Otimização do WooCommerce Checkout – O Guia Completo
Publicados: 2020-10-03Quer melhorar a experiência de compra do seu cliente e aumentar suas vendas? Neste guia, mostraremos diferentes estratégias para melhorar o checkout e aumentar suas taxas de conversão . Dê uma olhada em nosso guia completo sobre otimização de checkout WooCommerce .
Por que melhorar a página de checkout do WooCommerce?
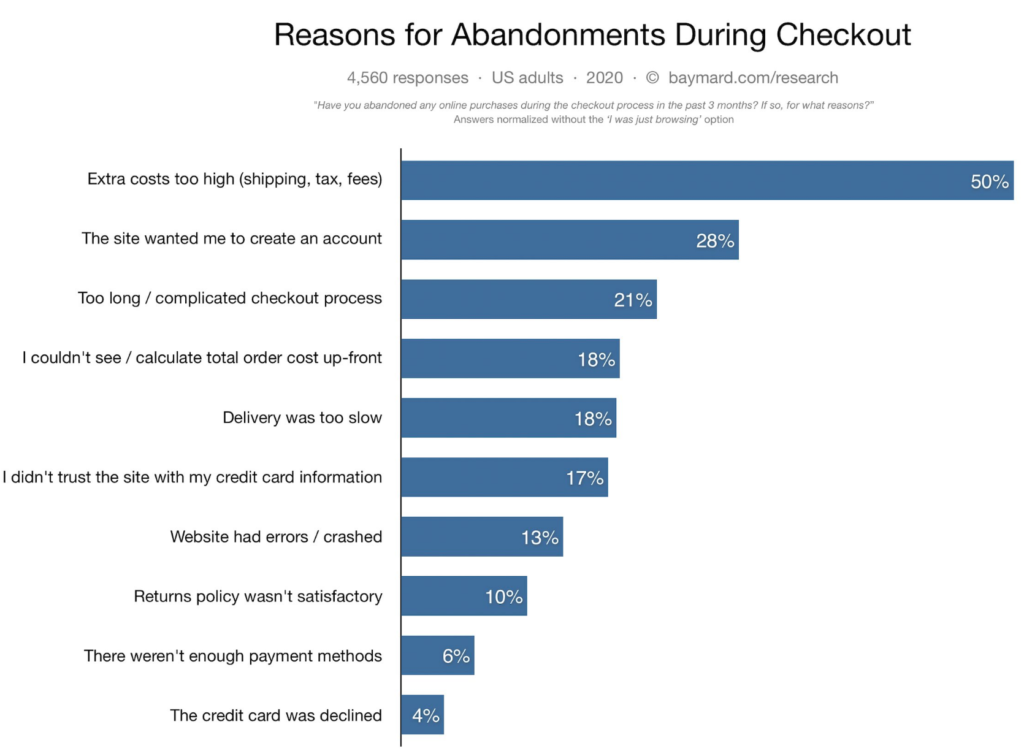
O checkout é uma das páginas mais importantes para qualquer loja WooCommerce. É onde você converte visitantes em clientes e fecha a venda. Embora isso possa parecer óbvio, estudos recentes mostram que quase 70% dos compradores abandonam o carrinho durante o checkout . E um dos principais motivos é que o checkout é muito longo ou complicado .  Considerando o quão difícil é atrair usuários para o seu site, você deve garantir que o checkout do WooCommerce esteja otimizado. Dessa forma, você proporcionará aos clientes uma melhor experiência de compra e aumentará suas taxas de conversão. Para melhorar o checkout, você deve eliminar distrações e incômodos que tornam o processo mais lento e criam atritos. Como é a página onde os usuários pagam, você também deve gerar confiança e fornecer amplas opções de pagamento.
Considerando o quão difícil é atrair usuários para o seu site, você deve garantir que o checkout do WooCommerce esteja otimizado. Dessa forma, você proporcionará aos clientes uma melhor experiência de compra e aumentará suas taxas de conversão. Para melhorar o checkout, você deve eliminar distrações e incômodos que tornam o processo mais lento e criam atritos. Como é a página onde os usuários pagam, você também deve gerar confiança e fornecer amplas opções de pagamento.
Agora que entendemos melhor seus benefícios, vamos dar uma olhada em algumas dicas de otimização da página de checkout do WooCommerce para aumentar suas vendas.
Dicas e truques de otimização do WooCommerce Checkout
Para otimizar o checkout do WooCommerce, seu objetivo deve ser criar uma página de checkout sem campos desnecessários, com recursos de checkout convenientes, opções de pagamento adicionais e sem distrações. Então, aqui mostraremos diferentes maneiras pelas quais você pode conseguir isso.
- Personalize a página de checkout
- Encurte o processo de checkout
- Remova campos desnecessários
- Autocompletar pedidos
- Gere selos de confiança
- Mostrar preços em moedas locais
- Adicionar um pop-up de intenção de saída
- Use e-mails de carrinho de recuperação
- Ampla gama de opções de pagamento
- Permitir que os usuários criem uma conta
- Adicionar campos condicionais
Cada um desses elementos melhora diferentes aspectos da página de checkout para que você possa aplicar os que fazem mais sentido para sua loja. Vamos dar uma olhada em cada um deles.
1) Personalize a página de checkout
Vamos começar com algo simples. A ideia mais fácil que você pode aplicar para a otimização de checkout do WooCommerce é personalizar sua página de checkout . A página de checkout padrão do WooCommerce WooCommerce pode ser um pouco volumosa para preencher quando seus clientes compram algo em seu site. Assim, você pode tomar medidas extras para remover alguns campos desnecessários aqui e ali. Além disso, você também pode reordenar seus campos para facilitar o preenchimento e adicionar outros campos extensíveis. Para isso, a melhor solução é usar um plugin.
Existem muitas ferramentas de checkout, mas para esta demonstração, usaremos o WooCommerce Checkout Manager . O Checkout Manager é um excelente plugin freemium que permite adicionar, editar e personalizar todos os elementos cruciais dos seus campos de checkout. Isso inclui renomeá-los, para que sejam mais fáceis de entender, e destacar os cruciais, para que seus clientes não os ignorem. E isso é apenas arranhar a superfície. Você também pode adicionar notas e mensagens ou habilitar o processo de criação de conta antes de finalizar a compra.
Além disso, você também pode forçar os clientes a incluir um endereço de entrega antes de finalizar a compra e habilitar os campos de upload na página de checkout. Então, vamos ver como você pode otimizar seu processo de checkout do WooCommerce usando o WooCommerce Checkout Manager.

Usando o Gerenciador de Checkout WooCommerce
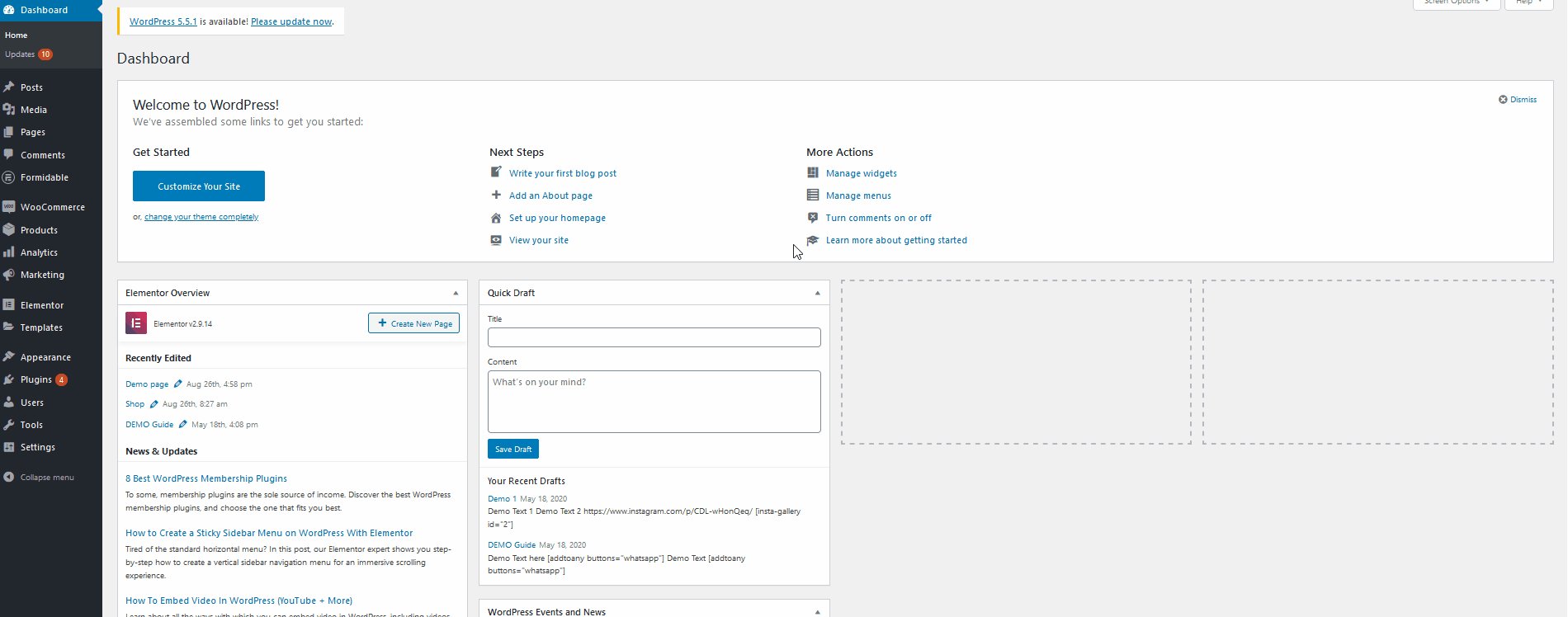
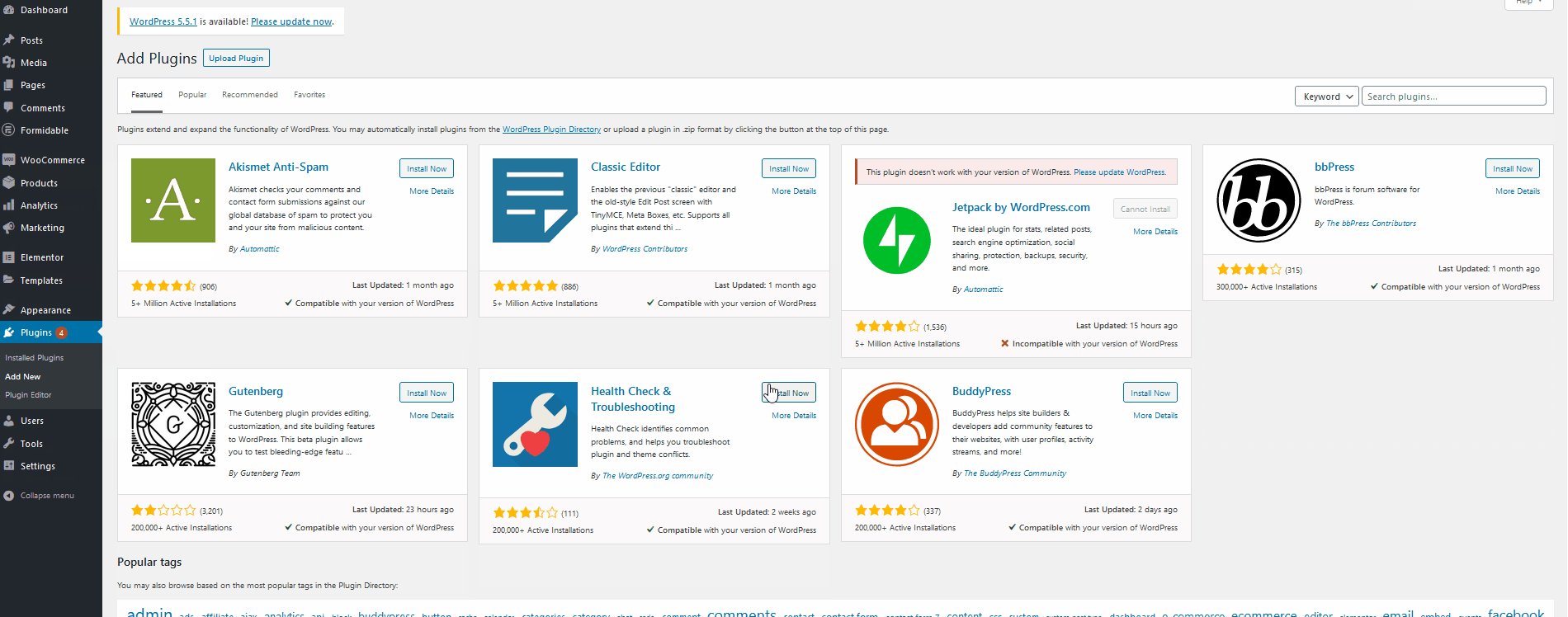
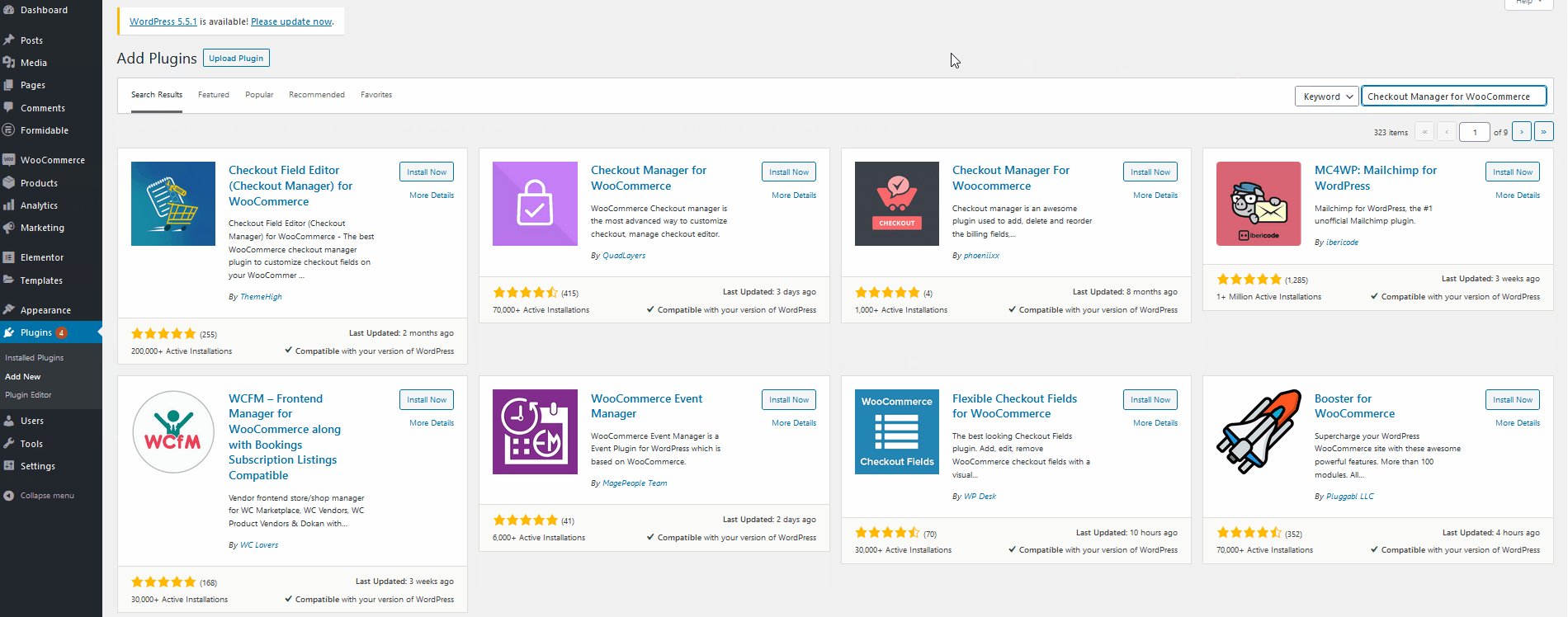
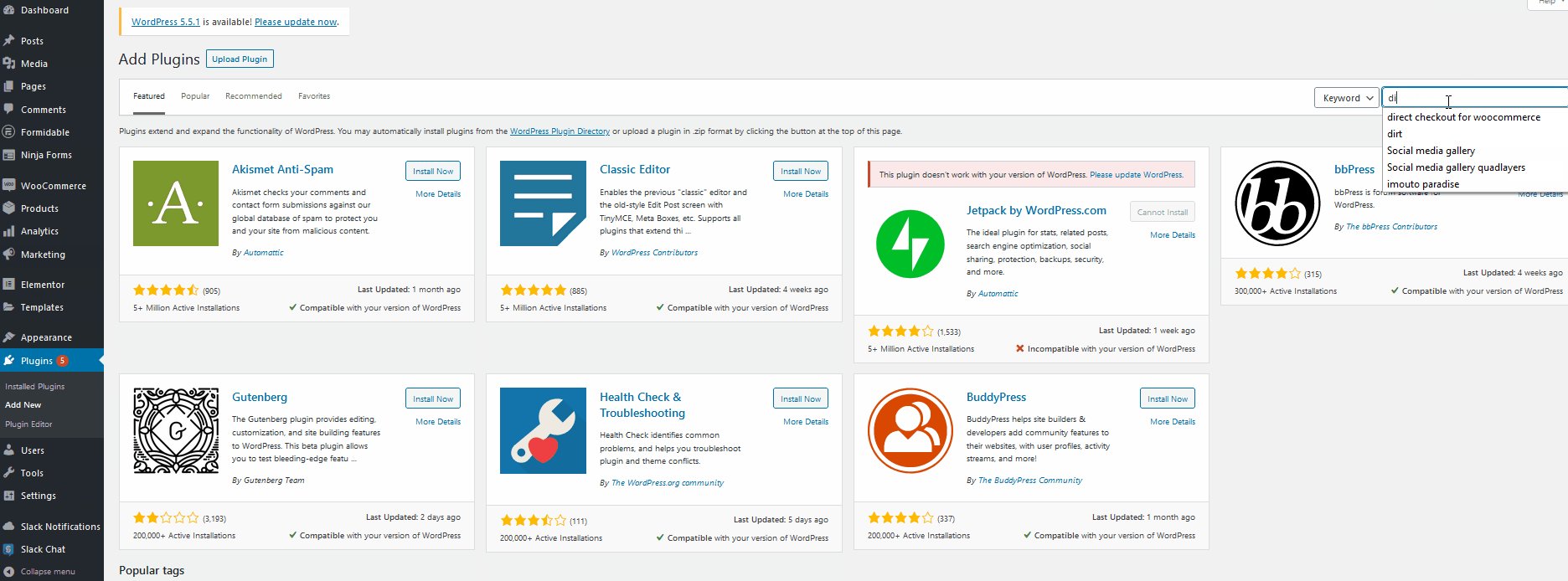
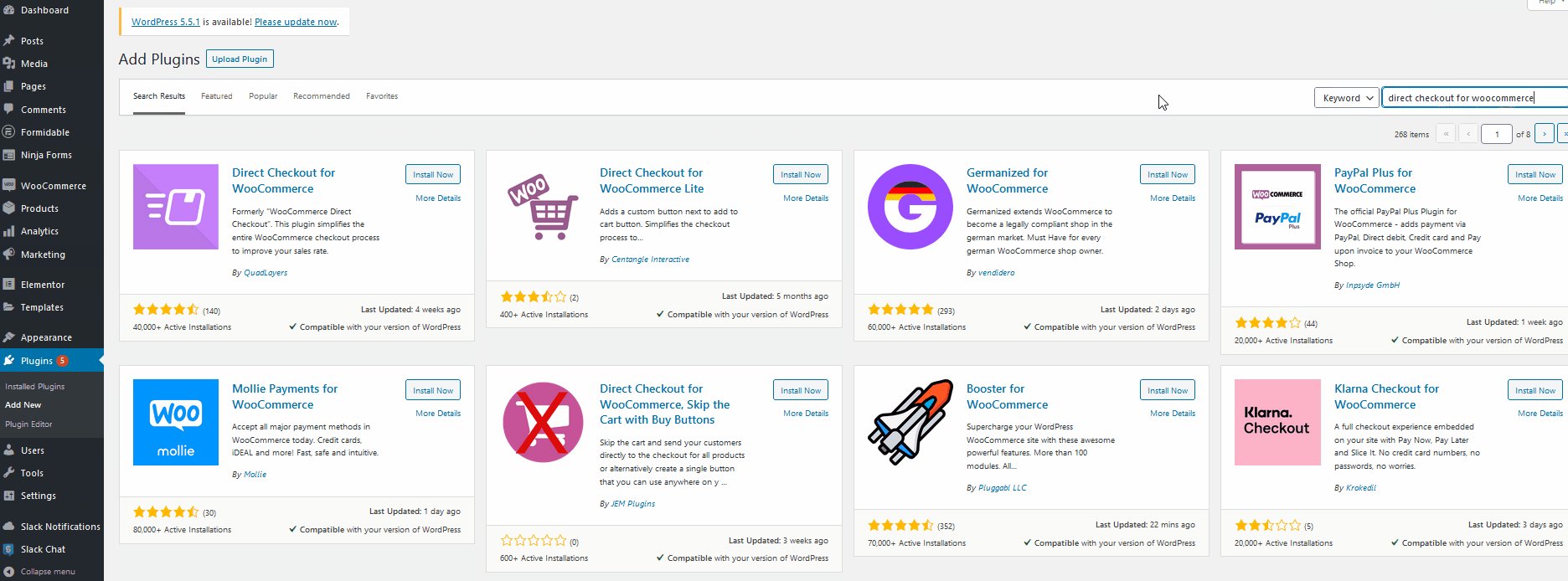
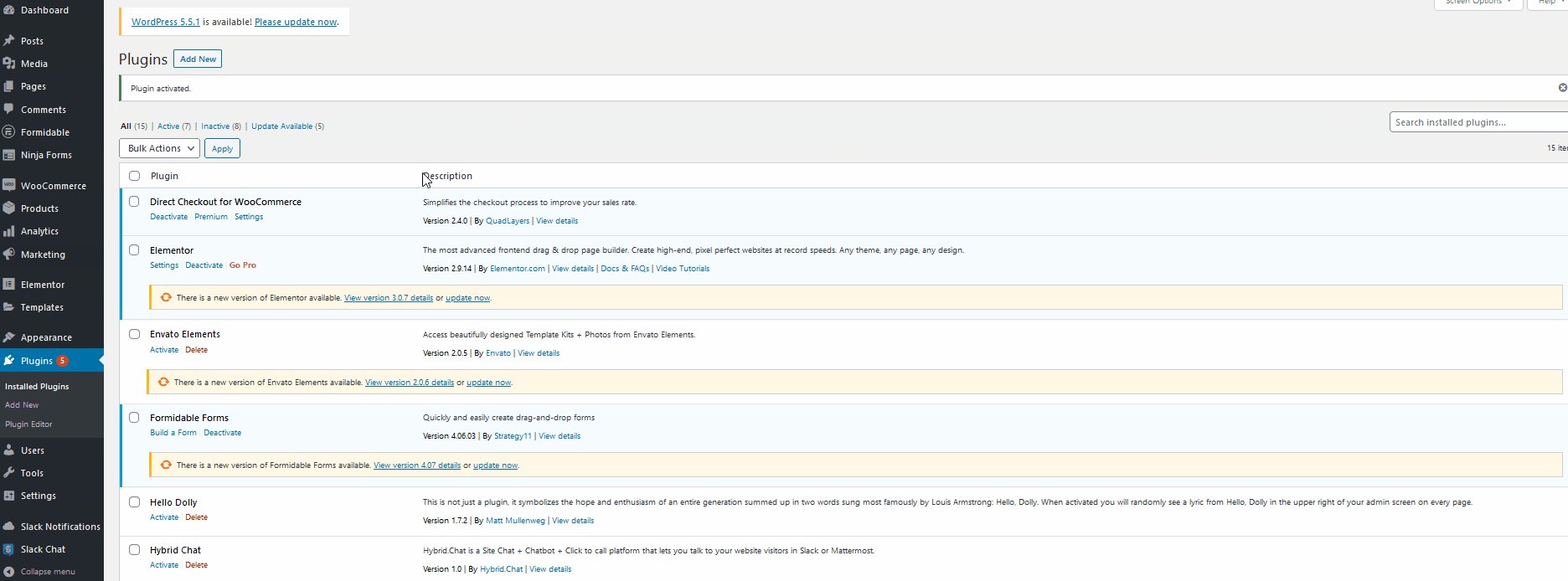
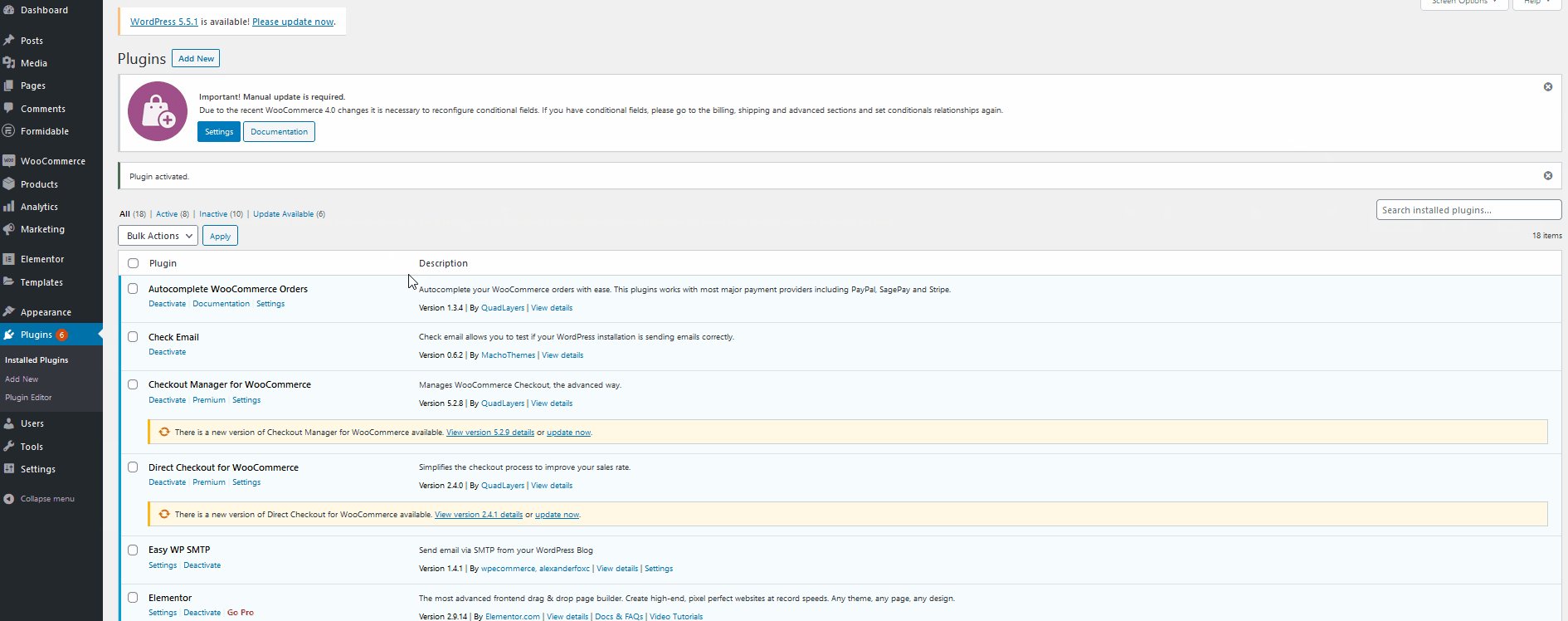
Primeiro, você precisa instalar o plugin WooCommerce Checkout Manager. Então, abra seu WP Admin Dashboard e vá para Plugins > Add New . Em seguida, use a barra de pesquisa no canto superior direito para pesquisar o Checkout Manager for WooCommerce . Clique em Instalar no Gerenciador de Checkout para o cartão de pesquisa WooCommerce e pressione Ativar . 
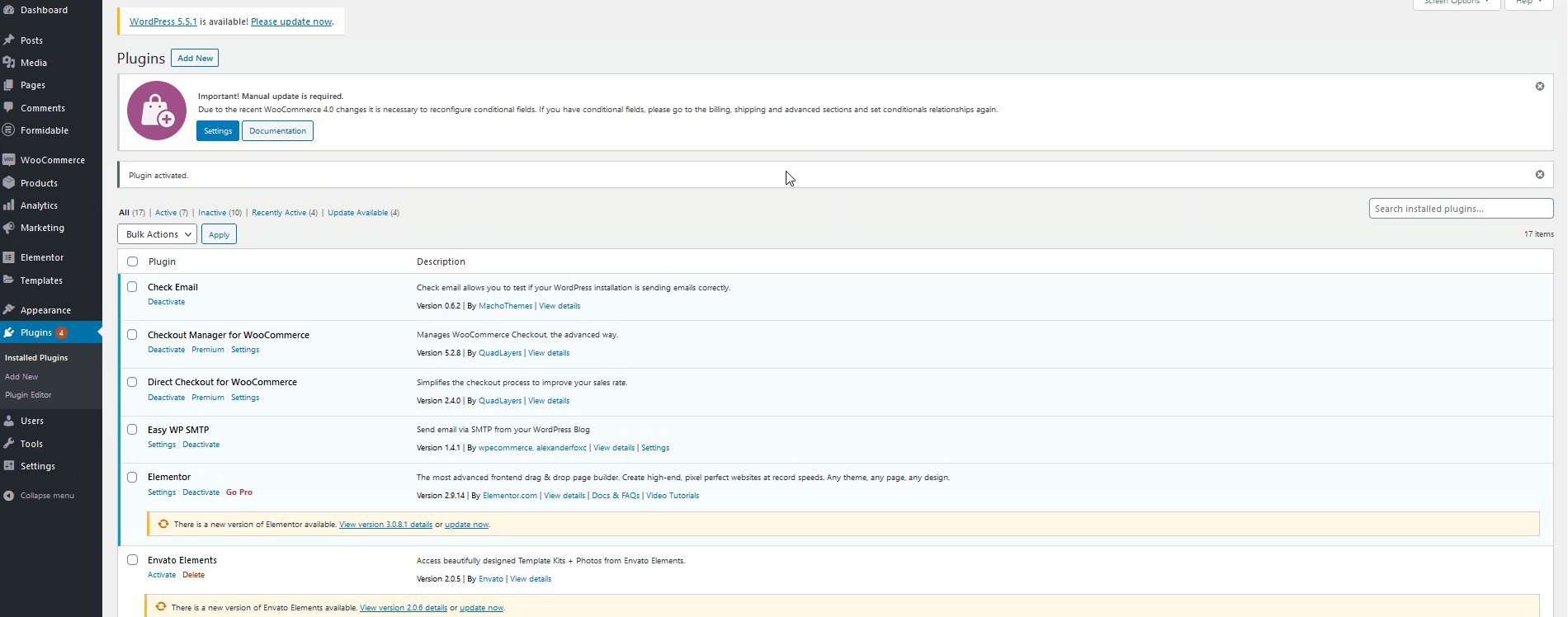
Agora, para acessar as opções do Checkout Manager, vá para WooCommerce > Checkout na barra lateral do seu Dashboard.
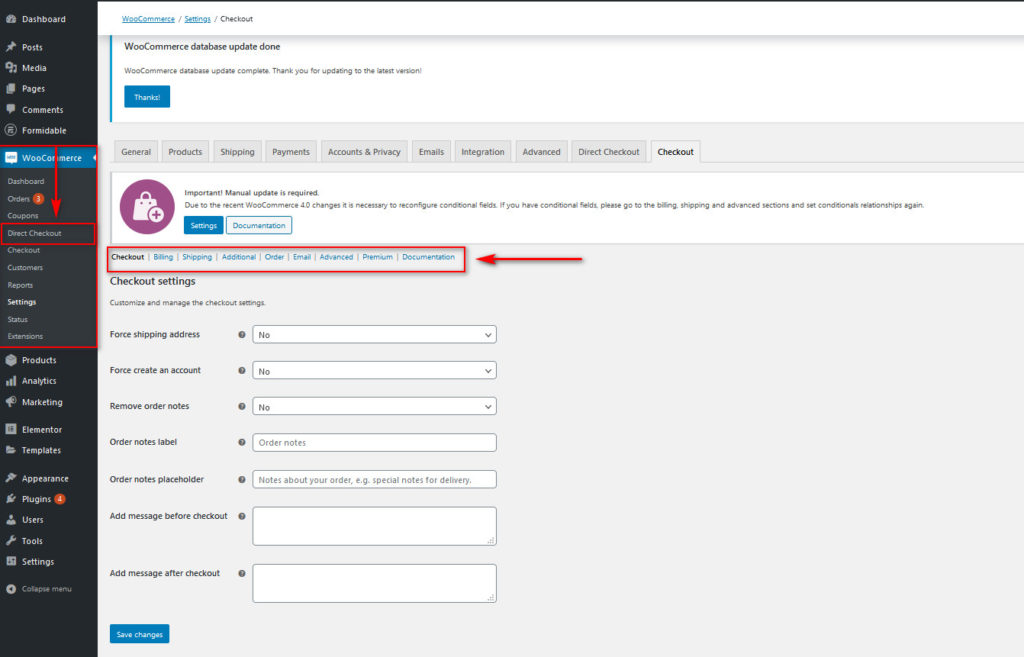
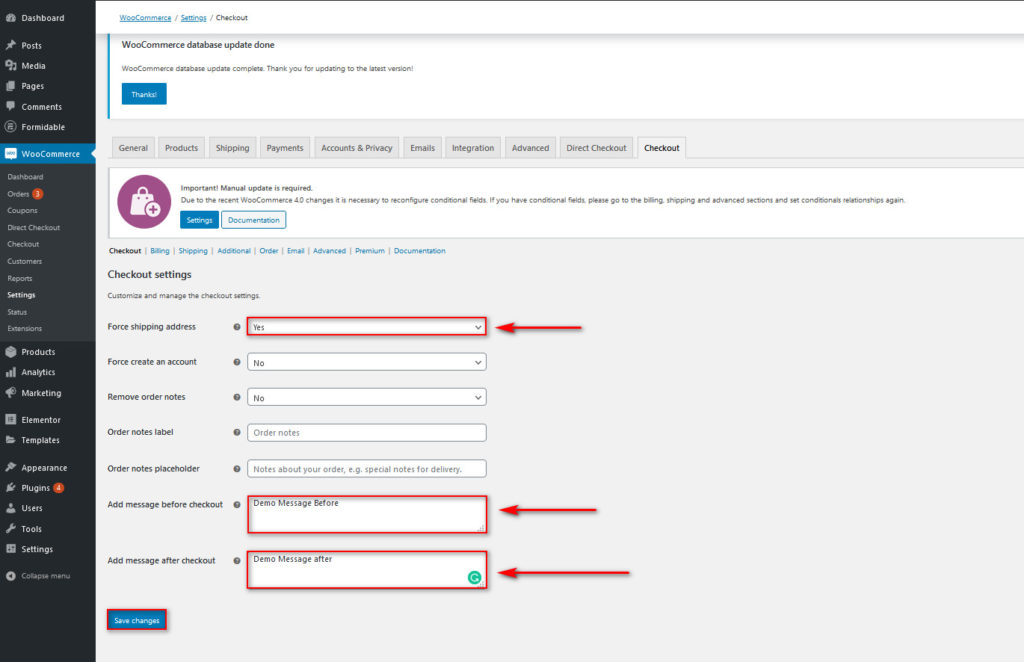
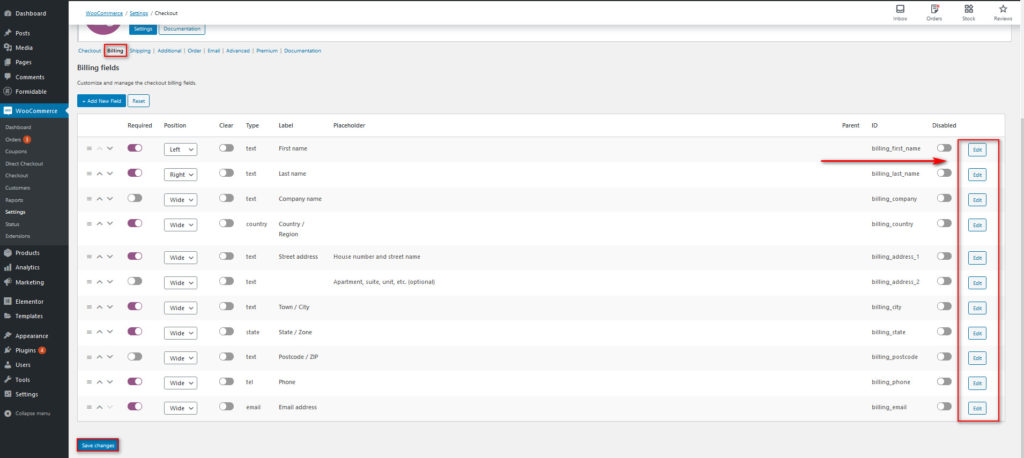
 A partir daqui, você pode conferir várias guias para personalizar vários campos em sua página de checkout. Para demonstração, vamos habilitar o Force Shipping Address na página de checkout e adicionar uma mensagem antes e depois do checkout.
A partir daqui, você pode conferir várias guias para personalizar vários campos em sua página de checkout. Para demonstração, vamos habilitar o Force Shipping Address na página de checkout e adicionar uma mensagem antes e depois do checkout.

Depois de selecionar as opções que deseja personalizar, pressione Salvar alterações . Além disso, você pode habilitar muito mais campos personalizados para sua página de checkout e personalizar os já existentes. Basta acessar as diferentes guias, como Faturamento, Frete, Adicionais, E- mails e assim por diante e adicionar, excluir ou personalizar cada campo. Você pode alterar rótulos de campo, posições ou forçá-los para o processo de checkout do usuário. A quantidade de liberdade que você tem com este plugin é simplesmente imensa.

Você também pode optar por personalizar seus campos de checkout do WooCommerce usando ganchos PHP dedicados manualmente. Você pode aprender mais sobre essas e muitas outras coisas em nosso tutorial sobre Como personalizar os campos de checkout do WooCommerce. Quando terminar, você pode comparar o quão confortável o plug-in torna a página de checkout para seus clientes, com campos mais arrumados e personalizações de checkout.
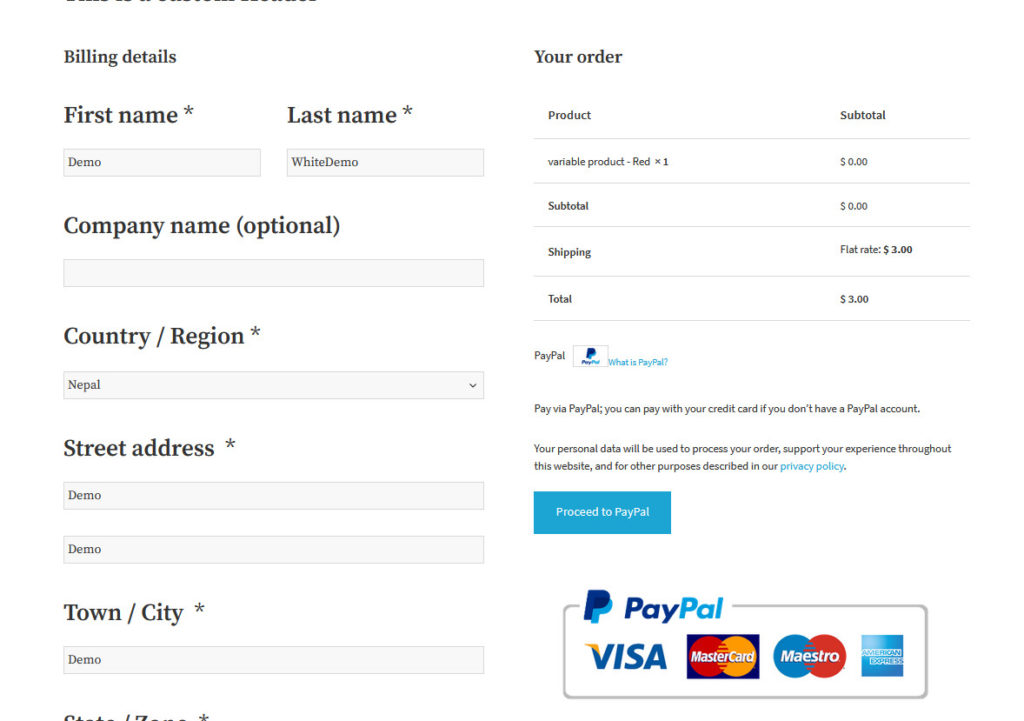
Antes da personalização do Checkout
Antes da personalização, a página de checkout possui 8 campos. Isso é um pouco demais, considerando que podemos otimizá-lo e tornar o processo muito mais suave.

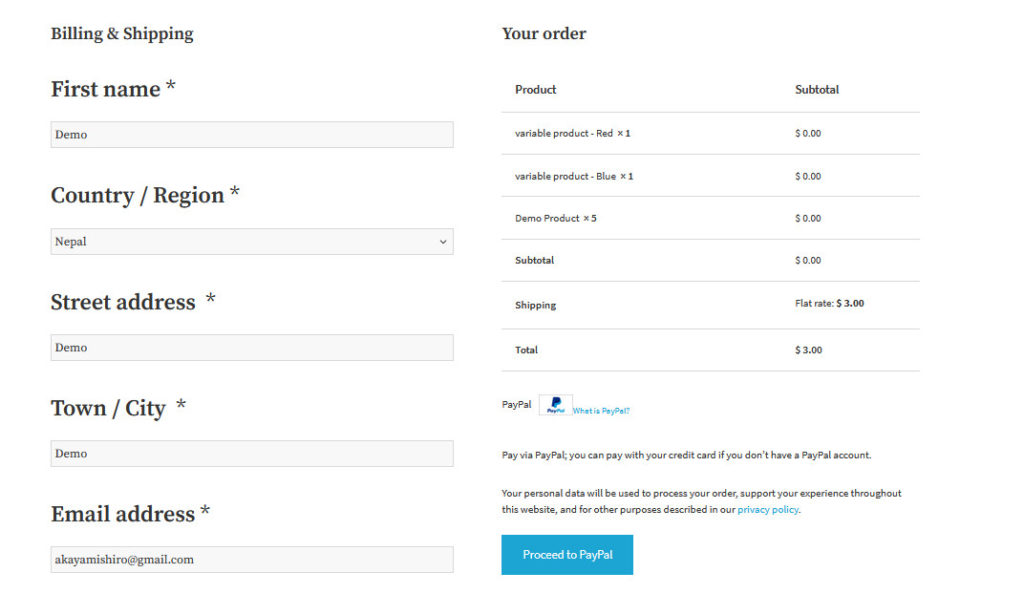
Após a personalização do checkout
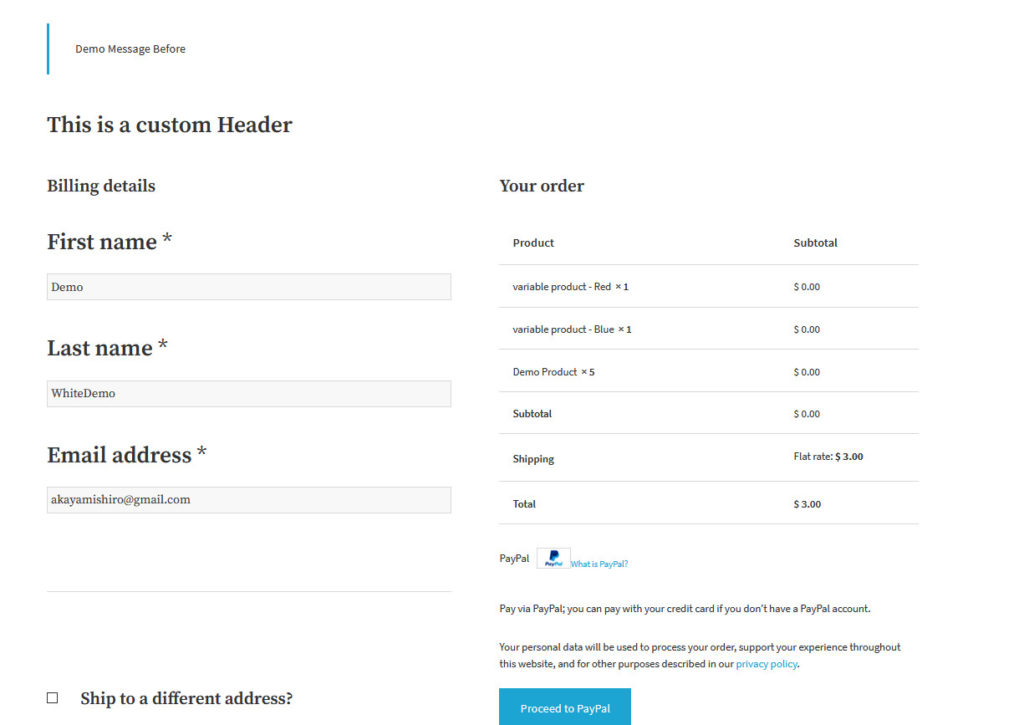
Agora, vamos dar uma olhada na página de checkout depois de fazer as alterações que descrevemos antes:
- Adicione uma mensagem antes e depois da finalização da compra
- Desabilitar os campos nome da empresa, país/região, cidade/cidade e estado/zona
- Ativar endereço de envio forçado

Como você pode ver, os compradores só precisam preencher 3 campos tornando o checkout muito mais rápido e ajudando você a melhorar as taxas de conversão.
2) Encurte o processo de checkout
Vimos que um dos principais motivos do abandono de carrinho é que o checkout é muito demorado . Portanto, outra ótima opção para otimização de checkout do WooCommerce é encurtar o processo de checkout e até automatizá-lo. Por exemplo, você pode encurtar sua experiência de navegação na loja e checkout criando links de checkout direto. Você também pode considerar a criação de uma página de checkout de uma página, para que seus usuários não se percam entre as etapas. Ou até mesmo adicionar um botão de compra rápida em sua loja/produtos para que os compradores possam pular completamente o processo de adicionar itens ao carrinho e comprar o que desejam em apenas alguns cliques. Você pode fazer isso e muito mais usando o Direct Checkout para WooCommerce .
Esta ferramenta foi projetada para simplificar o processo de checkout e aumentar suas taxas de conversão. Este plugin vem com ótimos recursos de checkout do WooCommerce, como pular links de adicionar ao carrinho, botões de compra rápida, remover e alterar campos de checkout e até personalizar seus botões Adicionar ao carrinho. Então, vamos dar uma olhada em como você pode optar por encurtar seu processo de checkout e otimizar o checkout do WooCommerce em sua loja.

Habilitando o plugin WooCommerce Checkout
Vamos começar com Instalando o plugin. No painel do WordPress, vá para Plugins > Adicionar novo e use a barra de pesquisa no canto superior direito para pesquisar Direct Checkout for WooCommerce . Em seguida, clique em Instalar e, finalmente, ative-o para concluir o processo de instalação.

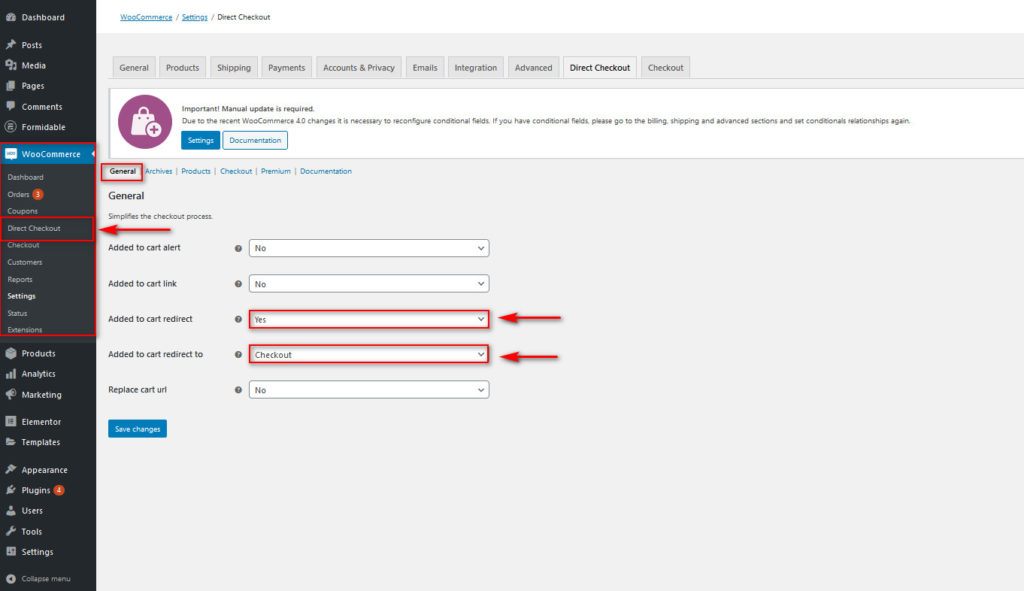
Agora, você pode usar todos os recursos do Direct Checkout para WooCommerce clicando em WooCommerce > Direct Checkout na barra lateral do seu Dashboard. Para mostrar como o plug-in funciona, vamos ativar alguns dos recursos que o plug-in oferece. Para começar, na seção Geral do plugin Direct Checkout, ative a opção que diz Adicionado ao carrinho de redirecionamento para. Em seguida, altere a opção que diz Adicionado ao redirecionamento do carrinho para o Checkout e salve as alterações.

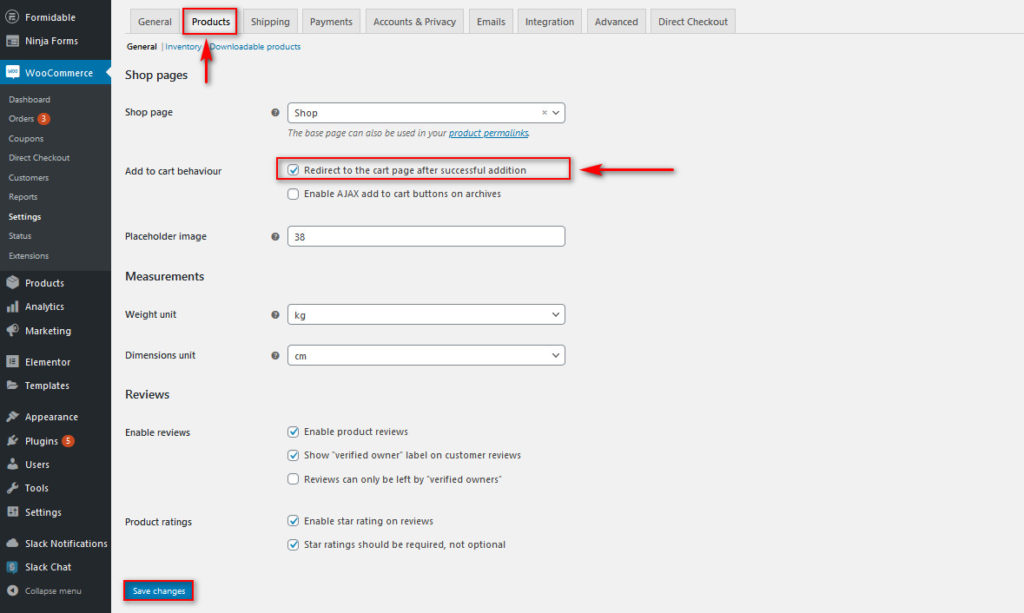
Depois disso, vá para WooCommerce > Configurações > guia Produtos e ative a página Redirecionar para o carrinho após uma opção de adição bem-sucedida . Isso permitirá opções de compra rápidas para seus produtos e ajudará você a encurtar o processo de checkout.

Agora, assim que seus clientes clicarem no botão Adicionar ao carrinho/compra rápida , o plug-in os levará diretamente ao checkout, em vez de simplesmente adicionar o item ao carrinho. Se você quiser saber mais sobre como remover etapas do checkout, confira este artigo que explica todo o processo com muito mais detalhes.
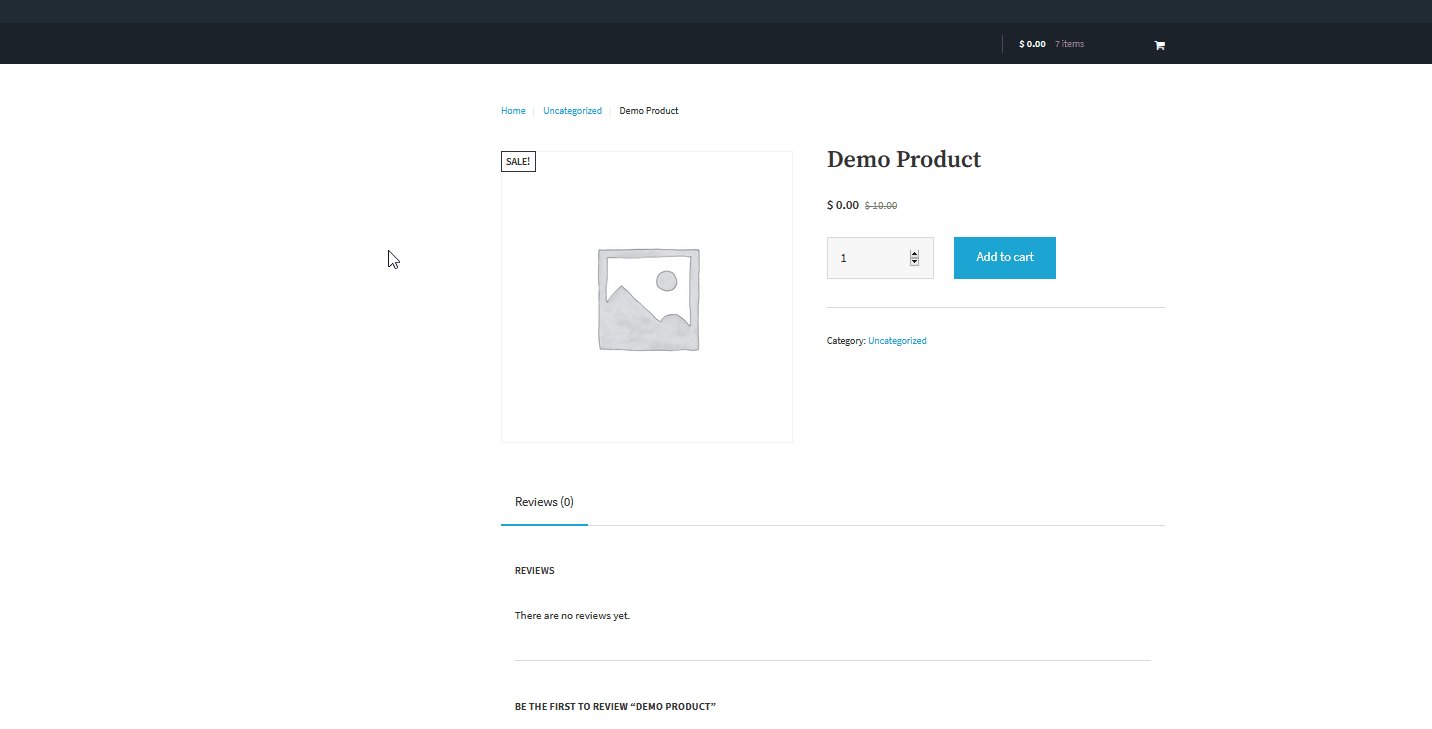
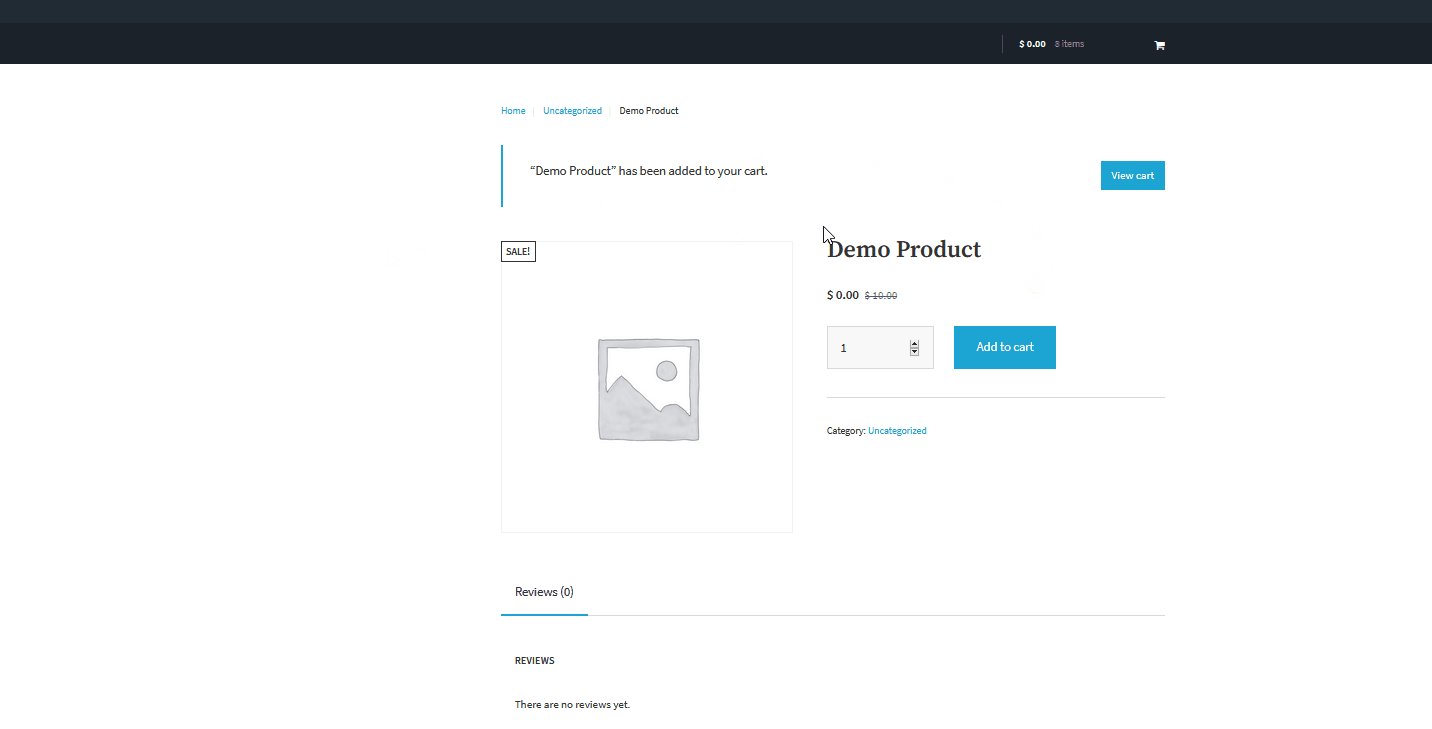
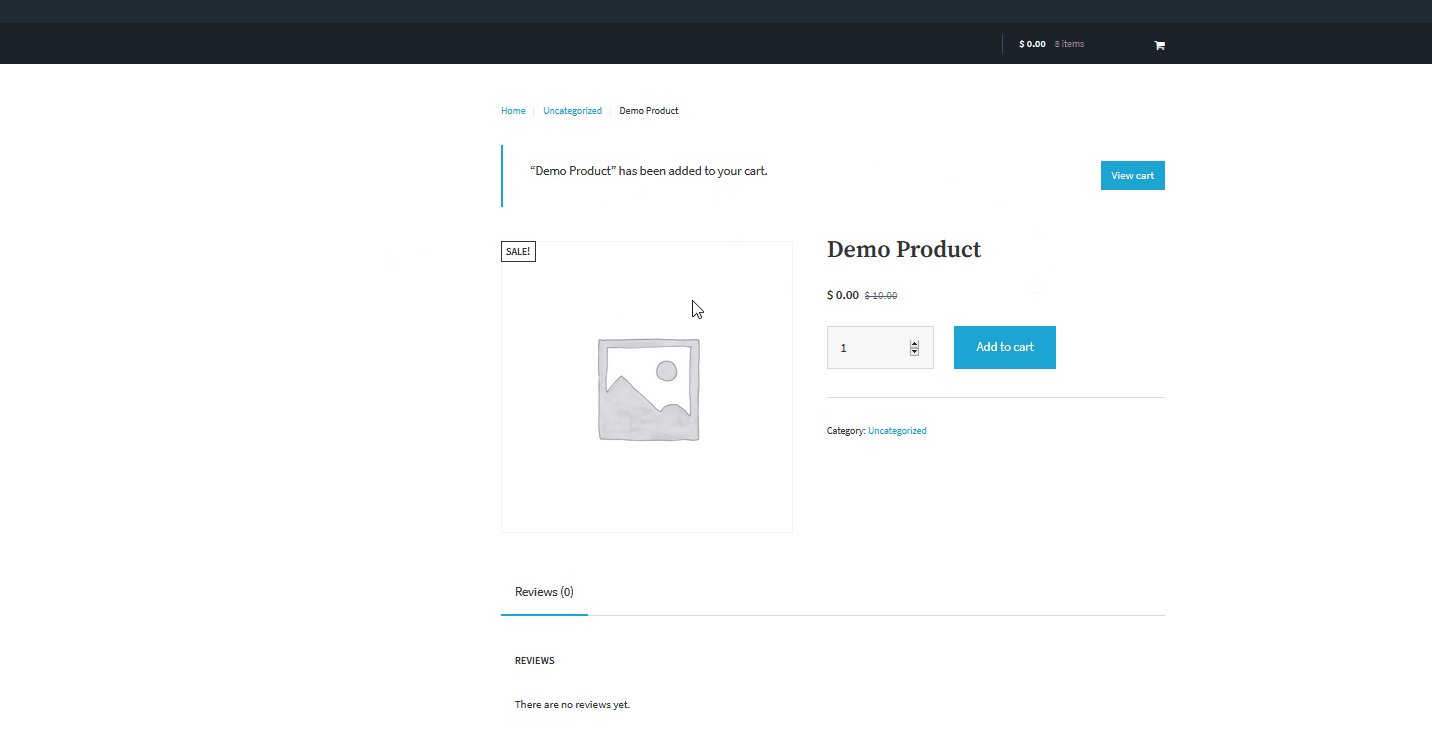
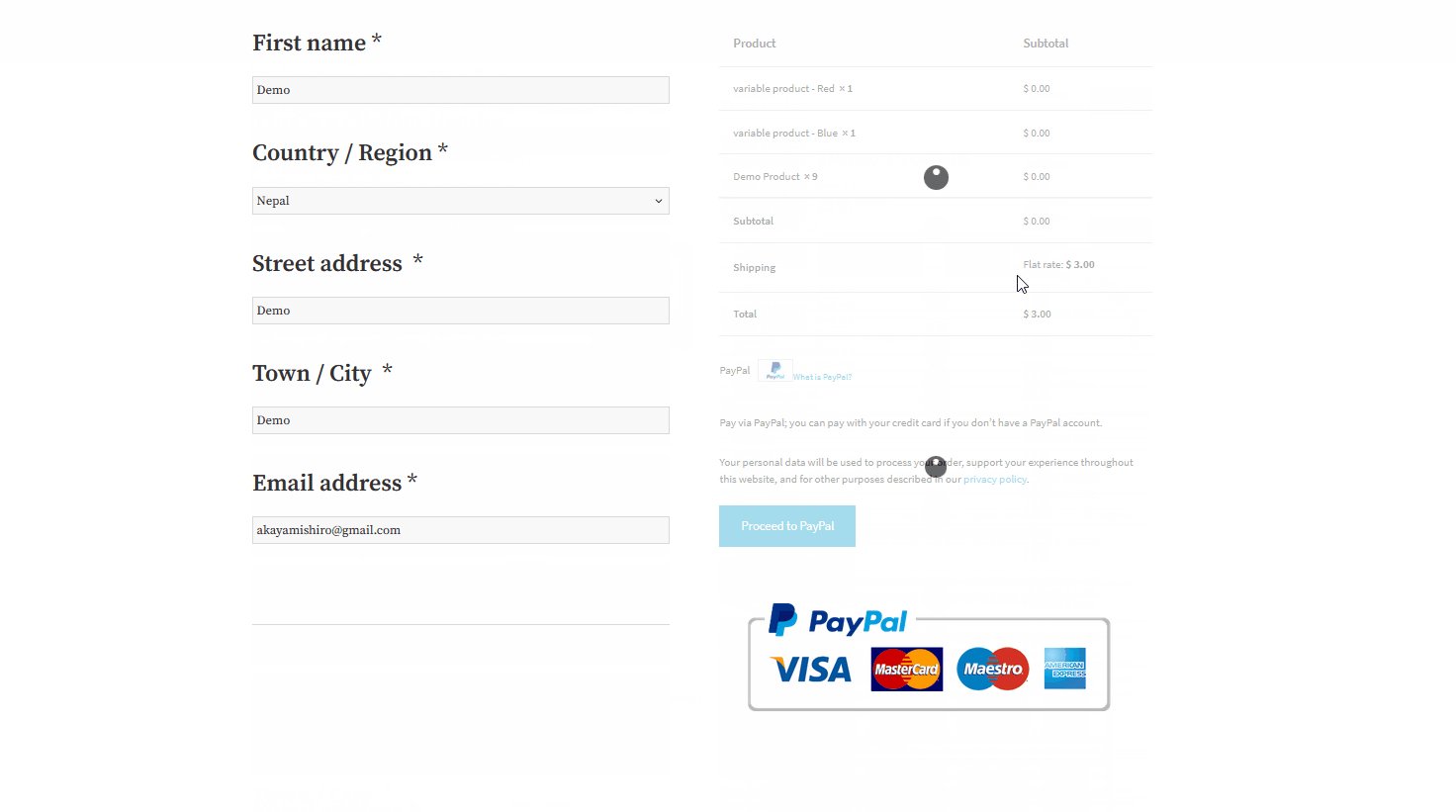
Antes de ativar o redirecionamento de carrinho
Antes de ativar o recurso de redirecionamento de carrinho, depois que os clientes adicionam um produto ao carrinho, eles permanecem na mesma página e recebem uma notificação informando que adicionaram um produto ao carrinho. Se eles quiserem fazer o check-out, eles precisam passar por mais algumas etapas para chegar à página de checkout.

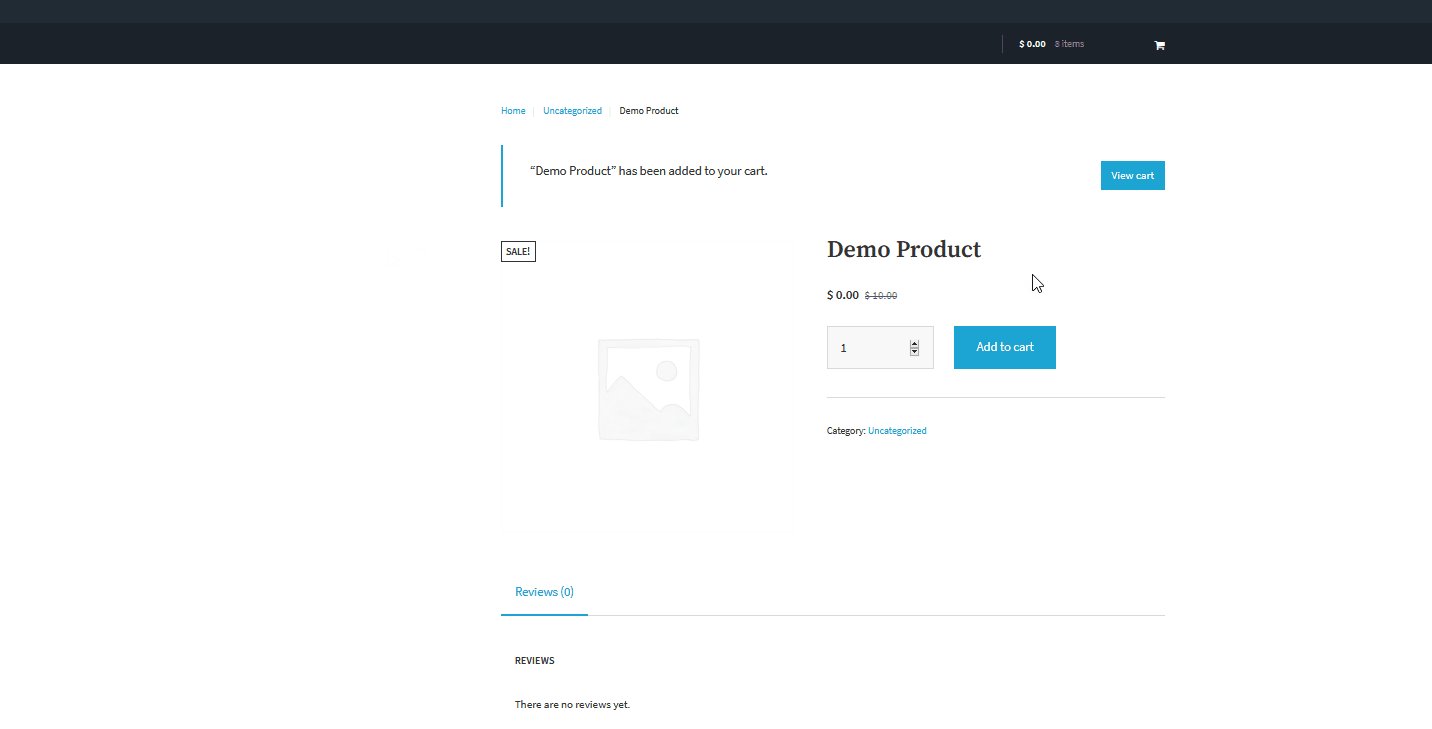
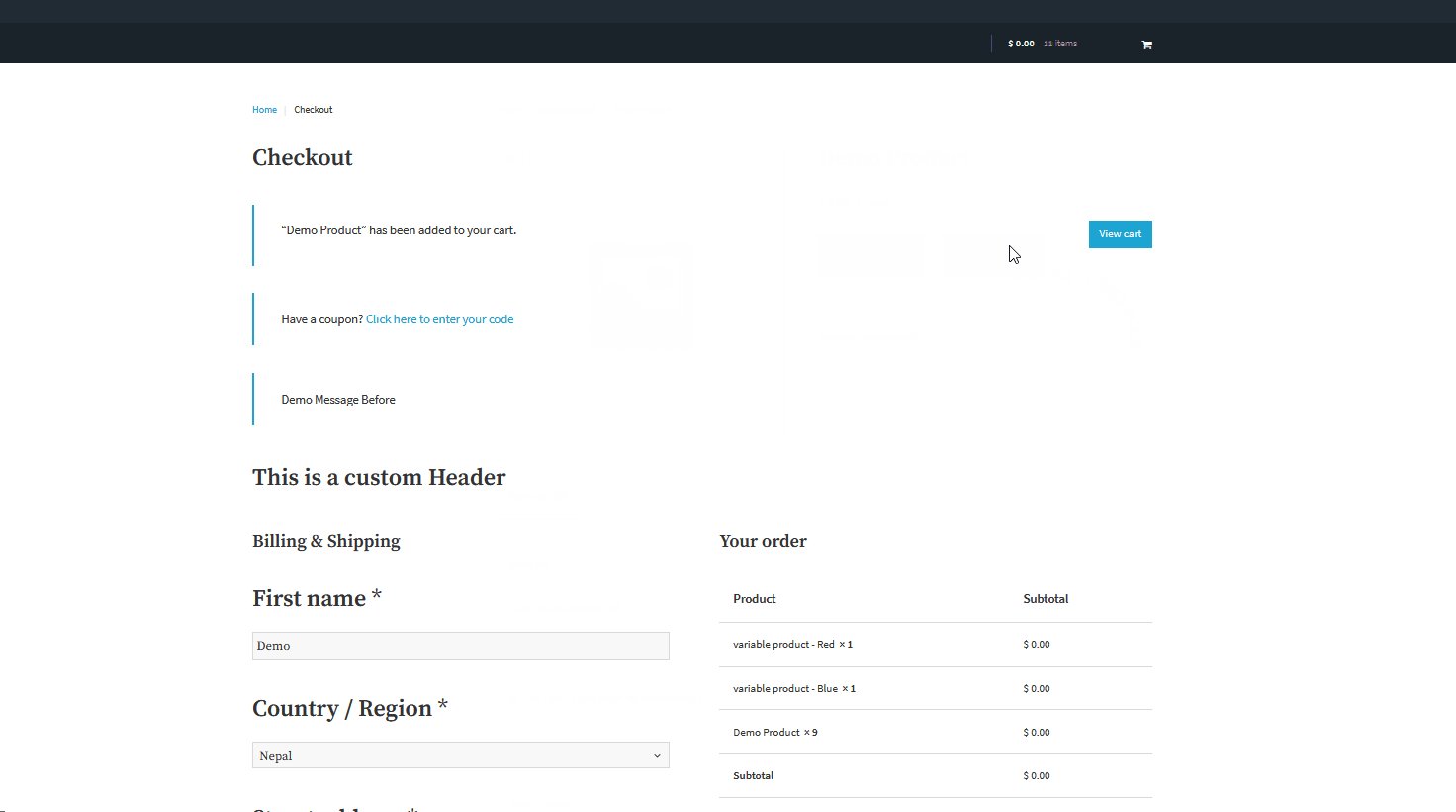
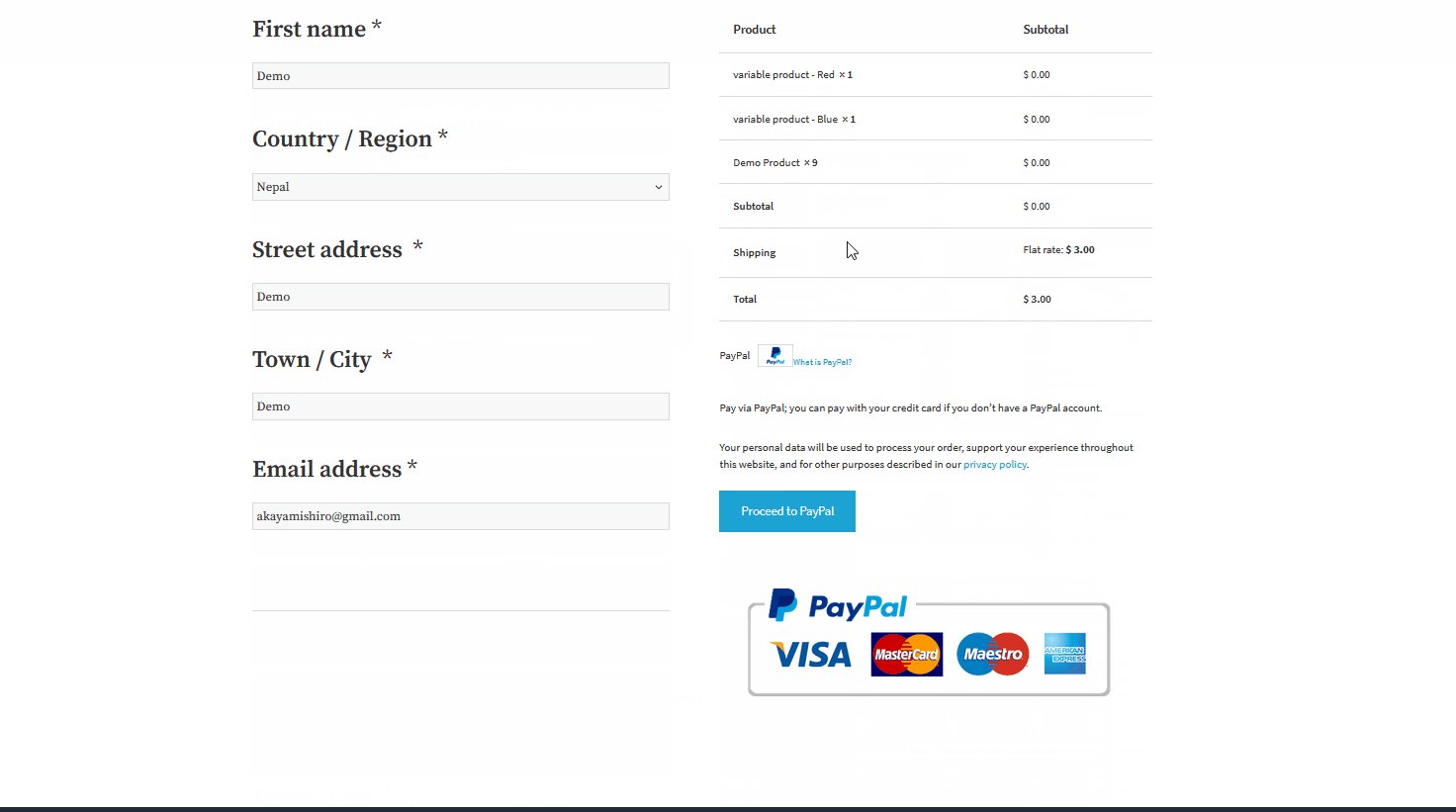
Depois de ativar o redirecionamento de carrinho

Agora, vamos ver o que acontece depois que você habilita o redirecionamento de carrinho no WooCommerce Direct Checkout . Depois de adicionar um produto ao carrinho, os clientes podem revisar seus pedidos e fazer o checkout diretamente nessa página. Isso torna o processo de checkout muito mais curto, economizando muito tempo para os usuários.
3) Remova os campos desnecessários
Outra dica poderosa para otimização de checkout no WooCommerce é desabilitar campos desnecessários para que seus clientes possam ter uma melhor experiência de compra. Isso pode incluir vários campos, como campos de endereço extras ou campos de detalhes de envio. Por exemplo, por que incomodar seus clientes pedindo seu endereço se você não precisa enviar os produtos? Essas coisas criam atrito no processo e podem afetar suas taxas de conversão.
Para remover campos desnecessários, você pode usar um pouco de PHP ou um plugin. O Direct Checkout for WooCommerce é uma ótima ferramenta para desabilitar campos desnecessários da página de checkout do WooCommerce, então é isso que usaremos para esta demonstração. Então, vamos habilitar algumas opções para encurtar seu processo de checkout.
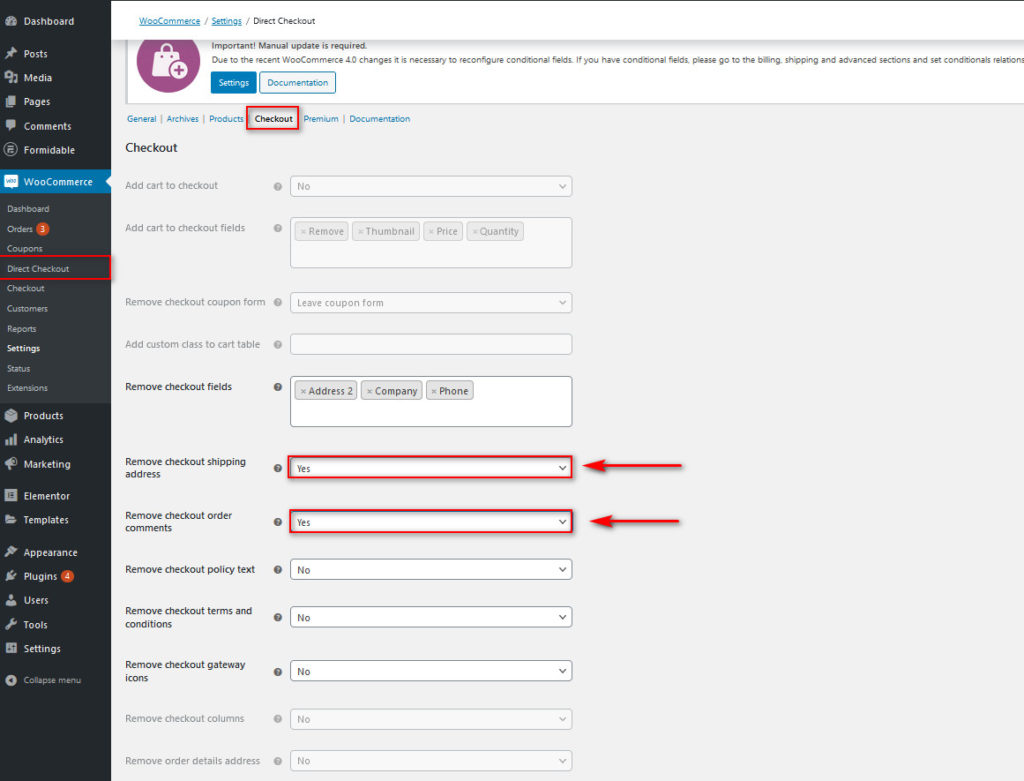
Após instalar e ativar o plugin, vá para WooCommerce > Direct Checkout e abra a seção Checkout . Aqui, você pode remover facilmente alguns campos de checkout e itens adicionais. Por exemplo, você pode remover o endereço de entrega da finalização da compra ou os comentários do pedido apenas ativando as opções. Além disso, você pode decidir quais campos deseja exibir e ocultar no checkout. Depois de decidir quais campos de checkout você deseja remover para personalizar seu checkout, salve as alterações.

Como você pode ver, o Direct Checkout permite otimizar o checkout no WooCommerce em apenas alguns cliques. No entanto, você também pode remover campos usando scripts PHP. Para saber mais sobre como desabilitar campos do checkout, você pode dar uma olhada neste guia , que explica todas as diferentes opções com muito mais detalhes.
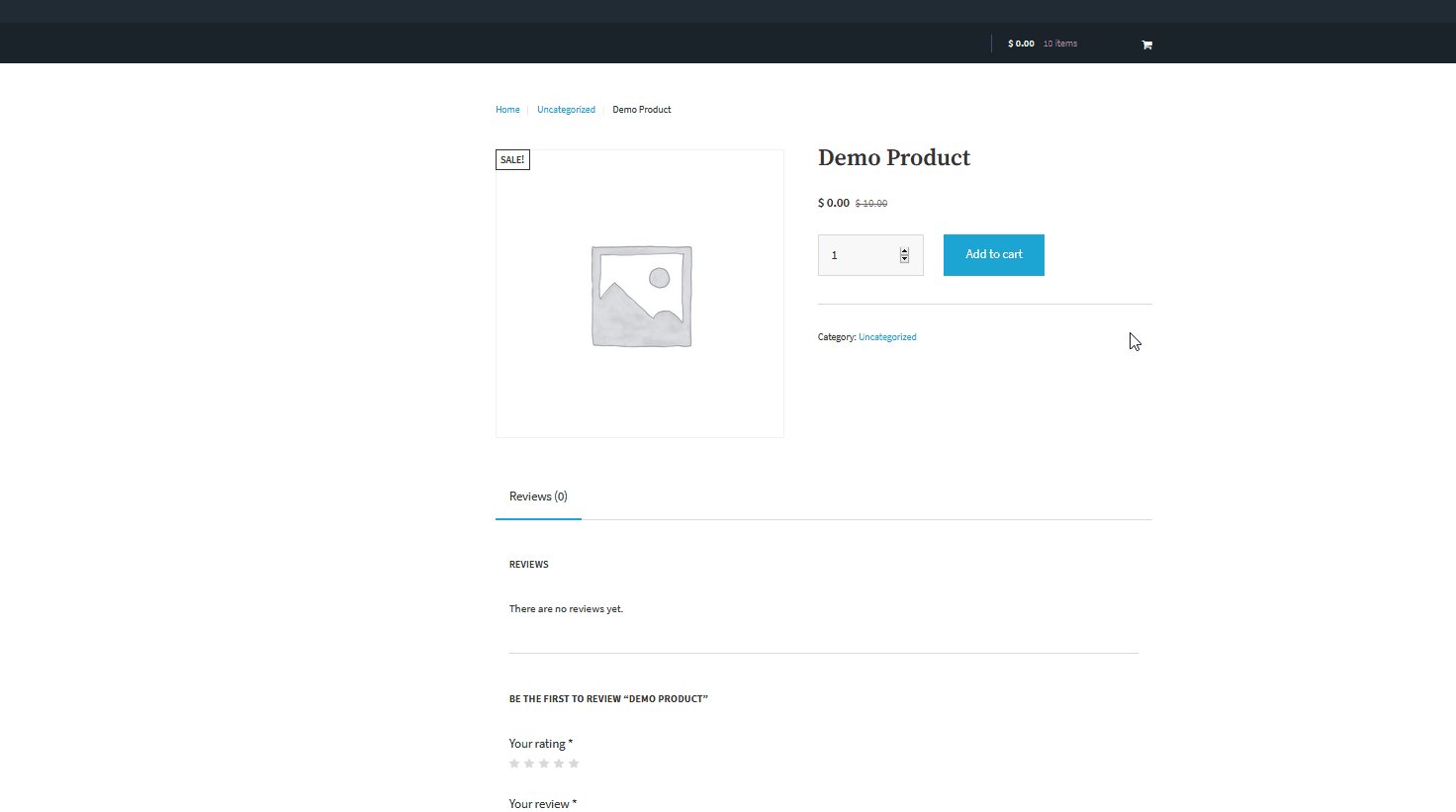
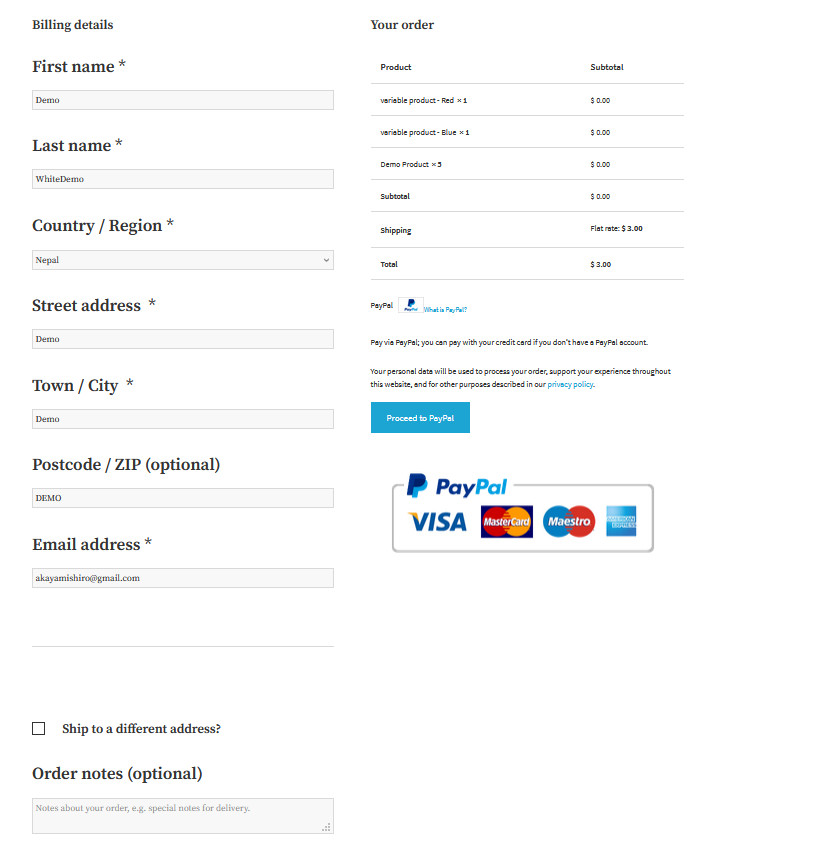
Antes de remover campos desnecessários
Uma página de checkout padrão que não é otimizada será semelhante à abaixo. Tem muitos campos tornando o processo de checkout longo e lento. 
Após remover campos desnecessários
Depois de remover alguns campos, o checkout parece muito mais simplificado. Dependendo do seu negócio e das informações que você precisa dos usuários, você pode remover ainda mais campos. Por exemplo, se você vender produtos virtuais ou para download, poderá se livrar de todos os campos de país, cidade e endereço.

4) Autocompletar pedidos
Oferecer aos usuários a opção de comprar itens rapidamente é uma ótima estratégia para melhorar as taxas de conversão, principalmente se você estiver lidando com produtos virtuais. Por exemplo, você pode usar plugins dedicados do PayPal para permitir que os usuários usem rapidamente o Paypal Checkout em sua página de checkout. Isso oferece aos compradores a conveniência de não precisar verificar e enviar constantemente seus detalhes de checkout, além de estar totalmente seguro, pois você está usando os serviços de checkout do PayPal.
No entanto, a principal desvantagem desses gateways de pagamento é que às vezes eles levam horas ou até dias para confirmar os pagamentos. Portanto, para uma integração ainda melhor com o PayPal ou Stripe, um excelente recurso para otimização de checkout do WooCommerce é permitir que os usuários completem automaticamente todos os seus pedidos . Dessa forma, os clientes têm seus pedidos confirmados em pouco tempo, tornando o processo mais tranquilo. A melhor maneira de fazer isso é usando o plugin Autocomplete Orders. Essa ferramenta permite que seus usuários comprem itens rapidamente sem precisar inserir todos os detalhes de checkout repetidamente. Além disso, os clientes não precisam esperar que seus pedidos sejam confirmados porque o plugin também faz isso.

Os recursos intuitivos do Autocomplete Orders permitem que você altere os detalhes do autocomplete com base em seus pedidos. Isso torna o preenchimento automático de pedidos para pedidos virtuais e físicos bastante conveniente. Além disso, o plug-in também funciona com PayPal, Stripe e Sagepay para que você possa garantir total confiança em relação aos detalhes de pagamento de seus usuários. Então, se você está procurando meios de remover o incômodo de esperar por confirmações de pedidos para seus clientes, este plugin é o único a ser verificado! Agora, vamos dar uma olhada em como usar este plugin para tirar o máximo proveito dele.
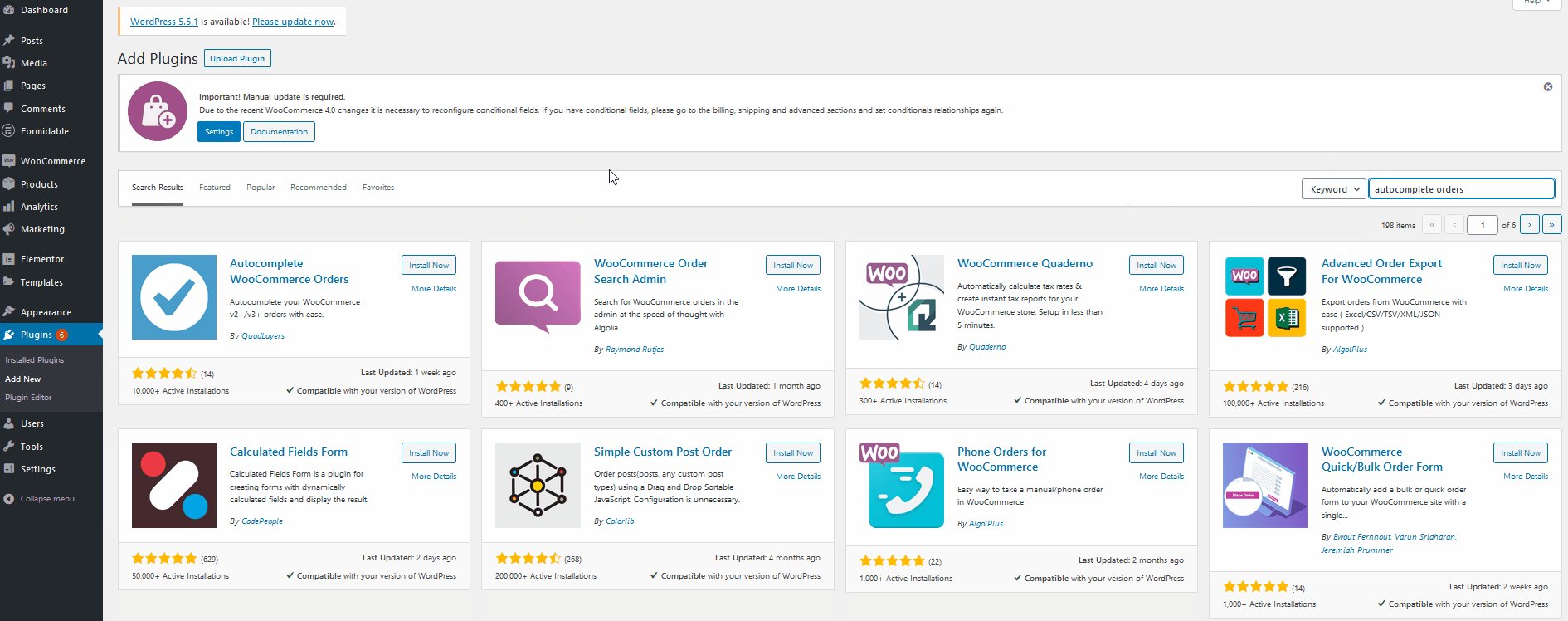
Instalando o plugin AutoComplete Orders
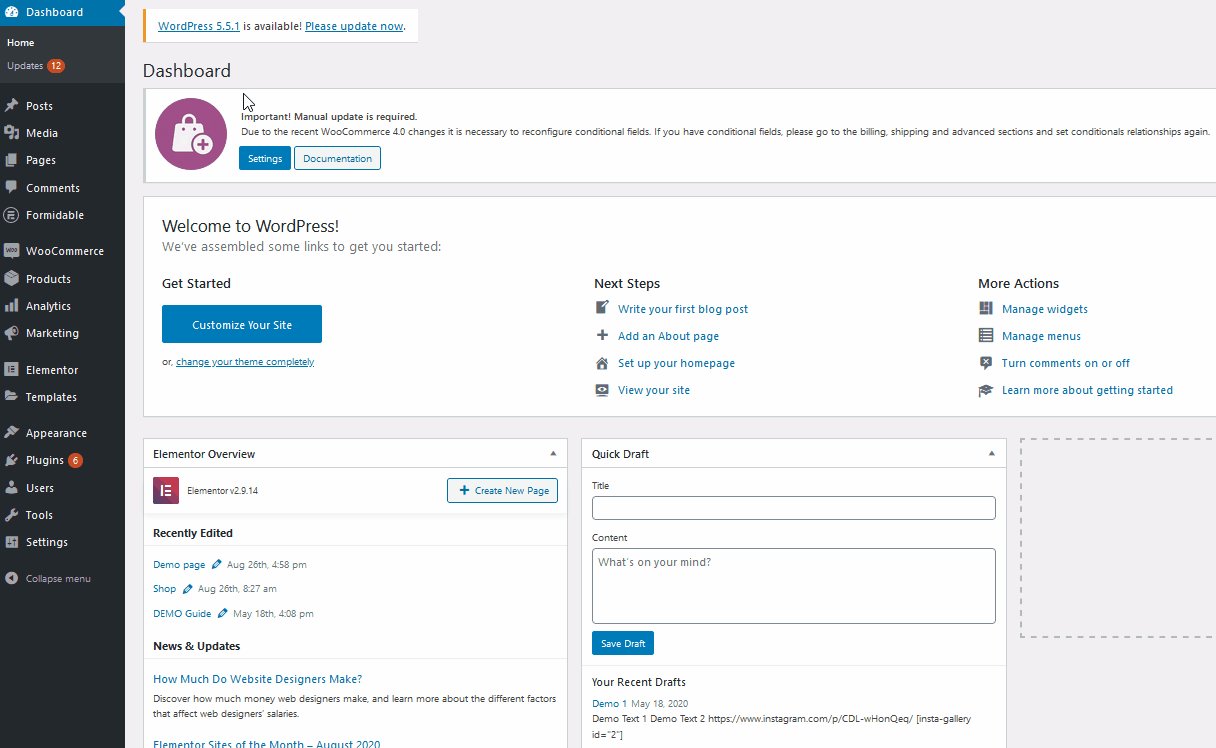
Para instalar o AutoComplete Orders, você deve abrir o painel de administração do WordPress e ir para Plugins > Add New . Em seguida, use a barra de pesquisa no canto superior direito para pesquisar pedidos de conclusão automática e instale e ative o plug-in.  Para acessar as configurações do AutoComplete Order, basta acessar WooCommerce > Configurações e clicar na guia AutoComplete Orders .
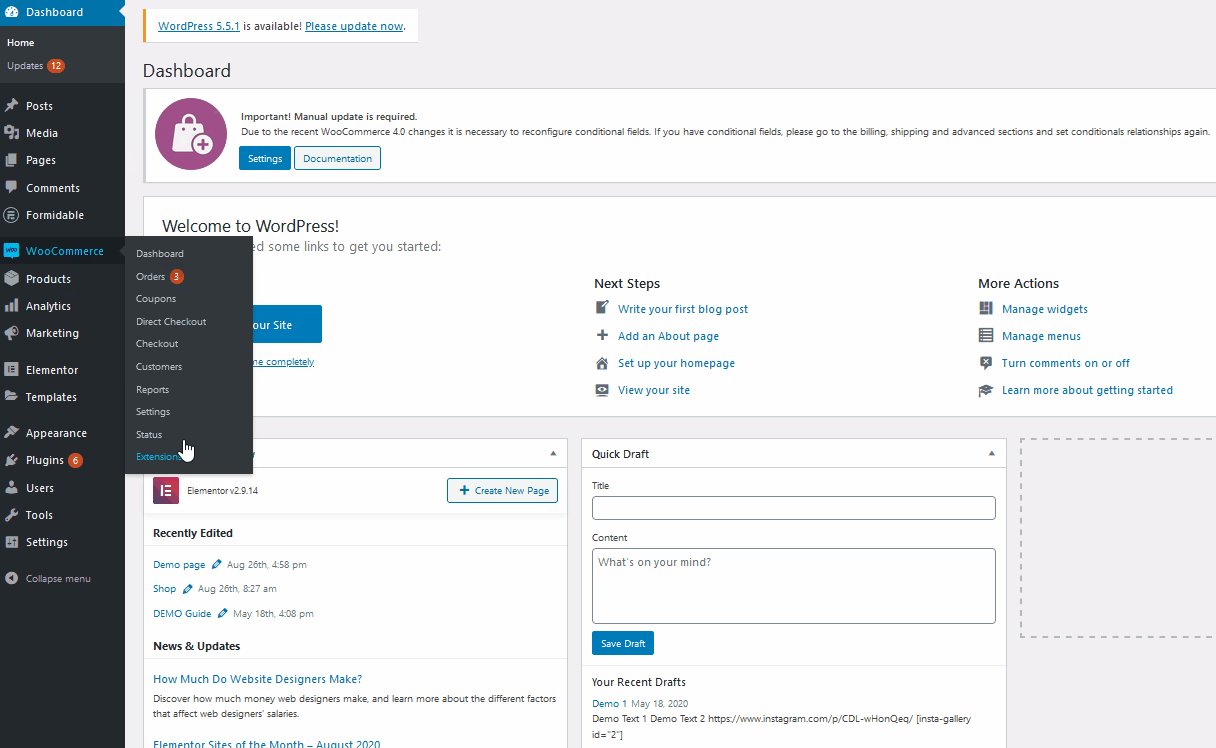
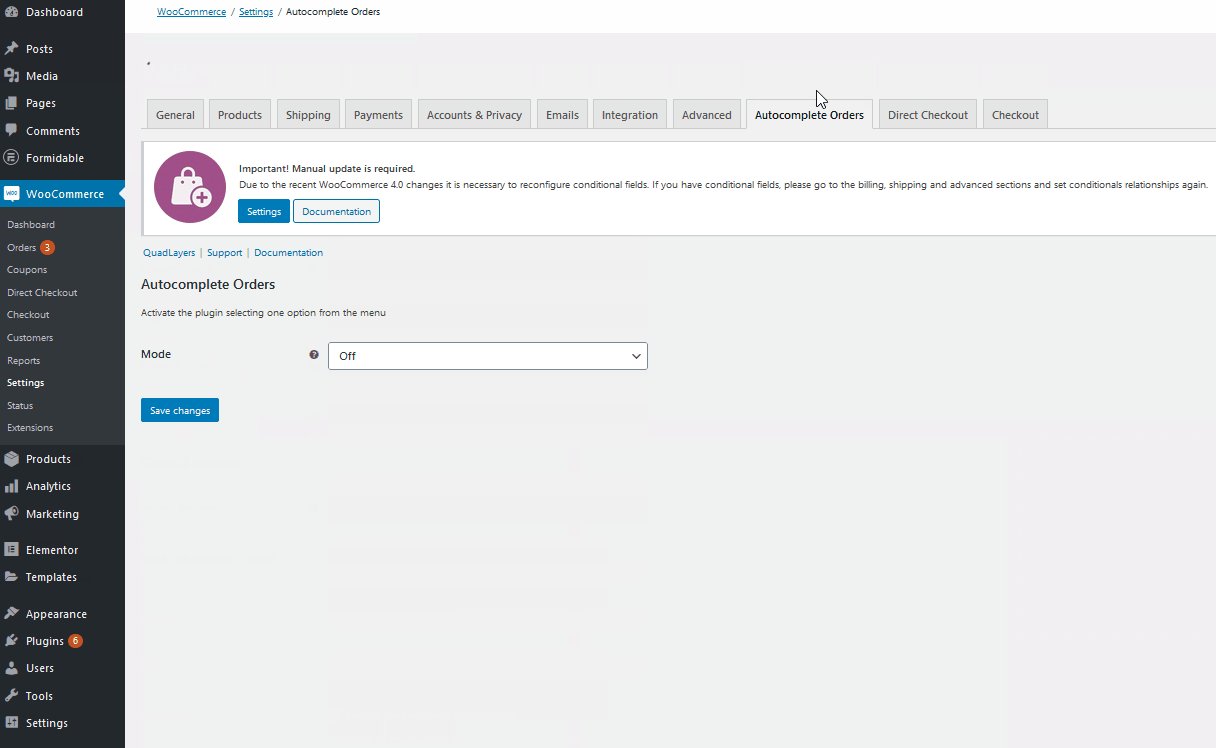
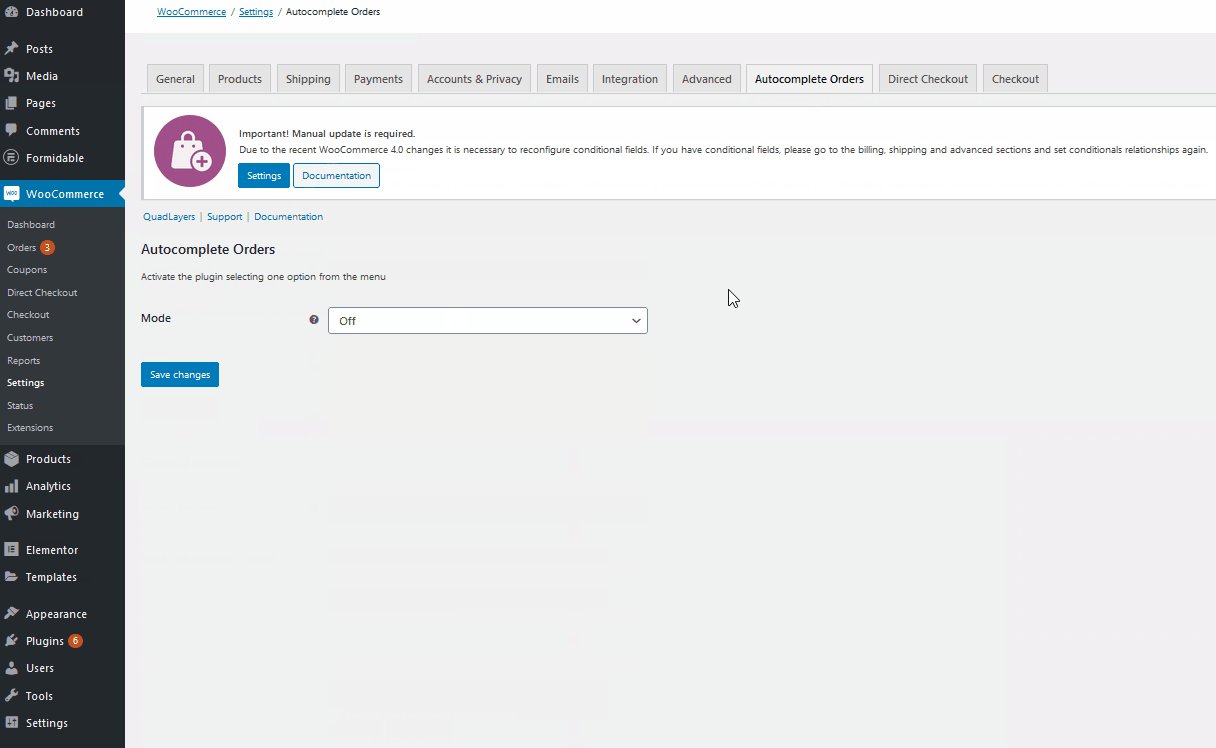
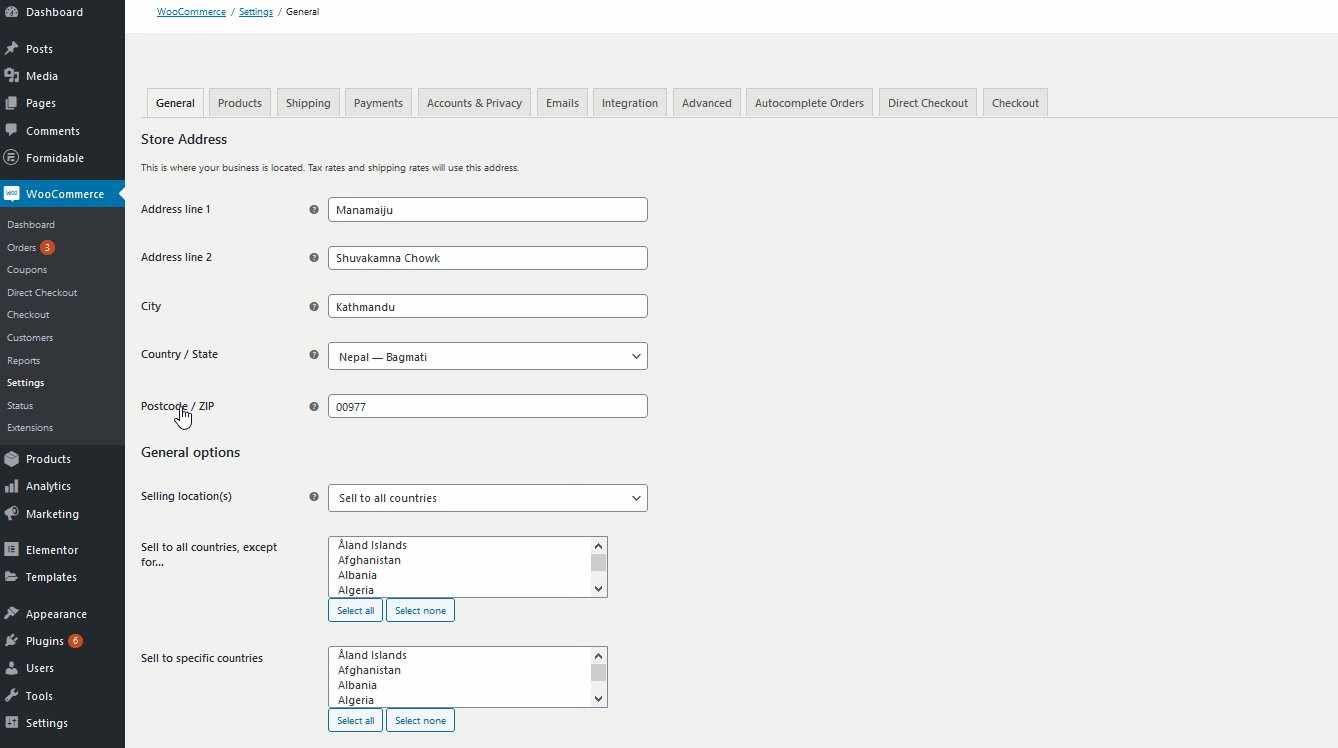
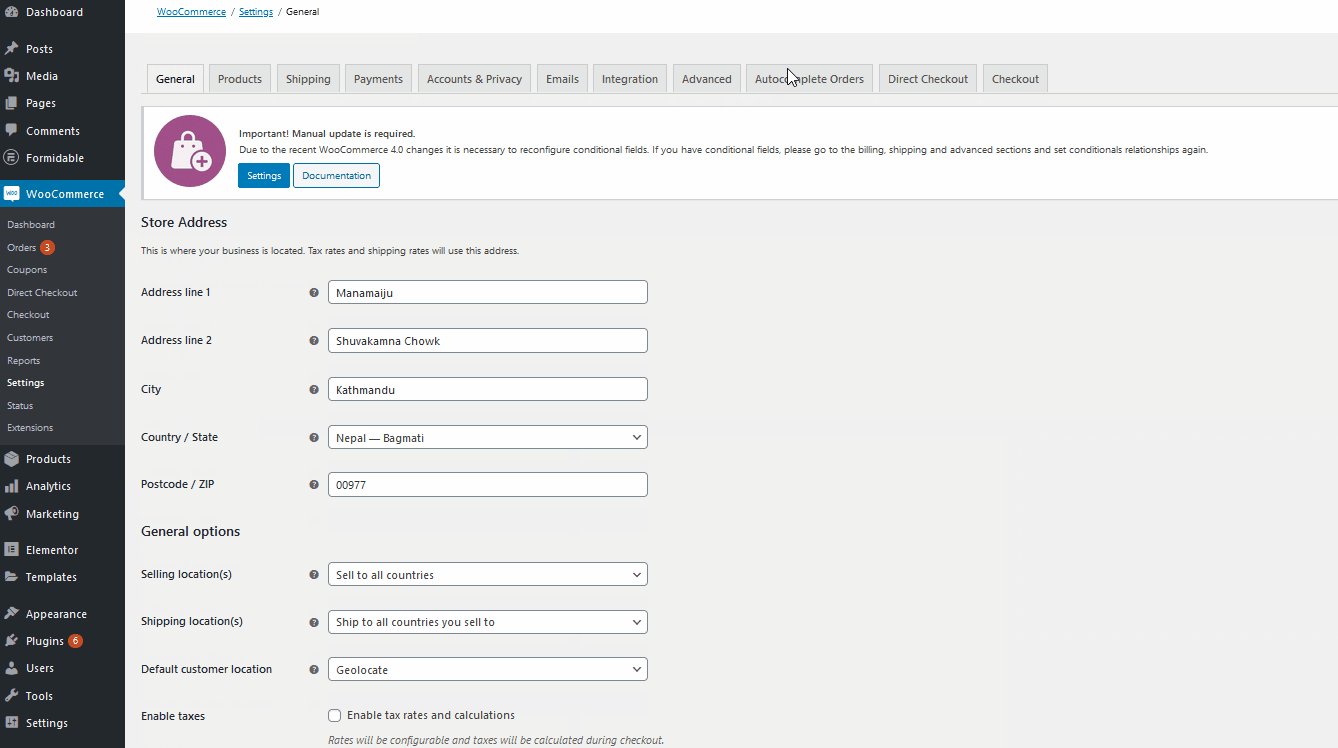
Para acessar as configurações do AutoComplete Order, basta acessar WooCommerce > Configurações e clicar na guia AutoComplete Orders .

Em seguida, para ativar os recursos do plug-in, use a opção suspensa Modo para ativar pedidos de preenchimento automático em uma das três opções:
- Apenas pedidos pagos de produtos virtuais
- Todos os pedidos pagos de qualquer produto
- Qualquer pedido (pago ou não pago)
Os nomes são autoexplicativos, então você pode optar por habilitar pedidos de preenchimento automático para a opção desejada. Em seguida, salve as alterações para habilitar pedidos de preenchimento automático. É importante observar que você precisa habilitar o WooCommerce PayPal . Isso inclui configurar um token do PayPal, então vamos em frente e configurar um token de identidade do PayPal para seus pedidos de preenchimento automático.
Configurando pedidos de preenchimento automático
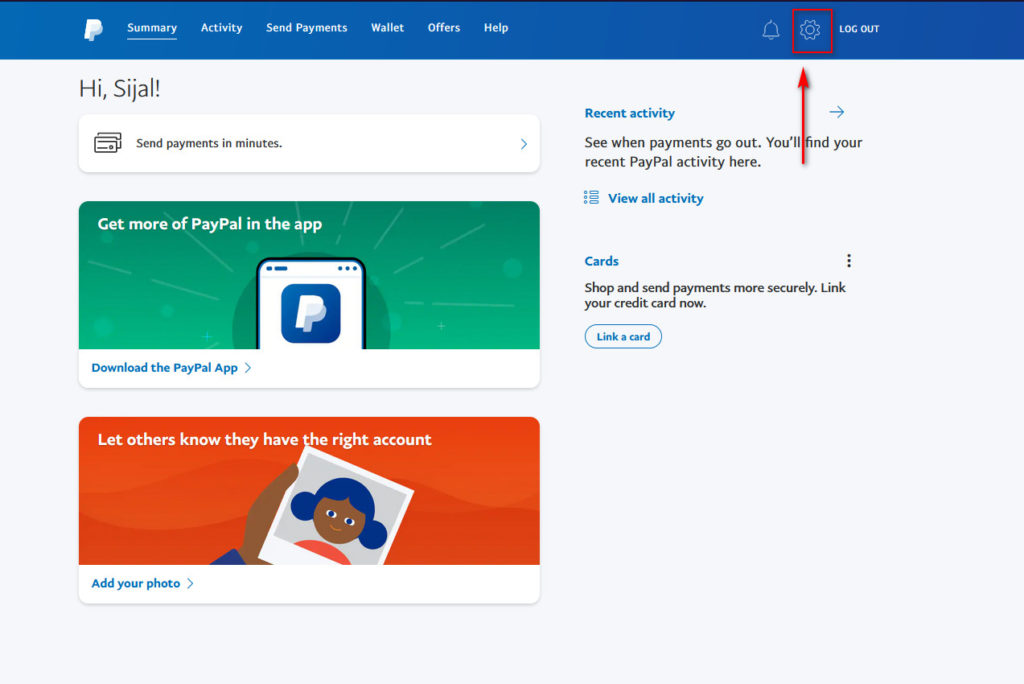
Primeiro, você precisa fazer login na sua conta Paypal Business/Merchant para configurar seu token de identidade do PayPal. Em seguida, vá para as configurações do seu perfil clicando no ícone Configurações .

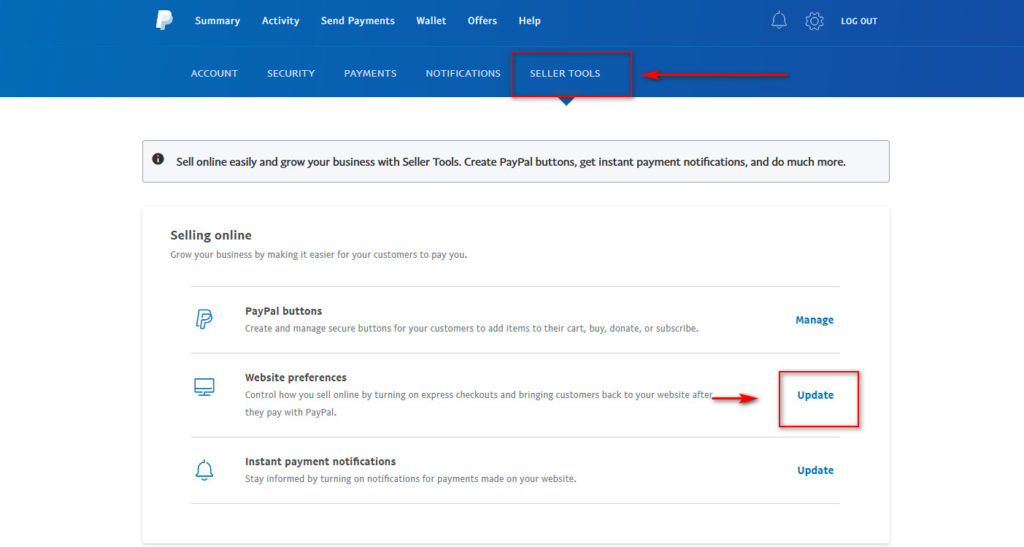
Em seguida, vá para as ferramentas do vendedor , vá para Preferências do site e clique em Atualizar.

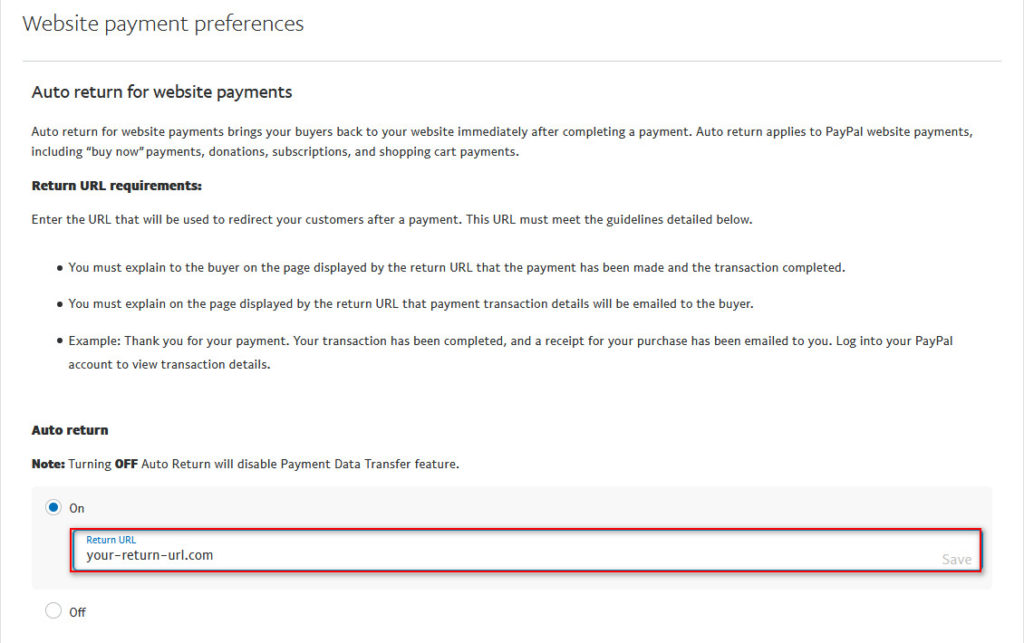
Role para baixo até Auto Return e altere a opção para On. Em seguida, escreva sua página de URL de retorno . Esta é a página para a qual seus clientes serão redirecionados automaticamente assim que terminarem o checkout. Pode ser uma página de agradecimento, uma página onde você exibe produtos relacionados ou qualquer outra página que desejar.

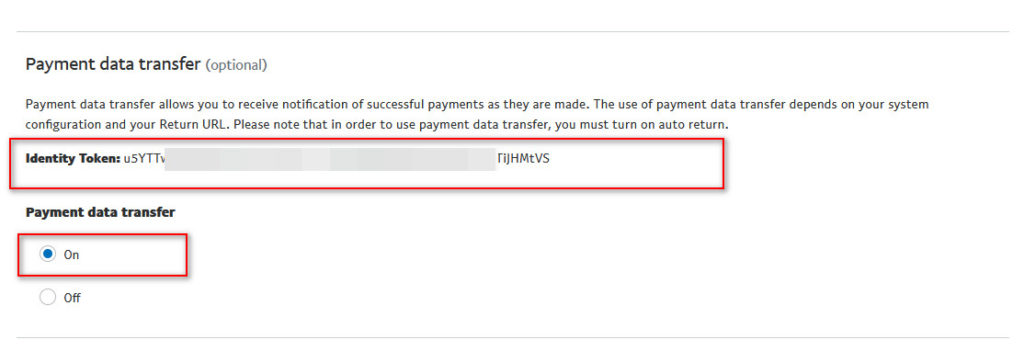
Adicione o URL de retorno e pressione Salvar . Em seguida, role para baixo e ative a opção Transferência de dados de pagamento . Isso fornecerá seu token de transferência de dados de pagamento que você precisará usar para o WooCommerce. Salve este token por enquanto e volte para o painel de administração do WordPress.

Além disso, se você ainda não configurou um padrão do PayPal para WooCommerce , agora seria um bom momento para fazê-lo. Isso exige que você configure suas chaves de API do PayPal. Você pode conferir este guia para saber mais sobre todo o processo.
Integrando a Transferência de dados de pagamento do PayPal (PDT) e pedidos de preenchimento automático
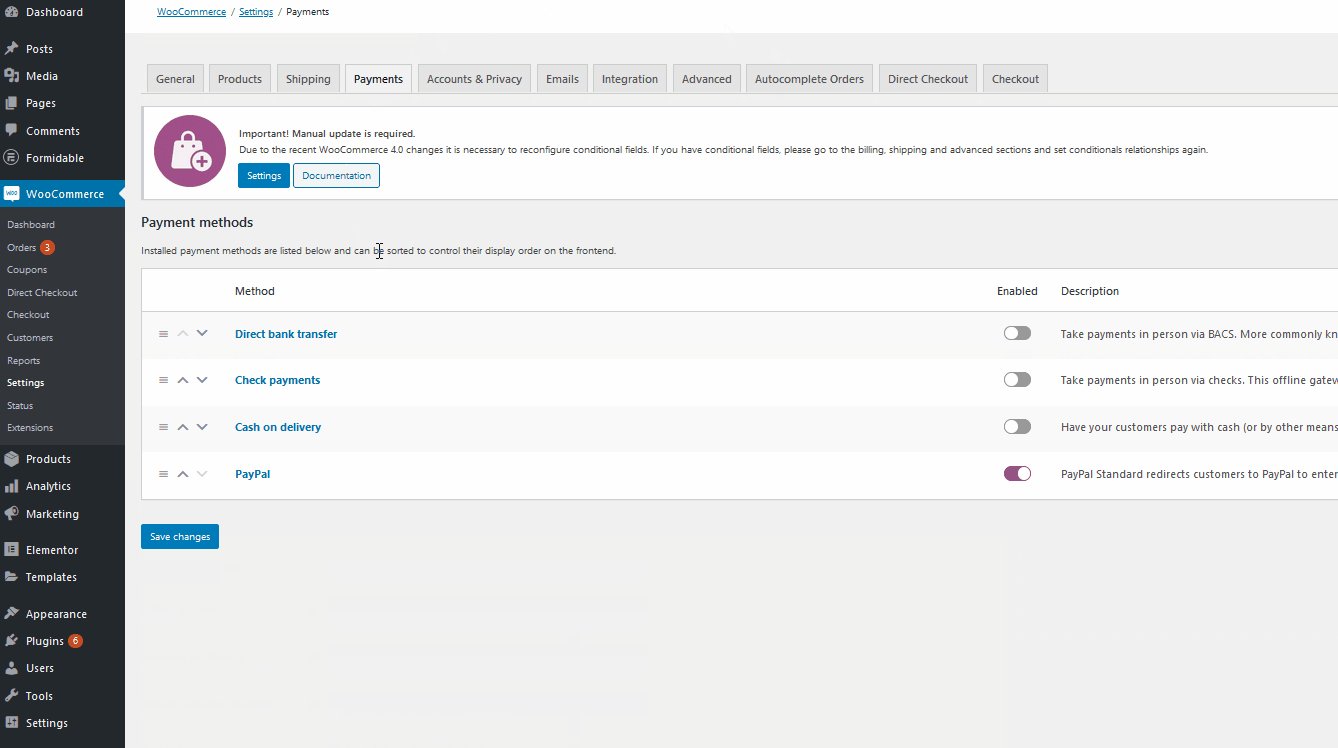
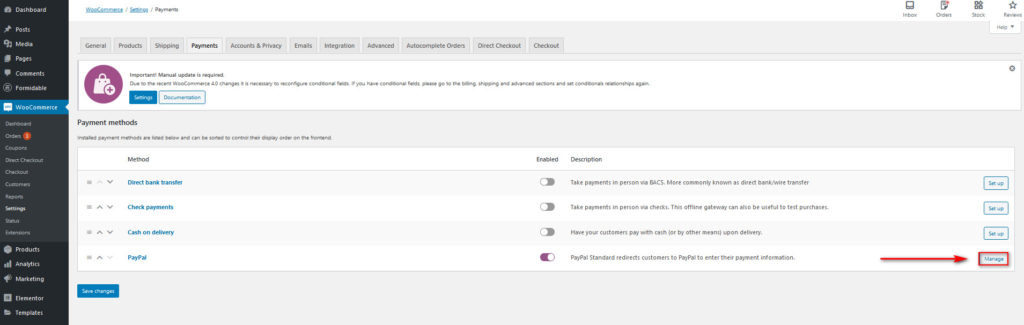
Primeiro, abra as configurações do WooCommerce acessando WooCommerce > Configurações na barra lateral do painel e clicando na guia Pagamentos . Em seguida, pressione Gerenciar , ao lado do PayPal para ir para as opções do PayPal WooCommerce. 

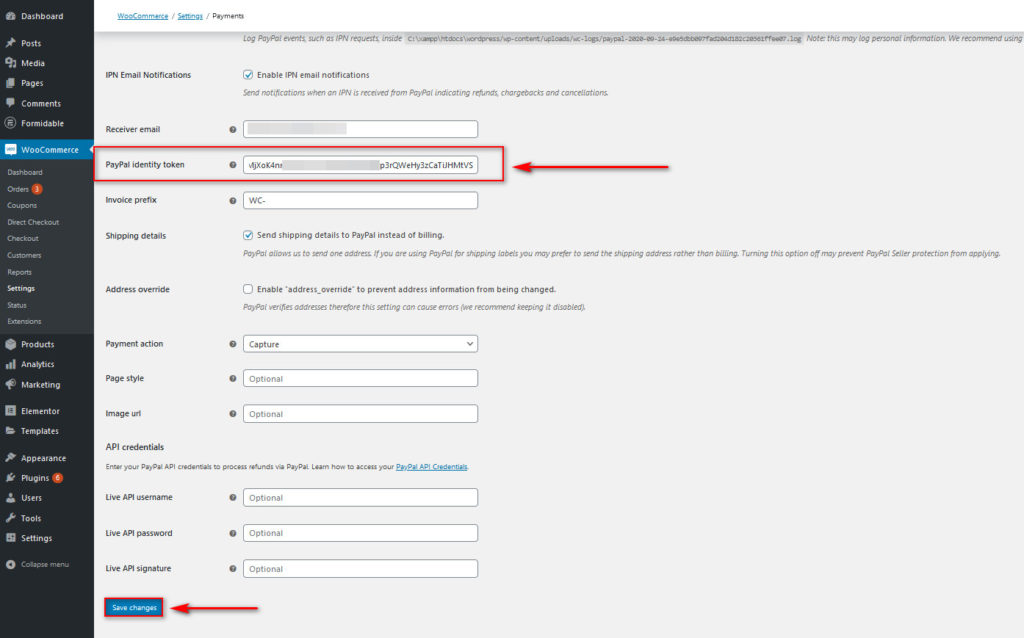
Role para baixo até encontrar o campo de token de identidade do PayPal e cole o token de identidade que você salvou na etapa anterior. Edite o restante de suas configurações do PayPal e, quando terminar, salve as alterações.

Agora, seu plugin AutoComplete Orders deve ser configurado para o seu site! Confira a documentação do plug-in para saber mais sobre sua gama completa de recursos e o que você pode habilitar com ele.
5) Gere selos de confiança
À medida que as pessoas compram mais e mais produtos on-line, a segurança cibernética está se tornando um tópico muito importante. É por isso que não é surpresa que 17% dos compradores abandonem seus carrinhos durante o checkout porque não confiam no site. Como resultado, para otimizar o checkout no WooCommerce e garantir que os dados de seus clientes estejam seguros, você pode adicionar selos de confiança em sua página de checkout. Isso inclui adicionar crachás para serviços de gateway de pagamento como Paypal e Stripe, para que seus usuários saibam que seu site tem suporte total para todos esses métodos de pagamento. Isso não apenas facilita o pagamento dos compradores, mas também gera confiança e permite que eles comprem seus produtos sem se preocupar com o uso indevido de seus detalhes de pagamento e informações pessoais.
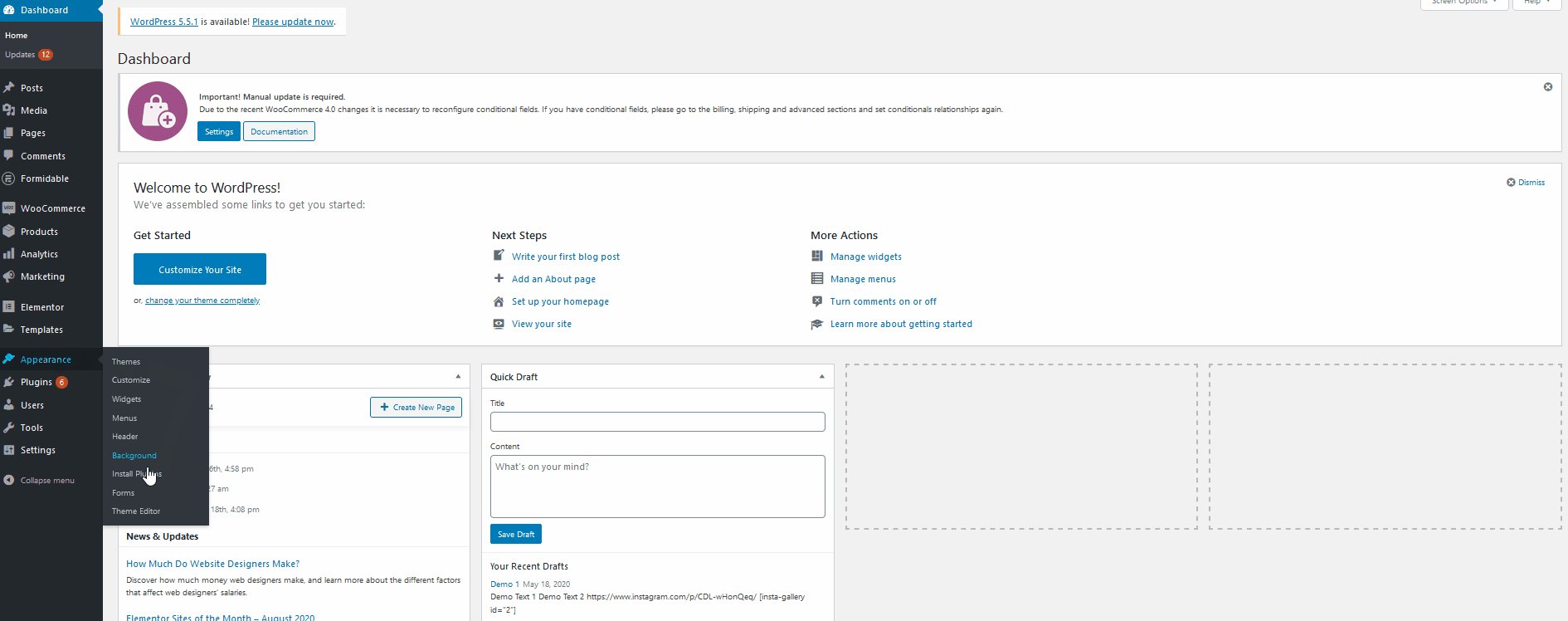
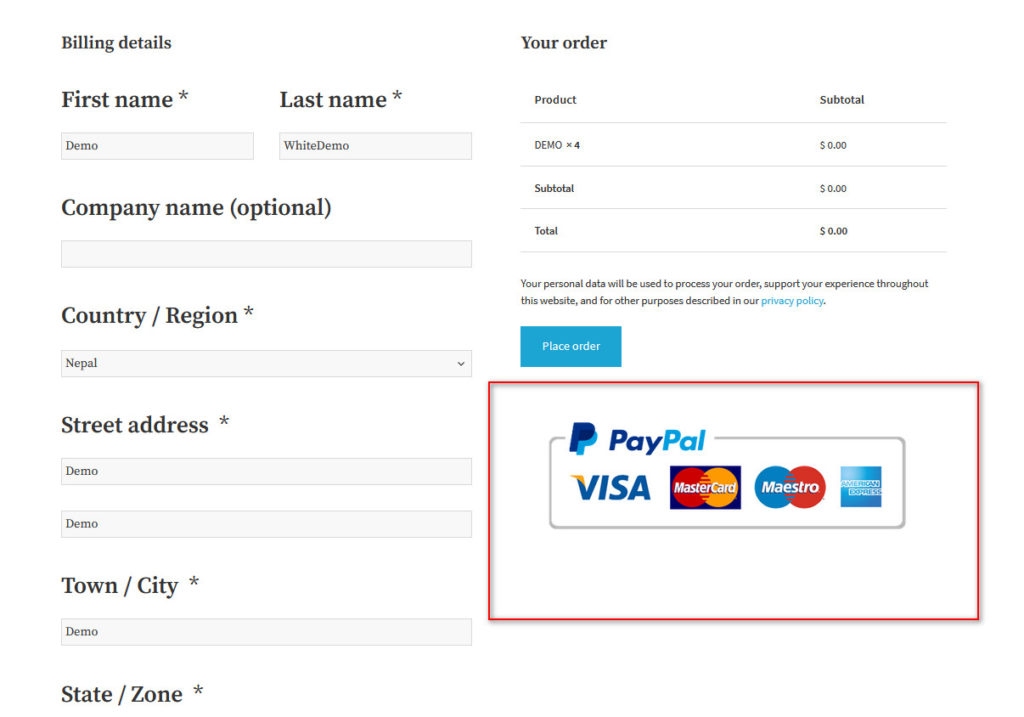
Para adicionar um Trust Badge em sua página de checkout, você terá que editar seu arquivo functions.php sob seu tema. Então, abra sua página de personalização de arquivos de tema clicando em Aparências > Editor de Temas.

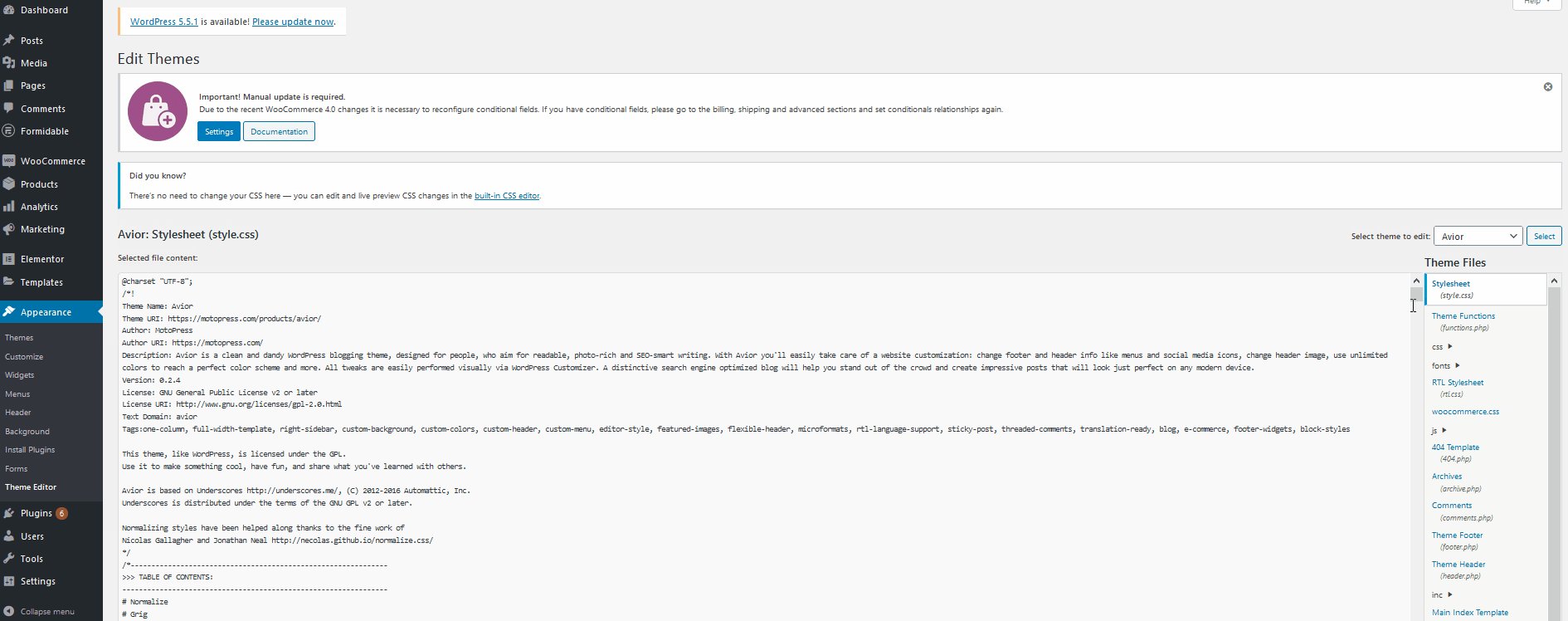
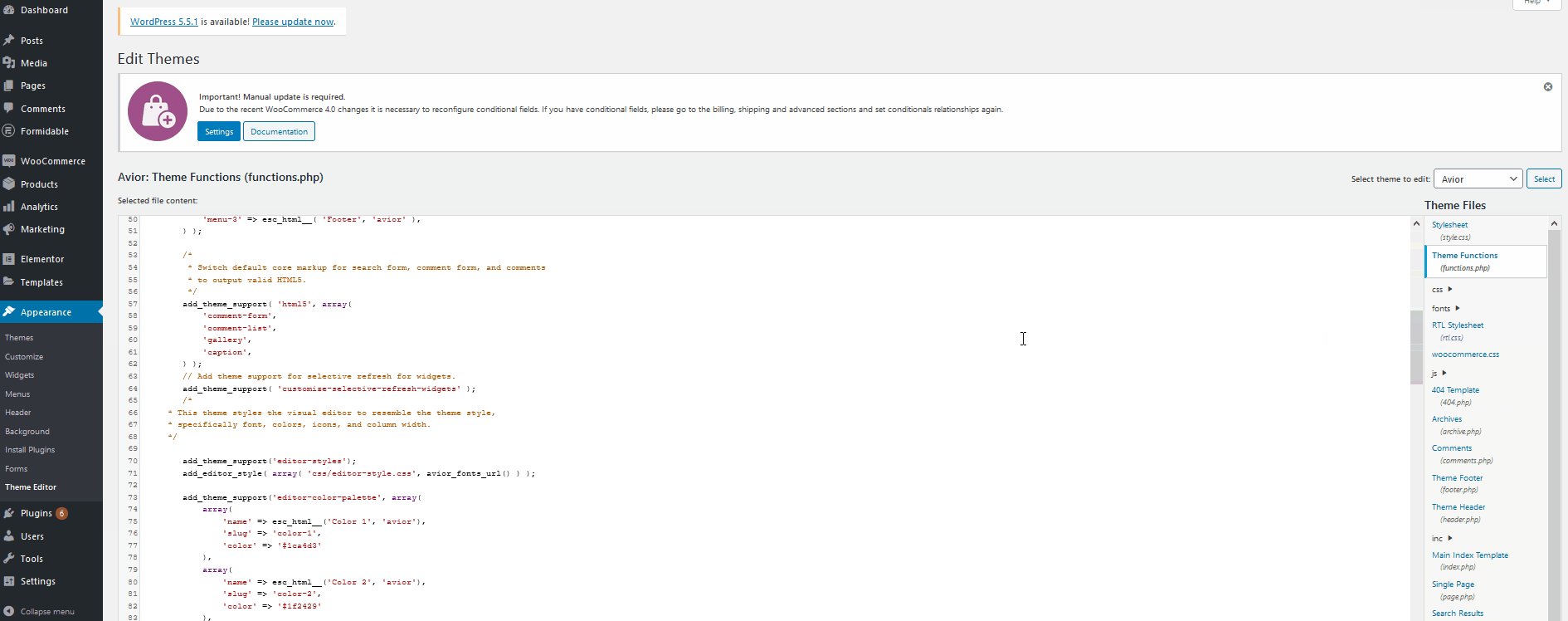
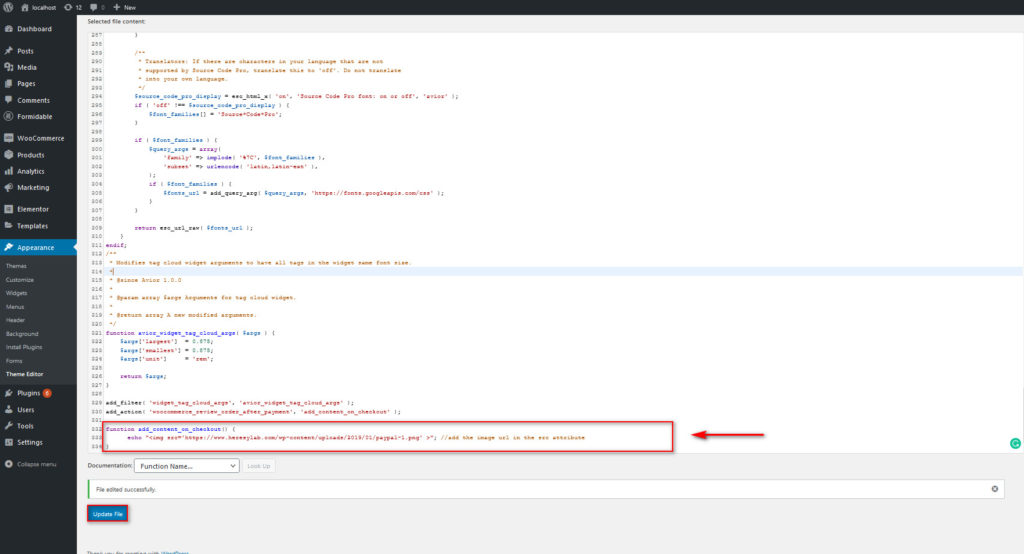
Em seguida, use a lista de arquivos do tema na extrema direita e clique no arquivo Funções do tema. Este é o seu arquivo functions.php e você pode adicionar funções personalizadas ao seu site. Abra o arquivo e use o editor no meio para adicionar o seguinte código PHP:
add_action( 'woocommerce_review_order_after_payment', 'add_content_on_checkout');
function add_content_on_checkout() {
echo "<img src='https://www.heresylab.com/wp-content/uploads/2019/01/paypal-1.png' >"; //adiciona a url da imagem no atributo src
} 
De preferência, cole isso na parte inferior do editor e clique em Atualizar arquivo . É isso! Agora, seu selo de confiança deve aparecer na sua página de checkout do WooCommerce.

Você também pode adicionar muitos outros elementos à sua página de checkout usando os ganchos do WooCommerce. Para saber mais sobre como personalizar totalmente sua página de checkout, recomendamos que você confira este guia .
6) Exiba a moeda dos usuários
Tornar seus produtos disponíveis globalmente também é uma preocupação importante para todos os negócios de comércio eletrônico. Embora usar o dólar americano ou o euro como moeda de sua loja seja uma opção válida, é melhor dar aos usuários a opção de ver os preços em sua moeda local.
É por isso que habilitar uma opção de troca de moeda em sua loja é uma excelente ideia de otimização de checkout do WooCommerce. Dessa forma, seus clientes sabem exatamente quanto estão pagando quando usam seus produtos. Eles não precisarão abrir nenhuma outra guia para converter os valores da moeda para que tenham uma melhor experiência de compra. Isso é especialmente conveniente quando seus clientes estão terminando de fazer o check-out para que possam verificar se estão confortáveis com o valor que estão pagando em sua moeda local. A melhor maneira de fazer isso é usando um plug-in de várias moedas, por isso recomendamos que você dê uma olhada em nosso guia sobre os melhores plug-ins de troca de moeda para WooCommerce .
7) Adicionar pop-up de intenção de saída
Outra tática inteligente para melhorar sua geração de leads é habilitar um pop-up de intenção de saída . Dessa forma, você pode resolver o abandono de carrinho apenas fornecendo a um usuário um pop-up quando ele decidir fechar seus carrinhos ou as páginas da sua loja sem concluir o checkout.
Mesmo que alguns possam pensar que os pop-ups de saída são irritantes, a verdade é que eles são bastante eficazes. Estudos mostram que eles podem ajudar você a aumentar as conversões em até 10% . Pop-ups de call-to-action e páginas de destino, em geral, servem a uma grande quantidade de propósitos na geração de leads, mas adicionar um pop-up de intenção de saída ajuda a evitar que seus usuários deixem cair acidentalmente seus carrinhos ou fechem suas páginas de checkout.
Existem muitas opções para adicionar pop-ups de intenção de saída em seu site, tanto gratuitos quanto pagos. Você pode experimentar o Hubspot, o Popup Maker, o Optin Monster ou qualquer outra ferramenta que desejar.
8) E-mails do carrinho de recuperação
Considerando que a maioria de seus usuários abandonará seus carrinhos, outra dica interessante para otimização de checkout no WooCommerce é enviar emails de recuperação de carrinho . Para fazer isso, primeiro, você precisa capturar os e-mails dos clientes.
Os e-mails de carrinho de recuperação são muito eficazes e é por isso que tantas lojas de comércio eletrônico em todo o mundo os usam. Esses e-mails podem variar muito dependendo da loja e do setor. Eles podem consistir em um e-mail com os produtos que você deixou no carrinho ou uma série de e-mails onde acabam dando um desconto. Qualquer que seja a opção escolhida, o objetivo é lembrar os compradores de quaisquer itens que deixaram em seus carrinhos e convencê-los a comprar.
Para saber mais sobre carrinhos WooCommerce abandonados e como recuperar carrinhos usando e-mails, confira este artigo.
9) Fornecer aos clientes uma ampla gama de opções de pagamento
Fornecer aos compradores uma ampla variedade de opções de pagamento é uma ótima maneira de reduzir o abandono de carrinho e otimizar o checkout do WooCommerce . No contexto atual do comércio eletrônico, muitos serviços de pagamento abriram caminho para transações online seguras. E cada um desses gateways de pagamento oferece diferentes opções para diferentes usuários ao redor do mundo. Portanto, para tornar ainda mais conveniente para seus usuários pagarem por seus produtos, considere habilitar várias opções de pagamento para seu site. Lembre-se de que existem pessoas usando serviços como PayPal, Stripe, Authorize.net e muitos outros.
O WooCommerce suporta totalmente esses gateways de pagamento e integrá-los ao seu site é muito fácil. Portanto, se você deseja que seus clientes tenham um processo de checkout mais rápido e seguro, é necessário habilitar um serviço de gateway de pagamento em sua loja. Nossos artigos sobre como integrar o PayPal e o Stripe ao WooCommerce esclarecerão as vantagens de usar gateways de pagamento em sua loja e as melhores maneiras de fazê-lo.
10) Permitir que os usuários criem uma conta
Permitir que os usuários criem uma conta funciona muito mais do que apenas as necessidades da comunidade. Por exemplo, você pode permitir que clientes logados salvem preferências em relação às opções e filtros da loja. Mas isso não é tudo! Você também pode permitir que eles salvem os detalhes do carrinho e as opções de checkout.
Além disso, com uma conta, você também pode habilitar muito mais oportunidades de geração de leads. Você pode oferecer produtos relacionados ao último que comprou, oferecer ofertas exclusivas ou criar cupons de desconto específicos que os compradores podem receber diretamente em suas contas ou e-mails. Além disso, a integração de recursos de conta e suas opções de checkout permite que seus clientes salvem seus métodos de pagamento e informações pessoais. Dessa forma, eles têm todas essas informações preenchidas por padrão na página de checkout. Além disso, isso é muito eficaz se você combiná-lo com botões de compra rápida ou links de checkout direto.
11) Adicione campos condicionais
Adicionar campos condicionais é outra excelente dica de otimização de checkout para WooCommerce . Os campos condicionais permitem exibir ou ocultar um campo dependendo do valor de um campo diferente. Dessa forma, você pode melhorar a experiência do usuário e aumentar as conversões. Por exemplo, digamos que seus clientes possam escolher pegar os itens que compram ou entregá-los em suas casas. Em vez de ter vários campos opcionais que os compradores precisam preencher com seus endereços, você pode criar um campo condicional para que os campos de endereço sejam exibidos apenas se os usuários escolherem a opção de entrega.
A melhor maneira de adicionar campos condicionais ao WooCommerce é usando o Checkout Manager. Com este plugin, você pode criar facilmente lógica simples e complexa para personalizar seu checkout e acelerar o processo de checkout. Ele tem uma versão gratuita que você pode baixar aqui e 3 planos premium que começam em 19 USD. O plugin é muito fácil de usar, mas se você precisar de alguma orientação sobre como adicionar campos condicionais, confira este guia passo a passo.
Hora de aplicar essas dicas de otimização de checkout do WooCommerce
Em suma, o checkout é uma das páginas mais importantes para qualquer loja online. Seu design pode ter ótimos efeitos em suas taxas de conversão e abandono de carrinho, então você deve se certificar de que continua melhorando. Neste guia de otimização de checkout do WooCommerce, vimos como melhorar diferentes aspectos do checkout para obter melhores taxas de conversão de leads. Há muitas coisas que você pode fazer, mas aqui mostramos as que podem ter um impacto maior.
Para resumir, vamos resumir algumas das coisas que você pode fazer para otimizar a página de checkout:
- Personalize sua página de checkout
- Encurte o processo de checkout usando os botões de compra rápida e adição rápida ao carrinho
- Pedidos de preenchimento automático e verificação rápida de pedidos
- Remova campos de checkout desnecessários
- Exibir emblemas de confiança na página de checkout
- Exibir preço da loja em moedas especificadas pelo usuário
- Adicione pop-ups de intenção de saída à sua página de checkout
- Notificações e e-mails do carrinho de recuperação
- Adicione várias opções de gateway de pagamento
- Integre contas com opções de checkout
Há muito mais que você pode fazer para gerenciar melhor sua página de checkout. Se você está procurando mais ferramentas para melhorar o checkout, recomendamos que você dê uma olhada em nossa lista dos melhores plugins WooCommerce Checkout que você pode usar para otimizar o processo de checkout do WooCommerce.
Que outras estratégias você usa para melhorar suas taxas de conversão? Deixe-nos saber na seção de comentários abaixo!
