Como maximizar sua produtividade com o Assistant Pro (4 dicas importantes)
Publicados: 2022-02-25Ferramentas modernas significam que nunca foi tão fácil criar belas mídias, paletas de cores, modelos e outros recursos para o seu site. No entanto, compartilhar esses recursos com seus clientes e membros da equipe ou em seus próprios sites nem sempre é simples.
É por isso que projetamos a plataforma Assistant Pro . Neste post, mostraremos como organizar, compartilhar e armazenar todos os seus ativos de web design usando esta conveniente plataforma em nuvem. Vamos começar!
Uma introdução ao Assistant Pro (e como isso pode beneficiar sua empresa)
Ao trabalhar de forma colaborativa, é essencial que você tenha uma maneira rápida e fácil de compartilhar arquivos. No entanto, mesmo com ferramentas modernas, compartilhar conteúdo pode rapidamente se tornar um processo desorganizado e confuso.
A constante busca de documentos perdidos é demorada e pode resultar em prazos perdidos. No entanto, ter acesso aos arquivos errados pode ser ainda mais prejudicial. Sem ferramentas eficientes de compartilhamento de arquivos, é fácil chegar a uma situação em que colegas de trabalho estão usando diferentes versões de ativos criativos. Isso pode inviabilizar completamente um projeto.
É aí que entra o Assistant Pro . Com base em nosso popular plugin Assistant , este é um banco de dados baseado em nuvem que permite armazenar ativos de design em bibliotecas:

As bibliotecas do Assistant Pro podem incluir o seguinte conteúdo criativo:
- Postagens e arquivos
- Páginas
- Tipos de postagem personalizados, incluindo aqueles criados por plugins como WooCommerce
- Conteúdo salvo do Beaver Builder (linhas, colunas, módulos, modelos de layout)
- Layouts do Tema do Castor
- Blocos de Gutenberg
- Modelos de construtores de páginas de terceiros suportados (Elementor, Divi, Visual Composer)
- Imagens
- Cores
- Configurações do personalizador para o seu tema
Depois de adicionar seus ativos criativos a uma biblioteca, você pode compartilhá-los em seus próprios sites e com colaboradores, clientes e, se tiver uma licença Assistant Pro Team, com membros da equipe. Isso permite que você compartilhe ativos de criativos sem depender de e-mail ou de outros aplicativos de terceiros.
Tudo isso torna o Assistant Pro uma ferramenta de produtividade obrigatória para equipes de web design e desenvolvimento. Mesmo se você estiver trabalhando sozinho, o Assistant Pro pode ser uma maneira valiosa de compartilhar recursos com seus clientes .
Ao carregar ativos como designs e rascunhos iniciais para o Assistant Pro, você pode obter feedback e aprovação inestimáveis do cliente. Isso pode agilizar seu fluxo de trabalho, o que é uma ótima notícia para sua produtividade e seus resultados.
O Assistant Pro também é a ferramenta perfeita para organizar todos os ativos que você cria para vários projetos. Ao armazenar e organizar esses recursos, você pode criar suas próprias bibliotecas de conteúdo reutilizáveis . Isso pode ajudá-lo a concluir projetos futuros mais rapidamente e com um padrão mais alto.
Como conectar o Assistant Pro com o plugin Assistant
O plugin Assistant é uma ferramenta de produtividade que permite gerenciar o conteúdo do seu site a partir do front-end. Após instalar e ativar o plugin, você verá um novo menu em seu site. Isso só é visível quando você está logado no WordPress como administrador:

O plug-in do Assistente consiste em vários aplicativos projetados para fornecer acesso fácil às ferramentas mais usadas. O plug-in ajuda você a executar algumas de suas tarefas comuns sem sobrecarregar o front-end com muitas configurações complicadas.
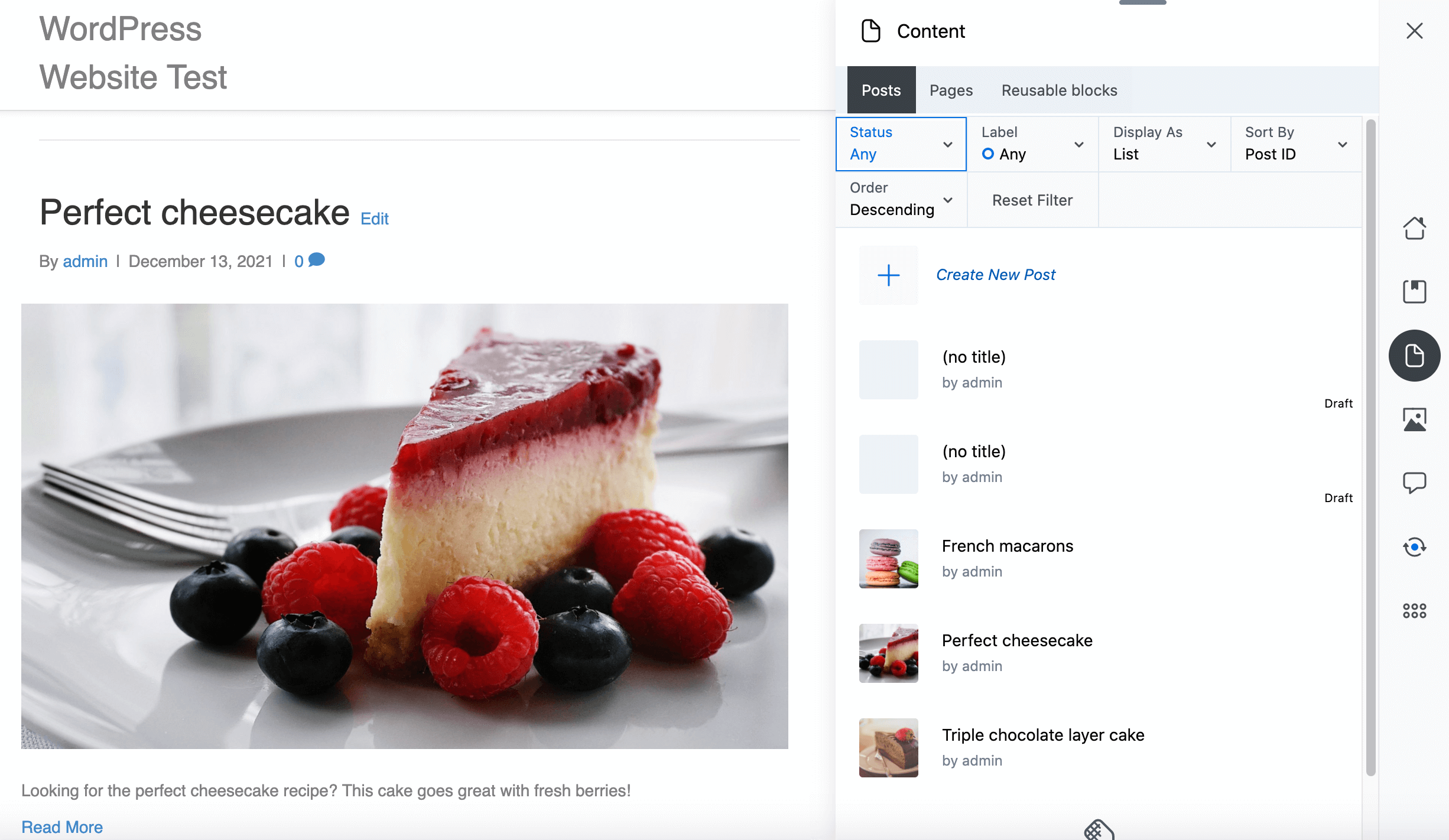
Por exemplo, no aplicativo Conteúdo você pode visualizar e filtrar as postagens em seu site e clicar para abri-las para edição:

Você pode usar o Assistente como este como um plug-in autônomo. No entanto, o plug-in também se integra à plataforma Assistant Pro Cloud. Neste post, vamos nos concentrar em como o plug-in Assistant Pro Cloud e o plug-in Assistant se integram ao plug-in do construtor de páginas Beaver Builder .
Você pode acessar a barra lateral do Assistente no editor do Beaver Builder para adicionar ativos de biblioteca enquanto trabalha nos layouts. Com isso em mente, é altamente recomendável vincular o Beaver Builder, o Assistant e a plataforma Assistant Pro.
Depois de instalar e ativar todos esses componentes, você pode abrir qualquer página, postagem ou modelo no editor do Beaver Builder. Em seguida, clique no ícone do Assistente no canto superior direito:

Isso inicia a barra lateral do Assistente. Clique no ícone Bibliotecas no lado direito:

Clique em Conectar ao Pro . Você pode criar uma nova conta Assistant Pro (é grátis para se inscrever) ou conectar o plugin Assistant à sua conta existente.
Depois de se conectar à sua conta do Assistant Pro, clique no ícone Bibliotecas no lado direito da barra lateral do Assistant para exibir todas as suas bibliotecas do Assistant Pro:

O Assistant Pro fornece uma Biblioteca de Amostra que contém algum conteúdo útil, como cores e imagens. Você pode usar qualquer um desses ativos em seu site. No entanto, para aproveitar ao máximo o Assistant Pro, convém adicionar seus próprios recursos.
Como maximizar sua produtividade com o Assistant PRO (4 dicas importantes)
Como um web designer ou desenvolvedor ocupado, é provável que você tenha uma longa lista de tarefas. Com isso em mente, estamos compartilhando quatro maneiras de maximizar sua produtividade com o Assistant Pro.
Nesta seção, mostraremos como adicionar quatro tipos diferentes de ativos de criativos a uma biblioteca do Assistant Pro.
1. Exportar e importar mídia
Os seres humanos são criaturas inerentemente visuais. Na verdade, metade do cérebro humano é dedicada direta ou indiretamente à visão. Talvez isso explique por que imagens bonitas e de alta resolução e conteúdo de vídeo são os pilares de um bom web design.
Ao incluir algumas mídias relevantes, você pode instantaneamente tornar seu conteúdo mais envolvente e atraente. Também é uma maneira eficaz de dividir páginas da Web com muito texto.
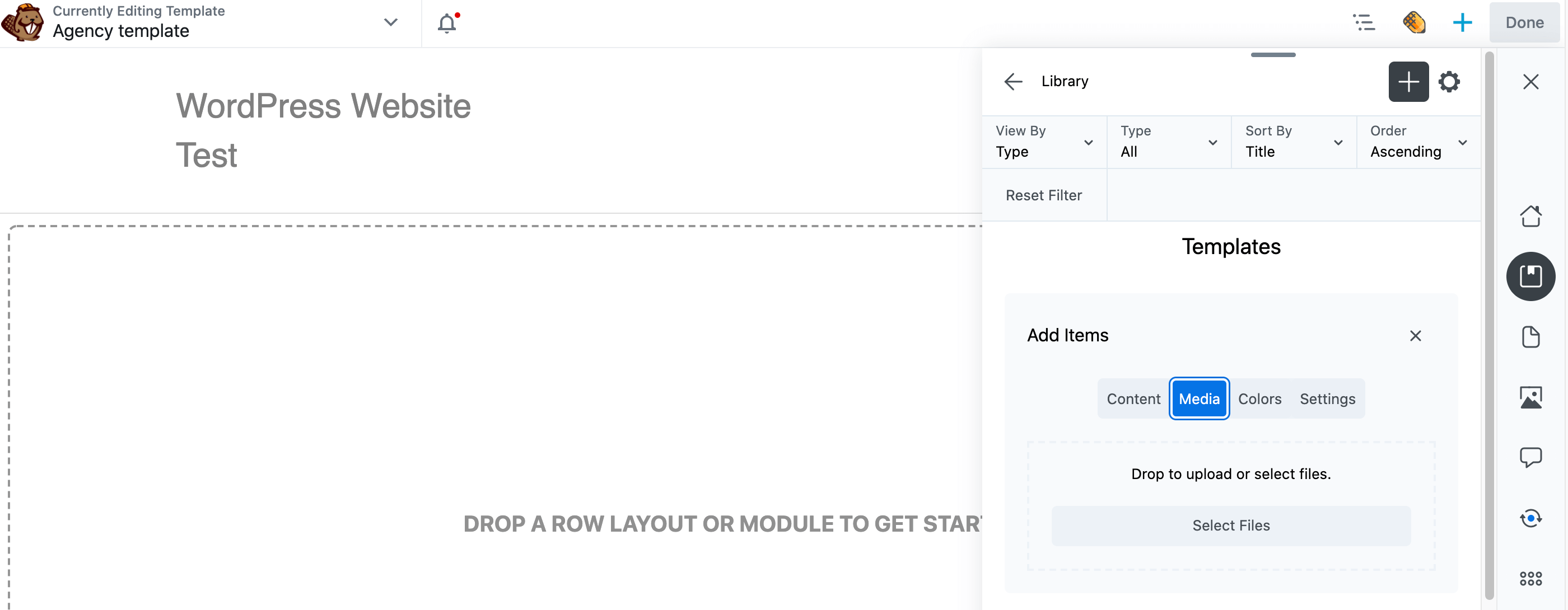
Você pode usar o Assistant Pro para armazenar, organizar e compartilhar sua mídia. Para carregar um ativo de mídia, abra a barra lateral do Assistente, clique no ícone Bibliotecas e clique no ícone + . Na seção Adicionar itens , clique em Mídia :

Agora você pode carregar todas as imagens que deseja armazenar no Assistant Pro. Depois de adicioná-lo à biblioteca desejada, o conteúdo é carregado automaticamente no Assistant Pro Cloud:

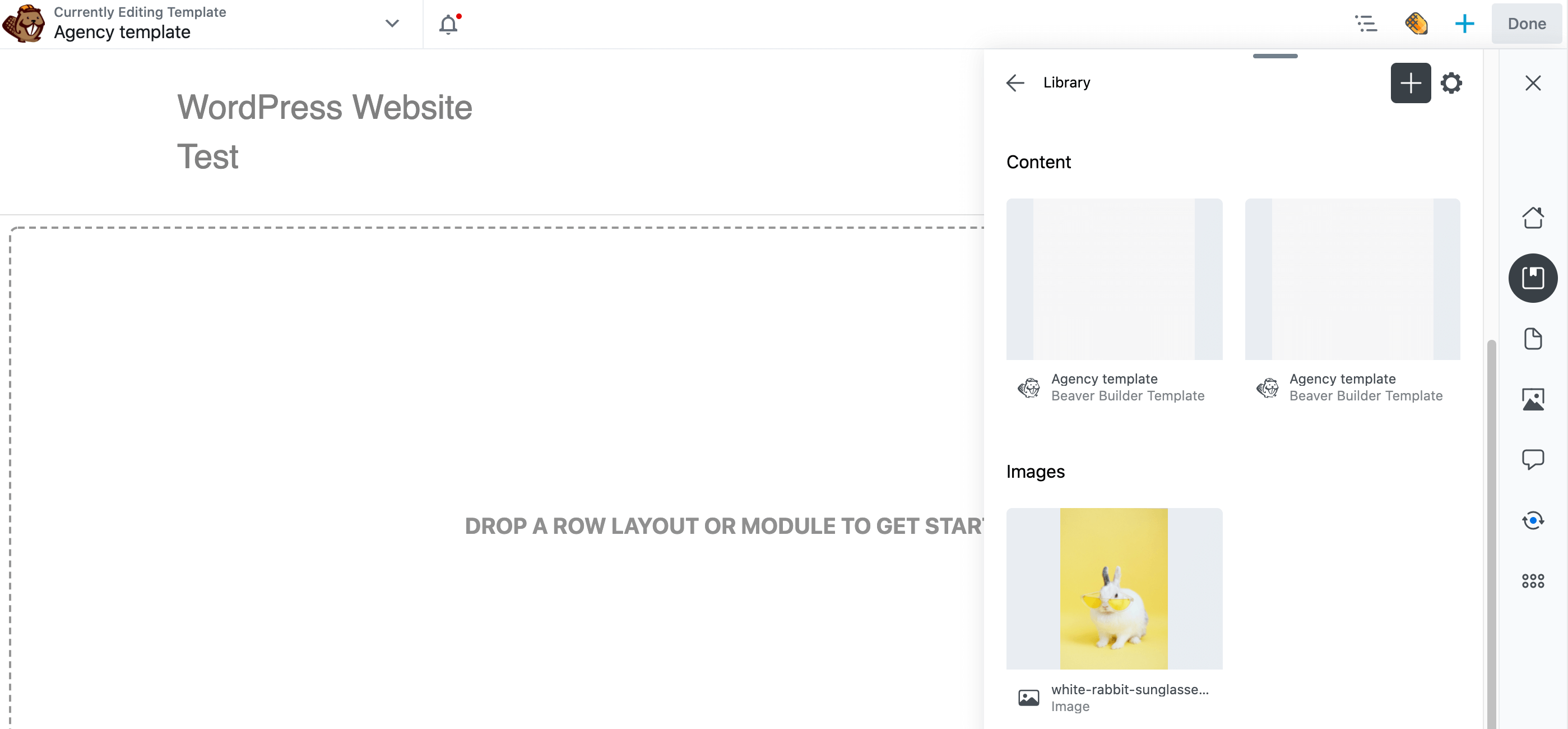
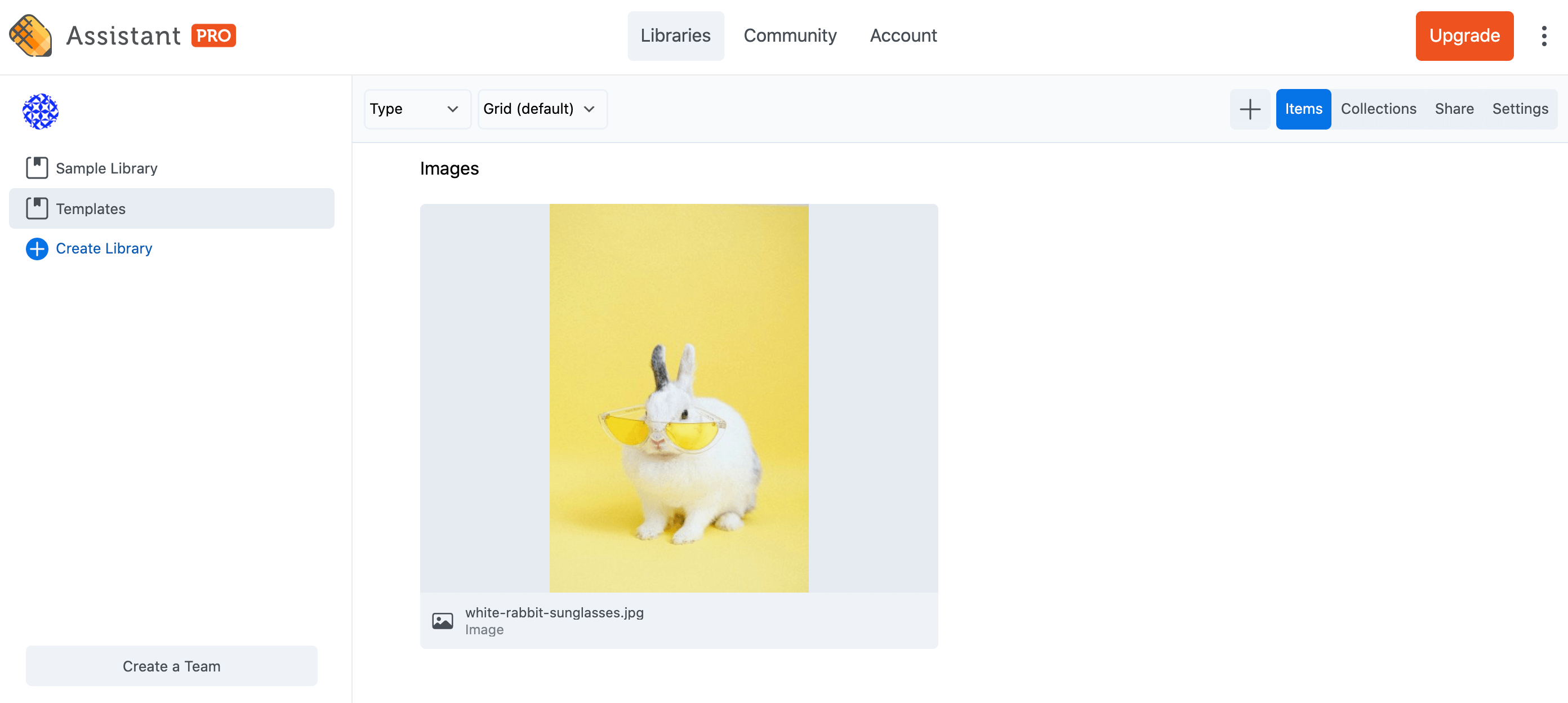
Existem algumas maneiras diferentes de acessar o conteúdo da biblioteca. Primeiro, você pode fazer login na sua conta Assistant Pro em um navegador da web. Navegue até a biblioteca onde você carregou o conteúdo. Os ativos criativos nas bibliotecas são divididos em conteúdo, imagens e assim por diante:


Como alternativa, você pode acessar sua mídia por meio do plug-in Assistant em qualquer site em que esteja instalado. Você pode navegar por todos os seus ativos criativos e importá-los para seu site com apenas alguns cliques.
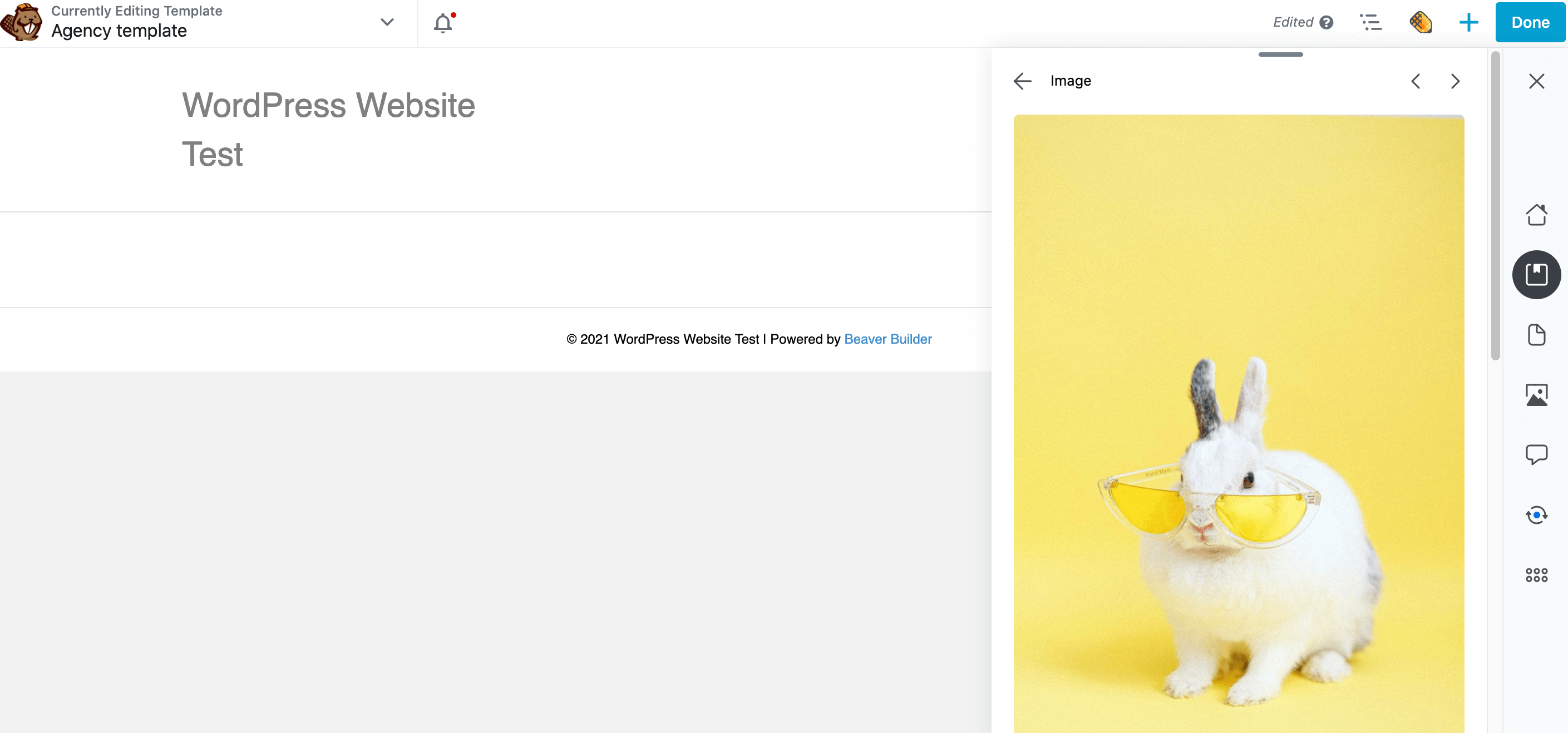
Para importar mídia da sua conta do Assistant Pro, abra o painel Assistant e navegue até a biblioteca que contém seu arquivo, clique nela para visualizar seus ativos, role para baixo até a seção Imagens e clique na imagem para abrir suas propriedades:

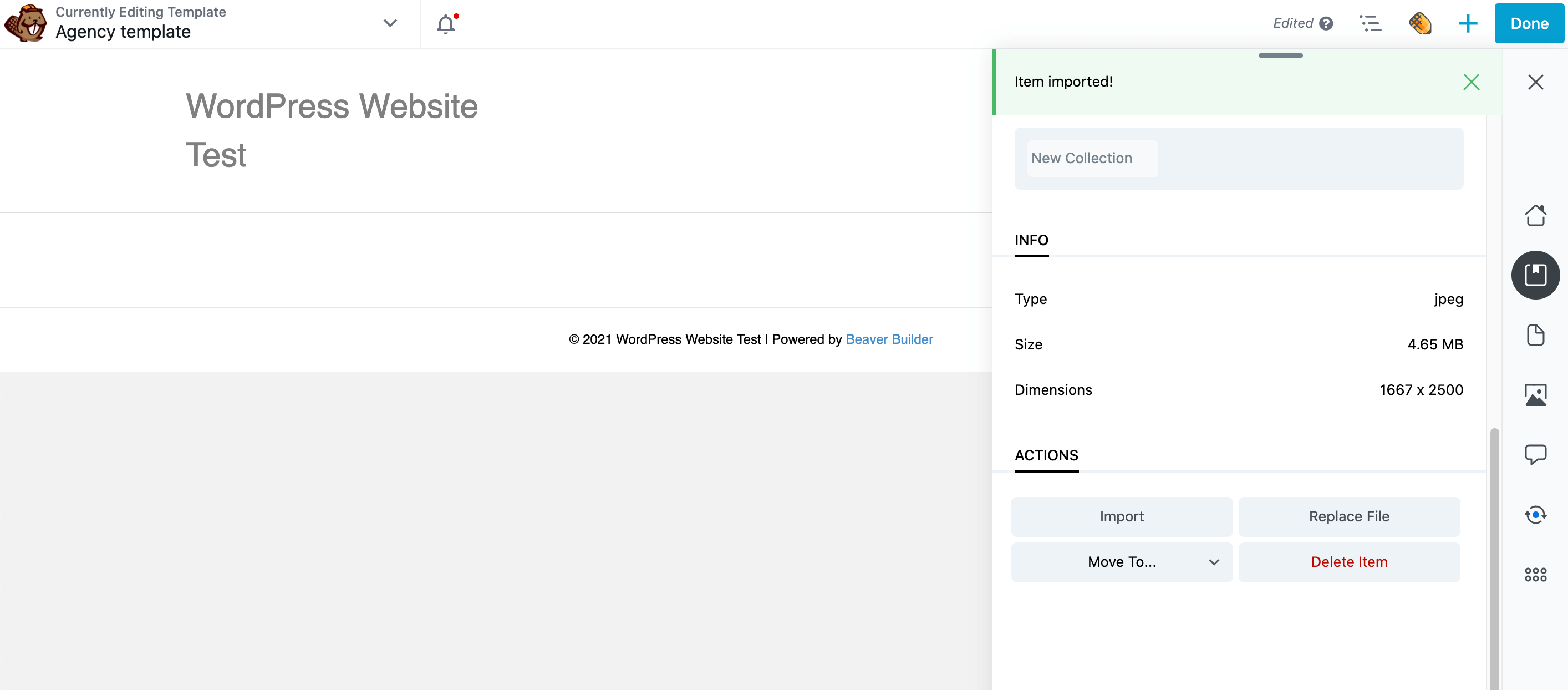
Localize e selecione o botão Importar , que adiciona a imagem à Biblioteca de mídia do WordPress. Após alguns momentos, você deverá ver uma notificação de Item Importado :

Este arquivo agora será adicionado à biblioteca de mídia padrão do WordPress. Agora você pode usar esse conteúdo em qualquer lugar em que normalmente usaria imagens da Biblioteca de mídia.
2. Crie um repositório de cores
As cores são uma maneira poderosa de reforçar sua marca e inspirar uma resposta emocional em seus visitantes. Por exemplo, é amplamente aceito que o azul é uma cor calmante.
Você também pode usar cores para chamar a atenção do visitante para os elementos mais importantes do seu site. Por exemplo, cores brilhantes, como vermelho, são frequentemente usadas para Calls To Action .
No entanto, a consistência é fundamental. Se você está constantemente alternando entre diferentes tons, isso pode resultar em um site que parece pouco profissional.
Também pode prejudicar a experiência do usuário, pois os visitantes perderão as dicas sutis que são comunicadas por meio de cores consistentes. Por exemplo, se todos os seus apelos à ação forem de tons diferentes, os visitantes podem ter dificuldade para identificá-los.
Com isso em mente, você pode gravar suas cores usadas com mais frequência no Assistant Pro. Dessa forma, você não precisa ficar consultando suas anotações ou verificando seus sites anteriores para garantir a consistência.
Se você estiver colaborando com outros designers, gravar essas cores no Assistant Pro pode ajudar a evitar muitas trocas de mensagens para obter esclarecimentos sobre a paleta aprovada de um cliente. Também pode ajudá-lo a evitar inconsistências em seu design devido a falhas de comunicação.
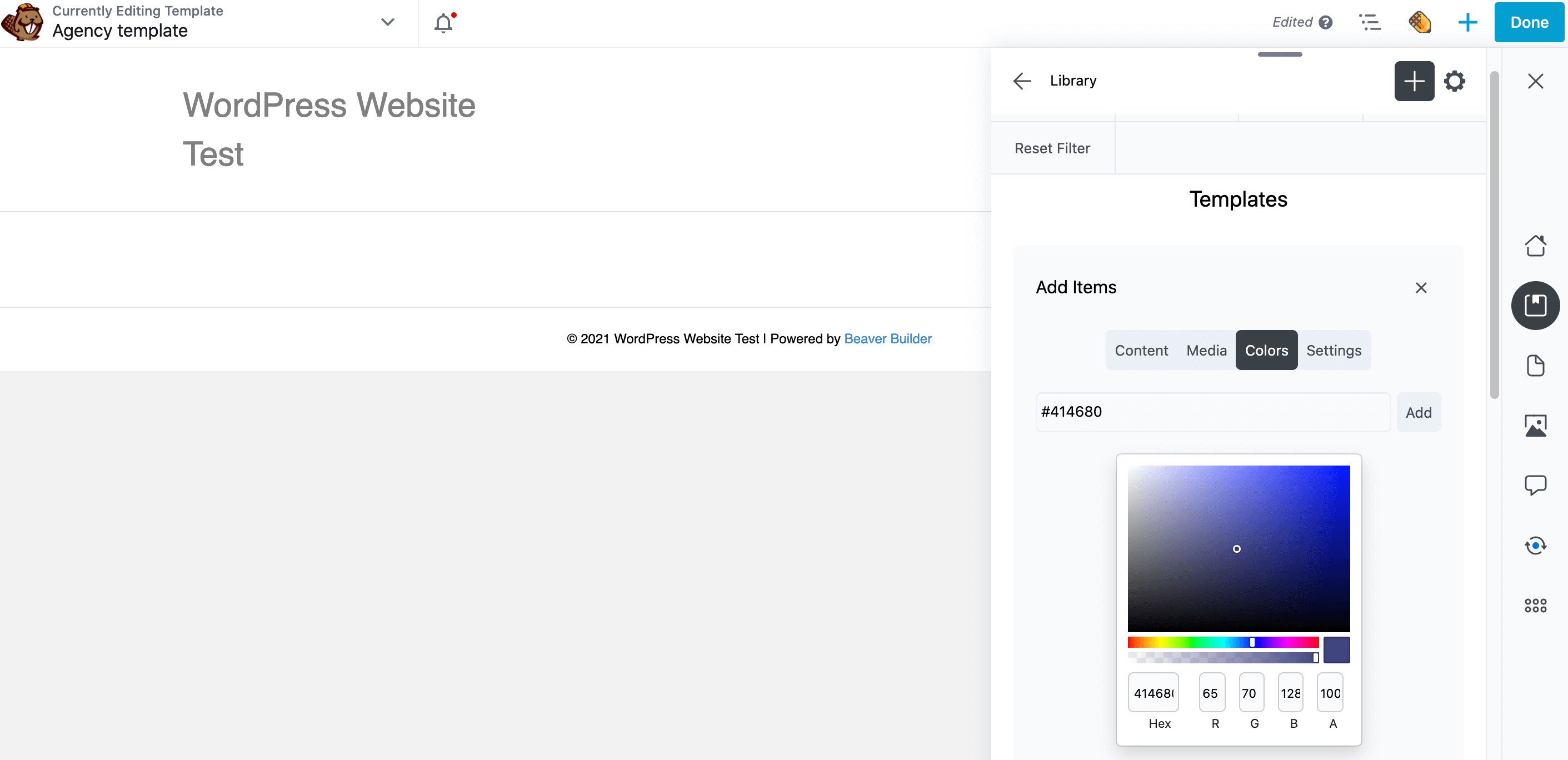
Para armazenar uma cor, abra a barra lateral do Assistente e clique no ícone + . Na seção Adicionar itens , clique em Cores :

Se você já tem um código de cor hexadecimal em mente, insira-o diretamente no pop-up que aparece. Alternativamente, você pode usar o seletor de cores para criar seu tom perfeito.
Quando estiver satisfeito com sua seleção, clique em Adicionar . Essa sombra agora aparece em uma nova seção Cores na sua biblioteca Assistant Pro.
3. Compartilhe seus modelos do Beaver Builder
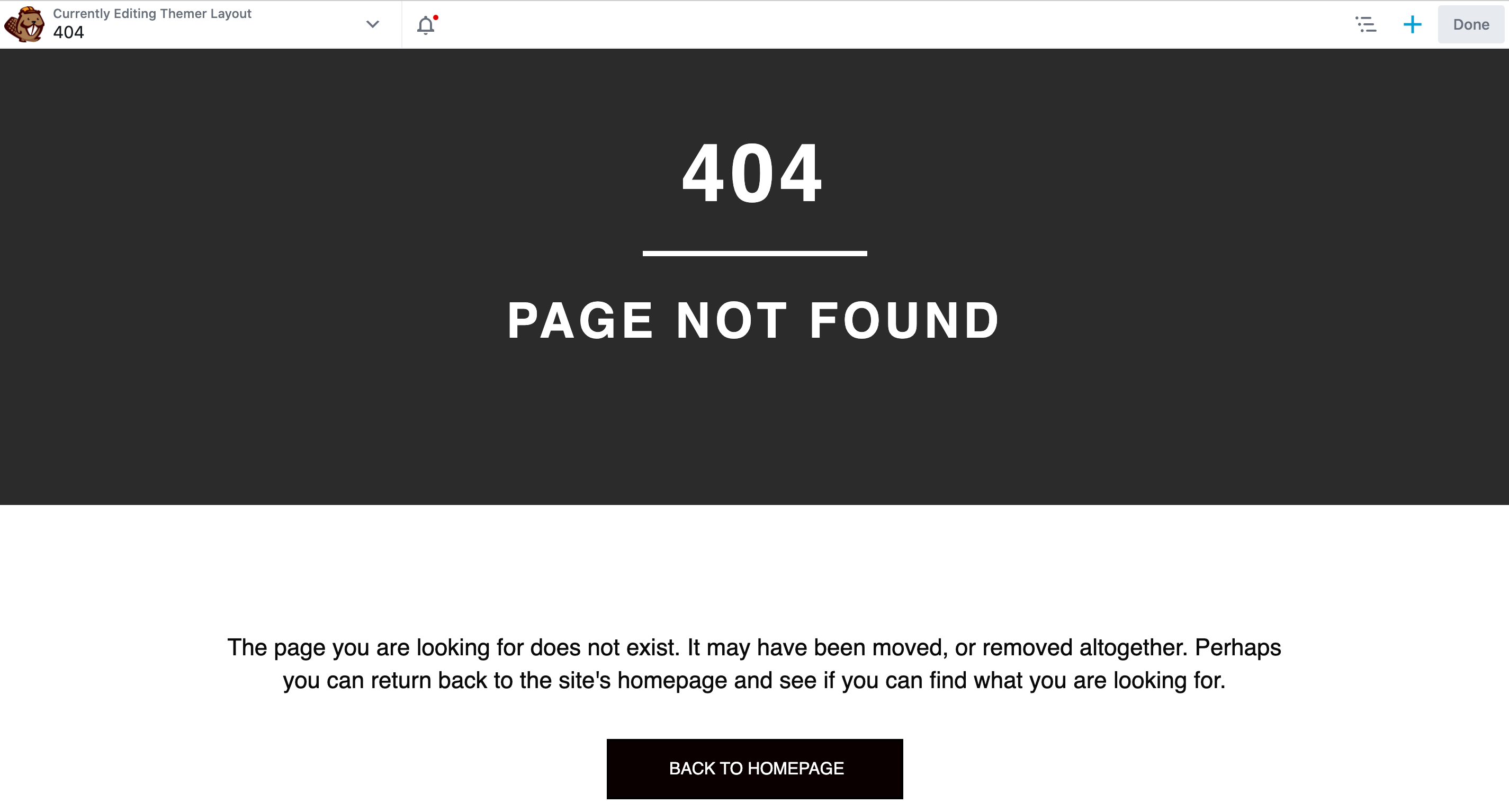
Cada site é único, mas existem alguns elementos que aparecem na maioria dos sites. Isso inclui formulários de contato , uma seção de perguntas frequentes, um layout de blog e uma página de erro 404 :

Ao criar modelos , você pode reutilizar o mesmo design em vários sites. Dessa forma, criar um site com design profissional pode ser tão simples quanto carregar um modelo, alterar alguns elementos e adicionar seu próprio conteúdo. Isso pode ajudar a aumentar sua produtividade.
Com o Beaver Builder, você pode salvar layouts de área de conteúdo de páginas como modelos de layout. Se você tiver o plug-in do complemento Beaver Themer, poderá salvar os layouts do Themer que se aplicam a postagens, arquivos, cabeçalhos, rodapés e páginas 404.
Se você costuma usar o mesmo modelo de layout em seu site, pode carregá-lo no Assistant Pro para mantê-lo ao alcance. Se você estiver usando o Beaver Builder como seu construtor de páginas, além de um modelo de layout, poderá adicionar uma página inteira, postagem ou linha, coluna ou módulo salvo como ativos de conteúdo.
Se você estiver trabalhando como parte de uma equipe, seus colegas de trabalho poderão carregar seus modelos para a mesma biblioteca. Essa é uma maneira rápida e fácil de criar uma biblioteca centralizada de designs que toda a sua equipe pode usar.
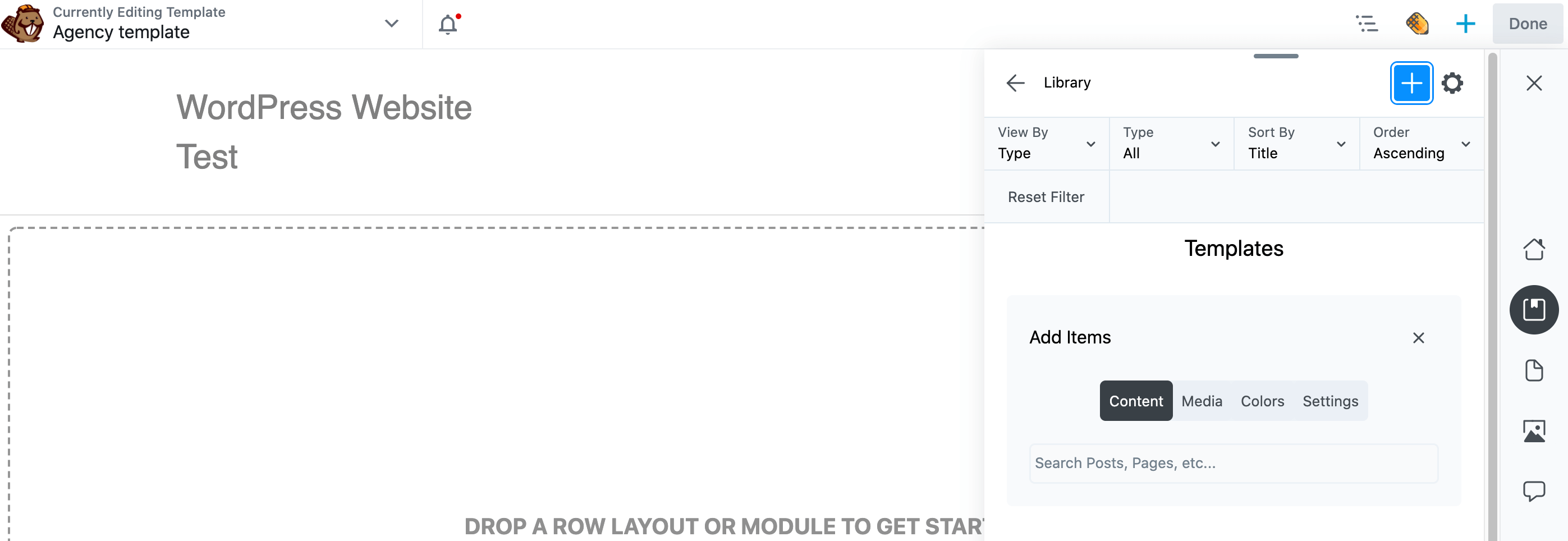
Para salvar um modelo, abra a barra lateral do Assistente, clique no ícone Bibliotecas e clique no ícone + . Na seção Adicionar itens , clique em Conteúdo .
No campo de pesquisa, comece a digitar o título do modelo de layout salvo, linha, coluna, módulo ou uma página ou postagem inteira. Clique no item quando ele aparecer para adicioná-lo:

Este conteúdo foi adicionado à sua biblioteca. Como sempre, você pode acessar esse conteúdo por meio de sua conta do Assistant Pro em um navegador da Web ou diretamente em seu site usando a barra lateral do Assistant.
4. Grave suas configurações de tema do WordPress
O WordPress Customizer permite que você personalize o tema escolhido. Isso pode incluir adicionar widgets ao rodapé , criar menus ou adicionar um slogan.
Se você trabalha com vários sites, pode acabar aplicando as mesmas configurações do Personalizador repetidamente. Recriar manualmente essas configurações para cada site não é o melhor uso do seu tempo. Para maximizar sua produtividade, é inteligente salvar essas configurações no Assistant Pro. Você pode aplicá-los a qualquer site com apenas alguns cliques.
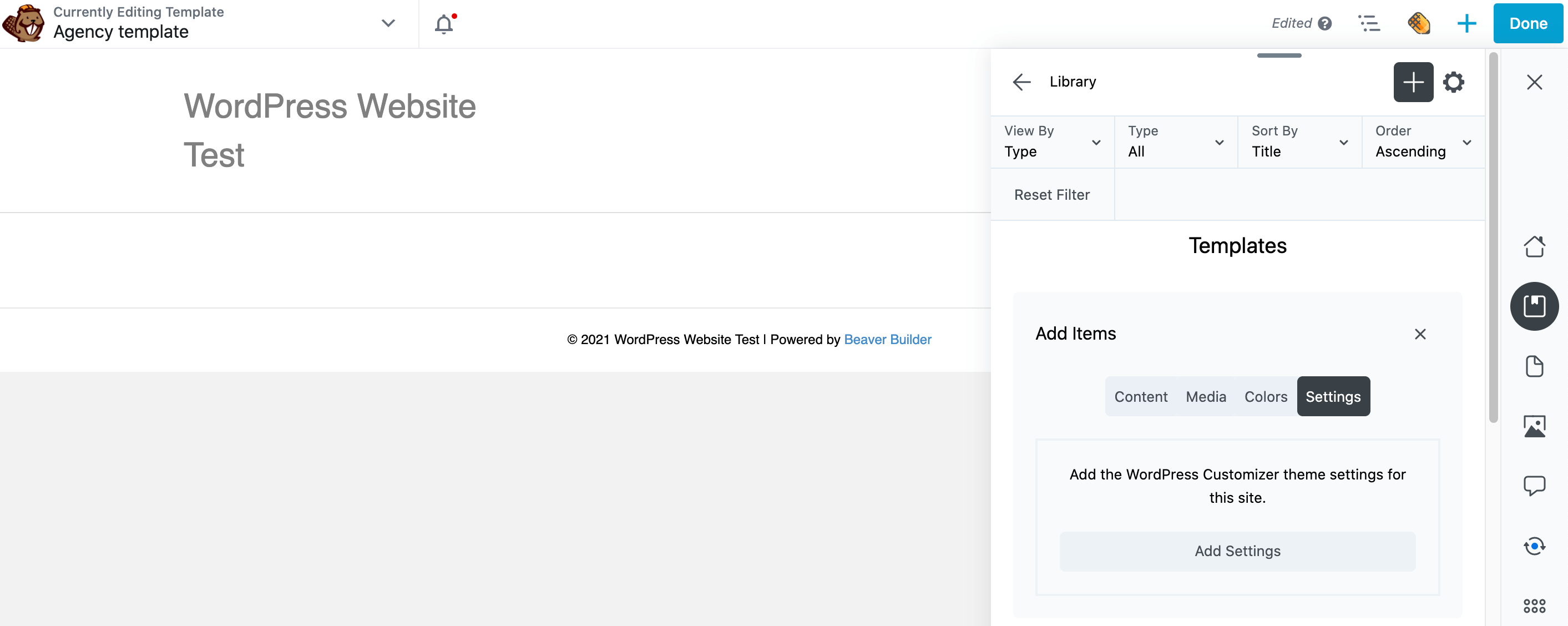
Para começar, abra a barra lateral do Assistente e selecione a biblioteca do Assistente na qual deseja salvar as configurações atuais do tema. Em seguida, clique no ícone + e, em seguida, clique em Configurações :

Em seguida, basta clicar no botão Adicionar configurações . Suas modificações agora serão salvas em um novo subtítulo Configurações na biblioteca escolhida:

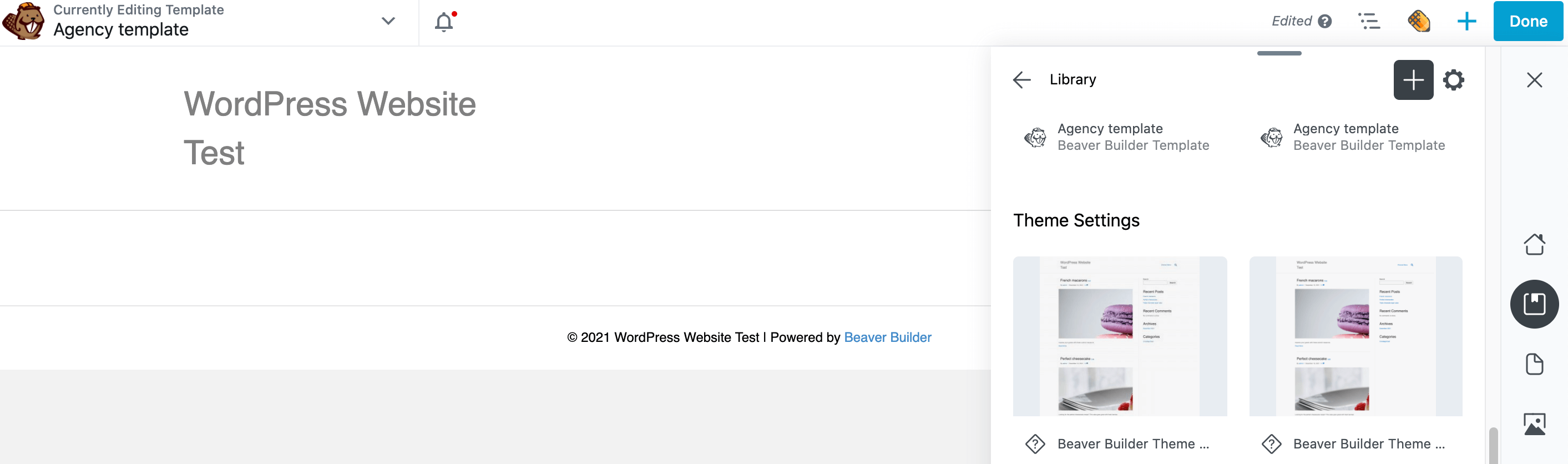
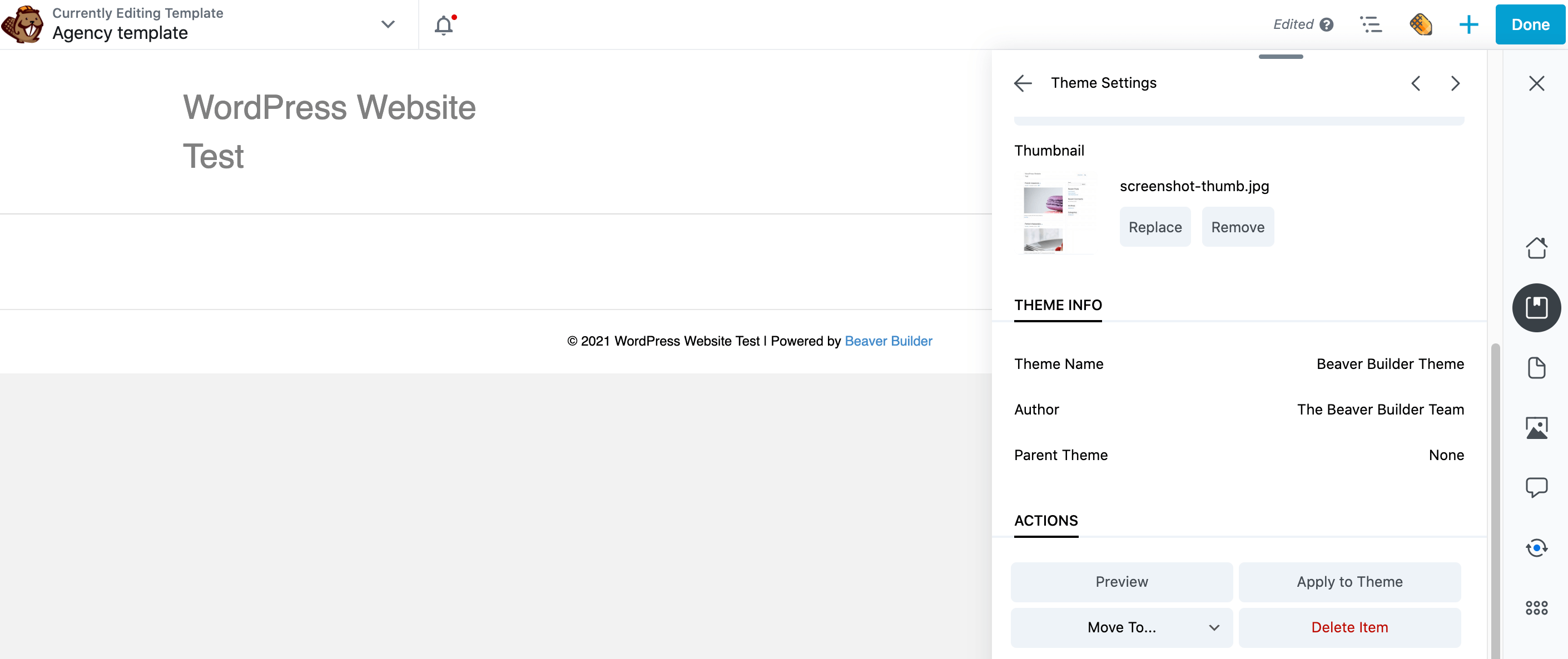
Para aplicar essa coleção de configurações a outro site, basta clicar no ativo em sua biblioteca e rolar até a parte inferior do painel subsequente. Há uma opção para visualizar seu site com estas configurações aplicadas:

Clique em Visualizar . O Assistente inicia uma nova guia do navegador onde você pode verificar essas alterações. Se estiver satisfeito, volte para a guia do navegador do seu site e clique em Aplicar ao tema .
Conclusão
Se você cria regularmente belos gráficos, layouts e outros recursos de design da Web, precisa de uma maneira de armazenar e compartilhar esses recursos com eficiência. Mesmo se você for um desenvolvedor solo, as ferramentas certas podem ajudá-lo a catalogar todas as suas criações para que elas estejam sempre ao seu alcance.
Vamos recapitular rapidamente quatro maneiras de maximizar sua produtividade com o Assistant Pro :
- Exportar e importar mídia.
- Crie um repositório de cores.
- Compartilhe seu conteúdo para uso como modelo: postagens, páginas, tipos de postagem personalizados, modelos de layout do construtor de páginas, linhas, colunas ou módulos salvos e layouts do Beaver Themer.
- Grave as configurações do seu personalizador de tema WordPress.
Você tem alguma dúvida sobre como usar o Assistant Pro em seus projetos do WordPress? Deixe-nos saber na seção de comentários abaixo!
Créditos de imagem: Alexander Dummer , Suzy Hazelwood , Arminas Raudys , Anna Shvets .
