Quatro maneiras de facilitar o gerenciamento de atualizações do WooCommerce
Publicados: 2017-05-18Atualizar o WooCommerce, suas extensões e o próprio WordPress não precisa ser uma experiência estressante. Se você se preparar bem e seguir as melhores práticas, poderá evitar todas as experiências do tipo “minhas páginas de produtos parecem estranhas” e “este plug-in não está funcionando direito”.
Hoje vamos mostrar quatro maneiras de gerenciar melhor as atualizações da sua loja WooCommerce para economizar tempo, manter sua loja funcionando sem problemas e dar confiança para a próxima vez que você vir a frase “uma atualização está disponível” em seu WordPress painel de controle.
Vamos começar.
Reserve algum tempo para lidar com atualizações
Uma das melhores dicas que podemos oferecer para discutir plugins, extensões ou atualizações principais do WooCommerce - e já oferecemos antes - é reservar um tempo regularmente que você possa dedicar a esse processo .
Dependendo do tamanho da sua loja, quantos complementos você instalou e a quantidade de testes que você precisa fazer, isso pode parecer uma hora a cada duas semanas. Ou pode parecer algumas horas ou até mesmo um dia inteiro uma vez por mês.
A ideia é colocar algo em sua agenda com antecedência para que você faça das atualizações uma prioridade, continue priorizando e não se esqueça delas. Além disso, se você fizer isso dessa maneira, é muito menos provável que você tenha problemas porque o novo plug-in que você insistiu em usar exigia a versão mais recente de algo que você ainda não teve tempo de testar.

Configure um compromisso de calendário recorrente para suas atualizações e faça o possível para lidar apenas com elas (mais seu processo de teste) naquele momento.
Planeje com antecedência com um site de teste e backups
Não importa o quão sólido um desenvolvedor faça sua extensão WooCommerce, a natureza de código aberto de nossa comunidade significa que ainda é possível que entre em conflito com algo, de outra extensão ao seu próprio código personalizado.
Mas você não precisa permitir que conflitos entre extensões causem tempo de inatividade ou outros problemas com sua loja. Se você planejar com antecedência testando suas atualizações em um site de teste, saberá o que precisa ser corrigido sem causar danos à sua loja .
A melhor maneira de se preparar é criando backups e testando atualizações em um site de teste – basicamente uma versão duplicada de sua loja ativa que você usa apenas para teste. O Jetpack oferece opções muito fáceis para criar backups — um serviço incluído em qualquer um dos planos pagos. Existe até um plano de nível superior que inclui backups em tempo real e a opção de 'rebobinar' seu site com um clique!
Para criar um site de teste com o Jetpack:
- Certifique-se de que os backups automáticos estejam configurados — você precisará deles para atualizar seu site de teste no futuro.
- Crie um segundo site/diretório em seu servidor . Isso não precisa ser acessível publicamente, mas deve ser acessível via FTP/SFTP.
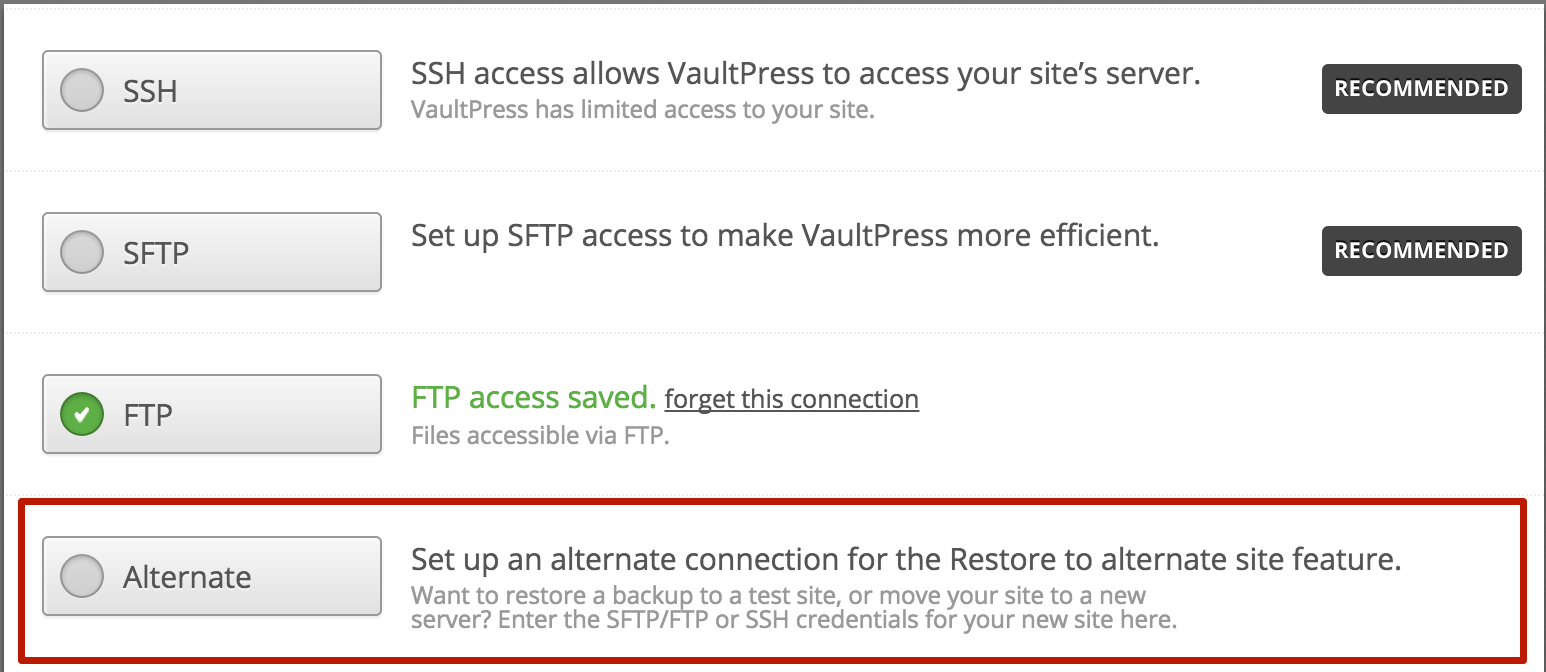
- Usando o VaultPress, defina seu segundo site como um local “alternativo” e copie seu backup mais recente (ou uma cópia sob demanda) para ele .
É isso - agora você tem um site de teste! Todos os seus produtos, complementos e pedidos estarão em vigor e você poderá aplicar e testar quaisquer atualizações no mesmo ambiente.

Na próxima vez que você quiser testar em seu site de teste, será necessário repetir a segunda metade da etapa 3 para garantir que ele tenha dados atualizados/precisos (e as cópias mais recentes de suas extensões) antes de prosseguir com qualquer teste.
Leia mais sobre como configurar atualizações e restaurar backups em um site de teste com o Jetpack.
Teste tudo antes de atualizar
Agora que você sabe como criar um site de teste, podemos compartilhar com você a terceira maneira de impedir que as atualizações executem sua vida: teste tudo antes de atualizar .

Uma das maiores razões pelas quais as atualizações parecem demorar tanto ou causar tantos problemas é porque queremos atualizar imediatamente . Vemos um aviso sobre uma atualização de plugin e não queremos fazer nada além de clicar no botão brilhante e ver o que há de novo e empolgante, e queremos fazer isso agora .
Nossa falta de paciência é o que causa temas de aparência estranha, bugs no código personalizado e, às vezes, sites totalmente quebrados. Mas não precisa ser assim.

Se você já está reservando tempo para suas atualizações e usando um site de teste, essa etapa deve seguir naturalmente. Aplique qualquer novo plug-in ou atualizações de extensão uma a uma em seu site de teste (ou pelo menos enquanto sua loja estiver temporariamente fechada por meio de um plug-in de modo de manutenção). Passe pela sua loja com cuidado e teste:
- A funcionalidade do seu design/layout
- Usabilidade dos produtos (incluindo variações, preços e capacidade de adicionar ao carrinho)
- Capacidade de concluir todas as etapas do checkout
- Quaisquer produtos/páginas com código personalizado ou alterações significativas feitas em temas, extensões, plugins, etc.
Se a atualização passar no teste, ela poderá ser aplicada ao site ativo. Caso contrário, você precisará resolver o problema antes de atualizar sua loja real (ou, se não estiver usando o teste, volte para o backup mais recente).
Isso pode parecer muito, mas um pouco de teste vai lhe poupar uma tonelada de problemas quando você identificar um possível problema antes que ele apareça em sua loja … e potencialmente lhe custa tempo e dinheiro.
Ative — ou desative — atualizações automáticas
Uma coisa sobre a qual ainda não falamos é o fato de que o WordPress (a plataforma de código aberto que alimenta o WooCommerce) pode e irá se atualizar.
A partir da versão 3.7, o WordPress será atualizado automaticamente quando as versões de manutenção ou segurança forem disponibilizadas. No entanto, ele não será atualizado automaticamente quando uma versão principal for lançada, nem atualizará seus plugins ou temas para você.
Mas se você quisesse atualizar tudo automaticamente, você poderia – digamos, economizar o incômodo de restaurar outro grande pedaço de arquivos e dados do seu site de teste toda vez que você quiser testar.
Ou você pode desabilitar completamente as atualizações automáticas , caso não queira que sua loja ativa seja potencialmente afetada por um bug ou conflito.
Kinsta tem um ótimo post contendo algum código que você pode usar para isso. Algumas linhas adicionadas ao seu arquivo wp-config.php permitem habilitar ou desabilitar vários tipos de atualizações automáticas realizadas pelo WordPress. Além disso, o Jetpack pode habilitar atualizações automáticas para todos os seus plugins, se desejar.
Você também pode verificar com seu host para ver se eles realizam atualizações automáticas - muitos hosts gerenciados do WordPress fazem. Geralmente, há uma configuração para desativar isso sozinho. No entanto, tenha cuidado ao desabilitar as atualizações de segurança automáticas do WordPress , pois isso pode colocá-lo em risco de um ataque de força bruta, hack, etc.
Assuma o controle da atualização do seu site com essas dicas
Atualizar WooCommerce, WordPress e extensões não precisa ser estressante.
Usando um site de teste e backups e fazendo testes adequados, você pode retomar o controle do processo de atualização . E se você reservar um tempo para fazer isso em vez de tentar fazer tudo na hora, você se sentirá menos apressado – e mais confiante de que tem uma loja sólida e estável.
Esperamos que este conselho tenha ajudado você de alguma forma. Se você tiver algum conselho para compartilhar, adoraríamos que você deixasse um comentário abaixo!
- Como criar e usar backups com WooCommerce
- Como avaliar um plugin para sua loja WooCommerce
- A importância de manter sua loja atualizada
