4 etapas fáceis para projetar formulários de várias páginas no WordPress
Publicados: 2022-06-10Você tem formulários longos para o seu site WordPress? E experimentando baixas taxas de conversão? Isso porque quanto mais longos forem seus formulários online, menos pessoas gostariam de preenchê-los. Por quê? Porque as pessoas se sentem sobrecarregadas para preencher os formulários longos com tantas perguntas. Mas muitas empresas, como instituições de ensino, sites de entrega de alimentos, fornecedores de veículos, etc. precisam de formulários longos para seus sites.
Então, qual é a solução? Tente adicionar formulários de várias páginas ao seu site com um poderoso construtor de formulários no WordPress. Como resultado, ele pode dar aos seus formulários de contato uma aparência mais fácil e simples, e nenhum de seus visitantes se sentirá entediado em preencher o formulário.
Neste artigo, veremos como você pode criar formulários de várias páginas WordPress com o robusto construtor de formulários Fluent Forms e alguns exemplos do tipo de formulário para que você se inspire e comece a criar formulários de várias etapas eficientes para seu site WordPress .
Fluent Forms é o construtor de formulários mais amigável para iniciantes. Baixe agora e comece a criar lindas formas GRÁTIS!!!
O que é um formulário de várias páginas?

Um formulário de várias páginas é um formulário longo que é dividido em várias páginas. Geralmente, eles são usados para formulários longos, por exemplo, formulários de registro, formulários de checkout, etc. Você pode criar uma experiência de usuário positiva e aumentar a conversão do seu site habilitando partes menores dos formulários longos para seus clientes.
Excelentes exemplos de formulários de várias páginas
Aqui estão alguns ótimos exemplos de criação de formulários de várias páginas para WordPress.
Obtenha uma demonstração por "Khoros"
A Khoros, uma empresa sediada no Reino Unido para a plataforma digital de engajamento do cliente, colocou um incrível formulário de várias etapas com barra de progresso em seu site. Se você clicar no botão Obter uma demonstração na página inicial, obterá o formulário de várias etapas. O formulário se parece com a imagem abaixo.
Para obter a demonstração, você precisa passar por um processo passo a passo, começando pelo seu endereço de e-mail. Se você clicar no botão Avançar de cor rosa, obterá os outros campos a serem preenchidos. O formulário é muito simples, mas oferece uma interface fácil, inteligente e bonita.
Formulário de inscrição por “Uber”
Uber é outro ótimo exemplo de formulários de várias etapas. Este site é basicamente sobre entrega de comida, passeio de carro, etc. Por exemplo, você quer se tornar um motorista do serviço Uber. Para isso, em primeiro lugar, você tem que se inscrever lá. Então, acesse o site do Uber e clique no botão Inscrever -se no canto superior direito da página inicial. Em seguida, na categoria de inscrição, selecione a opção de driver e você receberá o formulário.
Você deve fornecer algumas informações básicas, como nome, e-mail, número de telefone, etc. na primeira página. Então, quando você clicar no botão Avançar , você terá mais campos para preencher. Portanto, esta também é uma excelente amostra de formulário de várias etapas. Todo o procedimento é feito passo a passo para que os usuários não sintam que estão passando por um processo de conformação.
Inicie um teste gratuito por “Quick Base”
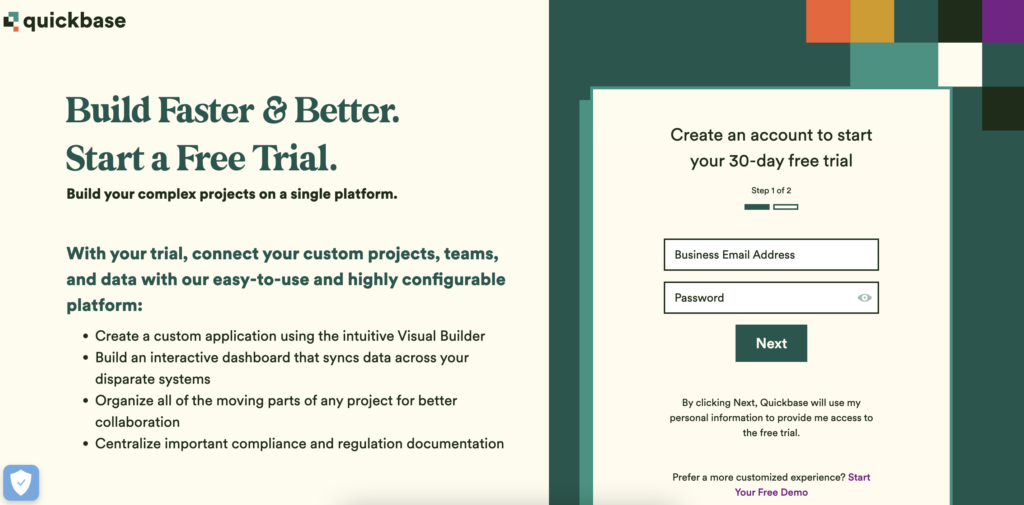
O Quickbase é um aplicativo que reúne as equipes de negócios e de TI para resolver qualquer histórico técnico e trabalhar em conjunto com segurança. Também permite que a sustentabilidade crie um ecossistema de aplicativos. Eles também fornecem um formulário de várias etapas com barra de progresso em seu site. Por exemplo, se você clicar no botão iniciar um teste gratuito na página inicial, ele o redirecionará para um formulário de várias páginas.

O formulário é muito simples com seus 2 campos de formulário em cada etapa. Além disso, é colorido para desfrutar.
Escolha o seu plano de refeições por “Hello Fresh”
Hello Fresh é um site provedor de planos de refeições. É o maior fornecedor de kits de refeição nos Estados Unidos e também oferece serviços na Dinamarca, Nova Zelândia, Suécia, Canadá, Austrália e Europa Ocidental. Vá para a opção de visualizar nossos planos na página inicial e você obterá o formulário de várias etapas. O formulário deles é muito incrível de se ver, e você nem vai perceber que é um formulário, quando você preencher isso. Ele o guiará por um processo tranquilo e você também poderá ver a barra de progresso na parte superior do formulário.
Esperamos que você entenda o conceito de formulários de várias páginas em seu site WordPress. Agora, vamos ver como esses formulários podem beneficiar seu negócio online.
Por que você deve usar formulários de várias páginas para o seu site?

Você pode estar se perguntando como um formulário dividido pode ser uma coisa boa para fornecer mais informações e proporcionar uma melhor experiência ao usuário - boa pergunta.
A resposta é que um formulário de várias etapas apresenta uma grande quantidade de informações de formato longo de maneira mais organizada e o torna menos sobrecarregado. Além disso, os formulários de várias páginas geram mais conversões do que os formulários de uma única etapa. Por exemplo, um excelente formulário de várias etapas pode aumentar sua taxa de conversão em 100%. Além disso, em um experimento, uma forma de etapa única atingiu um crescimento de 59,2% quando convertida em uma forma de várias etapas.
O que mais? Os formulários de vários estágios permitem que você faça mais perguntas sem deixar seus visitantes entediados e permitem coletar leads mais qualificados. Alguns dos principais benefícios do uso de formulários de vários estágios em seus sites WordPress são:
- Ofereça uma experiência amigável
- Ajude a promover o reconhecimento da marca
- Aumentar as taxas de conversão
- Obtenha leads de qualidade para a equipe de vendas
Agora, vamos para a parte principal, projetando um formulário de vários estágios com o Fluent Forms para WordPress. Por que você escolheu o Fluent Forms para isso? O motivo é explicado abaixo.
Por que formas fluentes?

Fluent Forms é um construtor de formulários robusto e leve no repositório do WordPress. Ele tem mais de 60 campos, mais de 70 modelos pré-criados e mais de 40 integrações de terceiros para deixar seu formulário bonito. Na seção de campos de entrada, abrange upload de arquivo, upload de imagem, caixa de seleção, múltipla escolha, HTML personalizado, gancho de ação, gancho verificável, controle deslizante de intervalo, pontuação do promotor de rede, botão de opção, botão de envio personalizado, campo seletor de cores, campo de pontuação do questionário , seleção de postagem/CPT, etapa de formulário, etc. opção para dar ao seu formulário de várias etapas uma aparência fantástica. Ele também suporta contêineres, campos de pagamento e integrações de pagamento, como Stripe, PayPal, Mollie, RazorPay, PayStack, etc.
O que mais? O plugin é suficiente para lhe dar todo o acesso para rodar todo o seu site. É integrado com MailChimp, CleverReach, Zapier, Gist, Platformly, CampaignMonitor, Getrespone, ActiveCampaign, Trello, Drip, Sendinblue, Zoho, Moosend, SendFox, FluentCRM, Ninja Tables, WP Social Ninja, Twilio, Hubspot, contato constante, Discord, MailerLite, Salesforce, Slack, Telegram e muitas outras opções. Não é incrível?
Além disso, o módulo construtor de questionários e os recursos de formulários de conversação tornaram o plug-in mais valioso do que outros construtores de formulários no mercado. Além disso, você pode enviar notificações por e-mail para seus usuários após o envio do formulário, restringir e agendar seu formulário, tornar seu formulário mais bonito com a opção de estilo global e assim por diante. Por segurança, o Fluent Forms possui campos hCaptcha, reCAPTCHA (v2 e v2), Honeypot e GDPR dedicados para proteger as informações dos usuários. O mais incrível sobre a ferramenta é que você não precisa de nenhuma experiência em codificação para acessar todos os recursos da ferramenta. Qualquer iniciante pode usar o plugin devido à sua interface elegante e ao recurso de arrastar e soltar suave.
Então, sem mais delongas, vamos ao processo.
Crie formulários de várias páginas sem esforço com o Fluent Forms
Suponha que você queira fazer um formulário de checkout para o site do seu produto e queira mostrá-lo por meio de um formulário de etapas. Estamos seguindo estas quatro etapas fáceis para projetar o formulário.
- Criar um formulário
- Personalize o formulário
- Configurações do formulário
- Publicar
Etapa 1: criar um formulário
Vá para o painel do Fluent Forms Pro, porque você precisará do pacote de complementos profissionais para usar a opção de formulários de várias páginas. Em seguida, selecione a opção Todos os formulários e clique no botão Adicionar um novo formulário na nova guia aberta. Aqui você pode escolher a opção Criar formulário de conversação ou o botão Criar formulário de postagem na barra de menu suspensa.
Suponha que você esteja optando pela opção Criar formulário de postagem porque aqui o formulário de conversação não é necessário. Depois de clicar no botão, você deve selecionar os tipos de postagem. Para colar seu formulário em uma postagem, página, documento ou elemento kadence, selecione qualquer pessoa no pop-up.
Se você quiser criar o seu de forma mais simples, pode pular a parte do menu suspenso e clicar no botão Adicionar um novo formulário diretamente. Estamos indo para a segunda opção, escolhendo a figura Blank Form em vez de qualquer outro modelo pré-construído.
Agora, vamos projetar o formulário.
Passo 2: Personalize o formulário
Após criar o formulário, você verá a interface do Fluent Forms. Aqui, você notará três áreas diferentes: a interface principal, campos de entrada e personalização de entrada. Agora, é hora de adicionar os campos necessários ao seu formulário. Então, quais campos precisamos adicionar a um formulário de checkout? É fácil. Porque nós preenchemos tantos formulários de checkout e os campos do formulário já estão na nossa cabeça.
Então, agora arraste e solte ou selecione os campos da seção de campos de entrada . No Fluent Forms, você obterá quatro partes de campos de entrada: campos gerais , campos avançados , contêineres e campos de pagamento . Estamos pegando os campos de nome, e-mail, número e endereço da seção de campos gerais.
Para personalizar as configurações dos campos, vá para a seção de personalização de entrada . Por exemplo, estamos ajustando as configurações do campo de endereço. Aqui, não queremos coletar nenhum segundo endereço e nome de estado para o processo de checkout. Então, estamos desmarcando as opções.
Depois disso, estamos migrando para a opção de campos avançados . Agora, estamos escolhendo o campo Form Step porque o formulário será longo. Queremos dar uma pausa aqui para nossos clientes para levá-los para a próxima página.
Aqui vem a parte central - a personalização de formulários de várias páginas com o Fluent Forms. O campo de etapa do formulário do plug-in vem com três partes diferentes. Estes são descritos abaixo.
Início da paginação
Esta é a primeira opção do campo Form Step. Esta parte contém a primeira página do formulário. Quando você preencher a primeira parte do formulário, ele será automaticamente convertido na seção Início de paginação. Para personalizar esta seção, clique no ícone de edição da opção. Abrange três seções diferentes. Vamos discutir as opções.

- Classe de elemento: adiciona classes CSS personalizadas aos próprios campos de entrada.
- Indicador de progresso: Esta opção ajuda os usuários a ver o progresso de seu formulário de acordo com sua escolha. Você pode escolher entre os três estilos de barra de indicadores diferentes: barra de progresso, etapas e nenhuma. Estamos selecionando a opção da barra de progresso. Indo para a barra de progresso mostrará o progresso do formulário com uma porcentagem indicada na barra. Escolher o botão de etapas representa o processo do formulário em etapas, e o botão nenhum não mostrará nada sobre a progressão do formulário.
- Títulos das etapas: Com esta seção, você pode nomear as etapas ou partes do formulário. Por exemplo, estamos estabelecendo a etapa 1 como informações pessoais e a etapa 2 para informações do produto. Os clientes verão o formulário como esta imagem abaixo.
- A última parte é sobre como desabilitar a rolagem automática do formulário, habilitar a página automática e habilitar o salvamento de dados por etapa.
-A rolagem automática está habilitada por padrão em nosso formulário de etapas. Você pode marcar o botão “desativar foco automático ao alterar cada página” para desativá-lo.
Se você habilitar a opção "habilitar campo de rádio único de página automática", ela acionará o último campo de botão de opção na próxima página do formulário de várias etapas.
Por fim, se você habilitar o campo “habilitar salvamento de dados por etapa”, os dados atuais serão salvos. Como resultado, seus usuários podem retomar no dia em que o deixaram. Clique no campo aberto após marcar esta seção para habilitar a sessão de retomada.
Quebra de página
Toda vez que você precisar fazer uma nova etapa, clique ou arraste e solte os campos do formulário abaixo desta seção. Porque cria automaticamente uma nova etapa ou seção no ponto do construtor. Depois disso, você notará que um novo espaço foi criado para inserir novos campos ou etapas. Você precisa personalizar este segmento clicando no ícone de edição ao passar o mouse sobre o campo. Aqui você verá abaixo porções para personalizar.
- Botão anterior: Nesta parte, você deve selecionar entre duas opções, padrão ou imagem. Escolher a opção padrão mostrará o botão de texto da página anterior. Ir para a parte da imagem representará um ícone de sua escolha.
- Texto do botão anterior: Este campo irá ajudá-lo a editar o texto do botão anterior ou adicionar o link do ícone da imagem que você adicionou ao botão anterior.
- Botão Próximo: A configuração deste botão é a mesma, assim como você fez para o botão anterior. A única diferença é que isso é para o próximo botão. Você deve escolher a opção de texto ou imagem para exibir no próximo botão.
- Texto do botão Próximo: Nesta seção, você deve fornecer o texto da opção selecionada ou o link do próximo botão.
- Classe de elemento: você pode adicionar CSS personalizado ao próprio campo de entrada.
Fim da paginação
O fim da paginação é a última parte do campo Form Step do Fluent Forms. Indica o final dos formulários de várias páginas. Novamente você tem que editar esta seção clicando no ícone de edição do campo. Esta opção contém três opções de edição diferentes. Estes são:
- Classe do elemento: Inclua classes CSS personalizadas no próprio campo de entrada.
- Botão anterior: você tem que escolher entre duas opções, como padrão ou texto.
- Texto do botão anterior: personalize o texto do botão anterior ou ajuste o link do ícone para exibir a imagem.
Assim terminamos o primeiro passo do nosso formulário. Na segunda etapa, adicionaremos contêineres e alguns campos de pagamento, como itens de pagamento, quantidade de itens, forma de pagamento, etc. Para criar excelentes formulários de pagamento, você pode conferir nosso artigo sobre cobrança de pagamentos com integração de pagamento Fluent Forms. E como dito, esses campos serão adicionados após a opção de quebra de página. Nosso formulário é um formulário de duas etapas, então, por enquanto, esta é a aparência final do nosso formulário.
Você também pode usar a opção de estilo global na visualização e no modo de design do formulário. A opção de modelador global do Fluent Forms pode dar ao seu formulário uma aparência colorida e bonita. Esta é a nossa forma depois de dar algumas cores da personalização avançada.
Você também pode ler nosso artigo sobre como criar belos formulários com a opção de estilo global do Fluent Forms.
Etapa 3: configurações do formulário
Para personalizar as configurações do formulário, acesse a parte de configurações e integrações do editor de formulários.
Aqui, você terá quatro opções de configurações principais, configurações de formulário nomeadas, configurações de pagamento, notificação por e-mail e integrações de marketing e CRM. Na opção de configurações do formulário, você pode personalizar as configurações de confirmação do formulário, layout do formulário, agendamento e restrições, validação avançada do formulário, resultado da pesquisa, configurações de conformidade e outros.
Na opção de configurações de confirmação do formulário, você pode definir a configuração após o envio do formulário, como tipo de confirmação, mensagem a ser exibida após o envio, o que fazer após o envio na seção após o envio etc.
Além disso, você pode ativar a confirmação de optin duplo, se desejar.
Na seção Layout do formulário, você pode definir o alinhamento da etiqueta, a posição da mensagem de ajuda, a posição da mensagem de erro, a posição do asterisco, etc.
A opção de agendamento e restrições é para definir o número máximo de entradas, tempo de agendamento de formulário, espera de formulário e mensagem de expiração, etc.
O recurso de validação avançada de formulários é muito útil para evitar que seus formulários sejam spam e bots.
Além disso, você pode mostrar o resultado da pesquisa como um rótulo ou contagem ativando o botão anexar. As configurações de conformidade tratam da exclusão dos dados desnecessários após o envio do formulário. Quando todas as configurações estiverem concluídas nesta seção, clique no botão salvar configurações .
Depois disso, vá para a seção de notificação por e-mail. Aqui você pode ativar o envio de notificações por e-mail para seus usuários quando eles enviarem um formulário.
A opção de configurações de pagamento é para os formulários de pagamento. Na seção de outras confirmações, você pode definir a lógica condicional ou outra confirmação do formulário.
Na parte final, que trata das integrações de marketing e CRM, você pode adicionar qualquer integração ao seu formulário.
Etapa 4: publicar
Por fim, copie o código de acesso do formulário e cole-o em qualquer lugar do seu site no bloco HTML.
É isso! Esperamos que este tutorial tenha sido útil para o seu negócio. Deixe-nos saber o seu pensamento na seção de comentários abaixo.
Pensamentos finais
Os formulários de várias páginas são a melhor alternativa para formulários longos de uma única etapa. E agora você sabe como criar um com Fluent Forms facilmente para o seu site. Então, por que não experimentá-lo hoje?
Siga-nos no Twitter, Facebook, Instagram e YouTube para mais tutoriais como este.
