Modelos de design de site mais úteis: molde suas ideias em minutos
Publicados: 2020-06-28Suponha que o Sr. White seja um médico e queira criar um site médico. Como ele é médico, possivelmente ele não tem nenhum conhecimento de codificação. Mas ter um site médico ampliará sua possibilidade de atender mais pessoas do que antes. Agora, o que ele deve fazer?
Bem, contratar um desenvolvedor profissional pode ser uma solução. Mas conseguir a pessoa certa seria um aborrecimento e caro também. Nesse caso, você pode economizar seu bolso fazendo isso sozinho. Na verdade, você pode usar modelos de site prontos para criar seu site com facilidade, pois não requer nenhuma codificação. Ele vai economizar seu tempo e dinheiro tanto.
Esta é a razão pela qual os construtores de sites com modelos gratuitos obtêm imensa popularidade hoje em dia. Com as estruturas pré-fabricadas, o desenvolvimento de sites se torna super fácil para até mesmo os iniciantes começarem a correr.
Hoje estamos aqui para ajudar todos aqueles “Sr. White” que desejam possuir um site bem projetado, mas não têm o conhecimento adequado para prosseguir. Vamos explorar as ideias que você deve considerar ao desenvolver um site e como executá-las usando modelos pré-criados do Elementetor & HappyAddons .
Mas antes disso deixe-me responder-
O que acontece se você não tiver uma presença online

A maioria dos consumidores está procurando on-line por informações que os ajudem a tomar decisões de compra mais inteligentes. De fato, de acordo com a eCommerce Foundation, 88% dos consumidores pesquisam informações sobre o produto antes de fazer uma compra online ou na loja. Essa tendência de comportamento de compra enfatiza a importância de um site para as empresas de hoje.
Se você não tem um site pessoal, já fica para trás para alcançar 88% dos consumidores.
Na era de hoje, se você não tiver um site, uma grande parte dos compradores nem sequer o considerará enquanto estiver comprando on-line ou off-line. Agora site torna-se a identidade de um negócio. Pode ser uma ótima maneira de se conectar com pessoas de todo o mundo.
Além disso, você pode mostrar seus produtos e serviços em detalhes com belos gráficos. Isso atrairá mais novos clientes para o seu negócio e tornará sua marca confiável para eles. Isso seria benéfico para crescer o seu negócio em um ritmo rápido. Em suma, para se sustentar neste mundo competitivo, você deve garantir sua forte presença online com ótimas funcionalidades.
Estes são os principais fatores que você vai perder se você ainda não tiver um site.
Idéias básicas que você deve considerar ao construir um site

Quase todos os sites contêm algumas ideias básicas. Por exemplo, sem um logotipo, você nem imagina um site, certo? Portanto, você deve manter alguns pontos-chave comuns.
Estas são as ideias básicas por trás de um site inteligente -
- Navegação fácil para ajudar seus visitantes
- Faça da funcionalidade a potência do seu site
- Crie um cabeçalho e rodapé para criar uma impressão
- Adicione design visual para tornar seu site mais atraente
- Crie um site amigável para SEO
- Defina o conteúdo para ser notificado facilmente
- Defina um formulário de contato para permitir que as pessoas entrem em contato com você
- Mantenha um blog ativo para obter visitantes regulares
Vamos entrar nos detalhes para personalizar o design e a estrutura do seu site.
1. Navegação fácil para ajudar seus visitantes
O design do site deve ser fácil de navegar e os itens do menu devem ser facilmente acessíveis a partir de qualquer página. O espectador deve sempre saber exatamente onde está no site e ter fácil acesso a onde gostaria de estar. Um mapa do site é uma ótima ideia e será usado se disponível.
2. Faça da funcionalidade a força motriz do seu site
Ao pensar em funcionalidade, há algumas questões a serem consideradas. Tal como-
- O site é funcional no sentido literal?
- Há problemas de carregamento ou links quebrados?
- Os recursos de segurança do site são adequados para suas necessidades de negócios?
Além desses problemas operacionais, é crucial visualizar os recursos do seu site da perspectiva do usuário. Verifique se os formulários de contato, pesquisas e seções de feedback do cliente estão funcionando corretamente. Um ou todos esses problemas funcionais podem levar um cliente a sair do seu site.
3. Crie um cabeçalho e rodapé para criar uma impressão
Principalmente, uma página da web começa com um cabeçalho e termina com um rodapé. Um cabeçalho bem elaborado pode influenciar um visitante a permanecer mais tempo em seu site. Pelo contrário, seus direitos autorais, ícones sociais e outras informações importantes devem ser refletidas no rodapé.
4. Adicione design visual para tornar seu site mais atraente
Seu site tem cerca de 1/10 de segundo para impressionar seu visitante e deixá-lo saber que sua empresa é confiável e profissional.
No entanto, é importante não exagerar no excesso. Rolagem de texto, animação e introduções em flash devem ser usadas com moderação em seu design da web e apenas para enfatizar um ponto para obter o efeito máximo.
5. Crie um site amigável para SEO
Os mecanismos de pesquisa geralmente são a maior fonte de tráfego para a maioria dos sites. O Google e outros mecanismos de pesquisa usam algoritmos avançados para entender e classificar as páginas mais relevantes nos resultados de pesquisa.
Se o seu conteúdo não estiver bem otimizado, os mecanismos de pesquisa não os exibirão quando alguém pesquisar com palavras-chave relevantes. Como resultado, você perderá todo esse tráfego. É muito importante que todos os proprietários de empresas tornem seu site amigável aos mecanismos de pesquisa. Para que eles possam maximizar o tráfego do site.
6. Defina o conteúdo para ser notificado facilmente
Esta é a espinha dorsal do seu site. Seu conteúdo desempenha um papel importante no posicionamento do seu mecanismo de pesquisa. É por isso que o conteúdo deve ser informativo, fácil de ler e conciso. O conteúdo e a cópia da Web bem pensados farão mais do que qualquer outra coisa para tornar seu site atraente, eficaz e popular.
7. Defina um formulário de contato para permitir que as pessoas entrem em contato com você
Um design de site realmente eficaz envolve seus visitantes imediatamente e continua a prender sua atenção em todas as páginas, além de influenciá-los a entrar em contato com você. Inclua um formulário de contato em seu site contendo apenas alguns campos obrigatórios. Para que os visitantes possam facilmente enviar suas consultas para você, simplesmente preenchendo um formulário.
8. Mantenha um blog ativo para obter visitantes regulares
Um blog no local mantém os clientes informados sobre os produtos mais recentes, eventos da empresa e informações relacionadas ao setor. Pode ser uma ótima maneira de se conectar com seus leitores e incentivá-los a interagir com sua marca. Ao fornecer regularmente aos leitores conteúdo novo, útil e envolvente, sua marca se torna um recurso confiável e uma autoridade do setor.
Implemente suas ideias criativas com modelos de design de sites prontos para uso

Como dissemos, você pode criar qualquer tipo de site usando vários modelos de design de site. Não é nada além de arrastar modelos de design de sites pré-fabricados para sua interface e modificá-los como você deseja que sejam exibidos. É isso.
Modelos mais úteis a serem considerados-
- Banner Design
- Sobre nós
- Lista de recursos
- Produtos/Serviços
- Conheça o time
- Seção de perguntas frequentes
- Em breve bloco e muito mais
Agora, deixe-me mostrar alguns exemplos para que você possa ter uma ideia clara de como projetar seu site em minutos. Vamos começar.
Banner Design
O banner da sua página inicial é o guardião do seu site, com um trabalho muito importante. Isso ajuda os visitantes a mergulhar mais fundo em seu site, ao mesmo tempo em que elimina as pessoas que não encontrarão valor no que você oferece.
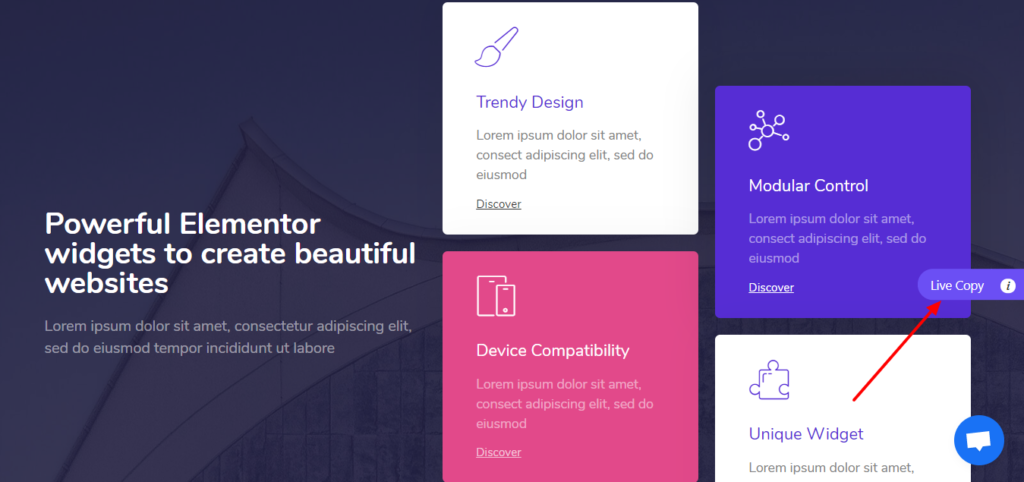
Assustado? Não seja! Temos uma solução rápida para você. HappyAddons oferece 16 blocos de banner pré-fabricados para você. Escolha um design de banner e edite-o de acordo com seu conceito de design.
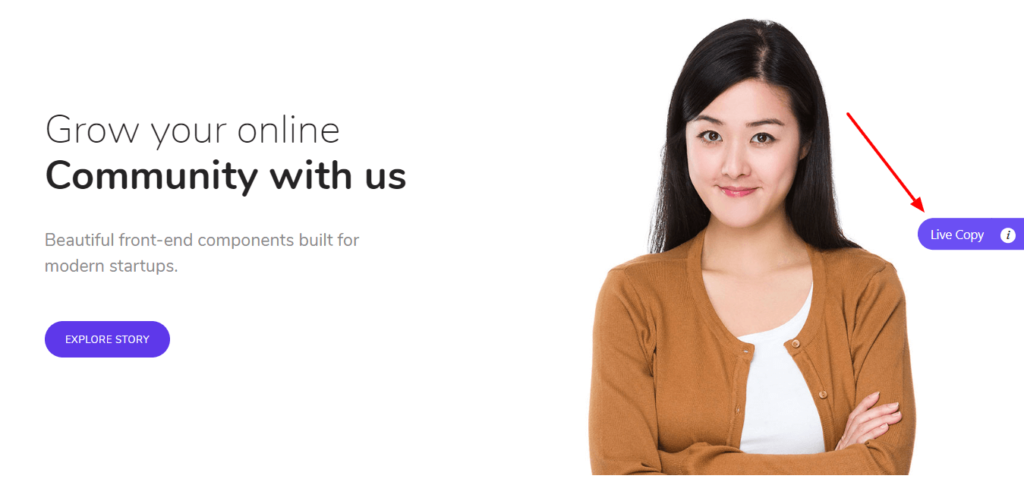
O super empolgante recurso Live Copy Paste desses complementos do Elementor permite copiar qualquer design que preferir e colá-lo na interface de edição do Elementor.

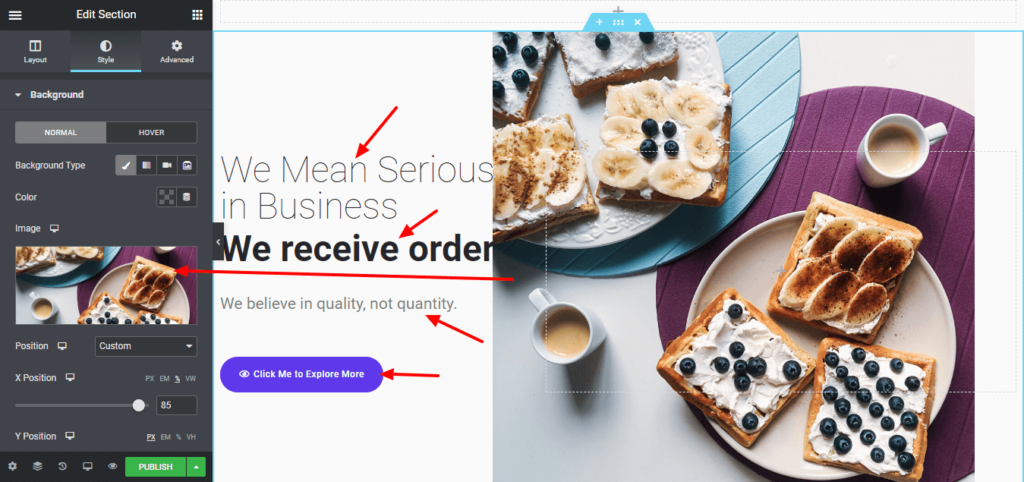
Depois de colá-lo no seu editor, é hora de personalizar o design. Altere a imagem, a tipografia e o estilo para torná-lo do seu jeito.

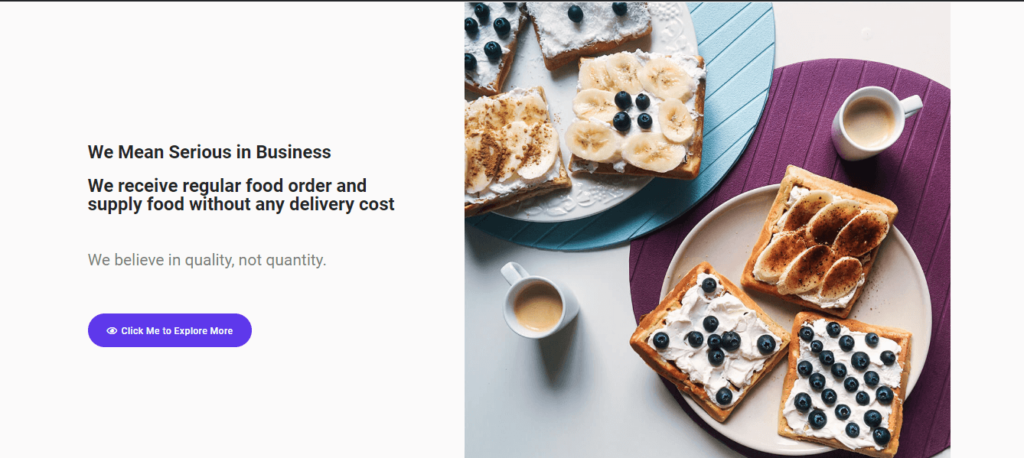
Depois de editar o modelo de banner, clique na visualização ou clique em publicar para ver o resultado final. Aqui está a aparência final do meu design de banner.

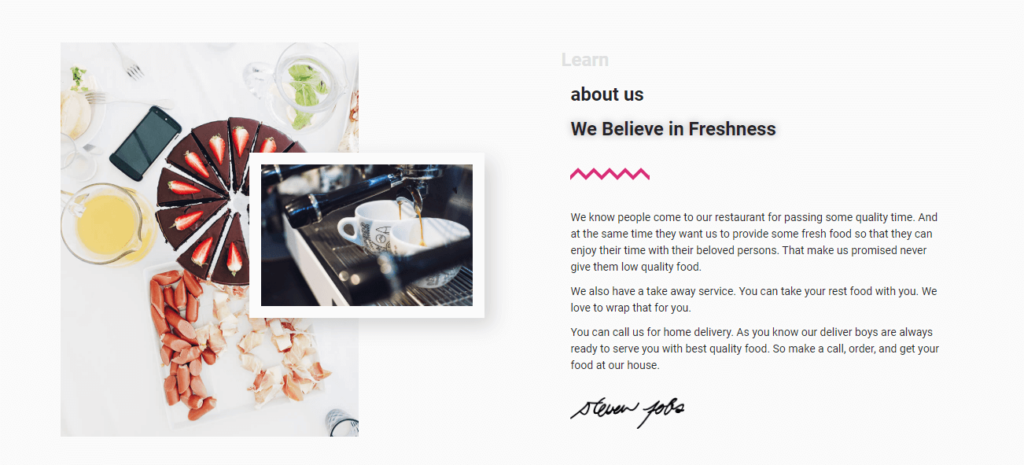
Deixe as pessoas conhecê-lo com uma seção sobre nós
A página 'Sobre nós' do seu site oferece a você a chance de se conectar com seus visitantes em um nível mais profundo. Mas, para fazer essa conexão, você precisará aprender a criar uma página Sobre nós que seus visitantes desejarão ler.
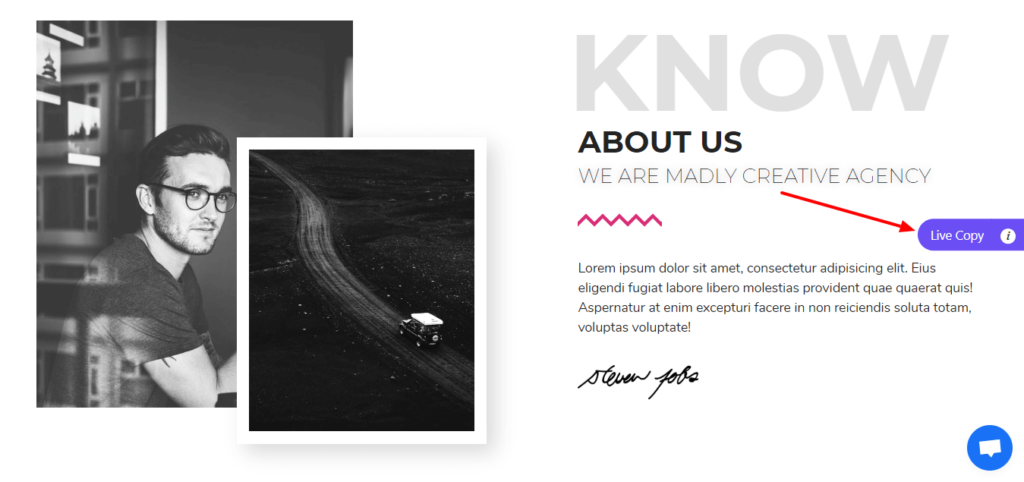
Escolha um bloco HappyAddons About Us de 10 designs pré-fabricados.

Altere o título e o texto do parágrafo de acordo com sua política comercial. Você pode editar a tipografia e adicionar mais estilo na guia avançada.

Aqui está a aparência final da página que você acabou de criar.

Mostrar sua lista de recursos
Quando você deseja vender produtos digitais como temas e plugins do WordPress, você deve exibir a lista de recursos do seu produto. Isso ajudará seus visitantes a conhecer seus produtos em instantes. Sem uma lista de recursos atraente, você não conseguirá transformar seus visitantes em clientes em potencial.

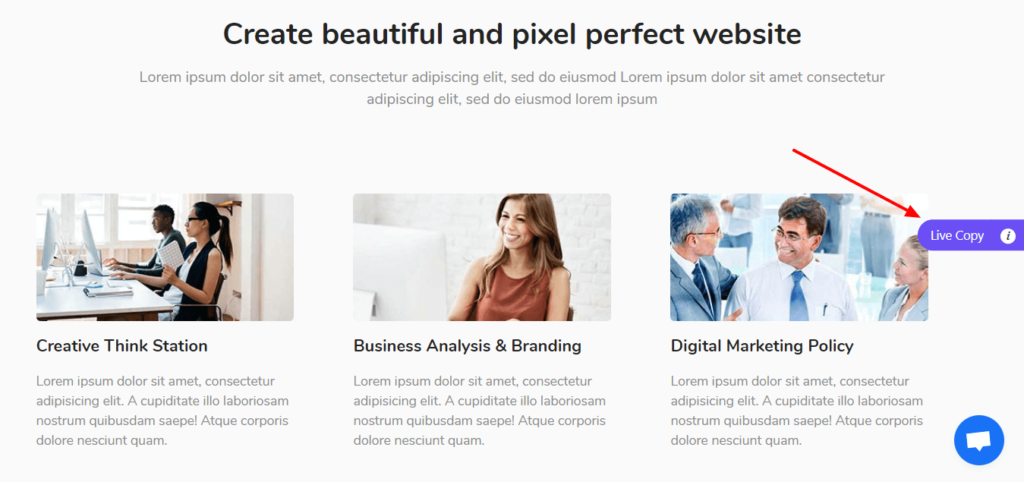
Para mostrar a lista de recursos, escolha qualquer um dos designs de recursos de 6 blocos de recursos pré-fabricados de Happy Addons. Basta pressionar o botão copiar e colá-lo no seu editor.

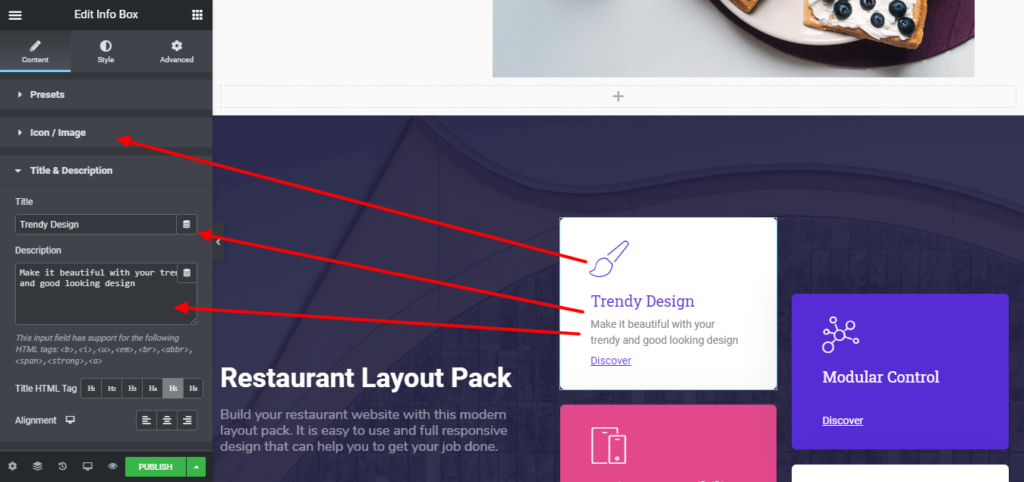
Agora você pode alterar o design como quiser. Altere primeiro o título e a biografia curta do seu produto. Em seguida, personalize os recursos conforme a imagem mostrada.
Além disso, você pode alterar o ícone, o título e a descrição dos recursos.

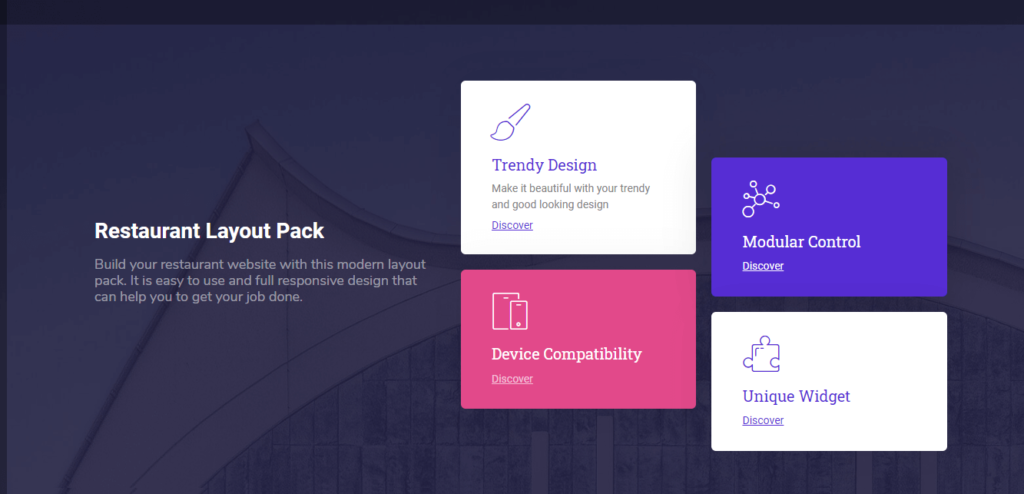
Pressione o botão de visualização para ver todas as alterações que você fez. Se você acha que está faltando algo em seu projeto, você pode redesenhar o bloco da mesma forma que você seguiu para projetar anteriormente.

Criar seção "Nosso serviço"
Muitos visitantes desconhecem você e sua empresa até chegarem. Comunicar o propósito e as ofertas de sua empresa para esses leads em potencial deve ser um dos principais objetivos do seu site. E, este objetivo pode ser alcançado com uma nossa seção de serviço bem decorada.
Happy Addons fornece 6 blocos de serviços pré-fabricados para ajudá-lo a criar uma nossa seção de serviços moderna e perfeita. Vamos descobrir como você pode projetá-lo do seu jeito.
Copie qualquer design que você goste e cole-o no seu editor Elementor.

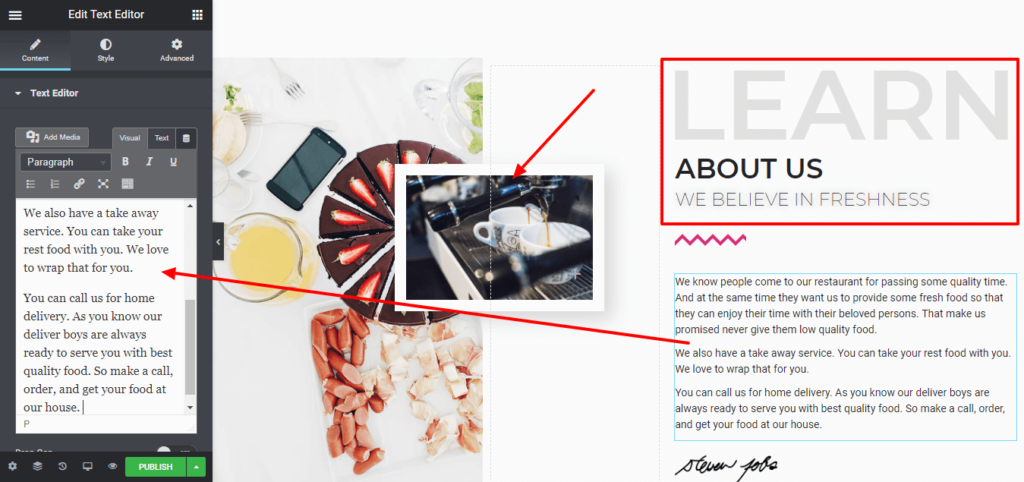
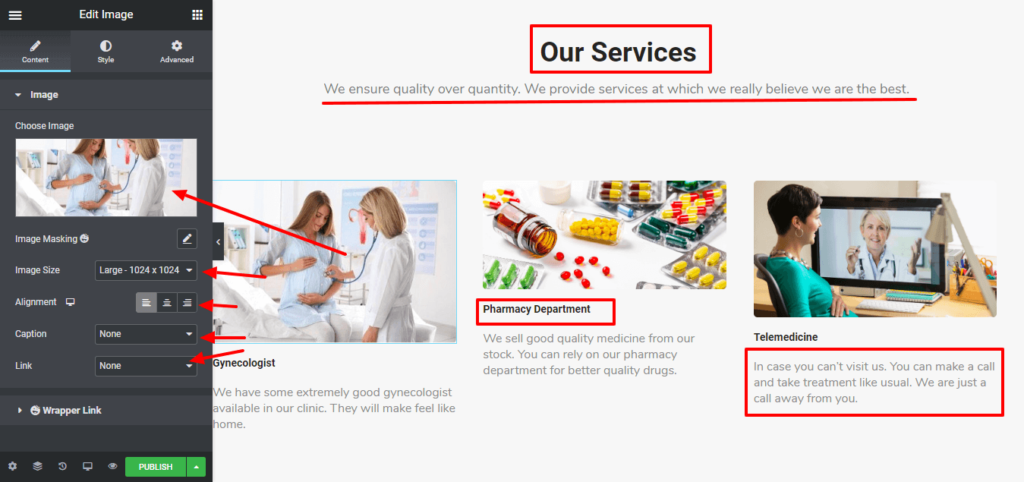
Depois de colar o bloco, você deve começar com a tarefa de edição. Você pode alterar tudo e qualquer coisa deste bloco. Aqui em primeiro lugar, vamos mudar a legenda desta seção.
Em seguida, adicione um pequeno texto de introdução logo abaixo do título. Agora, é hora de adicionar imagens ao bloco conforme mostrado na captura de tela abaixo.
Em seguida, edite o nome do serviço e a biografia curta de cada serviço.

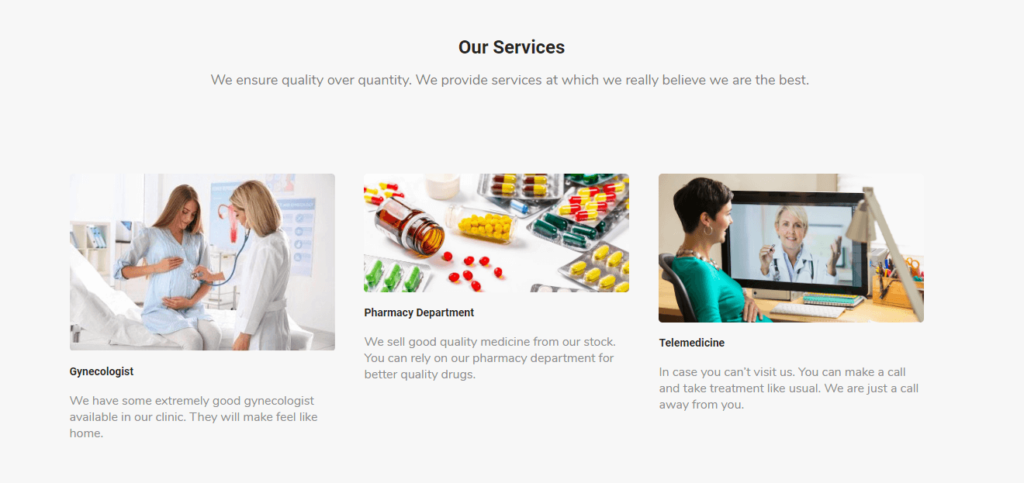
Depois de terminar a parte de edição, você será presenteado com uma página como abaixo mencionada.

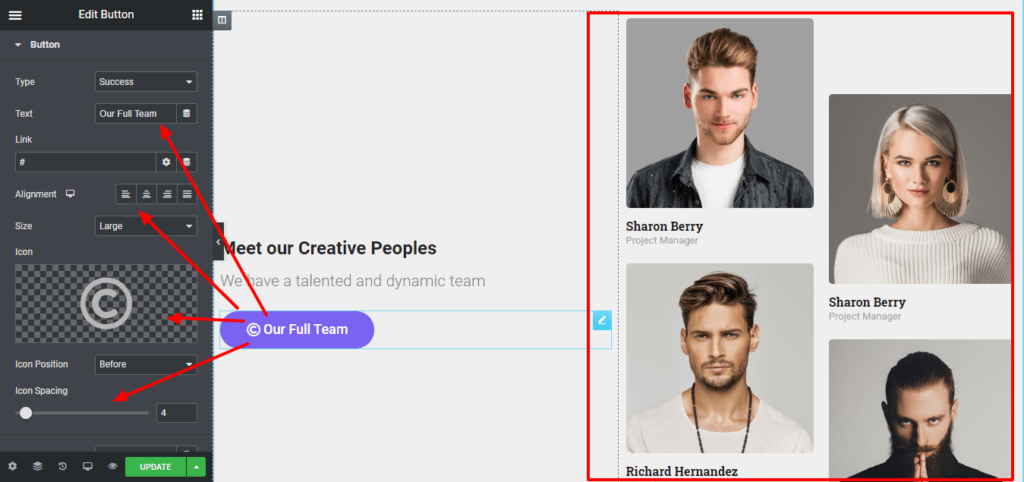
Exiba as informações da sua equipe
Happy Elementor Addons oferece uma ótima chance de mostrar os membros de sua equipe de maneira atraente.
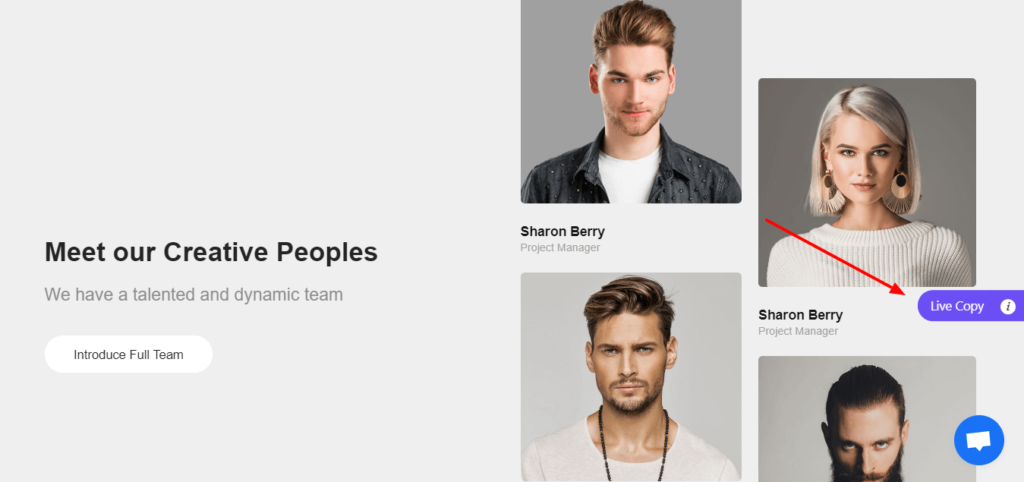
Escolha um design pré-fabricado do Meet Our Team nos blocos Happy Addons.

Altere o título e o texto de introdução do bloco.
Modifique o botão de acordo com suas necessidades. Você pode alterar o texto do botão, tamanho, cor, alinhamento e logotipo do botão.
Carregue a foto dos membros da sua equipe, adicione seu nome e designação para que as pessoas saibam quem são e qual é sua função em sua empresa.

Confira este vídeo abaixo para ter uma ideia clara sobre o HappyAddons Team Widget para Elementor:
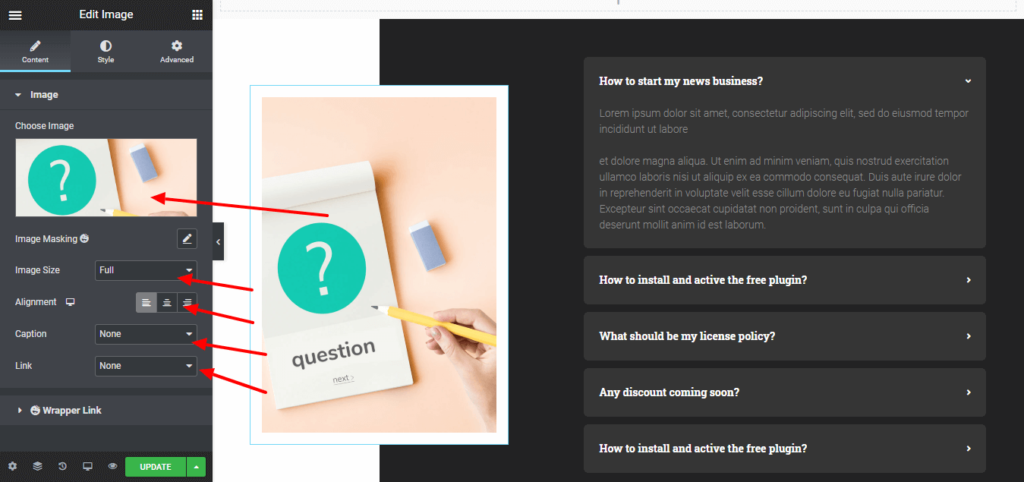
Adicionar seção de perguntas frequentes
Uma página de perguntas frequentes, ou perguntas frequentes, permite que seus visitantes encontrem respostas para todas as suas perguntas em um só lugar.
Para adicionar uma seção de perguntas frequentes à sua página, escolha um design de perguntas frequentes nos blocos pré-fabricados Happy Addons. Clique no botão Live Copy e cole-o no seu editor.
Agora altere a imagem e seu estilo conforme a imagem abaixo mostrada.

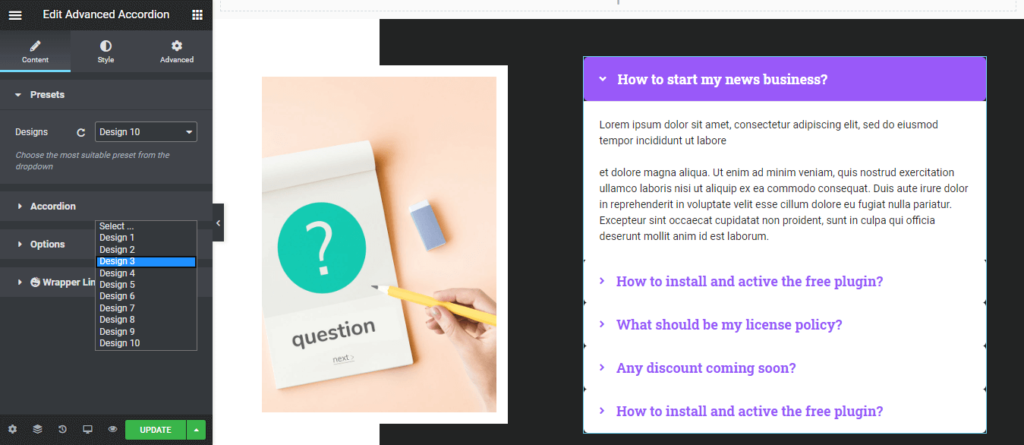
Depois de alterar a imagem, clique no acordeão e selecione um desenho na lista suspensa.

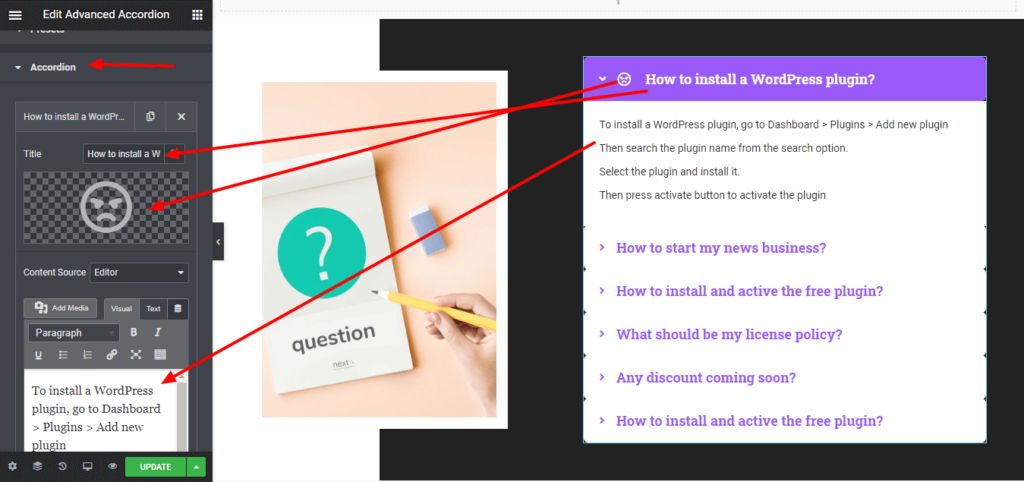
É hora de editar a pergunta junto com a resposta. Você também pode alterar o ícone a partir dessa configuração.

Complete o restante das perguntas e respostas de acordo com sua política de negócios.
Crie uma página em breve para anúncio
Colocar seu site no modo WordPress em breve é uma maneira fantástica de criar hype, iniciar ou manter a classificação nos resultados dos mecanismos de pesquisa e criar uma lista de e-mail antes de lançar seu site. Você pode usar uma página Em breve para anunciar antecipadamente qualquer um de seus produtos ou eventos que ocorrerão dentro de algumas horas, dias ou meses.
Selecione um bloco em breve para iniciar o design. Clique no botão Live Copy para copiar o design agora mesmo e colá-lo no seu editor Elementor para modificações adicionais.
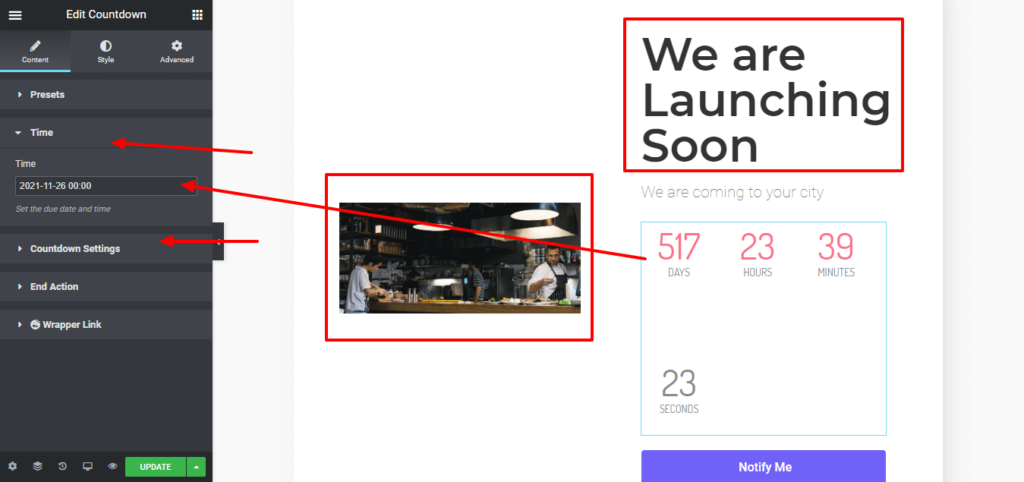
Após colar o blog, altere a imagem e o título do bloco. Clique na hora para obter a configuração do temporizador. Clique na configuração de contagem regressiva para iniciar uma contagem regressiva conforme sua necessidade.

Depois de terminar a parte de edição, clique no botão de visualização para ver as alterações. É isso. Você concluiu sua página Em breve.
Revele HappyAddons para implementar suas ideias de design de site com facilidade

HappyAddons é uma integração de terceiros para o construtor de páginas Elementor. Dito isto, você sabe que existem várias integrações de terceiros por aí. Então, o que diferencia o HappyAddons é que ele possui 60.000 instalações ativas no menor tempo possível! Acho que esses são os poucos recursos mencionados abaixo que fazem com que o Happy Addons se destaque de outros complementos de terceiros.
- Modelos felizes: lançamos recentemente esse recurso para nossos usuários gratuitos e profissionais. Certamente aumentará sua experiência de criação de sites para o próximo nível. Selecione um modelo Happy da Happy Library e acelere significativamente seu processo de trabalho.
- Copiar e colar entre domínios: esse recurso definitivamente será útil se você quiser evitar o trabalho de redundância. Usando esse recurso, você pode facilmente copiar ou colar elementos de um domínio para outro. Portanto, você não precisa fazer a mesma tarefa repetidamente.
- Cópia ao vivo: a cópia ao vivo permitirá que você copie o trabalho de demonstração diretamente para o seu site. Se você está enfrentando dificuldades para criar o site do zero, o recurso de cópia ao vivo do Happy Addons pode ser muito útil para você.
- Mascaramento de imagem: Se você deseja alterar o tamanho da imagem, o mascaramento de imagem o ajudará. Usando o recurso de mascaramento de imagem, você pode alterar o tamanho original das imagens. E aplique de acordo com o seu layout.
- Link wrapper: O link wrapper torna o conceito de vinculação mais fácil do que nunca. Usando tinta de embalagem, você pode vincular em qualquer lugar que desejar. Esse recurso ajudará você a adicionar links a quaisquer seções, colunas, widgets.
- Condição de exibição: A condição de exibição é um recurso super legal para mostrar o conteúdo em diferentes plataformas. Dependendo do seu navegador, sistema operacional e dados, você pode exibir o conteúdo de acordo com a condição.
Experimente o HappyAddons com Elementor e sinta a facilidade ao criar um site ou uma página usando modelos de design de sites.
Deixe os modelos de design de sites moldarem suas ideias
Quando estiver pronto com os modelos de design do seu site, nada deve impedi-lo de projetá-lo do seu jeito. Molde todas as suas ideias com esses blocos de design de sites, não importa se você não é um técnico ou não tem nenhuma ideia sobre codificação. Como você vê, a parte de edição não precisa de nenhum conhecimento de codificação para fazer seu trabalho.
Esses blocos pré-fabricados Happy Addons são projetados especificamente para ajudá-lo a contratar um especialista para criar seu site. Agora, diga-nos entre todos esses modelos de design de sites, qual parece mais fácil e inteligente para você.
Não se esqueça de nos deixar saber seus pensamentos através da caixa de comentários abaixo.
