Como Modificar Temas de Blocos do WordPress (Guia do Iniciante JSON)
Publicados: 2023-06-28Com o advento do WordPress Site Editor (também conhecido como Full-Site Editing) e temas de bloqueio, a maneira como os usuários do WordPress precisam pensar sobre como modificar seus sites e temas mudou drasticamente.
Atualmente, em vez de style.css e functions.php , há um novo arquivo central para temas de bloco: theme.json . Além disso, em vez de CSS e PHP, você precisa estar familiarizado com um novo tipo de marcação para fazer alterações nela. Seu nome é JSON.
Embora isso possa parecer assustador, a boa notícia é que o JSON é bastante acessível. Com um pouco de compreensão técnica e tenacidade, não é tão difícil de entender e começar a fazer mudanças de tema sozinho.
Para ajudá-lo a chegar lá mais rapidamente, este post é um guia para iniciantes sobre JSON e como usá-lo no WordPress. Em particular, abordaremos exatamente o que é JSON, qual função o arquivo theme.json cumpre nos temas de bloco do WordPress e como usá-lo para modificar seus temas.
Respire fundo e mantenha a mente aberta, vai ficar tudo bem, eu prometo.
O que é JSON?

Vamos começar com elefante na sala. Do que exatamente estamos falando quando dizemos JSON?
Você pode ter ouvido falar sobre isso antes, especialmente em conexão com a API WordPress JSON REST. JSON, abreviação de JavaScript Object Notation , é um formato de intercâmbio de dados leve. Ou seja, é uma forma de representar, armazenar e trocar dados entre diferentes sistemas, aplicativos ou plataformas.
Existem outros formatos por aí, como XML ou CSV. No entanto, o que há de especial no JSON e a razão pela qual ele se tornou tão popular nos últimos anos é que não é apenas fácil para as máquinas analisar e gerar, mas também para os humanos ler e escrever. Mais sobre isso abaixo.
Embora tenha se originado do JavaScript, o JSON se tornou um formato independente de linguagem. A maioria das linguagens de programação agora possui suporte integrado ou bibliotecas para análise e geração de dados JSON. Essa também é uma das razões pelas quais é amplamente utilizado em aplicações web e APIs para transmissão de dados.
Sintaxe JSON básica
Como mencionado anteriormente, o JSON é bastante simples. Ele basicamente mostra os dados em pares chave-valor, o que significa que fornece o nome de algo e exibe o valor que ele possui, como "color": "#ffffff" . Se você já trabalhou com CSS, esse tipo de formato deve parecer muito familiar.
Além disso, a marcação JSON possui os seguintes recursos:
- As chaves são strings, ou seja, palavras, e o valor pode ser uma string, número, booleano (verdadeiro ou falso), nulo, array (ou seja, uma lista de valores) ou outro objeto JSON.
- Os objetos JSON são delimitados por chaves (“{}”) enquanto as matrizes usam colchetes (“[]”).
- Chaves e valores de string são colocados entre aspas duplas.
- O formato dos dados é estrito e qualquer desvio da sintaxe padrão resultará em um erro de análise.
Já está se sentindo perdido? Vamos a um exemplo para deixar as coisas mais claras:
{ "version": 2, "settings": { "color": { "palette": [ { "color": "#ffffff", "name": "Base", "slug": "base" }, { "color": "#000000", "name": "Contrast", "slug": "contrast" }, ], }, "styles": { "color": { "background": "var(--wp--preset--color--base)", "text": "var(--wp--preset--color--contrast)" }, } } O acima primeiro define uma versão de um arquivo. É dividido em uma seção settings e styles , os quais definem certas cores. Na parte settings , as cores são atribuídas a uma palette de subcategorias e exibidas como uma matriz contendo várias cores, bem como valores chamados name e slug .
O segmento styles define duas cores, uma para background e outra para text . Ambos são especificados apenas como variáveis. Você pode ver que toda a formatação mencionada acima se aplica e como é fácil entender quais chaves e valores devem estar juntos.
Isso é compreensível? Porque é, a boa notícia é que o exemplo acima foi retirado diretamente do WordPress. Portanto, se você acha que isso não é impossível de entender, está pronto para começar a usar o JSON para modificar os temas de bloco do WordPress.
O que é o arquivo theme.json do WordPress?
Desde a introdução da Edição de Site Completo/Editor de Site e temas de bloco, há uma mudança tecnológica acontecendo na plataforma WordPress. Em vez de CSS e PHP, ela depende cada vez mais de JavaScript e JSON para fazer as coisas.
O melhor exemplo para isso é theme.json . É um arquivo de configuração para temas de blocos que ajuda a gerenciar estilos e configurações globais. Ele permite que os desenvolvedores de temas definam estilos, opções e configurações padrão para todo o site e blocos individuais em todo o tema.

Dessa forma, theme.json pode alterar a aparência do tema e quais opções estão disponíveis para os usuários fazerem suas próprias alterações. Isso oferece uma maneira única e central de criar e modificar temas de bloco, especialmente porque qualquer coisa que você configurar aqui se aplica tanto ao front-end do seu site quanto ao editor do WordPress na parte de trás. Além disso, o WordPress lerá a marcação no arquivo e criará o estilo CSS necessário para você.
Antes, o editor e o front-end do site usavam diferentes folhas de estilo que você tinha que manter separadamente. Além disso, os desenvolvedores de temas ofereceram configurações de maneiras diferentes, mesmo usando o WordPress Customizer.

Agora, com a nova abordagem unificada, os usuários terão uma experiência mais coerente.
Obviamente, como sugere o final do arquivo, theme.json é escrito em JSON. Como consequência, se você quiser aprender a trabalhar com ele e bloquear temas, você precisa estar familiarizado com a marcação em que ele está escrito. É o que faremos no restante deste post.
Como o theme.json é estruturado
O arquivo theme.json tem três partes principais: configurações, estilos e modelos personalizados/partes do modelo. Aqui está o que você pode controlar em cada seção:
- Configurações — Contém estilos globais, ou seja, paletas de cores disponíveis, famílias de fontes e tamanhos, bem como outras opções de texto, larguras de tema, espaçamento e bordas. Basicamente, os controles fundamentais para mudar a aparência do seu tema. Ele também pode fazer o mesmo para blocos individuais e você pode definir variáveis CSS personalizadas.
- Estilos — Aqui, você define o estilo padrão do tema, ou seja, os valores padrão que ele deve usar para muitas das opções mencionadas acima. Por exemplo, você pode definir a cor de fundo do tema e as famílias de fontes que serão usadas para títulos e corpo do texto. Novamente, o mesmo é possível para blocos únicos. Isso é basicamente o que
style.csscostumava fazer. - Modelos personalizados e partes do modelo — Onde você define os modelos de página e as partes do modelo que estarão disponíveis em seu tema e aponta o tema para os arquivos HTML que o acompanham.
Usando JSON para personalizar temas de bloco do WordPress
Para lhe dar uma melhor compreensão de como isso é relevante para modificar os temas de bloco do WordPress, vamos examinar vários exemplos práticos.
Carregando fontes personalizadas locais para alterar a tipografia do tema
A primeira coisa que estamos fazendo é carregar alguns arquivos de fonte colocados no servidor para introduzir um tipo diferente de tipografia ao seu tema. Temos um artigo detalhado sobre esse assunto, caso você queira ver mais detalhes, então aqui está uma versão um pouco mais curta.
As opções para isso estão localizadas em theme.json em settings > typography e depois em fontFamilies .
{ "version": 2, "settings": { "typography": { "fontFamilies": { } } } }Em temas de bloco, você adiciona novas fontes usando estes valores:
-
fontFamily— Este é o nome da nova fonte conforme aparecerá na marcação CSS. Pode incluir fontes alternativas. -
name— O nome da fonte que aparecerá no editor do WordPress. -
slug— Um identificador exclusivo que o WordPress usa para criar a propriedade CSS personalizada. -
fontFace— Corresponde à regra CSS@font-face. É a parte que realmente enfileira a fonte.
Para funcionar, fontFace precisa incluir várias outras informações:
-
fontFamily— O nome da fonte mais uma vez. -
fontWeight— Uma lista de pesos de fonte disponíveis separados por espaços. -
fontStyle(opcional) — Você pode definir o atributofont-styleaqui, por exemplo,normalouitalic. -
fontStretch(opcional) — Por exemplo, para famílias de fontes que possuem uma versão condensada. -
src— Caminho para o arquivo de fonte local.
Aqui está um exemplo de como isso se parece:
{ "version": 2, "settings": { "typography": { "fontFamilies": [ { "fontFamily": "Advent Pro", "slug": "advent-pro", "fontFace": [ { "fontFamily": "Advent Pro", "fontStyle": "normal", "fontWeight": "400", "src": [ "file:./fonts/advent-pro-v20-latin-regular.woff" ] }, { "fontFamily": "Advent Pro", "fontStyle": "italic", "fontWeight": "400", "src": [ "file:./fonts/advent-pro-v20-latin-italic.woff" ] } ] } ] } } } Observe que você pode incluir vários arquivos de fonte em fontFace , por exemplo, para carregar estilos diferentes. Como mencionado anteriormente, você precisa separá-los com chaves e uma vírgula para fazer isso.
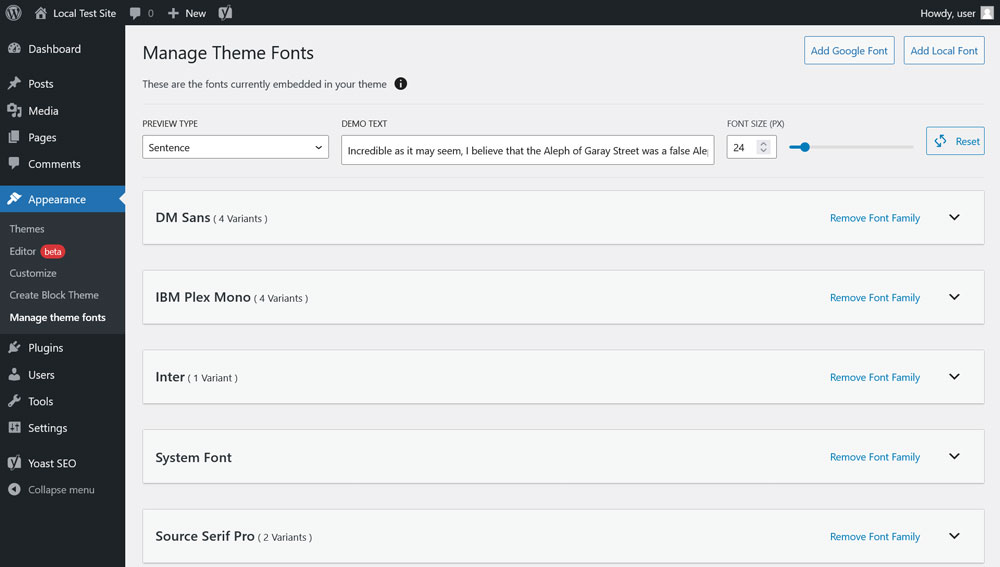
Para adicionar fontes locais do Google ao seu tema sem alterar manualmente a marcação, você também pode usar o plug-in Create Block Theme.

Modificando estilos de foco e foco
Em seguida, queremos lidar com como modificar estilos de foco e foco para elementos como links e botões em temas de bloco do WordPress. Observe que isso ainda não está no WordPress Core no momento da redação deste artigo. Se você quiser aproveitá-lo, precisará instalar o plug-in Gutenberg para poder usar as melhorias e recursos mais recentes.
Para fazer alterações nos estilos de foco e foco, use os pseudo elementos :hover , :focus , :active e, para a propriedade outline , :visited . As configurações para isso estão localizadas em themes.json em styles > elements > link ou, alternativamente, button .
{ "version": 2, "styles": { "elements": { "button": { }, "link": { } } } }Veja como definir o estilo de seus links:
"styles": { "elements": { "link": { ":hover": { "typography": { "textDecoration": "none" } }, ":focus": { "outline": { "width": "2px", "color": "#111", "style": "solid" } }, ":active": { "color": { "text": "var(--wp--preset--color--secondary)" }, "typography": { "textDecoration": "none" } } } } }A marcação acima faz o seguinte:
- Ele afirma que os links não devem ser sublinhados quando alguém passa o cursor do mouse sobre o tempo.
- No estado
focus, ele adiciona um contorno com dois pixels de largura, sólido e com o código de cor#111111. - Quando ativo, o texto do link assume uma cor definida por uma variável CSS e, novamente, deve ser definido para não ter nenhum valor
text-decoration.
Modificando as cores do tema do bloco
Neste exemplo, queremos introduzir uma paleta de cores personalizada e também desabilitar a opção para que os usuários criem suas próprias opções de cores. Você faria isso, por exemplo, para garantir que todos em seu site possam usar apenas cores de marca aprovadas e não introduzir algo diferente no design do site. Também veremos como adicionar cores a blocos ou elementos específicos para que você possa predeterminar sua aparência.
Compreendendo as configurações de cores padrão do WordPress

Para fazer isso, primeiro você precisa saber quais paletas de cores estão disponíveis no Gutenberg por padrão. Estes são:
- Paleta de cores padrão do WordPress — Está sempre disponível. Ele fornece cores que prevalecerão mesmo em uma troca de tema. É por isso que eles são usados para padrões de bloco.
- Paleta de cores do tema — Vem com o tema e é personalizada para o tema que você está usando.
- Paleta de cores do usuário — Cores adicionadas pelo usuário por meio do seletor de cores disponível. Você pode defini-los nos estilos globais em Cores > Paleta .
Um ou vários deles sempre aparecem ao acessar as opções de cores para qualquer um dos blocos ou estilos globais.
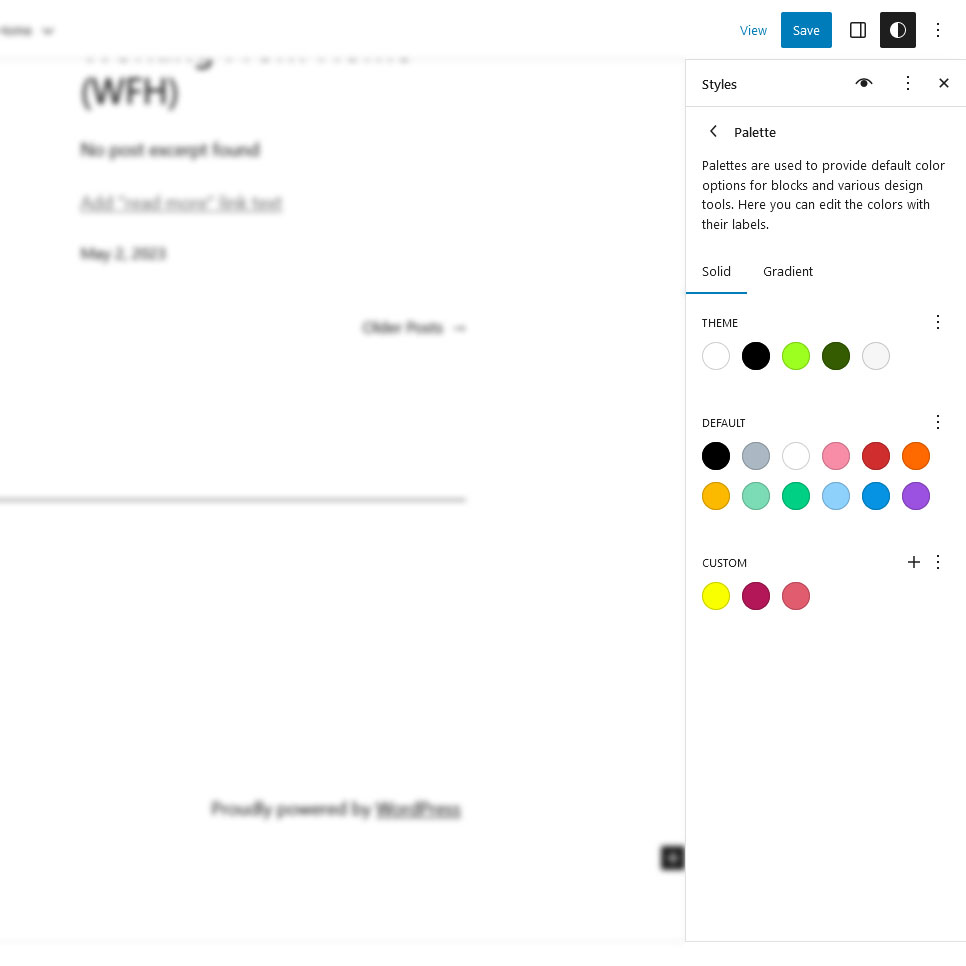
Eliminando opções de cores
Vamos primeiro ocultar a paleta de cores padrão e os gradientes. Você pode fazer isso em settings e color da seguinte forma:

{ "version": 2, "settings": { "color": { "defaultPalette": false, "defaultGradients": false } } }Como muitas outras opções, também é possível fazer isso para blocos únicos. Por exemplo, aqui está para o bloco de cabeçalho:
{ "version": 2, "settings": { "blocks": { "core/heading": { "color": { "defaultPalette": false } } } } }Além disso, você pode desativar o seletor de cores personalizado, para que os usuários do site não tentem criar e usar suas próprias cores.
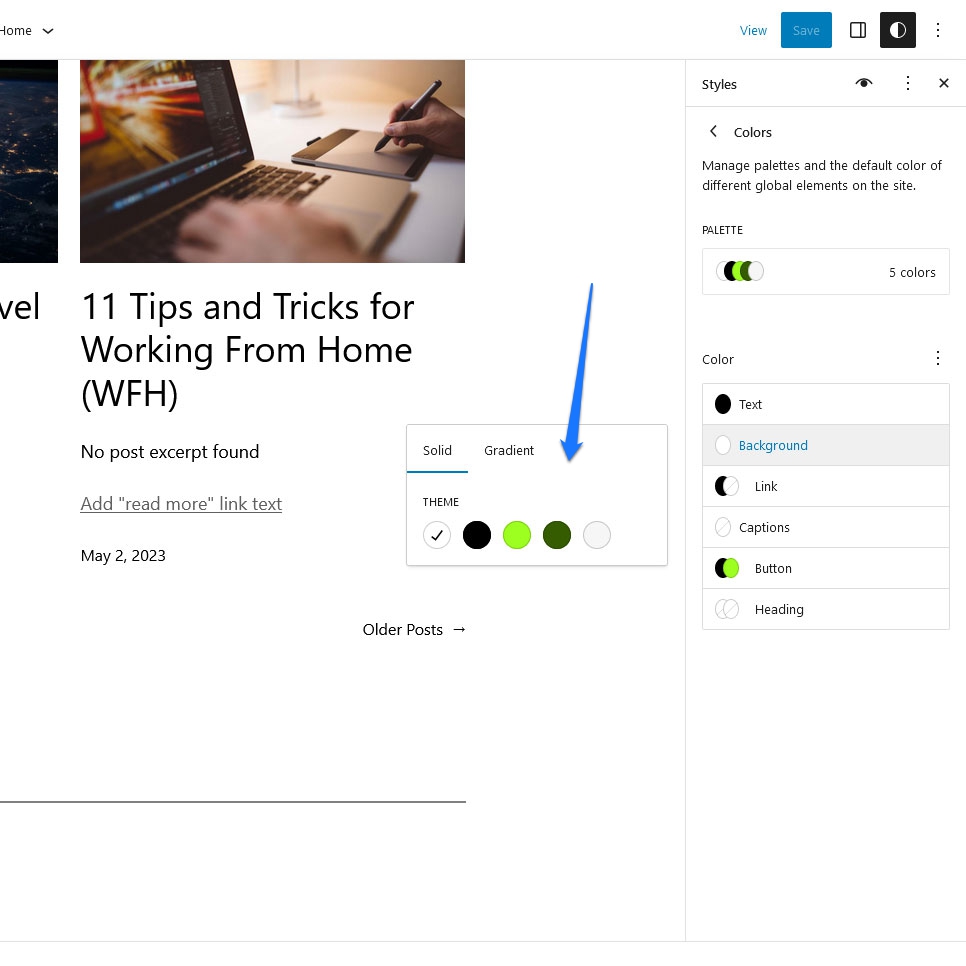
{ "version": 2, "settings": { "color": { "custom": false, "customGradient": false, "defaultPalette": false, "defaultGradients": false } } }Se você inserir a marcação acima, todas as opções de cores usuais não estarão disponíveis, exceto as cores do tema.

Adicionando uma paleta de cores personalizada
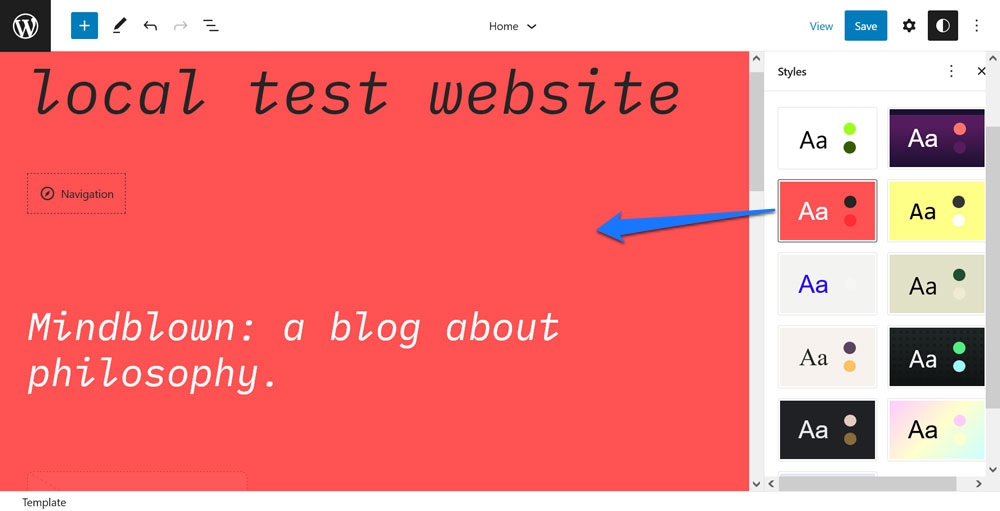
Em seguida, queremos adicionar nossa própria paleta de cores. Fazemos isso no mesmo local em theme.json adicionando uma chave palette e, em seguida, adicionando uma matriz com o slug, a cor e o nome de cada uma das cores que deseja incluir.
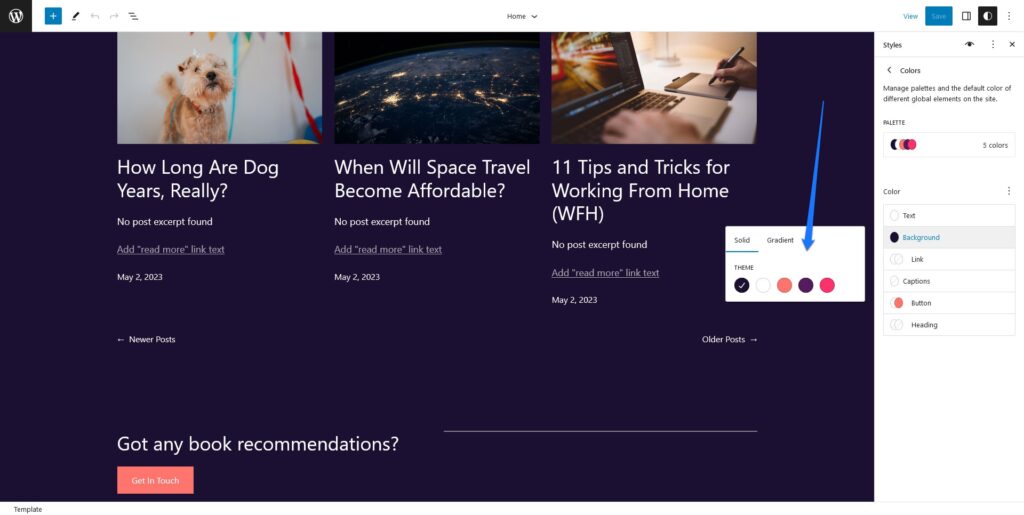
{ "version": 2, "settings": { "color": { "palette": [ { "color": "#1B1031", "name": "Base", "slug": "base" }, { "color": "#FFFFFF", "name": "Contrast", "slug": "contrast" }, { "color": "#FF746D", "name": "Primary", "slug": "primary" }, { "color": "#551C5E", "name": "Secondary", "slug": "secondary" }, { "color": "#FB326B", "name": "Tertiary", "slug": "tertiary" } ] } } } Com isso presente em theme.json , você encontrará suas próprias opções de cores no back-end (e, neste caso, também aplicadas ao seu site).

Você também pode fazer o mesmo para gradientes e tons duplos. Em quase todos os casos, você pode usar praticamente qualquer declaração de cores CSS. Hex, RGB/A, nomes de cores, o que você quiser, até variáveis CSS. Somente tons duplos aceitam estritamente os valores de cores Hex e RGB.
Além disso, é possível fazer o mesmo para blocos únicos (certifique-se de que os nomes e slugs sejam diferentes das configurações de todo o site):
{ "version": 2, "settings": { "color": { "blocks": { "core/paragraph": { "color": { "palette": [ { "color": "#1B1031", "name": "Block base", "slug": "block-base" }, { "color": "#FFFFFF", "name": "Block contrast", "slug": "block-contrast" }, { "color": "#FF746D", "name": "Block primary", "slug": "block-primary" } ] } } } } } }Definir cores padrão
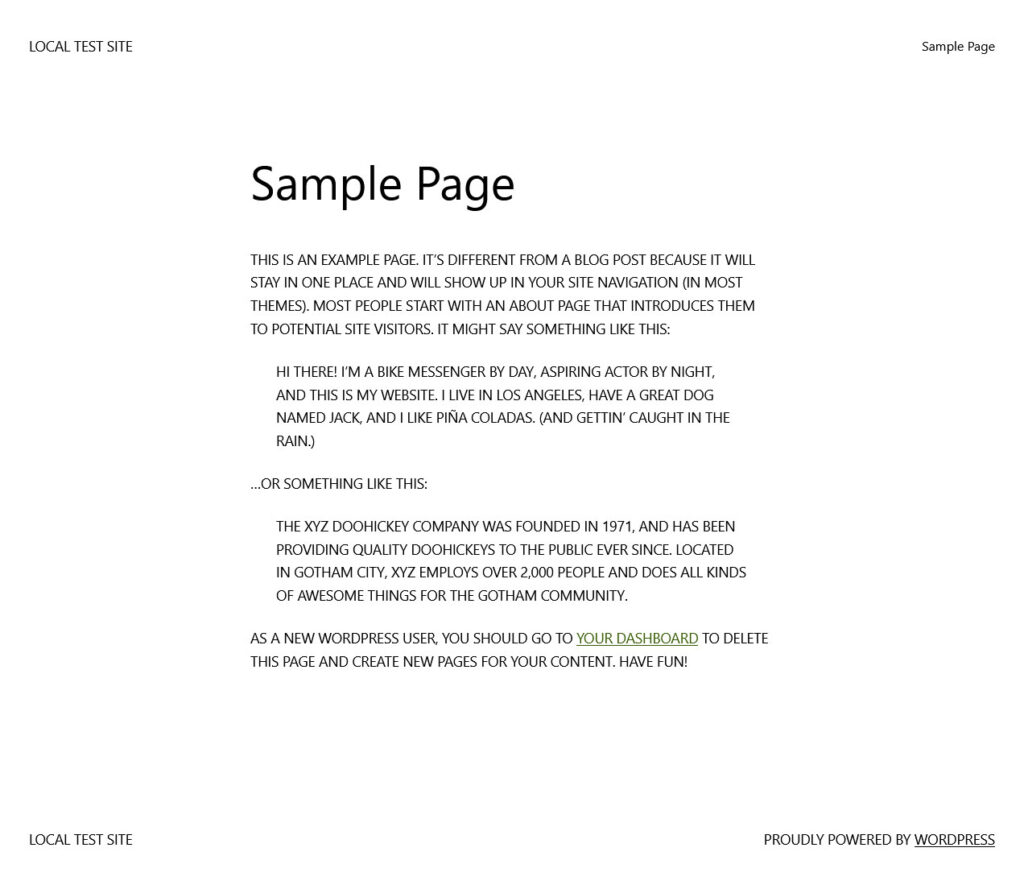
Por fim, vamos abordar como definir cores padrão para blocos e elementos de página. Veja como alterar a cor de fundo e do texto do bloco de citações:
{ "version": 2, "styles": { "blocks": { "core/quote": { "color": { "background": "#222", "text": "#fff" } } } } } Como você pode ver, a definição de cores padrão ocorre na seção styles . Aqui, estamos direcionando o bloco core/quote em blocks e definindo um plano de fundo e uma cor de texto. Aqui está o que acaba parecendo na página:

A propósito, se você quiser descobrir quais outras configurações você pode mexer em theme.json , consulte o manual do desenvolvedor.
Apresentando estilos de tema adicionais
Uma das melhores características do Editor do Site é que ele oferece variações de estilo. Isso permite que os usuários do WordPress modifiquem completamente a aparência de seus temas (cores, fontes, estilos de bloco) com o clique de um único botão.

Vinte e vinte e três vem com um monte deles.
Como você pode implementar isso em um tema? Simples, incluindo arquivos theme.json adicionais.

Algumas notas:
- Para que o WordPress pegue os arquivos adicionais, você precisa colocá-los dentro de um diretório chamado
stylesdentro da pasta do seu tema. - Os arquivos extras são carregados além do arquivo principal e substituem os estilos incluídos. Isso significa que você só precisa incluir marcação para o que realmente deseja alterar. Isso é semelhante aos temas infantis.
- Você pode nomear os novos arquivos como quiser, desde que eles terminem em
.json. O Editor do Site usará automaticamente o nome do arquivo (sem extensão) como o nome de exibição no back-end. No entanto, você também pode incluir um nome personalizado adicionando"title": "[your preferred name]"na parte superior do arquivo.
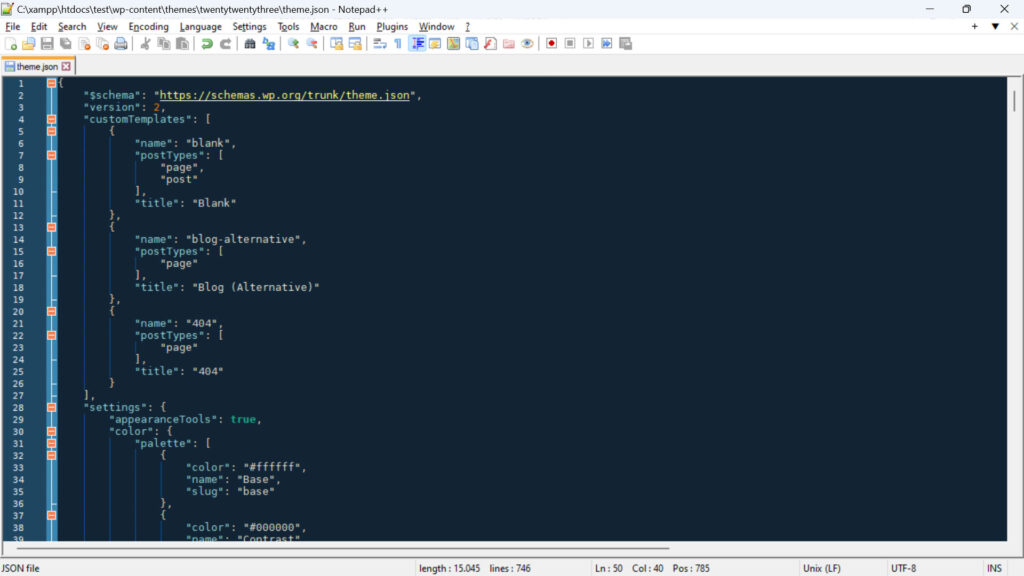
Por exemplo, aqui está o conteúdo (abreviado) de uma das variações de estilo que acompanha o Twenty Twenty-Three:
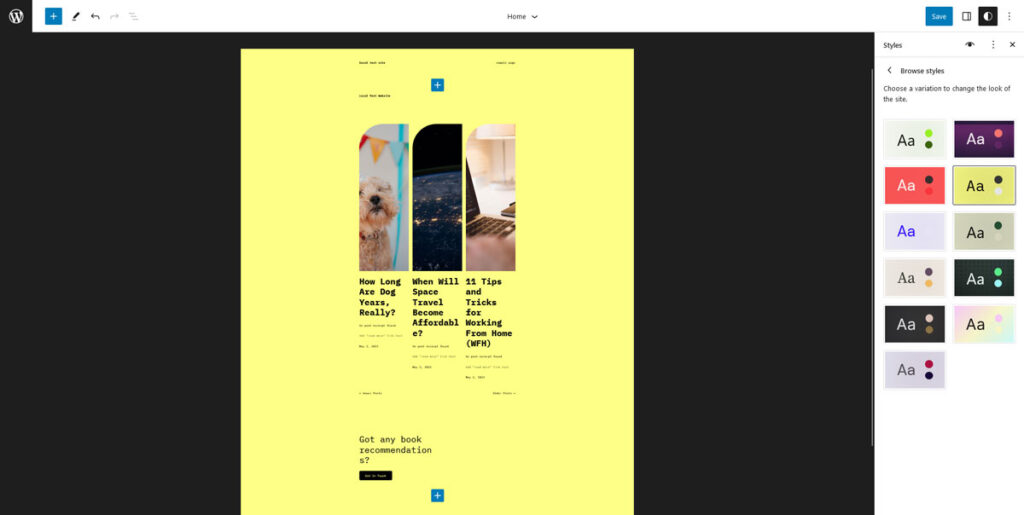
{ "$schema": "https://schemas.wp.org/trunk/theme.json", "version": 2, "title": "Canary", "settings": { "color": { "duotone": [ { ... } ], "palette": [ ... ] }, "layout": { "wideSize": "650px" }, "typography": { "fontSizes": [ ... ] } }, "styles": { "blocks": { ... }, "elements": { "button": { ... }, "h1": { "typography": { "fontSize": "var(--wp--preset--font-size--small)" } }, "h2": { "typography": { "fontSize": "var(--wp--preset--font-size--small)" } }, "h3": { "typography": { "fontSize": "var(--wp--preset--font-size--small)" } }, "h4": { "typography": { "fontSize": "var(--wp--preset--font-size--small)" } }, "heading": { "typography": { "fontWeight": "700" } }, "link": { "typography": { "textDecoration": "none" } } }, "typography": { "fontFamily": "var(--wp--preset--font-family--ibm-plex-mono)", "fontSize": "var(--wp--preset--font-size--small)" } } } Este é o theme.json para o estilo de tema “Canary”. Como você pode ver, ele apresenta novas paletas de tons e cores, ajusta a largura do layout e ajusta os tamanhos das fontes. Ele também ajusta o estilo de vários blocos e elementos como botões, cabeçalhos e links. No final, também altera o tamanho da fonte do tema geral.
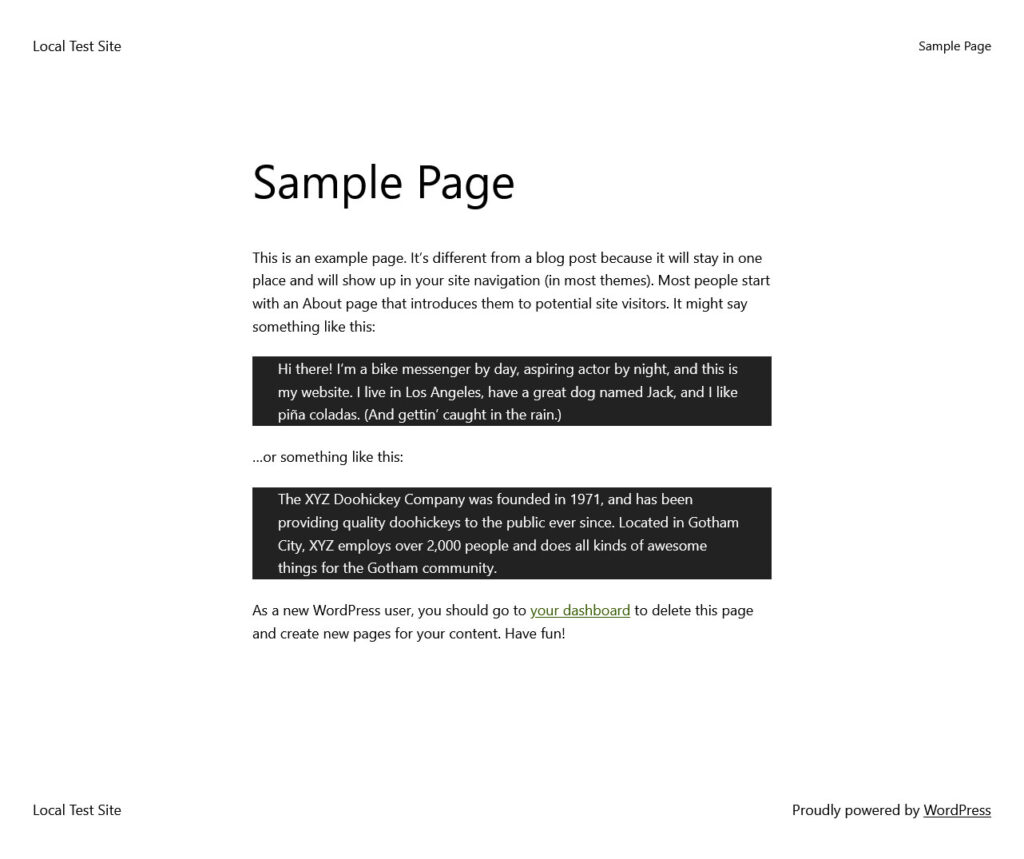
Tudo isso é suficiente para ajustar a aparência do tema de forma bastante dramática:

Ao mesmo tempo, o arquivo de variação de tema faz tudo isso em cerca de 250 linhas de marcação, enquanto o theme.json original de Twenty Twenty-Three tem mais de 700 linhas.
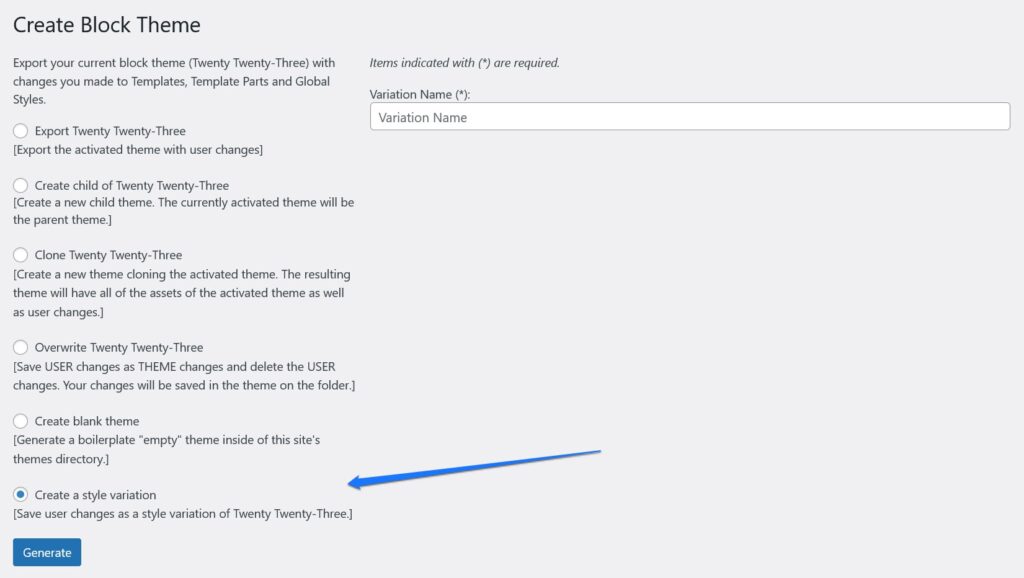
A propósito, outra opção para criar variações de tema é usar o já mencionado plugin Create Block Theme. Tem a possibilidade de exportar seu design modificado atual como uma variação para usar em outros sites.

Mudando o Estilo de Blocos Individuais
Já mostramos acima como você pode fazer alterações em blocos singulares. Apenas para mencioná-lo formalmente aqui de forma mais geral, você pode modificar blocos singulares em settings e styles , cada um em blocks .
{ "version": 2, "styles": { "blocks": { "core/paragraph": { "typography": { "letterSpacing": "-0.019rem" "textTransform": "uppercase" } } } } }Aqui está a aparência da marcação acima em ação:

É possível segmentar blocos via core/blockname , por exemplo core/paragraph para o bloco de parágrafo. Você pode encontrar os nomes de todos os blocos principais aqui.
Adicionando peças de modelo e modelos
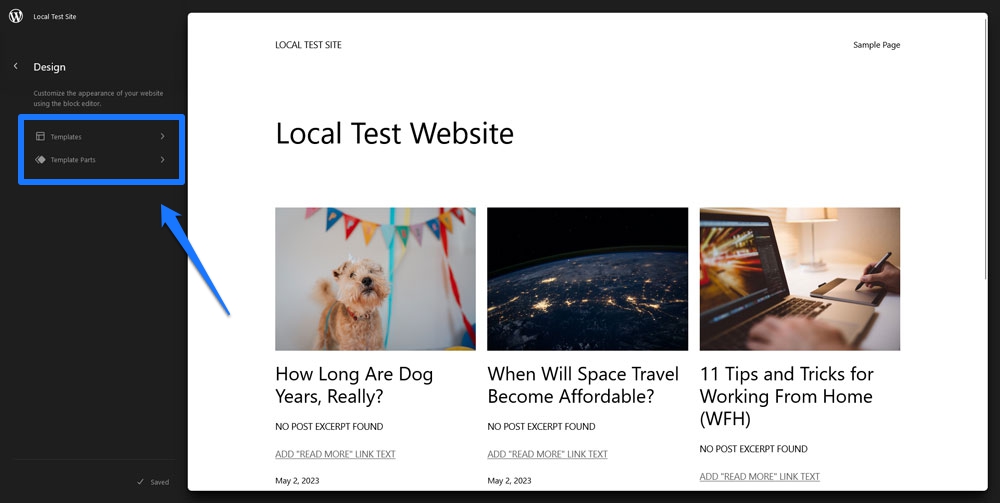
A última coisa sobre a qual queremos falar em termos de modificação de temas de bloco por meio de theme.json é a capacidade de adicionar modelos e partes de modelo. Você encontra essas opções no Editor do Site ao clicar no logotipo do WordPress no canto superior esquerdo.

Naturalmente, para aparecer no tema, você precisa registrá-los em algum lugar, o que é outra coisa que acontece dentro theme.json . A localização exata está em templateParts e customTemplates . Eles são colocados no nível base do arquivo, o que significa o mesmo que version .
{ "version": 2, "customTemplates": [ { "name": "blog-alternative", "postTypes": [ "page" ], "title": "Blog (Alternative)" }, { "name": "404", "postTypes": [ "page" ], "title": "404" } ], "templateParts": [ { "area": "header", "name": "header", "title": "Header" }, { "area": "footer", "name": "footer", "title": "Footer" }, { "area": "uncategorized", "name": "comments", "title": "Comments" } ] } Cada entrada em templateParts leva três chaves:
-
name— Este é o nome/slug do arquivo para esta parte do modelo, por exemplo, se você inserir “small-header”, seu arquivo deverá ser nomeadosmall-header.html. -
area— Isso é importante para que o Editor do Site saiba onde atribuir cada parte.templatePartsconhece três áreas:header,footereuncategorized. Se você não especificar nenhum dos dois primeiros, a parte do modelo será padronizada para o último. -
title— Este é o nome da parte do modelo visível no editor, certifique-se de que seja descritivo.
Os objetos em customTemplates também recebem três atributos:
-
name— Igual aotemplateParts. Precisa corresponder ao nome do arquivo HTML associado. -
title— Igual ao anterior, aparece no editor. -
postTypes— Uma matriz de tipos de postagem que este modelo personalizado suporta, comopostoupage.
Modelos personalizados e arquivos de peças de modelo precisam ser colocados dentro das pastas templates e parts no diretório do tema, respectivamente. Você precisa construí-los a partir da marcação de bloco, o que também pode ser feito criando-os no editor visual e exportando-os. Mais informações sobre isso aqui.
WordPress theme.json Geradores

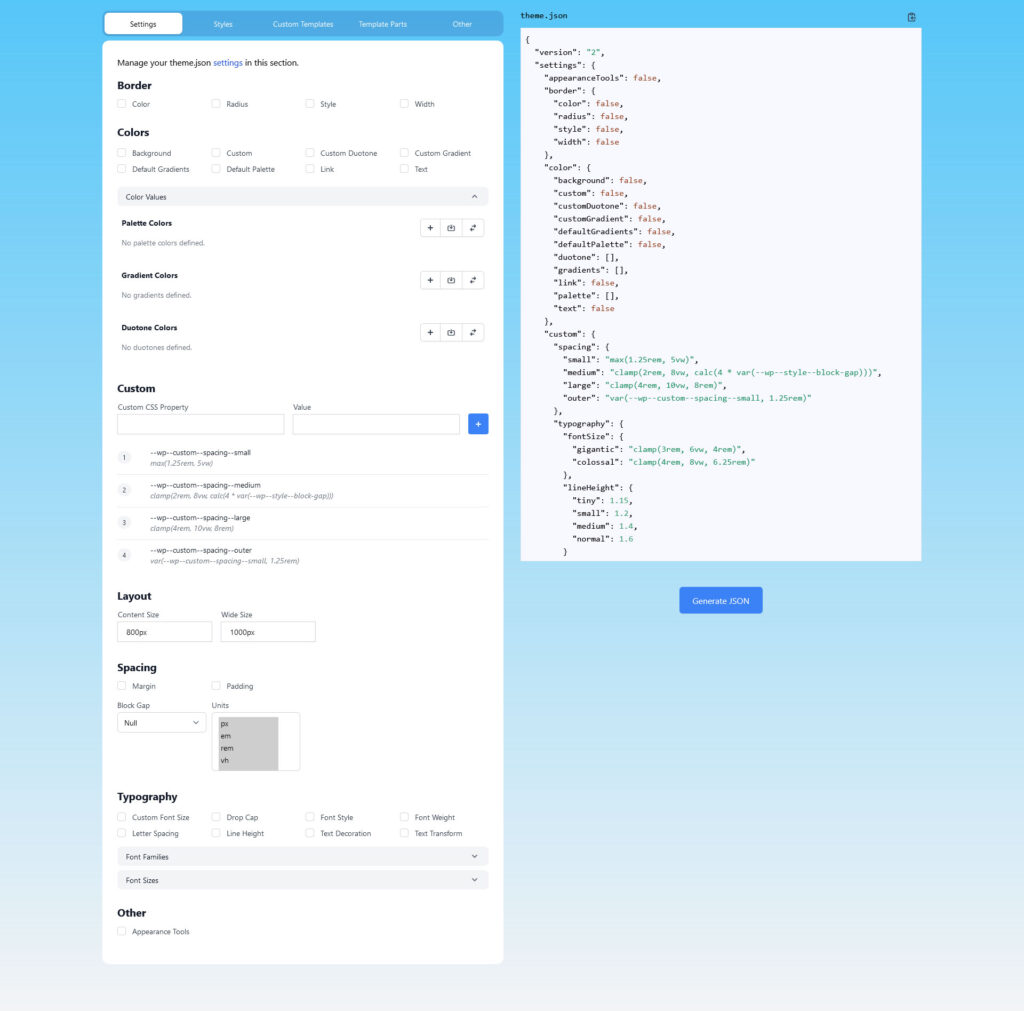
Se você deseja criar seu próprio theme.json , abaixo estão algumas ferramentas úteis para tornar o processo mais rápido. Eles permitem que você simplesmente escolha configurações e estilos de uma interface visual do usuário e, em seguida, baixe ou copie o arquivo theme.json correspondente para o seu tema.
- Gerador de temas do bloco ThemeGen
- Gerador WPTurbo theme.json
Recursos
Para obter informações adicionais sobre JSON e como usá-lo em temas de bloco do WordPress, confira estes recursos:
- Mozilla Developer Network: trabalhando com JSON
- JSON.org
- Edição completa do site
- Manual do Editor de Blocos
Pronto para modificar temas de blocos do WordPress com JSON?
Modificar temas de blocos é muito diferente de trabalhar com temas clássicos. Em vez de functions.php e style.css , muito do trabalho acontece em theme.json e arquivos HTML.
Isso pode ser um pouco intimidador no início, especialmente se você não estiver familiarizado com JSON. No entanto, como você provavelmente viu acima, a marcação é bastante simples de entender e se acostumar. Ele também oferece uma maneira poderosa de fazer alterações radicais na aparência e no comportamento do seu tema.
Espero que, com os exemplos acima, você se sinta capaz de implementar alguns deles sozinho.
Você já modificou seu tema WordPress via marcação JSON antes? Por favor, sinta-se livre para compartilhar sua experiência nos comentários!
