20 melhores sites de uma página (exemplos) 2023
Publicados: 2023-01-06Você está pronto para dar uma olhada nos melhores sites de uma página?
Estes são nossos exemplos cuidadosamente selecionados que apresentam sites pessoais e comerciais com layouts de página única. Sim, há algo para todos nesta coleção.
Lembre-se, um site de uma página pode melhorar muito o UX porque todos os detalhes e informações são facilmente acessíveis.
Dica amigável : um cabeçalho/menu fixo contribui muito para a experiência do usuário, ajudando os visitantes a pular de uma seção para outra com mais facilidade e rapidez (sem rolagem).
Lembre-se, você pode criar sites semelhantes com temas WordPress de uma página ou criadores de sites de uma página.
Vamos fazer isso!
Melhores sites de uma página para inspiração
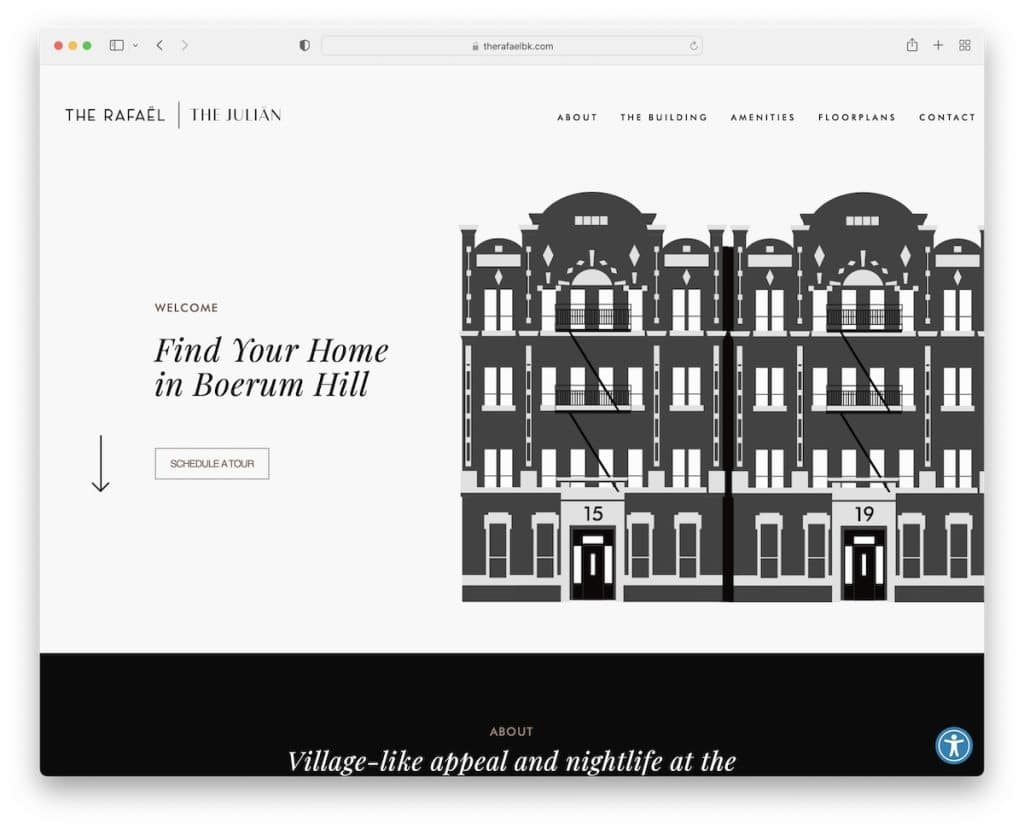
1. O Rafael
Construído com: Beaver Builder

The Rafael ou The Julian são sites irmãos de uma página com um design limpo e minimalista que faz você se sentir bem ao navegar por eles. Porque? Porque os desenhos são tão legais.
Desde o efeito de paralaxe e animações de rolagem até o cabeçalho flutuante e o widget de acessibilidade, tudo faz parte do site para a melhor experiência.
Observação: use as configurações de acessibilidade para permitir que os visitantes personalizem o site da maneira que acharem melhor.
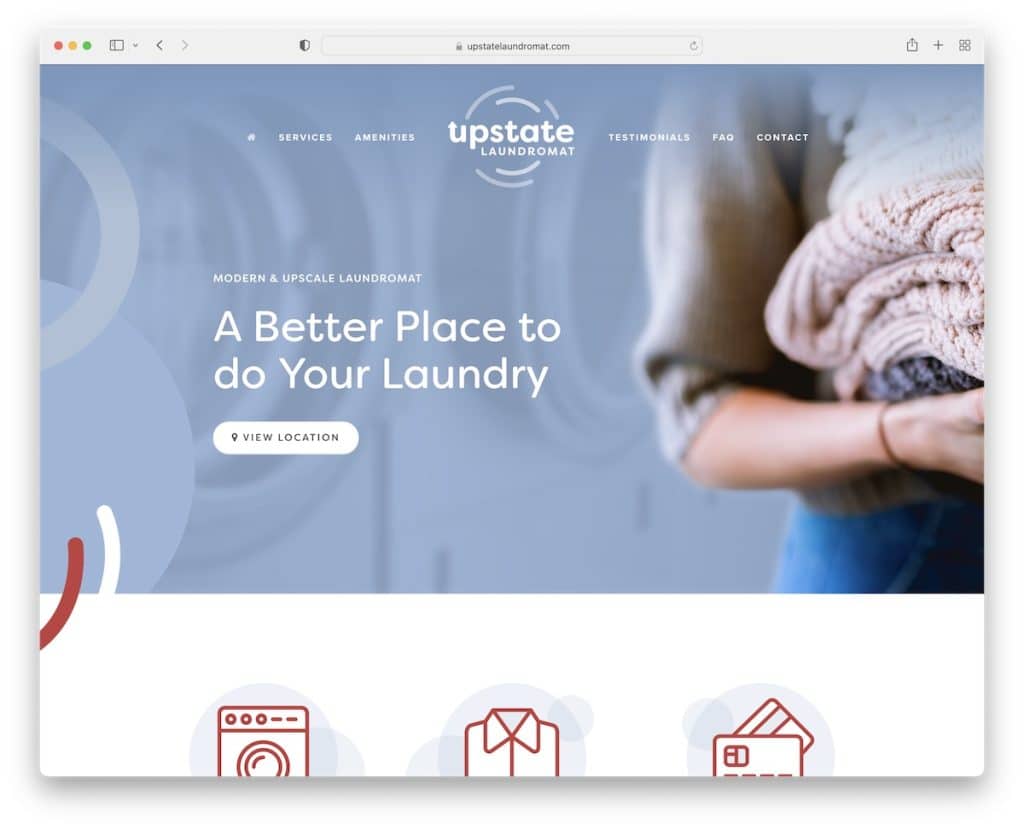
2. Lavanderia Upstate
Construído com: Squarespace

Upstate Laundromat é um site simples com um layout limpo de página única que começa com uma imagem principal, um cabeçalho transparente, texto e um botão de chamada para ação (CTA).
Ele contém um menu flutuante, avaliações/depoimentos do Google e uma seção de perguntas frequentes com sanfonas para manter o layout mais limpo.
Você também encontrará o Google Maps com um marcador de localização, um e-mail clicável, horário de funcionamento e um endereço.
Observação: integre mapas do Google para mostrar a localização exata de sua empresa.
Se você gosta deste construtor, verifique esses exemplos épicos de sites do Squarespace.
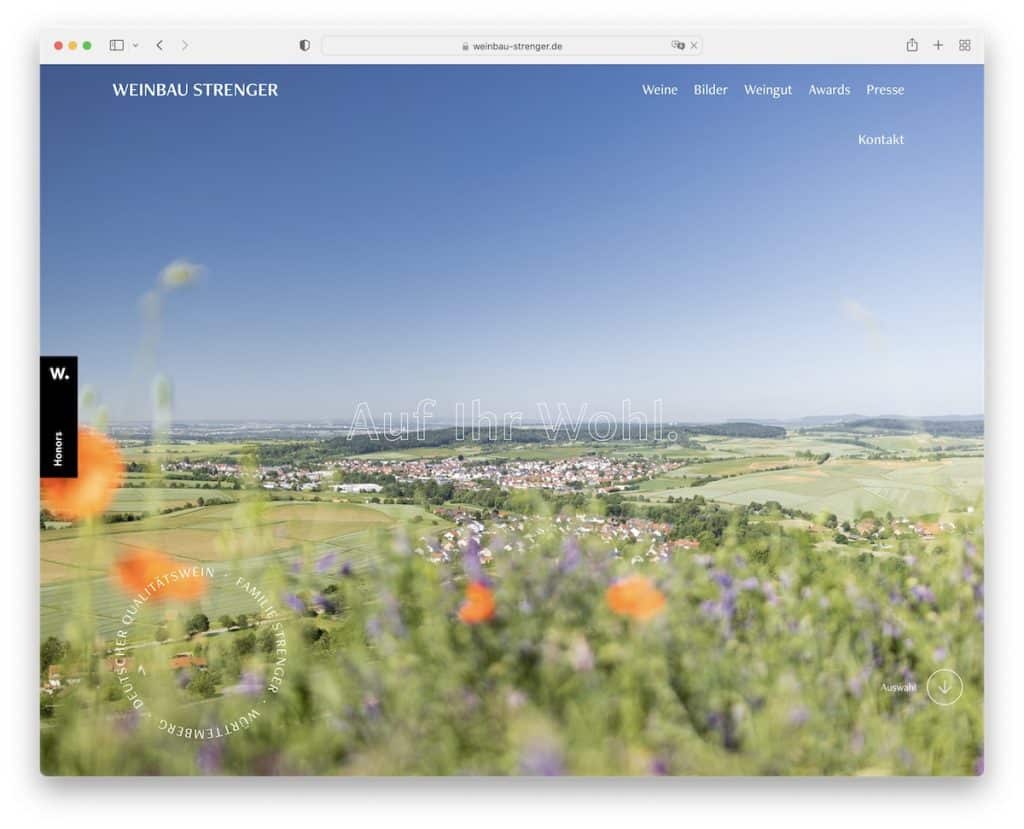
3. Fortalecedor Weinbau
Construído com: TYPO3

O Weinbau Strenger chama a atenção dos visitantes com o controle deslizante de imagem em tela cheia que é simplesmente lindo de se ver, que é sua principal intenção porque não apresenta CTAs.
O cabeçalho também é minimalista para garantir uma melhor experiência de apresentação de slides. O que realmente gostamos é que você não precisa rolar de seção para seção, mas usar o botão no canto inferior direito (ou links de menu).
Observação: crie uma primeira impressão ousada e forte com um controle deslizante de tela cheia.
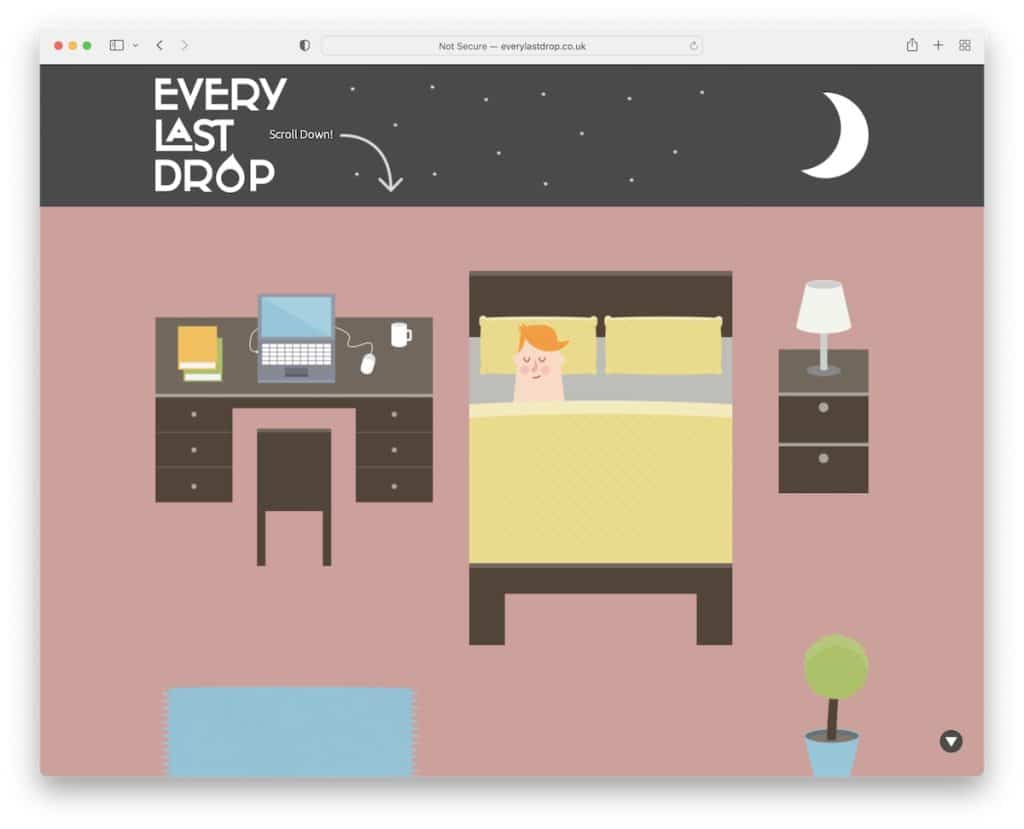
4. Cada última gota
Construído com: Craft CMS

Cada última gota mantém as coisas únicas e originais com sua narrativa de rolagem que você precisa experimentar para entender.
O que é ainda melhor é que, em vez de rolar, você pode apertar o botão play no canto inferior direito e deixar o site “tocar” para você.
Observação: crie um site animado e mantenha o engajamento sempre alto.
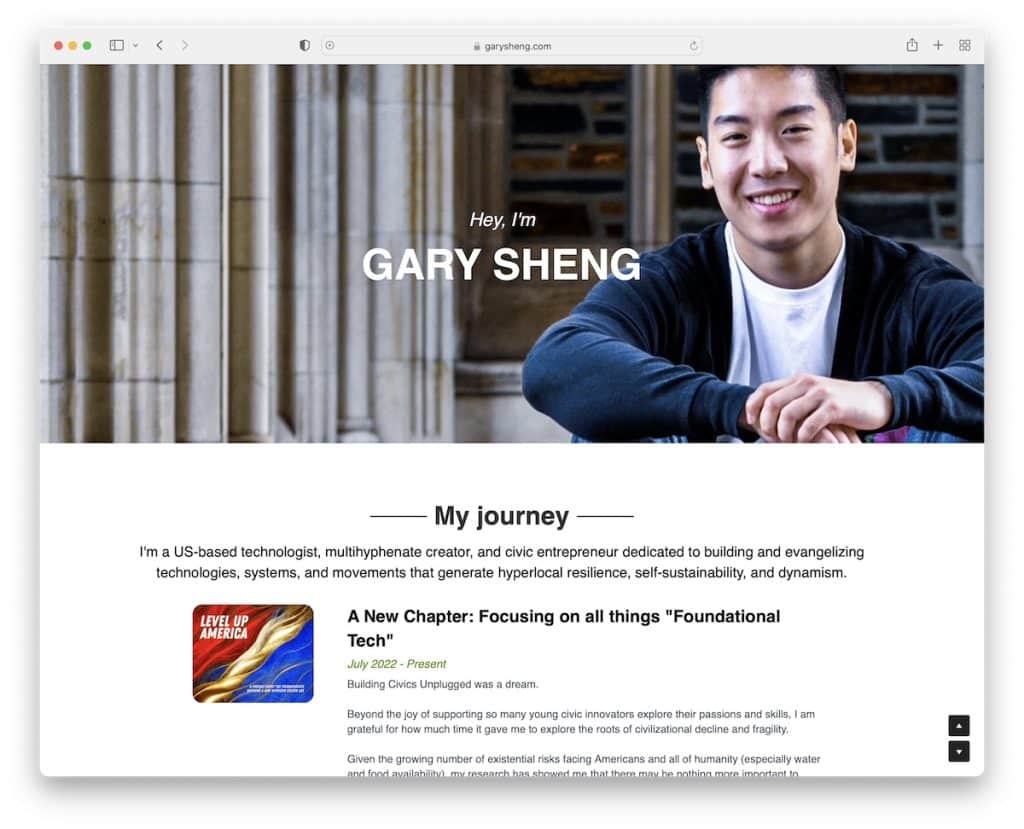
5. Gary Sheng
Construído com: Surpreendentemente

Gary Sheng administra um site simples e limpo com uma grande imagem de herói com efeito de paralaxe. O interessante sobre a página de Gary é que ela não tem um cabeçalho, e mesmo o rodapé não é necessariamente um rodapé que você está acostumado a ver.
Além disso, você pode usar os botões de rolagem para baixo e para cima para navegar neste site de uma página ou simplesmente rolar.
Observação: você pode criar seu site sem o cabeçalho (e o rodapé).
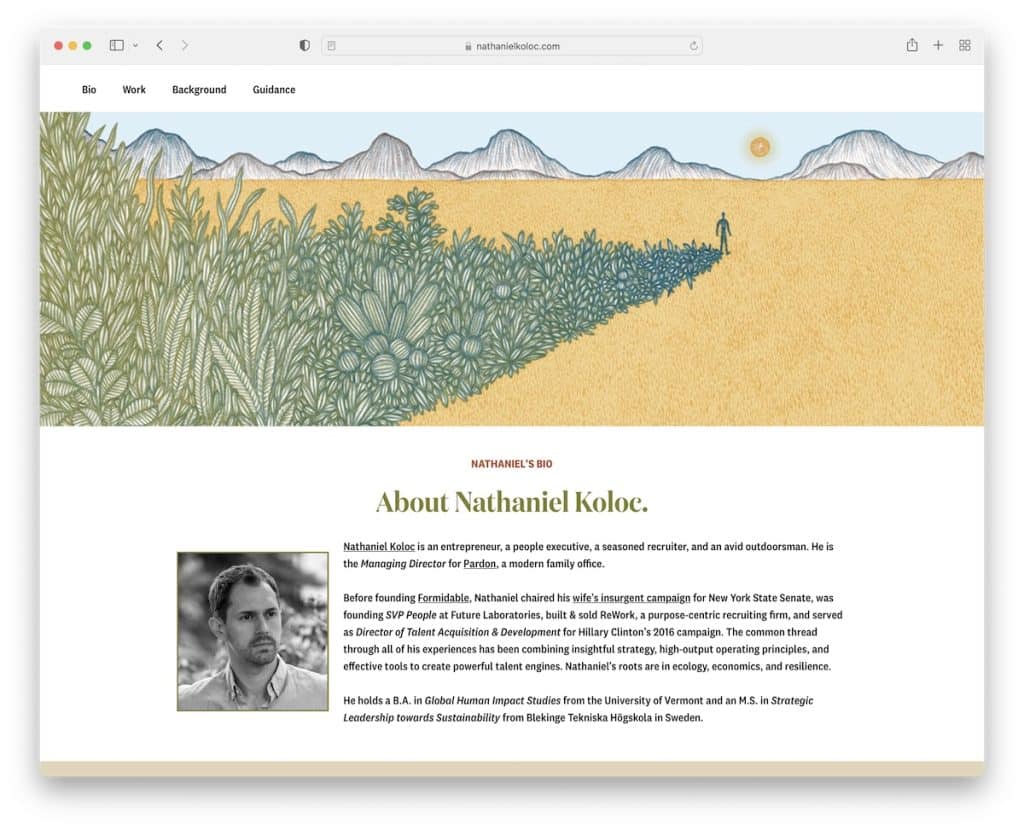
6. Nathaniel Koloc
Construído com: Webflow

A escolha das cores torna a página de Nathaniel Koloc vibrante e viva ao mesmo tempo em que mantém um design mais minimalista.
O cabeçalho é anexado ao topo da tela para que você possa verificar diferentes seções sem rolar. E também há um botão de voltar ao topo para pular a rolagem.
Observação: a escolha das cores pode afetar significativamente a experiência geral do usuário em seu site.
Não perca nossos outros excelentes exemplos de sites Webflow.
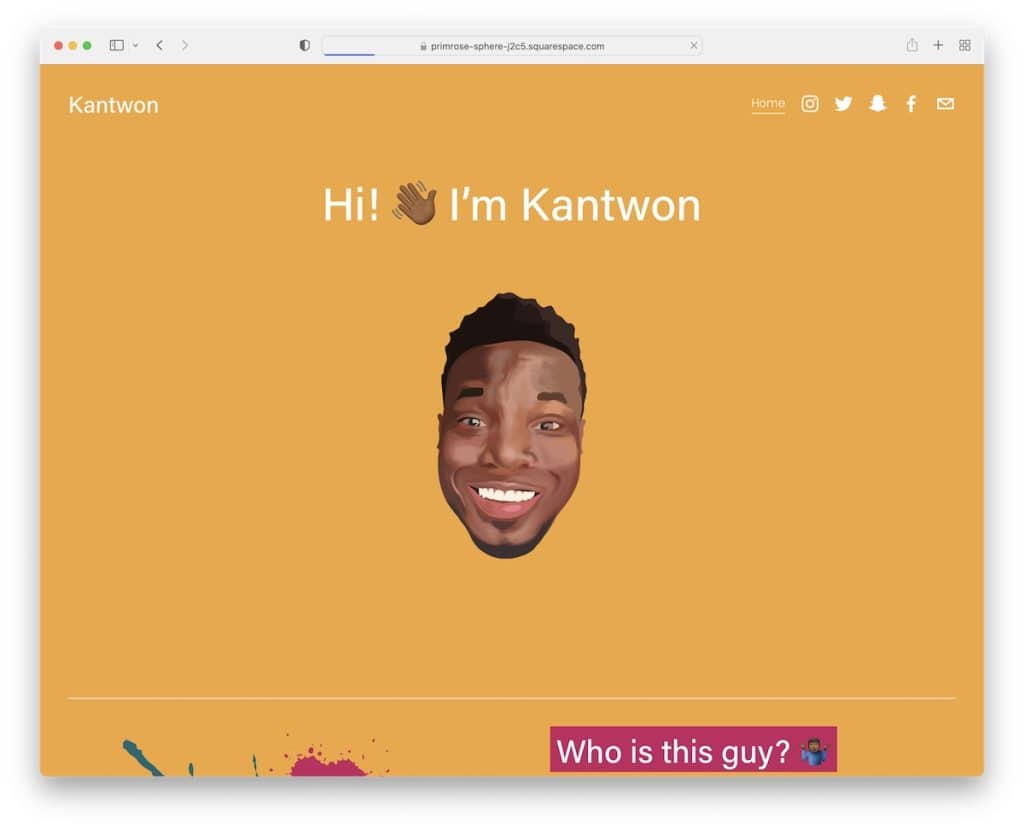
7. Cantão
Construído com: Squarespace

O site de uma página da Kantwon é divertido e envolvente, garantindo que todos aproveitem ao máximo. Em vez de usar uma tonelada de texto chato, Kantwon decidiu adicionar emojis para torná-lo mais cativante.
Esta página também usa muitos controles deslizantes/carrosséis para mostrar muito mais conteúdo sem ocupar muito espaço.
Observação: use os controles deslizantes para exibir vários conteúdos e informações enquanto ainda mantém uma presença de página limpa.
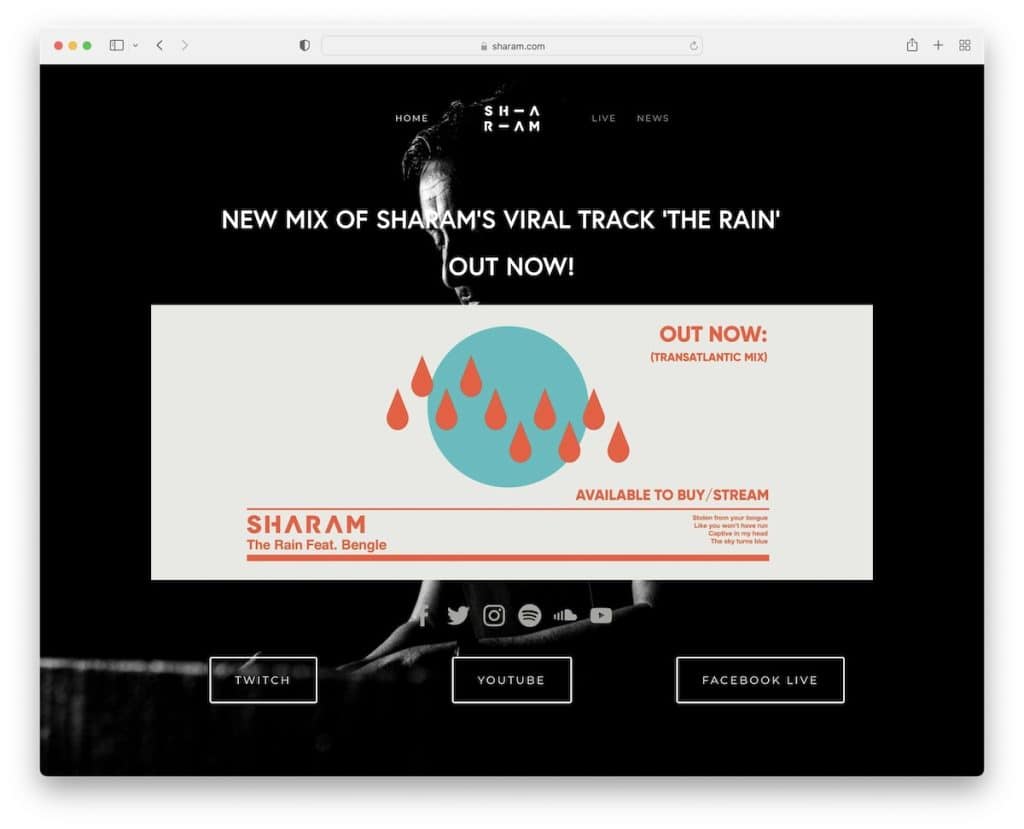
8. Sharam
Construído com: Squarespace

As principais singularidades de Sharam são, primeiro, o design escuro e, segundo, a simplicidade. Isso faz com que encontrar as informações necessárias seja quase instantâneo, também porque o site não contém muito conteúdo.
Mas também há um carrossel de notícias que abre cada artigo em uma nova página.
Observação: use um design de site escuro para torná-lo mais premium.
Ei, se você gosta de música, vai se divertir muito conferindo esses melhores sites de DJs.
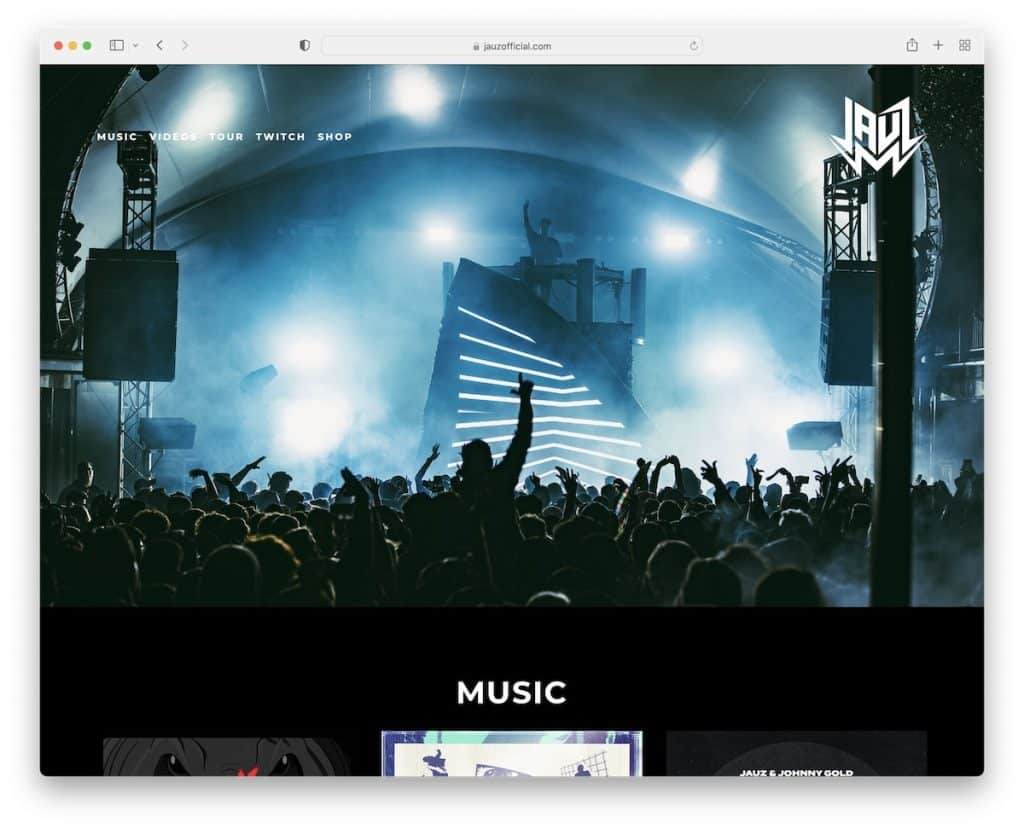
9. Jauz
Construído com: Squarespace

Embora o site da Jauz também seja predominantemente escuro, ele usa um fundo branco para o feed do Instagram para torná-lo mais dinâmico. Mas o efeito de fundo da imagem de paralaxe também oferece uma atmosfera mais envolvente para apimentar a experiência do usuário.
Observação: adicionar um feed IG ao seu site também significa adicionar mais conteúdo – o que é bom.
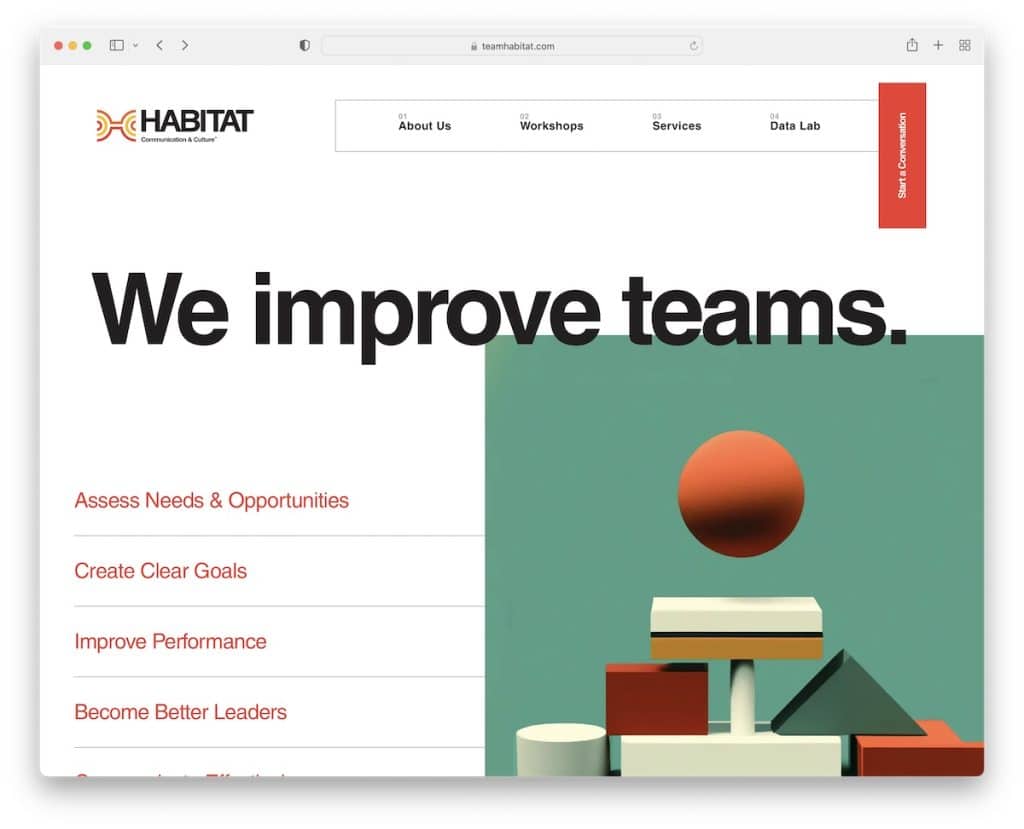
10. Habitat
Construído com: Craft CMS

O Habitat tem um layout de página única cheio de texto com detalhes impressionantes que, juntos, criam uma experiência de digitalização agradável. Uma das seções também fica escura, o que faz você ficar WOW.
Por fim, o botão vertical flutuante “iniciar uma conversa” abre um formulário em tela cheia sem sair da página atual.
Observação: permita que seus visitantes entrem em contato quando estiverem prontos com um botão fixo de CTA (para que não precisem procurá-lo).
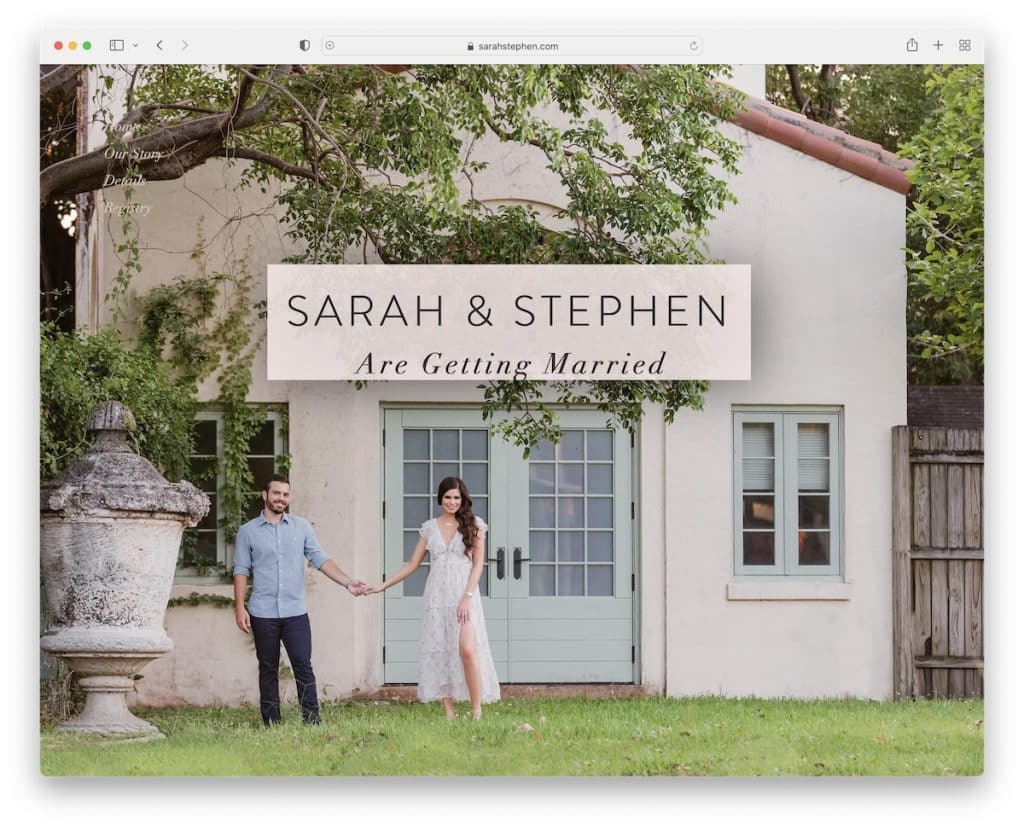
11. Sara e Stephen
Construído com: Wix

O site de casamento de Sarah e Stephen tem uma aparência suave, começando com uma grande imagem de fundo e uma sobreposição de texto simples, mas ousada. Observe que este site de uma página não possui cabeçalho e o “rodapé” contém apenas uma hashtag clicável do Instagram.

O que torna este site interativo é o questionário integrado com resultados certos e errados - para que você possa testar suas habilidades e quão bem você conhece Sarah e Stephen.
Observação: adicionar um questionário ao seu site pode significar mais interação com seus visitantes, fazendo com que eles permaneçam em seu site por mais tempo. E você também pode adicionar um formulário de inscrição no final do questionário para coletar leads.
Você também vai gostar de navegar por esses sites criados na plataforma Wix.
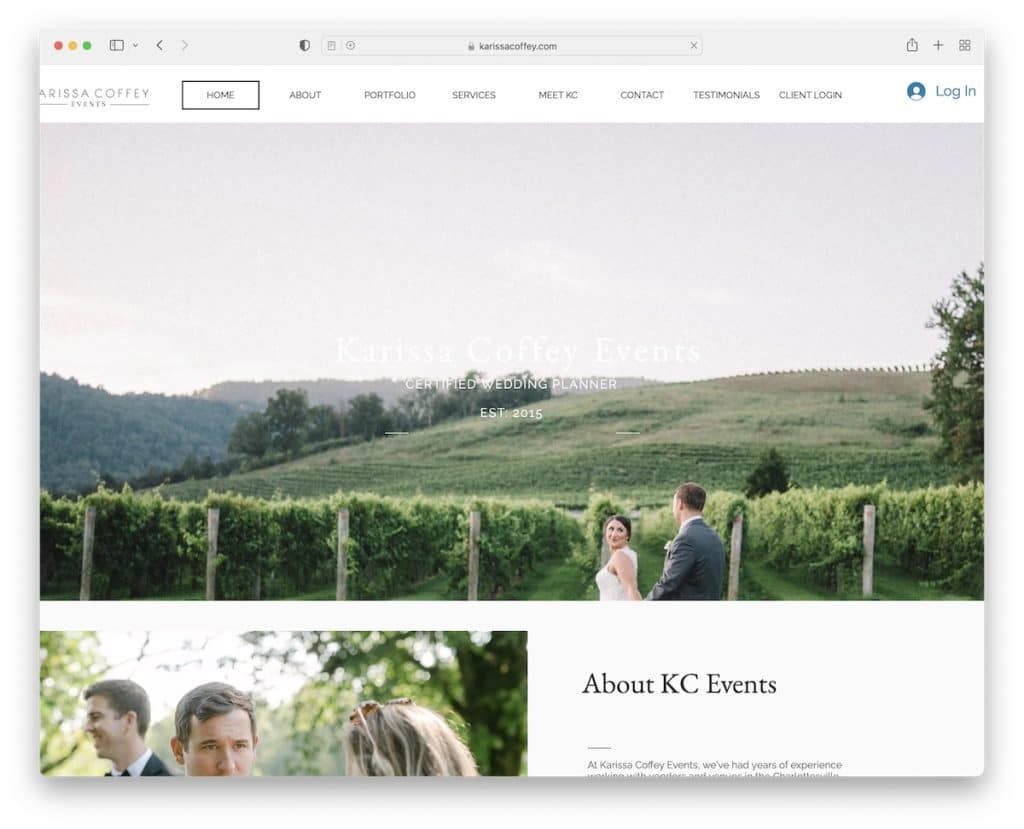
12. Eventos KC
Construído com: Wix

O KC Events mostra belas imagens em todo o layout de uma página para aprimorar o UX. A barra de navegação faz você pular para a seção necessária com o clique de um botão (não precisa rolar).
Além disso, a página apresenta um formulário de contato simples e vários crachás de certificado/prêmio para afirmar a qualidade do trabalho. Mas Karissa também integrou avaliações e depoimentos para prova social.
Nota: você deseja construir a confiança (potencial) do cliente? Integre depoimentos e avaliações (prêmios e certificados também funcionam bem!).
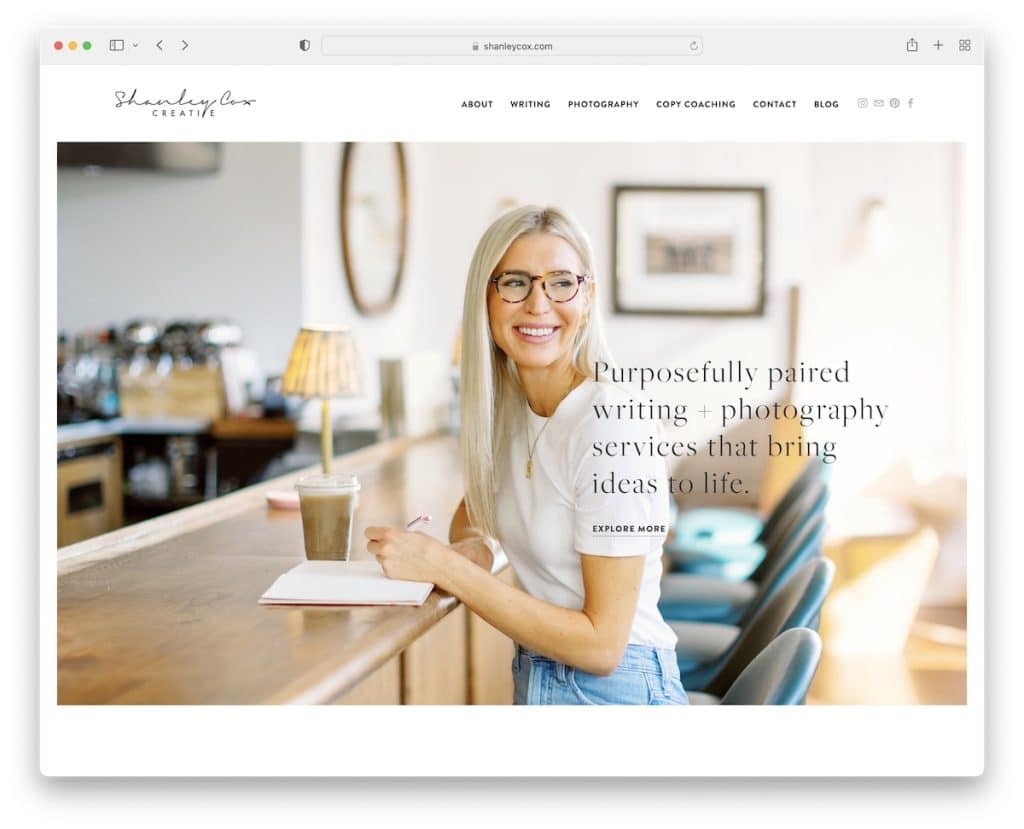
13. Shanley Cox
Construído com: Squarespace

A página de Shanley Cox combina muito bem design minimalista e detalhes femininos. A página contém um cabeçalho limpo e um rodapé de três colunas com links de menu, uma barra de pesquisa, um widget de assinatura e um CTA.
Você também encontrará um controle deslizante de depoimento simples e um feed do Instagram para adicionar conteúdo e aumentar o perfil.
Observação: expresse sua personalidade por meio dos detalhes e do design do site.
Mas você também pode navegar por esses sites pessoais definitivos para obter mais alternativas.
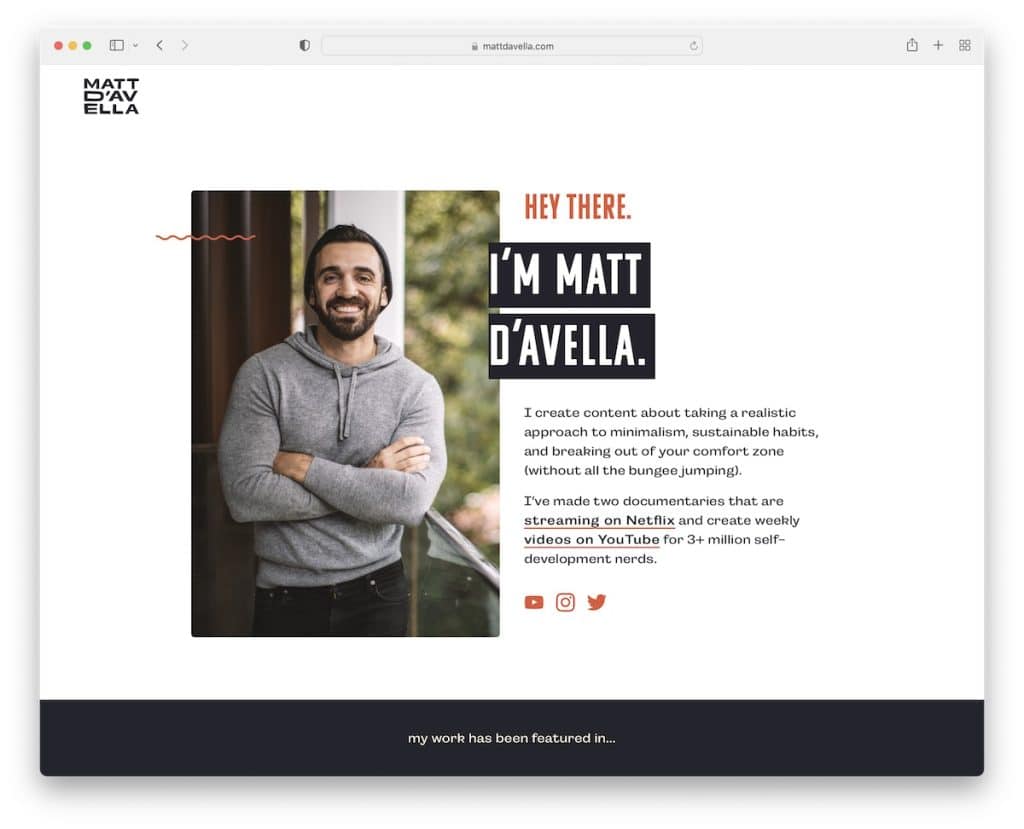
14. Matt D'Avella
Construído com: Squarespace

Matt D'Avella é outro web design responsivo que não possui um cabeçalho clássico (mostra apenas o logotipo) ou um rodapé. Mas você encontrará uma notificação na barra superior com a opção de clicar em “x” para fechá-la.
A área do herói mostra sua imagem, uma pequena biografia e links para seus trabalhos e mídias sociais. Matt também usa uma seção especial para mostrar os logotipos dos clientes com os quais tem mais orgulho de trabalhar.
Nota: Você já trabalhou com grandes marcas? Mencione-os em seu site!
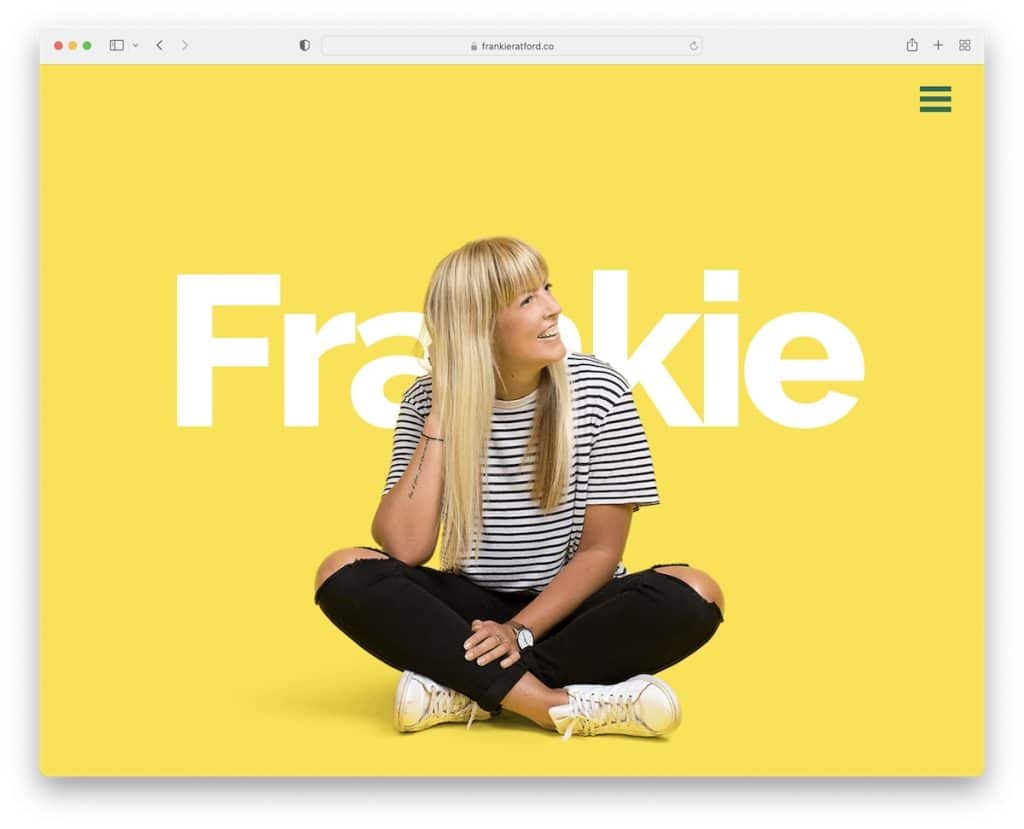
15. Frankie Ratford
Construído com: Wix

O site de uma página de Frankie Ratford é vibrante, com muitos toques criativos que o tornam mais vivo. Só o fato de ela “flutuar” sobre o texto e abaixo dele com um efeito de paralaxe é muito intrigante.
E mesmo que a página não seja muito longa para percorrer, o ícone do menu hambúrguer abre a barra de navegação direita para pular de seção para seção mais rapidamente. Este também é o lugar onde ela adicionou um ícone do Instagram (+ no rodapé).
Nota: Deixe sua criatividade falar através do design do seu site.
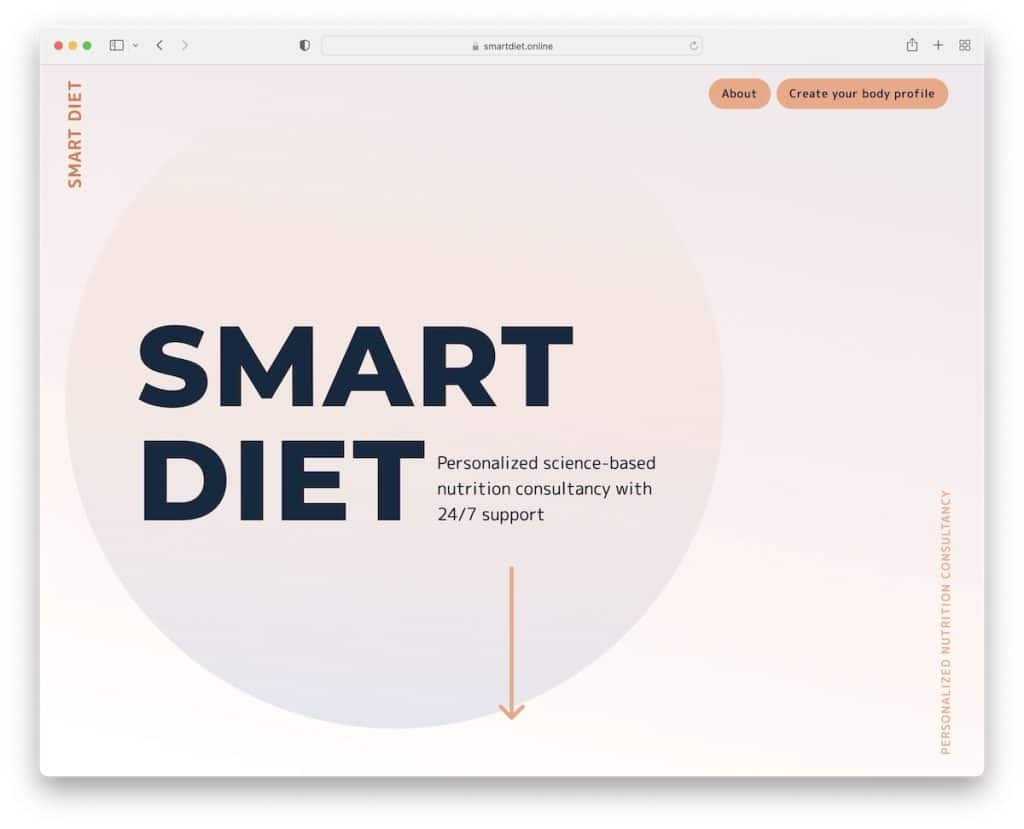
16. Dieta Inteligente
Construído com: Wix

O layout de página única do Smart Diet é inteligente e moderno, com muitos elementos criativos que aumentam a aventura de folheá-lo.
Embora o site tenha muito texto, ele usa tipografia maior e elementos animados com alguns emojis e ícones que eliminam o fator chato.
Há também um questionário de 13 partes com um formulário de inscrição por e-mail no final, que exige leads de qualidade.
Observação: os formulários de inscrição em várias etapas melhoram muito a qualidade de seus leads em comparação com as inscrições únicas.
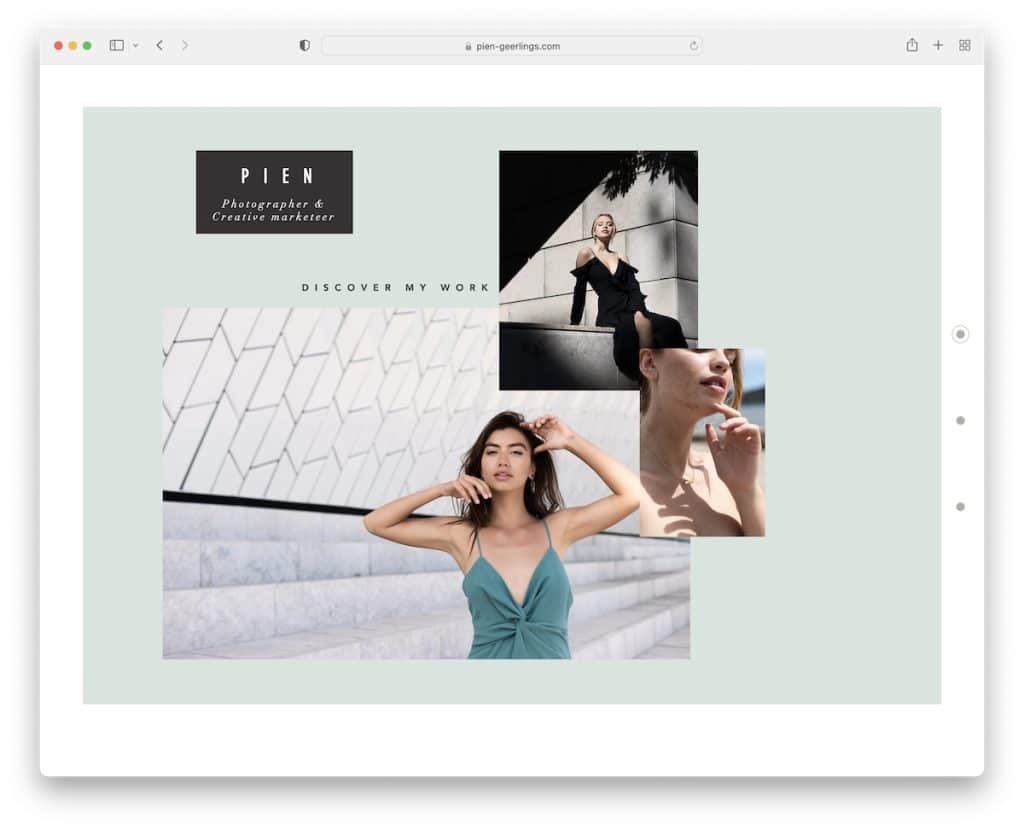
17. Pien Geerlings
Construído com: Wix

Pien Geerlings tem um design interessante em forma de moldura, consistindo em três seções que você pode percorrer usando a navegação de pontos da barra lateral direita. Mas percorrê-lo parece igualmente impressionante.
A página apresenta dois controles deslizantes horizontais que você pode controlar (também funcionam como uma caixa de luz) e um vertical de reprodução automática (você não pode controlar).
Pien Geerlings tem o formulário de contato mais simplista e um feed IG com efeito de foco.
Nota: Crie uma galeria slider lightbox, para que seus visitantes possam aproveitar mais o conteúdo.
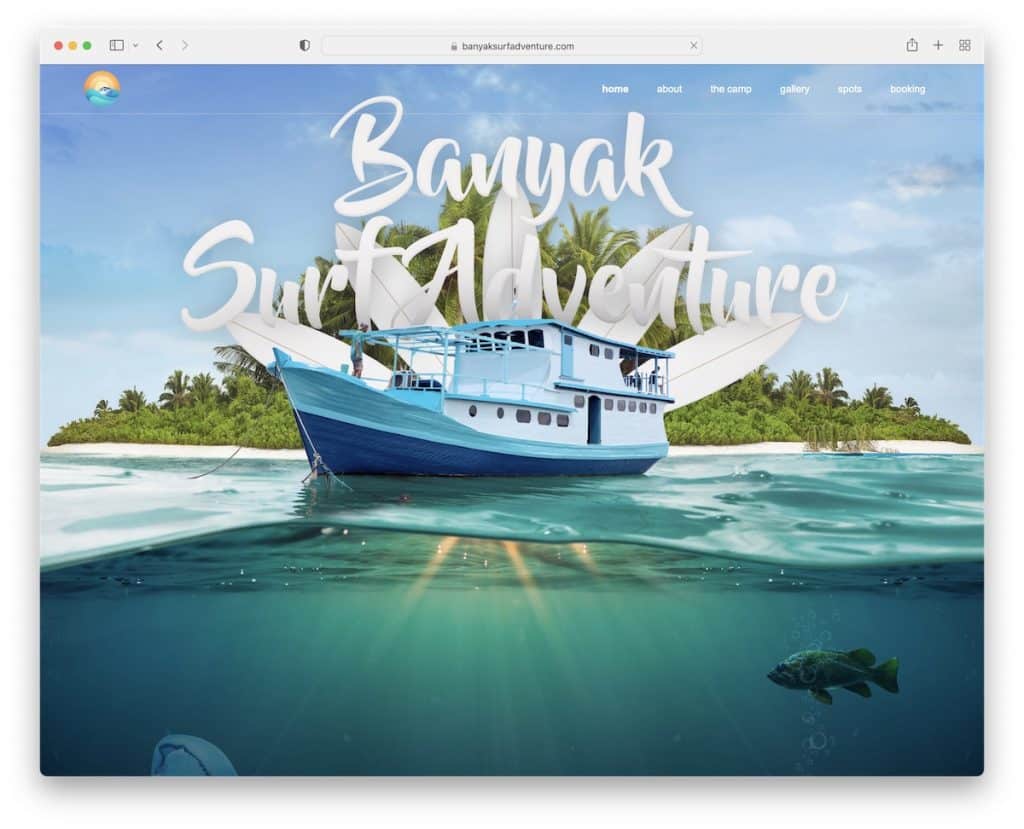
18. Aventura de Surf em Banyak
Construído com: Webflow

O layout de página única do Banyak Surf Adventure é rico em conteúdo, mas o carrega enquanto você rola, para que não jogue tudo “na sua cara”, o que pode significar um aumento na taxa de rejeição.
Também gostamos da barra de navegação pegajosa transparente que mal parece estar lá, mas ajuda a obter as informações necessárias com muito mais facilidade.
Além disso, a imagem do herói não parece promocional, mas definitivamente fala de “aventura”.
Observação: o menu flutuante é muito útil para um site de uma página, aumentando o UX.
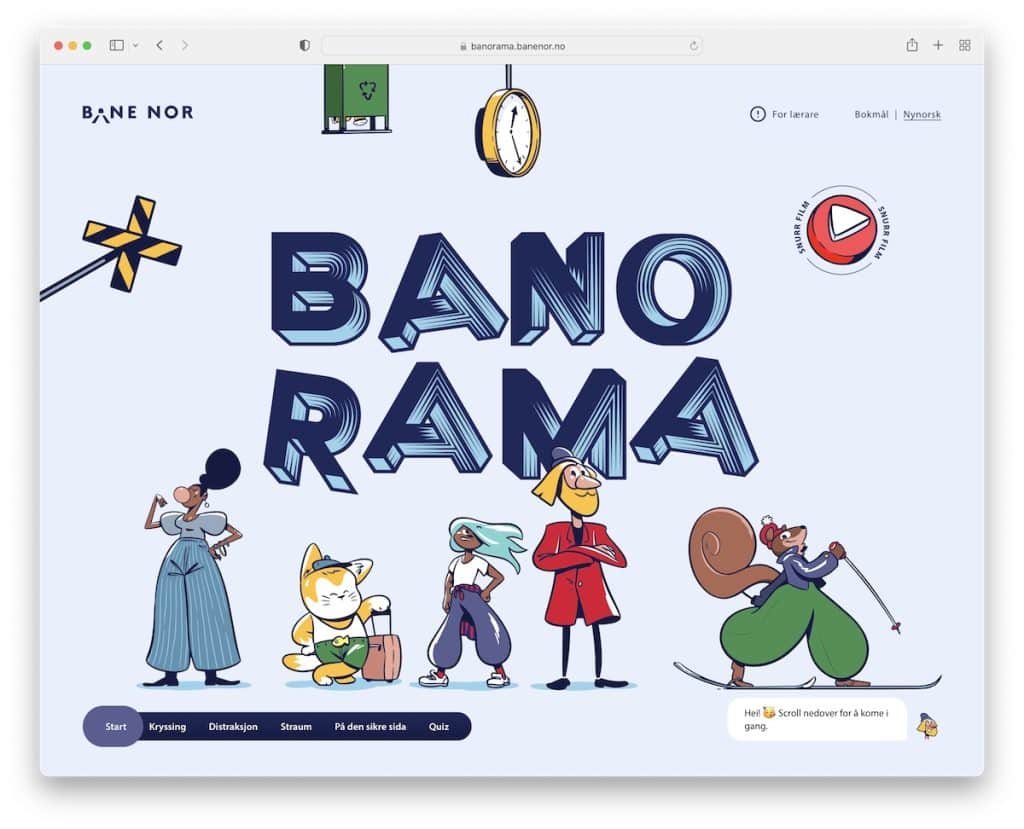
19. Banorama
Construído com: Craft CMS

Banorama é outro dos sites animados que simplesmente não podíamos pular, mas precisávamos incluir nesta lista. Além das animações, você também pode clicar em alguns elementos, o que aumenta o fator de interação.
E quando você está todo empolgado e empolgado com o conteúdo, o Banorama apresenta um questionário do qual você deseja participar.
Observação: destaque-se das massas adicionando animações ao seu site de uma página.
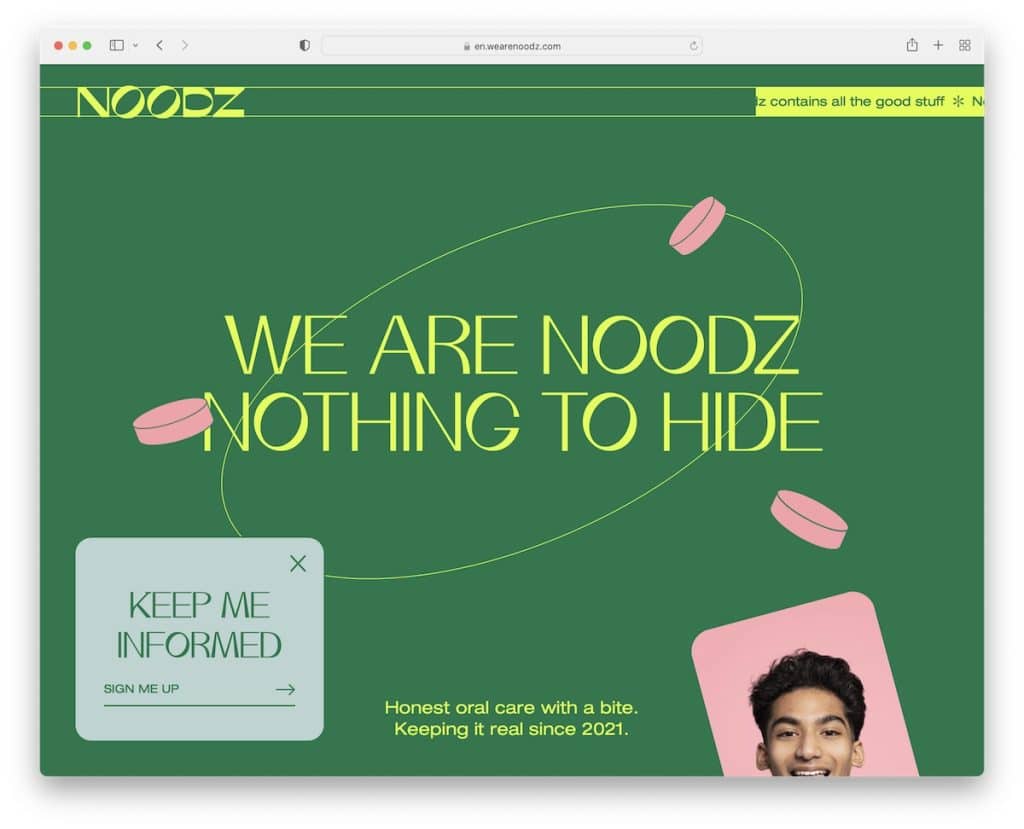
20. Noodz
Construído com: Webflow

Noodz é criativo, animado e original ao mesmo tempo. E com o colorway brilhante, você obtém uma página cheia de vida.
Sua estrutura de uma página faz você querer rolar para cima e para baixo algumas vezes para entender tudo.
A barra fixa de cabeçalho/notificação não contém um menu, apenas um logotipo à esquerda e um texto deslizante à direita. Além disso, o pop-up inferior esquerdo flutuante abre um formulário de inscrição sobreposto com um campo extra para DOB.
Nota: Noodz é outra prova de que animações divertidas de sites de inicialização podem funcionar MUITO bem!
