Como criar um formulário com um controle deslizante de intervalo de números
Publicados: 2020-04-29Procurando como adicionar facilmente um controle deslizante de intervalo numérico aos seus formulários no WordPress?
Bem, você está no lugar certo! Um controle deslizante de intervalo numérico é uma ferramenta legal que é uma ótima maneira de impressionar seus visitantes com um formulário de aparência moderna que obtém uma tonelada de conversões.
Portanto, neste tutorial, mostraremos exatamente como criar um formulário com um controle deslizante de intervalo numérico no WordPress.
Clique aqui para fazer seu formulário deslizante de intervalo de números agora
Aqui está um índice para ajudá-lo a navegar neste tutorial:
- Gere um formulário simples
- Adicionar um controle deslizante de intervalo de números
- Defina as configurações do seu formulário
- Configure suas notificações de formulário
- Personalize suas confirmações de formulário
- Adicione o formulário do controle deslizante de intervalo numérico ao seu site
Por que usar um controle deslizante de intervalo de números?
Perguntar a si mesmo por que colocar um controle deslizante de intervalo numérico no site de sua pequena empresa? Bem, usar um controle deslizante de intervalo numérico em seus formulários do WordPress inclui uma série de benefícios como:
- Detalhes adicionais - Obtenha informações adicionais de pessoas que preenchem seu formulário facilmente. Por ter uma sensação interativa, é muito mais provável que os visitantes preencham um campo deslizante de intervalo numérico pedindo mais detalhes.
- Leads de alta qualidade - Com detalhes adicionais sobre seus leads desde o início, seus leads se tornam ainda melhores, tornando um controle deslizante de intervalo uma ótima ferramenta de geração de leads. Quando você conhece detalhes diferentes, como o tipo de lead com o qual está trabalhando, pode fazer coisas como enviar o lead a diferentes pessoas com base no valor inserido com confirmações condicionais.
- Moderno - substitui os campos de entrada de texto tradicionais por uma aparência elegante e contemporânea. Isso faz com que seu site e seus formulários pareçam ter sido criados por um profissional.
- Responsivo - o campo do controle deslizante de intervalo de números fica bem em todos os dispositivos. Você pode manter seu site e tema WordPress responsivo com uma aparência excelente adicionando este campo.
- Fácil de usar - Uma vez que o controle deslizante de número é adicionado ao seu formulário, seus leads e clientes podem usá-lo facilmente. Tudo o que eles precisam fazer é simplesmente arrastar para frente e para trás para ajustar a quantidade.
- Customizável - O campo deslizante do intervalo numérico do WPForms é simples de personalizar. Você pode ajustar as configurações facilmente no construtor de arrastar e soltar para se adequar às especificações do seu site, sejam os números pequenos ou grandes (ou qualquer coisa no meio)!
Agora que você sabe por que usar um controle deslizante de intervalo numérico é uma ótima ideia para os formulários do seu site, vamos verificar exatamente como isso é feito.
Como criar um formulário com um controle deslizante de intervalo de números
Se você deseja adicionar uma ferramenta de intervalo deslizante legal e eficaz aos seus formulários do WordPress, veja exatamente como fazer isso facilmente:
Etapa 1: gerar um formulário simples
A primeira coisa que você precisa fazer é instalar e ativar o plugin WPForms. Para obter mais detalhes, consulte este guia passo a passo sobre como instalar um plugin no WordPress.
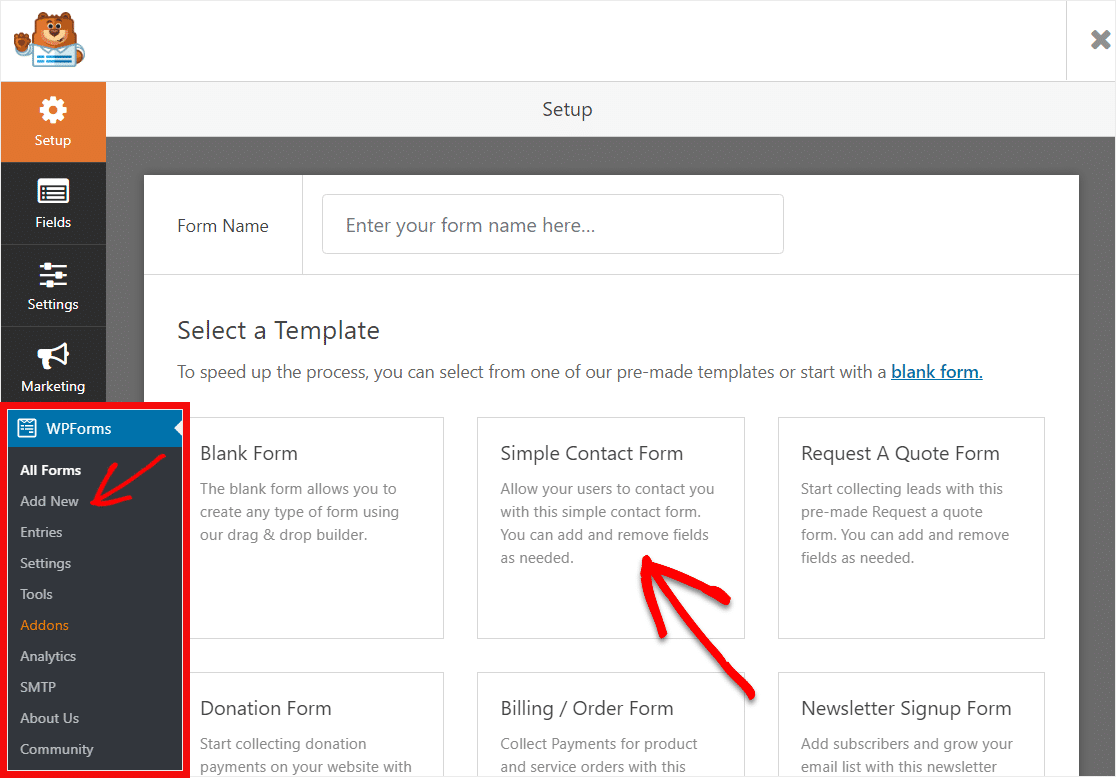
Em seguida, vá para WPForms »Add New para criar um novo formulário.
Nesta tela, nomeie seu formulário e selecione o modelo de Formulário de Contato Simples.

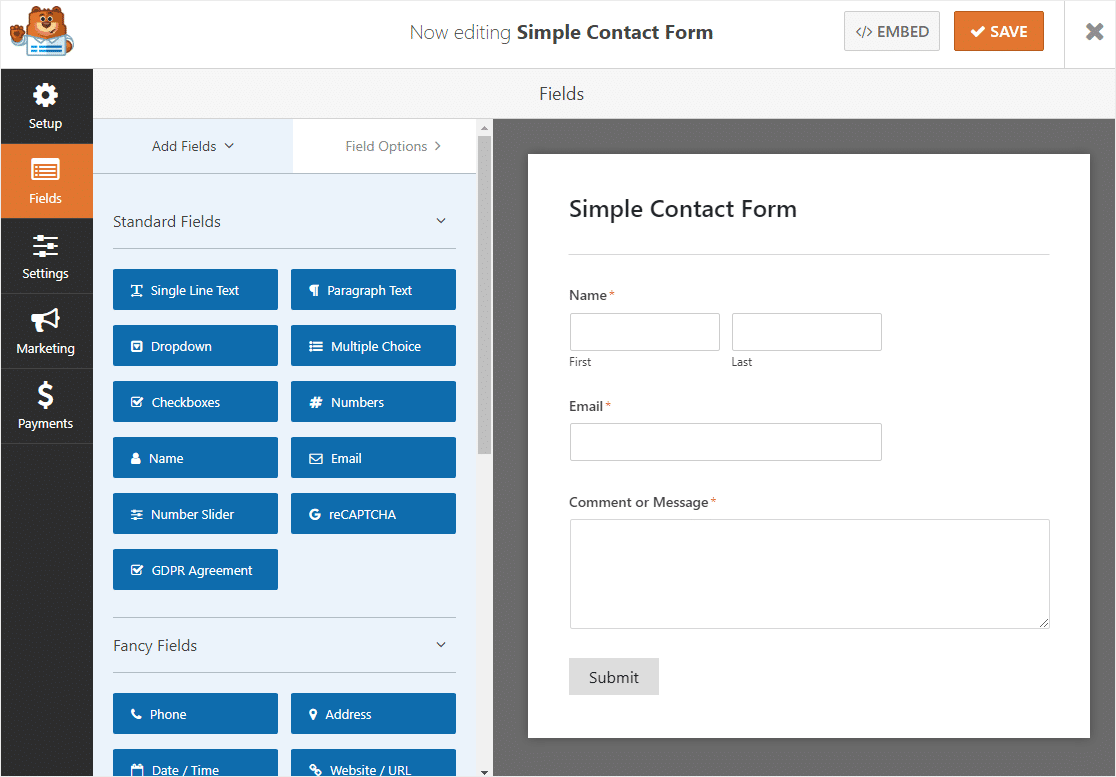
Em seguida, o modelo de formulário de contato simples será gerado para você. Muito legal, certo?

Etapa 2: adicionar um controle deslizante de intervalo de números
Agora vamos adicionar um controle deslizante de intervalo numérico ao seu formulário.
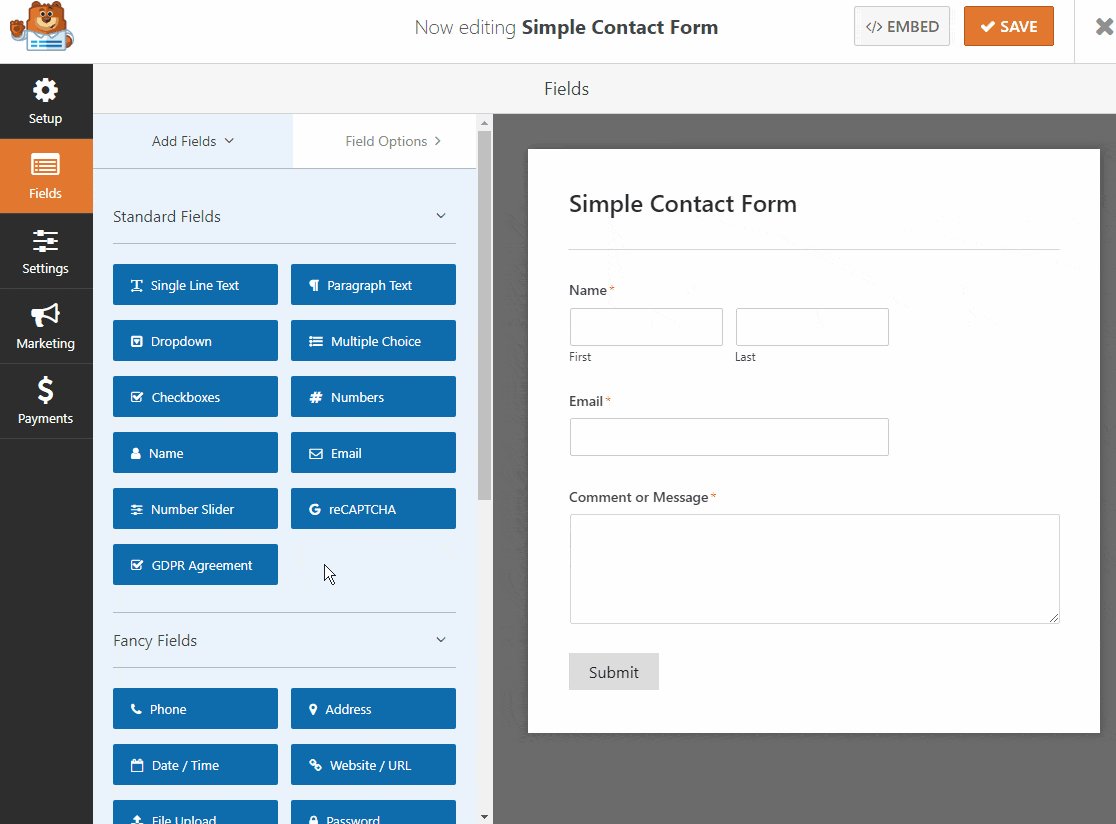
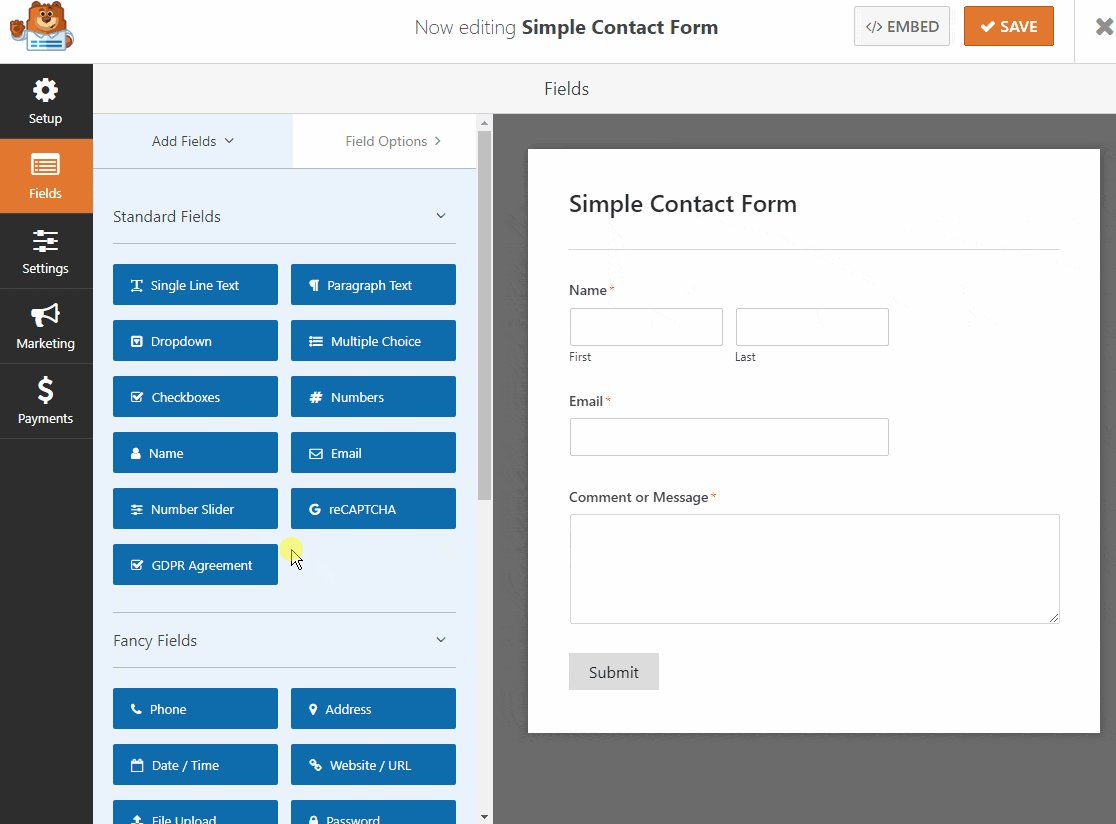
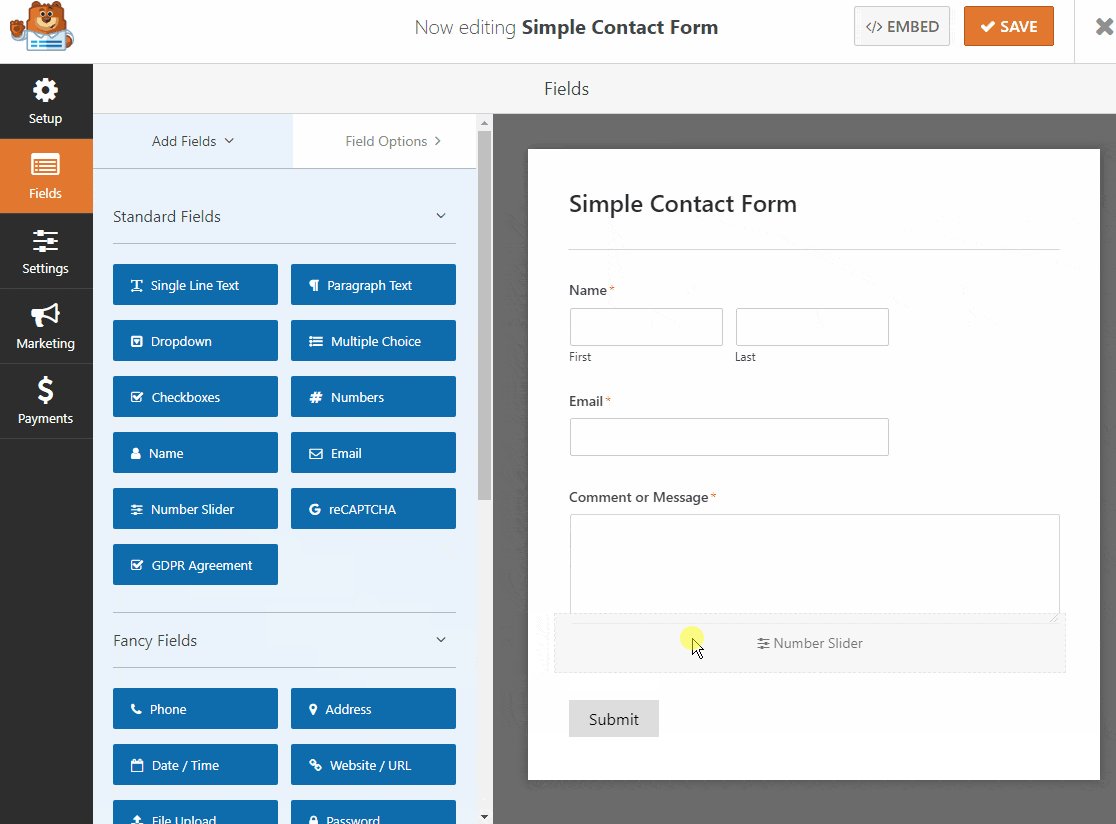
Nas opções em Campos padrão no painel esquerdo, arraste o campo Controle deslizante de número para o formulário à direita.

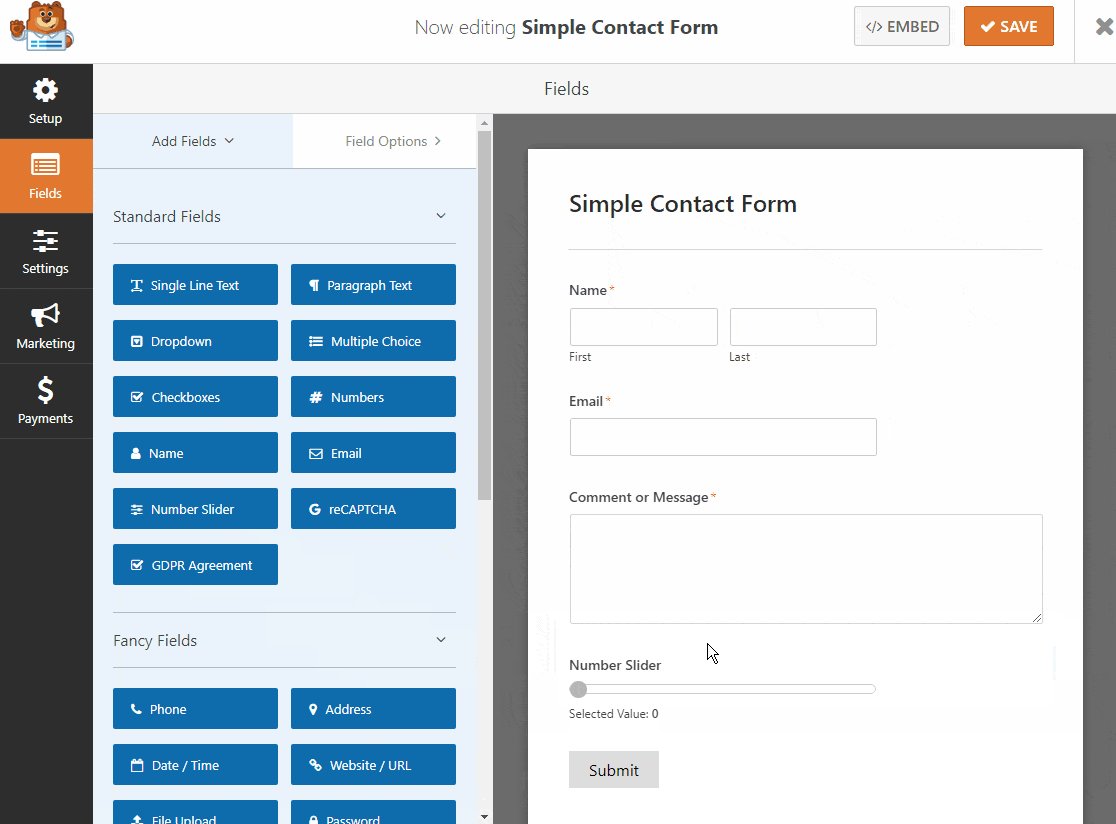
Clique no campo Number Slider para editar seu rótulo e valores.

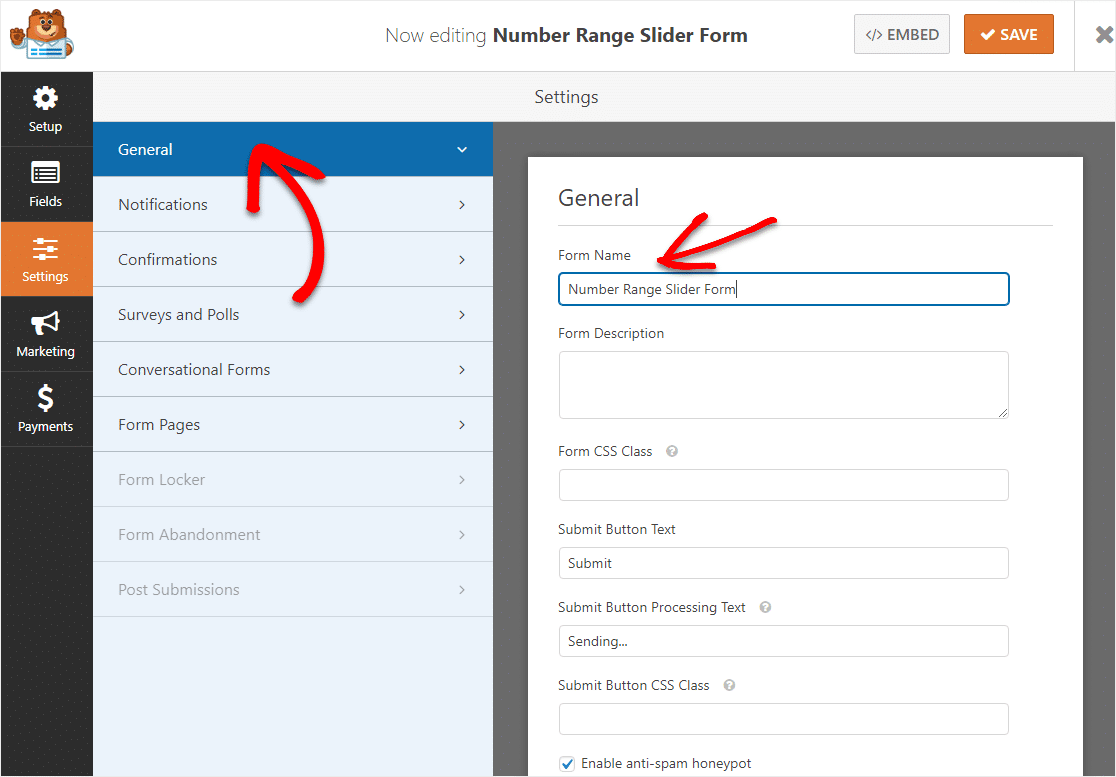
Você também pode alterar o nome do seu formulário neste momento em Geral e Nome do formulário .

Por último, você pode adicionar quaisquer campos adicionais ao formulário do controle deslizante de intervalo numérico arrastando-os do lado esquerdo para o lado direito.
Quando terminar de personalizar o formulário do controle deslizante de intervalo, clique em Salvar no canto superior direito.
Etapa 3: definir as configurações do formulário
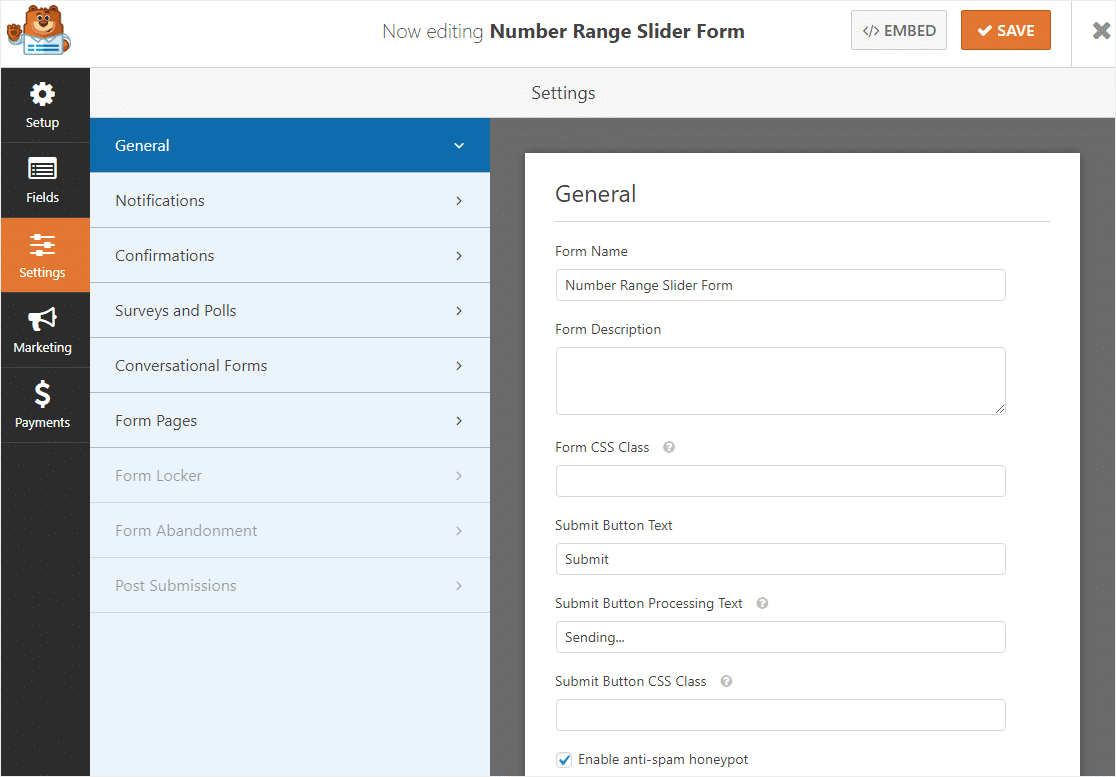
Se você ainda não estiver nesta página da última etapa, vá para Configurações » Geral .
 Aqui você pode configurar o seguinte:
Aqui você pode configurar o seguinte:
- Nome do formulário - altere o nome do seu formulário aqui, se desejar.
- Descrição do formulário - Dê uma descrição ao seu formulário.
- Texto do botão de envio - Personalize a cópia no botão de envio.
- Prevenção de spam - interrompa o spam de formulário de contato com o recurso anti-spam, hCaptcha ou Google reCAPTCHA. A caixa de seleção anti-spam é marcada automaticamente em todos os novos formulários.
- Formulários AJAX - Habilite as configurações AJAX sem recarregar a página.
- Aprimoramentos do GDPR - você pode desabilitar o armazenamento de informações de entrada e detalhes do usuário, como endereços IP e agentes do usuário, em um esforço para cumprir os requisitos do GDPR. Confira nossas instruções passo a passo sobre como adicionar um campo de contrato GDPR ao seu formulário de contato simples.
Quando terminar, clique em Salvar .

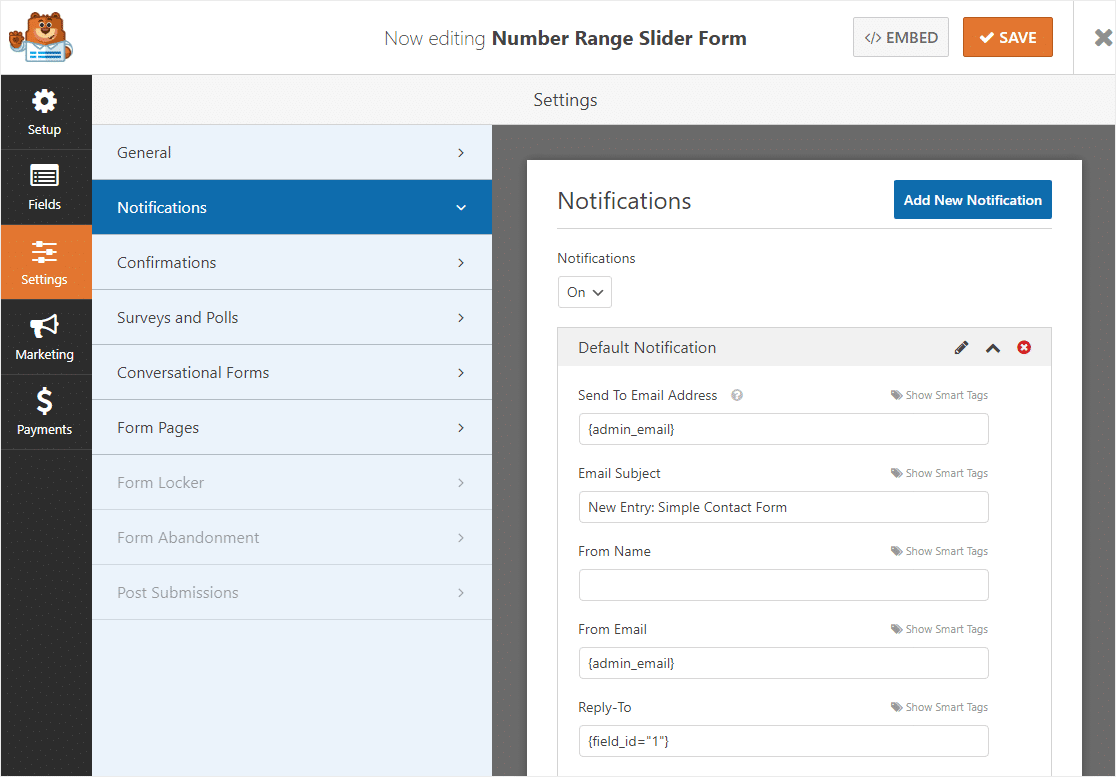
Etapa 4: configurar suas notificações de formulário
Quando você recebe um envio de seu formulário em seu site, é importante que você e sua equipe sejam notificados imediatamente.
As notificações são uma ótima maneira de enviar um e-mail sempre que um formulário é enviado ao seu site.

Se você usar marcas inteligentes, também poderá enviar uma notificação ao usuário quando ele preencher isso, informando que você recebeu a entrada. Isso garante às pessoas que seu pedido foi atendido.
Para obter ajuda com esta etapa, verifique nossa documentação sobre como configurar notificações de formulário no WordPress.
E se quiser manter a consistência da marca em seus e-mails, você pode verificar este guia sobre como adicionar um cabeçalho personalizado ao seu modelo de e-mail.

Esta é uma ótima maneira de enviar rapidamente as entradas do formulário para você ou sua equipe para garantir que eles participem rapidamente!
Etapa 5: personalizar suas confirmações de formulário
As confirmações de formulário são mensagens exibidas para os visitantes do site assim que eles enviam um controle deslizante de intervalo de números em seu site. Eles permitem que as pessoas saibam que a solicitação foi atendida e oferecem a você a chance de informá-las sobre as próximas etapas.
O WPForms tem 3 tipos de confirmação para escolher:
- Mensagem - este é o tipo de confirmação padrão em WPForms. Quando um visitante do site envia uma solicitação, uma confirmação de mensagem simples é exibida, informando que seu formulário foi processado. Confira algumas mensagens de grande sucesso para ajudar a aumentar a felicidade do usuário.
- Mostrar página - este tipo de confirmação levará os visitantes do site a uma página da web específica em seu site, agradecendo-os por enviar suas informações. Para obter ajuda com isso, confira nosso tutorial sobre como redirecionar clientes para uma página de agradecimento. Além disso, certifique-se de ler nosso artigo sobre a criação de páginas de agradecimento eficazes.
- Ir para URL (Redirecionar) - Esta opção é para quando você deseja enviar visitantes para um site diferente.
Vamos ver como configurar uma confirmação de formulário simples em WPForms para que você possa personalizar a mensagem que os visitantes do site verão quando preencherem seu formulário.
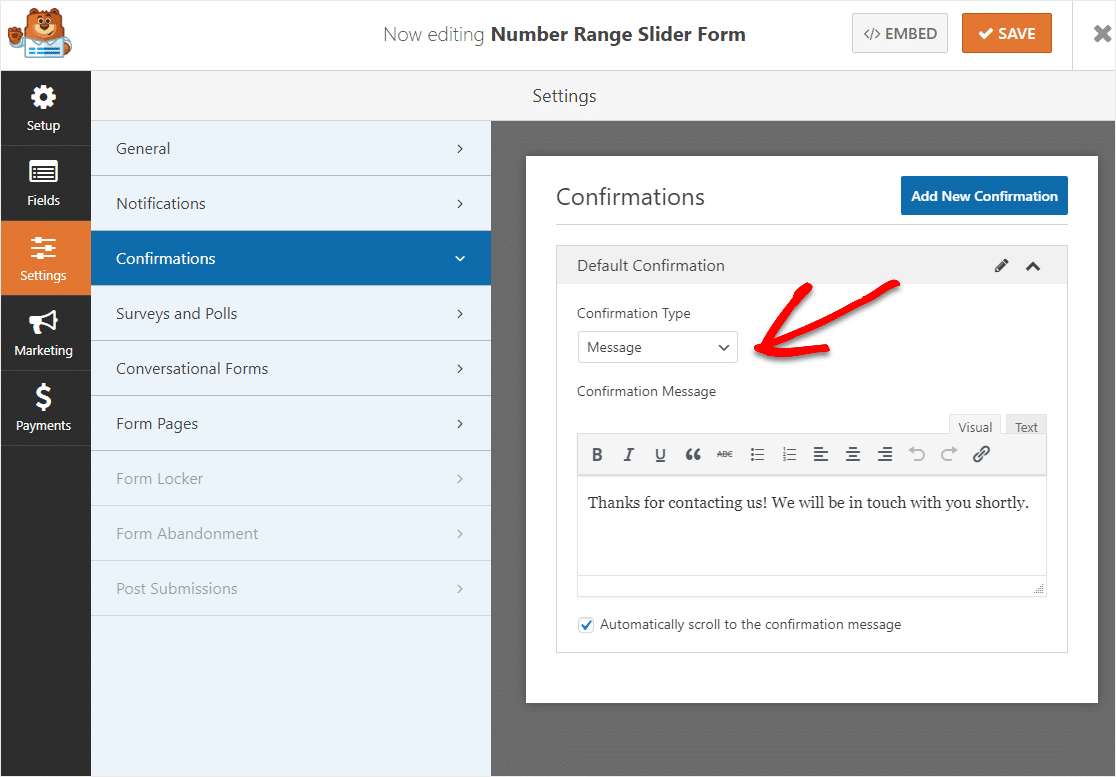
Para começar, clique na guia Confirmação no Editor de formulários em Configurações .
Em seguida, selecione o tipo de confirmação que deseja criar. Para este exemplo, selecionaremos Mensagem .

Em seguida, personalize a mensagem de confirmação de acordo com sua preferência e clique em Salvar .
Para obter ajuda com outros tipos de confirmação, consulte nossa documentação sobre como configurar confirmações de formulário.
Etapa 6: adicione o formulário do controle deslizante de intervalo numérico ao seu site
Depois de criar seu formulário, você precisa adicioná-lo ao seu site WordPress. O WPForms permite que você adicione seus formulários a vários locais em seu site, incluindo postagens de blog, páginas e até mesmo widgets da barra lateral.
Vamos dar uma olhada na opção de posicionamento mais comum: incorporação de página / postagem.
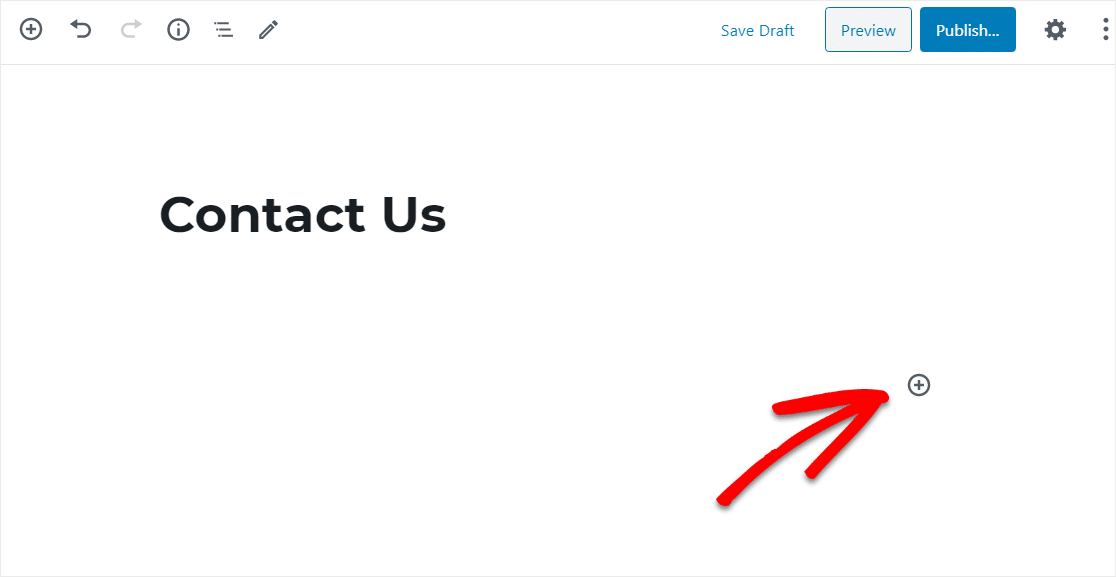
Para começar, crie uma nova página ou postagem no WordPress ou vá para as configurações de atualização de uma página existente.
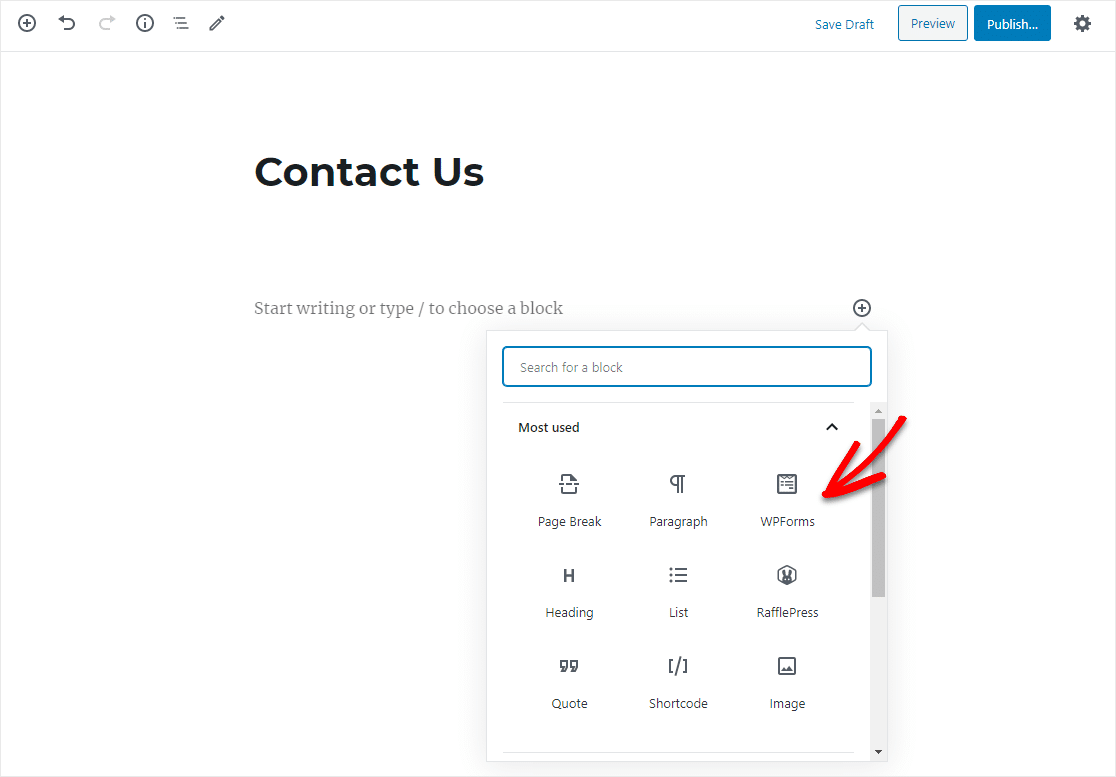
Depois disso, clique dentro do primeiro bloco (a área em branco abaixo do título da página) e clique no ícone de adição.

A partir dos diferentes blocos, encontre e selecione WPForms.

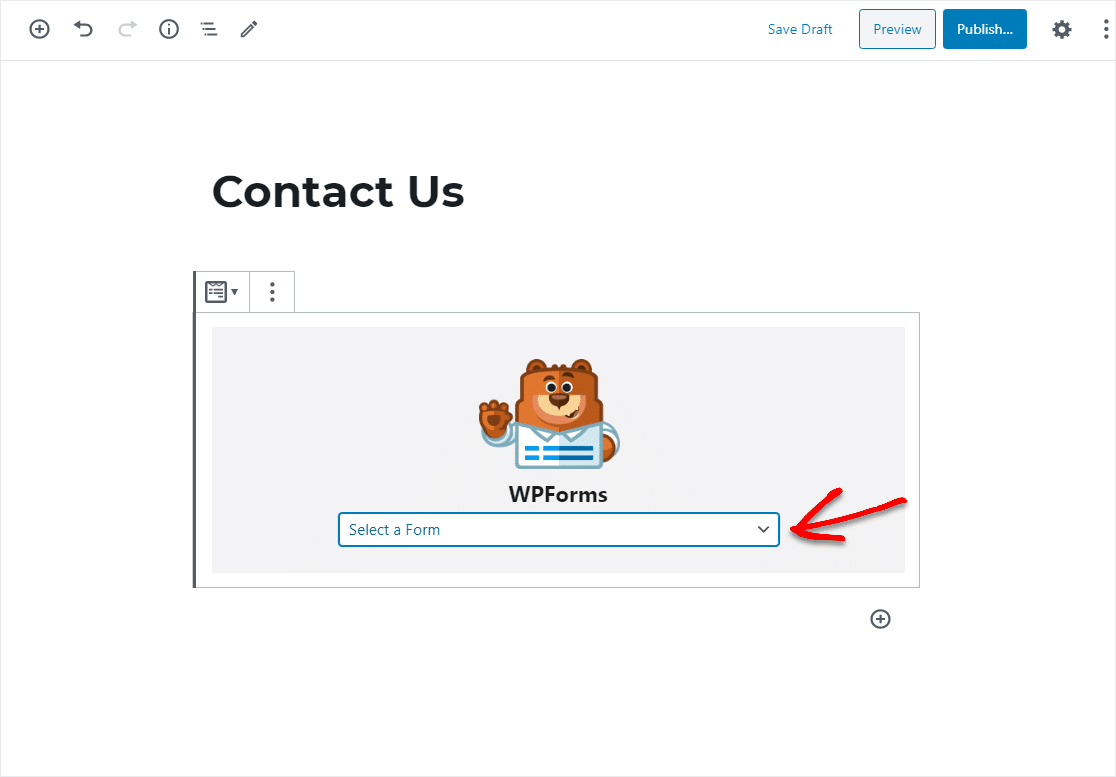
Agora, o prático widget WPForms aparecerá dentro do seu bloco. Clique na lista suspensa WPForms e escolha qual dos formulários já criados que deseja inserir em sua página.

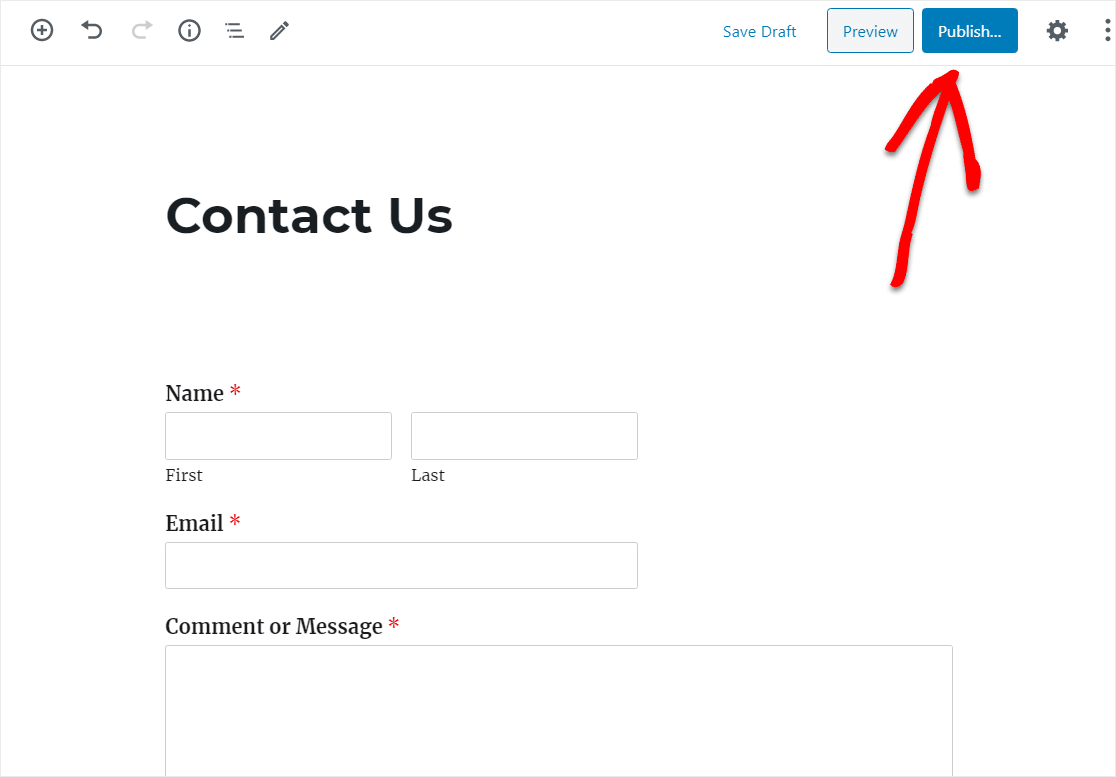
Selecione o formulário do controle deslizante de intervalo de números na lista suspensa. Em seguida, publique ou atualize sua postagem ou página para que seu formulário apareça em seu site.

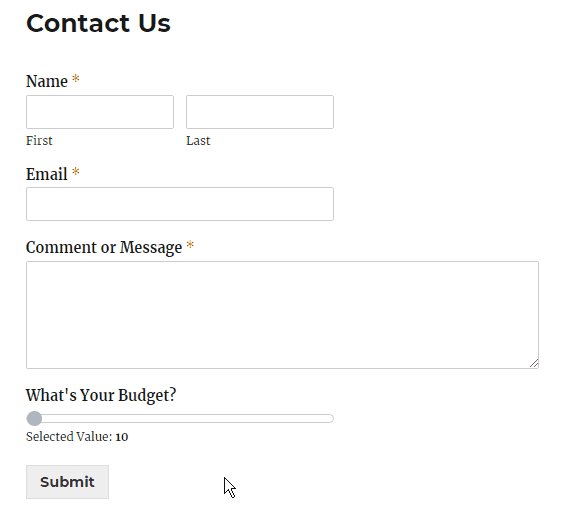
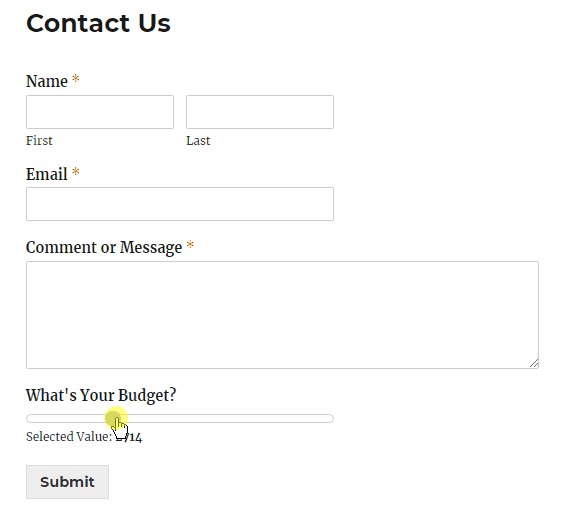
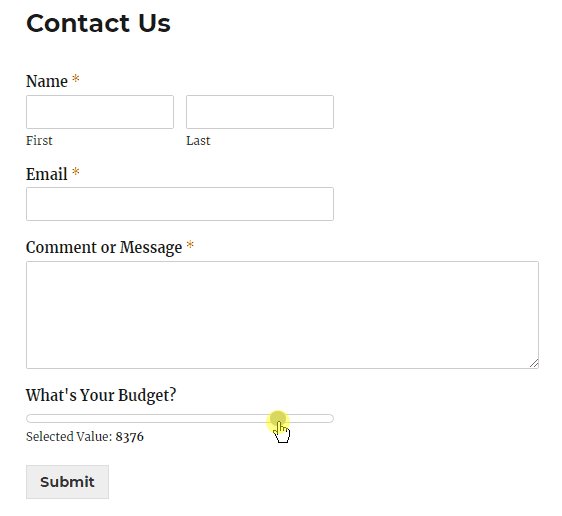
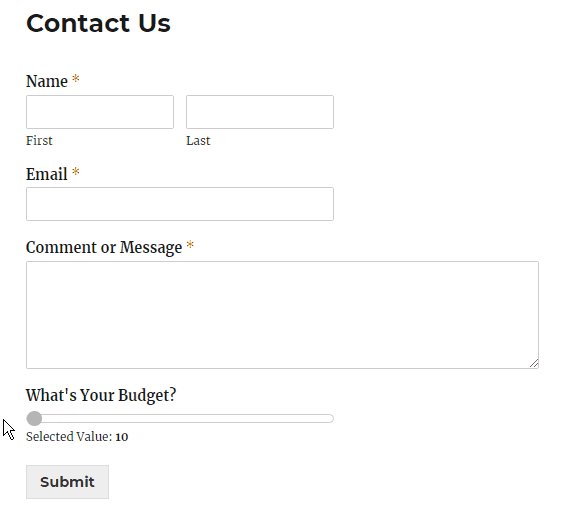
Agora você poderá ver o formulário do controle deslizante de intervalo numérico em seu site e os visitantes podem começar a usá-lo imediatamente.

Para visualizar as inscrições do formulário depois de serem enviadas, verifique este guia completo para inscrições do formulário. Por exemplo, você pode visualizar, pesquisar, filtrar, imprimir e excluir qualquer entrada de formulário.
Clique aqui para fazer seu formulário de controle deslizante de intervalo de números agora
Para concluir
E aí está! Agora você sabe como criar um formulário com um controle deslizante de intervalo numérico no WordPress usando o plug-in WPForms para que possa obter facilmente envios de formulários detalhados dos visitantes do seu site!
Quer saber o que os visitantes do seu site estão pensando? Vá para este post com exemplos de Pesquisa de NPS para ver como é fácil colocar uma pesquisa em seu site e coletar comentários valiosos.
Então, o que você está esperando? Comece hoje com o plugin de formulários WordPress mais poderoso. O WPForms Pro vem com um controle deslizante de intervalo de números gratuito e tem garantia de reembolso de 14 dias.
E não se esqueça, se gostou deste artigo, siga-nos no Facebook e Twitter.
