Minimalismo vs Maximalismo: um guia para tendências de web design
Publicados: 2022-12-09Salve modelos de construtor de páginas e recursos de design na nuvem! Comece no Assistant.Pro
Salve modelos de construtor de páginas e recursos de design na nuvem! Comece no Assistant.Pro


Minimalismo vs maximalismo: duas das maiores tendências de web design que envolvem técnicas opostas. Como designer, pode ser difícil decidir se deve focar em elementos visuais ousados e atraentes ou evitar distrações desnecessárias. Depois de comparar as principais diferenças entre minimalismo e maximalismo, você pode escolher facilmente qual deles deixará uma impressão melhor nos novos visitantes.
Como regra geral no web design, o minimalismo envolve o uso de linhas simples, fontes limpas e planos de fundo planos para obter o máximo impacto usando uma quantidade mínima de elementos. Em contraste, o maximalismo se concentra na abundância, incluindo o uso de cores ousadas, fontes dramáticas e fundos altos.
Nesta postagem, apresentaremos o minimalismo e o maximalismo no web design. Em seguida, discutiremos suas principais diferenças e por que você pode querer usar cada uma delas. Vamos começar!
Índice:
O minimalismo é um estilo definido pela simplicidade. Essencialmente, reduz o web design aos seus elementos mais importantes.
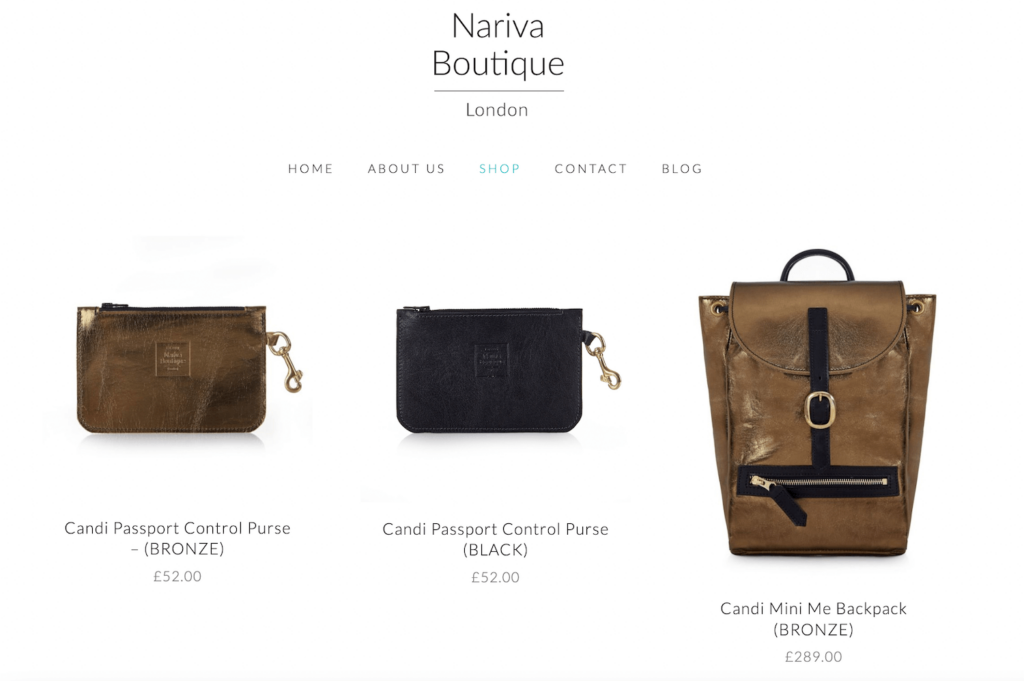
O objetivo do web design minimalista é eliminar quaisquer recursos desnecessários e que distraem. Sites minimalistas costumam usar paletas de cores mais suaves, espaço em branco e uma interface gráfica plana. Isso fornece uma experiência menos avassaladora para os visitantes:

Ao projetar com o minimalismo em mente, menos é mais. Embora você não precise se limitar a um fundo preto e branco desinteressante, os sites minimalistas geralmente tiram o foco do design. Em vez de ter um estilo chamativo e gratuito, eles são calmos e atraentes para uma ampla gama de usuários.
Comparado ao minimalismo, o maximalismo é o completo oposto. Esse estilo de design visa atrair imediatamente a atenção do visitante por meio de cores fortes, fontes e elementos da interface do usuário (IU).
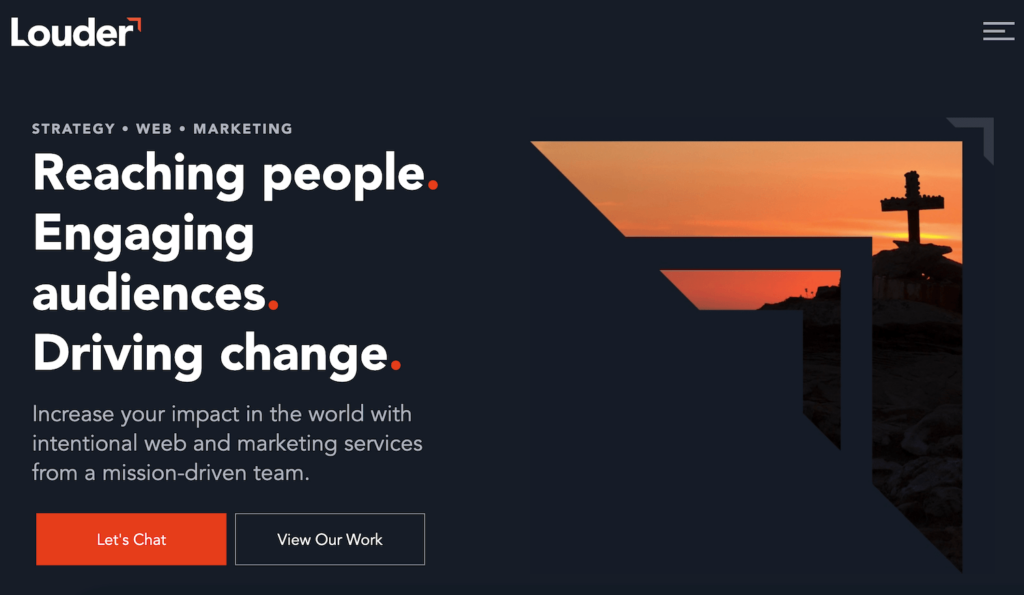
Enquanto um site minimalista desvia a atenção de seu design, os sites maximalistas têm um efeito atraente. O maximalismo adiciona um fator 'uau' usando uma mistura chamativa (e às vezes excessiva) de estilos, texturas e paletas de cores:

Em última análise, o objetivo final é ter um site único. Os designs maximalistas ainda devem se concentrar na usabilidade, mas também podem diferenciar um site dos concorrentes. Em vez de ser mais silencioso e universalmente atraente, o maximalismo é peculiar, divertido e distinto.
Agora que você conhece as características básicas do web design minimalista e maximalista, vamos nos aprofundar um pouco mais. Quando você entender as principais diferenças entre os dois estilos, poderá decidir com mais facilidade como projetar os sites de seus clientes.

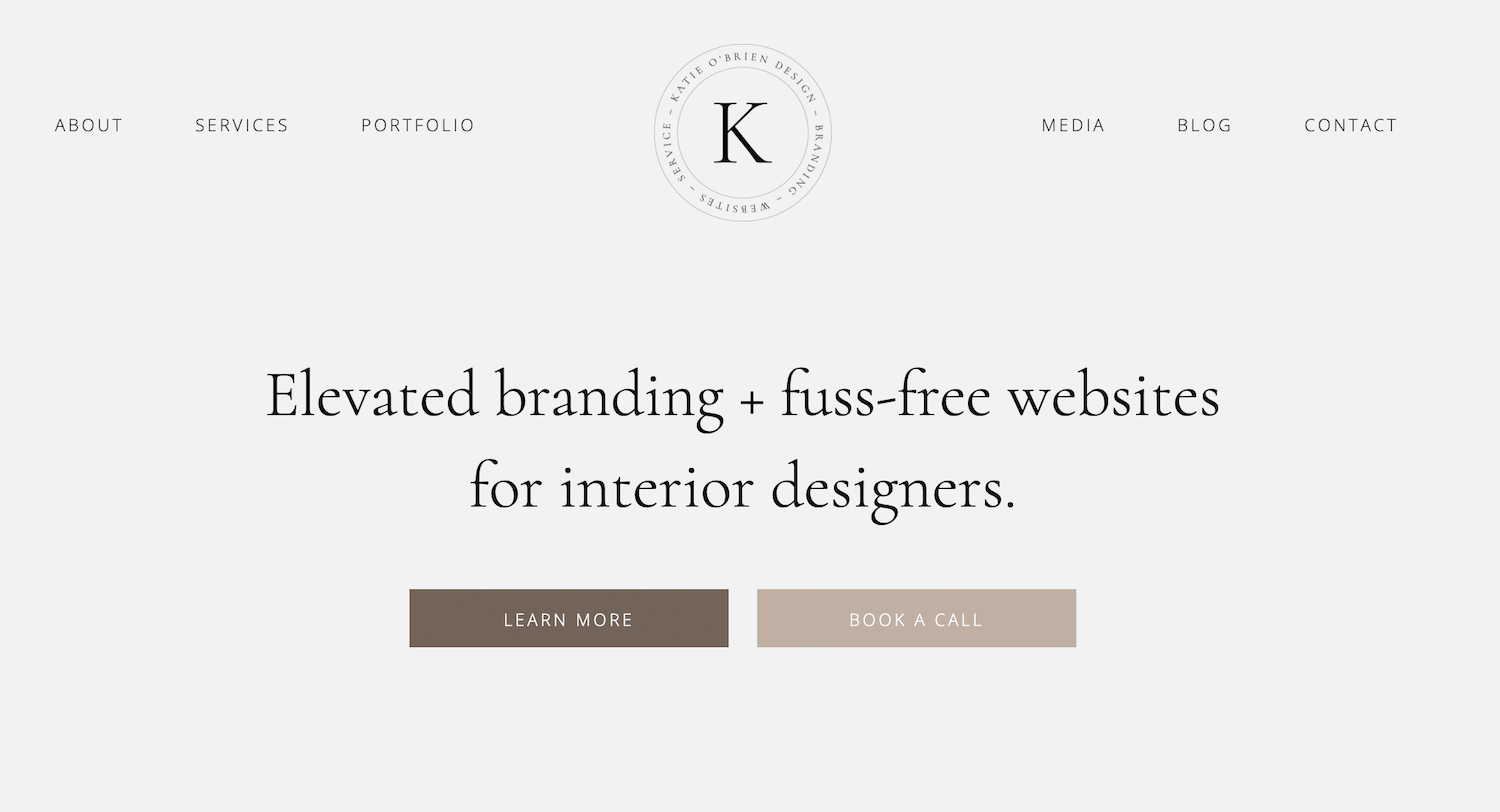
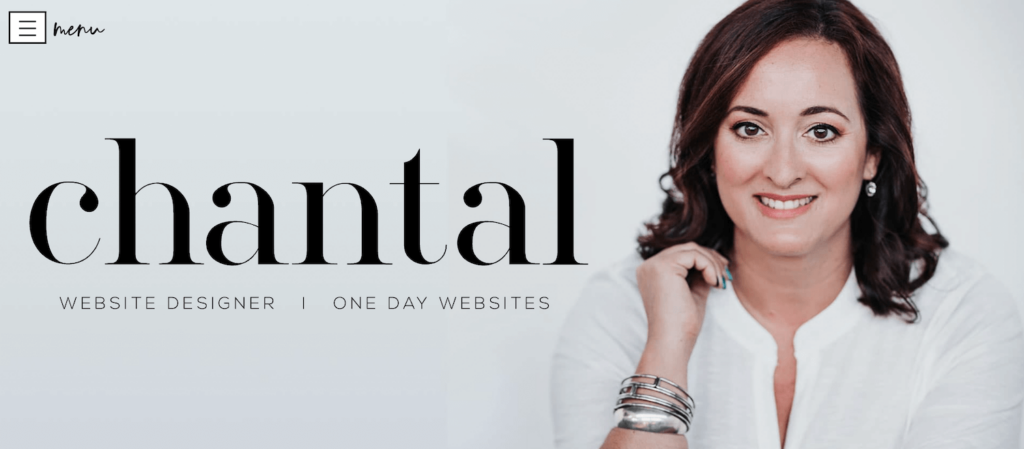
No minimalismo, você verá um esquema de cores neutro e equilibrado. Esses sites apresentam paletas complementares que são calmantes de se olhar:

Sites minimalistas podem usar cores vivas, mas com moderação. Normalmente, isso destacará apenas os elementos mais importantes, como botões de chamada para ação.
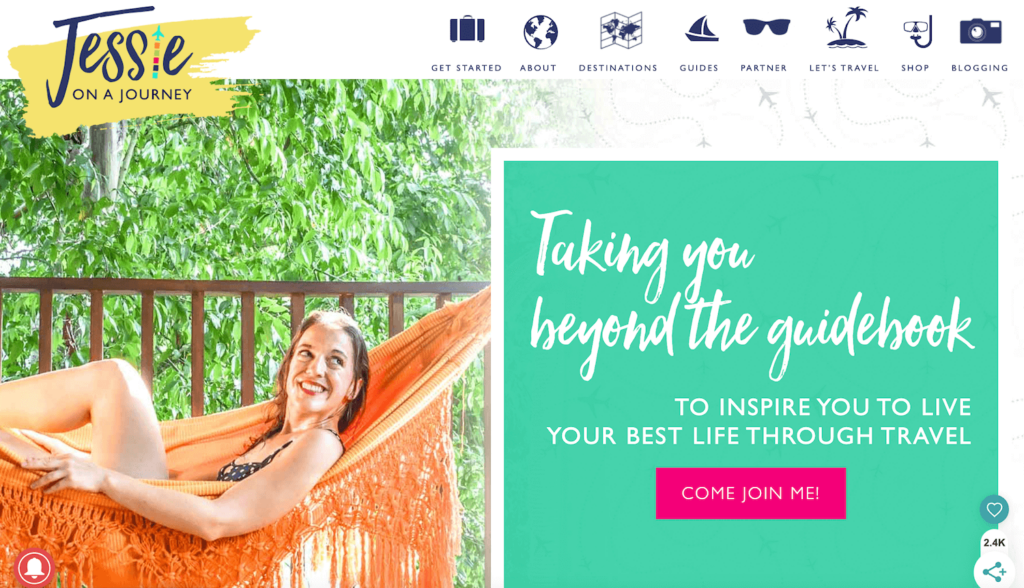
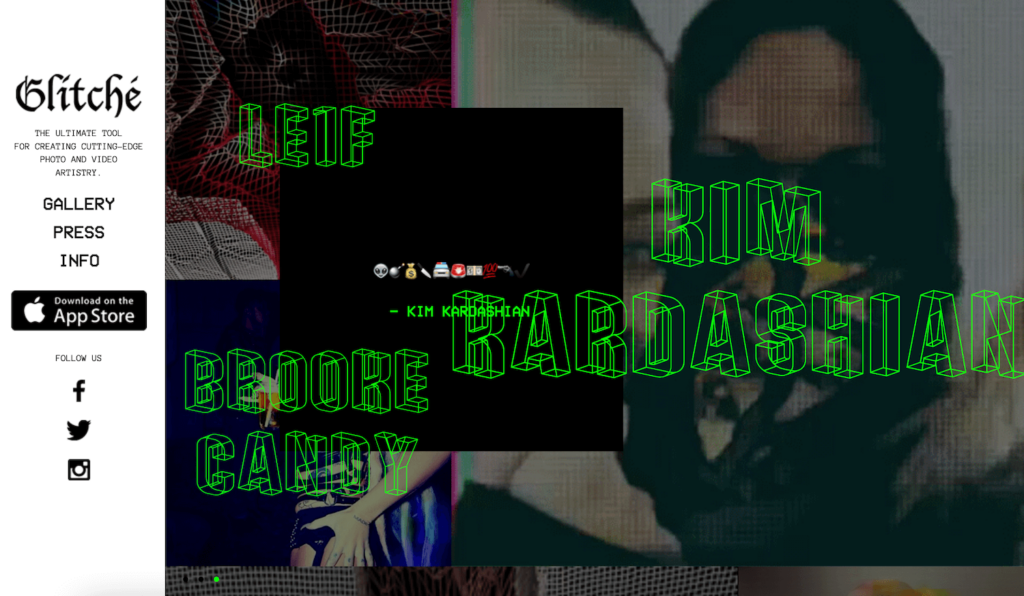
Por outro lado, a primeira coisa que você provavelmente notará quando olhar para um site maximalista é sua paleta de cores ousadas. Este estilo de design geralmente apresenta combinações brilhantes e excêntricas para atrair imediatamente os olhos:

Com o maximalismo, você ocasionalmente verá tons agressivos e contrastantes que ultrapassam os limites das 'boas' práticas de design. Enquanto alguns designers podem sugerir o uso de tons suaves para apelo em massa, os maximalistas desejam desenvolver sites exclusivos. Isso pode resultar em projetos experimentais indesejáveis para alguns usuários.
Ao decidir entre essas duas tendências de design, é melhor considerar seu público. Se você deseja atrair uma variedade de usuários, pode optar por uma paleta de cores minimalista. No extremo oposto do espectro, o maximalismo pode ser imediatamente distintivo, o que pode melhorar o conhecimento da marca.
Além disso, sites minimalistas são conhecidos pelo uso de espaço em branco. Esta é uma área vazia que cria separações naturais para diferentes elementos do design:

Muitas vezes, o espaço em branco pode acentuar as informações importantes em seu site. Ele pode ajudar os visitantes a navegar pelo seu conteúdo sem ficarem sobrecarregados com texto ou mídia desordenado.
No maximalismo, pode haver caos organizado. Em vez de espaço negativo, você verá uma combinação de diferentes elementos visuais em negrito:

O design maximalista geralmente pode incluir tantas texturas, fontes e cores que se torna opressor para o leitor. Com essa liberdade criativa, é fácil exagerar e incluir muitos recursos.
Portanto, ao desenvolver um site maximalista, você deve testar sua navegação, legibilidade e elementos utilizáveis. À medida que você ganha experiência, provavelmente aprenderá onde traçar a linha quando se trata de maximalismo.
Em certas seções do seu site, sinta-se à vontade para usar todos os recursos. À medida que os leitores rolam ou visualizam outra página, no entanto, você pode incluir mais espaço negativo para maximizar a usabilidade.
Alguns designers optam por remover ou ocultar elementos sem importância. Por exemplo, sites minimalistas podem ocultar o menu de navegação para economizar espaço. Além disso, isso pode fornecer uma página inicial mais limpa:

Por outro lado, designs maximalistas às vezes podem incluir muitos elementos de interface do usuário. Ao usar uma combinação de diferentes fontes, imagens, vídeos e outros recursos, um site pode ficar confuso e difícil de navegar:

Como designer, seu trabalho é criar um site memorável com o qual os usuários desejam interagir. Uma abordagem maximalista incluirá um design visual que chame a atenção, mas é importante evitar alienar os visitantes com recursos de interface do usuário confusos.
Embora o minimalismo possa ser visualmente mais reconfortante, certifique-se de incluir todos os elementos necessários. Se os visitantes vierem em busca de informações específicas, eles não vão querer vasculhar todo o site para encontrá-las. Resumindo, é melhor manter sua interface simples, mas ainda assim útil.
Sites minimalistas terão fontes mais simples e legíveis. Embora alguns títulos possam ser maiores e mais ousados do que outros, não haverá muitos elementos de distração:

Como alternativa, como o objetivo do maximalismo é chamar a atenção, ele pode apresentar uma tipografia chamativa e distinta. Isso pode retratar imediatamente o ambiente e a marca do site:

Além disso, você pode ver uma mistura de diferentes fontes, tamanhos e cores na mesma página. Praticamente não há limites criativos quando se trata de designs maximalistas.
Há vantagens e desvantagens em ambas as técnicas, por isso é importante projetar com cuidado. Embora a tipografia maximalista possa ser única, fontes obscuras podem tornar seu conteúdo ilegível. Com o minimalismo, você terá opções de fontes mais seguras, mas elas podem ser um pouco maçantes.
Ao criar um site, você pode não saber qual estilo seria a melhor opção. Tanto o minimalismo quanto o maximalismo podem ter vantagens e desvantagens, por isso é melhor analisar cada um antes de começar.
| Característica | Minimalismo | Maximalismo |
| Cores fortes | Limitado a botões de chamada para ação | Sim |
| espaço em branco | Sim | Limitado |
| Elementos mínimos da interface do usuário | Sim | Não |
| Tipografia distinta | Limitado a títulos importantes | Sim |
| Apelo às massas | Sim | Não |
| Mais liberdade criativa | Não | Sim |
Com um estilo minimalista, você pode manter seu site simples e direto. Isso pode economizar tempo durante o processo de design. Além disso, garante que qualquer visitante possa ter uma experiência de navegação positiva.
O minimalismo pode ser uma escolha eficaz para sites universitários ou empresas. Como eles têm alto tráfego e uma variedade de visitantes, você terá que manter o design claro e navegável.
No entanto, não há muito espaço para a criatividade. Se você é um artista ou designer gráfico, provavelmente desejará experimentar diferentes cores, fontes e texturas para mostrar suas habilidades. Uma abordagem maximalista pode atrair personalidades ousadas e marcas únicas.
Se você está projetando para o maximalismo, é bastante fácil adicionar muitos elementos visuais que distraem. Embora possa estar alinhado com seu estilo pessoal, certifique-se de evitar o uso de gráficos e cores perturbadores. Se você exagerar, poderá aumentar significativamente a taxa de rejeição do seu site.
Ao projetar seu site, as escolhas de estilo erradas podem afetar negativamente a navegação, a legibilidade ou o reconhecimento da marca. Enquanto o maximalismo pode oferecer liberdade criativa e visuais de marca exclusivos, o minimalismo pode remover a desordem e otimizar o espaço negativo. Para decidir entre os dois, você precisará pensar no que será ideal para seu público específico.
Para revisar, aqui estão as principais diferenças entre web design minimalista e maximalista:
O maximalismo pode ser uma escolha de design melhor do que o minimalismo se você precisar de mais flexibilidade criativa. Esse estilo envolve visuais arrojados e chamativos que podem tornar um site mais exclusivo, jovem e envolvente. No entanto, é relativamente fácil supersaturar o design da Web com muitas cores, texturas e elementos de interface do usuário.
No web design, o minimalismo é uma escolha de estilo que se concentra na simplicidade, clareza e usabilidade. Sites minimalistas removem elementos desnecessários da interface e incluem mais espaço negativo para melhorar a experiência do usuário (UX).
Um design minimalista pode eliminar elementos sem importância e evitar a sobrecarga de novos visitantes. Muitas vezes contribui para um site universalmente estético que é fácil de usar. Em última análise, os designs minimalistas são mais funcionais, mas podem não ser tão únicos ou memoráveis.