Projetando tabelas otimizadas para dispositivos móveis para uma experiência de usuário perfeita
Publicados: 2023-10-30Já tentou espremer um elefante em uma minigeladeira? Bem, fazer com que as tabelas de dados funcionem bem no celular às vezes parece um pouco assim. Mesas compatíveis com dispositivos móveis não são apenas boas para se ter; eles são o coração do web design moderno.
Em um mundo onde as pessoas estão grudadas em seus telefones mais do que nunca, apresentar dados elegantes e funcionais em uma tela minúscula é uma loucura.
Pense nisso: inúmeras empresas, criativos e pensadores de cafeterias dependem de mesas transparentes para transmitir seus pontos de vista. O desafio? Tornando essas tabelas responsivas, legíveis e, sim, meio sexy.
Ao ficar comigo nesta peça, você mergulhará nos detalhes e talvez em alguns loops de mesas de artesanato que não apenas cabem no seu telefone, mas também elevam toda a experiência do usuário.
Desvendando os desafios
Ah, então você está interessado em fazer suas mesas arrasarem em dispositivos móveis? Ótimo, vamos mergulhar fundo na poça de desafios que podem nos atrapalhar primeiro.
Restrições de telas móveis
As telas dos celulares podem ser tão divas, certo? Sempre exigindo atenção.
Desafios de tamanho e resolução da tela

Os celulares vêm em todos os tamanhos e formatos. Alguns são grandes e outros, bem, minúsculos. E cada um quer mostrar a sua mesa.
Mas colocar todas essas informações em um espaço tão pequeno? Esse é o verdadeiro quebra-cabeças.
Nuances de interação com tela sensível ao toque
Os dedos são grossos. Eles não são tão precisos quanto o ponteiro do mouse. Portanto, ao projetar mesas compatíveis com dispositivos móveis , você precisa dar espaço para aqueles dedos gordinhos brincarem.
Faça botões grandes o suficiente, espace os elementos e certifique-se de que não haja nenhum toque acidental em outra coisa ao tentar apertar um botão diferente.
Dilemas de apresentação de dados
É aqui que as coisas ficam um pouco dramáticas.
Equilibrando a densidade da informação

Você quer mostrar tudo, mas lembre-se, menos pode ser mais. Especialmente no celular. É um ato de equilíbrio.
Por um lado, você tem muitos dados. Por outro lado, você tem uma tela que diz “Não, não vai caber”. Então, ajuste, adapte e seja criativo!
Garantindo a legibilidade dos dados
Apertar os olhos serve para avistar celebridades à distância, não para ler mesas. Então, as informações na sua mesa?
Deve estourar. Seja claro. Seja ousado. No entanto, seja simples. Ninguém quer sentir que está decodificando hieróglifos.
Decodificando a mentalidade do usuário móvel
Tudo bem, enfrentamos os grandes desafios tecnológicos. Agora, vamos entrar na mente de nossos usuários. Um pouco como Sherlock, mas mais legal.
Padrões no comportamento de navegação móvel
Pessoas em celulares estão em movimento. Espiadas rápidas, períodos de atenção mais curtos e muitos movimentos de deslizar e tocar.
Eles podem estar em um trem, em um café ou, sejamos realistas, no banheiro.
Eles querem suas informações e rapidamente. Suas mesas compatíveis com dispositivos móveis ? Eles deveriam dançar nesse ritmo.
Expectativas do usuário em relação às tabelas de dados móveis
Imagine ir a um show de mágica e não ver nenhum truque. Isso seria ridículo, certo? Os usuários móveis têm seu próprio conjunto de magia que esperam. Eles querem clareza, velocidade e simplicidade.
Tudo servido em uma mesa organizada e compatível com dispositivos móveis .
Alcançando o equilíbrio: Informação vs. Simplicidade
É como escolher entre um bolo duplo com calda de chocolate e uma salada. Ambos são ótimos, mas por motivos diferentes. A informação é o bolo. É rico, pesado e tão bom.
A simplicidade é a salada crocante. Leve e refrescante. Casar os dois? Você tem uma combinação vencedora. Suas mesas compatíveis com dispositivos móveis devem fazer com que os usuários sintam que estão comendo e comendo o bolo. Em uma saladeira.
Seus lindos dados merecem estar online
wpDataTables pode fazer isso dessa maneira. Há uma boa razão para ser o plugin WordPress nº 1 para a criação de tabelas e gráficos responsivos.

E é muito fácil fazer algo assim:
- Você fornece os dados da tabela
- Configure e personalize-o
- Publique em uma postagem ou página
E não é apenas bonito, mas também prático. Você pode criar tabelas grandes com até milhões de linhas, ou pode usar filtros e pesquisas avançadas, ou pode ir à loucura e torná-las editáveis.
“Tá, mas eu gosto muito de Excel e não tem nada parecido em sites”. Sim, existe. Você pode usar formatação condicional como no Excel ou no Planilhas Google.
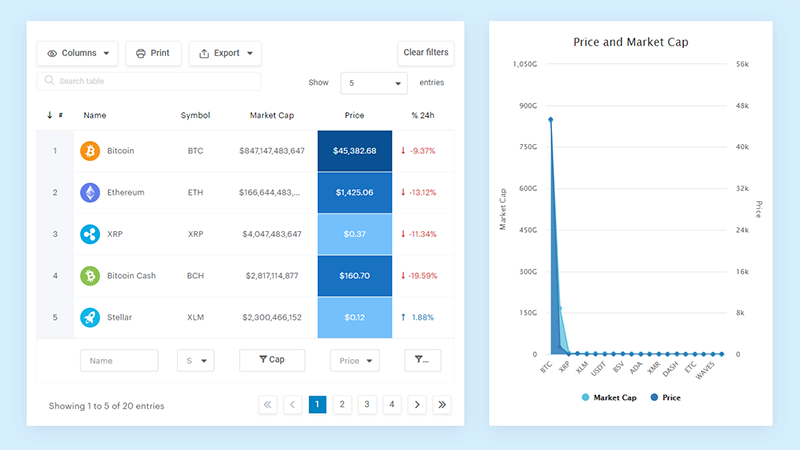
Eu já disse que você também pode criar gráficos com seus dados? E isso é apenas uma pequena parte. Existem muitos outros recursos para você.
Princípios Básicos de Design para Mesas Móveis
Tudo bem, vamos mergulhar no fundo. O principal, a espinha dorsal para fazer essas mesas parecerem fabulosas no celular.
Priorização de dados
Ah, a arte de escolher favoritos! Com telas móveis, o que importa é escolher o que se destaca e o que fica em segundo plano.
Destacando informações importantes
Imagine que você está contando ao seu melhor amigo a fofoca mais interessante. Você não começa com o clima, certo? Mergulhe direto nas coisas boas.
Da mesma forma, com tabelas compatíveis com dispositivos móveis , coloque os dados mais essenciais e imperdíveis para o primeiro plano. Deixe brilhar!
Eliminando dados redundantes
Agora, se você for como eu, você tem um armário cheio de coisas que nunca usa. Hora de uma limpeza! Pense na sua mesa da mesma maneira. Retire a penugem e deixe apenas os impedimentos. É tudo uma questão de organização.
Estratégias de design adaptativo
Flexibilidade é o nome do jogo. Quer se trate de ioga ou de mesas compatíveis com dispositivos móveis, ser capaz de dobrar sem quebrar é essencial.
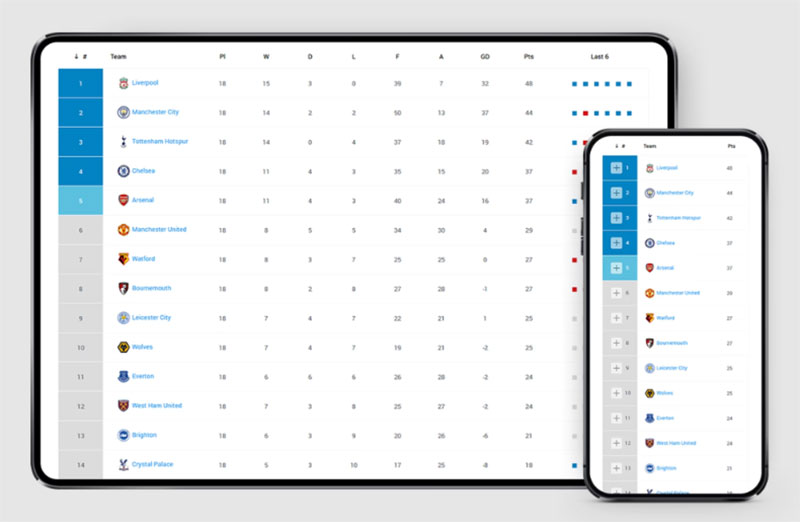
Capacidade de resposta entre dispositivos
Os telefones são como flocos de neve. Não há dois iguais. Sua mesa deve parecer elegante, seja em um pequeno celular antigo ou no mais recente gadget de mega tela. Tem que se adaptar e se encaixar, não importa onde seja visto.
Adaptabilidade dinâmica ao conteúdo
Já experimentou uma roupa, adorou, mas depois trocou de sapato e de repente deu tudo errado? Sim, o conteúdo pode ser muito complicado.
Suas tabelas compatíveis com dispositivos móveis precisam combinar com os dados que estão exibindo, mudando seu ritmo com base no conteúdo.
Soluções de Design Inovadoras
É aqui que liberamos nossos unicórnios interiores. Vamos enlouquecer e pensar fora da caixa.
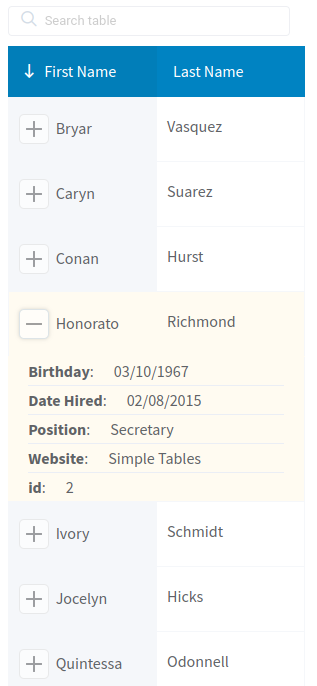
Tabelas recolhidas e empilháveis
Tudo bem, tenha paciência comigo. Imagine sua mesa como um sanduíche de várias camadas. Na tela do celular, talvez precisemos desempilhar o sanduíche e colocá-lo na horizontal para que você possa ver todos os recheios deliciosos. Faz sentido?
Benefícios da apresentação densa de dados
Incluir os dados, sem que pareçam apertados? É uma arte. Com designs recolhidos e empilháveis, você pode ver tudo o que deseja sem bagunça.
É como colocar roupas para uma semana em uma mala minúscula. Magia, certo?
Casos de uso e implementação
Ok, vamos conversar sobre a vida real. Digamos que você esteja reservando um voo. Você quer ver as datas, preços, paradas – tudo isso. Mas tudo direitinho.
As tabelas empilháveis fazem exatamente isso, mostrando tudo, mas sem sobrecarregar a tela.

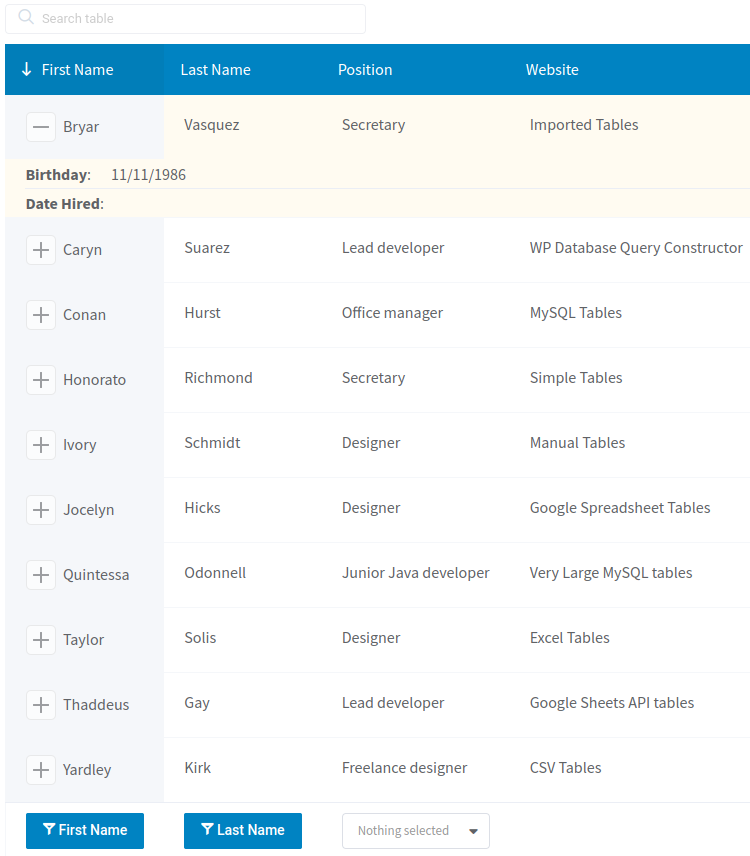
Mesas Móveis
Deslize para a esquerda. Deslize para a direita. Não é um movimento de dança; é como as mesas móveis funcionam!
Atendendo a amplos conjuntos de dados
Pense em fotos panorâmicas, mas para dados. Às vezes, você tem um monte de coisas para mostrar, e rolar verticalmente simplesmente não é suficiente. Insira tabelas móveis. Deslize pelos dados sem perder o ritmo.
Aprimorando a navegação do usuário
Já se perdeu em um shopping gigante? Mesas móveis são como aqueles mapas “Você está aqui”. Eles informam onde você está, ajudam a encontrar para onde deseja ir e garantem que você aproveite o passeio.
Tabelas centradas no usuário
Somos todos únicos. Flocos de neve, lembra? Suas mesas compatíveis com dispositivos móveis devem tratar cada usuário como a joia única que ele é.
Visualizações e controles personalizados
Lembra quando as mixtapes existiam? Músicas escolhidas a dedo, só para você. Imagine se as tabelas fizessem isso.
Mostrando exatamente o que você quer ver, do jeito que você quer ver.
Conteúdo dinâmico baseado nas preferências do usuário
É como entrar em uma sala e a música mudar para sua música favorita. Suas mesas devem vibrar com o usuário.
Se eles são apenas números, mostre-lhes os dígitos. Se forem visuais, talvez alguns gráficos interessantes. Perfeição sob medida!
Aprimorando a experiência do usuário visual e interativa

Vamos pintar um quadro. Não mesmo. Vamos visualizar a maneira ideal como as tabelas compatíveis com dispositivos móveis devem aparecer e ser exibidas em nossas telas.
Considerações sobre tipografia
Fontes são como o anel de humor da web. Eles deram o tom.
Seleção e tamanho da fonte
Então, eu tenho um amigo que usa roupas mais barulhentas do que em um show de rock. Padrões malucos e tudo. Mas então outro amigo? Tudo sobre o mínimo chique. As fontes são praticamente as mesmas.
Alguns gritam com você, enquanto outros sussurram. Dependendo da vibração da sua mesa, escolha uma fonte que corresponda. Muito grande e parece gritante. Muito pequeno e é como tentar ouvir um sussurro naquele show de rock.
Garantindo legibilidade e clareza
É tudo uma questão de aparência clara e nítida. Como olhar para um dia ensolarado depois de chover. Seus dados devem ser legíveis, como a leitura dos títulos de suas músicas favoritas em uma playlist.
Dicas e indicadores visuais

É um pouco como trilhas de migalhas ou, você sabe, quando seu personagem do jogo encontra aquelas moedas brilhantes guiando o caminho?
As dicas visuais são as moedas brilhantes das mesas compatíveis com dispositivos móveis.
Sinalização para navegação
Ficar perdido em um site não é divertido. Você já esteve em uma busca inútil tentando encontrar aquela informação indescritível?
Sim, não, bom. Sinais visuais, como cabeçalhos ou ícones em negrito, podem ser como a sua Estrela do Norte. Mantendo você no caminho certo e guiando-o através do mar de dados.
Ícones, cores e hierarquia visual
Imagine um arco-íris. Todas essas cores, em camadas perfeitamente. Sua mesa? Isto deveria ser o mesmo. Certas partes se destacam, enquanto outras se misturam.
Usar as cores com sabedoria pode definir uma hierarquia. Quanto aos ícones? Eles são as cerejas no topo, dando um toque extra de clareza.
Elementos interativos
Interatividade. É a diferença entre assistir a um filme e estar em um videogame. Um é passivo, o outro? Você está no banco do motorista.
Controles sensíveis ao toque
Aqueles botões desajeitados que dão vontade de tentar empurrar uma porta que diz para puxar? Totalmente proibido. No celular, tudo deve parecer tranquilo. Como passar pelas suas fotos favoritas.
Torne os controles grandes, táteis e suaves.
Mecanismos de feedback para ações do usuário
Já gritou em um desfiladeiro e esperou pelo eco? Isso é feedback. Quando alguém interage com suas mesas compatíveis com dispositivos móveis, ele quer saber se a mesa o “ouviu”.
Talvez seja uma mudança sutil de cor, uma pequena vibração ou uma animação divertida. Dê aquele aceno de reconhecimento.
Perguntas frequentes sobre tabelas compatíveis com dispositivos móveis
Por que tanta agitação em torno das mesas compatíveis com dispositivos móveis ?
Sério, por que tanto burburinho sobre mesas no celular? Bem, o celular não é o futuro. É o agora.
Com mais da metade do mundo acessando informações em seus smartphones, seus dados precisam ser modernos e funcionais. Se as mesas parecerem instáveis ou difíceis de navegar, você corre o risco de perder espectadores mais rápido do que o gelo derrete ao sol.
Todas as tabelas não são compatíveis com dispositivos móveis por padrão?
Você pensaria, certo? Mas não. A maioria das tabelas padrão não se ajusta automaticamente a telas menores.
Eles foram projetados para ambientes maiores, como desktops. Tornar-se compatível com dispositivos móveis significa ajustes e ajustes para garantir que tenham uma aparência fabulosa nos telefones.
Qual é o maior desafio com essas tabelas?
Tamanho importa! As telas móveis são um espaço minúsculo. Fazer uma mesa clara, legível e que não exija a velha dança do zoom?
Esse é o jogo. Além disso, adicione a navegação na tela sensível ao toque e você terá um quebra-cabeça.
Não posso simplesmente esmagar tudo?
Tentador, hein? Mas esmagar dados só atrai usuários de olhos apertados. As tabelas compatíveis com dispositivos móveis precisam de mais do que apenas um redimensionamento.
Pense em reorganizar, recolher colunas ou mudar para um layout de cartão. É uma reimaginação completa, não apenas um aperto.
Essas tabelas funcionam em todos os telefones?
Uma palavra: capacidade de resposta. É o que faz a sua mesa se transformar e se adaptar como um camaleão a diferentes dispositivos.
Com um design adequado, sua mesa deve dançar suavemente de iPhones a Androids e tudo mais.
E os comprimidos?
Oh, esses dispositivos do limbo! Não é bem um telefone, não é bem um computador. Mas não tema! Uma mesa bem projetada e compatível com dispositivos móveis também deve parecer excelente em tablets.
É tudo uma questão de design fluido, querido.
Como posso ter certeza de que eles são fáceis de usar?
É uma mistura. Considere zonas de toque com os dedos (ninguém quer clicar acidentalmente na coisa errada), legibilidade e tempos de carregamento rápidos.
Lembre-se de que a experiência do usuário é fundamental. Se estiver macio como manteiga e claro como o dia, você está dourado.
Posso ser criativo com design?
Claro que sim! Não se trata apenas de funcionalidade. Adicione um toque de personalidade com ícones, cores e tipografia personalizada.
Mas lembre-se, a criatividade deve aumentar a clareza, e não impedi-la.
Existem ferramentas para me ajudar?
Pode apostar! Existem muitos plug-ins e estruturas prontos para ajudar. Eles podem salvar vidas, especialmente se a codificação não for sua preocupação.
Mergulhe no ecossistema e descubra o que se adapta à sua vibração.
Como posso acompanhar as tendências das mesas móveis?
Ah, o mundo do design. Sempre mudando, sempre evoluindo. Fique por dentro de blogs, fóruns e cursos de web design. Fique de olho também no comportamento do usuário. Afinal, são eles que deslizam e tocam. Fique curioso e você estará à frente do jogo.
Conclusão sobre tabelas compatíveis com dispositivos móveis
Não há como dançar, as mesas compatíveis com dispositivos móveis são os heróis anônimos da era digital.
Eles deixaram de ser entidades estáticas e desajeitadas para se tornarem dínamos dinâmicos, preenchendo a lacuna entre dados complexos e acessibilidade suave e em movimento.
Viajamos através de sua evolução, desafios e detalhes de seu design.
- Agora? Cada vez que você vir os dados se misturando perfeitamente aos limites da tela do seu celular, dê uma pequena olhada nessas maravilhas adaptáveis.
- Lembre-se de que o cenário móvel está em constante mudança, como dunas de areia durante uma tempestade no deserto. Então, ficar atualizado, ficar curioso é o nome do jogo.
