Revisão do Nelio Forms: Construtor de formulário de contato baseado em bloco para WordPress
Publicados: 2022-06-23Existem vários construtores de formulários de contato WordPress no mercado hoje, e cada um deles vem com uma proposta de valor única. Recentemente, a Nelio Software adicionou um construtor de formulários de contato à sua biblioteca de ferramentas para ajudar os usuários e profissionais de marketing do WordPress a otimizar o processo de criação e gerenciamento de formulários de contato em sites WordPress. A Nelio Software, recentemente anunciada como parceira VIP de tecnologia WordPress, é especializada em poderosos serviços e tecnologias de otimização de conversão para WordPress.

Nesta postagem do blog, revisarei o plug-in Nelio Forms e verificarei seus recursos e funcionalidades em um site de teste. Ao final desta postagem do blog, você terá uma compreensão mais precisa do plug-in e poderá configurá-lo e usá-lo em seu site.
Formulários Nélio: Visão geral
O plugin Nelio Forms é um novo construtor no espaço do construtor de formulários e vem com total compatibilidade com o editor de blocos do WordPress. Como o plug-in segue uma abordagem simples para criar e gerenciar formulários de contato complexos e regulares, você pode usá-lo facilmente, mesmo que não esteja familiarizado com a criação de formulários de contato.
Quando usei o plug-in pela primeira vez para esta revisão, levei menos de 5 minutos para configurar meu primeiro formulário com o plug-in, e isso também sem fazer nenhuma visita à documentação do plug-in.
Se você está procurando um plugin confiável para criar formulários em seu site, pode optar pela versão gratuita do Nelio Form ou pela versão Premium.
Aqui estão alguns dos recursos proeminentes do plugin.
- Você pode facilmente configurar e criar formulários em seu site WordPress usando o editor de blocos.
- Você não precisa de nenhuma habilidade de desenvolvimento para usar este plugin.
- Opção para criar e gerenciar formulários de várias etapas (em breve!)
- Evite spam ou uso indevido de formulários ativando o recurso captcha integrado do plug-in.
Prático com Nelio Forms Premium
Nesta seção, configurarei e usarei os plug-ins do Nelio Forms em um ambiente de teste. Abordarei alguns dos recursos notáveis do plug-in e verei como ele se comporta em comparação com os padrões da indústria oferecidos pelos plug-ins no mesmo espaço.
Nélio Forms: Instalação
Para este tutorial, configurarei e testarei a versão premium do plugin. Você pode baixar a versão premium aqui. Se preferir usar a versão gratuita primeiro, você pode baixá-la gratuitamente aqui.
Depois de ter o plugin, veja como você pode instalá-lo.
- Faça login no painel de administração do WP e vá para Plugins > Adicionar novo.
- Agora, clique no botão 'Upload plugin' e faça o upload do arquivo zip que você baixou anteriormente. Clique no botão Instalar.
- Quando a instalação terminar, clique no botão Ativar para ativar o Nelio Forms em seu site.
Criando um novo formulário
Agora para criar um novo formulário, siga os passos abaixo:
O artigo continua abaixo
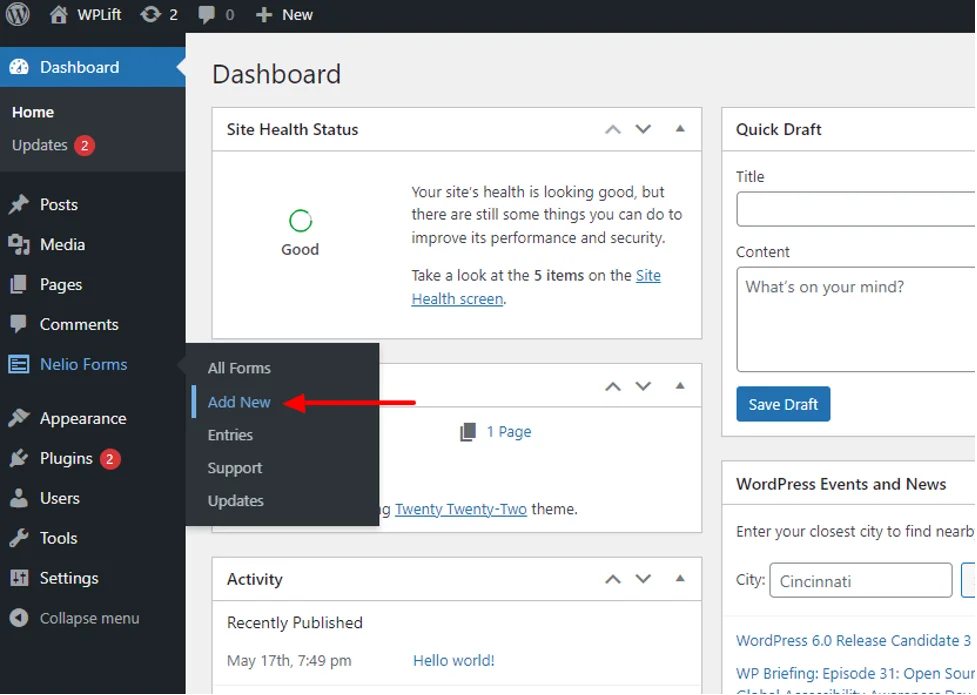
No painel de administração do WordPress, vá para Nelio Forms > Add New.

O editor Gutenberg será aberto e aqui você pode criar seu formulário de contato facilmente, assim como criar uma página com o editor de blocos.
Por padrão, você verá um campo de texto e um botão de envio.
Para começar, primeiro dê um nome próprio ao seu formulário de contato. Adicione um rótulo ao campo de texto e, se desejar adicionar um espaço reservado, adicione-o editando o campo de texto. As configurações restantes são fáceis de localizar na coluna Bloco à direita.
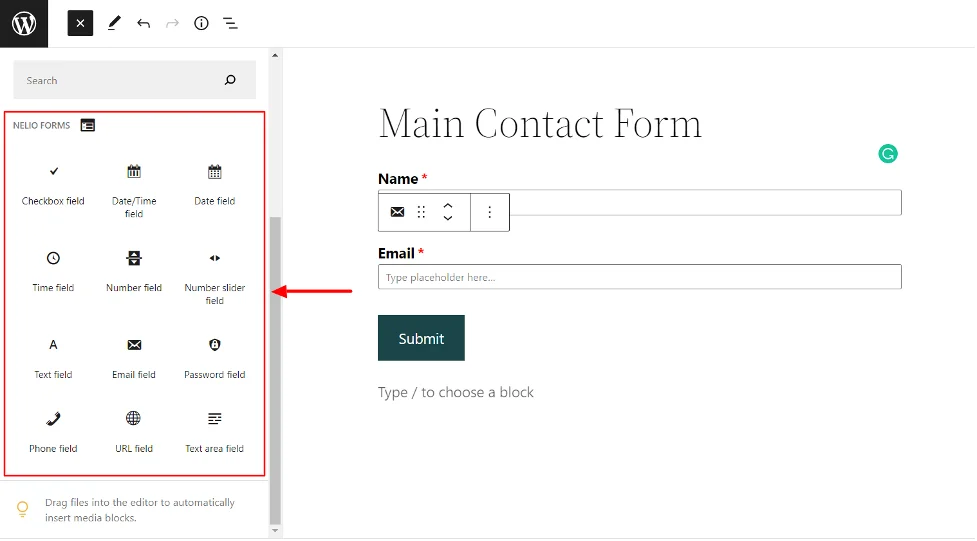
Adicionar um novo elemento também não é diferente. Você pode simplesmente clicar no ícone '+' no editor e rolar para baixo e localizar os widgets do Nelio Forms.
Agora, com uma simples operação de arrastar e soltar, você pode adicionar novos elementos à página.
Vamos criar um formulário de contato padrão com os blocos disponíveis.
Para isso, o formulário exigirá os seguintes elementos:
- Campo de nome
- Campo de e-mail
- Sujeito
- Campo de mensagem
- Caixa de seleção de consentimento
Como já temos o campo de nome, vamos adicionar os restantes.

Você pode repetir as etapas acima para adicionar mais elementos à página.
O artigo continua abaixo

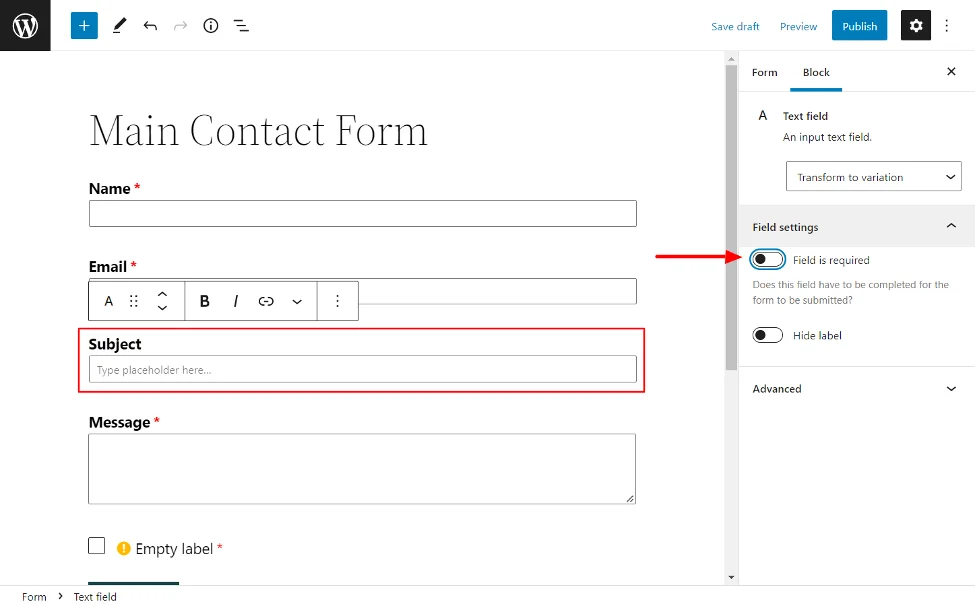
Embora você possa simplesmente arrastar e soltar os elementos na página, convém ajustar algumas configurações na barra lateral. Por exemplo, se eu não quiser tornar o campo de texto do assunto obrigatório, posso simplesmente desativar a configuração 'O campo é obrigatório' e os visitantes poderão enviar o formulário mesmo que tenham deixado o campo Assunto vazio.

Além disso, você obtém opções para personalizar a aparência do botão Enviar. Você pode alterar o estilo, cor, design, tamanho, etc., na seção de configurações da barra lateral.

Se você deseja fazer alterações em qualquer bloco da página, sempre tem a opção de adicionar CSS personalizado na seção de adições de cada bloco.
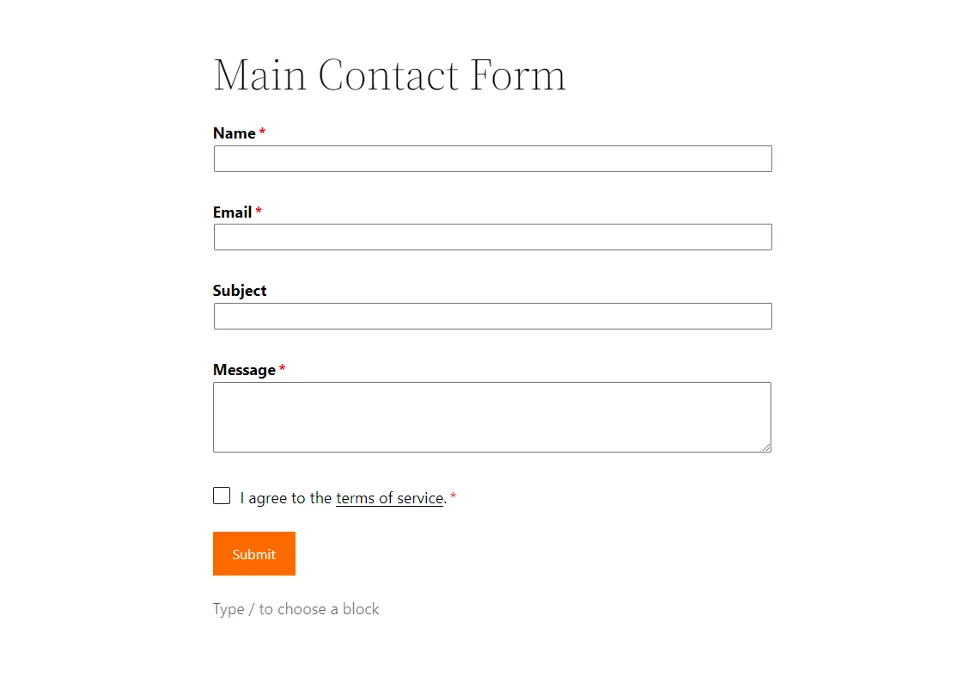
Depois de adicionar todos os elementos ao nosso formulário de contato, o formulário de contato fica assim. Levei apenas alguns minutos para adicionar e configurar os blocos.

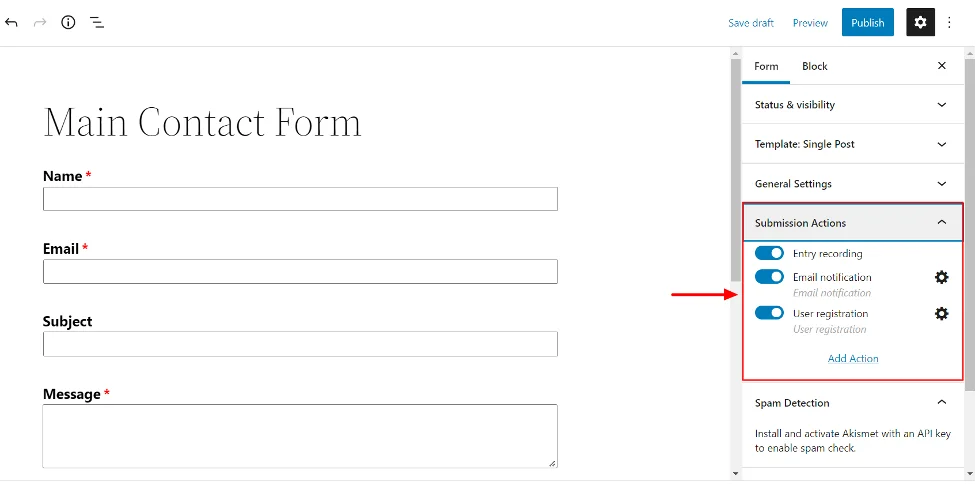
Agora que temos nosso formulário de contato pronto, vamos configurar nossa ação de gatilho.
Aqui, você precisa indicar para onde deseja que os dados sejam enviados assim que forem enviados. Você pode fazer isso editando a ação 'Enviar' atual ou adicionando uma nova.
Alterne para a guia Formulário e procure a subseção Ações de envio. Você pode ativar a opção Gravação de entrada e, com isso ativado, o formulário criará uma nova entrada no backend sempre que houver um novo envio.
Como alternativa, você pode optar por enviar notificações por e-mail, criação de conteúdo ou uma nova geração de usuários. Basta clicar no link Adicionar ação e selecionar a ação que deseja acionar. Se funcionar com seu fluxo de processo, você pode até ter várias ações trabalhando simultaneamente para um único formulário.

Além disso, você pode até fazer alterações em outras opções de configuração, como detecção de spam, tipo de modelo etc.
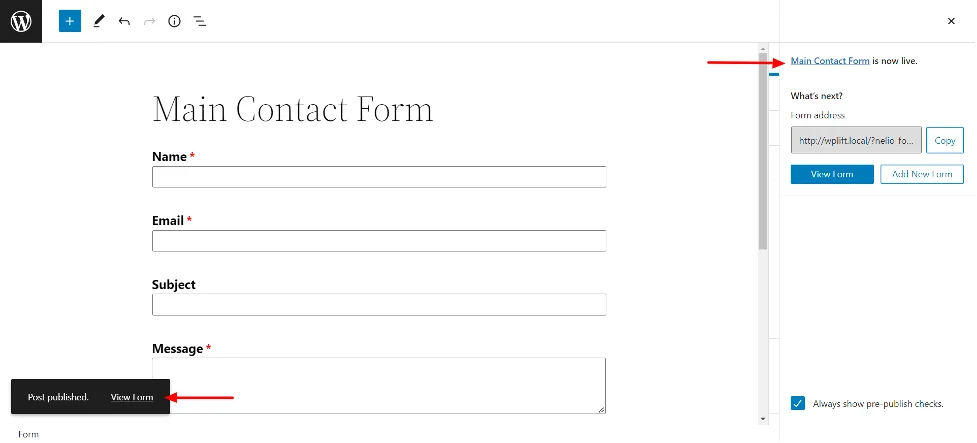
Depois de fazer as alterações, você pode clicar no botão Publicar para ativar as alterações.
O artigo continua abaixo


Adicionando formulários a páginas e postagens
A última etapa é adicionar o formulário a qualquer página nova ou existente no site. Por exemplo, o formulário que criei pode ser acessado visitando o permalink, mas como é um formulário de contato, prefiro que apareça na página Fale Conosco. Veja como você pode fazer isso.
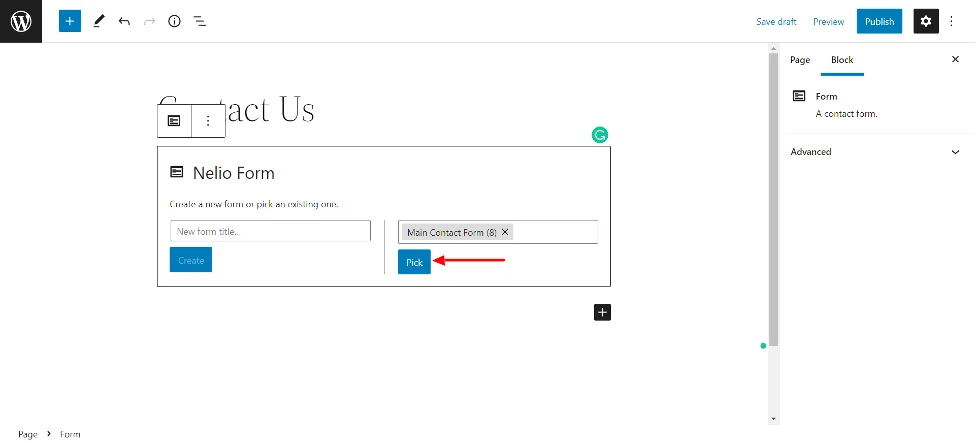
Abra a página ou post onde você deseja adicionar o formulário de contato e abra-o usando o editor de blocos. Agora procure o bloco 'Formulário' e adicione-o à sua página.

Ao clicar na opção “Selecionar”, o formulário será carregado instantaneamente na página. Você pode atualizar ou publicar a página para ativar as alterações.
Você deve ter notado que o formulário é editável na página. Isso significa que você não precisa se preocupar em abrir a página do formulário para fazer alterações. Você pode fazer o mesmo em qualquer página que carregue o formulário.
Verificação de inscrições e envios
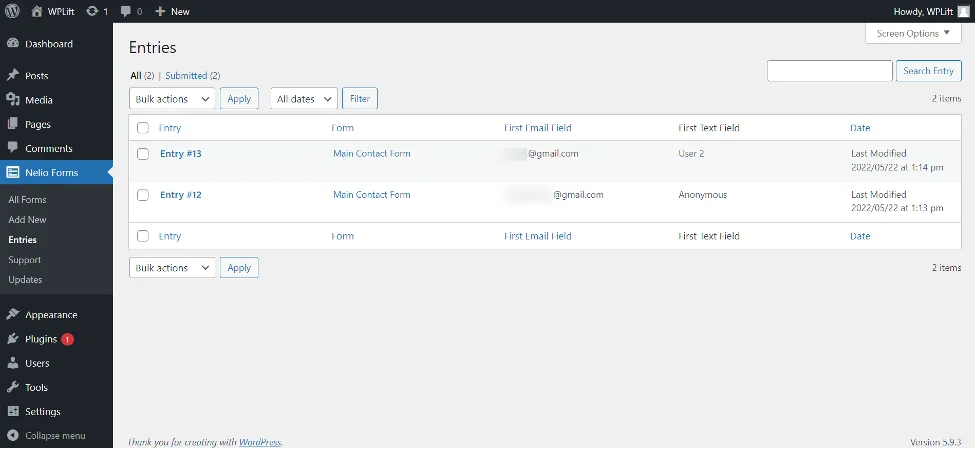
Para visualizar os envios de formulários de contato, você pode ir para Nelio Forms > Entries.

Você pode listar os formulários por datas nas opções de filtro facilmente.
Suporte Nélio Formulários
O Nelio Forms oferece um ano padrão do setor de suporte ilimitado com a versão premium e atualizações por um ano.
Com a versão gratuita, você tem acesso ao fórum de suporte do WordPress.org, onde pode tirar suas dúvidas.
Nelio Forms Preços e Planos
Os formulários Nelio vêm em uma versão gratuita e premium. Você pode baixar diretamente a versão gratuita do repositório WordPress.org.
Se você deseja usar a versão premium, pode obtê-la por um preço padrão de US $ 49 por ano. Por esse preço, você obtém suporte e atualizações ilimitados por um ano.
Como todos os outros plugins oferecidos pelo Nelio Software, você também recebe uma garantia de reembolso de 30 dias com o Nelio Forms.
Nélio Formulários: Veredicto
Se você está procurando uma maneira simples e direta de criar formulários em seu site usando o editor Gutenberg, o Nelio Forms é uma alternativa confiável e fácil de usar para muitos criadores de formulários de contato populares por aí.
Eu recomendo que você verifique a versão premium do plugin, pois ela vem com muitos recursos úteis. Se preferir experimentar a versão gratuita, você pode baixá-la diretamente do repositório WordPress.org.
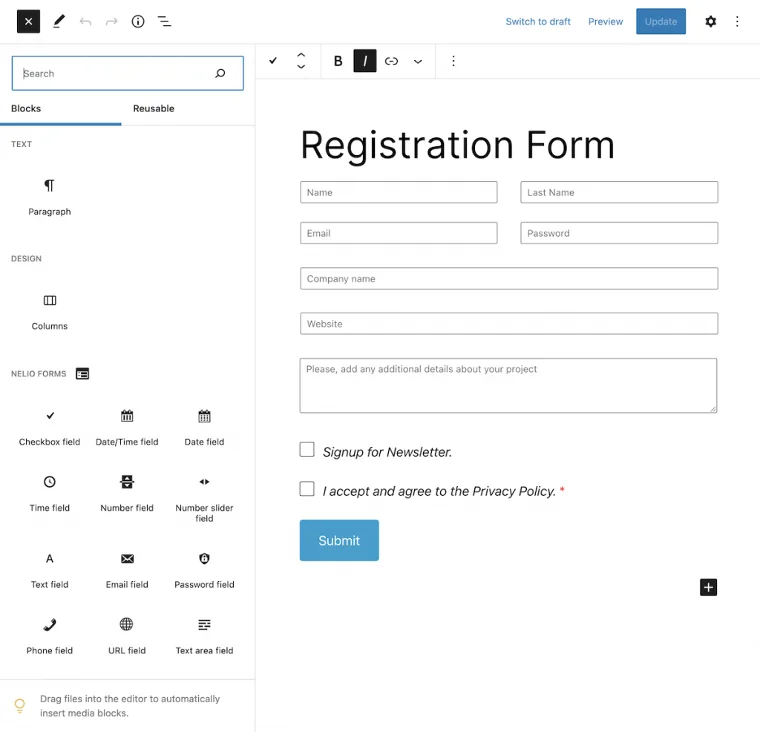
Se você quiser verificar outro caso de uso do plug-in Nelio Forms, confira este guia sobre como criar um formulário de registro personalizado do WordPress.

Embora o Nelio Forms ainda esteja evoluindo, vale ressaltar que alguns recursos dos construtores de formulários (que são essenciais) ainda não foram adicionados. Alguns deles são formulários de várias etapas, lógica condicional e integração com serviços de terceiros. Esses recursos são um pouco técnicos e podem ser úteis apenas para usuários que desejam criar formulários avançados.
Com o roteiro de desenvolvimento planejado antes dos formulários do Nelio, esses recursos devem ser adicionados ao formulário com as próximas atualizações. Se você não estiver procurando por esses recursos em particular, os formulários do Nelio atenderão perfeitamente às suas necessidades.
Então, quais são seus pensamentos sobre o plugin e qual é o seu recurso favorito? Conte-nos na seção de comentários abaixo!
