Auditoria de SEO para dispositivos móveis: um guia de 12 etapas para melhores classificações em dispositivos móveis
Publicados: 2024-11-06Mais pessoas usam smartphones para navegar na web do que computadores desktop e o Google classifica os sites de acordo com sua versão móvel. Conseqüentemente, se você espera ter um bom desempenho nos resultados de pesquisa e fornecer uma boa experiência de usuário ao seu público, é absolutamente imperativo que você aprenda como fazer uma auditoria de SEO móvel.
É por isso que, neste artigo, abordaremos o que é exatamente uma auditoria de SEO móvel, especialmente em comparação com uma auditoria mais geral, o que faz parte dela e por que você deve fazê-la. Depois disso, forneceremos instruções claras sobre como inspecionar o SEO móvel do seu site. O objetivo é ajudá-lo a identificar problemas que podem impedir suas classificações móveis e a experiência do usuário e tomar medidas corretivas.
Auditoria de SEO móvel? O que é isso?
Auditar seu SEO móvel significa realizar uma análise direcionada do desempenho do seu site, da experiência do usuário e da otimização de pesquisa, especificamente em dispositivos móveis. Ao contrário de uma auditoria de SEO padrão, ela se concentra nos fatores que afetam exclusivamente a parte do seu público que usa dispositivos móveis para acessar o seu site.
Aqui está o que faz parte disso:
- SEO Técnico – Avaliando aspectos técnicos específicos para dispositivos móveis do seu site.
- Usabilidade móvel – os usuários móveis visualizam seu site em telas menores. Parte da auditoria é garantir que seu site seja fácil de navegar e que seu conteúdo seja agradável de consumir.
- Velocidade de carregamento – Como o acesso à Internet costuma ser mais lento em dispositivos móveis, é especialmente importante fornecer ótimo desempenho e um site de carregamento rápido.
- Comportamento do usuário – O que os usuários móveis estão fazendo no seu site? Quais páginas eles visitam? Onde eles param? Perguntas como essa podem ajudá-lo a entender como você pode melhorar seu site para torná-lo mais compatível com dispositivos móveis.
- Desempenho de tráfego e palavras-chave – As pessoas pesquisam de maneira diferente em smartphones e em computadores desktop. Parte dessa auditoria consiste em verificar suas palavras-chave, classificações e diferenças de tráfego, bem como a aparência nos resultados de pesquisa.
Como realizar uma auditoria de SEO móvel
Observe que já temos um artigo sobre como fazer uma auditoria geral de SEO. Se você nunca verificou o SEO do seu site, pode ser uma boa ideia começar por aí. Todas as dicas a seguir visam especificamente melhorar o SEO móvel do seu site, então, se é isso que você está procurando, continue lendo.
1. Faça um rastreamento de site
O rastreamento de um site é a base de qualquer auditoria de SEO. Para dispositivos móveis, requer atenção específica a questões que afetam a experiência do usuário em telas menores, como:
- Configuração da viewport – certifique-se de que a tag da viewport esteja configurada corretamente para que seu conteúdo seja dimensionado adequadamente em telas móveis.
- Tamanhos dos alvos de toque – Verifique se os botões e links têm espaçamento e tamanho suficientes para permitir um toque fácil.
- Tamanho do conteúdo – Encontre páginas com conteúdo menor ou maior que a largura da janela de visualização.
- Meta tags para celular – Avalie suas tags de título e meta descrições para garantir que elas se ajustem aos limites de caracteres dos resultados de pesquisa para celular.
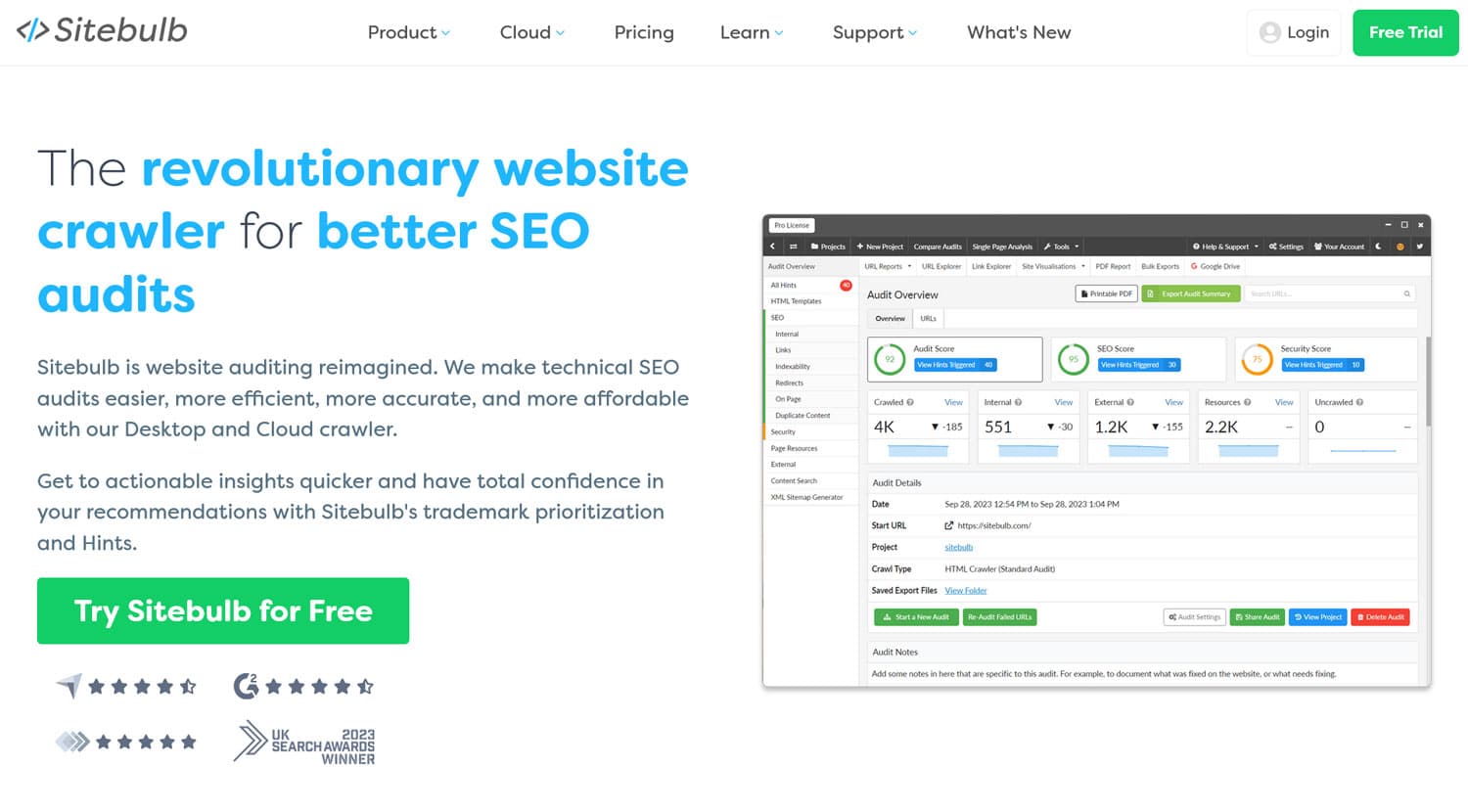
Screaming Frog e Sitebulb são ótimas ferramentas para fazer isso. Ambos podem falar sobre problemas técnicos de SEO que afetam os usuários móveis.

2. Verifique o design do seu celular
Existem várias maneiras de ajustar seu design para dispositivos móveis, que discutimos detalhadamente em nossa lista de verificação de SEO móvel. A solução mais comum e recomendada é usar design responsivo. Aqui, cada visitante encontra o mesmo site e o conteúdo é redimensionado automaticamente para caber em qualquer tela.

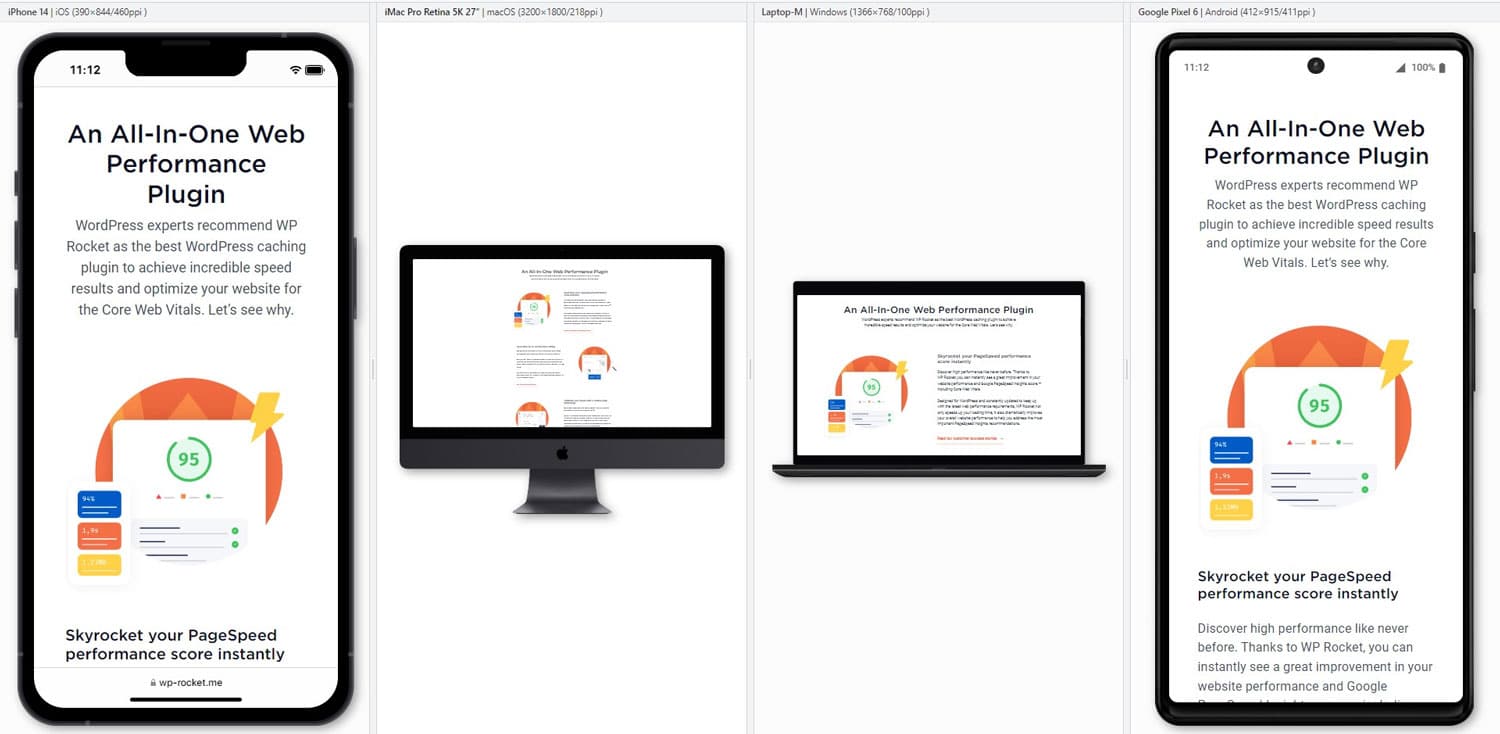
Se você usa algum tema WordPress atualizado, esta parte já deve ser cuidada. No entanto, especialmente se você personalizou seu design, ainda ajuda auditar seu design móvel. Acesse-o com diferentes dispositivos móveis e teste suas páginas em diferentes orientações de tela. Alternativamente, use uma ferramenta como o Blisk para executar testes em diferentes configurações simultaneamente.

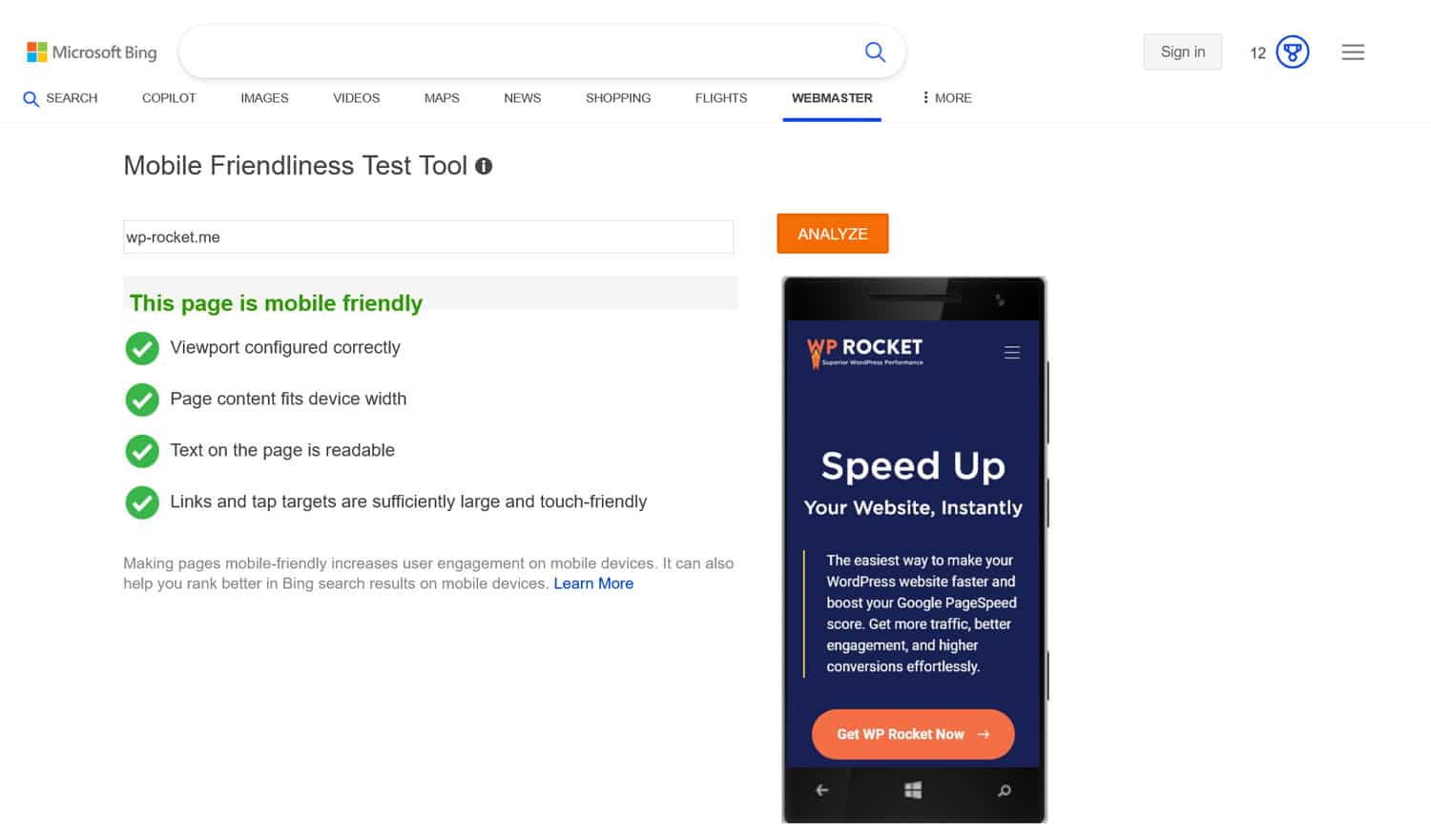
Concentre-se no layout, botão e tamanho do link, que as fontes sejam grandes o suficiente para serem legíveis e que todas as páginas sejam fáceis de acessar e navegar. Resumindo, coloque-se no lugar dos usuários mobile para ver se o site oferece uma boa experiência. Outra ferramenta útil é a ferramenta de teste móvel do Bing.

3. Analise o desempenho do seu site
Um site de carregamento rápido é essencial para um bom SEO móvel. Os visitantes esperam que os sites carreguem rapidamente, inclusive em dispositivos móveis, onde o desempenho pode ser um pouco mais lento. Além disso, a velocidade faz parte da experiência da página, que é um importante fator de classificação.
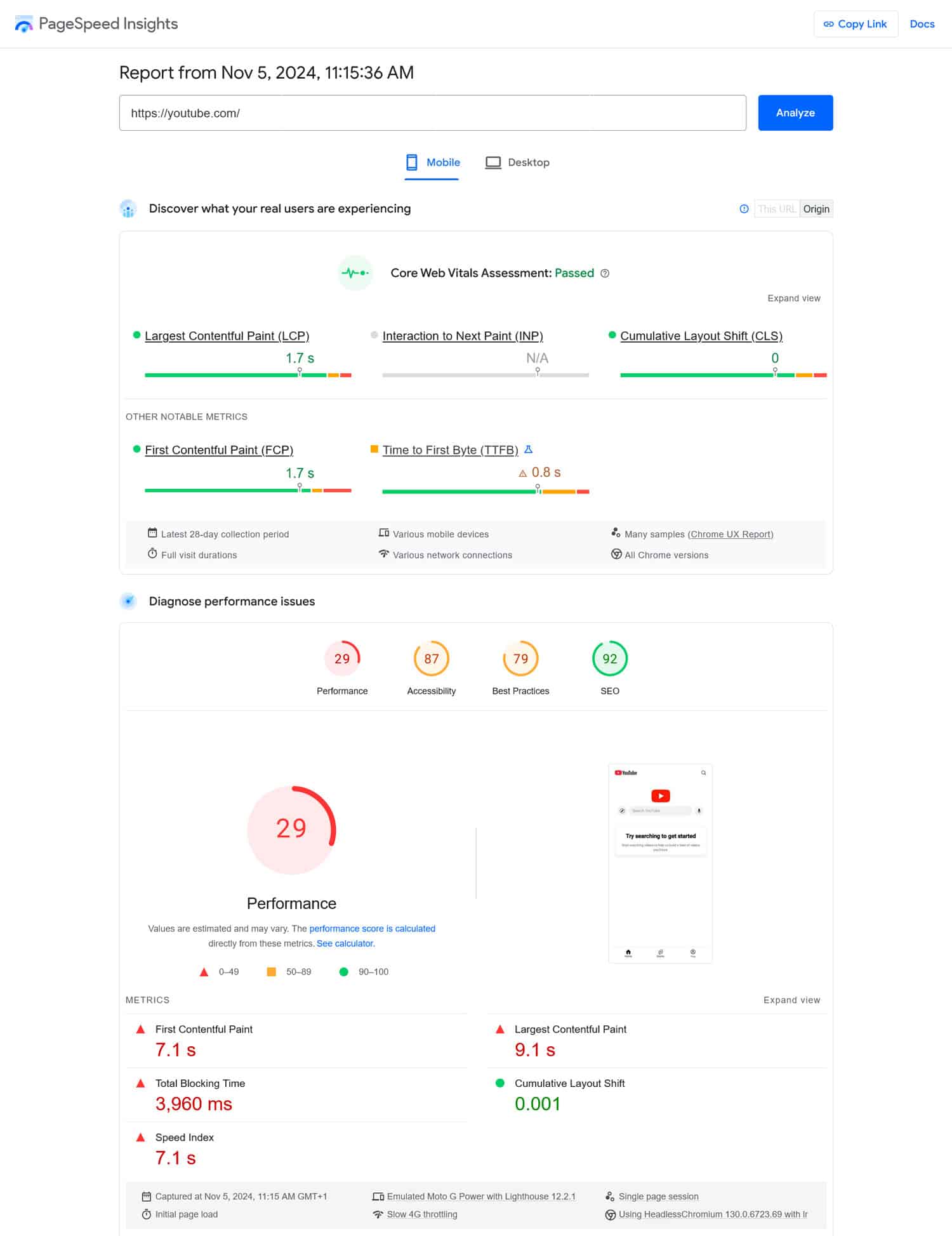
Portanto, parte da sua auditoria é testar a velocidade do seu site. Uma ótima ferramenta para isso é o PageSpeed Insights porque mede o desempenho de desktops e dispositivos móveis separadamente, incluindo Core Web Vitals. Você pode encontrar ferramentas adicionais aqui.

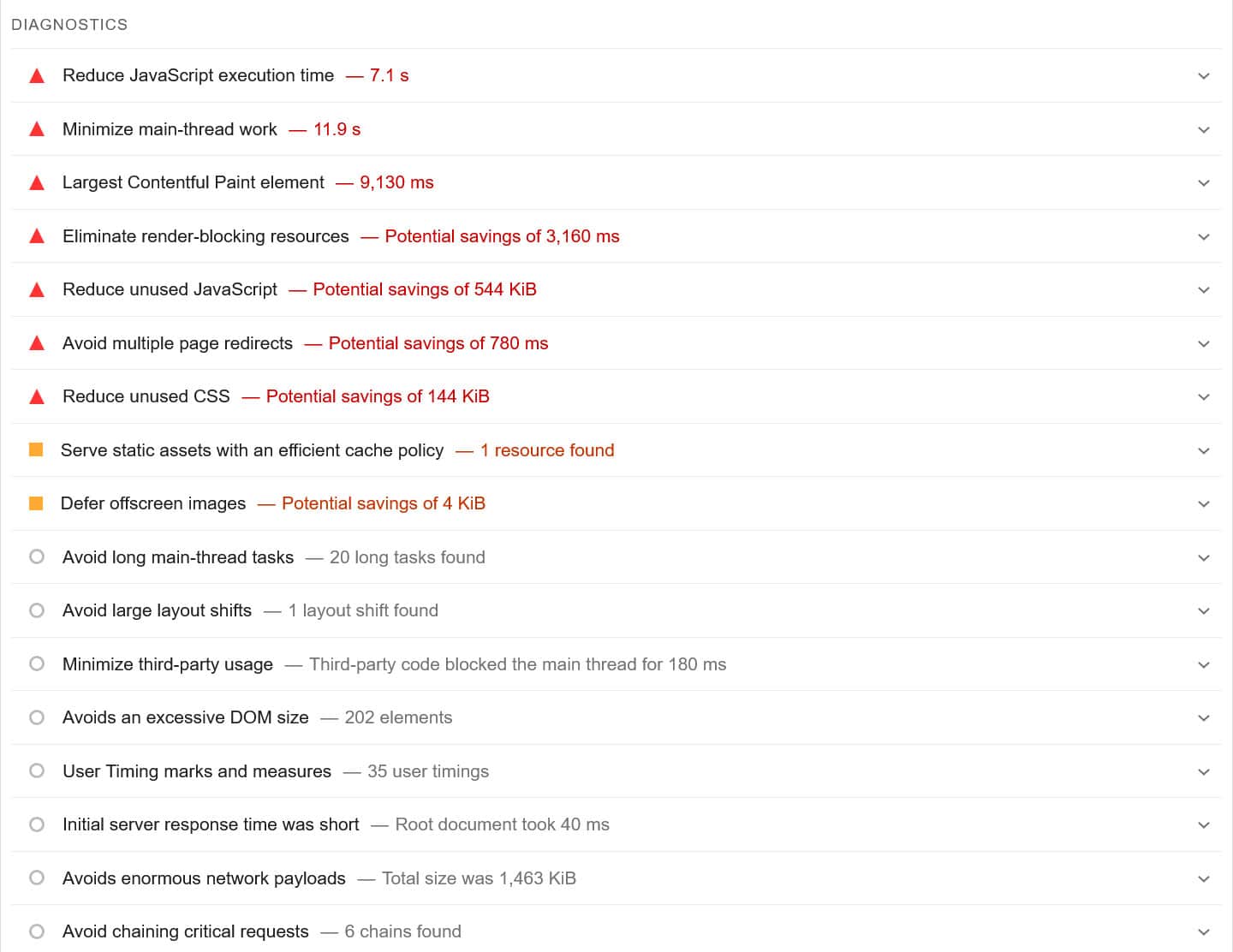
Depois de executar seu site (certifique-se de testar todas as páginas mais importantes), o PageSpeed Insights fornece uma lista detalhada de quaisquer problemas de desempenho em seu site, bem como soluções para eles.

Há muitas maneiras de tornar seu site mais rápido, incluindo armazenamento em cache, redução de arquivos CSS e JavaScript, carregamento lento de imagens e vídeos ou uso de uma rede de distribuição de conteúdo (CDN).
Parece intimidante?
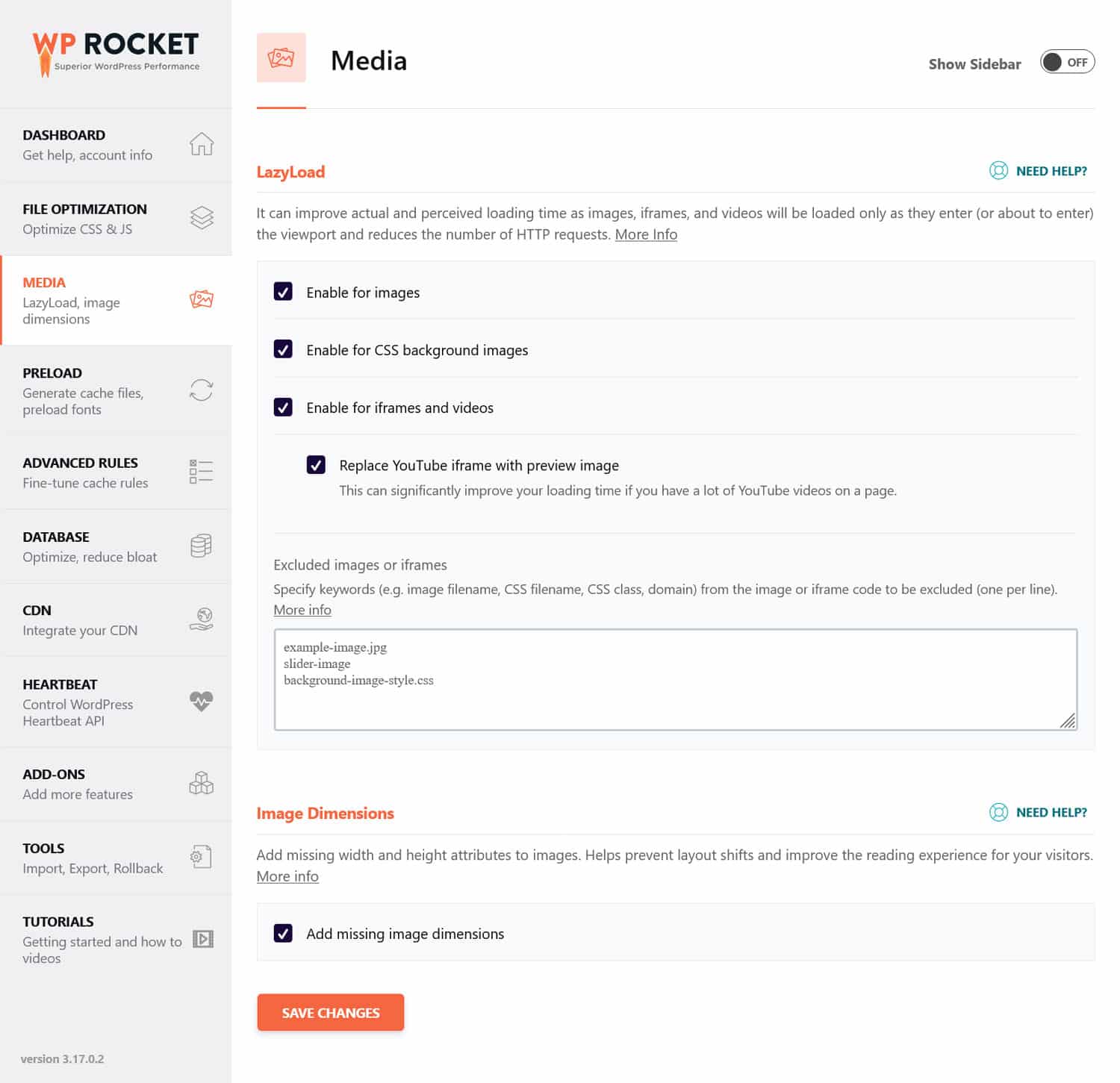
Se você se sentir perdido, considere um plugin de desempenho como o WP Rocket. Ele pode fazer tudo isso e muito mais, e permite ativar e desativar facilmente as otimizações em uma interface amigável.

Além disso, o WP Rocket implementa muitas melhorias de velocidade automaticamente logo após ativá-lo. Entre outros, os recursos automatizados incluem:
- Cache de navegador e servidor (com cache móvel dedicado)
- Compressão GZIP
- Otimização de imagens críticas acima da dobra, para melhorar a pintura com maior conteúdo
- Renderização lenta automática (para uma melhor pontuação de interação com a próxima pintura).
Basicamente, significa que você obtém um site mais rápido sem precisar mexer um dedo.
Outro passo importante para acelerar o carregamento do seu site no celular é otimizar suas imagens. Isso significa usar o formato de arquivo correto, compactá-los e ajustar suas dimensões.
Se você está procurando uma solução conveniente para isso, nosso plugin irmão Imagify é um ótimo candidato. Ele pode compactar e redimensionar imagens em sua biblioteca de mídia e naquelas que você carrega em seu site. Sua compactação inteligente padrão equilibra qualidade e desempenho, mas você também pode ajustá-la ao seu gosto.
Além disso, o Imagify converte automaticamente as imagens para o formato WebP de última geração. Você também tem a opção de optar pelo Avif, outro tipo de imagem moderna.
| Curioso sobre os formatos de imagem da próxima geração? Mergulhe em nosso artigo dedicado para descobrir as principais diferenças entre WebP e AVIF e obter uma compreensão completa do que cada formato oferece. |
4. Saiba quais dispositivos seu público está usando
Compreender quais dispositivos as pessoas usam para visualizar seu site pode fornecer informações valiosas sobre onde concentrar seus esforços de otimização.
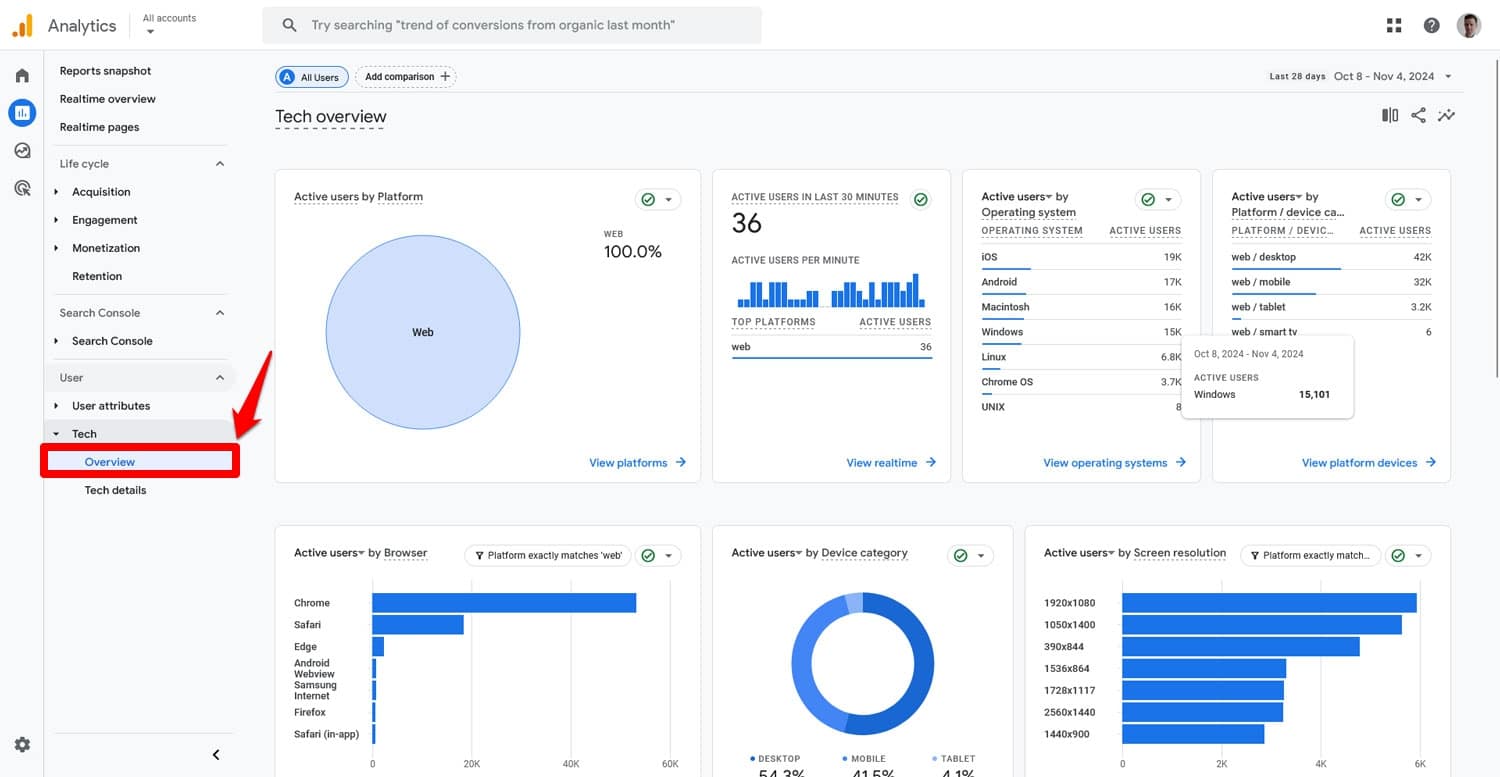
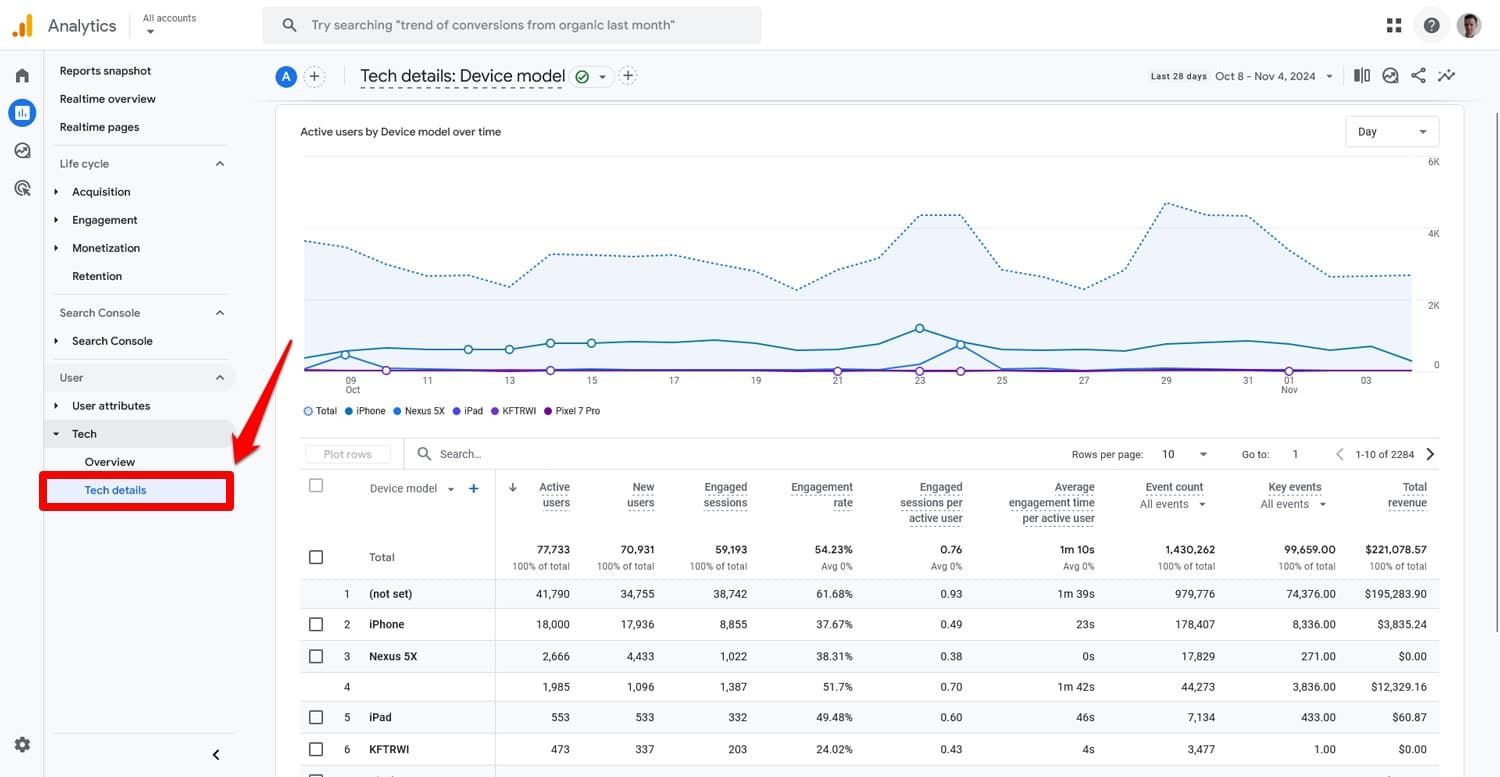
Onde você consegue essas informações? No seu Google Analytics em Reports > Users > Tech .

Ele fornece uma visão geral da participação do seu site no tráfego móvel, dos sistemas operacionais, navegadores e resoluções de tela dos usuários. Além disso, você pode aprofundar esses dados em Detalhes técnicos e descobrir os modelos exatos de dispositivos, versões de sistema operacional e cruzar essas informações entre si.

Faça isso para descobrir como atender melhor às expectativas do usuário. Por exemplo, se uma grande porcentagem de seus visitantes usa iPhones, você pode priorizar testes e otimização para compatibilidade com iOS. Esses dados também podem informar quais resoluções de tela devem ser direcionadas ao seu design móvel e muito mais.
5. Compare o tráfego de desktop e celular
Como já estamos no Google Analytics, vamos continuar comparando seu tráfego proveniente de desktops e dispositivos móveis. Ao fazer isso, você pode potencialmente descobrir problemas que afetam os visitantes móveis e que você não percebeu antes.
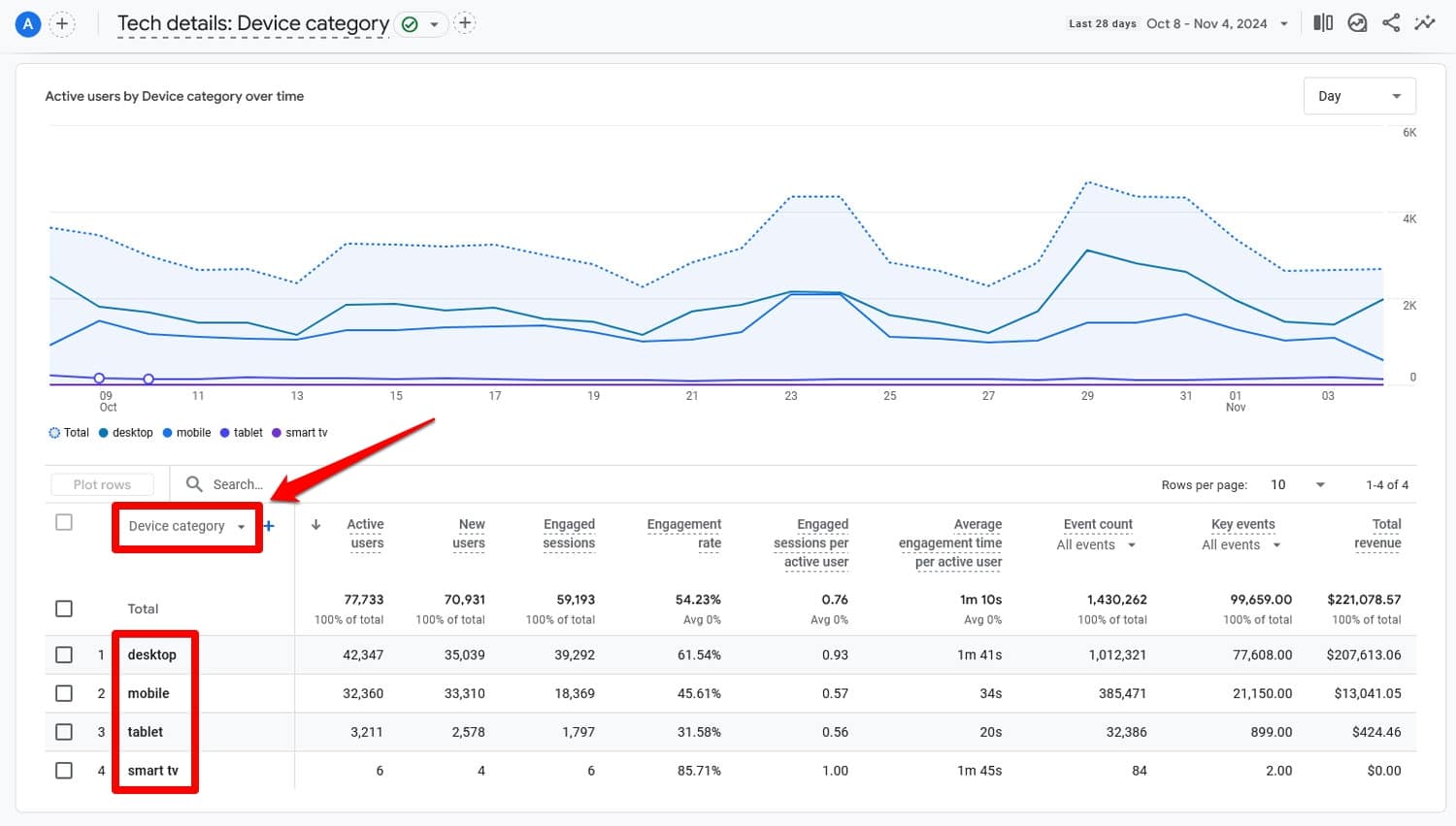
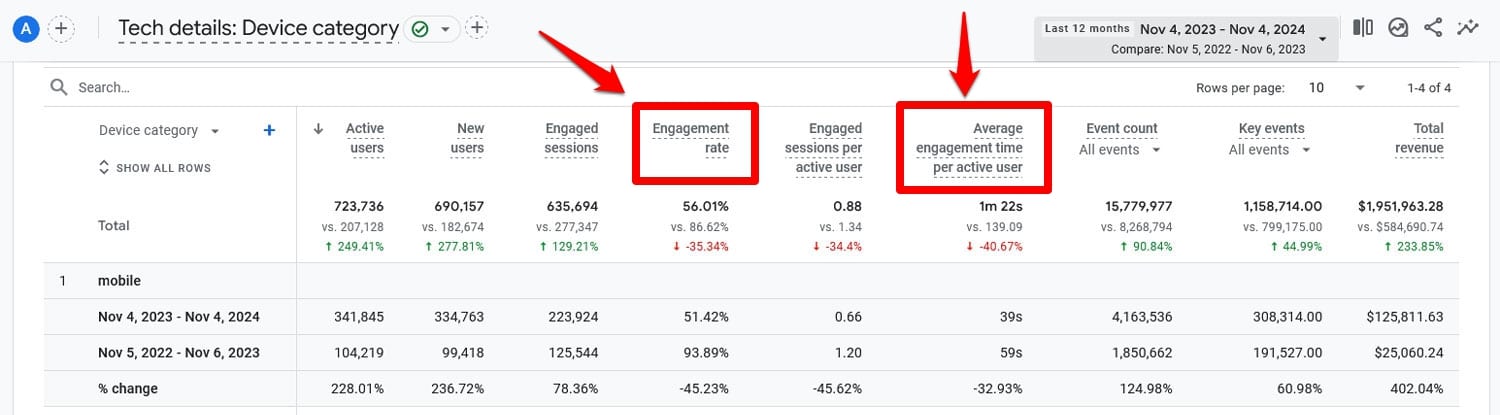
Ainda em Detalhes técnicos , abra o relatório de categoria de dispositivo usando o menu suspenso para mostrar seu tráfego dividido por desktop, celular e outros dispositivos.

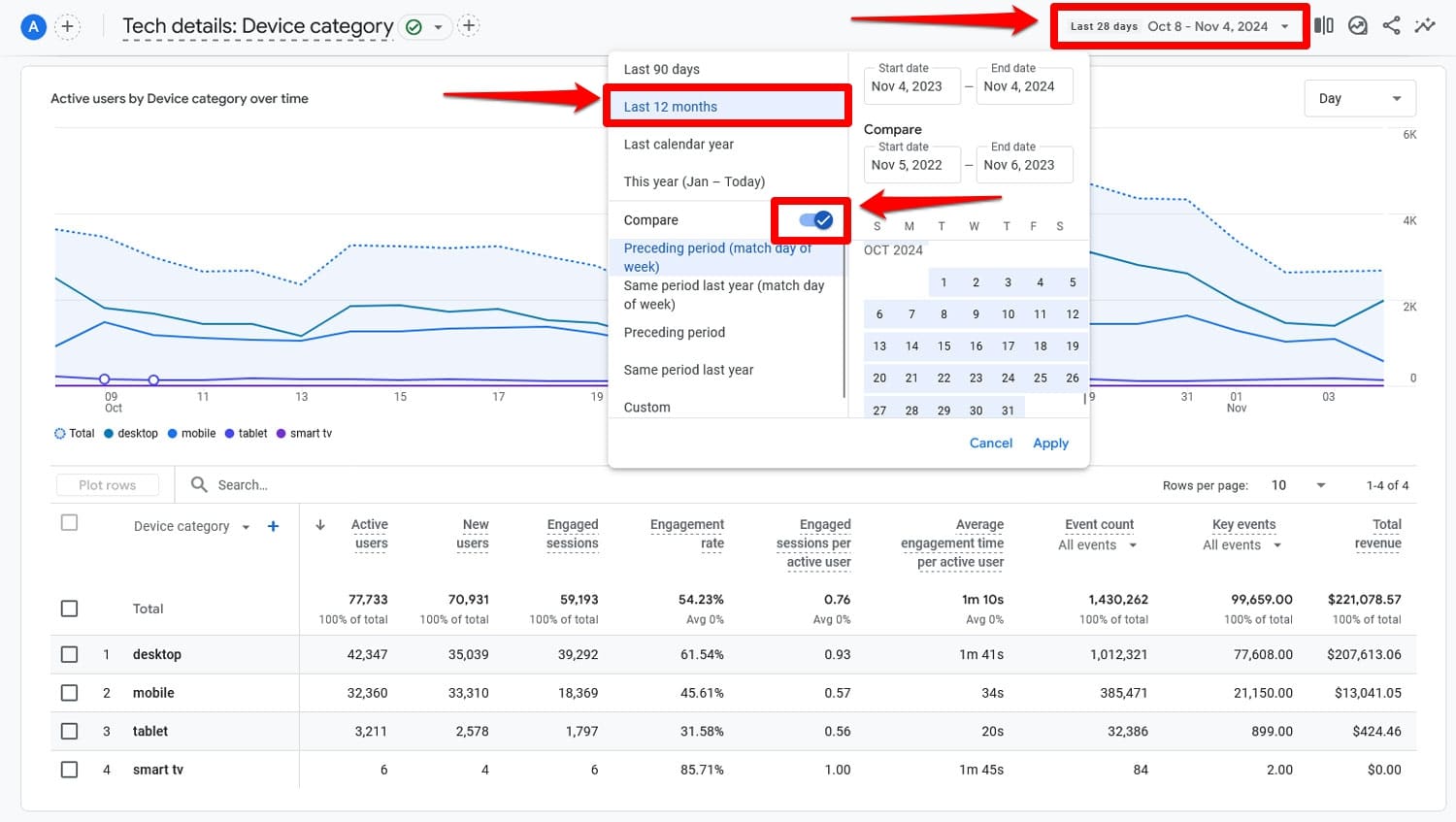
Em seguida, na parte superior, defina o intervalo de datas para os últimos doze meses e habilite também a comparação com o período anterior.

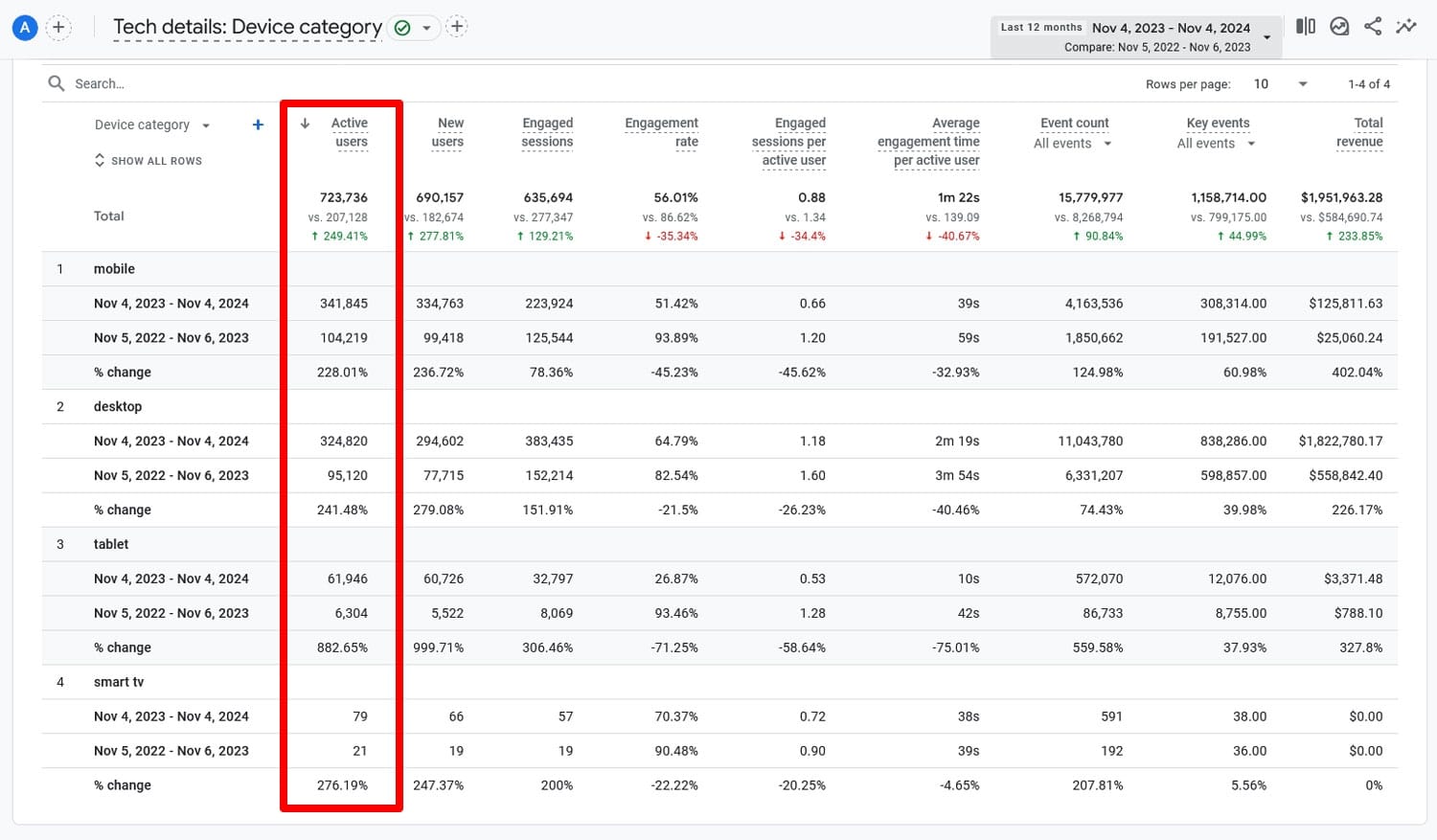
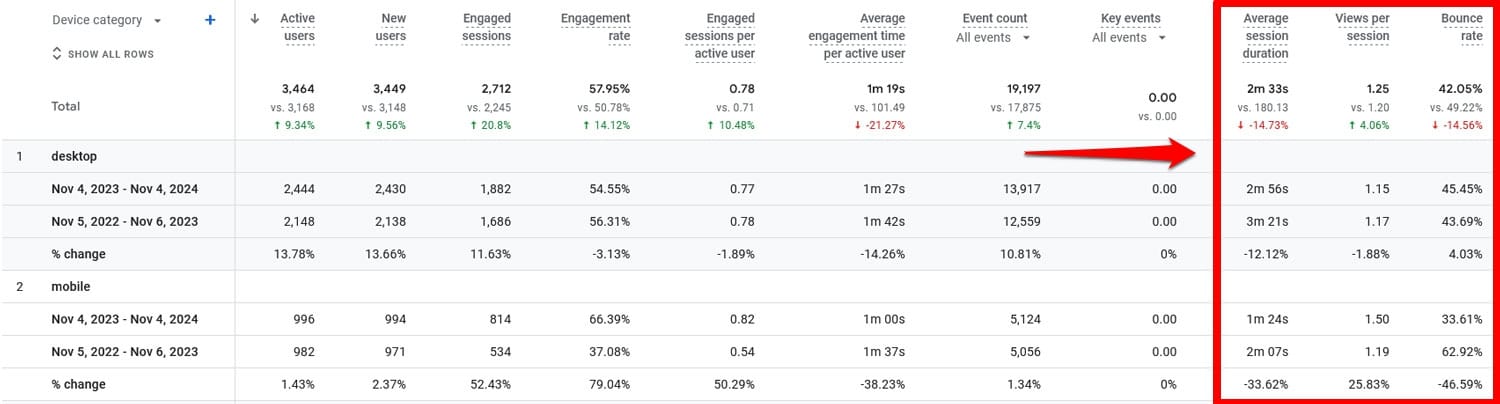
Depois de clicar em Aplicar , você poderá ver como o tráfego de diferentes categorias de dispositivos mudou durante esses períodos, bem como todas as métricas desses períodos.

Se você notar que o tráfego geral aumentou enquanto, por exemplo, o tráfego móvel caiu significativamente, isso indica um problema com seu SEO móvel que precisa ser corrigido.
6. Examine o comportamento do usuário
Além do tráfego puro, o Google Analytics também fornece informações detalhadas sobre o que as pessoas fazem no seu site e como elas interagem com o seu conteúdo em telas menores.
Por exemplo, no mesmo relatório, você também pode comparar a taxa de engajamento e o tempo médio de engajamento de seus visitantes.

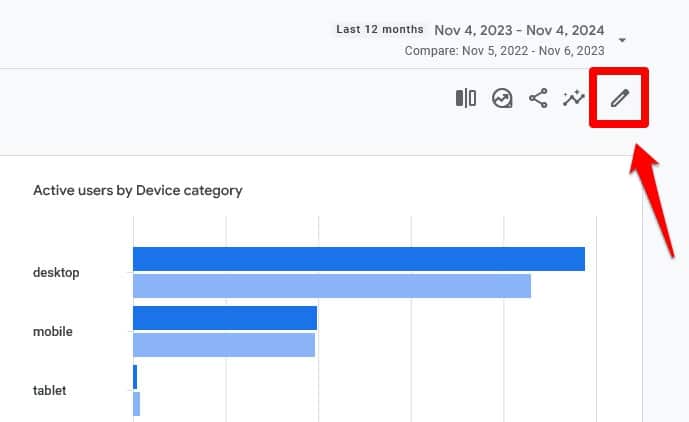
Além do mais, você pode adicionar mais métricas ao seu relatório personalizando-o. Para fazer isso, clique no ícone de lápis no canto superior direito.


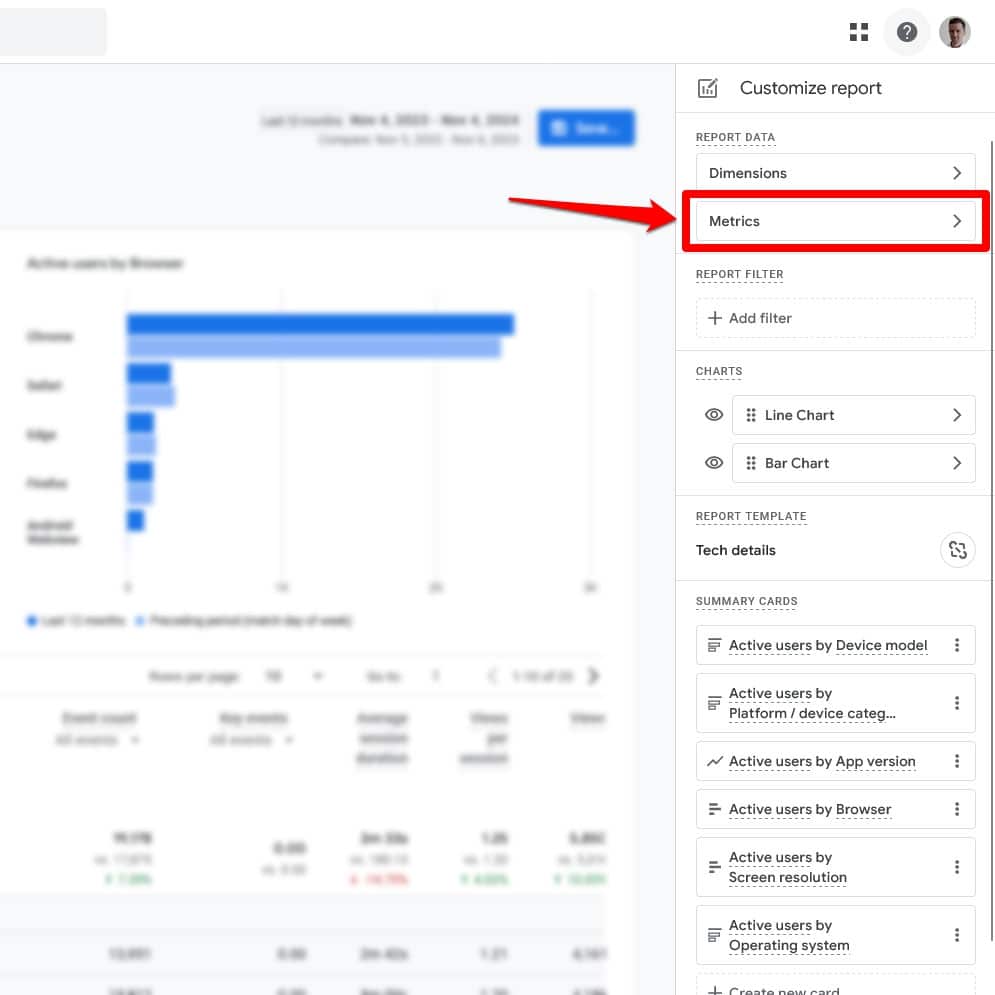
Na janela que se abre, clique em Métricas em Dados do relatório .

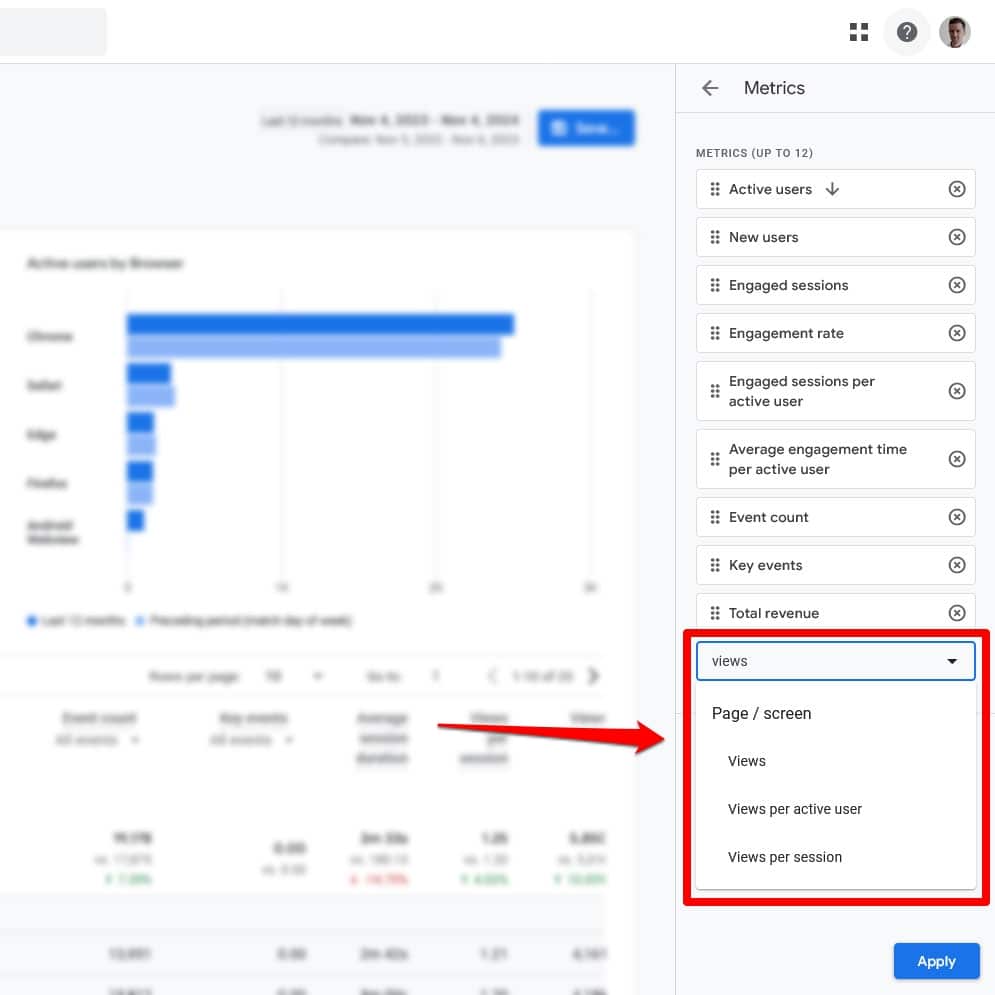
A próxima tela permite adicionar e subtrair métricas do relatório, bem como alterar sua ordem.

Você pode adicionar métricas como Visualizações por sessão , ou seja, quantas páginas os usuários visualizam enquanto estão em seu site, taxa de rejeição e muito mais. Tudo isso ajuda você a entender melhor o comportamento do usuário em seu site e como ele difere entre computadores e dispositivos móveis.

Verifique as páginas individuais
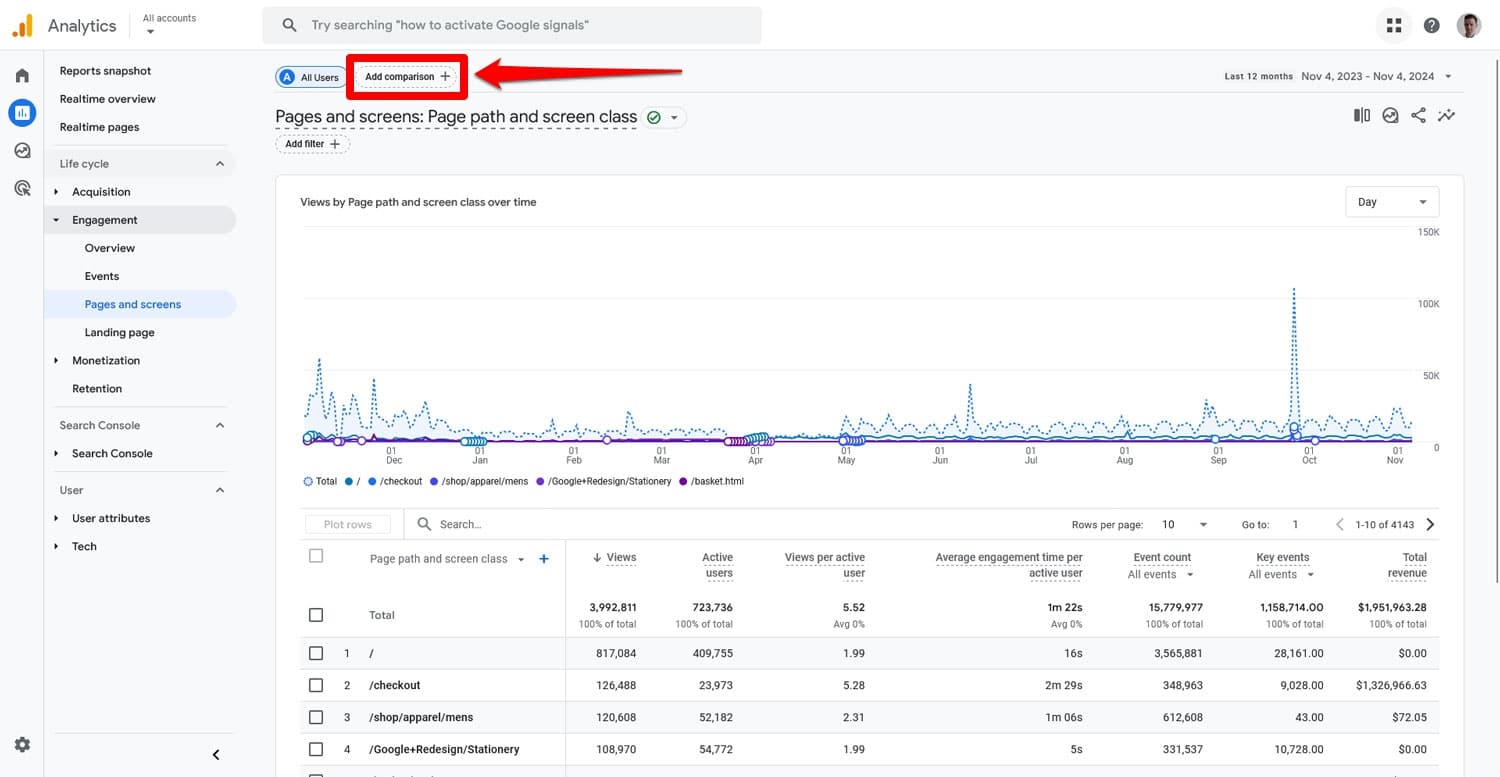
Você também pode comparar o comportamento do usuário em dispositivos móveis e computadores em páginas individuais. Para isso, acesse Engajamento > Páginas > Páginas e telas e clique em Adicionar comparação .

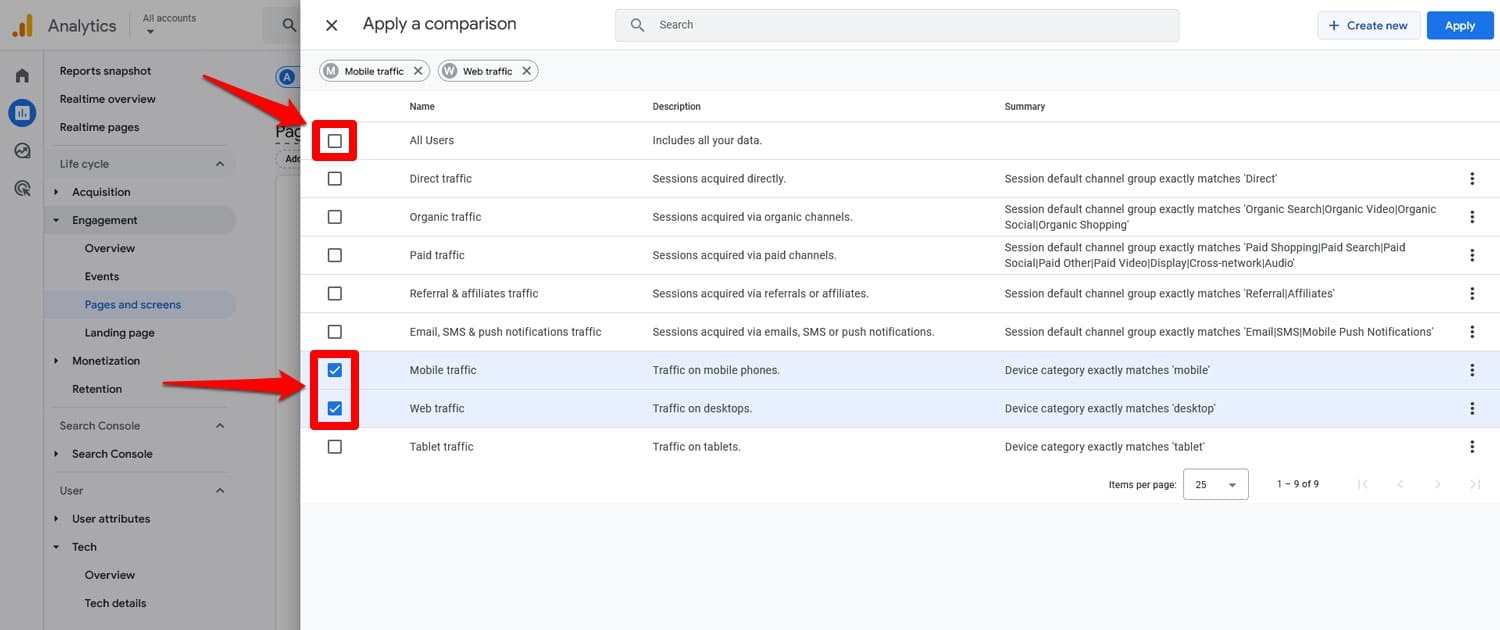
Na janela instantânea que se abre, marque as caixas Tráfego móvel e Tráfego da Web (você também pode incluir tablets, se desejar). Desmarque Todos os usuários .

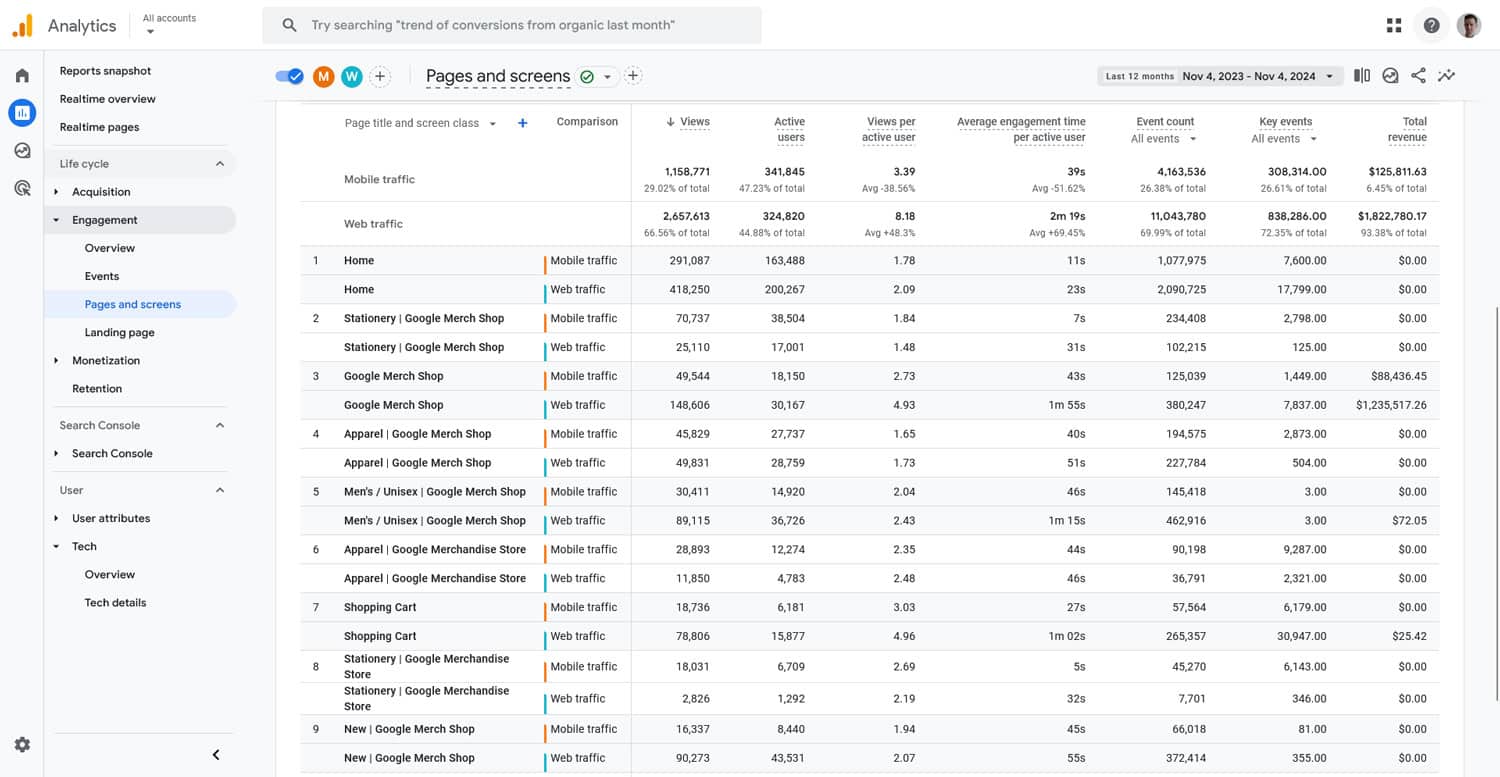
Ao clicar em Aplicar e retornar à tela, você poderá ver essas duas dimensões para cada uma de suas páginas.

Aqui também você pode alterar as métricas que vê personalizando o relatório.
O que isso lhe diz?
Aqui está o que você pode aprender com isso sobre seu SEO móvel:
- Taxas de engajamento mais baixas ou tempo médio de engajamento mais curto em dispositivos móveis podem indicar tempos de carregamento lentos ou problemas de legibilidade do conteúdo.
- Menos visitas à página podem ser um problema de má navegação no site em dispositivos móveis.
- Se algumas de suas páginas apresentam desempenho muito melhor com usuários de dispositivos móveis do que outras , veja o que há de diferente nelas que você pode imitar no restante do site.
Há muitas informações que você pode obter de suas análises e essas não são as únicas métricas que você pode acompanhar. Você também pode querer dar uma olhada nas principais páginas de destino e saída, profundidade de rolagem e taxas de conversão.
7. Audite as classificações de dispositivos móveis e desktops
As classificações de dispositivos móveis e computadores podem diferir significativamente e ajudam você a entender onde seu SEO móvel pode precisar de melhorias.
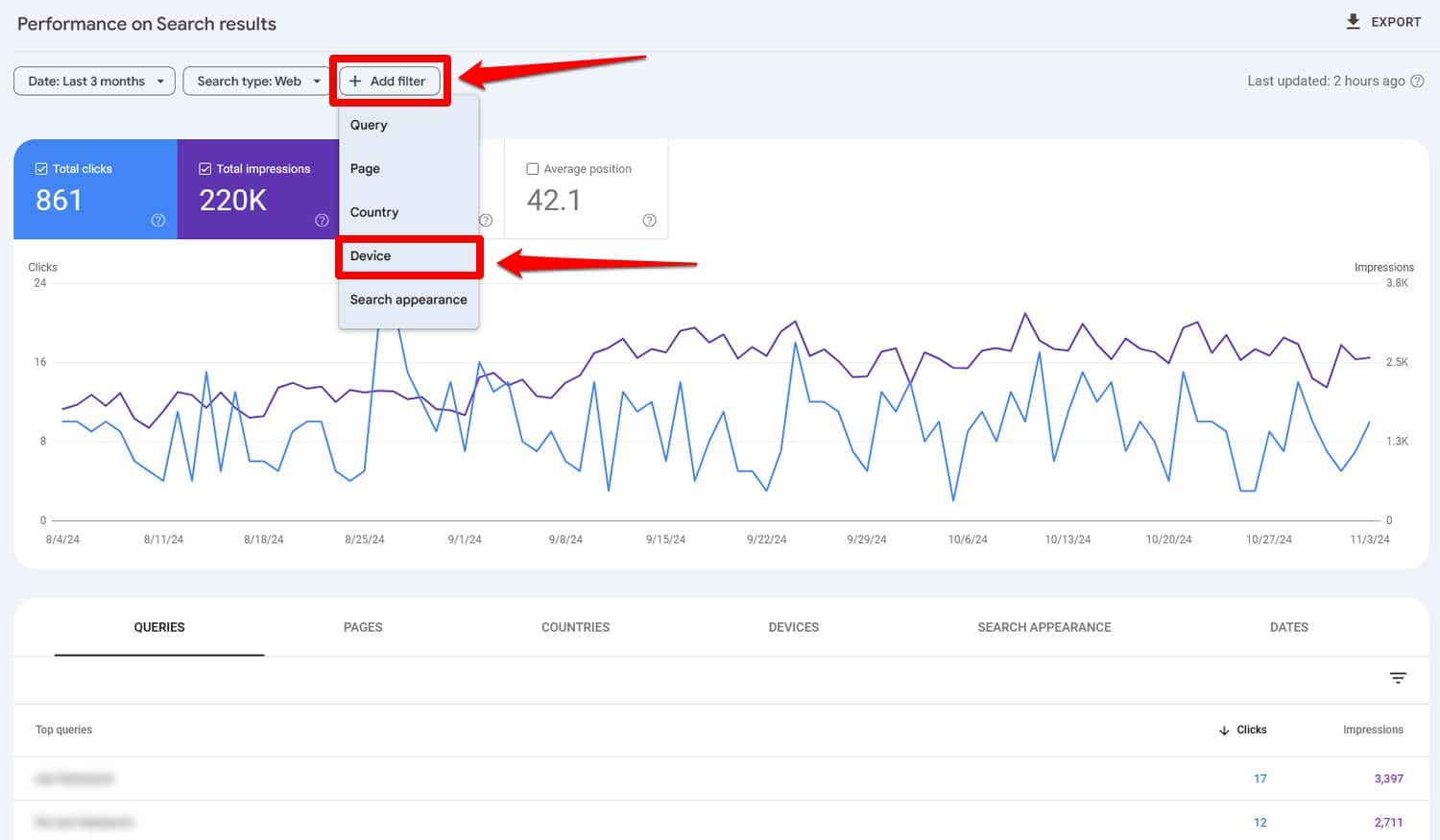
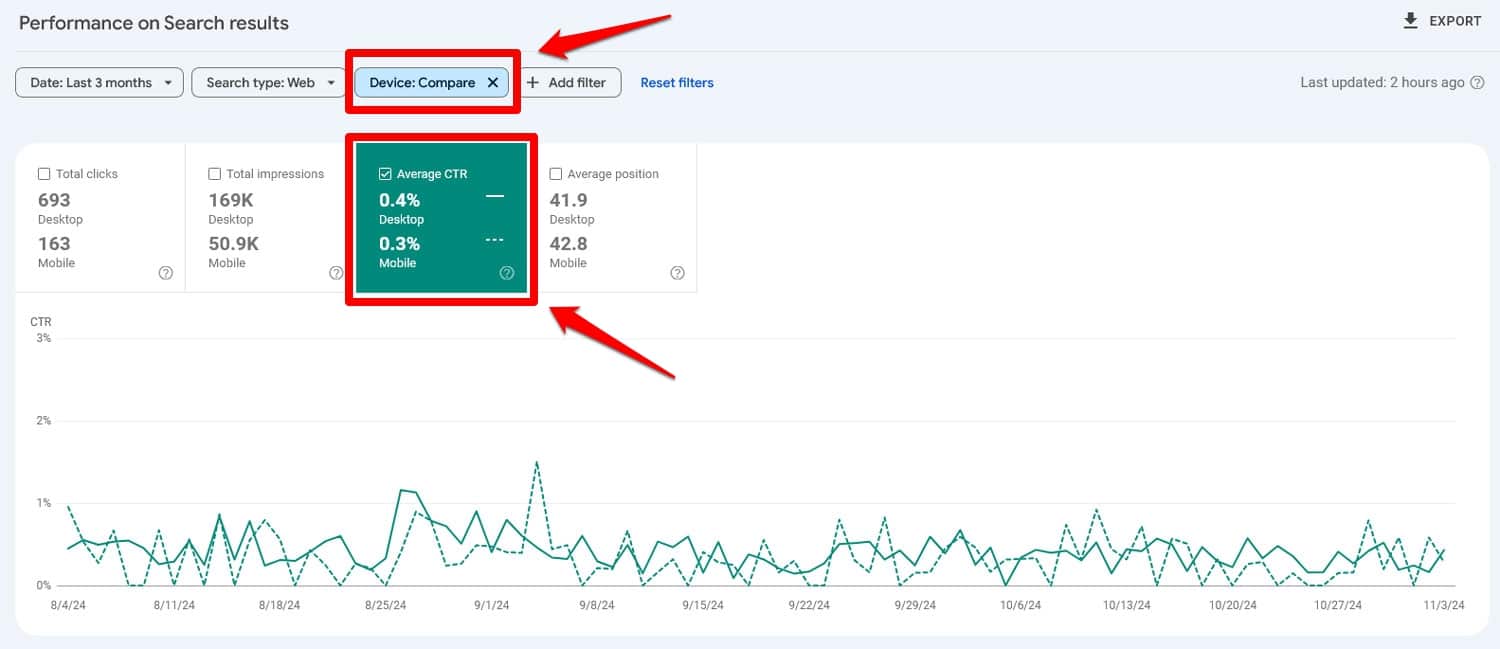
Uma forma gratuita de verificar isso é o Google Search Console. Você pode comparar o desempenho do seu site no Google em Resultados de pesquisa clicando em Adicionar filtro e escolhendo Dispositivo .

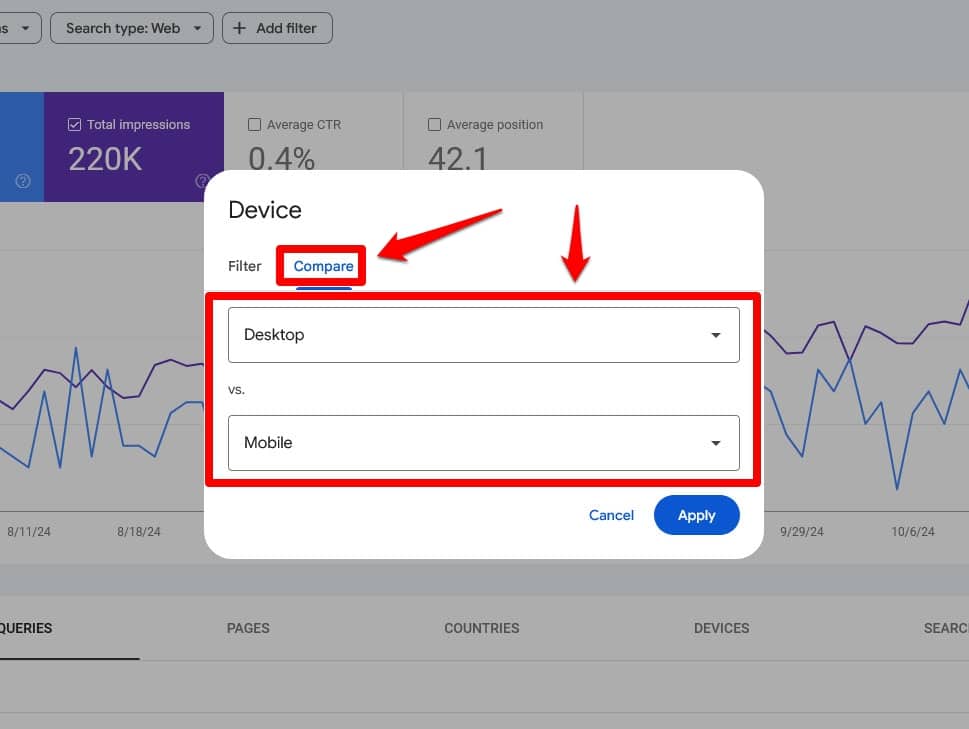
Depois disso, vá para a guia Comparar e certifique-se de que os menus suspensos estejam configurados para Desktop e Mobile .

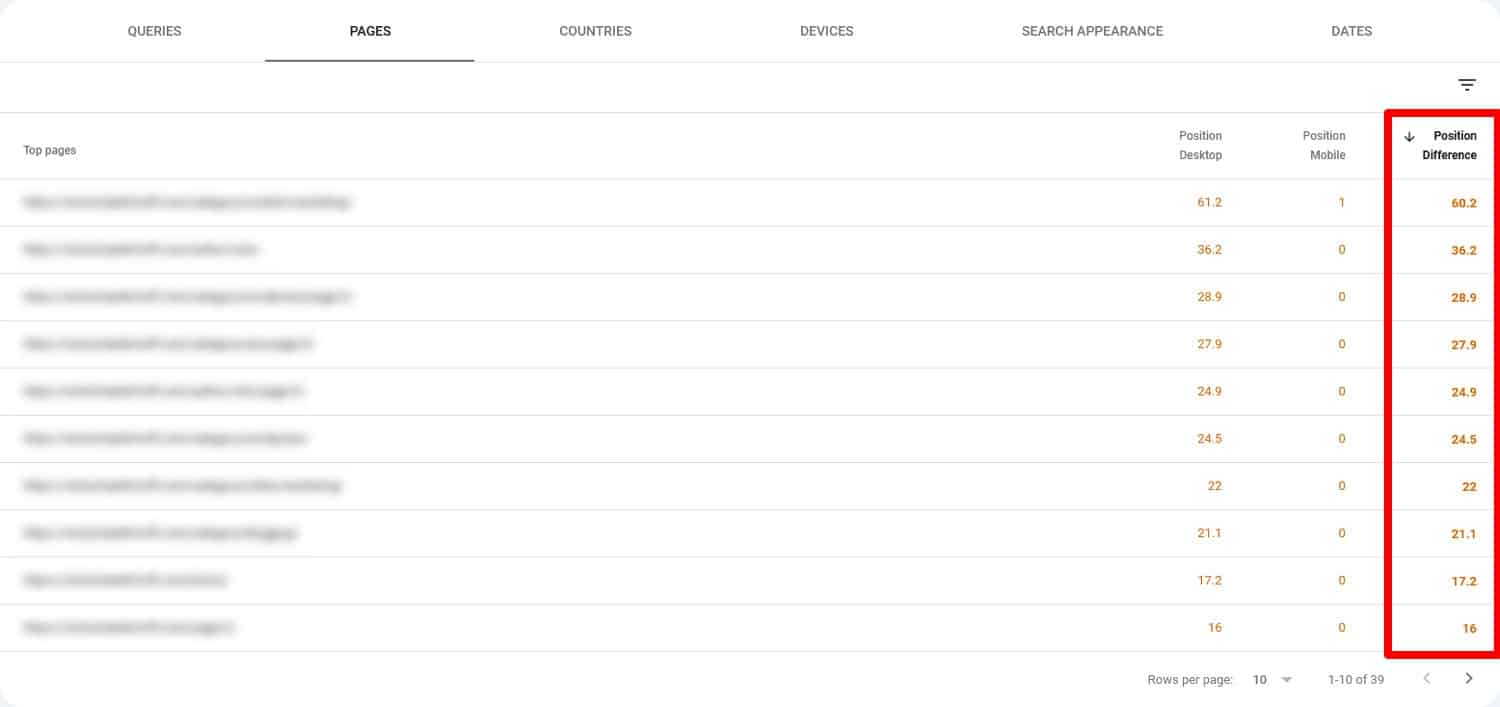
Com a posição média ativa, agora você pode rolar para baixo para comparar as classificações de palavras-chave e páginas. Ele ainda mostra a discrepância de posição e você também pode filtrar a lista por ela.

Dessa forma, você sabe quais páginas examinar em busca de diferenças em dispositivos móveis e computadores. Se quiser informações mais detalhadas sobre isso, você também pode usar uma ferramenta paga como Ahrefs ou Semrush.
8. Observe as diferenças de palavras-chave
O Google Search Console não apenas informa sobre as diferenças de classificação, mas também fornece informações sobre se as palavras-chave diferem em dispositivos móveis e computadores.
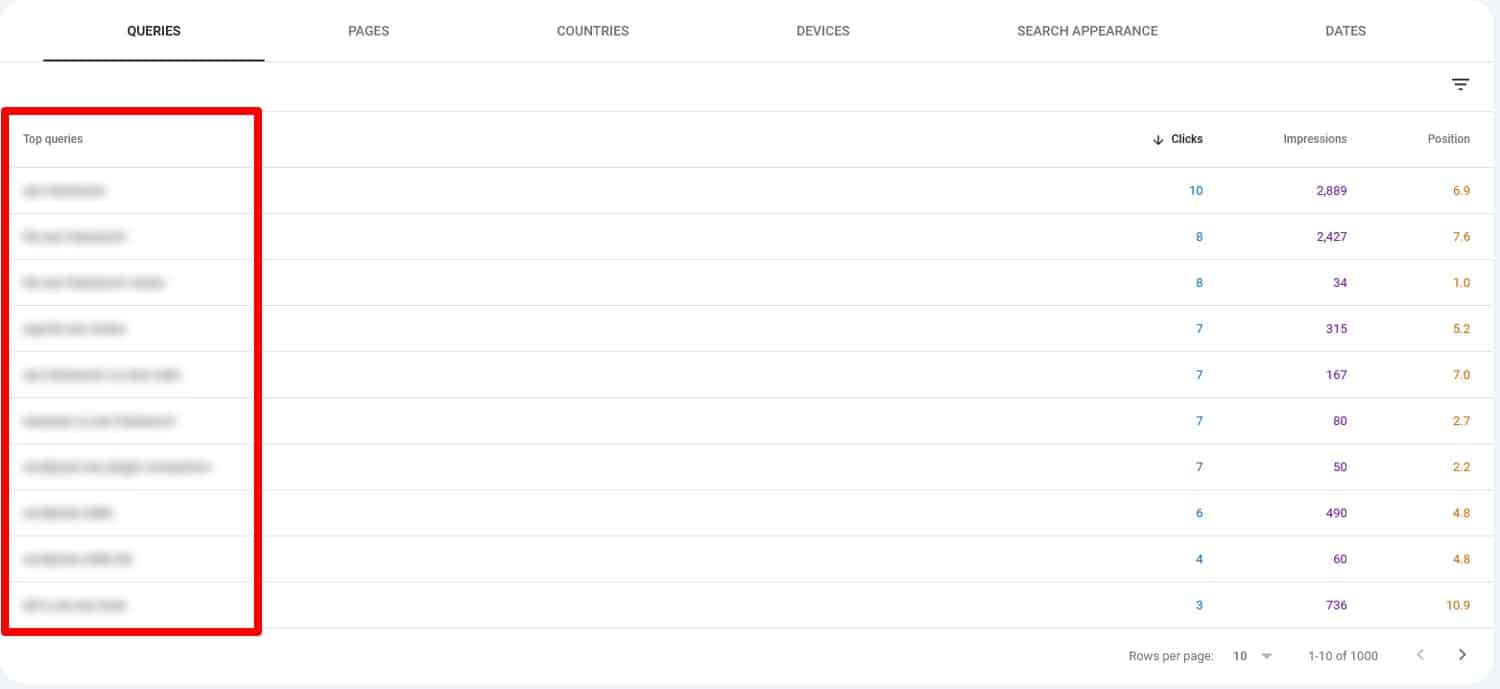
Para vê-lo, basta filtrar os resultados novamente, mas desta vez não compare os tipos de dispositivos, mas examine sucessivamente a pesquisa em computadores e dispositivos móveis. Role para baixo até a guia Consultas para ver as consultas nas quais seus usuários de desktop e dispositivos móveis encontram seu site, respectivamente.

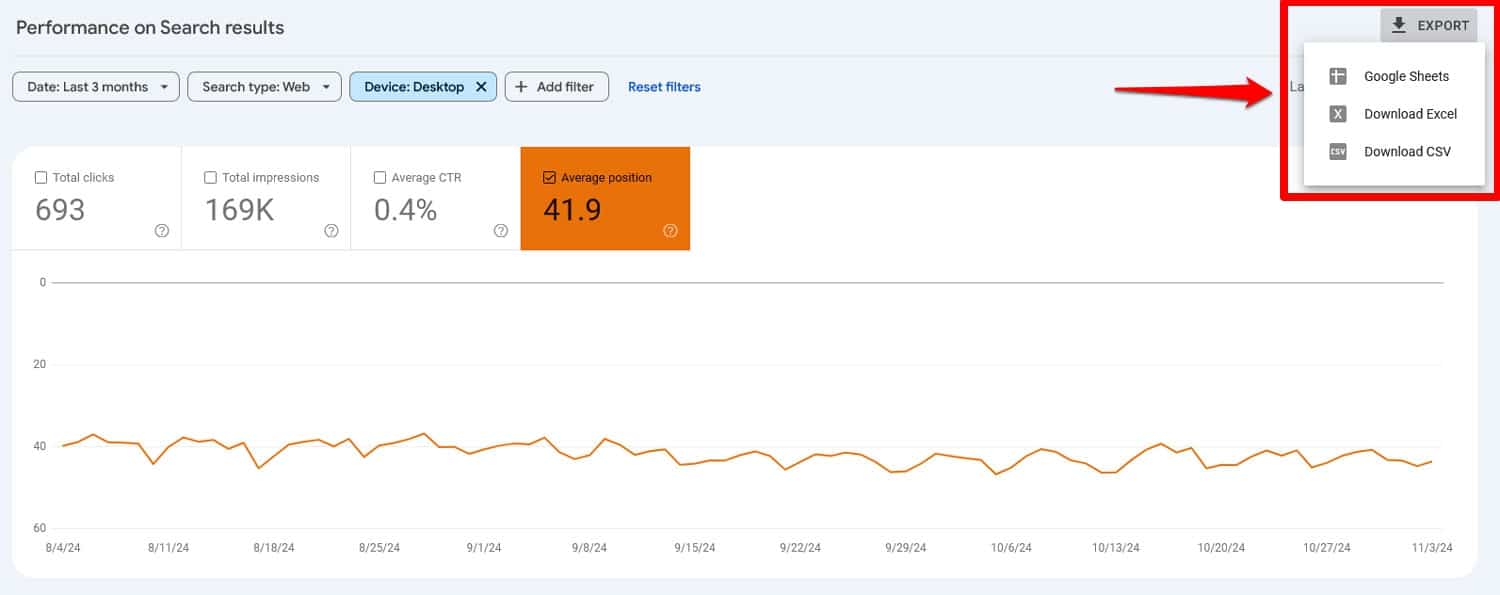
Para uma comparação mais fácil, você pode exportar facilmente os resultados com o botão Exportar no canto superior direito, até mesmo diretamente para o Planilhas Google .

Isso é especialmente relevante para pesquisas focadas em localização, feitas com pesquisa por voz ou consultas semelhantes que acontecem com mais frequência em dispositivos móveis. Dessa forma, você sabe o que incluir em suas páginas para torná-las mais relevantes para quem pesquisa em smartphones
9. Compare as taxas de cliques
Você provavelmente já percebeu a última informação que o Search Console pode fornecer, que é sua taxa de cliques (CTR). Esta é a parcela de pessoas que clicam em seus links no Google quando os veem nos resultados de pesquisa. Você pode comparar facilmente a CTR de dispositivos móveis e computadores marcando a caixa e configurando o filtro de comparação como antes.

Se a diferença for significativa, pode ser um sinal de que suas páginas não parecem atraentes nos resultados de pesquisa para celular, por exemplo, porque o título está cortado, faltam dados estruturados ou problemas semelhantes.
10. Faça uma auditoria de conteúdo
Os usuários móveis tendem a folhear o conteúdo, portanto, garantir que suas páginas sejam fáceis de consumir e navegar em telas menores deve fazer parte de toda auditoria de SEO móvel. Aqui está o que considerar:
- Mostre primeiro o conteúdo importante – Os visitantes ficam impacientes e não querem rolar muito, portanto, certifique-se de que eles não precisem acessar informações importantes.
- Seja conciso – Evite divagações, vá direto ao ponto rapidamente.
- Otimize a estrutura do conteúdo – divida parágrafos longos e use títulos, listas e marcadores para tornar o conteúdo digitalizável.
Isso deixa a questão: quais páginas você deve auditar primeiro?
Vá com os mais importantes e vá descendo. Você também pode usar o tempo médio de engajamento do Google Analytics como um indicador de qual conteúdo precisa de mais melhorias.
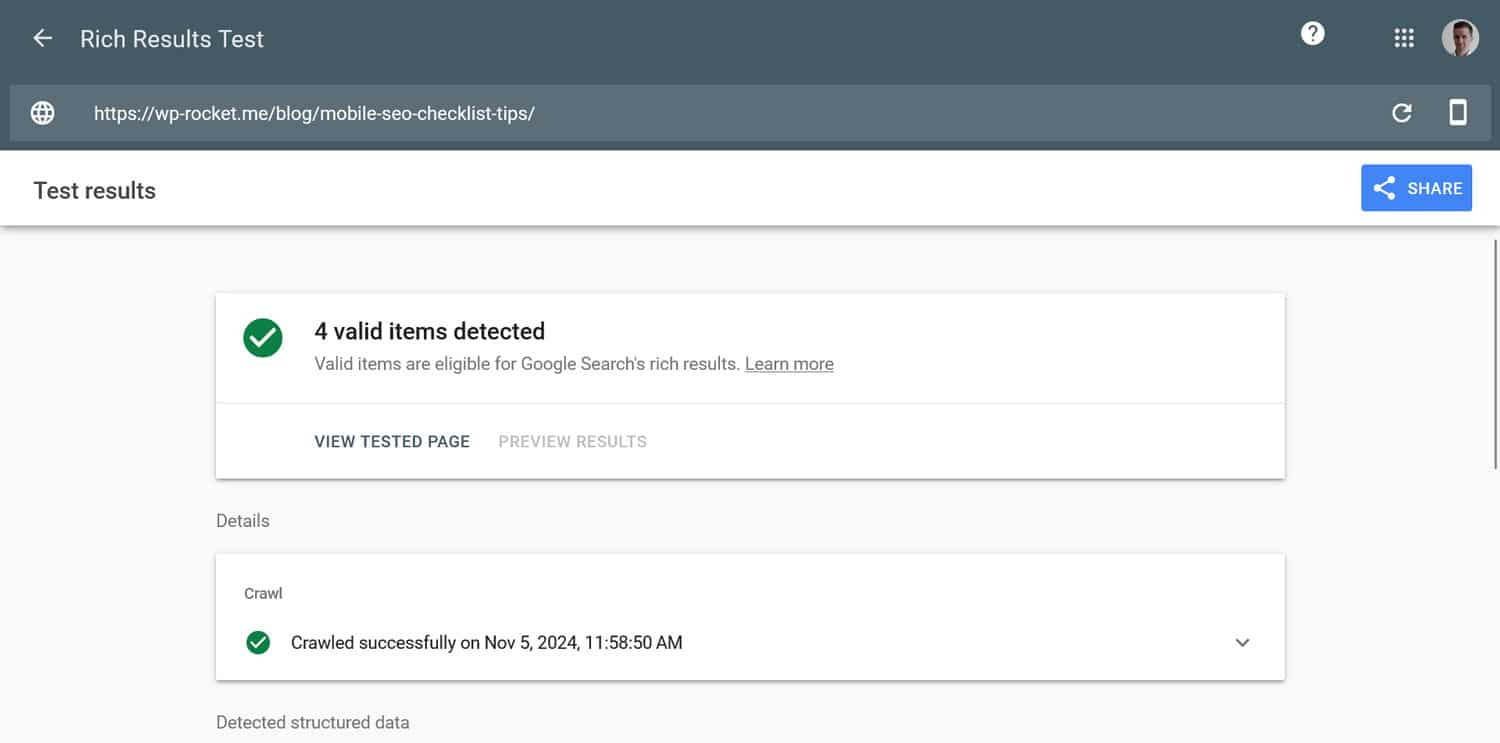
11. Teste seus dados estruturados
Dados estruturados ou marcação de esquema permitem exibir coisas como imagens, classificações, localização atual e outras informações dentro de mecanismos de pesquisa.

É uma ótima maneira de melhorar as taxas de cliques e fazer com que suas páginas se destaquem nos resultados de pesquisa.
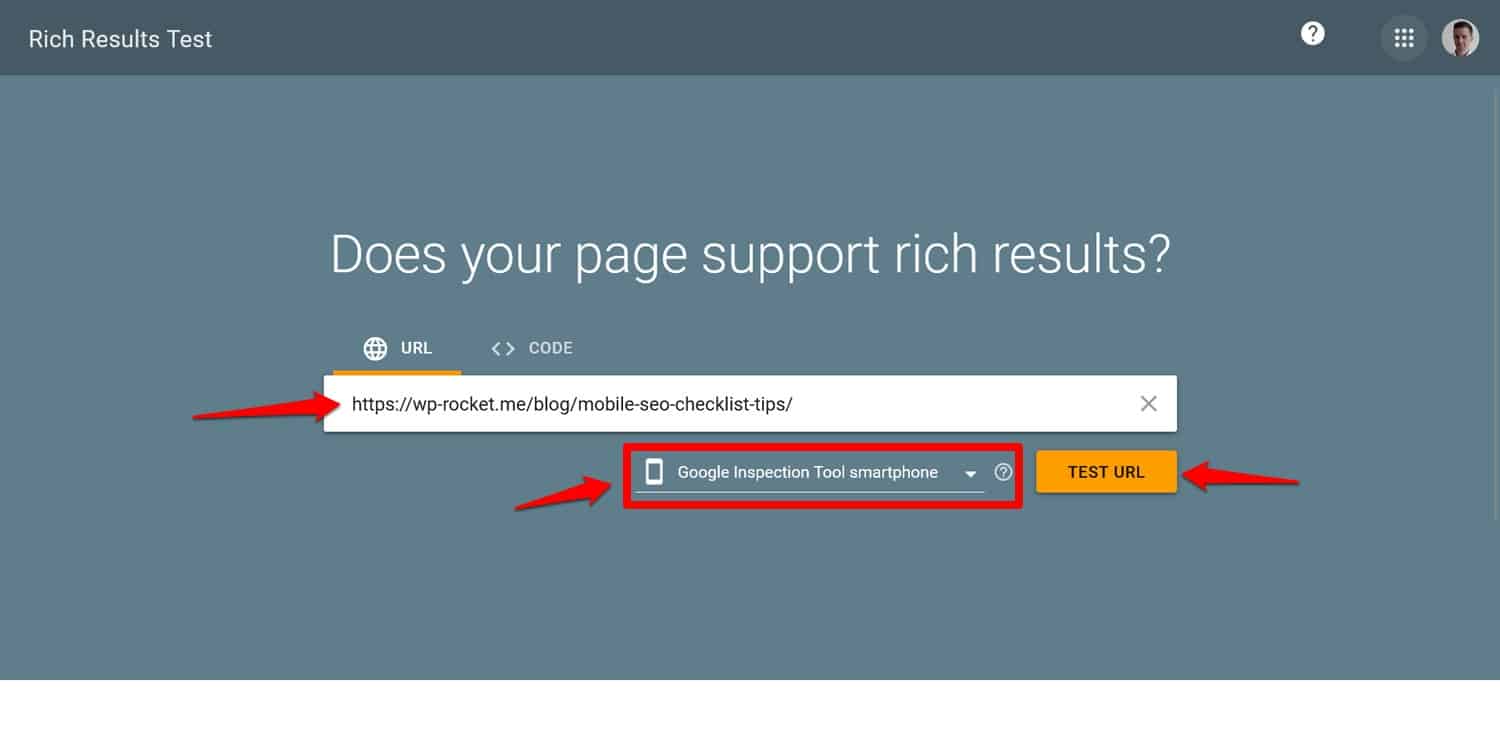
Se você implementou dados estruturados em seu site e eles parecem não fazer nada, vale a pena investigar se há algum problema. Você pode usar a ferramenta de teste de pesquisa aprimorada do Google para isso. Basta inserir seu URL, escolher seu agente de usuário na parte inferior (você pode testar desktop e celular separadamente) e executar o teste.

Em pouco tempo, ele validará seus dados estruturados e informará se tudo está configurado corretamente.

12. Verifique o uso de intersticiais/pop-ups
A parte final de uma auditoria de SEO móvel é verificar o uso de pop-ups.
Por que isso é tão importante?
Telas menores e controle por toque dificultam o fechamento e ocupam mais espaço, impactando bastante a experiência do usuário. Tanto é verdade que o Google tem diretrizes para seu uso em dispositivos móveis que podem fazer com que você seja penalizado se não as seguir.

Para evitar isso:
- Limite pop-ups na entrada – Evite pop-ups em tela cheia que cobrem a página inteira, especialmente logo após um usuário acessar seu site. Em vez disso, use banners menores e descartáveis ou CTAs incorporados que não atrapalhem a experiência do usuário.
- Conecte-os à intenção do usuário – Se você precisar usar pop-ups, acione-os com base nas ações do usuário, como clicar em um CTA.
- Otimize para dispositivos móveis – Garanta que os pop-ups sejam fáceis de descartar nas telas dos dispositivos móveis, com botões “X” claros que sejam grandes o suficiente para serem tocados confortavelmente.
Audite o SEO móvel do seu site mais cedo ou mais tarde
Conduzir uma auditoria de SEO móvel é essencial para garantir que seu site atenda às necessidades do ambiente web que prioriza os dispositivos móveis. Todas as medidas nesta lista ajudam você a entender o desempenho do seu site nos resultados de pesquisa para celular e a experiência do usuário em smartphones. Use essas informações para fazer mudanças positivas.
Uma área que você definitivamente não deve negligenciar é a velocidade de carregamento da página. Se você está lutando para tornar seu site mais rápido no celular, experimente o WP Rocket! Ele vem com uma garantia de devolução do dinheiro em 14 dias para que você possa testá-lo completamente sem riscos.
