Como otimizar a velocidade da loja WooCommerce para melhor desempenho
Publicados: 2025-03-27Visão geral ➣ Este artigo explora estratégias práticas para otimizar a velocidade do armazenamento do WooCommerce, cobrindo atualizações de hospedagem, temas, plugins, otimização de imagens, cache, integração de CDN e protocolos HTTP/2/3. Aprenda como um tempo de carga mais rápido aumenta a classificação do SEO, aprimora a experiência do usuário e aumenta as conversões para o crescimento sustentável do comércio eletrônico.
Como otimizar a velocidade de uma loja da WooCommerce é uma pergunta crucial para todos os proprietários de lojas on -line que desejam aprimorar a experiência do usuário e maximizar as vendas.
Um site de carregamento lento frustra os visitantes, aumenta a taxa de rejeição e leva a vendas perdidas. Por outro lado, uma loja otimizada aumenta a experiência do cliente e melhora o crescimento dos negócios.
Estudos indicam que, se um site levar mais de três segundos para carregar, 52% dos visitantes sairão. Mesmo um atraso de apenas um segundo pode reduzir as conversões em 7% .
Para os proprietários de lojas da WooCommerce, otimizar a velocidade não é apenas uma tarefa, é essencial para o sucesso dos negócios.
Este guia fornecerá as etapas para otimizar o desempenho da WooCommerce Store, garantindo tempo de carregamento rápido, melhor experiência do cliente e vendas aprimoradas.

Índice
Por que a velocidade é importante para uma loja WooCommerce
Antes de explorar as maneiras de otimizar a velocidade da loja WooCommerce, é crucial entender por que a velocidade é importante:
- Experiência do usuário: os sites lentos frustram os usuários, levando a taxas de rejeição mais altas e vendas perdidas. Uma loja rápida da WooCommerce reduz a taxa de rejeição, mantém os visitantes envolvidos e aumenta as vendas.
- Seo-rankings: o Google prioriza sites de carregamento rápido nos resultados da pesquisa. Os vitais principais da Web como LCP, INP e CLS são cruciais no desempenho de SEO.
- Taxas de conversão: os sites de carregamento rápido experimentam taxas adicionais de carros mais altas, compras mais bem-sucedidas e aumento de clientes que retornam que afetam diretamente o crescimento da receita.
- Desempenho móvel: mais da metade do tráfego de comércio eletrônico vem de dispositivos móveis, onde os usuários esperam desempenho rápido. Portanto, um site de carregamento rápido é crucial para uma melhor experiência do usuário, conversões mais altas e manter-se competitivo.
- Reduza os custos do servidor: otimizar a velocidade reduz a carga no seu servidor, melhorando a eficiência e diminuindo os custos de hospedagem, mantendo o desempenho suave do site.
Fatores -chave que afetam o desempenho do woocommerce
Vários fatores afetam a velocidade da sua loja WooCommerce. Alguns deles são:
- Qualidade de hospedagem
- Temas e plugins excessivos
- Imagens não otimizadas ou mídia
- Más estratégias de captura
- Solicitações HTTPssivas HTTP
- Inficiências do banco de dados
- Javascript/CSS renderizando atraso
- Falta de uso de cdn
Agora, vamos explorar cada um desses fatores em detalhes.
Guia passo a passo para otimizar a velocidade da loja WooCommerce
Escolha o provedor de hospedagem certo

A hospedagem é a base do desempenho da sua loja, tornando -a a primeira decisão crucial para otimizar a velocidade.
Escolher o plano de hospedagem certo é essencial para o seu sucesso no WooCommerce. Para otimizar a velocidade da loja WooCommerce, evite hospedagem compartilhada, pois muitas vezes não possui a velocidade e os recursos necessários para uma experiência de compra suave.
Em vez disso, opte por uma solução de hospedagem focada no desempenho para garantir um tempo de carregamento rápido e uma melhor experiência do usuário.
Opção de hospedagem para WooCommerce
- Hosting WooCommerce gerenciado: Esta é uma ótima opção, oferecendo servidores otimizados para o WooCommerce. Os principais fornecedores como Pressable, Kinsta, Hostinger e Siteground garantem o desempenho e a confiabilidade de primeira linha. Eles oferecem hospedagem de wooCommerce com armazenamento interno de cache, CDNs e outros recursos de melhorar a velocidade.
- VPs ou hospedagem dedicada: para lojas de alto tráfego, um servidor privado virtual (VPS) ou hospedagem dedicada oferece desempenho e confiabilidade superiores em comparação com a hospedagem compartilhada. Recursos dedicados ajudam a manter velocidade e estabilidade consistentes.
- Hosting em nuvem: plataformas como Cloudways e Pressable oferecem hospedagem em nuvem escalável com desempenho, flexibilidade e confiabilidade aprimorados.
Hospedando práticas recomendadas
- Localização do servidor: escolha um data center próximo ao seu público -alvo.
- Versão PHP: use o PHP 8.0+ para uma execução mais rápida e desempenho aprimorado. (WooCommerce 9.7+ suporta PHP 7.4 ou superior).
- Armazenamento de SSD: os SSDs são 3x mais rápidos que os HDDs tradicionais.
Relacionado: Melhores provedores de hospedagem de WooCommerce.
Otimize seu tema WooCommerce

O papel do tema é essencial para otimizar a velocidade da loja WooCommerce, pois um tema pesado e mal otimizado pode diminuir significativamente o desempenho do seu site. Veja como consertar:
Escolha um tema leve
Evite temas volumosos com recursos desnecessários. Escolha um tema WordPress rápido e responsivo que aprimore os tempos de carregamento, a experiência do usuário e a compatibilidade com plugins de cache e otimização. Como
- Tema padrão: o tema da loja da WooCommerce é leve, rápido e otimizado para desempenho.
- Temas de terceiros: Mania da loja, GereatePress, Zita e Neve são conhecidos por sua velocidade, flexibilidade e alta personalização.
Personalizar para o desempenho
Personalize seu tema WooCommerce usando um design leve, removendo recursos desnecessários, reduzindo animações e otimizando o código. Habilite apenas elementos essenciais para melhorar a velocidade, a experiência do usuário e a eficiência geral, garantindo uma experiência de compra suave.
Relacionado: Os melhores temas do WordPress WooCommerce.
Auditar e otimizar plugins
Os plugins são essenciais, mas muitos plugins podem desacelerar seu site. Gerencie -os com sabedoria para otimizar a velocidade da sua loja Woocommerce e garantir o desempenho ideal. Siga estas etapas para otimizar os plugins:
- Auditoria plug -ins instalada: Revise seus plug -ins instalados e desative e remova os plug -ins que você não usa. Manter apenas os plugins essenciais reduz o uso de recursos e melhora a velocidade.
- Substitua os plugins pesados: substitua os plugins volumosos por alternativas leves para um desempenho mais rápido.
- Verifique o desempenho do plug -in: use ferramentas como o consulta Monitor para identificar plugins lentos que afetam o desempenho do seu site. Ele fornece informações sobre consultas lentas, alto consumo de memória e uso de recursos, permitindo que os desenvolvedores identifiquem problemas de desempenho com eficiência.

- Atualize os plug -ins: atualize regularmente seus plugins para garantir compatibilidade, segurança e desempenho.
Relacionado: Plugins de WooCommerce obrigatórios.
Otimiza imagens do produto e arquivos de mídia


Como as imagens contribuem para quase metade do tamanho da página da web, otimizá -las é crucial para tempos de carregamento mais rápidos. Aqui estão as etapas que você pode usar:
- Imagens de compactação: use plug -ins como Shortpixel ou PNG minúsculo para comprimir imagens e reduzir o tamanho do arquivo sem comprometer a qualidade.
- Carregamento preguiçoso: Ative o carregamento preguiçoso para carregar imagens quando elas aparecerem à vista para melhorar a velocidade e reduzir os tempos iniciais de carregamento.
- Formatos de imagem: use o formato da imagem Webp ou converta imagens JPEG e PNG em formato WebP, que é aproximadamente 30% menor.
Relacionado: Explore nosso guia passo a passo sobre como comprimir imagens.
Implementar estratégias de cache

O cache reduz a carga do servidor armazenando cópias estáticas das páginas, melhorando a velocidade, o desempenho e a experiência do usuário, fornecendo conteúdo pré-cache com eficiência.
Tipos de armazenamento em cache para wooCommerce
- Cache de página: isso salva páginas HTML inteiras, permitindo que elas carreguem instantaneamente sem regenerar o conteúdo do servidor.
- Cache de objetos: armazena o banco de dados consulta em memória usando redis ou memcached, reduzindo consultas repetidas.
- Cache do navegador: armazena elementos estáticos do site, como CSS, imagens e JavaScript no navegador do usuário, reduzindo o downloads repetidos.
Use plugins de cache, como o cache total do W3, o cache da LiteSpeed ou o foguete WP para obter o melhor desempenho do WooCommerce.
Dicas de cache específicas para WooCommerce
- Exclua páginas dinâmicas: impedir o cache para páginas como carrinho, checkout e conta para garantir atualizações em tempo real e evitar problemas de check-out.
- Use cache de fragmento: elementos específicos do cache, como mini-cartas, mantendo a funcionalidade dinâmica para garantir uma experiência suave do usuário.
Relacionado: Melhores plugins de cache do WordPress para aumentar a velocidade do site.
Otimizou o banco de dados
Com o tempo, o banco de dados coleta dados desnecessários, como revisões de postagem, comentários de spam e transientes expirados, o que pode diminuir o desempenho. Siga estas etapas para manter seu banco de dados otimizado:
- Limpe as tabelas: acesse phpmyadmin ou use plugins como WP-otimize ou limpador de banco de dados avançado para excluir dados desnecessários e melhorar o desempenho do banco de dados.
- Agendar limpezas regulares: automatize a otimização do banco de dados (diariamente, semanal ou mensal) para manter o desempenho e evitar o acúmulo de dados desnecessários.
- Tabelas de banco de dados de índices: Acelere as consultas de banco de dados adicionando índices às tabelas WooCommerce, aprimorando o desempenho e reduzindo os tempos de carregamento.
Com o uso do plug-in WP-otimize, você pode otimizar com eficiência o banco de dados.


Instale e ative o plug-in e navegue para WP-Otimize na barra lateral do administrador. Escolha o item para excluir ou otimizar e clique em 'Executar todas as otimizações selecionadas' para aplicar as alterações.
Minificar e otimizar o código
Os arquivos CSS e JS excessivos diminuem o seu site, aumentando as solicitações HTTP e bloqueando a renderização da página.
Dicas para otimizar o código
- Código Minify: Minify CSS e JavaScript, removendo espaços desnecessários e comentários para reduzir o tamanho do arquivo e melhorar a velocidade de carga. Plugins como otimizar o processo de minificação.
- Combine arquivos: mesclar vários arquivos CSS e JavaScript em menos arquivos para reduzir as solicitações HTTP e melhorar o tempo de carregamento da página.
- Diferido JavaScript: atraso no carregamento de scripts essenciais para evitar renderização lenta e melhorar a velocidade da página. Plugins como WP Rocket e Async JavaScript ajudam a gerenciar o adiamento do script com eficiência.
- CSS crítico embutido: adicione estilos essenciais diretamente ao HTML para acelerar o carregamento da parte visível da página, garantindo uma experiência de carregamento mais rápida e suave.
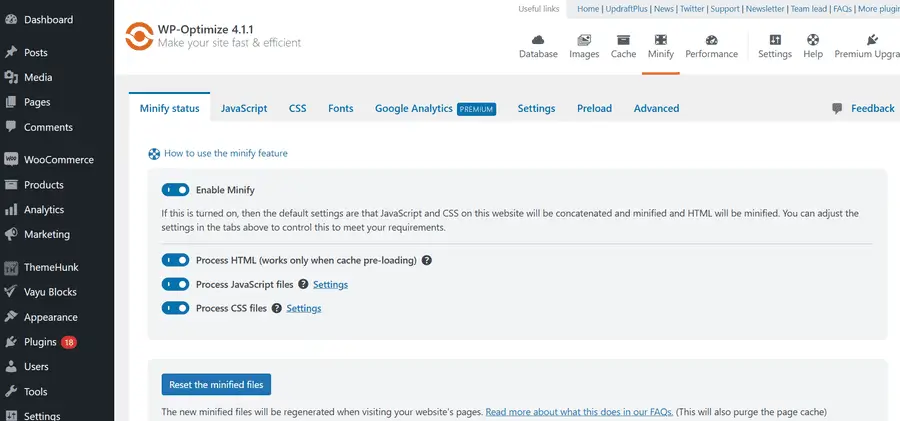
Usando o plug-in WP-otimize, você pode minimizar e otimizar o código.

Use uma rede de entrega de conteúdo

Rede de entrega de conteúdo (a CDN ajuda a otimizar a velocidade do armazenamento do WooCommerce armazenando arquivos estáticos (imagens, CSS, JavaScript) em servidores em todo o mundo.
Quando um usuário visita seu site, o CDN serve arquivos do servidor mais próximo, reduzindo os tempos de latência e carregamento.
Configure a CDN para WooCommerce
- Escolha um provedor de CDN: os principais provedores de CDN incluem CloudFlare, Google Cloud CDN, Bunnycdn, StackPath e muito mais.
- Integre-se à sua hospedagem: muitos serviços de hospedagem gerenciados, como Pressable e Kinsta, oferecem integração de CDN integrada, que pode ser ativada pelo painel do seu host para melhorar o desempenho.
- Usando o plug -in: instale um plug -in como o CDN Enabler ou o WP Rocket para integrar facilmente seu site com um CDN.
- Configurar configurações de CDN: defina configurações de CDN capturando ativos estáticos (imagens, CSS, JS), ativando a compactação de Brotli ou GZIP e definindo cabeçalhos de expiração do cache (por exemplo, 1 ano para imagens, 6 meses para CSS/JS e 1 hora para HTML).
CDN Best Practice
- Exclua páginas dinâmicas: evite armazenamento em cache para carrinho, check-out e páginas de conta de usuário para garantir atualizações em tempo real.
- Ativar suporte WebP: use um CDN que converte automaticamente imagens em WebP para obter uma melhor compactação.
- Monitore o desempenho: rastrear os índices de atividade de CDN e o cache de acerto para obter eficiência ideal.
Use Tecnique de Desempenho Avançado
Aprimore o desempenho do seu site para otimizar a velocidade da sua loja Woocommerce com essas dicas de especialistas:
Ativar opcache e redis
Habilite Opcache e Redis nas configurações do servidor ou no painel de hospedagem para melhorar o desempenho do PHP.
- Opcache: melhora o desempenho do PHP ao armazenar em cache scripts pré -compilados, reduzindo o tempo de processamento, diminuindo a carga do servidor e acelerando a execução para um desempenho mais rápido e eficiente do site.
- Redis: Um armazenamento de dados na memória de alto desempenho que acelera as consultas do banco de dados, reduz os tempos de carregamento e aprimora o desempenho do site, armazenando em cache de dados frequentemente acessados.
Atualizar para HTTP/2 ou HTTP/3
Protocolos HTTP modernos como HTTP/2 e HTTP/3 melhoram significativamente o desempenho do site, otimizando como os navegadores e servidores se comunicam. A atualização do HTTP/1.1 desatualizada pode reduzir a latência, acelerar a entrega de ativos e aumentar a experiência do usuário.
- HTTP/2: Use a multiplexação para carregar vários arquivos de uma só vez em uma única conexão e ativar a compactação do cabeçalho para acelerar o carregamento da página.
- HTTP/3: usa o Protocolo Quic (UDC) para aumentar a velocidade e a confiabilidade, reduzindo a latência, especialmente em redes instáveis ou móveis.
A maioria dos provedores de hospedagem suporta HTTP/2, enquanto o HTTP/3 está disponível no CloudFlare e na hospedagem como o Kinsta.
Use Brotli ou Compressão GZIP
Ative a compactação Brotli ou GZIP para reduzir os arquivos HTML, CSS e JS em 70-90%, aumentando a velocidade de carga. Habilite -o via .htaccess ou plugins como W3 Total Cache ou WP Rocket.
Relacionado: Como corrigir o erro de solicitação http 400 em um site do WordPress.
Otimizar para dispositivos móveis
A otimização móvel é crucial, pois os usuários móveis agora dominam o uso da Internet, impulsionando a maioria das visitas ao site e vendas on -line. Segundo a Statista, em janeiro de 2025, os dispositivos móveis representaram mais de 60% das páginas da Web globais.
Em regiões como a África e a Ásia, o tráfego móvel é ainda maior, superior a 75% e 71%, respectivamente. Negligenciar a otimização móvel significa perder uma grande parcela de clientes em potencial e prejudicar o ranking do Google devido à sua indexação móvel.

Para otimizar a velocidade da sua loja WooCommerce e garantir uma experiência suave em dispositivos móveis, siga estas etapas essenciais:
- Ferramenta de teste responsivo: use o teste móvel do Google para verificar a capacidade de resposta da sua loja WooCommerce.
- Use um tema responsivo: um tema WooCommerce otimizado para dispositivos móveis se adapta perfeitamente a qualquer tamanho de tela, garantindo uma experiência de compra suave. Evite layouts rígidos; Flexibilidade e capacidade de resposta são a chave para o sucesso. Temas como Shop Mania, Zita e Open Shop oferecem designs para dispositivos móveis para o desempenho ideal.
- Otimize as imagens para celular: sirva imagens otimizadas para usuários móveis usando plugins como imagens adaptativas de curta-metragem ou um CDN com redimensionamento com reconhecimento de dispositivo para reduzir o tempo de carregamento.
- Ativar cache específico para dispositivos móveis: use plugins como o otimize WP para gerar regras de cache separadas para dispositivos móveis.
- Implemente o resultado rápido da pesquisa: aprimore a experiência de compra móvel usando o plug-in avançado de pesquisa de produtos, que oferece resultados rápidos e precisos de pesquisa com filtragem ao vivo, melhorando a descoberta de produtos e a experiência do usuário.
Relacionado: Temas de WooCommerce otimizados para dispositivos móveis.
Monitore e teste de desempenho

A otimização é um processo contínuo. Use estas ferramentas para monitorar o desempenho e fazer melhorias:
Ferramentas de monitoramento de desempenho
- Google PageSpeed Insights: Analise o desempenho do seu site, rastreie as pontuações principais da Web Vitals e forneça recomendações para melhorar a velocidade de carregamento e a experiência do usuário.
- GTMetrix: Ajuda a analisar o tempo de carregamento do site, detecta problemas de desempenho e fornece sugestões acionáveis para aumentar a velocidade e a eficiência geral.
- Pingdom: permite testar a velocidade do site em vários locais globais, ajudando você a analisar o desempenho e otimizar um tempo de carregamento mais rápido.
Configure o monitoramento do tempo de atividade
Monitore o desempenho do seu site com o JetPack Monitor e UpTimeRobot. Essas ferramentas enviam alertas em tempo real quando seu site diminui, ajudando você a resolver rapidamente os problemas e garantir que sua loja WooCommerce permaneça acessível aos clientes.
Perguntas frequentes
P: Quais são os melhores provedores de hospedagem para otimizar a velocidade de uma loja da WooCommerce?
ANS: Os provedores de hospedagem de WooCommerce gerenciados, como Pressable, Kinsta, Siteground e Hostinger, oferecem soluções otimizadas para otimizar a velocidade da loja WooCommerce.
P: Quais são os melhores temas de WooCommerce leves?
ANS: Mania, Zita, Generatepress e StorePront são os melhores temas de WooCommerce leves projetados para otimizar a velocidade da loja WooCommerce e aumentar o desempenho.
P: Muitos plugins podem diminuir a velocidade da minha loja WooCommerce?
ANS: Sim, use apenas plugins essenciais e bem codificados, evitando os transportados ou desatualizados. Audite regularmente e remova plugins desnecessários para manter o desempenho ideal.
P: Qual é o melhor formato de imagem para otimizar a velocidade de uma loja da WooCommerce?
ANS: WebP é o melhor formato de imagem, oferecendo melhor compactação do que JPEG e PNG, mantendo a alta qualidade, resultando em tempo de carregamento mais rápido.
P: Como um CDN melhora a velocidade do Woocommerce?
ANS: A CDN armazena cópias do seu site em servidores globais, permitindo que os usuários acessem o conteúdo do local mais próximo, reduzindo a latência e melhorando o tempo de carregamento.
P: Devo usar um plug -in de cache na minha loja WooCommerce?
ANS: Sim, plugins de cache como W3 Total Cache, Litespeed Cache, WP Super Cache e WP Rocket ajudam a otimizar a velocidade da loja WooCommerce, reduzindo a carga do servidor e aprimorando a entrega da página.
P: Qual é a diferença entre HTTP/2 e HTTPP/3?
ANS: HTTP/2 permite multiplexação enquanto o HTTPP/3 (QIC) usa UDP (Protocolo do Datagrama do Usuário) para uma conexão mais rápida e estável.
P: Brotli é melhor que Gzip?
ANS: Sim, o Brotli comprime melhor que o GZIP, oferecendo uma taxa de compressão mais alta e uma velocidade de carregamento mais rápida. No entanto, o GZIP permanece amplamente suportado e útil em algumas configurações do servidor.
P: Como faço para testar a velocidade da minha loja WooCommerce?
ANS: Use GTMetrix, Google PageSpeed Insights ou Pingdom para analisar a velocidade da sua loja e identificar áreas para melhorar.
Palavras finais
A otimizar uma velocidade da loja WooCommerce é um processo contínuo, não uma tarefa única. Implemente essas estratégias para melhorar o desempenho, aumentar as vendas e melhorar a experiência do usuário.
Mesmo pequenas melhorias podem causar um impacto notável na satisfação e receita do cliente. Comece com o básico como melhor hospedagem, temas leves, otimização de imagens e cache e, em seguida, implemente gradualmente técnicas avançadas.
Uma loja bem otimizada beneficia seus clientes e seus negócios. Mantenha -se proativo, adapte -se à mudança e refine consistentemente sua loja WooCommerce para obter o desempenho ideal.
Obrigado por ler este blog. Se você achar útil este artigo, compartilhe -o com seus amigos. Se você tiver alguma dúvida, não hesite em comentar abaixo. Vamos ajudá -lo a resolver seu problema.
Esperamos que este artigo tenha ajudado você a entender como otimizar a velocidade da sua loja WooCommerce para obter melhor desempenho.
Por favor, inscreva -se no nosso canal do YouTube, também carregamos um ótimo conteúdo lá. Siga -nos no Instagram , Facebook e Twitter .
Mais útil leitura -
- Como aumentar a velocidade do site WordPress
- Como comprimir imagens para a web
- Maneiras eficazes de aumentar a experiência do cliente no comércio eletrônico
- Como configurar pagamentos de WooCommerce no WordPress
