Como otimizar imagens do WordPress para melhor desempenho
Publicados: 2022-12-19As imagens são vitais para quebrar a aparência monótona de um site. Eles adicionam interesse e envolvem seu público de uma forma muito mais orgânica. Sem imagens, seu site é apenas uma parede de texto e quem quer isso?
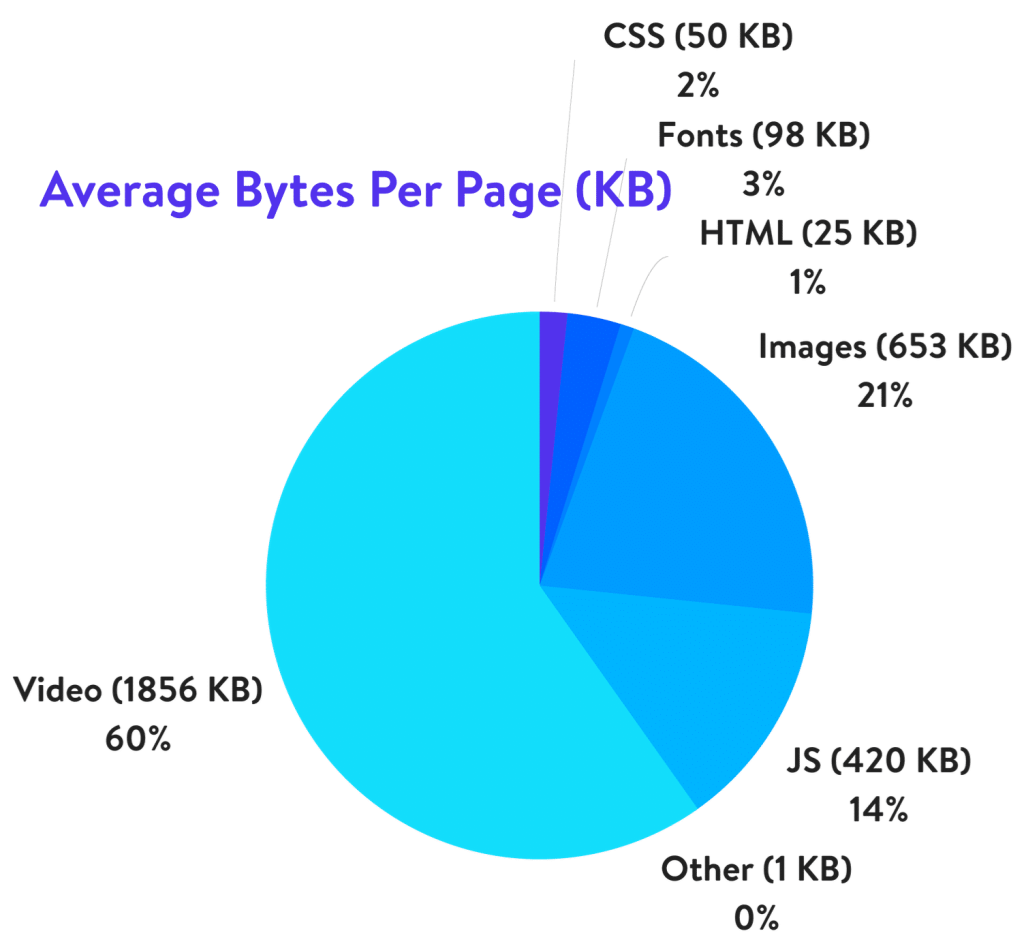
Mas as imagens podem trazer um desafio para os sites. As estatísticas mostram que as imagens ocupam 21% do peso da sua página da web. Mais peso é igual a tempos de carregamento mais lentos.
Ou não?
A otimização de imagens pode fazer maravilhas para o seu site WordPress.
Quando otimizadas corretamente, as imagens podem aumentar o engajamento sem comprometer o desempenho.
Seu site carrega mais rápido, oferece uma melhor experiência ao usuário e ajuda a melhorar o SEO.
Você quer aprender a otimizar as imagens do WordPress para poder usá-las onde quiser, sem que elas deixem seu site lento?
Se sim, este é o artigo para você!
Estarei compartilhando diferentes maneiras de otimizar imagens do WordPress.
Fornecerei informações sobre o que é otimização de imagem, por que é necessário, dicas para otimizar imagens e um guia detalhado sobre como fazê-lo.
Também explicarei como você pode otimizar imagens para mecanismos de pesquisa.
Então vamos começar!
- O que é otimização de imagem?
- Por que você deve otimizar imagens?
- 4 dicas para otimizar imagens para sites WordPress
- Como otimizar imagens no WordPress
- Como otimizar imagens para mecanismos de pesquisa
- Conclusão
O que é otimização de imagem?
A otimização de imagem envolve principalmente diminuir o tamanho do arquivo usando um plug-in ou script, o que beneficia seu site ao acelerar o tempo de carregamento.
A otimização pode ser feita de diferentes maneiras, como redimensionar as imagens, armazenar em cache, usar um plug-in de otimização de imagem ou compactar o tamanho.
Por que você deve otimizar imagens?
O título aqui deveria ser por que você não deveria?
A otimização de imagens permite que você use imagens de alta qualidade em seu site no formato, tamanho, dimensão e resolução corretos, mantendo-as no menor tamanho possível.

Imagens e vídeos podem representar cerca de 81% do peso de uma página da web. Quanto menor você puder tornar os tamanhos de arquivo, mais rápido suas páginas serão carregadas.
Quanto mais rápido as páginas carregarem, mais felizes os usuários ficarão.
Como você verá em breve, a otimização de imagens não requer habilidades de desenvolvimento. Você pode usar seu editor de imagens favorito ou um plugin do WordPress. Eu vou te mostrar os dois.
Existem vantagens definitivas na otimização de imagens em seu site WordPress, incluindo:
Experiência do usuário aprimorada
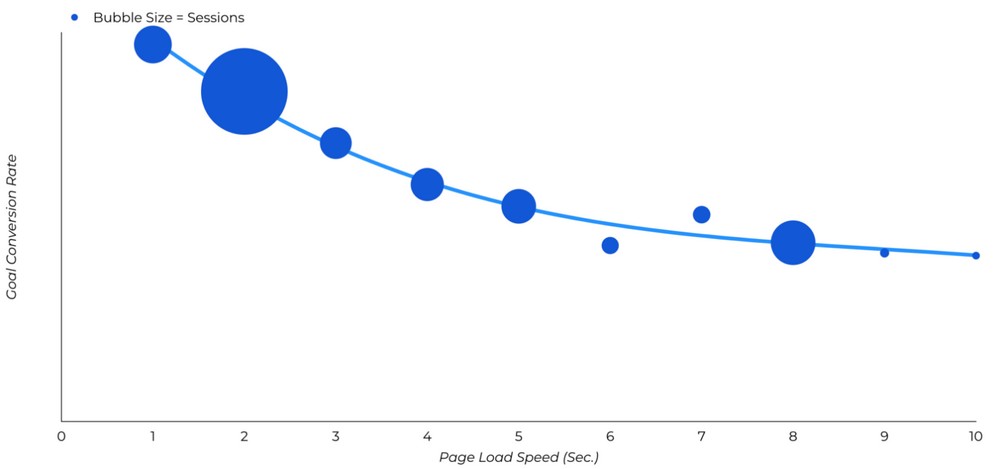
Quase 70% dos usuários concordaram que a velocidade da página afeta sua vontade de comprar em um site.
A taxa de conversão do site cai 4,42%, com tempos de carregamento entre zero e cinco segundos.

Somos todos pessoas ocupadas com muita coisa acontecendo. Poucos de nós têm paciência para esperar séculos para que uma página da web carregue. É por isso que a otimização de imagem é tão importante.
Se você administra uma loja online tentando vender produtos, isso é ainda mais importante!
Melhor velocidade de carregamento da página
Quando tento navegar em um site, tempos de carregamento lentos geralmente me levam a sair da página. Existem muitos sites melhores e mais rápidos para esperar por um lento para carregar!
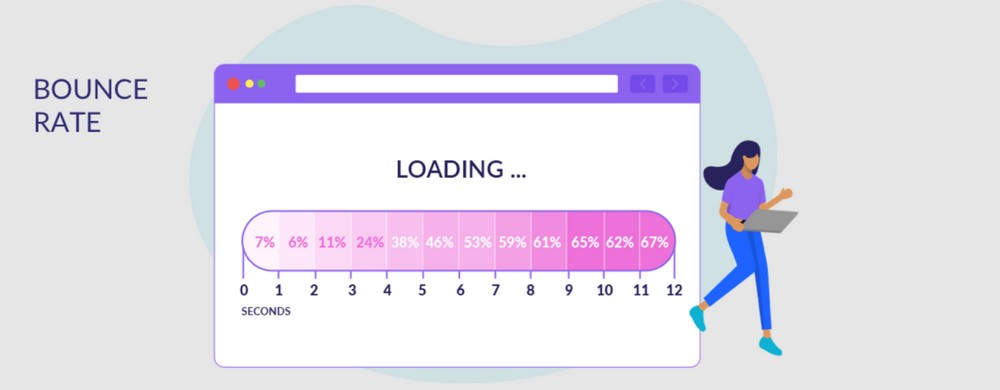
As estatísticas mostram que a página que carrega em dois segundos tem uma taxa de rejeição média de 9%, enquanto uma página que carrega em cinco segundos dispara a taxa de rejeição para 38%.

Portanto, quanto menores forem suas páginas, mais rápido elas serão carregadas.
A otimização de imagens em seu site WordPress é a melhor maneira de aumentar a velocidade de carregamento da página.
Melhora o desempenho de SEO
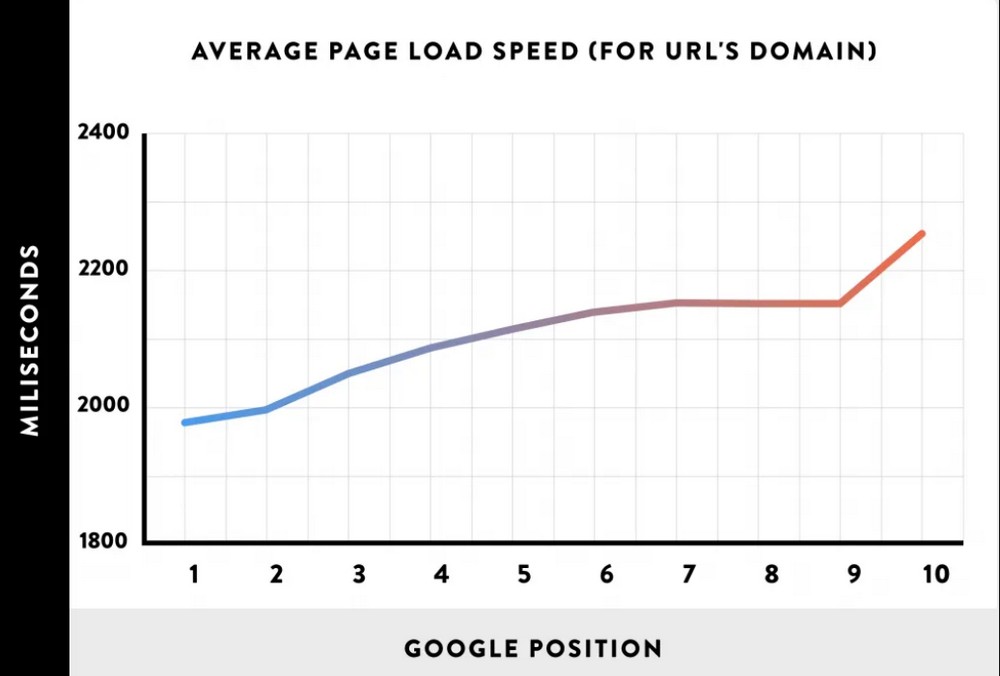
Mecanismos de busca como o Google usam a velocidade de carregamento da página como um fator de classificação e são conhecidos por penalizar sites de carregamento lento.
Os mecanismos de pesquisa sabem que os usuários não gostam de páginas lentas, portanto, podem classificar sites mais lentos em SERPs mais baixos.
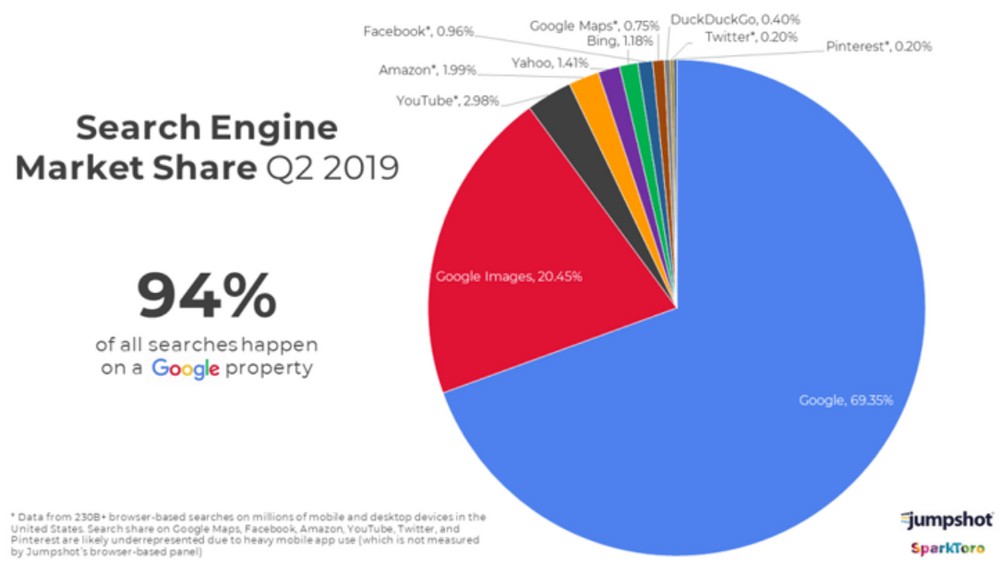
A pesquisa de imagens representa cerca de 20,45% das pesquisas do Google.

Adicionar imagens ao conteúdo e otimizá-las para SEO é uma ótima maneira de classificar suas páginas nos mecanismos de pesquisa.
Desde que carreguem rápido!

4 dicas para otimizar imagens para sites WordPress
Vamos dar uma olhada no que você pode fazer para otimizar imagens em seu site WordPress:
Compressão de imagem
A compactação de imagem minimiza o tamanho do arquivo (em bytes) sem degradar sua qualidade.
As imagens de alta resolução são grandes e podem afetar drasticamente a velocidade de carregamento da página.
Quando se trata de compactação, existem dois tipos diferentes: compactação com perdas e sem perdas.
Compressão com perdas vs sem perdas
A compactação com perdas é a técnica de compactação de imagem na qual o tamanho do arquivo é reduzido descartando informações não essenciais.
A maioria dos editores de imagem é inteligente o suficiente para identificar quais dados são essenciais e quais não são. Embora haja uma ligeira degradação na qualidade, geralmente não é perceptível na web ou em telas pequenas.
A compactação sem perdas ocorre quando o tamanho da imagem é reduzido sem perda de qualidade. Essa compactação é obtida removendo dados desnecessários dos arquivos de uma maneira ligeiramente diferente.
Este é um tópico bastante complicado, então não vou me aprofundar muito aqui. Confira este post da Adobe para mais informações sobre o assunto.
Alterar formato de arquivo de imagem
Vários tipos de formatos de imagem existem na web. Entender a diferença entre esses formatos permite que você saiba qual deles usar em cada situação.
Os quatro principais formatos da imagem na web são: PNG, JPEG, WebP e GIF. Embora todos funcionem em páginas da Web, cada formato atende a necessidades específicas.
PNG
Os arquivos de imagem .png têm alta qualidade de imagem, mas são arquivos grandes. O formato de imagem é melhor usado para imagens de baixa resolução, como banners, capturas de tela e infográficos.
JPG
.jpg ou .jpeg são os formatos de imagem mais comuns usados online. Essas imagens podem ser efetivamente comprimidas, tornando-as de tamanho muito menor. É usado em postagens de blog e imagens de produtos.
WebP
WebP é um formato de imagem que fornece compactação com e sem perdas para imagens na web. Usando o WebP, você pode criar imagens que carregam rapidamente e ficam bem ao mesmo tempo.
Esses tipos de imagem são 26% menores em tamanho quando comparados aos PNGs.
É suportado em navegadores populares como Google Chrome, Firefox, Safari, Opera, Edge e muitos outros.
GIF
Arquivos .gif são outro formato de arquivo padrão que é mais usado na web. Pode ser usado como uma única imagem ou como animação. A imagem tem um formato de 8 bits, limitando-se a cores e detalhes.
É melhor usado em conteúdo para ilustrações e gráficos essenciais.
Dimensões corretas da imagem
Muitos blogueiros e proprietários de sites tendem a usar qualquer tamanho da imagem. Isso pode ser um erro.
Uma imagem de 640 x 480 pode ter 150 KB, enquanto uma imagem de 2080 x 1080 pode ter até 1 MB.
Se o seu site exibe apenas imagens em 640 x 480, por que pedir para carregar uma imagem de 2080 x 1080 e redimensioná-la?
Salvar ou editar a imagem nas dimensões corretas em que ela será exibida significa menos trabalho para o WordPress e tempos de carregamento ligeiramente mais rápidos.
Usando JPEGs progressivos
Uma imagem JPEG progressiva é codificada de forma diferente de uma imagem JPEG padrão.
O JPEG progressivo aparece de uma só vez, mas parece um pouco embaçado inicialmente. Gradualmente, parece claro.
Em um site, o JPEG progressivo melhora a experiência do usuário, pois a imagem básica aparece muito rapidamente e ganha detalhes em ondas à medida que carrega. Essas imagens são menores e carregam muito mais rápido do que o JPEG padrão.
Os navegadores mais populares, como Firefox e Chrome, suportam imagens progressivas.
Como otimizar imagens no WordPress
Vamos mergulhar um pouco mais na otimização de imagens no WordPress!
Otimização Manual de Imagem
Uma das maneiras mais fáceis e confiáveis de otimizar imagens é usando um software de edição como o Photoshop ou o Gimp.
Junto com a otimização, você pode redimensionar e cortar essas imagens ao mesmo tempo.
Sugiro otimizar as imagens antes de enviá-las para o seu site e, em seguida, otimizar novamente para obter um melhor desempenho.
A otimização manual de imagens é simples e rápida!
Otimizando imagens usando o Photoshop
O Adobe Photoshop é um software premium que permite exportar imagens do seu computador ou navegador e otimizá-las para um tamanho menor.

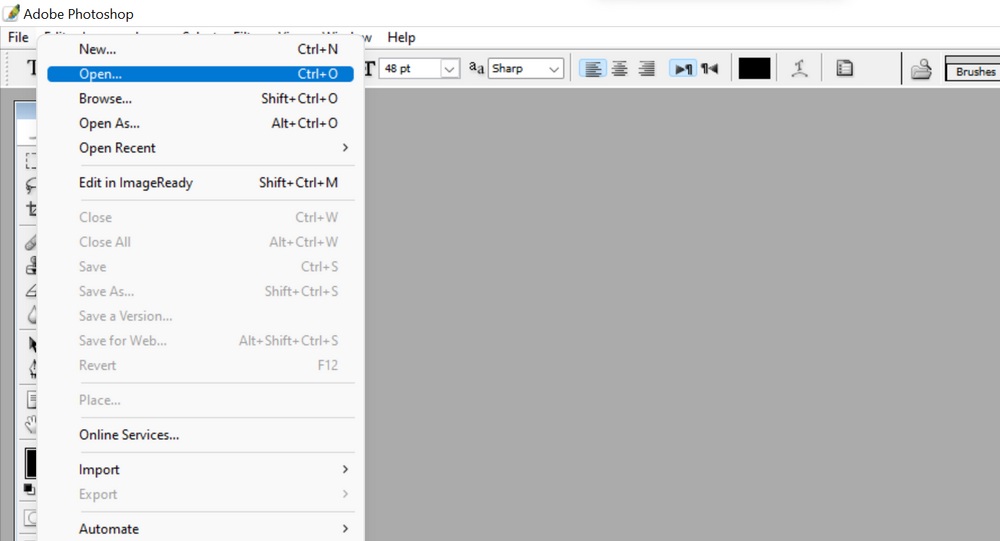
Abra o Photoshop no seu computador e selecione Arquivo > Abrir.


Selecione a imagem que você gostaria de otimizar.
Assim que a imagem carregar:
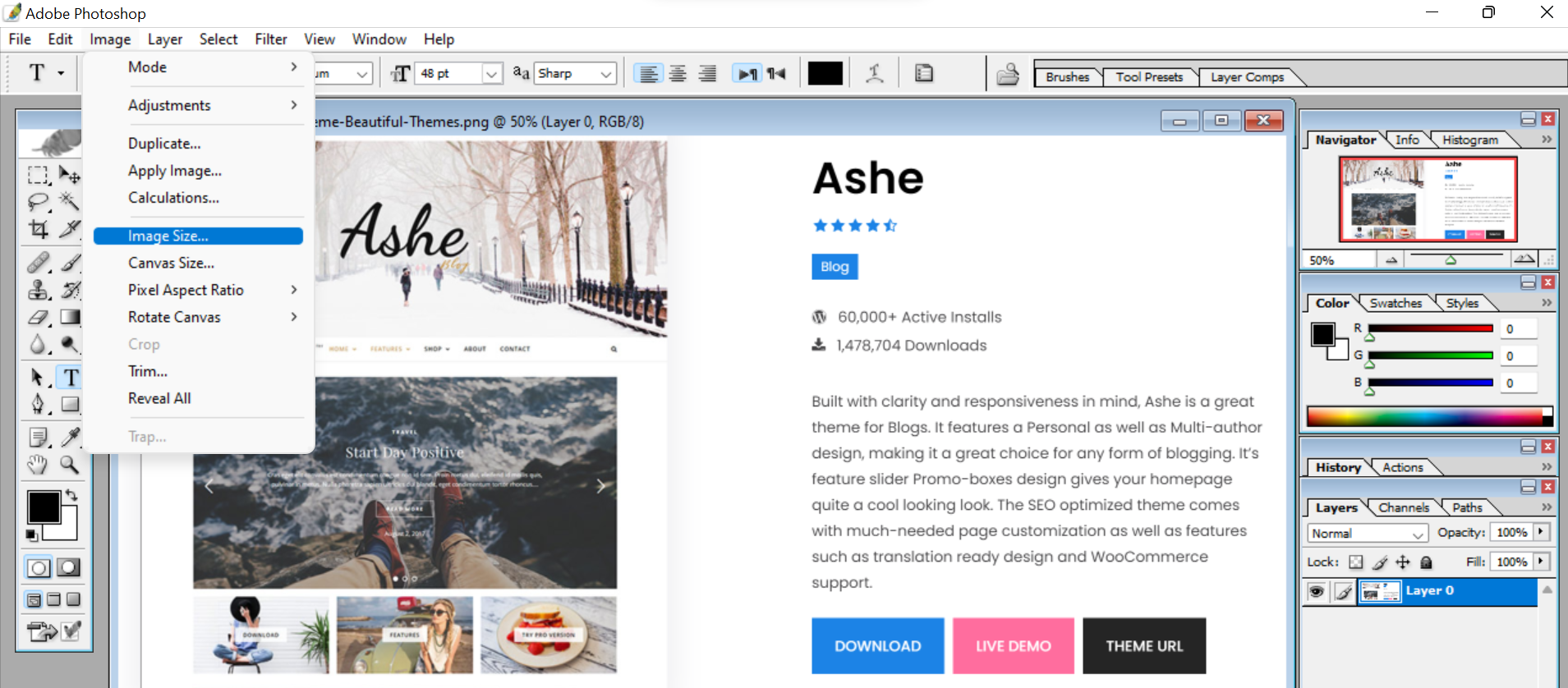
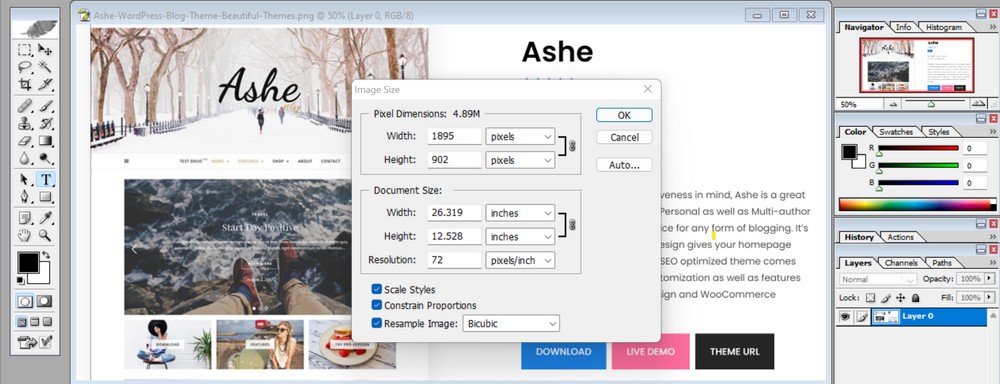
No menu, selecione Imagem > Tamanho da imagem e a altura e largura necessárias para a imagem. Use as dimensões em que será exibido em sua página para economizar um pouco de tempo extra.

Defina a resolução da imagem no mesmo menu.

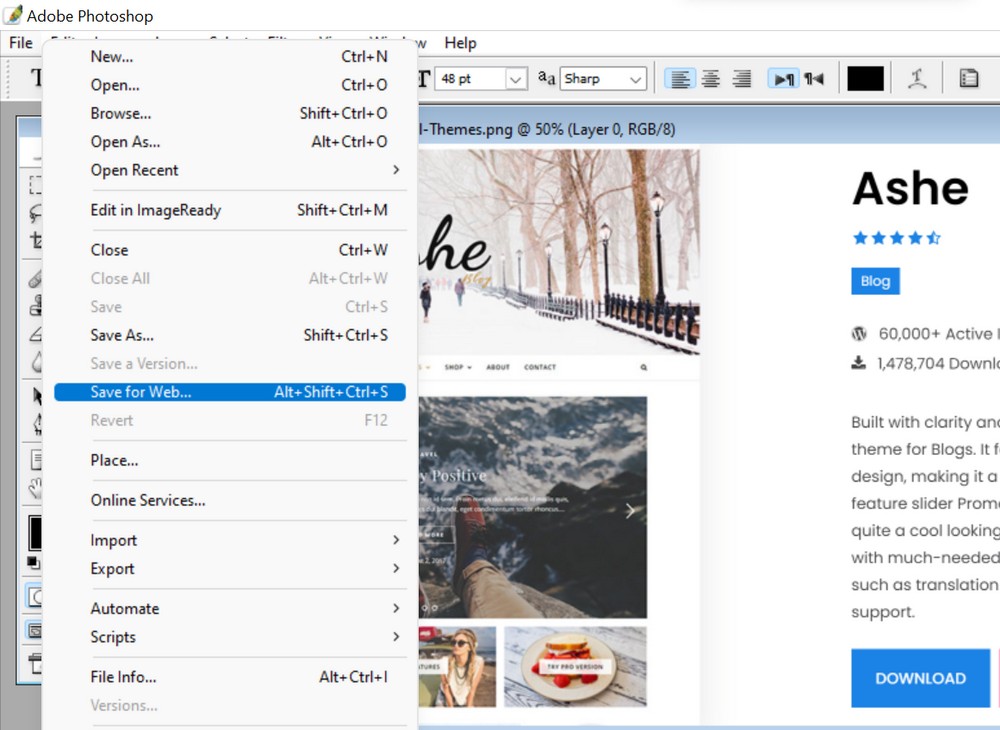
Selecione Arquivo > Salvar para a Web.

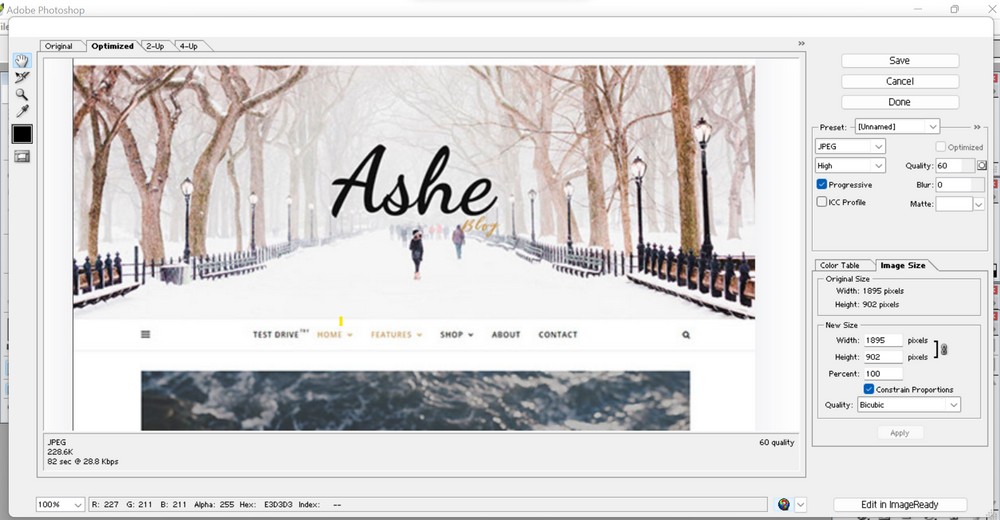
Selecione o formato JPEG no menu e defina um valor de qualidade de imagem entre 40 e 60.
Defina progressivo e perfil de cores incorporadas como Sim .

Salve o arquivo assim que terminar.
Otimizando imagens usando ferramentas on-line
Outro método para otimizar imagens para WordPress manualmente é usar um aplicativo da web.
Existem muitas ferramentas de otimização online disponíveis. Alguns dos mais populares em que consigo pensar são Optimizilla, ImageOptim, TinyPNG e Image Optimizer.
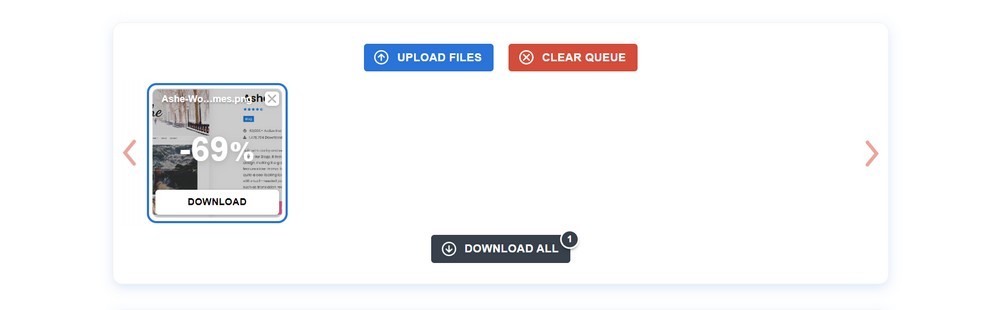
Para este artigo, usarei o Optimizilla e mostrarei o processo para otimizar a imagem.
- Visite o site
- Arraste sua imagem para a caixa no centro da página
O processo de otimização é iniciado automaticamente.
Uma vez otimizado, você pode ver a opção de download.

A ferramenta também mostra a porcentagem que foi otimizada. Isso significa o tamanho do arquivo reduzido. Quanto maior a taxa, menor o tamanho do arquivo.
Use um plug-in para otimizar imagens
Se você não deseja otimizar as imagens manualmente, pode instalar um plug-in de otimização de imagens do WordPress que faz o trabalho pesado para você.
Esses plug-ins funcionam diminuindo o tamanho do arquivo de imagem na Web e melhorando a velocidade de carregamento da página.
Existem vários plugins de otimização de imagem do WordPress.
Vou listar os 3 principais plugins de otimização de imagem e usar um deles como exemplo.
ShortPixelName

ShortPixel é um plug-in projetado para melhorar os tempos de carregamento do seu site e a classificação de SEO ao compactar imagens. É melhor para proprietários de sites e agências da web que procuram reduzir o tempo de carregamento da página com o mínimo de esforço.
Smush

O Smush é um dos plug-ins gratuitos mais populares do WordPress projetado e desenvolvido para otimizar imagens, ativar o carregamento lento, redimensionar, compactar e melhorar a velocidade do seu site. Este plug-in é a maneira mais fácil de fazer seu site funcionar sem problemas e carregar super rápido!
imaginar

Imagify é a solução definitiva para otimizar suas imagens. O plug-in otimiza qualquer tipo, redimensiona-os e também os faz em massa.
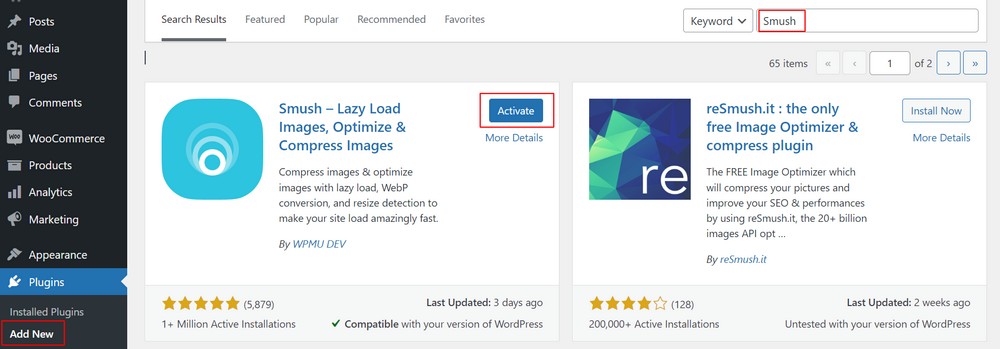
Eu estarei usando o plugin Smush. É um plugin gratuito com mais de 1 milhão de instalações ativas.
Instale e ative o plug-in em seu site acessando Plug- ins > Adicionar novo no painel do WordPress.

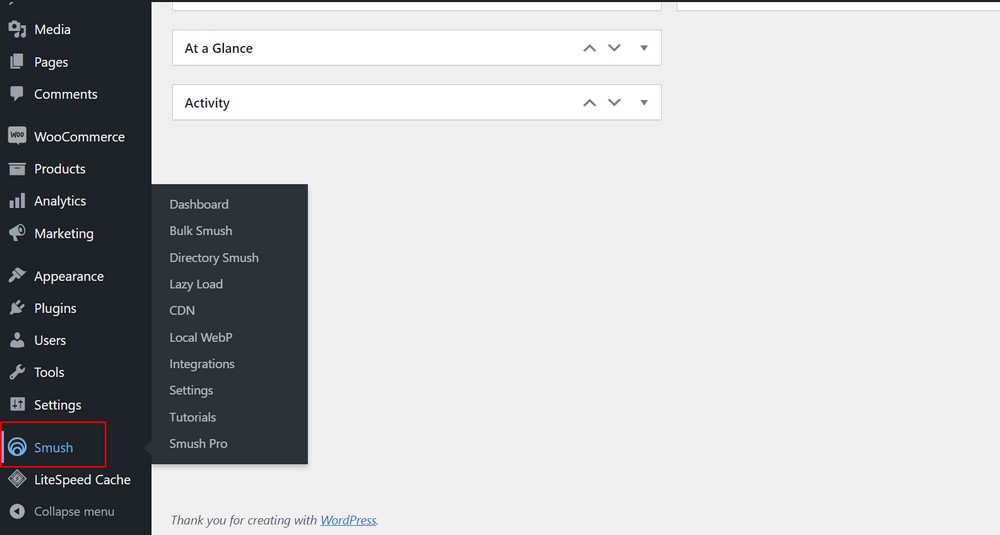
Ao ativar o plug-in, você pode ver o Smush na barra lateral esquerda.

O plug-in permite que você otimize imagens existentes em seu site e sob demanda ao fazer upload de novas imagens.
Sempre que você carrega uma nova imagem, o Smush a otimiza automaticamente. Depois de configurado, o plug-in cuida de tudo. É por isso que eu gosto.
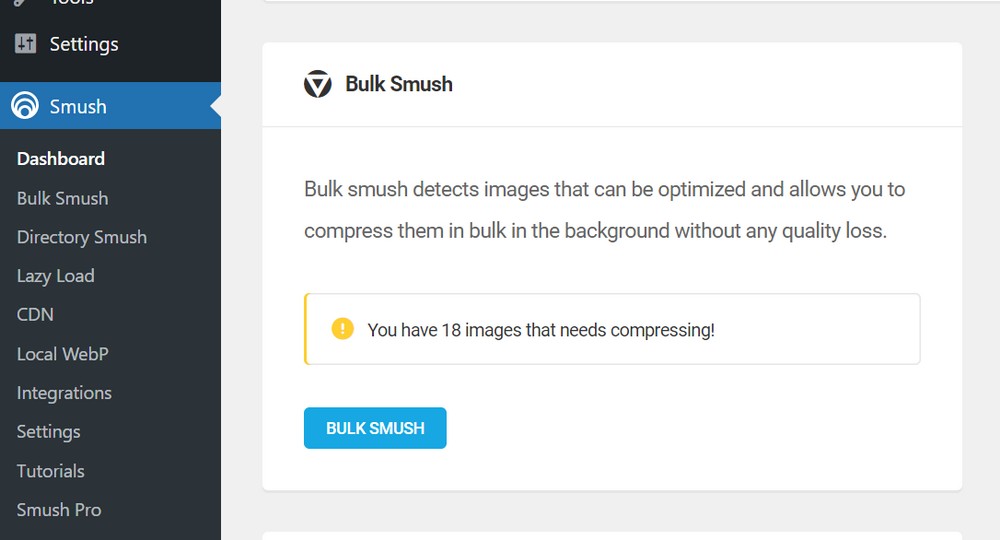
Ele também notifica você sobre imagens que precisam ser otimizadas e tem a opção de eliminá-las em massa .

Possui carregamento lento e recursos de CDN, mas você terá que comprar a versão pro do plug-in para usá-los.
Como otimizar imagens para mecanismos de pesquisa
Embora a otimização de imagens ajude a aumentar o desempenho do site e a melhorar a experiência do usuário, pode haver mais coisas a serem observadas.
A otimização do mecanismo de pesquisa afeta significativamente o desempenho do site, os visitantes que você atrai e o tráfego que obtém.
Portanto, eu definitivamente recomendo otimizar imagens para SEO.
Aqui, listei algumas maneiras de otimizar sua imagem para SEO!
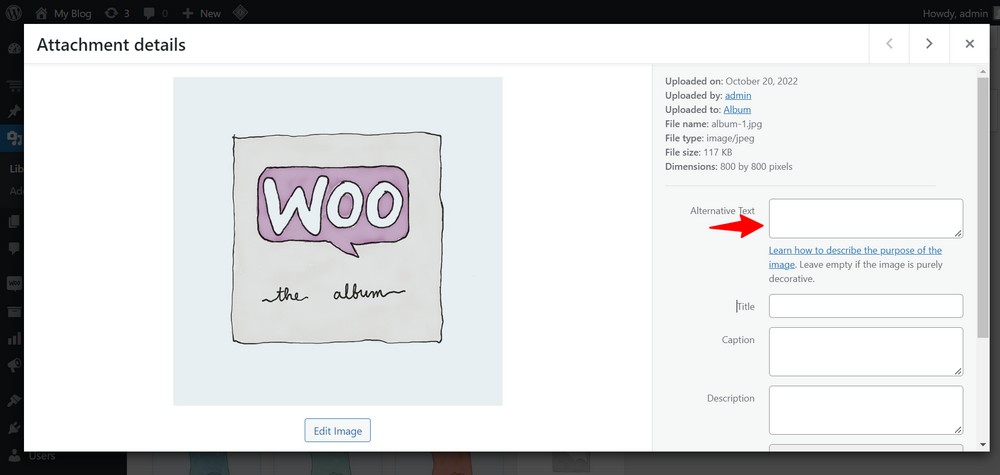
Usar Alt Tags

As tags Alt ajudam os mecanismos de pesquisa a indexar o conteúdo da sua imagem com precisão.
E embora os espectadores possam entender a imagem, os mecanismos de pesquisa precisam da tag alt.
Uma tag alt é a descrição da imagem em texto simples.
Uma boa tag alt também fornece contexto para usuários com deficiência visual, o que é um benefício adicional.
Criar imagens compatíveis com dispositivos móveis

O algoritmo do Google usa a indexação mobile-first. É por isso que sugiro que você crie imagens compatíveis com dispositivos móveis.
Mas como?
A melhor coisa a fazer é garantir que a imagem e os modelos de site sejam responsivos aos dispositivos em que são navegados.
Se o tema for totalmente responsivo, todas as imagens que você colocar nele também serão responsivas.
Otimize o título da imagem
O Google usa o título e a descrição da sua imagem para entender melhor do que se trata a imagem.
Adicionar um título de imagem semelhante ao conteúdo que você está escrevendo pode ajudá-lo a classificar a palavra-chave exata na pesquisa de imagens do Google.
Por padrão, o WordPress adota o título da imagem do nome do arquivo. Mas, se o seu arquivo não explicar a imagem, atualize-o com as palavras-chave apropriadas.
Os títulos das imagens são menos significativos para SEO, mas fornecem contexto adicional ao texto alternativo. Eles são essenciais em termos de engajamento do usuário.
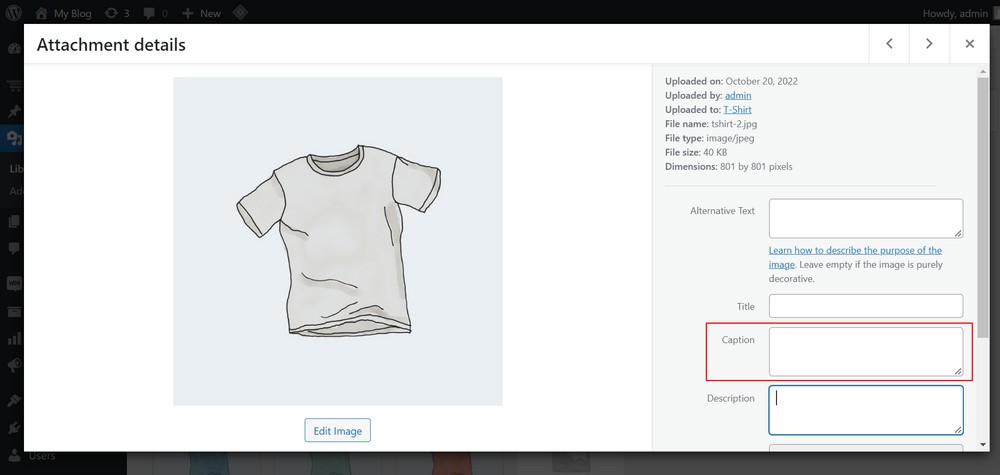
Incluir legendas
Você pode ver a legenda da imagem – palavras abaixo das imagens ao visitar alguns sites.
Agora, pode não afetar diretamente o SEO, mas se a imagem consistir em palavras-chave, a probabilidade de seu site ser classificado para a palavra-chave específica é alta.

As legendas são visíveis no site e podem ser lidas por todos. Ele afeta indiretamente o SEO e também pode ser usado para descrever uma imagem, ajudando a melhorar a experiência do usuário.
Use Imagens Exclusivas
Singularidade é o que cativa a atenção dos visitantes, seja uma linha de frase, uma afirmação ou uma imagem!
Preencher seu site com imagens de estoque faz com que pareça pouco original - milhares de outros sites também as usam.
Embora a imagem de estoque possa ser perfeitamente otimizada, ela não tem o impacto ou o potencial das imagens originais que você usa para o site.
Quanto mais fotos originais e exclusivas você tiver, melhor será a experiência do seu visitante!
Conclusão
Há muito mais na otimização de imagens do que usar um plug-in.
Este artigo discutiu o que é otimização de imagens, por que é importante e como podemos otimizá-las.
Também aprendemos algumas dicas sobre como podemos otimizar imagens para mecanismos de pesquisa.
Eu também recomendei três plugins de otimização de imagem do WordPress!
A otimização de imagem é um processo simples, mas pode afetar significativamente a velocidade e o desempenho do seu site.
Seu site não apenas tem um bom desempenho, mas também melhora a experiência do usuário e ajuda a classificar seu site nos mecanismos de pesquisa.
O que você acha deste artigo? Você acha que há mais otimização de imagem? Estou perdendo alguma dica importante? Qual plugin você está usando em seu site para otimizar as imagens? Me conta aqui embaixo!
