Atualização do catamarã OceanWP: novas seções, widgets e mais do Elementor!
Publicados: 2022-11-07Você não precisa ser um capitão para saber que os catamarãs não são apenas bonitos, mas também navios muito seguros e estáveis. E é exatamente por isso que nós da OceanWP estamos nos esforçando: para você se sentir seguro enquanto navega pelas águas do WordPress
Após a reforma do painel do OceanWP e a atualização do Starboard, veio a atualização do OceanWP High Tide, onde apresentamos a Elementor Sections Library.
Se você é novo no OceanWP, a Elementor Sections Library é um recurso que vem com o Core Extensions Bundle e está vinculado ao plug-in Ocean Pro Demos. A Biblioteca de Seções Elementor permite que você crie suas próprias páginas à medida que avança, seção por seção.
A versão de atualização do OceanWP Catamaran traz mais de 50 novos designs de seção para a biblioteca de 60 modelos já disponível.
Além de novos templates, nossos usuários frequentemente perguntam sobre layouts de revistas. Bem, embora ainda não tenhamos lançado nenhum novo modelo de site WordPress completo para revistas, estamos fornecendo a você as ferramentas para fazer exatamente isso - de uma maneira fácil e bastante sofisticada.
A atualização do catamarã OceanWP foi programada para ser lançada em 9 de novembro de 2022 e, neste artigo, abordaremos os destaques.
Índice:
- Oceano WP 3.3.6
- Mar Extra 2.0.6
- Selecione o formato de fonte para fontes do Google hospedadas localmente.
- Widgets do Ocean Elementor 2.3.0
- Tornar a coluna clicável
- Novos widgets de revista
- Novos modelos de biblioteca de seções do Elementor
- Portfólio Oceano 2.1.0
- Ganchos do Oceano 2.0.2
- Outras atualizações do Ocean Plugin
- Como preparar um site WordPress para atualização
Versão de atualização 3.3.6 do OceanWP
Quando se trata do tema OceanWP em si, a versão de atualização do OceanWP Catamaran traz algumas melhorias menores, mas também abordamos alguns problemas.
Novos filtros de tema OceanWP
As melhorias mencionadas vêm em uma forma de filtros (principalmente), que permitem substituir as configurações existentes para o seguinte:
- Data do comentário (altere o formato da data do comentário em postagens únicas do blog): ocean_comment_date_format
- Data de publicação para estilo de cabeçalho de postagens de blog único (exceto por padrão): ocean_get_post_date_format
- Data modificada para estilo de cabeçalho de postagens de blog único (exceto por padrão): ocean_get_post_modified_date_format
Um filtro adicional, que provavelmente mais interessará aos desenvolvedores, é o filtro para alterar a saída do ícone de rolagem infinita: oceanwp_infinite_scroll_output
Para um olho treinado, não é difícil adivinhar. Estamos falando de filtros PHP.
Lembre-se, se você não é experiente com PHP, é melhor consultar especialistas. Além disso, sempre adicione códigos PHP ao arquivo functions.php do tema filho. Se você não tiver um tema filho instalado, poderá instalar o tema filho oficial do OceanWP com um único clique.
Novas configurações e ajustes do OceanWP Customizer
Alterações adicionais também envolvem a introdução de novas configurações do Personalizador , o que deve reduzir a necessidade de CSS personalizado:
- Estilo de cabeçalho em tela cheia: opção para escolher o tamanho do ícone do menu e
- WooCommerce: Estilo e tipografia de avisos de loja .
Além dessas novas configurações, há também um pequeno ajuste – para melhorar a experiência do usuário . Ou seja, a opção existente para desativar os ícones SVG foi movida de Personalizar > Opções gerais > Ícones de tema para Personalizar > Opções gerais > Desempenho .
Esse ajuste não terá influência nas configurações existentes.
Atualização do OceanWP Catamaran aborda vários problemas do WooCommerce
A versão de atualização do OceanWP aborda dois principais problemas relacionados ao WooCommerce relatados por nossos usuários (e estamos aproveitando esta oportunidade para agradecê-los):
- Multistep Checkout : problemas com as etapas seguintes e anteriores, bem como a página não voltar ao topo;
- As imagens do produto não estão sendo cortadas , especialmente quando o plug-in Woo Variation Swatches está em uso.
A atualização também inclui várias correções menores, como cores de visualização ao vivo do Customizer, Germanized para compatibilidade com o plug-in WooCommerce e outros.
Mas, sabemos que você está aqui para as coisas principais, então vamos ao que interessa!
Mar Extra 2.0.6
Você adotou nossa nova opção de hospedar fontes do Google localmente com 1 clique, o que não apenas ajuda a tornar seu site compatível com GDPR, mas também aumenta o desempenho. Não é segredo, estamos apaixonados por esse recurso também!
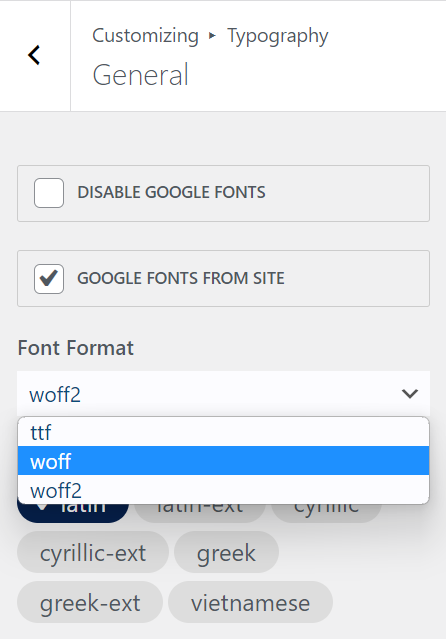
A nova atualização traz uma melhoria na forma de opção para escolher o formato da fonte para as fontes Google armazenadas localmente . Basicamente, a partir de agora você pode escolher entre:
- TIFF,
- WOFF, e
- formatos WOFF2.
O tipo de formato de fonte padrão permanece o mesmo que era antes desta nova opção ser introduzida – TIFF.
O que você precisa fazer agora, e somente se quiser usar o novo recurso de tipografia, é navegar até Personalizar > Tipografia > Geral e selecionar o tipo de formato desejado no menu suspenso.

Para saber mais sobre como é rápido e fácil hospedar fontes do Google localmente com OceanWP ou hospedar fontes Elementor Google localmente com OceanWP, visite os documentos vinculados. Ou, melhor ainda - instale o OceanWP em seu site gratuitamente e teste ao vivo! Não são necessários recursos premium ou upload de fontes.
Widgets do Ocean Elementor 2.3.0
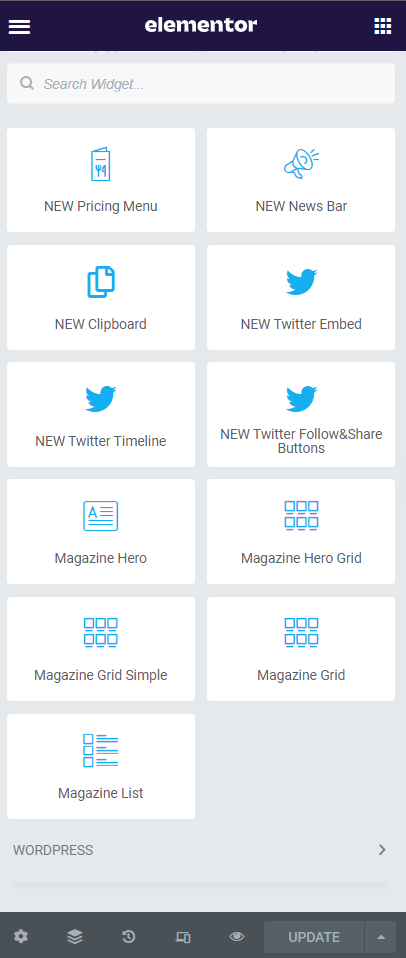
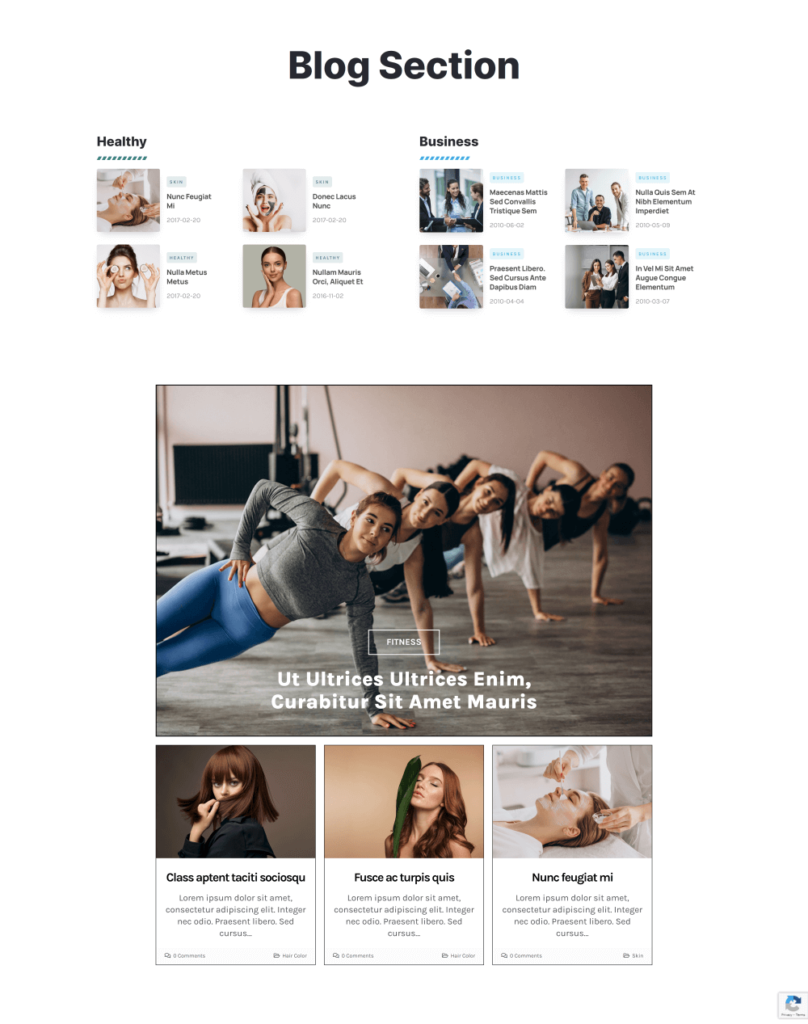
Widgets da revista Elementor
Como mencionamos no início deste artigo, o lançamento da atualização do OceanWP Catamaran traz novos widgets Elementor especiais que permitem criar um layout de revista ou jornal antes de poder dizer publicar!

A lista dos novos widgets Elementor inclui:
- herói da revista,
- Grade de heróis da revista,
- Grade de Revista Simples,
- Grade de Revistas, e
- Lista de revistas.
Os widgets da revista permitirão que todos os usuários do OceanWP e Elementor enriqueçam seu conteúdo e páginas de destino graças a opções de estilo perfeitas e predefinidas, sem estresse (extra), esforço ou até CSS personalizado.
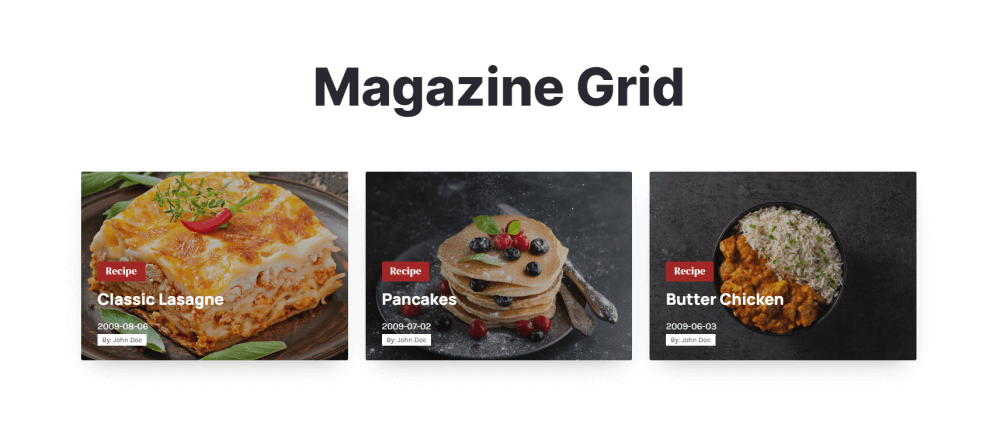
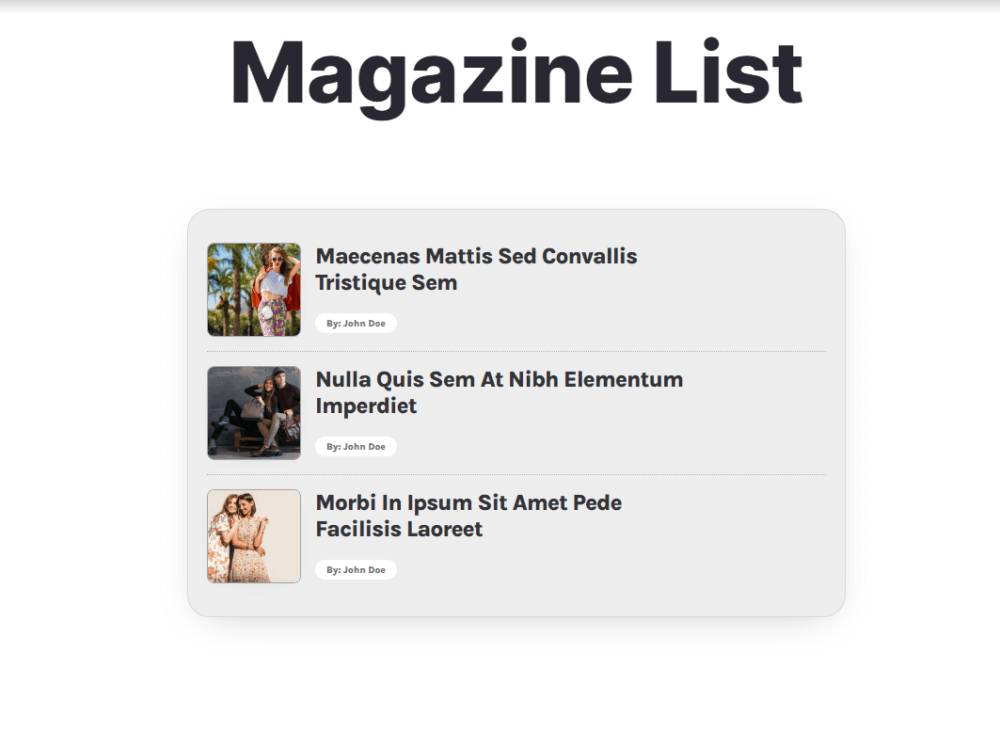
Essencialmente, em apenas alguns cliques você pode conseguir algo assim:

Ou assim:

Ou você pode criar uma combinação poderosa de todos eles para maximizar o impacto:

Se você adora a nova adição, certifique-se de atualizar o Ocean Elementor Widgets para sua versão 2.3.0 mais recente (uma vez disponível e depois de testar) ou atualize com o Ocean Core Extensions Bundle para obter acesso a esses e muitos outros WordPress legais recursos.
Tornar a coluna Elementor clicável
Agora, esse é um recurso com o qual estamos muito empolgados e mal podemos esperar para ouvir seus comentários.
Com ainda mais liberdade de designer , agora você pode realmente soltar sua criatividade e transformar absolutamente todas as colunas do Elementor em um banner .

Como funciona esse novo recurso?
Mais fácil!
Preencha uma coluna Elementor com todo o conteúdo que você deseja (exemplo: título, contador e um ícone com um ótimo plano de fundo da coluna faria um ótimo Call to Action) e depois:
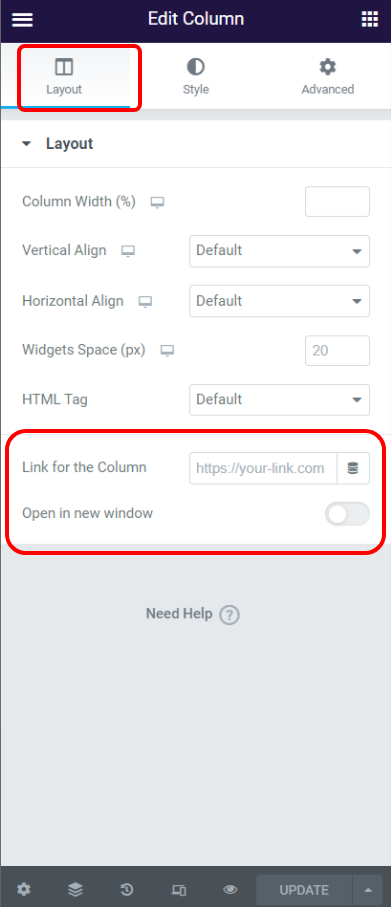
- Editar coluna (configurações de coluna, não conteúdo),
- Verifique a parte inferior da guia Layout ,
- Adicione um link (interno ou externo),
- Escolha se o link deve abrir em uma nova guia do navegador (opcional),
- Feito!
É importante enfatizar que o recurso clicável tornar a coluna Elementor é ativado automaticamente somente se um link for colocado no campo obrigatório . Caso contrário, e por padrão, esse recurso está desabilitado.
Mais importante ainda, a nova opção reduz significativamente a necessidade de vários widgets de banner e call to action que você nunca consegue ficar perfeito, e sabemos que isso é algo com o qual você se preocupa como designer.
Agora, vá em frente, crie um conteúdo incrível e certifique-se de aplicar seu site para nossa vitrine
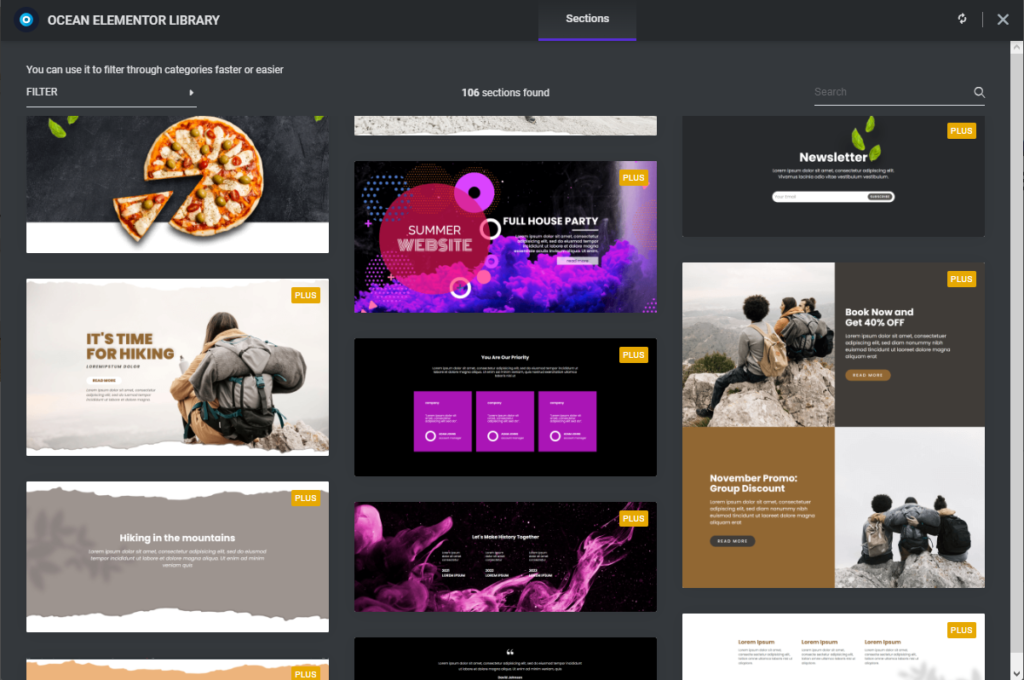
Nova adição à biblioteca de seções do OceanWP Elementor
Você é talentoso e criativo!
Mas às vezes até os designers mais talentosos e habilidosos precisam de um pouco de mão ou inspiração. É por isso que estamos felizes em anunciar que estamos lançando 56 novas seções para a Biblioteca de Seções do Ocean Elementor .
A Ocean Elementor Library agora conta com 106 templates de seção no total . Os proprietários de licenças de planos pessoais terão acesso a 25 desses modelos, enquanto os proprietários de licenças de negócios e agências terão acesso total.


Para usar a Ocean Elementor Sections Library, você precisa ter o plug-in Ocean Pro Demos instalado em seu site e uma licença ativa do Ocean Core Extensions Bundle .

Se você já estiver usando esse recurso, tudo o que você precisa fazer na quarta-feira (9 de novembro de 2022) é sincronizar sua biblioteca para ter acesso aos modelos de design mais recentes :
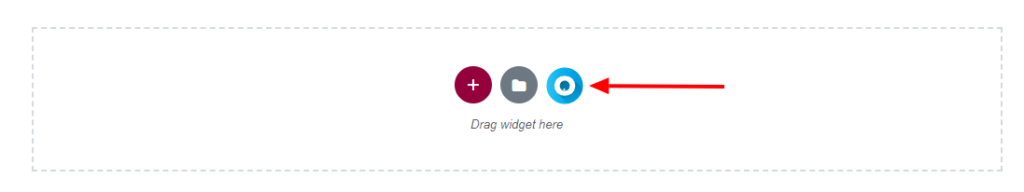
- Abra o editor Elementor,
- Clique no ícone O azul para carregar a Ocean Elementor Library,
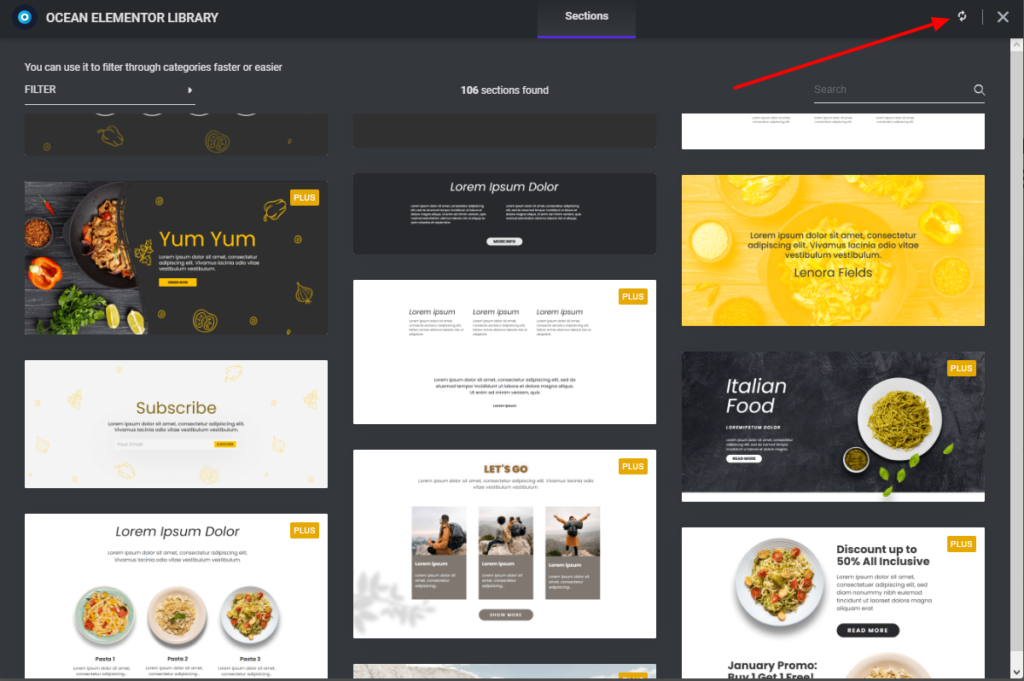
- Clique no botão de sincronização no canto superior direito,
- Feito!

Você não precisa atualizar o plug-in Ocean Pro Demos para obter acesso à nova adição dos modelos de seção Elementor.
Lembre-se, a base de conhecimento do OceanWP está sempre aqui para te apoiar, e você sempre pode revisitar o documento de ajuda da Biblioteca Elementor.
Divirta-se explorando e experimentando seus novos designs.
E, enquanto estamos mencionando designs, talvez você possa usá-los para aprimorar seu portfólio usando o plug-in Ocean Portfolio?
Portfólio Oceano 2.1.0
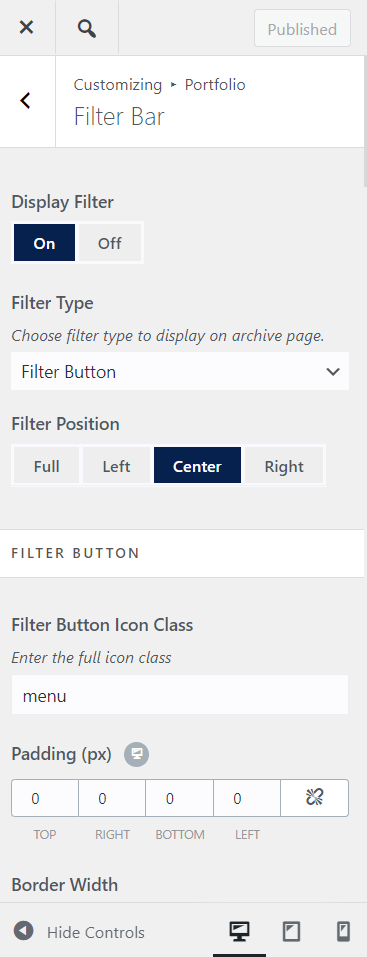
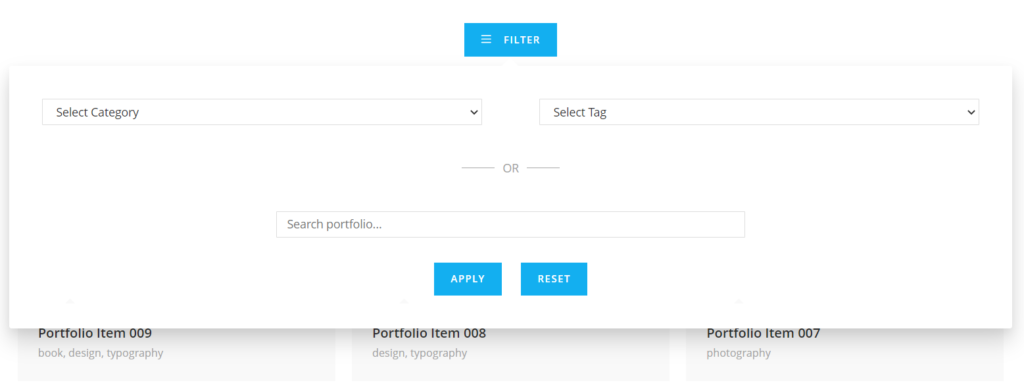
Para todos vocês criadores que estão em uma linha de negócios séria e com portfólio ainda mais sério para mostrar, a nova atualização do OceanWP Catamaran e o Ocean Portfolio 2.1.0 trazem um novo tipo de filtro para seus itens .
A barra de filtro existente é incrível, mas você vai adorar o botão de filtro !

O novo tipo de filtro Ocean Portfolio permite mais controle e – claro – opções de busca.
A principal diferença entre a barra de filtro padrão e o novo botão de filtro é:
- O botão Filtro permite pesquisar todos os itens do portfólio disponíveis, mesmo se a paginação estiver em uso.
- a Barra de Filtros permite a busca (ordenação) de itens que estão disponíveis na página atual, pois é um filtro AJAX.

Naturalmente, também estão disponíveis opções para estilizar os botões de filtro, então atire!
Ganchos do Oceano 2.0.2
Você ouviu sobre o elfo em uma prateleira, mas você ouviu... não, não temos nada para isso.
Mas temos um novo recurso para você!
Com a versão mais recente do Ocean Hooks, agora você pode adicionar códigos PHP personalizados – taaaaaaaaaa daaa.
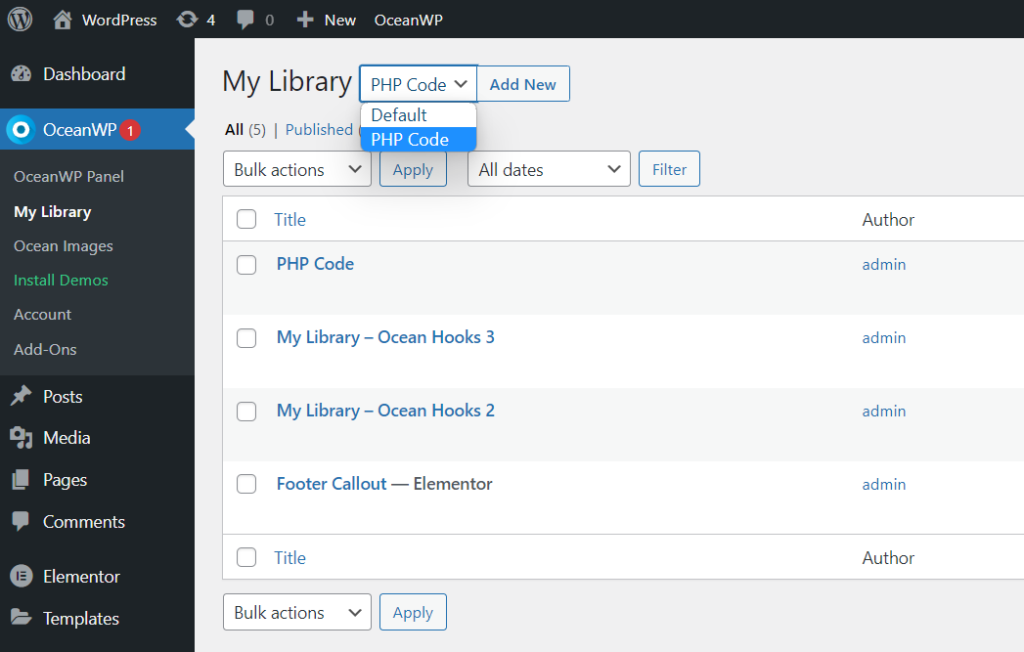
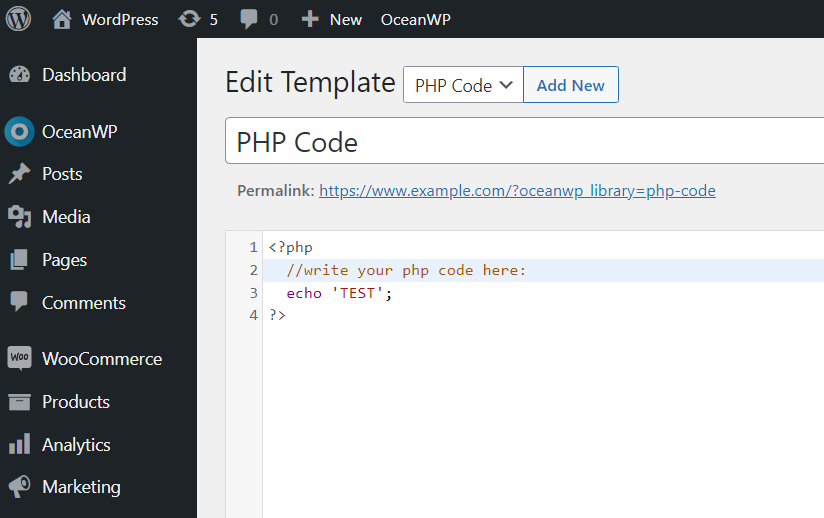
Depois de atualizar o plug-in ou instalar a nova versão pela primeira vez, ao visitar Minha biblioteca (OceanWP > Minha biblioteca), você notará uma nova seleção suspensa ao lado do nome da biblioteca.

Você pode escolher entre:
- Padrão, e
- Código PHP.
Essa seleção determina o tipo de modelo que você deseja criar.
O tipo de template Default serve para criar templates customizados (para Cabeçalho, Rodapé, seções, etc) usando Gutenberg, Elementor, Visual Composer ou qualquer outro construtor de páginas.
O tipo de modelo de código PHP serve para criar, bem, códigos PHP, que podem ser aplicados ao seu site de forma simples ou usando a grande quantidade de ganchos adicionados ao plug-in Ocean Hooks, bem como a lógica condicional e muito mais.

Isso também significa que, se você já estiver executando o Ocean Hooks em seu site, não precisará instalar plugins adicionais para adicionar trechos de PHP.
Boa codificação!
Outras atualizações do plug-in do oceano
A versão de atualização do OceanWP Catamaran também abrange atualizações dos seguintes plugins:
- Janela Modal Oceano,
- Login pop-up do oceano,
- Blocos Ocean Gutenberg, e
- Ocean Pro Demos.
Agora que você sabe o que esperar com a nova atualização, vamos ver algumas dicas de preparação para a atualização do site (elas nunca envelhecem), além de algumas outras novidades.
Atualização do OceanWP: como preparar seu site
Embora não consideremos esta versão de atualização como importante, como sempre, recomendamos o mesmo procedimento de atualização e medidas de precaução.
A ordem de atualização correta é:
- Atualize o OceanWP via Aparência > Temas e, em seguida,
- Atualize todos os plugins Ocean via Plugins > Plugins Instalados.
Antes de atualizar, certifique-se de ter tomado as medidas de precaução necessárias.
Teste a atualização antes de atualizar seu site ao vivo
A melhor prática é testar novas alterações em ambientes de host local, teste ou teste.
Se você não tiver a opção de testar as atualizações em qualquer lugar, não atualize imediatamente . Aguarde alguns dias ou até uma semana, até reunirmos comentários e garantirmos que é seguro atualizar.
Lembre-se, mesmo que tudo esteja bem, algo sempre pode dar errado durante as atualizações – como seu site perder a conexão com o WordPress e interromper o processo de atualização. Afinal, a coisa ruim sobre o software é – é software.
Certifique-se de fazer backup de seus sites corretamente . Não confie apenas na hospedagem de backups. Em vez disso, faça também backups manuais e armazene os dados em um local seguro. Se você estiver usando o plugin WordPress Reset (não confundir com WordPress Database Reset), você também pode criar instantâneos de sites.
Importante: lembre-se de limpar o cache completamente após a atualização, várias vezes, se necessário. O mesmo vale para o cache CDN (nuvem).
Atualizando um site ao vivo
Lista de tarefas de preparação de atualização do site :
- Antes de atualizar o tema, crie um backup do seu site .
- Coloque seu site no modo Manutenção .
- Atualize o tema OceanWP para sua versão mais recente em Aparência > Temas .
- Atualize todos os plugins Ocean para suas versões mais recentes via Plugins > Plugins Instalados .
- Limpe o cache do navegador, site ou CDN (nuvem) .
- Inspecione seu site.
- Se tudo estiver em ordem, desative o modo Manutenção .
- Aproveite todas as novas atualizações e recursos do OceanWP!
Caso precise reverter, você pode baixar versões mais antigas do tema OceanWP, bem como as versões mais antigas do plug-in Ocean Extra.
Novo no OceanWP? Baixe a versão mais recente diretamente do WordPress totalmente de graça.
O que vem a seguir para o OceanWP?
Nossa cozinha de recursos está aberta 24 horas por dia, 7 dias por semana, mas agora estamos entrando na época festiva.
Lembre-se do novo plugin que mencionamos em agosto? Vamos apenas dizer – as coisas estão ficando quentes, quentes, quentes!
Se você está se perguntando sobre Black Friday e Cyber Monday, sim, teremos isso também, então aperte o cinto!
Além disso, planejamos novos tutoriais em vídeo, mais itens para a Biblioteca Elementor, artigos para designers e todos os interessados em aprimorar suas habilidades de criação de sites WordPress e muito mais!
Queremos muito saber a sua opinião e estamos aqui para ouvir todas as suas ideias e sugestões. Acha que há um recurso, documento, demonstração ou vídeo que os usuários do OceanWP realmente precisam? Informe-nos preenchendo o formulário de solicitação de recurso OceanWP.
E lembre-se, se você é proprietário de uma licença do Agency Bundle, também pode influenciar nossos planos e colaborar mais de perto conosco.
LOS; EM R. (Longo ou Curto, Eu Nunca Li):
Estamos lançando atualizações .
Faça backups do site, incluindo backup manual, antes de atualizar os plugins OceanWP e Ocean (ou qualquer outra combinação de tema / plugin).
A melhor prática é testar todas as atualizações em ambientes de teste, localhost ou staging . Se você não tiver a oportunidade de testar as atualizações, não atualize imediatamente. Aguarde alguns dias com as atualizações até obtermos feedback.
Em caso de problemas ou problemas, informe-nos sobre possíveis bugs ou envie tickets.
Agora, vamos falar sobre os recursos que você gostaria de ver no OceanWP
