Como adicionar uma página Meet The Team ao WordPress
Publicados: 2023-02-16Deseja adicionar uma página Conheça a equipe ao seu site WordPress?
Com uma página ou seção Conheça a equipe em seu site, os visitantes podem aprender mais sobre a equipe por trás de sua pequena empresa. Isso pode ajudá-lo a parecer mais profissional, transparente e confiável para clientes em potencial.
Neste artigo, mostraremos passo a passo como criar uma página Meet the Team em seu site WordPress.
- Por que ter uma página Meet the Team em seu site?
- Conheça os exemplos de páginas da equipe
- Como você cria uma página Meet the Team no WordPress?
Por que ter uma página Meet the Team em seu site?
Ter uma página de reunião de equipe de alta qualidade em seu site WordPress pode oferecer vários benefícios:
- Personalização: uma página Conheça a equipe permite que você mostre as pessoas por trás de sua empresa ou agência criativa, tornando-a mais pessoal e acessível ao seu público.
- Transparência: ao mostrar os rostos e experiências dos membros de sua equipe, você demonstra abertura e confiança em suas práticas de negócios.
- Construindo confiança : apresentar os membros de sua equipe pode ajudar a construir confiança e credibilidade com seu público, especialmente se você fornecer informações biográficas e credenciais profissionais.
- Moral dos funcionários: apresentar os membros de sua equipe pode aumentar o moral dos funcionários, pois eles se sentem reconhecidos e valorizados por sua organização ou agência digital.
- Otimização aprimorada do mecanismo de pesquisa (SEO): Incluir páginas de membros individuais da equipe com conteúdo exclusivo também pode melhorar a otimização do mecanismo de pesquisa do seu site, pois fornece páginas adicionais para os mecanismos de pesquisa indexarem.
Concluindo, uma página Conheça a equipe pode melhorar a personalização, transparência, confiança, moral dos funcionários e SEO do seu site.
Conheça os exemplos de páginas da equipe
Se você precisa de exemplos de como uma página de equipe eficaz se parece, você está no lugar certo. Abaixo, você encontrará alguns exemplos excelentes de páginas de reunião da equipe para inspirar o design do seu site.
1. Motivo Incrível

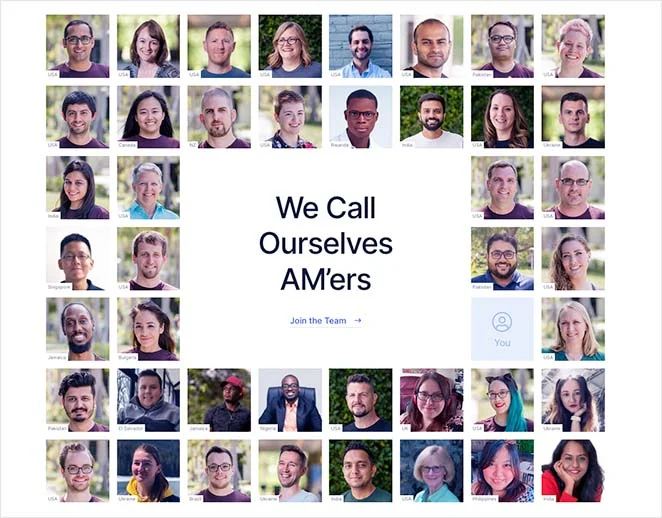
O Awesome Motive inclui seções de equipe em sua página inicial e sobre a página para ajudar os visitantes do site a entender a cultura e o ethos da empresa. A seção da equipe apresenta uma grade de fotos de perfil de membros individuais da equipe e um rótulo destacando a localização desse membro em todo o mundo.
O benefício dessa abordagem é que ela demonstra um dos principais aspectos da empresa – que é uma equipe distribuída globalmente.
2. Marmelada Digital

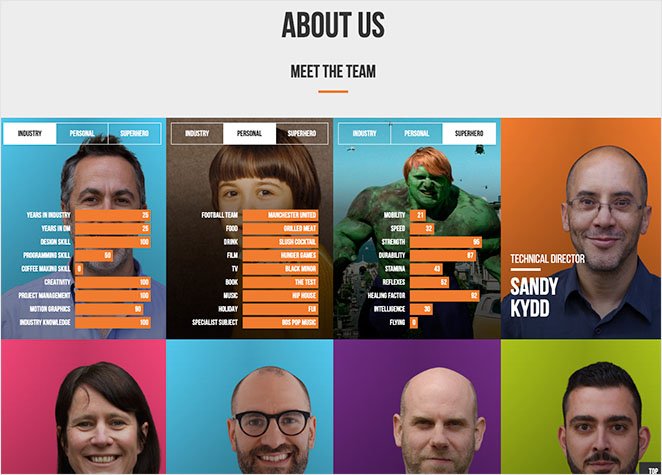
A premiada agência de marketing digital Digital Marmalade tem uma página de equipe criativa com um design divertido e vibrante. As fotos da equipe são novamente mostradas em uma grade uniforme que combina com o design da web.
No entanto, onde o design desta página difere é com o efeito de animação. Em vez de enviar os visitantes para uma página diferente, cada imagem vira para revelar um layout com guias com informações sobre a indústria dos membros, detalhes pessoais e de super-heróis.
3. Etsy

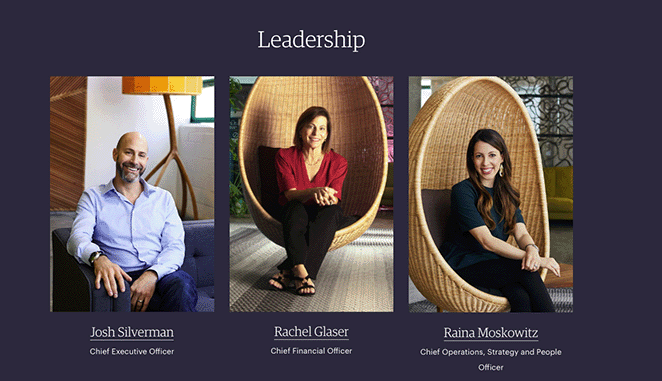
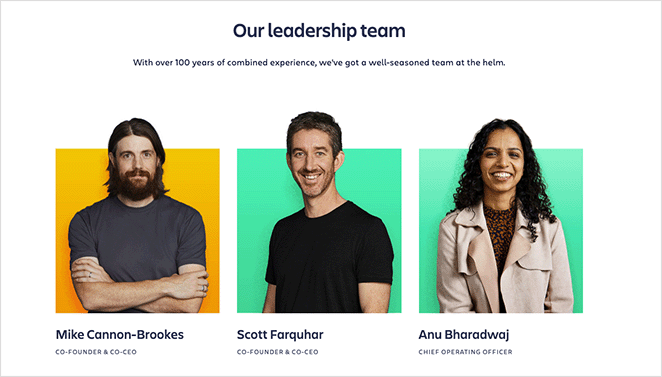
A página da equipe da Etsy apresenta imagens de alta qualidade de sua equipe de liderança. Cada headshot inclui o nome e o cargo do indivíduo e, ao clicar nele, você será direcionado para uma página dedicada para obter mais informações.
Mais abaixo na página, há uma seção enorme com fotos individuais da equipe do restante dos funcionários da empresa. Quando você passa o cursor sobre cada imagem, há um efeito de holofote, destacando a imagem.
4. Atlassian

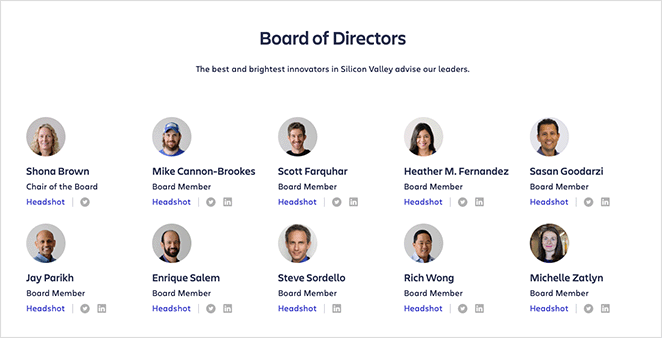
A página Conheça nossa equipe da Atlassian também tem 2 seções de equipe para sua liderança e diretoria. A seção de liderança tem efeitos de foco para cada tiro na cabeça e, ao clicar em cada foto, você verá um pop-up com mais informações e links de mídia social.
A seção do conselho de administração apresenta fotos de equipes menores, nomes, cargos e links para seus perfis no Twitter e LinkedIn.

5. Humana

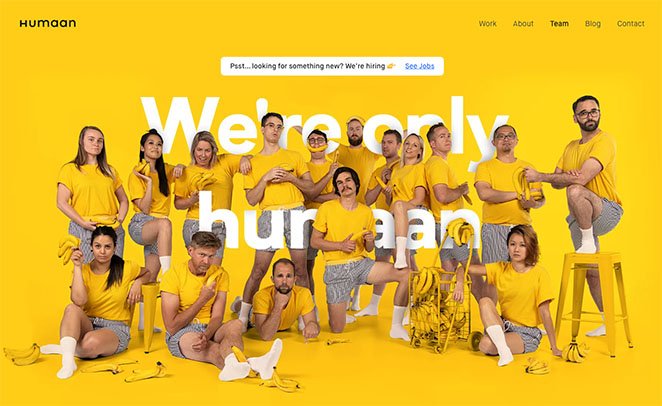
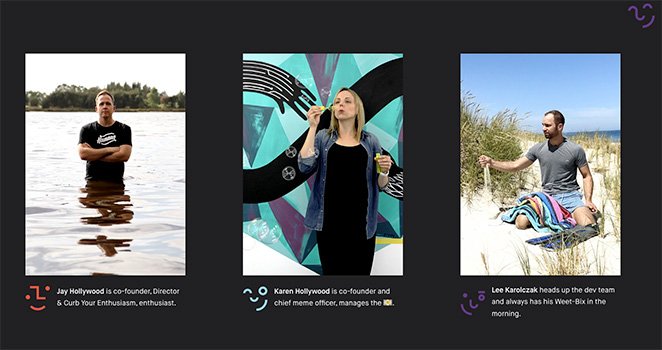
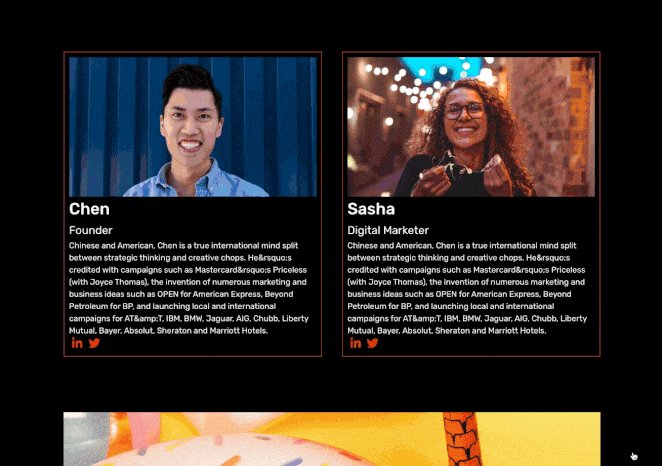
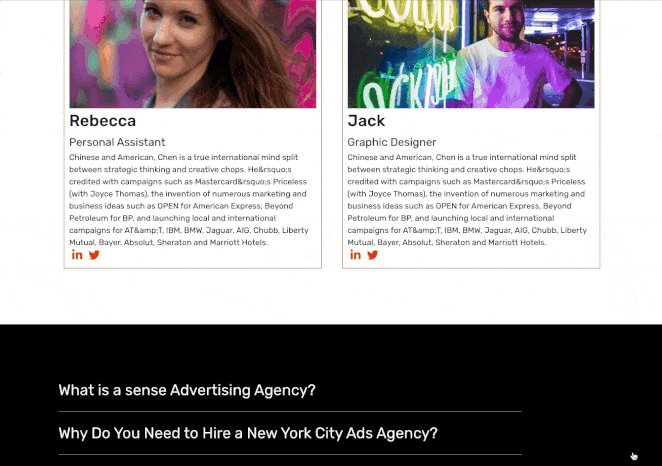
Adoramos este exemplo de página de equipe da Humaan, uma agência criativa de design gráfico. Tem um design divertido e peculiar que reflete perfeitamente a personalidade da empresa.
A foto de cada membro da equipe é um GIF animado com um breve nome e descrição. A página inicial também inclui mais fotos da equipe e informações de contato.

Agora que você tem uma boa ideia de como é uma página de reunião envolvente da equipe, vamos aprender como criar uma para o seu site WordPress.
Como você cria uma página Meet the Team no WordPress?
Uma das maneiras mais fáceis de criar uma página de equipe no WordPress é com um construtor de páginas de arrastar e soltar. Claro, você pode usar o editor de blocos padrão do WordPress para criar sua página de equipe, mas descobrirá que faltam as opções de personalização para criar a melhor página possível.

Os criadores de páginas do WordPress, como o SeedProd, incluem inúmeros recursos de personalização que facilitam a adaptação de todas as partes da sua página, sem CSS ou HTML. Além disso, eles têm uma interface de usuário visual que permite que você veja as alterações em seu design em tempo real.
SeedProd, em particular, oferece os seguintes recursos poderosos:
- Construtor visual de páginas de arrastar e soltar
- Construtor de temas WordPress
- Modelos de página responsivos para dispositivos móveis
- Opções de personalização de apontar e clicar
- Visualizações móveis ao vivo
- Em breve e modo de manutenção
- Integrações de e-mail marketing
- Gerenciamento de assinantes integrado
- E muito mais.
Por causa desses recursos amigáveis para iniciantes, usaremos o SeedProd para criar uma página de reunião da equipe no WordPress. Então, siga os passos abaixo para mergulhar.
Etapa 1. Instalar e ativar o SeedProd
Primeiro, vá até a página de preços da SeedProd para começar e baixe o plug-in para o seu computador. Em seguida, você precisará instalar o plug-in em seu site WordPress.
Se precisar de ajuda com isso, você pode ver nossas instruções sobre como instalar o plug-in SeedProd. Este guia também mostrará como ativar sua licença SeedProd para desbloquear seus recursos premium.
Etapa 2. Escolha um modelo do WordPress
Depois de instalar o SeedProd, você precisará decidir como gostaria de personalizar seu site WordPress. Você pode criar um novo tema do WordPress para substituir seu design da web atual ou usar o construtor de páginas para criar páginas de página de destino individuais.
Se você quiser seguir essa abordagem, siga estas etapas para criar uma página de destino com SeedProd.
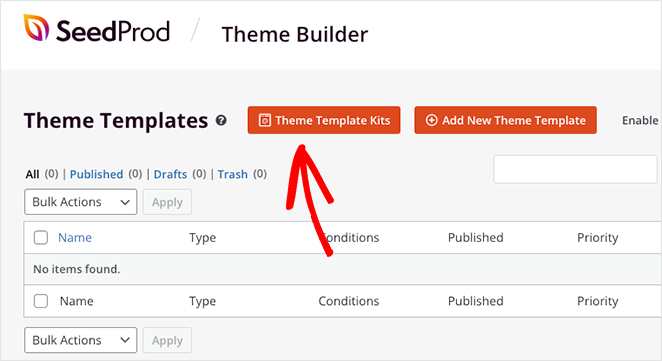
Para este tutorial, usaremos o Theme Builder para criar um design de site completo instantaneamente e personalizar cada parte do tema com o editor de arrastar e soltar. Para acompanhar, vá para SeedProd »Theme Builder e clique no botão Theme Template Kits .

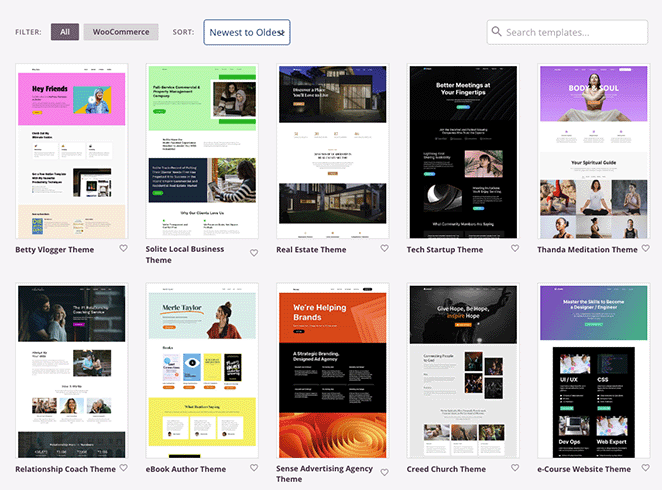
Na tela seguinte, você encontrará vários templates de sites com tudo o que você precisa para construir um site WordPress completo. Você pode filtrá-los clicando no menu suspenso ou usando a caixa de pesquisa para encontrar um modelo por palavra-chave.


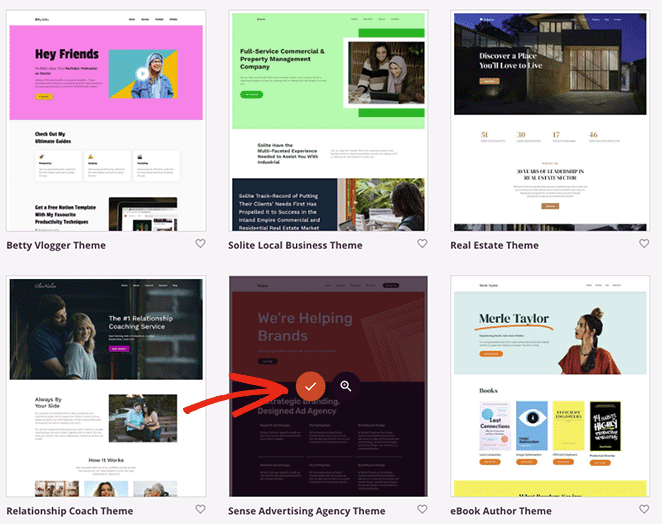
Quando encontrar um modelo de que goste, passe o mouse sobre ele e clique no ícone de marca de seleção.

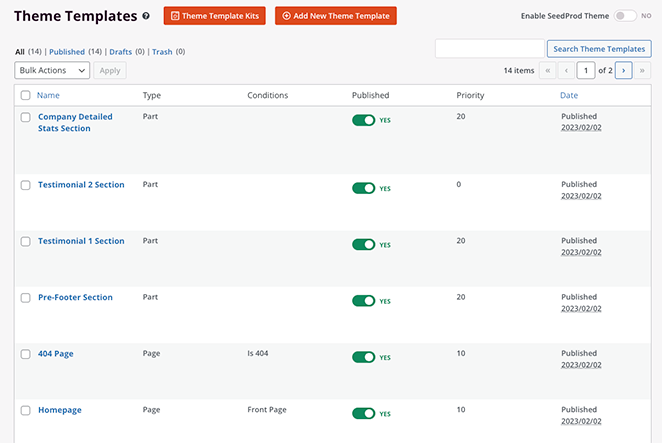
O SeedProd importará instantaneamente o modelo e mostrará todas as suas partes no painel do Theme Builder.

Como você pode ver, cada parte do modelo é totalmente personalizável. Você também pode alterar as condições de cada modelo, para que apareçam apenas onde você deseja que apareçam.
Por exemplo, você pode criar vários modelos de barra lateral e exibi-los apenas em partes específicas do seu site.
Etapa 3. Crie uma página de equipe
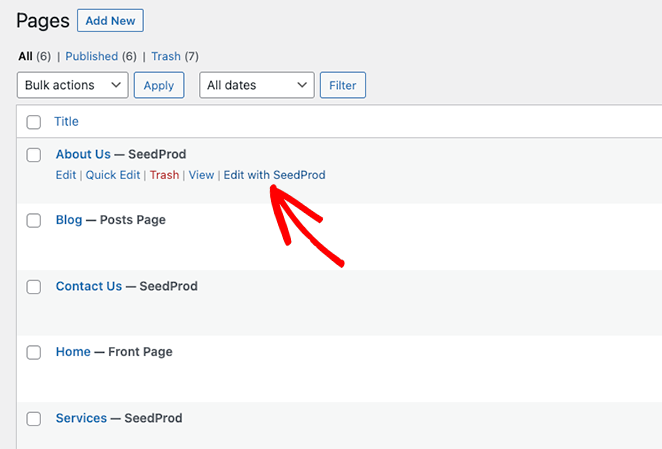
Agora vá em frente e visite a tela Páginas »Todas as páginas . Nesta página, você verá as diferentes páginas de conteúdo que acompanham o kit do site, como Serviços, Contato, Trabalho, Blog e muito mais.
Para este guia, personalizaremos a página Sobre nós e a transformaremos em uma página para conhecer a equipe. Para fazer isso, clique no link Editar com SeedProd .

Etapa 4. Personalize sua página Meet the Team
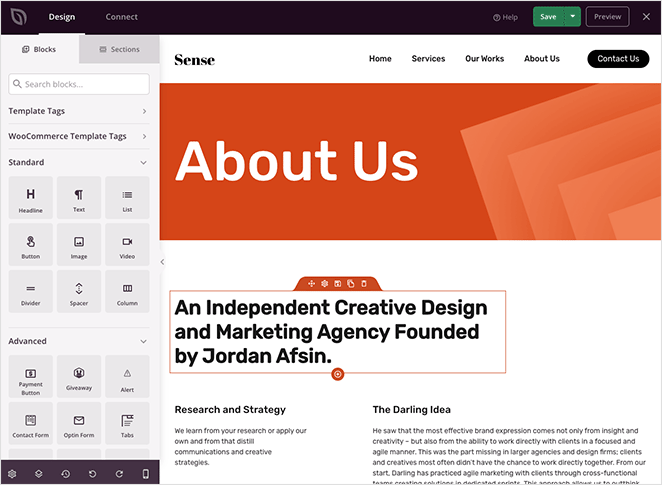
A página será aberta no construtor de arrastar e soltar do SeedProd, com uma visualização ao vivo à direita e blocos, seções e configurações à esquerda.

É aqui que você pode editar a página de sua equipe e personalizar seu design. Fazer isso é incrivelmente fácil; clique em qualquer elemento de design na visualização e suas configurações serão abertas no lado esquerdo da tela para você editar.
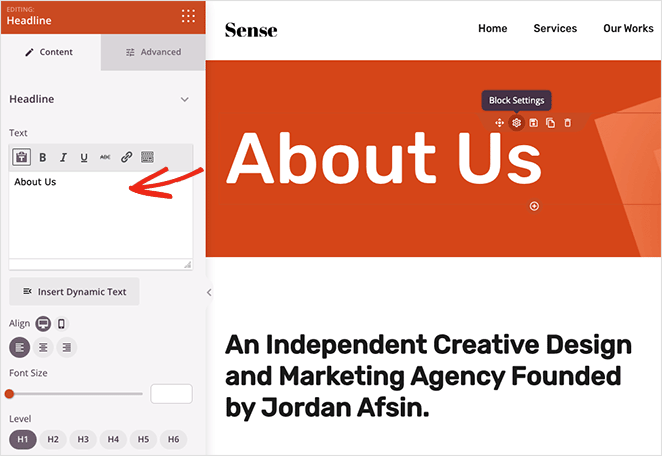
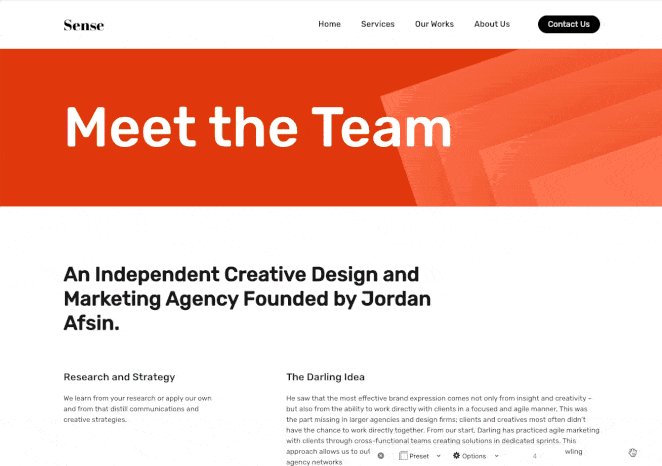
Por exemplo, você pode clicar no elemento do título e alterar o cabeçalho para algo como “Conheça a equipe” na caixa de texto à esquerda.

Se você rolar a página, verá que este modelo já inclui seções para informações dos membros da equipe.

No entanto, essas seções usam vários elementos de design, incluindo imagens, títulos e blocos de texto. É provável que você queira adicionar mais informações a essas áreas, como links para as contas de mídia social de cada indivíduo.
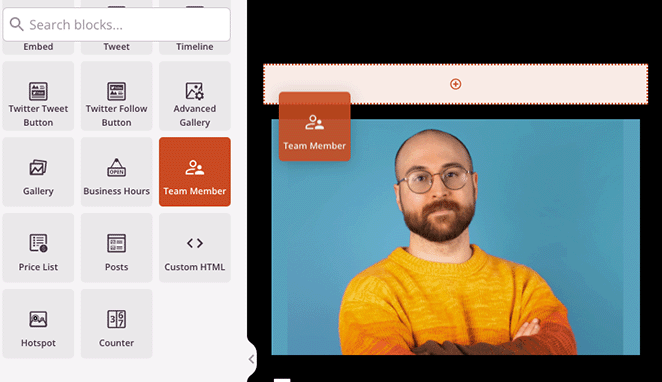
É por isso que substituiremos esta seção pelo bloco Membro da equipe da SeedProd. Basta arrastar o bloco da barra lateral esquerda e arrastá-lo para o lugar certo em sua página.

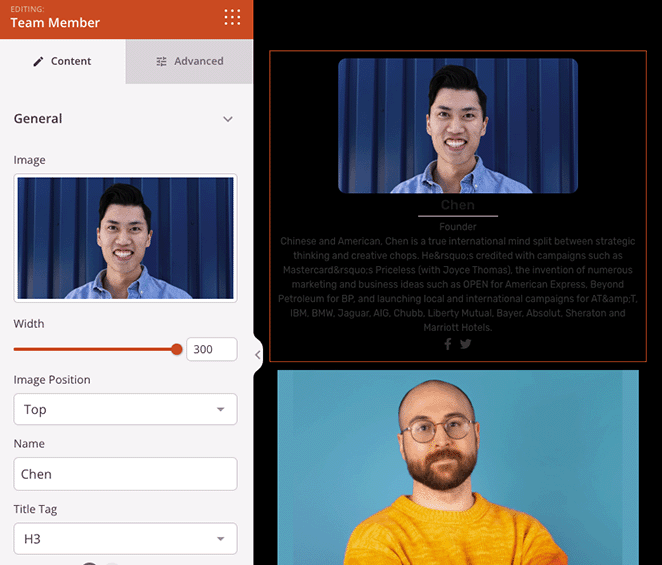
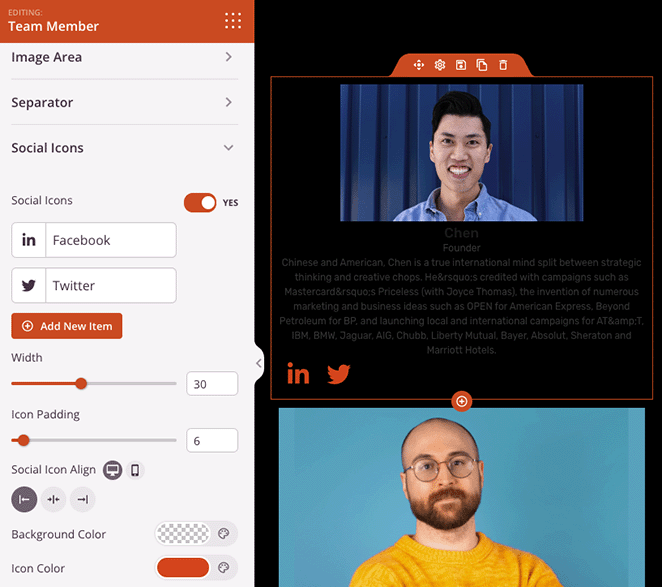
A partir daí, você pode personalizar as configurações de bloqueio para incluir detalhes sobre sua equipe. Você pode fazer upload de um headshot, adicionar uma designação ou cargo e ter uma descrição com mais informações.

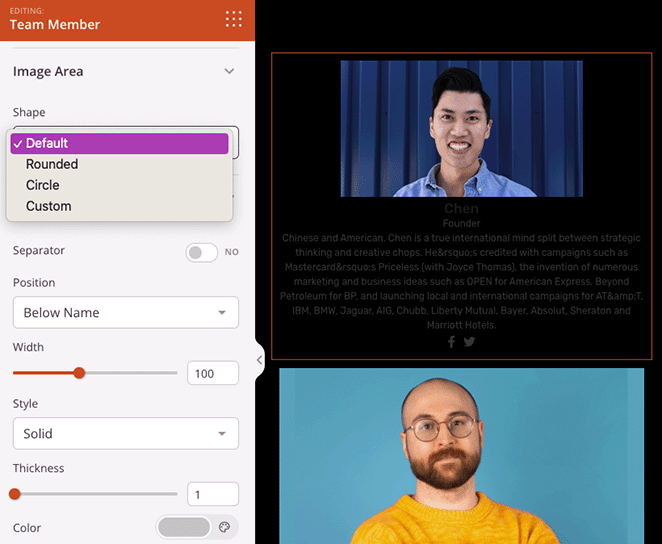
Outras configurações incluem alterar a forma da imagem e personalizar ou ocultar o separador.

Além disso, você pode adicionar os links de mídia social de cada membro da equipe para que os visitantes possam visualizar suas atualizações sociais.

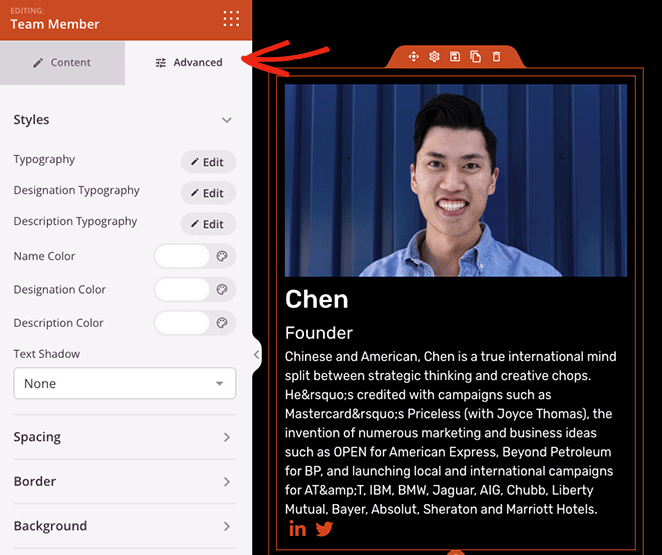
Para ainda mais opções de personalização, clique na guia Avançado . Aqui você pode alterar o tamanho e a cor dos diferentes elementos de texto, ajustar a cor de fundo do bloco, adicionar uma borda, espaçamento e muito mais.

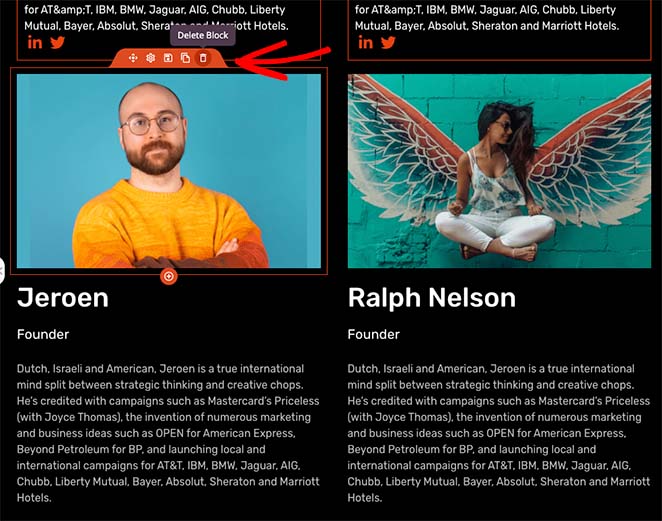
Agora vamos adicionar mais blocos de membros da equipe para o resto de sua equipe.
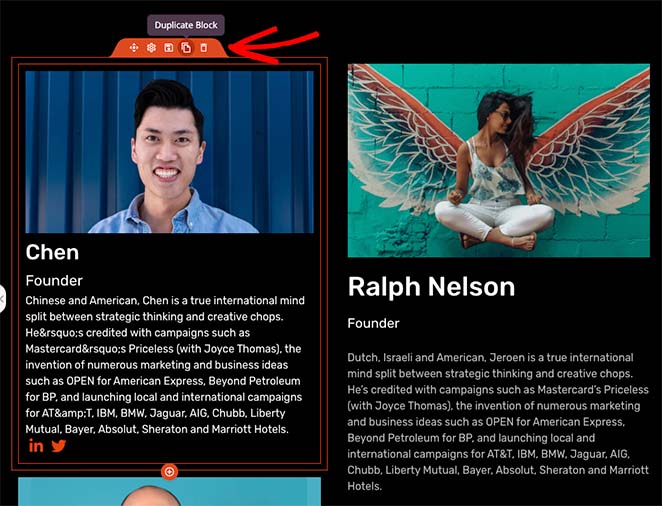
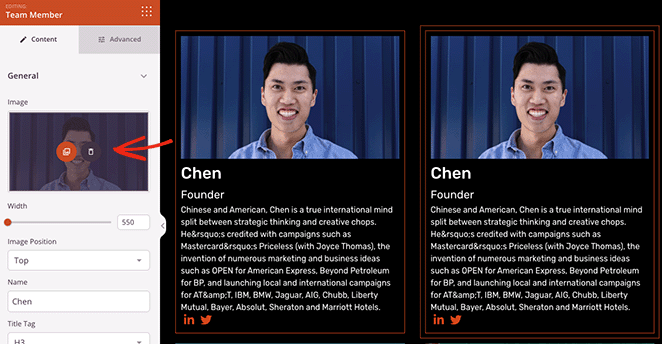
No entanto, para tornar o processo mais rápido, você pode passar o mouse sobre o bloco que acabou de criar e clicar no ícone duplicado. Uma cópia exata do bloco aparecerá abaixo do original com suas personalizações exclusivas.

A partir daí, você pode arrastá-lo para qualquer lugar e clicar para adicionar informações sobre o próximo membro da equipe.

Repita esta etapa para o resto dos membros de sua equipe. Quando estiver satisfeito com o design, você pode excluir todos os blocos desnecessários clicando no ícone da lixeira.

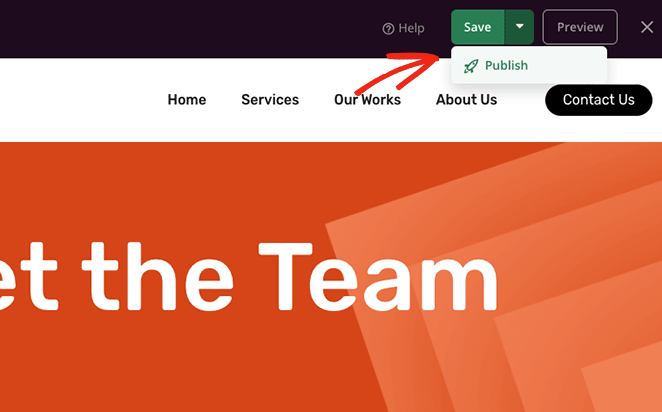
Agora você pode clicar no botão Salvar na parte superior da página para salvar suas alterações. E se sua página ainda não estiver, você pode clicar no menu suspenso e selecionar Publicar .

Se você estiver criando a página de sua equipe usando o Landing Page Builder, não precisará realizar mais nenhuma etapa. Sua página deve estar ativa em seu site.
No entanto, se você estiver usando o Theme Builder, precisará personalizar o restante do site, incluindo a página do blog, a página inicial, o cabeçalho, o rodapé e quaisquer outras seções.
Depois disso, você pode seguir a etapa final abaixo para publicar seu tema.
Etapa 5. Publique sua página de membros da equipe no WordPress
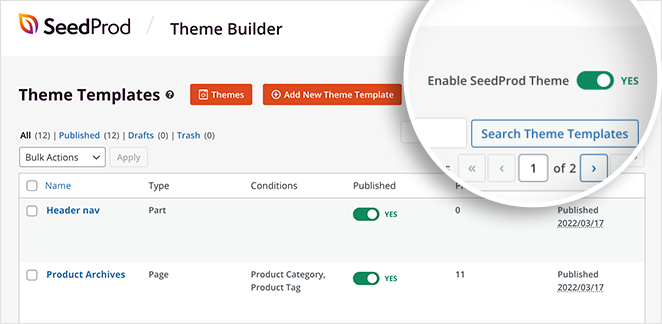
No painel do WordPress, navegue até SeedProd »Theme Builder e encontre a opção Ativar tema SeedProd . Agora clique na alternância até que diga Sim.

Seu novo tema WordPress agora está ativo em seu site. Agora você pode visitar a página do membro da equipe para ver como fica.

Parabéns!
Neste tutorial, você aprendeu como criar uma página Meet the Team no WordPress. Agora você pode melhorar a confiança, credibilidade e conversões de sua empresa.
Com SeedProd, criar qualquer página do WordPress é fácil. Sua interface amigável para iniciantes e amplas opções de personalização permitem que qualquer empresa crie o site WordPress perfeito sem código.
Antes de ir, você também pode gostar desta lista útil dos melhores sistemas telefônicos comerciais para WordPress.
Obrigado por ler. Siga-nos no YouTube, Twitter e Facebook para obter mais conteúdo útil para expandir seus negócios.