Optimole vs Smush: Qual otimizador de imagem é melhor?
Publicados: 2023-11-01Na maioria dos casos, os sites são projetados para funcionar sem problemas. Mas adicionar recursos, mídia e conteúdo personalizados pode eventualmente retardá-los. Uma ferramenta de otimização pode ajudar – e se você reduziu para Optimole vs Smush, você está no caminho certo. Ainda assim, você pode precisar de mais informações para decidir qual é o melhor.
É por isso que criamos um guia de comparação completo para Optimole e Smush . Para ajudá-lo a tomar uma decisão informada, comparamos o essencial, como ️ principais recursos, facilidade de uso, desempenho, preço e muito mais.
Nesta postagem, compararemos Optimole e Smush para ajudá-lo a determinar qual é a melhor opção para o seu site. Vamos lá!
Por que usar uma ferramenta de otimização para seu site?
wp-smushit.3.14.2.zip
Versão Atual: 3.14.2
Última atualização: 31 de outubro de 2023
optimole-wp.zip
Versão Atual: 3.10.0
Última atualização: 1º de outubro de 2023
Antes de compararmos Optimole e Smush, vamos considerar por que você deveria usar uma ferramenta de otimização para seu site. E o que queremos dizer com otimização?
Neste contexto, otimização refere-se ao quão bem o seu site funciona. Por exemplo, todas as páginas devem carregar rapidamente e quaisquer elementos interativos, como formulários, botões e checkouts, devem funcionar sem problemas. Da mesma forma, todas as imagens e vídeos devem carregar imediatamente.
A otimização web é crucial porque determina a qualidade da experiência do usuário (UX). Por sua vez, isso impacta o sucesso do seu site. Isso ocorre porque um site com baixo desempenho tem maior probabilidade de deixar os visitantes frustrados.
Além disso, o baixo desempenho afeta a classificação do seu site nos resultados de pesquisa. Isso significa que pode impedir que seu site alcance um público mais amplo e cresça.
Ainda assim, é importante observar que não importa qual plataforma você use para criar seu site – um construtor de sites, um sistema de gerenciamento de conteúdo (CMS) ou outro – ele provavelmente foi projetado para ter um desempenho ideal desde o início.
No entanto, à medida que você personaliza e adiciona algo ao seu site, ele perderá um pouco dessa otimização. Claro, isso vai depender do seu site.
Por exemplo, um blog pessoal simples com o mínimo de detalhes e fotos ficará muito mais próximo de sua forma original do que, digamos, um site de comércio eletrônico com muitos produtos e arquivos rich media.
Por último, quando se trata de ferramentas de otimização, as imagens costumam ser uma prioridade. Isso porque os arquivos de imagem de alta qualidade tendem a ser pesados, ocupando muito espaço e recursos.
Optimole vs Smush: qual ferramenta de otimização é melhor?
Agora que você sabe por que pode querer usar uma ferramenta de otimização para seu site, vamos comparar Optimole vs Smush!
- Características principais
- Fácil de usar
- Desempenho
- Preços
- Apoiar
Vamos fazê-lo!
Optimole vs Smush: principais recursos ️
Vamos começar colocando Optimole e Smush frente a frente em termos de recursos principais. Para começar, ambos são plug-ins de otimização de imagem.
Isso é ótimo, já que o Google considera o carregamento lento das imagens um problema importante de desempenho [1] . Ainda assim, cada ferramenta oferece um conjunto exclusivo de recursos de otimização de imagem.
Aqui estão alguns dos recursos notáveis que você obtém com o Optimole:
- Suporte para vários tipos de arquivos (imagens, vídeos, áudio, documentos, etc.)
- Totalmente automatizado, otimizando imagens em tempo real
- Compressão alimentada por aprendizado de máquina
- Redimensionamento de imagem
- Serve imagens de uma rede global de distribuição de conteúdo (CDN)
- Carregamento lento e imagens adaptáveis
- Suporte para construtores de páginas populares como Elementor
Também é importante notar que o Optimole oferece gerenciamento de imagens superior. Ele compacta suas imagens instantaneamente e com base no seu dispositivo. Além disso, ele sempre mantém as versões originais das imagens na sua biblioteca de mídia baseada na nuvem.
Agora, aqui estão alguns dos recursos de destaque do Smush:
- Redimensionamento e compactação de imagem
- Carregamento lento integrado
- Compressão sem perdas
- Otimização em massa
- Suporte para PNG, JPEG e GIF
- Funciona na API WPMU DEV Smush
Como você pode ver, Smush e Optimole oferecem muitas funcionalidades semelhantes. No entanto, é importante notar que a compressão pelo Smush é irreversível. Isso significa que você perderá as versões originais dos seus arquivos de mídia depois que a ferramenta os modificar.
Além disso, com o Smush, você só pode otimizar imagens com 5 MB ou menos. Enquanto isso, o Optimole não limita os níveis de compactação.
Optimole vs Smush: facilidade de uso
A seguir, vamos considerar Optimole vs Smush em termos de usabilidade.
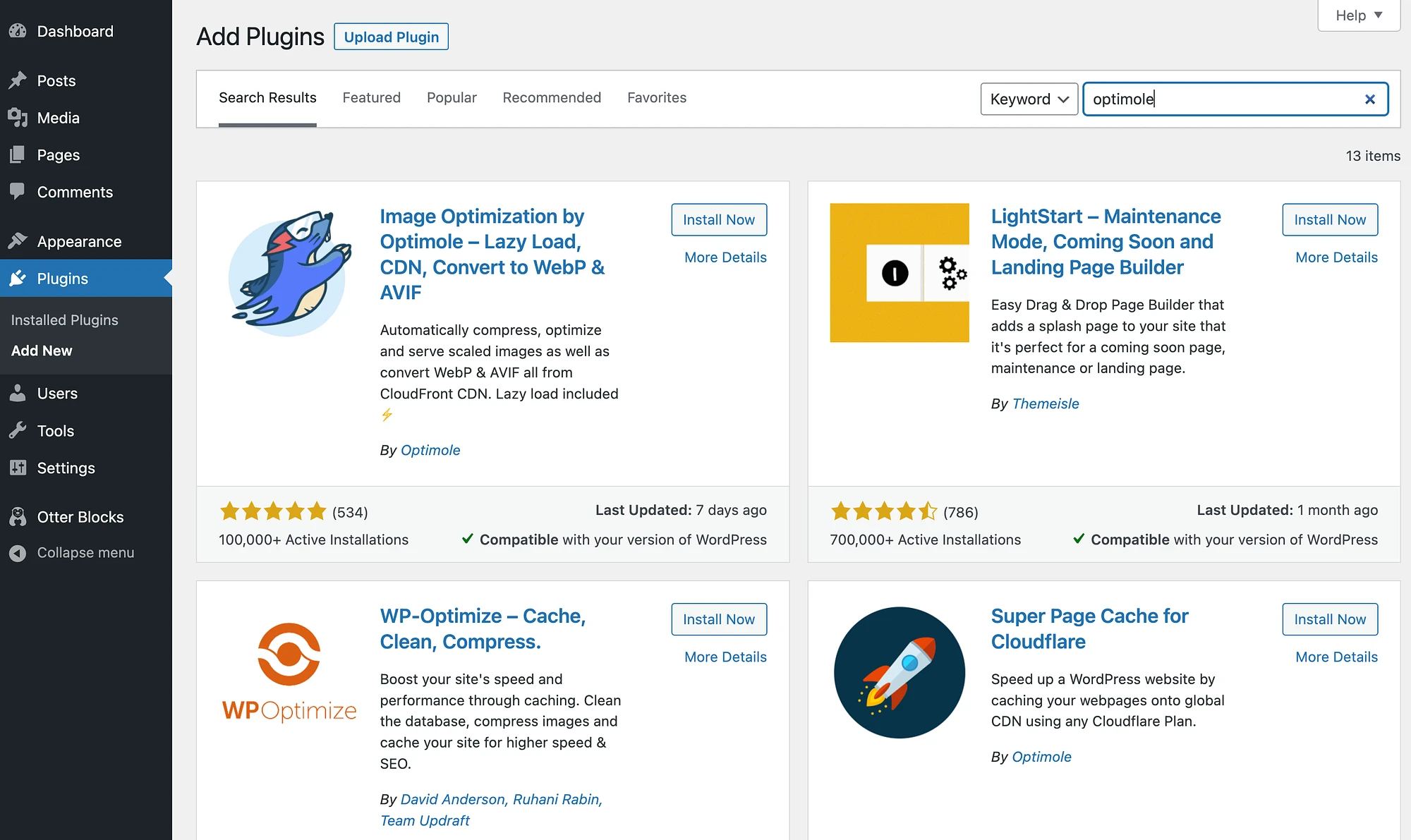
Mais importante ainda, tanto o Optimole quanto o Smush são compatíveis com WordPress. Você simplesmente precisa instalar e ativar qualquer um dos plug-ins no painel do WordPress, como faria normalmente:

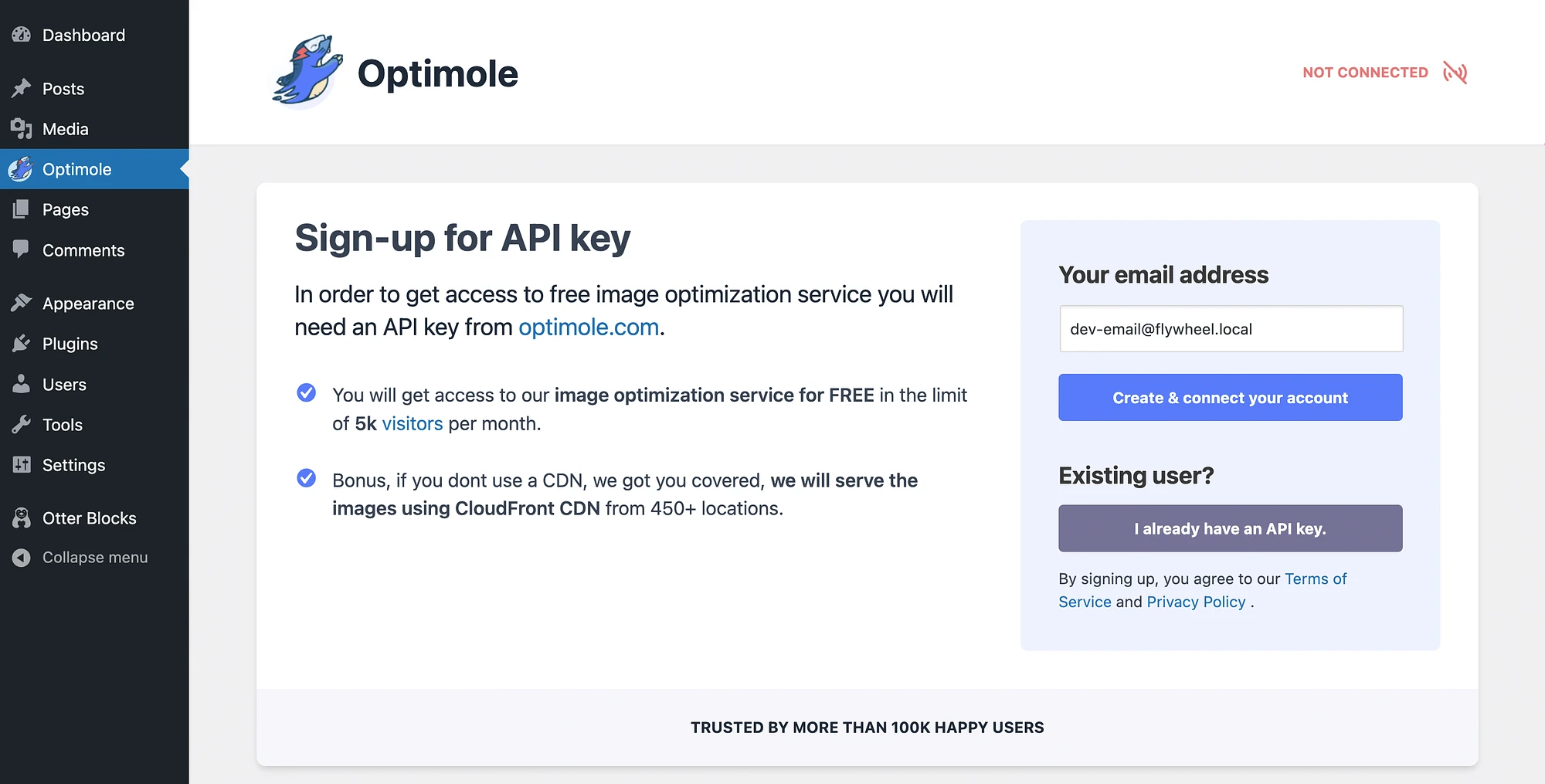
Com o plugin Optimole, você precisará criar uma conta e inserir sua chave API:

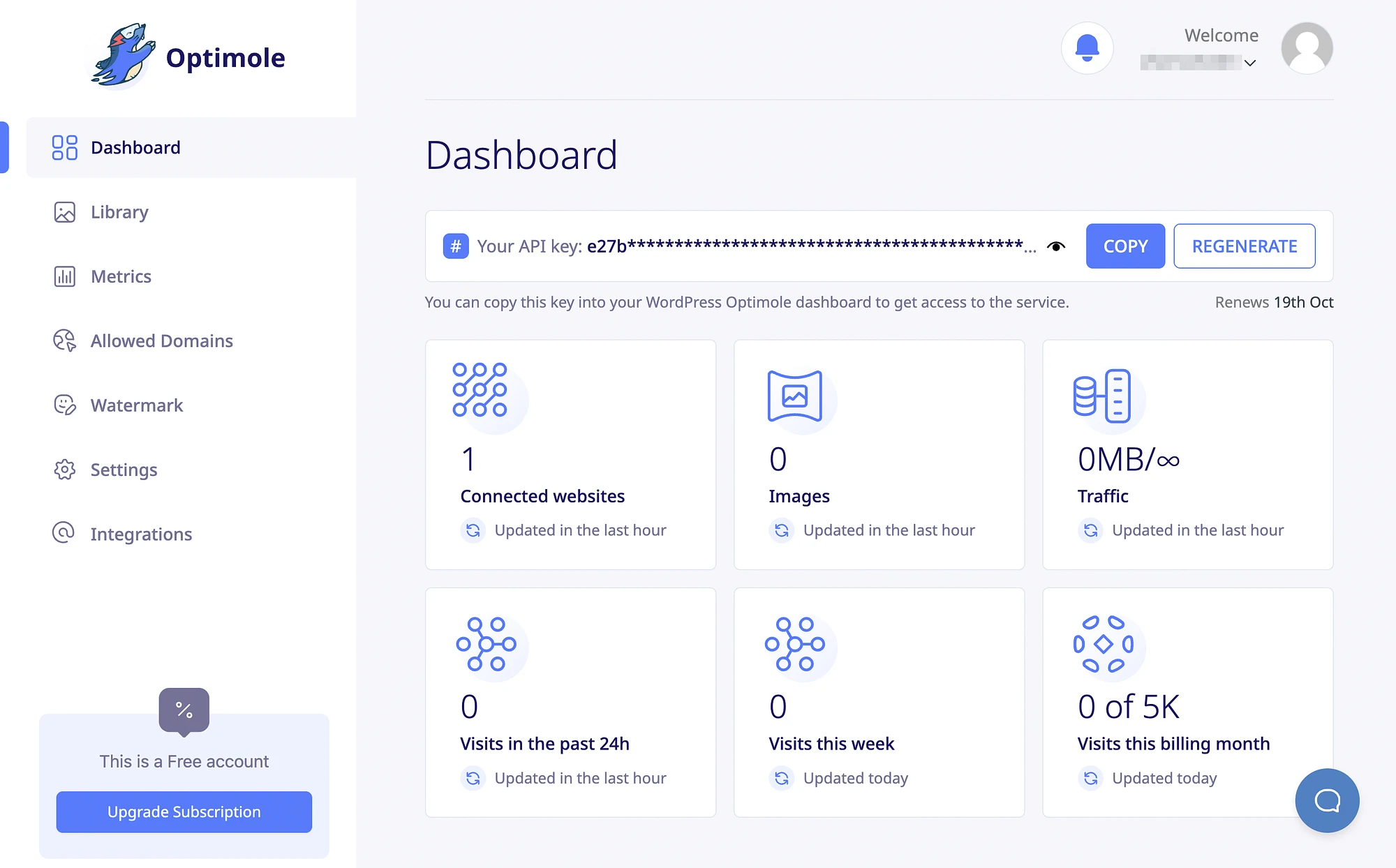
Isso é super fácil, pois você o encontrará na parte superior do painel do usuário:

Depois de tudo configurado, você poderá acessar o painel do Optimole no WordPress:

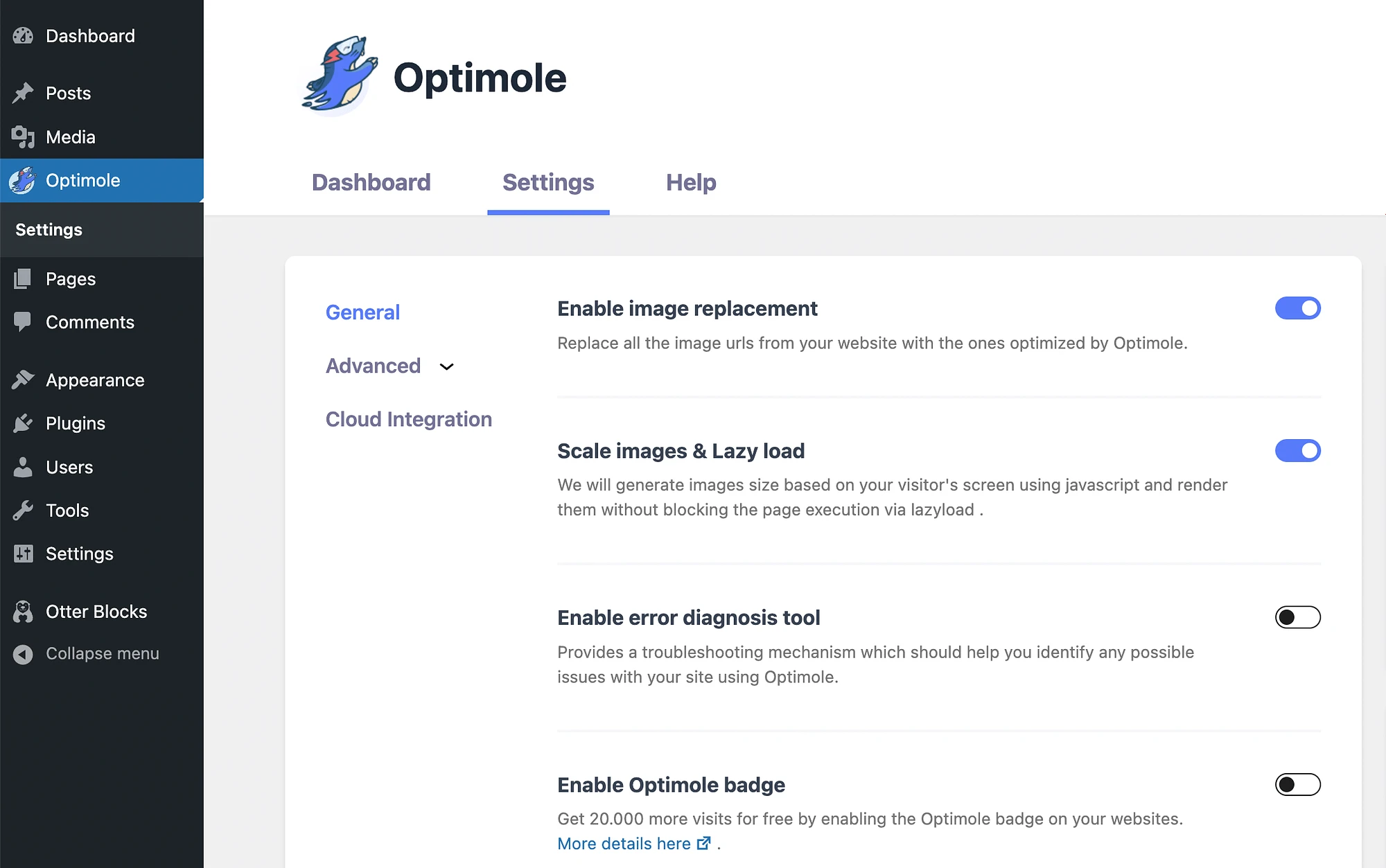
Depois, você pode acessar e modificar suas configurações gerais . Basta usar os botões de alternância para desativar e ativar recursos como substituição de imagem, carregamento lento, etc.
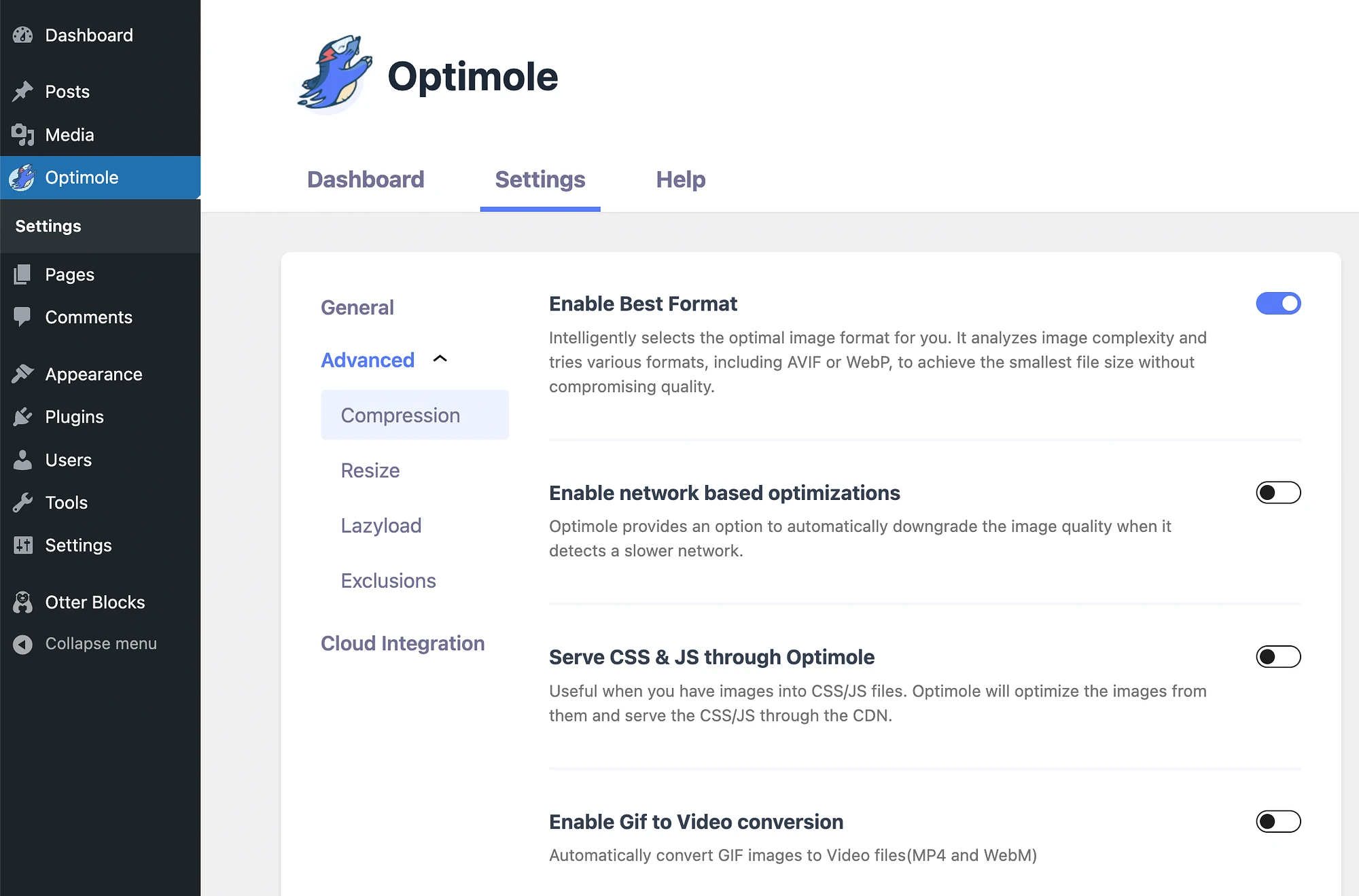
Depois disso, você pode verificar suas opções avançadas :

Você pode ativar/desativar facilmente otimizações baseadas em rede, conversões de GIF em vídeo e muito mais. No geral, o painel Optimole no WordPress é super direto e fácil de usar.
Também é importante observar que você pode usar o Optimole em outras plataformas, não apenas no WordPress. Você só precisará conectar seu site usando sua chave API ou adicionar um domínio permitido à sua conta Optimole.
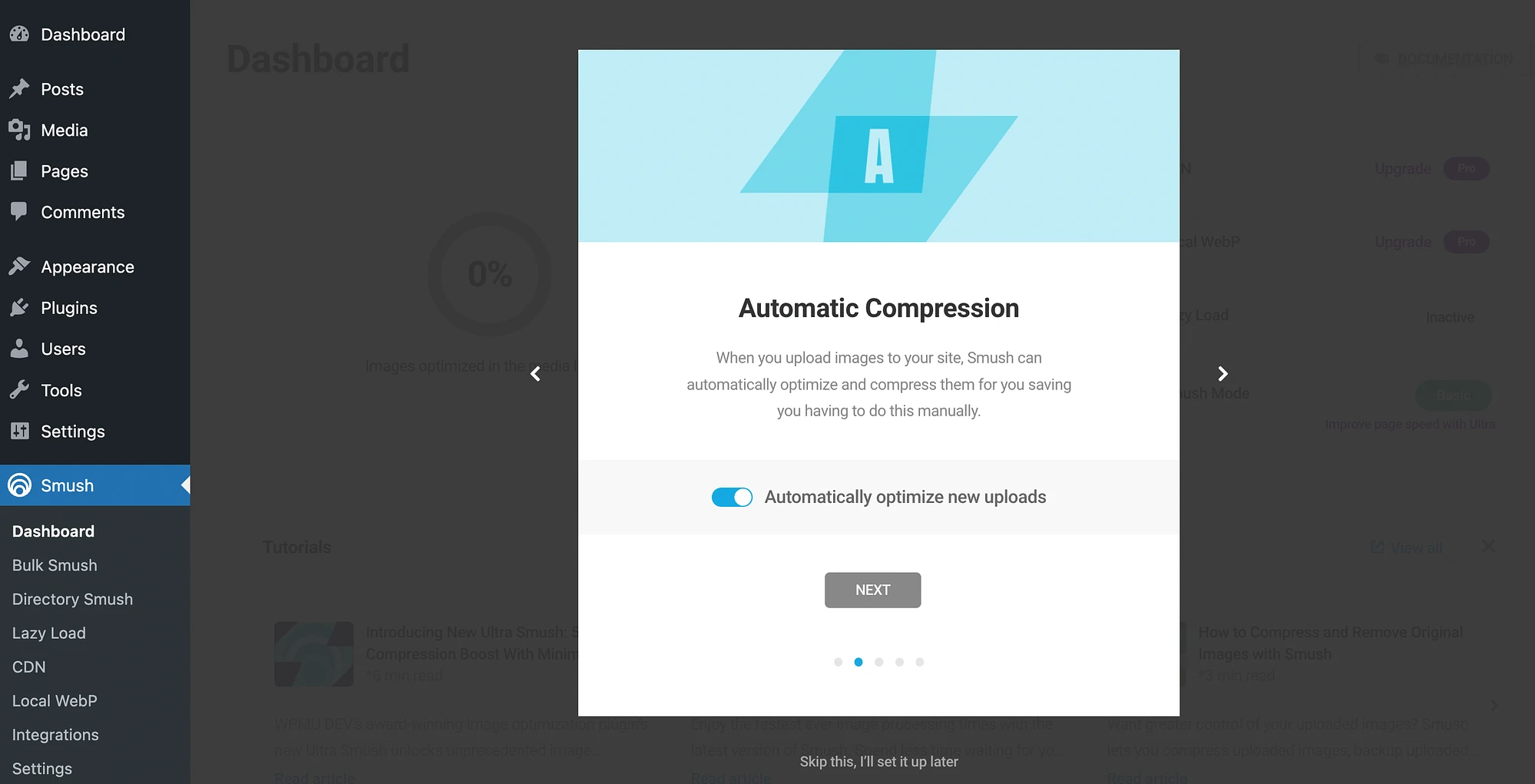
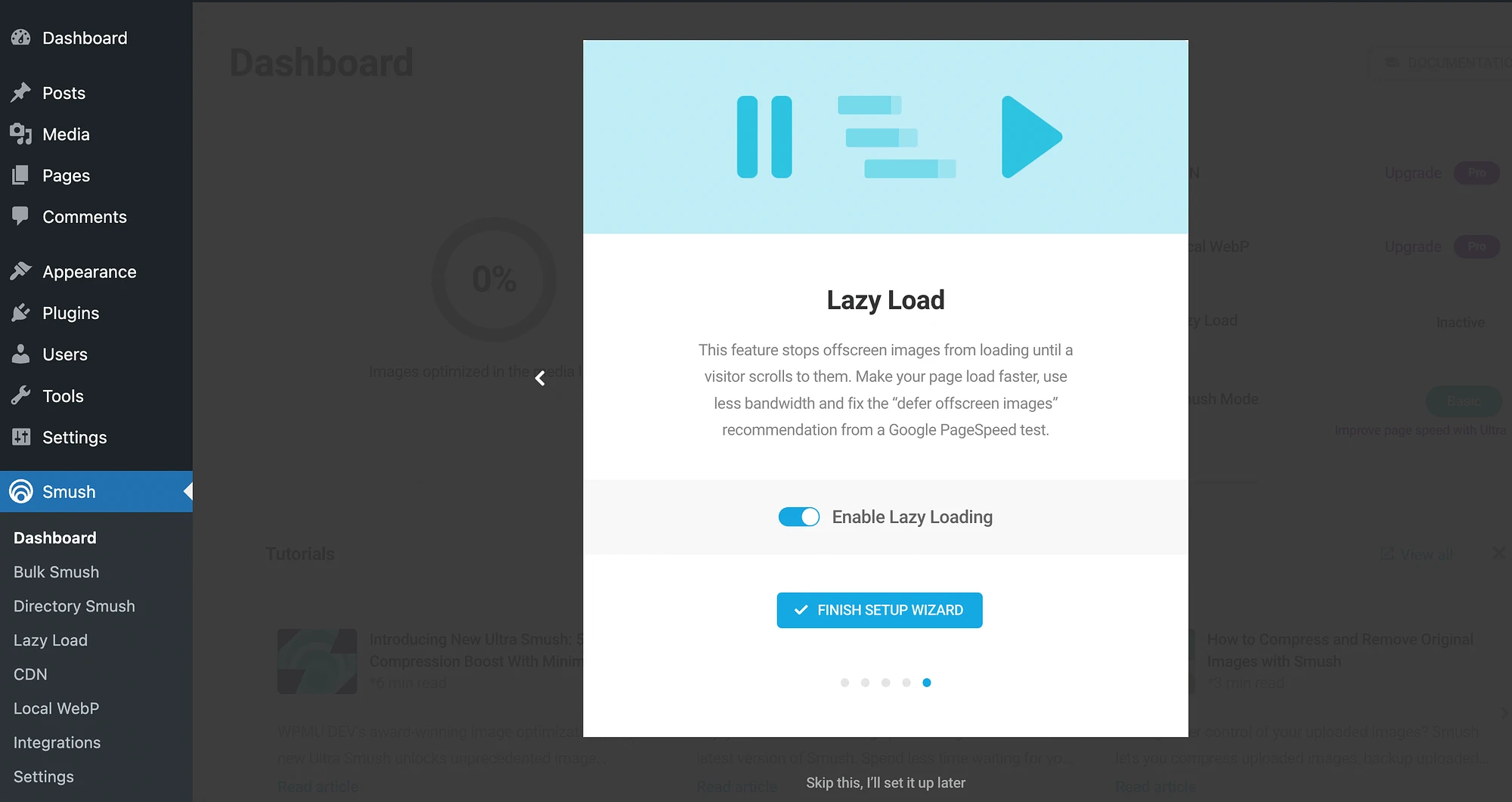
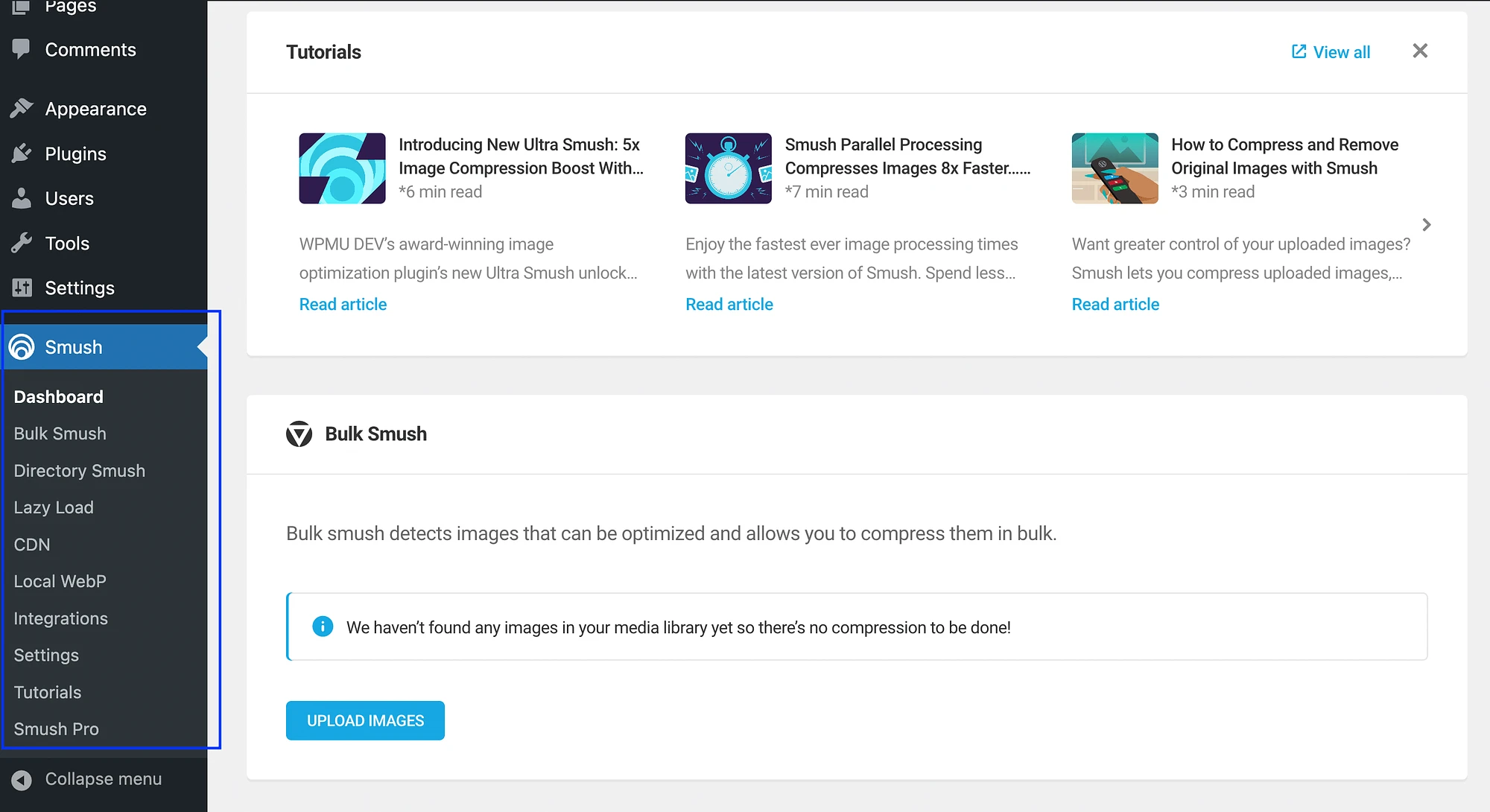
Agora, vamos ver como o Smush se compara em termos de facilidade de uso. Depois de instalar e ativar o plugin, navegue até Smush → Dashboard . Isso iniciará instantaneamente um assistente de configuração:

Você pode seguir as instruções para ativar recursos como compactação automática, carregamento lento, etc.:

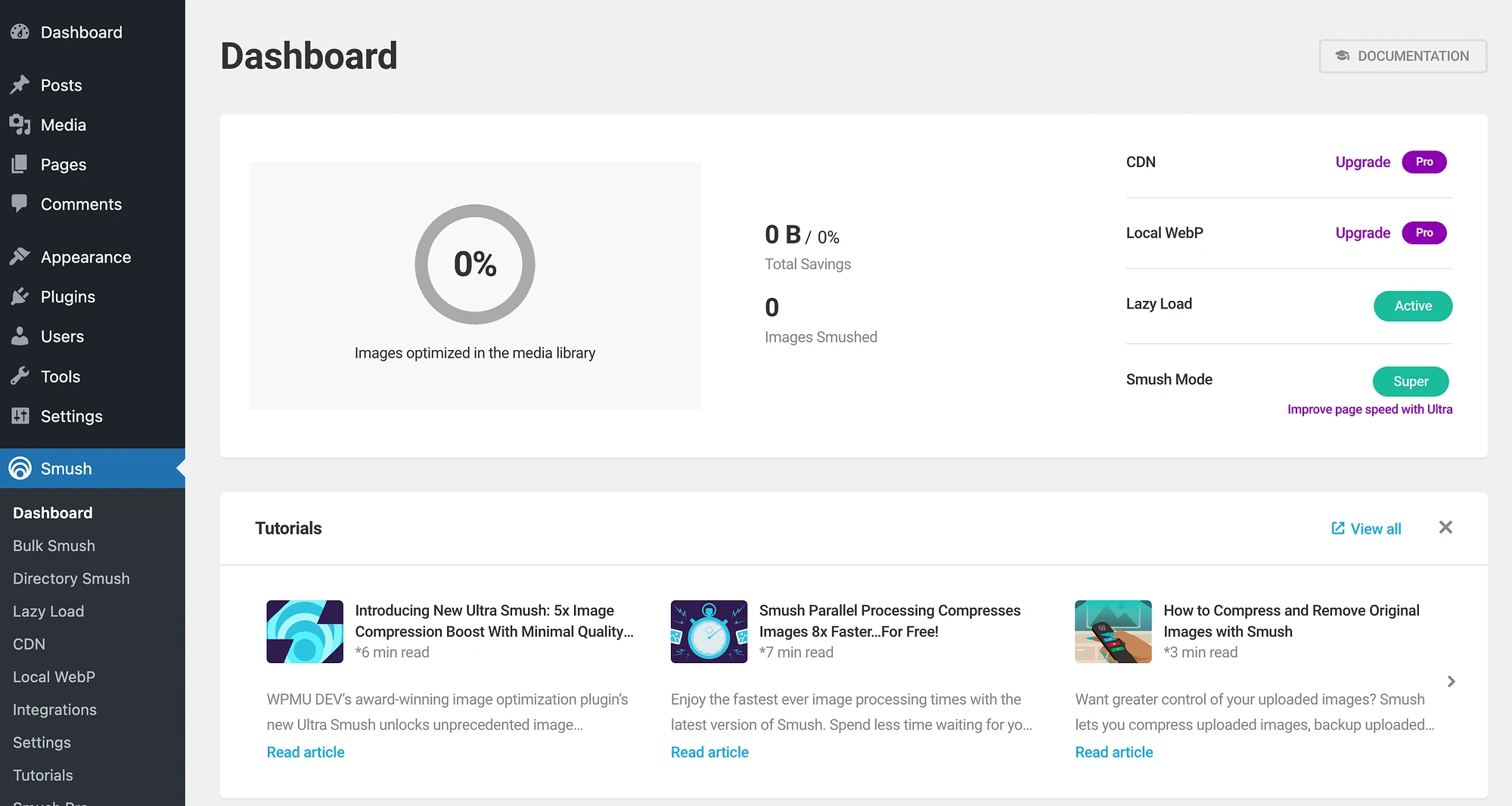
Ou você pode pular o assistente de configuração e navegar diretamente para o seu painel:

Como você pode ver, isso lhe dará um resumo de suas imagens otimizadas. Olhe para o menu à esquerda para definir ainda mais suas configurações:

Embora o assistente de configuração seja útil, as configurações do Smush podem ser um pouco complicadas. No entanto, o plugin oferece uma biblioteca robusta de materiais tutoriais para ajudá-lo quando você estiver começando.
Optimole vs Smush: desempenho
Agora que você sabe como essas ferramentas de otimização se comparam no que diz respeito à usabilidade, vamos à parte mais importante. Agora vamos considerar qual plug-in realmente melhora mais o desempenho do site.
Para este teste de desempenho, configuramos um site de teste usando a hospedagem SiteGround. Nosso site de teste é uma loja WooCommerce construída com o tema Storefront. Está completo com dados de amostra de produtos. Portanto, inclui muito conteúdo e imagens para testar nossas ferramentas de otimização.

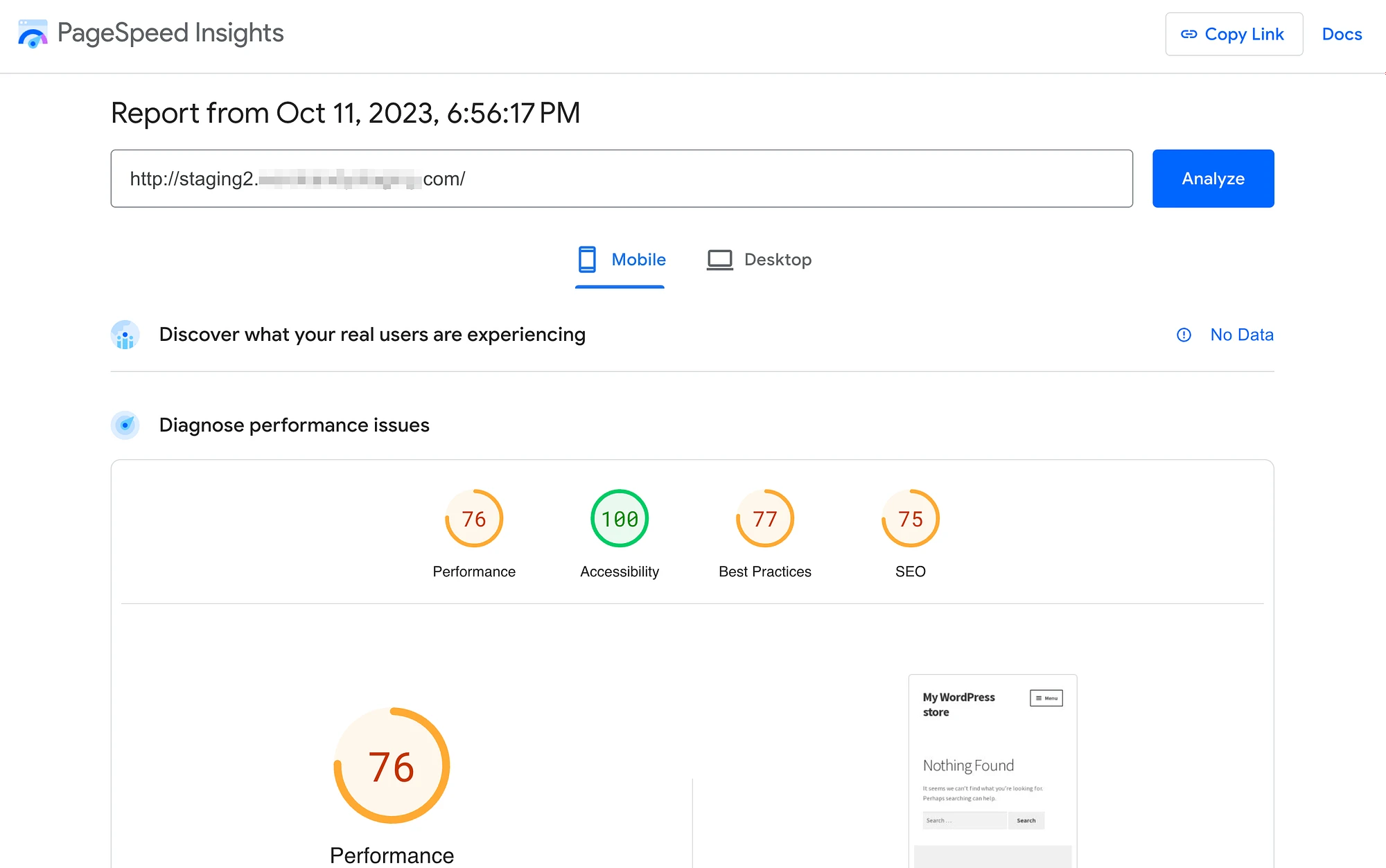
Como ferramenta de teste, usamos o confiável PageSpeed Insights do Google. Antes de realizar nosso teste, desabilitamos todos os plug-ins de otimização que o host da web incluía por padrão. Veja a pontuação do nosso site sem nenhuma ferramenta de otimização instalada:

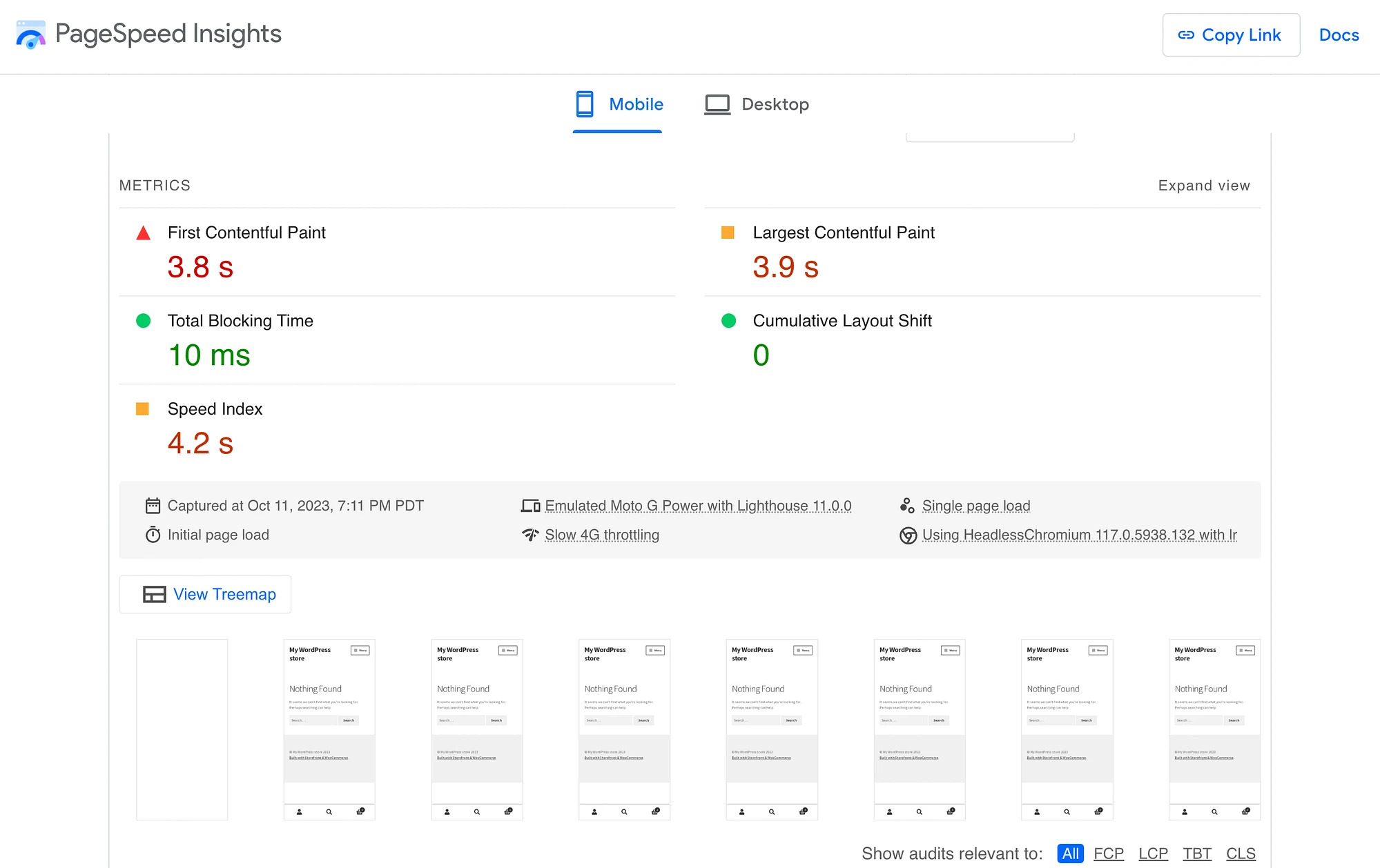
Como você pode ver, nosso site não teve uma pontuação muito boa. O desempenho geral foi de 76 em 100. E, depois de verificar nossos principais sinais vitais da web, pudemos ver uma análise mais precisa dos problemas de desempenho:

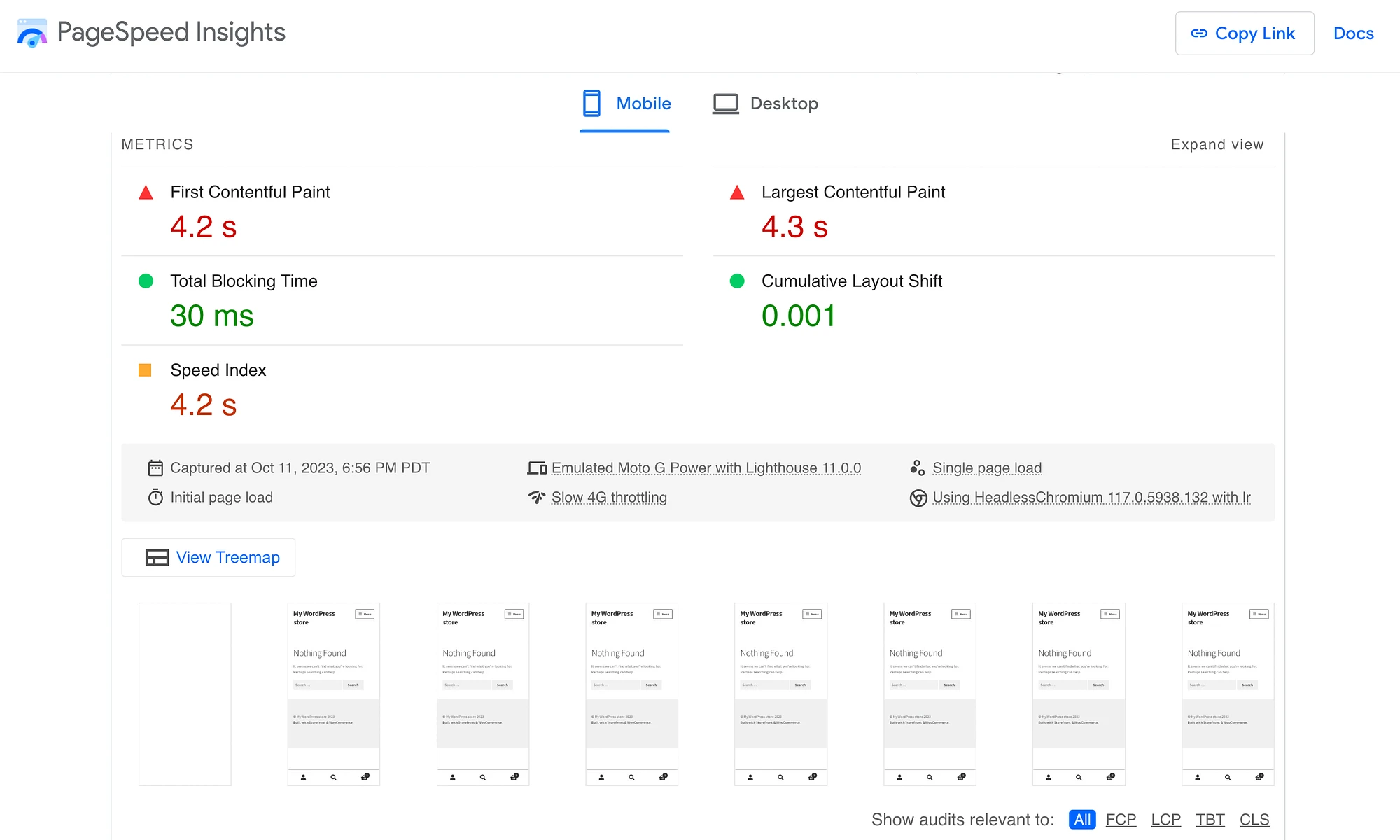
Nossos principais sinais vitais da web para a primeira pintura com conteúdo (FCP) e a pintura com maior conteúdo (LCP) duraram mais de quatro segundos. Isso não é ótimo, então há muito espaço para melhorias.
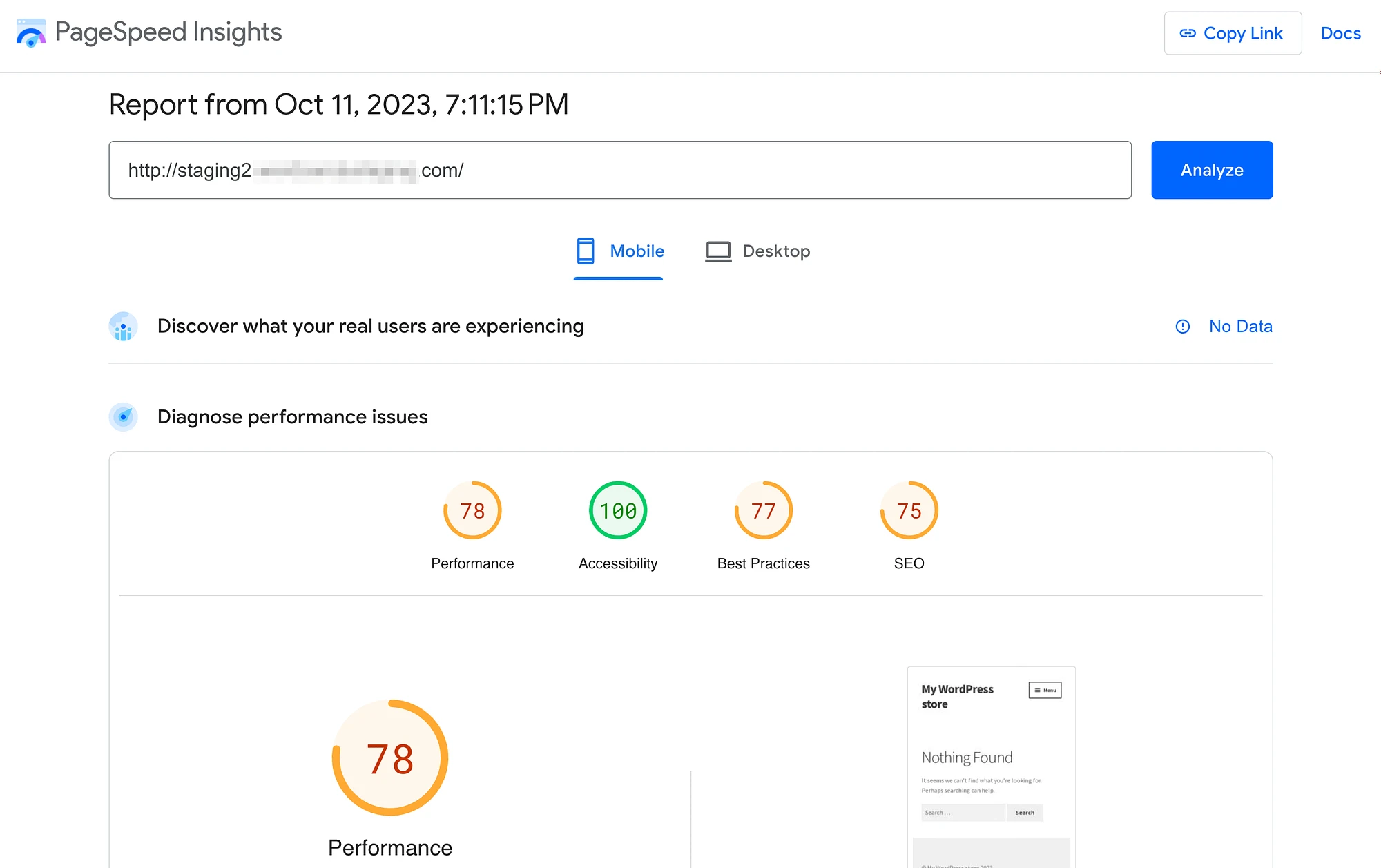
Vamos começar vendo como os recursos de otimização do Smush afetaram nossas pontuações:

Comparado com a classificação original de 76, Smush aumenta apenas dois pontos a pontuação de desempenho do nosso site. Enquanto isso, veja como os principais sinais vitais da web se decompõem com o Smush:

As pontuações para FCP e LCP melhoraram 0,4 segundos cada. Mas nosso Índice de Velocidade não mudou.
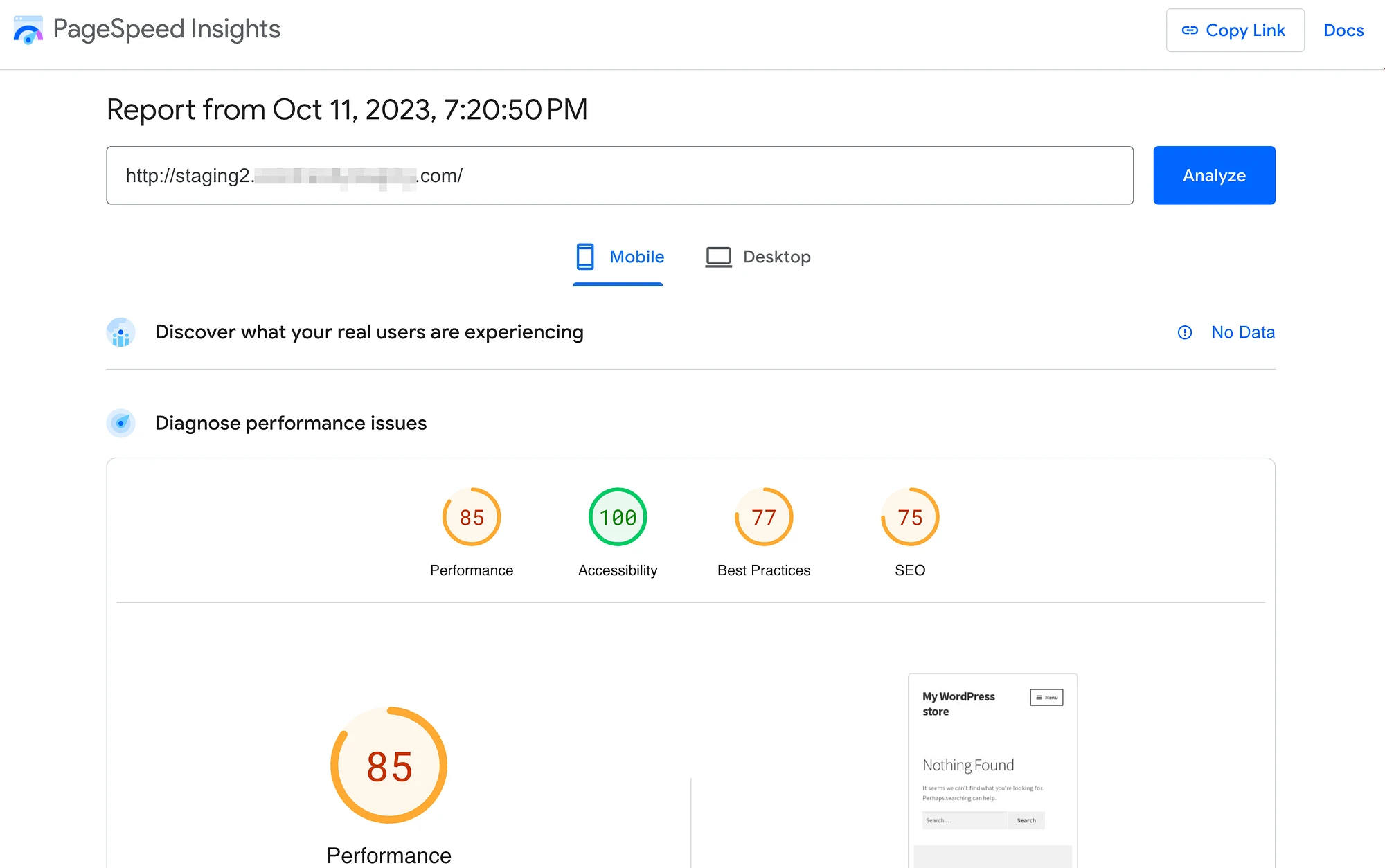
Agora, vamos ver como nosso site melhorou depois de conectá-lo ao Optimole:

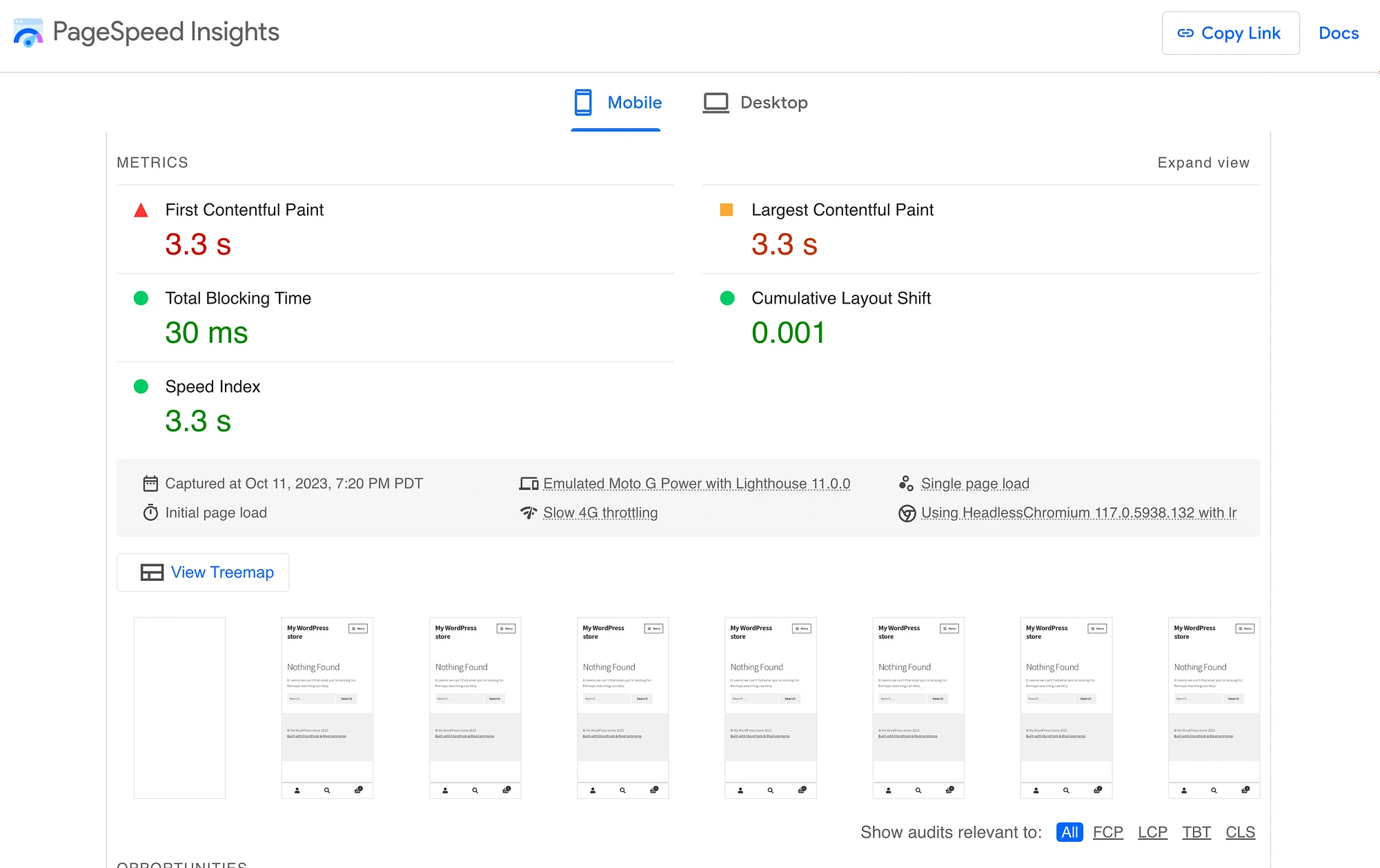
Com o Optimole, a pontuação de desempenho do nosso site subiu para 85 em 100. E aqui está a aparência de nossos principais sinais vitais da web:

Como você pode ver, o FCP melhorou em 0,9 segundos e o LCP em um segundo inteiro. Entretanto, o nosso Índice de Velocidade também melhorou 0,9 segundos.
Lembre-se de que, para esses testes, optamos pelas configurações padrão. Então, para Smush isso significava completar o assistente de configuração com suas recomendações. E para o Optimole, deixamos a ferramenta executar suas otimizações padrão.
Quando se trata de evidências concretas, os recursos de otimização do Optimole melhoraram claramente o desempenho do site mais do que o Smush.
Optimole vs Smush: preços
A seguir, vamos comparar Optimole vs Smush em termos de preço. Ambas as ferramentas oferecem versões gratuitas, com uma quantidade generosa de recursos gratuitos.
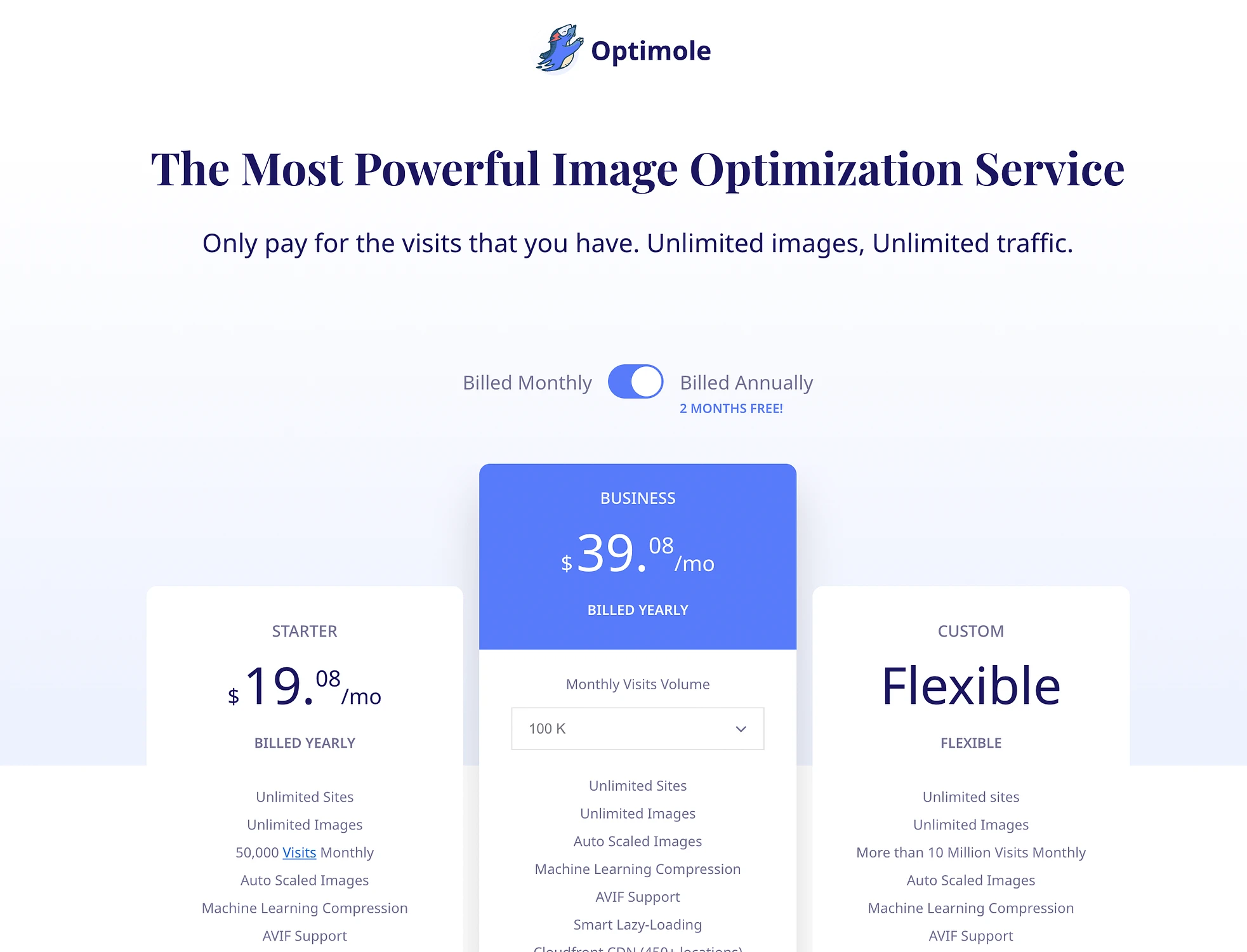
Quando se trata de Optimole, ele também vem em uma versão premium, que oferece planos de preços diferenciados:

Como você pode ver, os planos premium do Optimole começam em US$ 19,08 por mês. Você pode até obter um plano personalizado flexível.
A grande vantagem do sistema de preços do Optimole é que, independentemente do plano escolhido, você poderá usar a ferramenta em um número ilimitado de sites. Ele também oferece uma garantia de devolução do dinheiro em sete dias.
Enquanto isso, aqui está o detalhamento dos planos do Smush Pro:

Um plano profissional básico começa em US$ 3 por mês. No entanto, isso só é bom para um site. Se quiser sites ilimitados, você precisará pagar US$ 33 por mês por um plano de agência. Smush oferece garantia de devolução do dinheiro em 30 dias.
Portanto, o Smush pode parecer mais acessível no início, mas como todos os planos do Optimole são bons para sites ilimitados, na verdade ele oferece mais retorno pelo seu investimento. Mas a garantia de devolução do dinheiro da Smush é um pouco mais generosa.
Optimole vs Smush: suporte ️
Idealmente, você poderá usar sua ferramenta de otimização sem nunca ter problemas. Realisticamente, por outro lado, você pode precisar de ajuda em algum momento. É por isso que é crucial considerar as ofertas de suporte para cada ferramenta ao escolher uma.
Se você estiver usando uma versão gratuita do Optimole ou do Smush, suas opções serão limitadas a fóruns de suporte e documentação do site:
- Fórum de suporte Optimole
- Documentação do Optimole
- Fórum de suporte do Smush
- Documentação esmagadora
Ambas as ferramentas possuem uma biblioteca completa de recursos para soluções de problemas, tutoriais, etc. No entanto, se você se inscrever em um plano Optimole premium, terá as seguintes opções:
- Plano inicial : suporte por e-mail de 12 a 24 horas
- Plano de negócios : 12 horas de suporte por e-mail e chat
- Plano flexível : <4 horas de e-mail e chat ao vivo
Enquanto isso, todos os planos Smush Pro têm suporte por chat 24 horas por dia, 7 dias por semana.
Veredicto final: o melhor otimizador de imagem é…
Se você deseja que seu site funcione perfeitamente e mantenha os visitantes satisfeitos, usar uma ferramenta de otimização da web é uma escolha acertada. No entanto, existem muitas opções para escolher e você pode ter problemas para decidir. Então, quando se trata de Optimole vs Smush – o que é melhor?
Se você está procurando uma ferramenta de otimização de imagem acessível com um conjunto robusto de recursos, o Optimole é o vencedor. Ele permite que você implemente recursos de otimização automática, como carregamento lento, compactação, redimensionamento, etc.
Ele personaliza a otimização por dispositivo e inclui uma biblioteca de mídia baseada em nuvem. Além disso, nossos testes de desempenho provaram que ele funciona significativamente melhor que o Smush. Melhor ainda, pode funcionar em qualquer plataforma, não apenas no WordPress.
Você tem alguma dúvida sobre nossa comparação entre Optimole e Smush? Deixe-nos saber na seção de comentários abaixo!
