Como otimizar imagens para velocidade da página (e Google)
Publicados: 2022-03-21Quer saber como otimizar imagens para velocidade da página e Google? Neste artigo, você aprenderá as melhores técnicas de otimização de imagem que melhoram o desempenho e abordam os avisos de imagem do Page Speed Insights (PSI).

O Google é uma fonte significativa de receita para a maioria das empresas, por isso é crucial ter uma boa classificação. A velocidade da página é um dos KPIs mais importantes no algoritmo, e você verá como as técnicas de otimização de imagem são uma excelente maneira de aumentar a velocidade do seu site WordPress.
Vamos mergulhar.
Por que as imagens são cruciais para melhorar a velocidade da página
Segundo o Google, otimizar imagens para velocidade da página é importante para rankings e experiência do usuário. Na verdade, você precisa preparar imagens para a web.
Você sabia que um grande volume de imagens não otimizadas geralmente é o culpado por um site lento? Veja como as imagens afetam o desempenho:
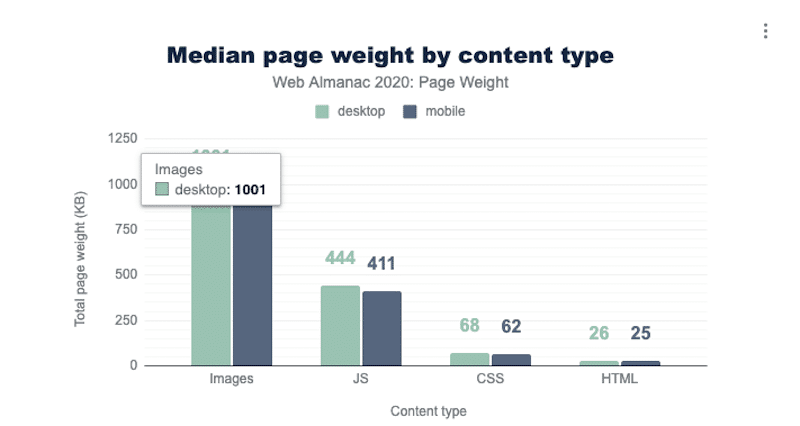
- Velocidade geral da página – imagens grandes podem tornar seu site lento e incomodar seus visitantes que esperam acessar as informações o mais rápido possível. Conforme mostrado na figura abaixo, as imagens são o recurso dominante em uma página da web:

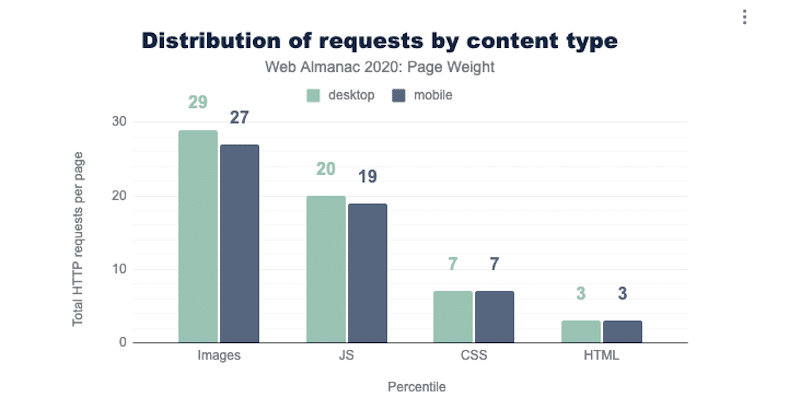
As imagens são uma ótima fonte de peso da página e também compõem o maior número de solicitações HTTP por página:

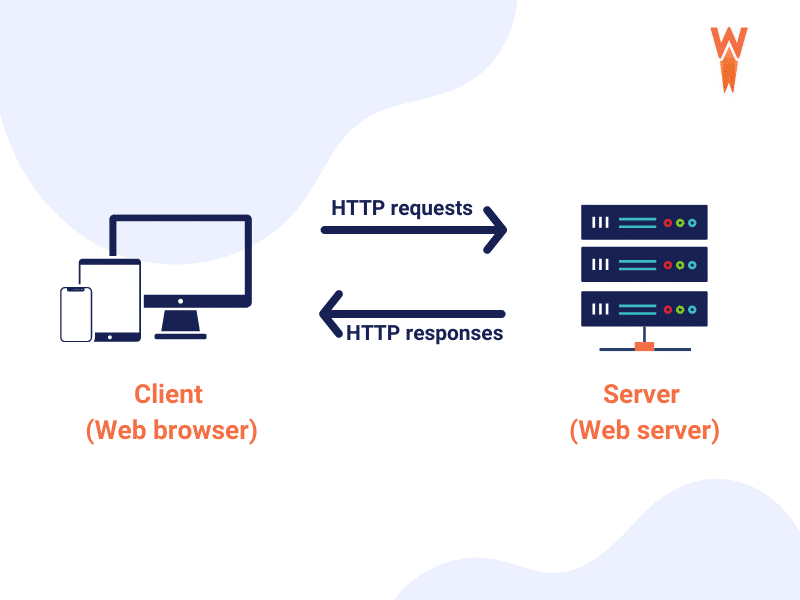
Quando um visitante chega ao seu site, seu navegador precisa solicitar e baixar alguns arquivos para renderizar o conteúdo. Uma solicitação HTTP é feita ao servidor para cada arquivo:

Quanto mais recursos pesados você tiver, mais solicitações seu navegador precisará fazer. Otimizar suas imagens e torná-las menores reduzirá o tamanho das solicitações HTTP, resultando em um site de carregamento mais rápido.
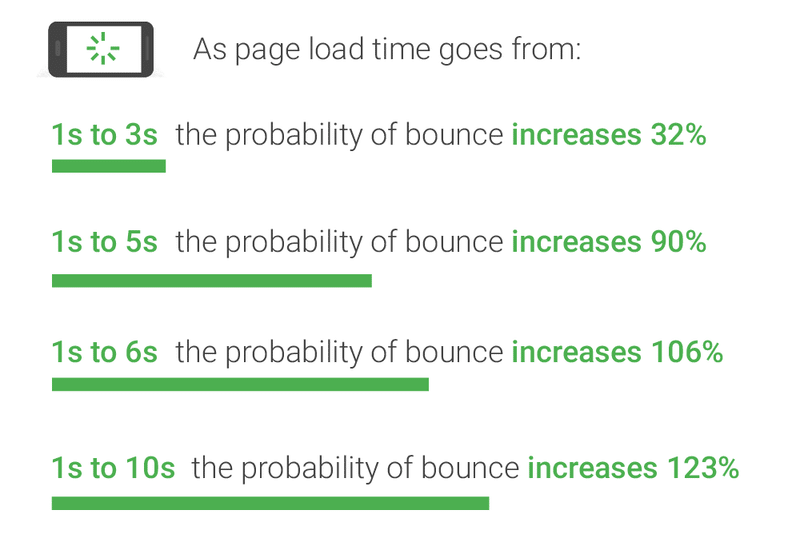
- Conversões – otimizar suas imagens para a velocidade da página é crucial para a receita do seu negócio. Você precisa de um site de carregamento rápido com imagens leves para deixar seu visitante feliz, caso contrário, os clientes em potencial sairão antes mesmo de navegar. De acordo com o Google, se o tempo de carregamento da página for superior a 5 segundos, a probabilidade de rejeição aumenta em 90%!

Vimos como as imagens desempenham um papel importante no desempenho de uma página web. Vamos analisar os efeitos das imagens não otimizadas nos relatórios do Google PageSpeed Insights.
Qual é o impacto das imagens no Google PageSpeed Insights?
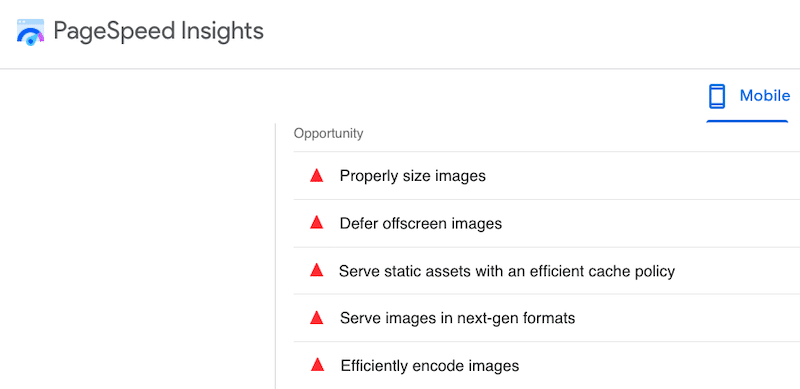
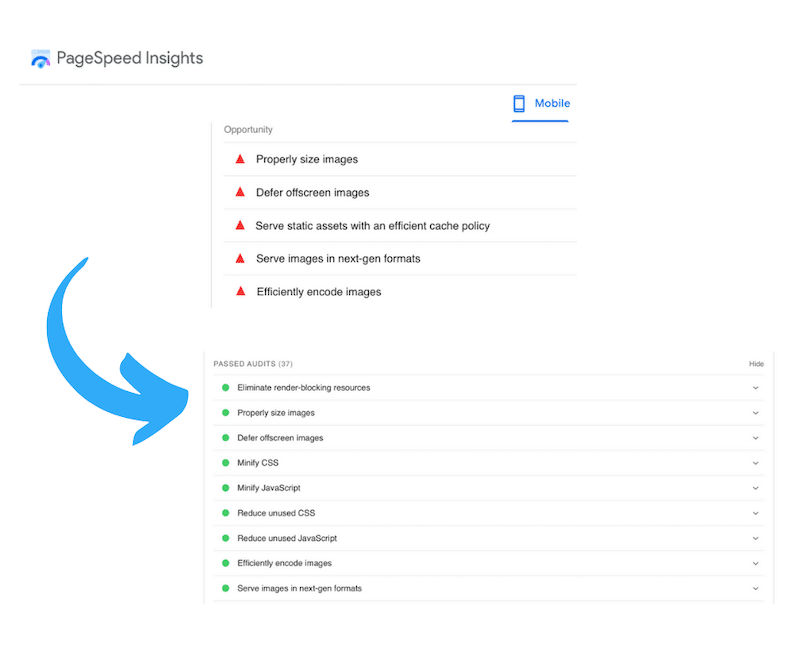
O PageSpeed Insights é uma ferramenta desenvolvida pelo Lighthouse que analisa o conteúdo de uma página da web, incluindo imagens. Após a conclusão da auditoria, o PageSpeed fornece um diagnóstico e recomendações para otimizar as imagens e tornar essa página mais rápida.
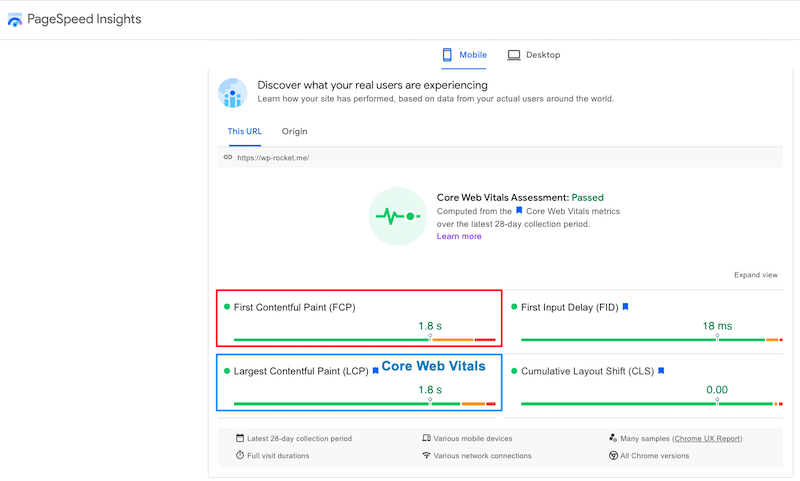
Há duas métricas de velocidade de página afetadas por imagens: a maior pintura de conteúdo (LCP), que é um Google Core Web Vitals, e a primeira pintura de conteúdo (FCP).

| First Contentful Paint (FCP): está relacionado aos primeiros elementos de texto e imagem sendo renderizados na tela. Largest Contentful Paint (LCP): marca o ponto em que o conteúdo principal foi carregado. Ambos os KPIs podem ser agravados pelo Google se as imagens acima da dobra demorarem para carregar. |
Além disso, existem cinco recomendações comuns do PageSpeed relacionadas à otimização de imagens, a saber:
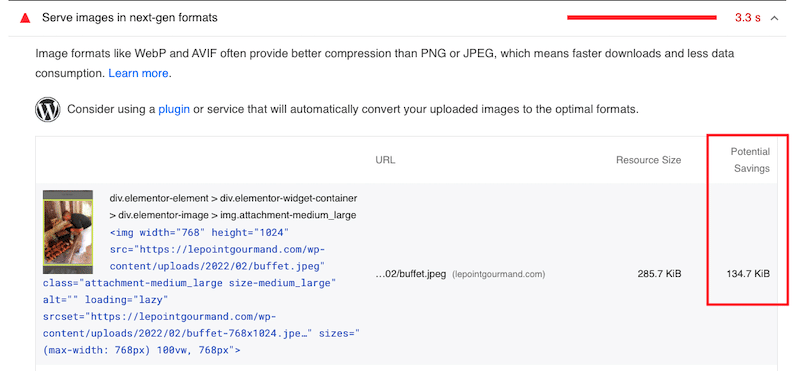
1. Exiba imagens nos formatos de última geração
O Google recomenda converter imagens para WebP ou AVIF porque esses formatos oferecem melhor compactação do que JPEG ou PNG. A compactação de imagens significa downloads mais rápidos, menos consumo de dados e um site mais rápido.
No exemplo abaixo, consegui economizar quase 135 KB convertendo minha imagem JPEG para webP:

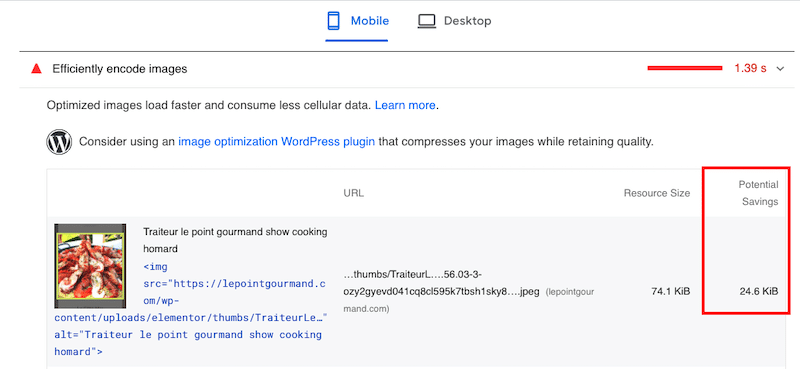
2. Codifique com eficiência as imagens
Codificar imagens de forma eficiente significa reduzir o tamanho de um arquivo de imagem e ainda manter uma ótima qualidade. Se a economia potencial for de 4 KB ou mais, o Google sinalizará a imagem como otimizável.

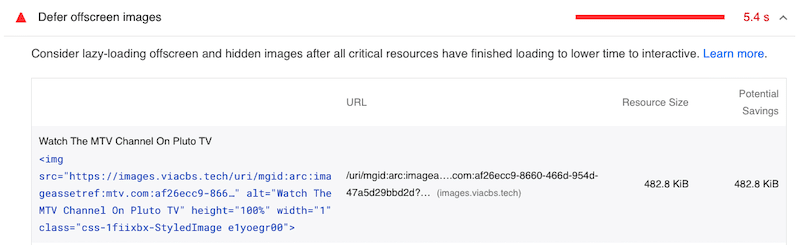
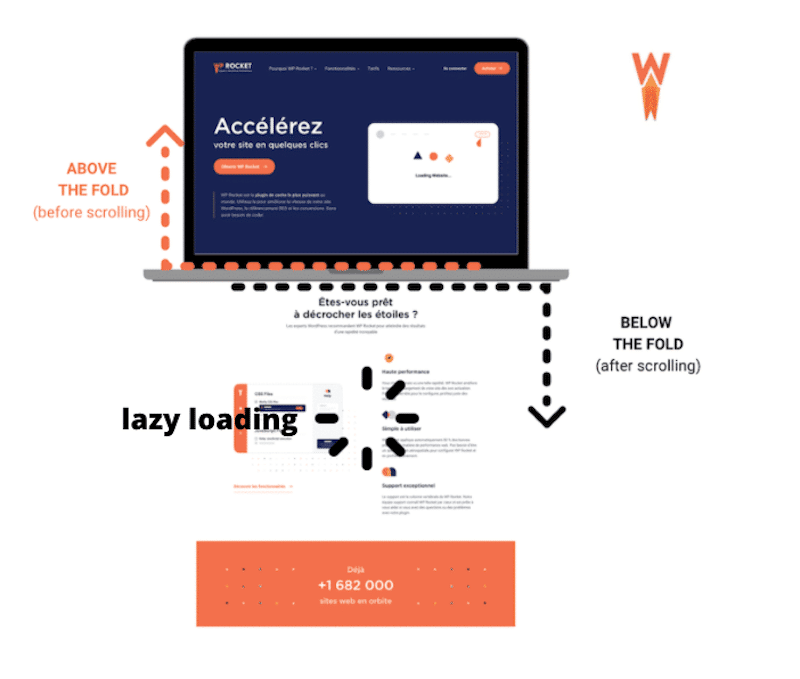
3. Adiar imagens fora da tela
Uma maneira adicional de otimizar o desempenho das imagens é adiar as imagens fora da tela e aplicar o script de carregamento lento às imagens abaixo da dobra (não na tela do visitante). O objetivo é priorizar os recursos críticos primeiro e carregar as imagens “ocultas” posteriormente.

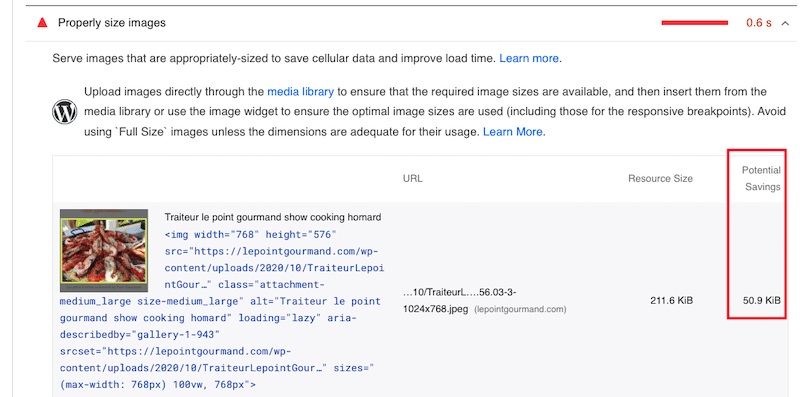
4. Tamanho adequado das imagens
Outra recomendação do Google é dimensionar corretamente as imagens, principalmente ao servi-las no celular (design responsivo). Na imagem abaixo, consegui economizar 50 KB redimensionando e otimizando minha imagem para os dispositivos móveis.

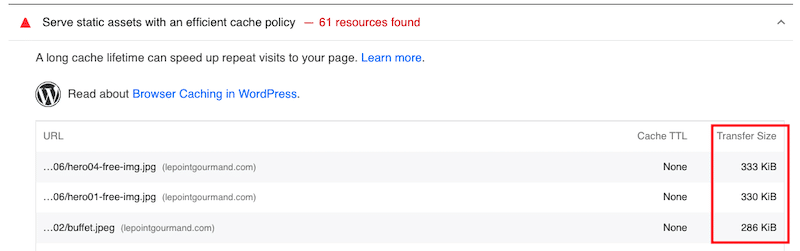
5. Atenda Ativos Estáticos com uma Política de Cache Eficiente
O cache HTTP pode acelerar o tempo de carregamento da página em visitas repetidas ao seu site. O Google sinaliza todos os recursos estáticos que não são armazenados em cache:

Na próxima seção, veremos como abordar cada um dos itens de imagem do PageSpeed Insights e como melhorar a velocidade da página.
Como otimizar imagens para o Google PageSpeed e desempenho
Para otimizar imagens para o Google e melhorar a velocidade da página, você pode implementar 8 técnicas de desempenho a seguir:
- Converter imagens para WebP (ou outro formato de próxima geração)
- Compactar imagens
- Redimensionar imagens
- Definir dimensões da imagem
- Implementar carregamento lento
- Ativar cache do navegador
- Aproveite um CDN
- Use gráficos .SVG quando possível
Vamos analisar as ferramentas e plug-ins da Web que você pode usar para cada otimização recomendada pelo Google para melhorar sua pontuação geral do Lighthouse.
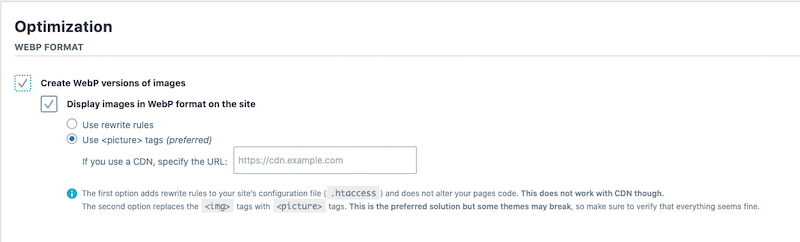
1. Converter imagens para WebP (ou outro formato de última geração)
Uma das maneiras mais eficientes de otimizar suas imagens para o Google é convertê-las para WebP usando um plugin WordPress como o Imagify. Ele cria uma versão WebP das imagens, resultando em melhor compactação e otimização. Imagify é gratuito até 20 MB de dados por mês. (Consulte os preços completos da Imagify ).

Você pode conferir outros plugins de conversão WebP: WebP Converter for media e WebP Express.
Se você não quiser usar um plug-in, encontrará muitas ferramentas online gratuitas, como Convertio ou Ezgif. Você precisa executar algumas etapas extras para esse método: faça upload de suas imagens, baixe-as no WebP e coloque-as em sua biblioteca do WordPress.


2. Comprimir Imagens
Comprimir uma imagem significa reduzir significativamente seu tamanho para diminuir seu custo de armazenamento. De acordo com o Google, isso dará ao seu site um bom aumento de desempenho!
Os plugins WordPress mais populares para compactar imagens sem perder qualidade são, a saber:
- Imagify (com 3 níveis de compressão: normal, agressivo e ultra que pode comprimir imagens em massa)

- Optimole
- Compactar JPEG e PNG (PNG minúsculo)
- EWWW
- ShortPixel
Leia nosso guia para saber mais sobre os 6 melhores plugins de compressão de imagem para WordPress.
Você também pode usar softwares de design como Photoshop ou Lightroom para compactar imagens, mas observe que a qualidade pode ser alterada.
A última opção é optar por uma ferramenta baseada na web como o TinyPNG.

3. Redimensionar imagens
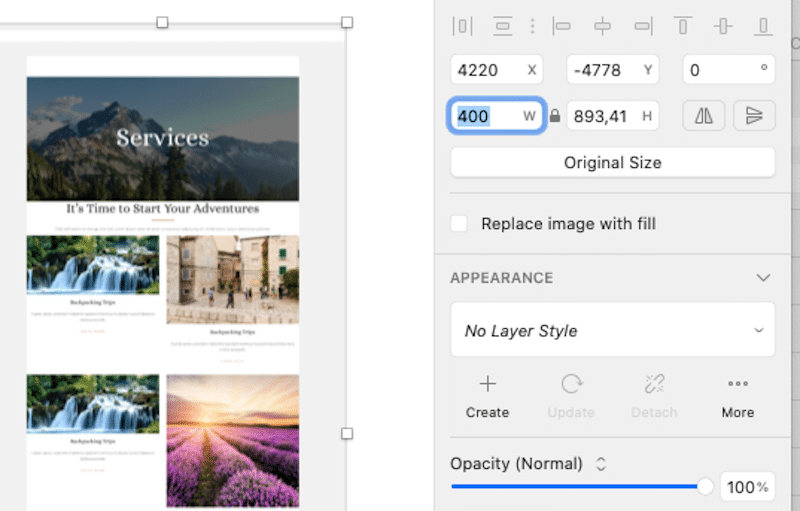
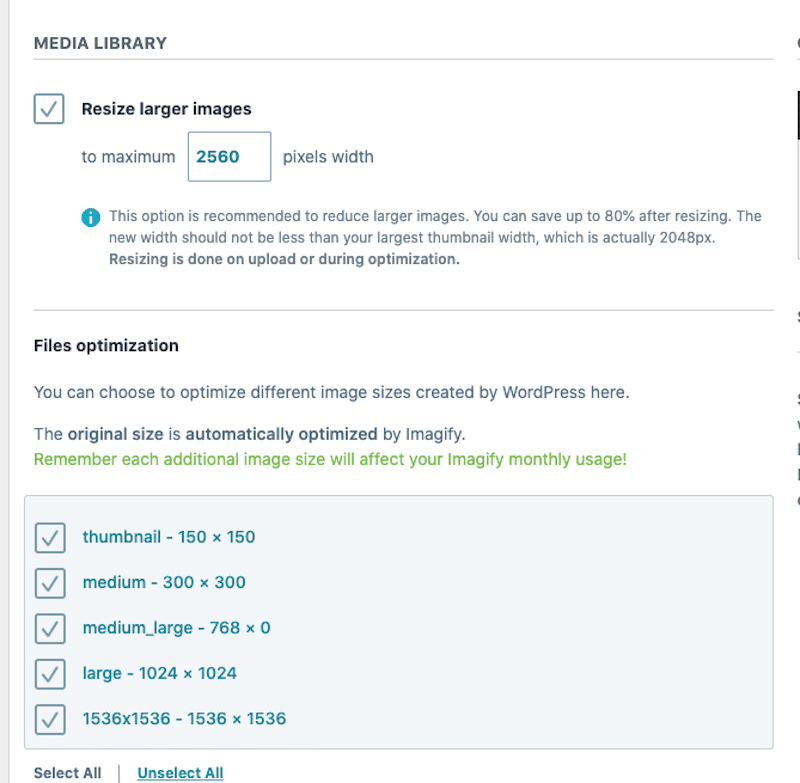
O Google recomenda redimensionar as imagens corretamente, especialmente em dispositivos móveis. Você pode usar softwares como Sketch, Preview ou GIMP para modificar o tamanho das imagens e reduzir seu peso.

Nota: você também pode usar o Imagify para redimensionar imagens grandes. Existe uma opção para otimizar automaticamente as imagens maiores.

4. Defina as dimensões da imagem
O PageSpeed sugere definir uma largura e altura explícitas nos elementos da imagem. O objetivo é reduzir as mudanças de layout e melhorar a métrica Cumulative Layout Shift (CLS), outra métrica do Core Web Vitals. Ele mede a estabilidade visual do conteúdo.
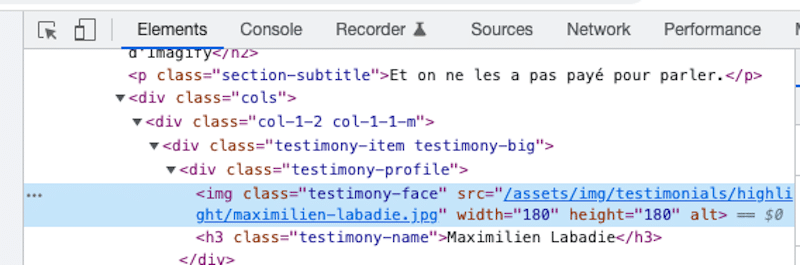
Para definir uma dimensão de imagem, certifique-se de que suas tags HTML de “largura” e “altura” tenham um valor, conforme mostrado em vermelho abaixo:
<!-- set a 640:360 ie a 16:9 - aspect ratio --> <img src="girl.jpg" width="640" height="360" alt="girl at the beach" />Uma maneira manual de saber se as dimensões estão configuradas corretamente é usar a ferramenta do desenvolvedor no Chrome e inspecionar suas imagens:

5. Implemente o carregamento lento
O carregamento lento é uma das maneiras mais eficientes de otimizar suas imagens para o Google e o desempenho. Por quê? Você diz ao navegador apenas para baixar as imagens que o visitante está visualizando.

Para aplicar carregamento lento às suas imagens, você pode usar um plugin WordPress gratuito como LazyLoad by WP Rocket ou Autoptimize. O LazyLoad do WP Rocket é muito simples:

Você também pode implementar o carregamento lento manualmente adicionando a seguinte tag em sua imagem:
<img src="image.png" loading="lazy" alt="…" width="200" height="200">Para saber mais sobre carregamento lento, sugerimos que você leia este artigo sobre os melhores plugins de carregamento lento para WordPress.
6. Ative o cache do navegador
O cache é outra recomendação do Google para a velocidade da página, pois permite que as imagens sejam veiculadas mais rapidamente aos usuários. O cache do navegador pode ajudar a reduzir a carga do servidor reduzindo o número de solicitações HTTP por página.
O Google sugere o uso de um plugin do WordPress para implementar o cache. Um dos melhores plugins de cache é o WP Rocket. Aplica 80% das melhores práticas de desempenho da web, possui uma interface simples e uma configuração rápida.
7. Aproveite uma CDN
Usar uma CDN de imagem reduz significativamente seus custos de tráfego e aumenta sua nota no Google PageSpeed Insights. Otimiza a forma como as imagens são entregues aos visitantes, não importa onde estejam no mundo. Graças a esta técnica de otimização de imagem, a quantidade de dados transferidos é reduzida.
Importante: configurar um CDN do zero pode ser complicado. Você precisará lidar com registros DNS e campos Cname. Se você preferir uma instalação automática, experimente o RocketCDN. Eles fazem o trabalho pesado e configuram o CDN para você.
8. Use gráficos SVG quando possível
Um dos recursos mais valiosos do SVG para desempenho é que o gráfico pode ser dimensionado sem perder qualidade. SVG significa Scalable Vector Graphics e é baseado em XML. Nos bastidores, esse formato é de equações e matemática, facilitando o dimensionamento sem comprometer os pixels.
Imagens e velocidade da página: um estudo de caso
Vamos aplicar todas as técnicas recomendadas que acabamos de mencionar para podermos comparar nosso desempenho antes e depois da otimização de uma página web. Usaremos o PageSpeed Insights e o GTmetrix para a auditoria.
A primeira coluna mostra os resultados antes de qualquer tipo de otimização. Eu criei uma página web com 8 imagens HD do meu iPhone.
A segunda coluna mostra as melhorias após a implementação das técnicas de otimização de imagem. Meus resultados no Google PageSpeed Insights melhoraram definitivamente:
| Antes da otimização de imagem | Após a otimização da imagem (Imagify + WP Rocket + Rocket CDN) | |
| Nota geral | ||
| Avisos do Page Speed Insights | ||
| Detalhes da página: Peso total das minhas imagens na página % de solicitações feitas por imagens |
Principais resultados de desempenho com Imagify, WPRocket e RocketCDN:
Após seguir as recomendações do Google sobre como otimizar imagens podemos notar as seguintes melhorias:
- Os problemas e avisos de PSI relacionados à imagem foram corrigidos
- O peso total das imagens era de 3,5 MB, agora caiu para 36,8 KB
- Metade das solicitações HTTP foi feita pelas imagens. Após a otimização, eles são responsáveis por apenas 22% das solicitações.
- As solicitações HTTP passaram de 16 para 9
- Meus principais Web Vitals agora estão todos no verde
- A nota de desempenho passou de 68/100 para 95/100 no celular
- O tempo de carga total foi de 3,9 s e desceu para 1,2 s
- O tamanho da minha página era de quase 4 MB e agora tem 91 KB!
Empacotando
Para otimizar as imagens para a velocidade da página e o Google, apliquei o seguinte protocolo de desempenho:
- Instalei o Imagify, o que me permitiu:
- Converter minhas imagens para WebP
- Redimensionar minhas maiores imagens
- Comprima e otimize minhas imagens usando o modo Ultra para codificá-las com eficiência
- Ative o RocketCDN para permitir que minhas imagens sejam veiculadas mais rapidamente em todo o mundo.
- Eu usei o WP Rocket para:
- Implementar cache
- Aplicar carga lenta em minhas imagens
- Otimize meu código JS e CSS

Quer experimentar e se livrar dos avisos relacionados à imagem? Comece sua jornada de otimização de imagem com o Imagify! Antes de instalar o plug-in, você pode começar a usar o aplicativo da web gratuitamente.
