Como adicionar menu fora da tela no WordPress
Publicados: 2022-05-20Você está se perguntando como adicionar um menu fora da tela ao seu site WordPress? Ao projetar seu site, você pode exibir links ou conteúdo adicionais, mantendo a navegação principal do site mínima e organizada.
Adicionar um menu fora da tela pode ajudar a melhorar a experiência do usuário e tornar seu site mais fácil de navegar. Neste post, discutiremos os benefícios de adicionar um menu fora da tela no WordPress. Em seguida, forneceremos um guia passo a passo sobre como criar um em seu site - sem necessidade de codificação!
Índice
- O que é um menu fora da tela no WordPress?
- Por que você pode precisar de um menu fora da tela
- Como projetar um menu fora da tela
- Etapa 1: criar o layout do painel desdobrável usando o Beaver Builder
- Etapa 2: adicionar linha salva ao módulo UABB Off-Canvas
- Etapa 3: definir um gatilho para exibir o painel fora da tela
- Conclusão
O que é um menu fora da tela no WordPress?
Um menu fora da tela, também chamado de submenu ou painel lateral, é uma seção do seu site que aparece na lateral da tela quando é acionada por uma ação na página. Normalmente, o gatilho é o clique de um botão. No entanto, também pode ser ativado por um ícone, imagem ou texto.
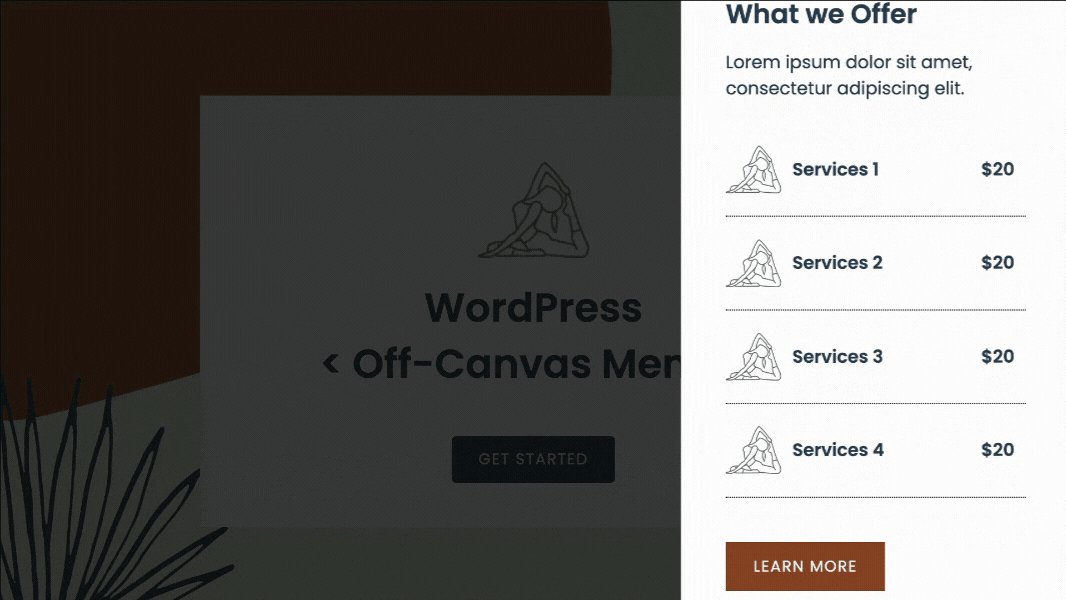
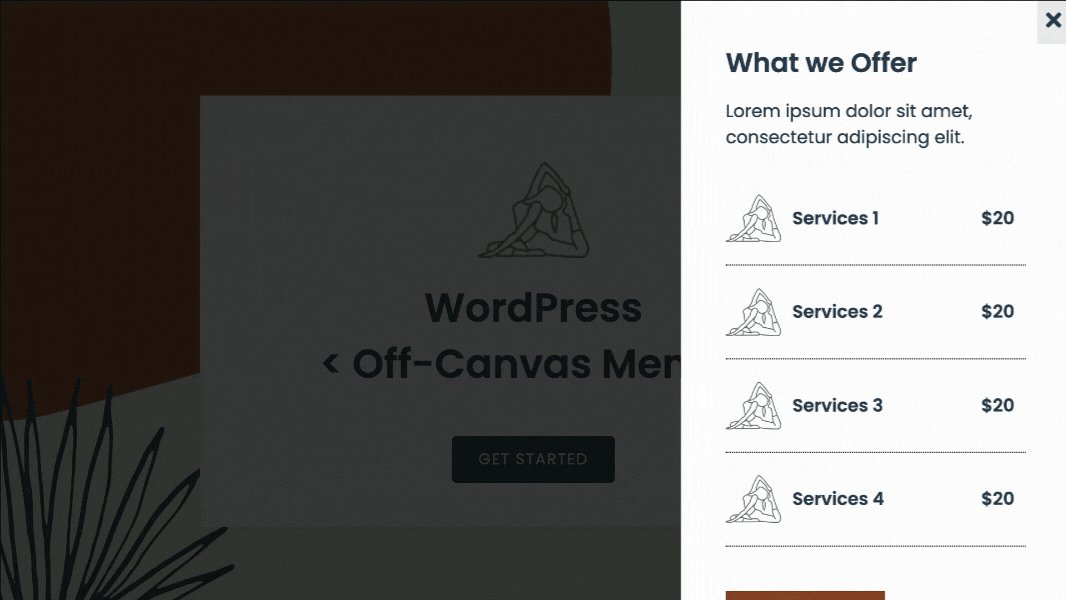
Por exemplo, esta página tem um acionador de botão definido para que, quando você clicar nele, o menu fora da tela seja aberto:

O Ultimate Add-Ons fornece um módulo Off-Canvas para o Beaver Builder para ajudar os usuários a criar um submenu multifuncional que pode conter listas grandes e ainda ter uma boa aparência em todos os dispositivos. Este módulo elimina a necessidade de um plugin externo e permite que você o construa diretamente no construtor de páginas.
Por que você pode precisar de um menu fora da tela
Existem várias razões pelas quais você pode querer usar um menu fora da tela. Você pode exibir um menu secundário que fica ao lado de sua página. Ele pode até atuar como o único painel de navegação do seu site.
A navegação fora da tela também permite exibir links rápidos para áreas específicas do seu site. Graças à estrutura atraente do menu off-canvas, isso pode ajudar seus visitantes a encontrar mais facilmente o que estão procurando e mantê-los em seu site por mais tempo.
Também é ótimo para ofertas especiais ou anúncios. Por exemplo, um menu fora da tela permite que você exiba promoções sem ser excessivamente perturbador ou distrativo. Você também pode destacar um produto ou serviço em destaque.
Além disso, há muitos benefícios de usar um painel off-canvas:
- Exiba um menu vertical atraente em vez do layout típico
- Adicione conteúdo extra sem recorrer a uma longa barra de navegação
- Realce detalhes e links de referência facilmente
- Coloque o registro pop-up ou formulários de assinatura em um submenu
- Apresente ofertas especiais e descontos contínuos
Como você pode ver, existem várias maneiras de aproveitar esse recurso e melhorar a experiência do usuário em seu site.
Vamos começar!
Como projetar um menu fora da tela
Antes de começar, certifique-se de ter os plugins Beaver Builder e Ultimate Addons (UABB) instalados e ativados em seu site WordPress.
Os desenvolvedores criaram o plug-in UABB como um complemento que aprimora sua experiência ao usar o Beaver Builder. Com mais de 60 módulos adicionais e mais de 200 modelos de página e seção, o UABB permite que você adicione facilmente personalização avançada ao seu site.
Observe que o UABB funciona com as versões Lite ou Pro do Beaver Builder:

O módulo Off-Canvas encontrado na versão premium do UABB permite que você crie um painel desdobrável que pode ser acionado com um botão, texto, imagem, ícone ou qualquer outro módulo. Além dos menus, você pode usá-lo para exibir conteúdo, linhas salvas, módulos salvos ou modelos de página salvos.
Quando você deseja adicionar um menu fora da tela ao seu site WordPress, seguir estas etapas fáceis o ajudará a criar um painel desdobrável impressionante sem a necessidade de codificação.

Etapa 1: criar o layout do painel desdobrável usando o Beaver Builder
A primeira etapa é criar o layout do painel desdobrável usando o recurso de linhas salvas do Beaver Builder.
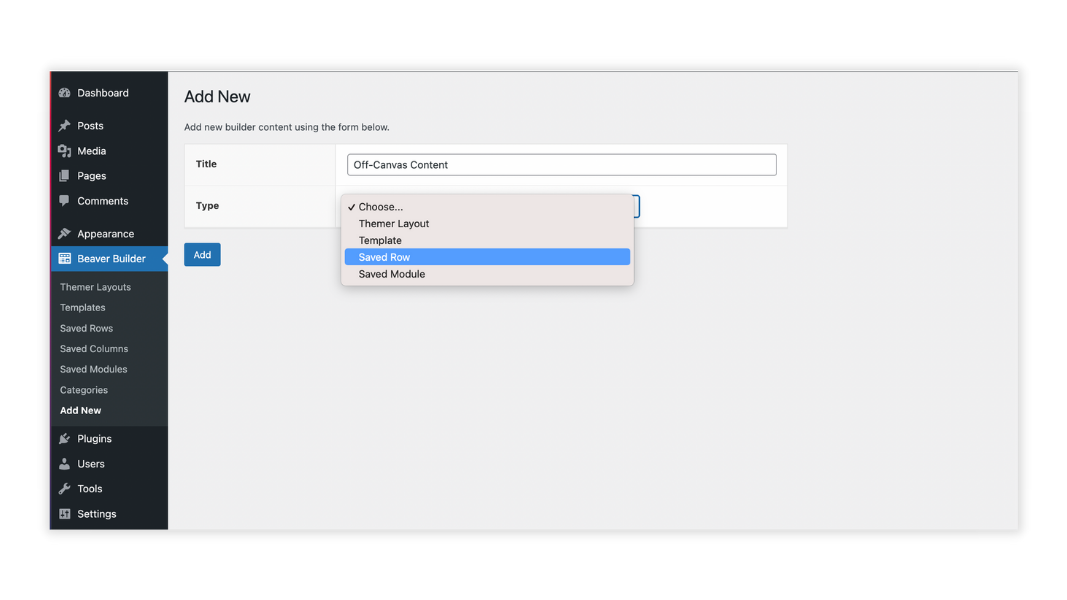
No painel do WordPress, navegue até Beaver Builder > Adicionar novo . Dê ao conteúdo do seu construtor um título exclusivo. Neste exemplo, nós o chamamos de Conteúdo Off-Canvas .
Na lista suspensa Tipo , escolha Linha salva na lista:

Em seguida, clique em Adicionar linha salva . Na próxima janela, clique no botão Launch Beaver Builder para abrir o editor.
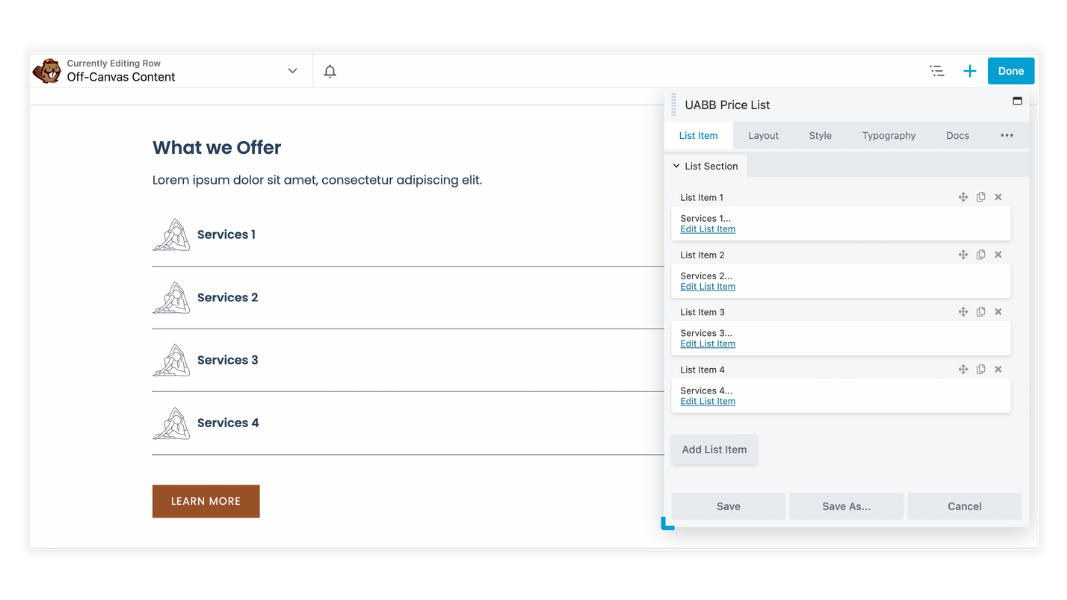
Em seguida, arraste e solte os módulos do Beaver Builder desejados na página para projetar seu layout:

Quando estiver satisfeito com seu layout, você estará pronto para passar para a próxima etapa. No canto superior direito da página, clique em Concluído e Publicar para salvar suas alterações.
Etapa 2: adicionar linha salva ao módulo UABB Off-Canvas
Depois de criar seu layout de linha salvo do Beaver Builder, é hora de adicioná-lo ao módulo off-canvas UABB em sua página do WordPress.
Crie uma nova página ou abra uma página existente no editor Beaver Builder.
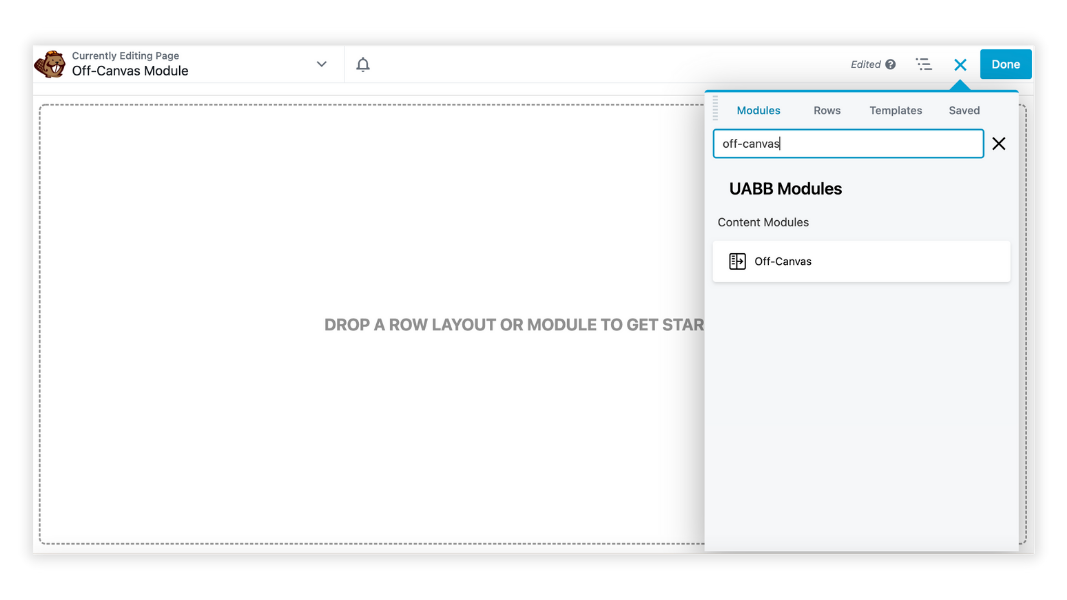
Em seguida, clique na guia Módulos encontrada no painel de conteúdo e digite off-canvas no campo de pesquisa. Arraste e solte o módulo Off-Canvas na página:

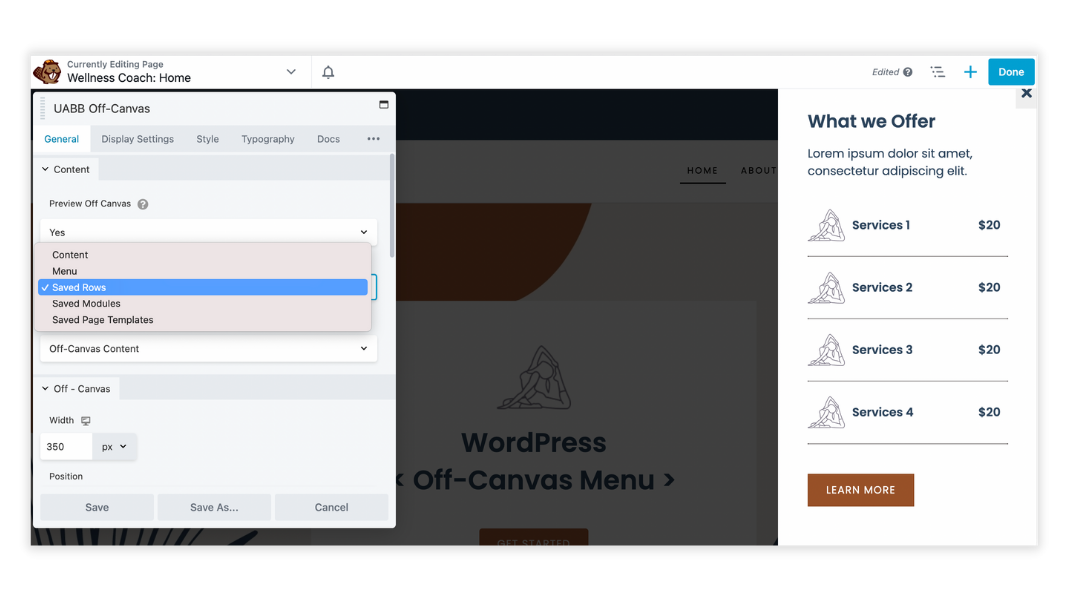
O painel de configurações do módulo Off-Canvas será aberto em um pop-up. Vá para Geral > Conteúdo > Tipo de Conteúdo e selecione o tipo de conteúdo que deseja exibir.
Aqui você pode escolher entre os seguintes tipos de conteúdo: Conteúdo, Menu, Linhas Salvas, Módulos Salvos ou Modelos de Páginas Salvas .
Neste exemplo, vamos escolher Saved Rows . Isso permitirá que você escolha a linha salva de conteúdo fora da tela que você projetou na primeira etapa na lista suspensa Selecionar linha :

Etapa 3: definir um gatilho para exibir o painel fora da tela
A próxima etapa é definir um acionador dentro do módulo UABB Off-Canvas que, quando ativado, exibirá o painel off-canvas.
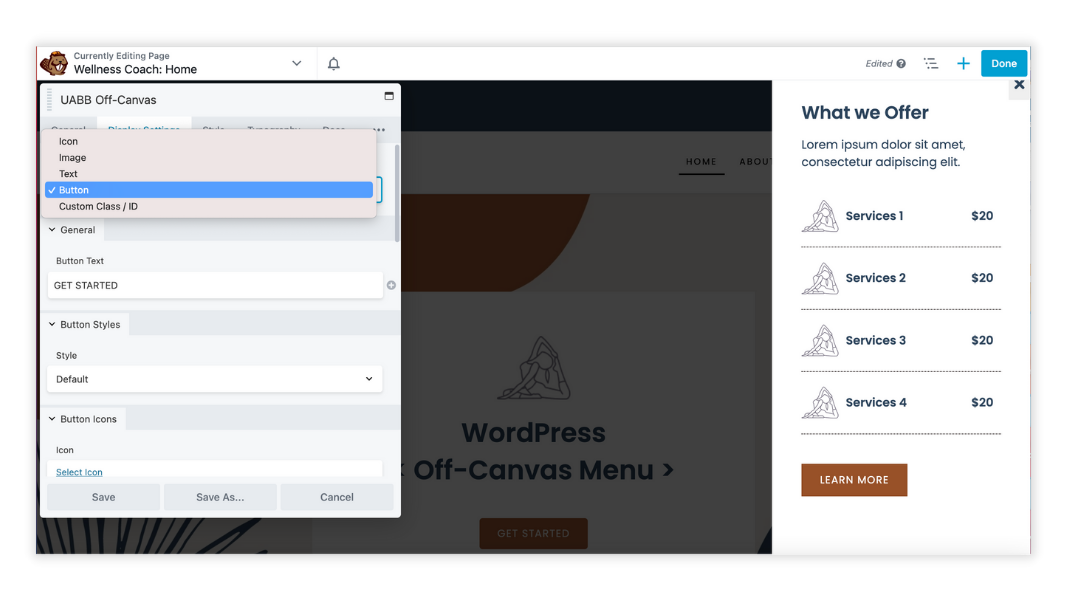
Navegue até a guia Configurações de exibição para escolher um gatilho para a tela. Você pode optar por exibi-lo com o clique de um texto, ícone, imagem, botão ou qualquer outro elemento (com classe/ID CSS).
Neste exemplo, vamos escolher Button na lista:

A partir daqui, você pode personalizar ainda mais o módulo off-canvas da UABB para atender às suas necessidades. Quando terminar, clique em Salvar .
No canto superior direito da página, clique em Concluído e Publicar para salvar suas alterações.
Por fim, verifique se o menu fora da tela está funcionando conforme o esperado. No front-end do seu site, clique para ativar o gatilho que você definiu. Nesse caso, um botão e ele deve abrir o painel desdobrável na lateral da sua página.
Conclusão
Embora existam muitas maneiras de criar menus para o seu site, adicionar um menu fora da tela é uma maneira rápida e fácil de chamar a atenção do visitante e tornar o site mais fácil de navegar. Os menus fora da tela também oferecem um elemento interativo que pode manter as pessoas em seu site por mais tempo.
Você pode adicionar facilmente um menu fora da tela seguindo estas etapas:
- Criar uma linha salva do Beaver Builder
- Defina sua linha salva no módulo UABB Off-Canvas
- Escolha um gatilho para exibir seu painel desdobrável
Você tem alguma dúvida sobre como adicionar um menu fora da tela no WordPress? Deixe-nos saber na seção de comentários abaixo!
