Como criar uma página “Conheça a equipe” no WordPress
Publicados: 2023-04-21Se você administra uma pequena empresa, criar uma página Conheça a equipe em seu site pode ajudá-lo a parecer mais acessível. Além disso, você vai querer destacar as habilidades de cada funcionário para mostrar aos clientes em potencial que todos vocês são especialistas no nicho. No entanto, você pode não saber como destacar toda a sua equipe.
Felizmente, você não precisa ser um web designer para criar uma página de reunião de equipe eficaz e bonita. Olhando para alguns exemplos da vida real e seguindo alguns conselhos simples, você deve ser capaz de criar perfis envolventes e apresentar seus funcionários da melhor maneira possível.

Nesta postagem, examinaremos algumas páginas impactantes do Meet the Team. Em seguida, compartilharemos algumas dicas que ajudarão você a colocar sua própria equipe no centro das atenções. Vamos começar!
Ótimos exemplos de uma página eficaz de conhecer a equipe
Como acontece com qualquer tipo de design da Web, é uma boa ideia observar alguns exemplos da vida real antes de criar sua página de conhecer a equipe. Claro, você não pretende criar uma réplica de outras páginas, mas sim se inspirar nelas e implementar alguns de seus melhores recursos.
Com isso em mente, vamos dar uma olhada em alguns sites que possuem seções poderosas de reunião da equipe.
- Luminar
- marmelada digital
- Humaan
- Pedra Salgada
- Texto
- Digital sem cortes
- Celulose Elétrica
- Multidão
- FCINQ
- Lateral
1. Luminária
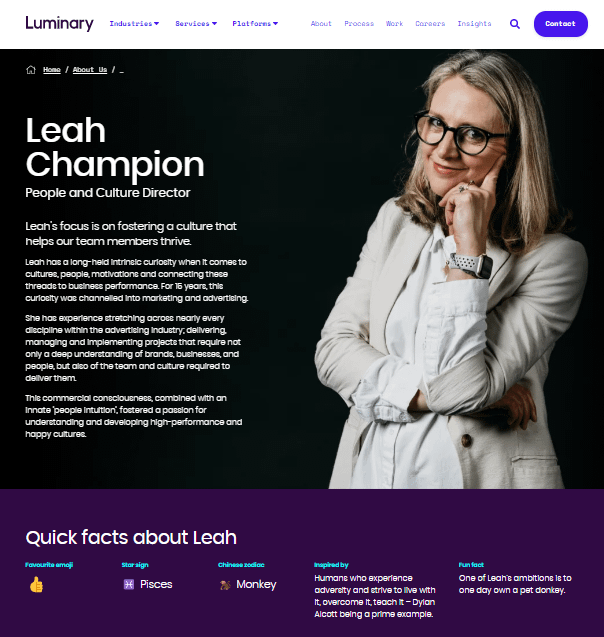
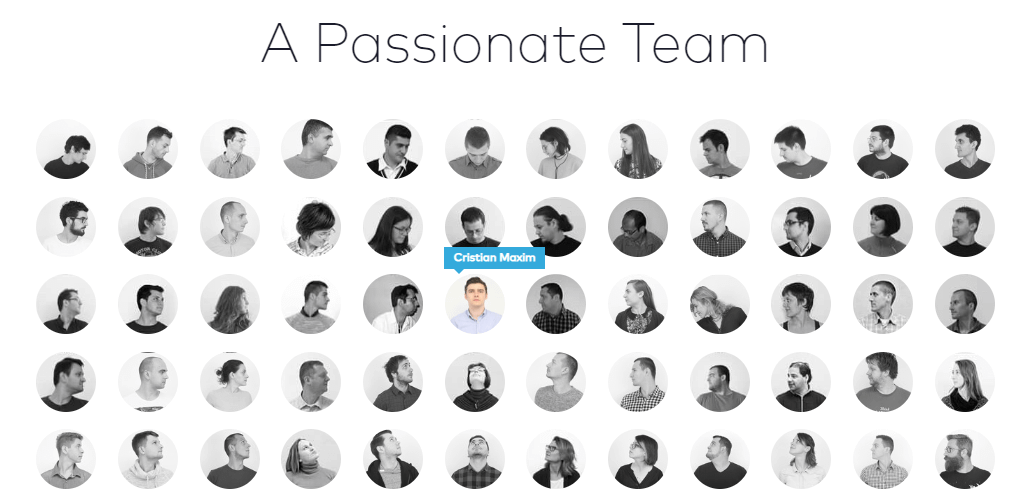
A Luminary é uma agência digital com uma equipe bastante grande. O site apresenta todos os membros em uma grade de fotos de perfil contra fundos pretos:

Os usuários podem clicar em qualquer foto para saber mais sobre aquele membro específico da equipe e sua área de especialização:

Como você pode ver, os perfis são bastante elaborados, trazendo informações sobre a trajetória profissional e os valores do funcionário. No entanto, há também uma seção de “fatos rápidos” que destaca os traços de personalidade de cada membro.
Este exemplo nos mostra que você pode criar perfis que inspiram confiança em seus funcionários experientes e, ao mesmo tempo, injetar um pouco de informalidade com curiosidades.
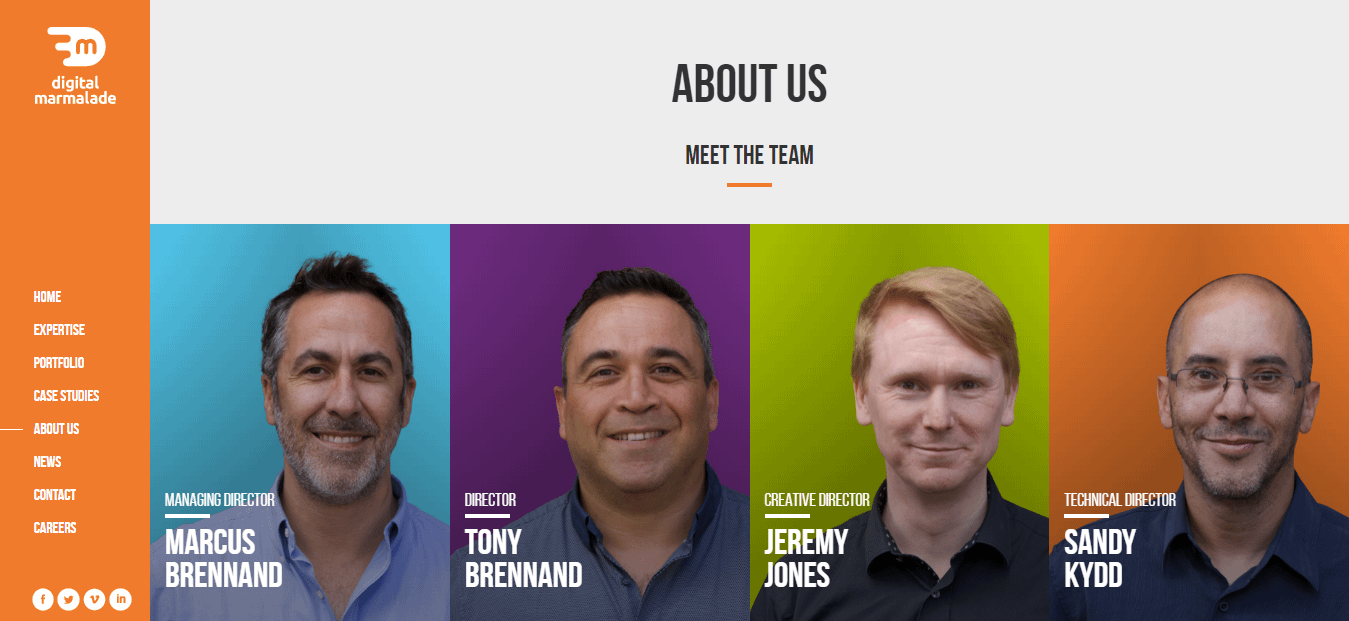
2. Marmelada Digital
A seguir, vejamos outro exemplo de um site de agência digital. Mais uma vez, temos uma galeria de fotos com headshots dos membros da equipe:

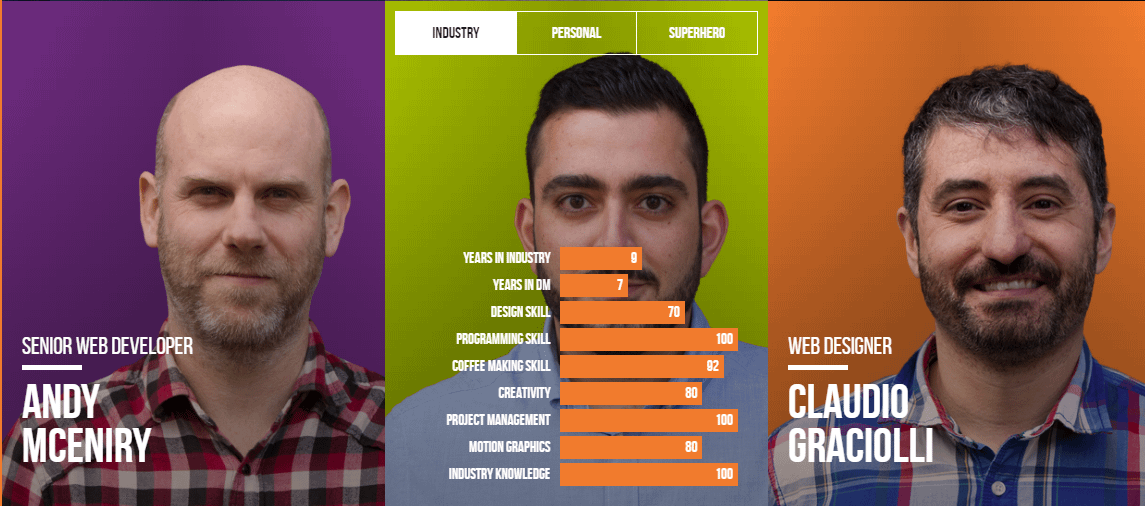
No entanto, o Digital Marmalade usa fundos coloridos para tornar a página mais interessante. Além disso, ele usa flip cards para apresentar informações sobre cada funcionário. Depois de clicar em uma foto, você obterá algumas métricas e classificações importantes sobre esse membro da equipe:

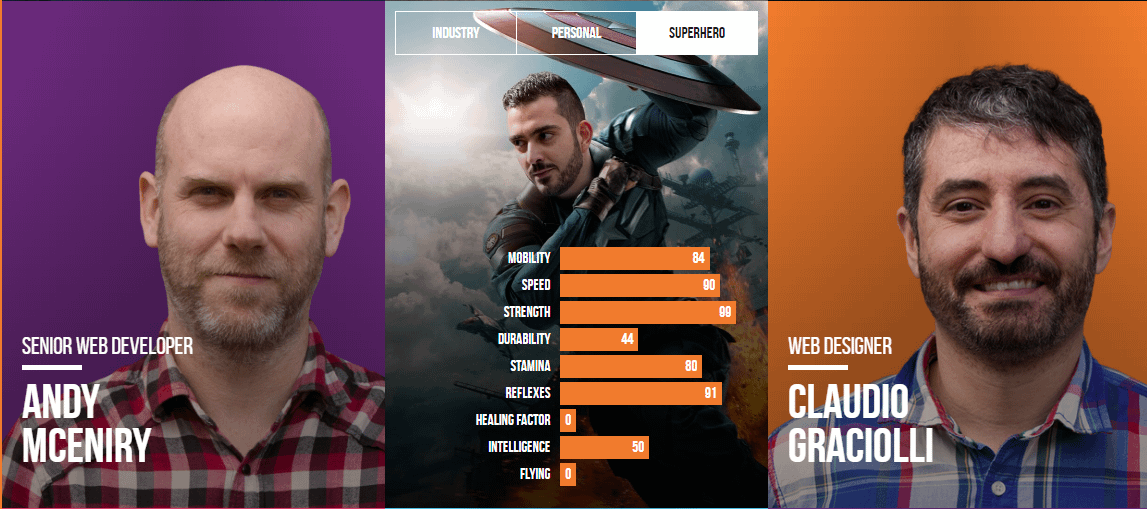
A página também incorpora diversão e humor ao listar algumas preferências pessoais e superpoderes de cada indivíduo. Estes são acompanhados por uma foto de infância e uma imagem de um herói fictício com o rosto do empregado sobreposto:

Se você administra uma agência digital ou de marketing, usar elementos interativos em sua página de reunião da equipe pode mostrar aos clientes em potencial que você é capaz de criar conteúdo exclusivo.
3. Humana
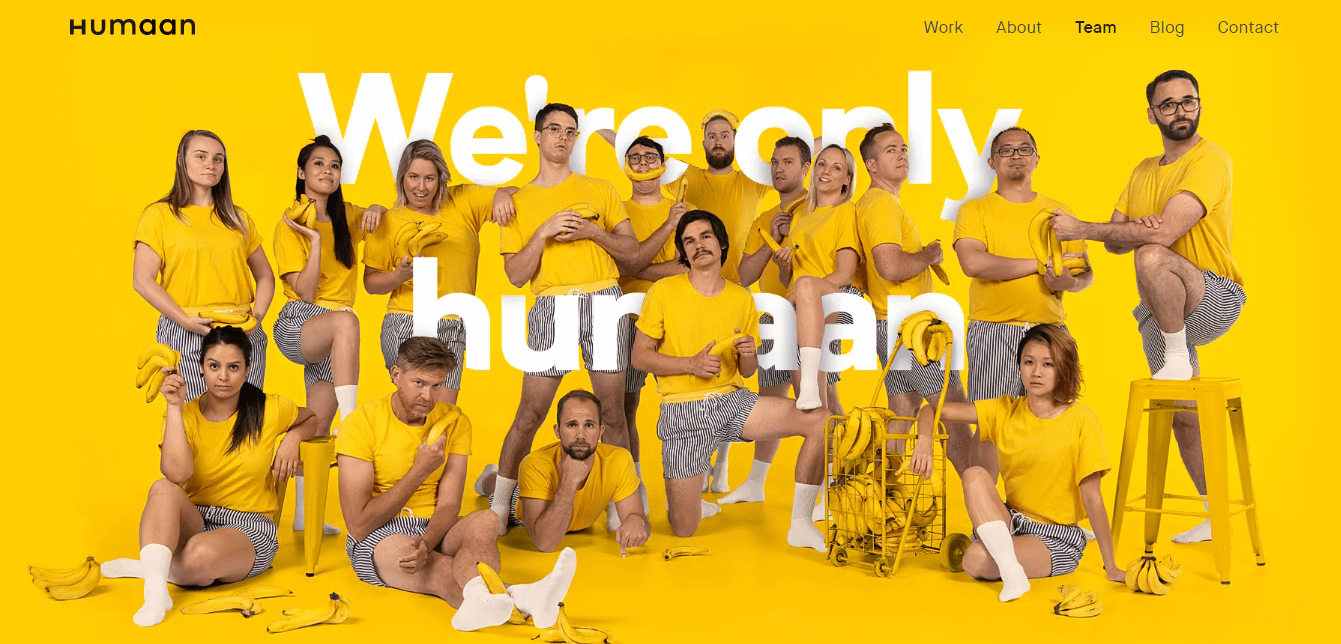
A página Conheça a equipe de Humaan é divertida e informal, com uma seção de heróis que se alinha com a imagem da marca da empresa:

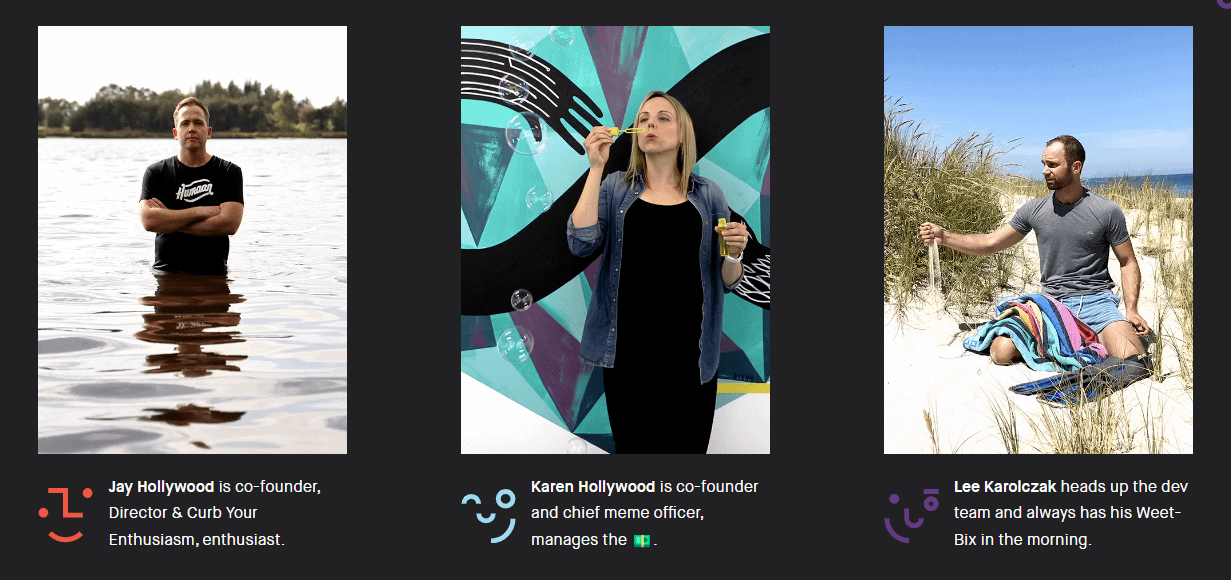
Além disso, ele usa GIFs em vez de headshots tradicionais, e cada perfil contém uma assinatura de uma frase:

Como mostra este exemplo, você não precisa criar perfis elaborados para causar impacto. Uma descrição simples e uma imagem divertida podem ser suficientes para transmitir a personalidade e experiência de sua equipe.
4. Pedra Salgada
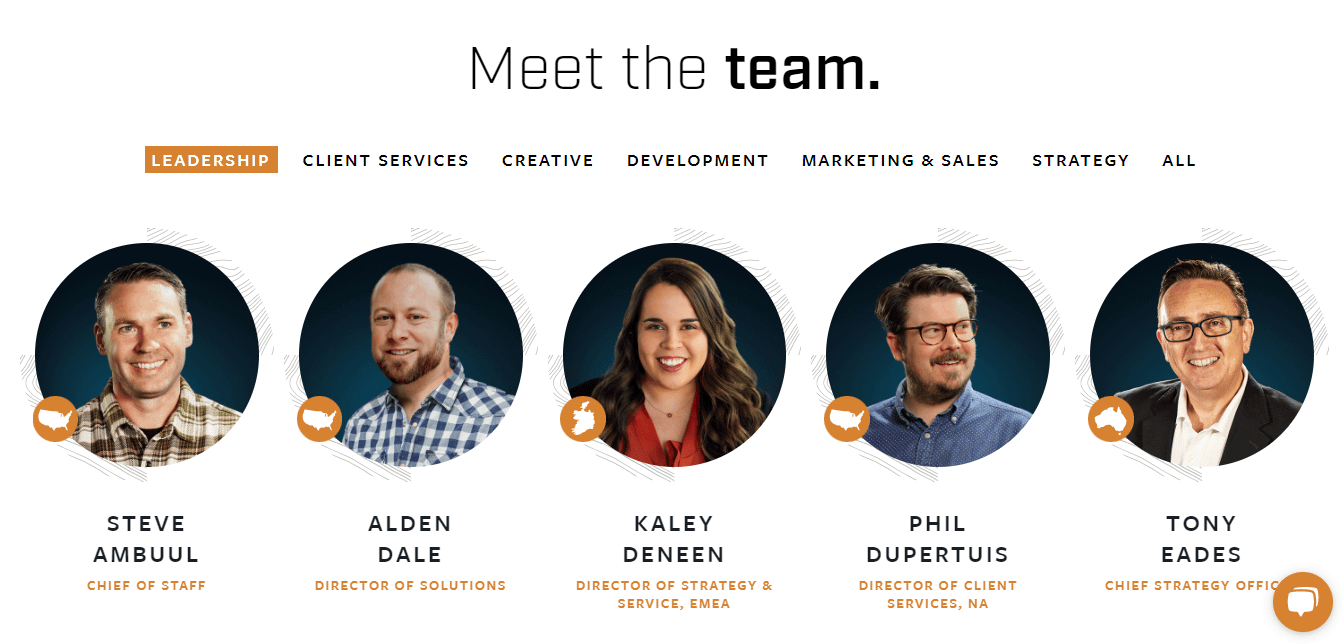
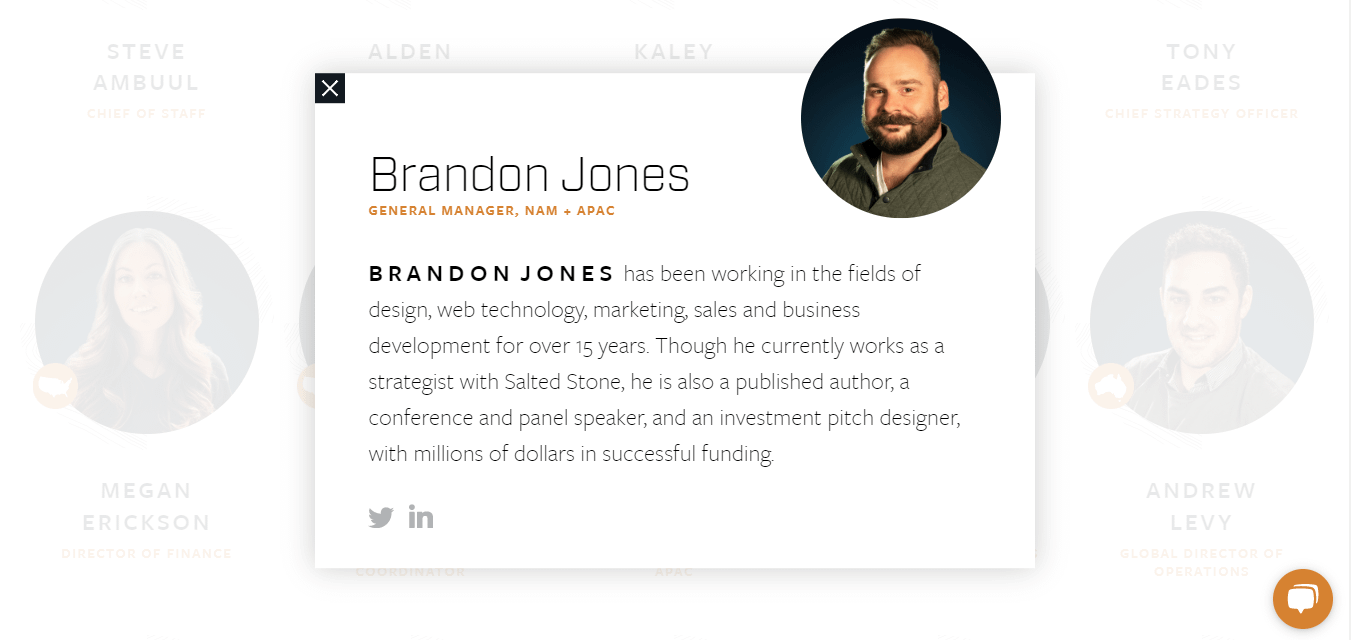
Se você deseja criar uma página de equipe mais formal, dê uma olhada neste exemplo da SaltedStone:

Ele usa headshots profissionais acompanhados de nomes completos e cargos. Além disso, os perfis são arquivados em diferentes departamentos.
Ao clicar em uma imagem, você verá uma janela pop-up com mais informações sobre esse funcionário em particular e links para suas contas sociais:

Como a SaltedStone possui vários departamentos com equipes consideráveis, esse layout ajuda a fornecer uma visão geral de toda a equipe, mantendo as coisas limpas e organizadas.
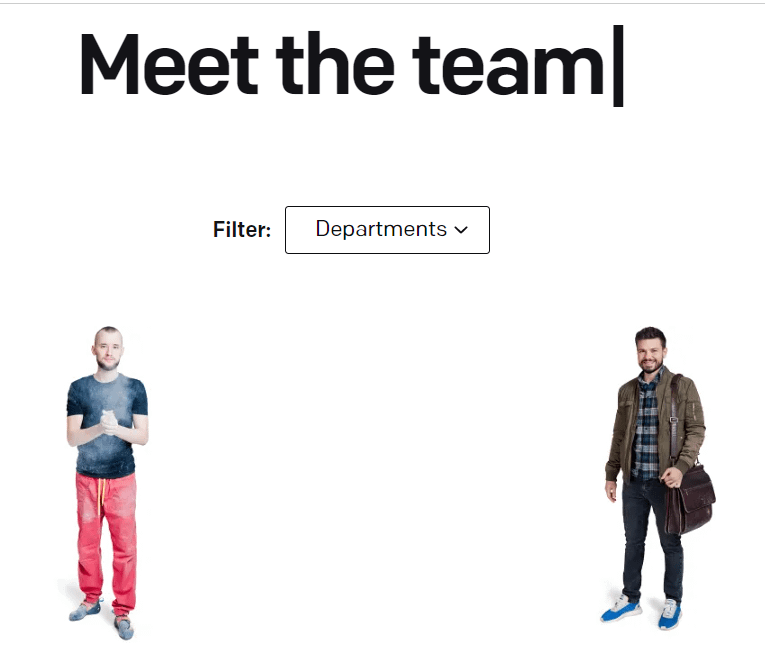
5. Texto
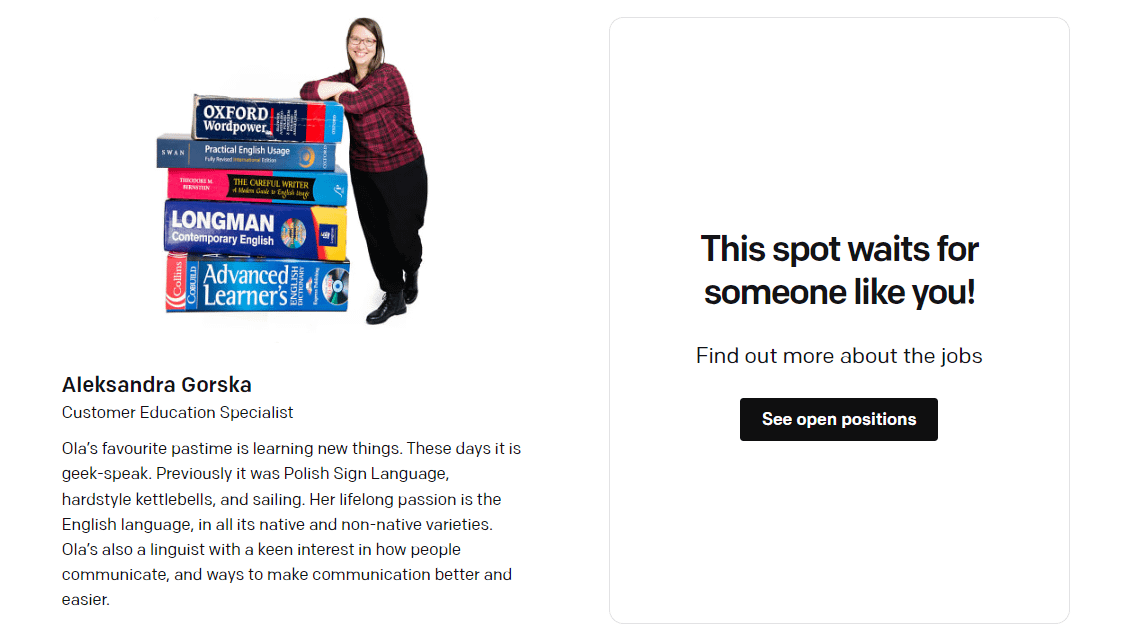
O texto usa um design minimalista para a página do time, com texto em preto sobre um fundo branco em branco. Há também um filtro que permite ao usuário navegar por diferentes departamentos:

Os perfis são divertidos e informais, com ênfase nos interesses e habilidades do membro da equipe:

Além do mais, a Text usa esta página como uma oportunidade para direcionar os usuários para vagas abertas dentro da empresa. Se você está constantemente procurando novas pessoas para se juntar à sua equipe, pode adicionar uma poderosa frase de chamariz (CTA) à página.
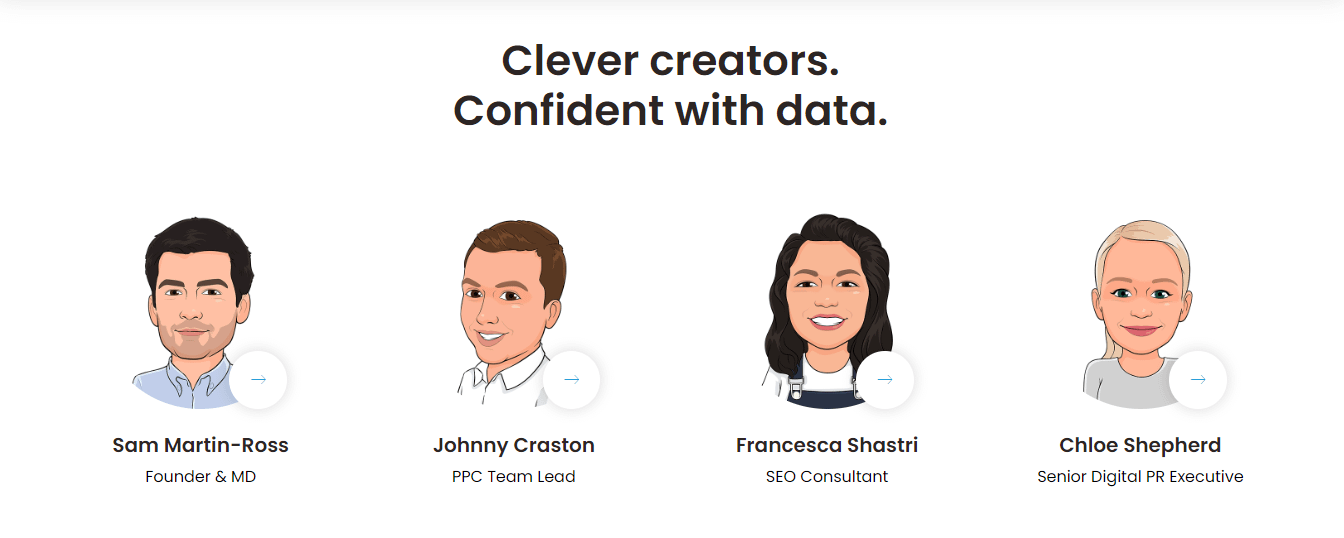
6. Digital sem cortes
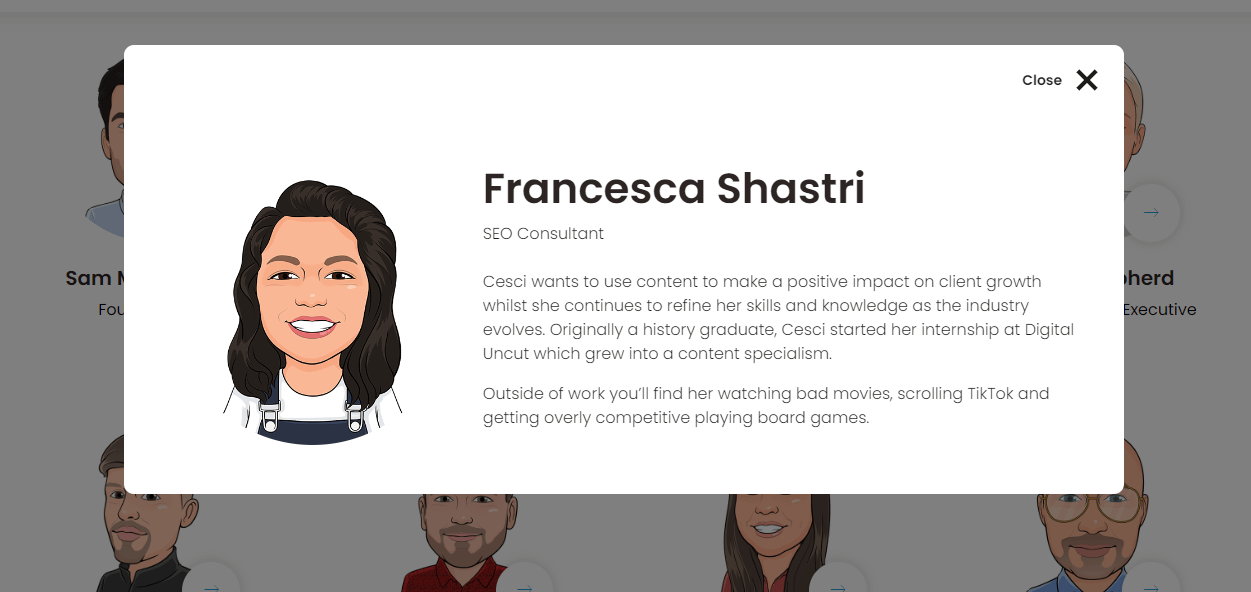
Se você é um designer gráfico ou artista, pode mostrar suas habilidades na página Conheça a equipe do seu site. Por exemplo, a Digital Uncut usa ilustrações dos membros de sua equipe em vez de fotos:

No entanto, consegue manter as coisas profissionais, destacando a experiência de cada funcionário em uma breve biografia:

Além disso, o Digital Uncut usa janelas pop-up para cada perfil. Isso pode ajudar a manter a página principal sobre organizada.
7. Pasta Elétrica
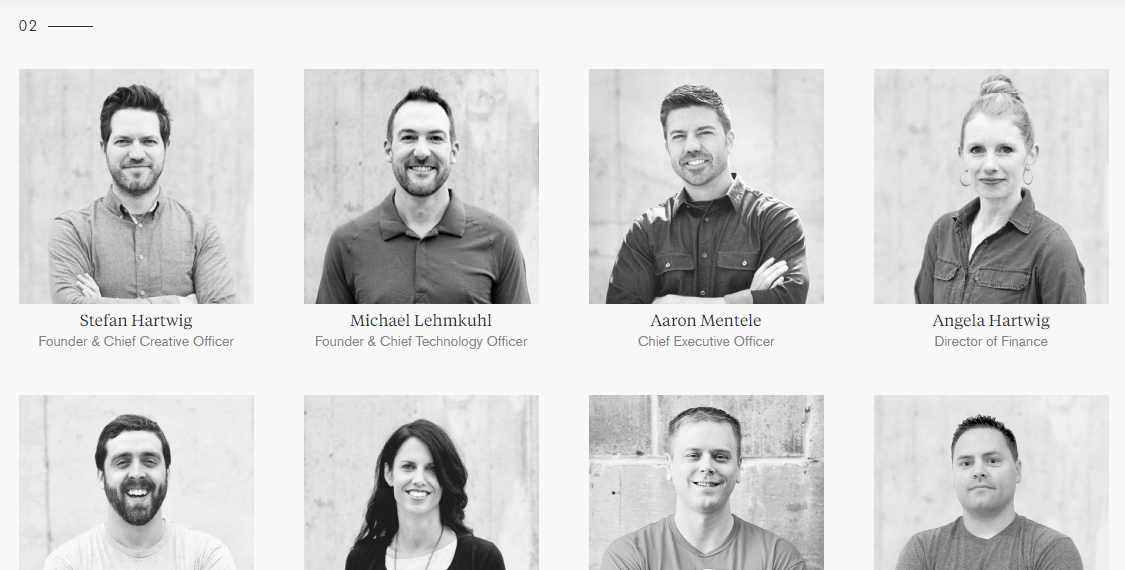
À primeira vista, a página do time do Electric Pulp parece muito formal, com fotos profissionais em preto e branco:

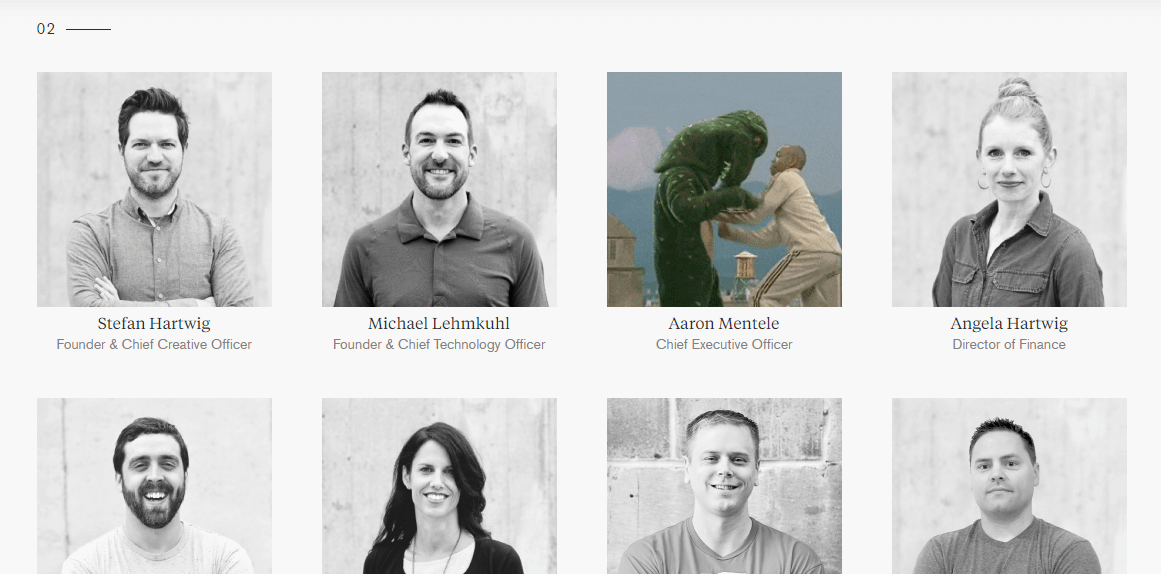
No entanto, se você passar o mouse sobre qualquer imagem, poderá se surpreender:

Cada foto de funcionário tem um meme que a acompanha. Essa pode ser uma maneira eficaz de projetar uma imagem profissional sem parecer muito séria.
8. Multidão
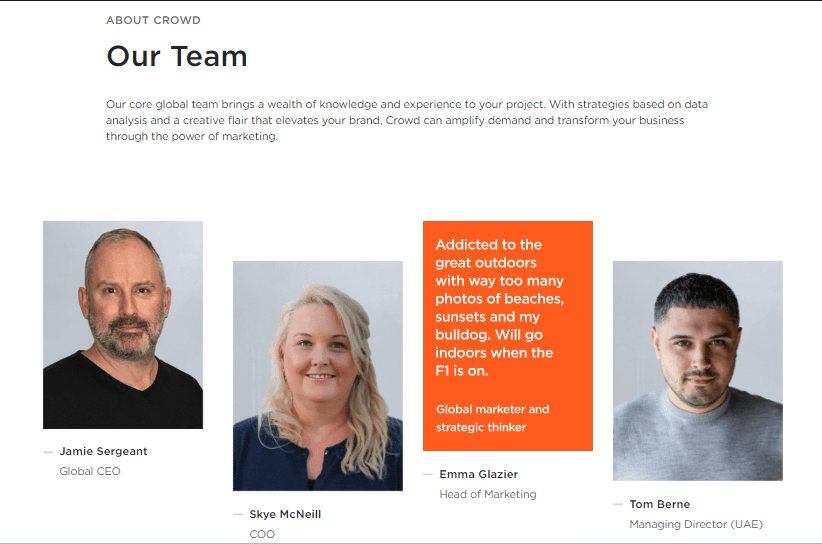
Crowd é outro site que efetivamente usa flip cards em sua página de encontro com a equipe. Ao passar o mouse sobre uma foto de perfil, você verá alguns fatos interessantes sobre esse funcionário, como sua nacionalidade e os prêmios que ganhou:

É uma maneira simples, porém eficaz, de apresentar sua equipe. Além disso, pode ser particularmente útil se você quiser limitar a quantidade de texto em sua página.

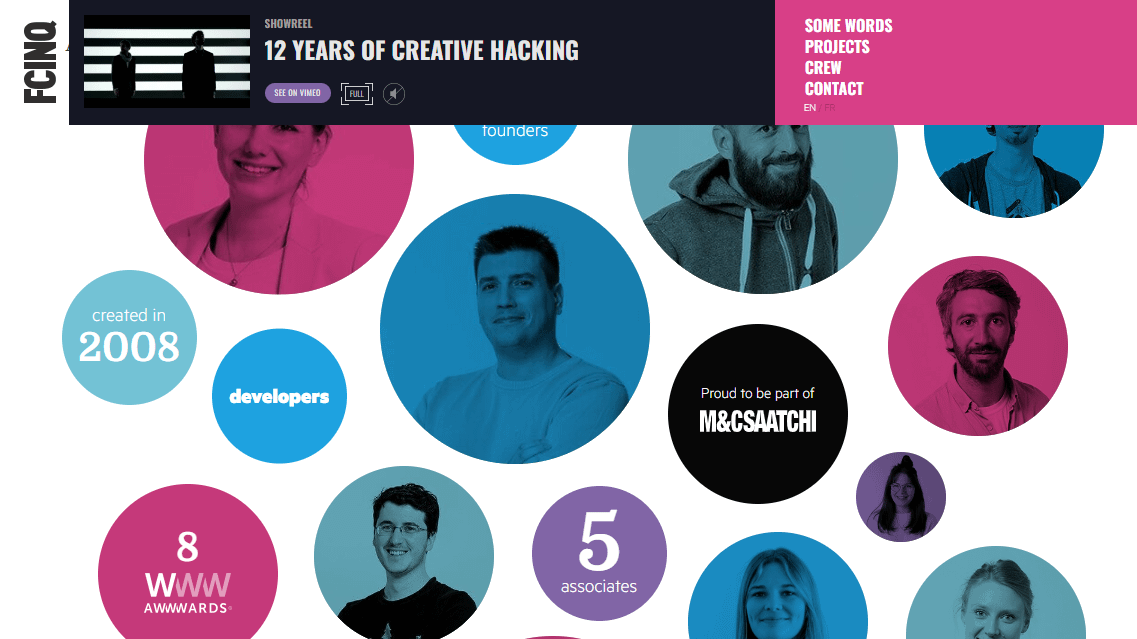
9. FCINQ
O FCINQ é um site de uma página com uma seção sobre muito exclusiva. Fotos de membros individuais da equipe são apresentadas em “balões” junto com alguns fatos importantes sobre a empresa:

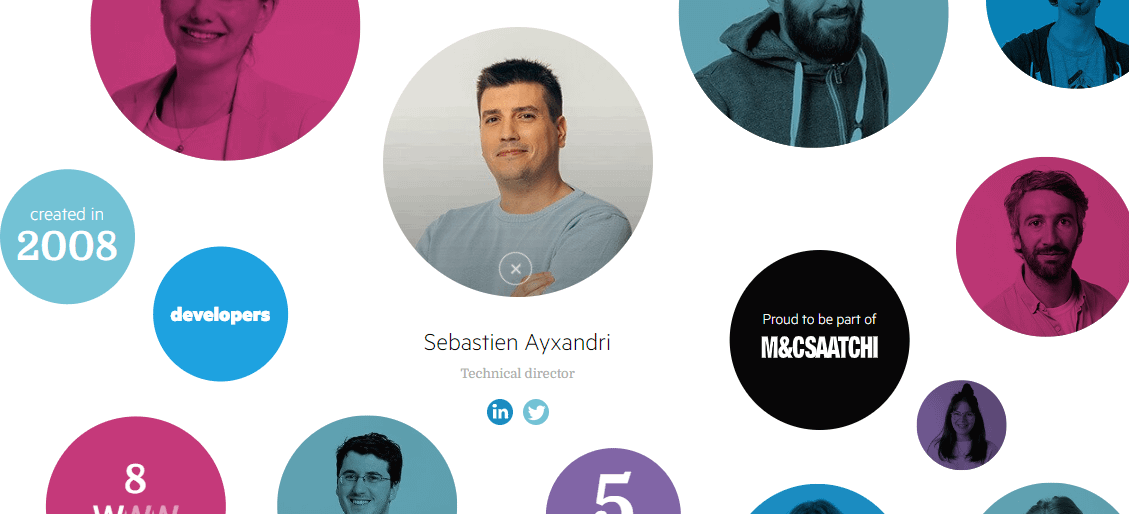
Ao clicar em uma imagem, você receberá uma legenda com o nome do funcionário, cargo e links de mídia social:

Além disso, esses elementos são carregados conforme você rola a página, permitindo uma experiência de usuário mais suave. Este exemplo mostra que, mesmo com um site de uma página e uma equipe grande, você ainda pode criar uma página de reunião da equipe eficaz sem sobrecarregar o usuário.
10. Lateral
Finalmente, vamos olhar para Lateral. Aqui, temos apenas uma grade com pequenas fotos animadas da equipe. Ao navegar para uma imagem, você simplesmente verá o nome dessa pessoa e nada mais:

Existem diferentes razões pelas quais você pode optar por esse design. Talvez você queira apenas destacar a diversidade de sua equipe. Alternativamente, você pode querer manter o texto no mínimo e focar no visual.
Como criar uma página Meet the Team no WordPress
Agora que vimos alguns exemplos poderosos, vamos discutir algumas dicas para criar uma página Conheça a equipe no WordPress.
- Escolha um tema com uma seção pré-fabricada “conheça a equipe”
- Crie perfis informativos e envolventes
- Torne a página mais interativa com animações ️
1. Escolha um tema com uma seção pré-definida de “conheça a equipe”
A maioria dos temas do WordPress vem com uma página “sobre”. No entanto, se você deseja uma página dedicada ao encontro da equipe, recomendamos que procure um tema que ofereça esse recurso. Dessa forma, você não precisará gastar tempo construindo sozinho – você pode simplesmente personalizar um design existente.
Por exemplo, Neve tem vários sites iniciais com seções profissionais para atender as equipes:

Além disso, você pode misturar e combinar elementos de diferentes demos. Portanto, se o site que você gosta não tiver uma seção de equipe, você pode importar esse elemento de outro modelo Neve.
2. Crie perfis informativos e envolventes
Se você deseja criar uma página divertida ou manter um tom mais formal, é importante que os perfis de sua equipe sejam informativos e envolventes. Normalmente, os usuários verificam esta página para saber mais sobre as pessoas por trás da empresa.
Se o BIOS for muito sério, alguns usuários podem se sentir um pouco intimidados. Enquanto isso, se você tornar as coisas um pouco informais, eles podem achar você mais acessível.
No entanto, você pode querer evitar criar uma página de equipe que se concentre apenas em humor e curiosidades. Lembre-se de que a maioria dos usuários estará mais interessada na experiência da sua empresa.
Ao destacar o conhecimento e as habilidades de cada funcionário, os clientes em potencial poderão decidir se sua equipe é adequada para seus projetos e necessidades. Usar retratos de alta qualidade também pode ajudá-lo a causar uma boa impressão.
3. Torne a página mais interativa com animações ️
Conforme demonstrado por alguns dos exemplos neste post, elementos divertidos como flip cards podem ajudá-lo a criar uma página interativa e limpa. No entanto, o editor padrão do WordPress é um pouco limitado quando se trata de adicionar recursos animados.
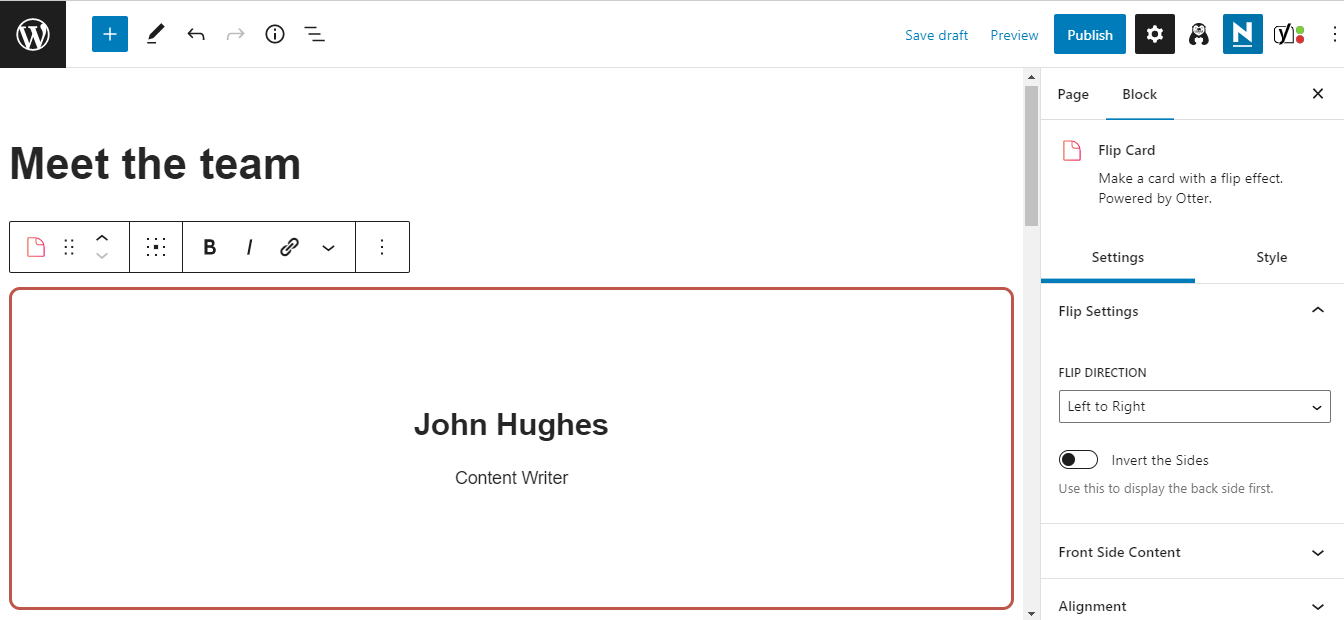
Felizmente, você pode usar um plugin como o Otter Blocks para adicionar animações à sua página. Esta é uma coleção de blocos de construção de página que você pode acessar diretamente do Editor de bloco. Por exemplo, o Flip Block permite que você crie cartões animados para os perfis de sua equipe:

Você pode exibir o nome e o cargo na frente e fornecer alguns detalhes essenciais ou uma breve biografia no verso. Além disso, você tem várias opções de personalização, incluindo diferentes efeitos de flip.
Com o Otter Blocks, você também pode adicionar animações da Lottie à página do time, criar pop-ups com mais detalhes sobre cada membro e muito mais. Melhor ainda, a maioria desses recursos está disponível gratuitamente!
Conclusão
Criar uma página Conheça a equipe pode ajudá-lo a “humanizar” seu negócio. Ele dá aos clientes em potencial um vislumbre das pessoas por trás da marca e permite que eles alcancem os membros relevantes da equipe. Portanto, você pode usar esta página para mostrar as habilidades e a personalidade de cada funcionário.
Para recapitular, aqui estão algumas dicas importantes para ajudá-lo a começar:
- Escolha um tema com uma seção pré-fabricada para conhecer a equipe, como Neve.
- Crie perfis envolventes de membros da equipe.
- Torne a página mais interativa com animações, usando um plugin como o Otter Blocks.
Você tem alguma dúvida sobre como criar uma página Meet the Team no WordPress? Deixe-nos saber na seção de comentários abaixo!
…
Não se esqueça de participar do nosso curso intensivo sobre como acelerar seu site WordPress. Saiba mais abaixo:
