Como construir e implantar um portfólio de desenvolvedores com o Next.js
Publicados: 2023-03-06Um portfólio de desenvolvedor é uma coleção de amostras de trabalho e projetos que mostram suas habilidades e experiência. Um portfólio forte o diferencia de outros candidatos ao procurar emprego. Mas não apenas isso: um portfólio também pode ser uma ferramenta útil para networking, acompanhando seus aprendizados e, finalmente, estabelecendo-se como um especialista no assunto.
Neste tutorial, você aprenderá como criar um portfólio de desenvolvedor usando o Next.js e implantar diretamente do seu repositório GitHub na plataforma de hospedagem de aplicativos da Kinsta, que fornece um domínio .kinsta.app gratuito para colocar seu trabalho no ar rapidamente.
Aqui está uma demonstração ao vivo do portfólio do desenvolvedor que você criará com o Next.js. Você pode acessar o repositório GitHub deste projeto se quiser dar uma olhada mais de perto ou pode fazer um fork deste projeto inicial de portfólio Next.js que criei. O portfólio inicial contém códigos básicos como os estilos, um link Font Awesome CDN, imagens e estrutura básica.
Requisitos/Pré-requisitos
Este é um tipo de tutorial de “acompanhamento”. Será mais fácil para você codificar se tiver:
- Conhecimento básico de HTML, CSS e JavaScript
- Um pouco de conhecimento de React e talvez Next.js
- Node.js e npm (Node Package Manager) ou yarn instalados em seu computador
Por que Next.js?
Next.js é uma estrutura de biblioteca JavaScript de código aberto baseada em React que pode ser usada para uma ampla variedade de projetos de desenvolvimento da Web porque simplifica a criação de aplicativos renderizados e estáticos do lado do servidor. Ele agiliza o processo aproveitando os melhores recursos do React e otimizando o desempenho de renderização para melhorar a experiência do usuário. Alguns dos casos de uso mais comuns do Next.js incluem:
- Criação de sites estáticos : o Next.js pode criar sites estáticos que são rápidos, fáceis de implantar e requerem manutenção mínima, como o site de portfólio do desenvolvedor que criaremos ao longo deste tutorial.
- Criação de sites dinâmicos : o Next.js permite criar sites dinâmicos que podem alterar o conteúdo com base nas interações do usuário ou na busca de dados do lado do servidor.
- Melhorando o desempenho do site : usando a renderização do lado do servidor, o Next.js pode melhorar o desempenho do site reduzindo o tempo de carregamento de uma página.
- Criação de sites de comércio eletrônico : o Next.js é adequado para a criação de sites de comércio eletrônico que exigem renderização do lado do servidor para melhorar o SEO e o desempenho.
- Criação de aplicativos da Web progressivos (PWAs) : o Next.js oferece suporte à criação de PWAs, que são aplicativos da Web que funcionam como aplicativos nativos e podem ser instalados no dispositivo do usuário.
Como configurar seu ambiente de desenvolvimento Next.js
Para configurar um ambiente de desenvolvimento para o Next.js, primeiro instale o Node.js em seu computador, pois você utilizará o comando npx para rodar pacotes npm sem precisar instalá-los globalmente em seu sistema. Feito isso, você pode criar um projeto Next.js executando o seguinte comando:
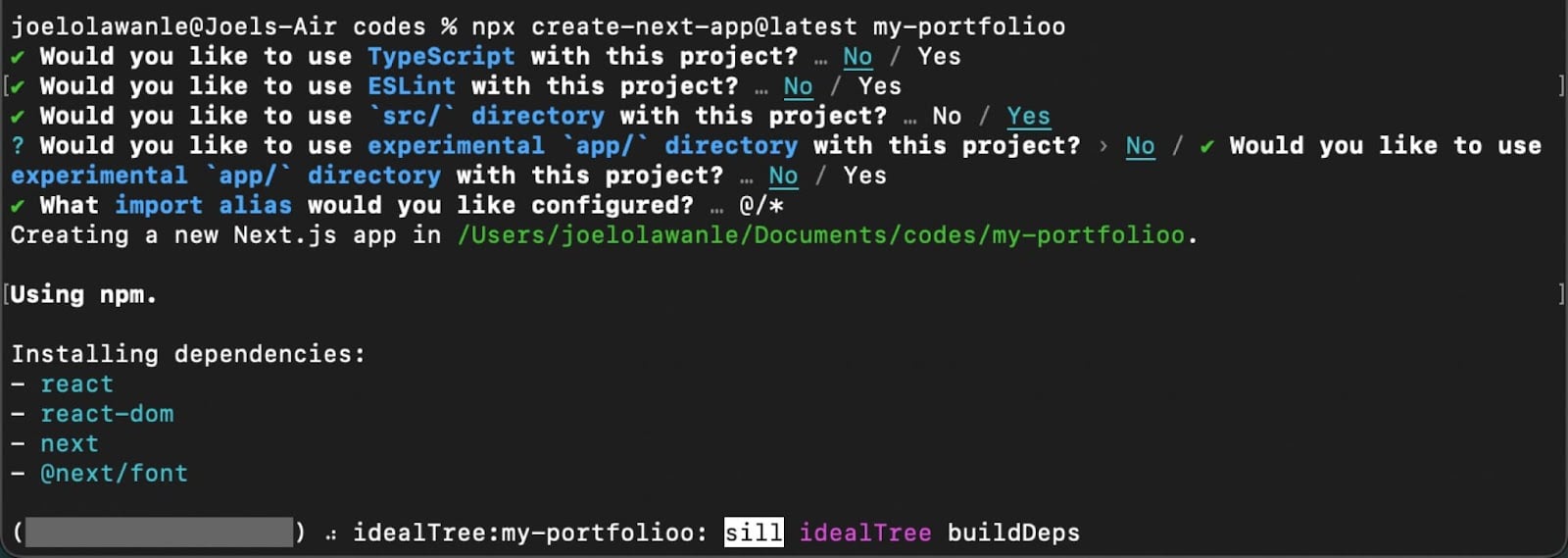
npx [email protected] my-portfolio Um prompt aparecerá solicitando que você confirme algumas dependências adicionais. Em seguida, você pode executar npm run dev para disponibilizar seu aplicativo em localhost:3000 .

Ao criar um projeto Next.js usando o comando npx , ele monta automaticamente uma estrutura de pastas com os seguintes diretórios principais:
- pages : Esta pasta contém as páginas do aplicativo, que são roteadas automaticamente com base no nome do arquivo. Por exemplo, pages/index.js seria a página inicial, enquanto pages/about.js seria a página sobre.
- public : esta pasta contém arquivos estáticos que podem ser servidos diretamente, como imagens, fontes e outros ativos.
- componentes : esta pasta é opcional e contém componentes de interface do usuário reutilizáveis que podem ser usados em todo o aplicativo.
- estilos : esta pasta também é opcional e contém estilos globais que podem ser aplicados em todo o aplicativo.
Outros diretórios e arquivos também podem ser gerados dependendo da configuração e dos recursos específicos, mas esses são os diretórios principais de um projeto Next.js básico.
Para este tutorial, tudo o que construímos aparecerá na página de índice (nosso site de uma página) e você incluirá componentes para várias seções, como o herói, sobre, projetos e outros.
Como construir um portfólio de desenvolvedor responsivo usando o Next.js
Um portfólio geralmente consiste em componentes como estes:
- Componente da barra de navegação
- Componente herói
- Sobre o componente
- Componente de habilidades
- Componente de projetos
- Componente de contato
- Componente de rodapé
Espera-se que os componentes Navbar e Footer apareçam em todas as páginas se o portfólio tiver mais de uma página. Isso pode ser obtido no Next.js definindo um layout.
Definindo layouts em Next.js
No Next.js, um layout é uma forma de definir uma estrutura consistente para os componentes que aparecem em todas as páginas de um site. O layout geralmente inclui elementos como cabeçalho, menu de navegação e rodapé exibidos em todas as páginas do site.
Comece criando uma pasta de componentes no diretório src (origem) do seu projeto Next.js. Em seguida, crie os componentes Navbar e Footer que serão usados no componente Layout.
Aqui está o componente Navbar em Navbar.jsx :
// components/Navbar.jsx import Link from "next/link"; const Navbar = () => { return ( <div className="nav-container"> <div className="logo"> <Link href="/"> Joe's Portfolio </Link> </div> <a href="" className="cta-btn">Resume</a> </div> ) } export default Navbar;Aqui está o componente Footer em Footer.jsx:
// components/Footer.jsx const Footer = () => { return ( <> <hr/> <div className="footer-container"> <p> {new Date().getFullYear()} Joel's Portfolio </p> <div className="social_icons"> <a href="https://twitter.com/olawanle_joel" aria-label="Twitter" target="_blank" rel="noopener noreferrer" > <i className="fa-brands fa-twitter"></i> </a> <a href="https://github.com/olawanlejoel" aria-label="GitHub" target="_blank" rel="noopener noreferrer" > <i className="fa-brands fa-github"></i> </a> <a href="https://www.linkedin.com/in/olawanlejoel/" aria-label="LinkedIn" target="_blank" rel="noopener noreferrer" > <i className="fa-brands fa-linkedin"></i> </a> </div> </div> </> ) } export default Footer;Observação: para que os ícones do Font Awesome funcionem, você deve instalar o Font Awesome em seu projeto ou usar seu CDN. Você pode adicionar o link CDN ao seu arquivo _document.js assim:
// pages/_document.js import { Html, Head, Main, NextScript } from 'next/document'; export default function Document() { return ( <Html lang="en"> <Head> <meta charSet="utf-8" /> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css" integrity="sha512-MV7K8+y+gLIBoVD59lQIYicR65iaqukzvf/nwasF0nqhPay5w/9lJmVM2hMDcnK1OnMGCdVK+iQrJ7lzPJQd1w==" crossorigin="anonymous" referrerpolicy="no-referrer" /> </Head> <body> <Main /> <NextScript /> </body> </Html> ); } Observação: se você vincular uma versão diferente do Font Awesome por meio do CDN, será necessário trocar acima o hash integrity apropriado para essa versão.
Depois de criar todos os componentes necessários para o seu layout, você pode criar o próprio componente Layout e adicioná-lo às suas páginas agrupando o conteúdo da página dentro dele.
O componente Layout aceitará uma propriedade >code>children, permitindo que você acesse o conteúdo de suas páginas Next.js.
// components/Layout.jsx import Navbar from './navbar'; import Footer from './footer'; const Layout = ({ children }) => { return ( <> <Navbar /> <main>{children}</main> <Footer /> </> ) } export default Layout;Neste ponto, você criou com sucesso o componente Layout que mantém a barra de navegação e o rodapé ao lado dos acessórios filhos posicionados corretamente. Agora você pode adicionar o componente Layout às suas páginas agrupando o conteúdo da página nele. Isso será feito no arquivo _app.js .
// pages/_app.js import '@/styles/globals.css'; import Layout from '../components/layout'; export default function App({ Component, pageProps }) { return ( <Layout> <Component {...pageProps} /> </Layout> ); }Agora você conseguiu criar um layout para seu portfólio de desenvolvedores. Para este portfólio, nos concentramos mais em Next.js e em como implantar seu site em Kinsta. Assim, você pode copiar os estilos no arquivo styles/globals.css para seu próprio projeto. Se você iniciar seu site de portfólio no modo de desenvolvedor, agora deverá ver o layout do seu aplicativo.

Agora é hora de dar ao seu site de portfólio o conteúdo apropriado.
Construindo Componentes do Portfólio
Agora você pode criar componentes individuais para cada seção do portfólio do seu desenvolvedor. Todos esses componentes serão importados para a página de índice de seu projeto Next.js, para que possam ser exibidos quando você iniciar seu projeto com npm run dev .
O Componente do Herói
O componente Hero é a primeira seção abaixo da Navbar, cujo principal objetivo é capturar a atenção do usuário e dar a ele uma noção do que é o site ou aplicativo.
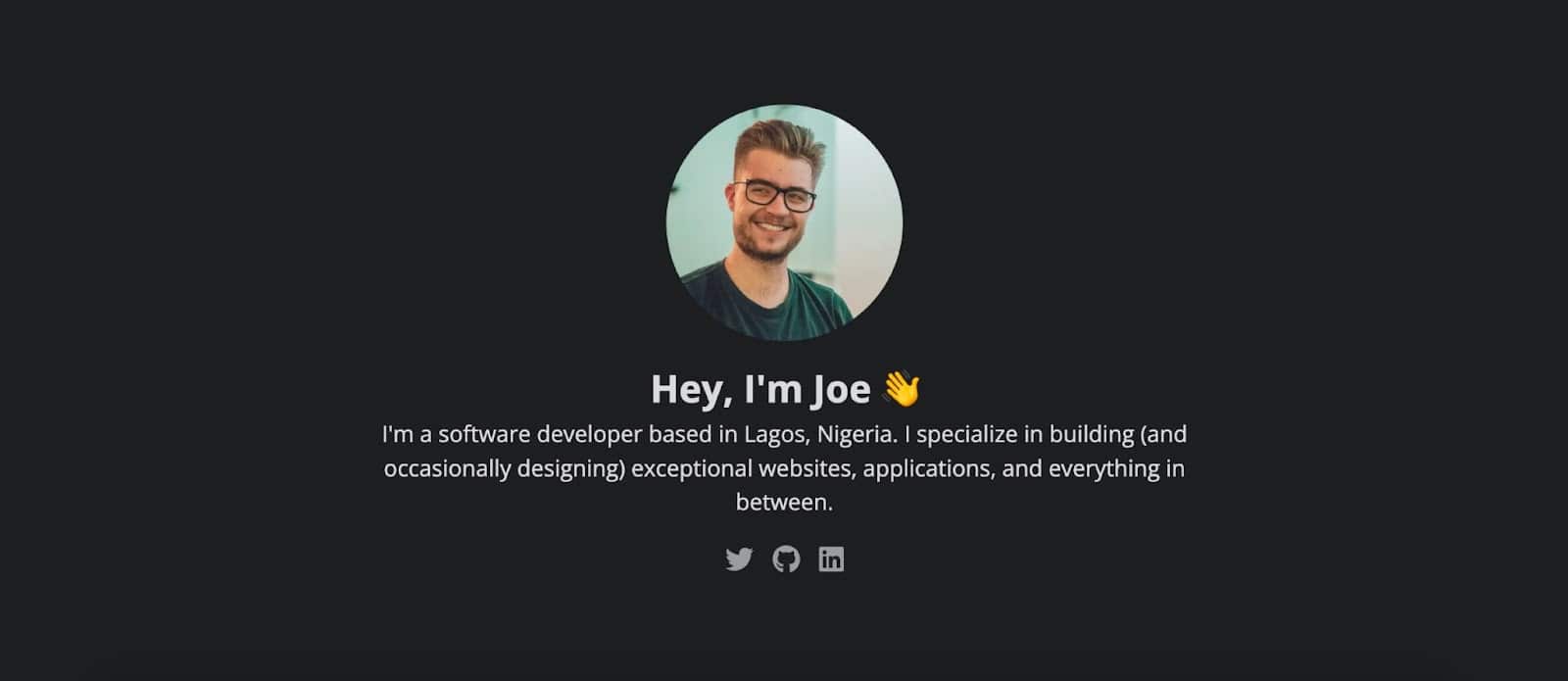
// components/Hero.jsx import Image from "next/image"; const Hero = () => { return ( <div className="hero-container"> <Image src='/images/profile.jpeg' className="profile-img" width={300} height={300} alt="Joe's personal headshot" /> <div className="hero-text"> <h1>Hey, I'm Joe </h1> <p> I'm a software developer based in Lagos, Nigeria. I specialize in building (and occasionally designing) exceptional websites, applications, and everything in between. </p> <div className="social-icons"> <a href="https://twitter.com/olawanle_joel" aria-label="Twitter" target="_blank" rel="noopener noreferrer" > <i className="fa-brands fa-twitter"></i> </a> <a href="https://github.com/olawanlejoel" aria-label="GitHub" target="_blank" rel="noopener noreferrer" > <i className="fa-brands fa-github"></i> </a> <a href="https://www.linkedin.com/in/olawanlejoel/" aria-label="LinkedIn" target="_blank" rel="noopener noreferrer" > <i className="fa-brands fa-linkedin"></i> </a> </div> </div> </div> ) } export default Hero; No código acima, você notará que o componente Next.js Image é usado em vez da tag HTML img para adicionar a imagem porque permite a otimização automática da imagem, redimensionamento e muito mais.
No componente Sobre, você também notará que um parágrafo simples para falar pouco sobre o desenvolvedor foi adicionado ao lado de alguns ícones sociais do Font Awesome para adicionar links sociais.
É assim que o componente Hero deve ficar:

Você pode adicionar mais conteúdo ao componente Hero, ajustar os estilos no arquivo styles/globals.css ou até mesmo recriar esta seção à sua maneira.
O Componente Sobre
O componente Sobre destina-se a informar aos leitores ou pessoas que visitam seu portfólio mais informações sobre você em quantos parágrafos você desejar. Se você deseja contar mais sobre você, pode criar uma página dedicada “Sobre mim” e adicionar um botão nesta seção para ler mais sobre você.
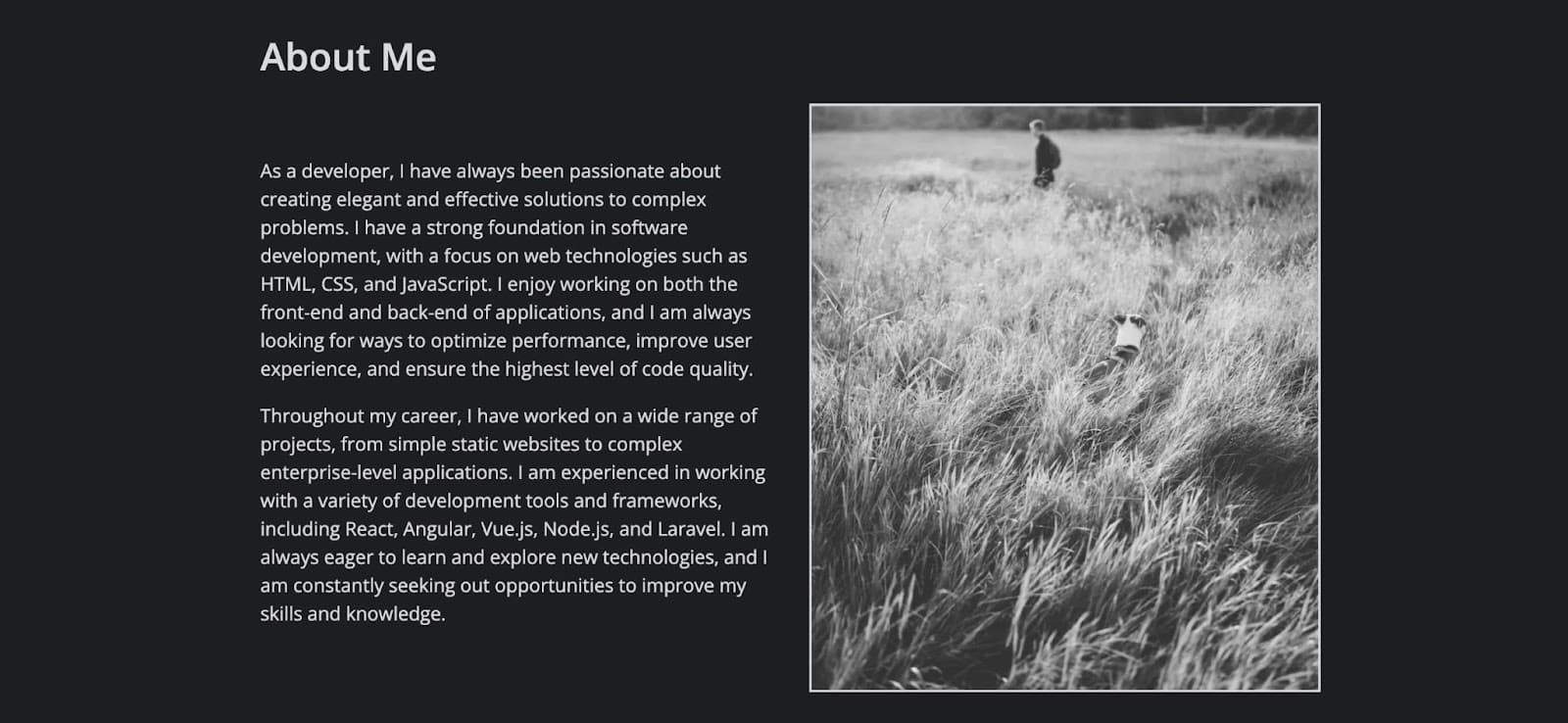
// components/About.jsx import Image from "next/image"; const About = () => { return ( <div className="about-container"> <h2>About Me</h2> <div className="flex-about"> <div className="about-text"> <p> As a developer, I have always been passionate about creating elegant and effective solutions to complex problems. I have a strong foundation in software development, with a focus on web technologies such as HTML, CSS, and JavaScript. I enjoy working on both the front-end and back-end of applications, and I am always looking for ways to optimize performance, improve user experience, and ensure the highest level of code quality. </p> <p>Throughout my career, I have worked on a wide range of projects, from simple static websites to complex enterprise-level applications. I am experienced in working with a variety of development tools and frameworks, including React, Angular, Vue.js, Node.js, and Laravel. I am always eager to learn and explore new technologies, and I am constantly seeking out opportunities to improve my skills and knowledge.</p> </div> <div className="about-img"> <Image src='/images/about.jpeg' className="profile-img" width={300} height={500}/> </div> </div> </div> ) } export default About;O código acima contém dois parágrafos de texto sobre o desenvolvedor e uma imagem do desenvolvedor. É assim que se espera que a seção Sobre se pareça:

Você sempre pode ajustar os estilos para adicionar mais imagens e muito mais.
O componente de habilidades
O componente de habilidades destina-se a mostrar algumas das tecnologias mais usadas pelo desenvolvedor ou tecnologias que o desenvolvedor usou no passado.

Você pode tornar isso mais fácil de manter criando uma matriz em um arquivo externo e, em seguida, importar para o componente de habilidades, para que você possa fazer um loop em vez de duplicar um código semelhante.
// components/Skills.jsx const Skills = () => { return ( <div className="skills-container"> <h2>Skills</h2> <div className="grid-skills"> <div className="skill-card html"> <i className="fa-brands fa-html5 html-icon"></i> <p>HTML</p> </div> <div className="skill-card css"> <i className="fa-brands fa-css3-alt css-icon"></i> <p>CSS</p> </div> <div className="skill-card js"> <i className="fa-brands fa-js-square js-icon"></i> <p>JavaScript</p> </div> <div className="skill-card react"> <i className="fa-brands fa-react react-icon"></i> <p>React</p> </div> <div className="skill-card node"> <i className="fa-brands fa-node-js node-icon"></i> <p>Node</p> </div> <div className="skill-card python"> <i className="fa-brands fa-python python-icon"></i> <p>Python</p> </div> </div> </div> ) } export default Skills;No código acima, um cartão é criado para cada habilidade e cada cartão conterá o ícone de tecnologia de font-awesome e o nome da tecnologia. Você também pode adicionar mais estilos e ajustar o código para torná-lo mais atraente e exclusivo.
O Componente de Projetos
O componente do projeto é uma das seções importantes do portfólio de um desenvolvedor. Os projetos fornecem evidências tangíveis das habilidades e habilidades de um desenvolvedor e mostram sua capacidade de aplicar seus conhecimentos a problemas do mundo real.
Cada projeto incluirá uma breve descrição do projeto, um link para seu código-fonte (estamos usando links do GitHub aqui) e quaisquer outros detalhes que você deseja adicionar.

Você pode criar uma matriz para conter os detalhes de cada projeto e, em seguida, importá-la para o seu componente para evitar a codificação permanente.
Vamos criar um arquivo data.js para armazenar o array de dados do projeto. Você pode armazenar este arquivo na pasta do componente ou na pasta pages/api . Para esta demonstração, vou armazená-lo na pasta de componentes. Essa matriz conterá um objeto para cada projeto e o objeto conterá o nome do projeto, a descrição e o link do GitHub.
// components/data.js export const projectData = [ { id: 1, title: 'Todo List App', description: 'A simple Todo List App built with JavaScript. All datas are stored in localstorage. It helps users check list out their plans and tick as they do them.', gitHubLink: 'https://github.com/olawanlejoel/Todo-List-App', }, { id: 2, title: 'Books Library App', description: 'A simple Book Library App built with JavaScript. It helps readers have a good list of books they are either currently reading or have finished reading.', gitHubLink: 'https://github.com/olawanlejoel/Book-Library', }, { id: 3, title: 'Quotes Generator', description: 'Helps you generate quotes from about 1600 quotes written by different authors . Quotes are automatically copied to your clipboards.', gitHubLink: 'https://github.com/olawanlejoel/random-quote-generator', }, { id: 4, title: 'Password Generator', description: 'Helps you generates random passwords, you can select what you want your password to entail and also you can copy generated password to clipboard.', gitHubLink: 'https://github.com/olawanlejoel/Password-Generator', }, { id: 5, title: 'Twitter UI Clone', description: 'Simple Twitter UI clone built with TailwindCSS and Vue Js. This covers only the homepage of Twitter UI. This is cool to get started with TailwindCSS as it helps understand basic concepts.', gitHubLink: 'https://github.com/olawanlejoel/TwitterUI-clone', }, ]; Agora você pode criar um componente de projeto para utilizar esses dados fazendo um loop facilmente. Você pode usar qualquer método de iteração JavaScript, mas para este tutorial, você pode usar o método de array JavaScript map() para examinar o array de dados depois de importá-lo para o componente Projetos.
// components/Projects.jsx import { projectData } from './data.js'; const Projects = () => { return ( <div className="projects-container"> <h2>Projects</h2> <div className="projects-grid"> {projectData && projectData.map((project) => ( <div className="project-card" key={project.id}> <div className="project-header"> <i className="fa-regular fa-folder-open folder-icon"></i> <div className="small-icons"> <a href={project.gitHubLink}><i className="fa-brands fa-github"></i></a> </div> </div> <h3>{project.title}</h3> <p>{project.description}</p> </div> )) } </div> </div> ) } export default Projects;No código acima, você evitou com sucesso a repetição ao percorrer o array para gerar todos os projetos no componente Projetos, facilitando a manutenção e a inclusão de mais projetos.
O componente de contato
Um motivo para criar o portfólio de um desenvolvedor é para que clientes em potencial possam entrar em contato com você. Uma maneira seria as pessoas enviarem um e-mail para você, que é o que facilitaremos neste componente de contato.
// components/Contact.jsx const Contact = () => { return ( <div className="contact-container"> <h2>Get In Touch</h2> <p>If you want us to work together, have any questions or want me to speak at your event, my inbox is always open. Whether I just want to say hi, I'll try my best to get back to you! Cheers!</p> <a href="mailto:[email protected]" className='cta-btn'>Say Hello</a> </div> ) } export default Contact; Coloque seu endereço de e-mail na a a para que o botão inicie um aplicativo de e-mail com uma mensagem endereçada a você.

Agora você criou com sucesso todos os componentes para seu aplicativo de portfólio. O próximo passo seria adicioná-los à sua página de índice. Navegue até o arquivo pages/index.js — que é criado por padrão — e substitua seu código pelo seguinte.
// pages/index.js import Hero from '@/components/Hero'; import About from '@/components/About'; import Skills from '@/components/Skills'; import Projects from '@/components/Projects'; import Contact from '@/components/Contact'; import Head from 'next/head'; const Home = () => { return ( <> <Head> <title>Joel's Portfolio</title> <meta name="description" content="Joel's Portfolio" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <link rel="icon" href="/favicon.ico" /> </Head> <div> <Hero /> <About /> <Skills /> <Projects /> <Contact /> </div> </> ); }; export default Home;Ao executar seu aplicativo, você notará que um site de portfólio completo foi criado. Por fim, antes de implantar seu aplicativo, vamos instalar uma dependência. Uma vantagem de usar o Next.js são os muitos recursos que ele oferece, como roteamento baseado em arquivo, otimização de imagem e muito mais.
A otimização da imagem é tratada com o componente Next.js Image . Antes de implantar um aplicativo em produção que usa o componente Next.js Image, é altamente recomendável que você instale o sharp. Você pode fazer isso navegando até o seu terminal, verificando se está no diretório do seu projeto e executando o seguinte comando:
npm i sharpAgora você pode implantar seu aplicativo e as imagens funcionarão corretamente com a otimização completa fornecida pelo Next.js.
Como implantar o aplicativo Next.js em Kinsta
Assim que estiver satisfeito com seu portfólio apresentando seu melhor trabalho de desenvolvimento e informações importantes, você provavelmente desejará compartilhá-lo com outras pessoas, certo? Vamos ver como fazer isso usando o GitHub e a plataforma de hospedagem de aplicativos da Kinsta.
Envie seu código para o GitHub
Existem várias maneiras de enviar códigos para o GitHub, mas para este tutorial, vamos usar a interface de linha de comando do Git. O Git é amplamente usado no desenvolvimento de software porque fornece uma maneira confiável e eficiente de gerenciar alterações de código, colaborar em projetos e manter o histórico de versões.
Você pode enviar seu código para o GitHub usando as seguintes etapas:
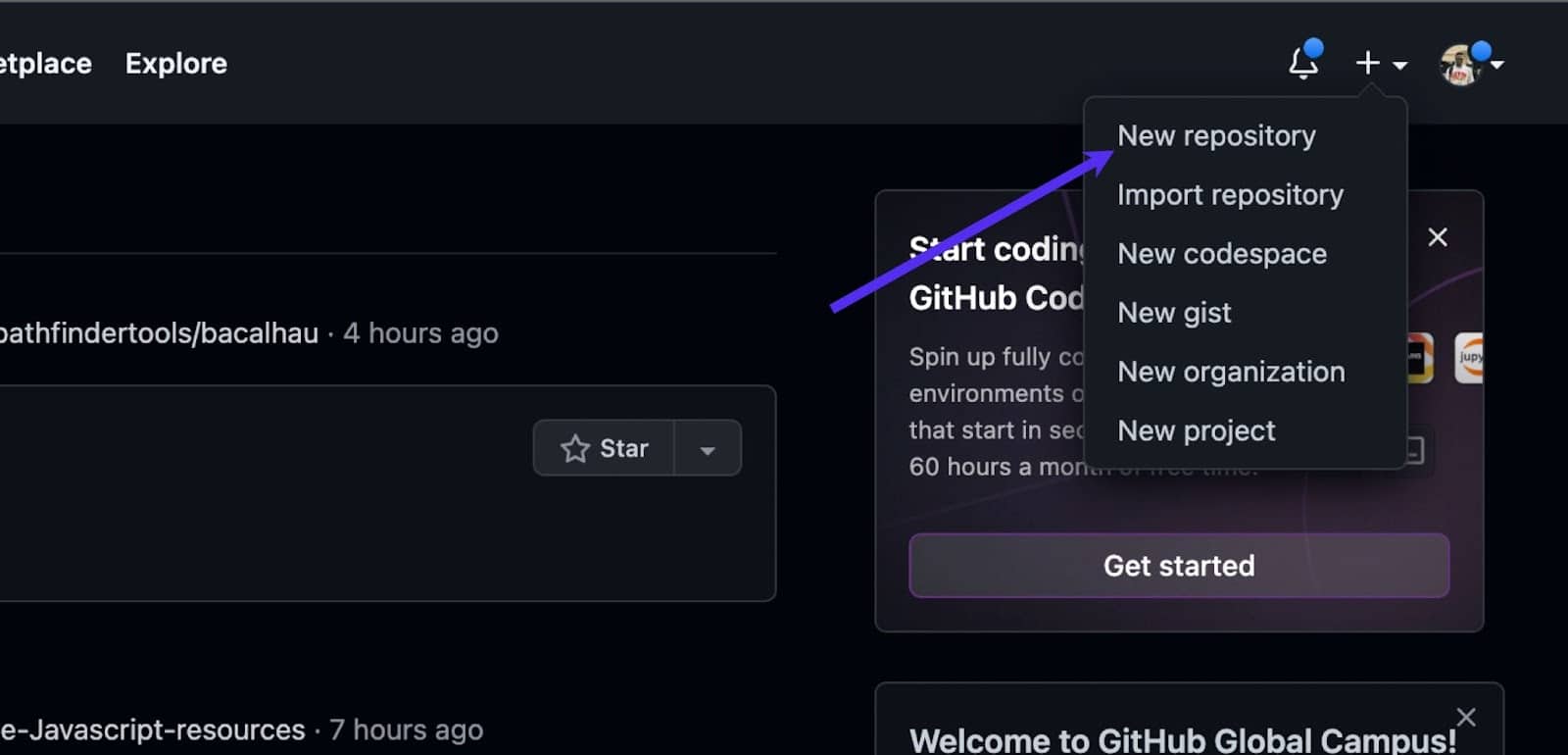
Primeiro, crie um novo repositório (como uma pasta local para armazenar seu código). Você pode fazer isso fazendo login na sua conta do GitHub, clicando no botão + no canto superior direito da tela e selecionando Novo repositório no menu suspenso, conforme a imagem abaixo.

A próxima etapa seria dar um nome ao seu repositório, adicionar uma descrição (opcional) e selecionar se deseja que seu repositório seja público ou privado. Em seguida, clique em Criar repositório . Agora você pode enviar seu código para o novo repositório do GitHub.
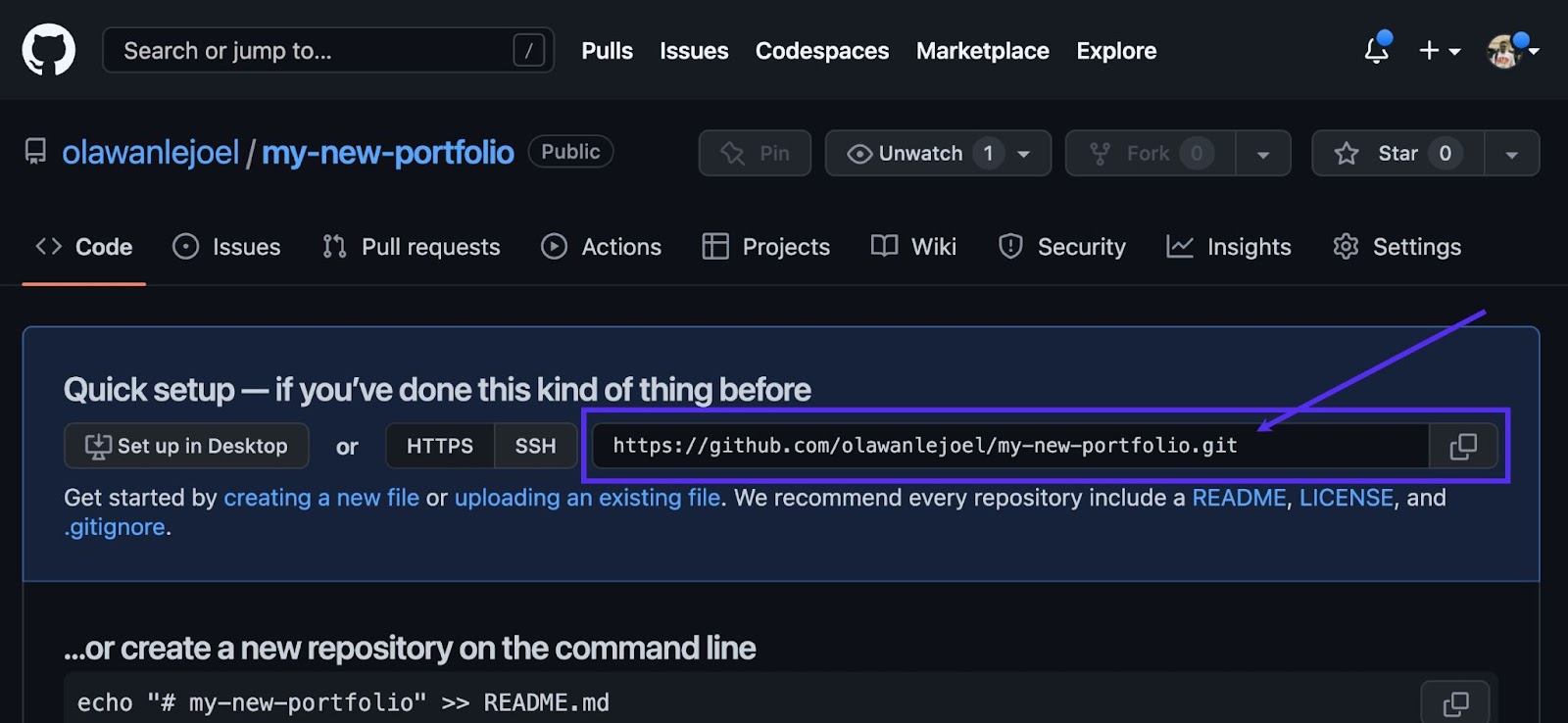
Tudo o que é necessário para enviar seu código com o Git é a URL do repositório, que você pode encontrar na página principal do repositório, no botão Clonar ou baixar ou nas etapas que aparecem após a criação de um repositório.

Você pode se preparar para enviar seu código abrindo seu terminal ou prompt de comando e navegando até o diretório que contém seu projeto. Use o seguinte comando para inicializar um repositório Git local:
git initAgora adicione seu código ao repositório Git local usando o seguinte comando:
git add .O comando acima adiciona todos os arquivos no diretório atual e seus subdiretórios ao novo repositório Git. Agora você pode confirmar suas alterações usando o seguinte comando:
git commit -m "my first commit"Nota: Você pode substituir “meu primeiro commit” por sua própria mensagem breve descrevendo as mudanças que você fez.
Por fim, envie seu código para o GitHub usando os seguintes comandos:
git remote add origin [repository URL] git push -u origin masterObservação: certifique-se de substituir “[URL do repositório]” pela URL do seu próprio repositório GitHub.
Depois de concluir essas etapas, seu código será enviado para o GitHub e poderá ser acessado por meio da URL do seu repositório. Agora você pode implantar seu repositório em Kinsta.
Distribua seu portfólio para Kinsta
A implantação em Kinsta acontece em apenas alguns minutos. Comece no painel My Kinsta para fazer login ou criar sua conta.
Em seguida, você autorizará Kinsta no GitHub nestas etapas rápidas:
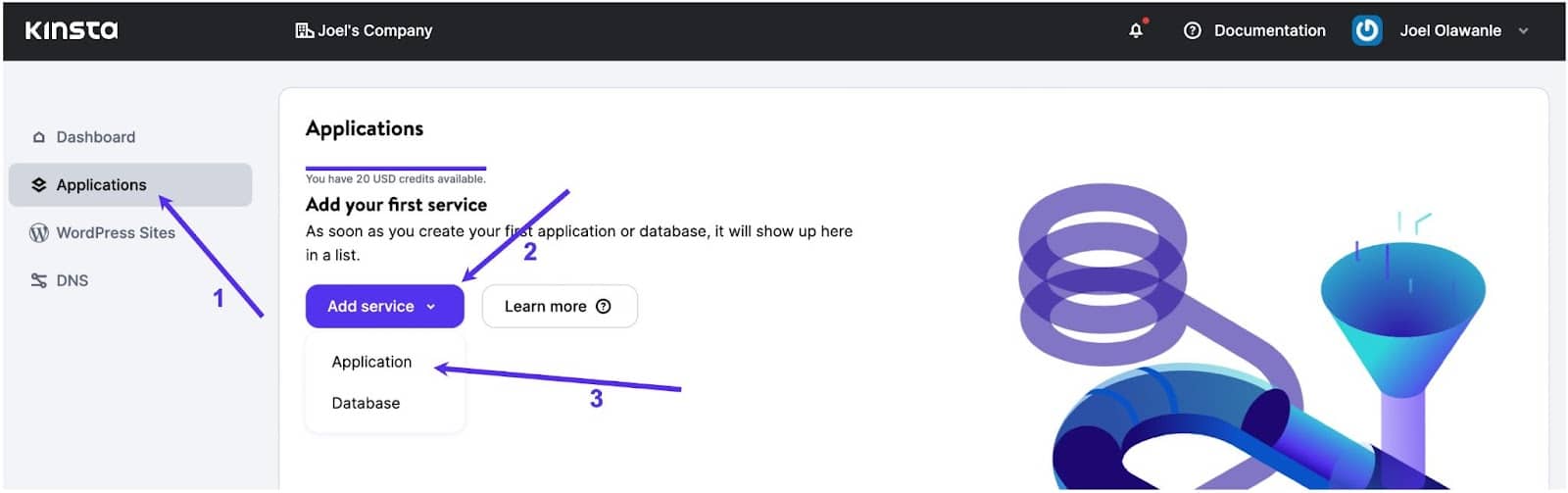
- Clique em Aplicativos na barra lateral esquerda
- Clique em Adicionar serviço
- No menu suspenso, clique em Aplicativo porque deseja implantar um aplicativo Next.js em Kinsta.

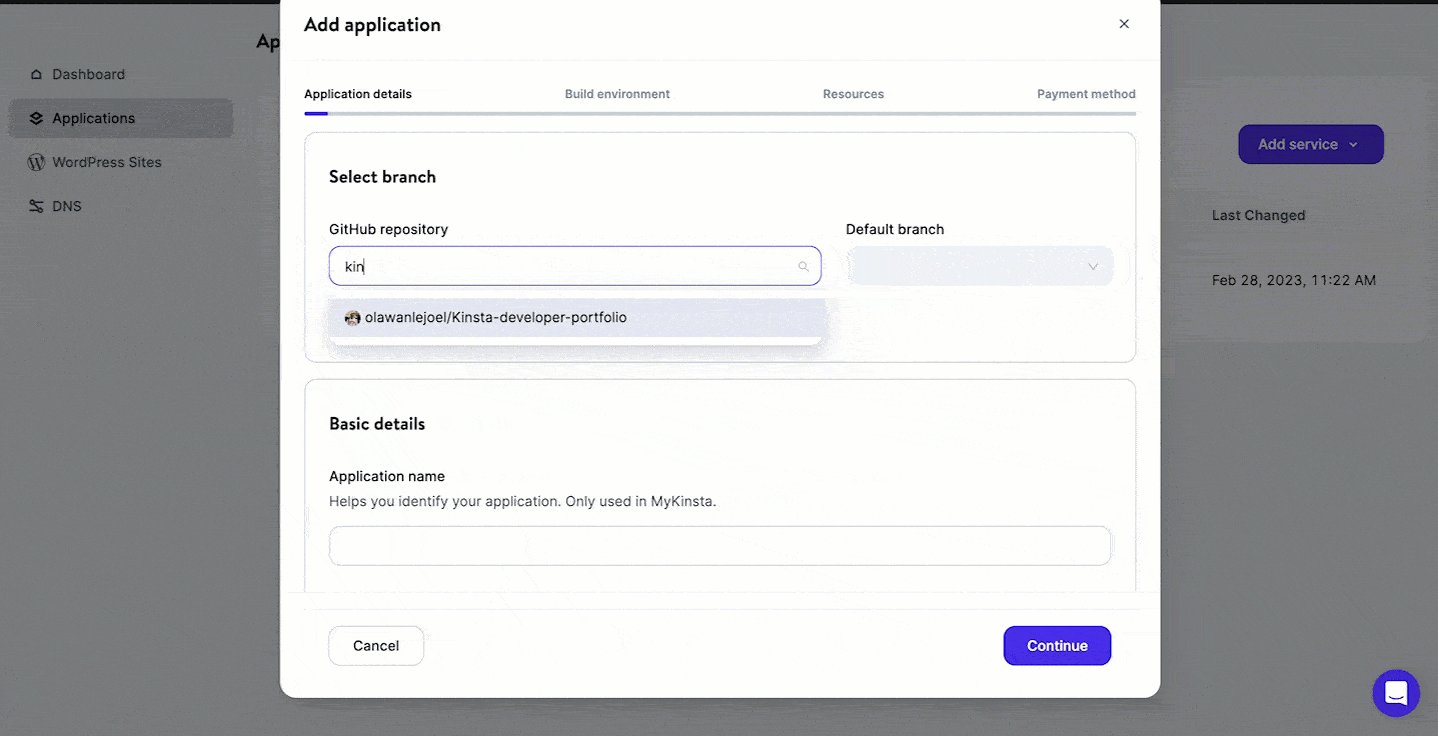
Aparecerá um modal através do qual você pode selecionar o repositório que deseja implantar.
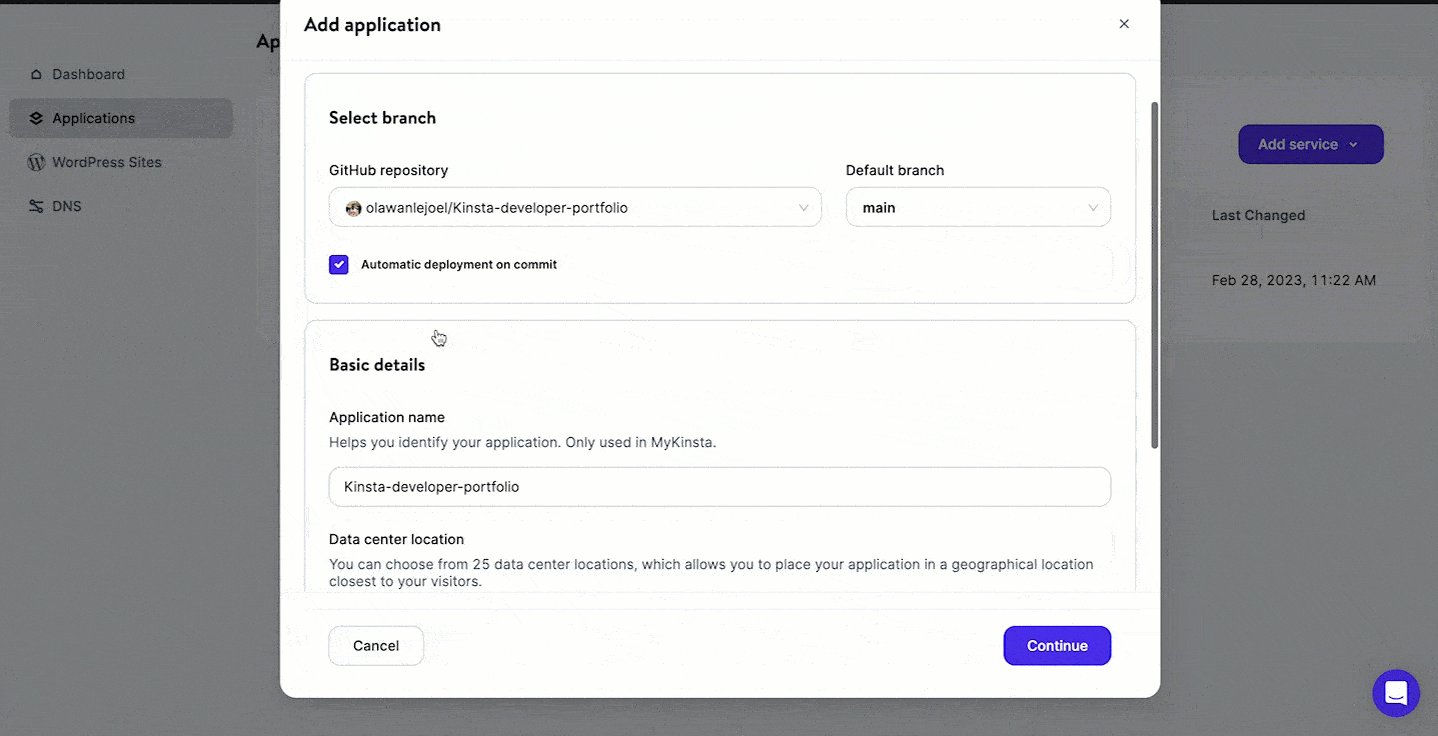
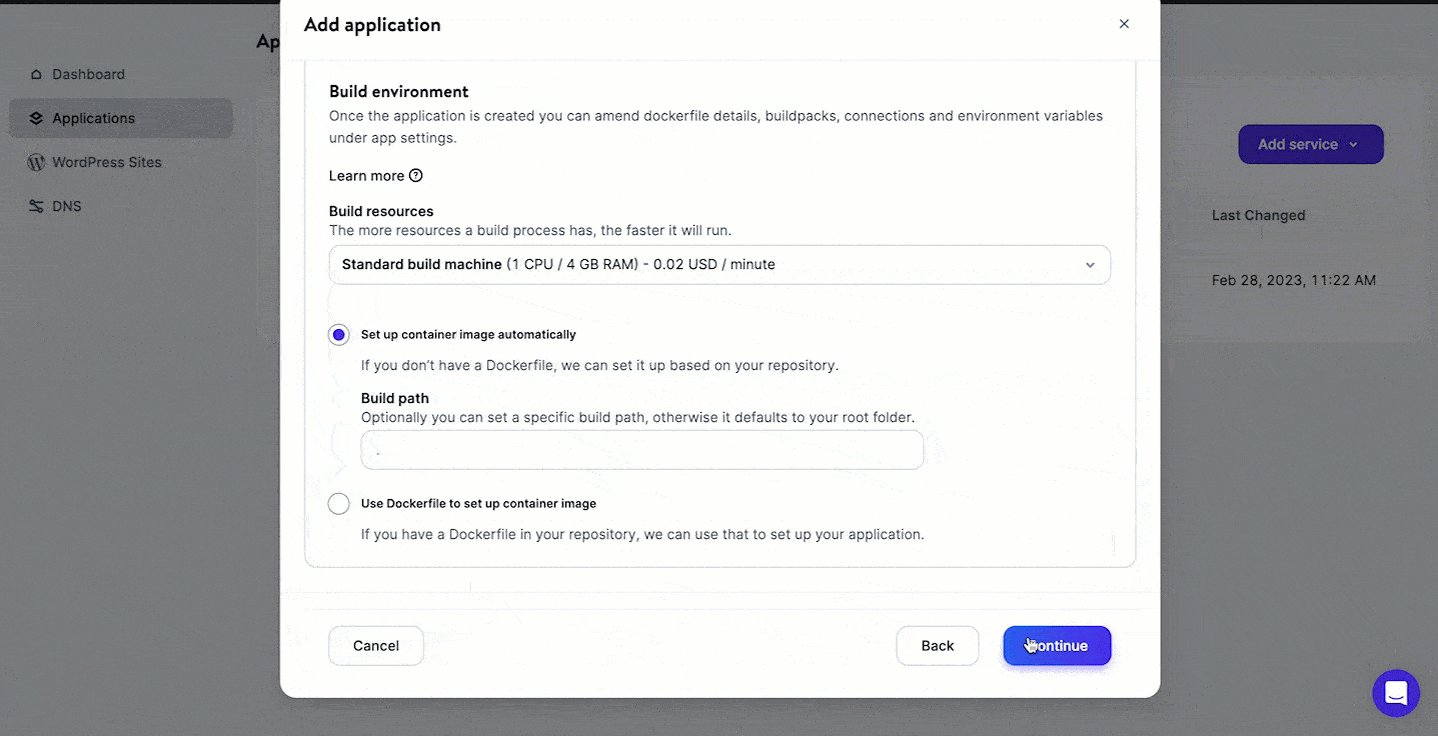
Se você tiver várias ramificações em seu repositório, poderá selecionar aquela que deseja implantar. Você também pode atribuir um nome a este aplicativo. Certifique-se de selecionar um local de centro de dados entre os 25 disponíveis e, em seguida, Kinsta detectará automaticamente um comando de início.

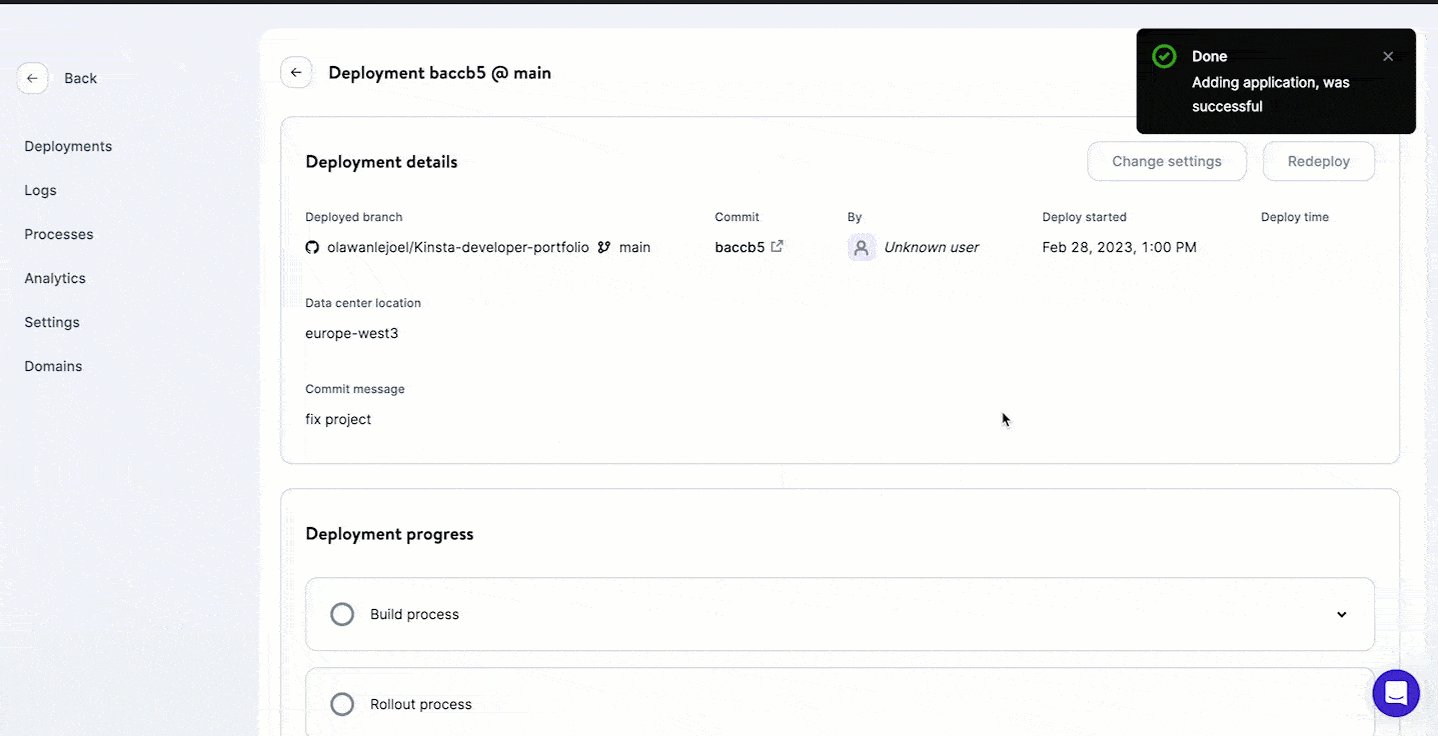
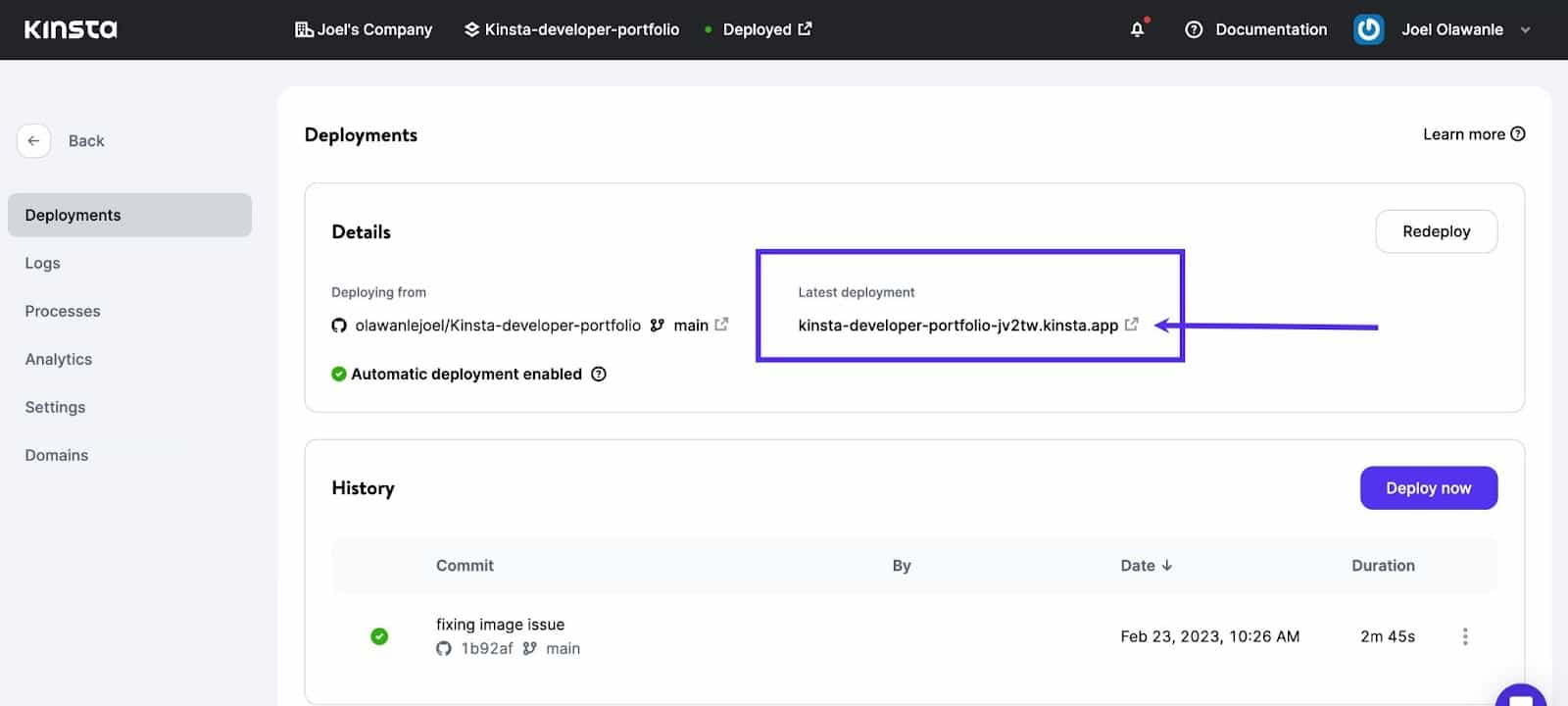
Neste ponto, seu aplicativo começará a ser implantado. Dentro de alguns minutos, um link será fornecido para acessar a versão implantada do seu aplicativo. Neste caso, é: https://kinsta-developer-portfolio-ir8w8.kinsta.app/

Observação: a implantação automática foi habilitada, então Kinsta reimplanta automaticamente seu aplicativo sempre que você fizer alterações em sua base de código e enviá-lo para o GitHub.
Resumo
Há vários motivos pelos quais os desenvolvedores devem considerar o uso do Next.js em seus projetos da web. Primeiro, ele fornece desempenho otimizado pronto para uso, com recursos como pré-busca e divisão de código que ajudam a reduzir o tempo de carregamento da página. Em segundo lugar, ele fornece uma experiência de desenvolvimento familiar para desenvolvedores React, suportando ferramentas populares como componentes estilizados e ganchos React.
O Next.js também oferece suporte a uma variedade de opções de implantação, desde hospedagem tradicional baseada em servidor até plataformas modernas sem servidor, como a de Kinsta. Isso permite que os desenvolvedores escolham a opção de implantação que melhor atende às suas necessidades enquanto se beneficiam das otimizações de desempenho da estrutura e outros benefícios.
Neste tutorial, você aprendeu passo a passo como construir um site de portfólio responsivo usando o Next.js e, em seguida, implantá-lo na plataforma de hospedagem de aplicativos da Kinsta.
Agora, desafie-se adicionando mais recursos ao seu site de portfólio recém-desenvolvido. Algumas ideias para fazer sua criatividade fluir: adicione mais páginas com informações detalhadas, integre um blog com MDX, implemente animação.
E você pode começar a usar Kinsta com nosso Hobby Tier Hobby de Hospedagem de Aplicativo de baixo custo e nossa oferta de avaliação gratuita.
Compartilhe seus projetos e experiências nos comentários abaixo.
