Método sem código: Personalizando páginas de produtos WooCommerce
Publicados: 2024-04-08Você deseja personalizar as páginas de seus produtos para obter mais vendas?
Um produto bem projetado e otimizado é um grande ativo que pode gerar conversões e receitas. A página do produto é a sua vitrine online e faz o trabalho de convencer os clientes a comprar de você.
Infelizmente, o produto WooCommerce padrão não oferece muito para ajudar nas conversões. É por isso que você deve personalizar os designs das páginas de produtos WooCommerce para oferecer uma experiência de compra mais personalizada.
Antigamente, você precisava ser um desenvolvedor para personalizar uma página. Mas, graças aos avanços tecnológicos, agora você pode otimizar as páginas de seus produtos e torná-las visualmente atraentes sem escrever uma linha de código.
Neste artigo, descreverei como personalizar designs de páginas de produtos WooCommerce sem código. No final do artigo, você será capaz de projetar e otimizar todos os aspectos das páginas de seus produtos WordPress para melhorar a conversão.
Introdução à personalização da página do produto WooCommerce
A página do produto WooCommerce é sua vitrine digital, onde você pode impressionar seus clientes e fazer com que comprem de você.
Cada produto WooCommerce recebe sua própria página exclusiva onde você pode mostrar detalhes relevantes como nome do produto, descrição, preço, imagens e quaisquer variações. Mas esses detalhes não são suficientes para convencer seus clientes a comprarem de você.
Então, você precisa otimizar ainda mais a página em uma máquina de vendas que consiga chamar a atenção de seus clientes e convencê-los a fazer uma compra.
A boa notícia é que você pode fazer tudo isso sem codificação. Você só precisa ajustar as páginas dos seus produtos e todo o seu site usando ferramentas específicas que compartilharei neste artigo.
Elementos-chave para incluir na página do seu produto
Antes de começarmos a personalizar os designs de páginas de produtos WooCommerce, vamos primeiro dar uma olhada nos principais componentes de uma página de produto de alta conversão:
- Detalhes do produto: a página conteria o nome, a descrição e a imagem do produto. Também deve mostrar com ousadia o preço do produto.
- Botão Adicionar ao carrinho ou Comprar agora: O botão Adicionar ao carrinho é um botão de call to action. Portanto, precisa ser ousado e visualmente atraente. Use uma cor como o verde no fundo para destacá-lo.
- Lista de desejos: a página do produto permite que os clientes marquem os itens para compras futuras.
- Avaliações de clientes: a maioria dos clientes verifica as avaliações antes de fazer uma compra. Um produto com pelo menos cinco avaliações tem maior probabilidade de ser comprado do que outro sem avaliação.
- Variações de produto: mostre todas as variações (cor e tamanho) de cada processo para melhorar as opções dos clientes e ajudar a impulsionar as vendas.
- Produtos relacionados: adicione produtos relacionados para fornecer alternativas aos compradores. As recomendações de produtos podem aumentar a receita em 300%.
- Detalhes da entrega: os clientes desejam saber os detalhes da entrega. Forneça informações vitais, como notificações de retirada, regiões de entrega e especificações de embalagem.
- Política de devolução: forneça informações sobre suas políticas de devolução e troca para tranquilizar o cliente.
- Informações da marca: mostra os detalhes da marca do produto para construir fidelidade à marca. Isto é ainda mais importante se o produto for de uma marca renomada.
Ferramentas e extensões sem código para personalizar páginas de produtos WooCommerce
Usando o plug-in WooBuilder Blocks para personalização

WooBuilder Blocks é um construtor WordPress para personalizar designs de páginas de produtos WooCommerce. O plug-in fornece tudo que você precisa para converter suas chatas páginas de produtos em funis de vendas. Ele se integra ao Gutenberg Block Editor para permitir que você personalize suas páginas diretamente no editor WordPress.
Como usar blocos WooBuilder para personalização de páginas de produtos
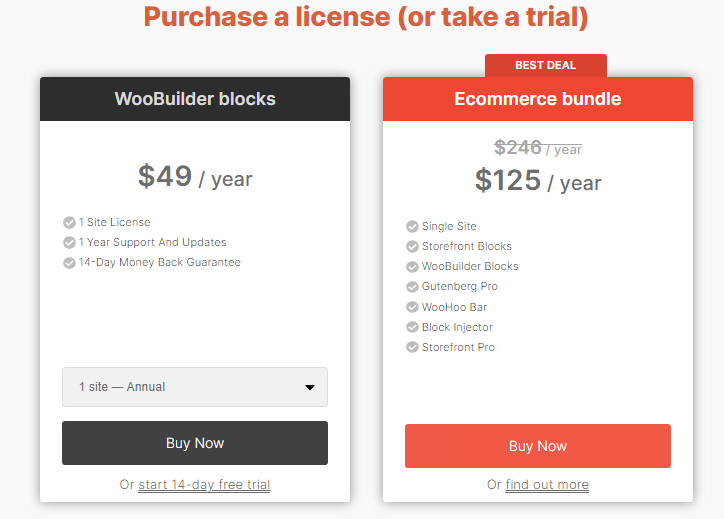
WooBuilder Blocks é um plugin premium, então você precisará primeiro comprá-lo no site PootlePress. Eles oferecem um teste de 14 dias.

Assim que tiver o arquivo do plugin, prossiga para instalá-lo e ativá-lo.
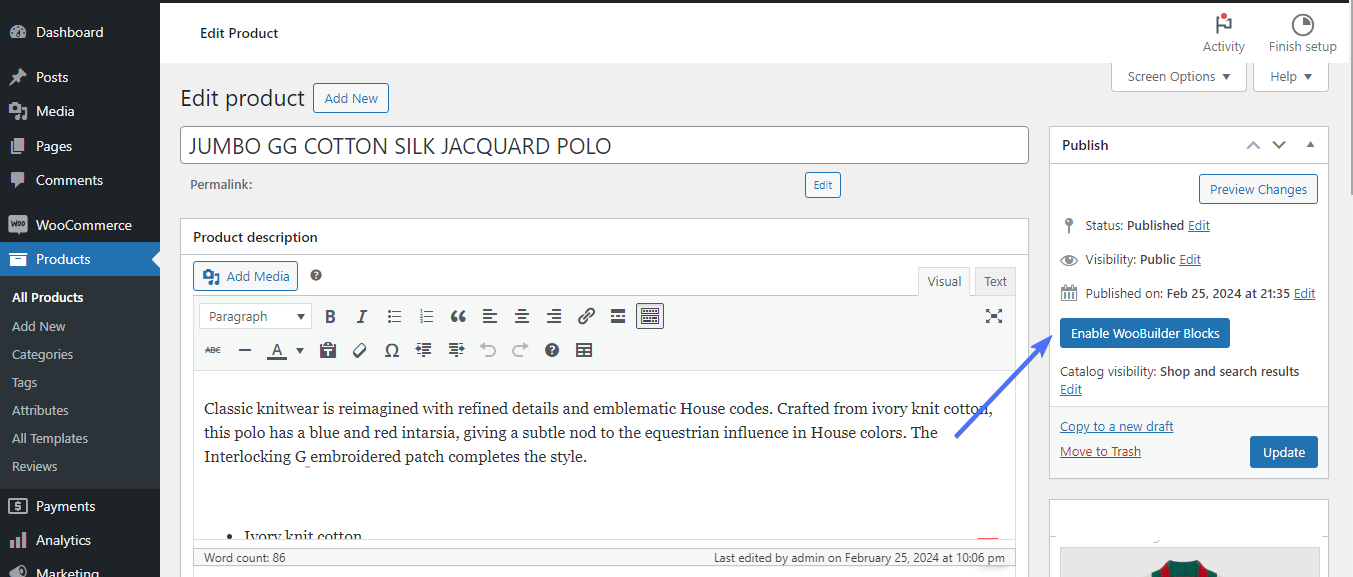
Para usar o plugin, crie um novo produto ou edite um produto existente. Você verá um botão no lado direito da página para ativar blocos WooBuilder. Clique nisso.

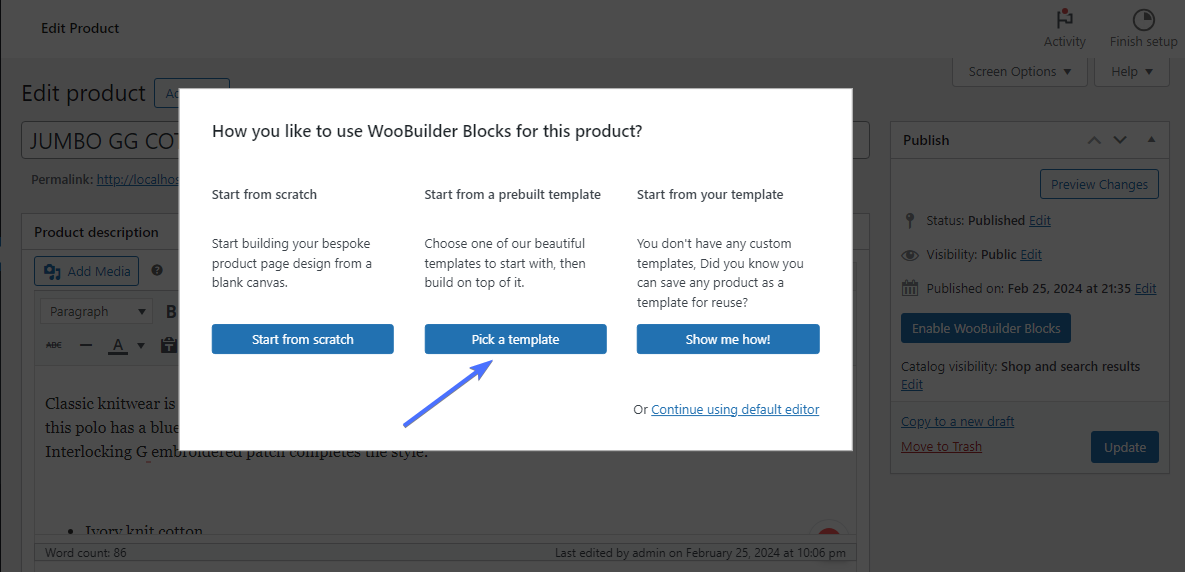
A seguir, você verá um pop-up com 2 ou 3 opções dependendo se você está editando um produto existente ou criando um novo.
- Começar do zero
- Escolha um modelo
- Mostre-me como
Nesta ilustração, estamos editando um produto existente. Como tal, escolherei um modelo .

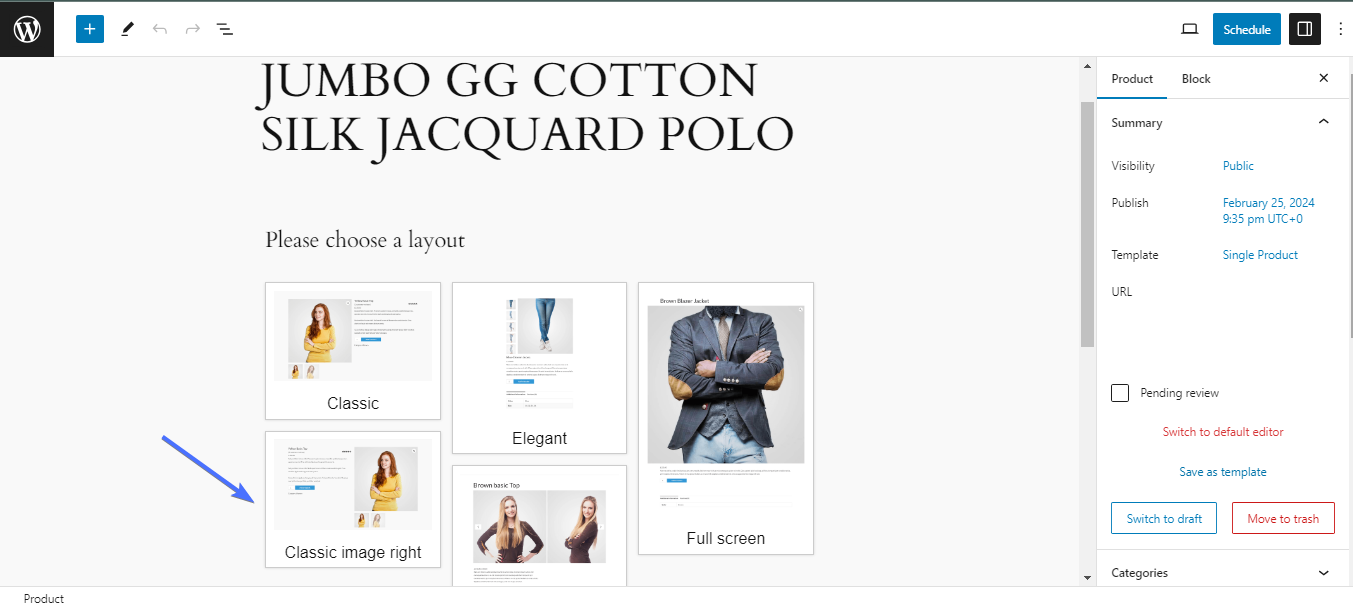
Agora existem 5 layouts diferentes para escolher. Escolha aquele que você acha que melhor apresentará aquele produto específico.
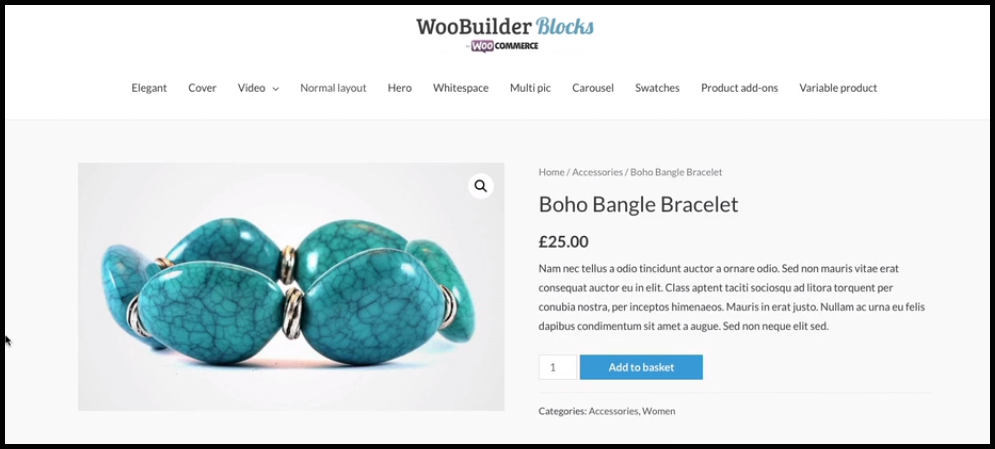
Selecionarei o layout “Imagem Clássica Direita” para este produto.

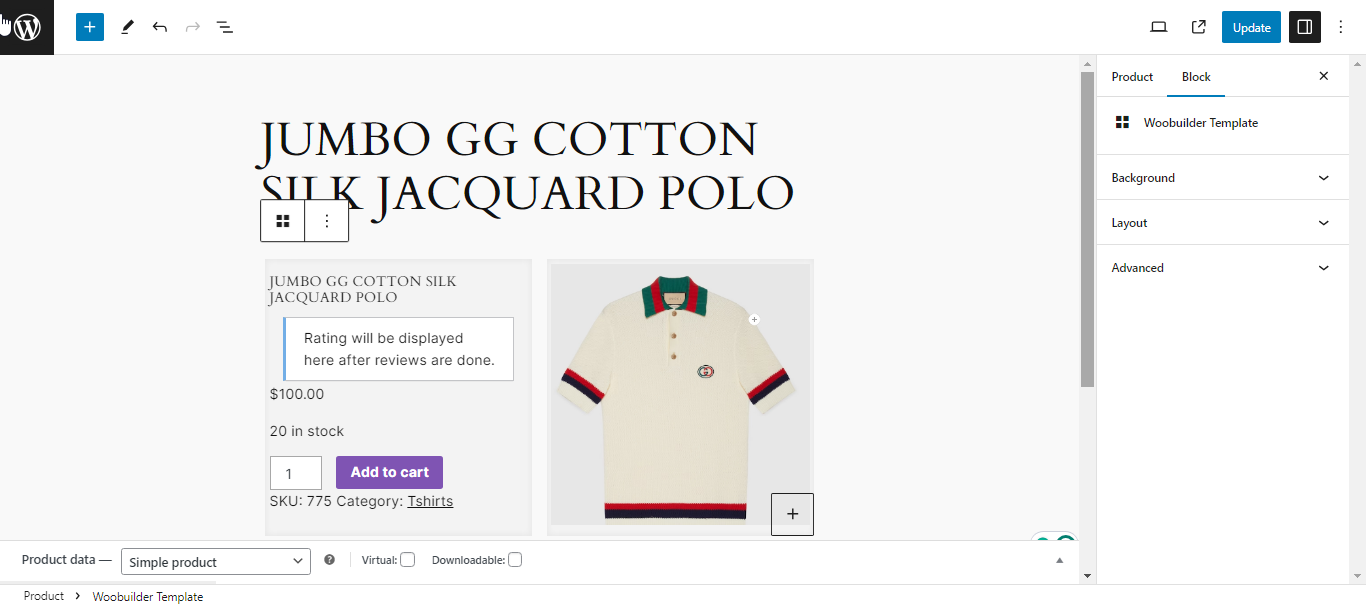
E é isso. O plugin irá personalizar automaticamente os detalhes do produto para caber no modelo escolhido.

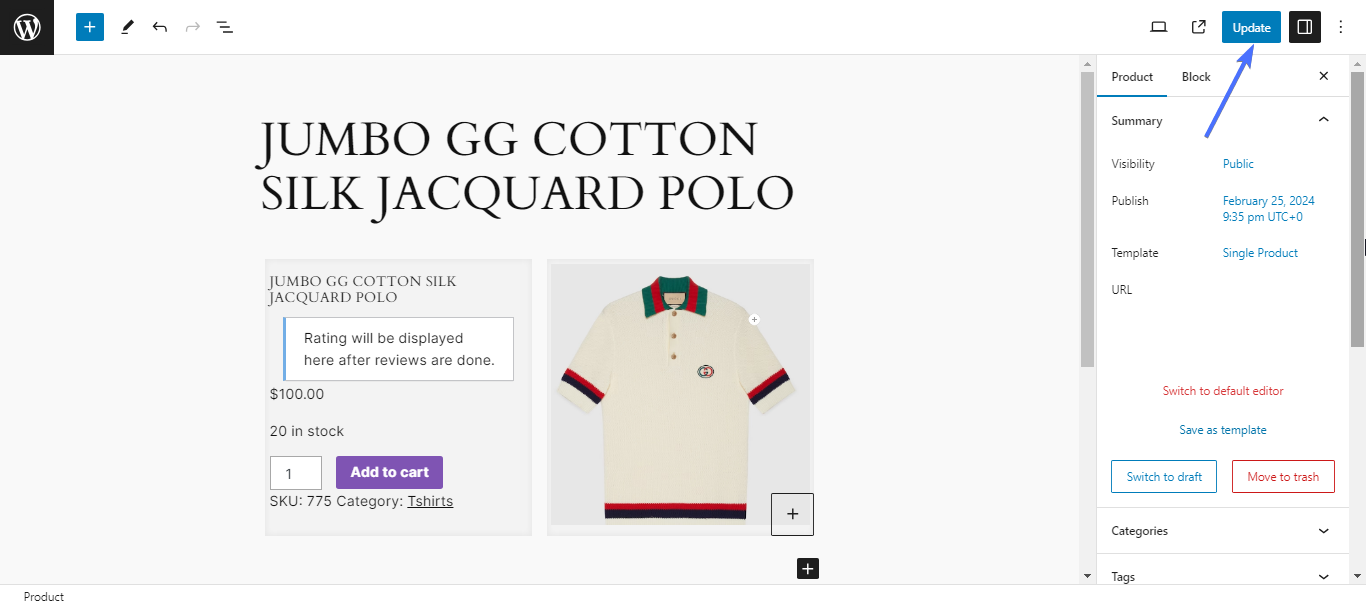
Como você pode ver acima, a página do produto foi totalmente otimizada com um botão Adicionar ao carrinho, uma exibição de revisão e outros detalhes vitais do produto.
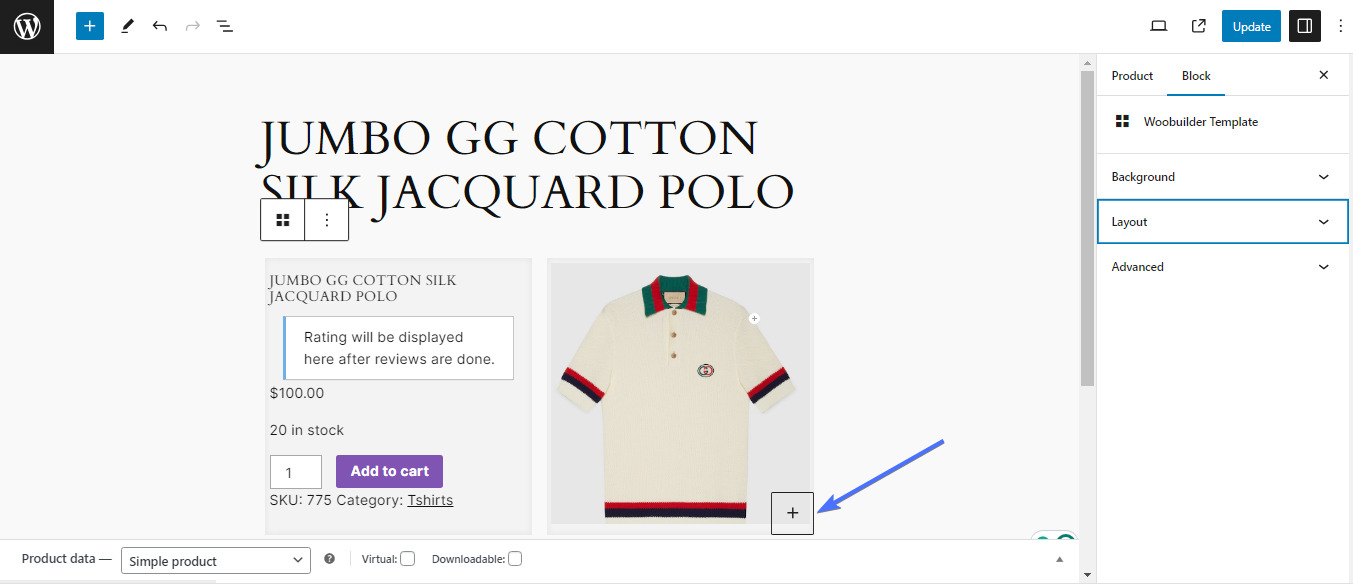
Você ainda pode personalizar ainda mais a página do produto adicionando mais componentes.
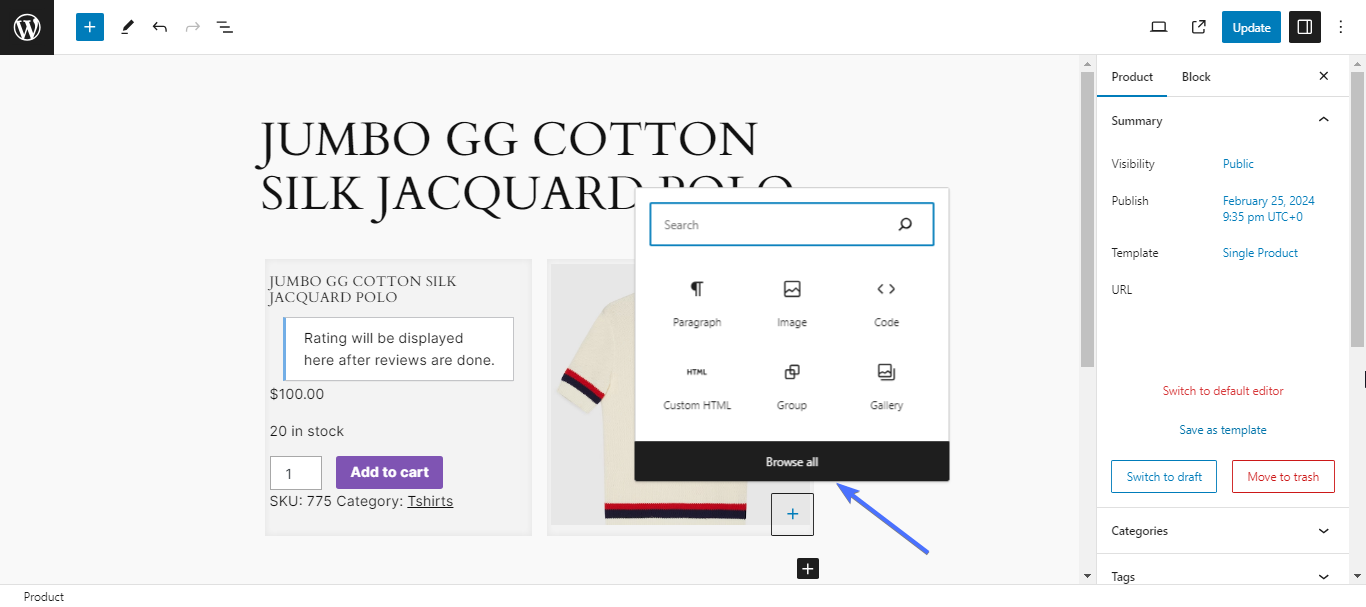
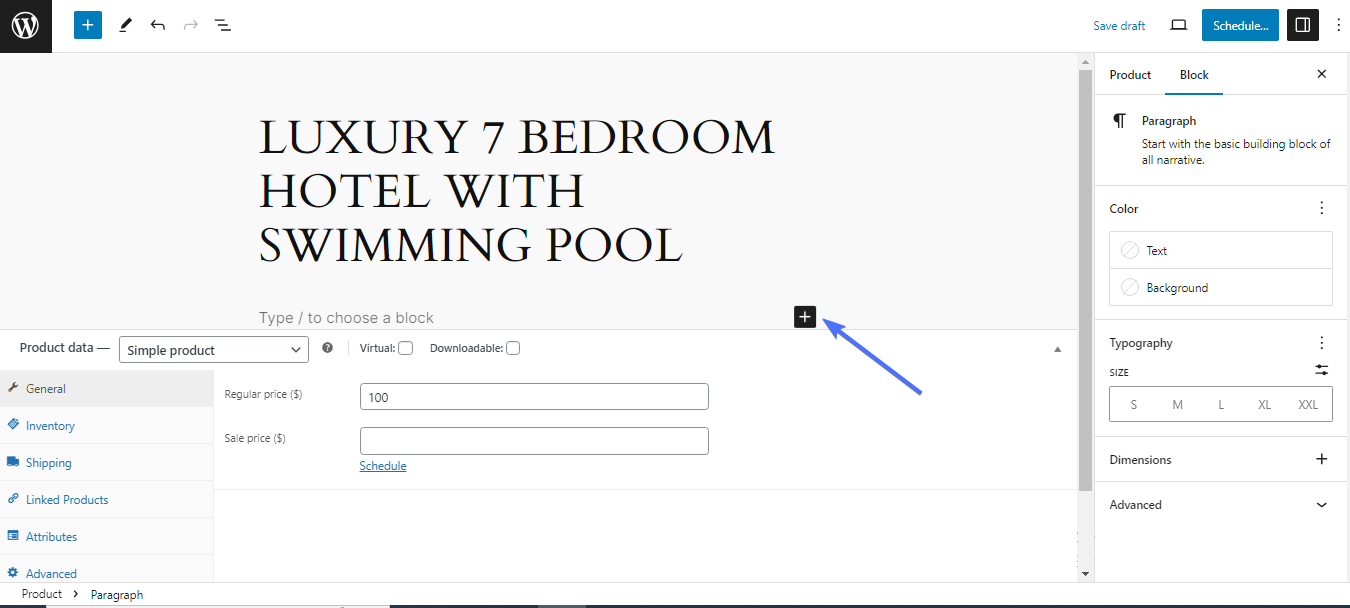
Para fazer isso, clique no ícone Adicionar bloco .

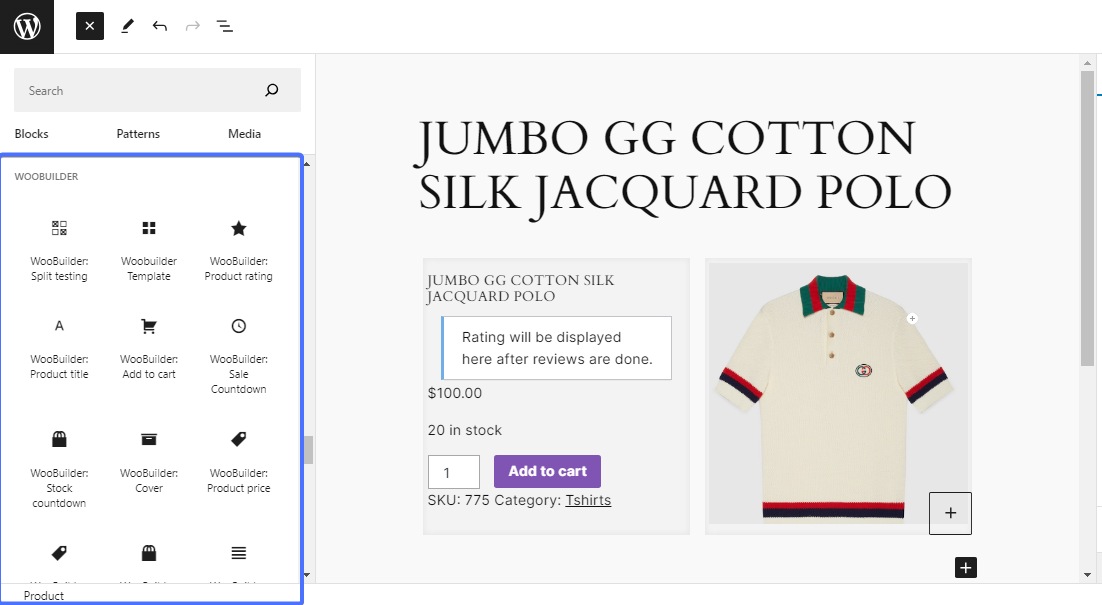
Em seguida, clique em Procurar tudo para mostrar o widget Gutenberg Block.

Você encontrará duas seções de bloco adicionais, Caxton e WOOBUILDER .

Você pode arrastar e soltar qualquer um desses blocos para personalizar ainda mais as páginas do seu produto.
Quando terminar, clique em Atualizar para publicar sua página otimizada

PootlePress tem um guia extenso que pode ajudá-lo a personalizar designs de páginas de produtos WooCommerce usando WOOBUILDER. Certifique-se de dar uma olhada.
Otimizando imagens de produtos com amostras de imagem e variação WooCommerce 360°
Agora, vamos dar uma olhada nos dois produtos para ajudá-lo a personalizar imagens e variações da página do produto WooCommerce, respectivamente.
Imagem WooCommerce 360
WooCommerce 360 Image oferece uma solução perfeita para integrar rotações cativantes de imagens 360 em seu site WooCommerce. Os clientes querem ver todos os ângulos do produto, e imagens 360 podem fazer isso acontecer em sua loja.
Existem vários plug-ins de imagem WooCommerce 360, pagos e gratuitos. WooCommerce 360 Image é um dos mais populares. Porém, para este tutorial, usaremos o plugin “Algori 360 Image”. É um plugin de bloco Gutenberg que pode permitir imagens interativas de 360 graus em lojas WooCommerce.
Como implementar a imagem WooCommerce 360 em sua loja.
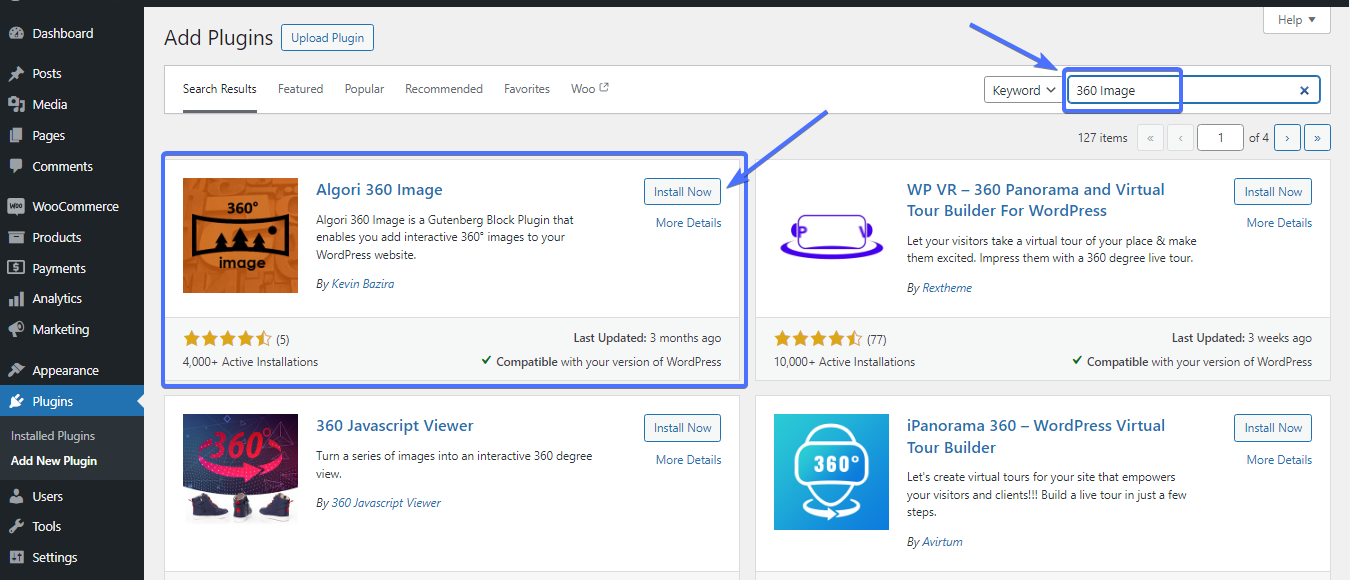
Para implementar imagens de 360 graus, primeiro você precisa instalar um plugin de imagem WooCommerce 360, neste caso. Navegue até a página Adicionar plug-in e pesquise “Algori 360 Image”. Instale e ative o plugin.

Para usar o plug-in para personalizar designs de páginas de produtos WooCommerce, você pode criar um novo produto ou editar um existente.
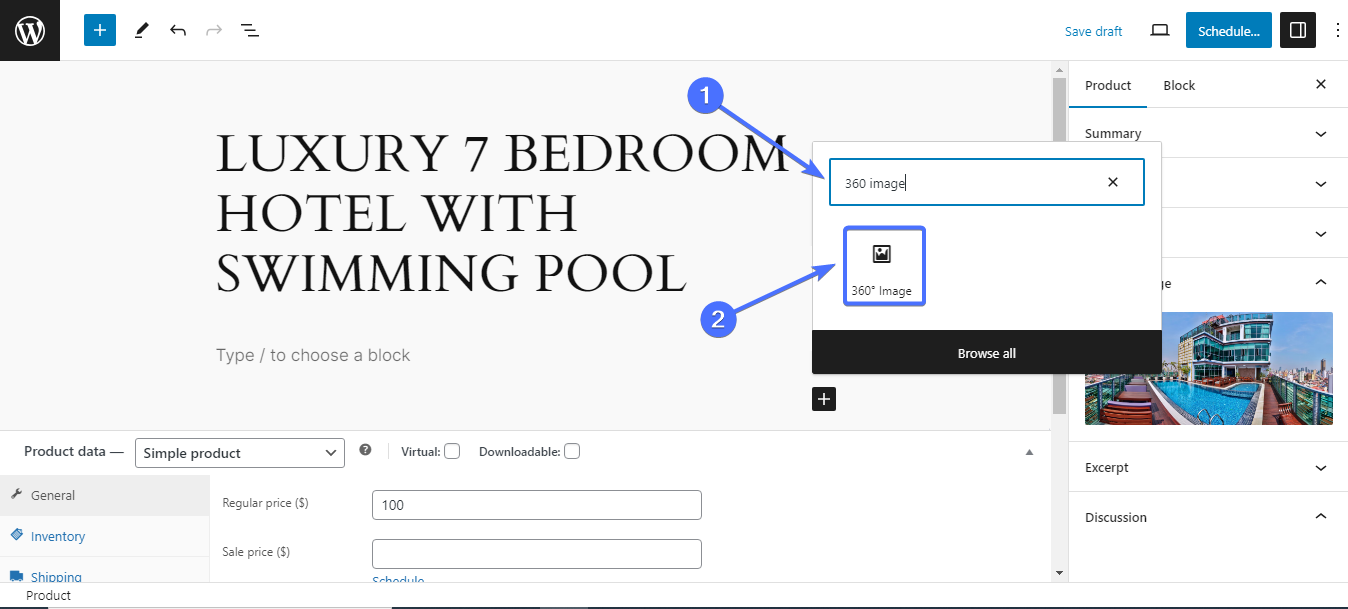
Clique no ícone Adicionar bloco para adicionar um novo bloco à página do seu produto.

Procure o bloco “imagem 360” e clique para adicioná-lo.

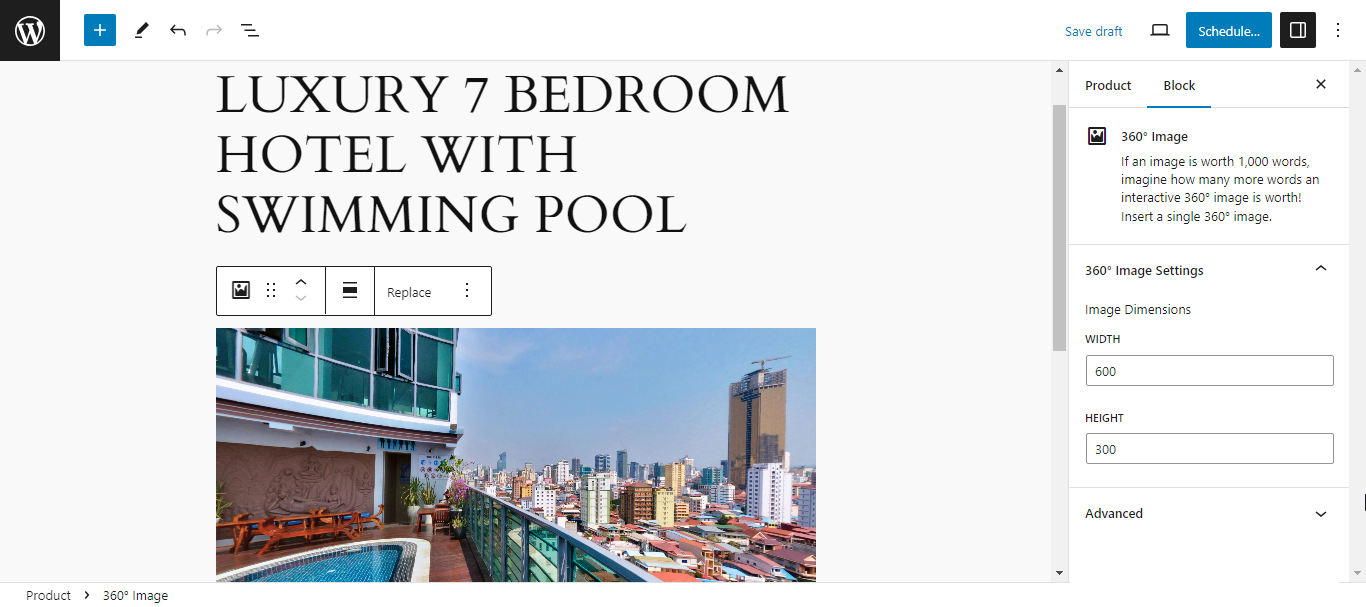
Agora carregue ou pesquise uma imagem de 360 graus em sua biblioteca de mídia. Certifique-se de que a imagem escolhida seja uma imagem de 360 graus. É melhor usar isso como uma imagem extra além da imagem do produto.

Quando terminar suas edições, clique em Atualizar ou Publicar .

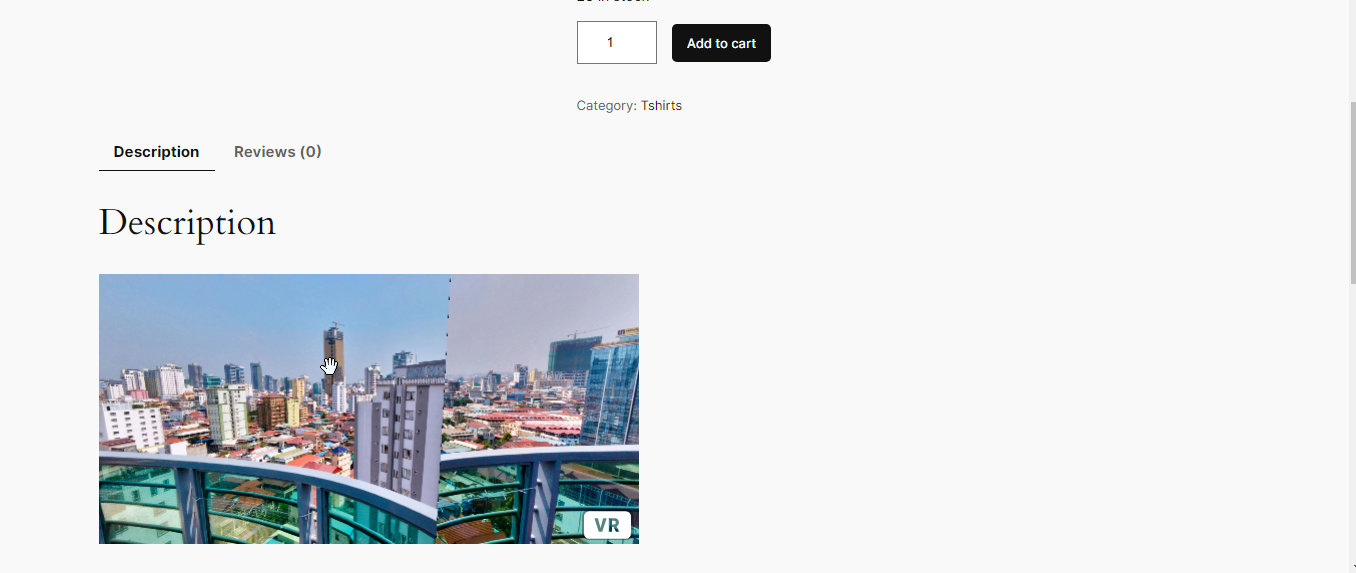
Agora, quando você arrasta o cursor pela imagem, outras partes dela serão exibidas. Isso permitirá que os clientes vejam todos os lados de um produto, para que possam tomar decisões de compra mais rápidas.

Amostras de variação para WooCommerce
Variation Swatches é outra ferramenta para personalizar designs de páginas de produtos WooCommerce. Esses plug-ins fornecem amostras intuitivas em vez de menus suspensos convencionais.
Eles permitem a personalização de estilos de atributos como cor, imagem ou rótulo e oferecem visualizações de variantes. Isso torna seus produtos mais atraentes visualmente e promove uma experiência de compra mais interativa, gerando conversões e satisfação do cliente.
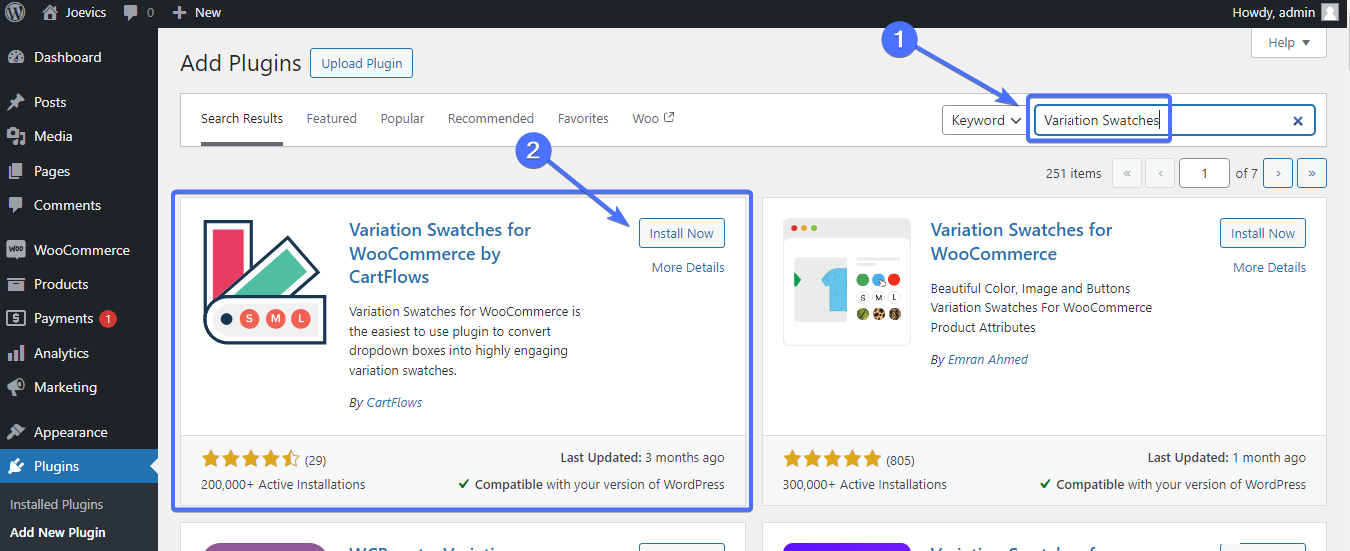
Existem vários plug-ins de amostras de variação por aí, mas usaremos amostras de variação para WooCommerce da CartFlows para esta ilustração. Aqui estão as etapas para configurar variações em sua loja
Etapa 1. Instale o plug-in
Primeiro você precisa instalar e ativar o plugin. Pesquise “Variation Swatches” e instale o plugin da CartFlows.

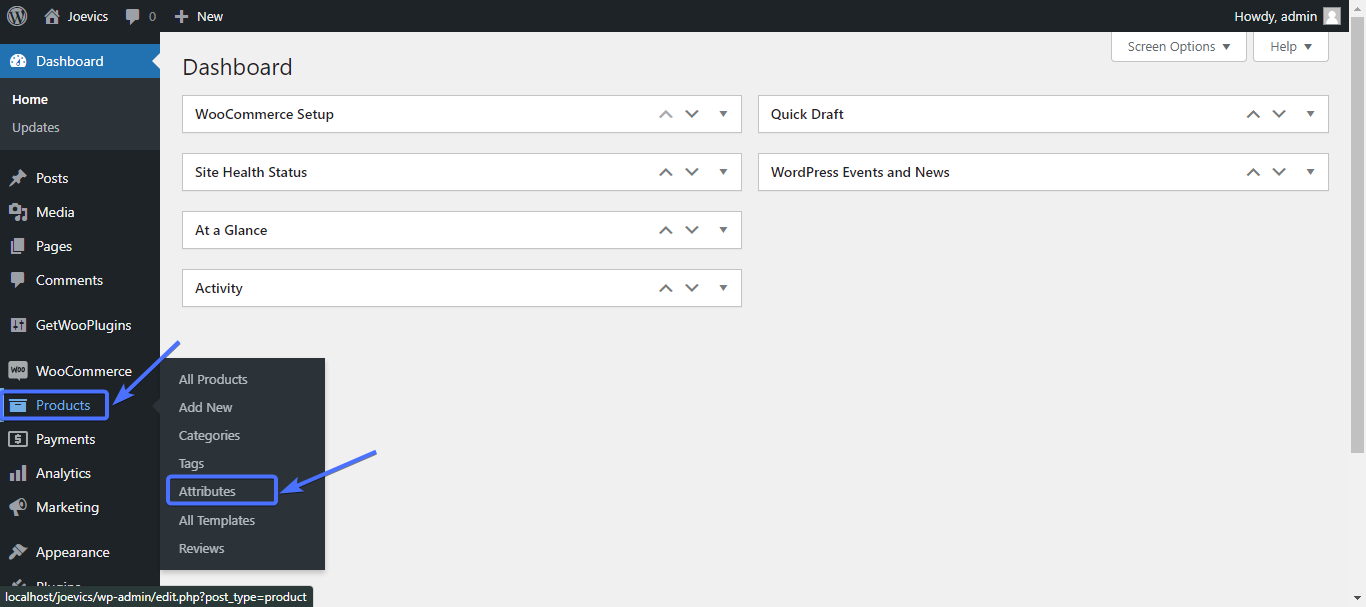
Passo 2. Criar atributos
Você deve primeiro criar atributos para poder criar variantes como cor, tamanho, etc.
Para criar variáveis, vá em Produtos>Atributos .

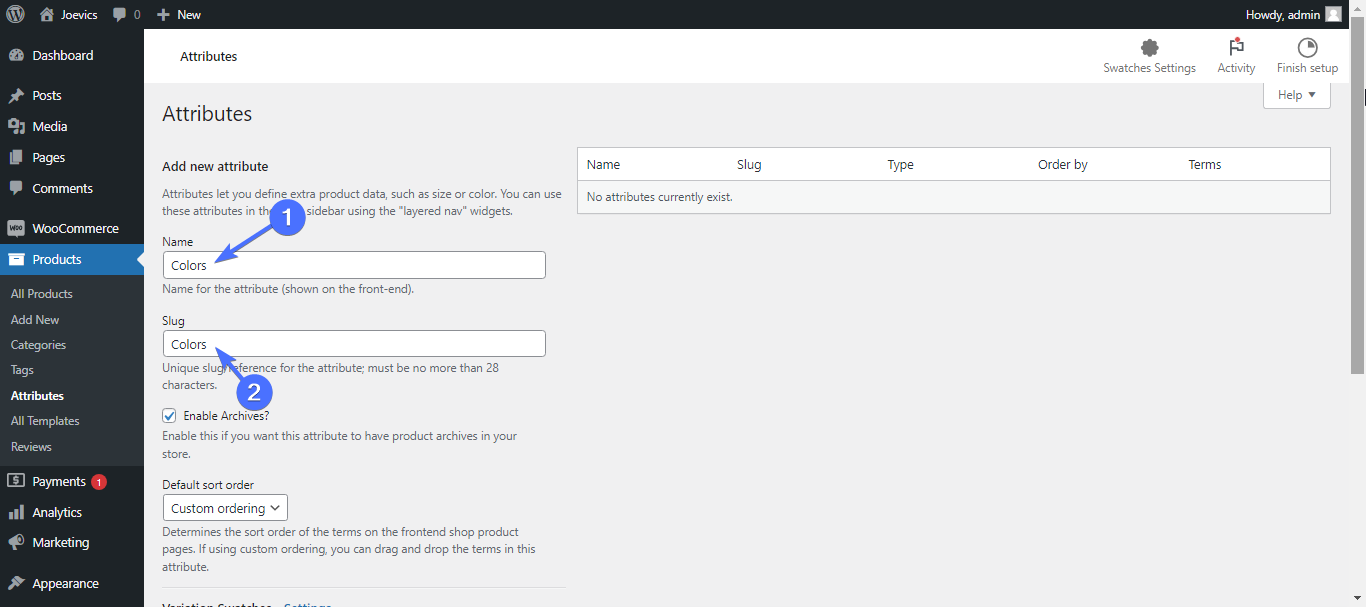
Para adicionar um atributo, insira um nome e um slug para ele. Queremos primeiro criar variações de cores para nossos produtos. Então criamos um atributo e um atributo para isso.
Use “cores” como nome e slug.

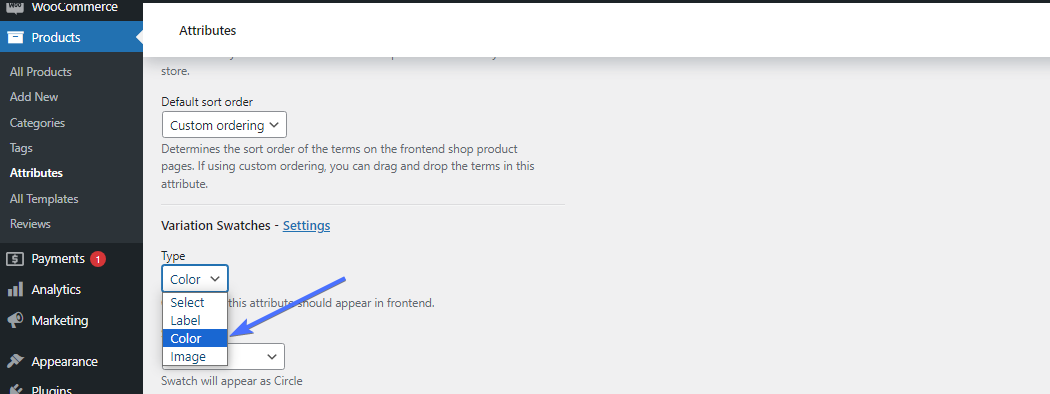
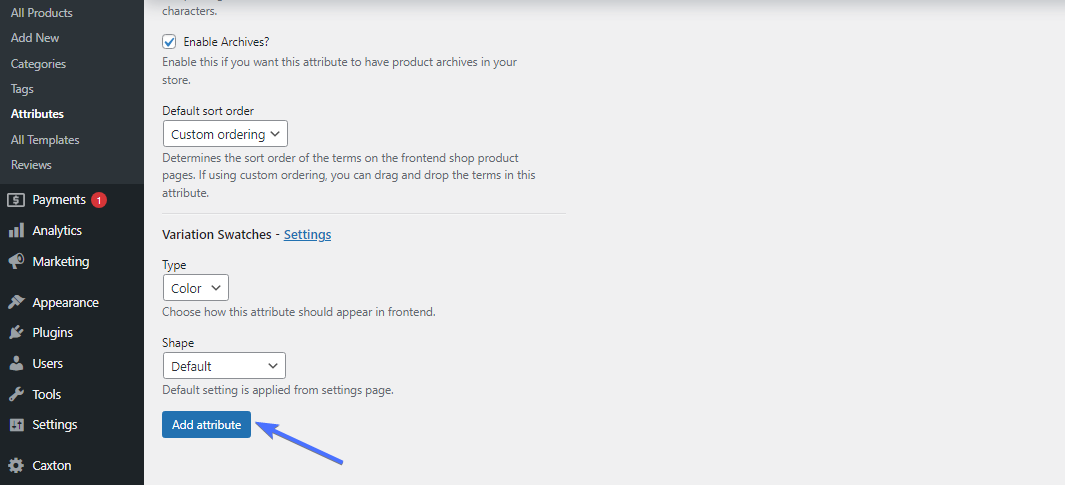
Agora role para baixo até “Tipo” e escolha a cor na lista suspensa.

Em seguida, clique em Adicionar atributo para salvar.


Etapa 3. Configurar variações
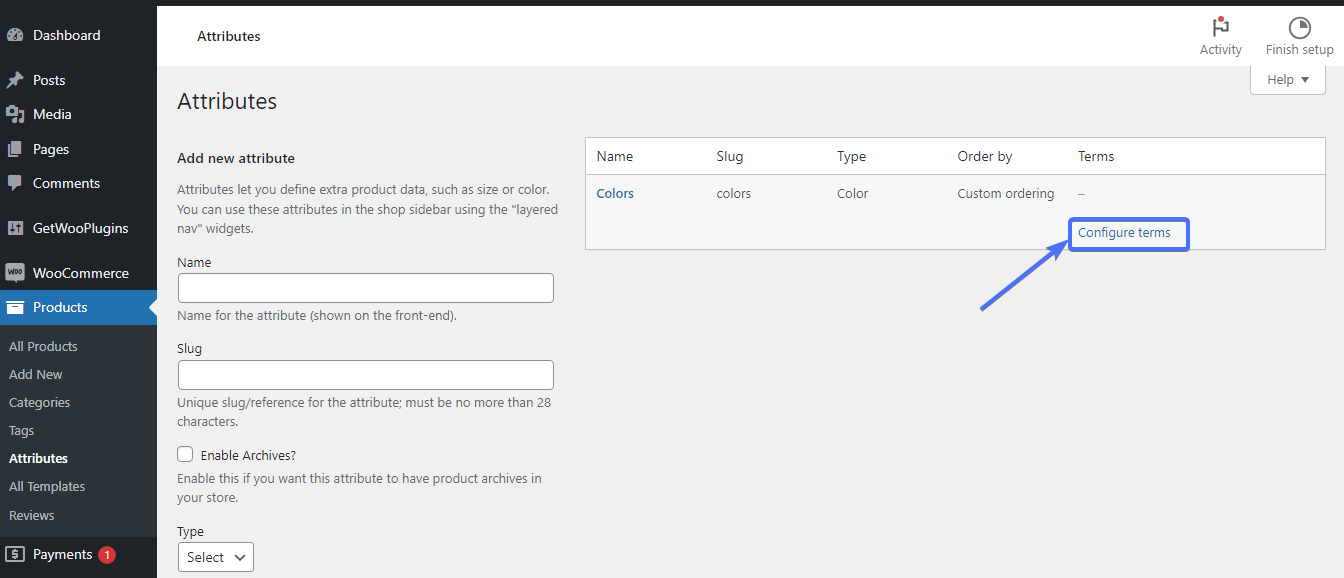
Depois que o atributo for salvo, você poderá configurar as variações.
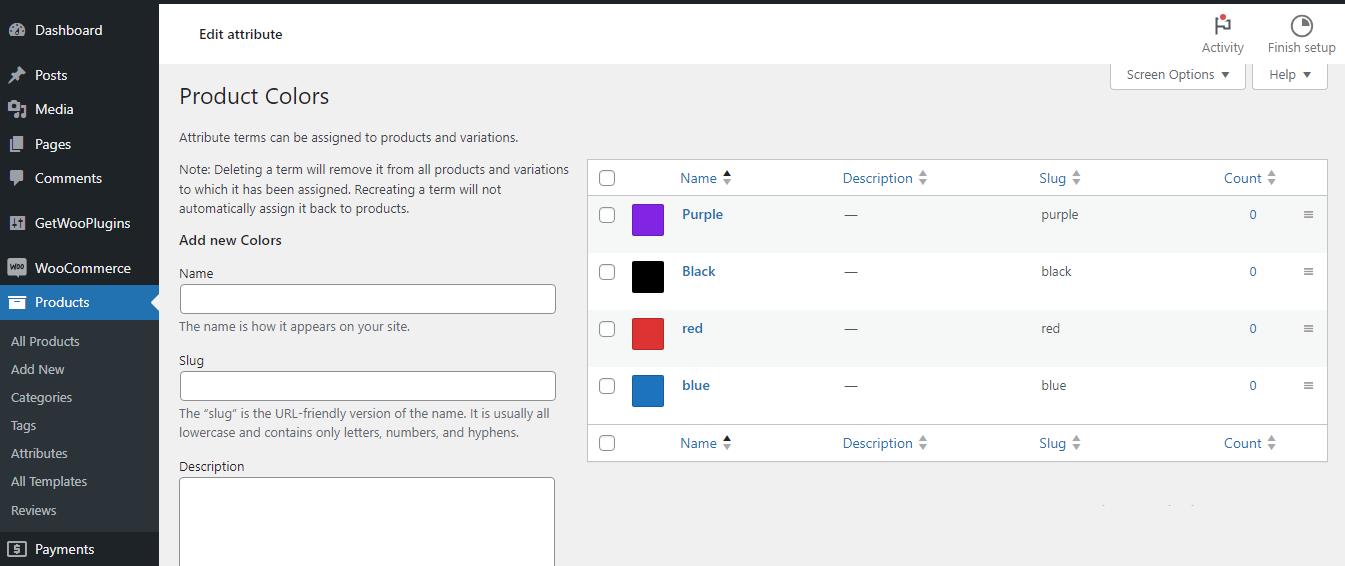
Para isso, clique em Configurar Termos ao lado do atributo (neste caso, Cores).

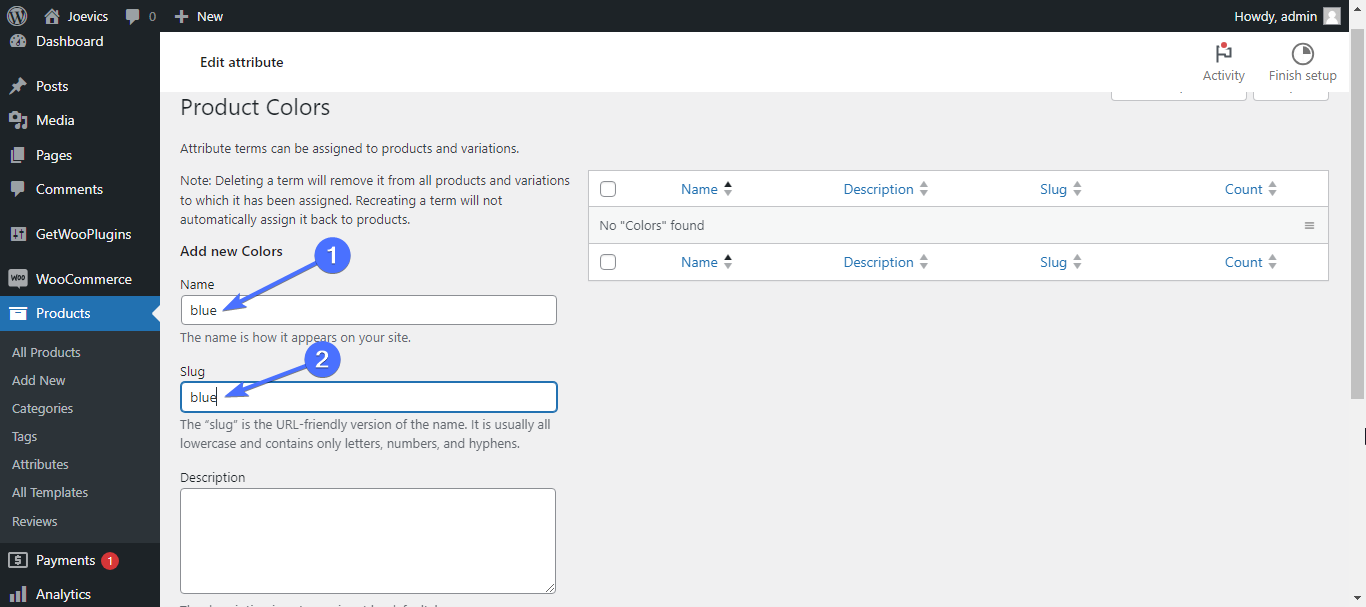
Agora você precisará criar as diversas cores que se aplicam ao seu produto. Digite o nome de cada cor. Por exemplo, azul. Além disso, insira um slug para a cor.

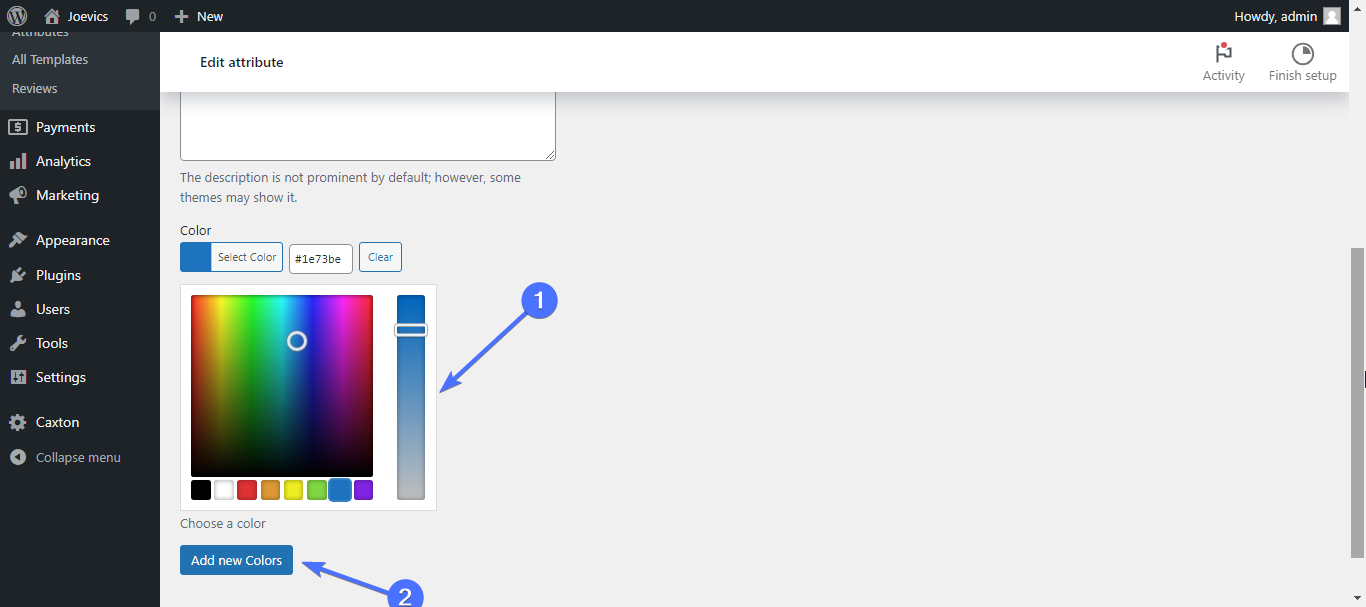
Em seguida, selecione a cor e clique em Adicionar novas cores . Faça isso para cada cor dos produtos que você possui.

Você terá algo assim.

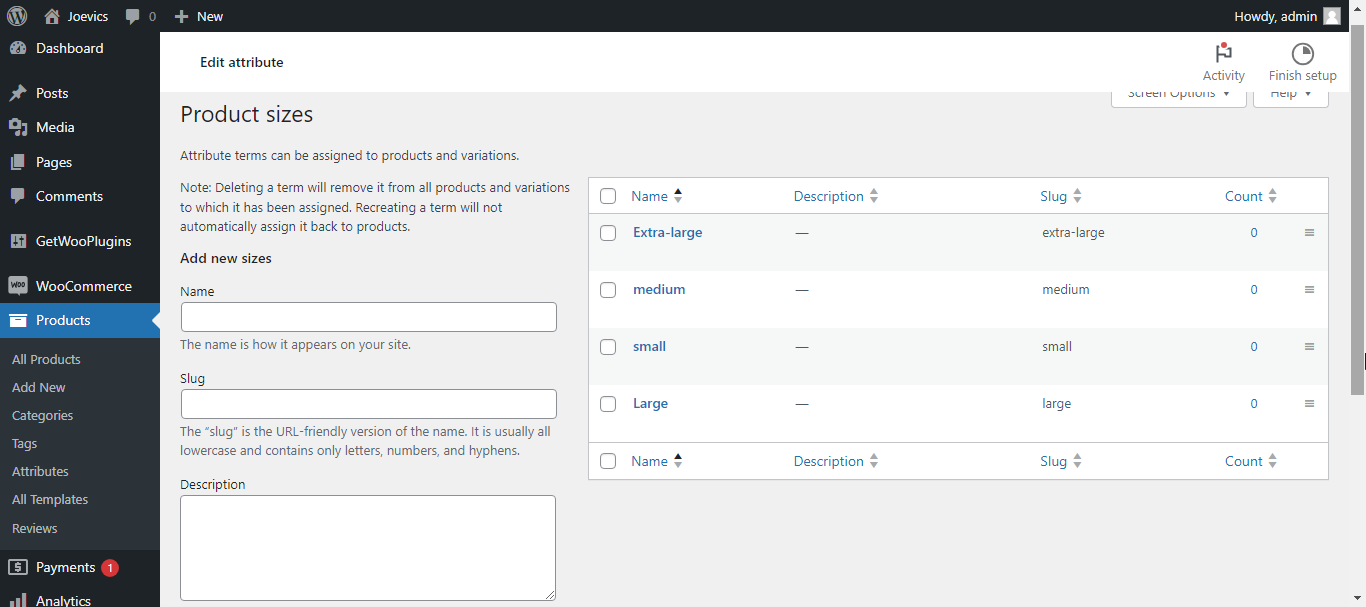
Etapa 4. Crie outros atributos
Você também pode criar atributos de tamanho e rótulo e configurá-los seguindo o mesmo processo. Selecione “botão” como o tipo de atributo para tamanho.

Etapa 5. Aplicar os atributos
Depois de criar os atributos, a próxima etapa é aplicá-los a produtos específicos. Para fazer isso, edite o produto ao qual deseja aplicar as variações.

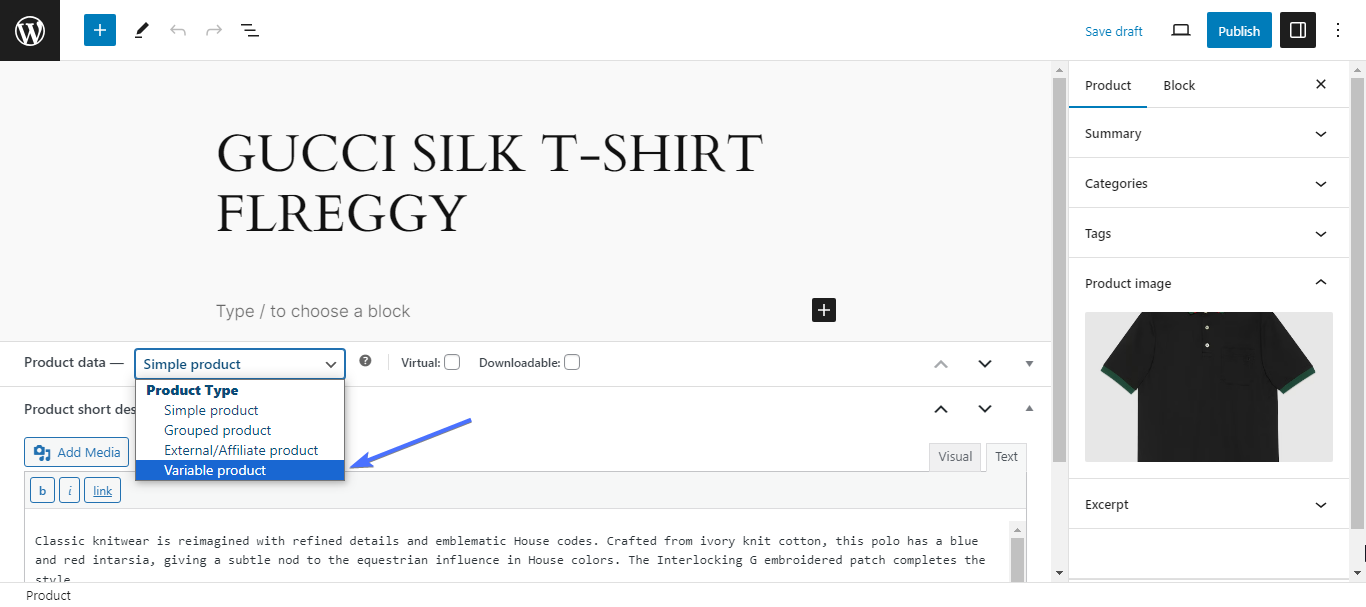
Em seguida, role para baixo até a seção “dados do produto” e altere o tipo de produto para Produto variável

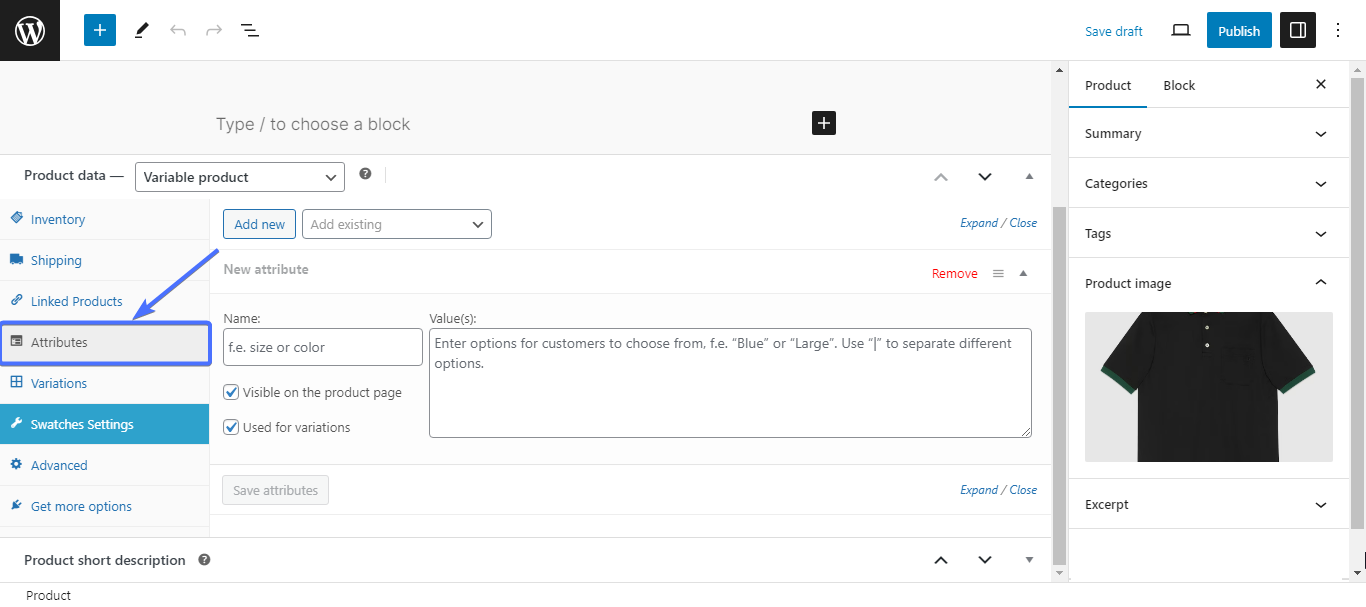
Em seguida, clique em Atributos.

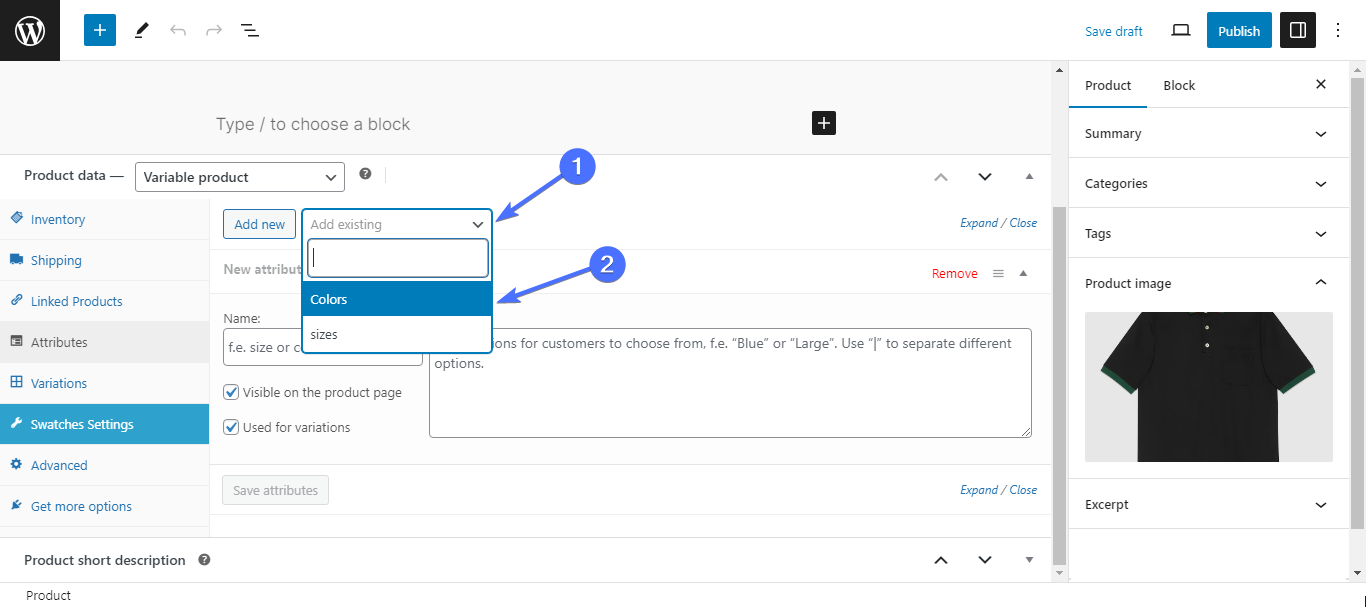
Em seguida, clique em Adicionar existente e selecione o atributo que você criou na lista suspensa. Por exemplo, selecionaremos cores para configurar variações de cores para o produto.

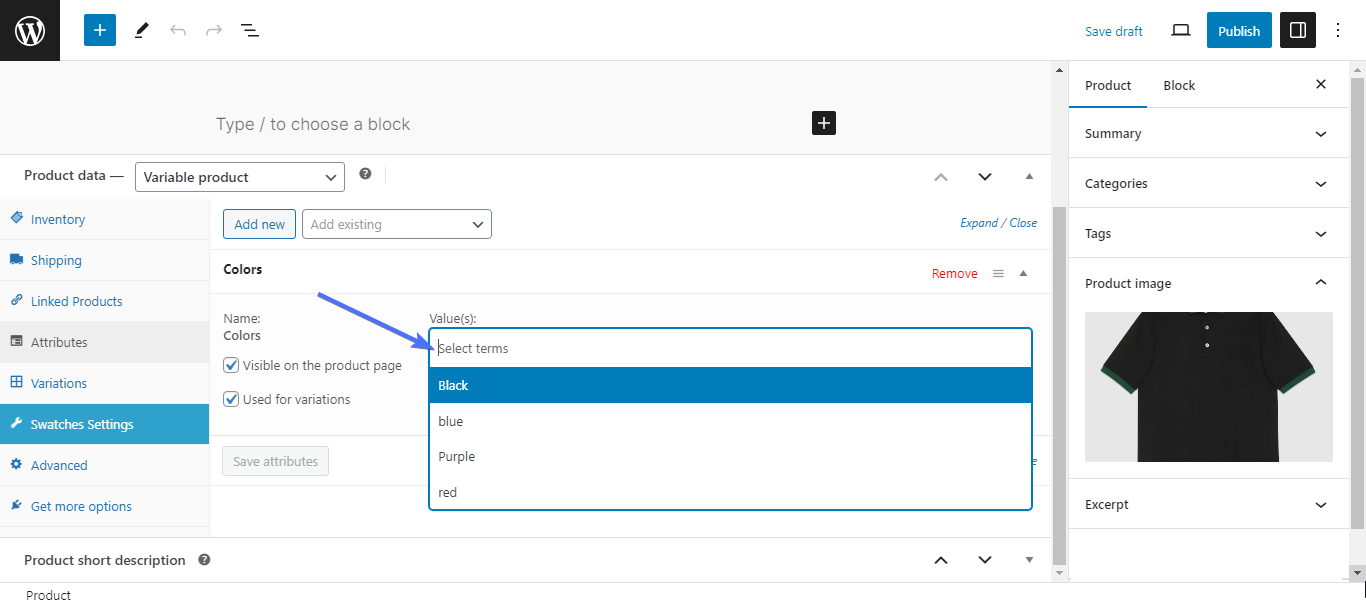
Agora você deve selecionar as cores específicas que se aplicam a este produto específico. Para fazer isso, use o recurso de pesquisa.

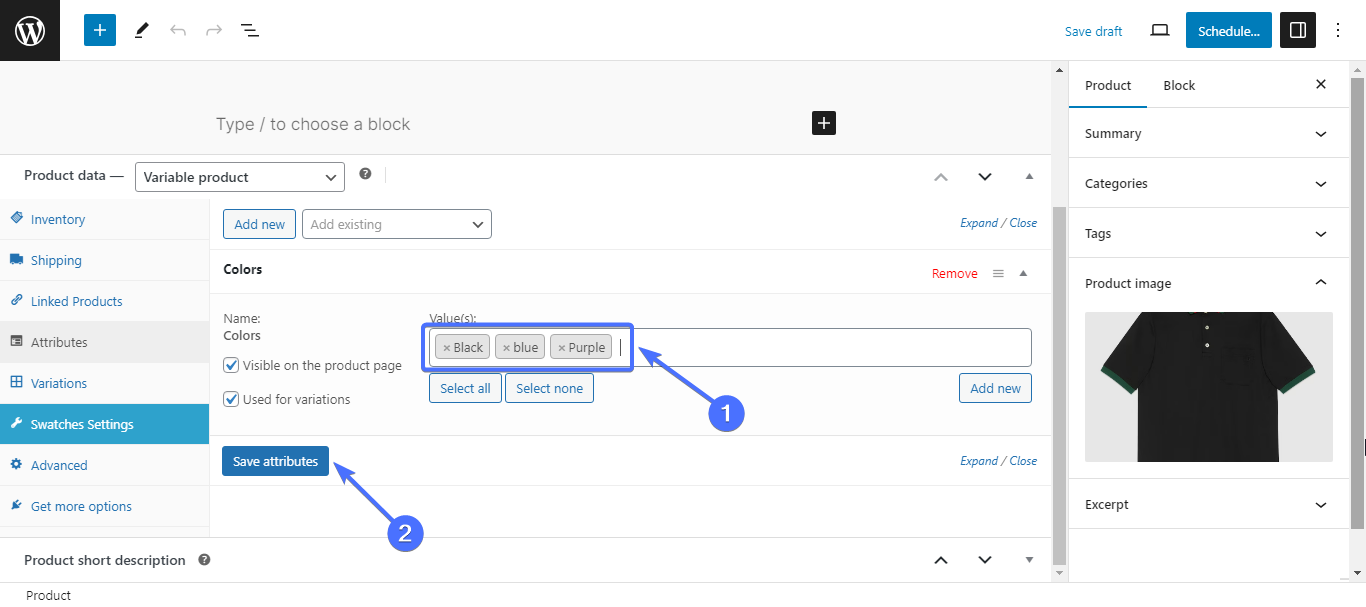
Selecione todas as cores aplicáveis e clique em Salvar atributos.

Etapa 6. Crie variações de produto
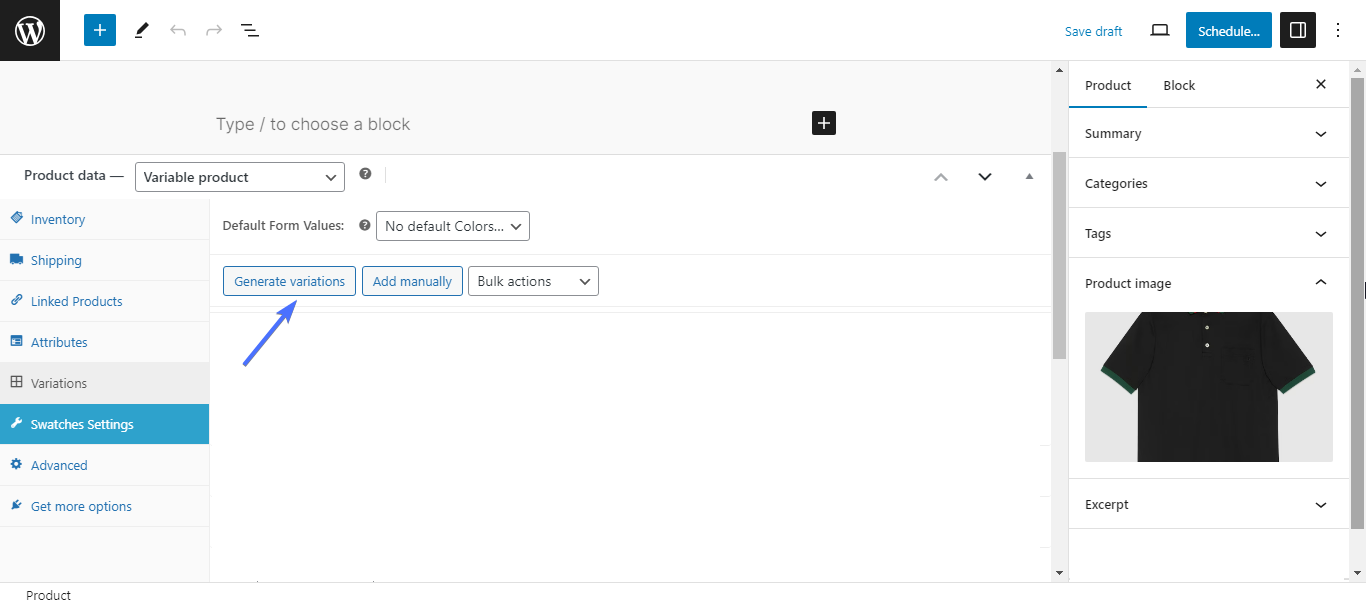
Depois de salvar os atributos, você precisará definir as variações. Para fazer isso, clique em Variações .
Você pode adicionar as variações manualmente com base nos produtos disponíveis. Isso significa que você definirá os tamanhos, cores e outras variações do produto. Por exemplo, se você tiver 10 camisas pretas deste produto, quais tamanhos estão disponíveis?

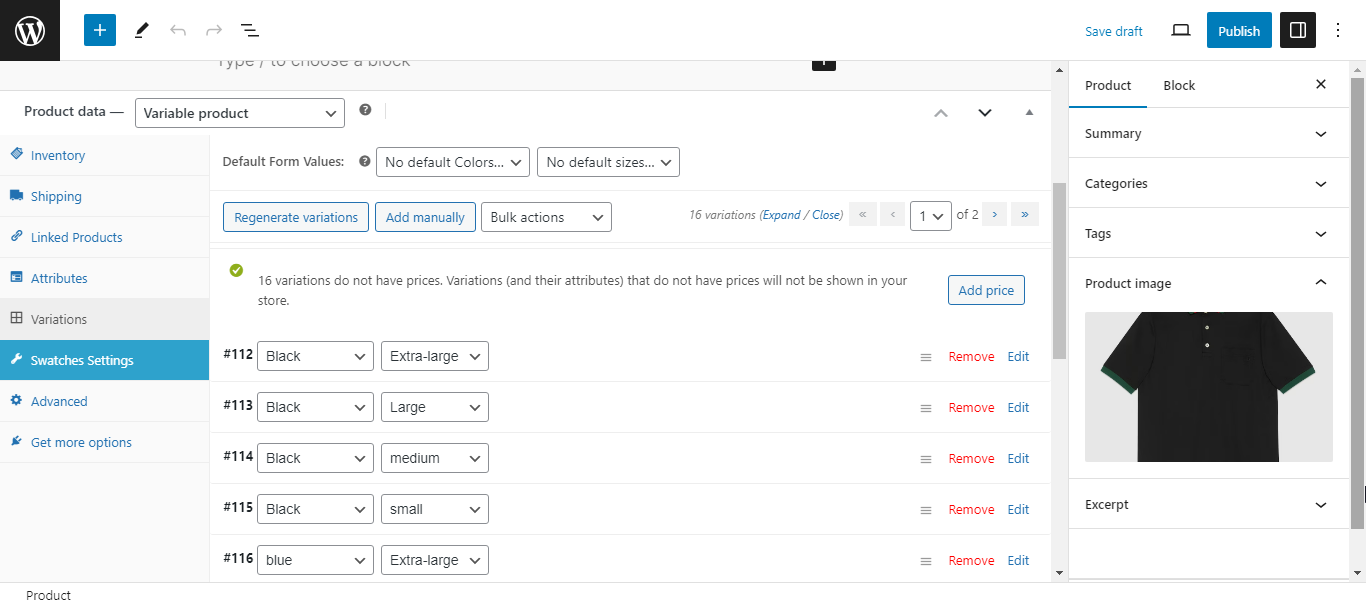
Caso você possua vários tamanhos e cores para o produto, clique em Gerar Variações , para gerar todas as variações possíveis.

Etapa 7. Adicionar preços para variantes
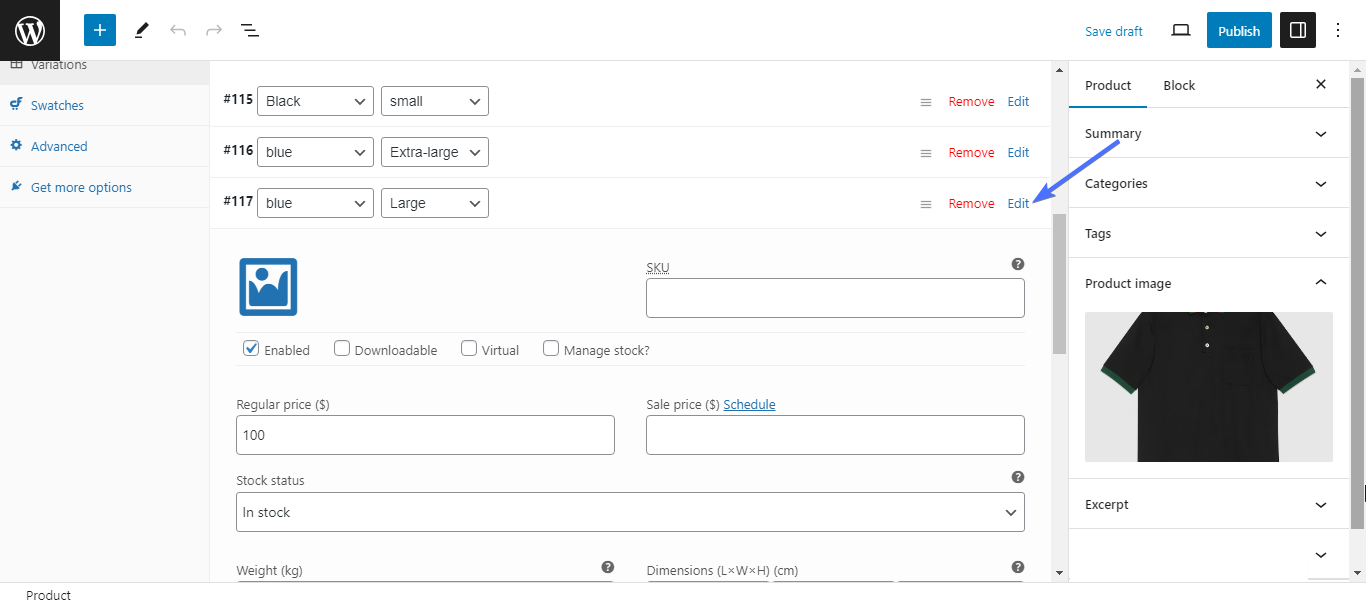
Depois de criar as variações, você precisará adicionar um preço para elas. Você pode editar cada variante e adicionar um preço específico para elas ou adicionar um preço geral que se aplique a todas as variações.
Para adicionar preços individuais, clique em Editar . Em seguida, insira o preço da variação. Você também pode fazer upload de uma imagem e inserir outros detalhes como peso e classe de envio. Faça isso para todas as variações.

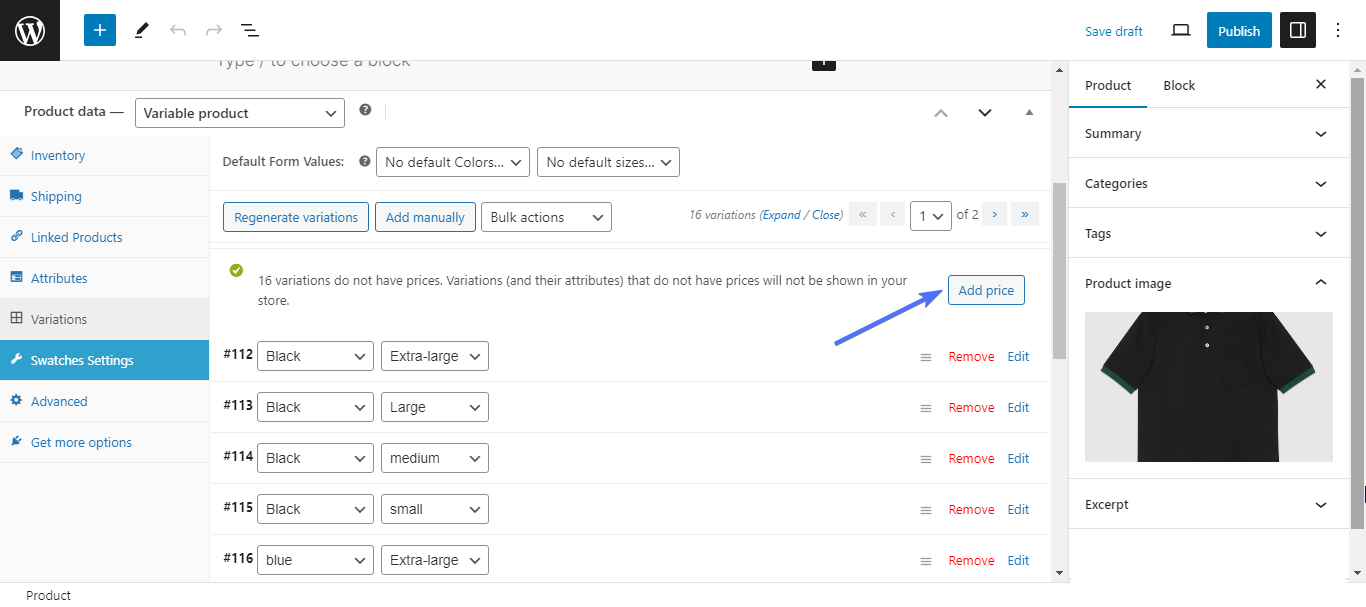
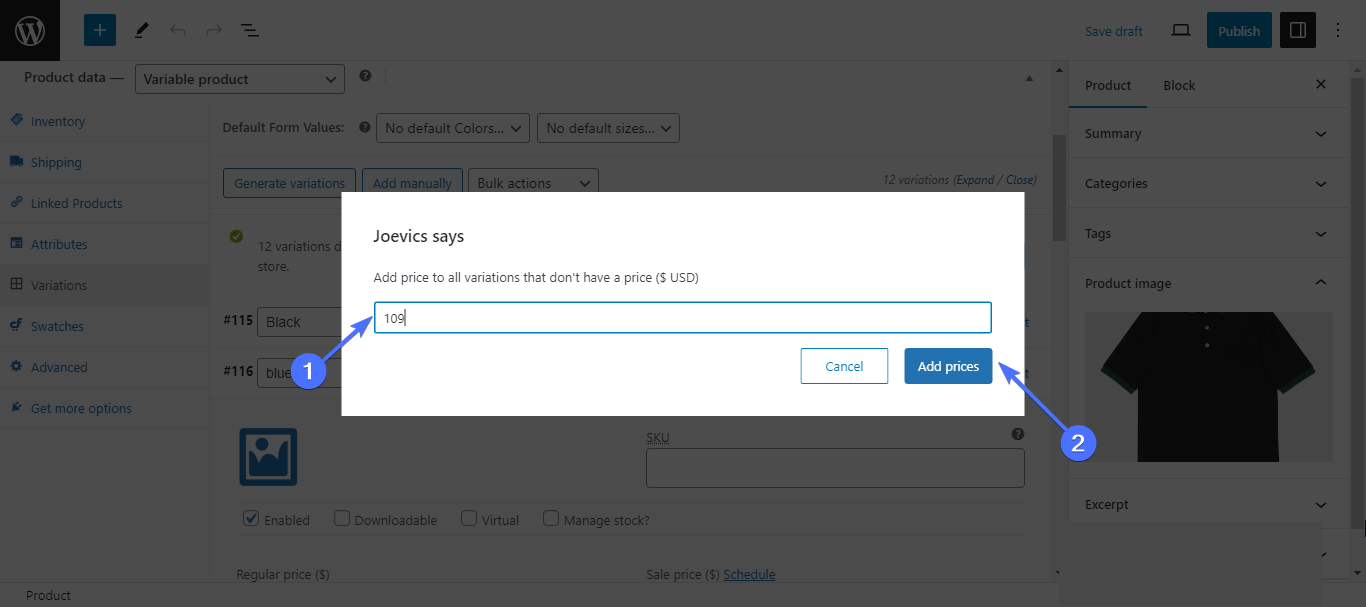
Para adicionar um preço geral para todas as variações, clique em Adicionar preço.

Em seguida, insira o preço e clique em Adicionar preço

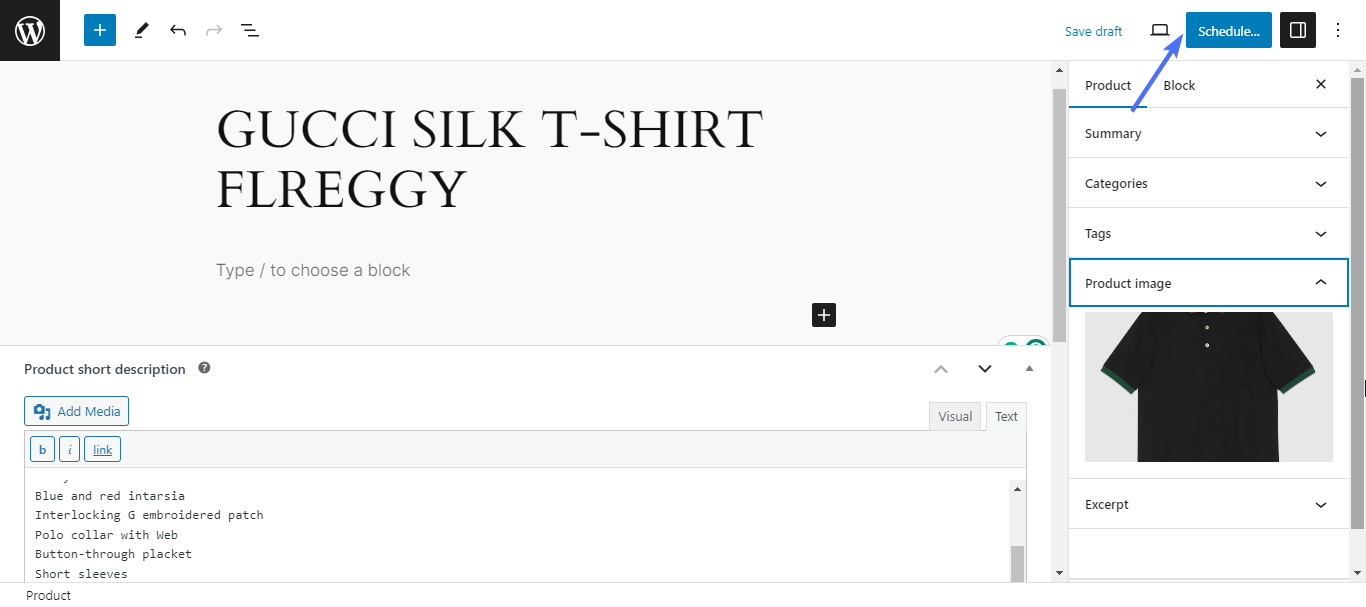
Por fim, role para cima e clique em Publicar ou Agendar.

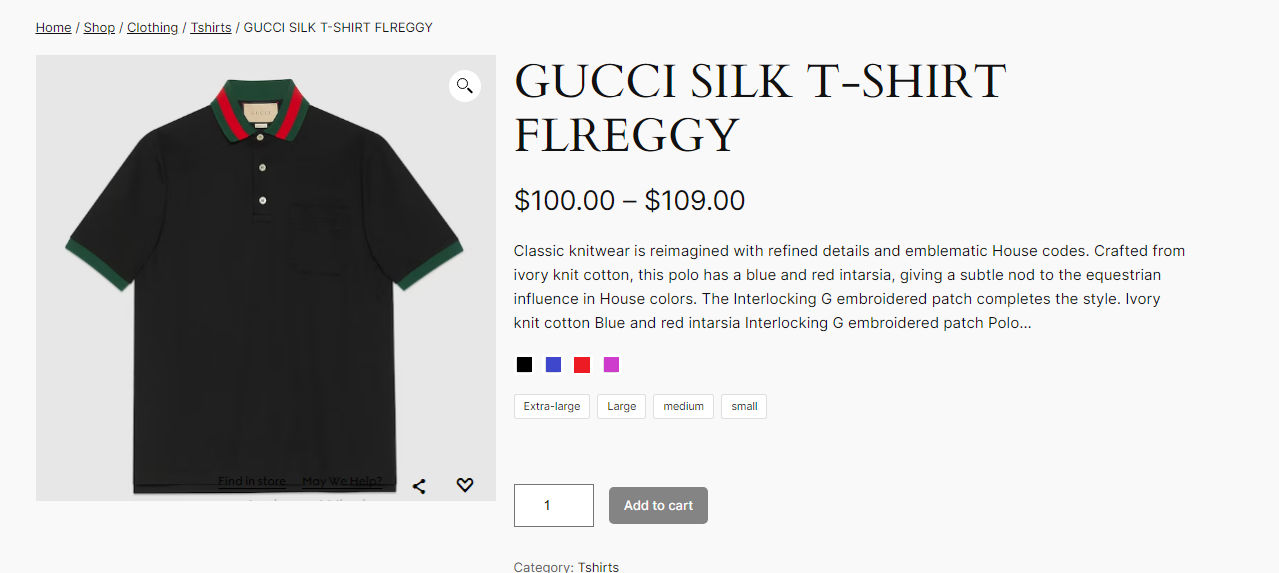
E é isso. Parabéns. Você personalizou com sucesso o design da página do seu produto para incluir variações de cores do produto. Você pode fazer a mesma coisa para tamanhos, etiquetas, etc.
Esta é a aparência da página com variações de cor e tamanho aplicadas.

Otimizando seu modelo de página de produto WooCommerce
Aumentando a velocidade de carregamento da página do seu produto
A velocidade de carregamento das páginas de seus produtos é um grande fator que pode determinar as experiências de compra dos clientes e, consequentemente, o nível de conversões que você obtém. Páginas de carregamento lento geralmente resultam em uma alta taxa de rejeição, o que custa dinheiro.
O Google recomenda manter a velocidade de carregamento em 3 segundos ou menos. Aqui estão algumas dicas para ajudar a aumentar sua velocidade de carregamento.
1. Verifique sua velocidade de carregamento
Comece verificando onde você está. O PageSpeed Insights do Google é a sua ferramenta ideal. Ele identificará exatamente o que está deixando seu site lento e como consertar
2. Escolha o tema certo
Escolher um tema é como escolher uma roupa para o seu site. Precisa ter uma boa aparência, mas também precisa se adequar à ocasião. Escolha um tema compatível com WooCommerce. Não precisa ser muito chamativo; só precisa funcionar bem com WooCommerce.
3. Cuidado com o uso de plug-ins
Plugins são ótimos se você usar alguns. No entanto, ter muitos plugins WooCommerce em sua loja pode ser um problema. E com milhares de plug-ins para personalizar melhor os designs das páginas dos produtos WooCommerce, é difícil não exagerar. Limite seus plug-ins a alguns e opte por aqueles que são compatíveis com WooCommerce.
4. Diminuir o tamanho das imagens
Imagens grandes podem diminuir a velocidade do seu site. Ferramentas como o TinyPNG permitem compactar imagens em até 75% sem sacrificar a qualidade.
5. Remova código desnecessário
Remova qualquer código desnecessário. Muitos códigos podem tornar seu site lento .
6. Ative o cache do navegador
Ao ativar o cache, ele salvará parte da página do seu site e reduzirá o tempo de carregamento.
7. Obtenha um servidor confiável
Certifique-se de que seu servidor esteja bem configurado e localizado onde está seu público-alvo para garantir velocidades de carregamento mais rápidas.
8. Experimente um CDN
As redes de distribuição de conteúdo (CDNs) armazenam dados cruciais, como imagens de produtos, mais perto dos usuários para ajudar a reduzir o tempo de carregamento.
Utilizando complementos para personalização aprimorada
Opções de produtos WooCommerce

Opções de produto WooCommerce é um plug-in amplamente usado que permite adicionar opções de produtos complementares com lógica condicional aos seus produtos WooCommerce. Ele se integra perfeitamente com vários gateways de pagamento e plug-ins de remessa WooCommerce e é compatível com temas WooCommerce bem conhecidos para garantir um design unificado
Categorias protegidas do WooCommerce

PPWP permite que você proteja sua loja WooCommerce. O plugin permite bloquear páginas de produtos premium com senhas, garantindo que apenas VIPs ou membros possam acessá-los. Você pode até definir datas de expiração para maior segurança e gerenciar funções de acesso com facilidade.
Preço: PPWP tem uma versão gratuita.
3. YayMoeda

YayCurrency permite que seus clientes troquem moedas facilmente e sem complicações. Ele suporta mais de 160 unidades monetárias e atualiza automaticamente as taxas de câmbio. É uma virada de jogo para compradores internacionais. Além disso, é compatível com outras extensões WooCommerce.
Preço: YayCurrency possui uma versão gratuita. A versão premium custa 49% para uma licença anual e US$ 195 para pagamentos vitalícios.
Conclusão: Próximas etapas para personalização da página do produto WooCommerce sem código
Personalizar a página do seu produto WooCommerce não é uma tarefa única. Descrevi como personalizar a página do seu produto usando WooBuilder Blocks. Também discutimos como adicionar imagens e variações de 360 graus para seus produtos, bem como vários plug-ins para otimizar ainda mais sua loja e páginas de produtos.
Depois de concluir a personalização, você deve realizar testes de usuário para obter feedback sobre o desempenho de sua página de produto recém-personalizada. Teste as páginas personalizadas para garantir que carreguem rapidamente em todos os dispositivos e verifique se a página do seu produto é totalmente responsiva em dispositivos móveis.
Você também precisa otimizar a velocidade das páginas de seus produtos e monitorar regularmente seu desempenho para encontrar áreas de melhoria.
Comece hoje!
