Tendências modernas de design de interface do usuário para sites em 2025
Publicados: 2025-01-18Um excelente design fala sem dizer uma palavra. Os sites de maior sucesso combinam apelo visual com funcionalidade intuitiva, criando experiências que fazem com que seus usuários voltem sempre. As tendências modernas de design de interface de usuário (IU) amadureceram além de animações chamativas e cores fortes para uma abordagem sofisticada que coloca as necessidades do usuário em primeiro lugar.
Os sites de maior sucesso ficam à frente ao adotar tendências que melhoram a experiência do usuário, mantendo sua identidade única. Com ferramentas poderosas como o Divi, transformar essas abordagens de design contemporâneo em sites envolventes torna-se um esforço criativo e não um desafio técnico.
- 1 A arte e a ciência do design de interface do usuário
- 2 Impacto do design de IU em seu negócio
- 2.1 Decisões erradas de design de IU matam conversões
- 3 tendências modernas de design de interface de usuário para sites
- 3.1 Tipografia Variável
- 3.2 Motion Design e Interações
- 3.3 WebGL e elementos 3D
- 3.4 Sistemas Avançados de Cores
- 3.5 Visualização de Dados
- 3.6 Interfaces Baseadas em Placas
- 3.7 Navegação Minimalista
- 4 A ferramenta de design de Web UI mais fácil
- 4.1 Design de UI na velocidade da luz com Divi AI
- 4.2 Divi Quick Sites: mais do que apenas IA
- 4.3 Construído para evoluir
- 5. Seu sistema de design de UI à prova de balas
- 5.1 Implementação de Design Escalável
- 5.2 Velocidade que mostra
- 5.3 Rastrear e otimizar
- 6 Do conceito à conversão: seu próximo passo
A arte e a ciência do design de interface do usuário
O design moderno da UI é como misturar psicologia com arte visual. Embora belos designs chamem sua atenção, o arranjo inteligente dos elementos mantém você envolvido. Pense no design da UI como uma arquitetura – cada botão, cor e elemento interativo tem um propósito.
O design da UI atual vai além de apenas parecer bonito. Cria espaços digitais onde você sabe navegar naturalmente e atingir seus objetivos. Esse equilíbrio entre aparência e função decide se você retornará ou sairá de um site. A ciência do design de UI vem do estudo de como você se comporta e do que você precisa para ter sucesso. Esses insights moldam as decisões sobre o posicionamento dos botões e as combinações de cores.
O lado artístico – tipografia, opções de cores e layout – cria experiências memoráveis. O design de IU excepcional orienta você para frente enquanto desaparece no fundo. Você sabe que o design funciona quando você conclui tarefas sem pensar na interface. Este suporte contínuo aos seus objetivos mostra o verdadeiro domínio do design de UI moderno, onde arte e ciência se misturam perfeitamente.
Impacto do design de IU em seu negócio
O impacto do design de UI moderno no sucesso dos negócios vai além de fazer as coisas parecerem boas. Uma interface bem projetada molda a forma como os clientes em potencial veem e interagem com sua marca. Os primeiros momentos em que os visitantes chegam ao seu site podem fazer ou anular a decisão de permanecer - é aí que um design de interface de usuário forte prova seu valor.
Compare o design da IU com um menu de restaurante bem organizado. Quando você recebe um menu desordenado e confuso, você gasta mais tempo decodificá-lo do que escolher sua refeição. Mas um menu claro e cuidadosamente elaborado ajuda você a encontrar exatamente o que deseja, sem frustração. Seu site funciona da mesma maneira: um design limpo e caminhos claros ajudam os visitantes a encontrar o que precisam sem questionar.
Um bom design de interface orienta silenciosamente os visitantes em direção aos seus objetivos, ao mesmo tempo que constrói confiança em sua marca. Desde processos de checkout tranquilos até formulários de contato fáceis de encontrar, cada interação molda sua experiência. As empresas que priorizam o design de UI de qualidade obtêm mais engajamento, melhor satisfação do usuário e relacionamentos mais fortes com os clientes. Seja vendendo produtos ou serviços, um design bem pensado transforma visitantes em clientes pagantes.
Decisões erradas de design de interface de usuário matam conversões
Escolhas inadequadas de design de UI podem inviabilizar rapidamente até mesmo os empreendimentos comerciais mais promissores. Quando os visitantes têm dificuldades com sua interface, eles não estão apenas lutando com seu site, mas também perdendo a confiança em sua marca. Vamos discutir brevemente como erros comuns de design de IU afetam os visitantes do seu site.
| Problema de projeto | Impacto nos negócios |
|---|---|
| Interface desordenada | Os usuários passam mais tempo procurando informações, resultando em taxas de rejeição mais altas |
| Tempos de carregamento lentos | Cada segundo de atraso reduz as conversões em 20% em celulares. |
| Fraca capacidade de resposta móvel | Quase 60% dos usuários podem abandonar sites que não são compatíveis com dispositivos móveis |
| Navegação Complexa | Os usuários saem com apenas alguns cliques se não encontrarem o que precisam, de acordo com a Lei de Hick |
| Formulários confusos | Cada campo desnecessário do formulário pode diminuir as taxas de conclusão em 30%, de acordo com um estudo |
| Texto de baixo contraste | Reduz a legibilidade, quase 30% dos usuários potencialmente abandonam o conteúdo |
| Design inconsistente | Aumenta a carga cognitiva, levando a taxas de abandono mais altas |
| Preços ocultos | 48% dos usuários desistem quando são apresentados a preços ocultos/extras |
Os números mostram uma imagem clara – um design de interface de usuário ruim afeta diretamente seus resultados financeiros. Cada ponto de atrito em sua interface permite que os usuários saiam, levando seus negócios para outro lugar.
Tendências modernas de design de interface do usuário para sites
Nem toda tendência de design merece um lugar na interface do seu site. Embora novos padrões chamativos surjam diariamente, sites de sucesso se concentram nas tendências da interface do usuário que melhoram a experiência do usuário, em vez de distraí-la. Vamos explorar as inovações de design que remodelam a web e agregam valor real aos usuários.
Tipografia Variável
A tipografia variável revoluciona a forma como o texto se adapta em diferentes tamanhos de tela – indo além do design responsivo básico para um dimensionamento verdadeiramente fluido.
Enquanto os sites tradicionais usam tamanhos de fonte fixos que saltam entre pontos de interrupção, a tipografia variável cria um dimensionamento suave e contínuo que responde naturalmente à largura da janela de visualização. Essa abordagem garante que o texto mantenha a legibilidade ideal, seja visualizado em um smartwatch ou em um monitor ultralargo.
Divi aborda a tipografia variável através de vários métodos práticos. O uso de unidades de largura da janela de visualização (VW) combinadas com pontos de interrupção responsivos do Divi oferece aos designers controle sobre como o texto é dimensionado entre dispositivos.
O construtor visual permite visualizações em tempo real enquanto define tamanhos específicos para telefones, tablets e desktops – tornando a tipografia responsiva acessível sem conhecimento profundo de CSS.
Para implementações mais avançadas, a flexibilidade do Divi permite que os designers incorporem CSS personalizado usando funções calc() e consultas de mídia. Essa combinação dos controles responsivos integrados do Divi e dos recursos de código personalizado significa que os designers podem criar sistemas tipográficos sofisticados que se adaptam perfeitamente aos dispositivos.
Divi fornece a base para a construção de uma tipografia que se adapta perfeitamente a qualquer tamanho de tela, seja usando pontos de interrupção responsivos básicos ou implementando soluções personalizadas de tipografia fluida.
Design de movimento e interações
O design de movimento e as interações evoluíram muito além dos floreios decorativos – eles se tornaram fundamentais para a forma como os usuários entendem as interfaces digitais.
Movimentos sutis orientam a atenção, fornecem feedback e criam relações espaciais que ajudam os usuários a navegar por informações complexas. Quando um botão se levanta sutilmente ao passar o mouse ou o conteúdo transita suavemente entre os estados, essas microinterações criam uma interface que parece responsiva e viva.
O kit de ferramentas de animação da Divi torna a implementação desses princípios de movimento poderosa e acessível. Você pode escolher entre vários tipos de animação – Fade, Slide, Bounce, Zoom, Flip, Fold e Roll – cada um com controles precisos de tempo, direção e intensidade. Essas animações podem ser aplicadas a qualquer elemento da página, desde módulos individuais até seções inteiras.
A animação estratégica ajuda os usuários a construir modelos mentais de como as interfaces funcionam. Os elementos que deslizam da direita sugerem progresso, enquanto os movimentos ascendentes muitas vezes sinalizam ações bem-sucedidas.
O sistema de efeitos de rolagem do Divi aprimora esses padrões, permitindo que o conteúdo responda dinamicamente ao comportamento do usuário – seja por meio de fades sutis, efeitos de paralaxe suaves ou transformações que chamam a atenção.
Combinados cuidadosamente, esses recursos de movimento criam interfaces naturais e envolventes sem sobrecarregar os visitantes.
WebGL e elementos 3D
Elementos 3D e WebGL estão transformando a forma como o conteúdo é apresentado na web. Adicionar profundidade às suas interfaces – por meio de rotações sutis de produtos ou ambientes totalmente 3D – cria experiências que permanecem nos visitantes por muito tempo depois de saírem do seu site.
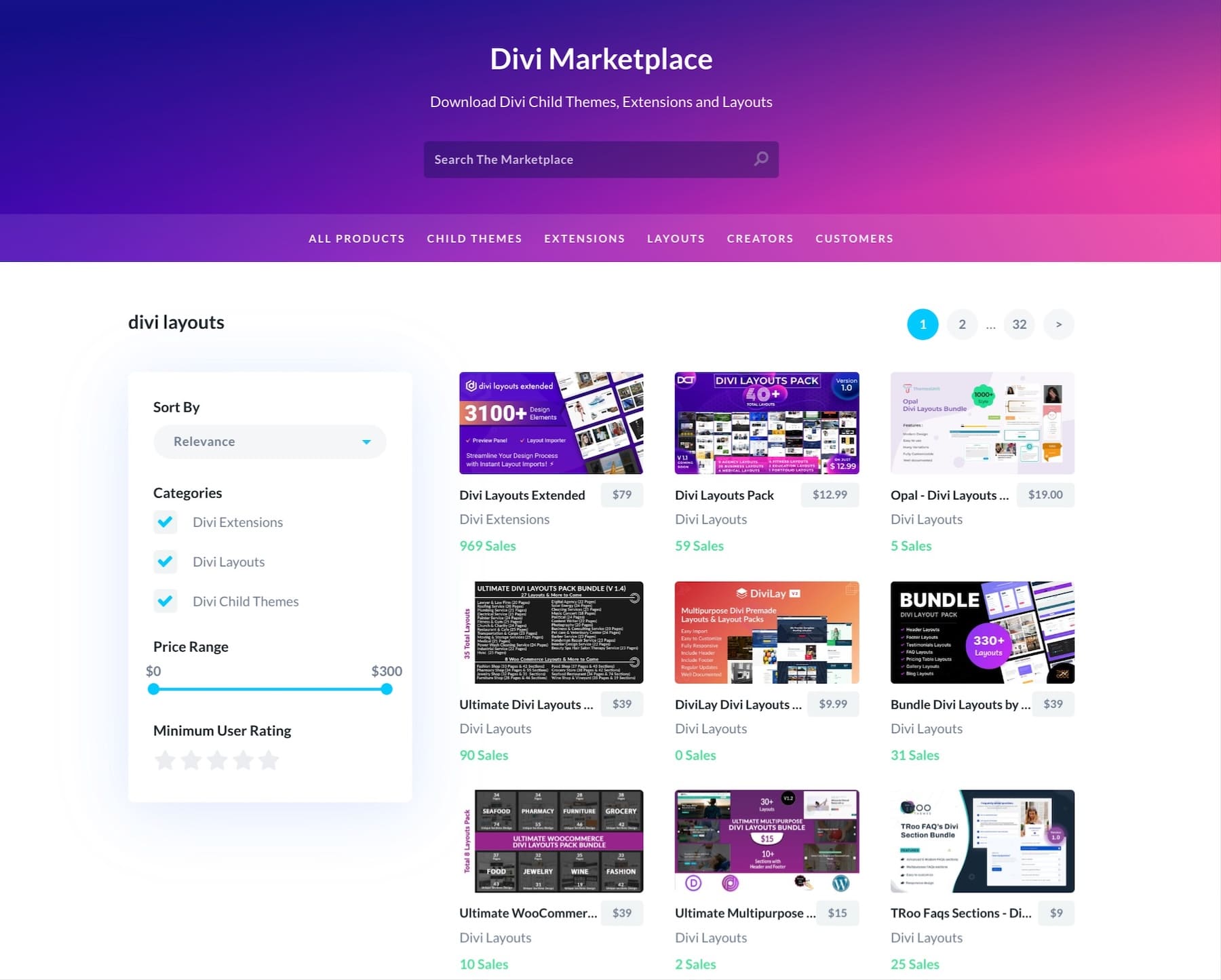
Você encontrará várias soluções prontas para 3D no Divi Marketplace, desde visualizadores de produtos até carrosséis. Quer adicionar suas próprias experiências 3D personalizadas? Utilize bibliotecas WebGL populares como Three.js. Ou você pode usar um código personalizado.
Combinar a base sólida do Divi com recursos 3D modernos permite que você ultrapasse os limites criativos sem lutar contra as limitações técnicas. Seus visitantes obtêm interações suaves e envolventes enquanto você controla como e onde usar esses efeitos atraentes.
Sistemas de cores avançados
Os sistemas de cores vão muito além de escolher tons bonitos – eles tratam de construir hierarquias visuais que orientam seus usuários e fortalecem sua marca. O web design moderno exige um gerenciamento de cores sofisticado que se adapte a diferentes contextos, mantendo a acessibilidade.
Você encontrará o sistema de cores da Divi pronto para desafios complexos de cores. O recurso Cores Globais permite definir e atualizar esquemas de cores em todo o site em um só lugar. Precisa ajustar aquela marca azul? Uma alteração atualiza cada instância. Além disso, o construtor visual mostra exatamente como as cores interagem em tempo real, dos botões aos planos de fundo.
Configurando o modo escuro ou esquemas de cores alternativos? O Theme Builder da Divi permite criar diferentes variações de cores para seções específicas do seu site. O seletor de cores inclui opacidade para acelerar seu fluxo de trabalho. Ao trabalhar com gradientes, você pode ajustar vários limites de cores e ângulos para criar uma profundidade que chama a atenção sem sobrecarregar o conteúdo. Suas cores permanecem consistentes e acessíveis em todos os dispositivos, proporcionando aos visitantes uma experiência sofisticada e intencional em cada ponto de contato.
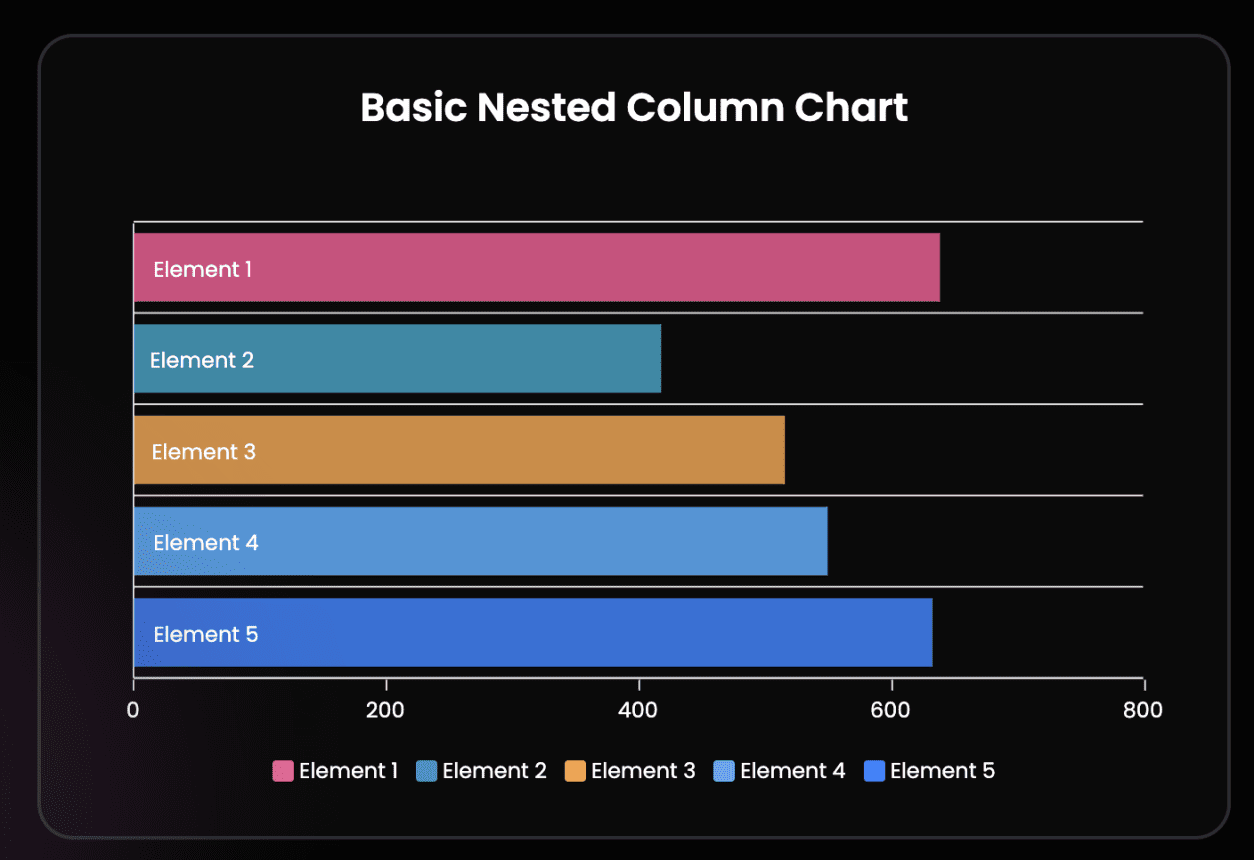
Visualização de dados
A visualização de dados transforma números complexos em histórias que os visitantes podem entender rapidamente. De gráficos simples a infográficos interativos, exibições de dados bem projetadas tornam as informações digeríveis e memoráveis.

Embora o Divi se concentre nos principais recursos de design, você tem vários caminhos para adicionar visualizações de dados atraentes aos seus sites. O módulo de imagem lida perfeitamente com visualizações estáticas, mantendo uma qualidade nítida em todos os tamanhos de tela. Precisa de algo mais dinâmico? O mercado Divi oferece módulos especializados para tabelas, gráficos e tabelas que dão vida aos seus dados, como o Graphina.

Seja apresentando resultados trimestrais ou detalhando dados de pesquisas, essas ferramentas ajudam você a apresentar informações que façam sentido para o seu público. O segredo é escolher visualizações que melhorem a compreensão sem sobrecarregar os visitantes.
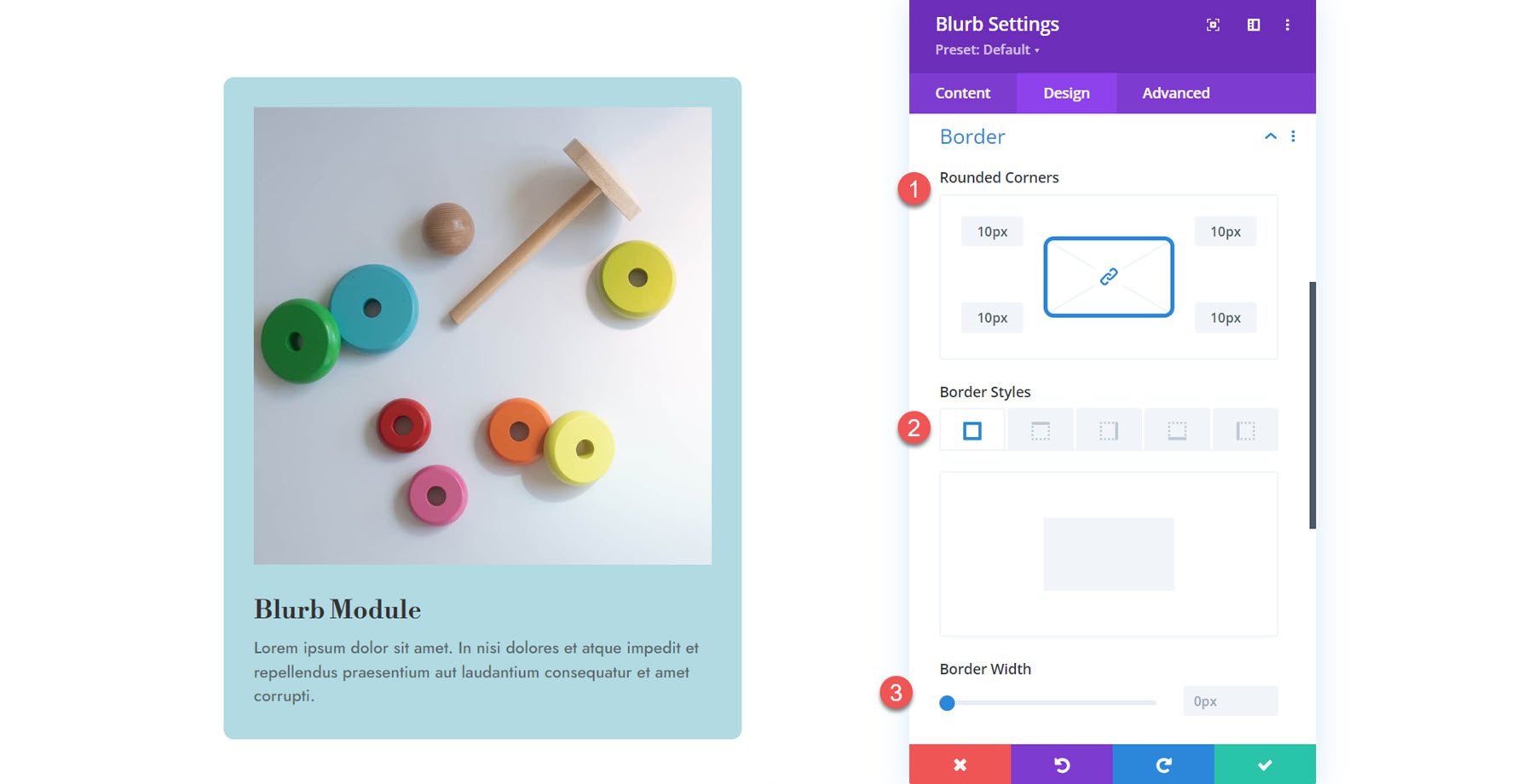
Interfaces baseadas em cartão
As interfaces baseadas em cartões organizam o conteúdo em blocos digeríveis e digitalizáveis que ajudam os visitantes a processar as informações rapidamente. Esses elementos modulares criam uma hierarquia visual enquanto mantêm layouts limpos em diferentes tamanhos de tela.
Os módulos Blurb do Divi são excelentes na criação de layouts de cartões que chamam a atenção. Você encontrará estilos predefinidos prontos para personalizar, desde sombras sutis até efeitos de foco que fazem os cartões parecerem responsivos. O construtor visual permite ajustar o espaçamento, as bordas e a tipografia para combinar com a personalidade da sua marca, alinhando tudo perfeitamente.

Seus cartões podem mostrar membros da equipe, planos de preços, recursos ou postagens de blog – qualquer coisa que se beneficie de uma apresentação direta e contida.
Com os controles responsivos do Divi, os layouts dos seus cartões se ajustam automaticamente para ficarem ótimos em telefones e tablets. Essa flexibilidade ajuda você a construir interfaces modernas e intencionais, dando espaço para o seu conteúdo respirar enquanto orienta os visitantes pelo seu site.
Navegação Minimalista
A navegação minimalista elimina a complexidade desnecessária para se concentrar no que é mais importante: ajudar os usuários a encontrar o caminho. Já se foram os dias dos megamenus impressionantes e das infinitas opções suspensas. Os sites modernos precisam de uma navegação que se adapte ao comportamento do usuário, mantendo a sofisticação da marca.
O sistema de navegação da Divi permite criar essas experiências simplificadas por meio dos módulos Cabeçalho e Menu. Quer um cabeçalho limpo que caia na rolagem? Ou menus secundários que aparecem apenas quando necessário? O construtor visual torna esses padrões acessíveis sem mergulhar em códigos complexos.
Além disso, o Theme Builder permite criar diferentes estilos de navegação para seções específicas do seu site – perfeito para manter a simplicidade e ao mesmo tempo fornecer contexto onde é importante.
A navegação fixa da plataforma leva seu design minimalista ainda mais longe. Seus cabeçalhos podem se transformar conforme os visitantes rolam, condensando-se em versões mais elegantes que mantêm links essenciais disponíveis.
Esteja você construindo uma página de destino de uma startup ou atualizando um site corporativo, o Divi fornece as ferramentas para criar uma navegação que orienta os usuários sem atrapalhar. O resultado? Sites que parecem sofisticados e intencionais, onde encontrar informações se torna uma segunda natureza.
A ferramenta de design de Web UI mais fácil
WordPress emparelhado com Divi cria uma base imbatível para o design moderno de sites. A versatilidade para se adaptar às novas tendências de design está incorporada em ambas as plataformas. O WordPress está presente em mais de 40% dos sites em todo o mundo e os motivos são claros. Seu enorme ecossistema de temas e plug-ins oferece flexibilidade de design sem precedentes.
Ser de código aberto significa que o WordPress evolui constantemente por meio de contribuições ativas de desenvolvedores, acompanhando as tecnologias web emergentes. A natureza adaptável da plataforma permite personalizações básicas para atender a requisitos específicos de design.
Embora o WordPress ofereça funcionalidade excepcional, combiná-lo com uma estrutura de design robusta libera todo o seu potencial. Divi é nossa solução principal, elevando os sites WordPress além de seus recursos padrão.

O Visual Builder da Divi simplifica o design complexo de interfaces web, permitindo aos usuários criar interfaces web complexas e eficazes sem a necessidade de habilidades de codificação. É uma ótima ferramenta tanto para profissionais talentosos quanto para iniciantes em web design. O prático recurso de arrastar e soltar do Divi permite transformar facilmente ideias criativas em interfaces meticulosas de sites.
Pegue o Divi hoje!
Design de interface do usuário na velocidade da luz com Divi AI
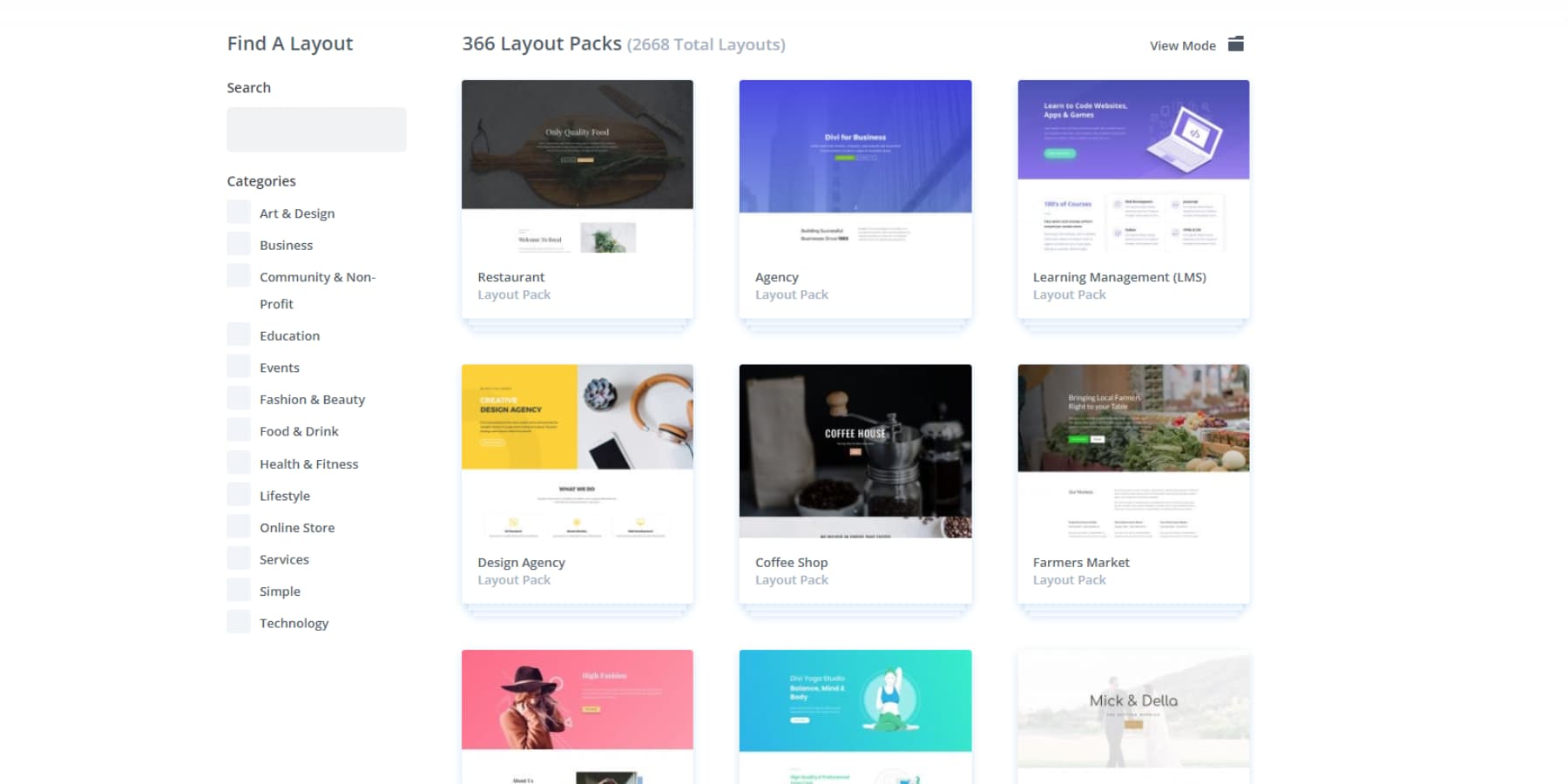
Divi tem uma extensa biblioteca de mais de 2.000 layouts pré-concebidos, abrangendo vários setores e estilos de design. Seja atualizando um portfólio criativo, modernizando uma plataforma de comércio eletrônico ou atualizando um site comercial com elementos de design contemporâneo, esses recursos prontos para uso agilizam o processo de implementação.

Construir interfaces de usuário de sites com uma aparência incrível não deve levar semanas de trabalho. É exatamente por isso que o kit de ferramentas de IA da Divi é uma virada de jogo. Precisa de um site completo agora? Divi Quick Sites com IA cuida disso em minutos.
Quer ajustar seu conteúdo e imagens? Divi AI protege você.
Algumas tendências de design que normalmente precisam de codificação personalizada? Basta dizer ao Divi AI o que você procura e ele criará o código para você. Nenhuma experiência em programação é necessária – a IA cuida do trabalho técnico pesado.
Obtenha Divi + Divi AI
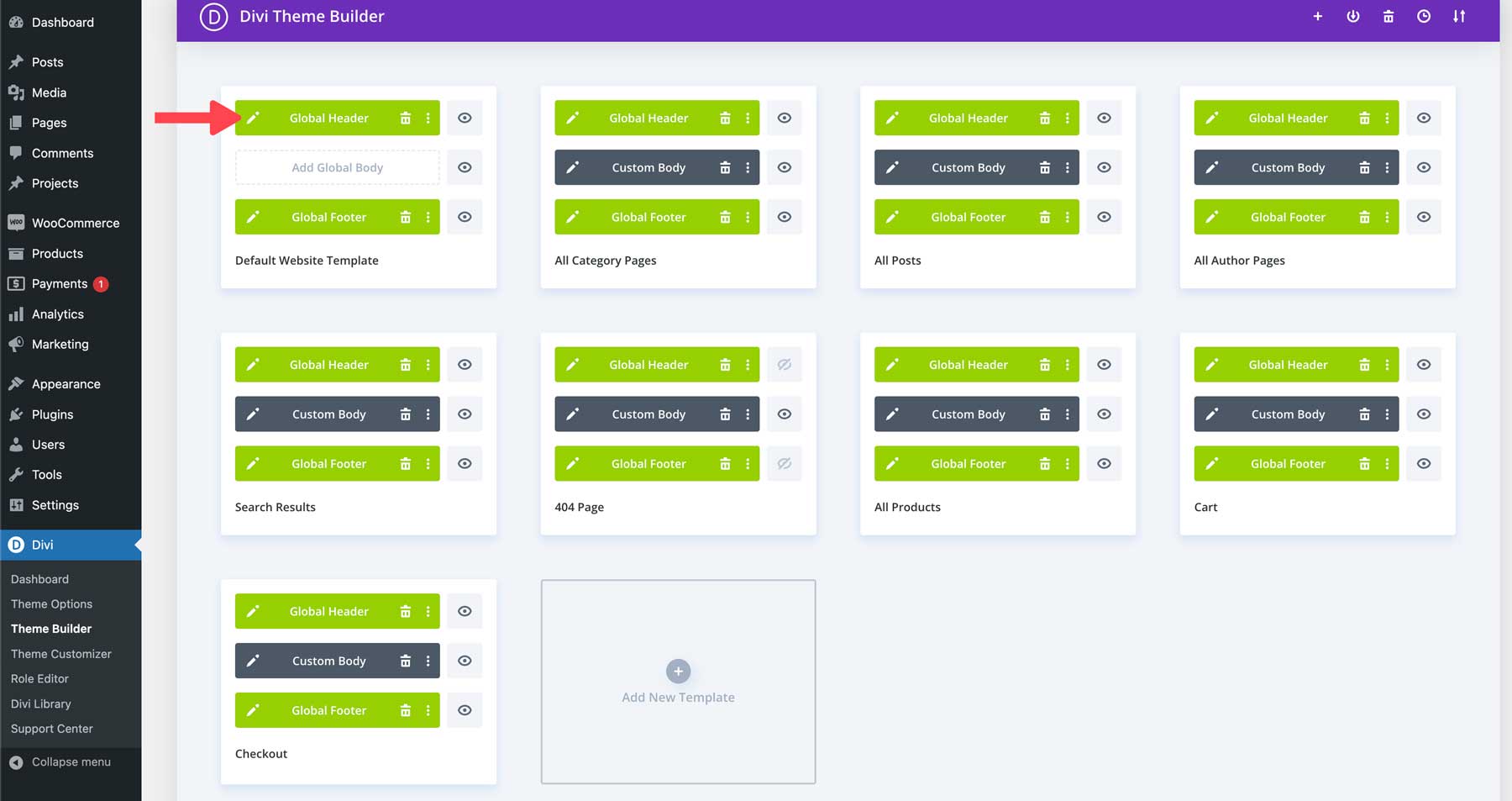
O Theme Builder é um dos recursos mais poderosos do Divi. Dá a você controle total sobre os elementos principais do seu site – cabeçalhos, rodapés e outros componentes de todo o site que precisam de consistência perfeita em todas as páginas. Combine isso com o design responsivo do Divi e seu site terá uma aparência perfeita em todos os dispositivos, de monitores de desktop a telefones celulares.

Divi Quick Sites: mais do que apenas IA
Divi Quick Sites traz mais do que apenas poder de IA. Nossa equipe de design criou uma coleção de sites iniciais repletos de fotografias personalizadas e ilustrações exclusivas. Escolha um que corresponda ao seu estilo, insira os detalhes do seu negócio - e você terá um site profissional pronto para funcionar em minutos.
A melhor parte? Cada Divi Quick Site, independentemente de ser gerado por IA ou baseado em Starter Site, vem com um sistema de design completo integrado. Menus de navegação, esquemas de cores e predefinições globais estão todos configurados e prontos para serem usados.
Quando você adiciona novos elementos às suas páginas, eles herdam automaticamente as configurações de estilo do seu site. As configurações do tema mantêm tudo com aparência nítida em todo o site - enquanto os módulos de design utilizam cores e tipografia predefinidas.
Essa base sólida de design significa que você pode dedicar tempo ao que é importante: ajustar seu conteúdo, escolher as imagens certas e garantir que sua marca se destaque. Chega de ficar preso nas pequenas coisas.
Construído para evoluir
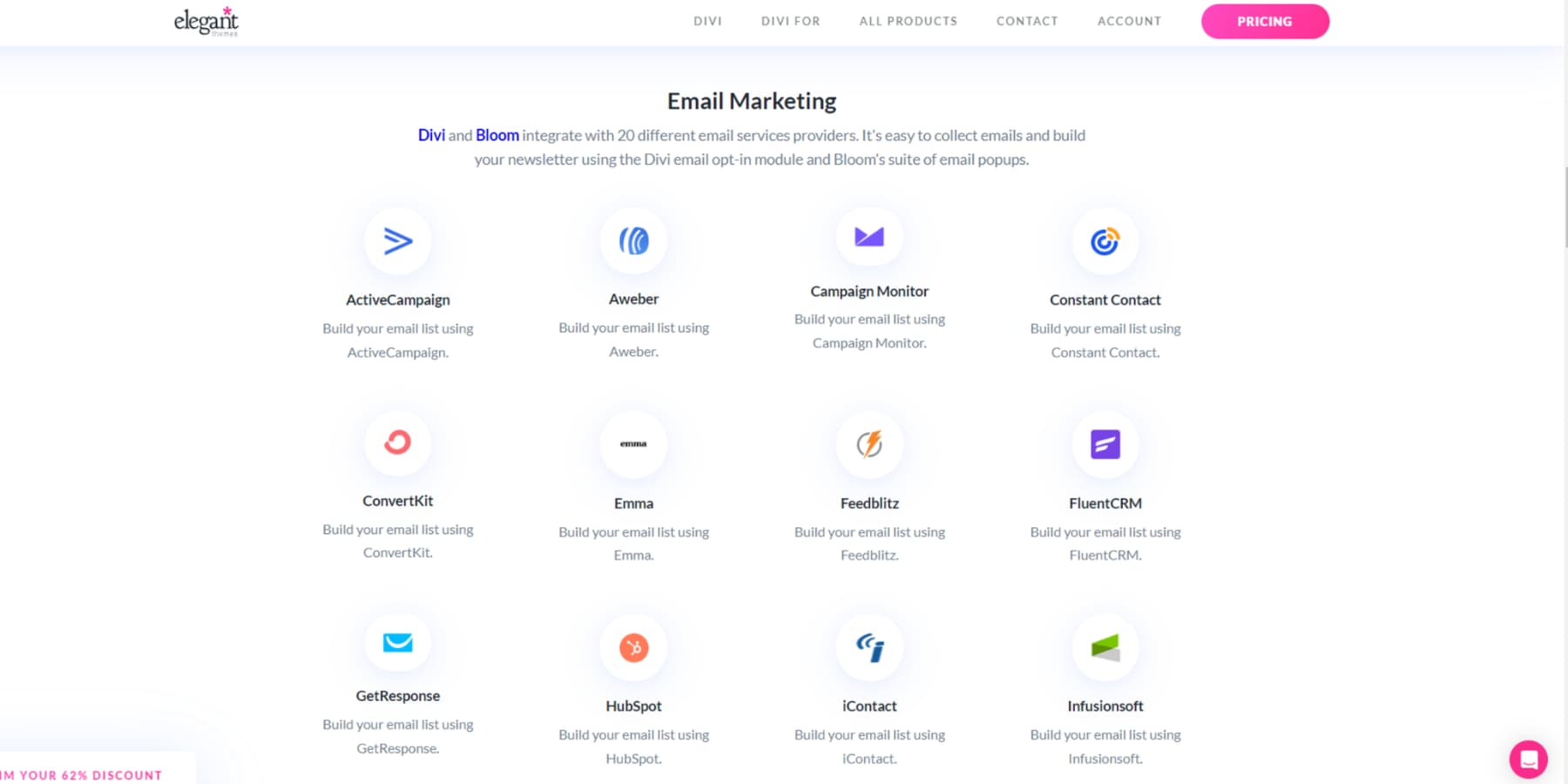
A enorme biblioteca de plugins do WordPress leva o poder de design do Divi para o próximo nível. O ecossistema oferece milhares de plug-ins prontos para uso, desde ferramentas sérias de SEO até sistemas de associação sofisticados e formulários personalizados. Divi tem suporte integrado para mais de 75 plug-ins e serviços populares, portanto a integração é perfeita.

A combinação WordPress-Divi se destaca graças ao incrível suporte da comunidade. Com nosso tesouro de tutoriais, documentação detalhada e um próspero grupo no Facebook com mais de 76.000 membros, você nunca estará voando sozinho.
O Divi Marketplace adiciona outra camada de possibilidades, repleta de temas infantis, extensões e pacotes de design criados por desenvolvedores talentosos em nossa comunidade.

Mas aqui está o que diferencia o Divi : promovemos constantemente atualizações que acompanham o design moderno da web. Isso significa que seu site permanece atualizado e atualizado, sem a dor de cabeça de ser reconstruído do zero sempre que as tendências de design mudam. Nossa próxima reformulação, Divi 5.0, tornará a adaptação das tendências modernas de design de UI ainda mais feliz .
Dê uma volta com Divi
À prova de balas seu sistema de design de IU
Sistemas de design fortes transformam interfaces modernas em experiências duradouras. Ao unir os elementos de UI escolhidos em uma estrutura coesa, você protege seu site contra a fragmentação do design e garante uma qualidade consistente. Vamos explorar como construir um sistema à prova de balas que faça com que sua interface moderna resista ao teste do tempo.
Implementação de design escalável
Construir um sistema de design escalável significa pensar além das necessidades atuais. Os elementos da sua interface – de botões a campos de formulário – devem funcionar perfeitamente, quer você gerencie dez ou mil páginas.
As predefinições e estilos globais da Divi criam essa base, permitindo definir elementos reutilizáveis que mantêm a consistência em todo o seu site. Precisa atualizar seus botões de call to action? Uma alteração em sua predefinição atualiza cada instância em todo o site.
O Theme Builder amplia esse poder, permitindo criar modelos dinâmicos que estilizam automaticamente o novo conteúdo. Combinadas com variáveis CSS personalizadas e pontos de interrupção responsivos, essas ferramentas garantem que seu sistema de design cresça junto com seu site sem suar muito.
Velocidade que mostra
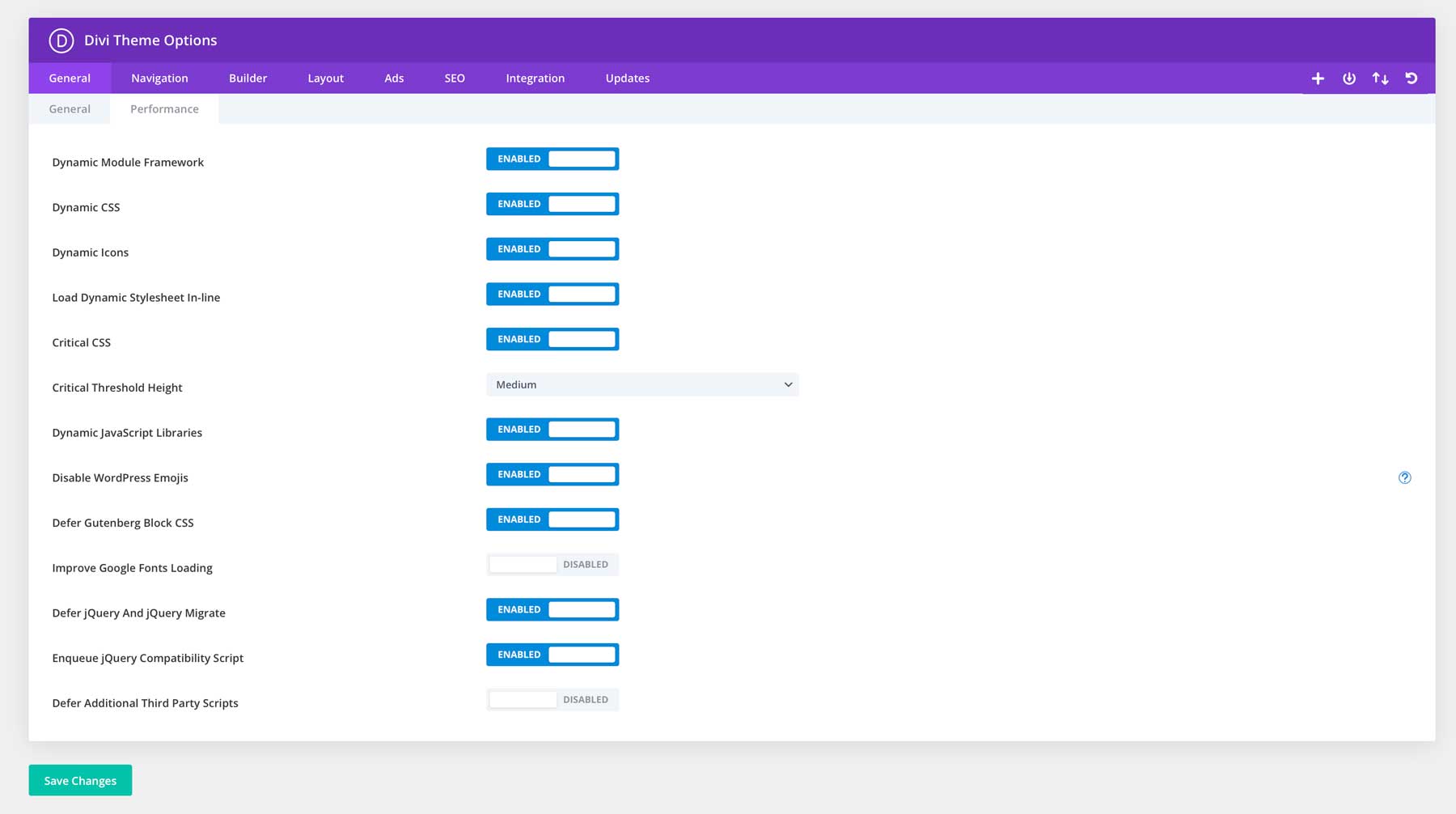
Sua interface lindamente elaborada não significa nada se os visitantes saltam antes de carregar. Os principais recursos de otimização do Divi enfrentam esse desafio de frente, com seu Dynamic Module Framework processando apenas as funções que você realmente está usando. O CSS crítico integrado do construtor e o manuseio dinâmico de JavaScript significam que os elementos da interface moderna carregam com eficiência, mantendo o inchaço do código ao mínimo.

Faça parceria com os recursos avançados de cache do WP Rocket e observe o desempenho do seu site disparar. EWWW Image Optimizer lida com o trabalho pesado de recursos visuais, compactando imagens sem sacrificar a qualidade. Executar tudo isso nos servidores com desempenho otimizado do SiteGround cria uma base para velocidade que os visitantes percebem – e os mecanismos de pesquisa recompensam.
Seu sistema de design permanece rápido e responsivo, transformando aqueles primeiros segundos cruciais em sessões de navegação envolventes.
Rastreie e otimize
Construir interfaces impressionantes não é um processo único – trata-se de entender como os visitantes interagem com suas escolhas de design e refiná-las com base em dados precisos.
MonsterInsights torna essa medição simples, mostrando como os usuários se movem em seu site e quais elementos de design geram engajamento. Ao conectar-se diretamente ao Google Analytics, você detectará padrões no comportamento do usuário que a análise básica pode não perceber.

Quer ver exatamente como os visitantes interagem com sua interface? Os mapas de calor e gravações de sessão do Hotjar revelam a história por trás dos números, mostrando onde os usuários clicam, rolam e potencialmente ficam presos. Esses insights ajudam você a tomar decisões informadas sobre tudo, desde o posicionamento dos botões até a hierarquia do conteúdo.
Combinado com o construtor flexível do Divi, a implementação dessas otimizações torna-se uma parte natural da evolução do seu design, em vez de uma revisão completa.
Do conceito à conversão: seu próximo passo
As tendências modernas de design de UI não visam tornar seu site brilhante, mas criar experiências que funcionem para seus visitantes. Alguns padrões de design permanecem porque resolvem problemas reais, enquanto outros desaparecem tão rapidamente quanto aparecem. O segredo é saber quais elementos atendem ao propósito do seu site.
Divi elimina a complexidade de implementação desses padrões de design. Esteja você atualizando um site existente ou construindo do zero, o construtor visual transforma conceitos modernos de UI em recursos funcionais sem mergulhar no código. Os estilos globais mantêm seu design consistente, o Theme Builder lida com conteúdo dinâmico e as ferramentas baseadas em IA aceleram o processo.
Pare de lutar com códigos complexos ou de se contentar com ferramentas de design limitadas. Com o Divi, você pode criar sites incríveis com desempenho ainda melhor.
Experimente o Divi sem riscos
