Mais de 30 esquemas de cores para sites modernos
Publicados: 2023-04-07Você está procurando esquemas de cores de sites modernos para seus sites? Dê-nos um tiro!
Você já pensou por que gosta mais de um site do que de outro? Não é apenas sobre o conteúdo, mas também o design! Na verdade, mais de 60% de sua decisão é baseada apenas em cores e visuais. Portanto, é muito importante escolher o esquema de cores certo para o seu site se você deseja que ele tenha um bom desempenho.
Não se preocupe! Estamos aqui para te ajudar! Vamos orientá-lo pelos fundamentos da teoria das cores e mostrar mais de 30 exemplos de esquemas de cores modernos e exclusivos para sites. Nós prometemos que vai fazer sua criatividade fluir!

Índice
Mais de 30 combinações de cores incríveis para o seu site
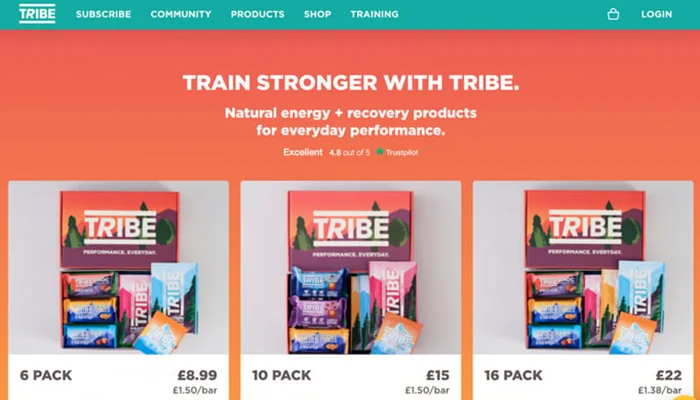
Vibrante e amigável: coral e turquesa

Se você não tem certeza se deve escolher azul ou verde, por que não tentar algo intermediário? Teal é uma escolha incrível que combina o melhor dos dois mundos, de acordo com a teoria das cores.
O azul é conhecido por nos fazer sentir calmos, como respirar fundo e relaxar. O verde, por outro lado, nos dá uma sensação de natureza e vibrações orgânicas. Se você verificar o site da Tribe , perceberá que eles usam quatro cores uniformemente espaçadas na roda de cores, o que cria um bom equilíbrio e harmonia em seu design.
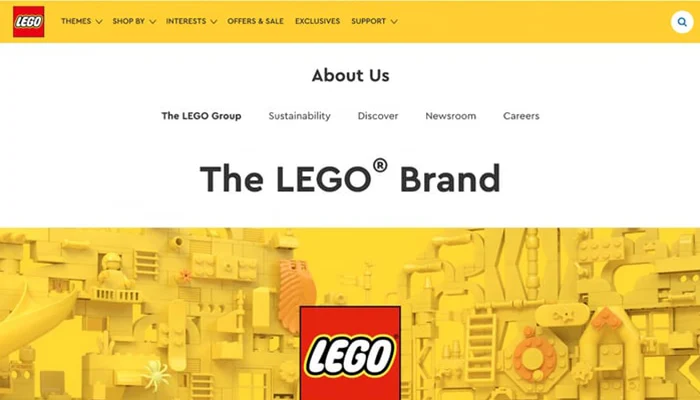
Ousado e divertido: vermelho brilhante e amarelo

Você sabia que o amarelo é realmente uma das cores que mais chamam a atenção para o design do site? Muitas marcas famosas como Lego , McDonald's, KFC, Wendy's e Burger King usam uma combinação de vermelho brilhante e amarelo para se destacar da multidão. Acho que o site da Lego faz um ótimo trabalho ao incorporar essas duas cores ousadas em seu design.
Ao usar o espaço em branco e o fundo, o contraste realmente destaca as cores! Essas duas cores, apesar de serem parecidas, se complementam muito bem. Se você usar espaço em branco suficiente na página da Web, isso pode resultar em uma experiência de usuário realmente suave e agradável.
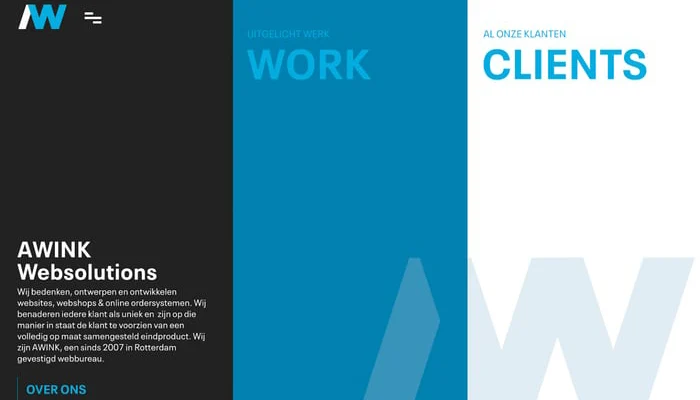
Atual e vibrante: branco, preto e azul celeste

Awink , este desenvolvedor web holandês, está fazendo algo legal com a paleta de cores triádica de seu site. Eles fizeram de um tom azul-celeste sua cor primária, com diferentes tons de azul, preto e branco como suporte.
Ao aderir a uma cor principal, Awink criou um design simples e fácil de usar. A cor principal, combinada com outras tonalidades, oferece um esquema de cores elegante e funcional, perfeito para web design.
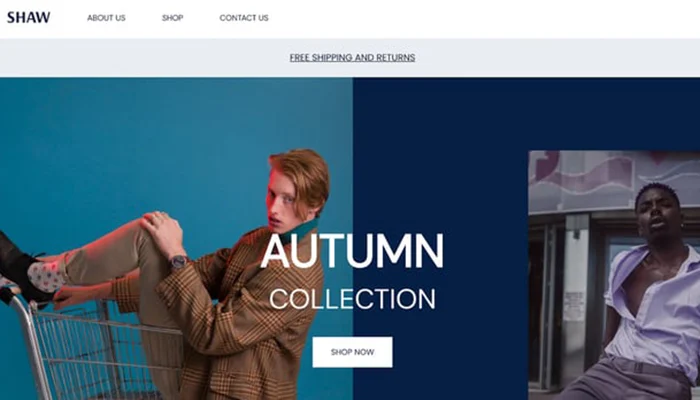
Elegante e chique: branco e azul escuro

A loja online da Shaw tem uma aparência muito bonita com uma combinação de azul escuro e azul-petróleo em um fundo branco limpo, e fica muito bem juntos.
Os tons de azul são conhecidos por evocar uma sensação de paz e produtividade, e por ser uma cor frequentemente preferida pelos homens, ela se adequa ao público-alvo da loja, que é o homem urbano, fashion e contemporâneo.
O web design de Shaw mostra apropriadamente sua compreensão de seus clientes e suas preferências. Além disso, o site da Shaw não oferece apenas roupas, mas também um estilo de vida e uma atitude distintos que acompanham o uso de seus produtos.
Tradicional e Imaculado: Branco e Azul Royal

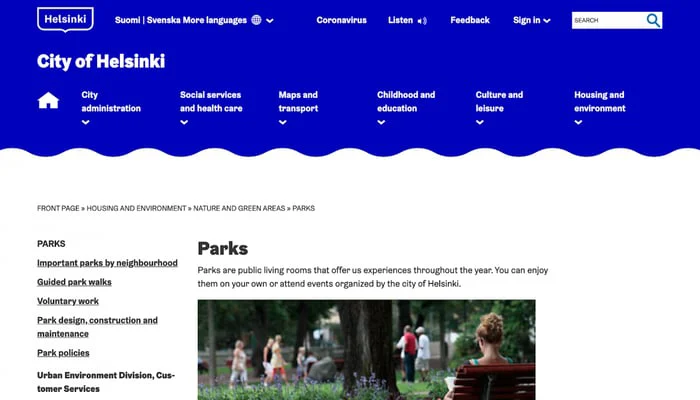
O azul é uma cor tão versátil que pode ser usada de várias maneiras. O esquema de cores monocromático do site da cidade de Helsinque é um ótimo exemplo de como usá-lo de forma eficaz.
O azul royal é uma cor muito calmante e funciona muito bem para um site da administração municipal. Também torna mais fácil para as pessoas encontrarem informações no site. É ótimo que a cidade esteja tornando a burocracia mais agradável para todos!
Oposição e calma: coral e verde floresta

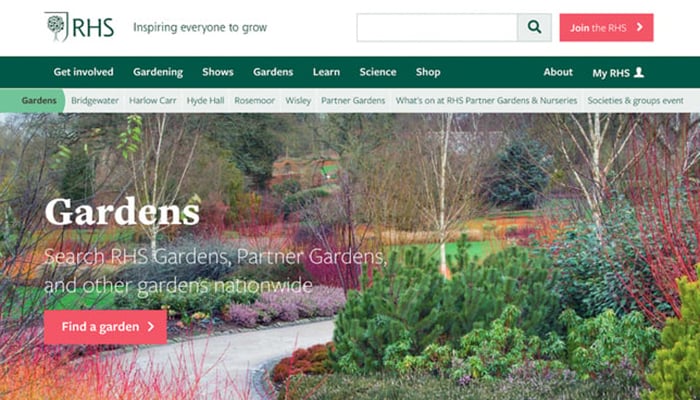
Você sabia que o uso de tons mais escuros de verde no design do site pode ajudar as empresas do setor ambiental a se destacarem? Isso porque o verde é frequentemente associado à natureza e ajuda a transmitir uma sensação de ecologia. A Royal Horticultural Society (RHS) é um grande exemplo disso. O esquema de cores do site apresenta verdes terrosos, que refletem seu foco na natureza.
E veja só: ao adicionar uma cor de destaque coral complementar nos botões e fitas do CTA, o RHS chama a atenção para informações importantes, como eventos futuros ou inscrições de membros. O belo esquema de cores reforça os valores e a missão da sociedade, além de ser visualmente atraente. É uma vitória para todos, especialmente para pessoas que amam a natureza como eu!
Adorável e combinando: azul escuro e rosa pastel

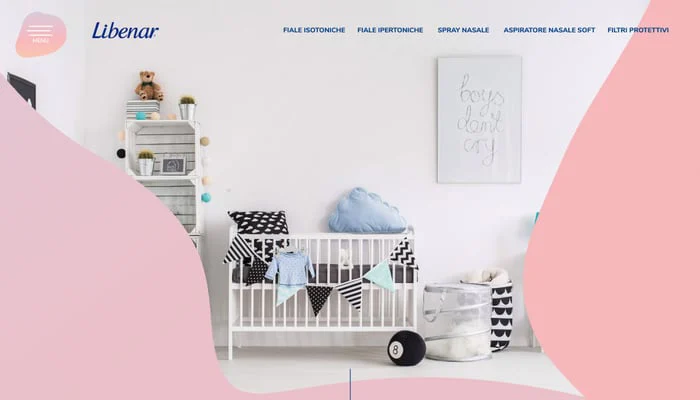
Eu entendo totalmente porque você diria que o esquema de cores do site da Libenar é radical. Há duas coisas que eu amo nele também!
Em primeiro lugar, o uso de cores pastéis como o fundo rosa super suave dá uma vibe realmente inocente e fofa. É perfeito para mostrar coisas feitas apenas para crianças!
Em segundo lugar, essa cor azul escura é perfeita para destacar itens importantes, como botões de CTA e a barra de menus, o que torna super fácil para os usuários navegar no site. É uma jogada muito inteligente.
Minimalista e elegante: cinza escuro e bege

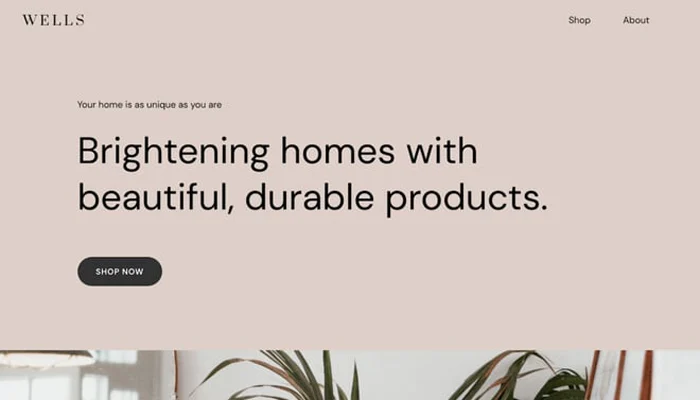
O bege está na moda ultimamente e é uma ótima cor para usar em sites. Designers adoram trabalhar com tons de bege e bege porque podem parecer frios ou quentes, dependendo das cores ao redor. O bege é particularmente ideal para planos de fundo de sites, pois não chama toda a atenção, mas realça os outros elementos do site.
Wells , uma loja online, adotou um esquema de cores bege para seu site. Ao usar essa cor, eles tornaram únicas suas fotografias de produtos e botões escuros de CTA, tornando mais fácil para os clientes navegar e encontrar o que procuram.
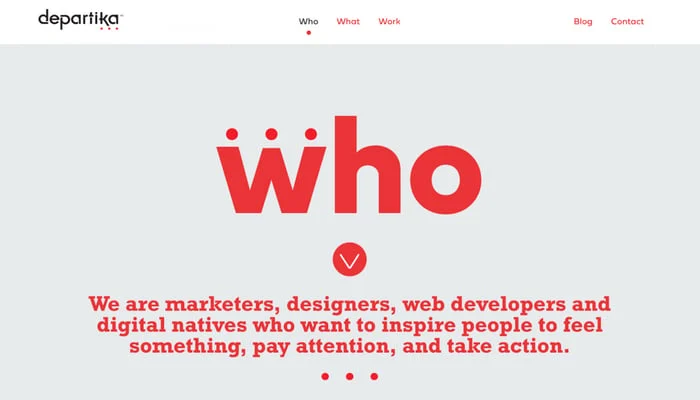
Impressionante e notável: vermelho e cinza

O design do site da Departika é uma prova de como menos pode ser mais. Ao usar uma cor neutra (no caso, o cinza) como tonalidade primária, o vermelho vivo da marca se destaca e chama a atenção do visitante. O contraste resulta em uma aparência nítida e moderna, mantendo seu apelo visual.
Se você deseja um site com um caráter animado ou ousado, pode criar um esquema de cores único e inesquecível usando uma cor de fundo neutra junto com uma cor de texto vibrante.
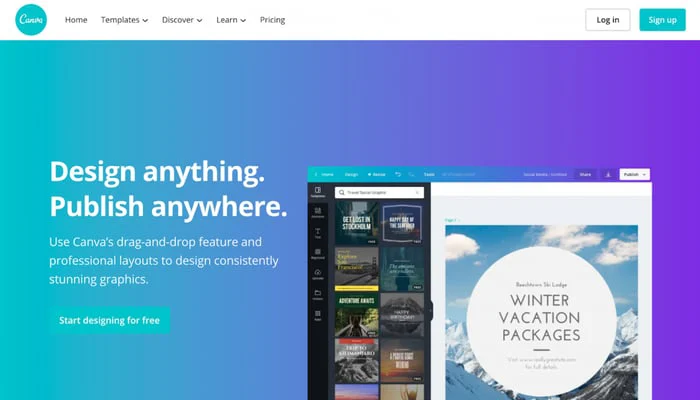
Dinâmico e revigorante: gradiente roxo e azul claro

O domínio do Canva no mundo do design se deve ao uso inteligente de azuis e roxos em sua paleta de cores exclusiva. O efeito gradiente e as cores pastéis são usados com grande efeito, com o azul do Canva sendo um destaque absoluto que se tornou quase sinônimo da marca.
Os gradientes dão aos designers o poder de criar esquemas de cores incríveis que usam muitos tons e tonalidades diferentes da mesma cor. O uso consistente do azul no Canva é tão icônico que o termo “azul do Canva” é imediatamente reconhecido pela maioria dos designers gráficos.
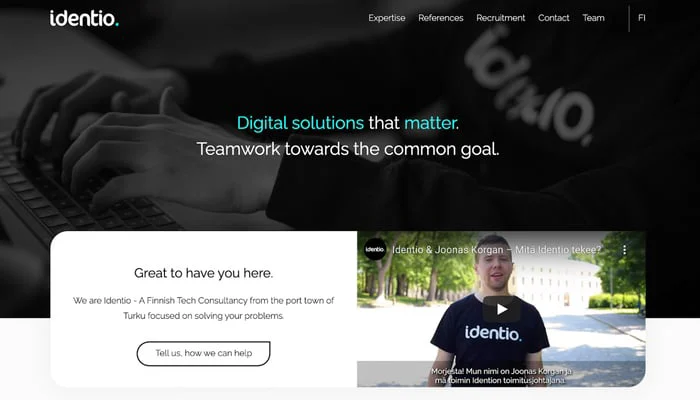
Elegante e minimalista: detalhes em turquesa, preto e branco

Turquesa e azul-petróleo podem ser as cores preferidas de muitos web designers hoje em dia, especialmente quando combinadas com fundos brancos ou pretos. Mas se você deseja que seu site realmente se destaque, por que não se inspirar em Identio e usar seus tons favoritos como cor de destaque?
Esta fintech sabe como manter as coisas simples, mas inovadoras, com um web design minimalista que apresenta apenas preto, branco e um toque de turquesa. E confie em mim, usar um esquema de cores limitado como esse pode levar a alguns dos melhores designs de sites existentes, basta olhar para a Apple como exemplo.
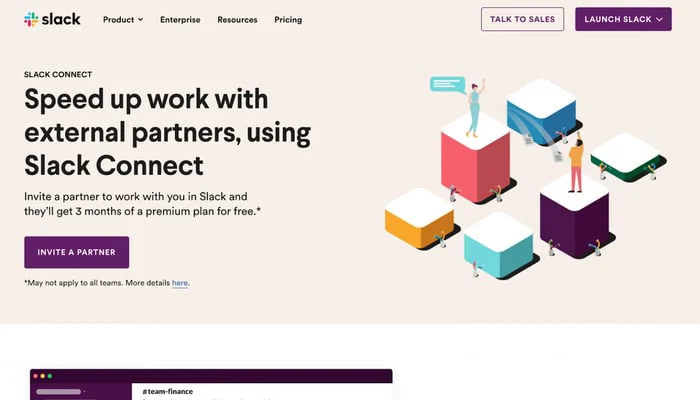
Inesperado e raro: roxo e bege

Às vezes, até as combinações de cores mais inesperadas podem fazer maravilhas, e esse é definitivamente o caso das cores da marca Slack .
É óbvio que houve muito cuidado e consideração na escolha da cor inicial, que por acaso é um lindo tom de roxo. E quando você está competindo no mundo implacável do software como serviço, ter uma marca memorável e reconhecível é fundamental. Uma boa combinação de cores, como a que o Slack usa, pode ajudar os visitantes a se lembrarem da sua marca e a voltarem sempre para mais!
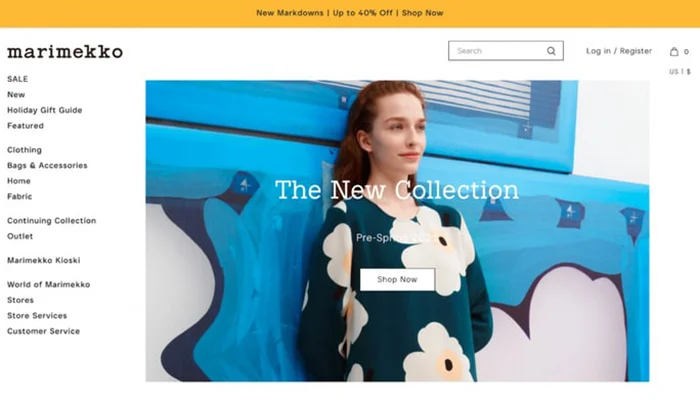
Crocante e marcante: branco e preto

Às vezes, você não precisa reinventar a roda quando se trata de design de site. Marimekko , por exemplo, usa um design estrito em preto e branco com fontes simples. Em vez de confiar em muitas cores e recursos chamativos, eles usam fotos brilhantes de produtos e pequenos toques de cor para tornar seu site de comércio eletrônico interessante e dinâmico.
Essa abordagem coloca o foco em seus produtos, o que é perfeito para qualquer site que queira mostrar o que eles oferecem. Esteja você administrando uma loja online ou um site de portfólio, um esquema de cores em preto e branco pode funcionar bem e destacar seu conteúdo. Experimente e veja como funciona para você!
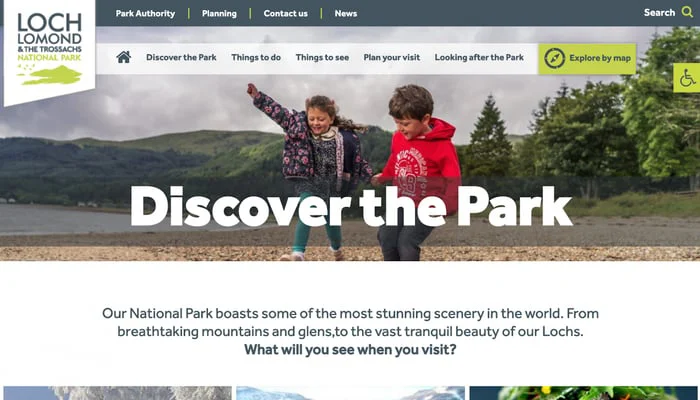
Sereno e orgânico: cinza e verde oliva

O verde é frequentemente associado à natureza, e é por isso que é uma ótima opção para o site de um parque nacional. Além disso, a ciência mostrou que o verde tem um efeito calmante no cérebro humano.
O site deste parque nacional usa verde oliva combinado com cinza neutro para criar um esquema de cores tranquilo que parece natural e tranquilo. Mas só porque é calmante não significa que não seja funcional! Um destaque verde-amarelo garante que todas as informações importantes sejam visíveis e fáceis de encontrar.
Este esquema de cores é uma vitória para todos: fica ótimo e funciona muito bem, ao mesmo tempo em que faz com que os visitantes se sintam à vontade.
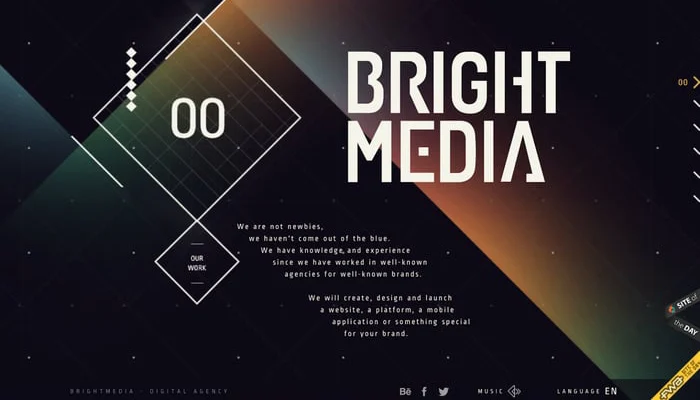
Tons de ousadia: dourado e preto

O esquema de cores do site da Bright Media pode soar irônico, pois é baseado principalmente em preto. No entanto, isso não significa que o site seja monótono ou sombrio. Pelo contrário, o site parece sofisticado e sofisticado graças ao uso inteligente de cores suaves e um gradiente de arco-íris que inclui verde, amarelo, vermelho e azul.
Ao dessaturar esses tons, as cores criam um efeito sutil, mas marcante, contra o fundo escuro, permitindo que o texto dourado e branco se destaque claramente.
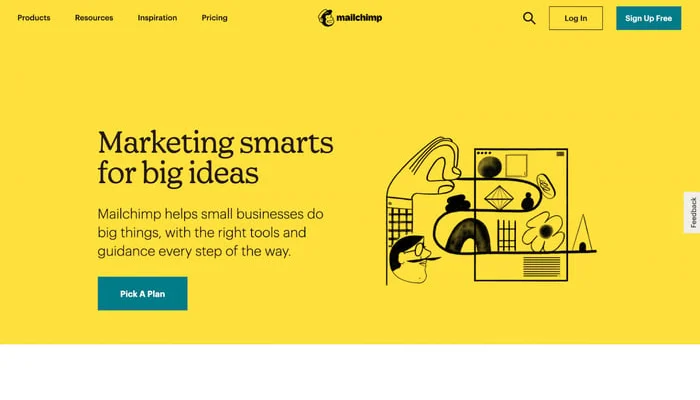
Corajoso e radiante: azul-petróleo e amarelo-sol

O site do Mailchimp é um exemplo impressionante de como cores de destaque ousadas podem adicionar vida e energia a qualquer design. Ao utilizar uma paleta impressionante de azul esverdeado e luz do sol, o site se destaca com seu estilo vibrante e refrescante.
O uso inteligente do espaço em branco permite que essas cores realmente brilhem, enquanto o tom amarelo chama a atenção de qualquer visitante. O azul-petróleo também é inteligentemente incorporado aos botões CTA do site, tornando-os fáceis de detectar e convidativos ao clique.
A paleta de cores também se adapta bem à identidade da marca Mailchimp, com tons alegres e brilhantes que evocam sensações de sol, bananas e selvas tropicais. É um esquema de cores divertido e envolvente que captura perfeitamente o espírito do Mailchimp.
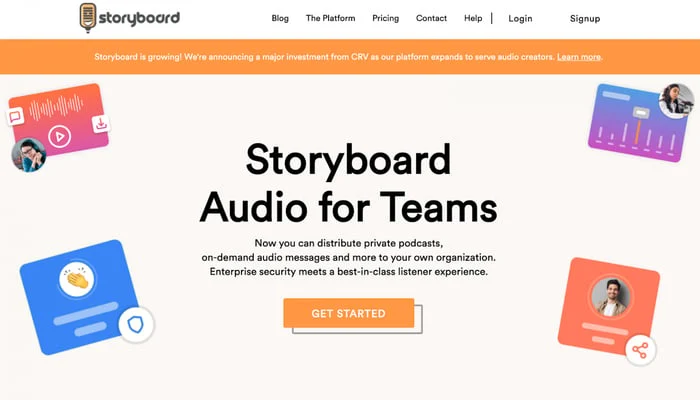
Jovem e energizado: azul gradiente e laranja brilhante

Embora muitos designs dependam de uma única cor para causar impacto, o Storyboard adota uma abordagem diferente com seu esquema de cores complementares.
O laranja vibrante é complementado por um azul frio, criando um contraste agradável em todo o site. Os gradientes também são usados para adicionar profundidade e interesse aos elementos de design menores, dando vida às páginas.
E para garantir que os botões importantes se destaquem, o laranja característico da marca é usado para a maioria dos botões CTA, proporcionando um toque de cor contra o fundo suave de bege e branco.
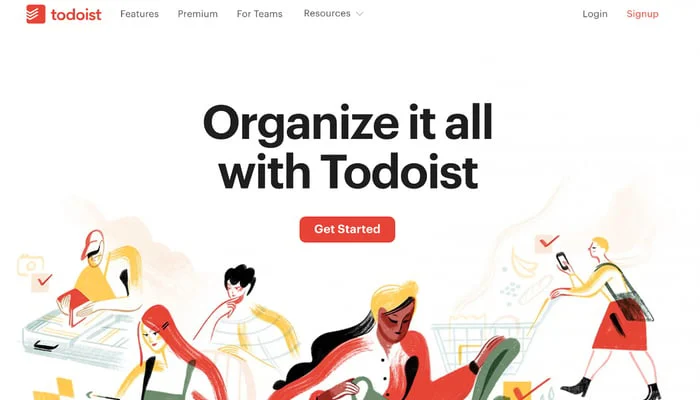
Terroso e convidativo: amarelo, verde e vermelho

Se você está lutando para escolher apenas uma cor para o seu design gráfico, por que não seguir a dica do Todoist e usar todas elas? Um esquema de cores triádico pode dar ao seu site uma aparência vibrante e envolvente, com infinitas possibilidades de combinar e contrastar diferentes tonalidades.

No caso do Todoist, a cor primária é o vermelho, mas eles também incorporaram tons de amarelo e verde em todo o site, dando vida a cada seção e ilustração de uma maneira única e atraente.
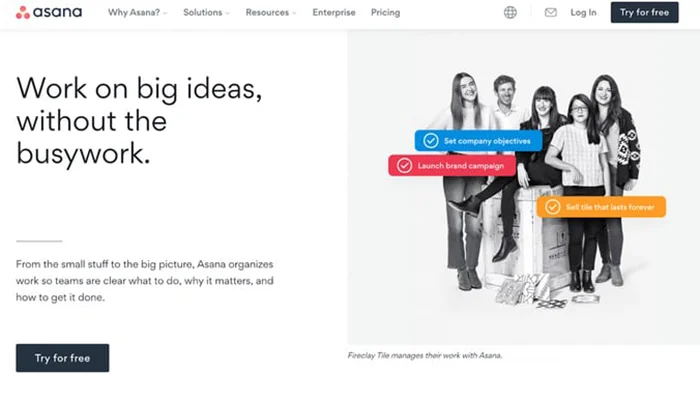
Generoso e elegante: cinza e branco

Às vezes, os esquemas de cores do site não precisam ser ousados ou inesperados. Ao escolher uma paleta neutra, você pode criar uma sensação de abertura e leveza em seu site, assim como a Asana fez com o site deles.
O esquema de cores do Asana é simples e limpo, aparecendo não apenas em seu web design, mas também em suas imagens de heróis. Os trechos de benefícios do produto da Asana são a única fonte de tons vibrantes, destacando de forma brilhante os motivos pelos quais os usuários devem optar pela Asana. Esses trechos são projetados para se assemelhar às tarefas na ferramenta de gerenciamento de produtos da Asana, completas com cores correspondentes.
Funky Feline Fun: Rosa e Laranja

Você já conheceu o fabuloso e extravagante Pablo Flamingo ? Você tem que dar uma olhada nele! Seu site é um exemplo perfeito de como criar um esquema de cores atraente que seja análogo e triádico, mas com um toque único!
Usando tons de rosa e laranja que ficam harmoniosamente um ao lado do outro na roda de cores, o site de Pablo parece naturalmente deslumbrante. Mas ele não para por aí! Ele adiciona um toque de azul turquesa para chamar a atenção dos visitantes e adicionar um toque extra!
Afinal, Pablo é simplesmente fabuloso demais para ser ignorado! Vamos nos inspirar neste flamingo extravagante e criar esquemas de cores para sites que sejam tão impressionantes, únicos e perfeitos quanto ele.
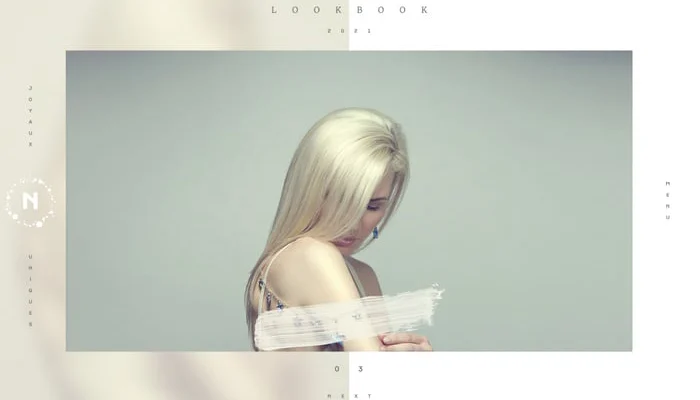
Orgânico e sutil: verde musgo e oliva

Se você está procurando por uma paleta de cores refinada para o site, não procure mais do que o exemplo impressionante de Namale ! Este empresário de joias criou um site de painel de humor perfeito e vanguardista que certamente impressionará com seu esquema de cores bem selecionado.
A combinação harmoniosa de tons de bege, verde-oliva e verde-musgo é visualmente atraente, e o amplo espaço em branco permite que as imagens dos produtos ocupem o centro das atenções. Os verdes suaves evocam uma sensação de tranquilidade, criando uma experiência de navegação serena e cativante para os visitantes.
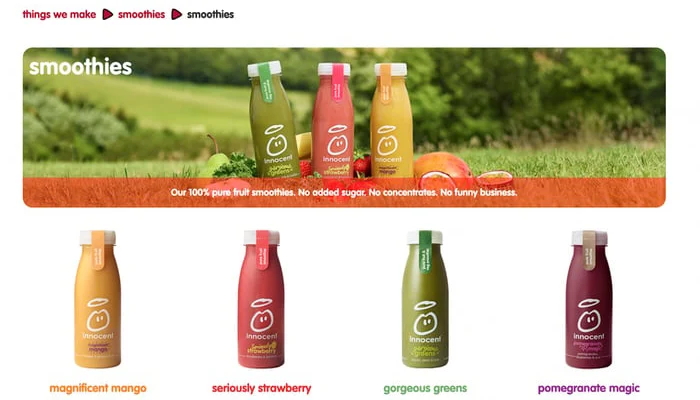
Alegre e brincalhão: vermelho e branco

Innocent , a popular marca de bebidas, faz uso inteligente de espaços em branco e temas de cores para manter sua marca atual e envolvente. A paleta da marca é principalmente branca e vermelha, mas a empresa emprega uma variedade de técnicas para mantê-la visualmente interessante.
Ao usar bastante espaço em branco, as cores dos produtos individuais se destacam e a marca alinha a cor do produto com o texto que o acompanha. Por exemplo, os visitantes podem esperar que a página do smoothie “morango sério” seja adornada em vermelho ou a página “verdes lindos” seja preenchida com tons verdes exuberantes.
O resultado é um site visualmente coeso e esteticamente agradável, fácil de navegar e visualmente estimulante.
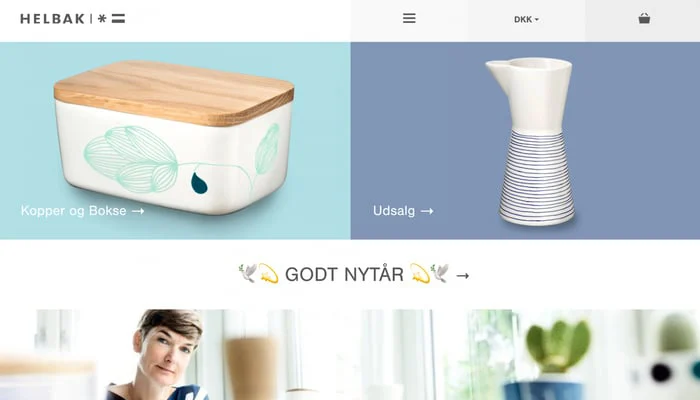
Polido e confiável: azul-centáurea e turquesa

Escolher as cores certas para o seu site é importante, pois refletirá o seu negócio. Veja, por exemplo, o site de comércio eletrônico Helbak , que usa uma cor azul calmante em seu design para criar uma experiência de compra única que se encaixa perfeitamente em sua marca.
Uma coisa legal é que as cores que eles usam no design do site também são usadas em muitos de seus produtos, o que faz com que tudo pareça consistente e coeso, exatamente como eles querem que seja de acordo com o guia de estilo da marca. Helbak mostra como uma marca cuidadosa pode simplificar não apenas o design do site, mas também a identidade geral da marca, tornando-a um exemplo brilhante a seguir.
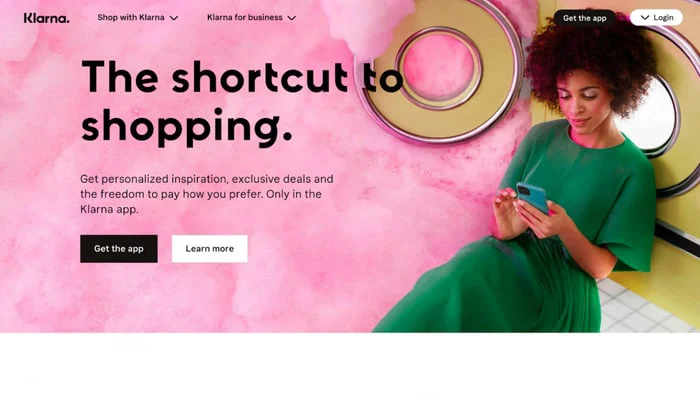
Elegante e enérgico: preto e rosa choque

É tudo sobre os esquemas de cores! Os melhores garantem que o texto seja fácil de ler em qualquer postagem e tela. Mas combinar cores pode ser complicado, especialmente com tons brilhantes como rosa.
Klarna , porém, eles entenderam! O esquema de cores do site é um rosa ousado que domina o design, com preto e branco usado para CTAs e tipo. É um ótimo lembrete de que você não precisa de um zilhão de tons diferentes para fazer o design do seu site brilhar. Às vezes, uma cor de base forte faz todo o trabalho pesado.
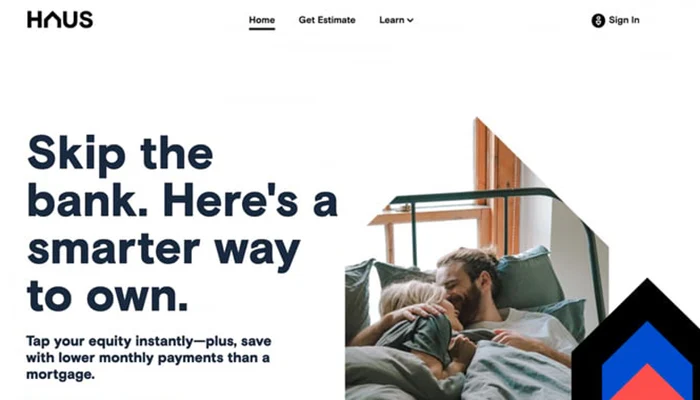
Nostalgia colorida: vermelho, azul e preto

HAUS definitivamente sabe como criar um impacto com seu esquema de cores triádico do site! Os vermelhos e azuis ousados que eles escolheram são realmente atraentes, mas o design geral ainda mantém uma sensação de abertura e leveza.
Como eles fazem isso? Bem, eles habilmente usam muito espaço em branco e mantêm suas seções de cópia curtas e atraentes. Isso cria um equilíbrio perfeito com cores vibrantes, tornando o design atraente e intrigante!
Simplificado e harmonioso: azul bebê, azul marinho e vermelho

A equipe de design do site da França fez um trabalho incrível com a escolha das cores! Eles combinaram duas cores principais de uma forma muito legal, usando tons contrastantes que destacam o site. As cores parecem especialmente marcantes contra um fundo azul calmante.
A interação harmoniosa de vermelho e azul dá ao design uma sensação marcante e familiar. Os níveis de saturação são perfeitamente equilibrados, garantindo que o texto branco se destaque e permaneça fácil de ler em todo o site.
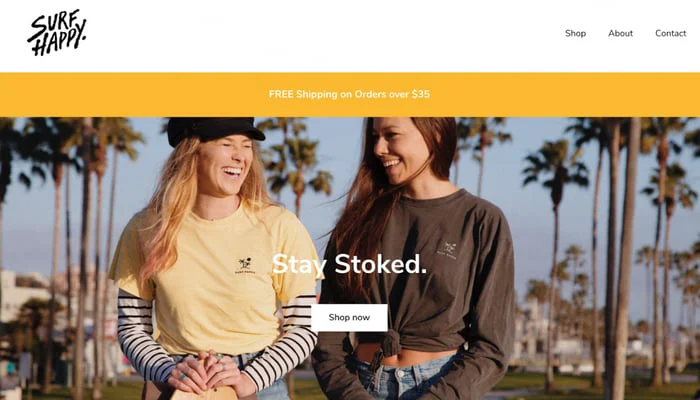
Contraste vibrante: branco e amarelo

Você está procurando o esquema de cores perfeito que realmente captura a missão e os valores da sua empresa? Não procure mais!
Deixe-me falar sobre a Surf Happy , a loja de roupas e camisetas da moda. Sua fotografia amarela brilhante e bronzeada vibra totalmente com suas raízes ensolaradas de San Diego, dando vida a essas boas vibrações. A paleta de cores é totalmente radical e totalmente alinhada com sua missão de criar um espaço seguro e feliz para os surfistas, para que todos possam pegar essas ondas com um sorriso.
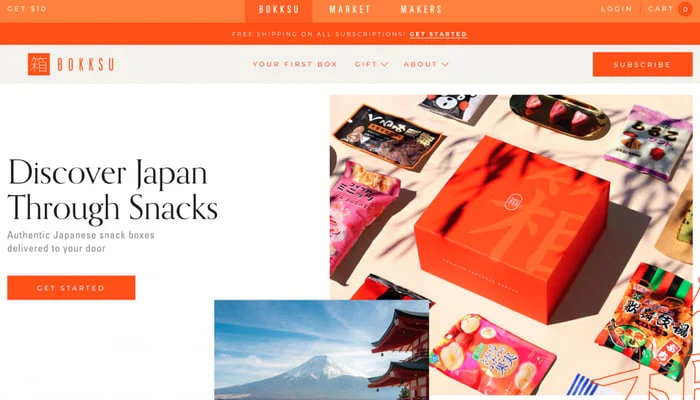
Rejuvenescedor e memorável: branco e laranja queimado

Então, você sabe como existem caixas de assinatura para tudo hoje em dia, até lanches? Bem, Bokksu , a marca japonesa de lanches, é totalmente diferente! Eles não escolheram a típica caixa fofa de anime com KitKats.
Em vez disso, eles escolheram essa cor laranja brilhante e ardente que é super memorável e energizante! E eles equilibraram com cores neutras frias como branco e bege, para que todo o site pareça chamar a atenção sem ser opressor.
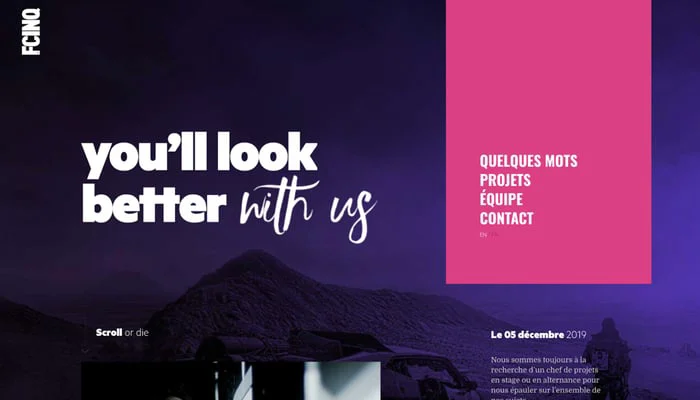
Revitalizante e contemporâneo: rosa e roxo escuro

Se você deseja criar um site com um ambiente cativante e misterioso e uma explosão de cores vibrantes, não procure mais, FCINQ ! Este estúdio de design francês elaborou um dos meus esquemas de cores escuras favoritos para sites, que com certeza chamará a atenção do usuário a partir do momento em que eles chegarem ao site.
Um esquema de cores análogo é uma estrela aqui, com tons de roxo e rosa que podem ser facilmente encontrados juntos na natureza, assim como flores de tons quentes! Para conseguir esse visual, escolha uma cor escura que você adore e use um gerador de paleta de cores!
Às vezes você pode se deparar com uma mistura de cores que parecem realmente brilhantes e bonitas, e também parecem combinar muito bem, ao mesmo tempo em que criam uma grande diferença entre elas!
Vibrante e divertido: tons de rosa e verde brilhante

Panic , um estúdio criativo de design e animação, acertou em cheio na arte de chamar a atenção com seu site. Seu esquema de cores está longe de ser comum, apresentando tons vivos de verde e rosa que chamam a atenção instantaneamente.
Eles não precisam de cores de destaque adicionais porque esses tons vibrantes falam por si. Essa abordagem ousada e divertida comunica aos visitantes que a marca Panic tem tudo a ver com criatividade, diversão e correr riscos. É uma estratégia inteligente para se destacar em um cenário on-line lotado e deixar uma impressão memorável.
Usar cores vivas no web design pode ser uma maneira poderosa de transmitir a personalidade da sua marca e fazer uma declaração que o diferencie!
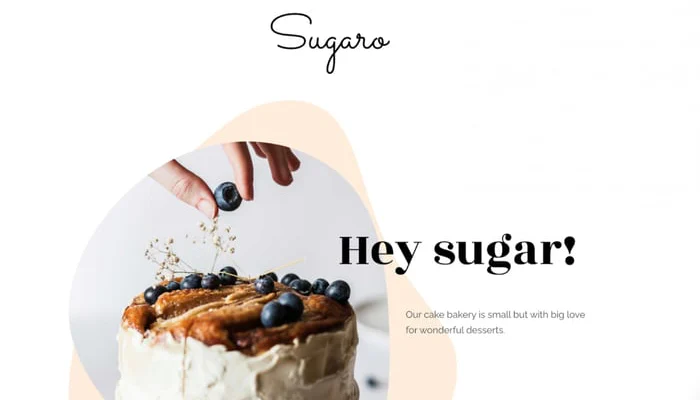
Suave e etéreo: pastéis azuis e rosa

Quando se trata de padaria, geralmente pensamos em tudo que é doce e delicioso, certo? Portanto, não é surpresa que as cores pastel funcionem como mágica para esquemas de cores de sites de padarias!
Assim como no design do Sugaro , onde cores suaves são usadas para imitar sutilmente e enfatizar a deliciosa fotografia de produto do café. E quando combinado com a fonte certa, é um pacote completo.
A elegante fonte cursiva de Sugaro é o toque final perfeito, adicionando uma camada extra de charme ao design do site!
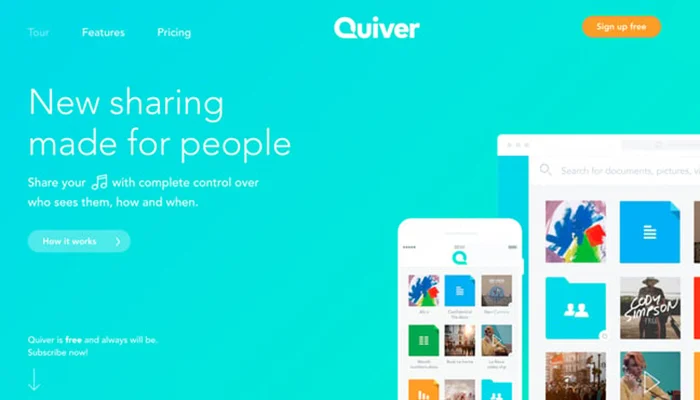
Fresco e inovador: turquesa e azul brilhante

A página de destino do Quiver tem um esquema de cores legal que é realmente relaxante. Ao chegar, você é recebido com um fundo em turquesa e azul claro que o deixa à vontade e ajuda a estabelecer confiança desde o primeiro momento.
É uma escolha inteligente para uma empresa que se concentra no compartilhamento seguro de arquivos porque transmite instantaneamente uma sensação de confiabilidade. Além disso, as cores que eles escolheram para o site têm uma vibração moderna e jovem que também é tecnológica. É uma combinação vencedora!
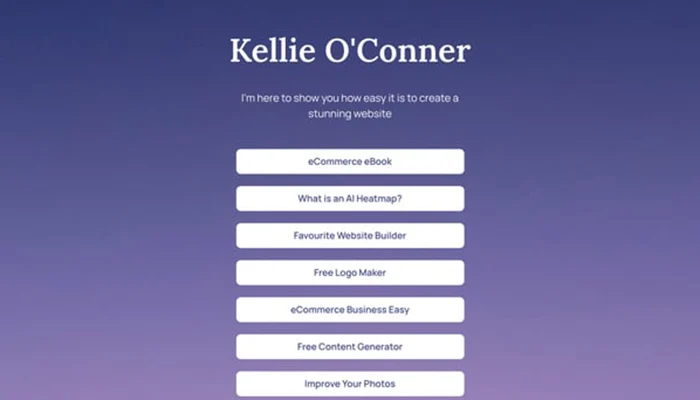
Secreto e real: branco e roxo pastel

Às vezes, a simplicidade é fundamental quando se trata de escolher cores para o seu design. Tome esta página de destino como exemplo. O tom suave de roxo pastel usado no fundo adiciona um elemento de mistério e emoção.
O contraste com a cor base escura torna o texto e os botões brancos fáceis de ver e seguir, sem distrair o visitante da mensagem de marketing pretendida. Trata-se de criar uma experiência de usuário perfeita e eficaz.
Enérgico e vívido: detalhes em azul e laranja

Não hesite em brincar com cores diferentes para o esquema de cores do seu site! A página inicial do projeto 'A Short Journey' é um ótimo exemplo de como tons de laranja e azul podem funcionar juntos harmoniosamente.
Mesmo que pareça uma combinação improvável, quando usado com cores vibrantes, realmente chama a atenção dos visitantes. Ao usar o laranja como cor de fundo, os demais elementos do site se destacam e chamam a atenção. Os criadores do site querem deliberadamente que os visitantes se concentrem em itens que contrastam com os tons de laranja brilhante.
É um uso inteligente da cor para criar um design enérgico e cativante que deixa uma impressão duradoura.
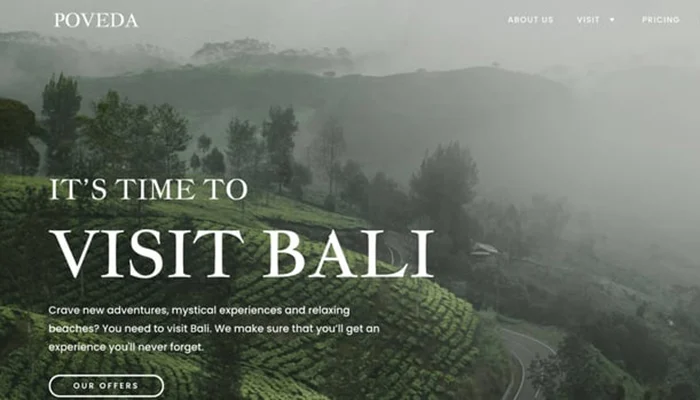
Fresco e não adulterado: branco e verde escuro

Ao escolher as cores para o seu negócio, é importante considerar o que é apropriado para o seu setor. Por exemplo, considere a agência de viagens Poveda como um ótimo exemplo. Eles usaram habilmente tons verdes exuberantes que lembram as florestas balinesas em seu web design, o que cria uma representação visual cativante da experiência de viagem que eles oferecem.
Essa abordagem inteligente permite que eles comercializem o ambiente de suas viagens antes mesmo que os visitantes tomem a decisão de reservar. É uma forma estratégica de captar a atenção e o interesse de potenciais clientes desde o início.
Inovador e vanguardista: Teal e Cool Blue

Você quer que sua marca pareça instantaneamente um parceiro de negócios importante? Esta agência criativa sabe exatamente como criar essa impressão.
Com tons atraentes e um design de site elegante, eles exalam uma vibração confiante, moderna e ousada para clientes em potencial. Apesar do azul normalmente ser associado à tranquilidade e paz, a Details , a agência, o utiliza para simbolizar estabilidade e confiabilidade de maneira distinta.
Escolher uma cor ousada é uma jogada inteligente para a Details porque mostra que eles são uma agência criativa profissional e talentosa. Eles estão usando a psicologia das cores de maneira inteligente para tornar a imagem de sua marca mais atraente e provar às pessoas que visitam seu site que sabem o que estão fazendo.
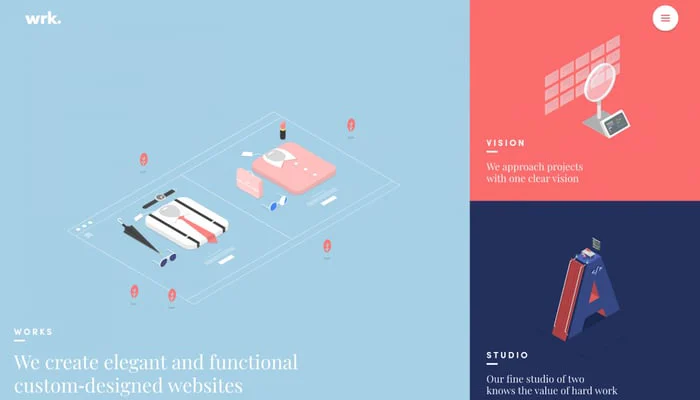
Moderno e exploratório: roxo e azul neon

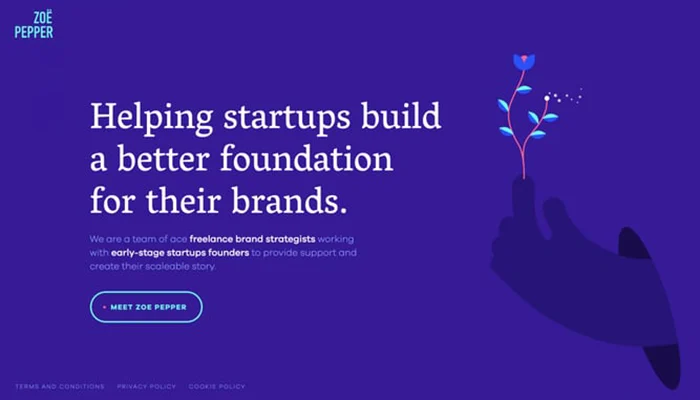
No site do portfólio de Zoe Pepper , o esquema de cores é elegante e experimental. O site apresenta uma combinação única de cores brilhantes ao lado de azuis e roxos suaves. O uso inteligente de uma única cor roxa no fundo permite que as ilustrações, que são feitas em um estilo semelhante, se misturem perfeitamente e adicionem profundidade à página de destino.
O fundo mais escuro do site oferece um ótimo pano de fundo para uma cor de destaque viva. Eles escolheram um azul brilhante para botões, ícones e logotipo, o que adiciona um toque ousado ao design sem ser muito alto. Isso aumenta a variedade de cores usadas no site e causa uma forte impressão nos visitantes.
É um esquema de cores poderoso que realmente chama a atenção e diferencia o site do portfólio de Zoe Pepper.
Elegantemente discreto: preto e verde limão

Ao visitar o site do ReputationSquad , você pode pensar que eles estão usando apenas uma cor a princípio. Mas se você explorar mais, notará que eles realmente escolheram algumas cores primárias e secundárias inteligentes.
Ao usar um tom vibrante de verde limão para suas seções e botões de CTA, eles realmente se destacam contra o fundo escuro. Esse uso inteligente de cores ajuda a orientar os usuários e facilita a localização e a interação com esses botões importantes.
Delicada e Charmosa: Branco e Rosa Pálido

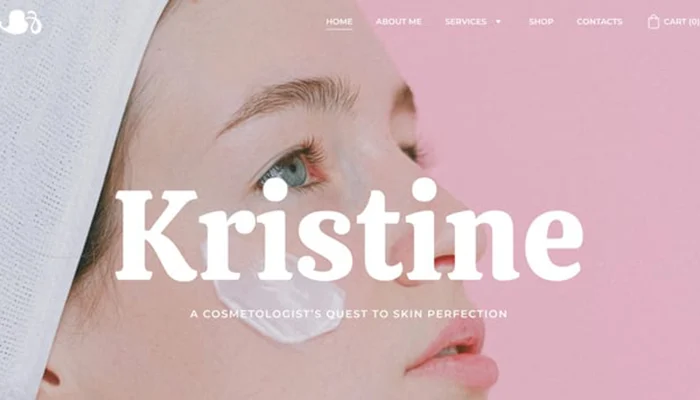
Também é uma boa ideia considerar seus clientes ideais ao escolher o esquema de cores do seu site, assim como faz o site deste cosmetologista.
Este site foi projetado para atrair mulheres jovens, por isso usa rosas suaves e outros tons de pele para criar uma aparência feminina e jovem. Para escolher as cores perfeitas para o seu site, é importante manter-se atualizado sobre as tendências de cores em seu setor e entender as preferências de cores de seus clientes ideais.
Conclusão: agora escolha os melhores esquemas de cores de sites modernos para seus sites
Quando se trata de escolher o esquema de cores perfeito para o seu site, trata-se de expressar seu estilo e personalidade únicos, mantendo seus clientes satisfeitos!
Você tem algumas ótimas opções acima! Se você deseja criar uma sensação vibrante e amigável, pode combinar coral e turquesa! Para um visual elegante e elegante, branco e azul escuro podem ser uma escolha perfeita! Se você ama a sensação tradicional e perfeita, branco e azul royal podem fazer o truque!
Para algo ousado e divertido, você pode escolher vermelho e amarelo brilhantes! Se você quiser mantê-lo moderno e vibrante, branco, preto e azul celeste podem dar um toque especial! E se você procura algo contrastante e calmo, o coral e o verde floresta podem fazer um ótimo contraste!
Seja qual for o esquema de cores que você escolher, lembre-se de se divertir e se expressar. Feliz design do site!
Leia mais: Downloader de vídeo para Mac: 10 mais populares
Entre em contato conosco, ThimPress:
Site : https://thimpress.com/
Fanpage : https://www.facebook.com/ThimPress
Youtube : https://www.youtube.com/c/ThimPressDesign
Twitter : https://twitter.com/thimpress
