Lista de verificação de SEO para dispositivos móveis: dicas e ferramentas para impulsionar suas classificações em dispositivos móveis
Publicados: 2024-10-08Fazer SEO para dispositivos móveis é diferente de fazer SEO para computadores desktop. Você deve prestar atenção a alguns detalhes se quiser que seu site apareça no topo dos resultados de pesquisa em smartphones e tablets.
Mas qual é exatamente a diferença? E como você pode garantir que o SEO móvel do seu site esteja correto?
Essas são exatamente as perguntas que responderemos nesta postagem do blog. Abaixo, forneceremos uma definição detalhada de SEO móvel, por que ele é importante e como ele difere da otimização “normal” de mecanismos de pesquisa. Depois disso, examinaremos uma lista de verificação detalhada para otimizar totalmente seu site para pesquisa móvel, bem como ferramentas úteis para ajudá-lo a fazer isso.
O que é SEO móvel?
Vamos começar com definições. Como já mencionado, SEO mobile significa otimizar seu site para ter uma boa classificação nas pesquisas realizadas em dispositivos móveis. É importante para o sucesso do seu site por vários motivos.
A importância do SEO móvel
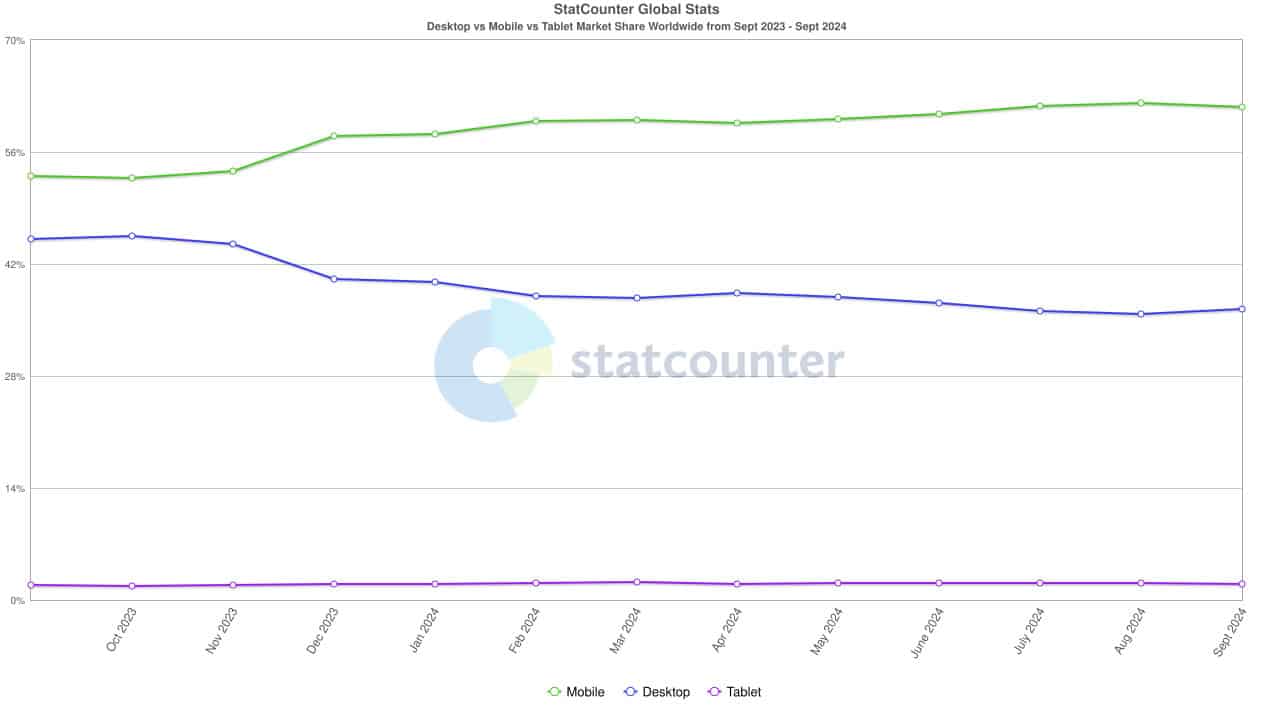
As pessoas usam dispositivos móveis para navegar na Internet mais do que nunca. Na verdade, mais de 60% do tráfego online vem agora de telefones e tablets.

Isso inclui pesquisa. Em 2021, 63% das visitas aos motores de busca nos EUA foram em dispositivos móveis. Este número provavelmente já aumentou e é provavelmente maior em outras partes do mundo. Também se estende ao comércio eletrônico, onde mais de 40% das pessoas afirmam preferir fazer todas as compras no celular – desde a pesquisa até a compra.
Portanto, logo de cara, o SEO móvel é importante porque a maioria dos visitantes em potencial do site usa telefones e tablets. Ignorá-los e às suas necessidades é uma decisão de negócios arriscada.
Além do mais, devido a esse desenvolvimento, o Google começou a mudar para um índice mobile-first, um processo que foi concluído em 2023.

Isso significa que o mecanismo de pesquisa usa a versão móvel do seu site para determinar como classificá-lo, inclusive para resultados de pesquisa baseados em desktop. A única exceção é quando você tem URLs separados para as versões para celular e desktop do seu site. Discutiremos essa prática em detalhes abaixo.
No entanto, a parte importante é que um site que não está otimizado para resultados de pesquisa para celular geralmente terá dificuldade em se classificar bem.
SEO móvel vs. SEO para desktop
Então, quais são as principais diferenças entre fazer SEO para dispositivos móveis e computadores? Tudo se resume a alguns fatores principais:
- Usabilidade – As telas dos celulares são menores e seu design precisa se ajustar a isso. Seu site precisa permanecer legível, operável por toque e, em geral, fornecer uma boa experiência ao usuário, incluindo tempos de carregamento rápidos.
- Palavras-chave – Muitas pesquisas móveis são realizadas em trânsito e frequentemente têm intenção local e/ou são feitas por meio de comandos de voz. Isso altera as palavras-chave que você precisa buscar.
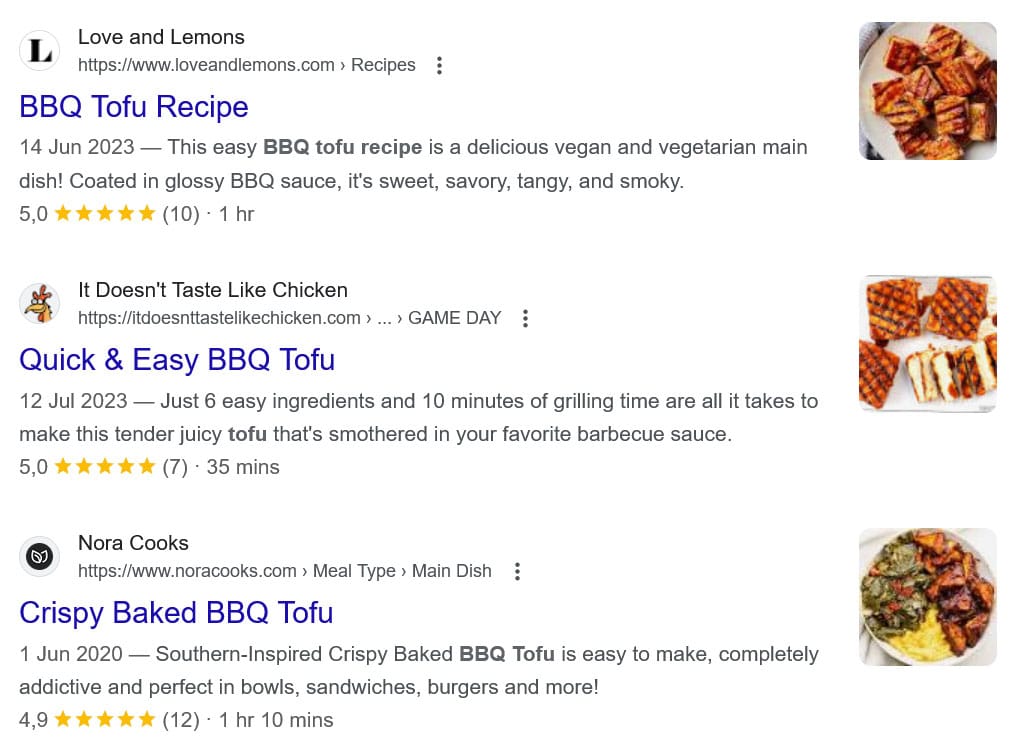
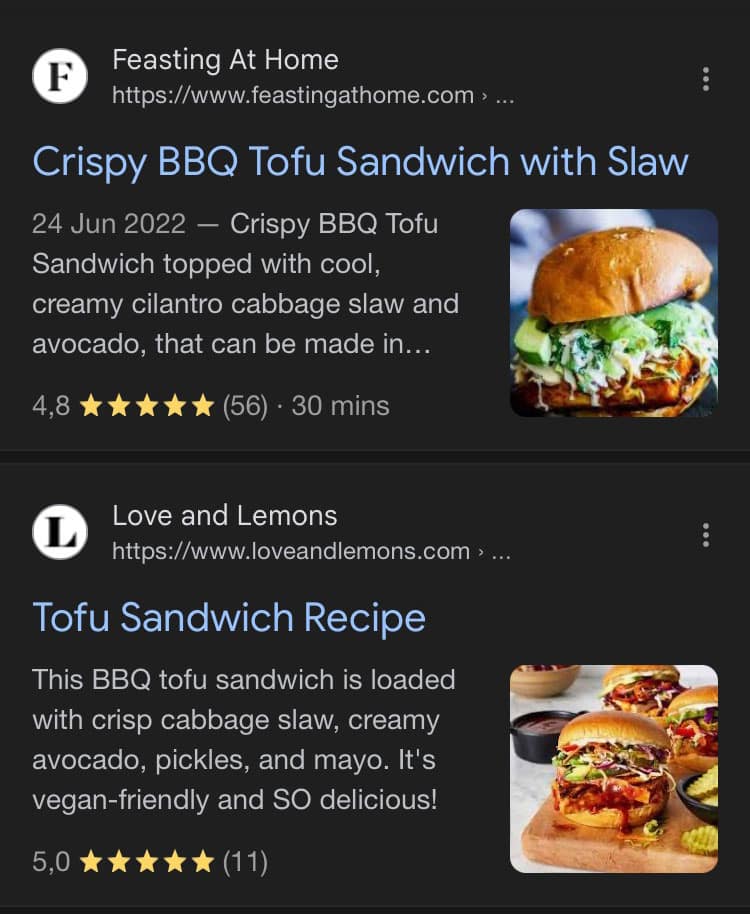
- Aparência da pesquisa – Os resultados da pesquisa parecem diferentes em dispositivos móveis e você precisa saber como fazer com que suas páginas se destaquem.
Se você não levar em conta essas diferenças, corre o risco de repelir os usuários móveis. Então, vamos falar sobre como evitar isso.
Práticas recomendadas de SEO para dispositivos móveis: uma lista de verificação abrangente
Pronto para otimizar seu site para resultados de pesquisa para celular? Então, vamos indo.
1. Faça uma auditoria de SEO móvel
A primeira etapa é descobrir quão bom ou ruim é o seu SEO móvel atualmente. Ter uma imagem clara do status quo torna mais fácil tomar medidas direcionadas para melhorias.
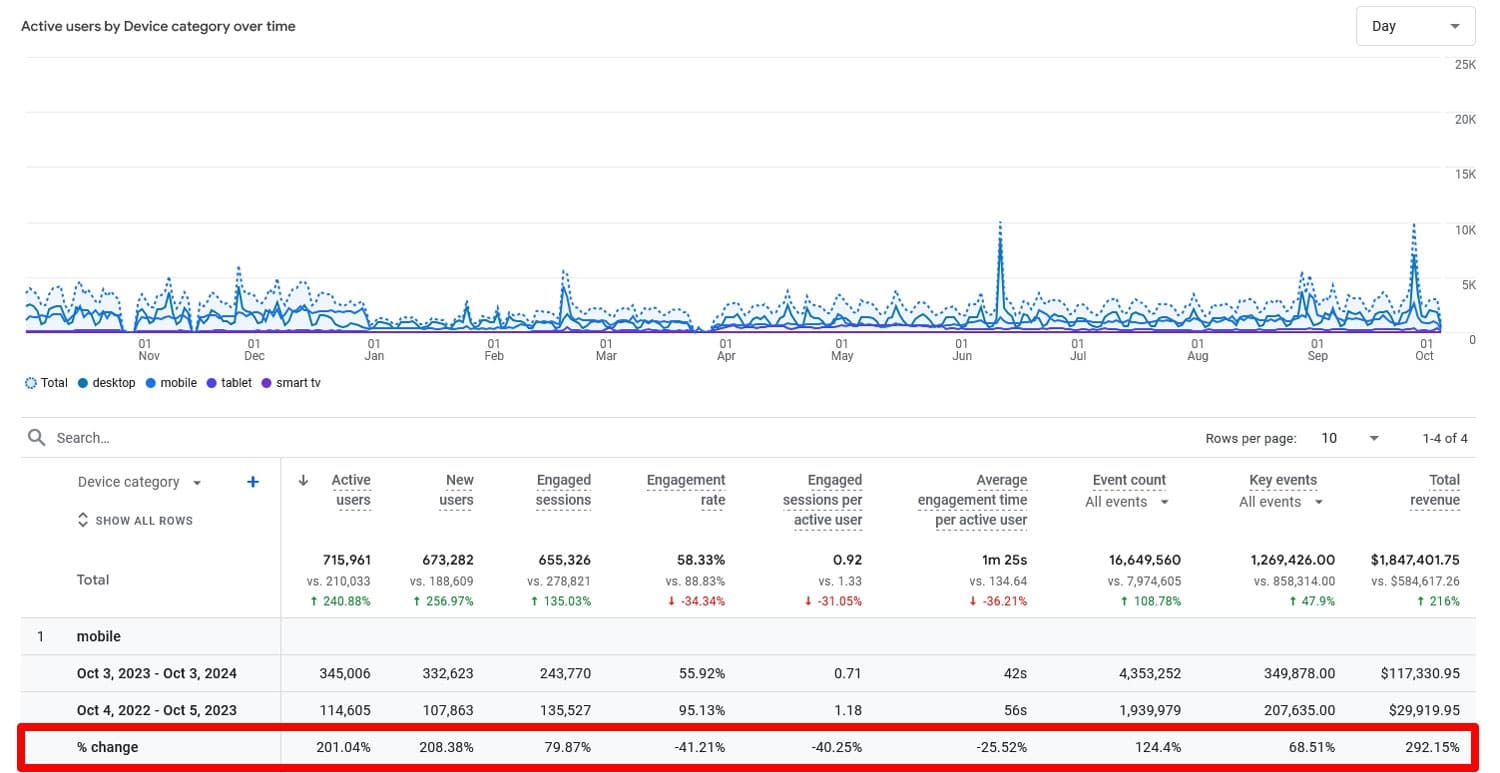
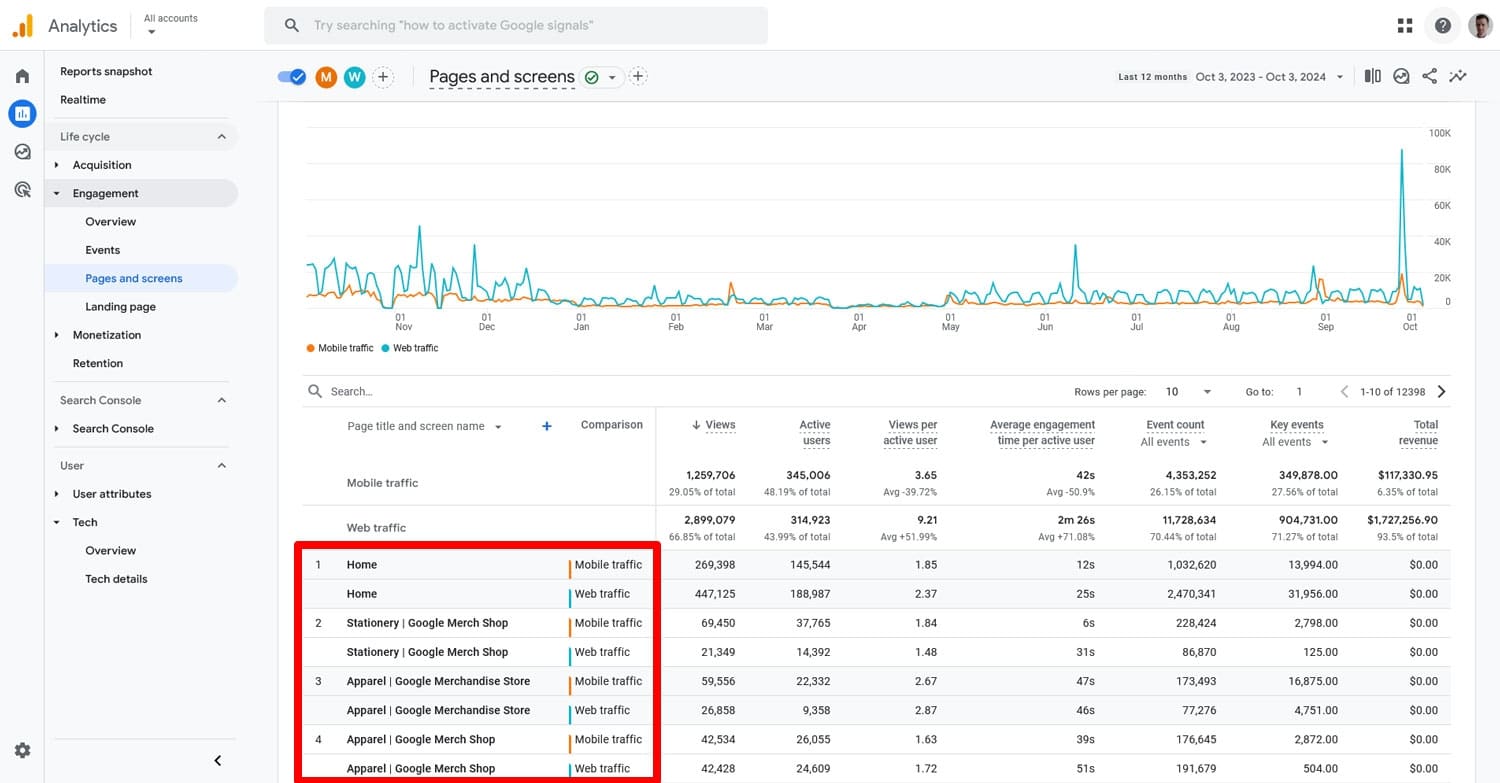
Uma coisa que você pode fazer é acessar o Google Analytics e comparar o tráfego móvel do ano passado com o deste ano.

Se estiver diminuindo enquanto o tráfego geral aumenta, pode significar que seu SEO móvel precisa de algum trabalho.
O Google Analytics também permite comparar o comportamento de usuários de dispositivos móveis e computadores em páginas únicas, como taxa de rejeição e tempo de permanência.

Diferenças significativas podem apontar para problemas que precisam ser corrigidos.
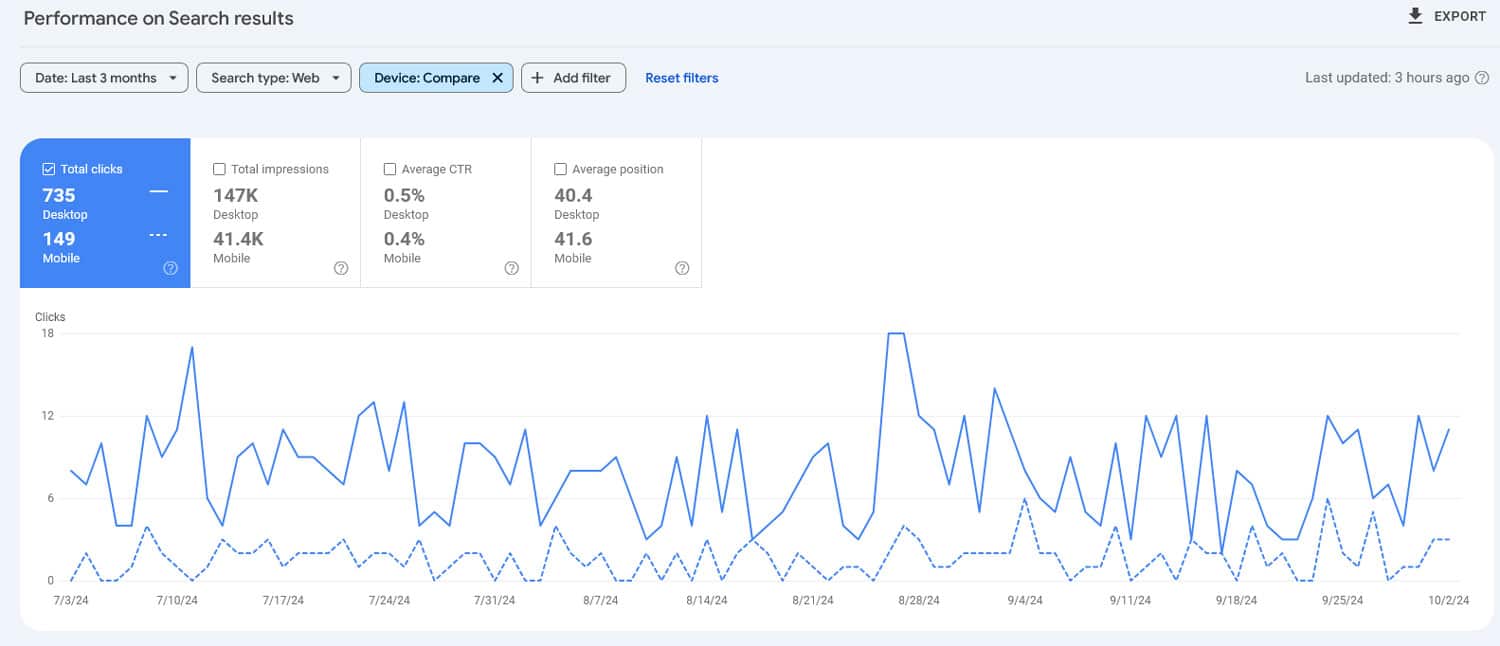
No Google Search Console, você pode fazer comparações semelhantes para taxa de cliques, impressões, cliques e classificação de pesquisa.

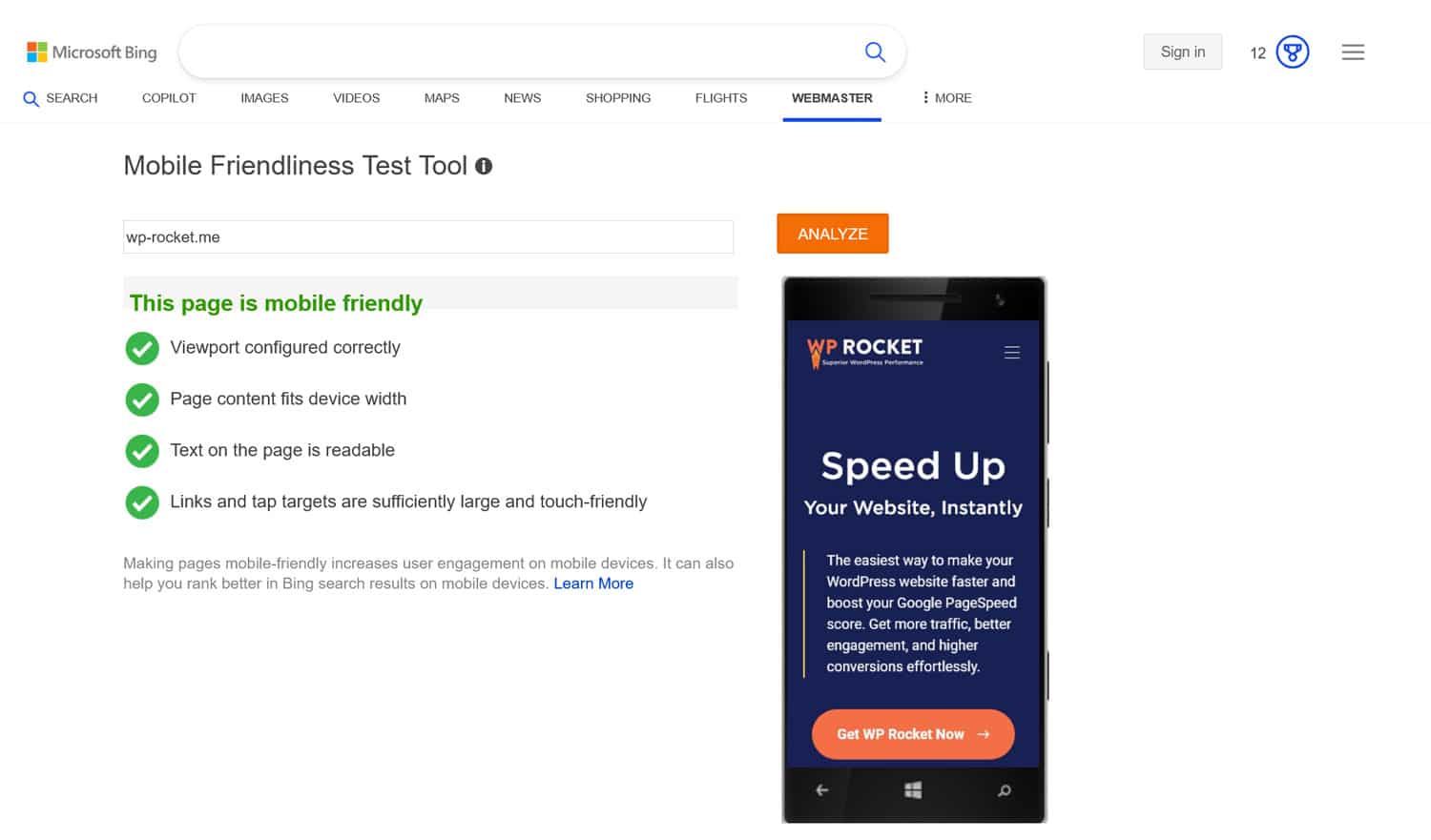
Outro passo importante é usar uma ferramenta de teste de compatibilidade com dispositivos móveis como a do Bing.

Ele informará sobre problemas em suas páginas, como texto muito pequeno para ser lido em telas menores, se os elementos estiverem muito próximos para serem usados por toque, etc.
2. Use um design compatível com dispositivos móveis
Você tem três maneiras principais de ajustar o design do seu site para telas menores.
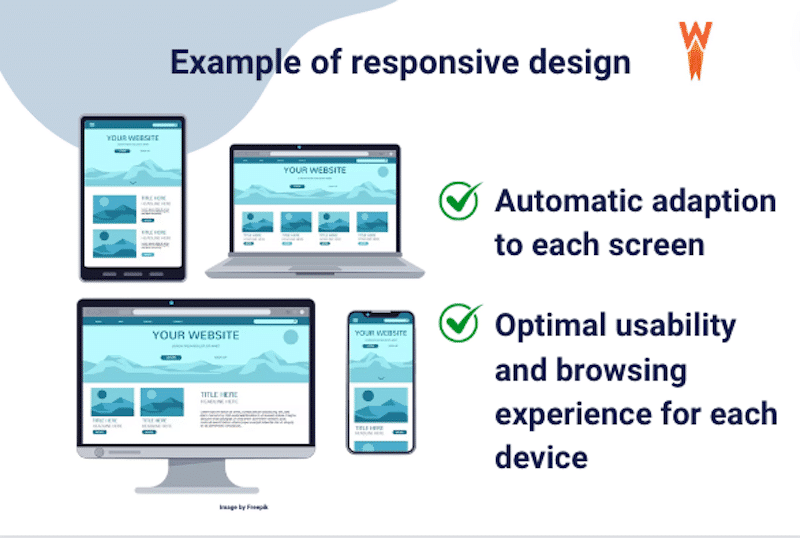
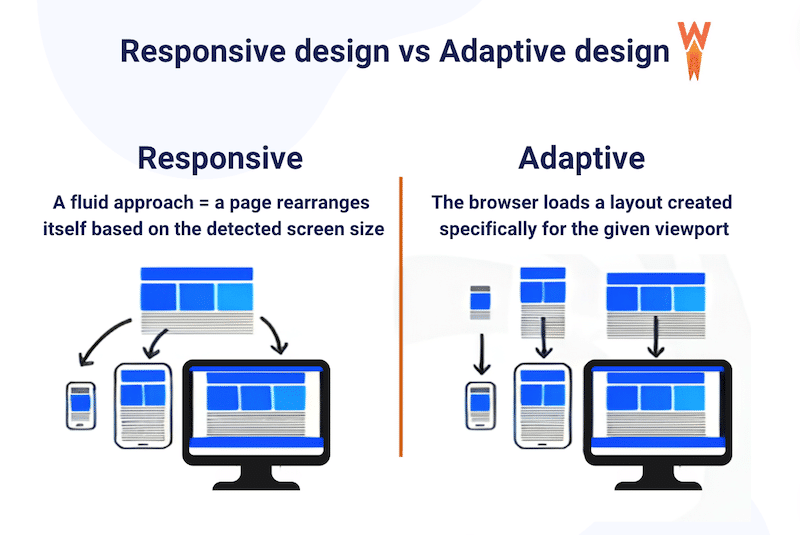
1. Design Responsivo
Esta é a solução recomendada pelo Google. Aqui, os usuários de dispositivos móveis e desktop acessam páginas com o mesmo conteúdo usando o mesmo URL. O design se ajusta automaticamente para caber em telas menores com algum CSS inteligente.

Este método traz uma série de benefícios, a saber:
- Quaisquer alterações feitas na página serão traduzidas automaticamente para todos os usuários.
- Não há necessidade de filtrar e redirecionar o tráfego móvel (o que pode reduzir o tempo de carregamento).
- Ele preserva o orçamento de rastreamento do seu site porque há apenas uma página para examinar.
Tudo isso torna esta a versão mais amigável ao usuário e ao SEO. Também se tornou o padrão de fato.
2. Serviço Dinâmico
Nesse método, o conteúdo da página é entregue no mesmo domínio, mas a marcação HTML muda dinamicamente dependendo do tipo de dispositivo que o servidor detecta.

Isso também precisa apenas de um URL e ainda permite criar designs diferentes para dispositivos diferentes. Por exemplo, você pode mover algum conteúdo móvel para guias e acordeões para economizar espaço.
Por outro lado, a veiculação dinâmica é tecnicamente mais complexa e um pouco famosa por servir acidentalmente aos usuários a versão errada do site para seus dispositivos.
3. URLs separados para dispositivos móveis e computadores
A terceira opção é ter dois URLs diferentes para as duas versões do seu site, como “seusite.com” e “m.seusite.com”. Também aqui os usuários são redirecionados automaticamente de acordo com o dispositivo que utilizam.
Esta configuração permite administrar cada versão do site separadamente. Você não precisa lidar com CSS condicional e pode otimizar cada edição para sua finalidade.
Dito isto, esta configuração é bastante complicada de configurar e manter. Você precisa adicionar tags rel=”canonical” e rel=”alternate” a cada uma de suas páginas para que o Google saiba como indexá-las corretamente. Caso contrário, você poderá encontrar problemas de conteúdo duplicado. Você também precisa garantir que todo o conteúdo seja o mesmo em ambas as versões, incluindo meta tags correspondentes, dados estruturados, tags ALT e muito mais.
Portanto, a recomendação é clara: opte pelo design responsivo. Até agora, todos os temas do WordPress devem ser responsivos por padrão, então se você usar um que seja mantido adequadamente, você já deve estar bem.
3. Aceite seu SEO técnico
O SEO técnico adequado, o que significa garantir que os mecanismos de pesquisa possam rastrear e indexar facilmente o seu site, geralmente é um pré-requisito para uma boa classificação. Isso não é diferente no SEO móvel. Aqui está o que isso significa:
- Certifique-se de que seu site seja rastreável.
- Use SSL/HTTPS para criptografar o tráfego do seu site.
- Use uma estrutura de URL e hierarquia de site compatíveis com SEO.
- Use links internos corretamente e elimine erros 404.
- Crie e envie um mapa do site para ferramentas para webmasters.
- Otimize o robots.txt.
- Invista em proteção e acessibilidade contra malware.
Uma coisa específica do SEO técnico para dispositivos móveis é evitar bloquear o acesso do Google aos recursos do site. Isso torna difícil para o Google saber se o seu site é compatível com dispositivos móveis, o que pode mantê-lo fora do índice.
| Procurando dicas passo a passo detalhadas? Confira nosso artigo sobre SEO técnico. |
4. Priorize o desempenho do site para celular
A velocidade é absolutamente fundamental quando se trata de SEO móvel. As conexões móveis costumam ser mais lentas e a velocidade de carregamento faz parte da experiência da página, que o Google usa como um sinal de classificação. Eles até introduziram uma série de métricas especificamente para medir a experiência do usuário durante o carregamento da página, chamadas Core Web Vitals.
Como você pode tornar seu site para celular o mais rápido possível?
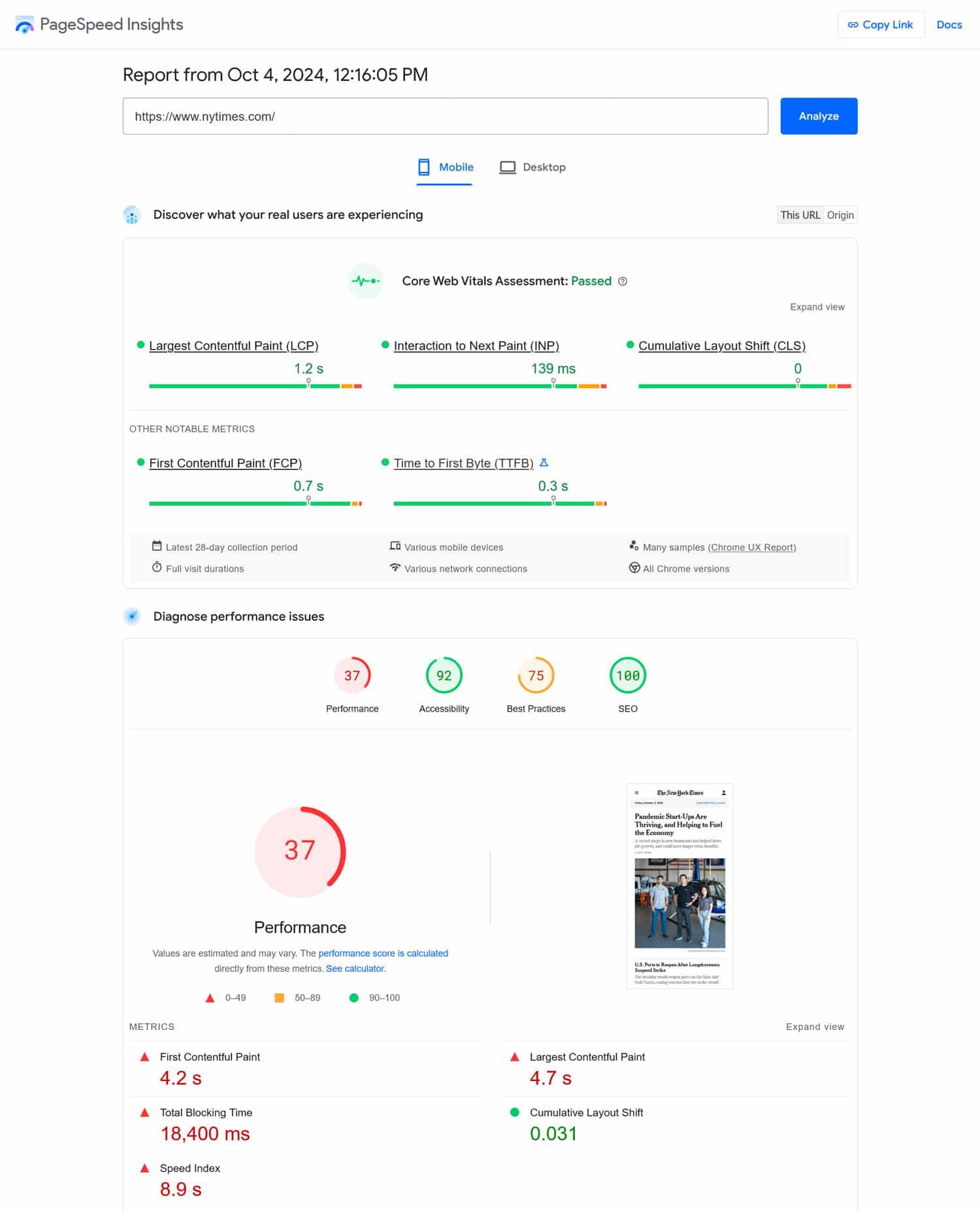
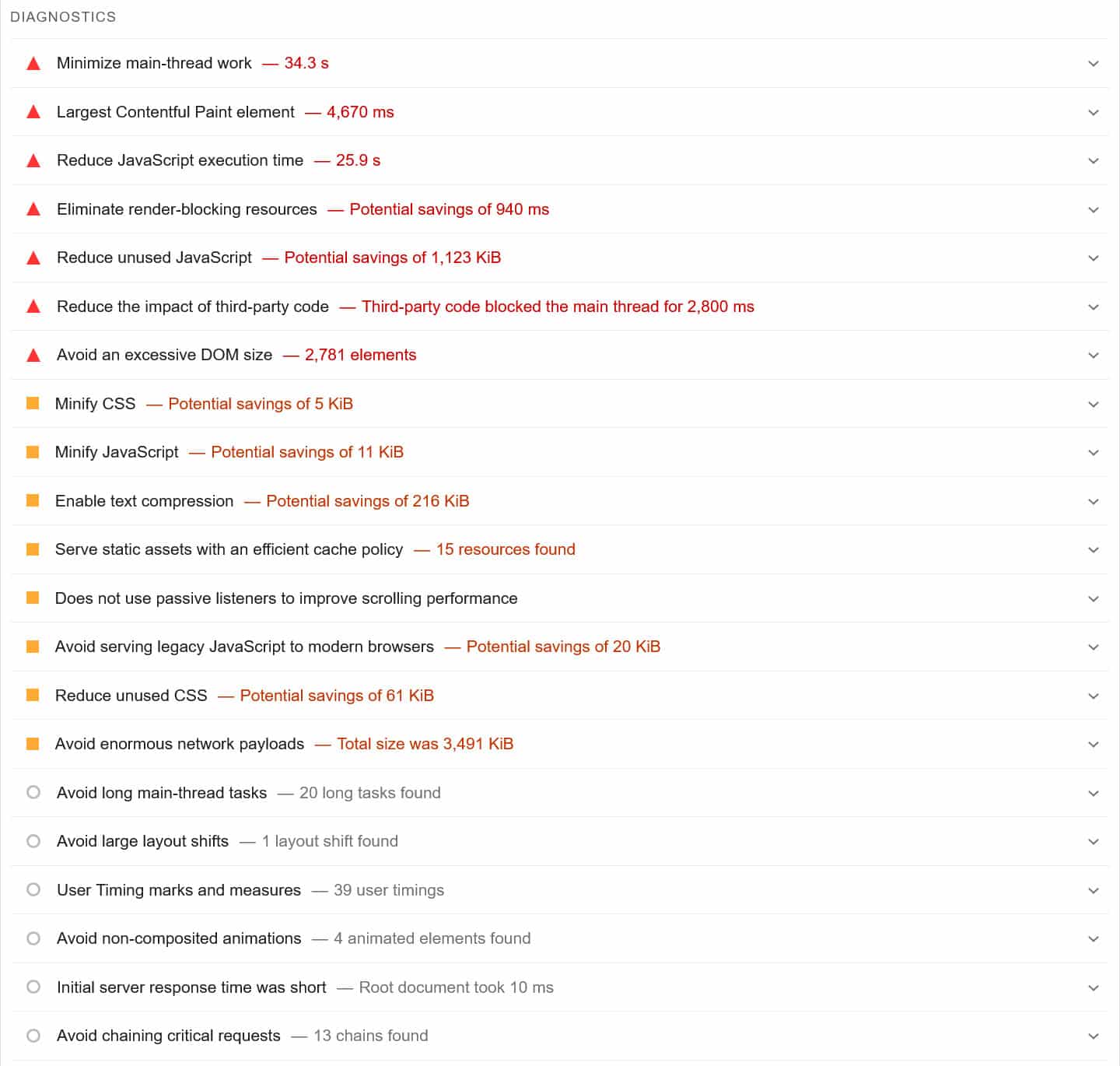
A primeira etapa é testar a velocidade do seu site, por exemplo, com o PageSpeed Insights, uma vez que ele mede o desempenho do desktop e do celular separadamente (encontre mais ferramentas aqui).

A ferramenta também fornecerá uma lista detalhada de problemas e maneiras práticas de eliminá-los.
| Quer aprender como melhorar suas principais métricas de desempenho? Um bom ponto de partida é entender o que fazer se você for reprovado na avaliação Core Web Vitals. |

Maneiras comuns de resolver problemas de desempenho incluem armazenamento em cache, redução de arquivos CSS e JavaScript ou uso de uma rede de distribuição de conteúdo (CDN). Quais correções se aplicam ao seu site depende do seu caso individual.

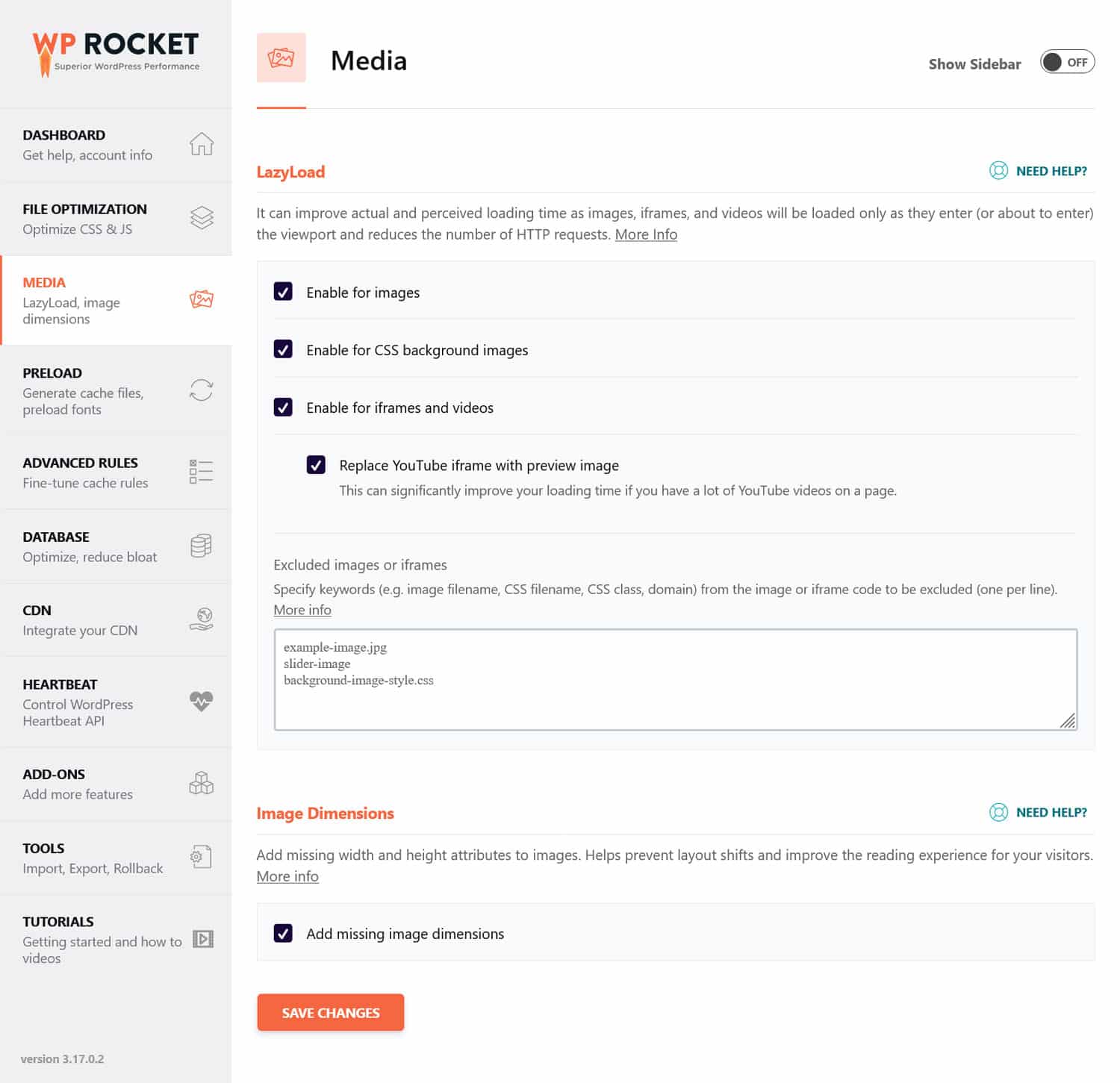
Se você acha que essas tarefas vão além de suas capacidades, você também pode usar um plugin de desempenho como o WP Rocket. Aqui está o que isso pode ajudá-lo a implementar em seu site:
- Carregamento lento para imagens e vídeos.
- Minimize e adie recursos de bloqueio de renderização.
- Pré-carregamento de cache, links, arquivos externos e fontes.
- Otimização de banco de dados.
Além disso, a interface amigável torna muito fácil ativar e desativar cada um desses recursos.

Além do mais, o WP Rocket faz muitas otimizações automaticamente imediatamente após você ativá-lo. Os exemplos incluem cache de navegador e servidor (com cache móvel dedicado), compactação GZIP, otimização para imagens acima da dobra (já que geralmente são o elemento LCP) e muito mais. Como resultado, seu site fica mais rápido automaticamente após ativar o plugin sem qualquer ação de sua parte.
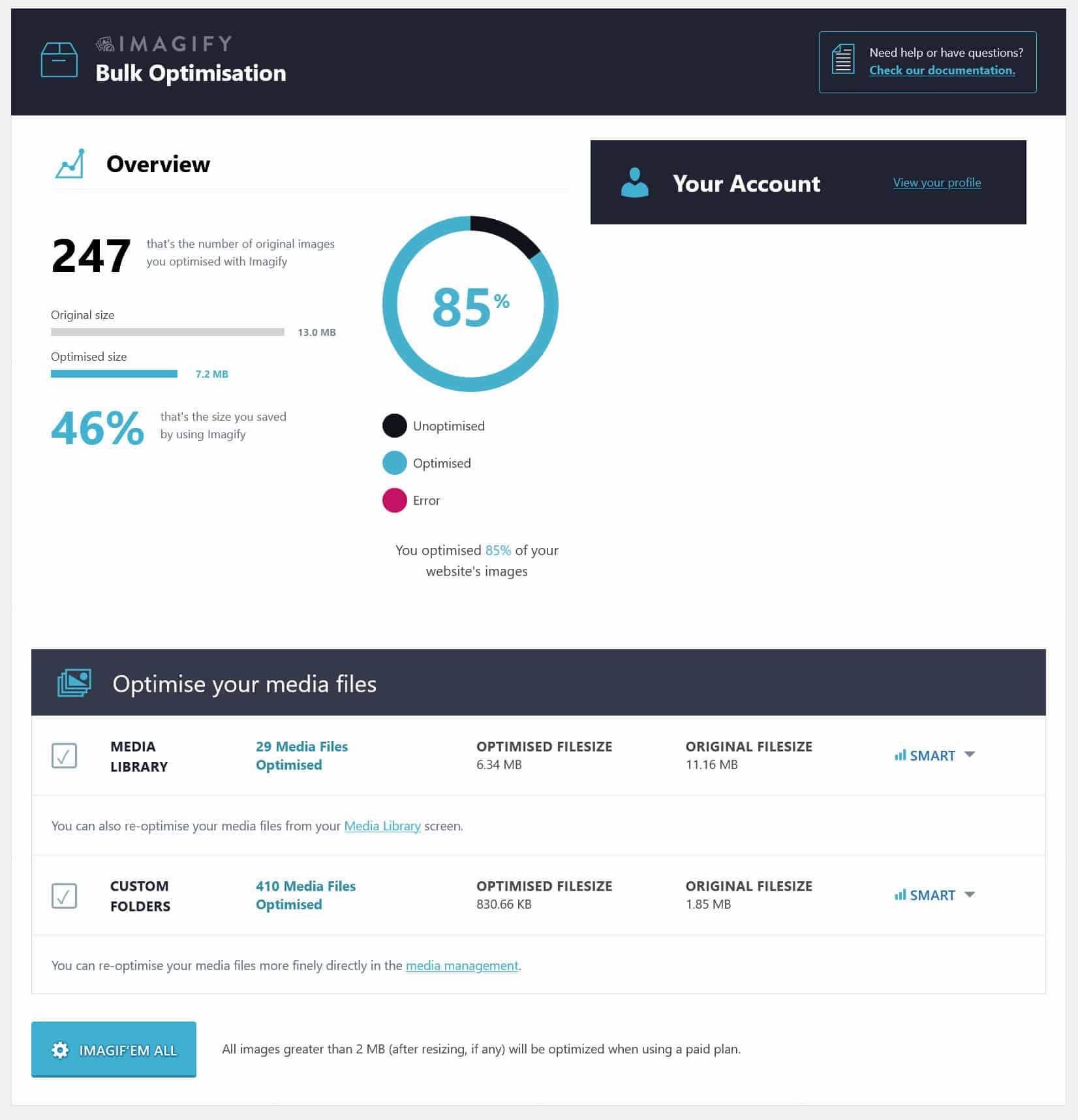
Outro fator muito importante no desempenho mobile é a otimização da imagem. Significa tornar suas imagens o menor possível com o formato de arquivo correto, compactá-las e ajustar seu tamanho de acordo com o tamanho que aparecem na página.
Nosso plugin irmão, Imagify, pode ajudá-lo a fazer isso de forma rápida e fácil. Ele permite compactar e redimensionar automaticamente as imagens enviadas para o seu site WordPress sem perder qualidade. Se desejar, ele também irá convertê-los para formatos de imagem modernos, como WebP e AVIF, e você pode fazer o mesmo para imagens existentes individualmente e em massa.

5. Realize pesquisas de palavras-chave para celular
Você pode se surpreender ao saber que as palavras-chave para celular e desktop não são iguais. No entanto, como mencionado anteriormente, os usuários móveis pesquisam de maneira diferente das pessoas em computadores desktop.
Acima de tudo, os usuários móveis são mais propensos a usar a entrada de voz, seja na forma de um assistente virtual como o Siri ou simplesmente por meio da funcionalidade de ditado. Suas frases de pesquisa tendem a ser mais coloquiais, por exemplo, “o que posso fazer para que meu site carregue mais rápido?” versus “aumentar a velocidade do site”. Eles também costumam incluir termos de pesquisa local, como “perto de mim” ou o nome do bairro em que estão.
Portanto, é crucial para o seu SEO móvel que você inclua essas palavras-chave em seu conteúdo. Por exemplo, você pode usar palavras-chave conversacionais como títulos. Além disso, preste atenção às nossas dicas locais de SEO para usuários móveis abaixo.
6. Torne seu conteúdo compatível com dispositivos móveis
Além de usar as palavras-chave certas e ter um design mobile-friendly, o conteúdo em si precisa ser agradável de consumir no mobile. Um fator importante aqui é a legibilidade em telas menores. Aqui estão algumas dicas para isso:
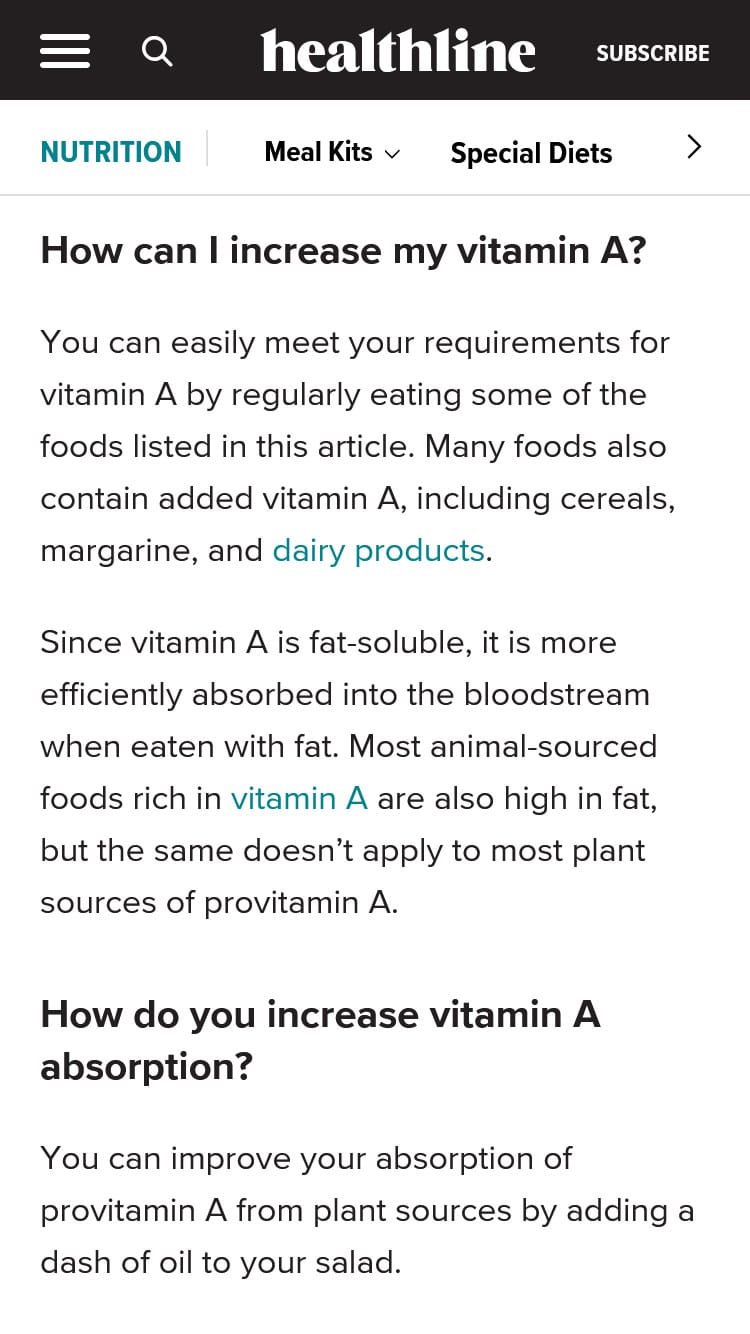
- Use um bom tamanho de fonte – Deixe seu texto grande o suficiente (pelo menos 16px) e dê contraste suficiente com o fundo.
- Incluir espaços em branco – Garanta espaço para respirar ao redor do texto com altura de linha e margens suficientes entre parágrafos e imagens.
- Apresentações condensadas – os visitantes móveis não verão muito do seu texto quando acessarem suas páginas. Você precisa atraí-los imediatamente, portanto, apresente pontos importantes antecipadamente e reduza o tamanho das imagens do cabeçalho para reduzir a necessidade de rolagem.
- Encurte seus parágrafos – Os parágrafos aparecem mais longos nos telefones devido ao menor espaço. Portanto, mantenha o número de frases baixo e encurte-as.

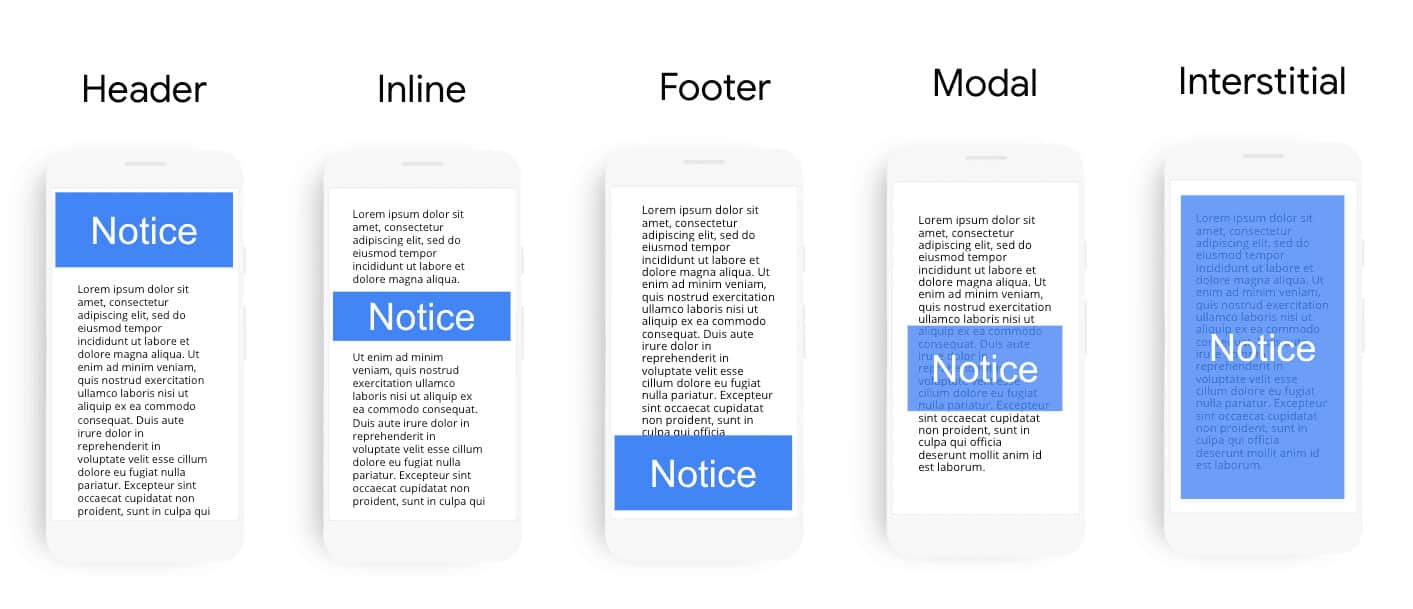
Além disso, evite outras práticas que desanimem os usuários. Um problema comum são os pop-ups móveis, que geralmente são difíceis de fechar e podem ocupar a tela inteira. O Google tem regras específicas para eles que você deve seguir para evitar penalidades.

7. Otimize a aparência da pesquisa em dispositivos móveis
Em seguida, você deseja que suas páginas pareçam atraentes nos resultados de pesquisa para celular. Isso pode aumentar as taxas de cliques (CTR), o que é um sinal de classificação positivo.
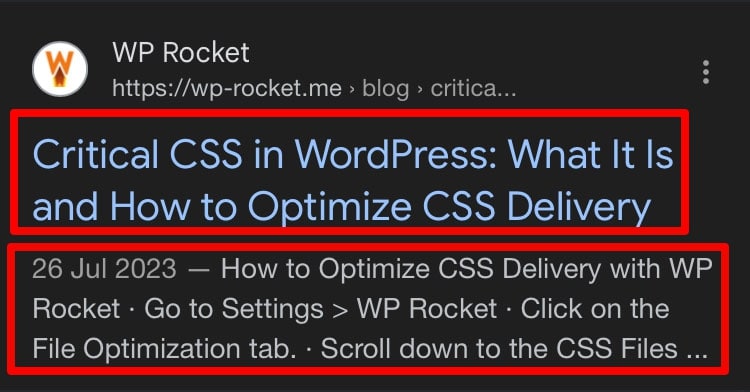
Duas de suas principais ferramentas para isso são a tag de título e a meta descrição – as duas coisas que aparecem com mais destaque nas páginas de resultados de mecanismos de pesquisa (SERPs).

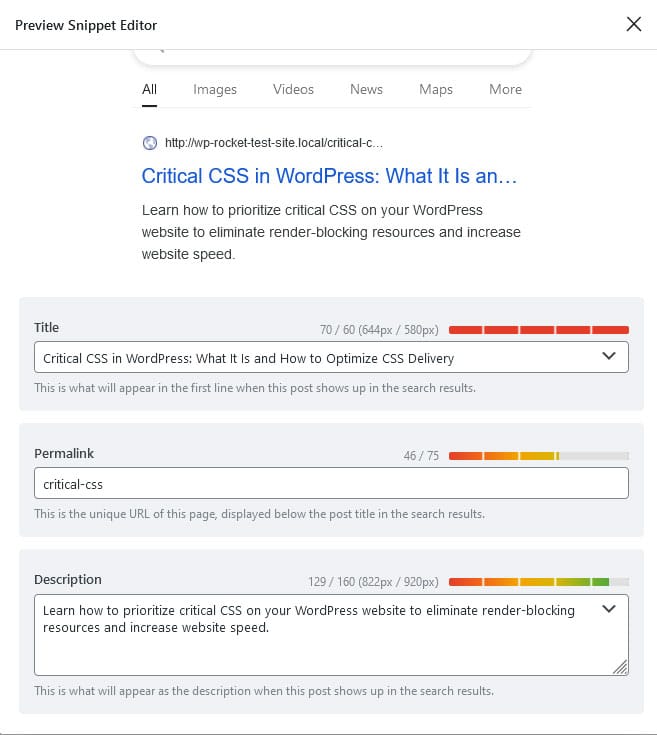
A melhor maneira de otimizá-los no WordPress é usando um plugin de SEO como o Rank Math. Ele não apenas oferece uma maneira fácil de personalizar essas informações para suas postagens e páginas, mas também possui uma visualização e indicadores. Dessa forma, você pode garantir que o título e a descrição não sejam muito longos e sejam cortados.

Certifique-se de que seus títulos e descrições sejam únicos, descrevam com precisão o conteúdo da página, incluam a palavra-chave principal (para o título, no início) e coloquem uma frase de chamariz ou proposta de valor na descrição.
A propósito, os resultados da pesquisa em dispositivos móveis podem ter mais caracteres do que os em computadores. Portanto, se você descobrir em sua auditoria que a grande maioria do tráfego vem de telefones e tablets, considere aproveitar o espaço extra para incluir mais informações. Mesmo que sejam cortados no desktop, pode valer a pena para a CTR móvel.
8. Use dados estruturados e marcação de esquema
Outra forma de se destacar nos resultados da pesquisa são os dados estruturados. Ele permite exibir informações adicionais, como classificações, imagens e outros elementos em suas páginas.

Esses chamados rich snippets podem ajudar a atrair mais cliques. Eles também ocupam mais espaço nos resultados de pesquisa, especialmente em dispositivos móveis, fazendo com que suas páginas tenham mais destaque.

A maneira de adicionar isso ao seu conteúdo é com a marcação Schema. Existe para diferentes tipos de conteúdo, como postagens de blogs, notícias ou receitas. Se você estiver usando um site WordPress, a maneira mais fácil de adicionar a marcação Schema é usando um plugin como Schema.
9. Faça SEO local para dispositivos móveis
Conforme mencionado, muitas pesquisas em dispositivos móveis estão relacionadas à localização. Se o seu site e negócio dependem de pessoas que o encontrem na vida real, você precisa se envolver em SEO local para usuários móveis.
Aqui estão as etapas mais importantes:
- Reivindique seu negócio no Google – com um perfil comercial do Google totalmente preenchido e ativo, é mais provável que você apareça como uma recomendação diretamente nos resultados de pesquisa (no “pacote de três locais”).
- Inclua palavras-chave locais em seu site – por exemplo, mencione a localização de sua empresa, bairro ou ponto de referência próximo. Dessa forma, você pode aparecer em consultas de pesquisa local.
- Tenha uma estratégia para avaliações online – As avaliações online são muito importantes para a pesquisa local. Certifique-se de incentivar as avaliações e responder profissionalmente a todos os comentários do público.
Você deve usar AMP para SEO móvel?
AMP significa “Accelerated Mobile Pages”, uma tecnologia que o Google lançou em 2015. Sua marcação HTML simplificada ajuda as páginas móveis a carregarem extremamente rápido.
Quando foi lançado, as pessoas aderiram a ele esperando que o Google classificasse as páginas com AMP de maneira favorável. No entanto, até agora, o consenso é que geralmente não vale a pena. O AMP limita a funcionalidade da página, torna o design da página muito semelhante e mantém os visitantes no Google em vez de direcioná-los ao seu site.
Portanto, você provavelmente não deveria se preocupar.
Ferramentas de SEO móvel para facilitar seu trabalho
Já mencionamos algumas ferramentas de SEO para dispositivos móveis neste guia. Vamos examiná-los e algumas opções adicionais mais uma vez:
- PageSpeed Insights – Analise o desempenho da página especificamente para dispositivos móveis (e também para desktops) e receba dicas direcionadas para melhorias, incluindo Core Web Vitals.
- Google Analytics – compare marcadores de engajamento importantes de visitantes de sites para dispositivos móveis e computadores.
- Google Search Console – Veja como o desempenho de pesquisa se compara entre as versões para celular e desktop do seu site.
- Semrush – oferece uma série de recursos para analisar o desempenho de SEO para dispositivos móveis e fazer pesquisas de palavras-chave específicas para dispositivos móveis.
- Ahrefs – semelhante ao Semrush, fornece insights sobre classificações de pesquisa para dispositivos móveis, desempenho de palavras-chave para dispositivos móveis e rastreia métricas de SEO específicas para dispositivos móveis, como tráfego e backlinks.
- Rank Math – Não apenas permite que você controle tags de título e meta descrições de suas páginas, mas também possui um módulo SEO local dedicado.
SEO móvel: comece a classificação na pesquisa hoje mesmo!
Otimizar seu site para SEO móvel não é mais opcional – é obrigatório. Os dispositivos móveis continuam a dominar as pesquisas online e a influenciar o comportamento do consumidor. Portanto, garantir que seu site esteja configurado para pesquisa móvel é fundamental para manter sua visibilidade.
Você pode fazer muito, desde melhorar a usabilidade móvel e a aptidão técnica até focar na pesquisa local e por voz. Seguindo as práticas recomendadas e utilizando as ferramentas certas, você estará no caminho certo para atender às necessidades dos usuários de dispositivos móveis e aumentar o desempenho do seu site nos resultados de pesquisa para dispositivos móveis.
Lembre-se de que o desempenho do site é uma peça central do quebra-cabeça! Se precisar de ajuda com isso, experimente o WP Rocket.
