Otimize imagens 300% no WordPress com estas 18 ferramentas e plug-ins gratuitos
Publicados: 2018-03-26chathuporn/stock.adobe.com
As imagens são uma parte crítica do web design moderno. Por conta própria, eles podem transformar um design mundano e simples em um site altamente atraente. Quando combinados com texto, podem apoiar e até reforçar a sua mensagem, melhorando a compreensão dos visitantes e tornando a sua oferta ainda mais apelativa.
Mas usar imagens no WordPress tem um preço. De acordo com dados apresentados pelo The Fiscal Times:
“O tamanho médio de um site agora tem 2,1 MB, em comparação com 1,5 MB há dois anos.”
Embora você possa estar pensando que isso se deve ao uso de temas, plug-ins e scripts de uso intensivo de carga, as imagens são, na verdade, as maiores culpadas quando se trata de consumir largura de banda e espaço de um servidor. Especificamente, o The Fiscal Times informou que as imagens, em média, compreendem 1.312 do total de 2.087 KB em sites.

Então, o que você faz? Você espera que qualquer comprometimento no desempenho possa de alguma forma ser superado pela forma como os visitantes ficam impressionados com a ótima aparência de suas imagens? Você poderia esperar por isso, embora não seja um resultado muito provável. Se você quer ter seu bolo e comê-lo também, então precisa aprender como otimizar imagens para WordPress sem perder qualidade.
Este guia para otimização de imagens cobrirá o seguinte:
- Por que você deve otimizar imagens para WordPress
- Como otimizar imagens sem perder qualidade antes de enviá-las para o WordPress
- As melhores ferramentas online gratuitas de otimização de imagens
- Os melhores plug-ins gratuitos de otimização de imagem para WordPress
Por que você deve otimizar imagens para WordPress
Não é nenhum segredo que os sites WordPress podem sofrer tempos de carregamento lentos. O que é complicado, porém, é que há vários motivos pelos quais seu site demora para responder.
Talvez você não esteja usando um tema WordPress rápido.
Talvez o tráfego global do seu site esteja muito distante e seu servidor não consiga enviar imagens rapidamente para seus navegadores sem a ajuda de um CDN.
Talvez o seu site não seja seguro o suficiente e esteja atolado em malware.
Pode ser que otimizações de velocidade, como minificação de JavaScript e CSS, ainda não tenham ocorrido.
Na verdade, podem haver vários motivos pelos quais o seu site e os navegadores dos visitantes simplesmente não estão se comunicando tão rapidamente quanto você gostaria. O que quer que esteja afetando seu site com tempos de resposta lentos, você sabe que é possível acelerar o carregamento de imagens por meio de otimizações de servidor. E quando você conseguir isso, você sabe que experimentará alguns benefícios importantes. Por exemplo:
- Suas páginas da web (não apenas as imagens) carregarão mais rapidamente.
- Seu conteúdo será mais atraente porque você poderá usar imagens de alta qualidade e resolução para ajudar a contar a história do seu site.
- À medida que o desempenho e a estética do seu site melhoram, você provavelmente verá suas taxas de rejeição diminuirem.
- Por sua vez, isso refletirá bem no seu site WordPress quando ele for rastreado pelos mecanismos de pesquisa, resultando em um aumento na classificação de pesquisa.
- Com seu site e servidor devidamente otimizados para velocidade, isso também significa que há mais espaço para jogar em seu servidor.
- Fazer backup do seu site regularmente também será menos trabalhoso, pois não demorará tanto.
- Você também pode economizar um pouco de dinheiro se estiver pagando por largura de banda e armazenamento extras para acomodar a sobrecarga adicional do servidor.
Mas e as próprias imagens? Sim, sabemos que ao otimizar a velocidade de um servidor, as imagens podem, por sua vez, carregar mais rapidamente. Há algo que você possa fazer com as imagens reais que as tornará inerentemente mais fáceis de trabalhar quando estiverem no WordPress?
A resposta para isso, claro, é “sim”.
Como otimizar imagens sem perder qualidade antes de enviá-las para o WordPress
O WordPress Codex inclui um guia rápido sobre como determinar o tamanho e a qualidade corretos da imagem para o seu site. Basicamente, diz que você precisa prestar atenção a quatro fatores de qualificação:
- Tamanho físico : É assim que a imagem se apresenta (as dimensões) em um site.
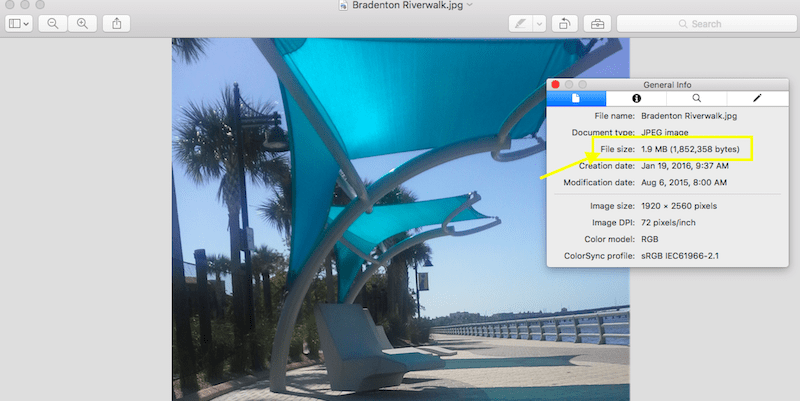
- Tamanho do arquivo : é quantos bytes de dados o arquivo consome em seu estado nativo.
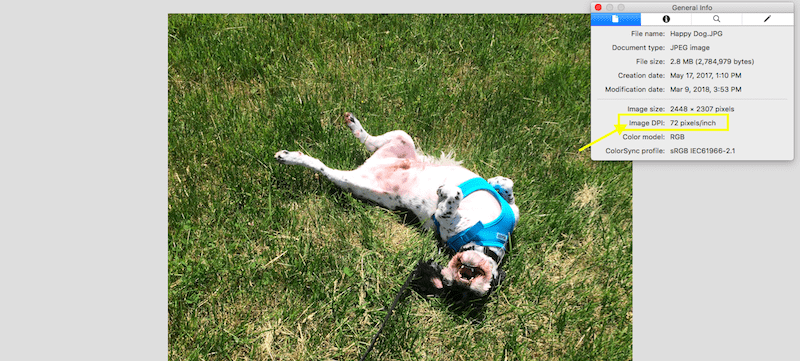
- Resolução : refere-se ao número de pixels que existem em uma imagem. Quanto maior a resolução, mais nítida será a imagem.
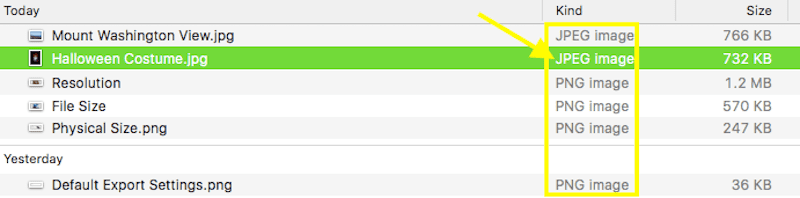
- Tipo de arquivo : refere-se ao formato em que seu arquivo é salvo. Quando falamos sobre imagens, geralmente nos referimos a PNG, JPG, SVG e GIF.
Aqui está um detalhamento das regras que você deve seguir ao otimizar imagens antes do upload.
Tamanho físico

Em última análise, o espaço físico que suas imagens ocupam em seu site WordPress será determinado pelo dispositivo a partir do qual seus visitantes as visualizarão. Realmente não existe ideal, especialmente se você estiver usando imagens para finalidades diferentes. Por exemplo, uma imagem usada para complementar uma postagem de blog pode precisar ser apenas de tamanho médio, enquanto você deseja uma imagem de largura total para a imagem principal da sua página inicial.
Além disso, não se preocupe em criar vários tamanhos de imagens para atender a diferentes dimensões de tela. Na verdade, não faça isso, pois você apenas criará mais trabalho para o seu servidor. Apenas certifique-se de usar um tema WordPress com layout responsivo para que suas imagens cumpram essas diretrizes.
Tamanho do arquivo

O tamanho do arquivo de imagem é um fator importante quando se trata de otimizar a velocidade do seu site. O WordPress recomenda que imagens maiores tenham entre 60K e 100K e que imagens menores não sejam maiores que 30K.
Dito isso, há uma série de ferramentas que podemos usar para redimensionar imagens se você achar que as suas não se enquadram nas diretrizes recomendadas do WordPress. Falarei sobre isso na próxima seção.
Resolução

DPI (ou pontos por polegada) é a referência a ser procurada ao avaliar a resolução de uma imagem. 72 pixels por polegada é a resolução padrão que você verá na maioria das imagens, enquanto 300 dpi é o que você provavelmente obterá ao usar banco de imagens. Contanto que a imagem pareça nítida no tamanho preferido, você não deve se preocupar muito com qual é o número exato.
Embora não haja recomendações específicas do WordPress sobre os tipos de resolução em que suas imagens devem ser salvas, eles aconselham você a ter cuidado ao usar resoluções superiores ao necessário, especialmente para tamanhos de arquivo grandes. Quanto maior a resolução, maior será o tamanho do arquivo. Se sua imagem parecer cristalina em um DPI mais baixo, convém mantê-la assim para poupar seu servidor de esforços desnecessários.
Tipo de arquivo

Não existe uma regra rígida que diga que você deve sempre usar JPG em vez de PNG, ou que SVG é o padrão moderno que todos precisamos seguir. Normalmente, o tipo de arquivo que você usa depende do que você pretende fazer com ele.
JPG
JPGs são o tipo de arquivo ideal para fotografias. Embora esse formato não suporte fundos transparentes, sua capacidade nativa de compactar arquivos em tamanhos mais gerenciáveis sem comprometer a qualidade é ideal para fotografias grandes e de alta resolução. JPGs usam o método de compactação com perdas, o que basicamente significa que dados de fundo desnecessários são removidos para criar uma redução maior no tamanho do arquivo.
Dessa forma, se você deseja trabalhar com tamanhos de arquivo menores, JPG é o ideal.
Outra coisa a notar sobre JPGs é que você tem duas opções de como exportá-los do seu software de edição de fotos: linha de base ou progressivo.
Um JPG de linha de base é aquele que consiste em uma única camada. Isso significa que, quando usado no WordPress, não há nada para carregar além da imagem plana. Assim, caso haja algum atraso no carregamento da página, os visitantes verão a imagem preencher lentamente a tela de cima para baixo.
Um JPG progressivo, por outro lado, consiste em múltiplas camadas. Quando um visitante tenta visualizar uma página de carregamento lento com um JPG progressivo, a imagem será totalmente preenchida dentro do quadro em que precisa existir. No entanto, ficará um pouco desfocado no início, à medida que as outras camadas aparecerem. acima dele, eventualmente renderizando a imagem por completo.
A escolha ideal aqui é o JPG progressivo, pois causará menos pressão no seu servidor (já que não é uma única camada necessária para carregar de uma só vez).
png
PNGs são mais adequados para elementos de design usados em um site. Por exemplo, um botão de call to action, um banner promocional, uma captura de tela de apoio ou um mascote cercado por um fundo transparente.
Assim como os JPGs, os PNGs utilizam uma forma de compactação para tornar os tamanhos das imagens um pouco mais gerenciáveis, mas esse tipo é conhecido como sem perdas. A compactação sem perdas é diferente da compactação com perdas, pois mantém todo o impacto dos dados originais. Como não é possível reduzir o tamanho do arquivo dessa maneira, ele procura maneiras de dividir as imagens em pedaços menores que facilitarão a veiculação aos visitantes.
Embora esse tipo de compactação garanta uma saída de qualidade mais alta, os tamanhos dos arquivos são maiores do que você obteria com um JPG. Portanto, se a qualidade é mais importante para você ou se você precisa que uma imagem tenha um fundo transparente, PNGs são o tipo de arquivo a ser usado.
SVG
Esse tipo de arquivo não é mencionado com frequência quando se discute imagens do WordPress, mas ainda vale a pena notar aqui, pois o design minimalista e a iconografia se tornam mais populares no web design.
Um SVG é uma imagem vetorial escalonável, o que talvez o torne o mais flexível de todos os tipos de imagem. Também é superleve, o que significa que você não terá que se sentir culpado se usar vários deles em seu site. Dito isto, é ideal apenas para pequenos elementos que você deseja dimensionar bem. Isso significa que os SVGs geralmente são relegados a logotipos, favicons, ícones regulares e elementos visuais mais simplistas.
GIFs
Você também pode, é claro, usar GIFs no WordPress. Eles são uma boa alternativa ao conteúdo de vídeo, pois são muito mais leves (isto é, se você planeja armazenar arquivos de vídeo em seu servidor) e geralmente são clipes do tipo animação mais rápidos. Com a proliferação das mídias sociais, os GIFs são definitivamente um tipo de arquivo fácil de usar no WordPress, embora você queira usá-los com moderação.
9 melhores plug-ins gratuitos de otimização de imagem para WordPress ️
A seguir, vamos falar sobre o que você pode fazer para otimizar imagens quando elas estiverem no WordPress.
Antes de prosseguirmos para a discussão sobre plug-ins, vamos revisar duas das opções integradas que o WordPress inclui no CMS principal.
1. Otimizador de imagem EWWW

O plugin EWWW Image Optimizer* usa um algoritmo exclusivo que permite fornecer compactação com perdas (como falamos anteriormente com JPGs) sem comprometer a qualidade. Em outras palavras, os resultados acabam parecendo mais uma compactação sem perdas, embora você veja algumas economias importantes em termos de bytes usados.
Há algumas outras coisas muito legais sobre este plugin que vale a pena mencionar:
- Você não precisa manter o plugin do otimizador aberto para que ele funcione. Ele lidará com a compactação em segundo plano* para que você possa trabalhar em outro lugar no WordPress.
- Este plugin otimiza todas as mídias, mesmo que não estejam na sua pasta Mídia*. Portanto, isso inclui itens como ícones de avatar, fotos deslizantes, imagens de tema, etc.
- A verificação do otimizador em massa ignorará todos os arquivos que já foram compactados, poupando seu servidor do trabalho de lidar com uma solicitação desnecessária para esse arquivo.
Como este plug-in realiza muito na compactação de imagens, há uma série de configurações que você deve definir antes de usá-lo. Aqui está o que você precisa prestar atenção:
- Primeiro, instale e ative seu plugin.
- Em seguida, navegue até a guia Configurações e localize a nova opção “EWWW Image Optimizer”.
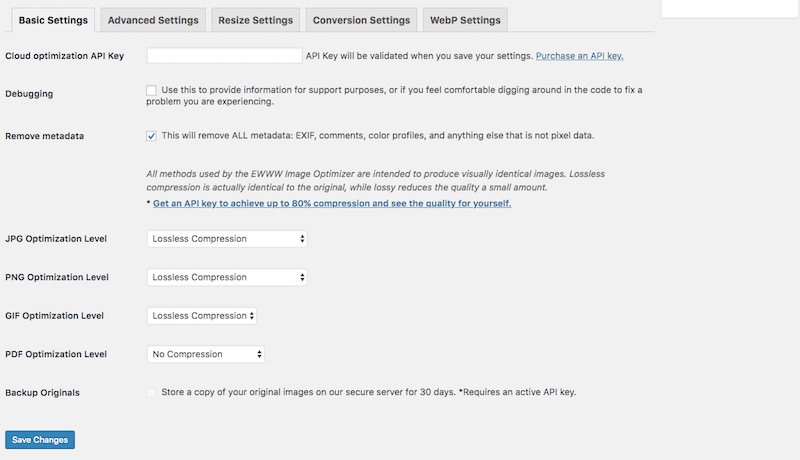
- Comece com as configurações básicas:

Esta guia é onde você controlará que tipo de compactação será aplicada às imagens que você carrega no WordPress. Como sabemos que o EWWW é capaz de compactar todos os tipos sem perdas (a mais alta qualidade de compactação), use essa opção.
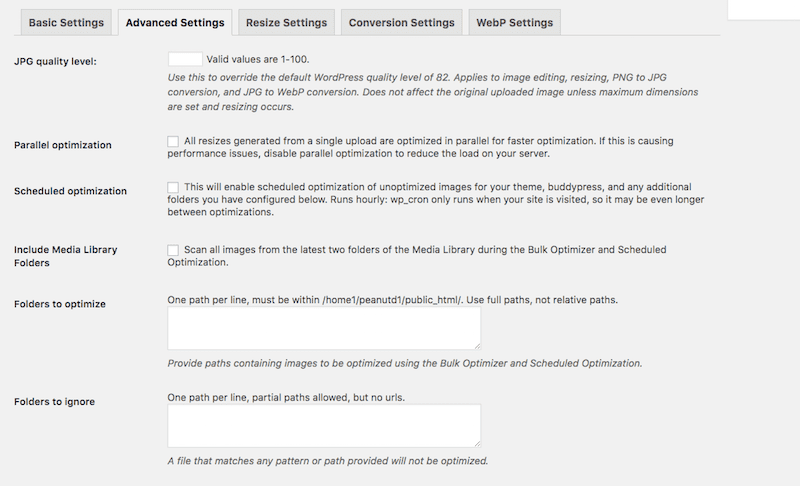
- As configurações avançadas são as seguintes:

Nesta aba, seu foco deve ser estabelecer configurações e verificações agendadas que manterão as imagens otimizadas sem comprometer o desempenho do servidor.
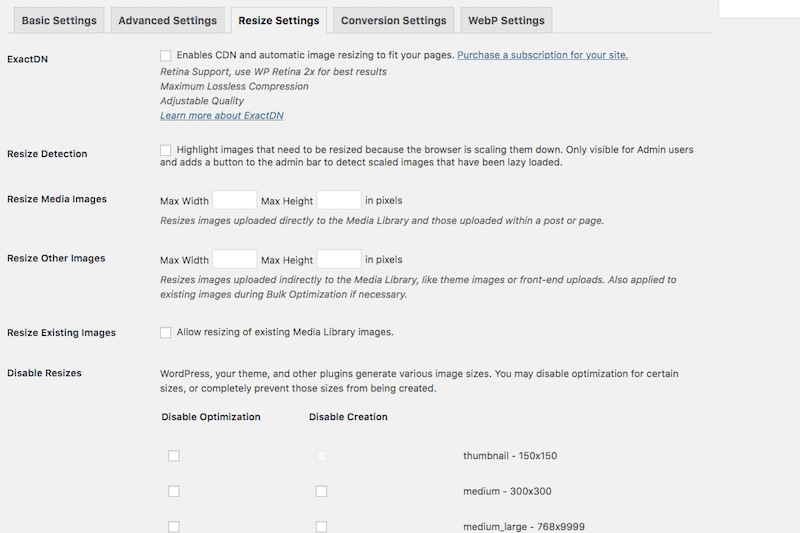
- A guia Configurações de redimensionamento permite definir regras de redimensionamento automatizado para arquivos considerados muito grandes durante a importação para o WordPress:

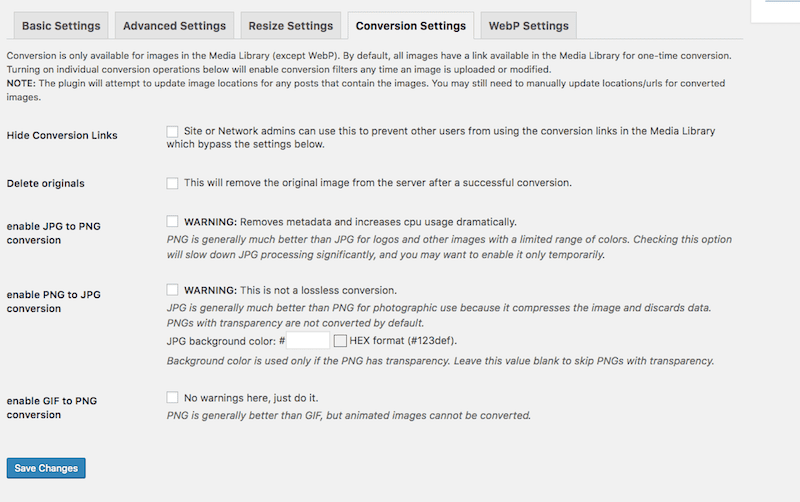
- Você está pensando em converter imagens quando estiverem no WordPress?

A guia Configurações de conversão permite alterar os tipos de arquivo durante o upload para aumentar a qualidade da imagem ou reduzir o tamanho do arquivo. Dito isto, a conversão de um tipo de arquivo para outro nem sempre é ideal, então você pode querer apenas manter as imagens em seu estado nativo.
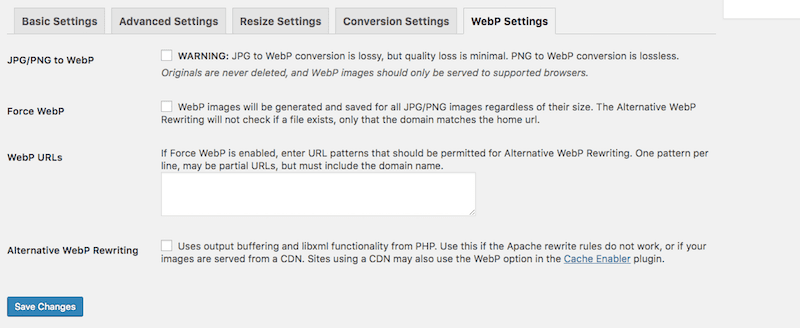
- Se você está familiarizado com imagens WebP e sabe que seus visitantes usam principalmente Chrome e Opera para acessar seu site (os navegadores que as aceitam), preste atenção nesta próxima guia de configurações:

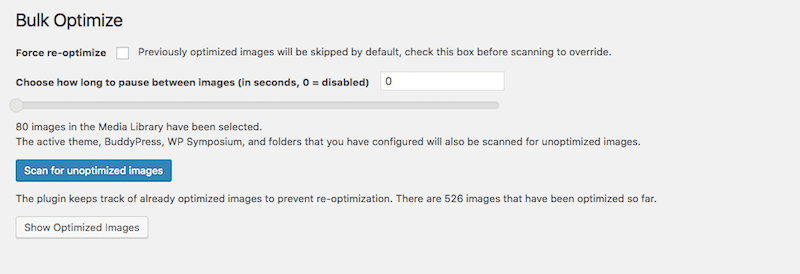
- Depois de terminar de definir as configurações do seu plug-in, vá para a guia Mídia e clique em Bulk Optimize .

Aqui você encontrará uma ferramenta simples de digitalização e otimização em massa*. Defina suas configurações e execute a verificação.
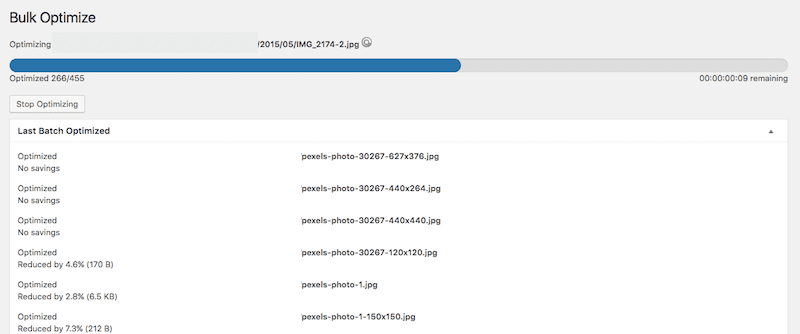
- A saída de seus resultados otimizados será semelhante a esta:

Você verá a localização e o nome do arquivo, bem como uma nota sobre quanto do arquivo foi compactado.
Ao contrário de outras ferramentas que você pode encontrar, o EWWW Image Optimizer é executado muito rapidamente. Nas 455 imagens que meu site precisava otimizar, demorou menos de um minuto para ser concluído*. Pode não fornecer uma lista de estatísticas gerais sobre o espaço total economizado, mas é muito conveniente de usar.
E há também os depoimentos matadores de seus usuários*. As pessoas adoram a funcionalidade e o valor!

Eles também têm um plugin gratuito se você não precisar de todos os recursos.
2. Otimizador de imagem ShortPixel

O plugin gratuito ShortPixel Image Optimizer é na verdade uma opção de plugin freemium para otimização de imagens. Ao contrário de outros plugins freemium que você pode encontrar no repositório, este é mais um plugin premium com um período de teste gratuito do que qualquer outra coisa. Eis por que digo isso:
- Você recebe 100 créditos de imagem para usar gratuitamente todos os meses.
- 1 crédito de imagem equivale a 1 arquivo de imagem.
- No entanto, cada uma de suas imagens tem pelo menos três tamanhos de arquivo associados a ela (grande, médio e miniatura) e, na verdade, isso resulta em algo como 3 créditos de imagem equivalem a 1 arquivo de imagem.
Se você deseja usar um plug-in otimizador de imagens de alta qualidade e sabe que seu site terá poucos uploads mensais de imagens, então esta pode ser uma ótima escolha para você. Não há limites de tamanho de arquivo para lidar. O plugin otimiza JPGs, PNGs, GIFs e WebPs. Ele também irá aprofundar seu site e otimizar itens como controles deslizantes de produtos de comércio eletrônico, controles deslizantes de imagens fotográficas e muito mais.
Claro, se quiser pagar pela versão premium, você pode. Mas como nosso foco aqui são os melhores plug-ins gratuitos de otimização de imagens, quero deixar claro para quem isso é melhor.
Em termos de utilização deste, é semelhante a outros plugins do WordPress que oferecem este nível de otimização:
- Instale e ative o plugin.
- Solicite que uma chave API seja enviada para seu e-mail para que você possa se conectar à ferramenta de otimização.
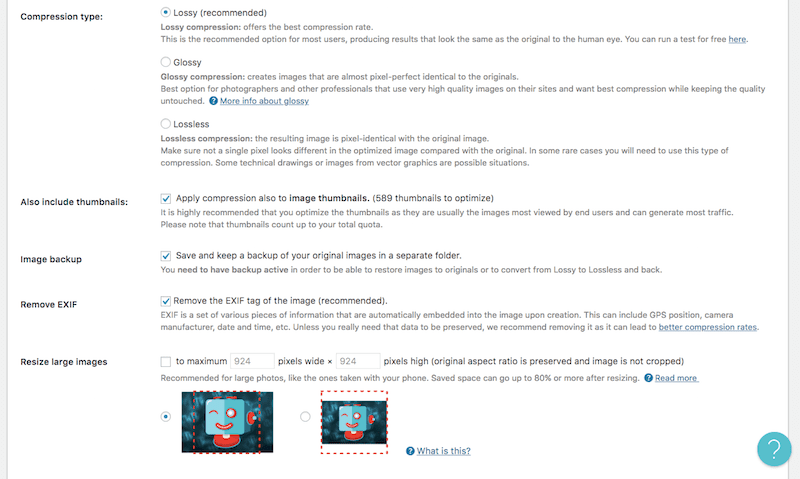
- As Configurações Gerais cobrirão os fundamentos da compactação de imagem:
- Seu tipo de compactação preferido
- Incluir ou não miniaturas
- Armazenamento automatizado de arquivos originais em outro local do servidor
- Remoção de metadados EXIF
- Redimensionamento automatizado de arquivos grandes para um limite máximo designado

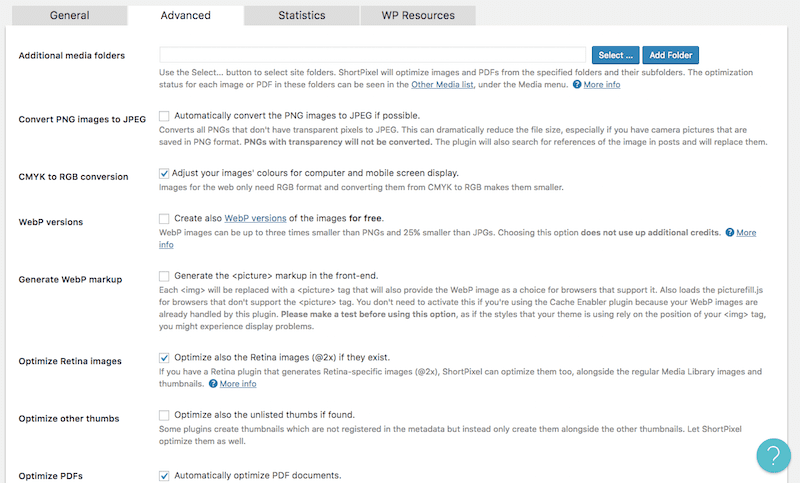
- Na guia Avançado, você encontrará uma miscelânea de configurações de otimização de imagem das quais você pode querer aproveitar. Isso inclui coisas como:
- Convertendo de um tipo de arquivo para outro
- Definindo configurações de imagem WebP
- Adicionando PDFs à lista de tipos de arquivo para otimizar
- Automatizando o upload de novos arquivos (seja por você no WordPress ou por usuários no front-end)

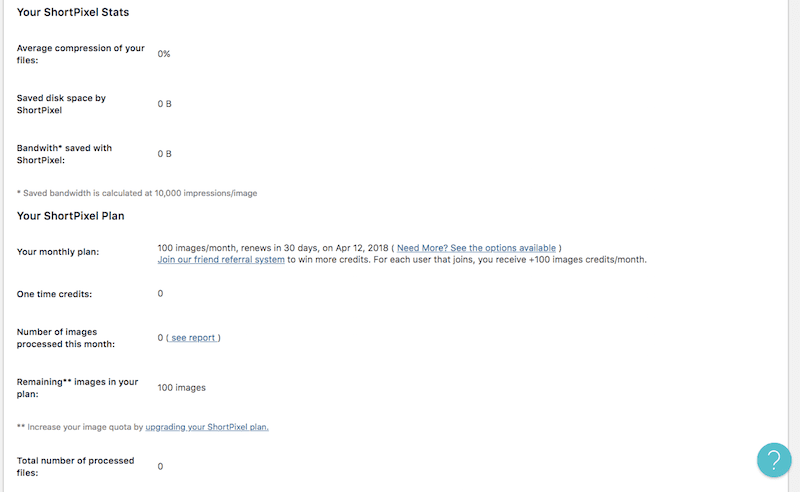
- A guia ShortPixel Statistics é na verdade um recurso muito interessante e não encontrado em muitos desses outros plug-ins de otimização de imagem.

Aqui você encontrará uma contagem contínua de quantas de suas imagens foram otimizadas, quanta largura de banda e espaço em disco você economizou, bem como detalhes sobre o plano atual em que você está (para que você possa acompanhar o uso) .
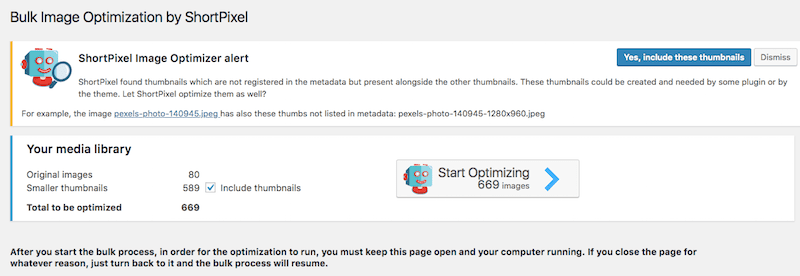
- Assim que suas configurações estiverem prontas, agora você pode iniciar o processo ShortPixel Bulk na guia Mídia.

Esta ferramenta é realmente fácil de executar. Primeiro, decida se deseja compactar suas miniaturas. Em seguida, clique em Iniciar otimização . Com este, você precisará deixar a página aberta para que a ferramenta otimizadora conclua sua execução.

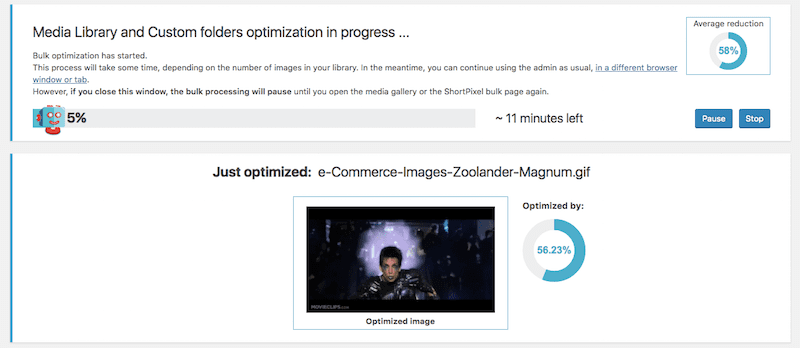
Você verá uma barra de progresso informando qual porcentagem de seus arquivos foi compactada e quanto tempo você pode esperar que o processo leve. Você também verá um instantâneo rápido da imagem mais recente a ser otimizada e quanto espaço foi economizado durante o processo de otimização.
3. Edições de mídia
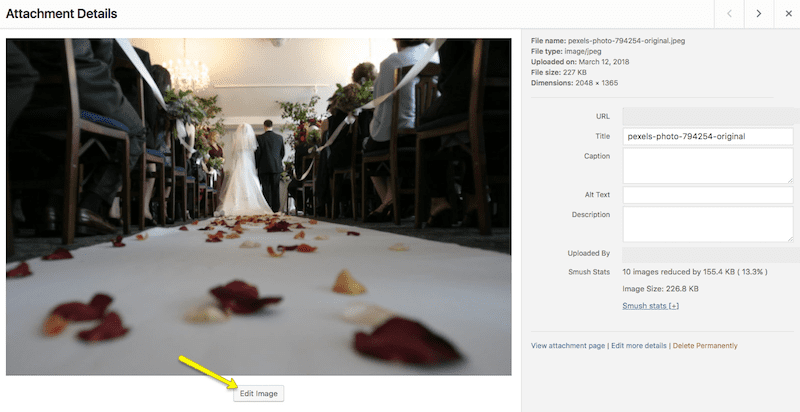
Se você acessar sua biblioteca de mídia no WordPress e selecionar uma imagem (ou fazer upload de uma nova), verá a opção Editar imagem disponível.

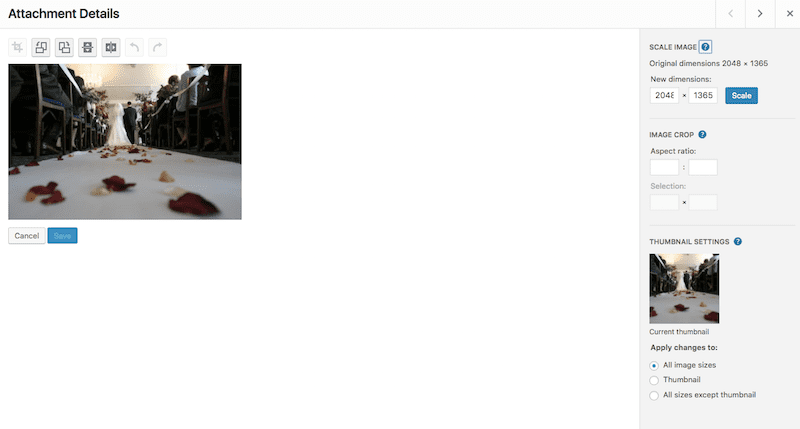
Dentro deste módulo, você pode editar as dimensões da sua imagem, semelhante ao que fez com o seu software de edição de imagens.

A principal diferença é que as proporções são mantidas em escala, portanto você não pode introduzir tamanhos não naturais que distorcem a imagem.
Quando estiver satisfeito com o novo tamanho, clique no botão Escala , aguarde a mensagem “Imagem salva” aparecer acima da imagem e saia.
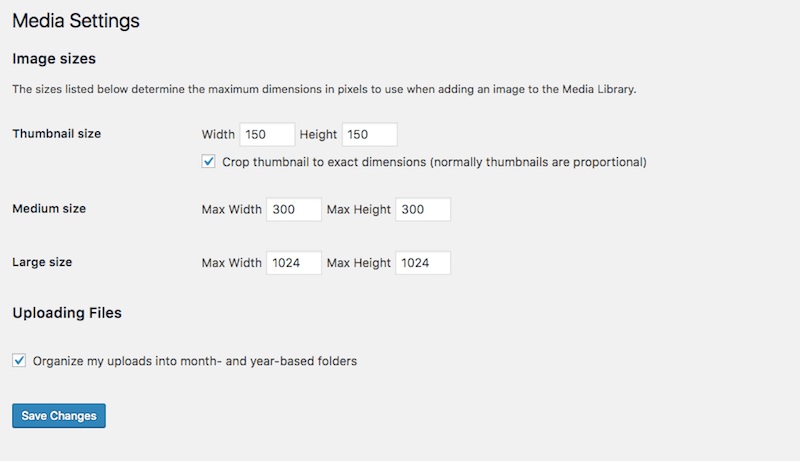
4. Configurações de mídia
Outra coisa que você pode fazer para redimensionar imagens no WordPress é criar tamanhos de imagem padrão para o seu conteúdo.
Na guia Configurações , clique em Mídia . Você encontrará então a seguinte configuração:

O que esses valores fazem é definir quais são os tamanhos de imagem padrão para os três tamanhos de imagem que o WordPress irá gerar automaticamente. Se quiser economizar tempo redimensionando imagens fora do WordPress ou ajustando-as às especificações de altura e largura do seu site, você pode atualizar as dimensões aqui. Isso é especialmente útil se você pretende usar dimensionamento consistente para imagens em todo o site.
Claro, quando você trabalha no WordPress, você sabe que existem plug-ins do WordPress para ajudá-lo a fazer praticamente tudo. Portanto, não deve ser nenhuma surpresa que existam alguns plug-ins incríveis de otimização de imagens que você pode usar gratuitamente. Vamos dar uma olhada nas principais opções e o que você pode fazer com elas:
5. Compressão e otimização de imagem Smush

Vamos falar sobre a versão gratuita do plugin Smush*.
Além de alguns recursos premium que você obterá ao adquirir uma assinatura do plugin WPMU DEV, não há muita diferença entre as versões gratuita e premium deste plugin. Isso é fantástico porque o Smush por si só realiza tudo que você precisa em termos de otimização. Curiosidade: WP Smush vem com planos WP Buffs! Aqui estão alguns dos recursos que você aproveitará ao usar este plug-in:
- Dados estranhos são removidos automaticamente conforme as imagens são carregadas no WordPress.
- As imagens podem ser otimizadas na pasta Mídia, no plugin da sua galeria, nos arquivos do seu tema e até mesmo externamente no seu armazenamento em nuvem.
- Ele vem com um painel muito fácil de usar para que seja muito fácil gerenciar a otimização de imagens e verificar a economia de espaço.
Aqui está o que você pode fazer com Smush:
- Primeiro, instale e ative o plugin.
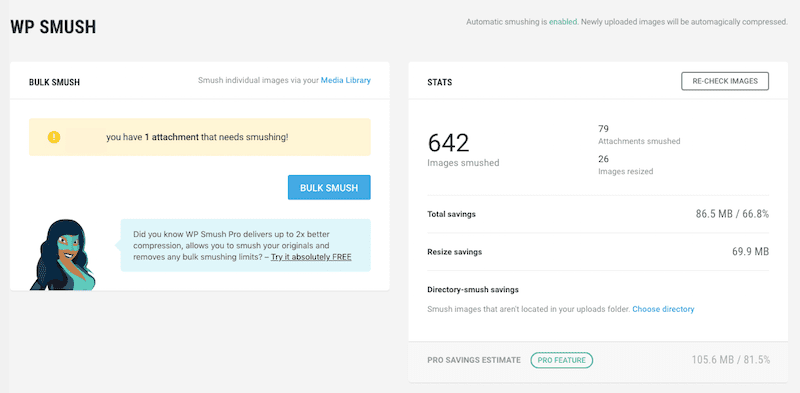
- Não há necessidade de uma configuração de API para esta. Assim que for ativado, você será direcionado para a nova pasta WP Smush em Mídia.
- Esta é a aparência do seu painel principal:

No canto superior esquerdo, você será notificado sobre quantos arquivos permanecem não “comprimidos”, ao mesmo tempo que oferece um botão para solucionar o problema rapidamente.
No canto superior direito estão suas estatísticas de otimização de imagem:
- Quantas imagens são redimensionadas
- E quantos estão compactados
- Quanto espaço você economizou como resultado
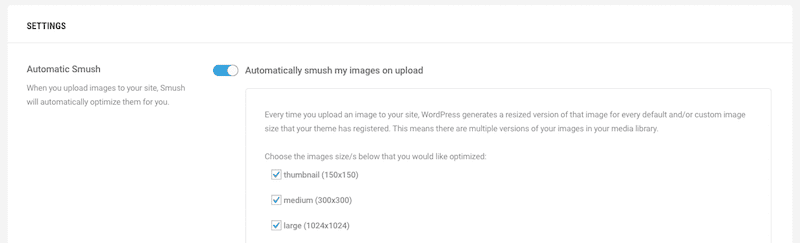
- Ao rolar a página para baixo, você encontrará as configurações do plugin. A próxima seção permitirá que você determine quais tamanhos serão compactados automaticamente no upload:

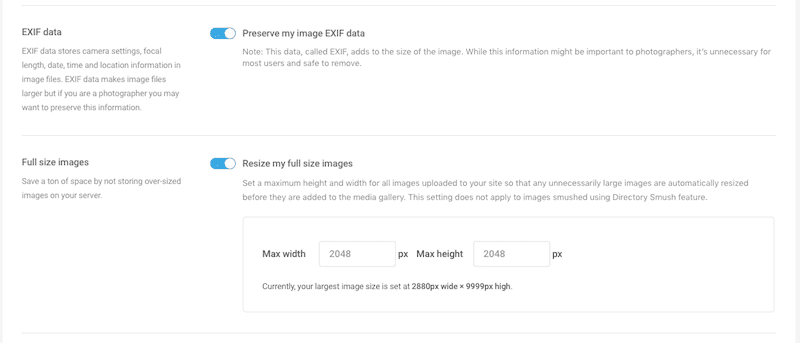
- Depois disso, você verá as outras configurações de compactação para remover dados EXIF e definir limitações de tamanho de arquivo:

E é isso! Este plugin do WordPress não apenas oferece um impacto poderoso em termos de otimização de suas imagens, mas também torna o processo muito simples.
6. Compactar imagens JPEG e PNG por TinyPNG

Este primeiro é o plugin WordPress equivalente à ferramenta online TinyPNG que mencionei anteriormente.
O plug-in Compress JPEG & PNG Images é conhecido como uma ferramenta de otimização em massa. Em vez de usar o editor padrão do WordPress, onde você pode redimensionar as imagens uma por uma ou definir valores máximos padrão para o tamanho das imagens, ele otimiza e compacta todas as suas imagens de uma só vez.
Aqui está como este funciona:
- Instale e ative seu plugin.
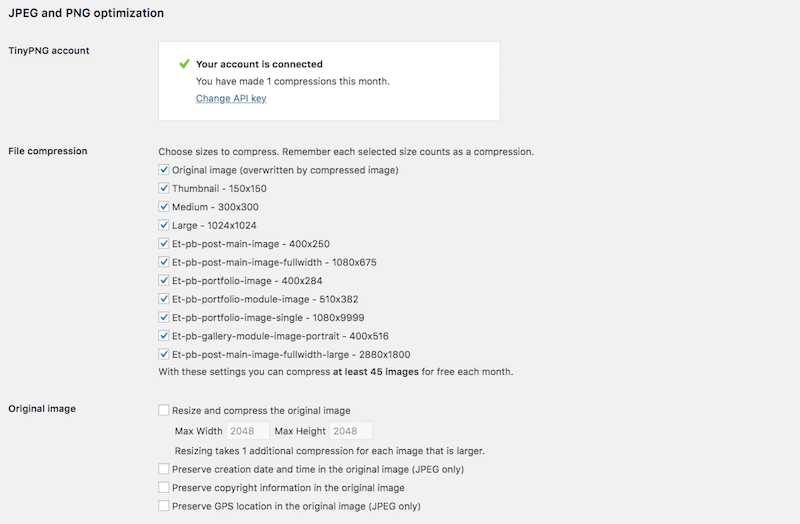
- Quando você clica no botão Configurações em seu novo plugin, ele o redirecionará para Configurações de mídia (o mesmo que vimos antes). No entanto, as opções agora foram expandidas para ficar assim:

- A primeira coisa que você deverá fazer é criar uma conta gratuita no TinyPNG (é uma ativação simples por e-mail com um clique).
- A seguir, você pode escolher qual dos tamanhos de imagem do WordPress deseja compactar automaticamente. Como o WordPress gera automaticamente três tamanhos em cada upload – grande, médio e miniatura – você deve incluí-los, no mínimo. Se houver outros tamanhos padrão associados ao seu tema, você também poderá selecioná-los.
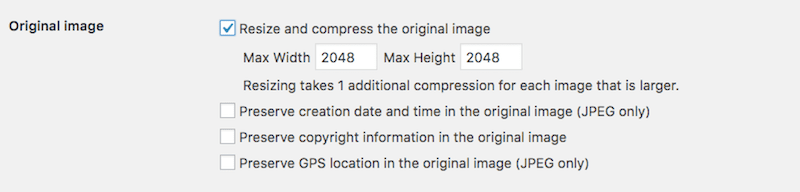
- Você também deve prestar atenção às especificações da imagem original:


Nesta seção, você pode definir um tamanho máximo de upload para garantir que mesmo o arquivo maior não seja muito complicado para o seu servidor. Você também pode garantir que os metadados essenciais não sejam removidos do arquivo.
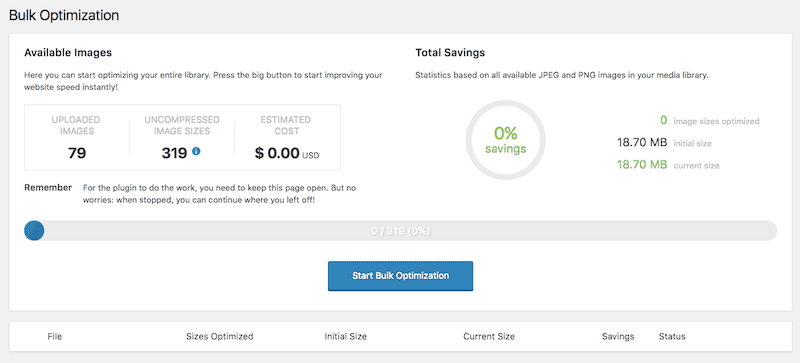
- Depois de configurado, você pode executar uma otimização em massa em todos os arquivos de mídia que existem atualmente em seu site e não estão otimizados. Você encontrará isso na guia Mídia em “Otimização em massa”.

- Clique no botão e aguarde o otimizador concluir seu trabalho antes de sair da tela.

À medida que o scanner e o otimizador são executados, você poderá ver coisas como:
- Quantas imagens estão em seu site.
- O número de tamanhos associados a cada imagem.
- Quantos desses arquivos foram compactados e por quanto.
E quando terminar, você não precisará executar o otimizador em massa novamente, pois agora você tem suas configurações de compactação automatizada em vigor.
7. Otimizador de imagem Imagify

A grande vantagem do plugin Imagify Image Optimizer é que ele torna o processo de otimização em massa de suas imagens muito simples. Tal como acontece com outros plug-ins de otimização de imagem, este realiza duas façanhas: primeiro, otimizará em massa todas as imagens atualmente armazenadas em sua pasta Mídia; ele otimizará automaticamente as imagens com base nas configurações predefinidas.
Aqui está o que você precisa fazer para começar:
- Instale e ative o plugin.
- Em seguida, você será solicitado a criar uma chave de API para ele. Para fazer isso, você precisa se registrar para uma conta gratuita.
- Assim que sua conta estiver ativa, você encontrará as configurações do seu plugin na guia Configurações. Clique em Imagificar .

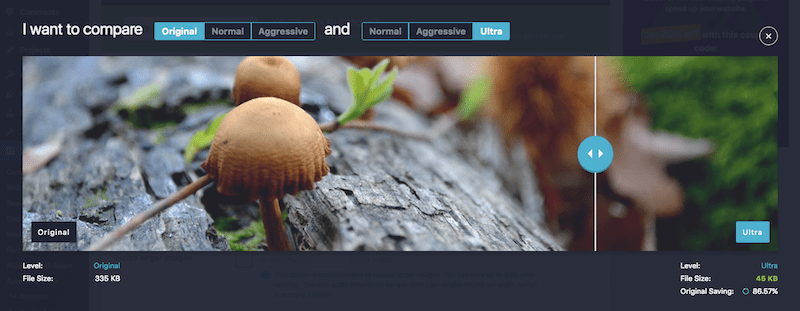
- Um dos toques mais interessantes sobre este plugin vem na ferramenta Visual Comparison (você encontrará isso nas três opções de nível de otimização):

Você notará que quase não há uma mudança perceptível na forma como a imagem aparece quando você altera as configurações de Normal para Ultra. No entanto, o que você notará é o quanto a redução de arquivos resulta de cada alteração.
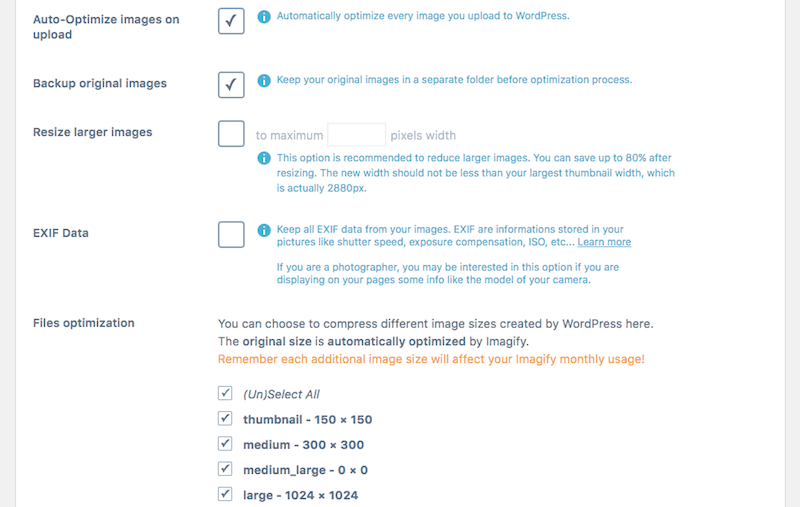
- Depois de determinar qual nível de otimização é melhor para o que você precisa, você pode consultar as outras configurações disponíveis para configuração.

Este plugin faz um ótimo trabalho ao simplificar as opções e detalhar todas as peças importantes que você deve considerar durante o processo de otimização de imagem, como:
- Quer otimizar automaticamente todas as imagens importadas? (Sim!)
- Quer criar um backup das imagens originais em seu servidor? (Talvez não.)
- Gostaria de limitar o tamanho máximo do arquivo para que qualquer coisa maior seja redimensionada automaticamente? (Definitivamente.)
- Você deseja que o plug-in despeje metadados EXIF ou precisará dessas informações mais tarde? (Depende do que você faz com eles.)
- Quais tamanhos de imagem você deseja otimizar? (Todos eles.)
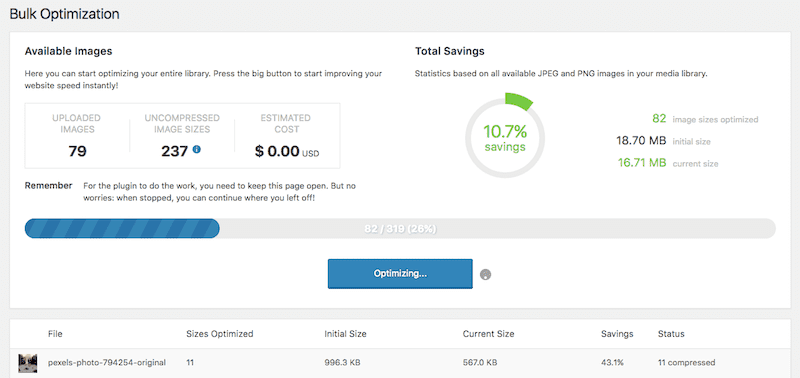
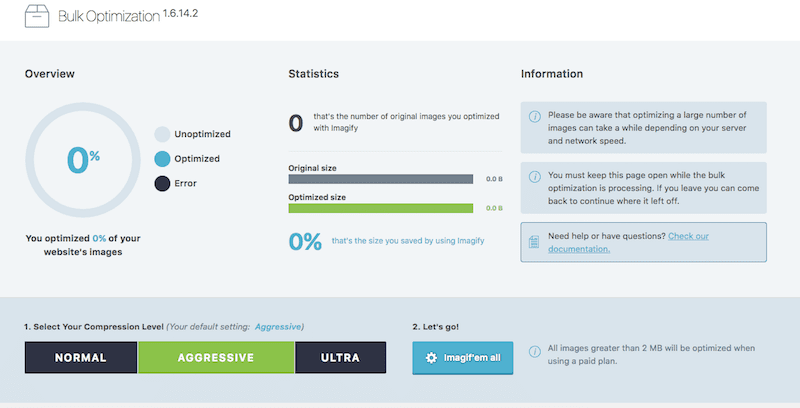
- Salve suas alterações e então você pode visitar a ferramenta Otimização em massa na guia Mídia.

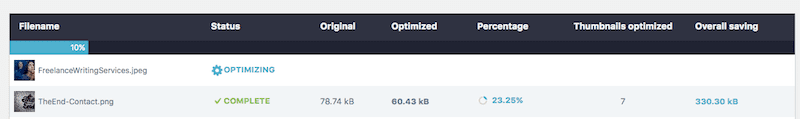
- Com um clique, você pode executar sua otimização em massa:

Os resultados informarão o nome do arquivo, quão grande ele era originalmente, quão grande é agora e quanto espaço você economizou como resultado.
A única coisa a saber é que o Imagify tem um limite de 25 MB por mês. Se você administrar um site com muitas imagens, terá que pagar por qualquer processamento adicional que desejar.
Além disso, a ferramenta só otimizará arquivos maiores que 2 MB se você assinar um plano pago. Se você pretende usar esta ferramenta para otimização de imagens, certifique-se de ter fundos para pagar por isso ou de uma ferramenta de redimensionamento que possa usar com antecedência para garantir que os arquivos não excedam seus limites.
8. Isanidade

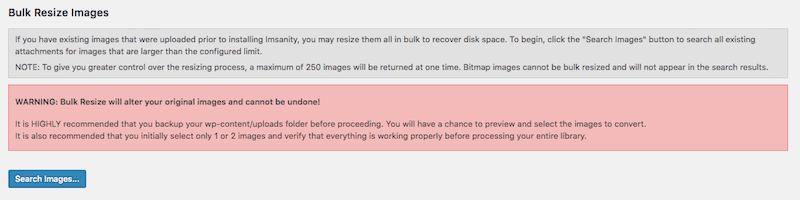
Imnsanity não é como outros plug-ins do WordPress nesta lista. Embora ajude a otimizar imagens em massa, sua principal área de especialização é redimensionar imagens, não compactar.
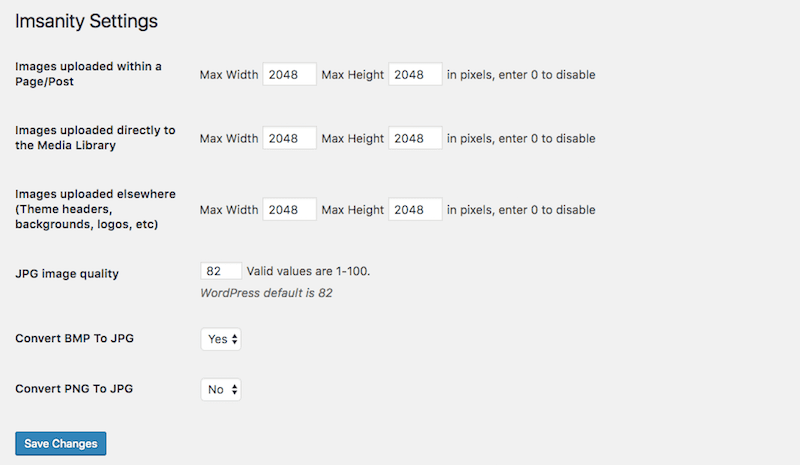
Após a instalação e ativação, você será levado para a nova guia Configurações do Imsanity. Aqui está o que você verá:

É aqui que você configurará as limitações de redimensionamento para imagens enviadas para diferentes partes do seu site WordPress. Você também pode fazer ajustes na qualidade do JPG e definir diversas regras de conversão.
Abaixo disso, você encontrará uma opção para redimensionar em massa todas as imagens atualmente em seu site WordPress.

Antes de executar esta verificação e redimensionar, certifique-se de fazer backup do seu site, caso os resultados gerados não pareçam nada espetaculares.
9. Ótimo
Optimole é uma das melhores soluções para otimização de imagens em WordPress. Ele foi construído para reduzir as imagens do seu site sem qualquer alteração visual, usando técnicas de otimização sem e com perdas.
Além de otimizar e compactar as imagens, o Optimole se destaca por alguns recursos interessantes que você raramente encontrará em outros plugins do WordPress. Ele vem comredimensionamento de imagem para exibição ideal , o que significa que as imagens não são carregadas em tamanho real o tempo todo, mas são adaptadas para a janela de visualização de cada usuário.Em outras palavras, ele carrega a resolução de imagem perfeita com base no seu dispositivo ou tamanho da tela.
Outro grande recurso do Optimole é o espaço reservado para imagens de baixa qualidade , também conhecido como carregamento lento de uma imagem intermediária de baixa qualidade até que a imagem em tamanho real seja exibida inteiramente.
Além disso, o plugin veicula suas imagens via CDN e funciona no piloto automático (instale-o e ele funcionará sozinho). Se você deseja acompanhar as atividades e estatísticas do Optimole, pode fazê-lo por meio de sua interface moderna e fácil de manusear.
Optimole vem em dois sabores: grátis e premium. Você também pode tentar testá-lo on-line antes de instalá-lo em seu painel.
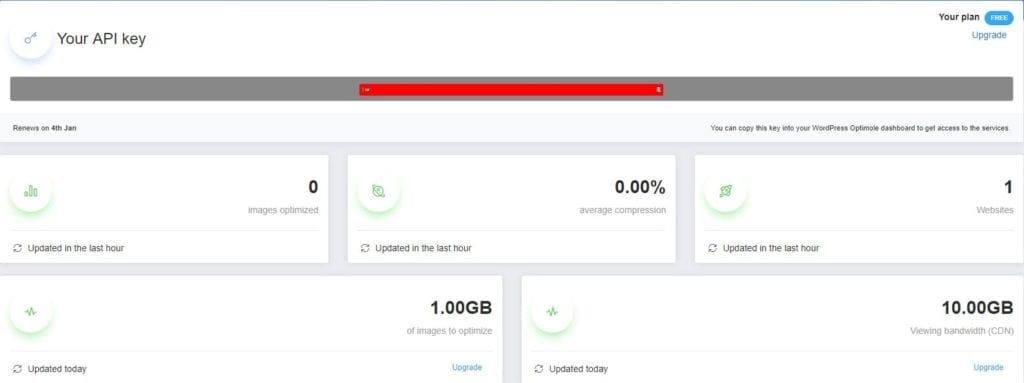
O que você obterá se usar o Optimole?
- 1GB de imagens por mês (15+GB se você atualizar).
- Largura de banda de visualização de 10 GB por mês (100 GB nos planos premium).
- Espaço reservado para imagem de baixa qualidade (o carregamento lento de uma imagem intermediária antes de exibir seu tamanho real).
- Redimensionamento de imagem baseado no tamanho do dispositivo/tela (carrega a versão ideal para cada dispositivo).
- Suporte Retina e HiDPI com detecção dinâmica de DPR em todos os dispositivos.
- Fácil rastreamento e monitoramento das estatísticas/resultados por meio de um painel moderno.
- Suporte CDN.
- Instale e ative-o.
- Cadastre-se e verifique seu e-mail para obter a chave API.
- Imediatamente após enviar a chave API no painel do WordPress, o Optimole começará a otimizar todas as suas imagens existentes.
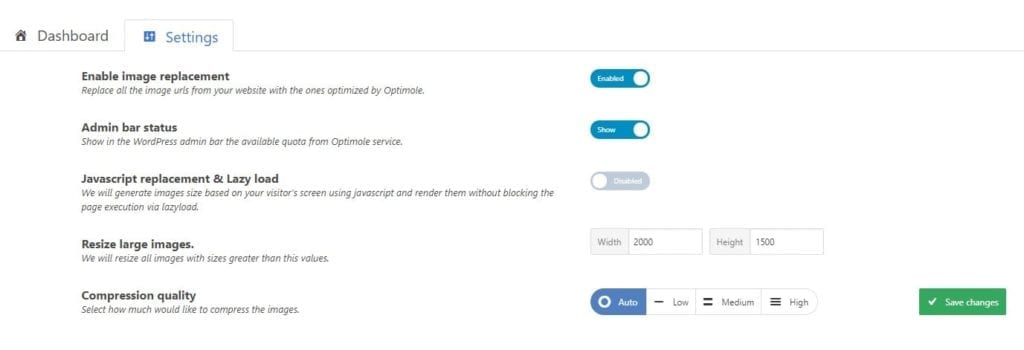
- Em Configurações, você pode configurar suas preferências pessoais e ativar/desativar os recursos necessários.
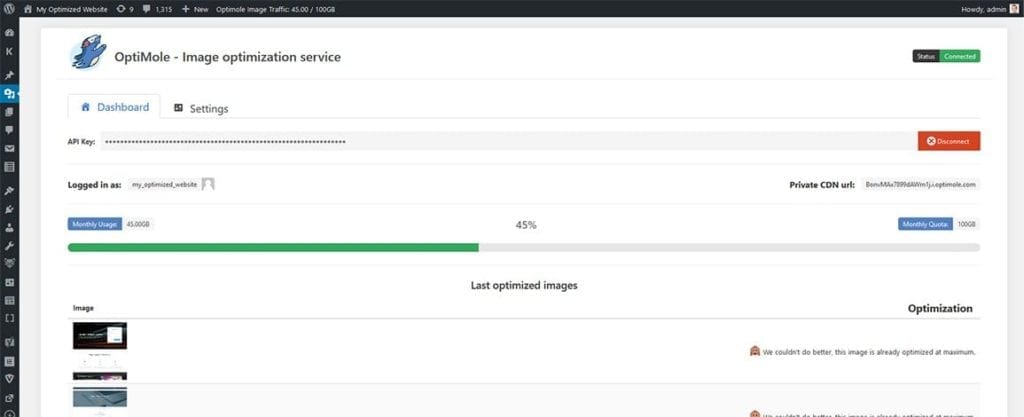
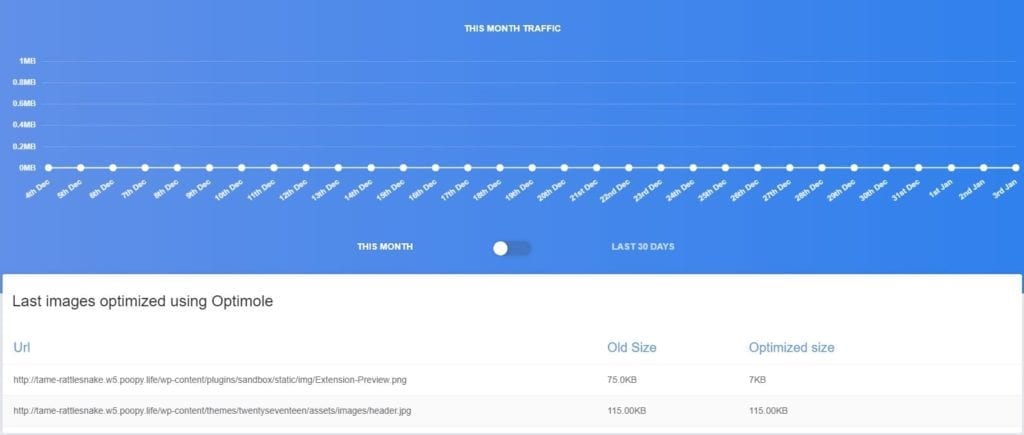
 Esta é a aparência do painel do Optimole no back-end do WordPress:
Esta é a aparência do painel do Optimole no back-end do WordPress: 
Aqui, você também obterá um painel moderno e uma linha do tempo exibindo detalhadamente todas as atividades e estatísticas do Optimole:


9 melhores ferramentas online gratuitas de otimização de imagens
Conforme observado acima, o tamanho de uma imagem pode realmente prejudicar o desempenho do seu site, então se você puder reduzi-la antes de carregá-la no WordPress, isso seria o ideal. O mesmo vale para reduzir o número de bytes que a imagem carrega consigo. Pode nem sempre ser necessário – especialmente se suas imagens forem menores – mas é importante saber que você tem a opção de fazer isso facilmente com as seguintes ferramentas online:
1. Sites de fotos de estoque
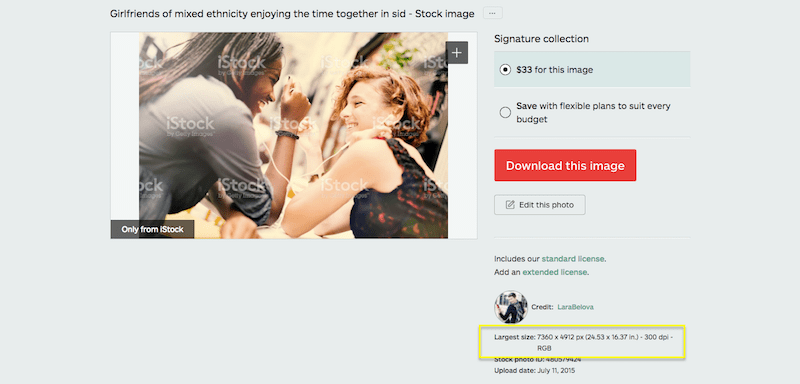
A primeira “ferramenta” que quero destacar é a fonte que você pode usar para adquirir algumas de suas fotos: o site de banco de imagens.
Na maioria das vezes, esses sites limitam o tamanho dos arquivos de fotos exportados. Aqui está um exemplo da iStock:

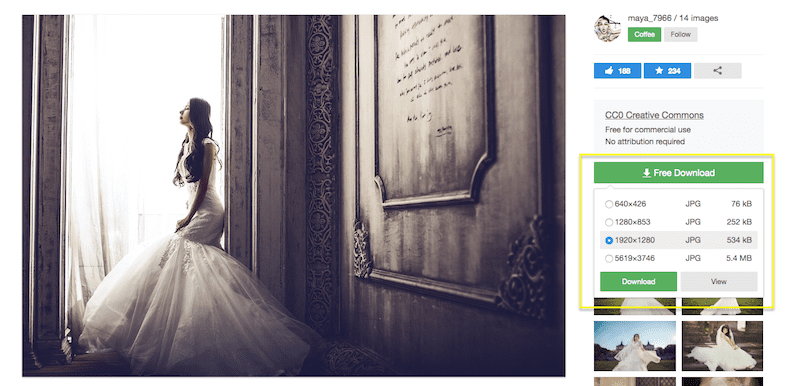
Existem outros sites de banco de imagens, como o Pixabay, que permitem escolher as dimensões específicas da foto e os tamanhos dos arquivos que serão exportados:

Claro, isso não significa que você tenha que usar as fotos no tamanho exportado. Você pode fazer ajustes adicionais no tamanho usando as ferramentas a seguir.
2. Software de edição de fotos
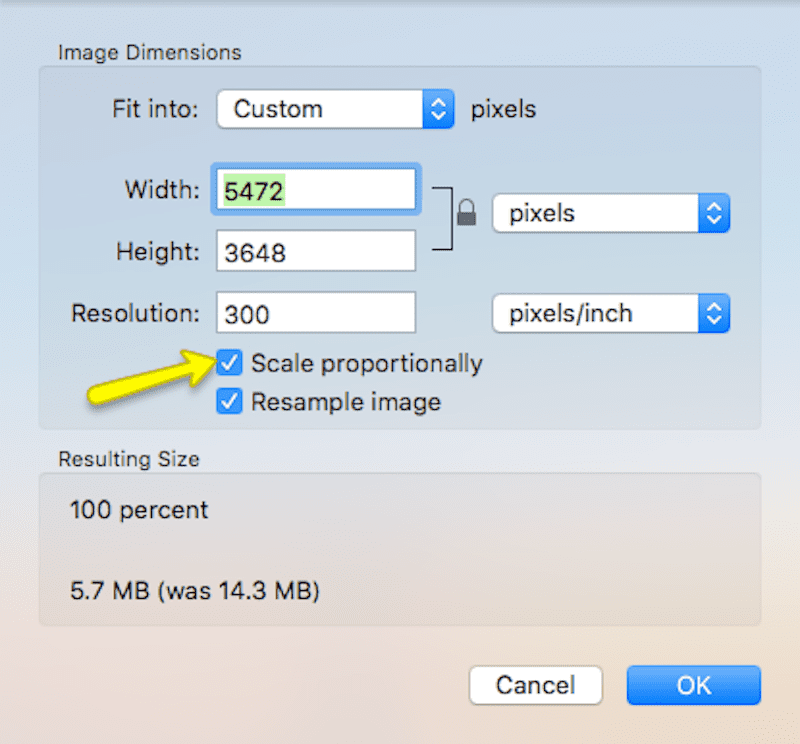
Quer você use Photoshop, Lightroom ou um software ou ferramenta de edição de fotos nativa do seu sistema operacional, o recurso de redimensionamento de fotos normalmente oferece o mesmo conjunto de opções de redimensionamento.
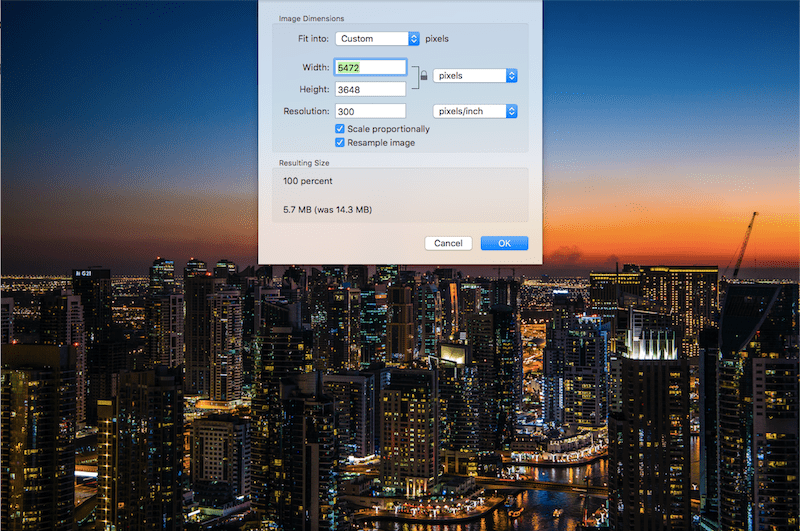
Ajuste a altura ou largura para que a imagem seja redimensionada em escala:

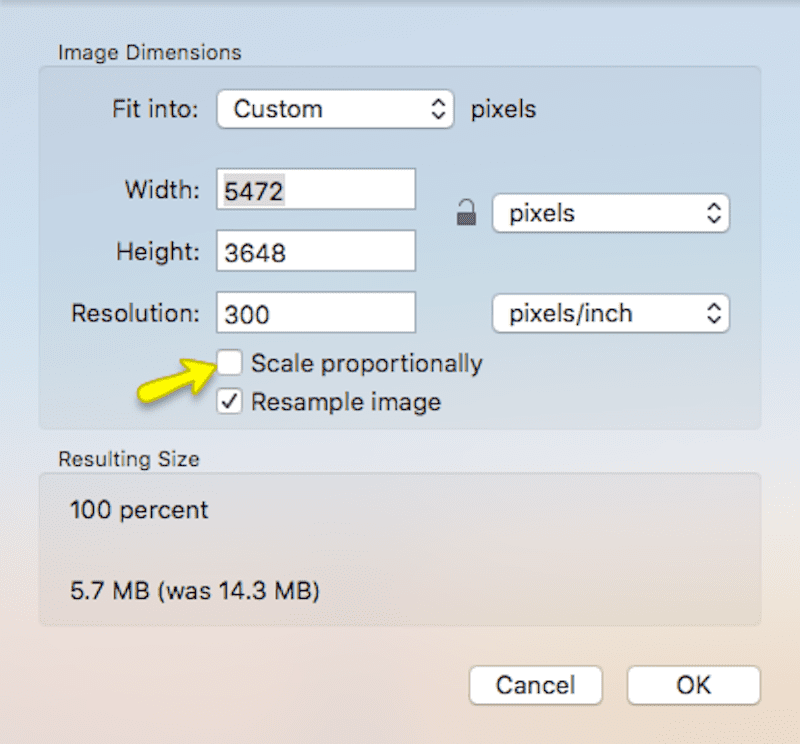
Libere a proporção entre altura e largura e redimensione as dimensões conforme desejar:

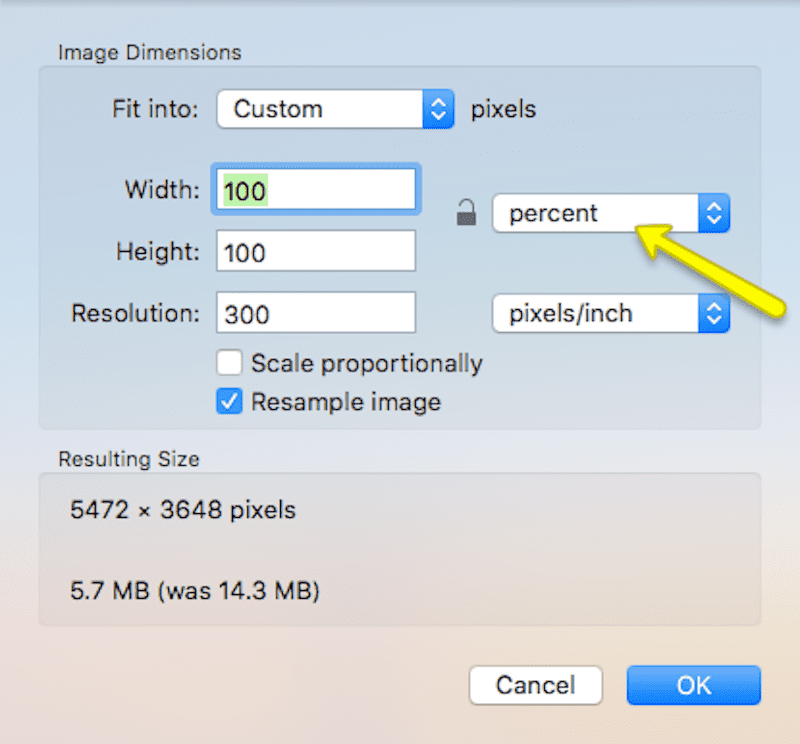
Em vez de redimensionar com base em pixels, você pode redimensionar em uma porcentagem do tamanho original:

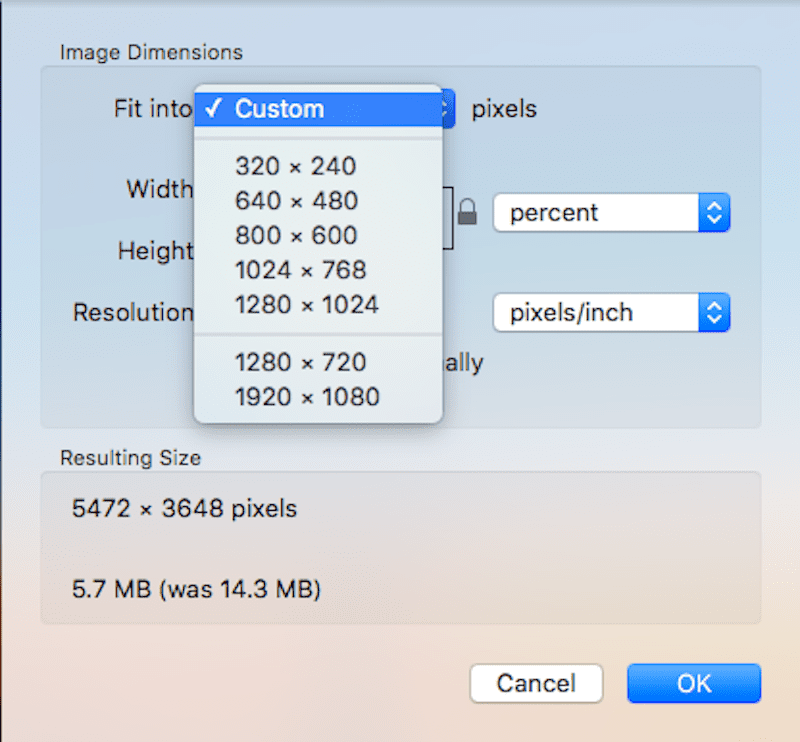
Ou, se disponível, você pode usar tamanhos predefinidos que redimensionam suas imagens para dimensões populares usadas na web:

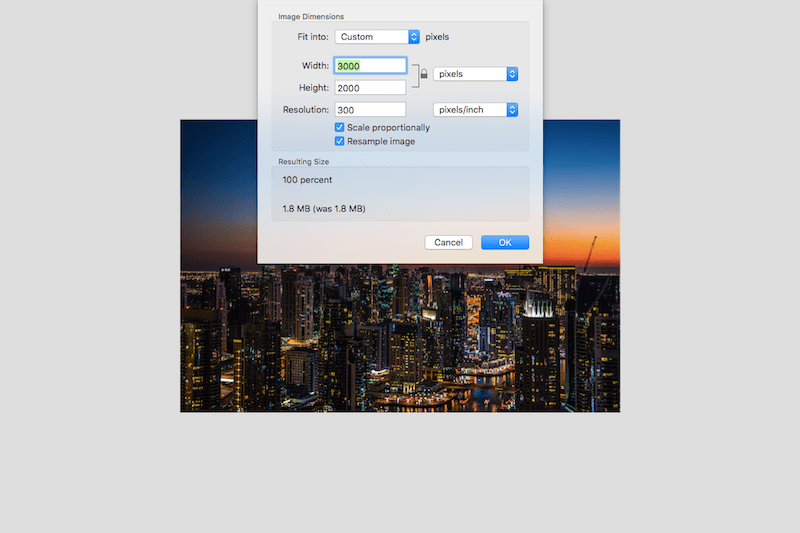
Agora, vamos dar uma olhada rápida no que acontece quando você redimensiona esta foto de 5472 x 3648 (com peso de 5,7 MB):

Para uma largura de 3.000 pixels e uma altura de 2.000 pixels:

Embora a foto tenha diminuído menos da metade de suas dimensões, ela perdeu mais da metade de seu peso e agora chega a 1,8 MB.

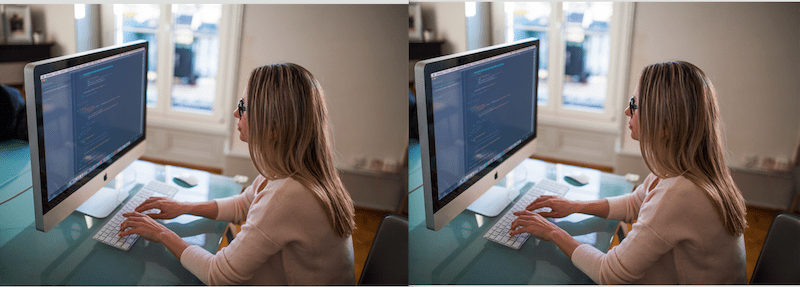
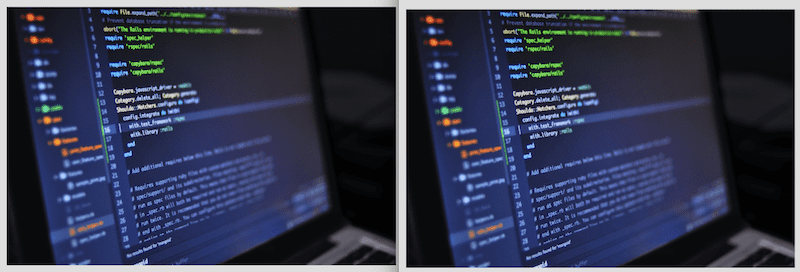
Das duas imagens, você consegue dizer qual foi criada usando o software de edição de imagens para desktop? (Dica: cada comparação lado a lado daqui em diante exibe o original à esquerda.)
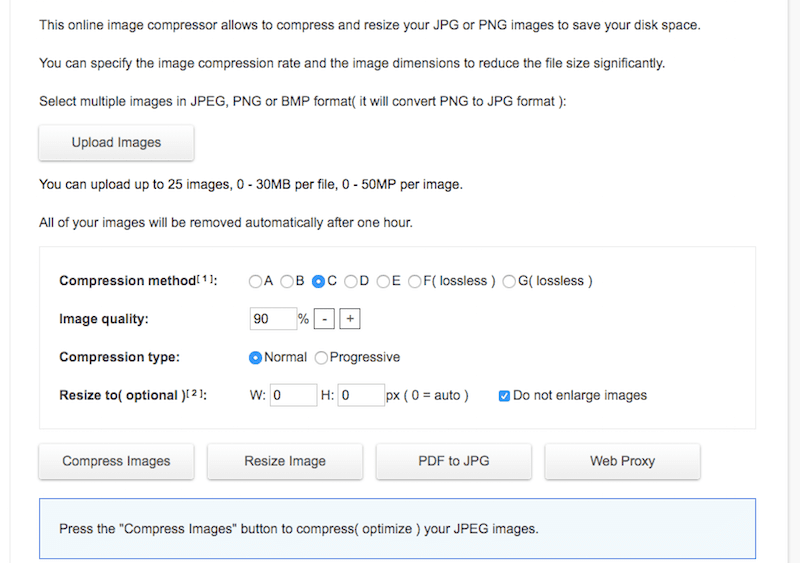
3. CompressImagem
Feito pela mesma equipe por trás do ResizeImage (veja abaixo), o Toolur possui uma ferramenta de compactação CompressImage disponível.

Esta ferramenta online contém um pouco mais de poder do que a ferramenta tradicional de compactação e redimensionamento. Ele aceitará até 25 imagens por vez e cada um desses arquivos pode pesar até 30 MB. Ele também aceita PNG e JPG.
Quanto ao uso, pode ficar um pouco confuso, pois existem diferentes tipos de compactação disponíveis, embora não haja explicação sobre quais são as diferenças. Dito isto, vamos simplificar as coisas aqui:
- Use as opções de compactação de A a E (ou seja, compactação com perdas) para seus JPGs. Use as opções de compactação F e G (ou seja, compactação sem perdas) para seus PNGs.
- Defina a porcentagem de qualidade da imagem para 90% (caso contrário, você não verá nenhuma redução no tamanho do arquivo).
- Selecione Compressão progressiva ao redimensionar JPGs.
- Não insira nenhum valor na linha Redimensionar. Deixe como está para que a ferramenta possa se concentrar na compactação.
- Em seguida, clique em Compactar imagens .
Quando terminar de executar, você poderá baixar a imagem resultante.

Apesar de reduzir o tamanho do arquivo de 3,8 MB para 2,1 MB e reduzir a qualidade para 90%, essas fotos parecem praticamente iguais.
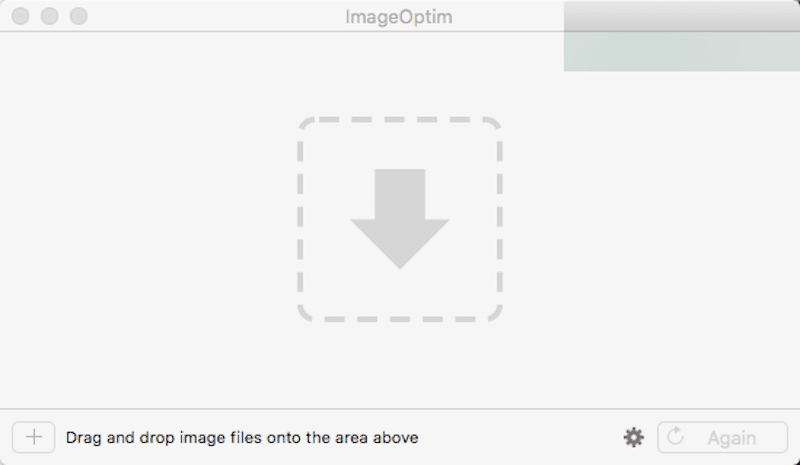
4. ImagemOptim
ImageOptim é um software somente para Mac que você pode baixar diretamente para o seu desktop (se quiser usar a versão online, você terá que pagar por ela).

Para usá-lo é simples.
- Baixe o software no link acima e instale-o no seu Mac.
- Abra o aplicativo ImageOptim.

- A interface é semelhante à que você encontrará na maioria das outras interfaces de gerenciamento de mídia de arrastar e soltar. Adicione as imagens que deseja compactar ao aplicativo.

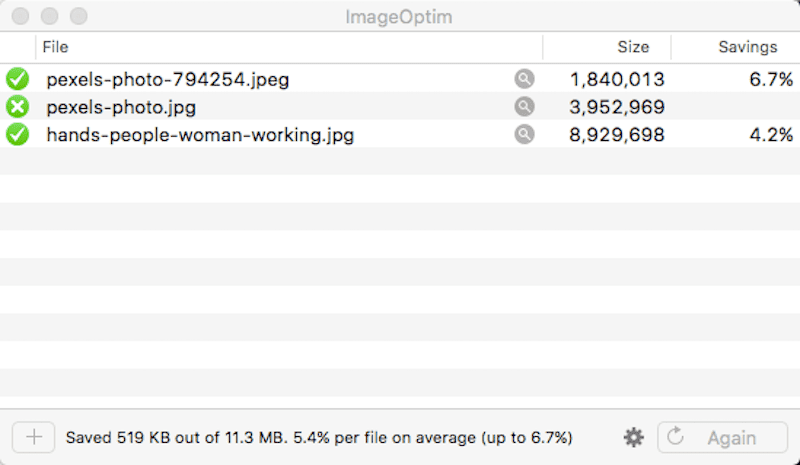
Você verá então a porcentagem de economia obtida ao permitir que o software retire dados desnecessários dos arquivos. Nada mais é alterado aqui, portanto não há necessidade de fazer uma comparação de arquivos.
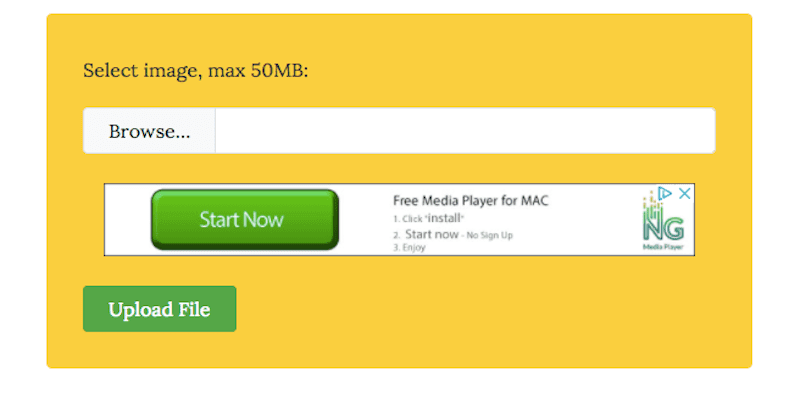
5. Imagem Menor
Se você está procurando algo realmente fácil de usar que lide com a compactação de PNGs e JPGs, dê uma olhada no ImageSmaller.

Ele promete reduzir o tamanho dos arquivos de suas imagens em até 90% com apenas o clique de um botão. Veja como funciona:
- Procure o arquivo de imagem em seu computador.
- Clique no botão Carregar .
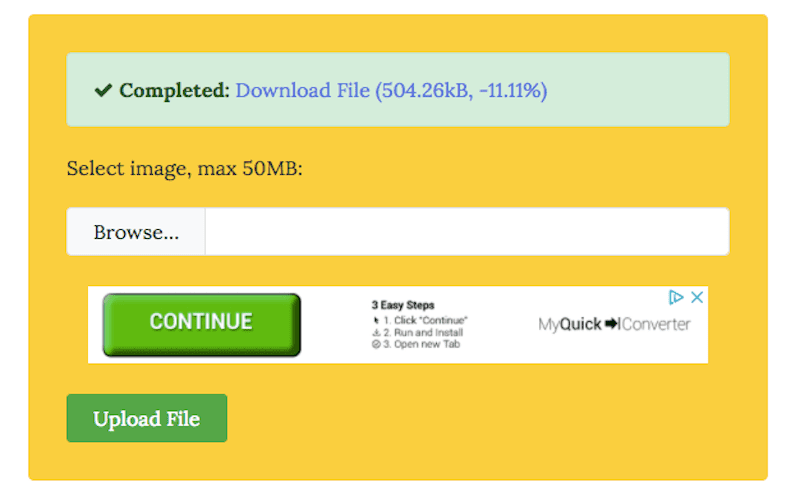
- Aguarde a ferramenta gerar sua imagem compactada. Ele lhe dirá qual é o novo tamanho do arquivo e a porcentagem de redução.

- Clique em Baixar arquivo para recuperar sua imagem compactada.

Em uma comparação lado a lado, você mal consegue perceber a diferença entre a versão original e a versão compactada.
6. JPEGmini
JPEGmini não é um software de edição online gratuito para suas fotos. No entanto, você pode tentar para ver se está satisfeito com os resultados (você pode redimensionar até 200 imagens antes de se comprometer com a compra do aplicativo).
Se você está satisfeito com o que o JPEGmini faz, então você vai querer ter esta ferramenta ao seu lado. Ele não apenas redimensiona seus JPGs em até 80%, mas também se integra ao Photoshop e ao Lightbox e atua como um redimensionador automático para qualquer imagem que você inserir no seu software de edição de fotos.

Aqui está o que você pode fazer com este:
- Acesse o link acima e baixe e instale o aplicativo.
- Inscreva-se para o teste gratuito e aproveite o redimensionamento gratuito das suas primeiras 100 imagens.
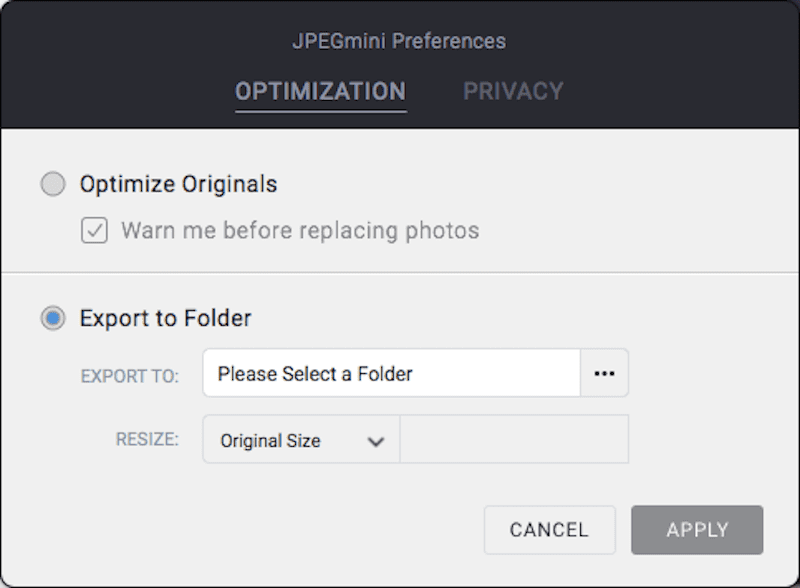
- Antes de colocar qualquer foto no aplicativo, verifique primeiro as configurações de exportação/redimensionamento. Se você deixar as configurações padrão em vigor, nenhum redimensionamento ocorrerá. JPEGmini apenas otimizará e compactará sua imagem.

Para criar uma versão redimensionada da sua imagem, clique no ícone de configuração no canto inferior esquerdo. Selecione a pasta de exportação e escolha um novo tamanho. Clique em Aplicar .
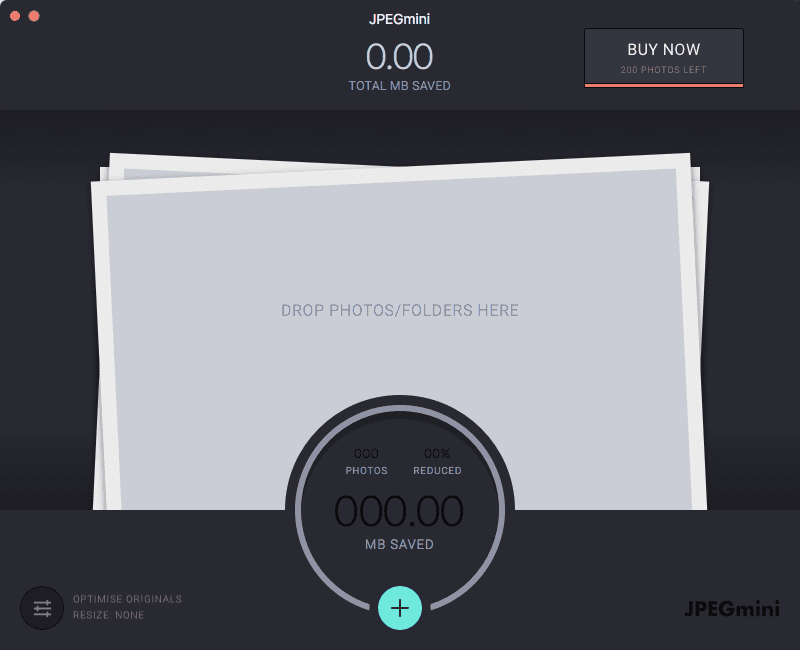
- Coloque quantos arquivos desejar no aplicativo.

O aplicativo informará quanto o tamanho do arquivo foi reduzido e quanto espaço você economizou para compactação e redimensionamento.
- Caso você opte pelo redimensionamento, seu novo arquivo será exportado para a pasta que você indicou e no tamanho desejado. Agora você pode comparar isso com o original:

7. Redimensionar imagem
ResizeImage é uma ferramenta online que permite redimensionar, cortar, inverter e até compactar suas imagens. O problema é que ele permite apenas uma imagem por vez.

Aqui está como você usa este:
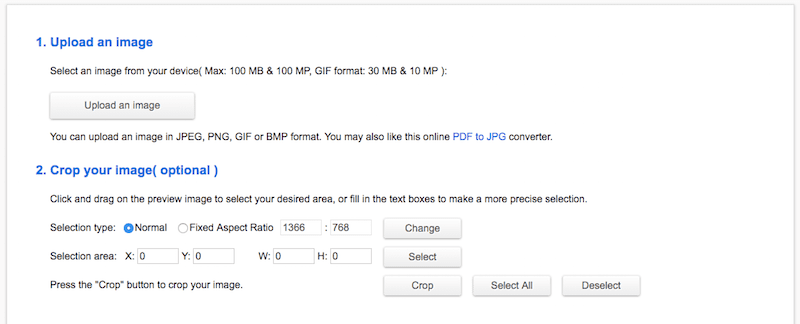
- Clique no botão Carregar uma imagem . Você pode usar isso para redimensionar JPG, PNG ou GIF.
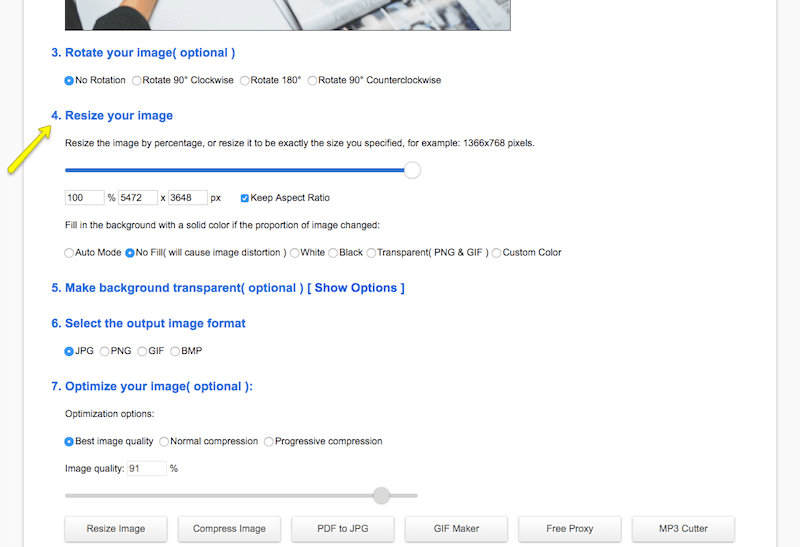
- Para redimensionar, role para baixo até o nº 4 “Redimensionar sua imagem”.

- Como expliquei antes, você pode redimensionar as imagens com as proporções definidas (mantê-las em escala) ou pode liberar as proporções e criar um tamanho personalizado.
- Também existem opções para adicionar um fundo transparente, alterar o formato do arquivo de saída e compactar a imagem. Quando estiver satisfeito com as configurações de redimensionamento, clique em Redimensionar imagem .

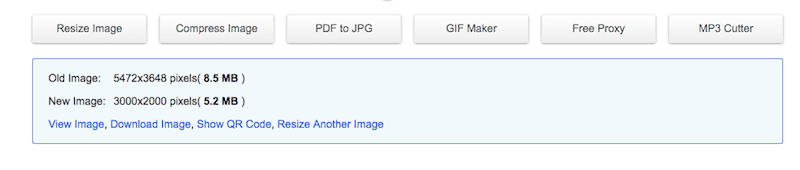
A quantidade de arquivos salvos que você recebeu após redimensionar a imagem agora aparecerá na parte inferior. Se estiver satisfeito com os resultados, você pode baixar sua nova imagem.
Aqui está o arquivo original em relação ao arquivo redimensionado:

8. Minúsculo PNG
Embora este tenha “PNG” no nome, você pode redimensionar PNG e JPG com a ferramenta gratuita de otimização online TinyPNG.

Esta ferramenta é fácil de usar, mas apresenta algumas limitações. Primeiro, você só pode fazer upload de até 20 imagens por vez. Além disso, há um limite de 5 MB para cada imagem. Contanto que você use uma das ferramentas de redimensionamento mencionadas anteriormente para reduzir seus arquivos a um tamanho razoável, isso não deverá ser um problema.
Quanto a usar isso, são necessárias duas etapas:
- Solte suas imagens no aplicativo online.
- Baixe as imagens compactadas resultantes quando a ferramenta terminar.

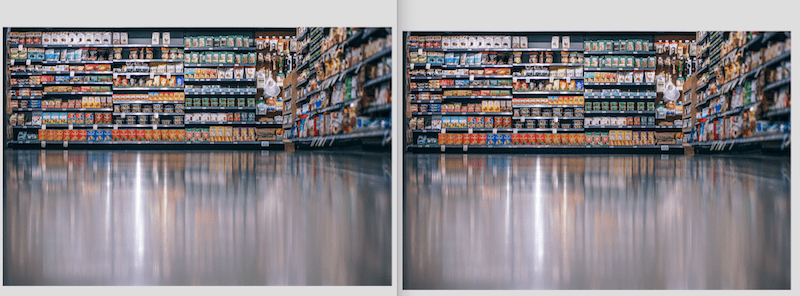
Uma dessas fotos tem 3,2 MB. O outro tem 5,8 MB. Você pode dizer qual é maior?

9. Otimizador de imagem Kraken
Alguns de vocês já devem estar familiarizados com o nome Kraken, pois eles tinham um plugin WordPress outrora popular que você poderia usar para otimização de imagens no site. Dito isto, ele não é atualizado há algum tempo, então sugerimos usar esta ferramenta online.

A ferramenta gratuita de otimização de imagens online Kraken pode ser usada para compactar imagens com tamanho inferior a 1 MB. Se você espera recursos mais robustos desta ferramenta, você pode atualizar para o Kraken PRO, que abrirá opções de redimensionamento e permitirá o upload de fotos de até 32 MB.
Veja como funciona a versão gratuita desta:
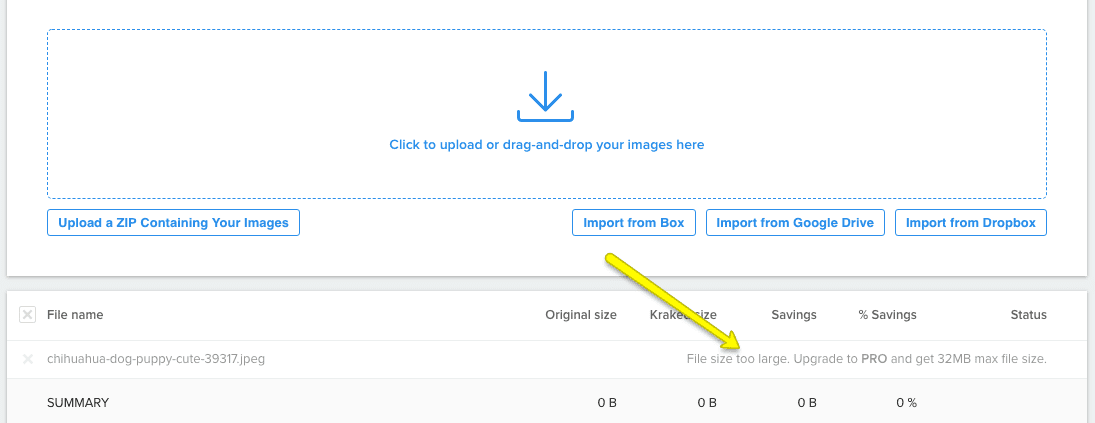
1. A primeira opção pede que você selecione a fonte da sua imagem. No entanto, no plano gratuito, a única opção disponível é carregá-lo do seu computador (o que, honestamente, não é grande coisa, já que será o caso na maioria das vezes).
2. Existem três opções de otimização de imagem: com perdas, sem perdas e especialista. De acordo com Kraken:
- Com perdas é o método de compactação que eles recomendam. Em média, comprime imagens em até 60%, mas dizem que pode chegar a 80 ou 90% também.
- O Lossless também proporcionará economia máxima de compactação, mas preservará seus metadados EXIF (o que significa que os resultados podem não ser tão pequenos quanto com perdas).
- O Expert oferece a capacidade de personalizar a quantidade de compactação, bem como se os dados EXIF permanecem ou não.
3. A terceira opção (redimensionamento de imagem) não está disponível na ferramenta gratuita.
4. Depois de definir suas configurações, clique para fazer upload ou arraste e solte sua imagem na caixa de depósito.

Como você pode ver, a primeira vez que tentei enviar minha foto para a ferramenta, ela falhou porque estava um pouco acima do limite de 1 MB. Tive que voltar e redimensionar minha imagem já redimensionada para que ela pudesse aceitá-la na próxima rodada:

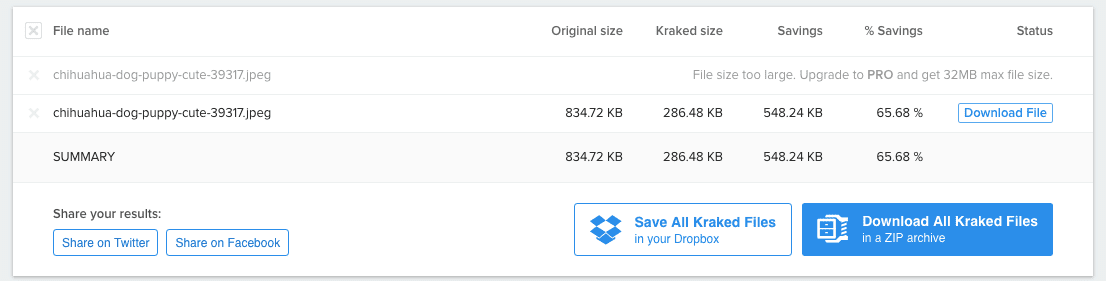
Depois que a ferramenta de compactação fizer seu trabalho, você receberá um relatório rápido informando quanto o tamanho da sua imagem (ou imagens, já que você pode enviar mais de uma) foi reduzido.
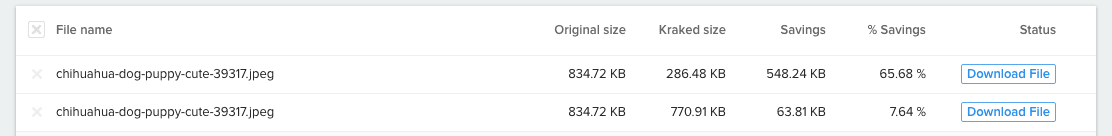
Só para que você tenha uma base de comparação aqui, esta é a diferença entre compactação com perdas (parte superior) e sem perdas (parte inferior) na mesma imagem:

5. Com seu arquivo compactado, agora você pode baixá-lo para sua área de trabalho.

Como você pode ver, há muito pouca diferença entre as versões original, com e sem perdas do arquivo em termos de aparência. Eles estão certos em sugerir que os usuários usem compactação com perdas se os resultados forem insignificantes e a economia no tamanho do arquivo for maior.
Empacotando
Antes de testar qualquer uma dessas ferramentas gratuitas de otimização de imagens por conta própria, sugiro que você reserve algum tempo para realmente pensar sobre o que você precisa:
- Suas imagens são principalmente JPGs que se beneficiariam com a compactação com perdas? Ou são principalmente PNGs que deveriam usar compactação sem perdas?
- Quantas imagens você deseja redimensionar e/ou compactar simultaneamente?
- Suas imagens excedem 5 MB e exigem mais poder de processamento do que as ferramentas mais simples de compactação ou redimensionamento disponíveis?
- Você deseja controlar a quantidade de compactação e perda de qualidade resultante do uso dessas ferramentas? Ou você prefere confiar nas configurações padrão de mãos livres?
- Você precisa de ajuda para remover metadados EXIF ou deseja garantir que eles permaneçam no lugar?
- Você tem tempo para otimizar imagens sozinho ou prefere automatizar tudo?
Em última análise, você deseja usar uma ferramenta que faça tudo da maneira mais rápida e integrada possível. Além disso, não se esqueça de pensar no que algo como um plugin do WordPress fará com o espaço do seu servidor. Como sempre, os WP Buffs podem ajudar nisso!
Quer dar seu feedback ou participar da conversa?Adicione seus comentários no Twitter.
Salvar Salvar
Salvar Salvar
Salvar Salvar
Salvar Salvar
Salvar Salvar
