Implemente o conteúdo moderno fora da tela no Elementor
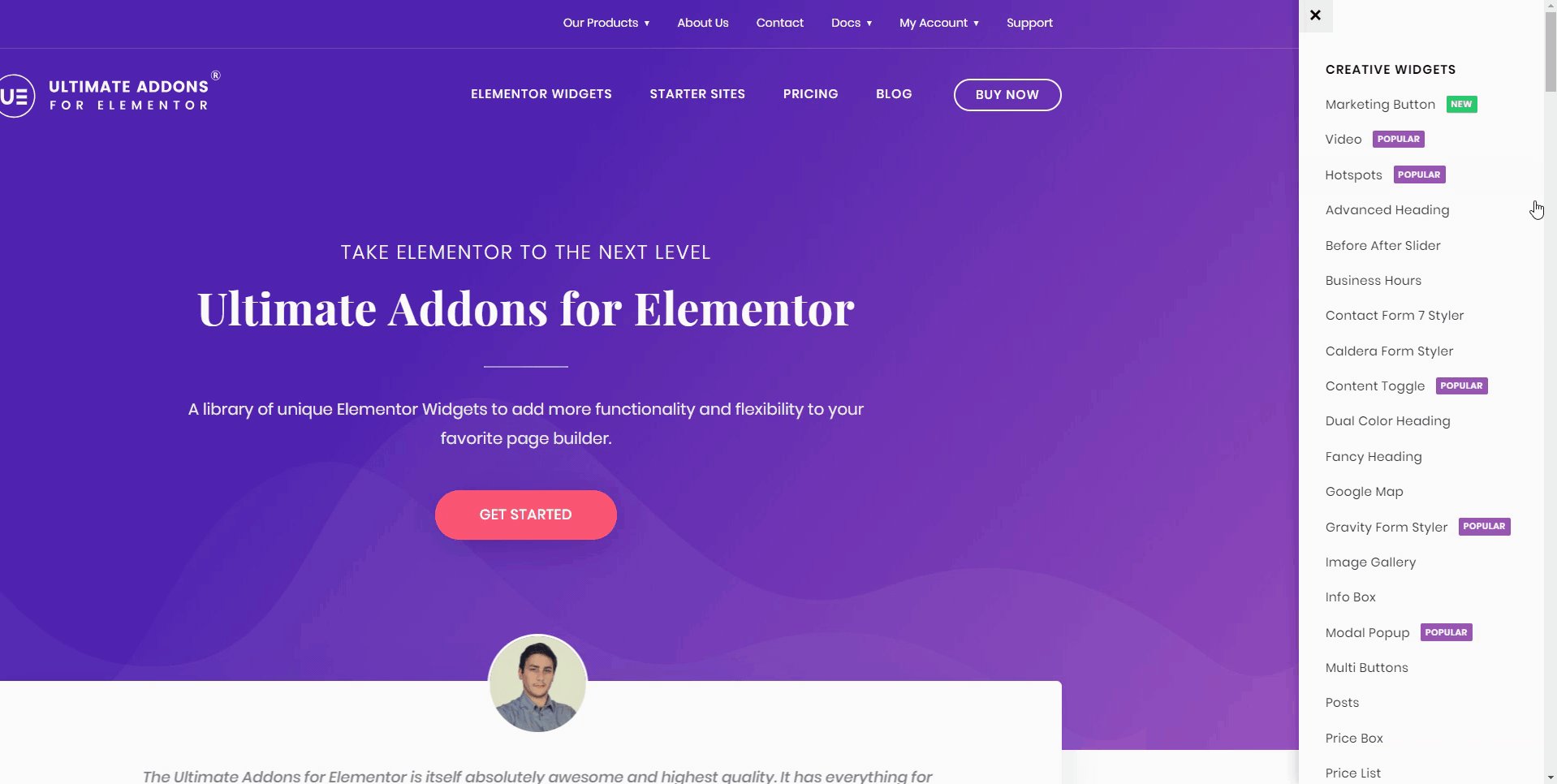
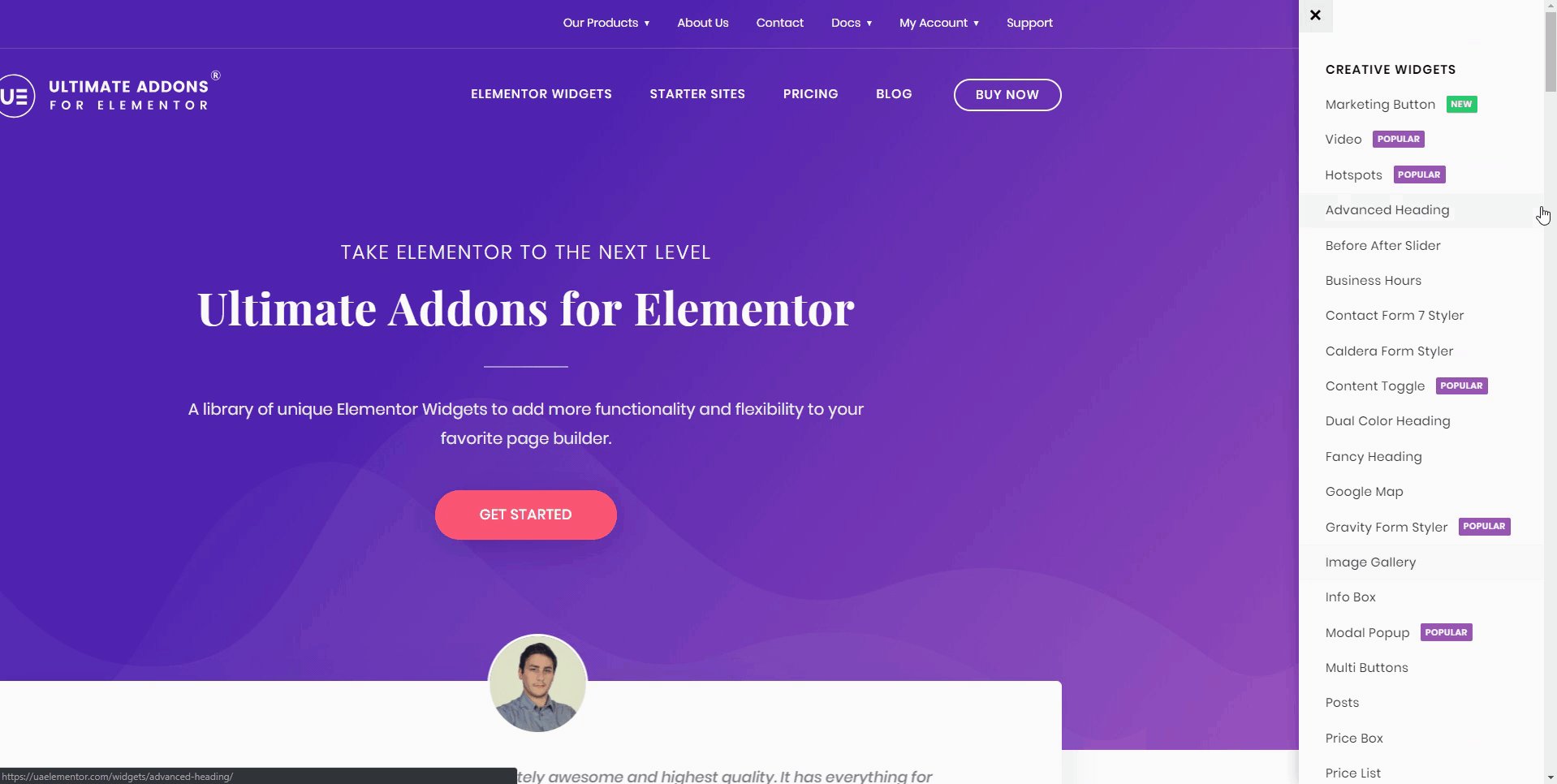
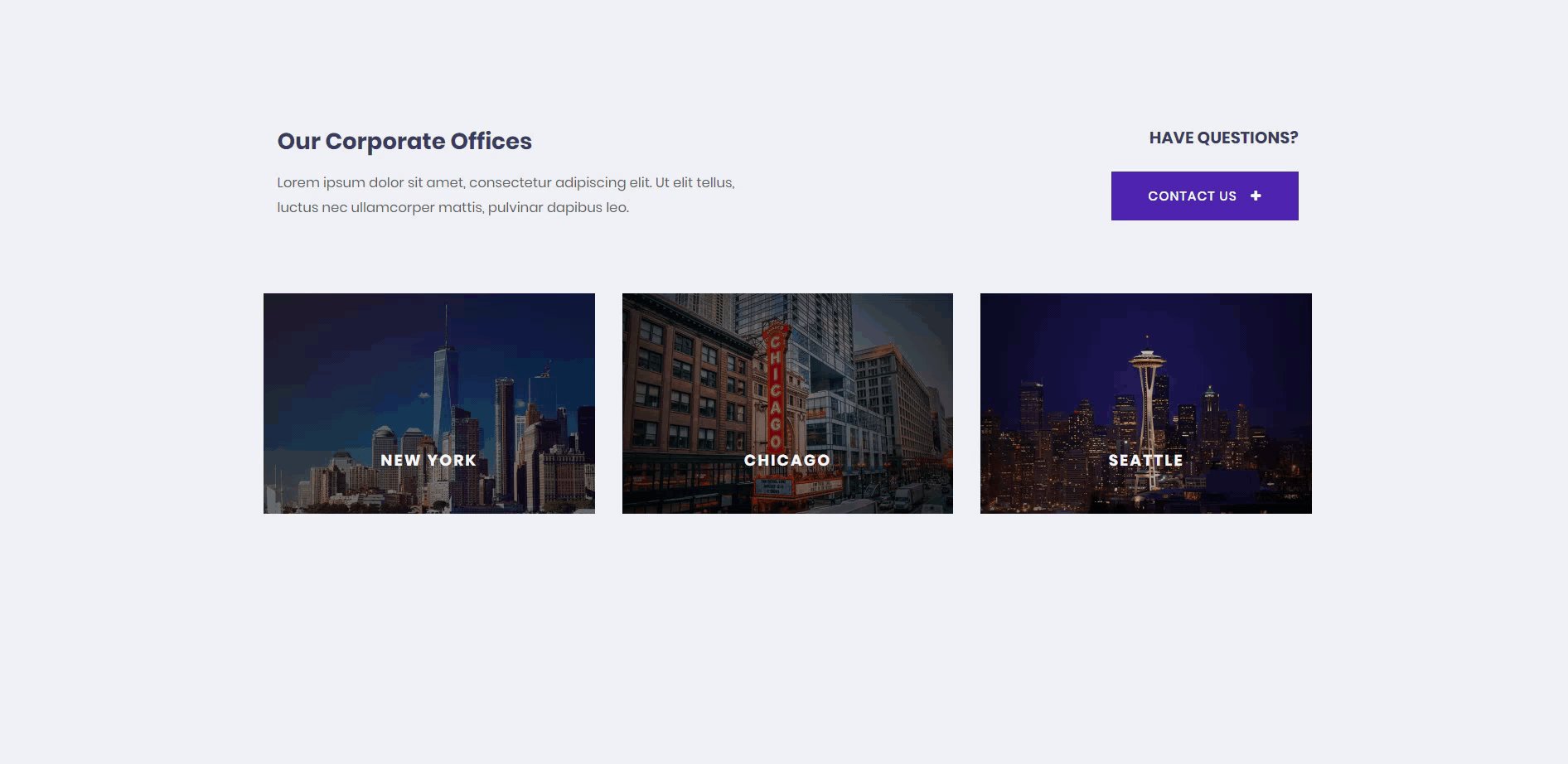
Publicados: 2019-04-09Você viu nosso novo flyout no site? Sim! Aquele que desliza quando você clica no menu ELEMENTOR WIDGETS.

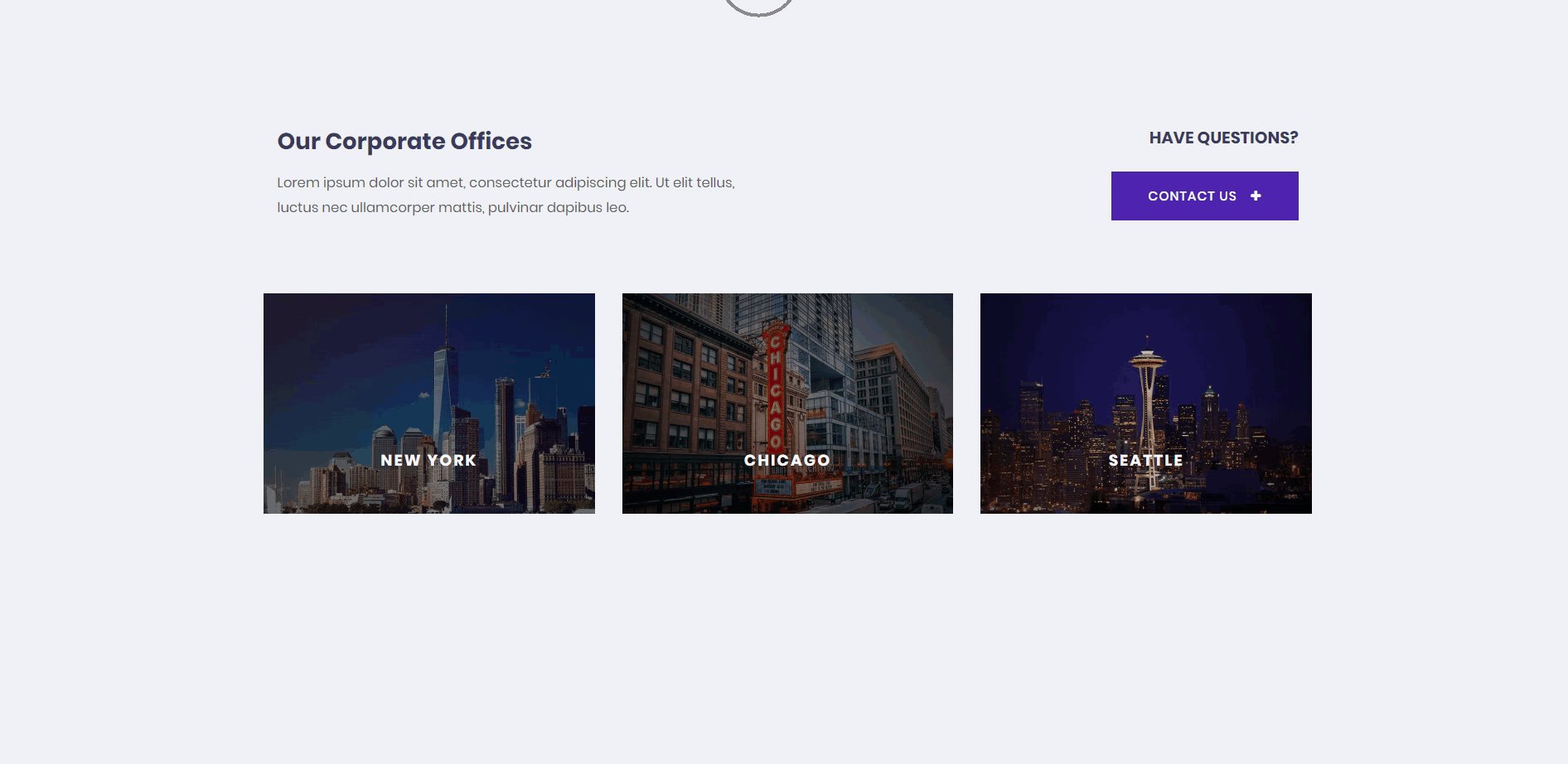
Isso é construído usando o widget Off-Canvas dos Ultimate Addons for Elementor!
Você também pode ter este painel off-canvas com qualquer forma de conteúdo exibido em seu site. Mas para que?
- Você pode exibir um menu suspenso como o que temos em nosso site
- Se você tiver um conteúdo enorme que pode ser opcional, poderá adicioná-lo a um widget de conteúdo fora da tela que pode ser acionado manualmente somente se o usuário quiser ler .
- Você pode exibir ofertas atraentes que deslizam através de um painel fora da tela.
- Você pode adicionar links para artigos e produtos relacionados quando o usuário estiver rolando a página para baixo.
- Encurtar o comprimento do conteúdo geral da página (fazendo com que pareça curto, nítido e interessante)
- Redirecione os usuários para postagens e ofertas interessantes – levando-os ainda mais longe no ciclo de conversão.
- Exiba conteúdo, dicas , truques e ideias adicionais que mantenham os usuários envolvidos por mais tempo.
- Use uma alternativa aos métodos simples de navegação no site.

Interessante? Tenho certeza que é!
Vamos examinar rapidamente os conceitos básicos do que é o conteúdo off-canvas e como ele surgiu para tornar os sites mais interativos e divertidos de navegar.
Design é uma palavra engraçada!!
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
Conceito básico por trás do Off-Canvas
Às vezes, temos muito a dizer e compartilhar com nossos leitores. Mas nem todo mundo está interessado em tudo o que você tem a dizer. Alguns gostam dele curto , simples e nítido !
O conceito principal e básico por trás do widget off-canvas é permitir que você adicione essas informações adicionais em um bloco que fica longe da janela de visualização , mas desliza quando acionado . Isso garantirá que as informações adicionais que você adicionar serão mostradas apenas aos usuários interessados – e, em resumo, melhorará a experiência do usuário e o engajamento em uma página.
Isso pode ser modificado e usado para exibir um flyout moderno, um banner para exibir ofertas, um painel com outra página incorporada, links para diferentes páginas ou postagens relacionadas, etc.
Conteúdo fora da tela agora e depois!
Os anúncios de tela do Facebook já se tornaram uma benção para as empresas colocarem seus anúncios enquanto os usuários ainda estão rolando pela linha do tempo. Esta é apenas uma referência que podemos tirar de quão bem o conteúdo off-canvas já está funcionando.
O futuro dele também parece brilhante! Com os dispositivos móveis e de tela pequena sendo populares hoje em dia, é importante apresentar uma solução para exibir conteúdo otimizado para telas menores.
Agora, é aqui que o off-canvas faz o lugar!
Adicionando um painel fora da tela com o Elementor!
O Elementor, quando combinado com os Ultimate Addons for Elementor versão 1.11.0, permite que você use o recurso off-canvas em uma página ou postagem criada com o Elementor.
O widget fora da tela pode ser arrastado, solto e personalizado como qualquer outro widget Elementor.
Quer saber que tipo de conteúdo você pode exibir nele? Aqui estão alguns exemplos !
Você pode colocar gatilhos atraentes para exibir conteúdo –

Obtenha o aplicativo Detox para obter o melhor serviço
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis.

Ao clicar no botão
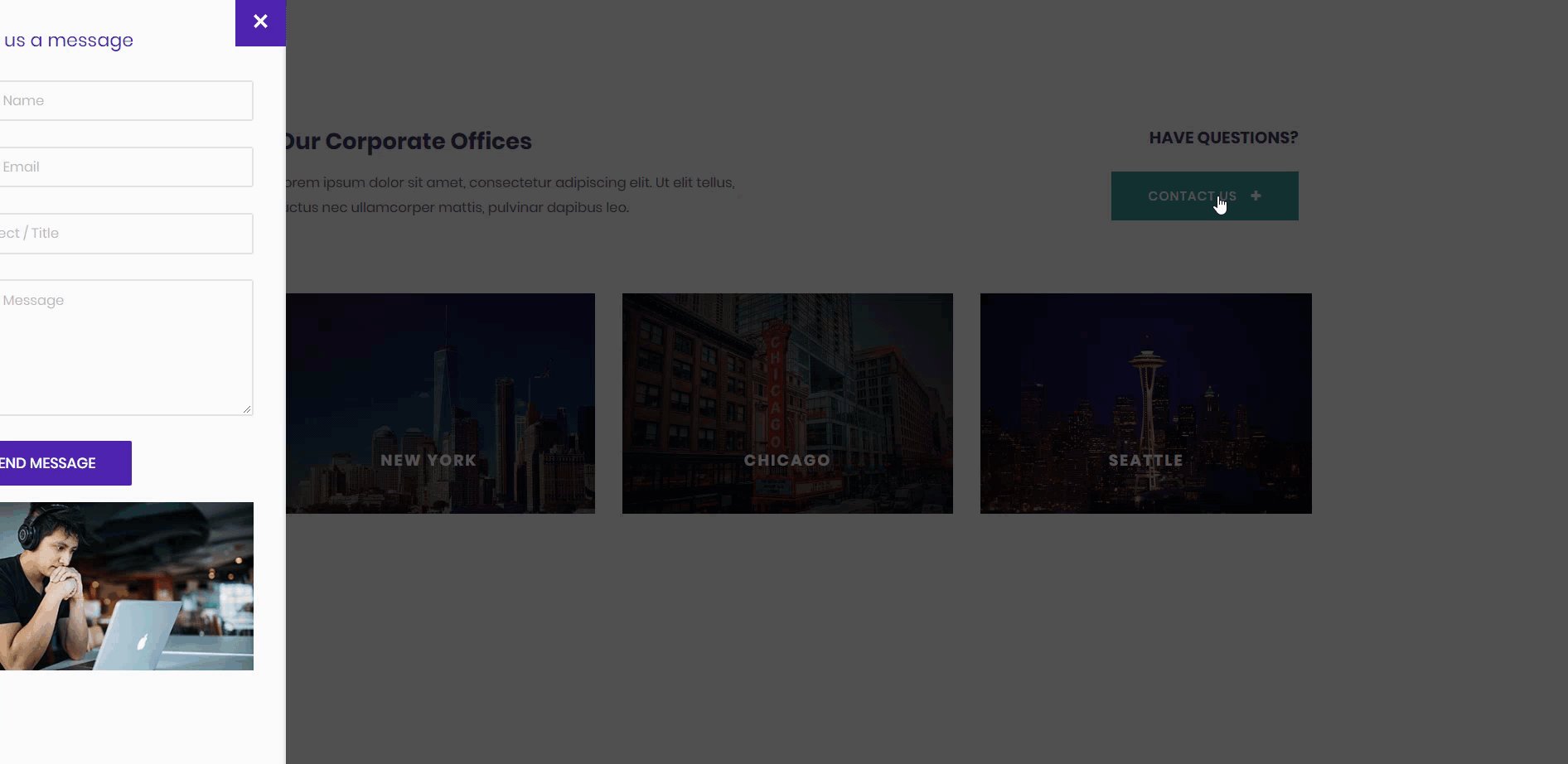
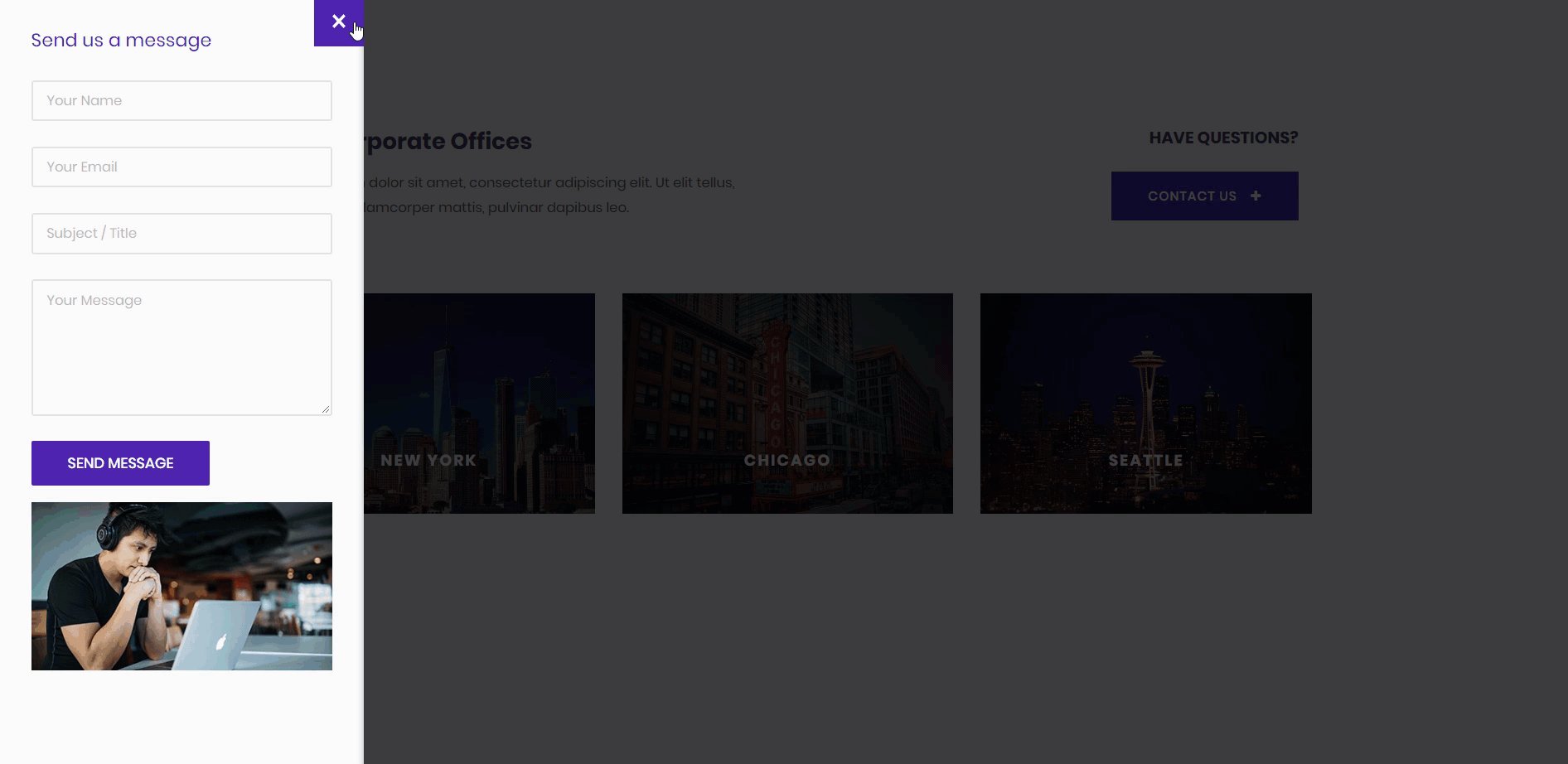
Vamos nos conectar!
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
- London Eye, Londres, Reino Unido
- 123 456 7890
- [e-mail protegido]
No ícone clique
Aqui está o artigo que explica os recursos mais interessantes que este widget oferece.
perguntas frequentes
1. Posso construir um menu off-canvas com o widget Off-Canvas dos Emirados Árabes Unidos?
>> Sim! O widget Off-canvas do Ultimate Addons for Elementor tem uma opção onde você pode exibi-lo como um menu do WordPress. Aqui está um artigo para exibir um menu fora da tela usando o widget de conteúdo fora da tela.
2. Posso acionar um painel fora da tela ao clicar em um item de menu?
>> Sim! Você pode acionar um painel fora da tela ao clicar em um item de menu.
3. Posso acionar o painel fora da tela ao clicar em outro widget Elementor?
>> Sim! Você pode acionar um painel fora da tela com o clique de um widget Elementor usando uma classe ou ID personalizada.
4. Posso adicionar códigos de acesso ao widget de conteúdo fora da tela?
>> Sim! Você pode adicionar códigos de acesso na seção de conteúdo do widget fora da tela do Ultimate Addons for Elementor.
5. Posso acionar mais de um painel off-canvas ao mesmo tempo?
>> O widget fora da tela permite acionar no máximo 2 painéis de cada vez – um da esquerda e outro da direita. Isso pode ser feito usando uma classe ou ID personalizada. Você pode ver isso em ação agora!
Embrulhando-o!
