidos. |
No entanto, seria quase impossível ter pontos de interrupção para cada tela e resolução, então aqui estão os pontos de interrupção mais comuns usados em resoluções de dispositivos em desktops, celulares e tablets:
- 1920×1080 (8,89%)
- 1366×768 (8,44%)
- 360×640 (7,28%)
- 414×896 (4,58%)
- 1536×864 (3,88%)
- 375×667 (3,75%)
Melhores práticas para adicionar pontos de interrupção responsivos
- Abordagem Mobile-First : comece a projetar para telas menores e depois amplie para telas maiores. Isso simplifica o processo e prioriza as funcionalidades principais. Expandir um design móvel para desktops também é mais fácil do que o contrário.
- Use consultas de mídia com largura mínima ou largura máxima para adaptar seu código a tamanhos de tela específicos.
- Reduza o atrito : implemente layouts fluidos e remova elementos desnecessários para reduzir a confusão e melhorar a experiência do usuário.
- Priorize as principais opções do menu.
- Simplifique os formulários.
- Destaque as principais frases de chamariz (CTAs).
- Melhore as funções de pesquisa e filtro em dispositivos móveis.
- Pontos de interrupção baseados em conteúdo : baseie os pontos de interrupção nas necessidades de conteúdo, e não em tamanhos de dispositivos específicos. Ajuste o layout quando o conteúdo exigir para obter a melhor exibição e usabilidade.
- Use seus dados: Se quiser verificar os pontos de interrupção com base nos dispositivos mais populares que acessam seu site, você pode fazer isso no Google Analytics em Público > Tecnologia > Navegador e SO > Resolução de tela .
4. Crie grades e layouts fluidos
Um layout de grade fluido permite criar layouts diferentes para vários dispositivos, como desktops, tablets e telefones celulares. As grades fluidas são divididas em colunas com alturas e larguras escalonáveis, garantindo que o texto e os elementos sejam ajustados com base no tamanho da tela. Essa abordagem mantém o site visualmente consistente em todos os dispositivos.
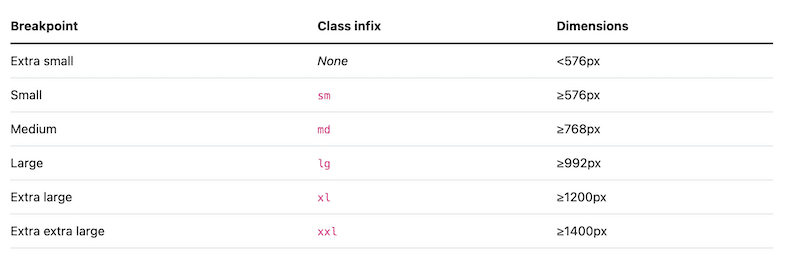
Por exemplo, você pode usar CSS Grid ou estruturas como Bootstrap para criar designs que aumentam ou diminuem sem quebrar a estrutura. Para referência, o Bootstrap inclui seis pontos de interrupção padrão:

Então, para criar um site responsivo, você precisará criar uma grade fluida com Bootstrap, por exemplo. Aqui está um exemplo abaixo:
// X-Small devices (portrait phones, less than 576px) // No media query for `xs` since this is the default in Bootstrap // Small devices (landscape phones, 576px and up) @media (min-width: 576px) { ... } // Medium devices (tablets, 768px and up) @media (min-width: 768px) { ... } // Large devices (desktops, 992px and up) @media (min-width: 992px) { ... } // X-Large devices (large desktops, 1200px and up) @media (min-width: 1200px) { ... }Os 5 desafios do design responsivo (+ soluções)
O design responsivo requer técnicas específicas e boas habilidades de codificação. Listamos os cinco desafios mais comuns na construção de um site que fica bem em dispositivos móveis, juntamente com suas soluções.
1. Problemas de navegação
Problema : Os menus de navegação devem ser dimensionados para diferentes tamanhos de tela sem alterar sua estrutura. A navegação inconsistente pode confundir os usuários e atrapalhar a experiência da marca.
Solução : Foco na arquitetura da informação para garantir acessibilidade em todos os dispositivos. Use dados para projetar uma navegação eficaz e realizar testes responsivos em vários dispositivos para aumentar a acessibilidade antes do lançamento.
2. Renderização visual em diferentes dispositivos
Problema : elementos como preenchimento e margens podem parecer bons em desktops, mas aparecem mal em dispositivos móveis (por exemplo, muito espaço em branco no desktop e nenhum em dispositivos móveis)
Solução: para manter a uniformidade entre dispositivos, use porcentagens em vez de valores fixos de pixels para altura e largura. Também recomendamos testar a aparência do seu site em diferentes navegadores e dispositivos.
3. Imagens escaláveis podem perder detalhes e qualidade
Problema : Imagens dimensionadas perdem qualidade e clareza, levando a uma experiência do usuário ruim.
Solução : corte imagens e use porcentagens para largura e altura em vez de valores fixos de pixel. Ele garante que as imagens se ajustem adequadamente de acordo com o dispositivo. Use um plugin poderoso de otimização de imagem como o Imagify, que não afeta a qualidade da imagem, mas reduz significativamente o tamanho do arquivo.
4. Você precisa ter habilidades de codificação
Problema : O design responsivo requer algum conhecimento de codificação. Por exemplo, entender CSS e Bootstrap é essencial para criar uma grade fluida ou adicionar o atributo “srcset” às imagens.
Solução : Use o Editor WordPress ou escolha um tema ou construtor de páginas para construir um site responsivo diretamente, sem codificação extensa.
| Confira nossos 12 melhores temas responsivos para WordPress. |
5. Impacto no desempenho
Problema : a capacidade de resposta às vezes pode tornar suas páginas da web mais lentas porque elas contêm mais conteúdo e recebem maior tráfego de computadores e dispositivos móveis.
Solução : elimine elementos que exigem muita largura de banda, como imagens grandes, vídeos e GIFs. Otimize suas imagens e código e implemente o cache. (A próxima seção contará tudo o que você precisa saber sobre desempenho.)
| Aprenda como fazer seu site para celular carregar mais rápido. |
Não se esqueça de tornar seu site extremamente rápido
O design responsivo envolve mais código e recursos para acomodar vários dispositivos. No entanto, quando executado corretamente e combinado com algumas técnicas de otimização de velocidade, o design responsivo pode melhorar as velocidades de carregamento.
Se você está procurando uma maneira sem código de aumentar o desempenho do seu site responsivo, você pode usar um plugin de desempenho do WordPress como o WP Rocket. Após a ativação, ele aplica 80% das práticas recomendadas de desempenho e faz todo o trabalho pesado para você. Tudo que você precisa fazer é marcar algumas caixas na interface intuitiva do administrador do WordPress.
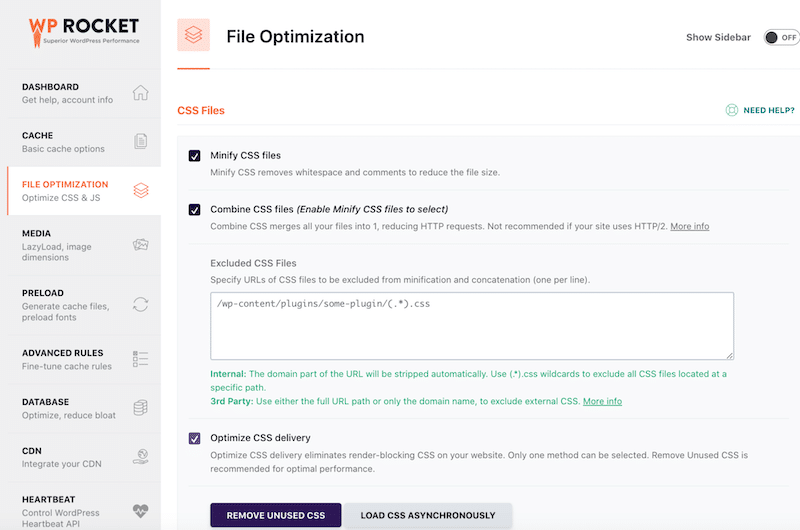
Por exemplo, veja como o WP Rocket pode ajudá-lo a melhorar o desempenho do seu site responsivo:
1. Implemente o cache automaticamente
WP Rocket armazena dados de sites acessados com frequência mais perto dos usuários, fazendo com que as páginas carreguem mais rápido porque eles não precisam buscar tudo do zero todas as vezes.
2. Otimize seu código responsivo
A otimização do código é essencial para um site responsivo, pois possui ainda mais código. Essa técnica envolve a limpeza do código do site para melhorar o desempenho e a eficiência. Isso pode ser feito através de quatro métodos principais:
- Minificação CSS e JS : Minificar código envolve a remoção de coisas desnecessárias, como espaços extras e comentários, de arquivos HTML, CSS e JavaScript. Isso torna os arquivos menores e mais rápidos para download, para que seu site carregue mais rápido para os visitantes.
- Reduzir CSS não utilizado : Este processo remove todos os CSS e folhas de estilo desnecessários, mantendo apenas o CSS usado para cada página.
- Adiar JavaScript : é como dizer ao seu navegador para priorizar o conteúdo que precisa ser carregado imediatamente antes de executar um código JavaScript específico. Como resultado, elementos essenciais como imagens e texto aparecem primeiro.
- Atrasar JavaScript : ao atrasar, você adia o carregamento de JavaScript específico até que seja necessário. Ele evita que scripts não essenciais retardem o carregamento inicial da página.

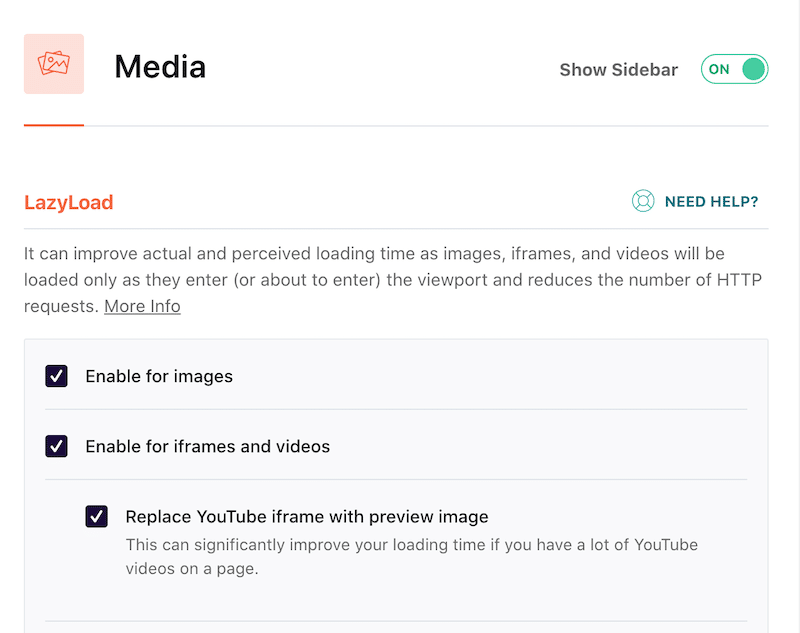
3. Adicionar carregamento lento em imagens
Em vez de carregar todas as imagens e vídeos da sua página simultaneamente, o carregamento lento espera até que você role para baixo até eles. Essa técnica economiza tempo e dados porque o navegador carrega apenas a mídia que você precisa naquele momento, agilizando o carregamento da página.

Empacotando
Concluindo, o design responsivo garante que os sites se adaptem perfeitamente a vários dispositivos, proporcionando aos usuários uma experiência de navegação ideal. Discutimos a importância do design responsivo e fornecemos dicas sobre como criar sites rápidos e responsivos usando cache, redução de código e carregamento lento.
Ao incorporar essas técnicas de otimização de velocidade em um design responsivo, você pode manter tempos de carregamento rápidos em diferentes dispositivos, melhorando a satisfação e o envolvimento do usuário. Com plug-ins como o WP Rocket, essas otimizações tornam-se acessíveis a todos, independentemente das habilidades de codificação.
WP Rocket também oferece garantia de devolução do dinheiro em 14 dias, garantindo que você possa experimentar o plugin sem riscos!
