Otimização de imagem móvel explicada: é por onde começar
Publicados: 2023-12-07Se você tivesse que analisar os insights do seu público, provavelmente descobriria que a maioria dos usuários acessa seu site a partir de um dispositivo móvel. Portanto, priorizar a otimização de imagens mobile é essencial. Se suas fotos não estiverem otimizadas ou forem veiculadas incorretamente, isso provavelmente resultará em uma experiência do usuário ruim e em tempos de carregamento lentos.
A implementação correta da otimização de imagens para celular garantirá duas coisas:
- As imagens carregam o mais rápido possível, o que irá agilizar o seu site (especialmente importante para visitantes móveis).
- Os visitantes não veem imagens borradas ou cortadas de maneira estranha, o que garante que você ainda esteja criando uma ótima experiência de usuário.
Para ajudá-lo a começar com a otimização de imagens para celular, reunimos uma lista das melhores estratégias para fornecer recursos visuais de alta qualidade e melhorar a velocidade do site. Por exemplo, você pode ativar o carregamento lento e usar uma ferramenta como o Optimole para automatizar tarefas como corte e redimensionamento adaptativo em tempo real.
Nesta postagem, examinaremos mais de perto a importância da otimização de imagens para celular. A seguir, veremos algumas estratégias que você pode implementar em seu site e mostraremos como usar o Optimole para automatizar o trabalho. Vamos começar!
Como otimizar as imagens do seu site para dispositivos móveis

Agora, vamos ver algumas maneiras de otimizar as imagens do seu site para celulares. Posteriormente, mostraremos como automatizar todas essas estratégias com o Optimole.
- Veicule imagens adaptáveis com base no dispositivo de cada usuário
- Use o corte inteligente
- Configure seu site para lidar com compactação de imagem
- Implementar otimização baseada em rede
- Habilitar carregamento lento
- Veicule imagens em formatos de última geração
1. Forneça imagens adaptáveis com base no dispositivo de cada usuário
Uma das primeiras coisas que você deseja fazer para otimizar imagens para dispositivos móveis é garantir que as fotos sejam redimensionadas para diferentes dispositivos. Como você já sabe, os celulares vêm em vários tamanhos e resoluções de tela, portanto a qualidade das suas imagens pode variar de um dispositivo para outro.
Portanto, você vai querer ter certeza de que seu site fornece imagens otimizadas para cada dispositivo específico. Isso é chamado de abordagem de imagem adaptativa, porque a imagem é adaptada para cada visitante individual em tempo real.
Embora possa parecer complexo ou demorado fornecer uma imagem de tamanho exclusivo para cada visitante, ferramentas de imagem adaptáveis como o Optimole podem fazer isso automaticamente para você. Isso ajuda a garantir que você alcance tempos de carregamento ideais, ao mesmo tempo que garante que cada visitante do site possa visualizar suas fotos sem problemas.
2. Use o corte inteligente
O corte inteligente é uma técnica que identifica e recorta automaticamente as partes mais importantes de uma imagem. Isso pode ser particularmente útil quando se trata de otimização de imagens móveis, pois garante que o ponto focal de uma foto, como o rosto de uma pessoa ou o objeto principal, apareça corretamente em telas menores.
Isso também elimina quaisquer elementos insignificantes em uma imagem, como espaço em branco ou ruído de fundo. Como resultado, pode tornar suas fotos mais atraentes visualmente em dispositivos móveis.
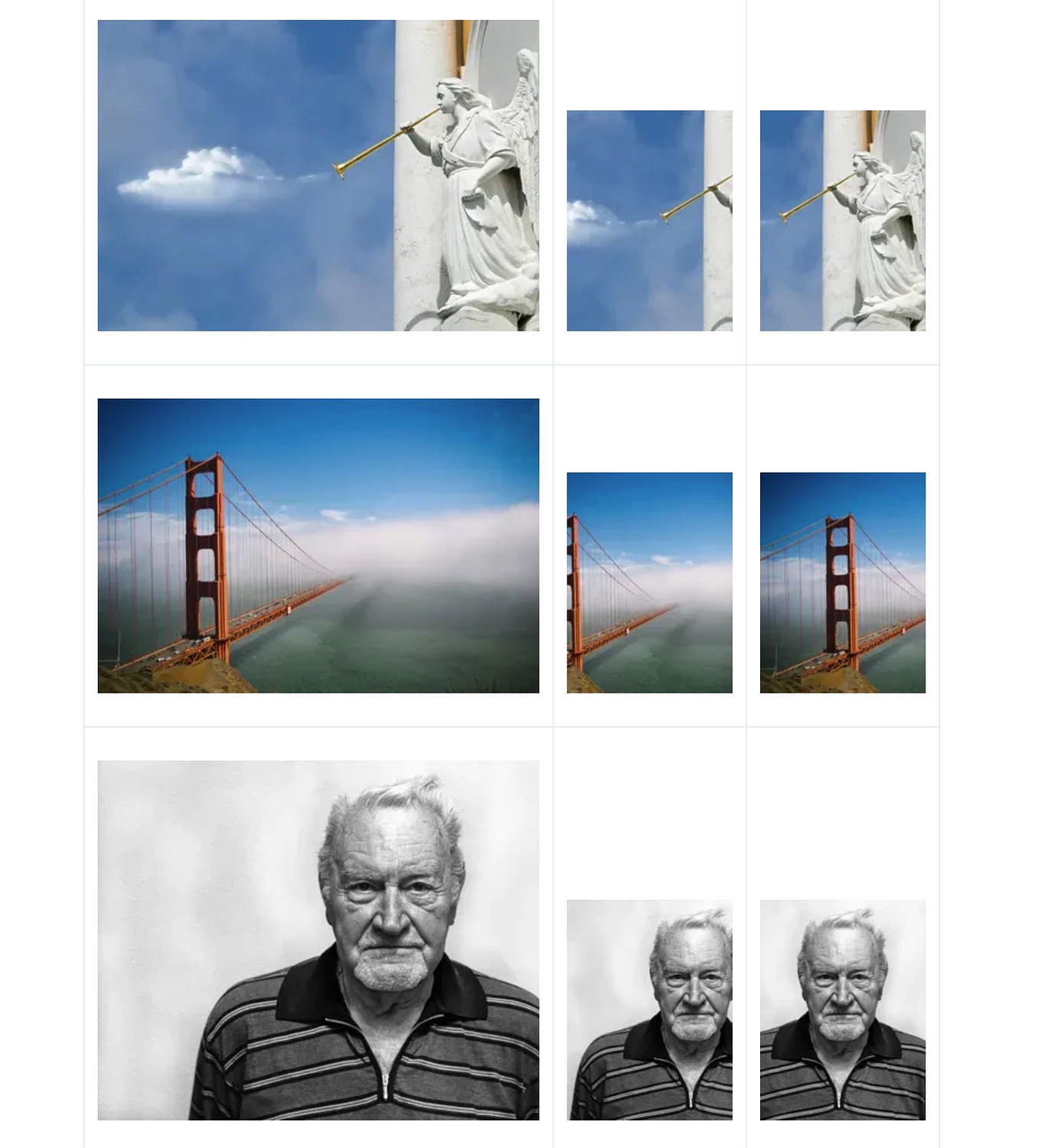
Aqui está um exemplo de corte inteligente versus corte “burro” regular do ImageKit.io:
- Imagem à esquerda – a imagem original.
- Imagem do meio – exemplo de corte “burro” que foca no centro da imagem independente do conteúdo.
- Imagem direita – exemplo de corte “inteligente” que foca automaticamente na parte principal da imagem.

É claro que cortar manualmente cada imagem pode consumir muito tempo. Felizmente, o corte inteligente é um dos muitos recursos oferecidos pelo Optimole – mostraremos como ativá-lo posteriormente nesta postagem.
3. Configure seu site para lidar com a compactação de imagens (em vez de fazer isso antes de enviar as imagens) ️
A compactação é o processo de redução do tamanho dos arquivos das imagens para que ocupem menos espaço de armazenamento e carreguem mais rapidamente. Isto é crucial para melhorar o desempenho geral do seu site, especialmente em dispositivos móveis.
Você pode compactar imagens em seu dispositivo antes de enviá-las para seu site. No entanto, para obter melhores resultados (e um processo mais rápido), recomendamos fazer upload dos arquivos originais e, em seguida, usar uma ferramenta em seu site para lidar com a compactação.
Dessa forma, a ferramenta pode redimensionar as imagens de maneira ideal de diferentes maneiras dependendo do usuário. Se você compactar suas imagens antes de enviá-las, estará limitando o que a ferramenta pode fazer.
Mais uma vez, você pode usar uma ferramenta como o Optimole para compactar imagens em seu site. Isso otimizará automaticamente todas as fotos que você enviar para o WordPress, com base nas configurações de sua preferência.
4. Implemente a otimização baseada em rede ️
A otimização baseada em rede considera a velocidade da Internet de seus usuários, o que é especialmente importante para visitantes móveis. Por exemplo, se um visitante do site estiver com uma conexão lenta, a qualidade das suas imagens será reduzida automaticamente para que o conteúdo seja entregue mais rapidamente.
Por exemplo, os utilizadores com tecnologias mais antigas, como redes 3G, poderiam beneficiar de uma maior compressão de imagem. Dessa forma, são necessários menos dados para renderizar o conteúdo da página, reduzindo a carga em uma rede já fraca.
Por outro lado, você poderá veicular uma imagem de resolução mais alta se alguém tiver seu smartphone conectado ao Wi-Fi, já que sua conexão comparativamente mais rápida permitiria que a imagem fosse baixada rapidamente e não afetasse o tempo de carregamento.
Pode parecer uma tarefa complicada, mas na verdade é tudo automatizado. Se você usa o Optimole, basta ativar esse recurso e a ferramenta fará todo o trabalho para você.
5. Habilite o carregamento lento
Outra etapa a levar em consideração ao pensar na otimização de imagens para celular é ativar o carregamento lento. Este é um processo no qual as imagens são carregadas conforme o usuário rola a página para baixo. Sem esse recurso, todas as imagens de uma página são veiculadas de uma só vez, o que pode resultar em tempos de carregamento mais lentos, principalmente em dispositivos móveis.
Quando você habilita o carregamento lento, cada imagem será carregada conforme o usuário chega naquele ponto da página. Isso facilita tempos de carregamento mais rápidos e uma experiência de usuário mais tranquila.
6. Veicule imagens em formatos de última geração ️
A adoção de formatos de próxima geração é particularmente importante se você tiver um site com muitas imagens, como um blog de viagens ou uma loja online.
Formatos de última geração como WebP ou AVIF oferecem melhores níveis de compactação do que formatos tradicionais como JPEG e PNG. Isso significa que eles atendem tamanhos de arquivo menores, o que pode levar a tempos de carregamento mais rápidos em dispositivos móveis.

WebP é compatível com a maioria dos principais navegadores, portanto é a opção mais segura. Ele também usa compactação sem perdas, por isso não compromete a qualidade da imagem. Enquanto isso, o AVIF usa compactação com perdas e não é tão amplamente suportado quanto o WebP.
Como implementar a otimização de imagens móveis com Optimole
Optimole é um plugin gratuito para WordPress que oferece um conjunto de recursos de otimização de imagens, incluindo todas as táticas que discutimos acima.
Aqui está um guia rápido sobre como você pode usá-lo para otimização de imagens móveis do WordPress…
Depois de instalar e ativar o plug-in, você pode navegar até Optimole > Configurações em seu painel para ativar esses recursos.
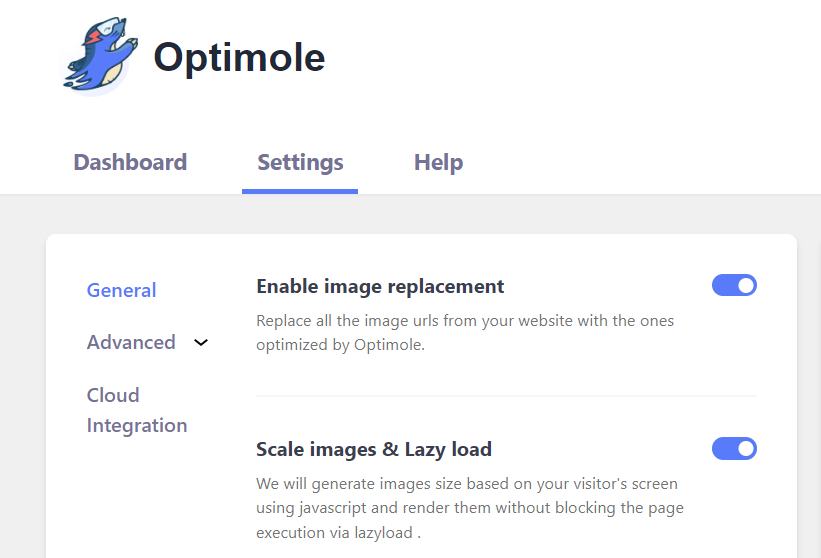
Na seção Geral , você verá a opção de dimensionar imagens com base na tela do usuário e ativar o carregamento lento:

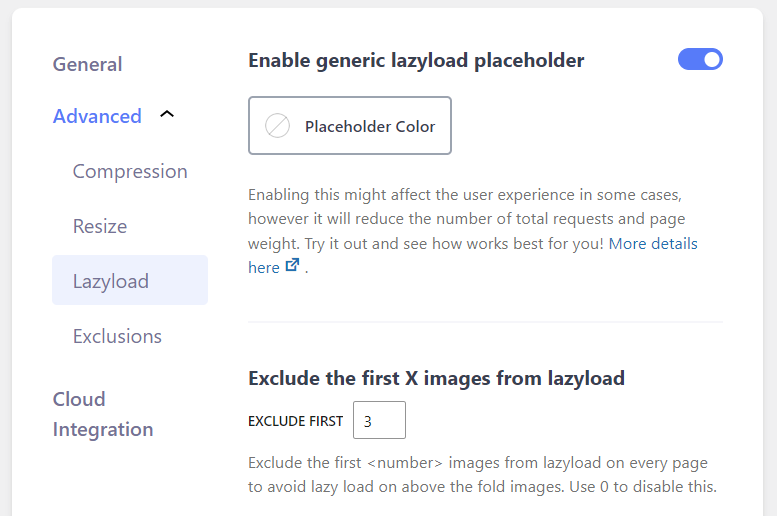
Use o botão de alternância para ativar esse recurso. Se você for para Advanced → Lazyload , verá mais opções para carregamento lento de suas imagens. Por exemplo, você pode excluir as primeiras fotos deste recurso e ativar/desativar o carregamento lento para vídeos e imagens de fundo:

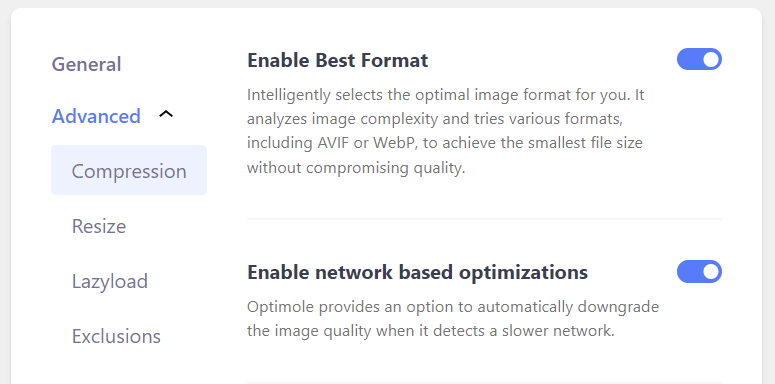
Se você for para Compression , poderá ativar a opção Enable Best Format :

O Optimole agora selecionará automaticamente o melhor formato para suas imagens, incluindo formatos de última geração como WebP, e compactará suas imagens sem afetar a qualidade.
Aqui você também verá a opção de ativar otimizações baseadas em rede. O Optimole reduzirá automaticamente a qualidade da imagem ao detectar uma rede mais lenta no dispositivo de um usuário.
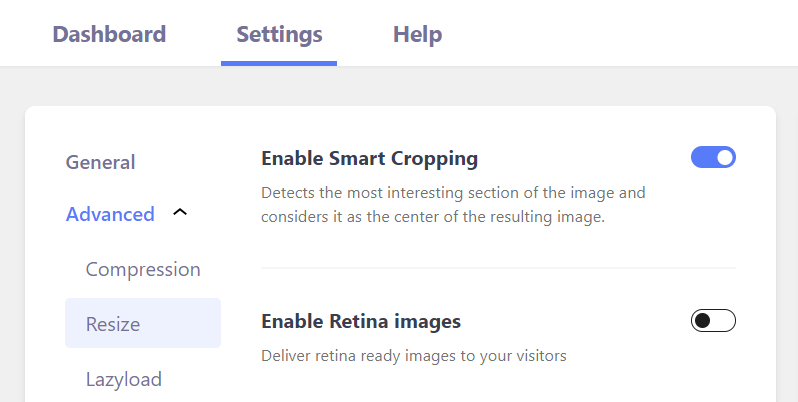
Finalmente, você pode ir para a seção Redimensionar para ativar o corte inteligente:

O Optimole é capaz de detectar o foco de uma imagem e cortá-la de acordo.
Como você pode ver, o Optimole torna muito fácil implementar a otimização de imagens móveis – e todos esses recursos estão disponíveis gratuitamente.
Melhore a otimização de imagens para celular hoje
A otimização de imagens móveis pode ajudar a garantir que suas fotos sejam exibidas corretamente em telas menores. Além disso, pode melhorar o tempo de carregamento em dispositivos móveis, levando a uma melhor experiência do usuário e possivelmente a taxas de conversão mais altas.
Veja como usar o Optimole para otimização de imagens móveis:
- Sirva imagens com base no dispositivo.
- Use o corte inteligente.
- Ative a compactação de imagem no nível do site.
- Implemente a otimização baseada em rede.
- Ative o carregamento lento.
- Sirva imagens em formatos de última geração.
Para obter outras dicas para melhorar o desempenho em dispositivos móveis, você também pode estar interessado em nosso guia sobre como aumentar a velocidade do site para visitantes em dispositivos móveis.
Você tem alguma dúvida sobre otimização de imagens para celular? Deixe-nos saber na seção de comentários abaixo!
