10 Exemplos de Mega Menus Bem Projetados
Publicados: 2022-04-08Ao visitar um site de comércio eletrônico, você pode ter visto muitas categorias na barra de menus. Depois de passar o mouse sobre uma categoria específica, você verá um grande menu suspenso com mais categorias. Isso é chamado de mega menu.
Um mega menu é um elemento da Web usado para orientar os usuários a navegar pelas subpáginas, categorias e subcategorias de nível inferior de um site. A maioria dos grandes sites, como comércio eletrônico, notícias e hotéis, está usando o mega menu.
Um mega menu melhora o design do UX do seu site e os usuários anexados por um longo tempo. No entanto, você também pode adicionar blocos de conteúdo, controles deslizantes, imagens, ícones, vídeos etc. ao mega menu moderno.
Neste blog, mostraremos 10 exemplos de mega menus bem estruturados de dez sites diferentes.
Junto com isso, também abordamos esses tópicos neste artigo-
- Por que e quando você deve usar um mega menu
- 10 bons exemplos de mega menus
- Práticas recomendadas para mega menus
- Como criar um mega menu no WordPress usando Elementor e Happy Addons
- Perguntas frequentes sobre Mega Menus
Vamos começar com o básico.
Por que e quando você deve usar um mega menu em seu site
Se o seu site lida com muitas categorias e subcategorias, um mega menu será a escolha certa para definir a navegação do seu site.
Um mega menu não apenas oferece a opção de exibir elementos essenciais do site, mas também ajuda os usuários do site a encontrar os dados necessários. Assim, melhora a experiência de seus usuários. Geralmente, você pode ver o mega menu no comércio eletrônico, hotéis, restaurantes e outros sites que lidam com muitos conteúdos da web.
Aqui estão algumas áreas possíveis onde você precisa usar um mega menu. Você pode,
- Crie um mega-menu para o seu site de comércio eletrônico
- Exiba muitas categorias de produtos para lojas online
- Use um mega menu para exibir tópicos e categorias no site de blogs e revistas
- Adicione um mega menu para seus sites corporativos de grande porte
- Crie um mega menu para apresentar quartos e acomodações em sites de hotéis
Aprenda como criar um menu no WordPress.
10 bons exemplos de mega menus
Nesta parte do nosso blog, vamos mostrar bons exemplos de mega menus. Aqui, escolhemos diferentes tipos de sites. Isso ajuda você a ver diferentes casos de uso de um mega menu.
- InVision
- Drible
- weDevs
- Adidas
- Figma
- Asana
- Bobbi Brown
- eBay
- Rede de comida
- Evernote
Vamos começar:
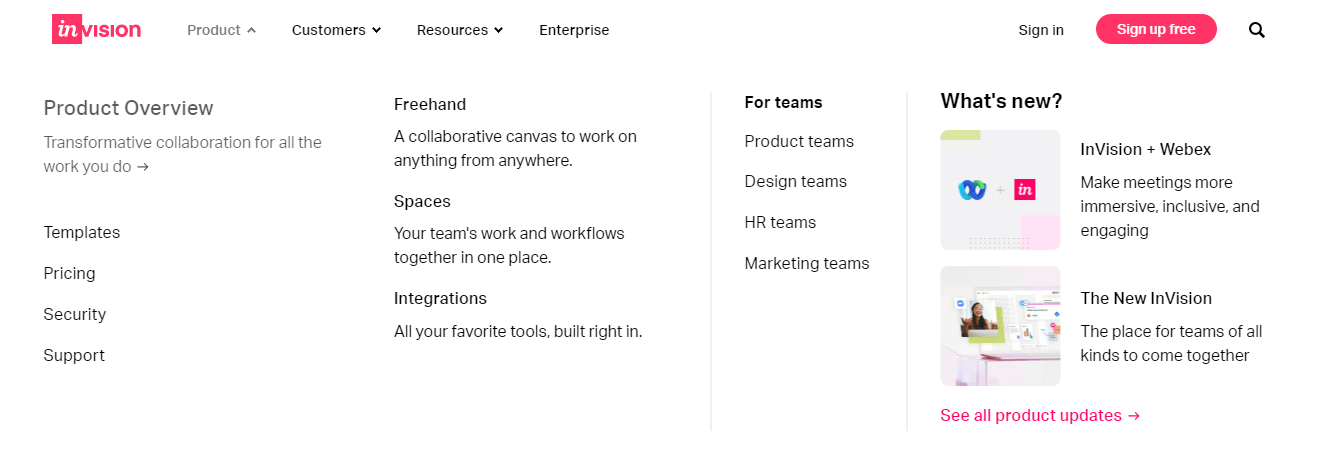
1. InVision
O InVision é um site popular que fornece principalmente uma solução de gerenciamento de projetos que centraliza todo o sistema de fluxo de trabalho. Possui um mega menu organizado que vinculou muitas páginas internas essenciais. No item de menu Produto , você vê que o menu tem muitas páginas internas em três categorias diferentes, como Visão geral do produto, Mão livre e Para equipes .

O item de menu do produto também tem uma opção para exibir a atualização do produto onde você encontra a atualização dos produtos InVision. Em última análise, este é um exemplo ideal de mega menu que ajuda os usuários a navegar facilmente no site.
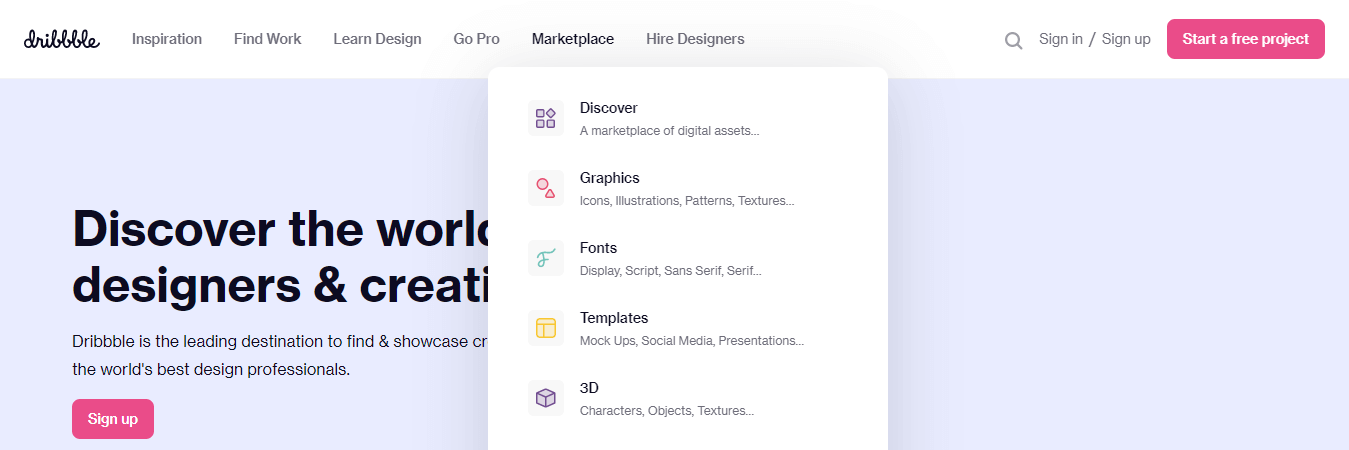
2. Drible
Dribbble mercado popular mundial onde os designers podem mostrar seu trabalho. Possui um belo design de mega menu que melhora a experiência do usuário. Em um único item de menu, como Marketplace , você vê um ícone com um link de página interno e uma breve descrição da página.

No entanto, este menu possui outra área onde exibe as categorias específicas. Resumindo, é mais um ótimo exemplo de um bom mega cardápio.
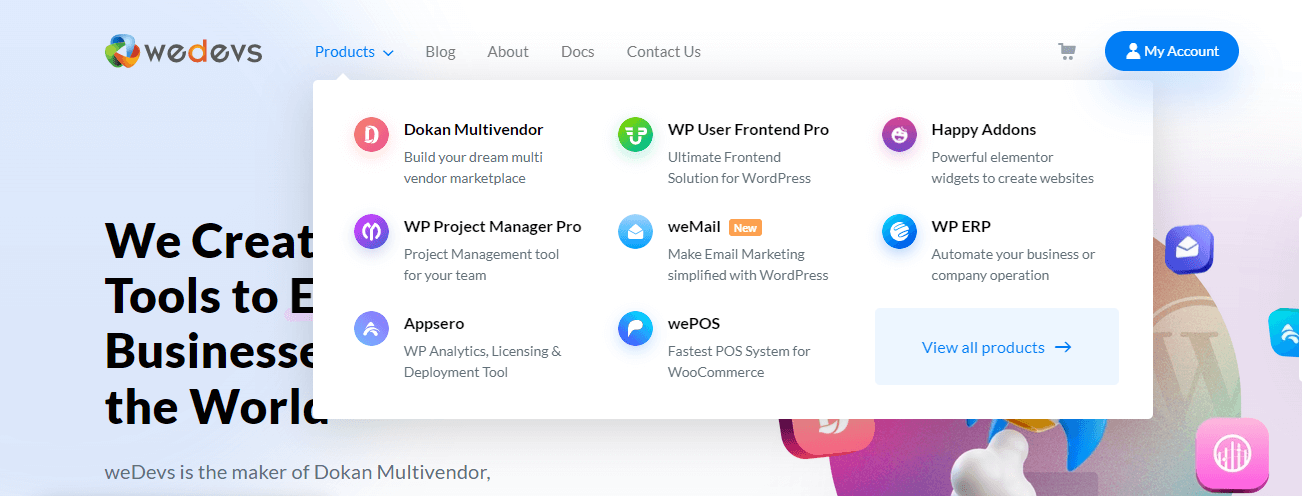
3. weDevs
A weDevs é uma das empresas populares baseadas em produtos WordPress que criaram ótimos produtos, incluindo o plug-in Dokan Multivendor Marketplace. Ele vem com um mega menu muito limpo e simples. Você notará que no item de menu Produtos existem vários produtos exibidos com um logotipo do produto e um breve slogan.

Além disso, tem um link para Ver todos os produtos para ir para a página do produto. É responsivo, para que você possa usá-lo facilmente em seus dispositivos pequenos.
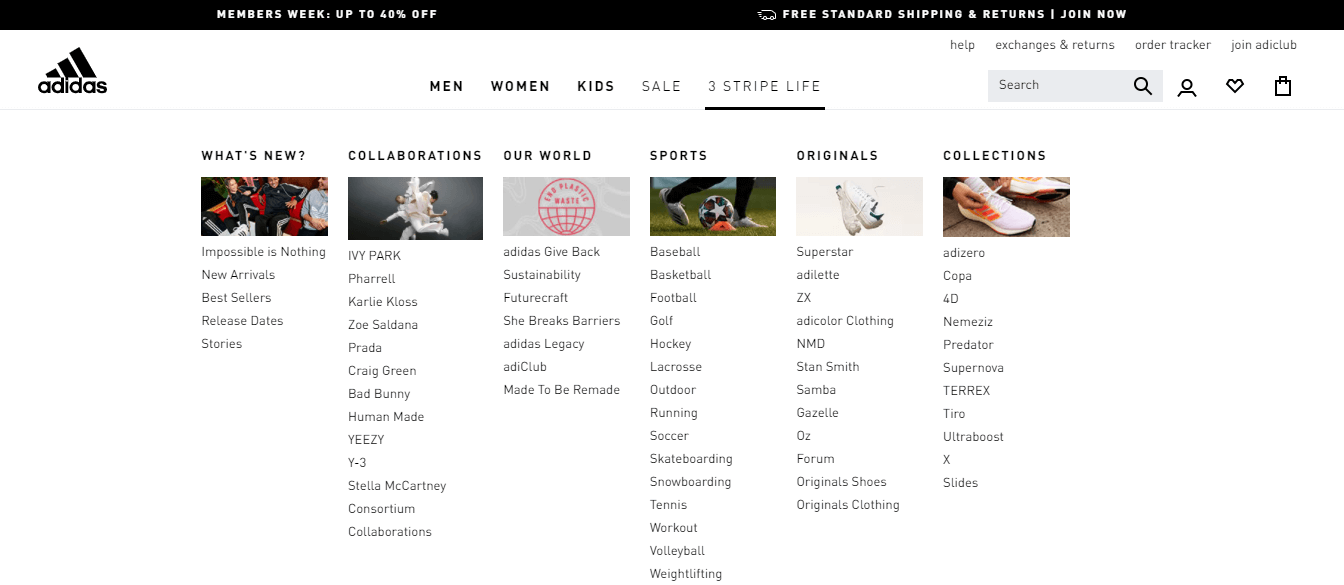
4. Adidas
A Adidas é uma das marcas esportivas mais populares do mundo. Se você visitar o site oficial da Adidas e for para a área do menu, verá o mega menu. É bem organizado.

No item de menu 3 STRIPE LIFE , existem seis categorias, como Novidades, Colaborações, Nosso Mundo, Esportes, Originais e Coleções. Cada uma das categorias tem várias páginas internas e começa com uma imagem.
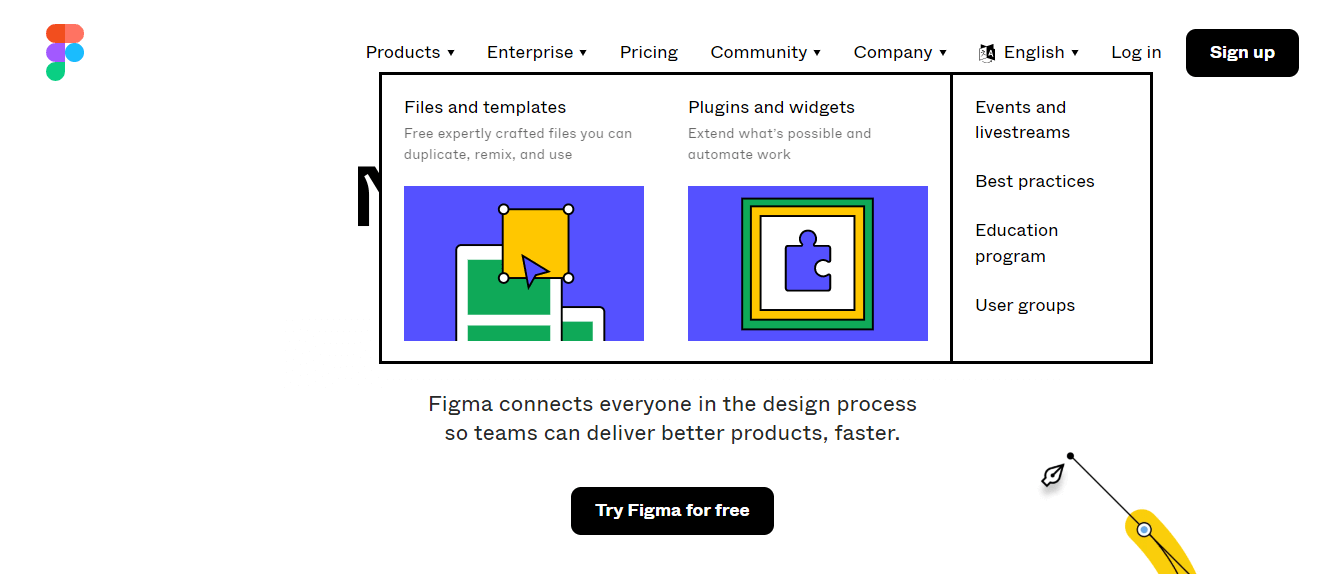
5. Figma
Figma é uma ferramenta de design popular. Em seu site, eles usam o mega menu para exibir o conteúdo essencial do site. Seu mega menu é diferente dos outros.

Aqui eles usam infográficos para melhorar a experiência do usuário. Além disso, eles separam as seções do menu usando uma borda sólida.
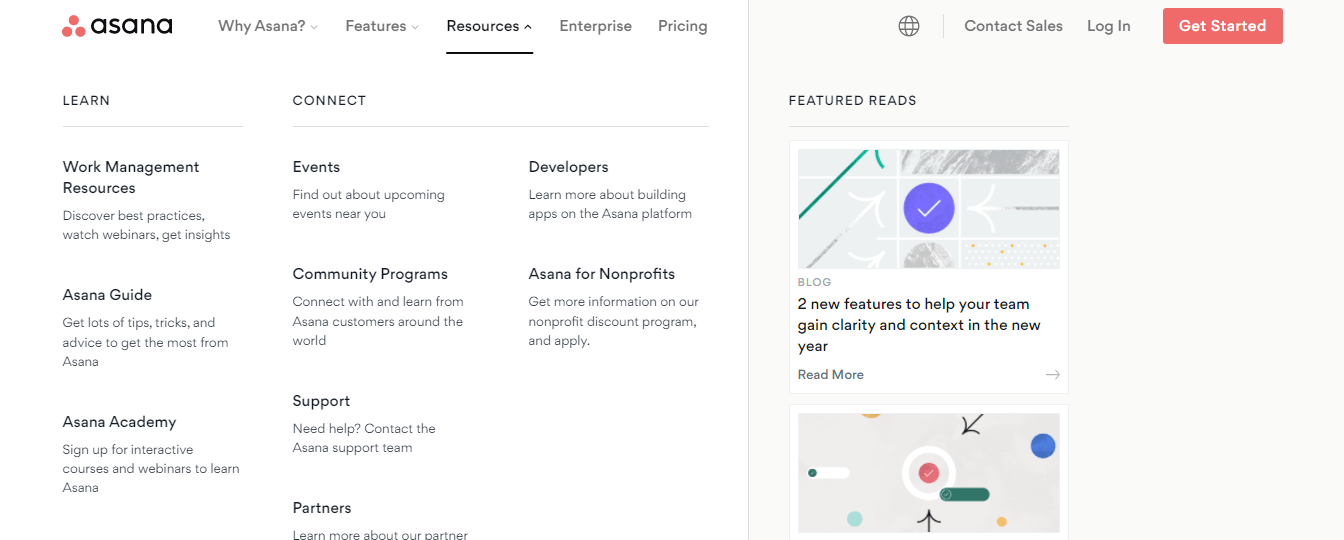
6. Ásana
A Asana é uma conhecida plataforma de gerenciamento de trabalho móvel e na web, criada para gerenciar equipes e seu trabalho. Este site popular tem um mega menu em grande escala. Ele exibe muitos conteúdos do site necessários.

No item do menu principal Recursos , o mega menu mostra o conteúdo do menu bidimensional usando duas categorias APRENDER e CONECTAR . Ambas as categorias têm muitas páginas internas que são listadas sistematicamente. No entanto, ele também possui uma opção de LEITURA EM DESTAQUE para mostrar as postagens de blog do site.
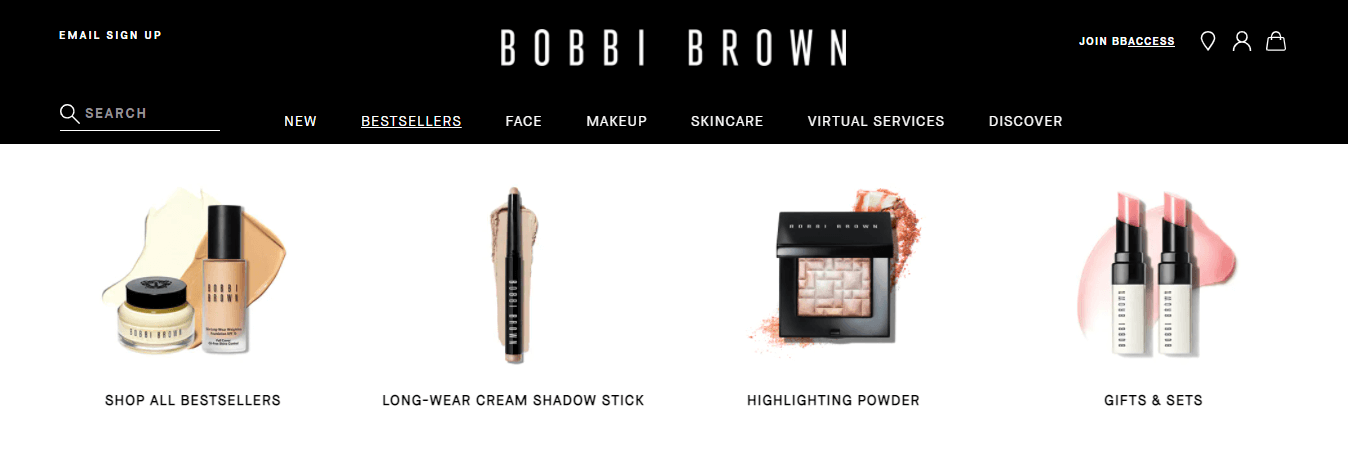
7. Bobbi Brown
Bobbi Brown é outro grande exemplo de um mega menu moderno. É uma loja online que vende principalmente itens cosméticos. Este site tem um mega menu que é muito simples em design, mas deslumbrante.

Ele exibe itens cosméticos com uma imagem e o nome da categoria. Também foca no design responsivo para que qualquer pessoa possa acessar o mega menu usando seus celulares e tablets.
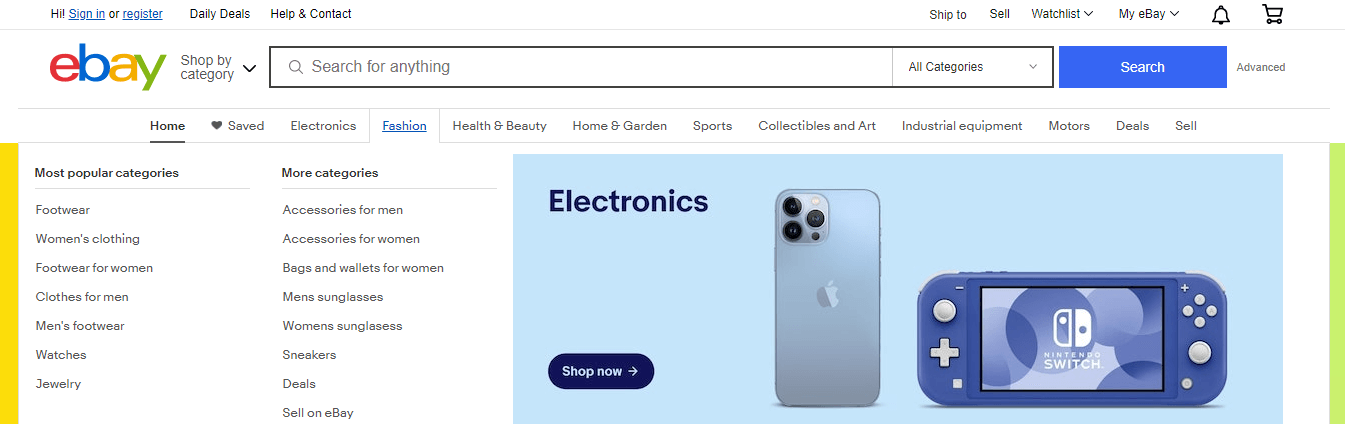
8. Ebay
A maioria de vocês conhece o eBay, uma das maiores marcas de comércio eletrônico do mundo. Este site de comércio eletrônico superior tem um mega menu rico. Abaixo de cada um dos itens do menu principal tem o mega menu. Concentre-se no menu Moda .

Sob este item de menu, há um mega menu de tamanho grande usado para mostrar as categorias mais populares e mais categorias . E essas duas categorias têm toneladas de subcategorias que também são listadas como itens de menu. No entanto, também exibe um produto em destaque que chama a atenção do cliente.
Leia: eBay: jornada mágica de se tornar líder global de negócios de comércio eletrônico
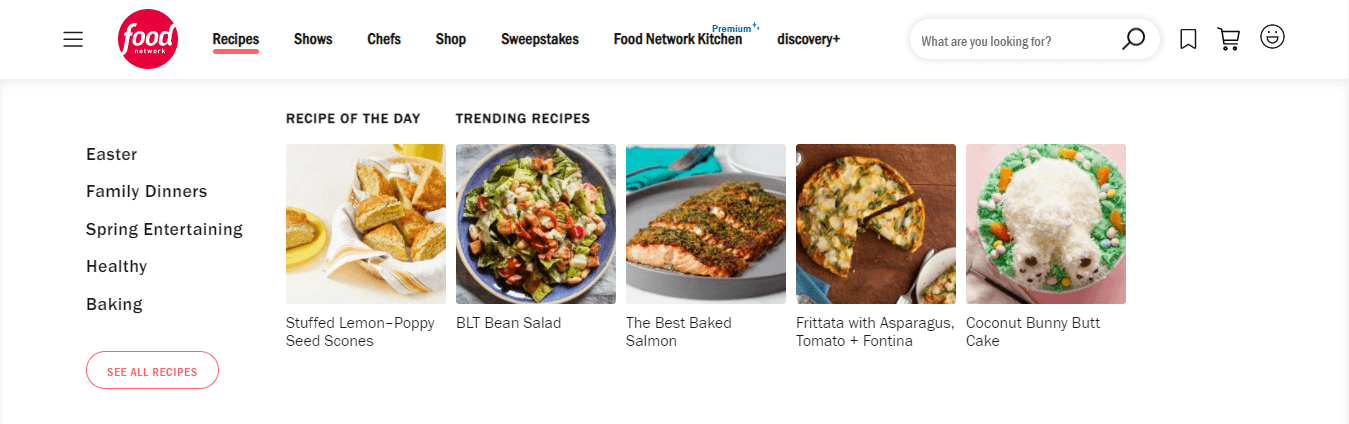
9. Rede Alimentar
Food Network é um site de restaurante que possui um mega menu para exibir o menu de comida do restaurante. No item de menu Receitas , tem um mega menu que compartilha a RECEITA DO DIA e RECEITAS TENDENTES .

A apresentação do seu mega menu é muito icónica cada uma das receitas tem uma imagem que atrai os clientes. Porém, também tem a opção de exibir a outra Lista de Receitas e tem um botão para VER TODAS as Receitas .

Saiba mais sobre como criar um site de restaurante usando WordPress e Elementor.
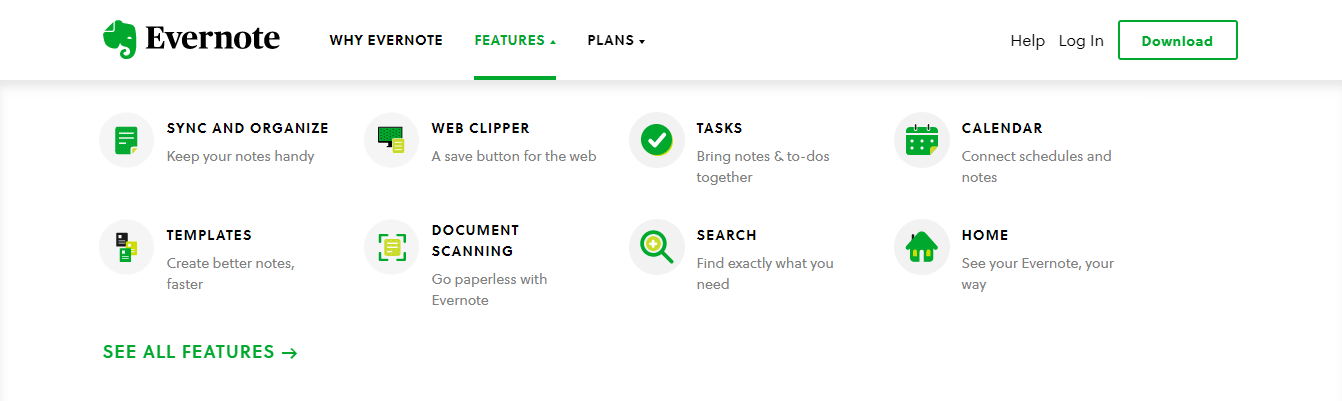
10. Evernote
Evernote é uma ferramenta feita especialmente para gerenciamento de projetos, organização, anotações, arquivamento e gerenciamento de tarefas. Este site tem um mega menu impressionante para mostrar seus valiosos recursos.

Este é um belo mega menu que vem com ícones verdes exclusivos, nomes de recursos e um slogan curto. Além disso, ele tem um link VER TODOS OS RECURSOS para ver todos os recursos do Evernote.
Mais de 5 práticas recomendadas do mega menu
Com base na sua necessidade, você pode criar o mega menu do seu site. Mas certifique-se de que seu mega menu seja bem projetado, responsivo e fácil de usar. Para deixar seu mega cardápio impecável, você deve seguir as dicas abaixo.
- Mantenha seu mega menu simples para os usuários digitalizarem
- Foco no design responsivo
- Tente adicionar ícones/imagens para torná-lo mais envolvente
- Use uma única cor de link
- Evite ter links muito próximos
- Certifique-se de que todos os itens do menu estejam visíveis de uma só vez, pule a rolagem
- Use uma opção de gatilho passe o mouse ou clique
Bônus: Como criar um mega menu no WordPress usando Elementor e Happy Addons
Antigamente, criar um mega menu para um site WordPress era um desastre. Você precisa escrever código personalizado, instalar plugins de terceiros e, às vezes, precisa contratar um especialista para concluir o trabalho corretamente.
Mas o cenário atual é diferente. Você pode criar com eficiência o mega menu do seu próprio site usando Elementor e Happy Addons.
Happy Addons é um dos addons Elementor populares e de rápido crescimento que vem com um widget extraordinário Happy Mega Menu. Com este widget avançado, você pode criar um mega menu em tempo real. Este widget de arrastar e soltar permite adicionar ícones, emblemas, imagens e modelos Elementor salvos no mega menu.
No entanto, também é focado no design responsivo para que os usuários possam acessar facilmente o mega menu do seu site usando dispositivos móveis ou outros pequenos.
Usando o widget Happy Mega Menu , você pode criar um mega menu em grande escala como os exemplos acima weDevs, Adidas, Dribbble, InVision e muito mais.
Por que esperar? Vamos assistir a este tutorial em vídeo passo a passo e aprender como criar um mega menu no WordPress.
Leia a documentação do Happy Mega Menu e aprenda a usar este widget corretamente.
Perguntas frequentes sobre Mega Menus
Há muitas perguntas que as pessoas costumam fazer on-line sobre o mega menu. Aqui, respondemos algumas perguntas comuns que podem ajudar você a saber mais sobre o mega cardápio.
1. O que é um Mega Menu?
Um mega menu é um menu de navegação suspenso em grande escala usado para mostrar enormes links de páginas internas de um site. Ele difere do submenu padrão do WordPress ou do menu suspenso. Em um mega menu, você pode adicionar ícones, imagens e outros recursos avançados para decorar a área de navegação do seu site.
Ele permite que os visitantes do seu site acessem as seções mais profundas do seu site usando o menu principal. No entanto, um mega menu melhora a usabilidade de um site, ajuda a gerar mais vendas, aumenta as conversões e ajuda seus visitantes a navegar em seu site por mais tempo.
2. Como posso criar um mega menu para o meu site WordPress?
Você pode usar um plugin de mega menu para criar um mega menu para o seu site. Mas se você é um usuário do Elementor, pode simplesmente criar um mega menu com a ajuda do widget Happy Mega Menu do Happy Addons. Já discutimos isso. Acompanhe a parte acima do nosso blog.
3. Os Mega Menus são bons ou ruins para SEO?
Basicamente, os mega menus de um site não afetam o ranking do seu site. Mas ajuda a melhorar a navegação do seu site. É por isso que você pode dizer que é bom para SEO.
Por outro lado, o código do mega menu é carregado principalmente primeiro à medida que é exibido no seu site. Como o mega menu listou muitas páginas internas ou outros elementos da web necessários, ele diminui a velocidade do seu site, perdendo velocidade.
Por esse motivo, é ruim para o SEO, pois o Google mede o tempo de carregamento da página para pontuar o SEO do seu site.
4. Devo usar o Mega Menu?
Depende do seu propósito. Normalmente, um mega menu é usado para um site grande, como comércio eletrônico, blogs, revistas, notícias, etc. Se você tiver um site desse tipo ou um site grande baseado em conteúdo, deverá usar um mega menu.
5. O Mega Menu funciona com o Elementor?
Sim, o mega menu é totalmente compatível com o Elementor.
Aprenda a aperfeiçoar a navegação do seu site usando o Mega Menu
Neste blog, listamos 10 bons exemplos de mega menus. Assim você pode ter a ideia certa sobre o mega menu. No entanto, também abordamos algumas informações necessárias sobre o mega menu, como por que e quando você deve usar o mega menu, as melhores práticas do mega menu e respondemos a perguntas comuns que as pessoas costumam fazer on-line no mega menu.
Além disso, discutimos como criar um mega menu no WordPress com o Elementor. Agora, criar um mega menu não é difícil para os usuários do Elementor com a ajuda do widget Happy Mega Menu do Happy Addons.
Se você gostou deste post, compartilhe-o em suas redes sociais. E não se esqueça de participar do nosso boletim informativo para obter blogs mais úteis no WordPress e Elementor.
Assine a nossa newsletter
Receba as últimas notícias e atualizações no Elementor
