OceanWP Northern Star Update: Bem-vindo Adobe Fonts!
Publicados: 2023-01-02Ao longo da história, os marinheiros usaram a Estrela do Norte, também conhecida como Polaris, como um farol confiável que os guiaria para casa. Se você acredita em Papai Noel, então você sabe que este alegre companheiro de vermelho ainda o usa para navegação para garantir que ele está no caminho certo.
Quanto ao OceanWP, escolhemos nomear este lançamento de atualização Northern Star não apenas por causa dos feriados ou porque o próprio Polaris deixa você sem palavras - mas porque também representa orientação, esperança e inspiração. E todos esperamos que o ano de 2023 seja gratificante e inspirador para todos vocês.
Pensando em 2022, tivemos um ano incrível em que introduzimos muitos recursos e melhorias que ajudaram você a criar sites melhores com mais rapidez.
Por exemplo: opções para hospedar fontes do Google localmente e tornar seu site compatível com GDPR, que foi lançado com a atualização OceanWP Breeze; Um novo e melhor painel OceanWP para melhorar a experiência do usuário com muitos novos recursos, lançado com a atualização OceanWP Starboard, ou as boas-vindas da biblioteca de seções OceanWP Elementor, lançada com a atualização OceanWP High Tide.
Mas, como já mencionado no artigo de revisão do OceanWP 2022, nosso trabalho nunca termina e sempre há muito o que fazer!
Dito isto, e sem mais delongas, vamos dar as boas-vindas ao primeiro lançamento de atualização OceanWP do ano - OceanWP Northern Star Update .
Índice:
- Ocean WP 3.4.0
- Ocean Extra 2.1.0
- Como preparar seu site para atualizações
Lançamento da atualização OceanWP 3.4.0
Mudanças no recurso de efeito de rolagem
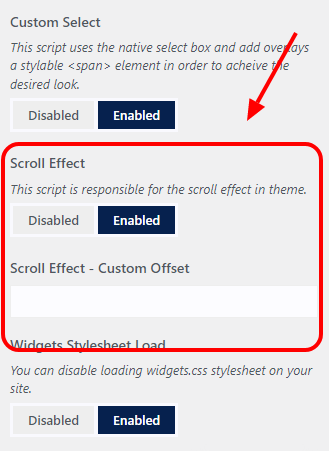
A partir do OceanWP 3.4.0, você poderá desabilitar o script Scroll Effect que está incluído no tema OceanWP .
O script Scroll Effect é usado para uma rolagem suave com várias opções . Por exemplo, links de âncora e basicamente qualquer “animação” presente no tema que envolva o efeito de rolagem automatizado .
Alguns de vocês preferem usar plug-ins de terceiros para o efeito de rolagem suave, e esses scripts não funcionaram junto com o recurso de rolagem OceanWP embutido. Se você ainda é um fã de plug-ins de terceiros ou não usa nenhum dos recursos que exigem rolagem automatizada suave em seu site, a partir de agora você pode desativar o script Scroll Effect .

Após a atualização, navegue até Personalizar > Opções gerais > Desempenho e você verá uma nova opção chamada Efeito de rolagem . Desative ou ative o script de acordo com a necessidade. Por padrão, o script Scroll Effect está habilitado .
Se você adora o efeito de rolagem integrado do OceanWP, agora pode ajustá-lo um pouco graças a uma nova opção.
Também gostaríamos de aproveitar esta oportunidade e agradecer especialmente a Herbert Grun por seu feedback inestimável sobre o recurso de rolagem existente e possíveis desafios , que eventualmente levam à adição dessas melhorias.
Deslocamento personalizado do efeito de rolagem
Novas mudanças também permitem que os usuários adicionem deslocamento personalizado para o recurso de rolagem suave OceanWP .
O que isto significa?
Bem, se você estiver usando links de âncora em seu site e quiser adicionar um pouco mais de espaço antes da área que está vinculada , agora você pode adicionar um valor de deslocamento personalizado na respectiva área Efeito de rolagem – Deslocamento personalizado no Personalizador.
Experiência do usuário aprimorada – ajustes na seção de configurações de SEO
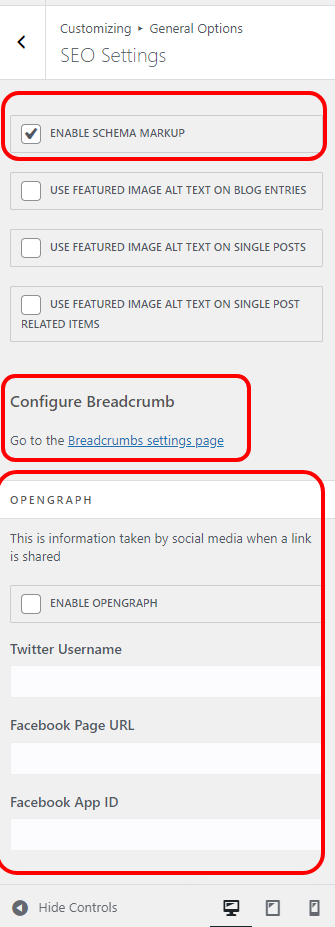
Para melhorar a experiência do usuário, fizemos algumas alterações na seção Configurações de SEO em Personalizador > Opções gerais .
Todos os recursos existentes relacionados ao SEO agora estão agrupados nesta seção :
- Opção para habilitar ou desabilitar a marcação de esquema OceanWP embutida,
- configurações de gráfico opeano,
- e um link para a opção de configuração Breadcrumbs, respectivamente.

Neste momento, nenhum recurso de SEO adicional foi adicionado ao tema OceanWP.
Ocean Extra 2.1.0
Integração do Adobe Fonts (TypeKit) gratuitamente
A partir do OceanWP 3.4.0 e Ocean Extra 2.1.0, você poderá adicionar e usar suas Adobe Fonts favoritas com seus projetos OceanWP - de graça!
Mais importante ainda, com OceanWP você também poderá usar o Adobe Fonts com Elementor sem quaisquer plugins ou atualizações adicionais.
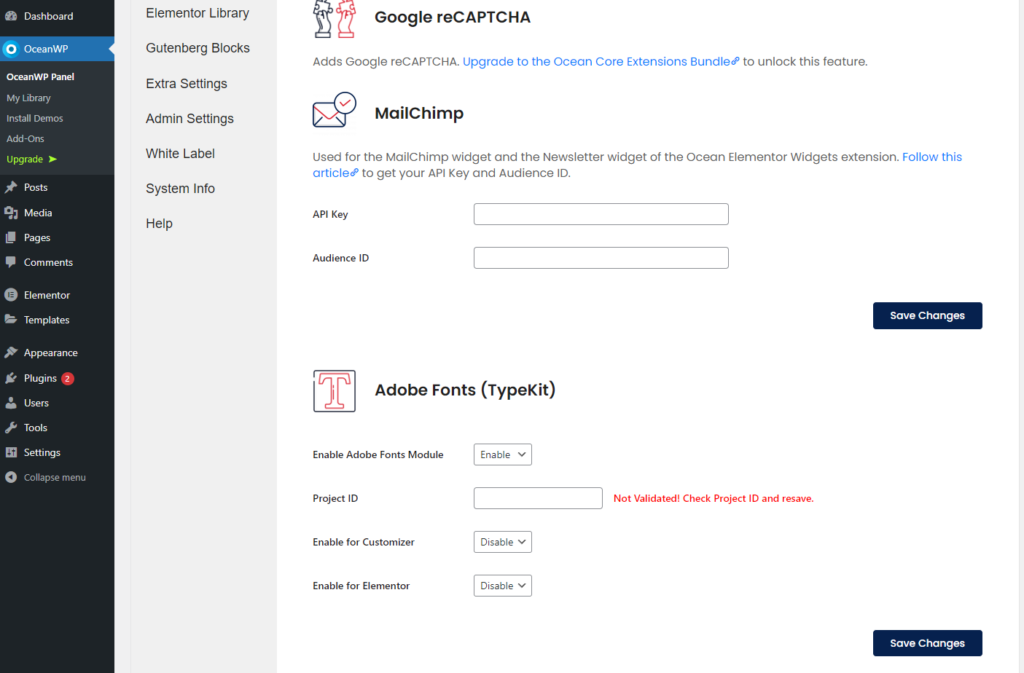
Depois de atualizar OceanWP e Ocean Extra para suas versões mais recentes, se desejar usar a integração do Adobe Fonts (TypeKit), navegue até Painel OceanWP > Integrações e role para baixo até a seção Adobe Fonts (TypeKit) .

Confira nosso documento de suporte completo para saber como adicionar fontes ao seu projeto Adobe e integrar esse projeto ao seu tema OceanWP.
Muitos de vocês solicitaram o recurso Adobe Fonts, mas mencionaremos aqueles cujos argumentos para adicionar suporte ao Adobe Fonts foram os mais persuasivos – obrigado Janine Lazarova, Sharon Schanzer, Mark Dickman e Rob Daly ! Esperamos que a espera tenha valido a pena
Melhoria de desempenho – Desativar folha de estilo de widgets
A atualização do Northern Star também traz mais controle sobre os scripts que você deseja usar em seu site.
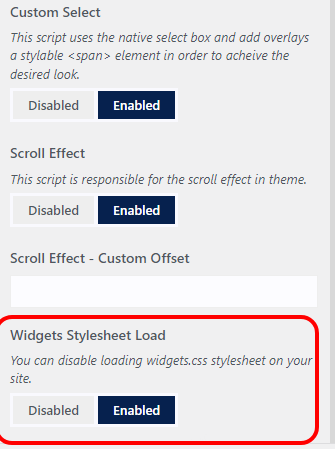
Após a atualização, navegue até Personalizar > Opções gerais > Desempenho e você encontrará uma nova opção para desabilitar Carregamento de folha de estilo de widgets .
Quando desativado, seu site não carregará mais a folha de estilo widgets.css incluída no plug-in Ocean Extra.

E agora a pergunta que surge é – quando você deve usar esta opção e desabilitar o carregamento da folha de estilo widgets.css ?
É bem simples, então sem estresse!
Se você não estiver usando nenhum dos widgets Ocean Extra WordPress em seu site ( por exemplo, Sobre mim, Links personalizados, Horário comercial etc.) ), você pode desabilitar o carregamento deste script.
Por conveniência, todos os nomes de widget Ocean Extra WordPress começam com uma seta dupla . Exemplos:
- >> Horário Comercial,
- >> Sobre mim,
- >> Últimas postagens, etc.
Para verificar se você está ou não usando algum dos widgets Ocean Extra , navegue até o painel do WP, Aparência > Widgets e verifique os nomes dos widgets/blocos adicionados em suas respectivas áreas .
É importante ressaltar que a nova opção desabilitará apenas a folha de estilo widgets.css incluída no plugin Ocean Extra – nada mais . Ou seja, scripts adicionais incluídos no WordPress ou plug-ins de terceiros ainda podem ser carregados em seu site.
A folha de estilo widgets.css está habilitada para carregar em seus sites por padrão .
Mais desempenho! Pré-carregar fontes do Google hospedadas localmente
Conforme mencionado no início deste artigo, a opção de tornar seu site compatível com o GDPR e hospedar fontes do Google localmente com um único clique no Customizer foi introduzida com o OceanWP Breeze Update Release.
O recurso inicial incluía suporte para o tema OceanWP, todos os plug-ins do Ocean, plug-ins que herdam as fontes do tema e Elementor.
Com o tempo, também incluímos a opção de escolher o formato da fonte para as fontes do Google hospedadas localmente, o que permite escolher entre os formatos de fonte ttf, woff e woff2.
Nossa mais recente adição inclui a opção de também pré-carregar suas fontes do Google hospedadas localmente sem nenhum plug-in adicional .

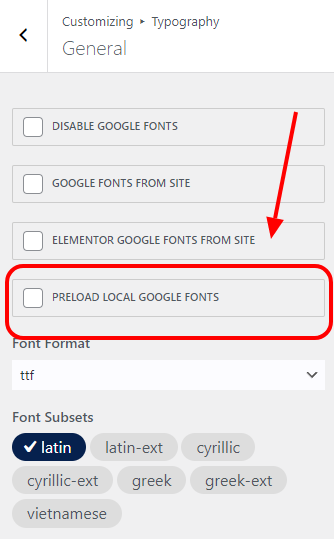
Após a atualização, tudo o que você precisa fazer é navegar até Personalizar > Tipografia > Geral e marcar a opção Pré-carregar fontes locais do Google .

Esse novo recurso está desabilitado por padrão.
Também gostaríamos de aproveitar esta oportunidade e agradecer especialmente a Stefan Kontrus por seu inestimável feedback sobre o recurso de fontes locais do Google , que acabou levando a mais melhorias , incluindo o formato da fonte e as opções de pré-carregamento.
E mais desempenho! A nova opção de pré-carregador
O pré- carregador do site também é uma nova opção que vem com a versão mais recente da atualização OceanWP Northern Star.
O Preloader não pode acelerar seu site (nenhum pré-carregador pode fazer isso), mas veja como você pode se beneficiar do uso do novo recurso Preloader :
- marca do site – você tem permissão para personalizar totalmente a nova opção de pré-carregador.
- aparência mais profissional .
- reduza a taxa de rejeição porque o pré-carregador indica aos visitantes do seu site que o conteúdo está sendo carregado no back-end.
Quando ativada, a animação do pré-carregador desaparecerá automaticamente do seu site assim que todo o conteúdo e todos os scripts do seu site forem carregados por completo . O novo recurso Preloader é extremamente útil para sites pesados com muito conteúdo (vídeos, imagens pesadas etc) ou sites rodando em hospedagens mais lentas .

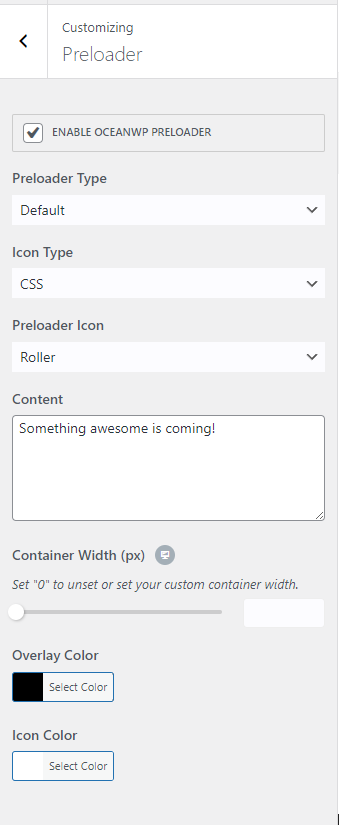
Para usar a nova opção de pré-carregador, navegue até Personalizar > Opções gerais > Pré -carregador e dispare.
Você pode escolher entre vários estilos padrão (animações), adicionar uma imagem, seu logotipo, adicionar texto personalizado ou até mesmo criar um modelo personalizado do zero.
Confira a documentação de suporte e saiba mais sobre o recurso OceanWP Preloader e suas configurações.
Atualização do OceanWP: como preparar seu site
O lançamento da atualização do OceanWP Northern Star não é importante, mas, como sempre, recomendamos o mesmo procedimento de atualização e medidas de precaução .
Por que são necessárias medidas de precaução ? Bem, há algumas coisas que você deve considerar:
- os desenvolvedores não controlam a ordem da sequência de atualização automática. Embora sempre liberemos a atualização do tema primeiro e depois os plugins, depende do WordPress quando essas atualizações mais recentes estarão disponíveis.
- suas atualizações automáticas , assim como as atualizações regulares, podem ser interrompidas devido a problemas temporários no servidor ou conexão interrompida entre seu site e o WordPress dot org, o que deixa você com uma instalação incompleta.
- as atualizações automáticas negam a você a oportunidade de testar a compatibilidade de novos lançamentos com seu ambiente (PHP, WordPress), incluindo todos os outros plugins.
Dito isso, se você leva seu site a sério – desative as atualizações automáticas, independentemente da configuração que estiver executando .
A ordem de atualização correta é:
- Atualize o OceanWP via Aparência > Temas e, em seguida,
- Atualize todos os plug-ins do Ocean em Plug-ins > Plug-ins instalados, certificando-se de atualizar o Ocean Extra primeiro.
Antes de atualizar, certifique-se de ter tomado as medidas de precaução necessárias.
Teste a atualização antes de atualizar seu site ao vivo
A melhor prática é testar novas alterações no host local, testar ou testar ambientes.
Se você não tiver a opção de testar as atualizações em qualquer lugar, não atualize imediatamente . Aguarde alguns dias ou até uma semana, até coletarmos feedback e garantirmos que é seguro para você atualizar.
Lembre-se, mesmo que tudo esteja bem, algo sempre pode dar errado durante as atualizações – como seu site perder a conexão com o WordPress e interromper o processo de atualização. Afinal, o lado ruim do software é – é software.
Certifique-se de fazer backup de seus sites corretamente . Não confie apenas na hospedagem de backups. Em vez disso, faça backups manuais também e armazene os dados em um local seguro. Se você estiver usando o plug-in de redefinição do WordPress (não confundir com a redefinição do banco de dados do WordPress), também poderá criar instantâneos do site.
Importante: lembre-se de limpar completamente o cache após a atualização, várias vezes, se necessário. O mesmo vale para o cache CDN (nuvem).
Atualizando um site ao vivo
Lista de tarefas de preparação de atualização do site :
- Antes de atualizar o tema, crie um backup do seu site .
- Coloque seu site no modo Manutenção .
- Atualize o tema OceanWP para sua versão mais recente em Aparência > Temas .
- Atualize todos os plug-ins do Ocean para suas versões mais recentes em Plug- ins > Plug-ins instalados .
- Limpe o cache do navegador, site ou CDN (nuvem) .
- Inspecione seu site.
- Se tudo estiver em ordem, desative o modo de manutenção .
- Aproveite todas as novas atualizações e recursos do OceanWP!
Caso precise reverter, você pode baixar versões mais antigas do tema OceanWP, bem como as versões mais antigas do plug-in Ocean Extra.
Novo no OceanWP? Baixe a versão mais recente diretamente do WordPress totalmente de graça.
O que vem a seguir para o OceanWP?
As férias acabaram e, além do lançamento da atualização OceanWP Northern Star, você também pode esperar um novo plug-in premium que anunciamos em agosto de 2022. Mais detalhes sobre ele em um artigo separado
Não apenas isso - mas, enquanto isso, também começamos a trabalhar em um plug-in premium adicional e, honestamente, mal podemos esperar para mostrar a você todas as coisas que fizemos
Além dos plug-ins premium, planejamos adicionar mais opções compatíveis com o GDPR, trabalhar mais nas melhorias de acessibilidade e experiência do usuário, melhorar os recursos existentes, redesenhar o site oceanwp, criar novas seções e modelos para você e muito mais.
Se você não percebeu todas as mensagens deste artigo, estamos aqui para ouvir todas as suas ideias e sugestões. Acha que há um recurso, documento, demonstração ou um vídeo que os usuários do OceanWP realmente precisam? Informe-nos sobre isso preenchendo o formulário de solicitação de recurso do OceanWP.
E lembre-se, se você for proprietário de uma licença Agency Bundle, também poderá influenciar nossos planos e colaborar conosco mais de perto.
LO; EM R. (longo ou curto, eu nunca li):
Estamos lançando atualizações .
Faça backups do site, incluindo backup manual, antes de atualizar os plugins OceanWP e Ocean (ou qualquer outra combinação de tema/plugin).
A prática recomendada é testar todas as atualizações em ambientes de teste, localhost ou de preparação . Se você não tiver a oportunidade de testar as atualizações, não atualize imediatamente. Aguarde alguns dias com as atualizações até que tenhamos feedback.
Em caso de problemas ou problemas, informe-nos sobre possíveis bugs ou envie tickets.
Agora, vamos falar sobre os recursos que você gostaria de ver no OceanWP
