Como otimizar as fontes do Google no WordPress
Publicados: 2023-02-11Todo mundo sabe que ter um site bem projetado é a chave para atrair mais visitantes. Uma maneira de tornar seu site atraente, mas sem comprometer a usabilidade, é utilizar as fontes certas. Neste artigo, exploraremos como você pode otimizar as fontes do Google no WordPress para obter melhor desempenho e melhor experiência do usuário.
Antes de começar, vamos dar uma olhada no que exatamente são as fontes do Google e por que devemos otimizar as fontes do Google no WordPress.
O que são fontes do Google?
O Google Fonts é uma biblioteca de fontes gratuitas, com mais de 1300 fontes de código aberto criadas pela equipe do Google que você pode usar em seu site. Eles estão disponíveis em uma variedade de estilos e pesos. Você pode encontrá-los nas famílias Serif e Sans-Serif, bem como em uma variedade de fontes Display e Handwriting. Você pode usar essas fontes como corpo de texto ou títulos, em seu site, em seus e-mails ou até mesmo em seus documentos impressos.
Se você não tem certeza de qual fonte escolher, o Google fornece uma ferramenta de visualização útil para que você possa ver como cada fonte aparece em seu site. A biblioteca também inclui uma grande variedade de fontes internacionais , com suporte para mais de 200 idiomas. Ao usar o Google Fonts, você não precisa instalar nenhum software em seu computador ou se preocupar com questões de direitos autorais. Tudo o que você precisa fazer é vincular a fonte ao seu site e pronto.
O Google Fonts também foi projetado para caber em diferentes tamanhos de tela, facilitando o uso em qualquer dispositivo. O Google Fonts também facilita a criatividade com a tipografia. Com centenas de fontes em sua biblioteca, você pode criar designs impressionantes que se destacam dos demais. E, se você quiser usar uma única fonte para vários designs, também pode combinar fontes para uma aparência única.
Por que devemos otimizar as fontes do Google no WordPress?
Muitas pessoas costumam usar o Google Fonts porque são gratuitos e fáceis de usar. No entanto, quando muitas fontes são usadas em um único site, isso pode resultar em tempos de carregamento extremamente lentos. Isso se deve ao fato de que cada fonte deve ser carregada separadamente do servidor antes de poder ser exibida na página.
Mas ao otimizar as fontes do Google, o número de solicitações que o navegador faz é reduzido, resultando em uma velocidade de carregamento mais rápida. Tempos de carregamento mais rápidos podem fazer uma grande diferença no desempenho do seu site, pois aumentam o engajamento do usuário e reduzem a taxa de rejeição.
Além disso, um dos benefícios mais óbvios é a aparência aprimorada do seu site. Com uma tipografia melhor, seu site será visualmente mais envolvente e atraente para os visitantes. Além disso, o Google Fonts também oferece uma variedade de fontes internacionais, que podem melhorar a usabilidade do seu site. Ao incorporar fontes de diferentes idiomas, você pode tornar seu site mais acessível para pessoas de diferentes origens.
E, finalmente, otimizar o Google Fonts pode ajudar a melhorar o SEO do seu site. Ao usar fontes otimizadas para mecanismos de pesquisa, você pode melhorar a classificação do seu site nos resultados da pesquisa.
Agora você deve estar se perguntando como podemos adicionar fontes do Google ao WordPress. Vamos descobrir na próxima seção.
Como adicionar fontes do Google ao WordPress?
Existem vários métodos para adicionar fontes do Google ao WordPress. No entanto, usaremos um método rápido e fácil que é, claro, o método do plug-in.
Para esta demonstração, usaremos o plug-in Google Fonts Typography porque é uma das melhores ferramentas gratuitas que permitem incluir Google Fonts em seu site sem a necessidade de escrever uma única linha de código.

Antes de passar para o tutorial, lembre-se de que a maioria dos temas do WordPress vem com suporte integrado a fontes do Google. Se você usar um tema que inclua a integração do Google Fonts, poderá alterar a tipografia do seu site no painel de temas ou no personalizador do WordPress. Portanto, antes de iniciar o processo de inclusão do Google Fonts em seu site, recomendamos que você primeiro verifique se o seu tema já inclui o Google Fonts.
Agora vamos começar instalando a ativação do plug-in tipografia do Google Fonts.
Etapa 1: instale e ative o plug-in Google Fonts Typography
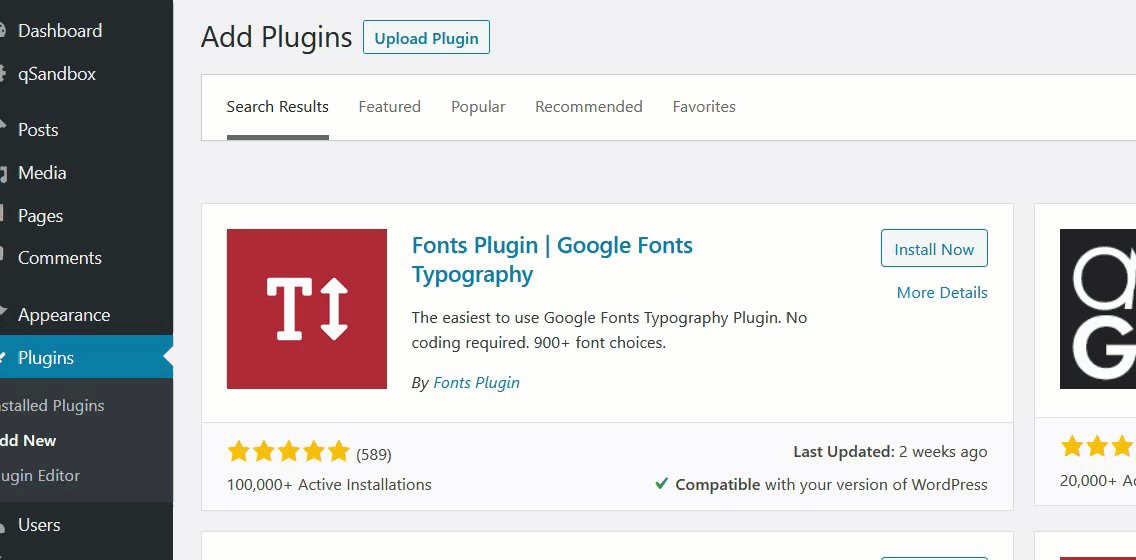
Para instalar o plug-in, navegue até Plug-ins > Adicionar novo no painel do WordPress. Insira as palavras-chave do plug-in aqui e procure-o no repositório de plug-ins do WordPress.
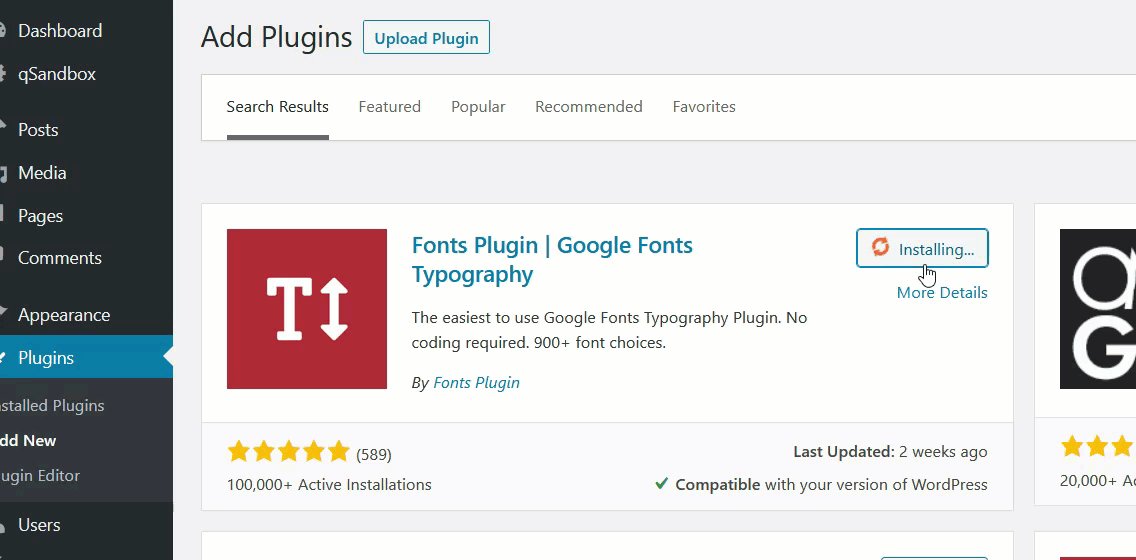
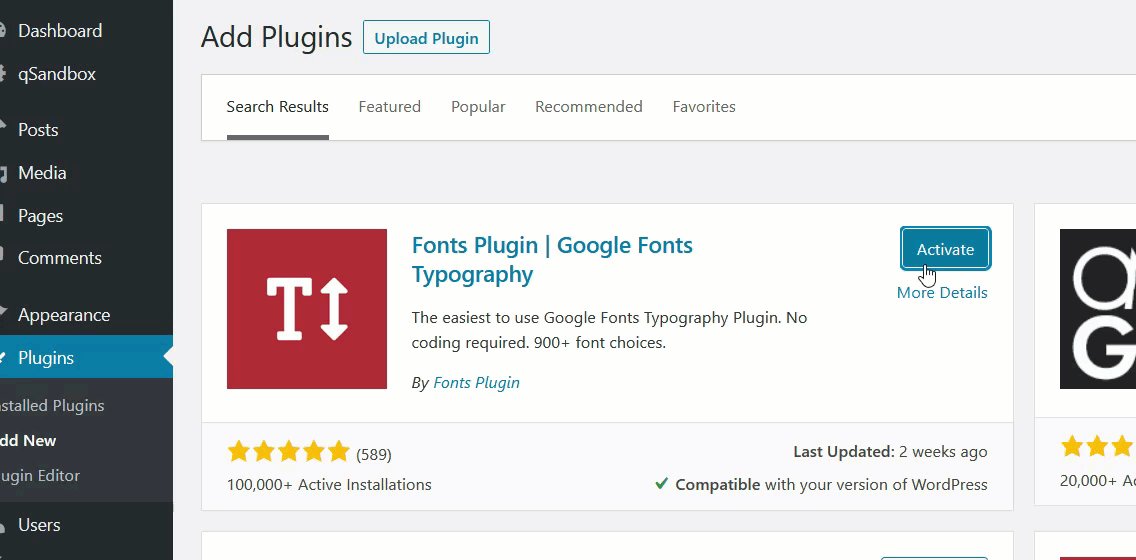
Quando encontrar o plug-in nos resultados da pesquisa, clique em Instalar agora . Leva apenas alguns momentos para instalar. Após a instalação, clique no botão Ativar para ativar o plug-in em seu site.

Você também pode instalar manualmente o plug-in. Para obter mais informações, consulte nosso guia sobre como instalar manualmente um plug-in do WordPress.
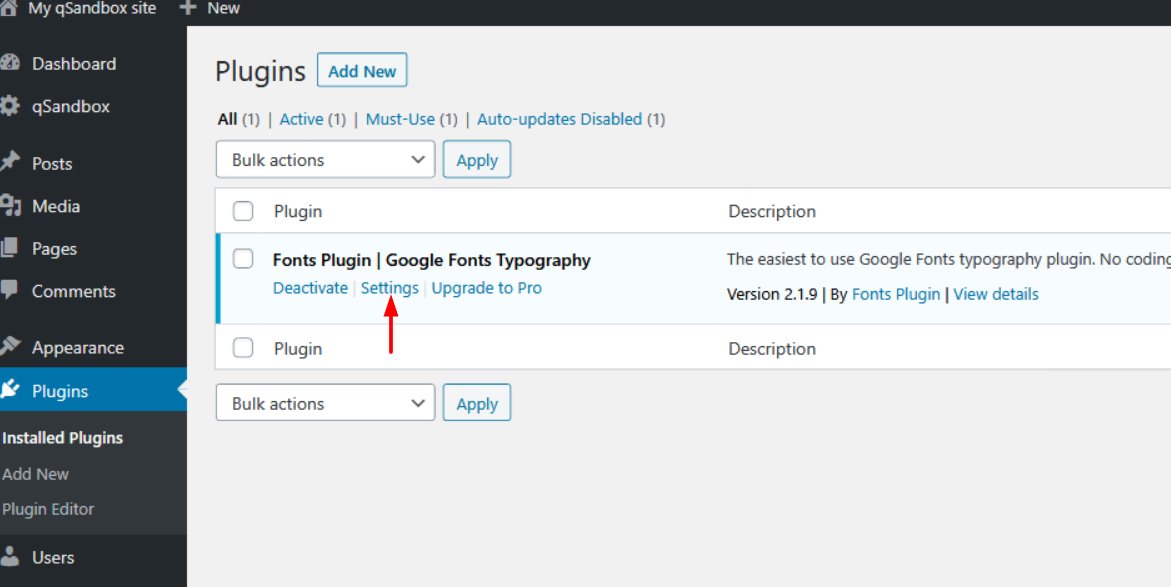
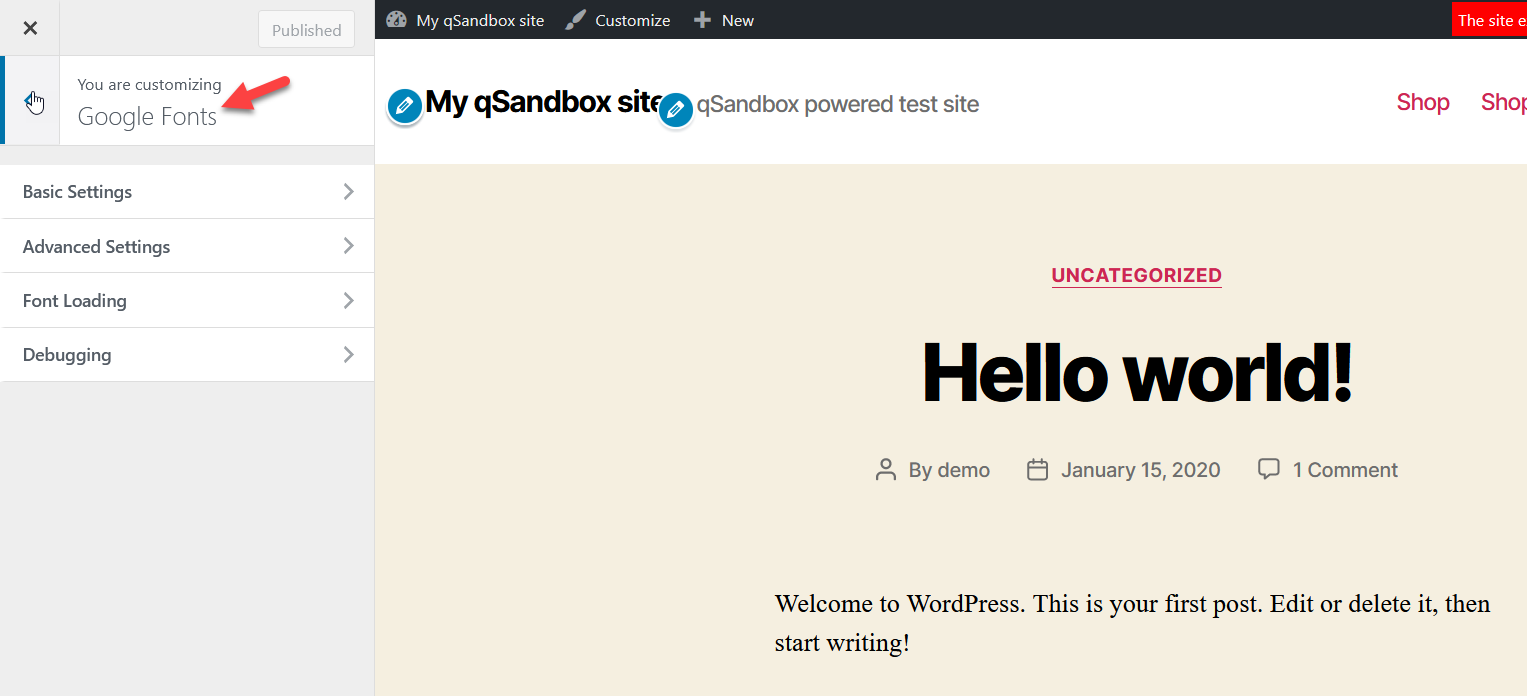
Em seguida, navegue até Plugins e verifique as configurações do plugin. Ao clicar nele, você será redirecionado para o personalizador do WordPress. A partir daí, você pode controlar a tipografia do seu site.

Existem 4 configurações principais que você pode configurar.

Etapa 2: definir as configurações do plug-in
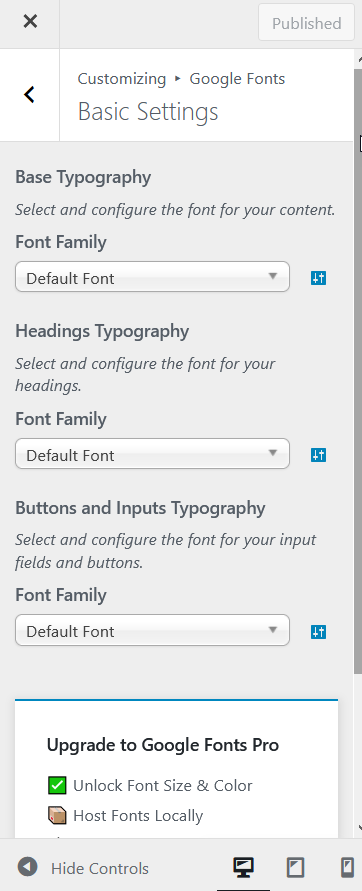
Nas configurações básicas , você pode selecionar sua família de fontes padrão para o corpo, título e campos de entrada na seção de tipografia básica. Você pode selecionar qualquer uma das centenas de fontes do Google no menu suspenso em cada seção da família de fontes. Se você souber qual fonte deseja, basta digitá-la na caixa de pesquisa.

Por outro lado, na configuração avançada , você pode selecionar a família de fontes para sua marca, navegação, conteúdo, barra lateral e rodapé. Este é um recurso útil se você pretende usar fontes diferentes em diferentes seções do seu site.
Outra opção de configuração é o Carregamento de fonte . Você pode simplesmente desmarcar todos os pesos de fonte desnecessários. Em seguida, clique em Publicar . Por fim, você pode encontrar uma opção de configuração que é Depuração . Nessa configuração, você pode redefinir todas as suas fontes e começar do zero, além de limpar o cache de fontes.
E é isso. Usando essas etapas, você pode adicionar facilmente a fonte do Google ao seu site WordPress,
Dicas para otimizar as fontes do Google no WordPress
Agora que você adicionou as fontes do Google ao seu site WordPress. Aqui estão as dicas que você pode usar para otimizar as fontes do Google no WordPress.
1. Use a pilha de fontes correta
Quando se trata de usar a pilha de fontes correta para o seu projeto da Web, há algumas coisas a serem lembradas. Uma pilha de fontes é uma coleção de fontes que exibe texto em um site. As fontes em uma pilha de fontes geralmente são escolhidas para que possam exibir texto em vários idiomas diferentes.
Primeiro, você deve certificar-se de que as fontes que está usando sejam as que estarão amplamente disponíveis na maioria dos dispositivos. Em segundo lugar, você deseja usar uma pilha de fontes que inclua algumas fontes diferentes, caso uma das fontes que você está usando não esteja disponível em um dispositivo específico.
E, por último, você precisa garantir que as fontes escolhidas exibam o texto nos idiomas que deseja oferecer suporte. Além disso, certifique-se de que as fontes escolhidas sejam compatíveis com os navegadores que seus usuários usarão e também legíveis em todos os tipos de dispositivos.

2. Especifique conjuntos de caracteres
Ao criar um novo documento, você pode especificar qual conjunto de caracteres usar. É importante especificar o conjunto de caracteres que está sendo usado para que o texto possa ser exibido corretamente. Especialmente se você estiver trabalhando com idiomas que usam caracteres não latinos, como árabe, chinês, japonês ou russo.
Se você não tiver certeza de qual conjunto de caracteres usar, consulte uma lista de conjuntos de caracteres suportados por diferentes idiomas. Depois de selecionar um conjunto de caracteres, certifique-se de salvar seu documento usando esse conjunto de caracteres.
Existem muitos conjuntos de caracteres diferentes que podem ser especificados ao trabalhar com texto. O conjunto de caracteres mais comum é o conjunto de caracteres ASCII, que inclui todo o alfabeto e números padrão do inglês. Outros conjuntos de caracteres podem ser usados para outros idiomas.
3. Não confie em fallbacks automáticos
Quando se trata de desenvolver a Web, é importante não depender de fallbacks automáticos. Isso ocorre porque os fallbacks automáticos geralmente podem levar a resultados inesperados e podem até causar a falha do site. Em vez disso, é sempre melhor testar seu site em tantos navegadores e dispositivos quanto possível e garantir que funcione conforme o esperado. Se possível, tente fornecer fallbacks manuais ou soluções alternativas que possam ser usadas caso os fallbacks automáticos falhem.
4. Use os pesos e estilos certos
É importante usar uma hierarquia em suas fontes para que os leitores possam facilmente escanear a página e saber onde encontrar as informações mais importantes. O peso e os estilos que você usa para seus títulos devem ser diferentes daqueles que você usa para o corpo do texto. Para o corpo do texto, um peso leve a médio é o melhor, com uma fonte simples e sem serifa. Para títulos, você pode usar um peso mais grosso e pode querer considerar o uso de uma fonte serifada.
Em caso de dúvida, mais simples é melhor . Atenha-se a alguns pesos básicos e estilos de fonte e não tenha medo de experimentar. Primeiro, você precisa decidir que tipo de mensagem deseja transmitir aos seus visitantes. Se você deseja que seu texto seja sério e profissional, use uma fonte mais pesada. Se você deseja que seu texto seja divertido e divertido, use uma fonte mais leve.
5. Otimize sua entrega de CSS
Para otimizar a entrega do CSS, você deve reduzir e compactar seus arquivos CSS . Minimizar seu CSS significa reduzir o tamanho de seus arquivos CSS removendo espaços em branco, comentários e outros códigos desnecessários. Compactar seu CSS significa reduzir o tamanho de seus arquivos CSS, reduzindo o tamanho dos arquivos individuais.
Uma maneira de fazer isso é usar um CDN para hospedar seus arquivos CSS. Como alternativa, você pode inserir seu código CSS diretamente em seus arquivos HTML. Essa pode ser uma boa opção se você tiver uma pequena quantidade de CSS para entregar. Qualquer que seja a abordagem adotada, certifique-se de testar seu site completamente para garantir que não haja problemas de entrega.
6. Use itálico com moderação
O itálico é usado principalmente para dar ênfase a uma palavra ou frase ou para denotar um título. O uso excessivo de itálico pode fazer com que sua escrita pareça que você está se esforçando demais para ser dramática ou interessante. Embora o uso excessivo de itálico também possa fazer sua escrita parecer confusa. Quando usados corretamente, no entanto, eles podem adicionar ênfase e ajudar a quebrar longos blocos de texto .
7. Considere usar um carregador de fontes da web
Se você deseja melhorar o desempenho de suas fontes da Web, considere usar um carregador de fontes da Web. Isso pode ajudar a evitar o Flash de texto invisível (FOIT) que pode ocorrer quando as fontes da Web não são carregadas corretamente. Um carregador de fontes da web garante a melhoria do tempo de carregamento de suas fontes da web enquanto as exibe corretamente.
Essa ferramenta simples pode mudar drasticamente a aparência do seu site e é fácil de usar. Basta selecionar a fonte da Web que deseja usar e adicionar o código ao seu site. O carregador de fontes da web cuidará do resto, garantindo que seu site tenha a melhor aparência.
8. Use display de fonte: swap;
Font-display é uma propriedade CSS que informa aos navegadores como renderizar fontes que ainda não foram carregadas. O valor de swap informa ao navegador para renderizar a fonte de fallback primeiro e, em seguida, trocá-la pela fonte do Google quando estiver pronta. Isso garante que os usuários não vejam um espaço em branco enquanto a fonte está carregando e também ajuda a melhorar o desempenho reduzindo o número de solicitações HTTP necessárias para carregar a página. O Chrome e o Safari oferecem suporte a essa propriedade desde as versões 60 e 63, respectivamente.
9. Combine várias fontes em uma única solicitação.
Quando se trata de usar várias fontes em seus designs da web, existem algumas maneiras diferentes de fazer isso. Uma abordagem é simplesmente incluir vários arquivos de fonte em seu CSS, cada um apontando para uma família de fontes diferente. No entanto, isso geralmente pode resultar em muitas solicitações HTTP extras, que podem aumentar e diminuir o tempo de carregamento da página.
Outra abordagem é combinar todas as fontes que você deseja usar em um único arquivo usando uma técnica chamada incorporação de fontes. Isso pode ajudar a reduzir o número de solicitações HTTP e também a acelerar o tempo de carregamento da página . Existem algumas maneiras diferentes de incorporar fontes, mas um método popular é usar a regra CSS @font-face.
10. Use um CDN para fontes servidas.
Muitos desenvolvedores da Web optam por usar uma rede de distribuição de conteúdo (CDN) para fornecer suas fontes. Os CDNs podem ajudar a melhorar o desempenho armazenando em cache suas fontes em seus servidores, o que significa que os visitantes do seu site terão tempos de carregamento mais rápidos. Esta pode ser uma ótima maneira de melhorar o desempenho do seu site, bem como reduzir a quantidade de largura de banda que você usa.
No entanto, há algumas coisas a serem lembradas ao usar um CDN para suas fontes. Primeiro, você precisa ter certeza de que o CDN escolhido é compatível com o tipo de fonte que você está usando. Em segundo lugar, você precisará certificar-se de que o CDN escolhido use SSL para servir a fonte, já que muitos CDNs servirão apenas fontes por HTTPS.
Em terceiro lugar, você precisará certificar-se de que o design do seu site não será prejudicado pelo uso de uma fonte diferente. Existem vários CDNs diferentes que oferecem serviço de fonte, portanto, faça sua pesquisa para encontrar aquele que melhor atenda às suas necessidades. Depois de encontrar um CDN com o qual esteja satisfeito, basta fazer o upload de suas fontes para seus servidores.
Seguindo estas dicas simples, você pode garantir que seu site carregue de forma rápida e eficiente e que as fontes do Google fiquem ótimas em todos os dispositivos! Então vá em frente – otimize!
Conclusão
O Google Fonts é um recurso incrível, permitindo que você adicione facilmente um pouco de personalidade e estilo ao seu site sem gastar uma fortuna. Ao otimizar as fontes usadas em seu site WordPress, você pode garantir que seus visitantes tenham uma ótima experiência de usuário e, ao mesmo tempo, melhorar o desempenho do seu site.
Se seu objetivo é tornar seu site mais elegante e profissional ou apenas adicionar um pouco de estilo, familiarizar-se com o poder da personalização de fontes pode levar seu site de mediano a extraordinário. Com a configuração adequada, algumas alterações aqui e ali em fontes, tamanhos e kerning podem realmente fazer toda a diferença quando se trata de causar impacto nos visitantes.
Além das dicas para otimizar as fontes do Google no WordPress, discutimos como podemos adicionar o Google ao WordPress usando o plug-in Google Fonts Typography .
Esperamos que este artigo tenha ajudado você a entender como otimizar o Google Fonts no WordPress. Se sim, então você pode nos apoiar compartilhando esta postagem em suas redes sociais.
Enquanto isso, gostaríamos que você verificasse essas outras postagens de blog relacionadas para melhorar seu site WordPress.
Como identificar fontes de um site
Melhores plugins de otimização de velocidade do WordPress
11 maneiras de melhorar o desempenho do WordPress
