9 exemplos de sites compatíveis com dispositivos móveis para inspiração em design responsivo
Publicados: 2022-05-05Você está procurando os melhores exemplos de sites compatíveis com dispositivos móveis?
Mecanismos de busca como o Google favorecem designs que priorizam dispositivos móveis em seu algoritmo de classificação. Isso significa que agora é mais importante do que nunca garantir que o design do seu site se adapte a tamanhos de tela menores, especialmente se você deseja obter uma classificação mais alta nos resultados de pesquisa.
Este artigo irá compartilhar alguns dos melhores exemplos de sites mobile-first, para que você saiba por onde começar com seu site mobile.
O que são sites compatíveis com dispositivos móveis?
Sites compatíveis com dispositivos móveis são sites com um design que se adapta a qualquer dispositivo que você use. O design típico de um site para desktop ajustará seus elementos para caber em dispositivos móveis como smartphones, tablets e laptops.

Por exemplo, um menu de navegação regular se transforma em um menu de hambúrguer. Você também verá botões e fontes grandes em vez de botões de call-to-action menores.
A criação de um design de site voltado para dispositivos móveis facilita para os usuários encontrar itens específicos nas telas dos dispositivos móveis. Em vez de ampliar os elementos de conteúdo, os usuários móveis podem ver tudo facilmente com alguns toques ou furtos.
9 exemplos inspiradores de sites otimizados para dispositivos móveis
Existem tantos designs impressionantes de sites para dispositivos móveis que é impossível incluí-los todos neste post. Em vez disso, aqui está uma seleção de nossos exemplos favoritos de sites compatíveis com dispositivos móveis de designers talentosos e marcas experientes.
- 1. Microsoft pelos números
- 2. Agência Prostudio
- 3. Cobre Americano
- 4. Inspod
- 5. Capital do guindaste
- 6. Faça uma Peça
- 7. Cheetos
- 8. Denys Nevozhai
- 9. Móveis Skyline
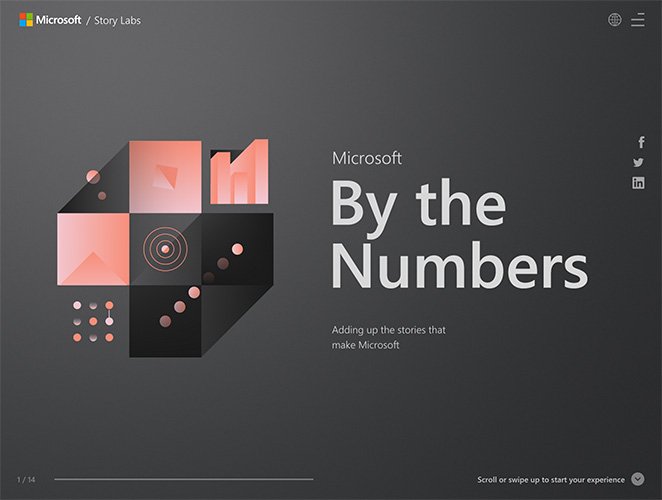
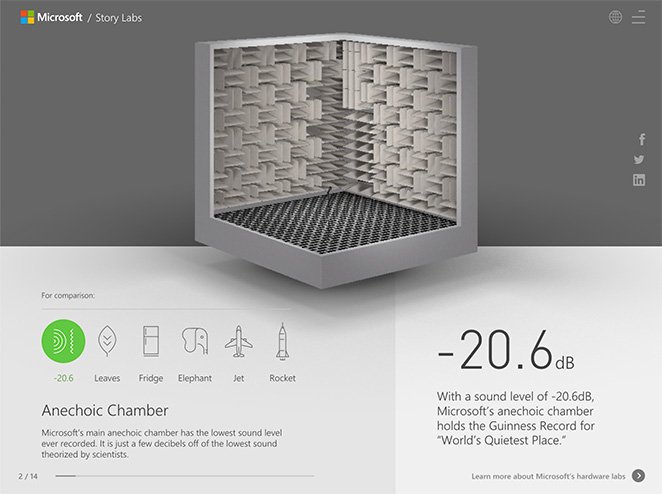
1. Microsoft pelos números

A Microsoft oferece um exemplo impressionante de site mobile-first com seu site “pelos números”. Ele mostra muitas estatísticas da Microsoft em um formato fácil de usar, perfeito para telas móveis.
Rolar para cima revela estatísticas positivas com gráficos atraentes e links para saber mais. Como alternativa, você pode rolar para baixo para ver estatísticas com valores negativos. Você também pode rolar da esquerda para a direita para obter o mesmo efeito, tornando-o altamente amigável para usuários móveis.

A página inclui um menu de hambúrguer com atalhos para cada estatística para quem está com pressa. Ele também oferece ícones de mídia social e um menu de seleção de idioma.
No geral, o site da Microsoft pelo Numbers é um belo exemplo de design de site mobile-first.
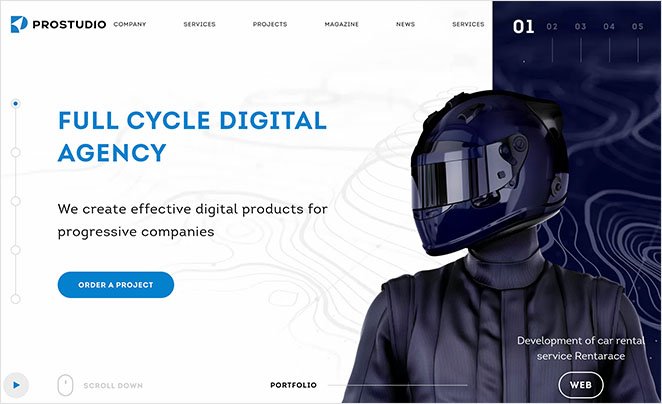
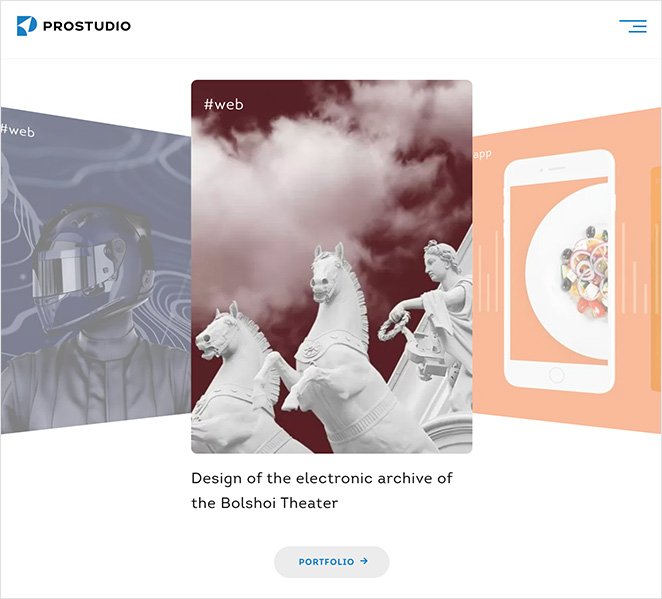
2. Agência Prostudio

A Prostudio é uma agência de design russa que demonstra lindamente sua experiência em web design responsivo para dispositivos móveis. O site para desktop tem um layout intuitivo mostrando itens recentes do portfólio, prova social e serviços à medida que você rola a página.
No entanto, se você navegar em uma tela de celular, o portfólio, a prova social e os serviços se transformam em cartões “deslizáveis” que são mais fáceis de navegar em tablets e smartphones.

Outros elementos compatíveis com dispositivos móveis incluem:
- Menu de hambúrguer
- Controle deslizante de postagem do blog
- Botões grandes de CTA
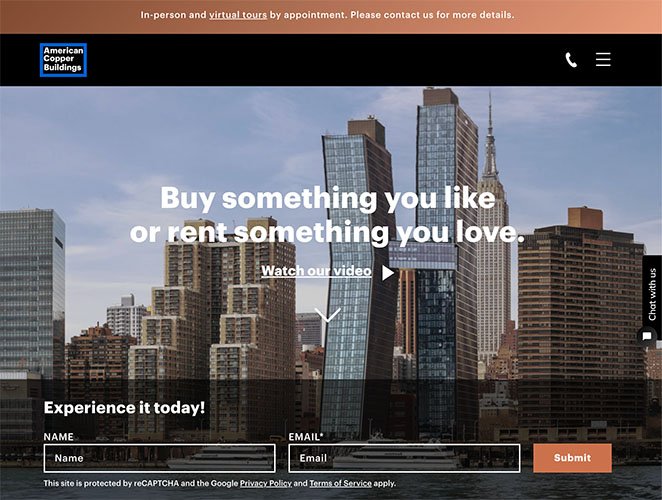
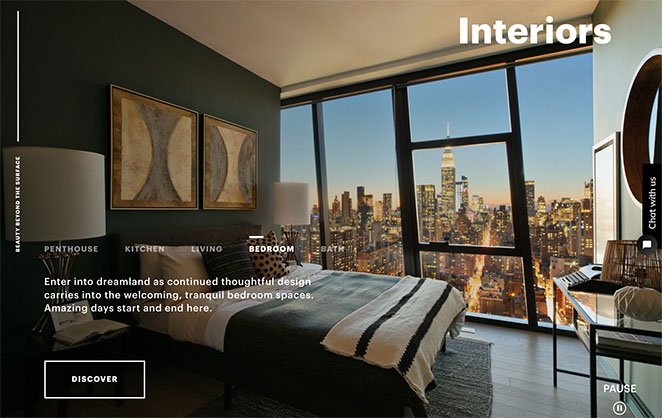
3. Cobre Americano

American Copper Buildings oferece aluguel de apartamentos de luxo em Manhattan, e seu site exala luxo em espadas. O design responsivo para dispositivos móveis se ajusta perfeitamente a qualquer tamanho de tela, e os usuários podem tocar, clicar ou rolar para diferentes seções da página.
Adoramos a apresentação de slides automática de diferentes apartamentos. Ele oferece uma experiência visual completa e ainda permite que você faça uma pausa para uma visão mais longa.

Além disso, o carrossel de imagens dos aluguéis é “deslizável” nas telas dos celulares, oferecendo mais conteúdo visual sem ocupar espaço valioso.
A página inteira inclui botões grandes de CTA, formulários de contato mínimos e opções de navegação móvel. Você também pode tocar para ligar ou conversar com um representante.
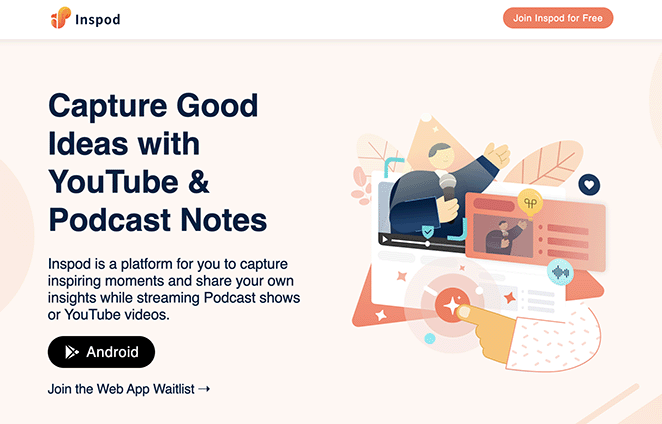
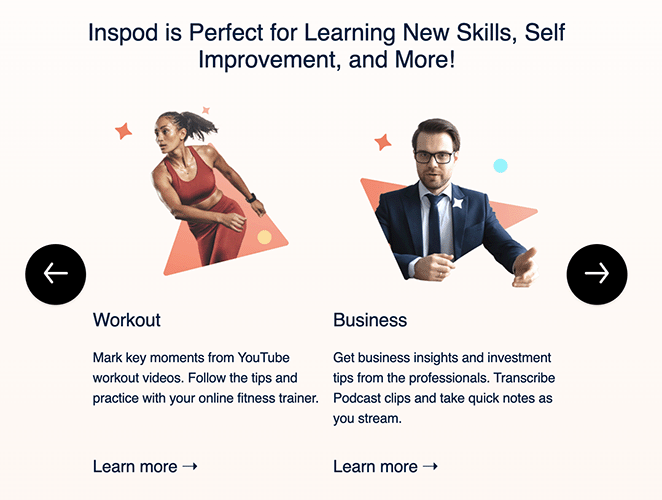
4. Inspod

Inspod é um aplicativo móvel para Android que permite capturar e gravar notas durante streaming ou podcasting. Dado que oferece um aplicativo móvel, não é surpresa que seu site seja compatível com dispositivos móveis.
Os usuários podem percorrer o site rapidamente, aprendendo tudo o que precisam saber sobre os recursos e benefícios do aplicativo. Os gráficos atraentes ajudam a guiar os visitantes facilmente pela página.
Os tamanhos das fontes são fáceis de ler rapidamente, enquanto os botões e ícones clicáveis ficam visíveis em momentos críticos para aumentar as conversões. O carrossel de habilidades é um excelente toque para usuários móveis; eles podem deslizar para a esquerda ou para a direita para revelar mais informações.

Todo o design do site é mínimo, fácil de navegar e oferece uma experiência de usuário perfeita.

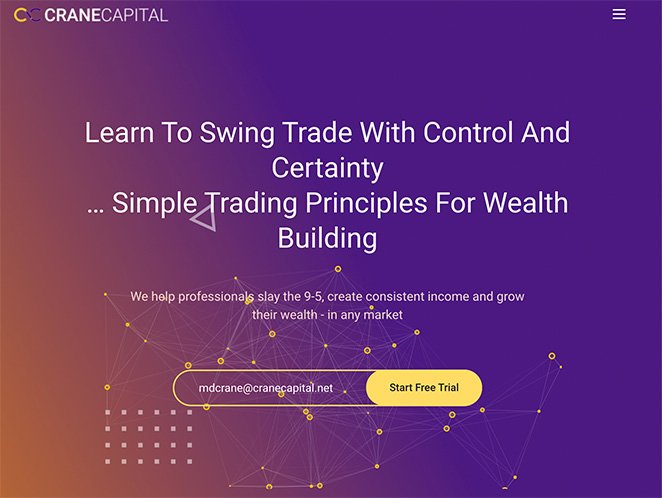
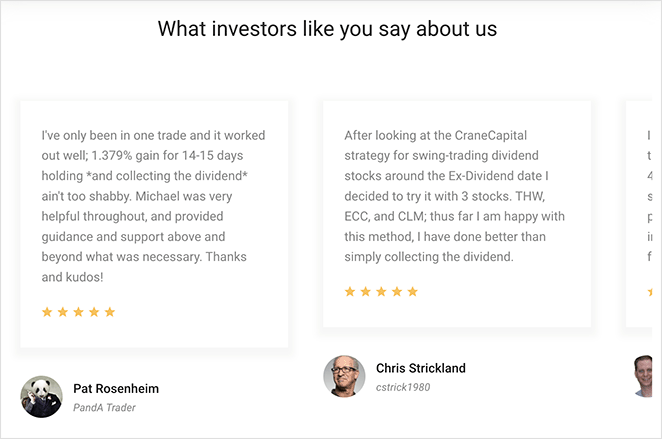
5. Capital do guindaste

A Crane Capital oferece um excelente exemplo de design de site otimizado para dispositivos móveis. Ele tem todas as características de um site responsivo de qualidade, incluindo:
- Menu de hambúrguer
- Rolagem suave
- Design minimalista
- Botões grandes de CTA
- Campos de formulário mínimos
Você pode percorrer os depoimentos com um clique ou deslizar, e animações fáceis de usar chamam a atenção para elementos essenciais na página.

6. Faça uma Peça

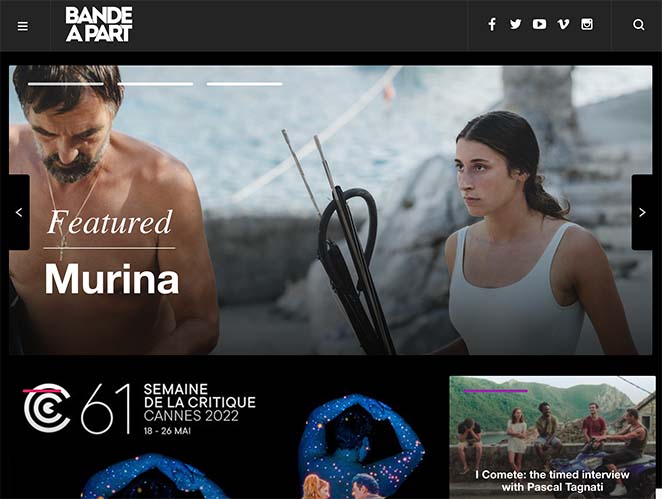
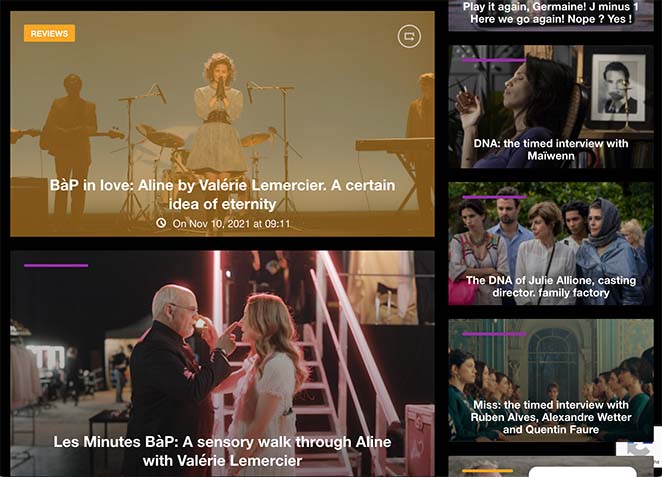
Sites de revistas podem se inspirar neste excelente design de Bande a Part. Ele demonstra como você ainda pode criar um design responsivo com muito conteúdo visual e mídia.
A revista apresenta um controle deslizante de imagem na parte superior para facilitar o deslizamento e o clique. Depois disso, há uma grade de conteúdo de alvenaria que se adapta instantaneamente às mudanças nos tamanhos de tela.

Este site também usa rolagem infinita, permitindo que os visitantes móveis naveguem sem tocar na paginação minúscula. Você também pode tocar nos ícones de mídia social para seguir seus perfis e no ícone de pesquisa para encontrar facilmente o que está procurando.
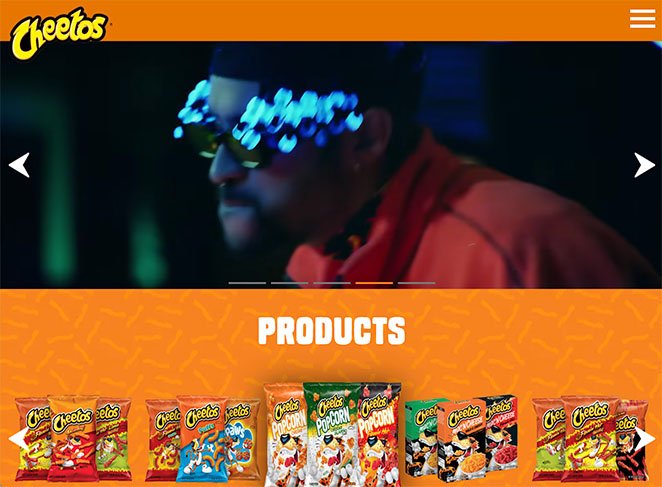
7. Cheetos

Cheetos oferece uma profusão de imagens e mídia atraentes em seu site. Mas faz isso de uma maneira compatível com dispositivos móveis, sem sacrificar a velocidade e a experiência do usuário.
Os visitantes móveis podem navegar instantaneamente por uma seleção de imagens e vídeos que os mantêm envolvidos. Depois, os usuários podem navegar por produtos populares, vídeos maliciosos e receitas úteis em vários controles deslizantes de imagem.
A seção “Get Social” é uma excelente maneira de incentivar os usuários a visitar diferentes perfis de mídia social. Inclui uma grade de imagens do Instagram que é exibida lindamente em dispositivos móveis.

Você pode seguir este guia fácil para adicionar uma galeria do Instagram ao WordPress que se pareça com ela.
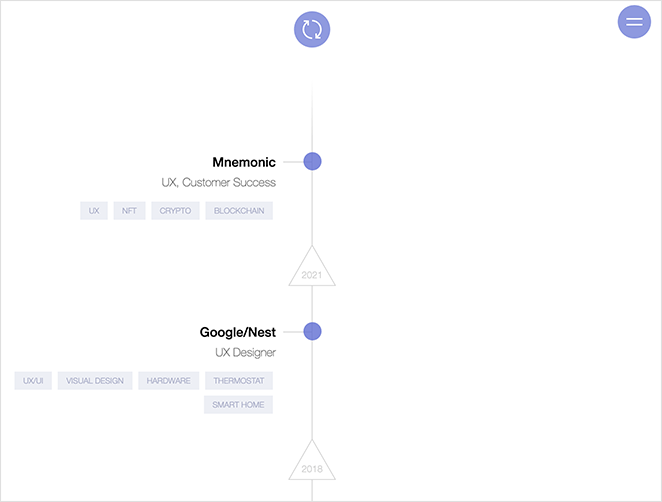
8. Denys Nevozhai

Denys Nevozhai é um designer de UX com um site mobile-first que você não pode deixar de amar. Após acessar o site dele, você verá uma seta animada convidando você a clicar ou rolar para baixo.
O próximo é um design minimalista com um toque de cor para chamar a atenção para informações sobre Denys. Você verá uma linha do tempo responsiva da experiência e conhecimento de Denys que você pode reverter com um único toque.

A seção de portfólio mostra lindamente o trabalho de Denys sem se sentir lento ou inchado. Também adoramos o controle deslizante de imagem que destaca os prêmios que esse talentoso designer ganhou.

9. Móveis Skyline

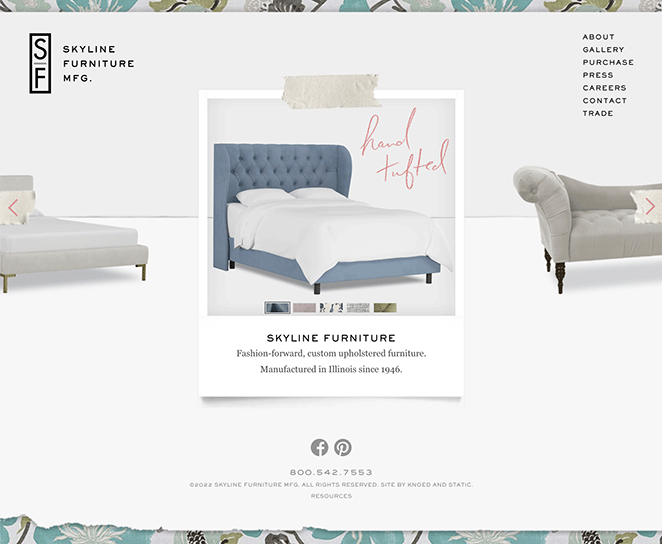
A empresa atacadista de móveis Skyline Furniture oferece um exemplo exclusivo de site compatível com dispositivos móveis que ilustra perfeitamente sua marca e personalidade. Todo o design é mobile-first, apresentando elementos de web design amigáveis que você pode ler facilmente em qualquer dispositivo.
O controle deslizante “deslizável” da página inicial permite que os visitantes aprendam mais sobre a empresa em um único lugar. Os usuários podem tocar na navegação para pular para páginas específicas.
A página da galeria, por exemplo, apresenta um formato de controle deslizante de imagem semelhante.
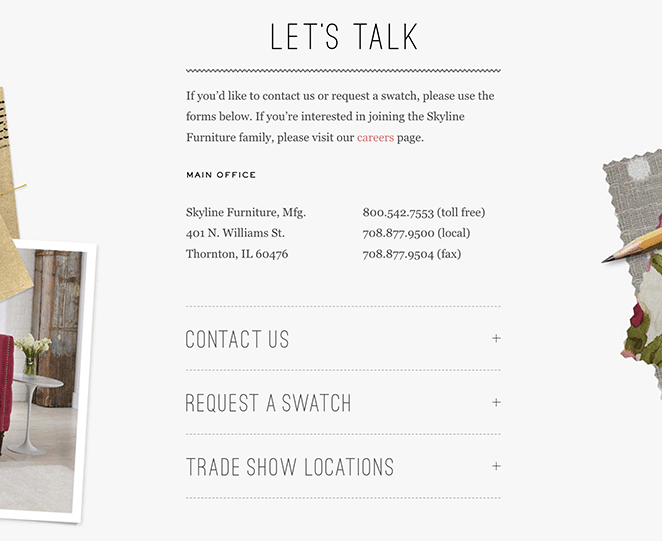
Gostamos particularmente da página de contato, que revela diferentes formas de contato dentro de um acordeão expansível. Usar esse tipo de elemento de web design economiza espaço, mas também organiza o conteúdo em um formato lógico, facilitando a localização.

Como você cria um site compatível com dispositivos móveis?
Criar um site compatível com dispositivos móveis pode parecer um desafio, mas é fácil com as ferramentas certas. Os proprietários de sites WordPress têm várias opções para tornar seu site responsivo para dispositivos móveis:
- Escolha um tema WordPress responsivo para dispositivos móveis
- Use um plug-in móvel do WordPress
- Escolha um construtor de sites com recursos otimizados para dispositivos móveis
Felizmente, temos um guia completo sobre como tornar um site de desktop compatível com dispositivos móveis. Confira e comece hoje mesmo o seu web design responsivo.
Aí está!
Esperamos que este artigo tenha ajudado você a encontrar os melhores exemplos de sites compatíveis com dispositivos móveis. Você também pode gostar deste guia sobre como criar uma página de destino para dispositivos móveis enquanto estiver aqui.
Pronto para entrar com o design de site responsivo?
Obrigado por ler. Siga-nos no YouTube, Twitter e Facebook para obter mais conteúdo útil para expandir seus negócios.