Módulo North Commerce para Beaver Builder
Publicados: 2024-08-2425% de desconto em todos os produtos Beaver Builder... Aproveite! Saber mais


Com toda a empolgação em torno do Beaver Builder 2.8 e nosso novo Box Module, você pode ter perdido o anúncio do North Commerce Module. Esta adição abre novas portas para a exibição de elementos do North Commerce em seus layouts do Beaver Builder, oferecendo uma experiência perfeita para você e seus clientes.
O módulo North Commerce é um módulo do Beaver Builder que permite exibir elementos do North Commerce em seu site. O módulo fica disponível na UI do Beaver Builder quando você tem o plugin North Commerce instalado.
Neste artigo, você aprenderá como usar o módulo North Commerce para aprimorar seu site WordPress e criar uma experiência de compra tranquila para seus clientes.
Antes de mergulhar nos detalhes do Módulo North Commerce, é essencial entender o que é North Commerce e como ele pode ajudar na sua estratégia de e-commerce:

North Commerce é um novo plug-in de comércio eletrônico completo para WordPress, projetado para ajudar os usuários a criar lojas online e funis de vendas de alto desempenho.
Ele fornece uma gama de recursos para construir, gerenciar e otimizar lojas online, com foco na velocidade, facilidade de uso e personalização.
North Commerce tem como objetivo fornecer uma experiência de comércio eletrônico poderosa e integrada no WordPress. Simplifica a construção, o gerenciamento e a otimização de lojas online.
A adição do Módulo North Commerce permite exibir elementos do North Commerce diretamente nos layouts do Beaver Builder, oferecendo uma maneira mais intuitiva de construir páginas de comércio eletrônico:

Com este módulo, você não precisa mais depender de códigos de acesso para exibir produtos. Basta arrastar e soltar o Módulo North Commerce em sua página e personalizá-lo com a interface familiar do Beaver Builder.
Criar uma experiência de comércio eletrônico perfeita é crucial para o sucesso da sua loja online. O Módulo North Commerce para Beaver Builder simplifica o processo de construção de sites de comércio eletrônico impressionantes e totalmente funcionais.
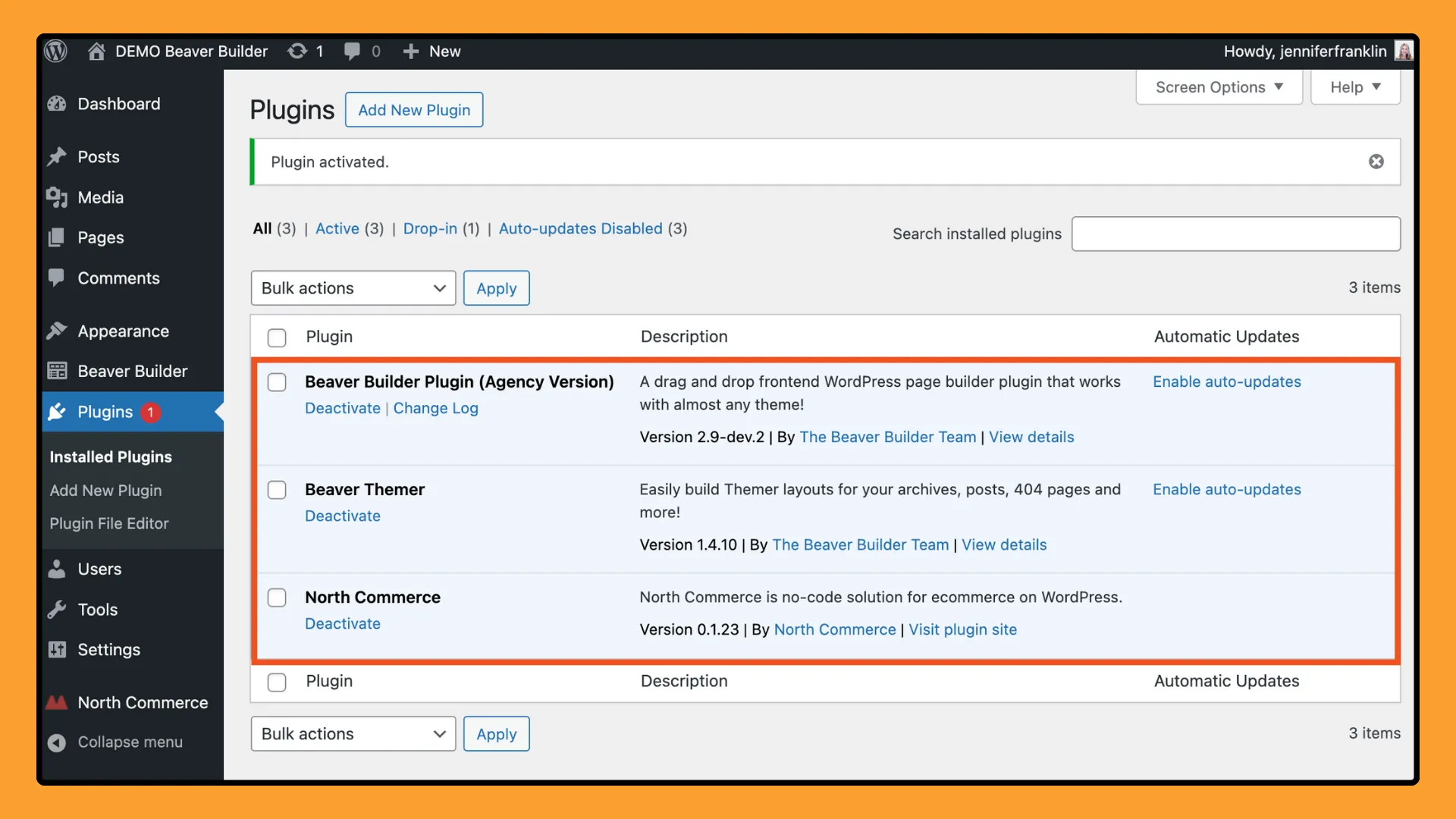
Antes de começar, certifique-se de ter os seguintes plug-ins instalados e ativados em seu site WordPress:

Depois que esses plug-ins estiverem instalados, você estará pronto para começar a criar seu site de comércio eletrônico.

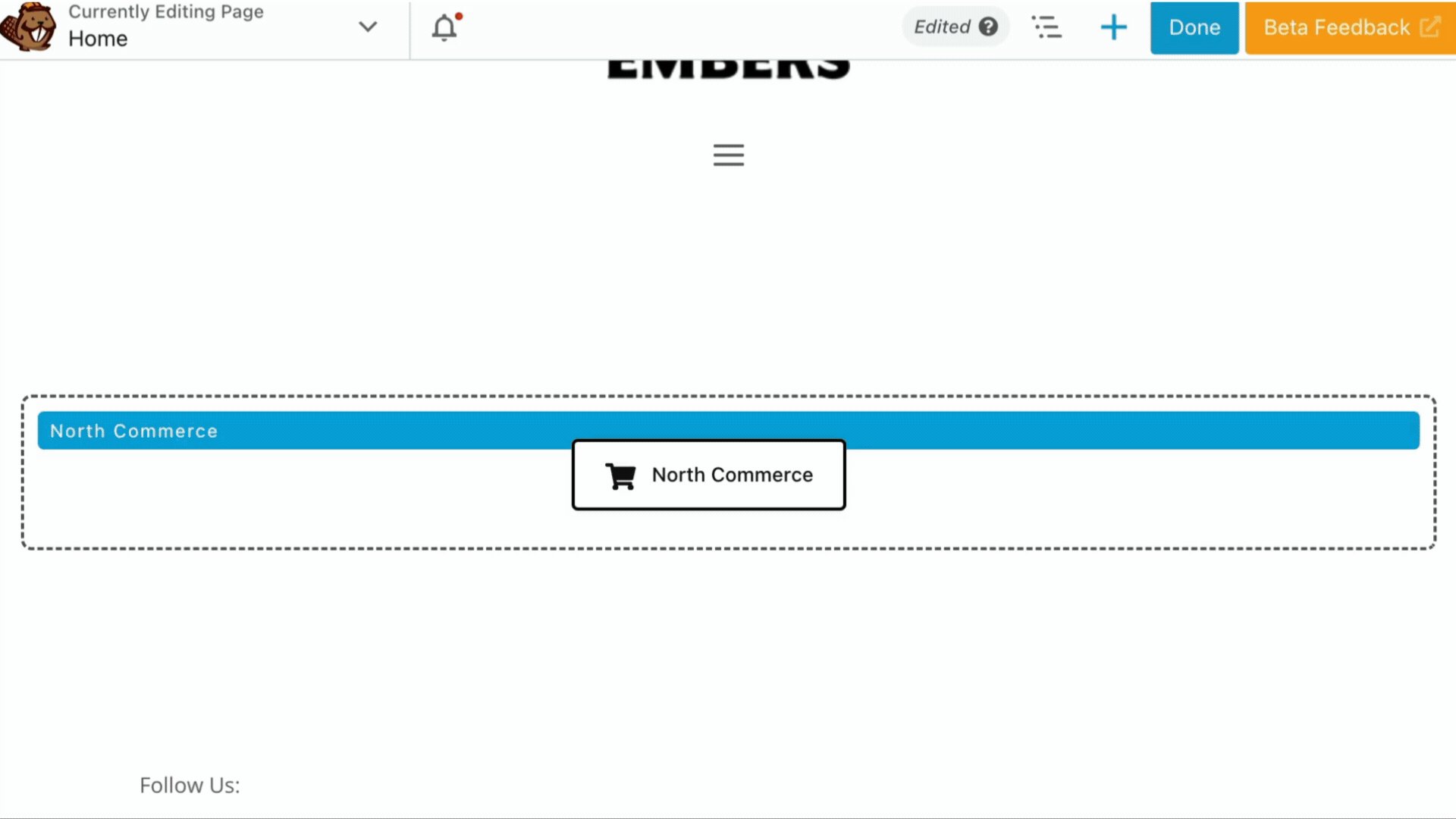
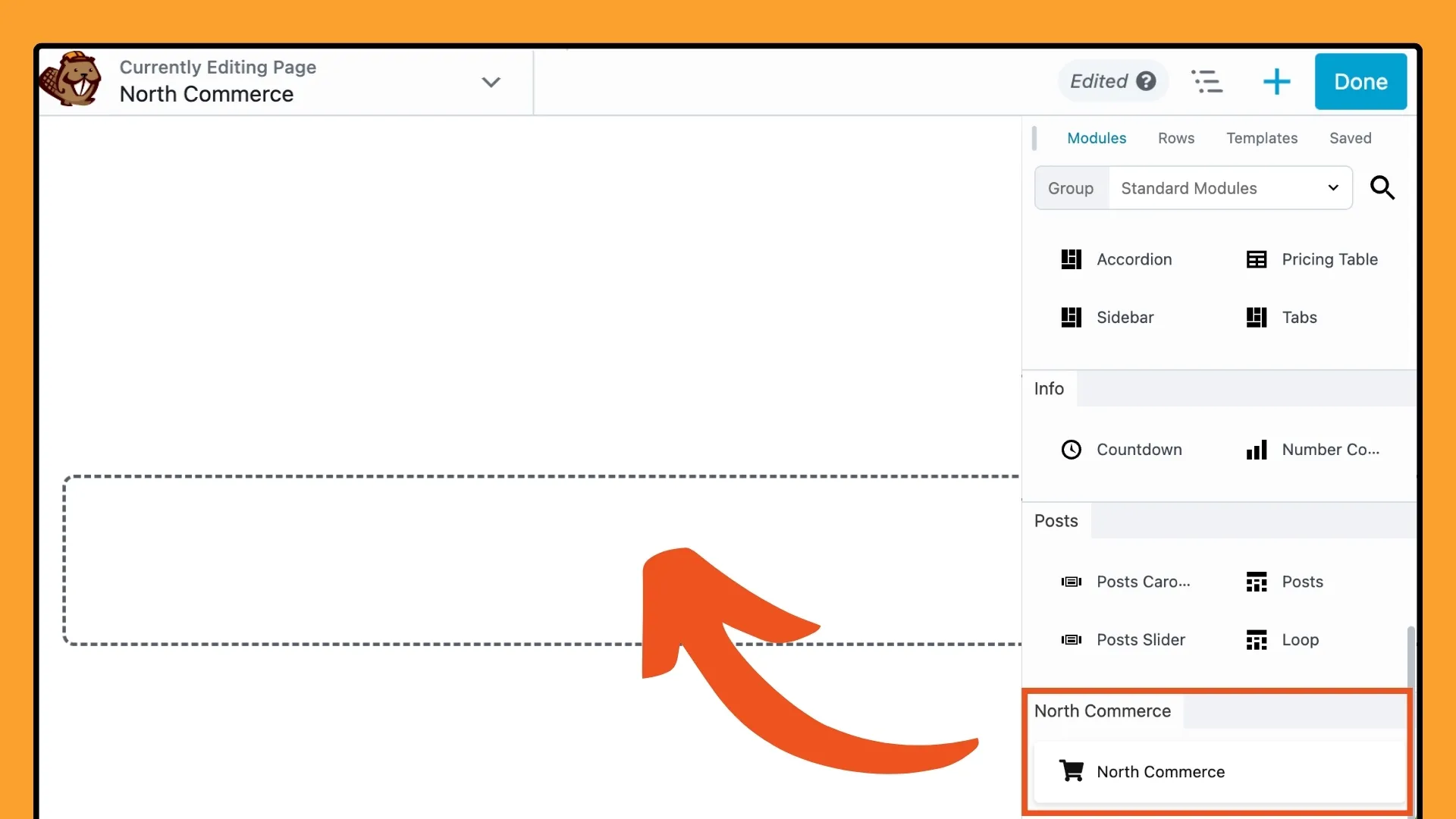
Navegue até a página onde deseja adicionar seus recursos de e-commerce e clique para abrir o editor Beaver Builder. Em seguida, clique no ícone “ + ” no canto superior direito para acessar o painel de módulos.
Na barra de pesquisa, digite “ Comércio Norte ” para localizar rapidamente o módulo. Depois de encontrá-lo, basta arrastar e soltar o módulo North Commerce no local desejado na página:

Adicionar o módulo North Commerce à sua página é o primeiro passo para personalizar sua experiência de e-commerce. Isso lhe dá a flexibilidade de incorporar exibições de produtos, elementos de carrinho de compras ou formulários de checkout diretamente no design da sua página. Essa integração perfeita garante que os recursos do seu e-commerce combinem perfeitamente com o restante do seu conteúdo, proporcionando uma experiência coesa e fácil de usar para os visitantes.
O Módulo North Commerce oferece uma variedade de configurações para ajudá-lo a personalizar os elementos de comércio eletrônico em seu site para combinar com sua marca e otimizar a experiência do usuário.
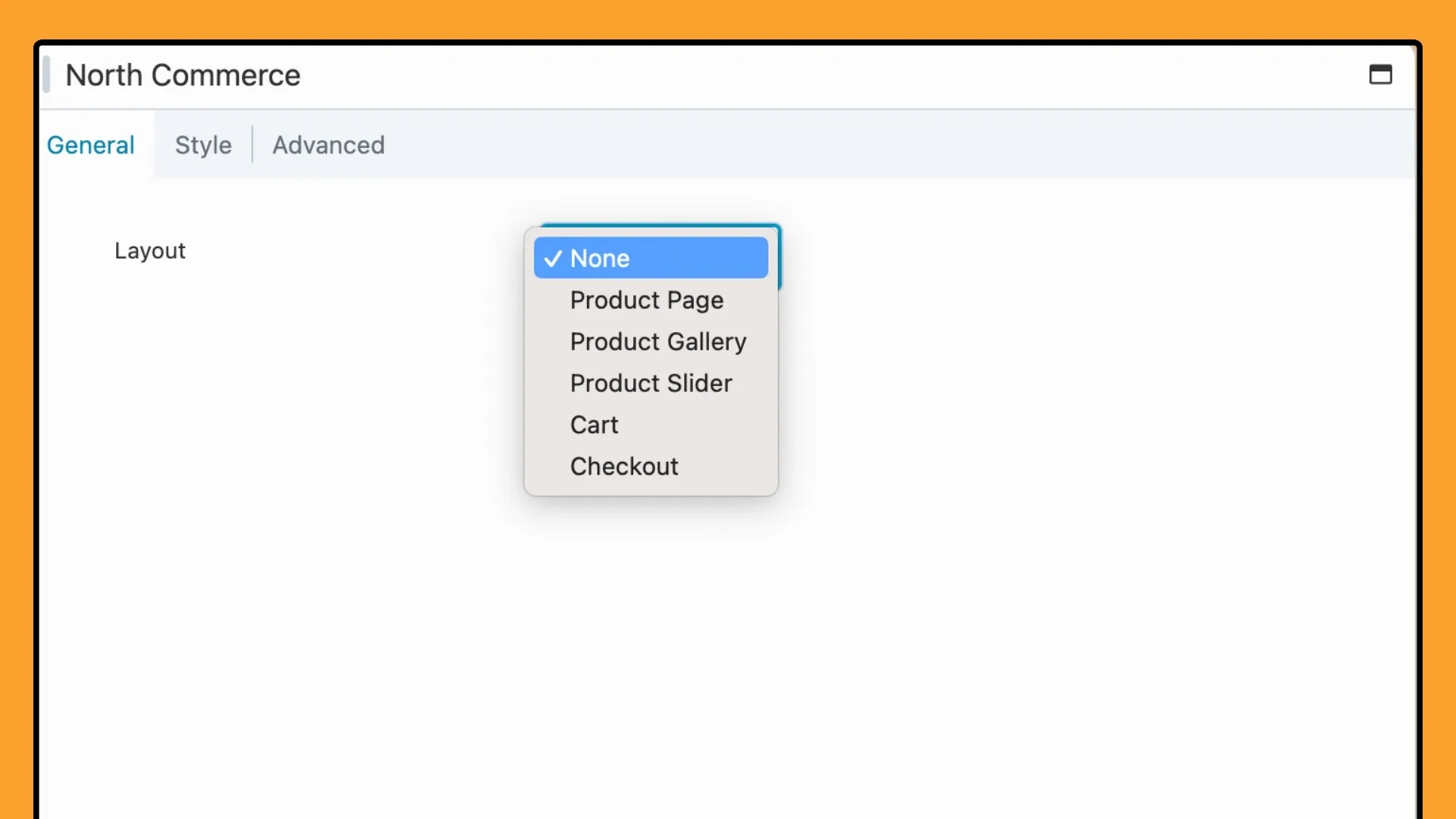
Na guia Geral , você pode selecionar entre diversas opções de layout, cada uma adaptada para fornecer um tipo específico de conteúdo ou interação do usuário:

Cada opção de layout atende a diferentes aspectos da sua loja de comércio eletrônico, ajudando você a criar uma experiência coesa e fácil de usar. Escolha o layout que melhor se adapta às suas necessidades, seja para destacar produtos, agilizar o checkout ou aprimorar o design do seu site.
A seguir, exploraremos cada opção de layout e forneceremos orientações sobre como configurá-las para sua loja.
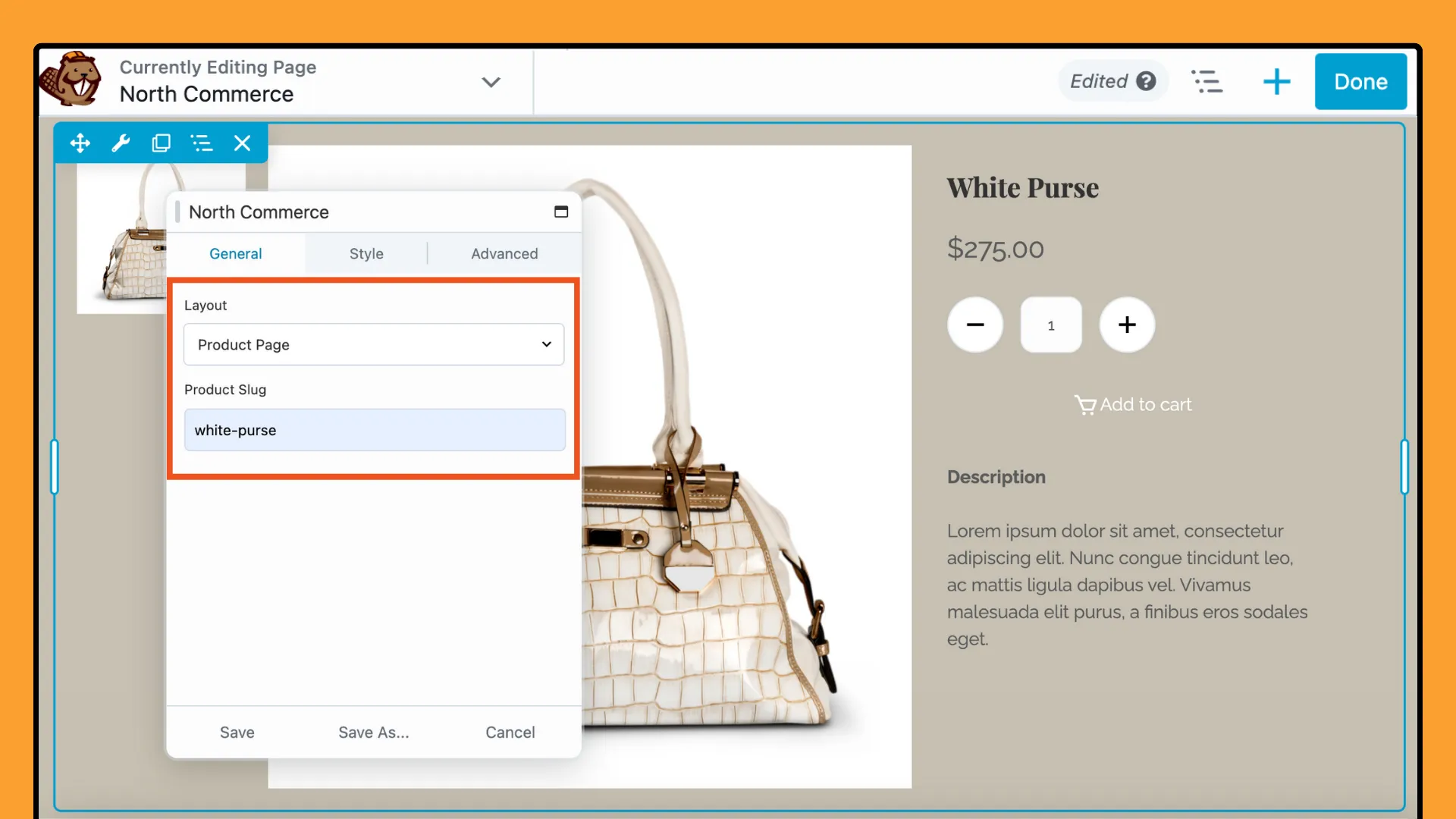
O layout da página do produto permite exibir um único produto, exatamente como você vê na página do produto padrão. Esse layout é perfeito para destacar um produto específico em qualquer lugar do seu site, como em páginas de destino, postagens de blog ou páginas de vendas personalizadas.
Selecione Página do produto no menu suspenso Layout e insira o Slug do produto para exibir um item específico:

O slug do produto é um identificador exclusivo para cada produto e garante que as informações corretas do produto sejam exibidas.
O layout da página do produto oferece aos visitantes uma visão detalhada de um produto, incluindo imagens, descrição, preço e opções. É perfeito para promover produtos em destaque, realizar campanhas de marketing ou criar vitrines personalizadas que combinem com o design do seu site.
Além disso, ao colocar todos os detalhes de um produto em locais estratégicos, você pode efetivamente gerar interesse e aumentar as conversões.
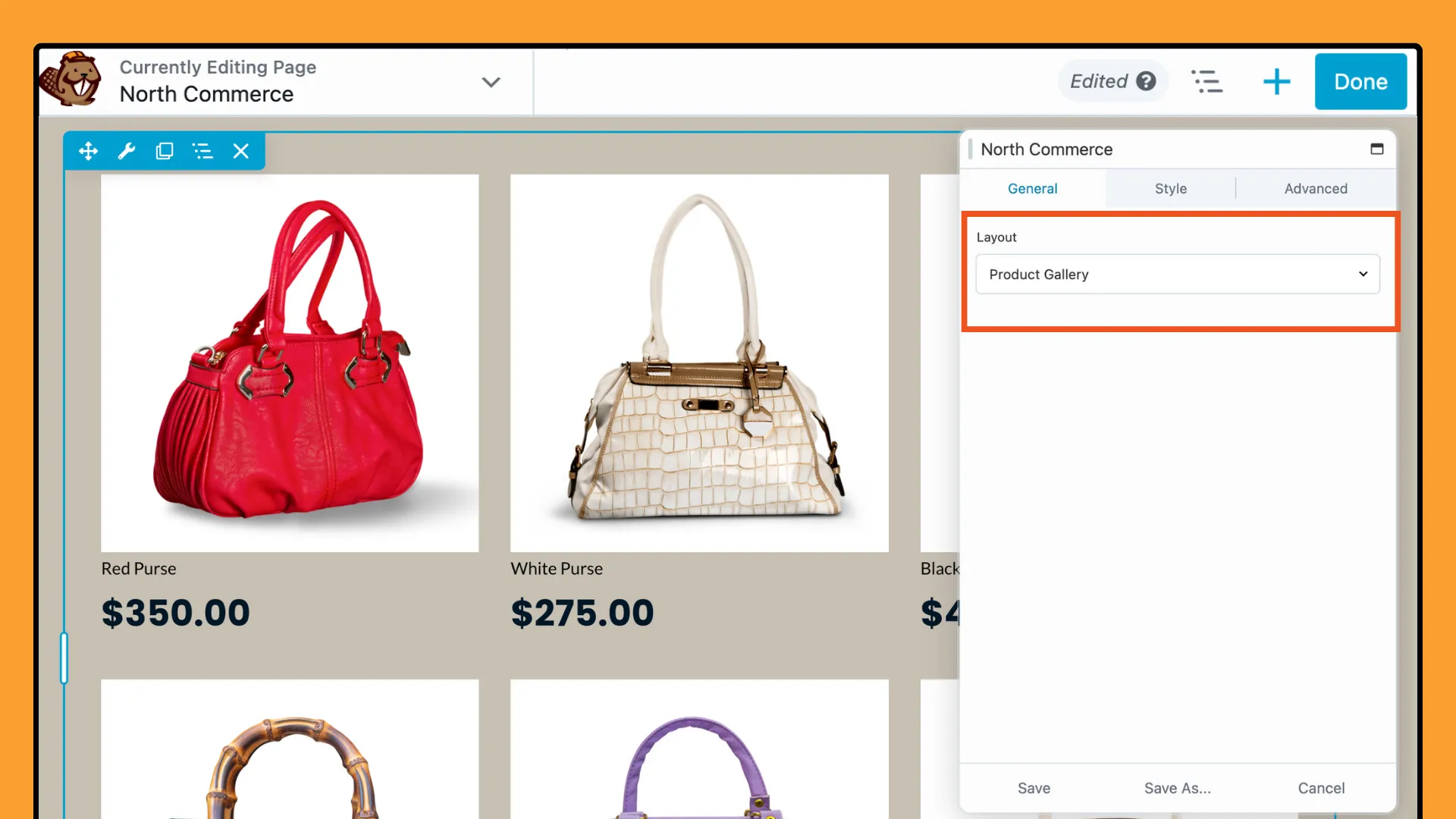
Para exibir vários produtos em uma única página, use a opção Galeria de Produtos no módulo North Commerce. Esse recurso é perfeito para criar páginas de categorias visualmente atraentes ou visões gerais de produtos.
Selecione Galeria de produtos no campo Layout :

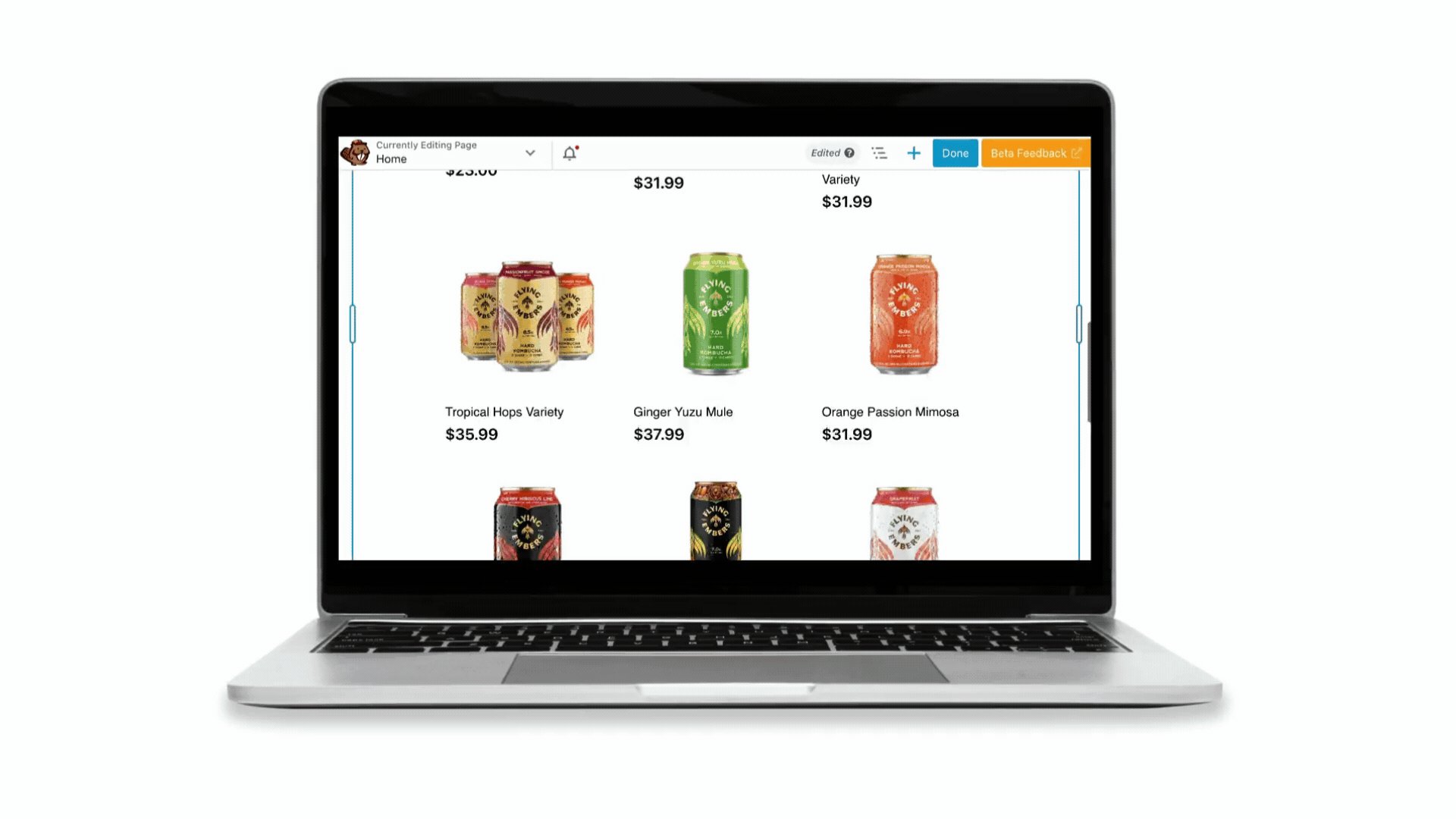
O layout da Galeria de Produtos exibe seus produtos em uma grade limpa e organizada, normalmente com três colunas. Cada produto é destacado com sua imagem, título e preço, proporcionando aos visitantes uma apresentação clara e atraente de suas ofertas.
O layout da Galeria de Produtos envolve os clientes exibindo vários produtos ao mesmo tempo. Isso torna mais fácil para eles encontrarem o que procuram.
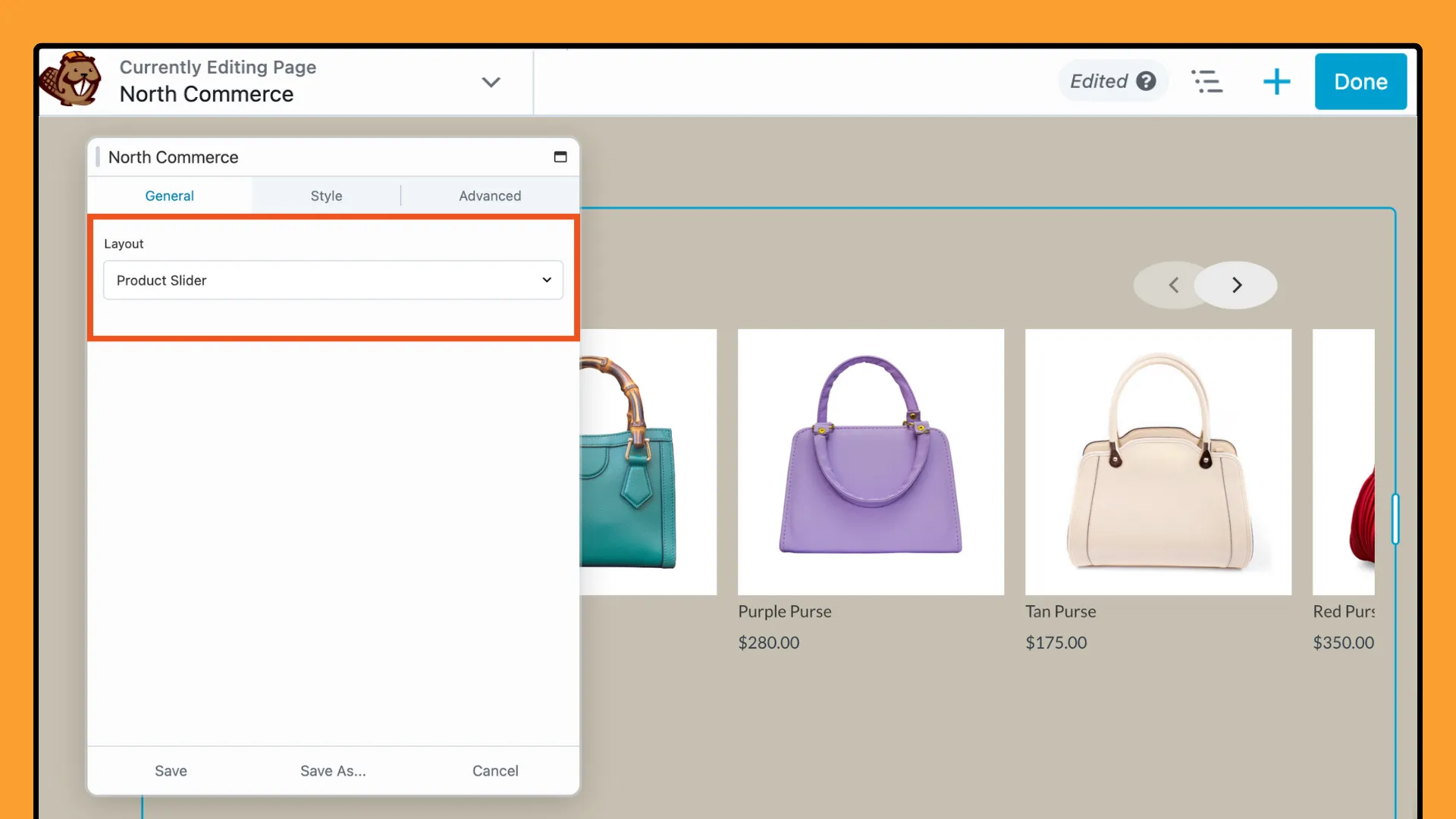
A opção Product Slider permite que você exiba uma seleção de seus produtos North Commerce em um controle deslizante dinâmico e interativo. Esse recurso é ideal para tornar seus produtos mais visíveis e atraentes para os visitantes do site.
Para criar um controle deslizante de produto, selecione Controle deslizante de produto no menu suspenso do campo Layout :

Usar um controle deslizante de produto nas páginas principais, como sua página inicial ou páginas de destino, pode efetivamente chamar a atenção para seus produtos e incentivar os usuários a explorar suas ofertas, gerando maior engajamento e vendas.
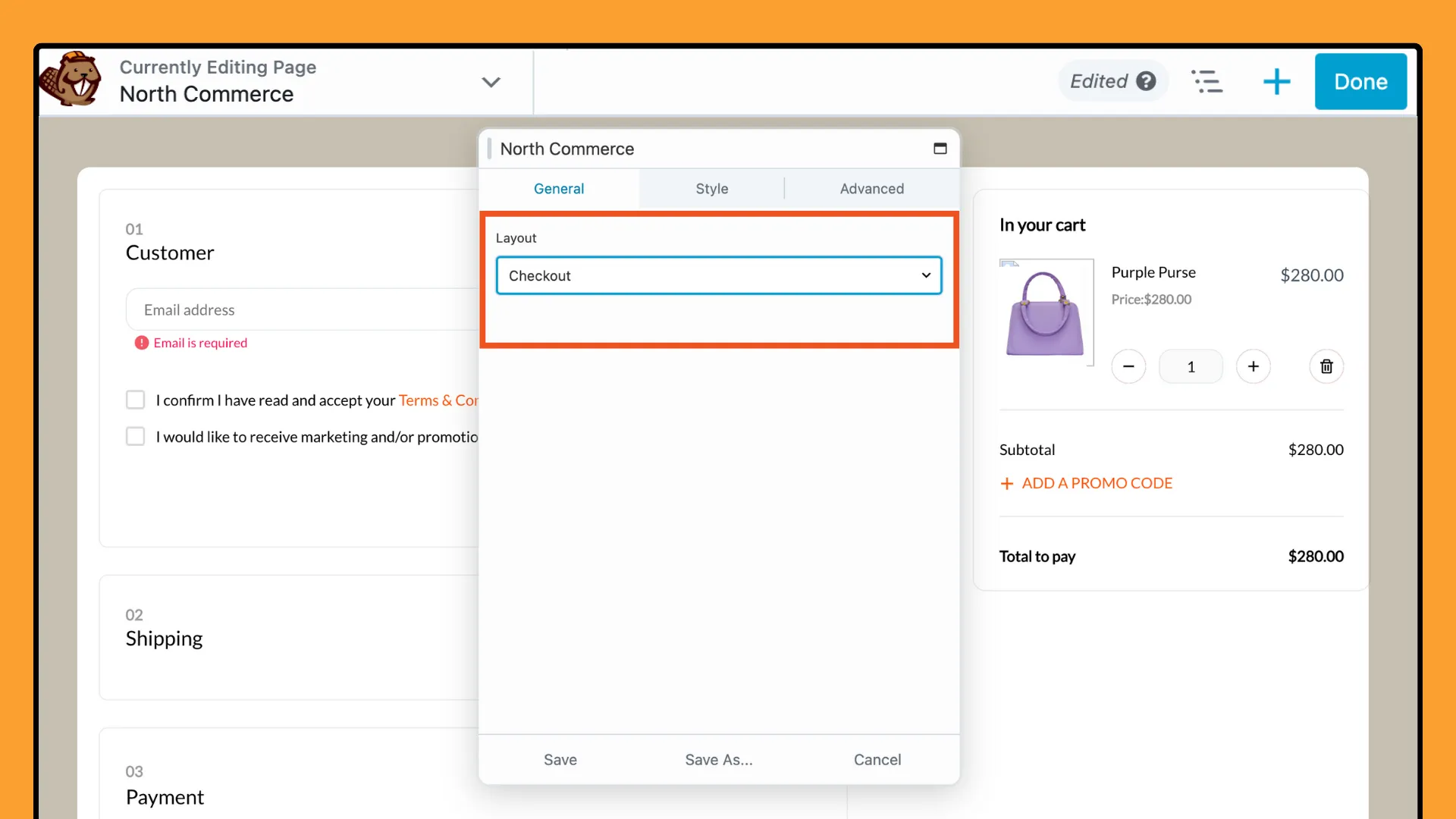
O módulo North Commerce permite incorporar o processo de checkout diretamente em qualquer página ou postagem. Esta opção oferece flexibilidade sobre como e onde você orienta os clientes em seu processo de vendas. Ao exibir o formulário de checkout do North Commerce em páginas personalizadas, você pode agilizar o processo de compra e reduzir o atrito para seus clientes.
Para usar este recurso, basta selecionar Checkout no campo Layout :

Isso exibirá automaticamente o formulário de checkout, tornando mais fácil para os clientes concluirem a compra sem ter que sair da página atual.
Integrar o formulário de checkout em locais estratégicos, como landing pages ou funis de vendas, pode melhorar significativamente a experiência do usuário e melhorar as taxas de conversão.
Por último, o módulo North Commerce permite visualizar o conteúdo do carrinho do usuário. Esse recurso é particularmente útil na construção de páginas de vendas e funis, pois permite que os clientes revisem facilmente suas seleções antes de finalizar a compra.
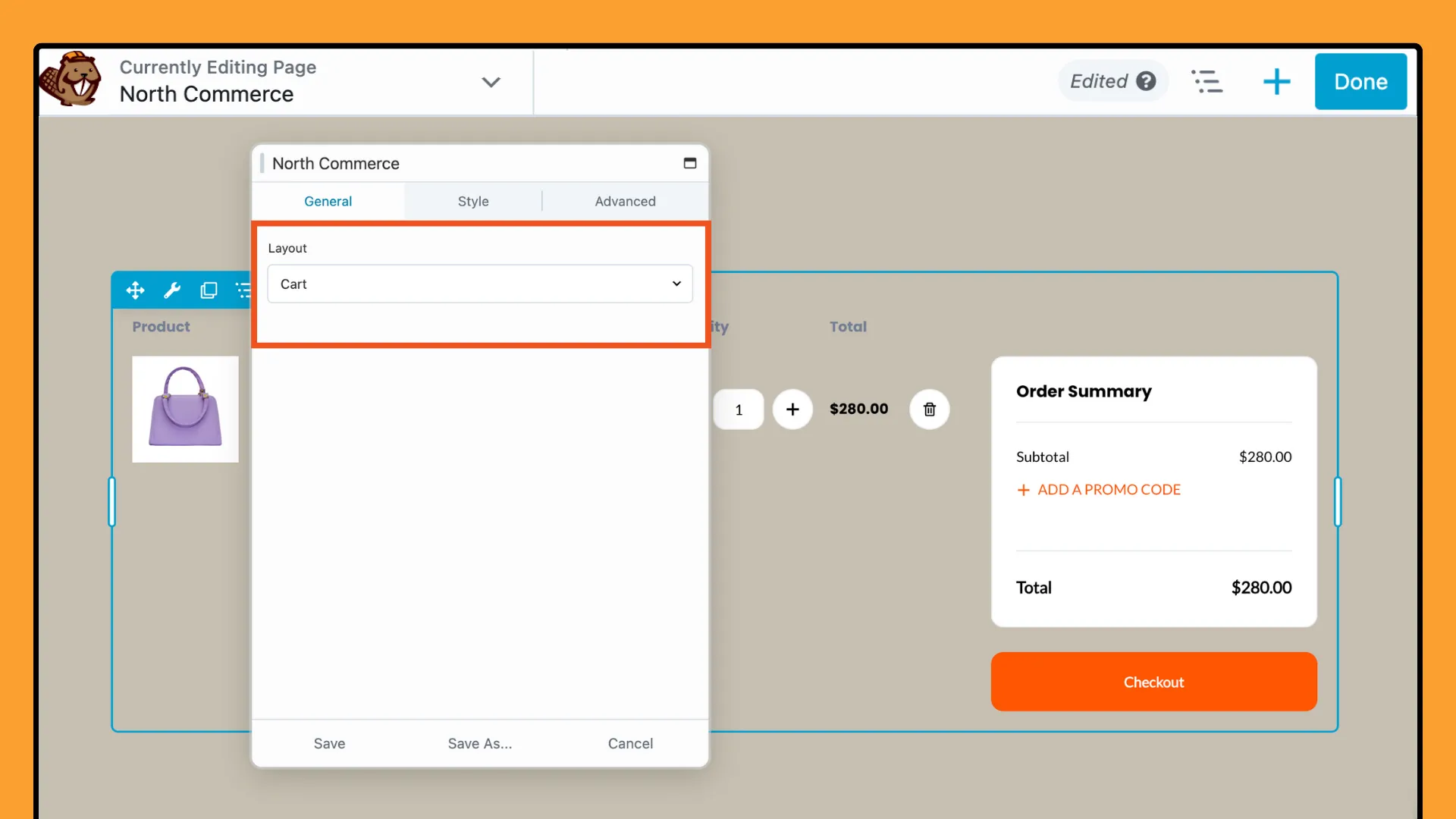
Para usar este recurso, selecione Carrinho no campo Layout . Você verá uma tela semelhante à captura de tela de exemplo abaixo:

Continue lendo para aprender como personalizar as páginas padrão do carrinho e checkout do North Commerce para melhor atender às suas necessidades.
Depois de selecionar seu layout, você pode personalizar ainda mais a aparência dos elementos de seu e-commerce.
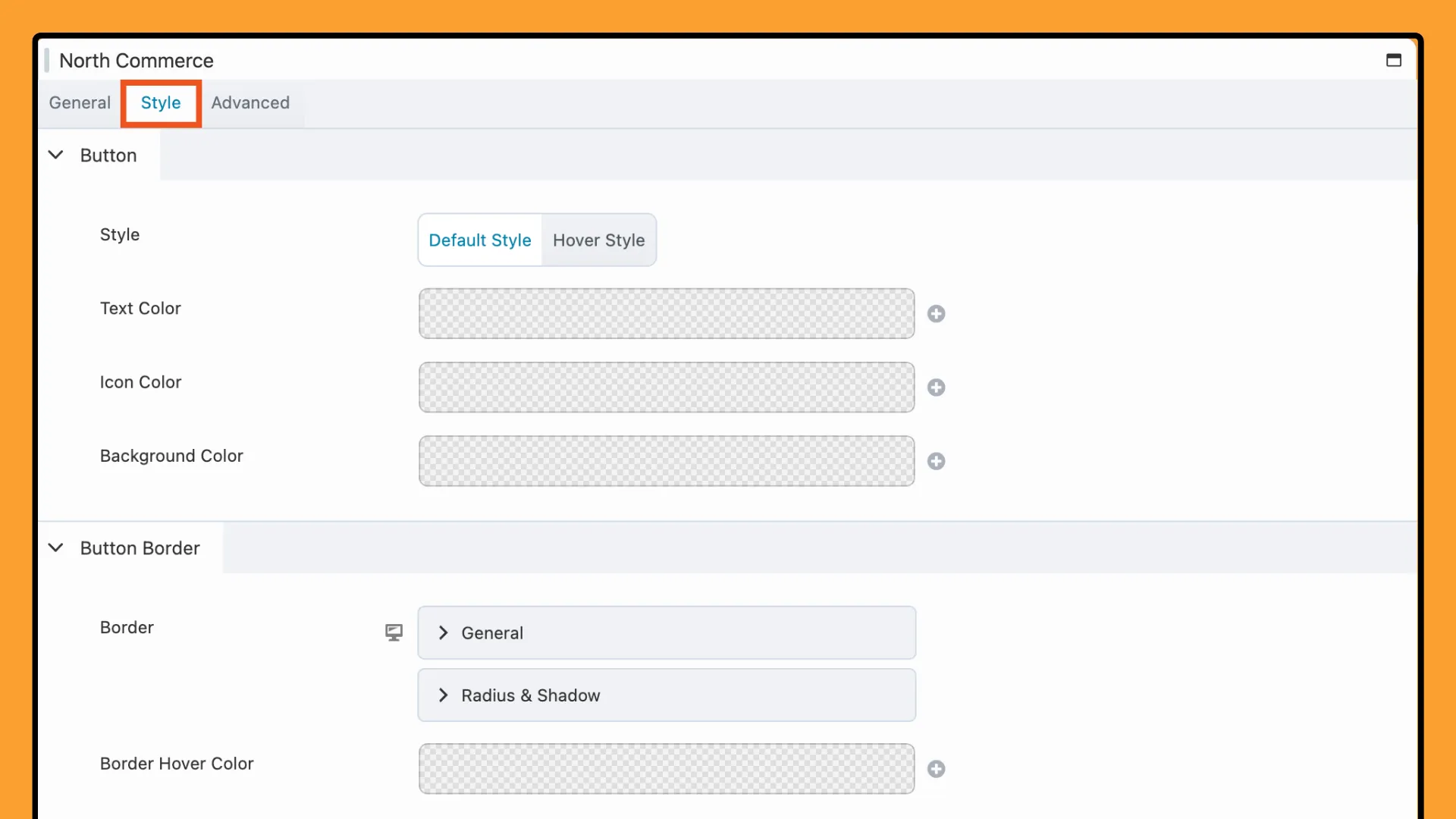
No pop-up de configurações, clique na guia Estilo :

Essas opções permitem que você crie botões que correspondam à sua marca e aprimorem o design geral do seu site de comércio eletrônico:
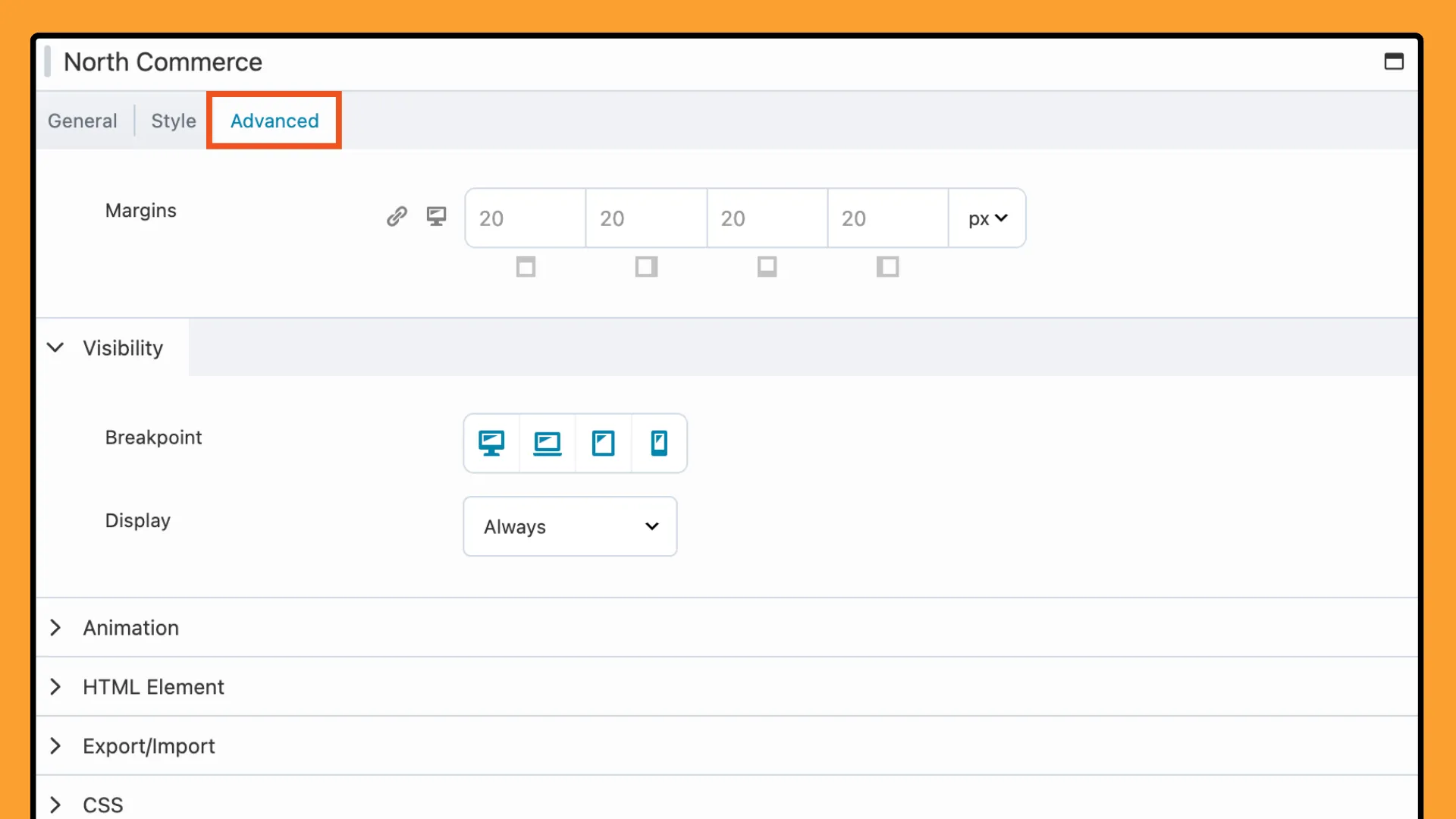
Em seguida, navegue até a guia Avançado :

Ajuste as margens para espaçamento, defina regras de visibilidade por tipo de dispositivo e aplique animações para experiências dinâmicas do usuário. Você também pode adicionar código personalizado com configurações avançadas de CSS e Javascript. Essas opções oferecem controle total sobre a exibição do seu conteúdo e permitem uma adaptação precisa às suas necessidades de design.
O Módulo North Commerce para Beaver Builder permite que você crie uma loja online envolvente e funcional. Combinar North Commerce com Beaver Builder ajuda a construir um site visualmente atraente que aprimora a experiência do usuário.