Como otimizar imagens para acelerar sua loja online
Publicados: 2019-07-04As pessoas gostam de sites rápidos; motores de busca como sites rápidos. Todo mundo na Internet gosta de sites de carregamento rápido.
Pense em como você usa a web: se você está procurando especificamente comprar algo, esperar até 10 segundos para uma página carregar pode ser incrivelmente frustrante.
Como proprietário de um site de comércio eletrônico, como você pode melhorar facilmente a velocidade de sua loja online?
Ao otimizar todas as suas imagens para a web.
Por que isso é importante? Como você começa, e o que você tem que fazer? Você encontrará respostas para todas essas perguntas abaixo.
Por que a velocidade do site é importante quando se trata de sua loja online?
De acordo com a Kissmetrics, 79% dos compradores da web que têm problemas com o desempenho do site dizem que não voltarão ao site para comprar novamente . Essa é uma grande porcentagem.
Os mecanismos de pesquisa penalizam as lojas online que carregam lentamente – mas, mais importante, os usuários também. Eles saem do site sem comprar, para nunca mais voltar.
Se o seu site não estiver carregando o mais rápido possível, você pode estar perdendo vendas.
Quão rápido deve ser o seu site?
O mais rápido possível.
Isso pode parecer vago, mas considere estas estatísticas:
- 47% das pessoas esperam que uma página da web carregue em dois segundos ou menos.
- 40% dos visitantes abandonam uma página que leva três segundos ou mais para carregar.
Preciso dizer mais?
Os visitantes do site não esperam muito para que uma página seja carregada, nem deveriam fazê-lo.
Como você pode descobrir a velocidade do seu site?
Existem algumas ferramentas gratuitas disponíveis on-line que analisarão seu site e fornecerão uma pontuação de velocidade, juntamente com um detalhamento passo a passo dos maiores problemas e como melhorá-los.
- O Page Speed Insights do Google permite que você saiba como seu site é carregado em computadores e dispositivos móveis.
- Pingdom Page Speed explica o tamanho da página e o tempo de carregamento.
- GTMetrix inclui recursos visuais úteis e prioriza preocupações de velocidade.

Então, como você acelera sua loja online?
Um dos melhores lugares para começar é otimizando suas imagens para a web.
As imagens ocupam mais espaço do que qualquer outra parte de um site, especialmente quando se trata de lojas online.
Eles são alguns dos arquivos “mais pesados” e mais difíceis para um servidor trabalhar, e seu tamanho e qualidade podem melhorar ou prejudicar seu desempenho na web.
Isso, por sua vez, afeta quanto tempo as pessoas permanecem em seu site e quantas delas convertem.
Imagens mais claras levam a um site mais rápido, clientes mais felizes e mais vendas. Então, por onde você começa?
Etapa 1: salve sua imagem no formato correto
Os dois formatos de imagem mais comuns a serem usados são Portable Network Graphics (PNG) e Joint Photographic Experts Group (JPEG ou JPG).
Qual é a diferença?
Resumindo, os PNGs são de melhor qualidade e permitem transparência, mas seus tamanhos de arquivo de imagem são maiores. JPEGs não são tão bons no departamento de qualidade, mas seus tamanhos de arquivo de imagem geralmente são muito menores.
PNGs também não apresentam perdas, o que significa que você pode editar e salvar uma imagem uma dúzia de vezes e a qualidade não será prejudicada. Os JPEGs, por outro lado, apresentam perdas e degradam em qualidade cada vez que você salva novamente.
Quando devo usar cada formato?
JPEGs serão sua melhor aposta na maioria dos casos, pois são um bom compromisso entre a qualidade da imagem e o tamanho do arquivo.
Como uma boa regra geral, aqui está um detalhamento de quando usar cada formato.
- Quando usar PNG:
- Para imagens com fundos transparentes
- Para imagens com opacidade
- Para imagens menores, como logotipos ou ícones
- Para imagens com texto nelas
- Para capturas de tela ou imagens que não usam muitas cores diferentes
- Quando você deseja manter a qualidade de uma imagem detalhada e o tamanho do arquivo não importa
- Quando usar JPEG:
- Para imagens com muitas cores diferentes, como fotografias e imagens realistas
- Para imagens e planos de fundo do produto
Etapa 2: redimensionar sua imagem
Quando você carrega uma imagem com 3.000 pixels de largura para a página do seu produto, está fazendo o navegador funcionar duas vezes mais.
O navegador deve primeiro carregar a imagem original de 3.000 pixels e, em seguida, recarregar a imagem reduzida para caber na área em que foi carregada.
Por exemplo: se a largura do conteúdo do seu site for de 800 pixels, os navegadores dos visitantes terão que carregar a imagem de 3.000 pixels mais a imagem de 800 pixels.
Multiplique esse processo pelo número de imagens que você tem em uma única página da web. Veja como isso pode rapidamente se transformar em um problema bastante monstruoso?
Antes de enviar qualquer imagem para o seu site, primeiro verifique o tamanho que você precisa.
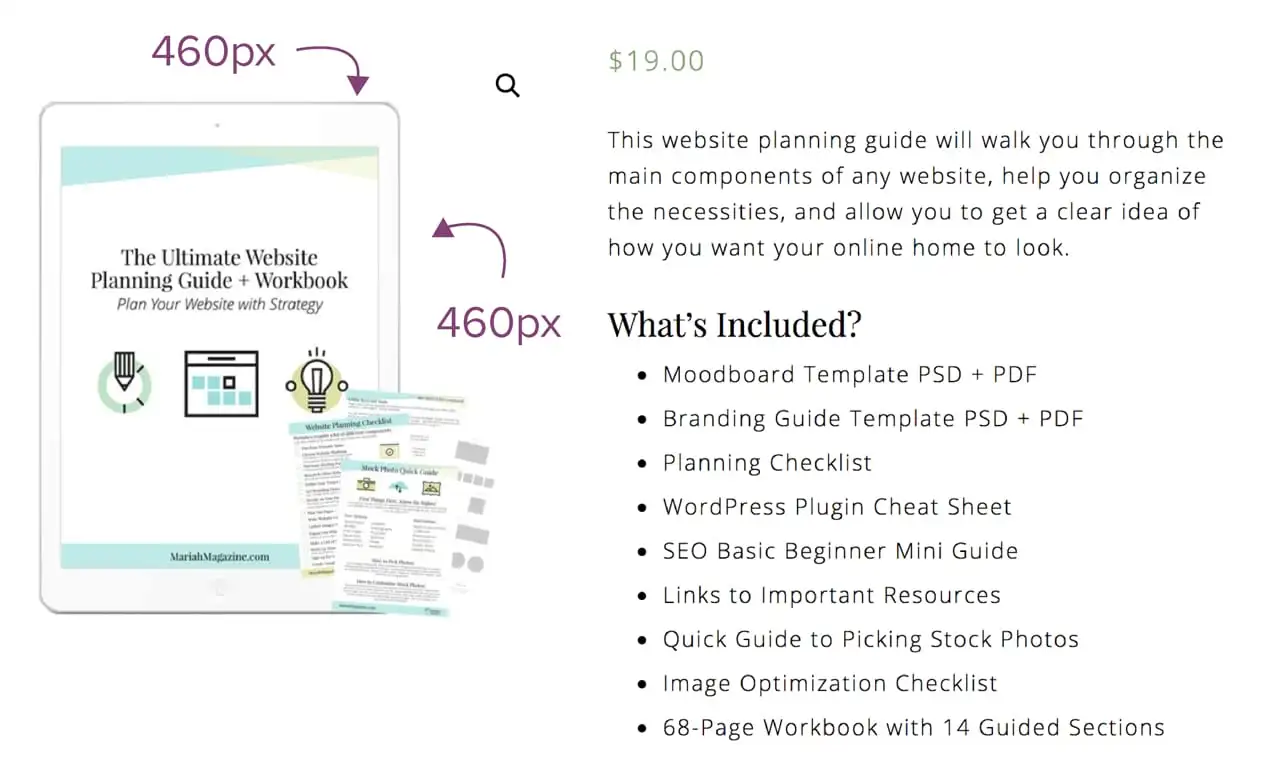
Neste site WooCommerce, por exemplo, as imagens do produto são exibidas em 460px x 460px.

Importante: O tamanho do arquivo de imagem e o tamanho da imagem são duas coisas diferentes.
O tamanho da imagem (460px x 460px) é mostrado na captura de tela acima.
O tamanho do arquivo de imagem é o tamanho do arquivo real (como 92.461 KB). Esta é a quantidade de espaço necessária para armazenar a imagem em seu servidor. Quanto maior o tamanho do arquivo, mais tempo leva para carregar a imagem.

Você quer ter certeza de que a maioria das imagens em seus sites não tem mais de 150 KB, mas preferencialmente menos de 100 KB – dependendo da finalidade dessa imagem
Como você descobre qual o tamanho da imagem é necessário?
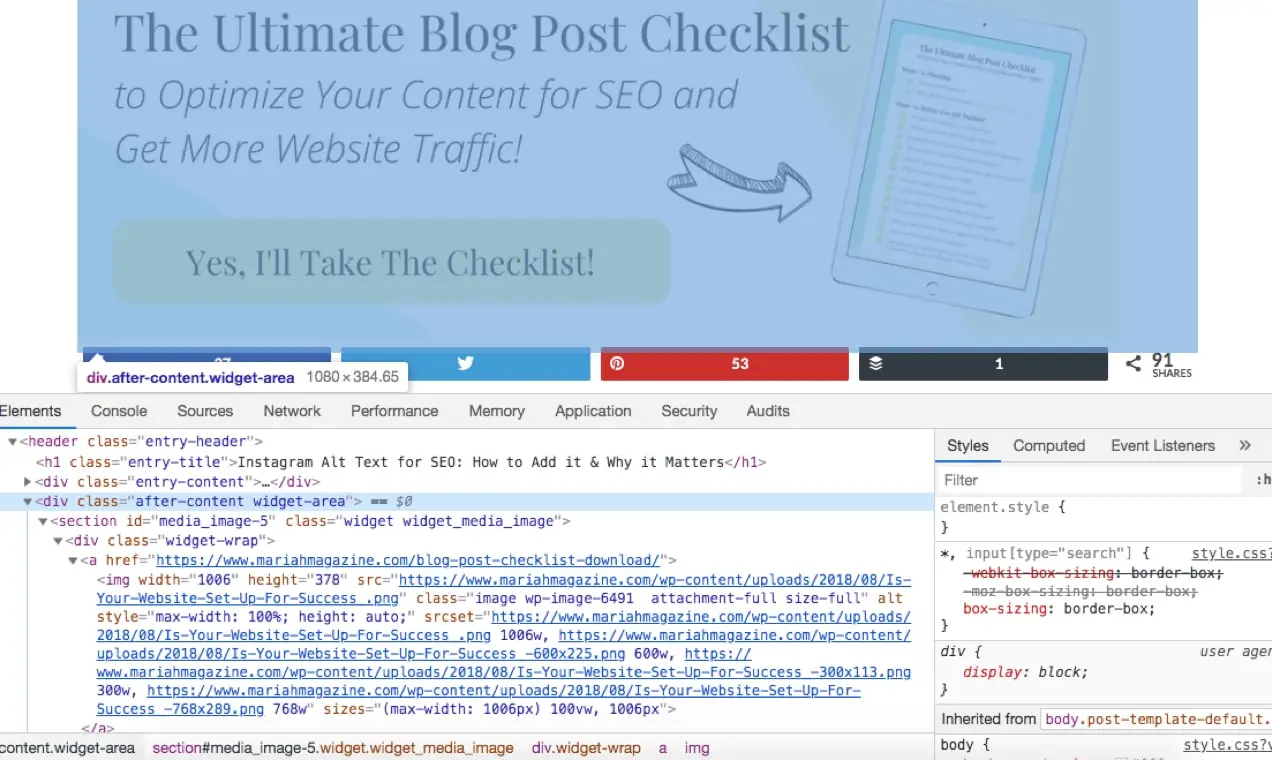
Se estiver usando o Google Chrome, você pode usar a ferramenta Inspector para ajudá-lo a descobrir o tamanho do espaço para sua imagem.
Navegue até o seu site e clique com o botão direito do mouse na área da qual deseja investigar a largura. Em seguida, clique em “inspecionar”.
Uma barra de ferramentas aparecerá na parte inferior. Você poderá classificar as seções HTML do seu site, passar o mouse sobre elas e ver a largura dessa seção.
Então, por exemplo, se você quiser adicionar uma imagem ao seu post de blog, você precisa saber a largura máxima da sua área de conteúdo para que você possa fazer upload de uma imagem desse tamanho ou menor.
Abra a ferramenta inspetor para determinar o espaço para sua imagem. No exemplo abaixo, o tamanho da área que sua imagem irá ocupar é de 1.080 pixels de largura. Agora você sabe que, para evitar que o navegador da Web carregue duas imagens de tamanhos diferentes (como mencionado acima), você deve redimensionar sua imagem para 1.080px de largura ou menor .

Etapa 3: salve sua imagem para a Web
A maioria dos softwares de edição de imagens tem uma opção “salvar para a web” que ajuda a ajustar o tamanho do arquivo da imagem.
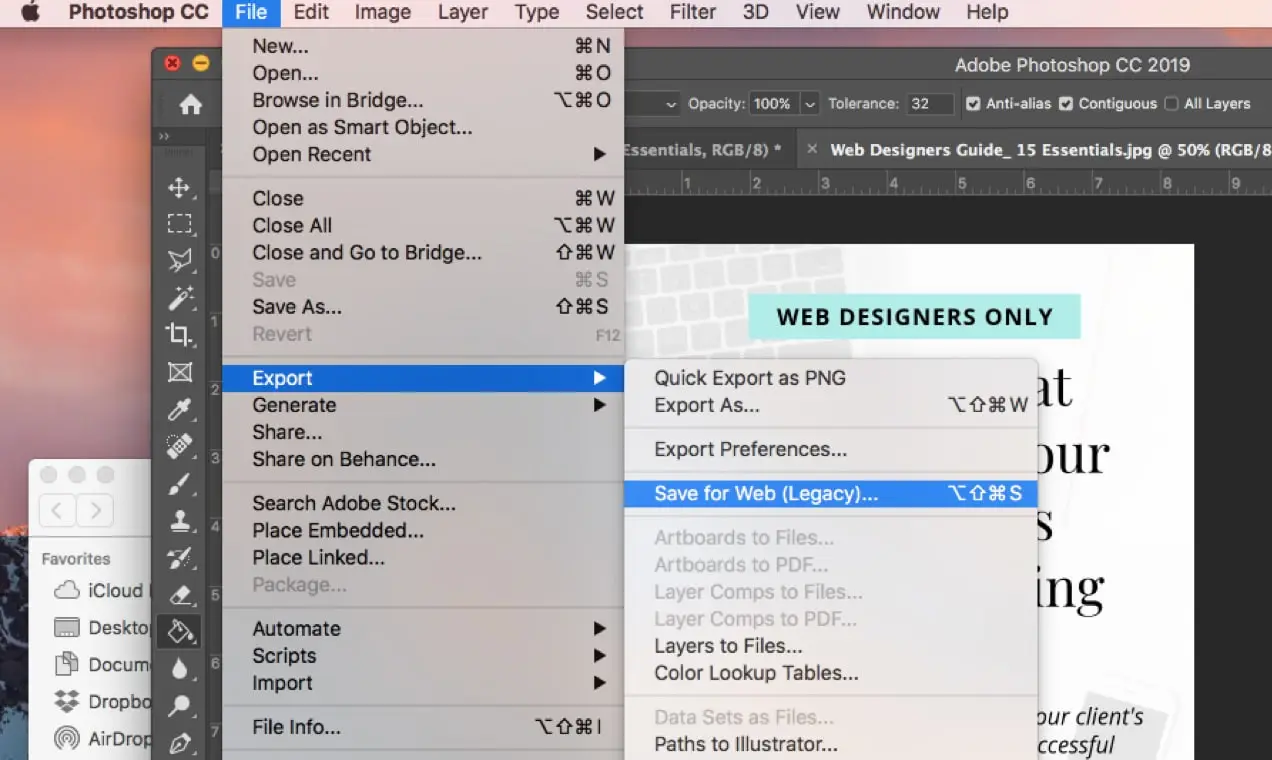
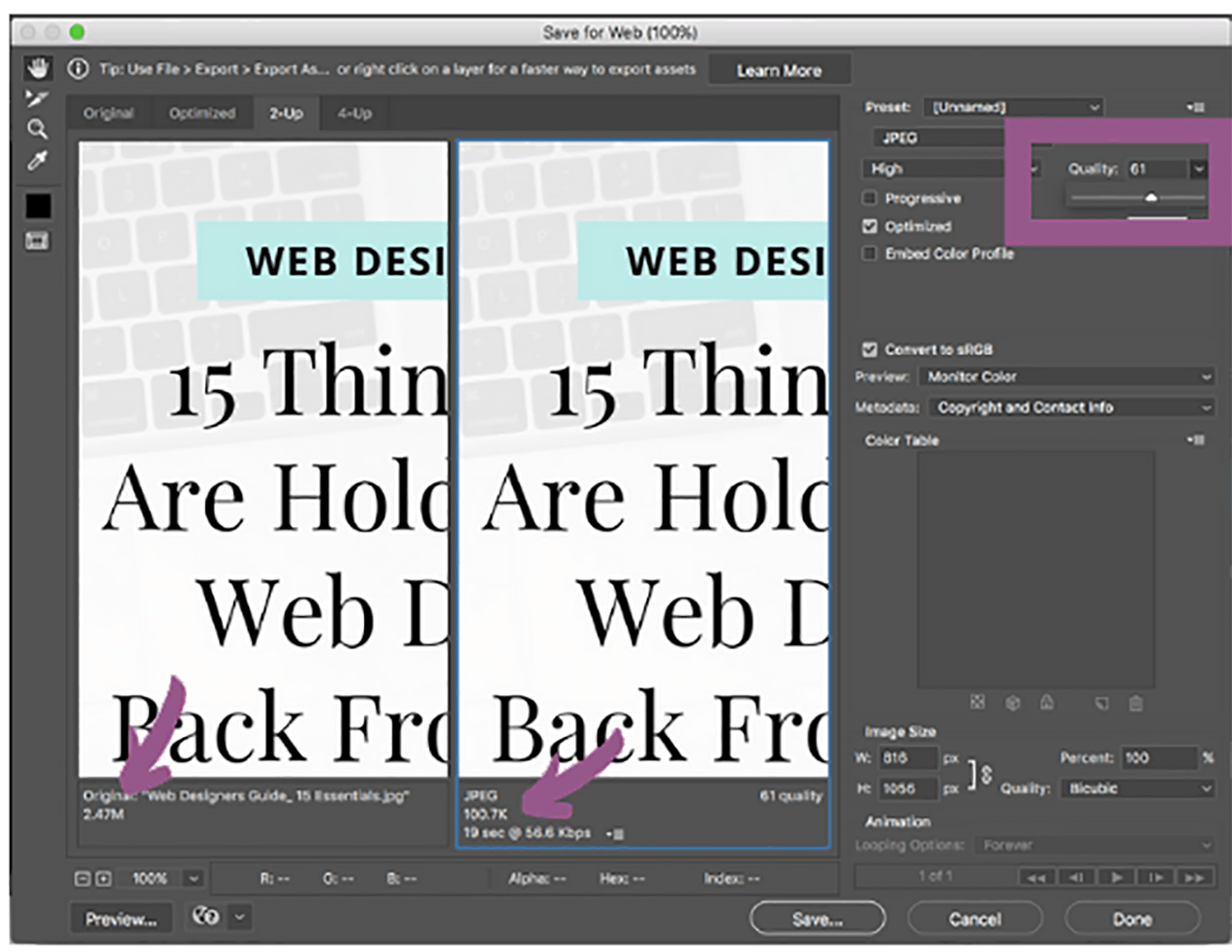
Para “Salvar para a Web” no Photoshop, vá para Arquivo > Exportar > Salvar para a Web na barra de menus na parte superior da tela.

Seu software geralmente permite que você alterne uma barra de qualidade de imagem para encontrar um meio termo entre o tamanho do arquivo e a qualidade da imagem.
No Photoshop, você pode visualizar sua imagem em uma tela lado a lado onde a imagem original está à esquerda e a nova visualização da imagem salva está à direita.
Na captura de tela abaixo, destaquei a barra de alternância de qualidade de imagem. Você vai querer ajustar a imagem para o menor tamanho de arquivo possível, mantendo-se atento à qualidade da imagem.

As setas nesta captura de tela apontam para o tamanho do arquivo de imagem. Observe que quanto menor a qualidade, menor o tamanho do arquivo.
Tenha em mente que você também não quer imagens granuladas e pixeladas. É por isso que é importante revisar a visualização no lado direito antes de salvar sua imagem.
Outras ferramentas de edição de imagem que possuem essa opção:
- Esboço: https://www.sketch.com/
- Pixlr: https://pixlr.com/
Etapa 4: execute a imagem por meio de um compressor
Os compressores de imagem retiram uma imagem de informações desnecessárias, como detalhes da câmera, metadados, perfis de cores, miniaturas incorporadas, etc.
Isso diminui o tamanho do arquivo da sua imagem, sem afetar sua qualidade.
Você pode usar um plug-in do WordPress, como o Smush Image Compression and Optimization ou o EWWW Image Optimizer, para compactar em massa ou compactar automaticamente as imagens ao carregá-las no seu site.
Se você tiver um Mac, baixe o ImageOptim gratuitamente – um aplicativo de arrastar e soltar super fácil . Você também pode aproveitar os compressores de imagem online gratuitos como TinyPNG ou Kraken.
Não Tem Tempo Para Seguir Todos Esses Passos?
Há outra opção: use a rede de entrega de conteúdo gratuita do Jetpack.
O Jetpack vem com uma Content Delivery Network (CDN) gratuita chamada Site Accelerator que redimensionará, compactará e servirá automaticamente suas imagens de data centers de alta velocidade localizados em todo o mundo.
É fácil de configurar por meio de instalação com um clique e oferece benefícios adicionais, como acelerar a entrega de seus arquivos CSS e Javascript.
Para configurá-lo:
- Instale o plug-in Jetpack gratuito se ainda não o estiver usando.
- Vá para Jetpack > Configurações > Desempenho em seu painel.
- Role até a seção Desempenho e velocidade e ative Ativar acelerador de site .
Feito! Os recursos de aceleração de imagem se aplicam a imagens novas e existentes, então você começará a ver o aumento da velocidade imediatamente.
Você também pode aproveitar o recurso Lazy Images do Jetpack. O Lazy Images carrega apenas imagens visíveis na página para os visitantes do site, atrasando o carregamento de imagens fora da tela até que o usuário role para baixo. Isso é especialmente útil em dispositivos móveis, onde a largura de banda é uma preocupação. Ativar:
- Vá para Jetpack > Configurações > Desempenho .
- Role até a seção Desempenho e velocidade .
- Alterne o carregamento lento para imagens.
Para concluir
As lojas online precisam prestar atenção especial ao tamanho das imagens, pois essas imagens são críticas para vender seus produtos.
Lembre-se de manter os tamanhos dos arquivos de imagem tão pequenos quanto possível sem sacrificar a qualidade. É uma das maneiras mais fáceis de melhorar a velocidade da sua loja e ajudá-lo a converter mais tráfego em vendas.
