Como fazer um site de consultoria online com WordPress (com vídeo)
Publicados: 2021-02-23
Os serviços de consultoria sempre estiveram em demanda em muitos domínios. Desde os convencionais, como carreira e educação, até os emergentes, como mídias sociais, relações públicas e fitness, os serviços de consultoria são uma ótima opção para aqueles que adquiriram experiência em um campo específico.
Embora possa parecer que a consultoria não será capaz de resistir durante a era moderna da internet com tanta informação acessível a todos com um dispositivo móvel. Mas o fato é que os consultores encontraram novas e melhores formas de oferecer seus serviços, sendo a maior delas a consultoria online.
Portanto, você não apenas precisa de menos para começar, mas também pode alcançar um público muito mais amplo. Se você deseja criar seu próprio site de consultoria online, siga este artigo.
Noções básicas de consultoria online
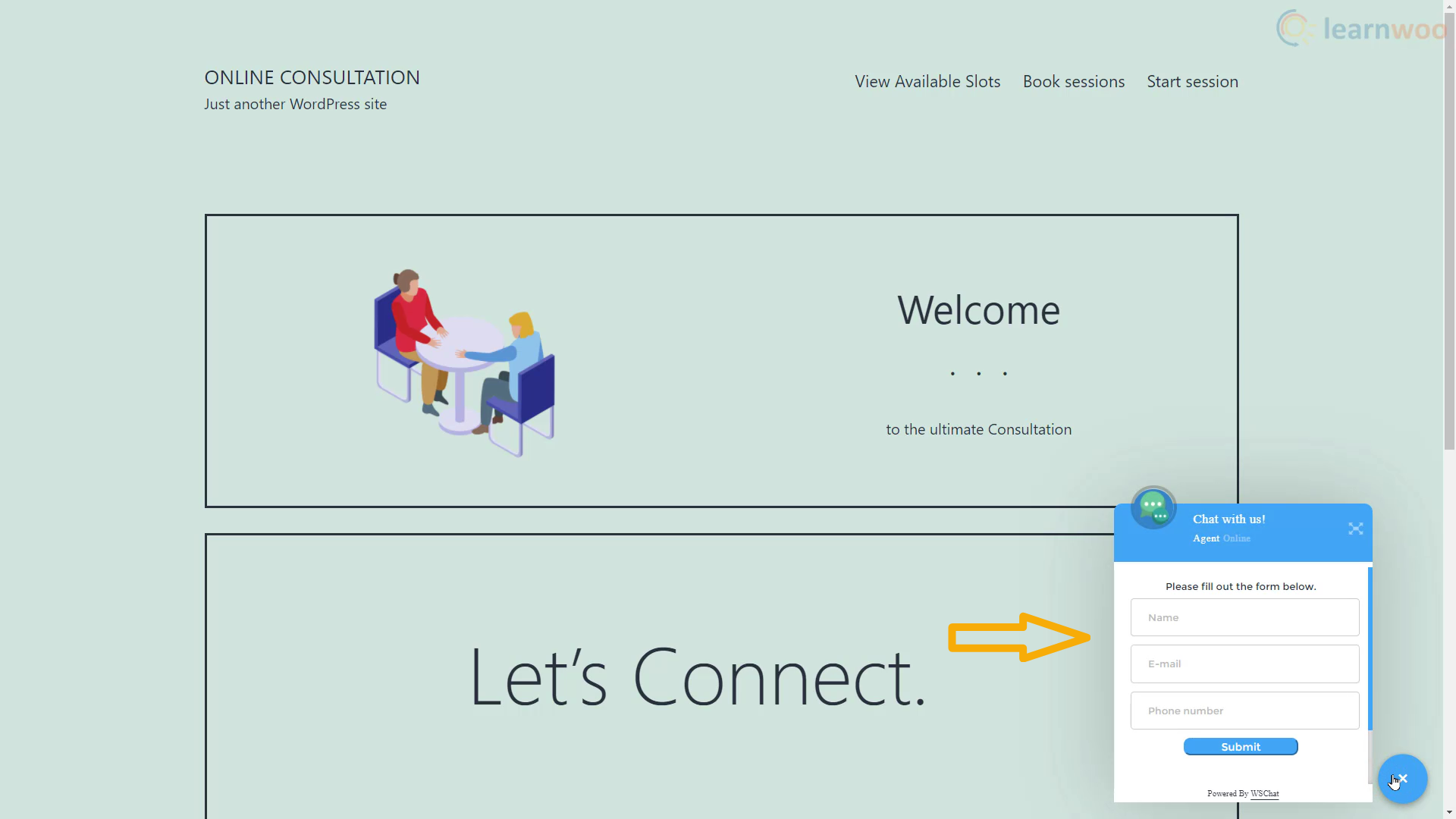
Veja como funciona nosso site de consultoria online. Um novo cliente chega à página inicial. É aqui que você pode mostrar algumas informações básicas sobre sua empresa, seus serviços, estudos de caso, análises e muito mais.

Se o cliente tiver alguma dúvida ou dúvida antes de comprar, ele pode entrar em contato usando um serviço de chat ao vivo.

Quando o cliente se sentir à vontade para reservar uma vaga, ele pode clicar na seção “Ver vagas disponíveis” para ver quando o consultor está disponível para uma sessão.

Quando eles encontrarem uma data, eles podem acessar a página “Reserve sua vaga” para comprar sua sessão de consulta. Aqui, você pode configurar várias opções de consulta com preços diferentes com base na duração da sessão, etc.

Eles então adicionarão a sessão ao carrinho e efetuarão o pagamento. O valor será convertido em créditos que serão utilizados para resgatar sessões. Quando a sessão é agendada, o cliente pode entrar em contato com você ou seus agentes usando o formulário na guia Iniciar sessão.

No backend, você pode responder às mensagens e oferecer seus serviços de consulta no formulário de texto. Se você quiser mudar para a discussão ao vivo, basta enviar um link de reunião de zoom no bate-papo.
A única maneira de nosso site de consultoria se diferenciar de um site WooCommerce padrão é que ele pode mostrar o calendário com slots disponíveis e um serviço de suporte técnico que oferece a opção de pagamento por suporte.
Portanto, esses são os únicos aspectos que abordaremos neste artigo. Se você está começando do zero, confira este artigo sobre como criar um site WooCommerce .
Criando um cronograma para nosso site de consultoria online
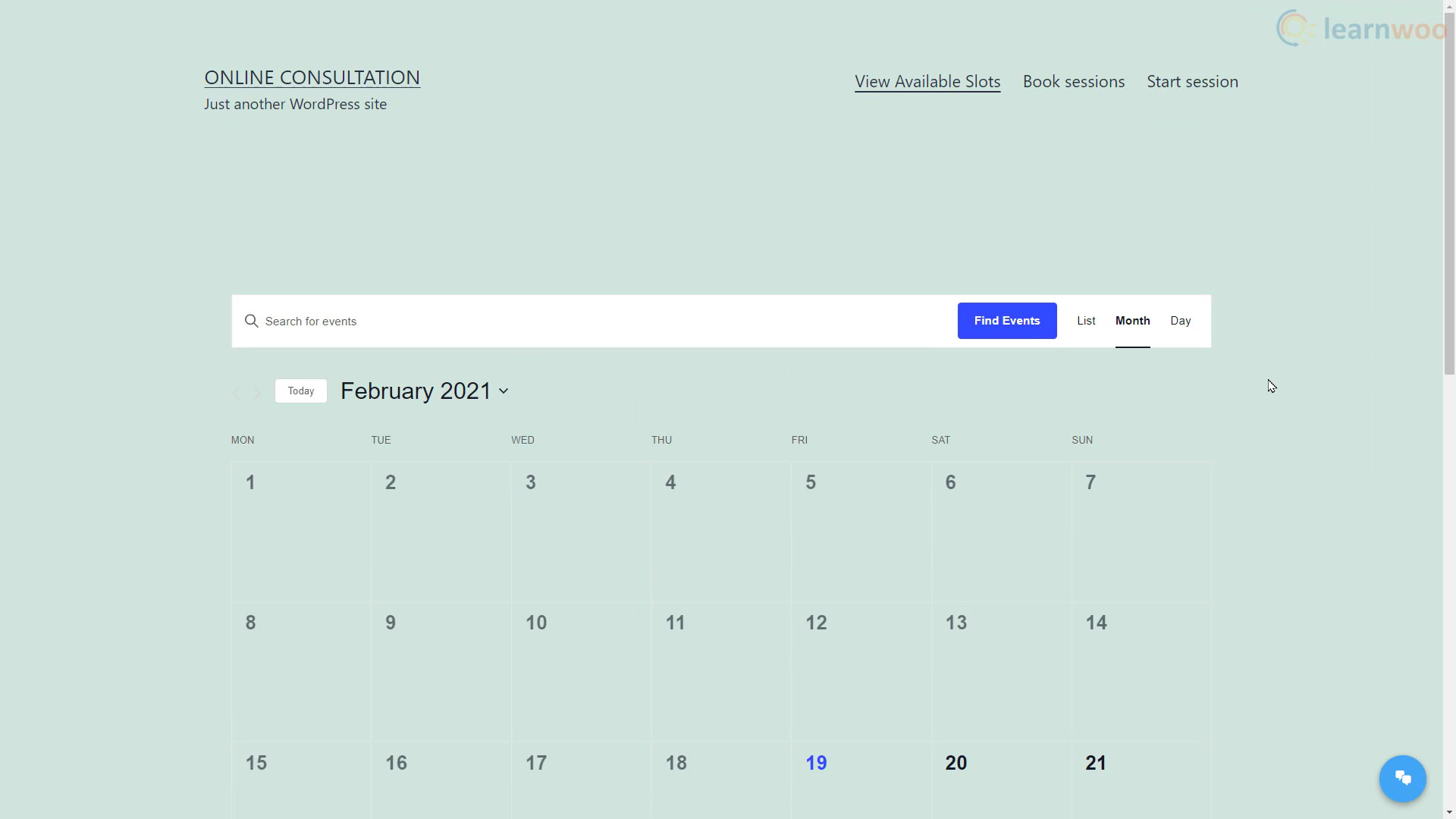
Usaremos o plug-in The Events Calendar para criar uma agenda de consultoria visível em nosso site. Os clientes podem consultar este calendário para ver quais vagas estão disponíveis para agendar uma consulta.
- Após instalar o plugin, clique em “Criar evento”.
- Mostraremos as vagas de consultoria disponíveis como eventos em nosso calendário. Portanto, dê um título adequado ao evento. E defina a data e os horários de início e término do horário de consulta gratuita.
- Você pode fornecer outros detalhes sobre o local e os organizadores que dependem do tipo de consulta que está oferecendo.
- Quando terminar, clique em “Publicar”. Da mesma forma, você pode criar mais slots disponíveis como eventos em seu calendário.

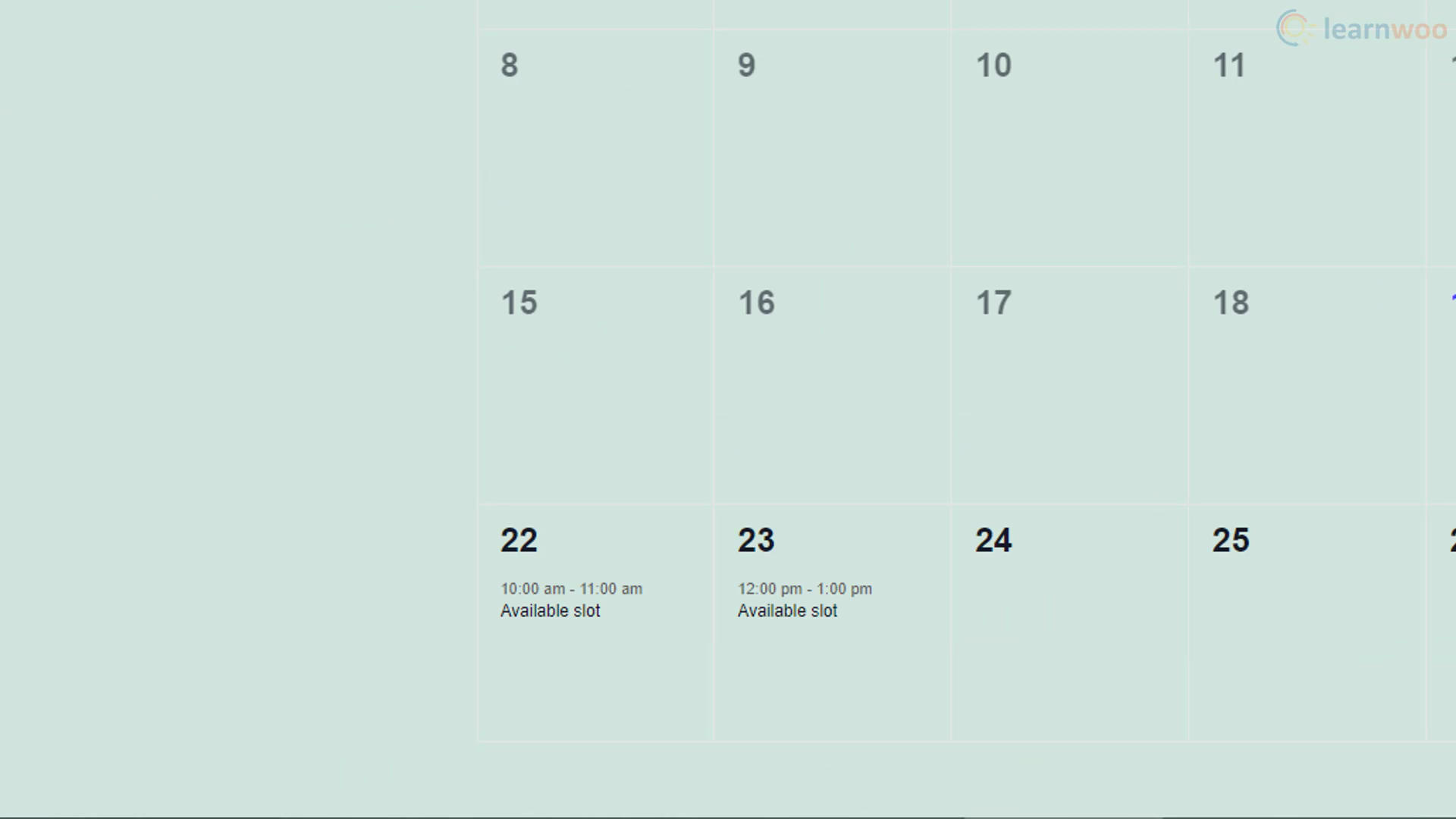
Você pode visualizar o calendário adicionando a extensão “events” ao URL do seu site, ou seja, www.yourwebsite.com/events .
Você pode tornar o calendário mais acessível aos clientes adicionando-o ao menu do seu site. Siga esses passos:
- Vá para Menus> Aparência no seu painel do WordPress.
- Selecione a opção “Link personalizado”.
- No campo URL, cole o link para o calendário em seu site, ou seja, www.yourwebsite.com/events .
- Adicione algo apropriado, como “Visualizar slots disponíveis” no campo de texto do link. É assim que o link aparecerá no menu.
- Clique em “Adicionar”
Criando um sistema de pagamento por suporte para nosso site de consultoria on-line
Usaremos o plug-in WSDesk Helpdesk e Customer Support Ticket System , pois ele possui um complemento de suporte pago.

O sistema de Bilheteira
- Depois de instalar o plugin WSDek, você verá um prompt de configuração. Clique em “Vamos configurar agora”.
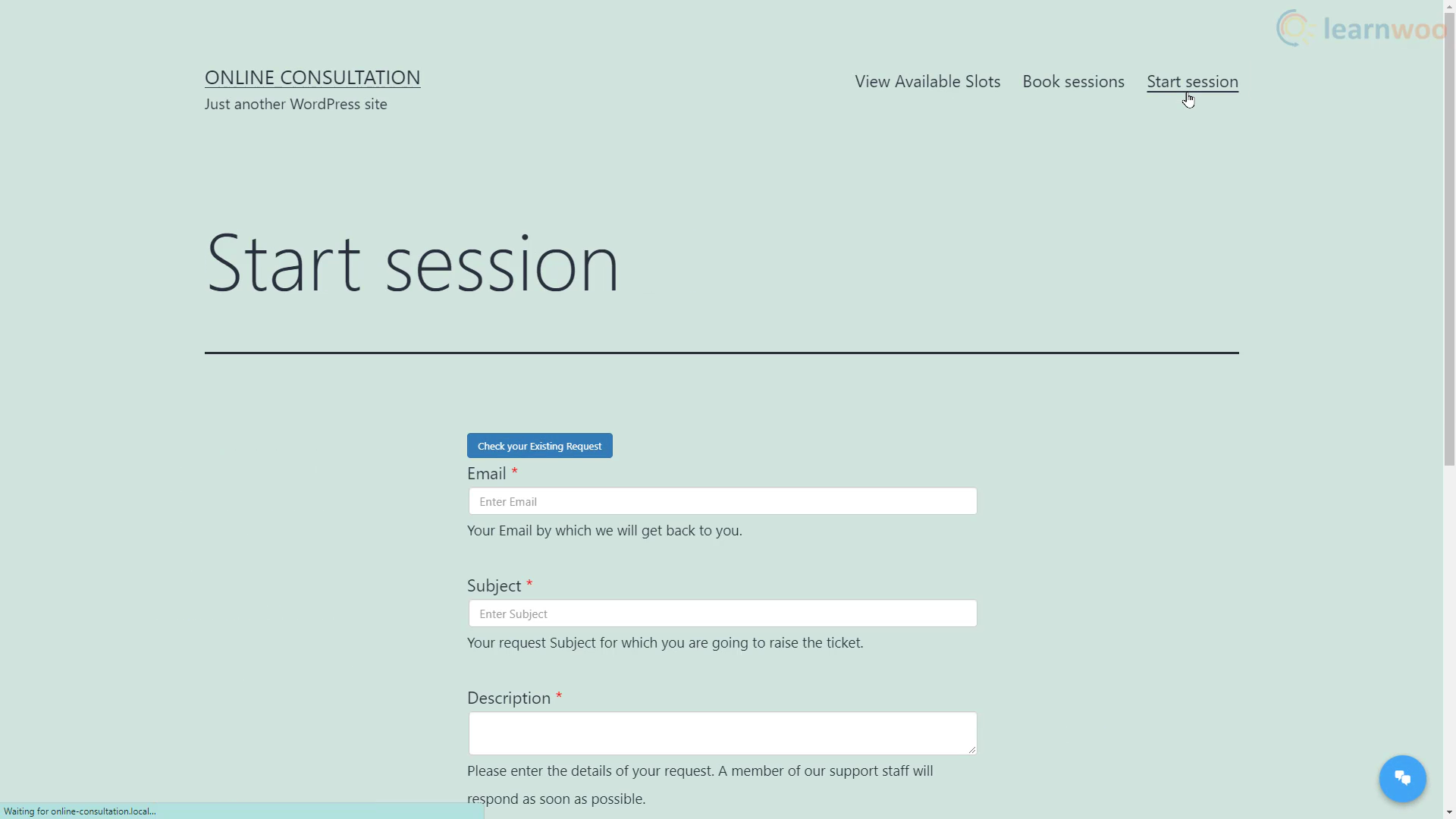
- Forneça seu e-mail de suporte nesta página. Você também precisa nomear a página de suporte que terá o formulário usando quais clientes iniciarão a interação. Vamos chamá-lo de “Iniciar sessão”. Da mesma forma, nomearemos a página de ticket individual como "Sessão" e a página de tickets existente como "Suas sessões".
- Clique em “Salvar e continuar”.
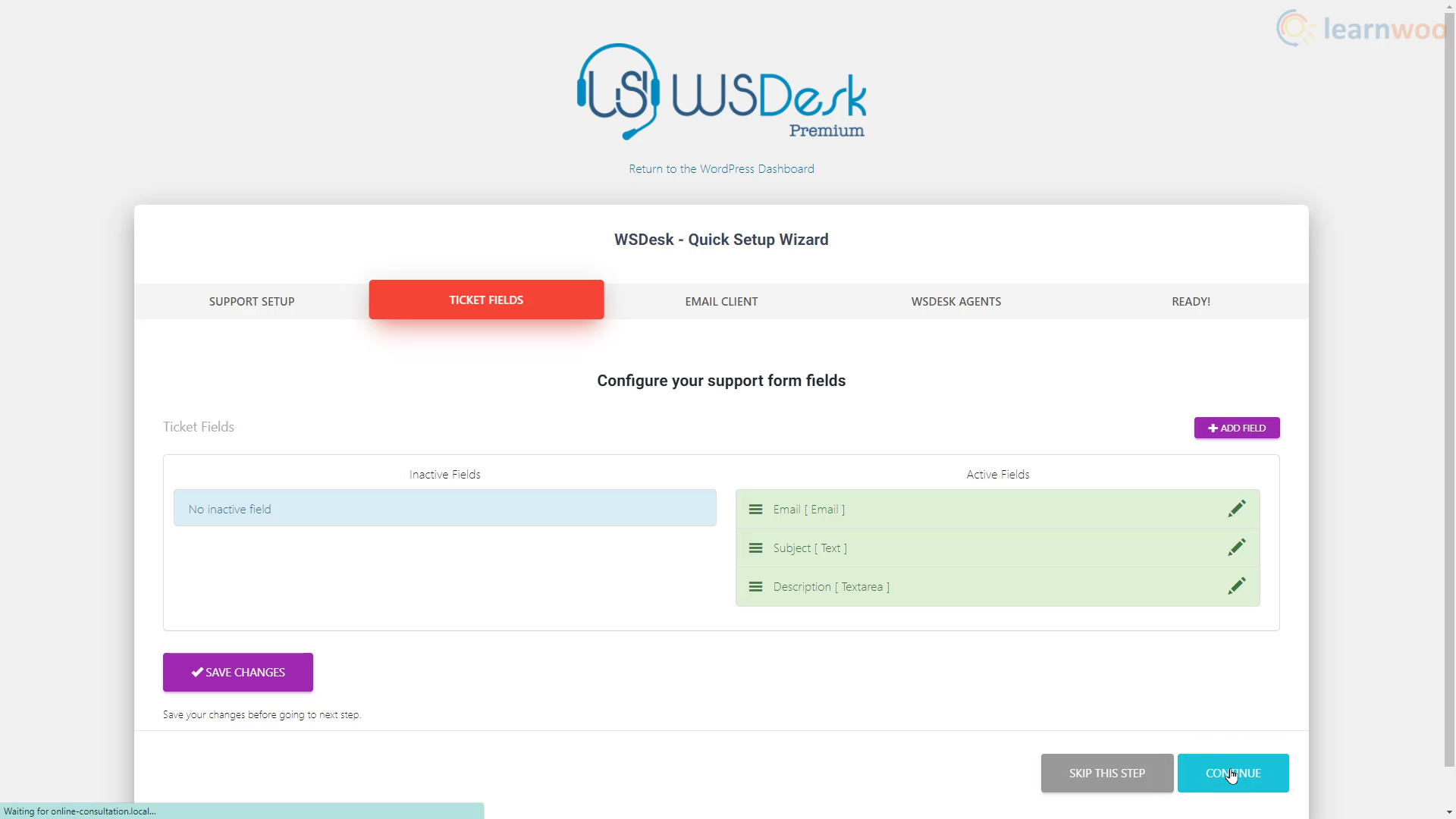
- Na próxima etapa, você pode configurar os campos do formulário de consulta. Por padrão, possui os campos de email, assunto e descrição. No entanto, você pode personalizar os campos existentes e adicionar novos.
- A próxima etapa permite converter automaticamente e-mails de suporte em tickets. Basta fornecer as informações do servidor IMAP do seu provedor de hospedagem, o ID de e-mail e a senha. Para contas do Gmail, as informações de IMAP já foram fornecidas nos espaços reservados. Basta usar seu ID e senha do Gmail nos campos fornecidos. Clique em “Continuar” quando terminar.
- Na próxima etapa, você pode configurar agentes de suporte técnico como consultores que serão responsáveis por responder aos tickets de suporte. Clique em “Adicionar agente”. Você pode selecionar um usuário existente ou criar um novo. Clique em “Continuar” quando terminar.

Pague pelo suporte
O sistema de tickets foi instalado. Vamos adicionar a funcionalidade de pagamento por suporte para que você, como consultor, possa cobrar por seus serviços. Usaremos o complemento Pay for Support do WSDesk .
- Depois de ativar o complemento de pagamento por suporte, vá para suas configurações.
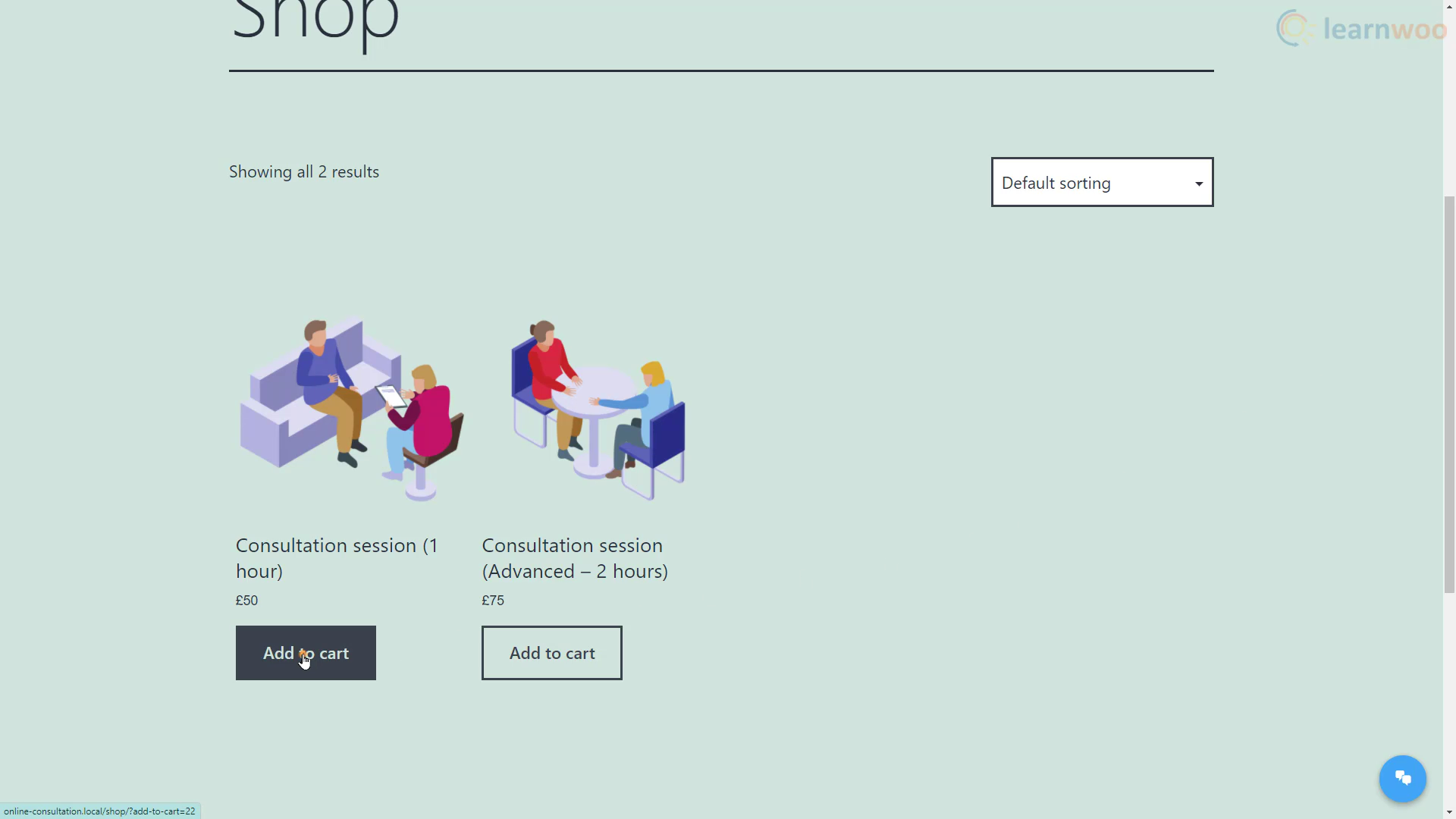
- Aqui, precisamos criar regras de crédito para produtos individuais. Então vamos criar uma sessão de consulta como um produto. Vá para Produtos > Adicionar novo.
- Crie um título para o produto. Mantenha-o como um produto simples e ative a opção “Virtual”. Adicione um preço para a sessão.
- Na seção Inventário, ative a opção vendido individualmente se não quiser que os clientes comprem várias sessões de uma só vez.
- Quando terminar, clique em “Publicar”. Da mesma forma, você pode adicionar outros tipos de sessão como produtos.
- Estes produtos estarão disponíveis na página da loja. Vamos personalizar seu nome para corresponder ao nosso site de consulta online. Vá para Aparência > Menus. Expanda a opção Comprar e edite o rótulo de navegação para dizer algo como "Reservar sessões". Salve as configurações antes de continuar.
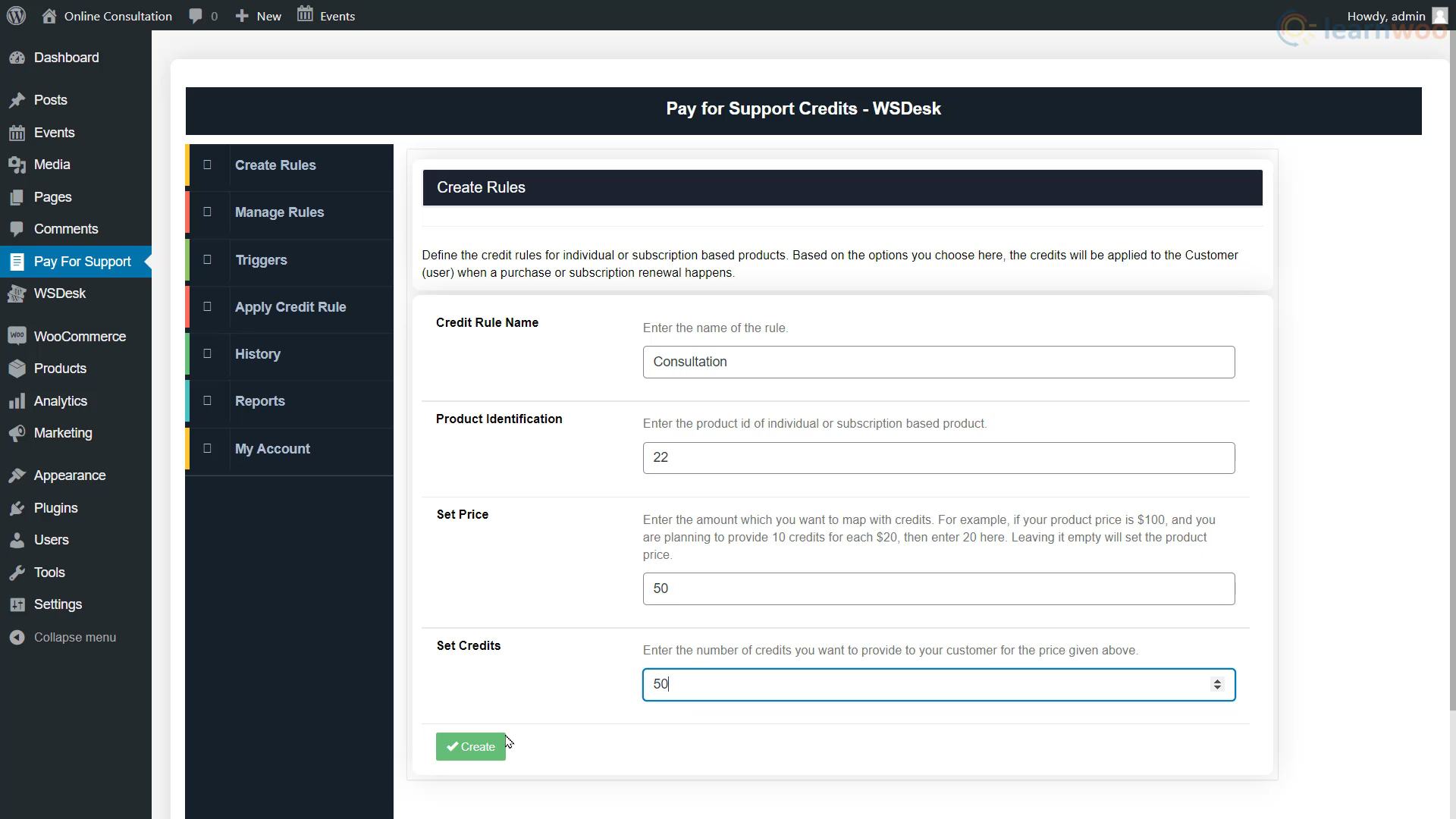
- Em seguida, volte para a guia Pay for Support para adicionar uma regra de crédito para os produtos que acabamos de criar.
- Forneça os seguintes detalhes: nome da regra, número de identificação do produto, preço do produto e créditos relacionados a esse preço.
- Na seção Triggers, você pode automatizar o processo para que, quando o status de um ticket se tornar "Não resolvido", um determinado número de créditos seja deduzido do usuário.
O complemento também permite gerenciar regras, aplicar regras de crédito aos usuários, visualizar o histórico de transações e gerar relatórios.

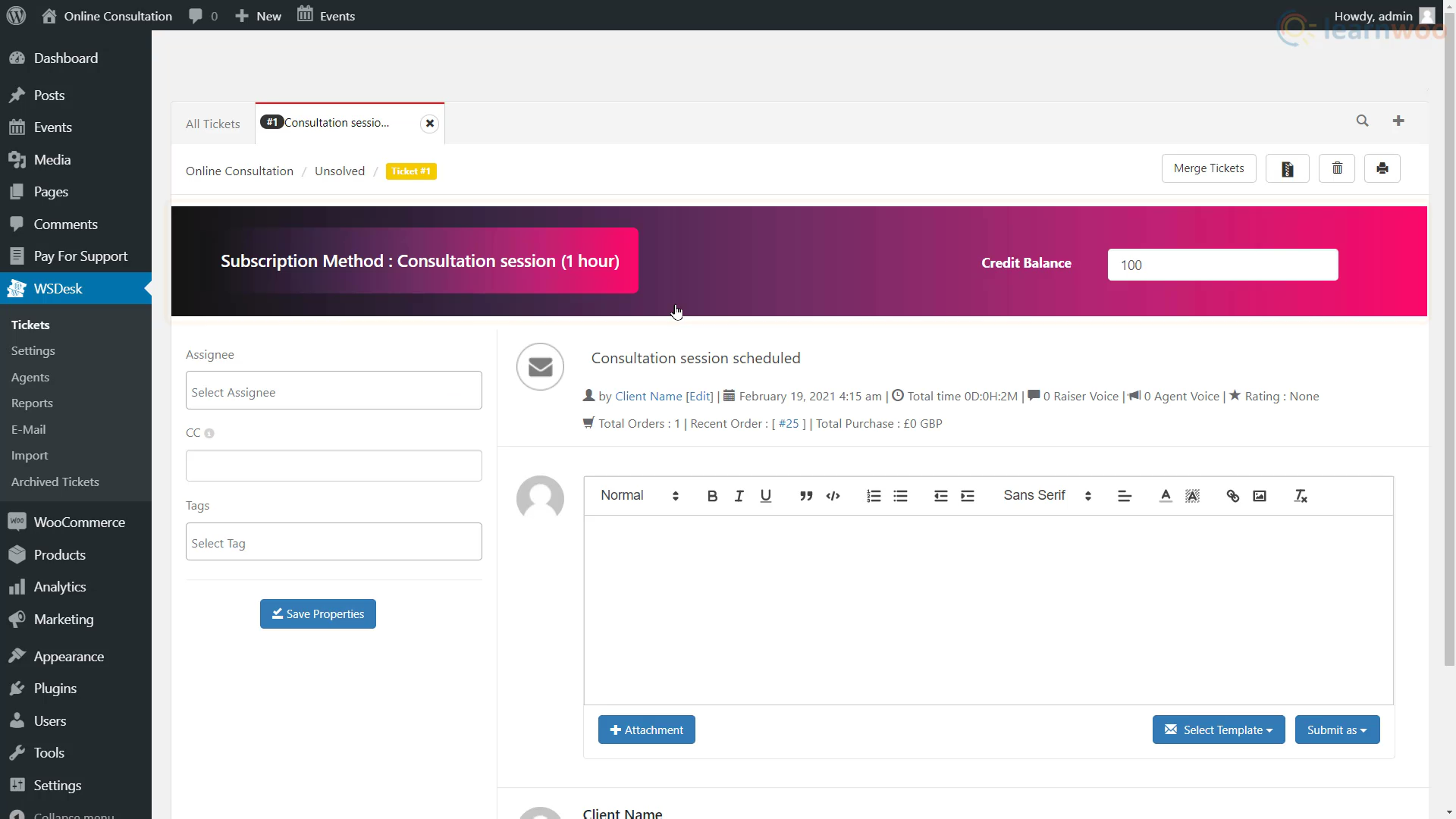
Agora, quando um cliente reservou uma sessão, ela aparecerá como um ticket na seção de tickets em WDesk, junto com seu saldo de crédito. Você pode confirmar imediatamente o horário e a data do slot reservado por meio de algumas mensagens com eles. E certifique-se de remover o evento correspondente ao slot reservado do plug-in do calendário.

Adicionando um bate-papo ao vivo com seu site de consultoria online
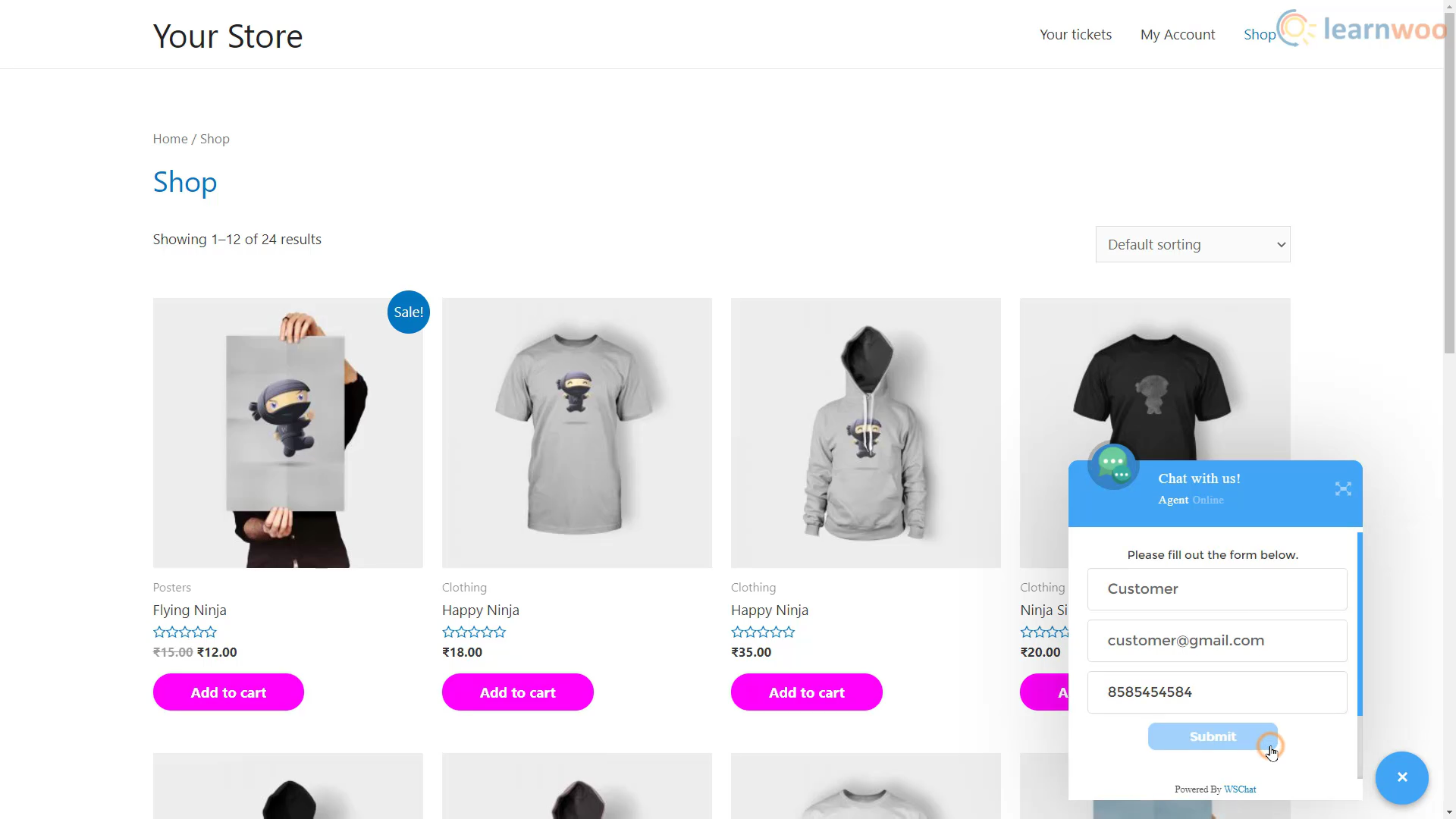
Um bate-papo ao vivo em seu site torna você mais acessível a prospects e clientes. Usaremos um plug-in de código aberto chamado WSChat para este tutorial.
Depois de instalar o plugin, você verá um widget de chat ao vivo no canto inferior direito do seu site. Os clientes podem clicar nele e enviar seus detalhes para começar a conversar.

Configuramos com sucesso um site WooCommerce que apresenta um calendário de agendamento, uma página de reservas e uma funcionalidade de bate-papo ao vivo. Combine isso com sua experiência e você estará pronto para atender seus clientes instantaneamente. Sinta-se à vontade para entrar em contato conosco nos comentários se precisar de ajuda com qualquer outra coisa.
Se preferir uma versão em vídeo, confira o vídeo abaixo:
Leitura adicional:
- Personalizando modelos de e-mail WooCommerce – um guia detalhado
- 10 melhores plugins de login e registro do WooCommerce
