Como Minimizar JavaScript – Ferramentas e Métodos Recomendados
Publicados: 2022-05-03A maioria dos usuários deseja uma experiência elegante de navegação na Web, e o JavaScript há muito tempo é o favorito dos desenvolvedores para oferecer essa experiência elevada.
No entanto, o JavaScript não existe apenas para tornar os sites mais bonitos. Também influencia diretamente o desempenho e o sucesso do site. Acelerar um site ou reduzir o tempo de carregamento da página – dois conceitos essenciais para o desenvolvimento de JavaScript – são fatores cruciais para melhorar a experiência do usuário.
Se você deseja melhorar o desempenho do seu site no menor período de tempo, precisa se familiarizar com a minificação do JavaScript. Ele o ajudará a excluir todos os caracteres desnecessários do seu código-fonte JavaScript sem alterar sua funcionalidade. Além disso, reduzirá o tempo de carregamento do seu site e o uso da largura de banda.
A minificação de JavaScript pode ser complicada. Neste artigo, traçaremos um curso para ajudá-lo a reduzir seu código JavaScript para sites WordPress e não WordPress.
O que é JavaScript?

JavaScript é uma linguagem de script orientada a texto para a criação de sites interativos nos lados do cliente e do servidor. É uma linguagem mais simples e menos complexa de aprender do que a maioria, o que explica seu uso generalizado.
Enquanto HTML e CSS constroem a estrutura de um site, JavaScript adiciona recursos complexos que trazem interatividade ao seu site para envolver os usuários. Por exemplo, JavaScript oferece elementos complexos, como rolagem de jukebox de vídeo, vídeos 2D/3D e mapas interativos.
Notavelmente, os navegadores da Web podem entender JavaScript. Assim, juntamente com HTML e CSS, é uma escolha proficiente se você estiver interessado em desenvolvimento web. Se você precisar criar um site altamente interativo que funcione em todos os navegadores sem qualquer obstrução, o JavaScript é a opção mais confiável que você pode empregar.
O que é Minificação de Código?
A minificação também é conhecida como minimização. Minificação de código significa otimizar o código para economizar espaço, reduzir o tempo de carregamento da página e diminuir o uso da largura de banda do site. No entanto, a maior preocupação é minimizar o código sem alterar a funcionalidade.
A minificação de código é possível em todas as principais tecnologias de programação, incluindo HTML, CSS e — como veremos — JavaScript. No entanto, o processo não é instantâneo. Algum trabalho é feito para tornar o código mais compacto, mantendo-o funcional.
Para minimizar o código JavaScript, você deve analisá-lo, compactá-lo e obter a saída. Uma vez reduzido, deve ser quase ilegível a olho nu. Você removeu todos os espaços em branco desnecessários, comentários, caracteres de nova linha e tudo o que inicialmente tornava o código legível.
Você pode ter que fazer algumas alterações adicionais no código também — por exemplo, funções embutidas, removendo delimitadores de bloco, usando condicionais implícitas ou reescrevendo variáveis locais.
Exemplos de código JavaScript não minificado vs minificado
Vamos dar uma olhada em algum código de exemplo. Este primeiro bloco é JavaScript regular e não minificado:
// program to check if the string is palindrome or not function checkPalindrome(str) { // find the length of a string const len = string.length; // loop through half of the string for (let i = 0; i < len / 2; i++) { // check if first and last string are same if (string[i] !== string[len - 1 - i]) { return 'It is not a palindrome'; } } return 'It is a palindrome'; } // take input const string = prompt('Enter a string: '); // call the function const value = checkPalindrome(string); console.log(value);Agora, vamos ver como esse mesmo código fica depois de minificado:
function checkPalindrome(n){const t=string.length;for(let n=0;n<t/2;n++) if(string[n]!==string[t-1-n])return"It is not a palindrome";return"It is a palindrome"} const string=prompt("Enter a string: "), value=checkPalindrome(string);console.log(value);Como você pode ver, o segundo bloco de código é muito menor e mais compacto. Isso significa que ele será carregado e renderizado mais rapidamente, reduzindo o tempo de carregamento da página e acelerando o conteúdo.
Aqui, reduzimos 529 bytes para 324 bytes, ganhando 205 bytes de espaço livre e reduzindo o carregamento da página em quase 40%.
É como pegar um livro de 529 páginas e condensá-lo em um livro de 324 páginas. É claro que um humano lutaria para lê-lo, mas uma máquina passaria por ele sem problemas.
Ao conectar vários arquivos JavaScript em um arquivo minificado individual, a minificação de código diminui o número de solicitações HTTP para o servidor. Isso também reduz o consumo de largura de banda do site. Além disso, a minificação de código diminui o tempo de execução de um script - todas as coisas que reduzem seu tempo até o primeiro byte (TTFB).
Por que você deve minimizar o código JavaScript?
Ao escrever o código inicial, a maioria dos desenvolvedores se concentra principalmente em fazer as coisas. Nesse caminho, eles tendem a usar muitos comentários, espaçamento e variáveis para tornar o código mais legível para outras pessoas que trabalharão com ele no futuro.
Apesar de ser uma excelente linguagem de programação, o JavaScript impacta as páginas da web, tornando-as mais lentas. Para recuperar espaço e melhorar a velocidade de carregamento da sua página, você deve minimizar o código JavaScript.
A versão minificada do código JavaScript pode reduzir o tamanho do arquivo em até 30–90%. Consequentemente, a minificação do JavaScript tornou-se um ritual familiar para todos os desenvolvedores.
Todos os principais desenvolvedores da biblioteca JavaScript (Angular, Bootstrap e assim por diante) fornecem uma versão reduzida do JavaScript para implantação de produção. E cada um usa uma extensão min.js para indicar isso.
Benefícios de reduzir o código JavaScript
Aqui está um breve resumo dos benefícios que você obterá após empregar a minificação do JavaScript:
- Redução do tempo de carregamento da página
- Menor consumo de largura de banda do seu site
- Menor tempo de execução do script
- Menos solicitações HTTP para (e uma carga mais leve) no servidor
- Proteção contra roubo (versões minificadas ou uglified são complicadas de ler e roubar para reutilização)
Diferença entre minificação, uglificação e compactação de JavaScript
Minificação, uglificação ou compactação de JavaScript são semelhantes em sua funcionalidade. No entanto, eles têm finalidades diferentes.
A uglificação do JavaScript reescreve o código para torná-lo menos legível para humanos. O processo remove o espaço em branco, ponto e vírgula e comentários ao renomear variáveis e funções embutidas para dificultar a leitura do código.
JavaScript tem uma biblioteca chamada UglifyJS para uglificar o código automaticamente. Melhora o desempenho e diminui a legibilidade para tornar o código seguro e menos atraente para os ladrões.
A compactação é diferente de minificação ou uglificação. Ele usa um algoritmo de compactação como o GZIP para reescrever o código em um formato binário, tornando-o muito menor e com carregamento mais rápido.
Enquanto a minificação significa reduzir os espaços em branco e os comentários, a feiura completa de um código o transforma em uma forma ilegível, alterando os nomes das funções, os nomes das variáveis, etc. E a compactação reescreve o código em binário para reduzir o tamanho do arquivo.
Tanto a minificação quanto a compactação são reversíveis, o que significa que você pode retornar o código à sua forma original, mas a uglificação é irreversível.
Como reduzir o código JavaScript
Você pode reduzir seu código JavaScript de várias maneiras. Cada um desses métodos tem uma abordagem distinta dos outros.
É quase impossível reduzir manualmente todos os códigos em grandes arquivos JavaScript. A redução manual de arquivos JavaScript só é possível para arquivos pequenos porque consome muito tempo.
Para iniciar o processo manual de minificação de JavaScript, você deve abrir seu arquivo JavaScript em seu editor de texto favorito e excluir manualmente todos os espaços um após um. Levará alguns minutos para remover todos os espaços e comentários que foram definidos para o arquivo JavaScript. Alguns desses editores de texto podem até suportar expressões regulares, o que pode acelerar significativamente o processo.
A outra opção é instalar ferramentas de minificação em seu computador e usá-las na linha de comando. Você teria que selecionar o arquivo que deseja minimizar e adicioná-lo à opção de linha de comando junto com o arquivo de destino. Então a ferramenta de minificação cuidaria do resto.
Como reduzir o JavaScript manualmente: as 5 principais ferramentas
Os desenvolvedores contam com várias ferramentas de minificação de JavaScript para reduzir o código e obter melhor desempenho. No entanto, cada desenvolvedor tem sua preferência individual e opta por uma ferramenta diferente. Existem muitas ferramentas de minificação de JavaScript por aí, todas com qualidades distintas, portanto, você precisará considerar sua escolha com cuidado.
Não estamos listando essas ferramentas de acordo com qualquer classificação ou categoria. Incluímos apenas as ferramentas de minificação JavaScript mais eficazes e populares.
Aqui estão as melhores ferramentas de minificação de JavaScript que podem ajudá-lo a melhorar seu desempenho na web.
1. JSMmin
JSMin é uma ferramenta e biblioteca de minificação JavaScript de linha de comando dedicada para reduzir o código JavaScript e torná-lo o mais leve possível. Basta instalar o JSMin como um script global e ele removerá todos os espaços em branco e comentários desnecessários do código de forma muito eficaz. Como resultado, ele pode reduzir instantaneamente o tamanho do arquivo JavaScript em cerca de 50%.
Assim, o tamanho reduzido dará oportunidades para downloads rápidos. Você também notará um aumento no estilo de programação mais comunicativo como o custo do download de novos autodocumentos literários.
No entanto, o JSMin tem uma desvantagem: não gera economia ideal. Por causa de seu algoritmo simplista, ele deixa muitos caracteres de alimentação de linha inalterados. Caso contrário, pode introduzir novos bugs no código.
2. Minificação do Microsoft Ajax
O Microsoft Ajax Minifier permite que você melhore o desempenho de seus aplicativos da Web reduzindo o tamanho dos arquivos JavaScript e CSS. Ele exclui os comentários, espaço desnecessário, ponto e vírgula, funções e parênteses.

Além de encurtar as variáveis locais, nomes de funções, aspas/aspas duplas, combinar declarações de variáveis adjacentes, exclui os códigos não executados.
Com o AjaxMin, você pode analisar a produtividade e carregar o minificador JS em segundo plano. E, quando concluir a minificação, você poderá abrir a pasta de produtividade.
3. Compilador do Google Closure
O Google Closure Compiler é outra excelente ferramenta de minificação de JavaScript. Ele formula JavaScript para download rápido e desempenho mais suave. Ele também verifica a sintaxe e as sugestões de alteração, remove o código e os tipos inativos e o notifica sobre as desvantagens do JavaScript. Essa ferramenta reúne seu JavaScript, o avalia, remove o código redundante e o reescreve.
Além disso, fornece avisos para JavaScript ilegal e operações potencialmente perigosas. Além disso, é um compilador adequado de JavaScript regular para um JavaScript melhor e reduzido.
4. Compressor YUI
O compressor YUI é uma ferramenta de minificação de JavaScript e CSS de linha de comando que garante uma taxa de compactação mais alta do que a maioria das outras. É uma ferramenta de minificação escrita em Java e depende do Rhino para tokenizar o arquivo JavaScript de origem.
Em primeiro lugar, o YUI examina o arquivo JavaScript de origem para determinar sua construção. Em seguida, ele imprime o fluxo de token. Em seguida, ele remove o máximo possível de caracteres de espaço em branco e substitui todos os símbolos locais por um símbolo de 1 (ou 2 ou 3) letra.
Como o YUI Compressor é de código aberto, você pode examinar o código-fonte para saber como ele funciona. Além disso, o YUI é a ferramenta de minificação JavaScript mais segura com uma taxa de compactação eloquente.
5. UglifyJS
UglifyJS é uma das ferramentas de minificação JavaScript mais populares. Ele pode analisar, reduzir e compactar código JavaScript. Além disso, a ferramenta gera um arquivo de mapa de origem durante a compactação para rastrear seu código original.
Além disso, ele pode receber vários arquivos de entrada simultaneamente, analisando primeiro os arquivos de entrada e depois analisando as opções.
O UglifyJS analisa os arquivos de entrada em ordem e aplica as opções de compactação. Os arquivos são analisados no mesmo escopo global, o que significa que uma referência de um arquivo a uma variável/função declarada em outro arquivo será correspondida adequadamente.
Como reduzir o JavaScript automaticamente: as 5 principais ferramentas online
Há uma abundância de minifiers JavaScript online para compactar seu código online. Quase todas as ferramentas de minificação JavaScript online seguem um processo de minificação semelhante.
Primeiro, você copiará e colará seu código-fonte JavaScript ou fará upload do arquivo de código-fonte na ferramenta. Em seguida, você otimizará as configurações da ferramenta de minificação para obter uma saída específica baseada em requisitos, se as opções estiverem disponíveis.
Por fim, você pegará esse arquivo reduzido e o usará no site em vez do código original expandido (embora você deva manter o arquivo de código-fonte original em segurança, apenas por precaução).
Aqui estão 5 das melhores ferramentas online de Minificação de JavaScript que podem ajudá-lo a enriquecer seu desempenho na web. Embora não estejamos listando essas ferramentas em nenhuma ordem ou categoria específica, incluímos apenas as soluções de minificação JavaScript mais populares e eficazes.
1. Minificador de JavaScript total

O Toptal JavaScript Minifier oferece um minificador de JavaScript on-line eficiente e direto, onde você pode condensar seu JavaScript em poucos segundos. Também permite converter o código em um arquivo .js para uso futuro.
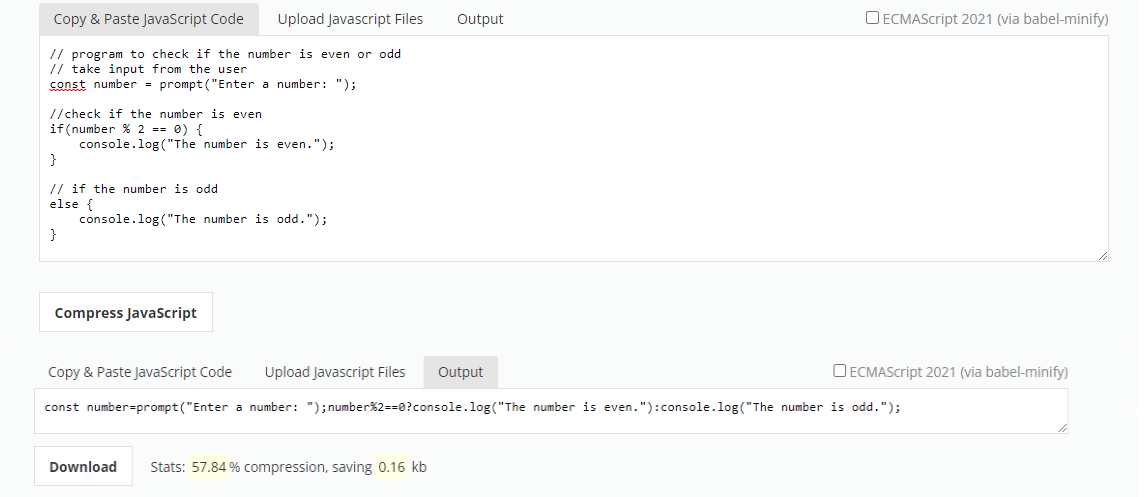
2. JS Compress

O JSCompress pode minificar e reduzir o tamanho do seu JavaScript em 80%. Ele oferece uma interface simples de clicar e ir onde você pode colar seu código ou fazer upload de seu arquivo .js para minificação. Você receberá a saída minificada como um código limpo e copiável em vez de um arquivo .js . Notavelmente, a ferramenta usa UglifyJS e Babel-minify para minimizar e compactar JavaScript.
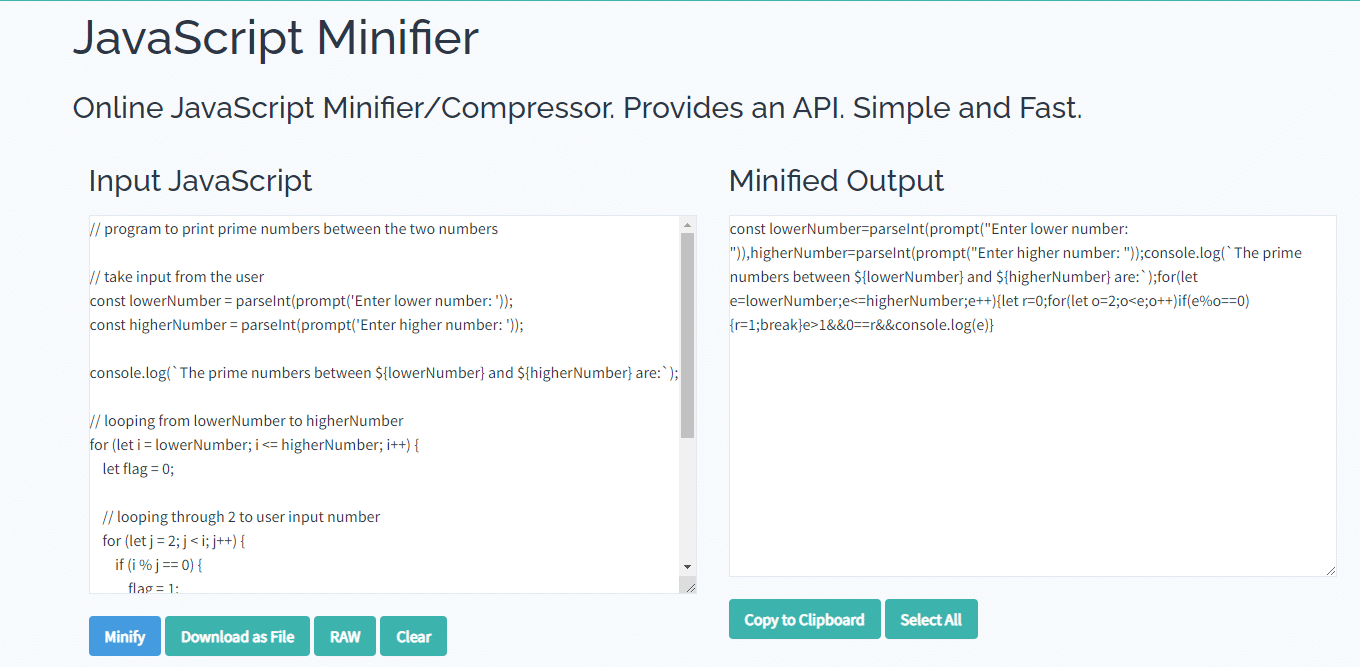
3. Minifier.org

Minfier.org é um dos minifiers JavaScript mais simplistas que você pode utilizar para minificar seus códigos. Ele usa vários métodos para minimizar o código JavaScript. A ferramenta pondera o tamanho do seu código JavaScript antes e depois da minificação. Em seguida, ele calcula o ganho do script após a minificação e o exibe na tela.
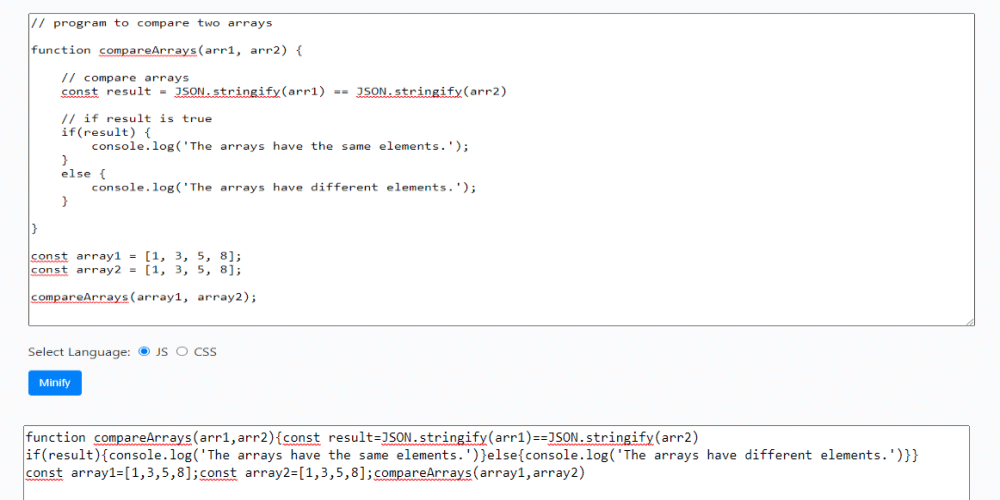
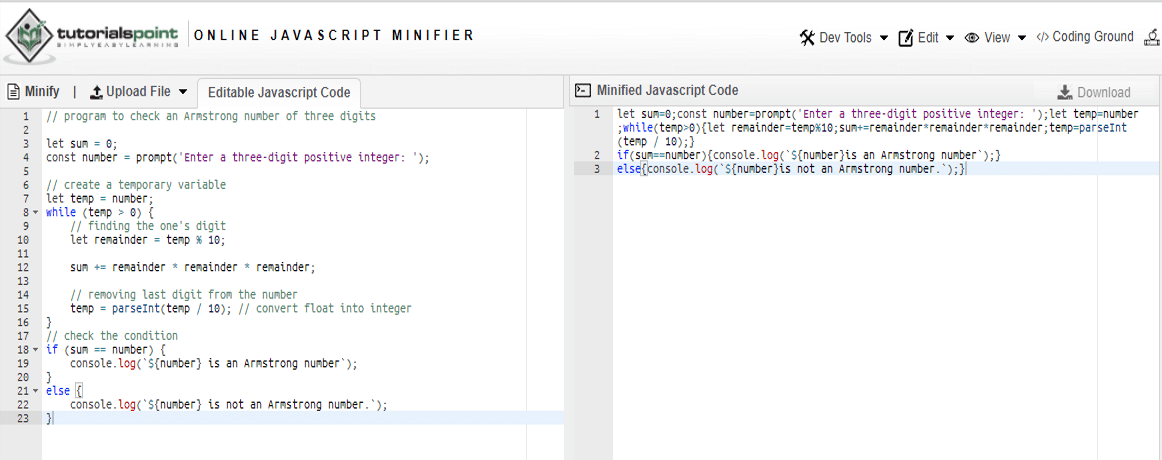
4. Minificador JavaScript Online TutorialsPoint

Você pode inserir um arquivo .js , fornecer um URL ou colar diretamente seu código bruto na ferramenta de minificador JavaScript TutorialsPoint. A ferramenta possui um campo editável para codificar diretamente se desejar. Além disso, ele tem uma opção de minificação de clique único e você pode baixar o código minificado em um arquivo .js .
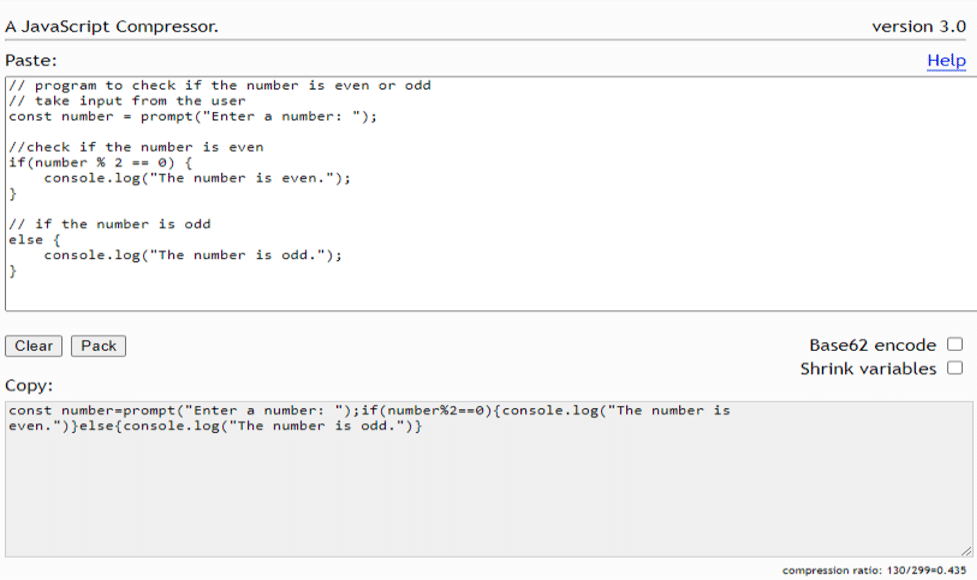
5. Empacotador: Compressor JavaScript Dean Edwards

Se você precisar compactar seu código JavaScript, o Packer by Dean Edwards pode fornecer uma das experiências de compactação JavaScript online mais satisfatórias. Ele funciona com tokens/átomos JavaScript e padrões de bits e bytes.
Além disso, ele permite que você implemente a opção de codificar Base62 e encolher variáveis enquanto minimiza seu código. Para minimizar seu código JS, copie e cole-o em JavaScript e pressione o botão de pacote. Ele irá gerar automaticamente o código minificado para você.
Como minimizar o JavaScript no WordPress: as 5 principais ferramentas e plug-ins
A minificação de JavaScript segue um procedimento diferente no WordPress. A redução do JavaScript requer suporte ao host ou a instalação de um plug-in do WordPress. Depois de instalar um plugin de minificação do WordPress, ele cuidará do processo de minificação para você.
Existem inúmeros plugins WordPress de minificação de JavaScript. A maioria desses plugins segue o mesmo procedimento de minificação e pode ser executado a partir do painel do WordPress.
Vamos explorar algumas das ferramentas mais eficazes para modificação de JavaScript no WordPress:
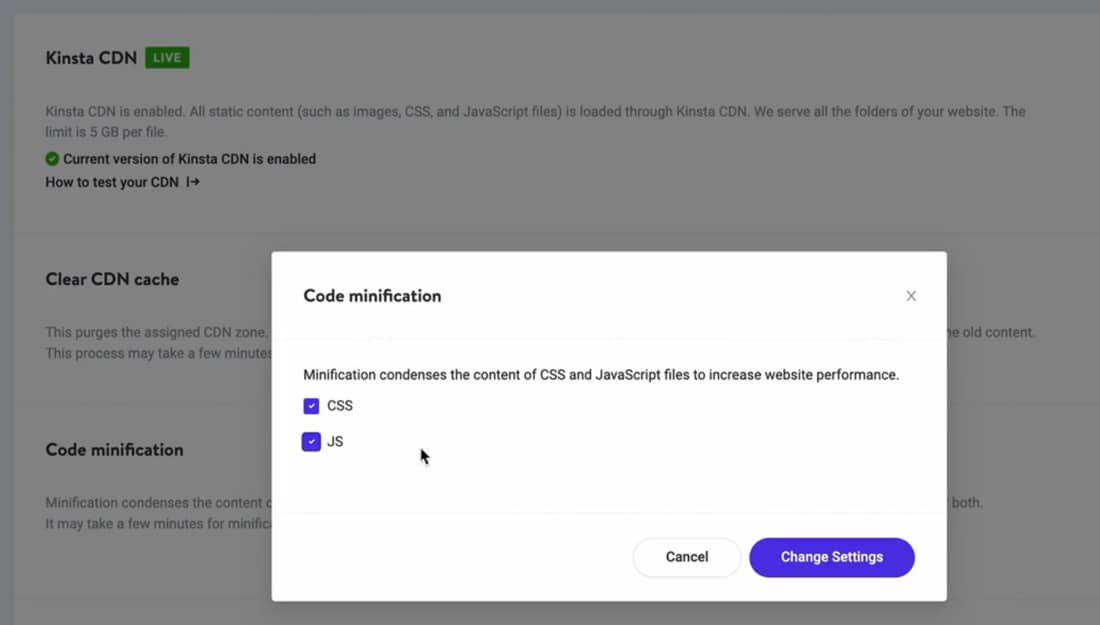
1. Minificação de código no MyKinsta

Se você é um cliente Kinsta, pode usar nosso recurso de minificação de código para reduzir os arquivos JS e CSS do seu site. Tudo o que você precisa fazer é habilitar o Kinsta CDN e marcar algumas caixas de seleção no painel MyKinsta. Você não precisa instalar nenhum plug-in de terceiros - seus arquivos agora serão minimizados.
Essa minificação ocorre na rede de borda da Cloudflare, que também alimenta o Kinsta CDN. Todos os seus arquivos minificados também são armazenados em cache na rede da Cloudflare, traduzindo-se em benefícios adicionais de desempenho.
2. Cache Total W3

O W3 Total Cache permite reduzir JavaScript, CSS e HTML com controle granular. Além disso, ele permite que você minifique em linha, incorporado ou qualquer código JavaScript ou CSS de terceiros. Ele também adia JavaScript e CSS para carregamento de página mais rápido, além de minificação. Além disso, os plugins oferecem várias oportunidades de minificação de JavaScript para sites WordPress.
3. Otimização de WP

WP-Optimize é um plugin de otimização do WordPress que oferece uma ferramenta avançada de minificação para minimizar CSS e JavaScript, além de limpar o cache e otimizar seu site WordPress. Além disso, permite que você adie CSS e JavaScript. Como resultado, o site carrega os ativos não críticos após o carregamento da página principal, melhorando o desempenho da página.
4. Otimização automática

Autoptimize é um plugin de minificação do WordPress que agrega, reduz e armazena em cache CSS e JavaScript não agregados para reduzir o tempo de carregamento da página e melhorar o desempenho do seu site. Ele pode minificar e armazenar em cache os scripts, embutir o JavaScript crítico e assíncronar o JavaScript não agregado.
Se você está ansioso por um plugin de minificação JavaScript do WordPress que se concentre principalmente no desempenho do seu site, o Autoptimize é uma excelente escolha.
5. Minimizar Velocidade Rápida

O Fast Velocity Minify oferece minificação avançada de JavaScript, CSS e HTML para usuários do WordPress. Ele faz a minificação no frontend quando ocorre a primeira solicitação sem cache. Além disso, o plugin possui uma interface de usuário direta e usabilidade simples.
Resumo
Obter o melhor desempenho de sua página da web requer atenção a pequenos detalhes. Assim, a redução de HTML, CSS e JavaScript entra na lista de tarefas de desempenho do seu site.
Exploramos várias ferramentas e plugins que podem ajudá-lo na minificação de JavaScript. No entanto, cada ferramenta ou plugin mencionado serve ao mesmo propósito e opera de forma eficiente.
Com base no seu caso de uso, selecione uma ferramenta desta lista e comece a reduzir seu código JavaScript para um desempenho mais rápido do site.
Perdemos alguma ferramenta de minificação JavaScript ou plugin de minificação WordPress que você gosta? Deixe-nos saber na seção de comentários!
