Criando Imagens de Blob (Tutorial de Web Design)
Publicados: 2022-04-10Este tutorial abordará vários métodos que você pode usar para adicionar imagens de blob ao seu site. Nos últimos dois anos, a incorporação de blobs em seu site explodiu em popularidade, pois muitas das principais ofertas de produtos SAAS adotaram esse formato exclusivo.
Muitos estão dizendo que é o completo oposto da tendência predominante de interface plana/angular que existe desde meados dos anos 2010.
Psst! Aqui está o que estamos fazendo. A imagem é aleatória, atualize a página para outra.
Normalmente, as imagens são colocadas na frente dos blobs ou especificamente mascaradas neles. Em um projeto recente de web design nosso, usamos as imagens de blob para adicionar um toque moderno ao site e queríamos discutir alguns dos principais métodos que você pode usar para adicionar imagens de blob (ou apenas formas básicas de blob) ao seu site .
Exemplos de sites que usam blobs
Muitos sites estão incorporando essa tendência em seu design geral, usando imagens que não possuem cantos ou bordas discerníveis. Aqui estão alguns exemplos dessa tendência encontrada na natureza:

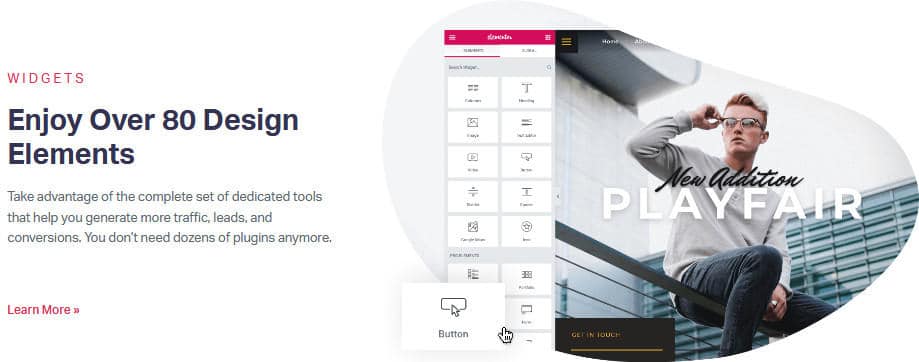
O site Elementor usa uma imagem de blob exclusiva que tem um blob de foto sólido como plano de fundo, enquanto sobrepõe capturas de tela de sua ferramenta na parte superior. Isso dá um bom efeito 3D para todo o visual.

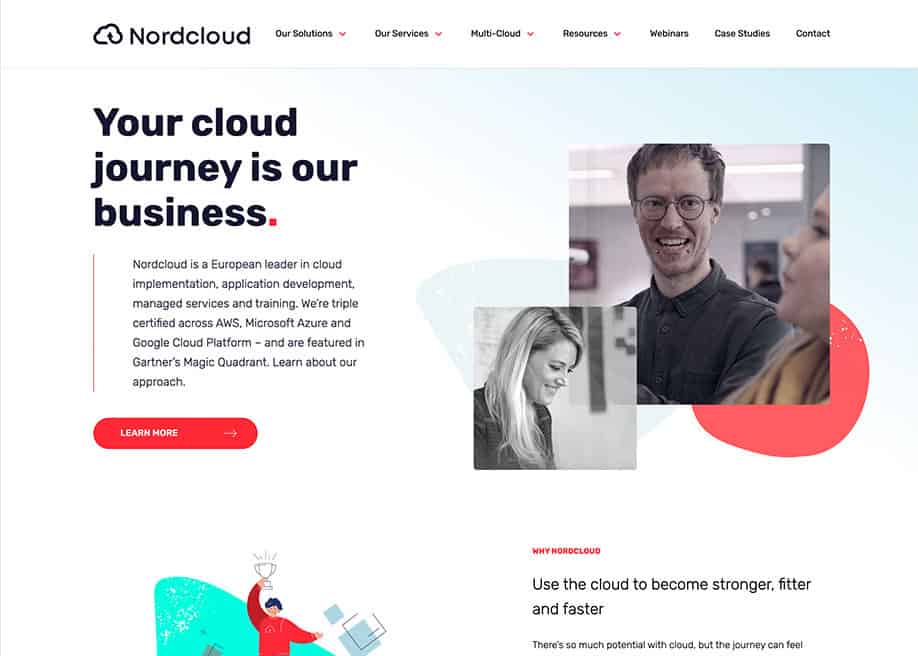
A Nordcloud, uma empresa europeia líder em implementação de nuvem, incorpora blobs em todo o site.

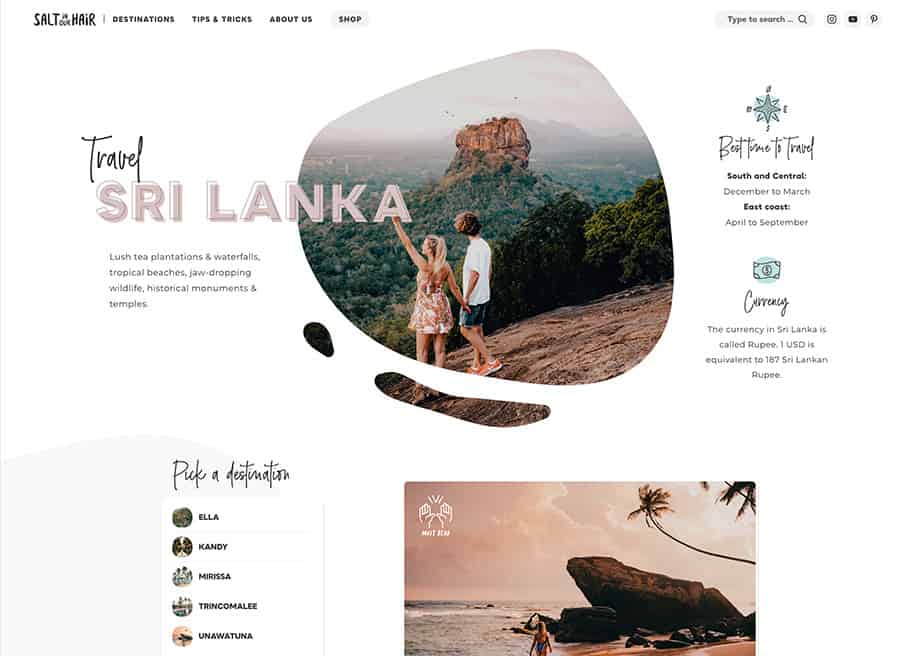
SaltInOurHair, um blog premiado usa blobs de imagens como imagens em destaque.
Agora que nos deliciamos com alguns exemplos visuais, vamos analisar alguns métodos que você pode usar para gerar facilmente blobs e imagens de blob para seu site.
Criando Blobs com o Blobmaker
Se você deseja incorporar blobs simples (sem mascarar imagens sobre eles), pode fazer isso facilmente usando um aplicativo da Web chamado Blobmaker.
Você pode selecionar a distorção, o número de pontos, a diferença entre os pontos e a cor para criar um blob completamente aleatório para o seu site. Você pode implementar isso facilmente em seu site copiando e colando o código SVG ou baixando-o como um SVG, convertendo-o para qualquer formato de imagem que desejar e, em seguida, enviando-o novamente para seu site.
Essa ferramenta é ótima porque cria blobs completamente aleatórios com base em seus critérios, o que significa que você pode alternar entre ela até encontrar um blob que funcione bem em seu site. Você também pode definir a cor, tornando-a uma solução completa para criar blobs SVG para seu site.
Aqui estão alguns blobs que geramos com este aplicativo em questão de segundos:
Criando blobs de imagem (método um)
se você deseja criar uma imagem semelhante a um blob para uso em seu site, pode fazer isso facilmente mascarando uma imagem em um blog usando o Photoshop.
Primeiro, use o aplicativo criador de blob para gerar um blob aleatório. A cor não importa, mas certifique-se de que você tenha a complexidade e o contraste definidos para serem exatamente como você deseja.
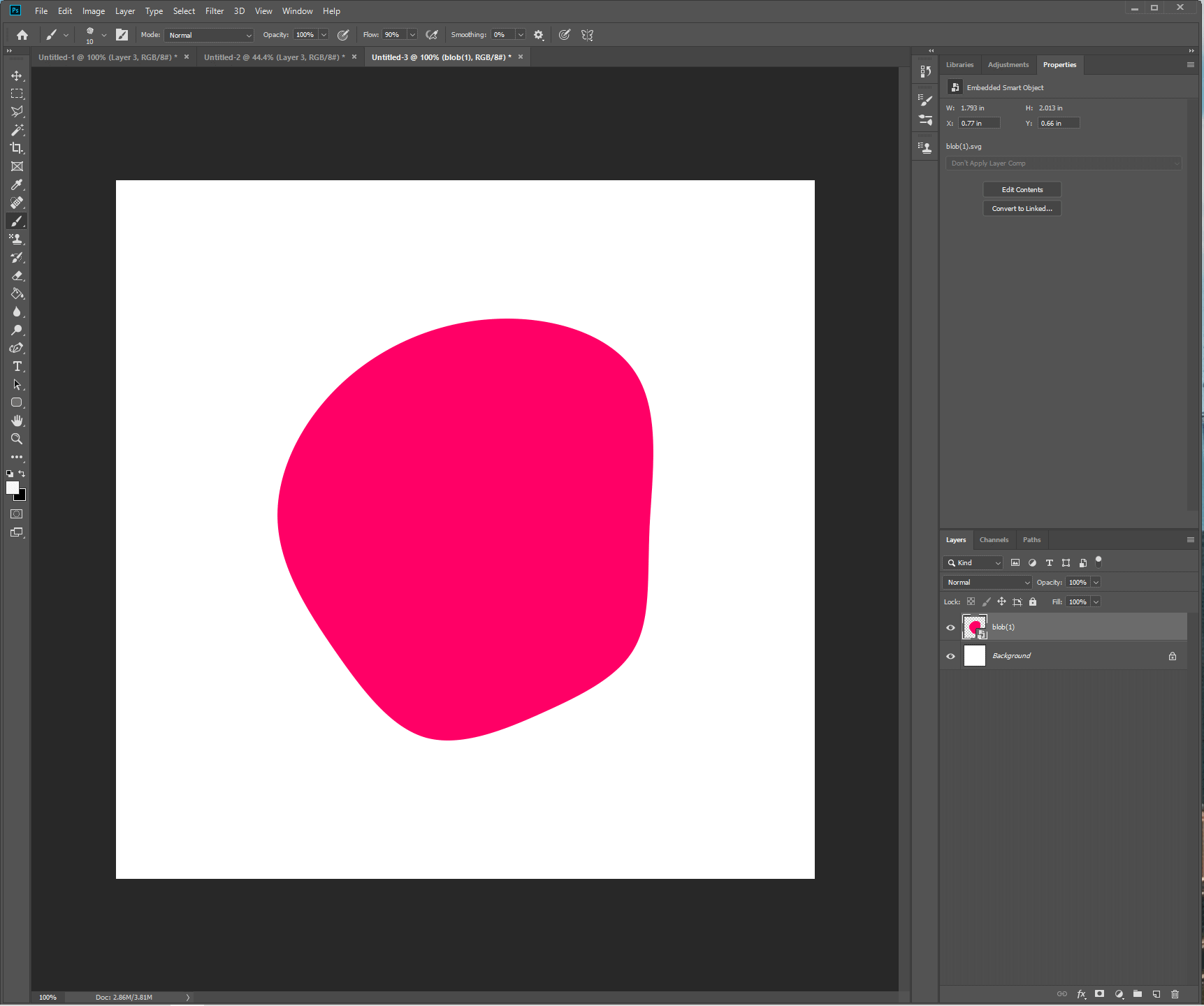
Depois de encontrar o blob para você, baixe no computador e carregue o Photoshop. Coloque o blob SVG diretamente na tela do Photoshop (recomendamos usar uma tela padrão de 1000 por 1000 pixels, pois exportaremos um PNG para que as dimensões aqui não importem).

Quando seu blob estiver na tela, basta importar sua imagem para uma camada que se sobreponha ao blob. Clique com o botão direito nessa camada de imagem e crie uma máscara de corte que se aplique ao blob abaixo. E pronto, agora você tem uma imagem do tamanho de um blob.

Para exportar isso rapidamente, você pode mesclar a imagem na camada de blob, clicar com o botão direito e selecionar “exportação rápida como PNG”. Agora você tem um formato PNG de um blob de imagem que pode ser usado em seu site.
Você pode personalizar ainda mais essa imagem adicionando uma sobreposição de gradiente ou tendo imagens cortadas pelo blob na parte superior, mas transbordando na parte inferior, criando um efeito 3D.
Você pode estar pensando: “bem, isso é legal, mas eu não tenho Photoshop e não quero gastar dinheiro com isso apenas para criar uma imagem blob”. É por isso que temos o método 2, que permite criar uma imagem de blob usando HTML e um pouco de graxa de cotovelo.
Criando uma imagem de blob usando SVGs e HTML
Se não quisermos seguir o caminho do Photoshop e estivermos felizes em usar um SVG para exibir nosso blob, isso também pode ser feito facilmente usando um caminho de clipe e mascarando uma imagem diretamente sobre o blob SVG.
Para fazer isso, gere seu blob usando o aplicativo e edite o seguinte código:
<svg viewBox= "0 0 250 250" xmlns= "http://www.w3.org/2000/svg" > < defs > < clipPath id = "user-space" clipPathUnits = "userSpaceOnUse" > < preenchimento de caminho = "#FF0066" d = "M49.5,-65.4C58.2,-51.8,55.1,-30.5,54.2,-12.9C53.4,4.7,54.7,18.5,49.1,28.6C43.6, 38.6,31.1,44.8,17.6,50.9C4.1,57,-10.5,62.8,-22.5,59.5C-34.5,56.1,-44.1,43.5,-53.7,29.7C-63.3,15.8,-73.0.6, -73,4,-15,7C-73,8,-32,-65,-49,4,-51,2,-62,2C-37,4,-75,-18,7,-83,1,0,9,-84,1C20,4,-85,2,40,9,- 79.1,49.5,-65.4Z" transform = "translate(100 100)"
</ clipPath >
</ def >
< largura da imagem = "100%" height = "100%" preserveAspectRatio = "xMinYMin slice" xlink:href = "https://source.unsplash.com/random" clip-path = "url(#user-space)" />
</ svg >
Linguagem de código: JavaScript ( javascript ) Substitua o caminho pelo caminho gerado pelo aplicativo criador de blob. O caminho é o que realmente acaba fazendo o blob. Em seguida, no elemento de imagem, substitua o URL do XLink pelo caminho para sua própria foto. Atualmente, definimos para usar a API Unsplash e preencher o blob com uma imagem aleatória (atualize esta página e a imagem será alterada). Você pode ajustar outros elementos do código, mas se estiver procurando uma maneira rápida e simples de adicionar imagens em forma de blob ao seu site, essa é uma ótima opção.

No entanto, se você deseja sobrepor ou usar um formato como PNG para JPEG, seguir o caminho do Photoshop é provavelmente uma opção melhor.
Para adicionar este elemento em seu site, basta copiar e colar o código HTML em seu site. Por exemplo, se você estiver usando o Elementor, poderá fazer isso com um elemento HTML. Se você estiver usando o Gutenberg, poderá fazer isso com um bloco HTML do Gutenberg. você também pode jogar isso diretamente no seu tema PHP.
Você pode manipular o tamanho usando CSS para transformar o elemento inteiro ou aumentando a alteração dos valores de atributo da caixa de visualização (aumentá-los torna seu blob menor).
Outros efeitos legais de blob para incorporar em seu site
Se você estiver procurando por efeitos de imagem de blob adicionais (ou apenas efeitos de blob em geral), aqui estão alguns códigos nos bits que encontramos no CodePen. Para instalá-los em seu site, normalmente você precisará adicionar o CSS à sua folha de estilo, HTML para onde deseja que o efeito apareça e JavaScript usando um script independente ou incorporá-lo por meio de tags de script HTML.
Usando JavaScript, esse blob é responsivo à entrada do mouse do usuário. Ao tocá-lo com o mouse, o blob reage movendo-se na direção oposta, causando ondas em toda a sua forma.
Esta animação blob leva um passo adiante e cria uma renderização 3D fotorrealista que se move e flui. A caneta de código é intitulada “Bolha de assistente de IA”, mas é definitivamente um efeito visual legal que você pode incorporar em qualquer lugar do seu site.
Se você estiver procurando por um blob exclusivo como plano de fundo para incorporar ao seu site, este centavo de código usa uma coleção de SVGs , imagens de plano de fundo e animações para criar um efeito exclusivo. As bolhas flutuam na tela, se cruzando e se conectando.
Conclusão
Se você deseja adicionar blobs, blobs de imagem ou blobs animados ao seu site, este artigo deve apresentar várias maneiras de fazer isso. Usar o método Photoshop para criar blobs de imagens é ótimo se você estiver tentando gerar imagens PNG, enquanto o mascaramento de SVGs pode ser feito completamente on-line que vem com o requisito de usar o SVG no site.
Você também pode usar o Codepens para incorporar blobs animados avançados em seu site. Se você tiver alguma dúvida sobre como fazer qualquer coisa em relação a blogs, sites e web design, entre em contato nos comentários abaixo.
