Noopener: O que é e como isso afeta seu site WordPress?
Publicados: 2022-05-05Você pode ter visto o termo “noopener” ao criar um link no WordPress. Ele aparece com mais frequência quando você insere um link em uma página ou postagem de blog e abre o Editor de texto/código para visualizar o HTML que compõe esse link. Às vezes aparece e às vezes não. Outras vezes, ele é emparelhado com bits separados de código, como “noreferrer” ou “nofollow”.
O atributo noopener é adicionado automaticamente com base na escolha ou não de abrir esse link em uma nova guia. E geralmente se parece com isso: rel="noopener" .

Neste artigo, respondemos à pergunta “o que é noopener?” enquanto também expande o que ele faz, como remover o atributo e como ele beneficia seu conteúdo do WordPress para coisas como SEO e marketing de afiliados.
Continue lendo para saber tudo sobre o valor do atributo noopener!
Índice:
- O que é noopener? E o que parece?
- O que o atributo rel=”noopener” realmente faz?
- Noopener vs noreferrer vs nofollow
- Os prós e contras do noopener
- Como adicionar, remover e desativar o noopener
O que é noopener? E o que parece?
Noopener é um valor do atributo HTML rel="" . Ele é adicionado automaticamente ou manualmente a qualquer link de saída que você adicionar no WordPress. Frequentemente usado para elementos <area> e <form> em HTML, o uso mais comum do valor noopener (especialmente no WordPress) aparece ao implementar elementos <a> , também conhecidos como. links ou âncoras de hiperlink.
Por si só, um elemento de hiperlink <a href=""> permite que você hiperlink qualquer coisa de páginas da web para endereços de e-mail. É isso — não há atributos incluídos que digam ao hiperlink para abrir em uma nova guia quando clicado. No entanto, os usuários do WordPress podem marcar uma caixa de seleção para que o hiperlink abra em uma nova guia quando clicado. Quando marcado, o WordPress insere target=" _blank" no código, o que solicita que o navegador abra o link em uma nova guia. Como bônus, o valor rel="noopener" também acaba no código para proteção contra ameaças de segurança.
Às vezes, o valor é emparelhado com “noreferrer”. Discutiremos como eles funcionam juntos e como eles diferem um pouco mais adiante neste artigo.
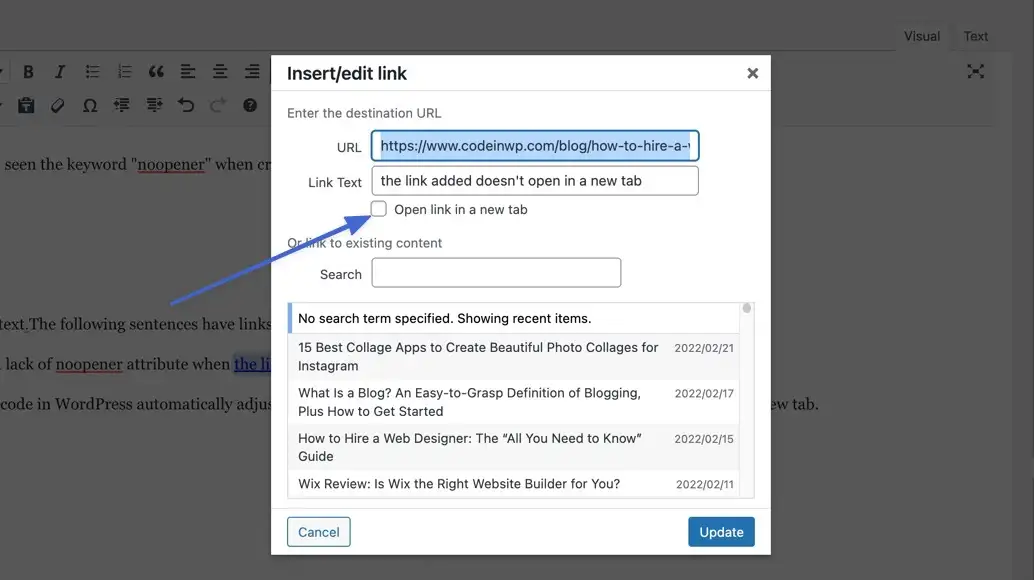
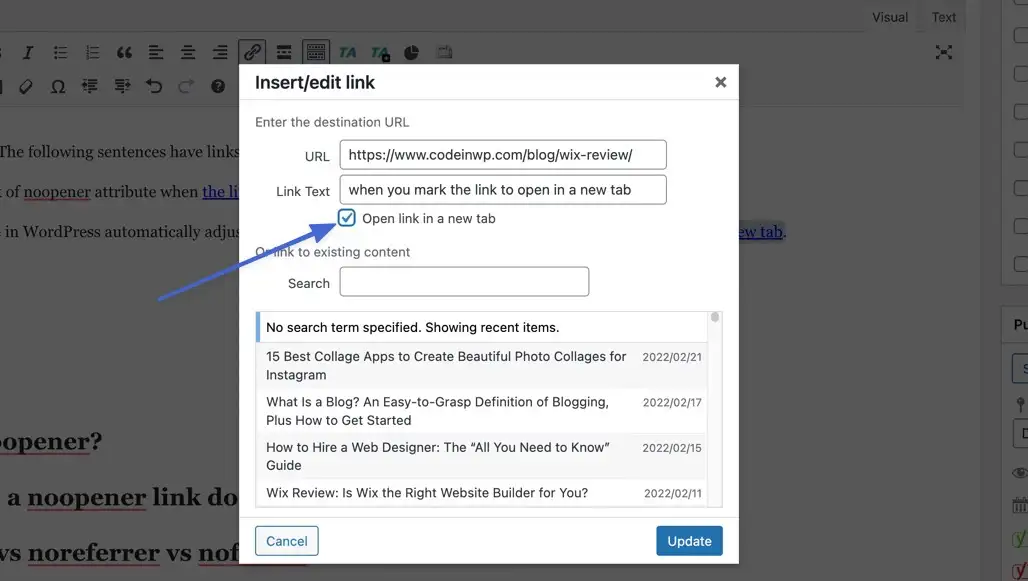
No editor tradicional do WordPress, você pode destacar um pouco de texto e inserir um link. No pop-up, você pode adicionar um URL, texto do link e marcar uma caixa de seleção para “ Abrir link em uma nova guia ”. Deixar esta caixa desmarcada significa que o link não será aberto em uma nova guia quando clicado, mas também que o WordPress deixa o hiperlink sem um atributo rel="noopener" .

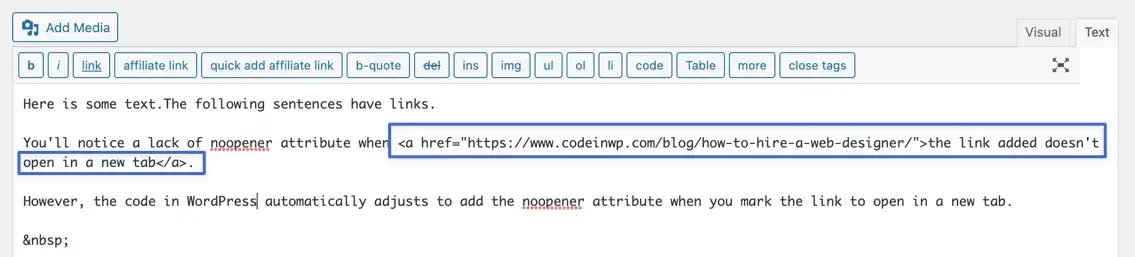
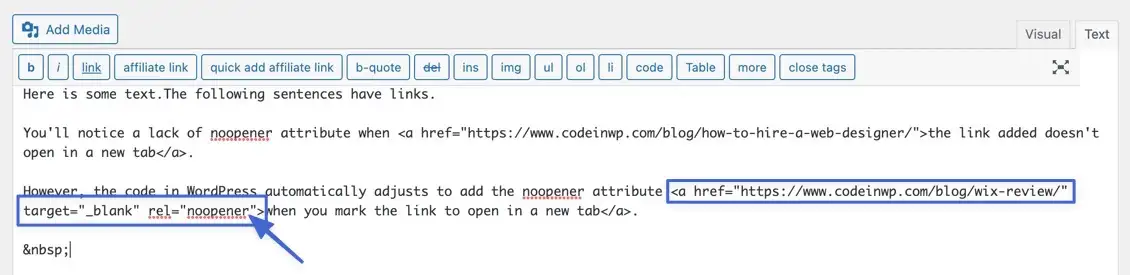
Como você pode ver no Editor de texto, um elemento padrão <a href=""> é gerado para o hiperlink sem o atributo rel="noopener" .

Marcar a caixa de seleção e clicar no botão Enter para um hiperlink altera isso completamente.

Mudando para o editor de texto mais uma vez, agora vemos um atributo rel="noopener" no final do elemento <a href=> . Você também notará que o WordPress adiciona um atributo target="" (com um valor _blank ), que é o código HTML que realmente força o link a ser aberto em uma nova guia.

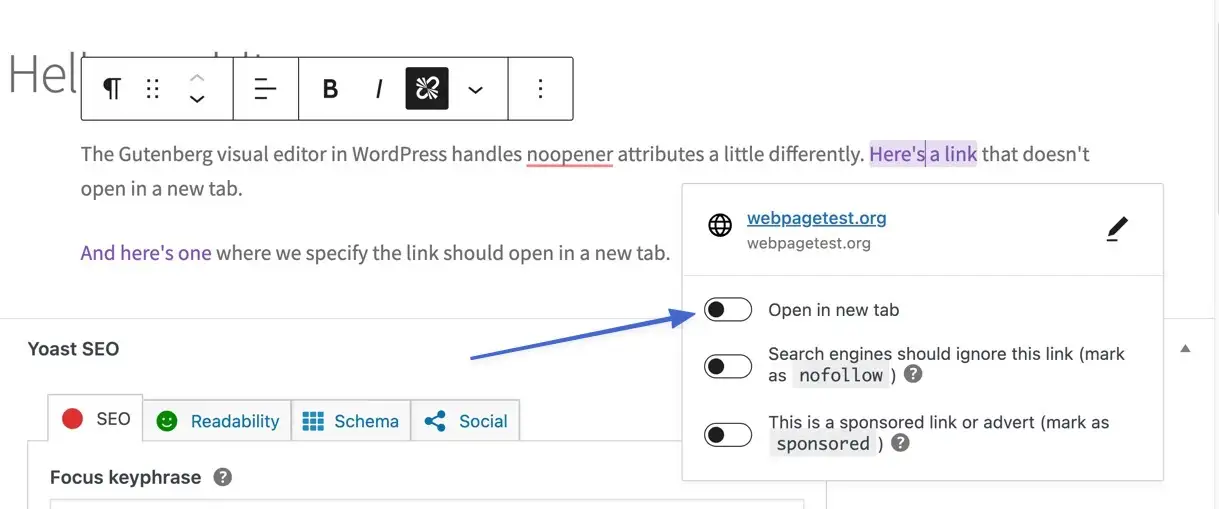
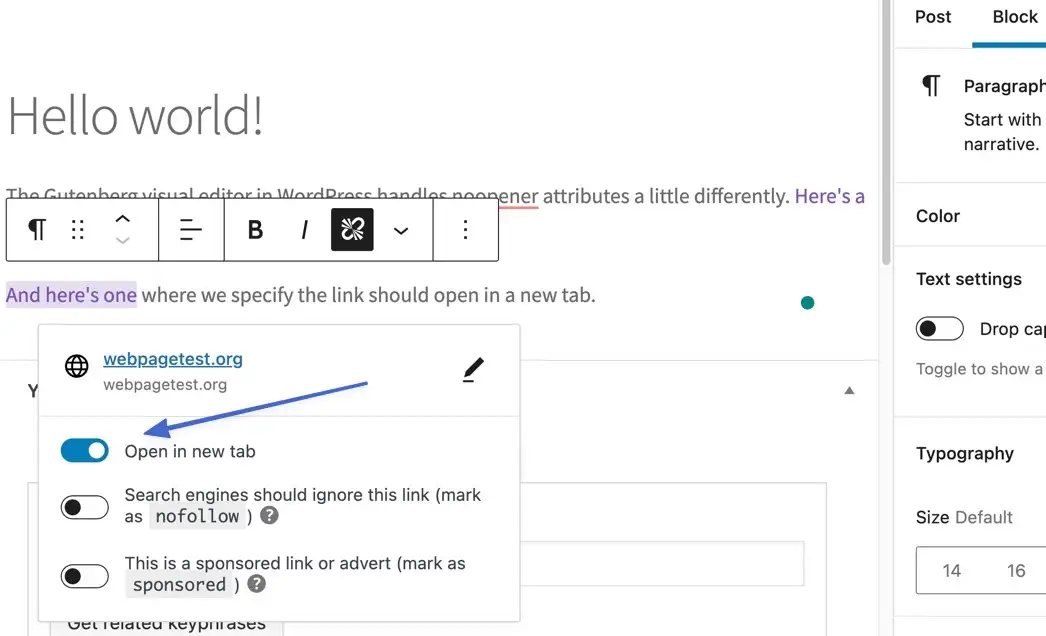
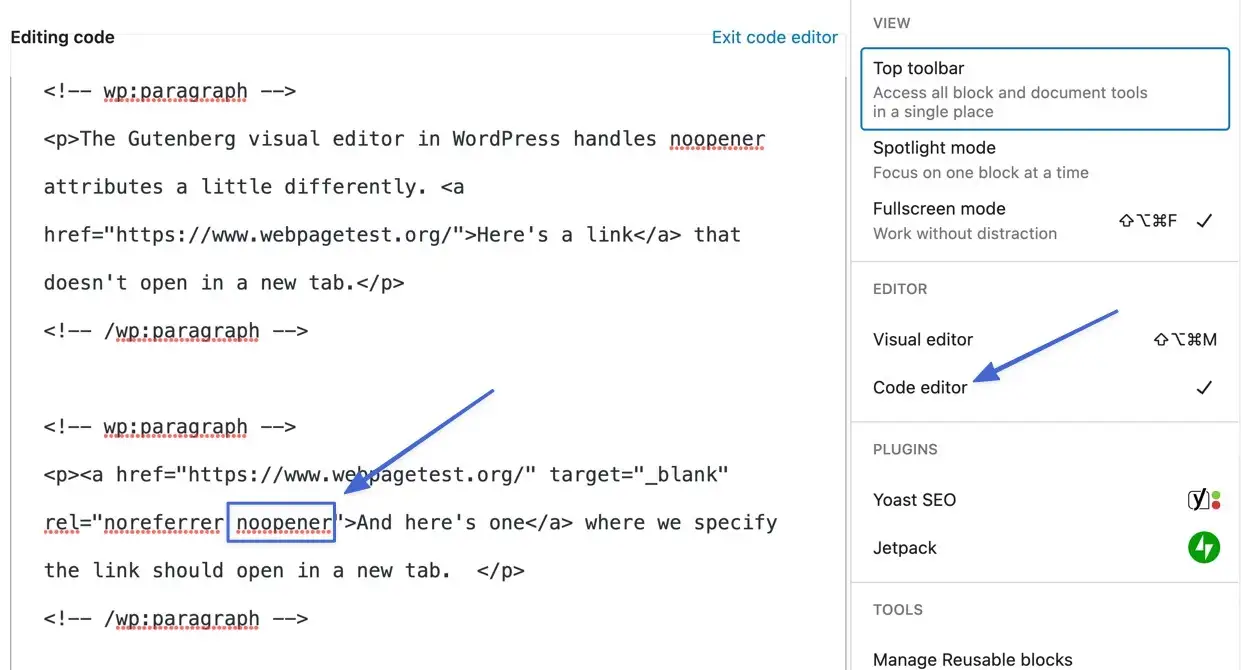
Os valores noopener do WordPress parecem um pouco diferentes para os usuários do editor visual do Gutenberg; em vez disso, cada novo URL mostra uma opção para "Abrir em nova guia".

Deixar a opção “ Off ” resulta em um elemento <a href=""> básico onde o hiperlink é aberto na mesma guia (e não vemos nenhum atributo rel="noopener" ).

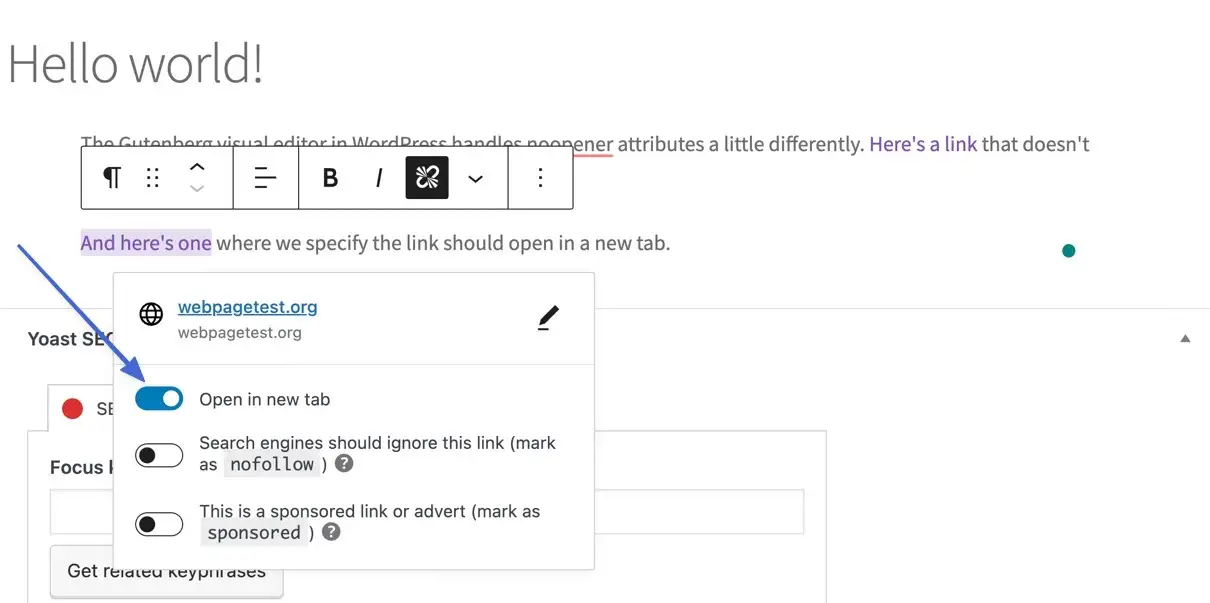
Mas ligar o interruptor “ On ” ativa a inserção automatizada de valor do WordPress.

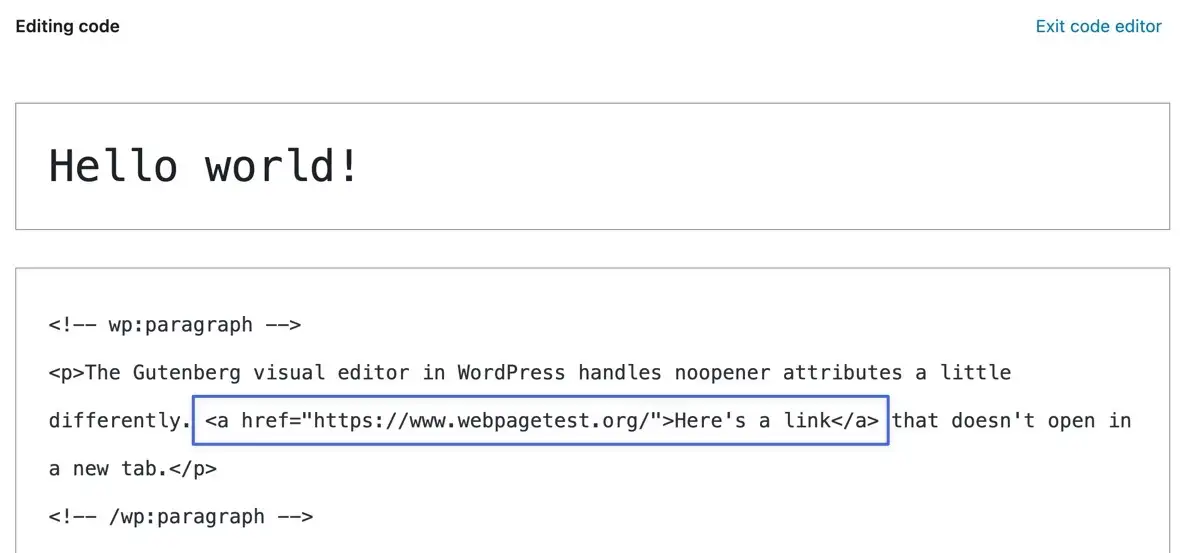
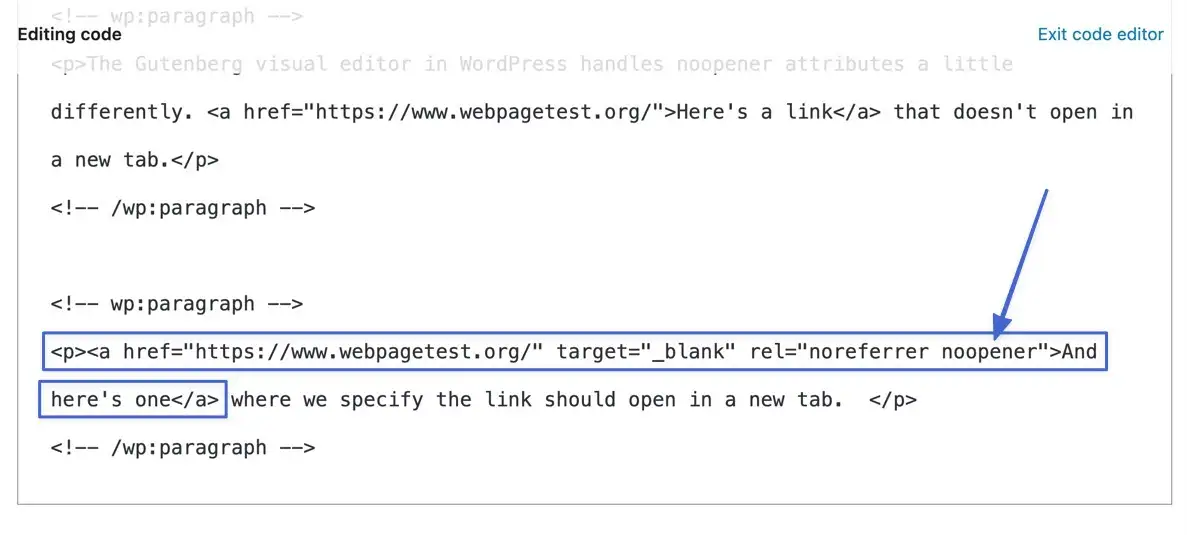
Uma olhada no código mostra esse link com um atributo rel="noopener" e é emparelhado com um valor noreferrer .

Você nunca verá um atributo rel="noopener" a menos que adicione um link ao WordPress e abra o Editor de Texto/Código. Você saberá que o WordPress adicionou o atributo se você abrir o link em uma nova guia, mas o WordPress não exibe nenhuma referência de valores noopener a menos que você abra a visualização de código. Também é possível adicionar o atributo manualmente acessando o código e digitando-o você mesmo. Mas o WordPress já facilita com uma caixa de seleção/interruptor visual, então isso é desnecessário.
O que o atributo rel=”noopener” realmente faz?
Agora que sabemos o que é um atributo rel="noopener" e como ele se parece, explicaremos o que ele faz por seus links, seu site e a interação entre seu site e os links para os quais você está vinculado.
Resumindo, o atributo é uma resposta a uma vulnerabilidade de segurança em que sites com código malicioso obtêm acesso parcial a sites vinculados a eles. O ataque só funciona quando o link abre em uma nova aba. Todos os novos links de guia realmente concedem acesso ao site de referência (seu site) por meio de uma propriedade JavaScript chamada window.opener . Como resultado, seu link acidental para um site malicioso na verdade concede controle a um bot ou webmaster que planeja editar sua página, instalar malware ou qualquer outro número de ataques.
À medida que essa ameaça se tornou proeminente, o WordPress agiu rapidamente incluindo automaticamente o atributo rel="noopener" sempre que os usuários criam links que abrem em novas guias.
Por quê? Porque o atributo rel="noopener" impede que o site vinculado acesse o recurso JavaScript window.opener , removendo a ameaça. O Gutenberg também inclui o valor noreferrer , que impede que os sites vinculados (potencialmente maliciosos) vejam que seu site está vinculado a eles. Assim, elimina uma falha de segurança causada ao abrir links em novas abas, e o noreferrer oculta as informações do seu site ao abrir links em novas abas.
Você também pode estar interessado em:
- A velocidade do site WordPress realmente importa para SEO?
- Como otimizar imagens para seu site e fazê-las funcionar em todos os dispositivos (imagens responsivas para celular, desktop, tablet)
- O que é intenção de pesquisa? Como identificar a intenção para um melhor SEO
Noopener vs noreferrer vs nofollow
Noopener, noreferrer e nofollow são todos valores potenciais para inserir no atributo rel="" , mais frequentemente ao criar hiperlinks.
Comumente confusos, esses valores são bem diferentes em como eles suportam hiperlinks e afetam o SEO e a segurança do site.
Veja como diferenciá-los:
noopener
- Um valor HTML que você pode colocar no atributo
rel="". - Fecha a brecha de segurança do JavaScript window.opener , protegendo sites que podem inadvertidamente se vincular a URLs maliciosos.
- O WordPress adiciona automaticamente o atributo
rel="noopener"quando o proprietário do site cria um link para abrir em uma nova guia (com otarget="_blank"). - Você verá frequentemente o valor em conjunto com o valor noreferrer dentro do atributo
rel="". Eles completam trabalhos diferentes, mas trabalham para o mesmo tipo de segurança. - O valor auxilia na segurança. Ao contrário dos rumores, isso não afeta o SEO de forma alguma.
sem referência
- Um valor HTML que você pode colocar no atributo
rel="". - Impede que o navegador envie o endereço da página da Web de referência para o site vinculado. Isso significa que sites maliciosos têm outro obstáculo ao tentar acessar seu site.
- No Gutenberg, o WordPress adiciona automaticamente o valor noreferrer quando você insere um link para abrir em uma nova guia. Você deve adicionar noreferrer manualmente se estiver usando o editor tradicional.
- O valor noreferrer geralmente é listado logo antes do valor noopener dentro do atributo
rel="", assim:rel="noreferrer noopener". - O valor noreferrer também ajuda na segurança, ocultando sua URL de referência de outros sites. O valor não afeta o SEO, mas pode aumentar os números de tráfego relatados para tráfego direto se o site for analisado por meio de software de análise.
- Muitos comerciantes de afiliados acreditam que os valores noreferrer prejudicam os resultados de SEO, pois os mecanismos de pesquisa querem ver isenções de responsabilidade sobre links de afiliados (para não esconder que você está recomendando algo apenas porque está sendo pago). No entanto, não há evidências de que o noreferrer afete o SEO para links de afiliados.
- O que isso afeta em relação aos links de afiliados, no entanto, é que, dependendo do seu parceiro afiliado, eles podem não conseguir atribuir os visitantes que você indicou à sua conta. O parâmetro noreferrer os impede de fazê-lo. Portanto, se você quiser ter certeza de que seus links de afiliados estão sendo rastreados corretamente, não deve ter noreferer neles.
não siga
- Um valor HTML que você pode colocar no atributo
rel="". - Diz aos mecanismos de pesquisa para não enviar “link juice” para o site ao qual você está vinculando. O suco de link de alta qualidade pode melhorar as classificações do mecanismo de pesquisa para o site ao qual você está vinculado. Isso ocorre porque os mecanismos de pesquisa veem valor em muitos sites com links para determinado conteúdo. Os webmasters se recusam a enviar link juice para determinados sites/páginas por vários motivos.
- É mais comumente aplicado quando os links são colocados em comentários e fóruns, já que você não quer um monte de links maliciosos em sua seção de comentários.
- Alguns sites usam o valor nofollow com links internos, para não informar aos mecanismos de pesquisa que eles estão criando muitos links internos. No entanto, não há evidências de que isso importe.
- O SEO é afetado pelo nofollow, mas apenas ao usar links afiliados ou redirecionar para conteúdo patrocinado ou qualquer coisa que você seja pago para promover. Essencialmente, os motores de busca não querem dar link juice para sites só porque estão pagando pelo tráfego. Portanto, é uma boa ideia usar os atributos
rel="nofollow"ao criar links para páginas afiliadas.
Os prós e contras do noopener
Muitas pessoas confundem noopener com nofollow, e geralmente é por isso que eles acham que o atributo rel="noopener" é essencial se você quiser melhorar o SEO ou usar links de afiliados. Mas não pode ajudar com nenhum desses. No entanto, tem vários outros benefícios.

Prós
- O valor noopener impede que sites maliciosos acessem o objeto window.opener do JavaScript. O window.opener fornece acesso parcial ao site vinculado quando aberto em uma nova guia, portanto, ajuda a eliminar essa ameaça.
- Ele melhora a segurança enquanto ainda permite que você abra links em novas guias, o que muitas pessoas acham que contribui para uma experiência de usuário mais agradável.
- O WordPress insere automaticamente o atributo ao criar um link que abre em uma nova guia. Ele faz isso se você usar o Gutenberg ou o editor tradicional do WordPress, essencialmente removendo qualquer trabalho manual do seu lado.
- Você sempre pode inserir o atributo no código, se desejar.
- Isso não afeta o SEO, a vinculação de afiliados ou o desempenho do seu site.
Contras
- É confuso ao tentar distinguir entre noopener, noreferrer e nofollow. Alguns usuários até começam a adicionar valores noopener a todos os links, na esperança de melhorar o SEO. Mas isso é apenas uma perda de tempo.
- Há uma maneira simples de evitar completamente a brecha de segurança window.opener , e isso é simplesmente abrindo seus links na mesma guia. Portanto, o valor não é tão necessário, pois a ameaça é evitável em primeiro lugar.
- Tecnicamente, noreferrer já restringe o acesso a window.opener , então muitas pessoas argumentam que noopener é redundante.
Como adicionar, remover e desativar o noopener no WordPress
Você pode usar a opção “Abrir em nova guia” para adicionar ou remover o valor noopener de um hiperlink individual no WordPress.
Deixar a opção desmarcada significa que o valor não foi adicionado. Desmarcar a opção de um link anterior remove o valor noopener do seu código, mesmo que você não possa vê-lo no editor visual. Ativar o switch adiciona o valor ao código do hiperlink. Novamente, isso não é visível a menos que você verifique o Editor de código.

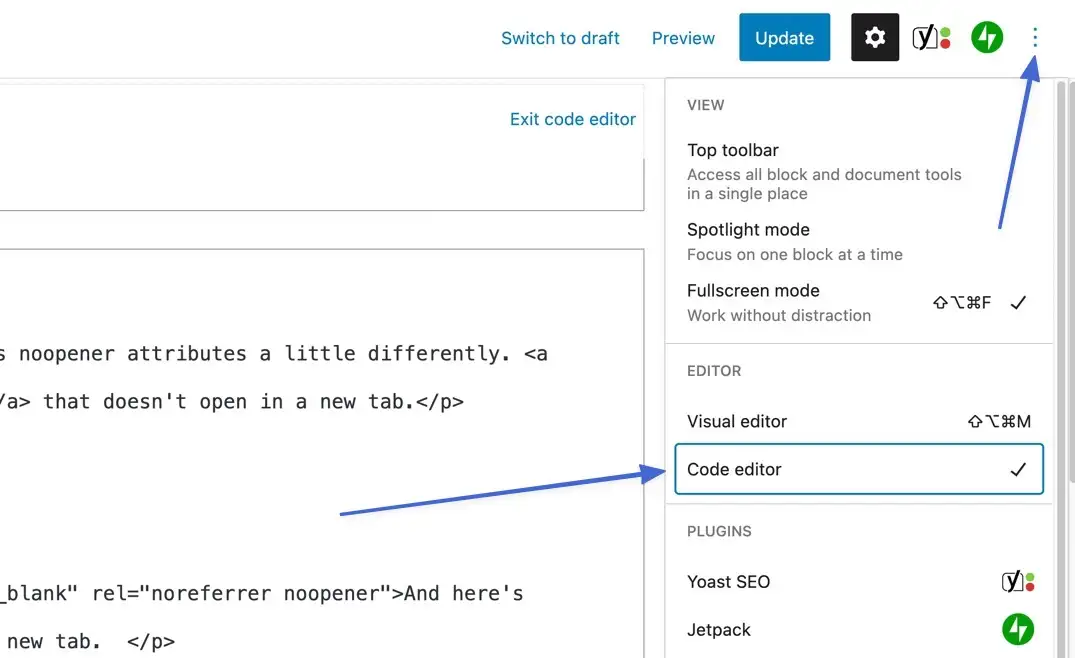
Para chegar ao Code Editor em Gutenberg, clique no botão de opções (três pontos verticais), depois no botão Code Editor .

Aqui, você pode adicionar o valor dentro do atributo rel="" . A remoção simplesmente exige que você exclua o texto do noopener. Você também pode optar por excluir todo o atributo rel="" se desejar.

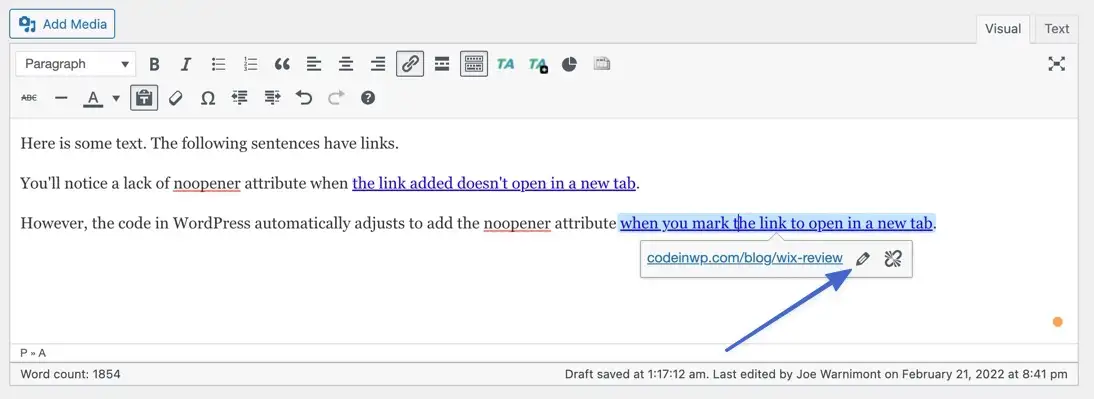
No editor clássico do WordPress, você pode adicionar ou remover um valor noopener clicando em um link no Editor Visual. Selecione o ícone Editar (lápis) .

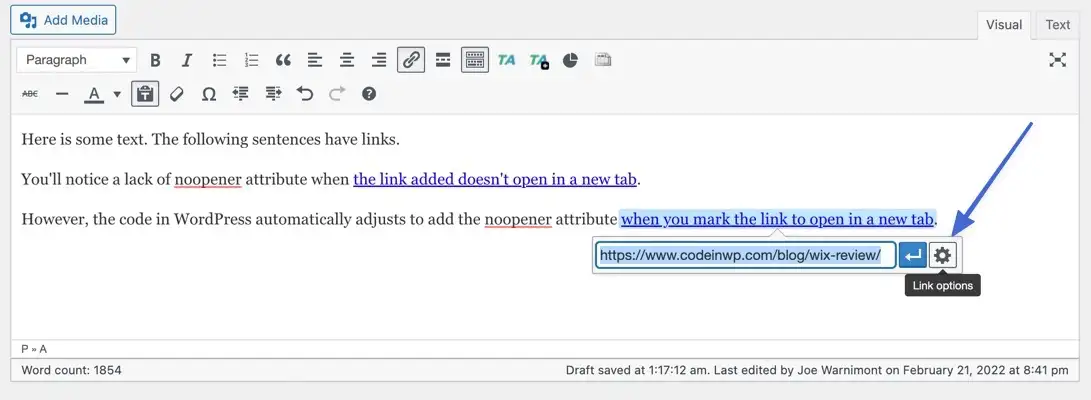
Isso permite que você edite o próprio link, mas você deseja clicar no ícone Opções de link (engrenagem) para ajustar as configurações mais avançadas.

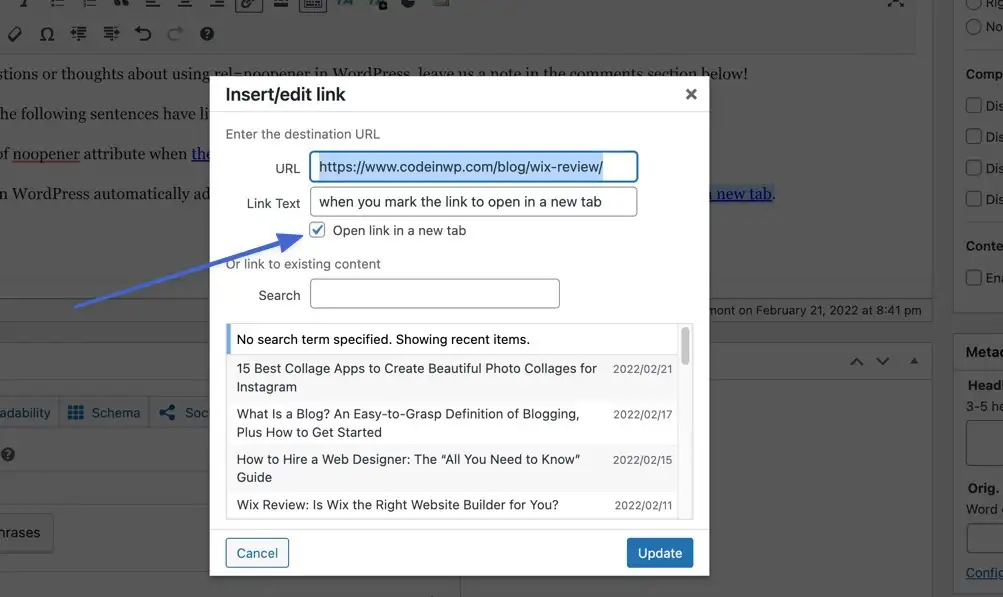
Para adicionar noopener, marque a caixa “ Abrir link em uma nova guia ”. Para remover o noopener de um link anterior, simplesmente desmarque esta caixa.

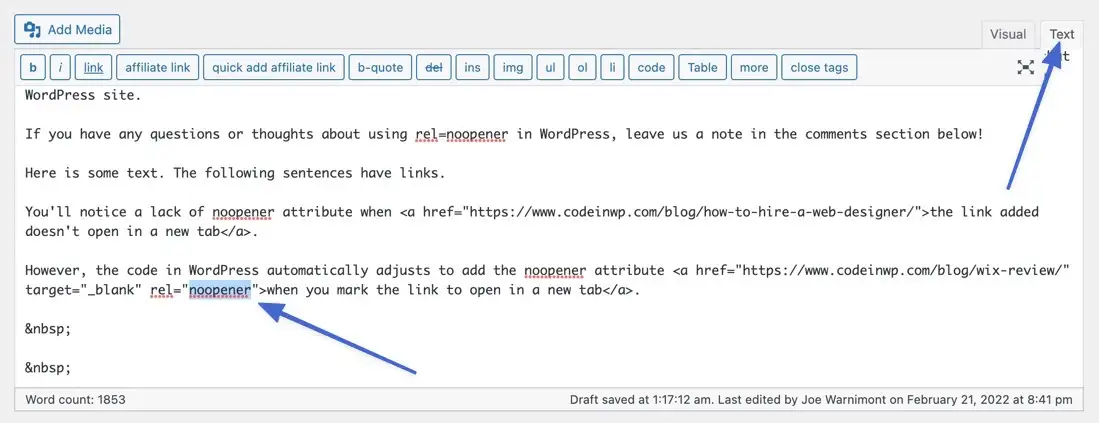
O editor clássico do WordPress fornece uma guia Texto para modificar o código da página/postagem. Esta é mais uma maneira de adicionar ou remover valores noopener para links. Clique na guia Texto e localize o link que deseja editar. Adicione um atributo rel="noopener" antes do colchete de fechamento para <a href=""> ou exclua o texto noopener para removê-lo do link.

Remova a funcionalidade noopener de todo o seu site WordPress
Também é possível desativar completamente o noopener em seu site, mas é altamente recomendável deixá-lo, pois não há benefícios de SEO ou marketing de afiliados. E sem ele, você fica vulnerável a ataques.
No entanto, se você tiver um motivo válido para desativar o noopener em todo o seu site, encontre o arquivo functions.php do seu tema e cole o seguinte código:
add_filter( 'tiny_mce_before_init' , 'wpb_disable_noopener' ); function wpb_disable_noopener ( $mceInit ) { $mceInit[ 'allow_unsafe_link_target' ]= true ; return $mceInit; } Linguagem de código: PHP ( php ) Isso impede o WordPress de adicionar o atributo rel="noopener" sempre que você optar por abrir um link em uma nova guia.
Resumo
Neste artigo, discutimos o básico do noopener e como ele é principalmente um código automatizado que é adicionado aos links do WordPress para proteger seu site contra ataques. Esses ataques geralmente acontecem quando você cria um link involuntário para um site malicioso contendo malware ou vírus.
Também destacamos a diferença entre noopener, noreferrer e nofollow, particularmente como nofollow é o único valor rel="" que tem algo a ver com SEO ou marketing de afiliados. Por fim, explicamos como usar, adicionar e remover valores noopener do seu site WordPress.
Se você tiver alguma dúvida ou pensamento sobre o uso de rel="noopener" no WordPress, deixe-nos uma nota na seção de comentários abaixo!
…
Não se esqueça de participar do nosso curso intensivo sobre como acelerar seu site WordPress. Com algumas correções simples, você pode reduzir o tempo de carregamento em até 50-80%: