Novo aplicativo de código do Assistant: gerencie facilmente trechos de código no WordPress
Publicados: 2024-09-0925% de desconto em todos os produtos Beaver Builder... Aproveite! Saber mais


No mundo do desenvolvimento WordPress, ter as ferramentas certas pode fazer toda a diferença. É por isso que temos o prazer de anunciar o lançamento do novo Code App do Assistant – uma ferramenta versátil e poderosa projetada para agilizar seu fluxo de trabalho de codificação e facilitar o gerenciamento de trechos de código no WordPress.
O Code App está localizado no plug-in Assistant e permite criar, editar e gerenciar trechos de código CSS e JavaScript para o seu site. Com o Code App, você pode adicionar facilmente novos snippets, atribuí-los a seções específicas e controlar seu status de ativação. Os recursos incluem duplicar, exportar e salvar trechos em uma biblioteca (com Assistant Pro). A interface intuitiva garante alternância rápida entre snippets habilitados e desabilitados, agilizando o processo de personalização do seu site.
Vamos mergulhar e explorar alguns de seus recursos e capacidades inovadores:
Você já deve saber que pode salvar trechos de código nas bibliotecas do Assistant Pro. Agora, com a adição do Code App, você pode adicionar, editar e gerenciar facilmente os trechos de código do seu site WordPress, tudo dentro do plugin Assistant:

O Code App substitui a necessidade de vários plug-ins e aumenta sua produtividade, salvando todos os trechos de código do seu site em um local de fácil acesso.
Além desses recursos, o Code App do Assistant também oferece uma interface elegante e intuitiva projetada pensando nos desenvolvedores. Quer você seja um profissional experiente ou esteja apenas começando, acreditamos que nosso aplicativo Code será fácil de navegar e fácil de usar.
O Assistant Code App oferece uma maneira perfeita de aprimorar seu site com trechos CSS e JavaScript personalizados. Começar é simples:
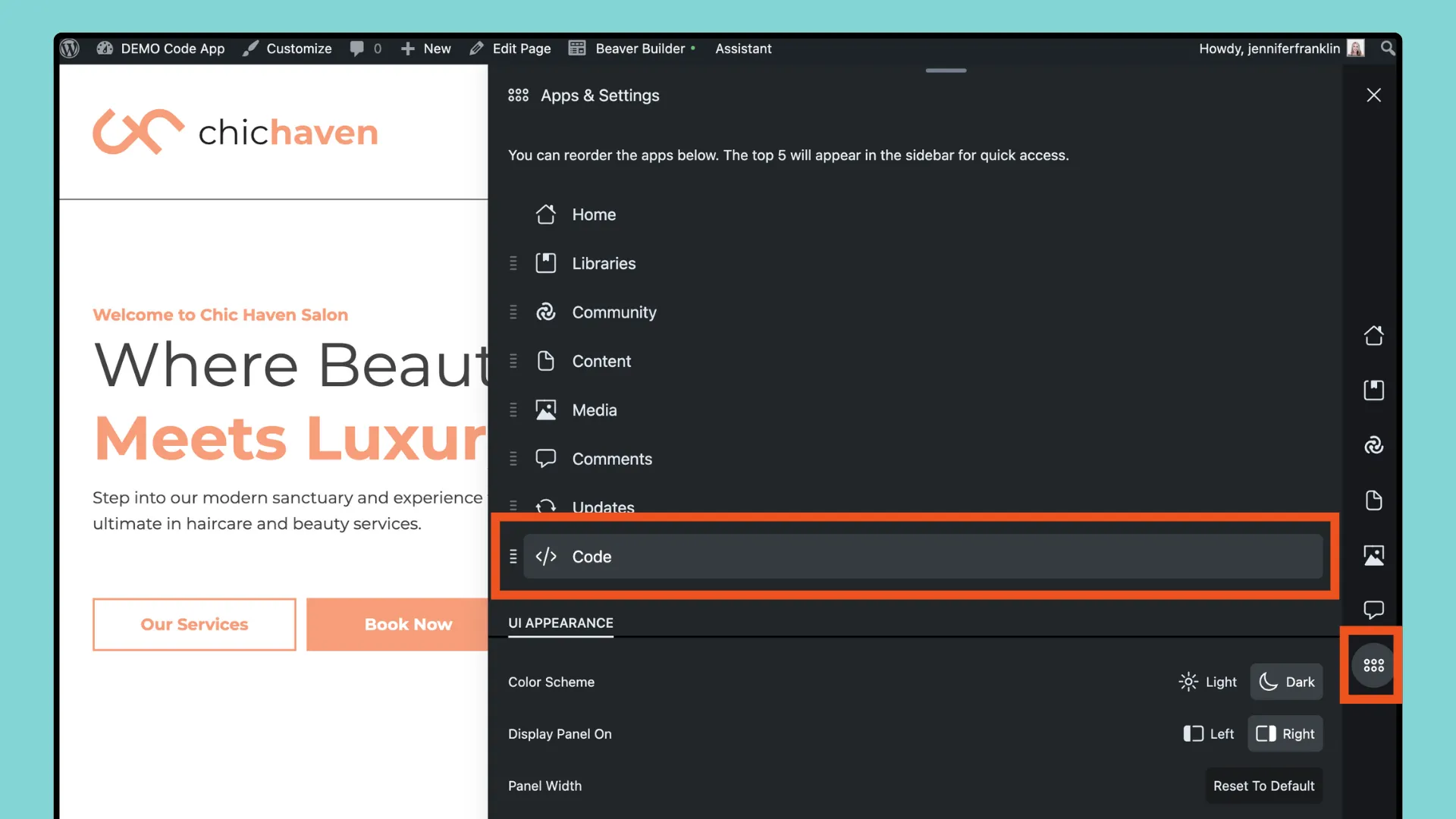
Se ainda não o fez, instale e ative o plugin Assistant. Depois de instalado, clique no ícone de lápis para abrir a barra lateral do Assistente. Navegue até Aplicativos e configurações e clique em Código na lista de aplicativos:

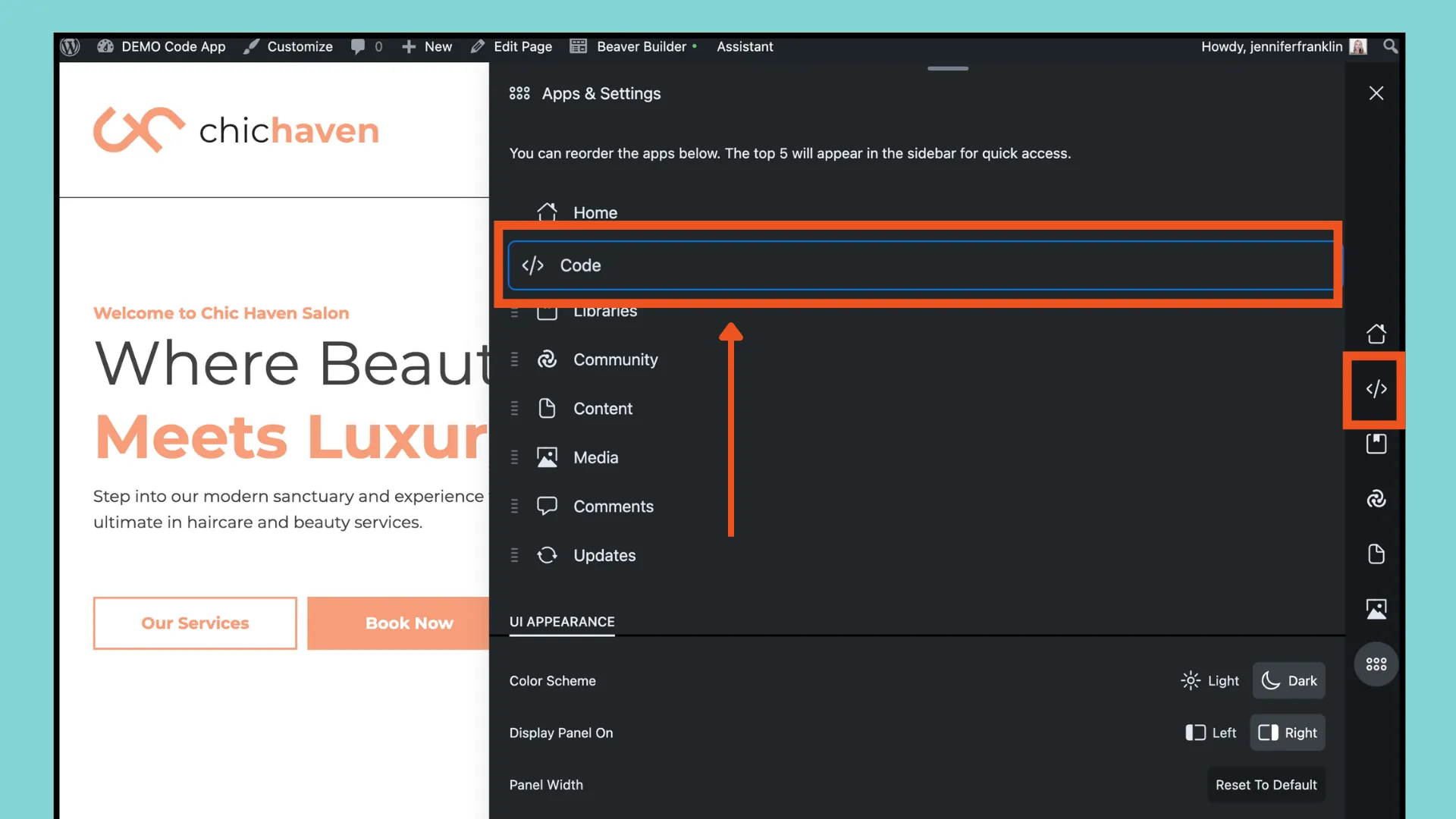
Observe que se quiser que o ícone do Code App seja exibido na barra lateral, você pode reordenar os aplicativos arrastando o aplicativo Code para cima na lista:


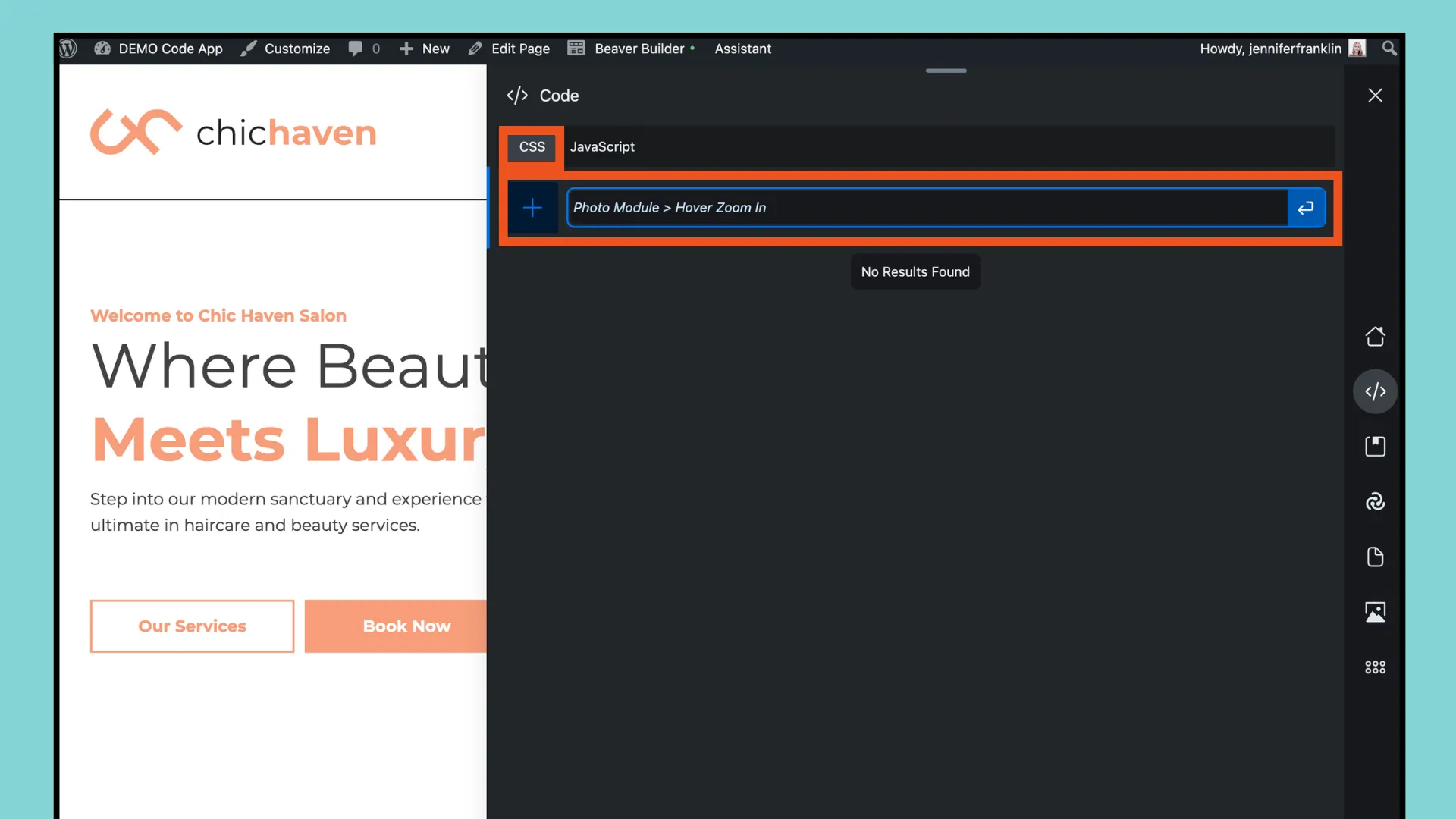
Agora estamos prontos para criar nosso primeiro trecho de código. Neste exemplo, vamos criar um arquivo CSS primeiro garantindo que a guia CSS esteja selecionada, depois inserindo um Título e clicando no botão retornar:

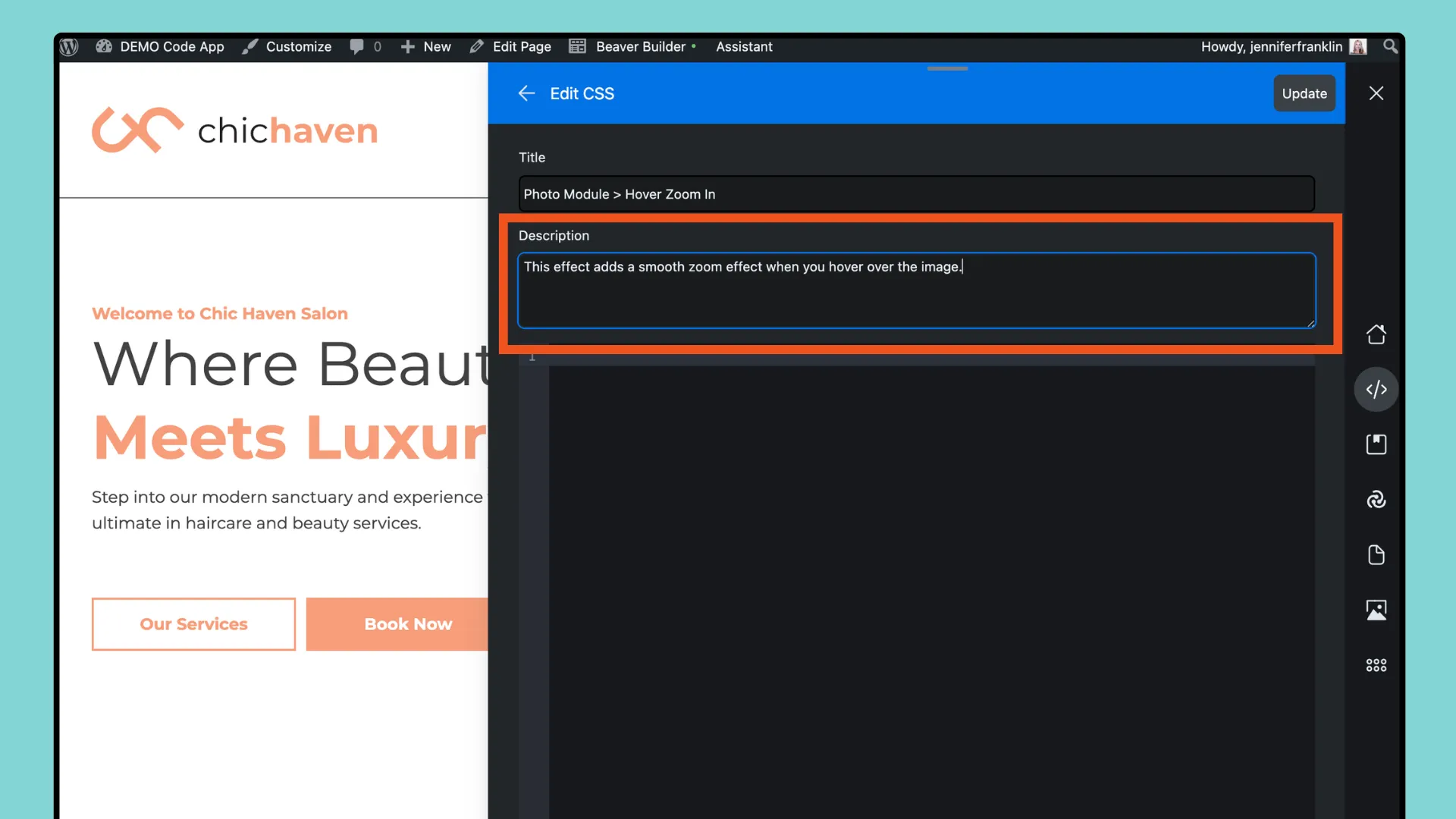
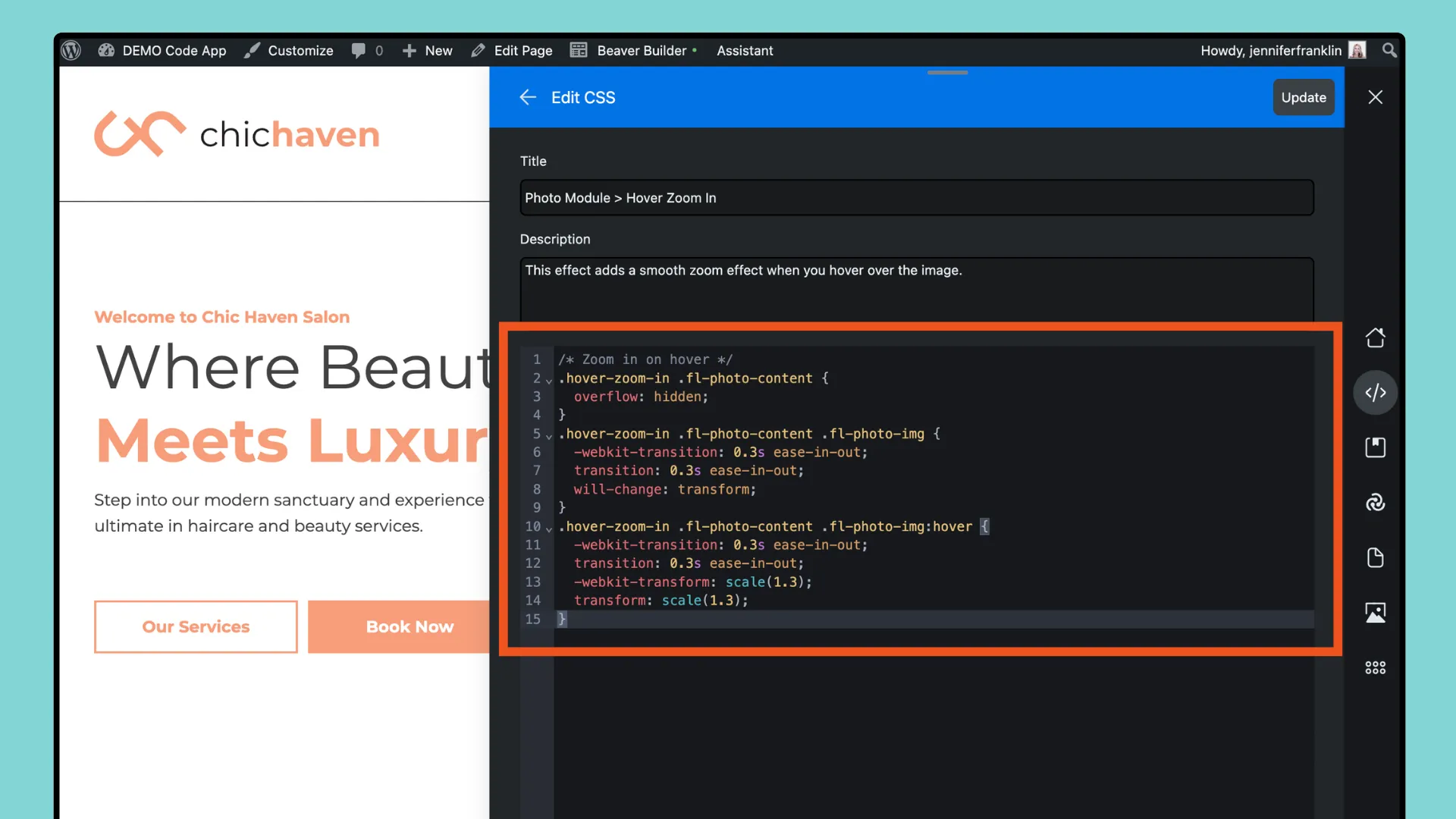
Na próxima tela, você verá que o Code App aceita o seguinte:


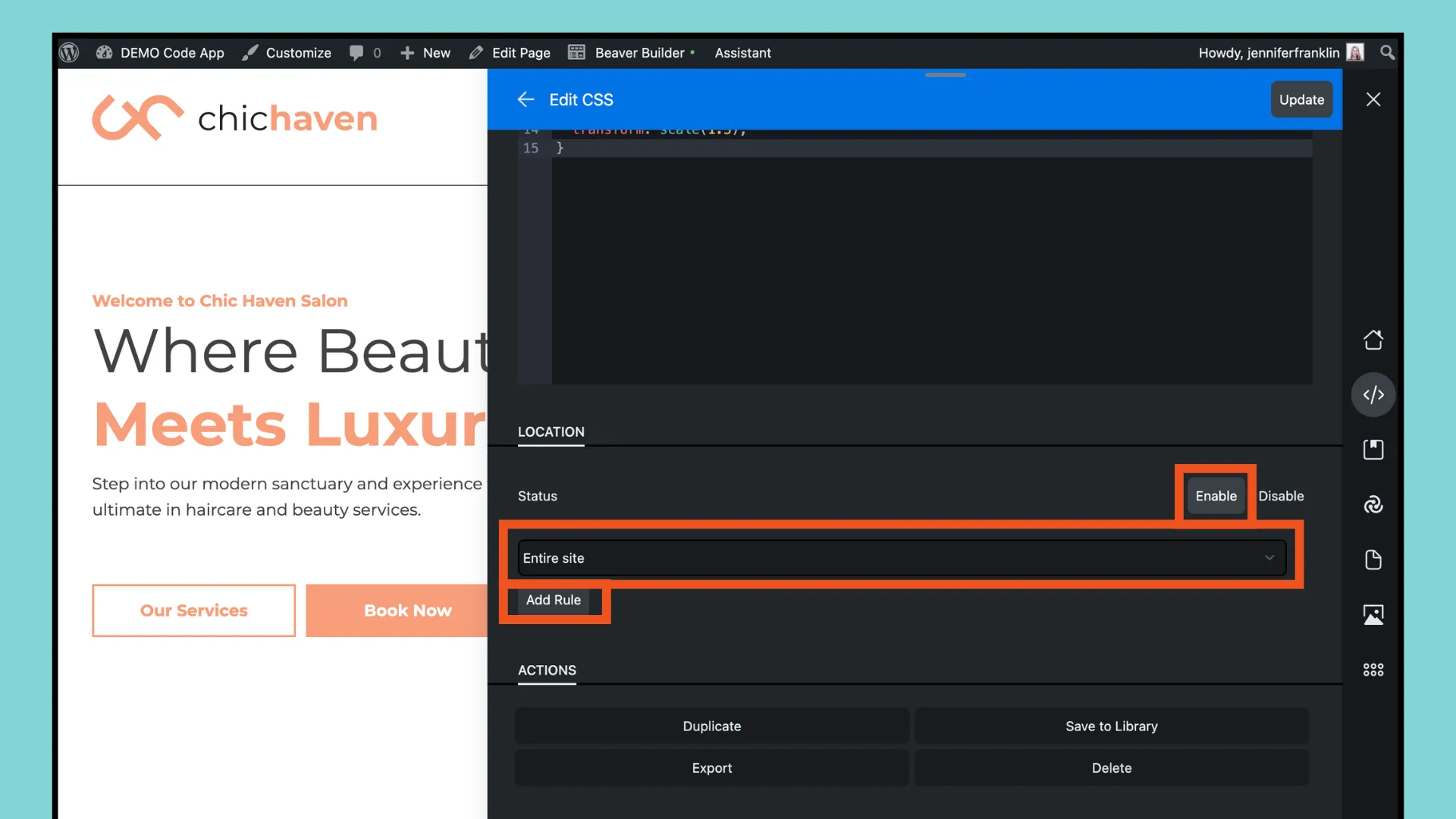
Role para baixo até a seção Localização e atribua o status e as regras ao seu snippet:

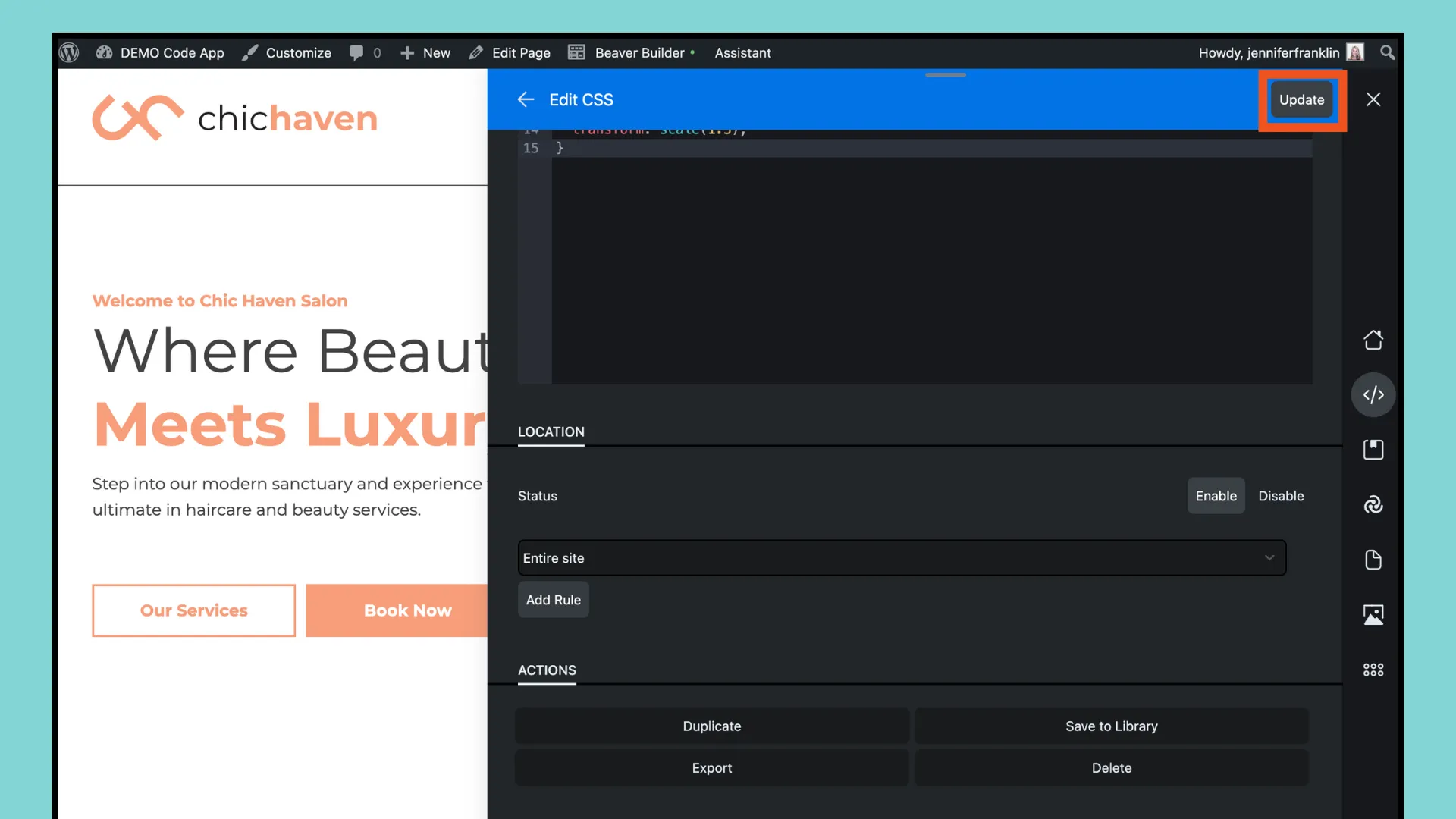
Depois de terminar de adicionar seu snippet de código no aplicativo Assistant Code, clique no botão Atualizar localizado no canto superior direito para salvar suas alterações:

Em seguida, atualize sua página para que as alterações tenham efeito.
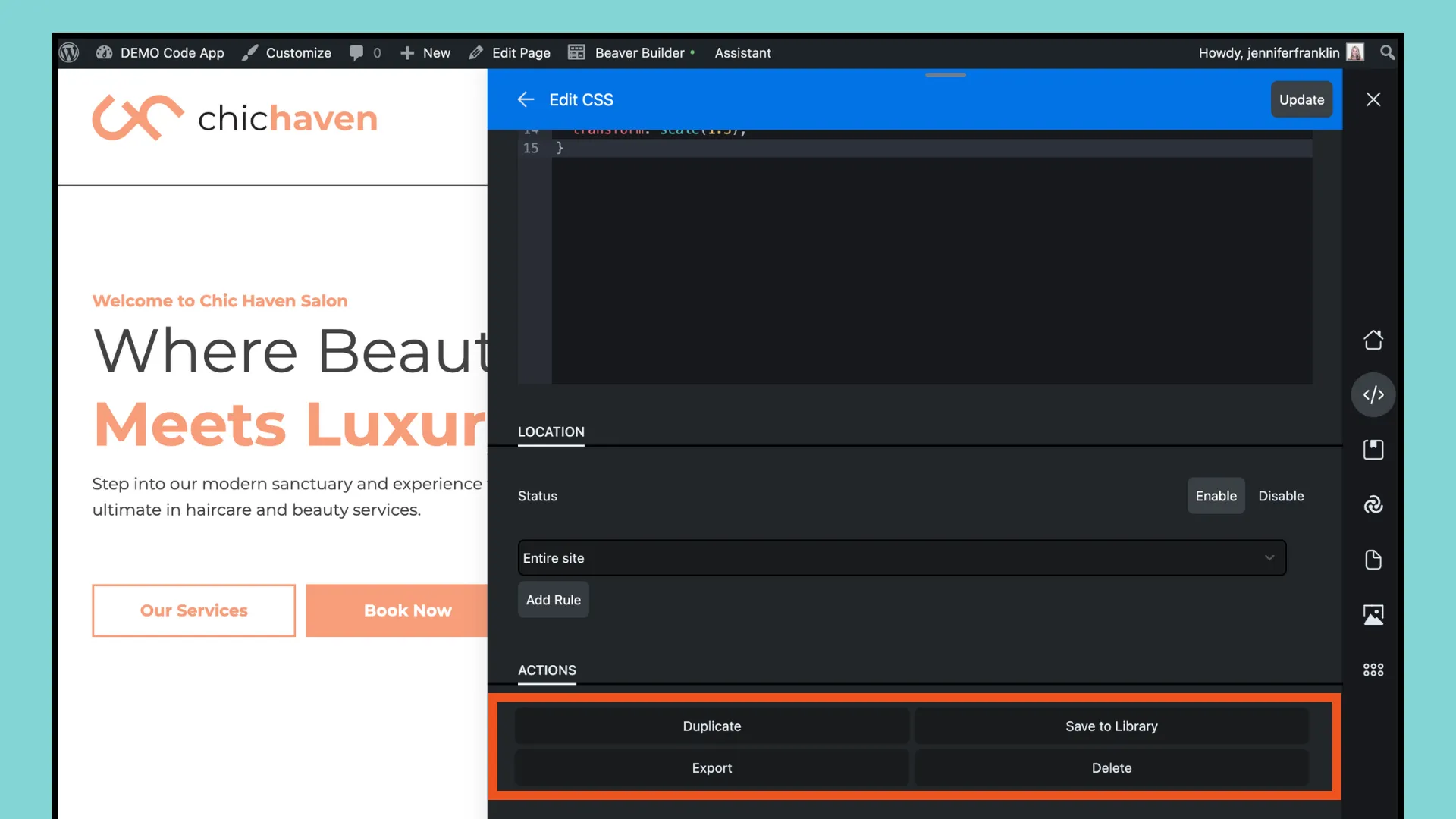
Depois de adicionar seu primeiro snippet de código usando o Code App, vamos explorar alguns recursos adicionais. Role para baixo além da seção Localização para encontrar opções na seção Ações:

Aqui, você pode gerenciar configurações de snippet, como ativar, duplicar, exportar ou salvar em sua biblioteca com o Assistant Pro, proporcionando maior controle e flexibilidade sobre as personalizações do seu site.
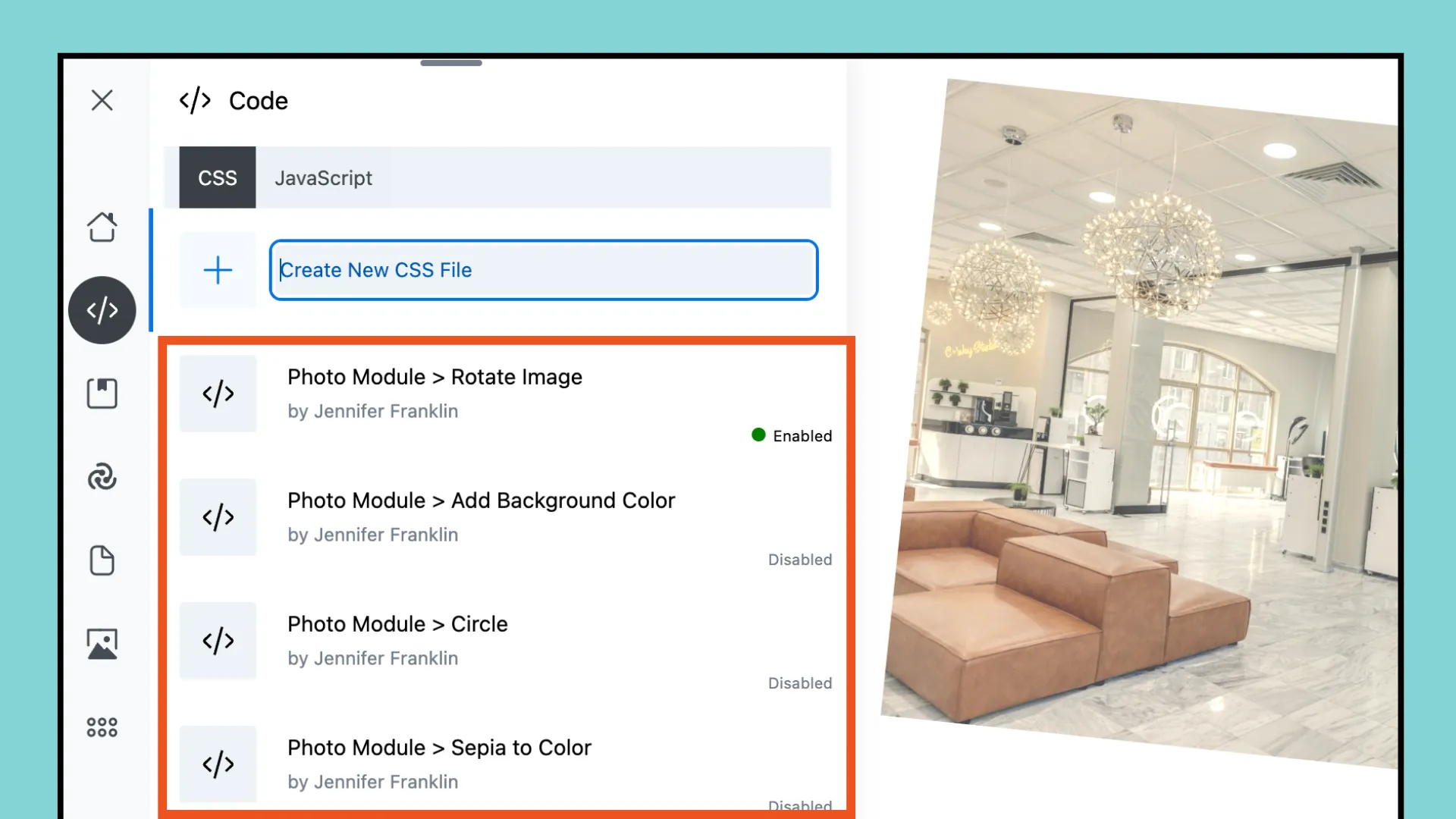
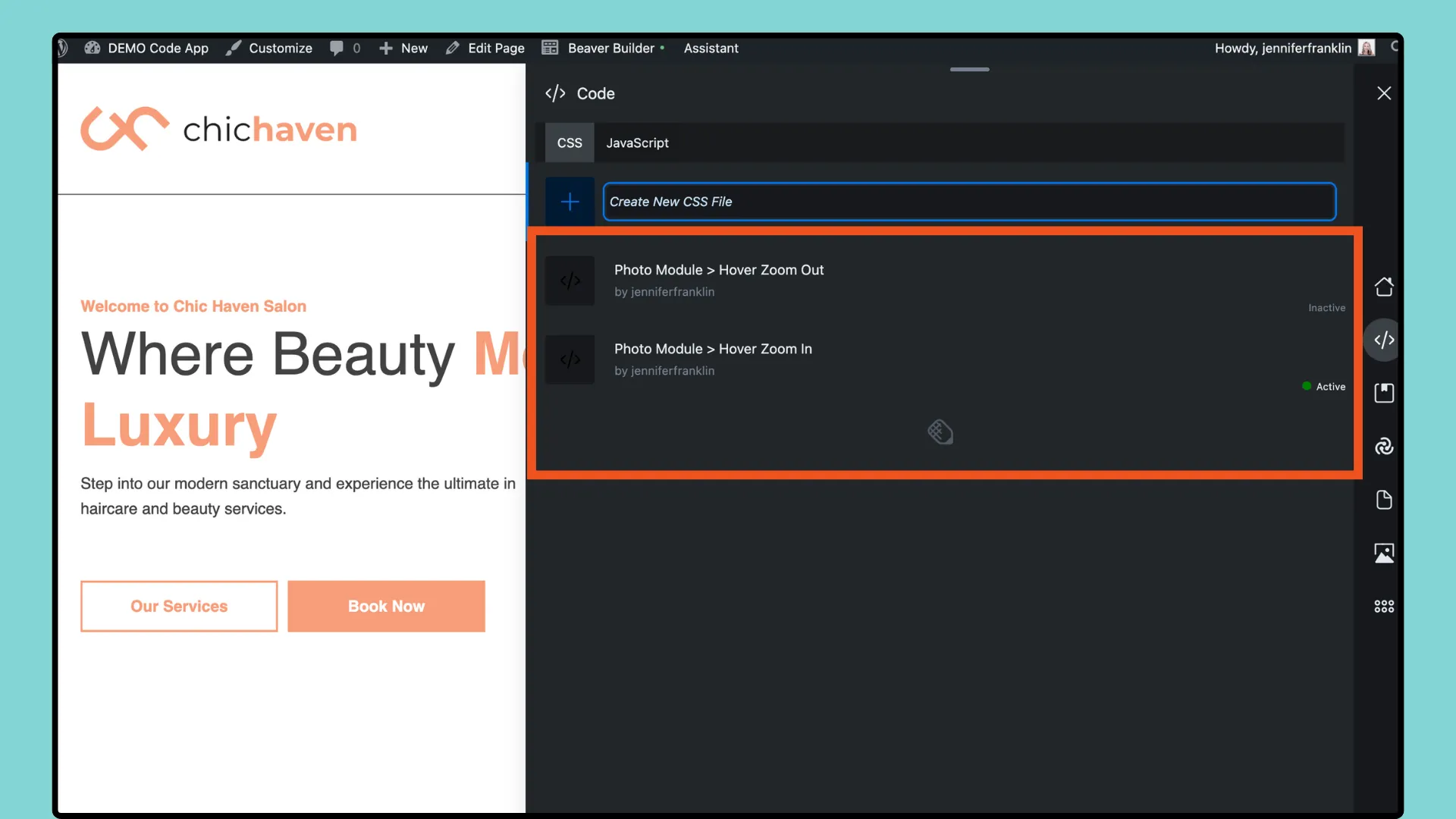
Agora, ao clicar no ícone do Code App, você verá todos os seus trechos de código na visualização de lista e todos em um único local:

Observe que, na visualização de lista, você pode ativar e desativar trechos individuais sem a necessidade de editar cada um separadamente, economizando tempo e esforço. Se um snippet estiver desativado, você verá Desativado e se estiver ativado, você verá Ativado com um ponto verde. Você pode alterná-lo rapidamente clicando nesse indicador.
Existem muitos trechos de código CSS e JavaScript para WordPress que são comumente usados para aprimorar a funcionalidade, estilizar elementos ou adicionar interatividade a sites. Aqui estão alguns exemplos populares:
Estes são apenas alguns exemplos e existem inúmeros outros trechos de CSS e JavaScript que você pode usar para personalizar e aprimorar seu site WordPress. Como sempre, certifique-se de fazer um backup do seu site antes de começar e certifique-se de que qualquer código adicionado seja devidamente testado e não entre em conflito com o tema ou plug-ins existentes.
Pronto para levar seu fluxo de trabalho de web design para o próximo nível? Basta procurar a mais recente adição do nosso plugin Assistant, o Code App . Esteja você trabalhando em seu próximo projeto WordPress ou solucionando um desafio de codificação, esta ferramenta foi projetada para agilizar seu fluxo de trabalho e aumentar a produtividade.
Mas isso não é tudo – com uma conta gratuita do Assistant Pro, você desbloqueará ainda mais recursos para turbinar seu processo de desenvolvimento. Junte-se a outros desenvolvedores da Web para recuperar um tempo valioso e organizar seus projetos sem esforço. Não espere mais – inscreva-se hoje e experimente a diferença por si mesmo!