Práticas recomendadas de design de site multilíngue (como criar um site multilíngue)
Publicados: 2022-06-18Se você estiver criando um site multilíngue, há algumas práticas recomendadas de design de site multilíngue que você deve seguir para garantir que está criando uma ótima experiência para visitantes em todos os idiomas.
Então, quais são essas melhores práticas importantes? Bom, esse post é basicamente isso!
Abaixo, detalharemos oito práticas recomendadas de design de site multilíngue a serem consideradas ao configurar um site multilíngue.
Essas dicas funcionarão independentemente de como você está tornando seu site multilíngue. No entanto, se você estiver usando o WordPress, usar o plug-in multilíngue TranslatePress oferece um avanço quando se trata de design, pois você pode gerenciar todas as suas traduções a partir de uma interface visual. Mais sobre isso no post!
Sem mais introdução, vamos mergulhar em nossas dicas de design de sites em vários idiomas…
Oito dicas e práticas recomendadas de design de sites multilíngues
Se você deseja aperfeiçoar o desenvolvimento do seu site multilíngue e garantir um design ideal, siga estas oito dicas e práticas recomendadas.
1. Coloque seu seletor de idioma em um local de destaque
Se você estiver oferecendo vários idiomas em seu site, precisará adicionar um alternador de idiomas para que os visitantes possam escolher seus idiomas preferidos.
Como esse alternador de idioma desempenhará um papel tão importante nas experiências dos usuários em seu site, é essencial que você o coloque em um local fácil de encontrar.
A última coisa que você deseja é que todo o trabalho duro que você colocou na tradução do seu conteúdo seja desperdiçado por alguém que sai do seu site porque eles nem percebem que é multilíngue.
Existem dois pontos “principais” para colocar seu seletor de idioma:
- Um alternador de idioma flutuante , normalmente no canto inferior direito. Esse alternador de idioma sempre estará visível, mesmo quando o usuário rolar a página para baixo. Essa é uma ótima abordagem se você quiser tornar seu alternador de idioma impossível de perder.
- Um alternador de idioma do menu que faz parte do menu de navegação principal, normalmente na seção de cabeçalho do seu site. Isso também torna muito fácil para os visitantes encontrarem, já que a maioria dos visitantes verá seu menu de navegação principal em algum momento.
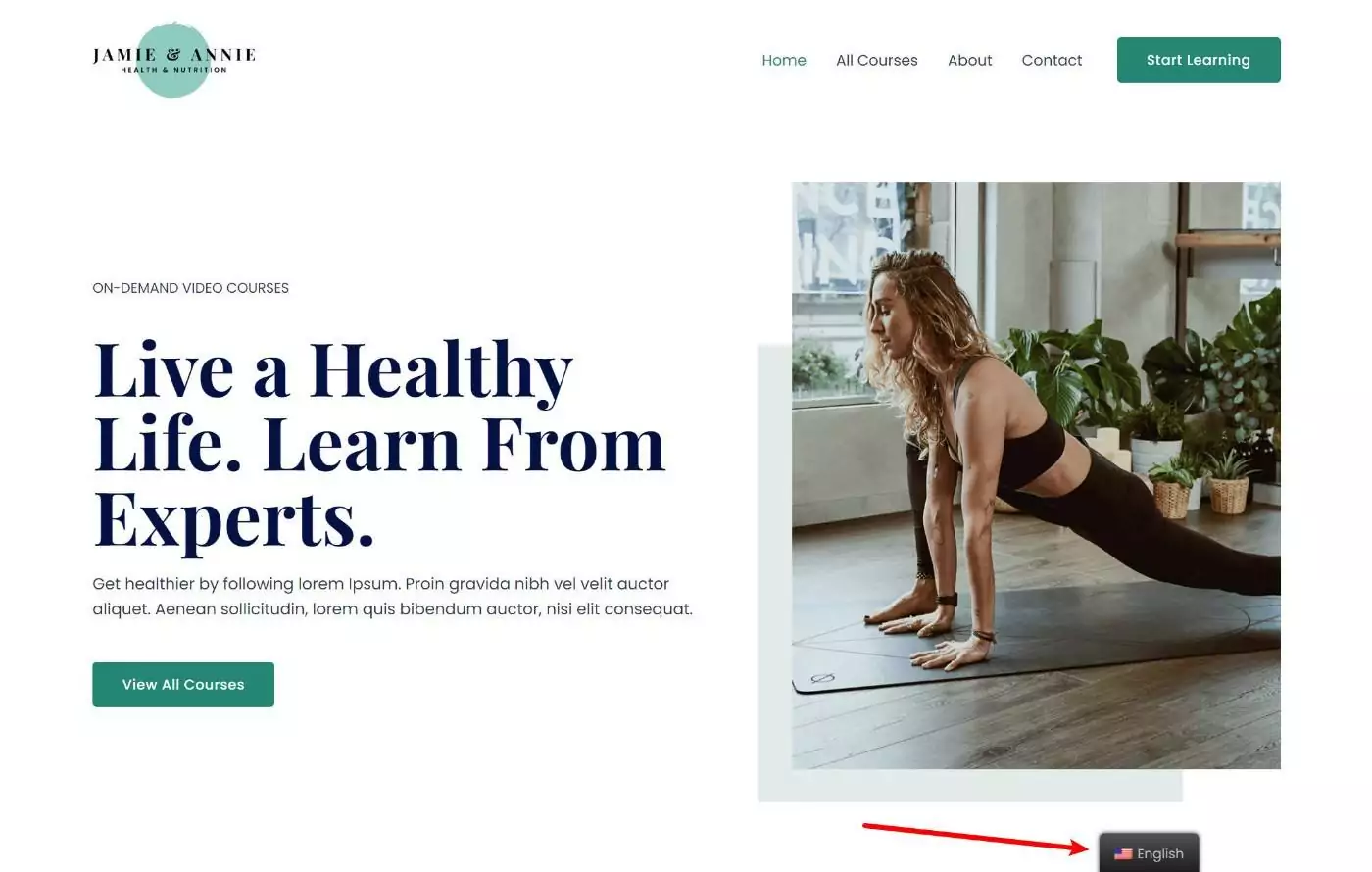
Aqui está um exemplo do alternador de idioma flutuante padrão do TranslatePress:

Alguns sites também colocam o seletor de idioma no rodapé ou na área da barra lateral. No entanto, essas áreas podem ser mais fáceis de perder ( especialmente o rodapé ), e é por isso que geralmente é melhor ir com uma das duas primeiras opções.
Se você usar o TranslatePress para traduzir seu site WordPress, o TranslatePress adicionará automaticamente um alternador de idioma flutuante no canto inferior direito do seu site por padrão.
No entanto, você pode alterná-lo facilmente para um local diferente, como adicioná-lo como um item de menu usando a ferramenta integrada de gerenciamento de menus do WordPress.
Para saber mais, confira nosso tutorial sobre como adicionar um alternador de idioma do WordPress.
2. Não use apenas sinalizadores em seu seletor de idiomas
Se você seguiu a dica anterior, os visitantes não terão problemas para encontrar seu alternador de idioma. Agora, vamos falar sobre como otimizar o design e a experiência do próprio seletor de idiomas.
Para tornar mais fácil para os visitantes escolherem seus idiomas preferidos no seletor de idiomas, certifique-se de incluir o nome real do idioma no seletor de idiomas.
Embora seja bom incluir sinalizadores no seletor de idioma se você quiser adicionar um elemento visual à seleção de idioma, você nunca deve usar apenas sinalizadores.
Como nos lembra o site “Bandeiras não são idiomas”, as bandeiras são símbolos de países, não de idiomas.
Por exemplo, digamos que você queira adicionar um sinalizador para o idioma inglês. Qual bandeira você deve usar? Você deve usar a bandeira inglesa porque é daí que vem o idioma? A bandeira britânica porque é mais reconhecível que a bandeira inglesa? A bandeira dos EUA porque os EUA têm mais falantes de inglês do que o Reino Unido?
E a bandeira do hindi? Você deve usar a bandeira indiana porque há mais de 400 milhões de falantes de hindi lá? Isso faz sentido... mas então o que você faz se quiser também oferecer bengali para os 80 milhões de falantes de bengali na Índia? Você não pode usar a bandeira indiana novamente.
Para eliminar qualquer confusão, é muito melhor incluir apenas o nome do idioma em texto simples, normalmente como está escrito nesse idioma. Por exemplo, você usaria “Deutsch” e não “German”, pois “Deutsch” é o termo mais relevante para um falante de alemão.
Se você realmente deseja a representação visual de uma bandeira, pode adicionar a bandeira ao lado do texto.
Os sinalizadores também podem ajudar a representar a localização. Por exemplo, se você tiver versões diferentes do seu site para falantes de espanhol da Espanha e falantes de espanhol do México, adicionar a bandeira pode ajudar as pessoas a escolher sua versão local.
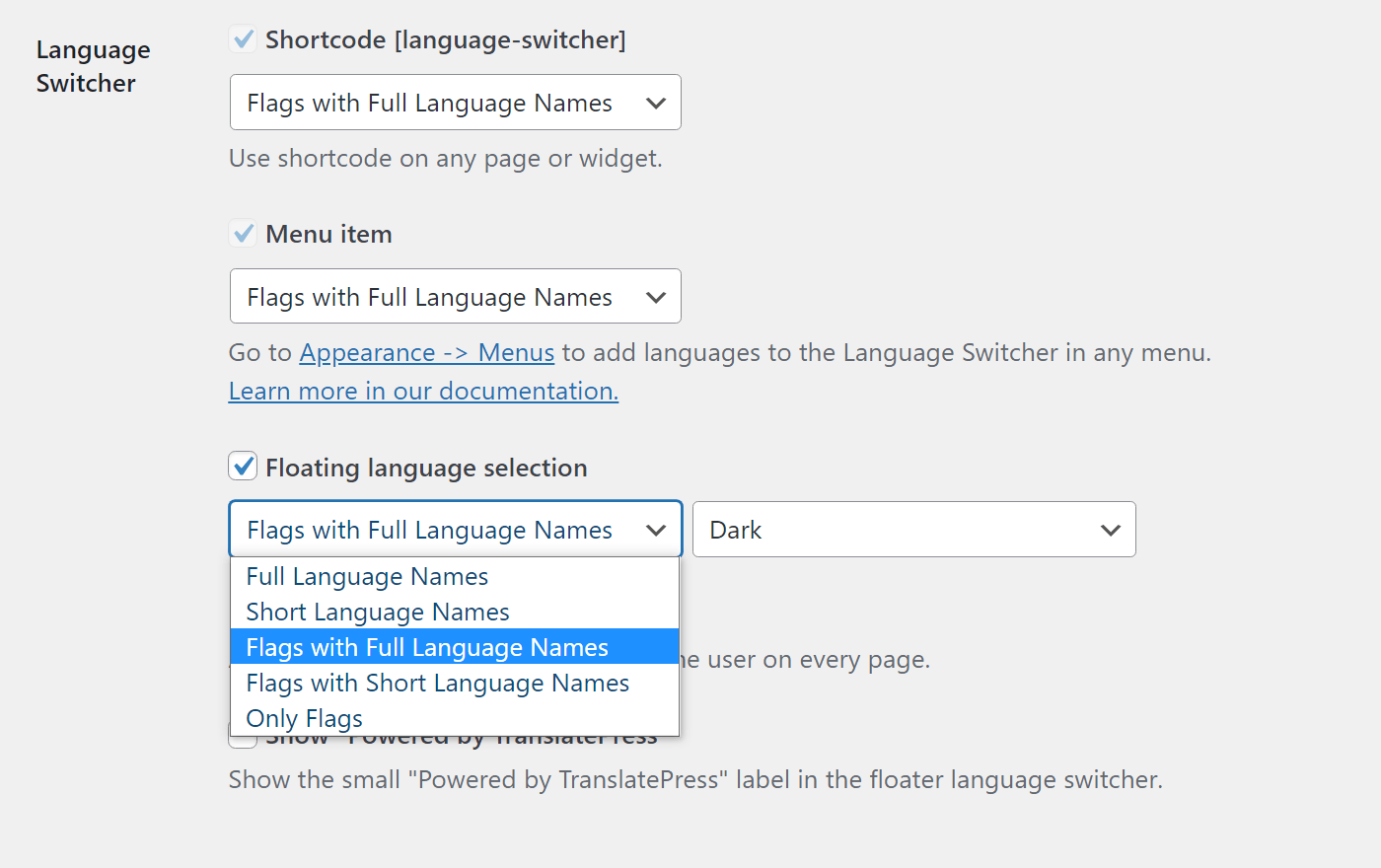
Se você usa o TranslatePress, é fácil incluir o nome do texto e o sinalizador em seu seletor de idioma. Ou você também pode desativar facilmente as bandeiras dos países se não quiser usá-las.
Você pode acessar essas configurações indo em Configurações → TranslatePress e rolando para baixo até as configurações do Language Switcher na guia General .

Para mais dicas, temos um guia completo sobre como otimizar seu botão de alternador de idioma.
3. Use um modelo de site multilíngue para um design consistente
Para garantir uma experiência consistente em diferentes idiomas em seu site, verifique se está usando o mesmo modelo básico de site multilíngue para cada idioma.
Ou seja, você não quer que seu site pareça completamente diferente dependendo do idioma que uma pessoa escolheu.
É bom localizar seu site. Por exemplo, você pode alternar imagens, ícones, cores secundárias e assim por diante com base no idioma de um usuário ( mais sobre isso posteriormente ).
Mas em termos de design fundamental do seu site, você não quer que ele mude, pois isso pode ser confuso para os visitantes quando eles veem algo completamente diferente depois de mudar de idioma.
Se você estiver usando o WordPress, isso é fácil de conseguir. Por exemplo, quando você usa o TranslatePress para traduzir seu site WordPress, seu site ainda usará o mesmo tema WordPress, independentemente do idioma escolhido.
Mas, ao mesmo tempo, você tem a opção de ajustar detalhes de design menores para localização, como alterar imagens.
4. Verifique seu design em diferentes idiomas para detectar problemas
Quando você criou o design do seu site, você provavelmente se certificou de que tudo parece certo usando texto em seu idioma original.
Por exemplo, talvez você tenha passado por algumas rodadas de edição apenas para garantir que o título da sua página inicial ocupe apenas uma única linha em dispositivos desktop.
Infelizmente, quando você traduz seu site para um novo idioma, todo esse trabalho cuidadoso que você faz para otimizar o espaçamento em seu design pode mudar.
O texto traduzido pode ser mais longo ou mais curto do que o texto original, e ambos podem ter efeitos estranhos no espaçamento e no design do seu site.
Para explicar isso, você deve verificar seu design em diferentes idiomas e ajustar as coisas, se necessário.

Para a maneira mais fácil de fazer isso, você pode usar uma ferramenta de tradução que oferece uma visualização visual.
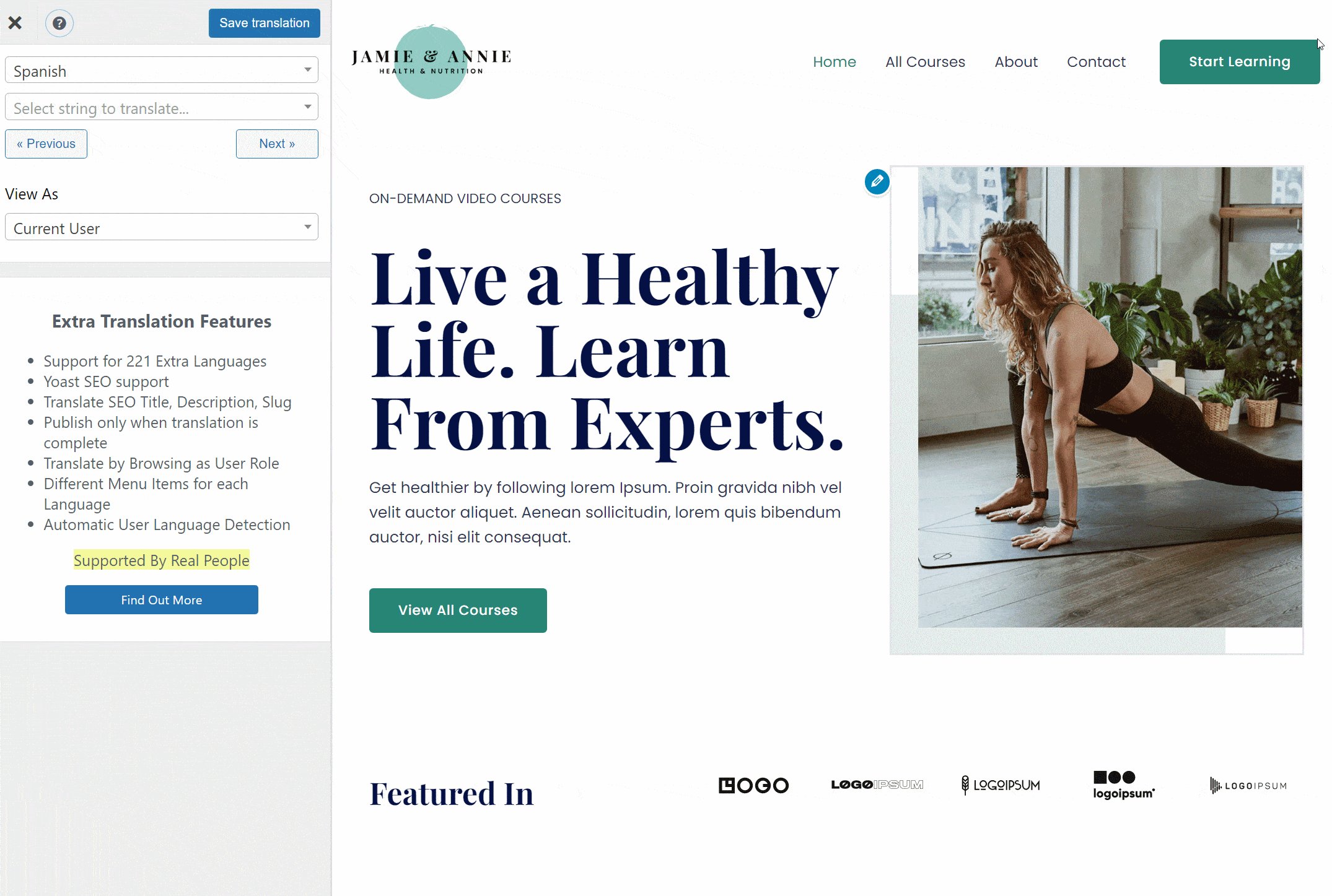
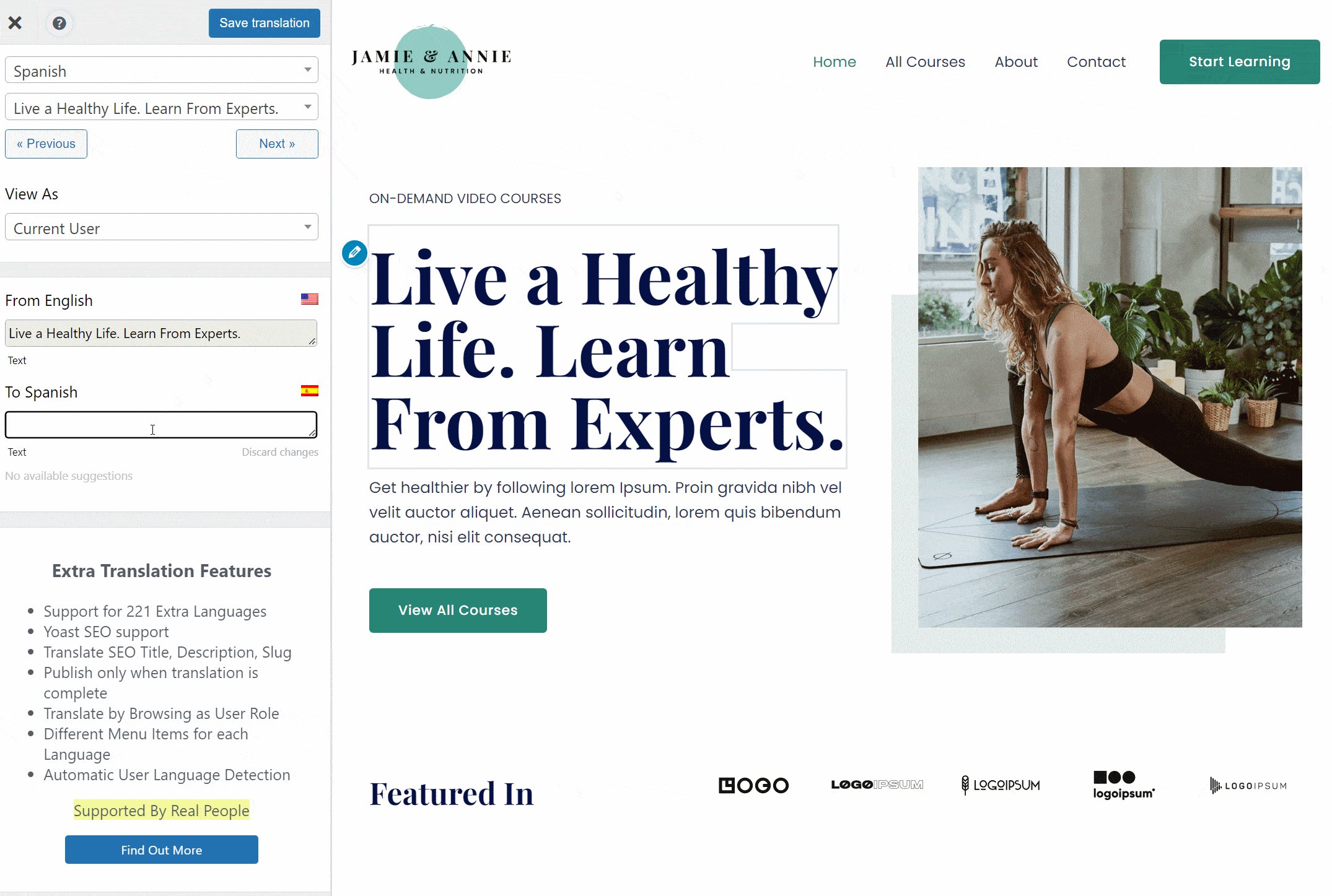
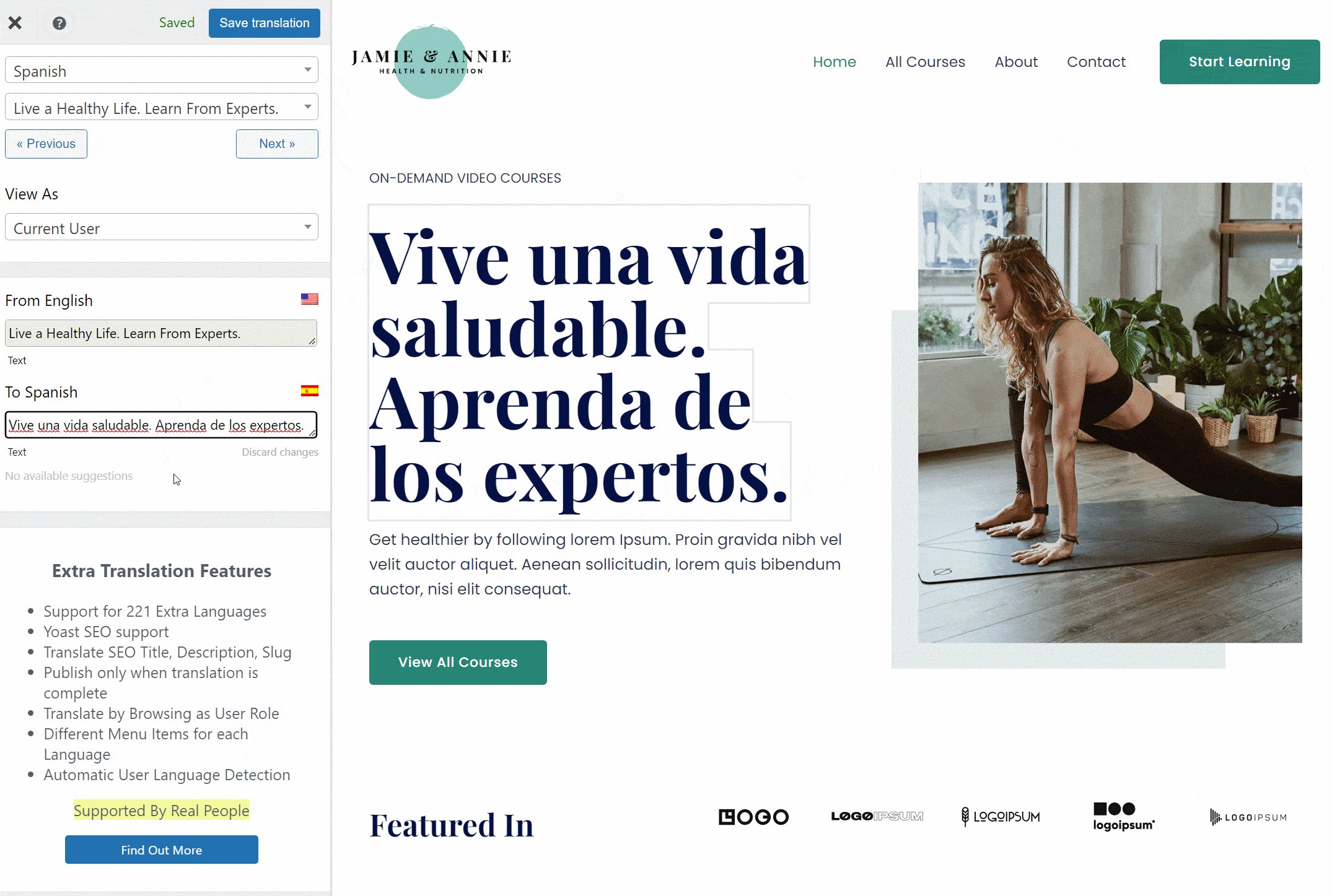
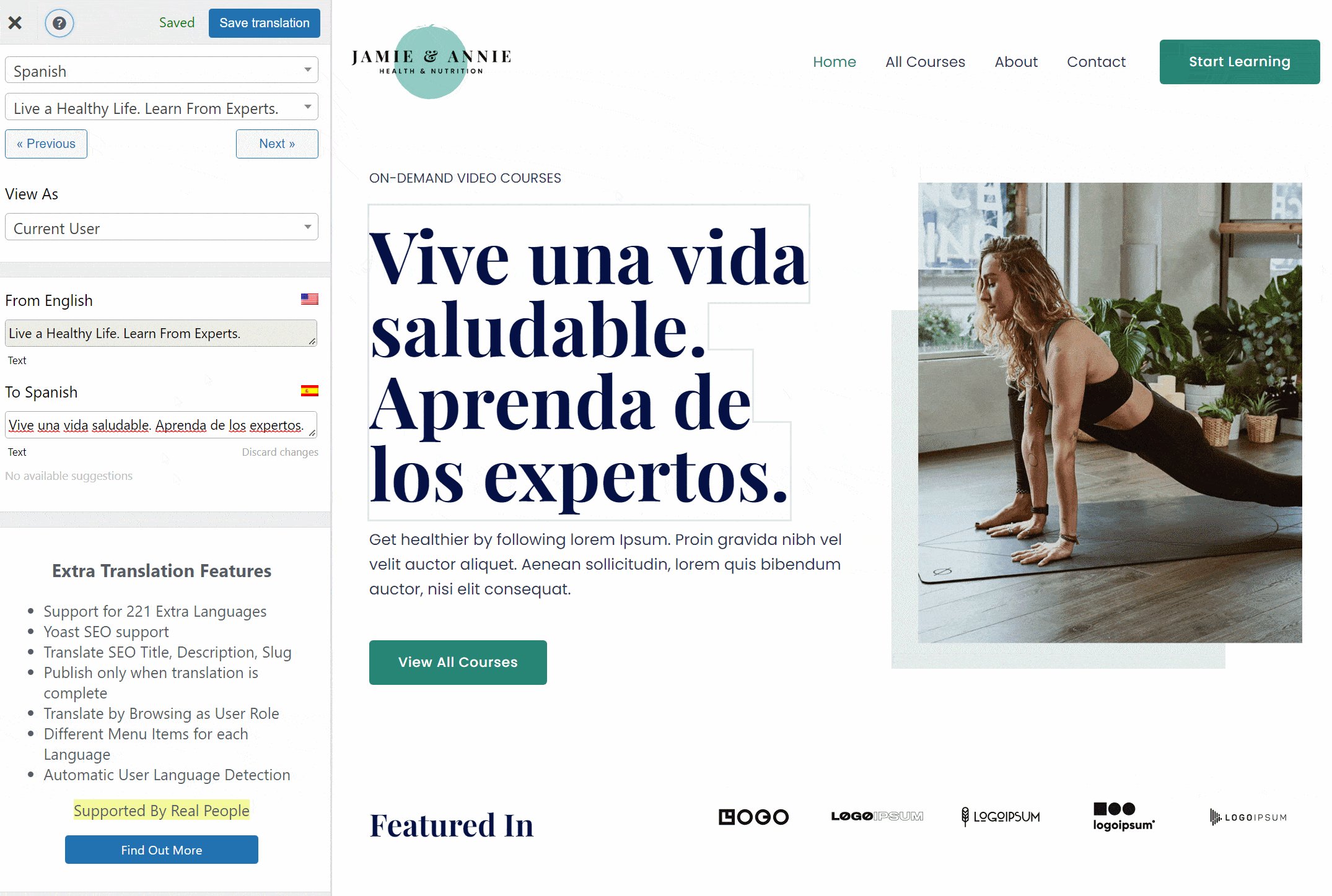
Por exemplo, se você usar o TranslatePress para traduzir seu site, poderá gerenciar todas as suas traduções a partir de uma interface visual que fornece uma visualização ao vivo de exatamente como seu site será exibido para visitantes em diferentes idiomas:

Isso permite que você faça ajustes facilmente conforme necessário para criar o design perfeito, independentemente do idioma em que uma pessoa está navegando.
5. Verifique a compatibilidade de fontes e problemas de codificação
Outro detalhe de design que você deve verificar são quaisquer problemas com a compatibilidade ou codificação da fonte.
Se todos os seus idiomas usam o alfabeto latino, é improvável que você tenha problemas. No entanto, quando você for além disso, é importante certificar-se de que sua fonte seja compatível com todos os idiomas do seu site.
Por exemplo, nem todas as fontes suportam o alfabeto cirílico, o que pode ser um problema se você estiver traduzindo seu conteúdo para qualquer idioma eslavo ( como russo ).
Você pode encontrar várias ferramentas úteis que permitem verificar a compatibilidade de um arquivo de fonte. Aqui estão algumas boas opções:
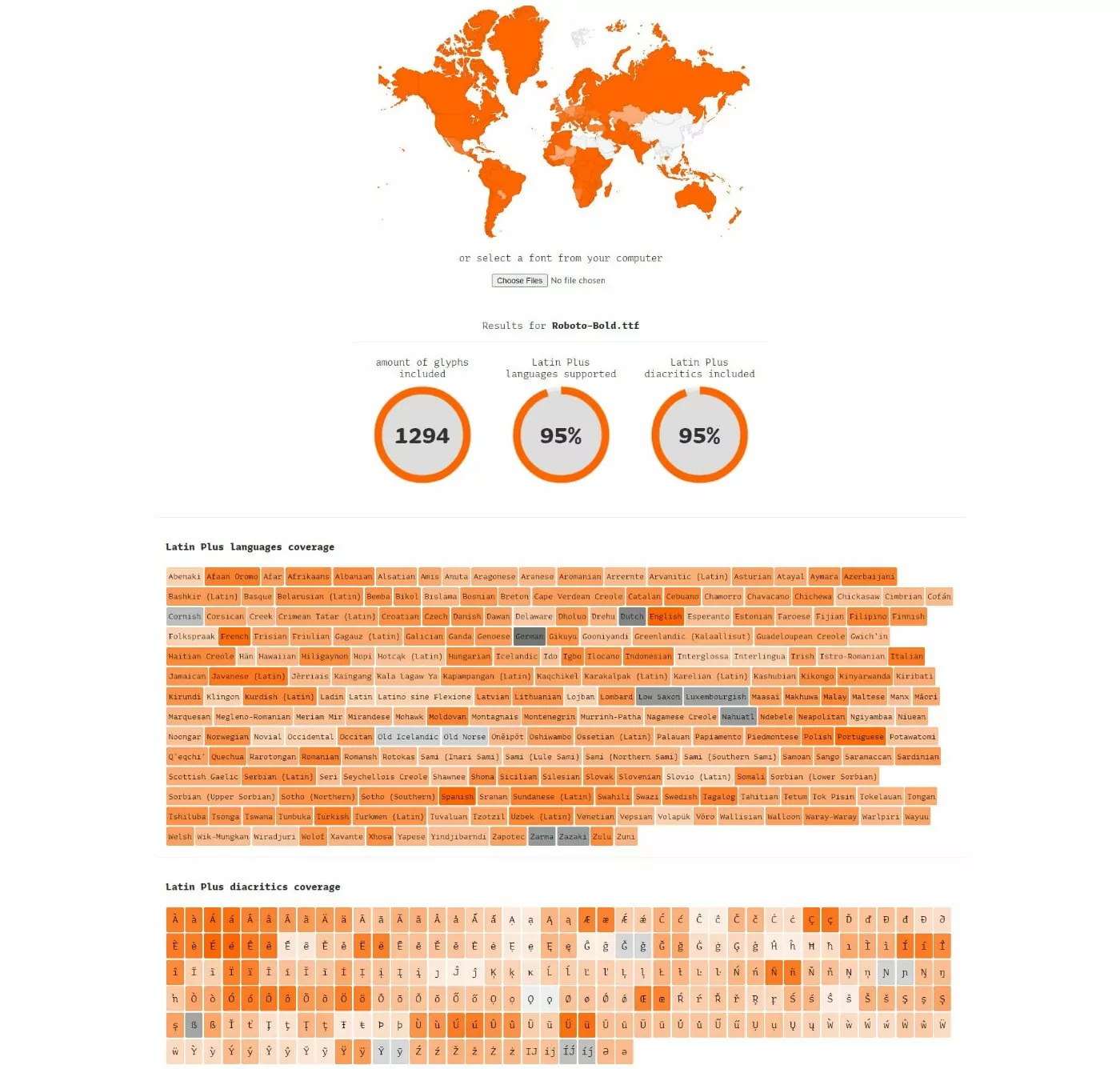
- Underware.nl – usa um mapa para mostrar a compatibilidade de sua fonte. Isso não é perfeito porque, como discutimos acima, os países não são idiomas. Mas ainda dá uma boa ideia da cobertura de uma fonte em um único olhar. Abaixo disso, você pode ter uma visão muito mais detalhada de sua cobertura.
- Alphabet CharSet Checker – uma opção mais complexa e configurável que permite verificar idiomas específicos.
Por exemplo, aqui estão os resultados da popular fonte Roboto (em negrito) da ferramenta Underware.nl:

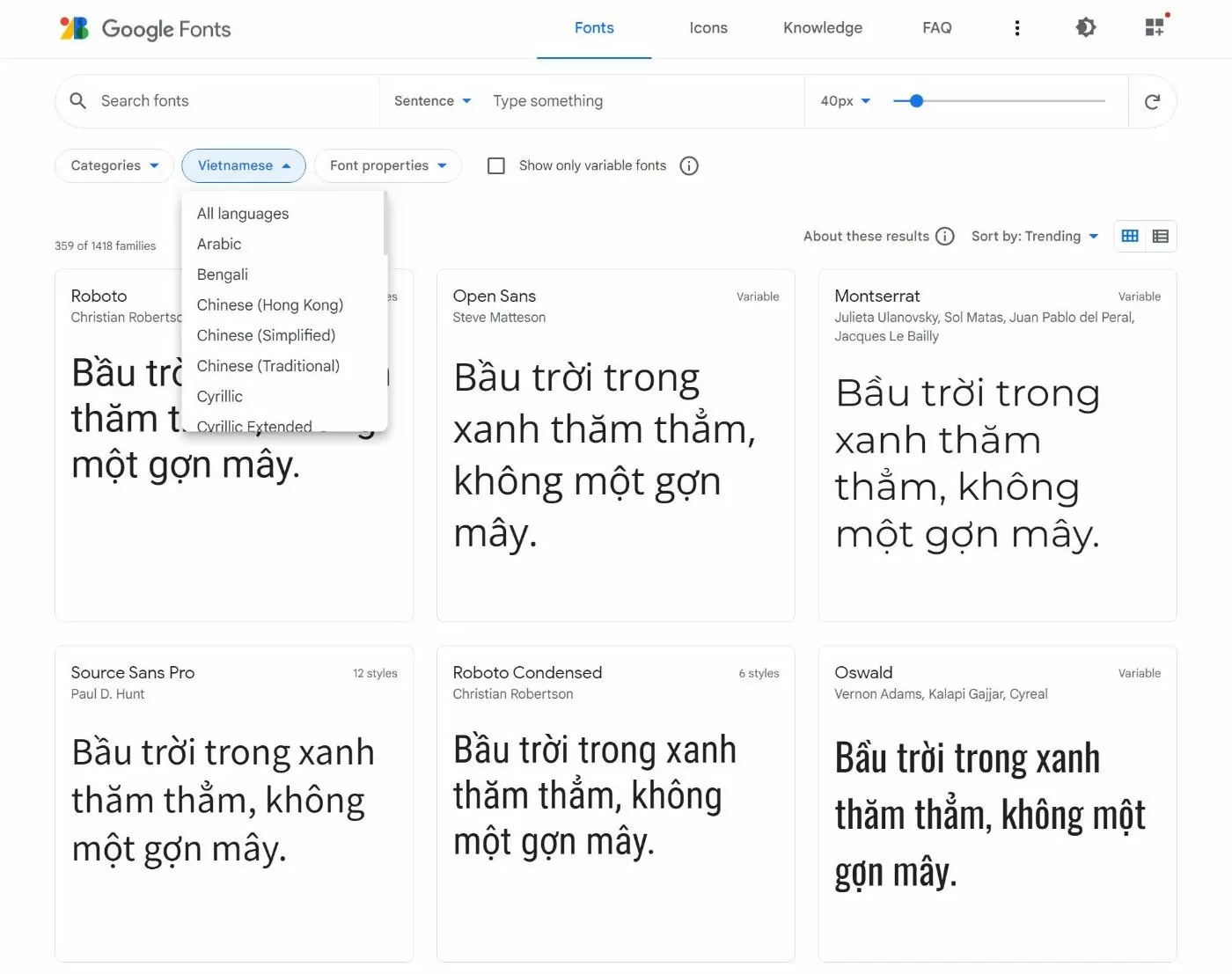
Alguns marketplaces de fontes também oferecem ferramentas para visualizar/baixar fontes em diferentes idiomas. Por exemplo, o Google Fonts permite que você escolha um idioma para ver as fontes compatíveis com esse idioma (e visualizar o texto de visualização nesse idioma):

Por fim, você também deve usar a codificação UTF-8, que ajudará a garantir que os caracteres especiais de um idioma sejam exibidos, não importa o quê.
Se você estiver usando o WordPress, ele deve usar automaticamente a codificação UTF-8 sem exigir nenhuma entrada sua. No entanto, para sites personalizados, pode ser necessário especificar manualmente o UTF-8.
6. Ajuste imagens e ícones para localização
A localização de sites é uma importante prática recomendada de design de sites multilíngues para garantir uma experiência otimizada para visitantes de diferentes locais.
Enquanto a tradução é traduzir seu conteúdo para o novo idioma, a localização é atualizar outros detalhes de design para corresponder.
Por exemplo, digamos que você tenha uma página na qual deseja mostrar um marco famoso em cada país. Para a versão em inglês/EUA da página, você pode ter a Estátua da Liberdade.
No entanto, se você traduzisse essa página para o francês, não faria sentido manter a mesma imagem. Em vez disso, você pode alterá-lo para a Torre Eiffel. Isso criaria uma experiência mais “local” para os visitantes franceses.
Além das imagens, você pode querer localizar outros elementos visuais, como os ícones que seu site usa.
Basicamente, pense em todos os elementos visuais do seu site e se ele pode criar uma experiência melhor se você alterar esses elementos com base no idioma do usuário.
Se você estiver usando o TranslatePress, veja como traduzir imagens e outros elementos visuais.
7. Ajuste os formatos, se necessário (data, hora, etc.)
Para outra parte importante da localização do design do site, você também desejará ajustar o formato de vários conteúdos em seu site, como datas, horários e assim por diante.
O exemplo mais comum seria formatos de data diferentes – por exemplo , mês/dia/ano vs /dia/mês/ano .
Alguns idiomas também podem usar formatos de hora diferentes – por exemplo, um relógio de 12 horas versus um relógio de 24 horas.
Se você estiver usando qualquer um desses formatos em seu design, convém atualizá-los com base no idioma do usuário.
8. Ajuste para idiomas da direita para a esquerda, se necessário
Esta última dica de design de site multilíngue não se aplica a todos os sites. No entanto, se você quiser oferecer seu site em idiomas da direita para a esquerda, além dos idiomas da esquerda para a direita, isso obviamente exigirá alguns ajustes de design.
Aqui estão alguns ajustes de design comuns que você precisará fazer para levar em conta os idiomas da direita para a esquerda:
- Alinhando o texto à direita em vez de à esquerda.
- Espelhar alguns ícones quando necessário ( somente se o significado do ícone mudar com base em sua direção ).
- Atualizando imagens para ler da direita para a esquerda, se necessário.
- Alterando campos de formulário e alinhamento.
- Alterando o layout do cabeçalho ( por exemplo, coloque o logotipo no lado direito em vez do lado esquerdo, como é comum em idiomas da esquerda para a direita ).
- Alinhando as migalhas de pão à direita em vez da esquerda.
Basicamente, você deve pensar em espelhar muitos dos elementos em seu site para alterá-los do alinhamento à esquerda para o alinhamento à direita.
Crie o design de site multilíngue perfeito hoje
Criar um site multilíngue é uma ótima maneira de fornecer uma melhor experiência de usuário para visitantes multilíngues e conectar-se com mais visitantes em primeiro lugar, graças ao SEO multilíngue.
No entanto, se você deseja obter o máximo de seus esforços de tradução, existem algumas práticas recomendadas importantes para sites multilíngues que você deve seguir quando se trata de design.
A implementação dessas práticas garantirá que seus visitantes tenham uma ótima experiência em seu site, independentemente do idioma em que estejam navegando.
Se você criou seu site com o WordPress, pode usar o plug-in TranslatePress gratuito para criar um site multilíngue que siga todas essas práticas recomendadas. Ele não apenas fornece todas as ferramentas necessárias para traduzir e localizar totalmente seu site, mas também usa uma interface visual para que você possa conectar facilmente o design do seu site às suas traduções.
Se você quiser começar, confira nosso guia sobre como criar um site WordPress multilíngue.
Se você tem uma loja WooCommerce, também temos um guia sobre como criar uma loja WooCommerce multilíngue.

TranslatePress Multilíngue
A maneira mais fácil de otimizar o design do seu site multilíngue em todos os idiomas
Obtenha o plug-inOu baixe a versão GRATUITA
Você ainda tem alguma dúvida sobre o design de sites multilíngues ou as práticas recomendadas de sites multilíngues? Deixe-nos saber nos comentários!
