15 Melhores Sites Notariais (Exemplos) 2022
Publicados: 2022-12-21Quer ver os melhores sites notariais e ótimos exemplos de web design profissional?
Você veio ao lugar certo!
Surpreendentemente, depois de revisar dezenas de sites, descobrimos que muitas páginas de notários usam uma aparência muito básica.
Isso nos diz que você pode facilmente se destacar da concorrência com um site moderno e criativo.
Use um construtor de sites de negócios para criar um site de alto nível sem habilidades de codificação e design. Apresente seus serviços, estudos de caso, a equipe de notários, blog e até mesmo uma página atraente sobre.
Mas primeiro, confira esses ótimos exemplos para se inspirar antes de começar.
Melhores sites notariais que você vai adorar
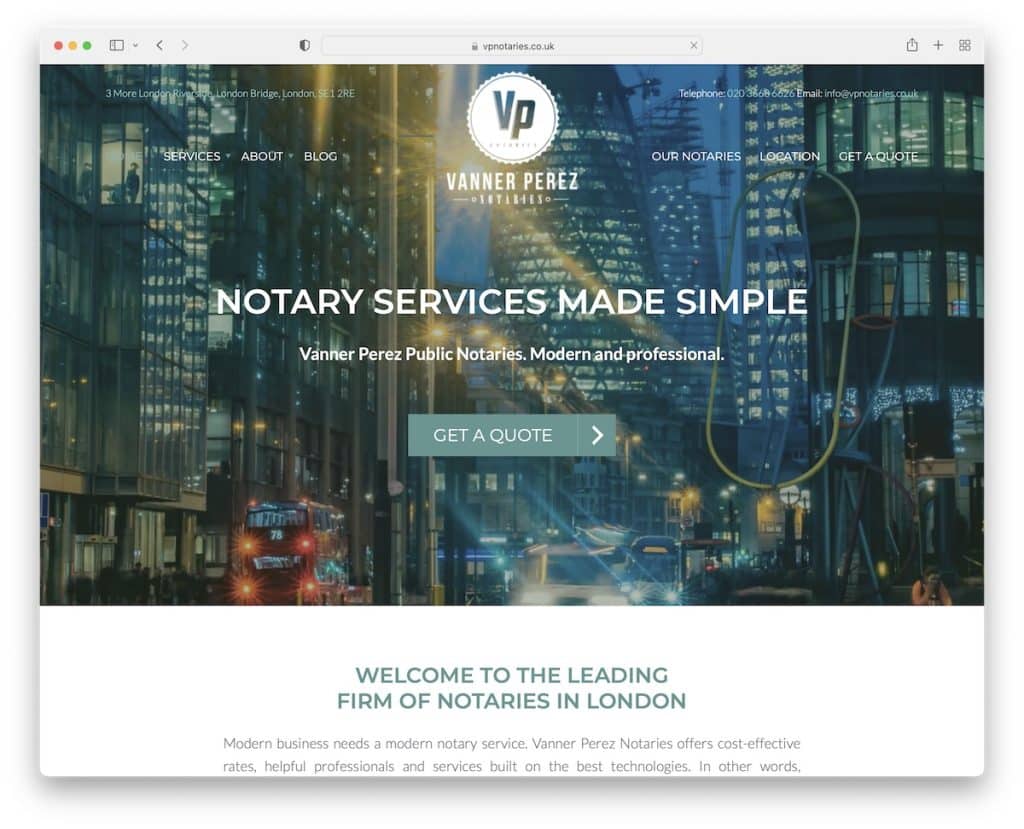
1. VP Notários
Construído com : Gênesis

VP Notaries é um site moderno com um fundo de vídeo para a seção de heróis, um cabeçalho transparente e um botão de chamada para ação (CTA).
O restante da página é muito simples e limpo, com várias seções para distribuir o conteúdo e as informações necessárias com elegância. Eles também integraram dois tipos de depoimentos, incluindo o Google Reviews.
Nota : Construa a confiança do cliente adicionando depoimentos e avaliações para prova social.
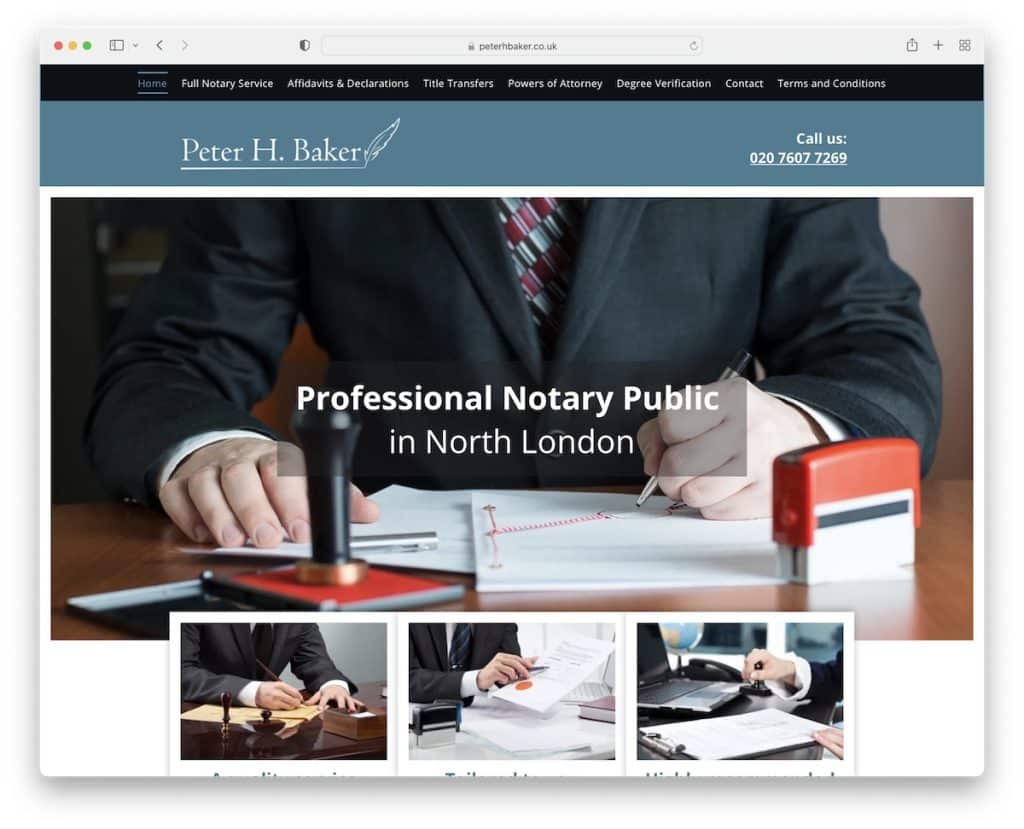
2. Peter H. Baker
Construído com : Duda

Peter H. Baker é um site de notário com uma barra superior e um cabeçalho fixos, permitindo que os visitantes verifiquem todas as páginas sem rolar para o topo.
Peter usa um formulário de contato na página inicial e o Google Maps com a localização exata de seu escritório. O rodapé fornece informações comerciais adicionais, um menu e um link para as avaliações do Yell.
Observação : incentive os clientes a revisar seus serviços com um formulário na página ou encaminhá-los para uma plataforma de terceiros.
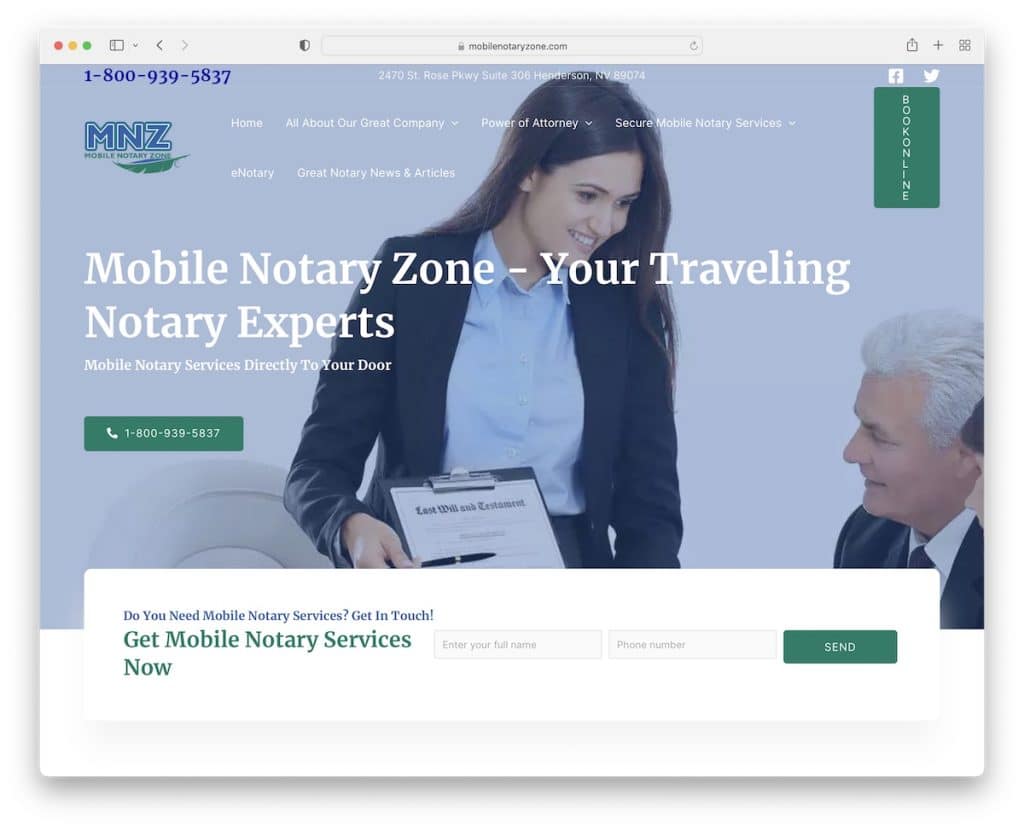
3. Zona Notarial Móvel
Construído com : Elementor

O Mobile Notary Zone tem um exemplo de site clássico moderno (se isso faz sentido) com um cabeçalho rico e uma seção de heróis para começar.
Eles usam um menu suspenso para levá-lo a diferentes serviços e informações e um botão CTA para reservas online para que todos possam agir imediatamente.
O que é realmente interessante é ver uma extensa lista de benefícios e perguntas frequentes na página inicial antes do rodapé.
Observação : use uma seção de perguntas frequentes para responder às perguntas mais comuns.
Você também pode ler nossa revisão do Elementor e verificar os melhores temas Elementor WordPress para começar imediatamente.
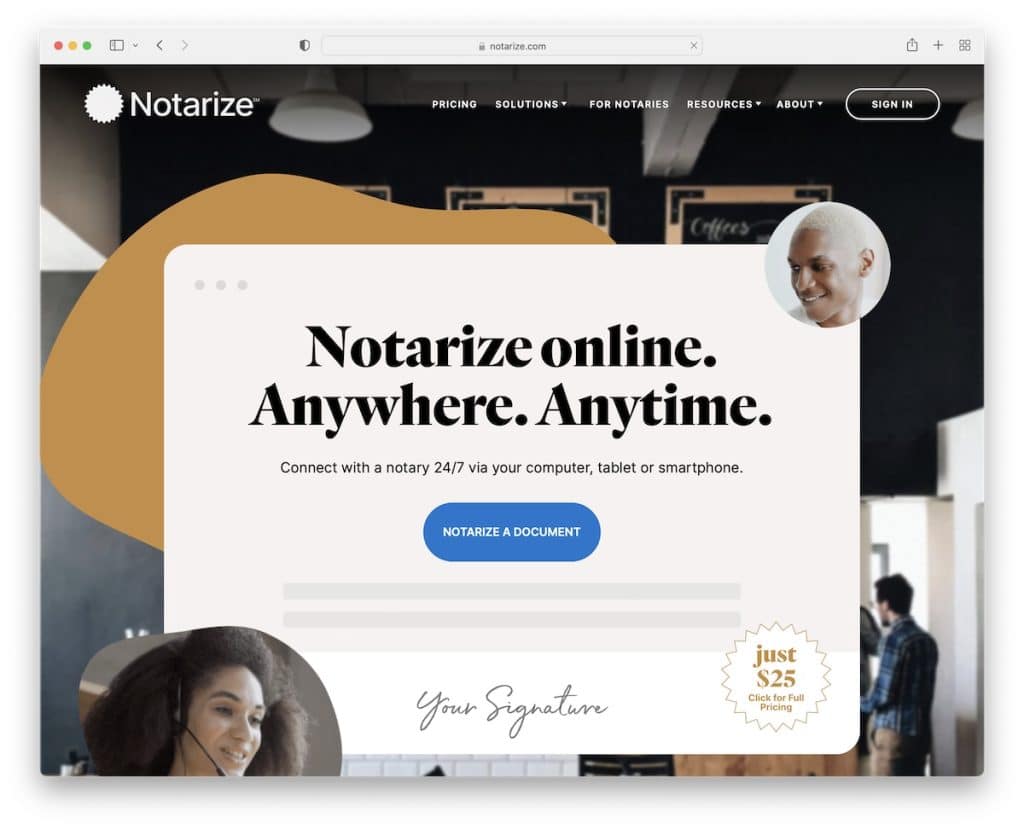
4. Notarize
Construído com : Webflow

Notarize é um exemplo de site de notário moderno com uma ótima experiência de rolagem. A página usa um cabeçalho fixo simples com um menu suspenso e um botão de login.
A seção acima da dobra também possui um botão CTA, para que todos os visitantes possam começar a usar os serviços da Notarize imediatamente.
Há também um elemento sanfona que revela três razões pelas quais usar Notarize.
Observação : deixe os usuários em potencial escolherem seu serviço com um botão CTA na seção de heróis, para que eles nem precisem rolar.
Aqui estão alguns sites Webflow excelentes que recomendamos verificar.
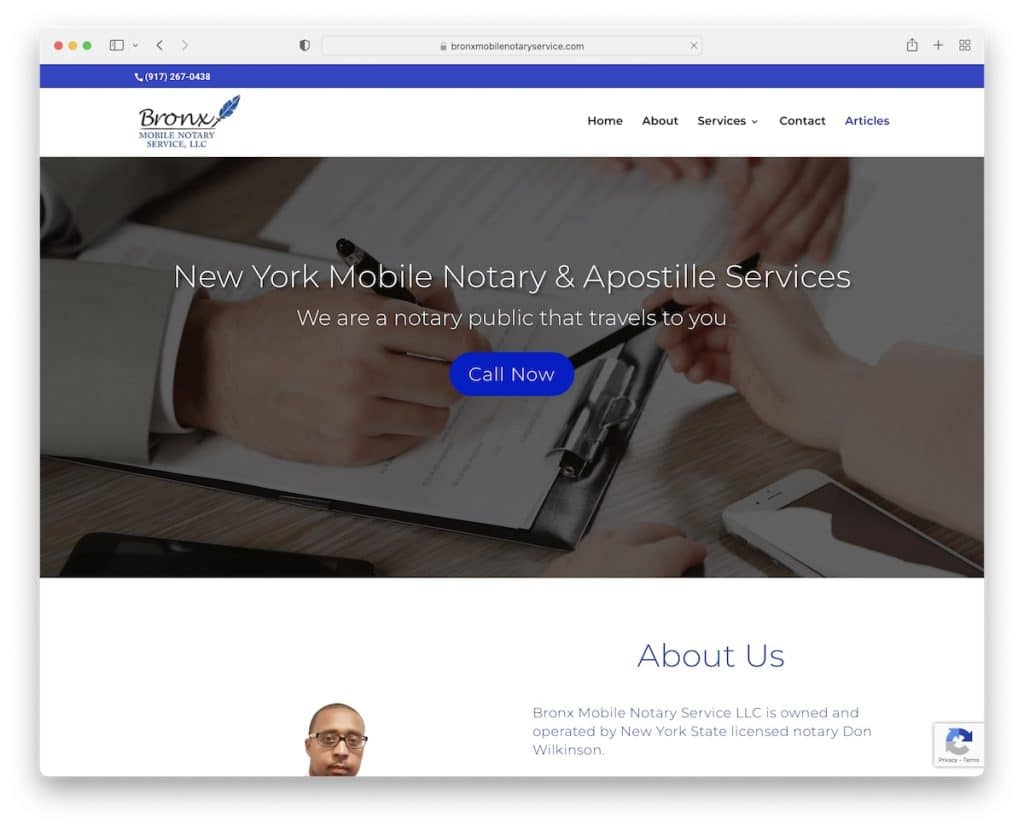
5. Serviço Notarial Móvel do Bronx
Construído com : Tema Divi

O Bronx Mobile Notary Service é um site simples com um design leve e um widget integrado do Google Reviews.
É uma página inicial no estilo de página de destino com uma barra de navegação flutuante que leva você às seções sem rolagem. No entanto, você também encontrará páginas internas para serviços e blogs.
Observação : mantenha os visitantes informados sobre tudo o que você faz apenas visitando sua página inicial (até mesmo adicionando um elemento de contato!).
Precisa de mais inspiração? Acesse nossa lista dos melhores sites que usam o tema Divi.
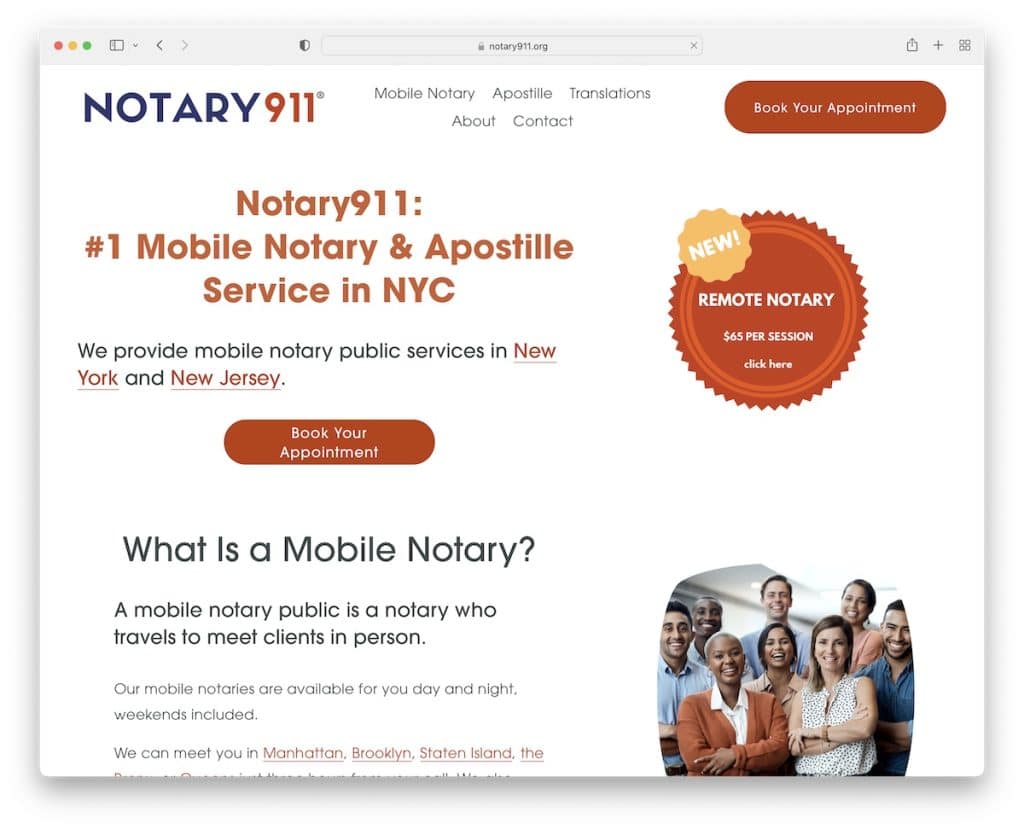
6. Tabelião 911
Construído com : Squarespace

O site do Notary911 é fortemente orientado a texto. Mas há espaço em branco suficiente e diferentes cores de fundo que tornam a visualização do conteúdo muito agradável aos olhos.
O cabeçalho minimalista desaparece na rolagem, mas reaparece quando você começa a rolar de volta para o topo.
Notary911 também usa um botão CTA no cabeçalho para reservas que leva os visitantes ao prático calendário.
Nota : Simplifique as reservas com um calendário de reservas online.
Não deixe de ver nossa coleção de belos exemplos de sites do Squarespace para ver mais designs alternativos.
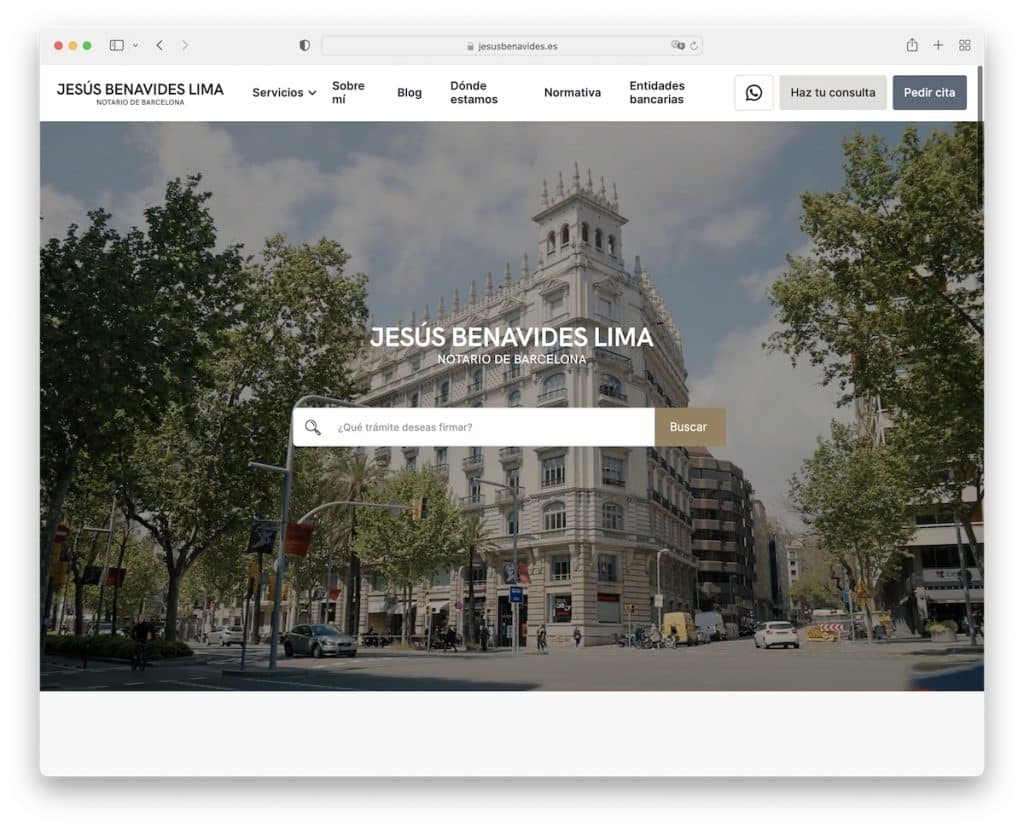
7. Jesus Benavides Lima
Construído com : Webflow

O fundo do vídeo de Jesus Benavides Lima dá uma olhada no escritório para manter o engajamento em alta. Em vez de um botão CTA, este site de cartório usa uma barra de pesquisa para buscas rápidas, o que não é tradicional.
O cabeçalho flutuante traz um mega menu com WhatsApp e botões de consulta.
Observação : torne o conteúdo facilmente localizável com uma barra de pesquisa visível.
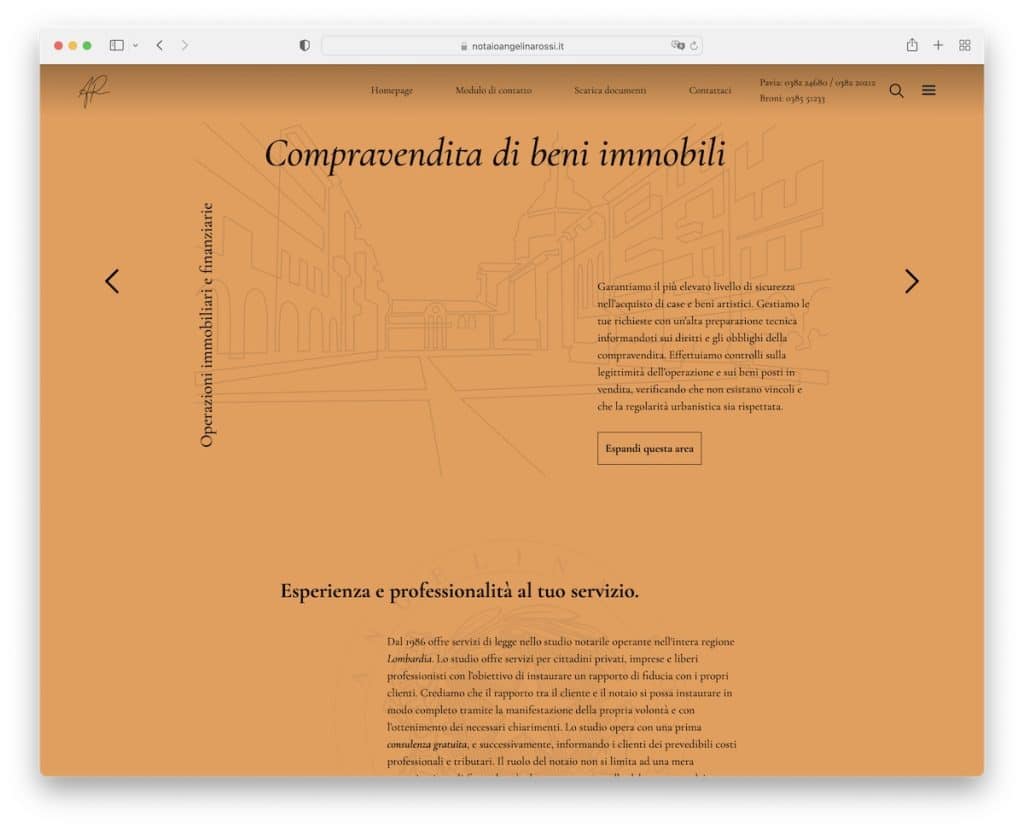
8. Notaio Angelina Rossi A Pavia
Construído com : Webflow

Notaio Angelina Rossi A Pavia é um site bonito e minimalista que muda a cor de fundo quando você rola.

A página apresenta todos os elementos essenciais da página inicial, incluindo um controle deslizante elegante e um formulário de contato avançado.
Mas a barra de navegação e o menu hambúrguer levam rapidamente o visitante ao local desejado.
Observação : mantenha um site minimalista e limpo que signifique negócios, não distrações.
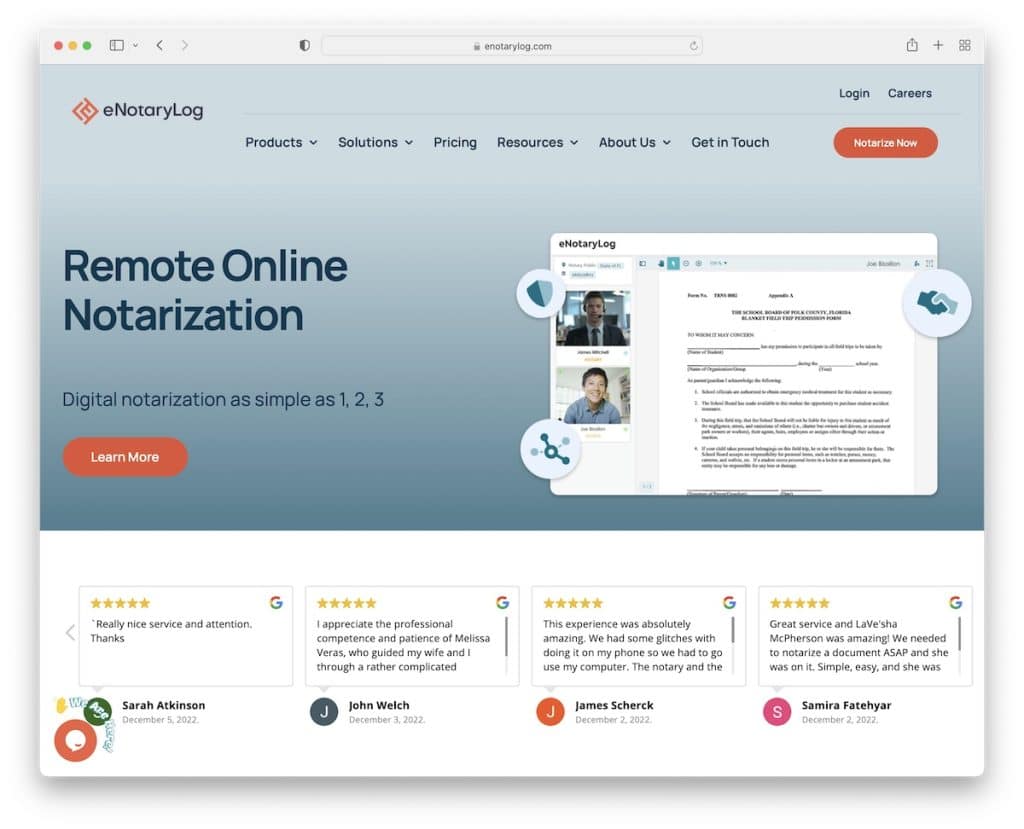
9. eNotaryLog
Construído com: Tema Avada

O eNotaryLog possui vários elementos móveis que apimentam a experiência e tornam a navegação muito mais envolvente.
O menu suspenso aparece e desaparece dependendo da rolagem para cima/para baixo, para que você sempre tenha acesso às informações necessárias enquanto a navegação no site permanece suave.
As duas seções com logotipos de clientes e certificações aumentam o potencial do eNotaryLog, assim como as avaliações positivas do Google.
Observação : adicione logotipos e certificados de clientes para torná-lo mais confiável.
Aqui estão mais alguns exemplos de temas do Avada que mostram como ele é poderoso.
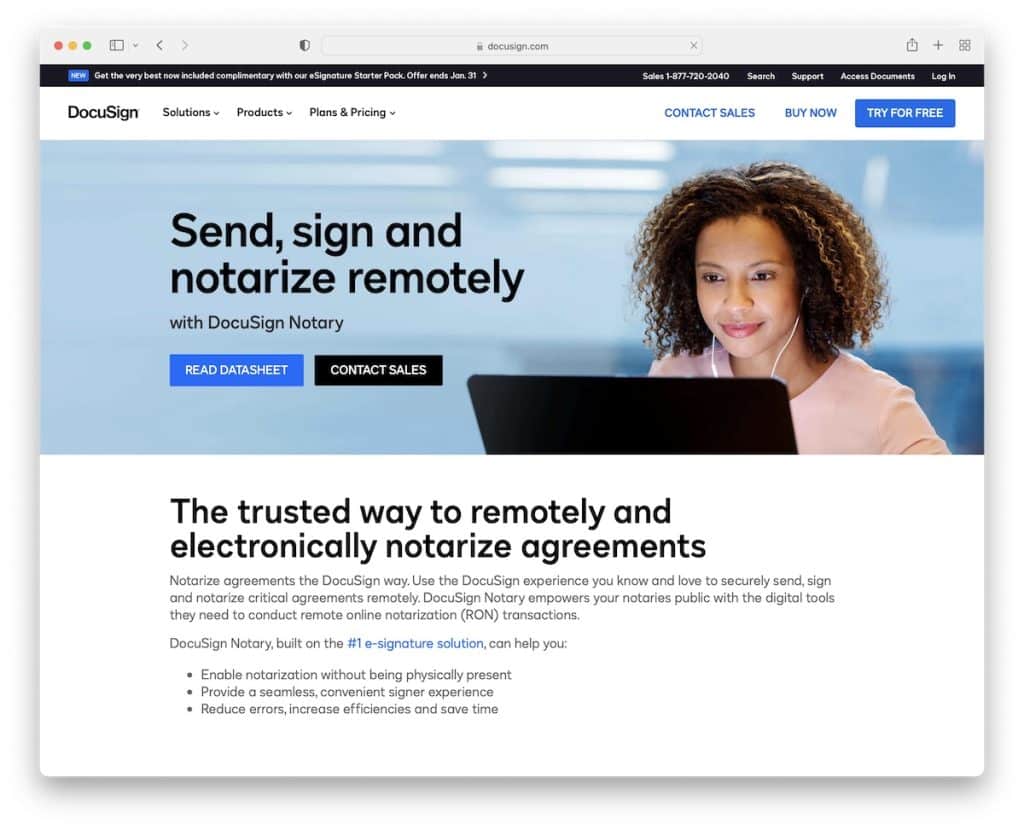
10. DocuSign
Construído com : Drupal

A DocuSign cria uma atmosfera agradável com seu design responsivo limpo e leve. O banner estreito promove CTAs, enquanto a outra parte da seção do herói fornece mais informações sobre o serviço.
O vídeo incorporado é uma ótima maneira de mostrar aos usuários em potencial como o DocuSign funciona. Ainda assim, explicações adicionais sobre recursos, recursos e perguntas frequentes fornecem aos usuários tudo o que precisam antes de prosseguir.
Nota : Mantenha sua página informativa, com todos os detalhes e informações facilmente acessíveis.
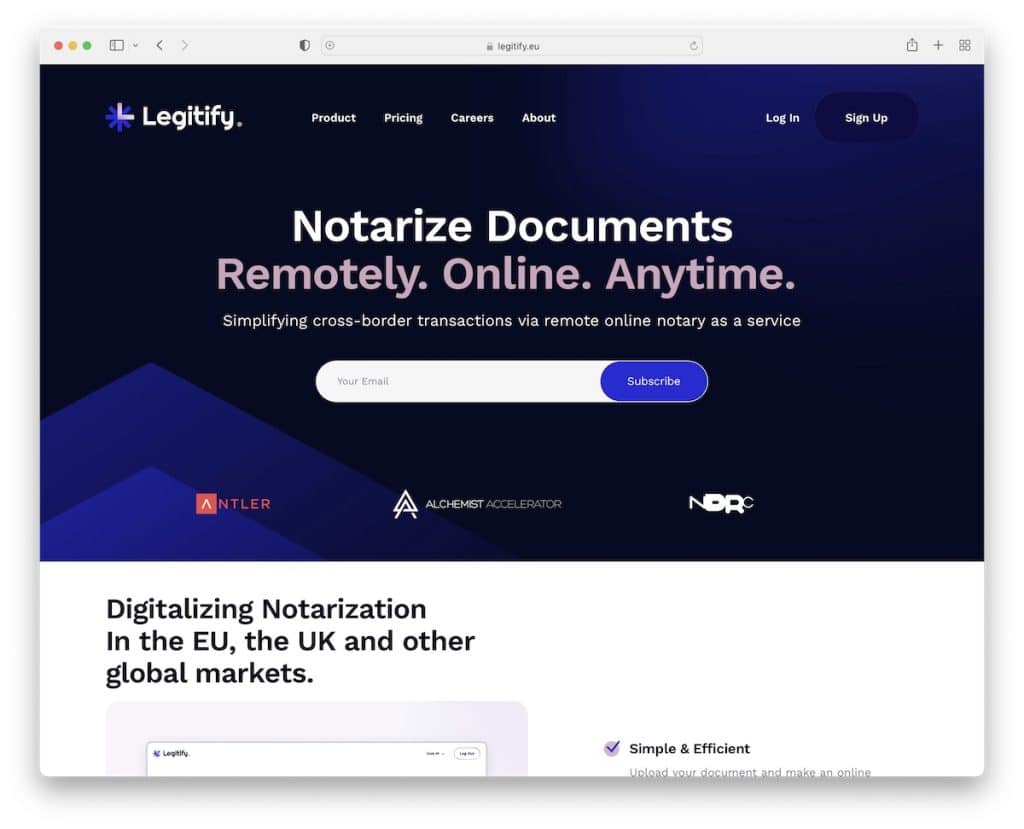
11. Legitimar
Construído com : Squarespace

O Legitify dá as boas-vindas aos usuários em potencial com um cabeçalho limpo, texto e um formulário de assinatura de boletim informativo. A página tem um toque suave e simples, fazendo com que o conteúdo e as informações apareçam mais.
O controle deslizante de depoimento do cliente é grande e ousado para que ninguém possa perdê-lo. E a seção “Destaque em” dá ao Legitify outra camada de profissionalismo e confiabilidade.
Observação : adicione depoimentos de CEOs de empresas maiores, para que todos saibam que seus serviços são de alta qualidade.
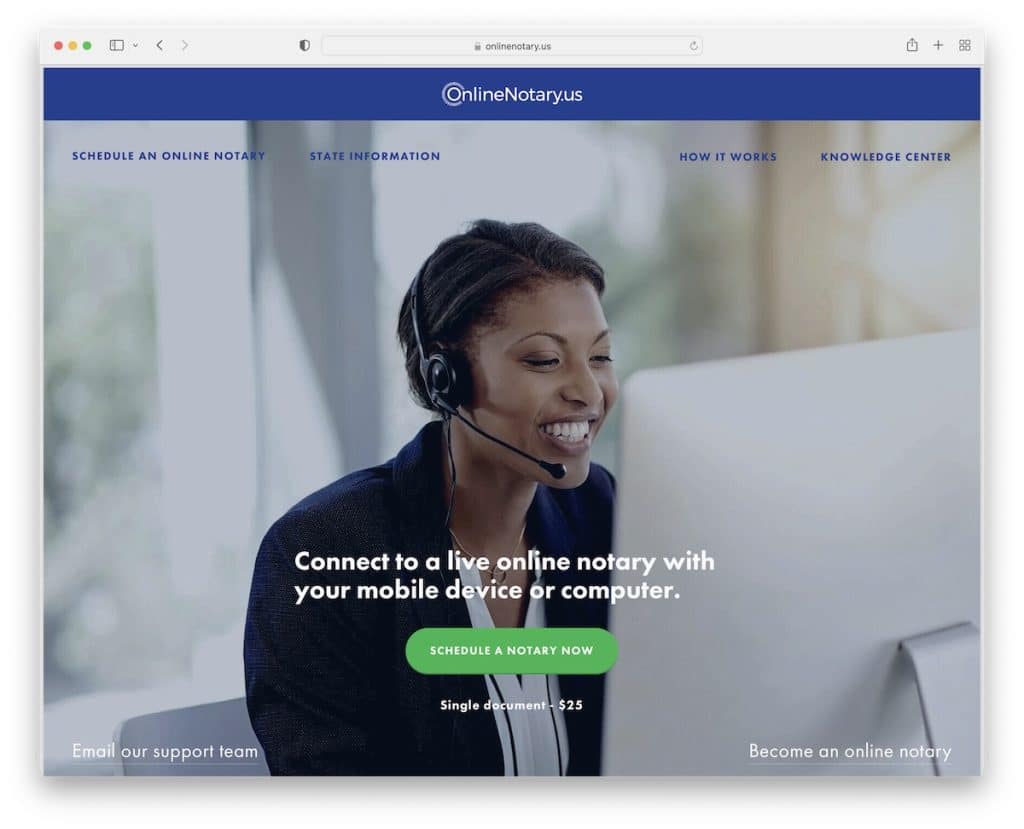
12. Tabelião Online dos EUA
Construído com : Squarespace

O fundo da imagem de paralaxe do notário online dos EUA desperta o interesse dos visitantes. O que gostamos é que, em vez de usar apenas um botão CTA, eles também incluem o custo, para que você não precise perder tempo procurando o preço.
Embora este site de notário tenha bastante texto, as seções de fundo de paralaxe o tornam mais dinâmico.
Por último, Online Notário dos EUA não tem rodapé, mas podemos dizer que o formulário de contato é o rodapé.
Observação : se você planeja adicionar muito texto, use um efeito de paralaxe ou animação para acabar com a monotonia.
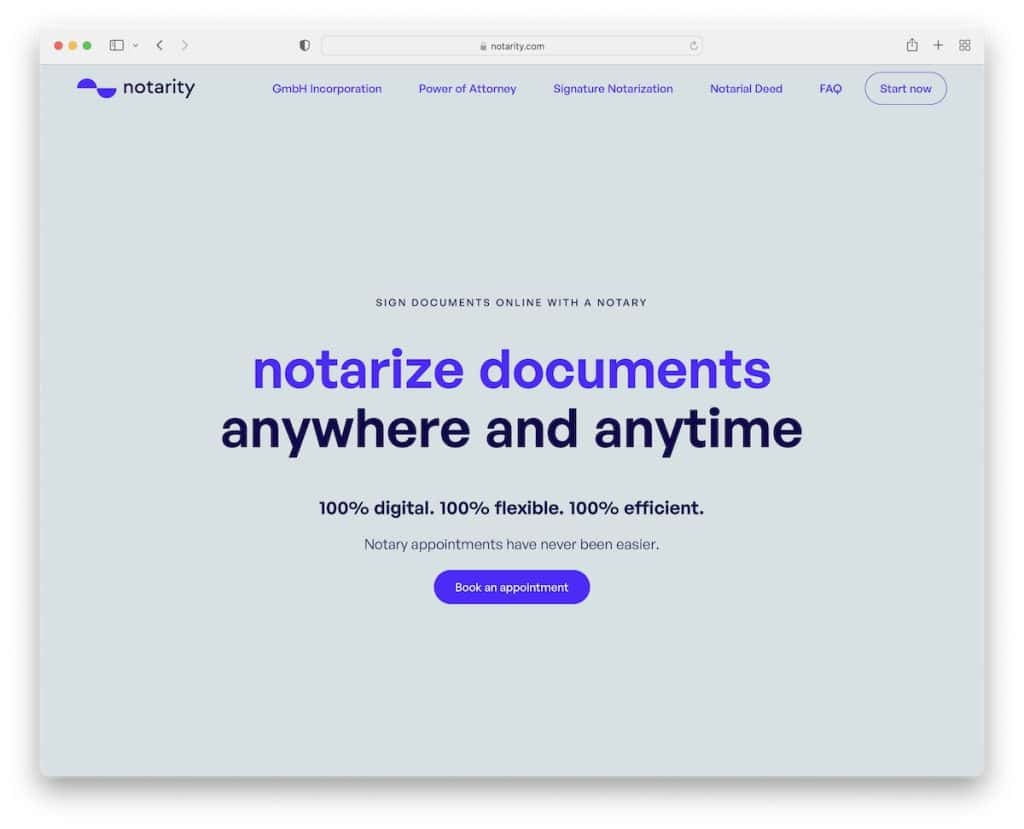
13. Tabelião
Construído com : Elementor

Notarity é um dos exemplos de página de cartório mais minimalistas que encontramos, o que é revigorante de se ver.
Em vez de usar imagens ou vídeos acima da dobra, o Notarity usa um fundo de cor sólida com texto e apenas um botão CTA.
A simplicidade se espalha por todo o site com muita atenção aos detalhes para manter a marca e eliminar distrações.
Nota : Um web design minimalista é sempre uma escolha inteligente a se fazer.
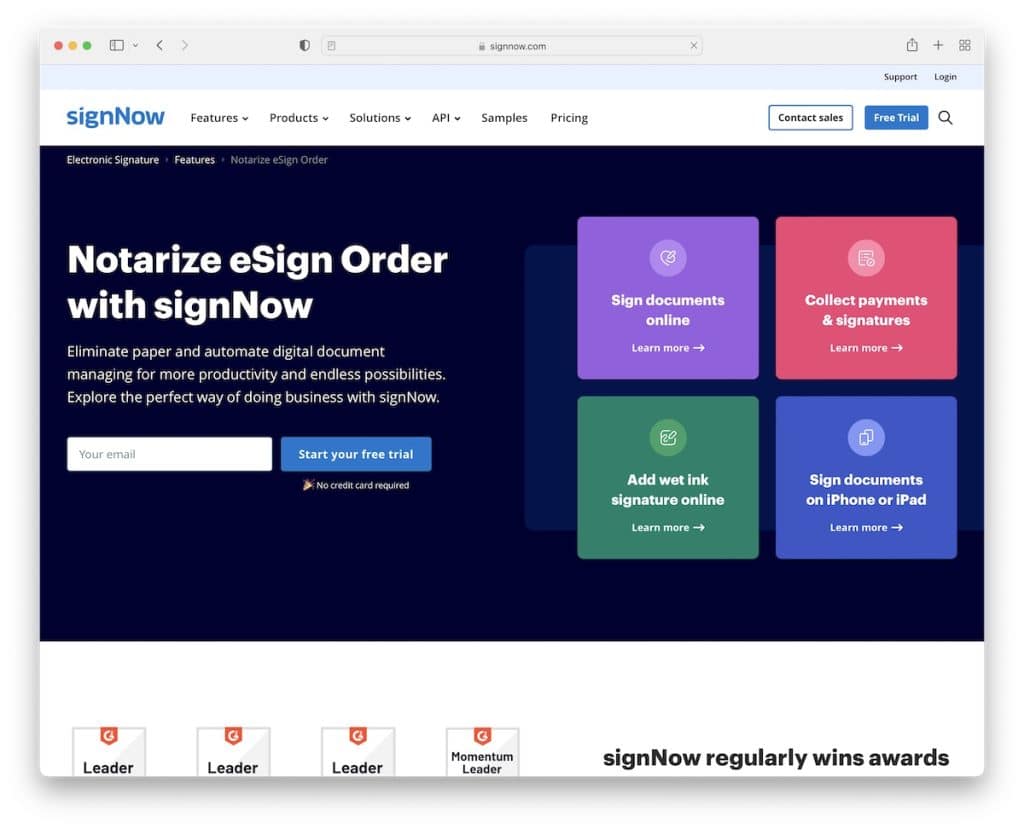
14. SignNow Tabelião
Construído com : Laravel

O SignNow Notary incentiva todos a iniciar uma avaliação gratuita com um simples formulário de inscrição por e-mail acima da dobra.
A página apresenta um cabeçalho flutuante com um mega menu para que você possa aprender mais sobre os recursos, produtos, preços e muito mais rapidamente.
E o uso dos botões “contato” e “teste grátis” na barra de navegação é inteligente para acesso instantâneo.
Observação : capture mais leads com um formulário de inscrição de e-mail de avaliação gratuita acima da dobra.
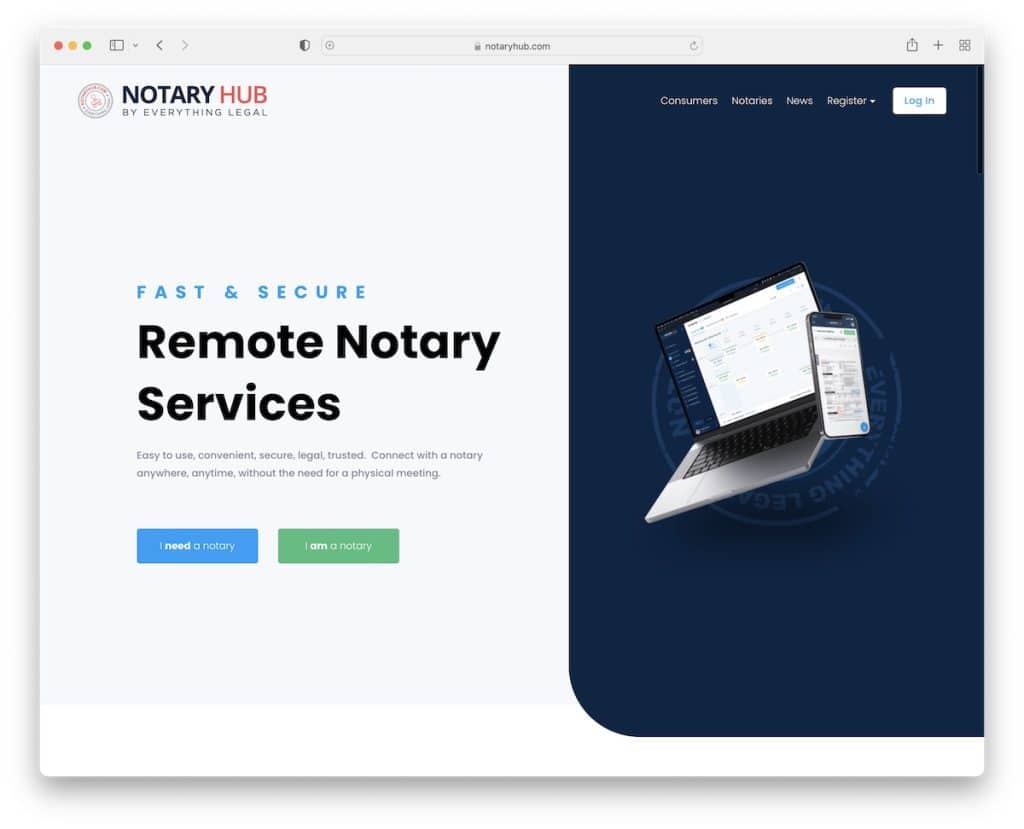
15. Núcleo Notarial
Construído com : Squarespace

Notary Hub tem uma seção de herói em tela dividida cativante com texto e CTAs à esquerda e uma imagem à direita.
Abaixo da dobra está um vídeo promocional para quem não tem tempo de ler. Ainda assim, este site notarial tem várias seções que revelam todos os prós e contras do serviço, incluindo depoimentos e perguntas frequentes.
Nota : Use um vídeo promocional se quiser mais visibilidade para seu(s) produto(s) ou serviço(s).
