Nosso fluxo de trabalho de criação de sites responsivos no Elementor
Publicados: 2022-04-10Neste artigo, queríamos discutir como criamos sites altamente responsivos para todos os tipos de dispositivos e tamanhos de tela ao criar com o Elementor. Este é o fluxo de trabalho de nossa agência individual e o desenvolvemos nos últimos dois anos de operações.
Se você acha que isso pode ser útil para o seu negócio e design, sinta-se à vontade para adotá-lo. Tenha em mente que a maioria dos sites que construímos são bastante complexos, e não simples desembarques corporativos de cinco páginas. Algumas dessas etapas são incrivelmente úteis ao criar lojas de comércio eletrônico complexas ou sites de conteúdo, mas podem ser ocultadas para economizar tempo e dinheiro ao criar um site mais simples.
Maquetes
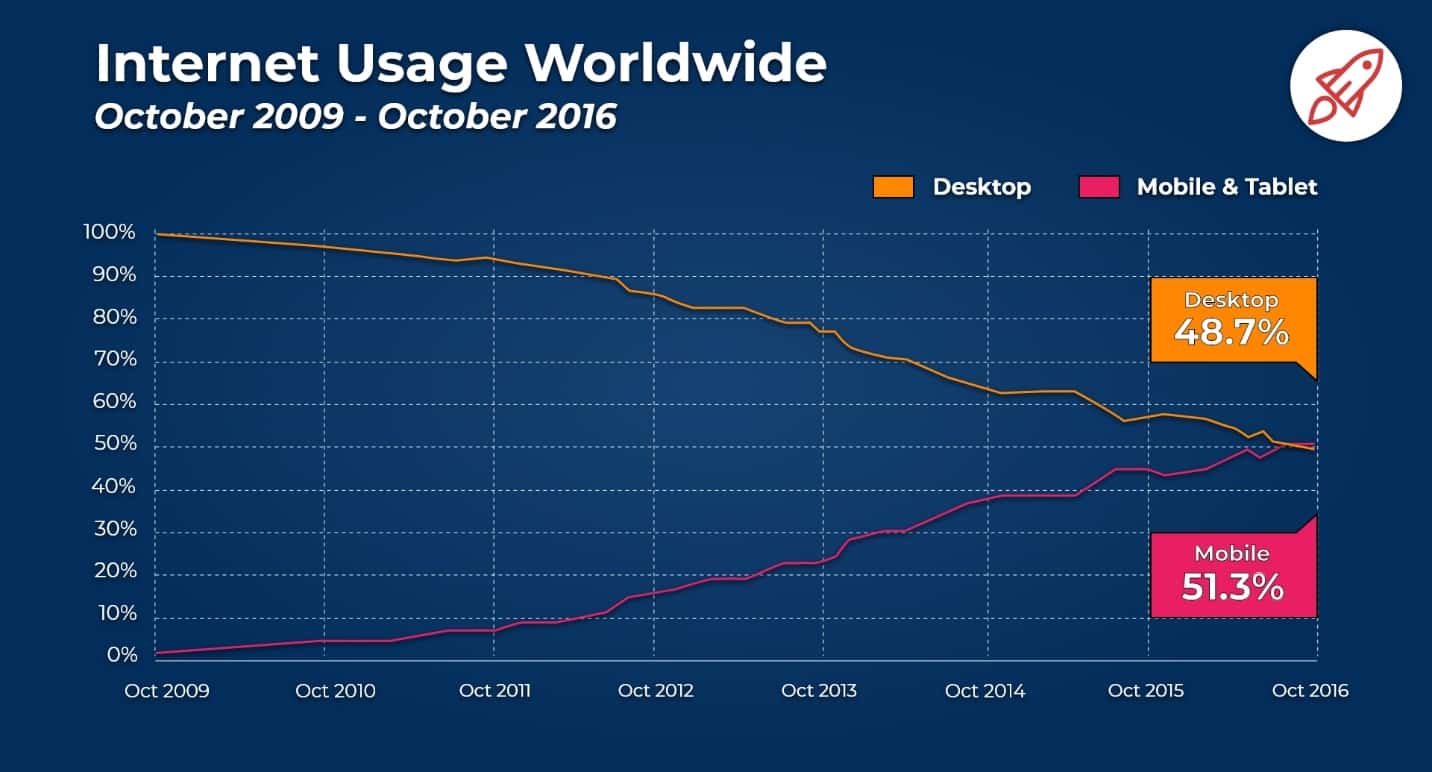
O primeiro passo para o nosso web design responsivo é zombar dele. Usamos o Adobe XD para criar maquetes de sites, projetando com uma ideologia mobile first. O que isso significa é que iremos em frente e criaremos uma maquete móvel antes mesmo de pensar na versão desktop do site. 60% de todo o tráfego do site vem de navegadores móveis, o que significa que isso é mais importante do que acertar no desktop.

Um pouco desatualizado, mas isso mostra as tendências em mudança
Vamos então pegar esse modelo, expandi-lo para um tamanho de tablet e depois expandi-lo para um tamanho de desktop. A versão desktop do site pode ser bem diferente da versão mobile do site, mas tem todas as mesmas seções e estrutura para reduzir o número de elementos DOM e manter tudo responsivo.
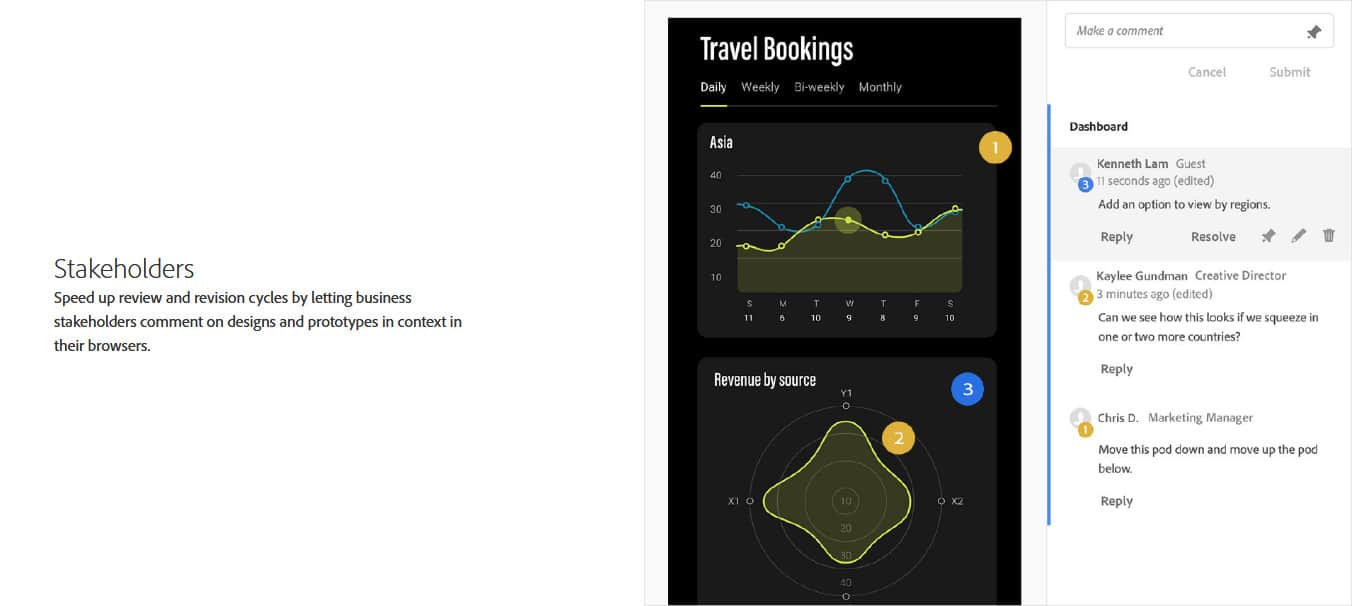
Ao projetar uma mentalidade mobile first, podemos garantir que esse aspecto do site seja perfeito desde o primeiro dia. Ao usar o Adobe XD, nossa agência pode colaborar facilmente entre si, compartilhar modelos para receber feedback e até visualizá-los em telefones pessoais enquanto projeta.

Especificamente, quando se trata de design de site responsivo para projetos complexos, simular o site estaticamente é incrivelmente importante. Você pode ler nosso artigo sobre simulação de sites aqui: https://isotropic.co/is-making-a-website-mockup-worth-it/
Depois que os modelos estiverem prontos, testados por grupos de entrada de usuários, clientes e nossa equipe de agência, é hora de criá-los no Elementor.
Este é o aspecto mais importante da criação de um site responsivo: realmente construí-lo.
Criação de sites responsivos com Elementor
Ao construir o site, definiremos primeiro a estrutura básica em seu formato desktop. No entanto, acabaremos preenchendo o conteúdo do celular para o tablet e para o desktop.
Ao fazer isso, podemos garantir que essa estrutura funcione em todos os tamanhos de tela e, ao preencher o conteúdo com uma mentalidade mobile first, sabemos que ficará bem (desde o início) em um telefone celular.

Para garantir que tudo fique bem nos vários tamanhos de tela, usaremos o recurso integrado "ocultar responsivo" que vem com o Elementor. Está na guia de configurações avançadas do construtor. No entanto, você precisa estar atento ao ocultar elementos (isso é apenas usando CSS display:none em uma interface gráfica do usuário), pois todos esses elementos ainda serão carregados. Se você estiver ocultando metade da sua página da web no celular, isso pode afetar seriamente a velocidade do seu site, então você precisa estar atento e criar o site para ser o mais enxuto possível.
A versão atual do Elementor é fornecida com três pontos de interrupção responsivos. Em algumas situações, esses três pontos de interrupção são mais que suficientes para resultar em um design responsivo de alta qualidade. No entanto, ao projetar com outras ferramentas, usamos até seis pontos de interrupção individuais. O Elementor não nos permite fazer isso imediatamente, então estamos presos usando consultas de mídia CSS.
Nessa nota, vote para que os desenvolvedores do Elementor adicionem pontos de interrupção adicionais como um recurso nativo:
Felizmente, usamos uma tonelada de CSS personalizado, pois é mais rápido para nós desenvolvermos assim. No entanto, se você não estiver familiarizado com CSS ou não gostar de usá-lo, há uma coleção de plugins que permitem adicionar pontos de interrupção personalizados ao seu projeto. No passado, usamos especificamente os complementos Piotnet (falados no artigo vinculado anteriormente), pois eles têm uma tonelada de ótimos elementos de terceiros e a ferramenta é fornecida com um utilitário de ponto de interrupção personalizado.
No entanto, não compraríamos outra licença Piotnet apenas para adicionar pontos de interrupção móveis, as consultas de mídia CSS são uma maneira mais rápida e barata de fazer isso.
Outra ferramenta que você pode usar quando se trata de design responsivo é algo chamado CSSHero. CSSHero permite que você gere essencialmente uma tonelada de CSS personalizado usando uma interface gráfica de usuário agradável. Já usamos isso no passado e tem sido bastante benéfico para nosso fluxo de trabalho - você pode ler sobre nossos pensamentos aqui.
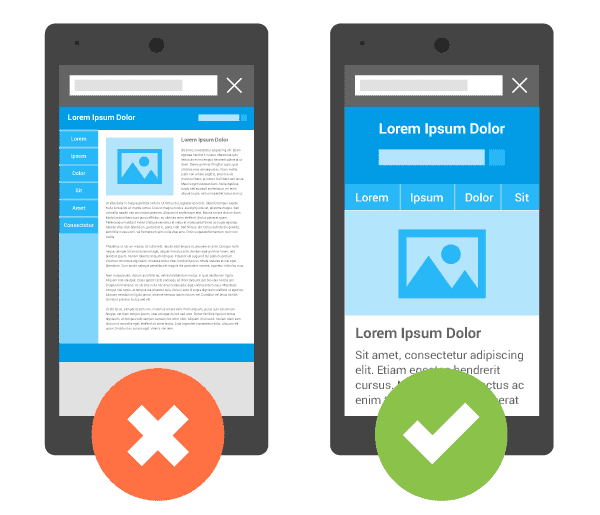
Ao adicionar elementos de conteúdo específicos, tentamos seguir todas as práticas recomendadas de design responsivo.
Por exemplo, dimensionaremos elementos específicos usando VH, VW ou porcentagens. Tentamos evitar dimensões de pixel sempre que possível, pois isso pode afetar negativamente o aspecto responsivo de um site em tamanhos de tela exclusivos.
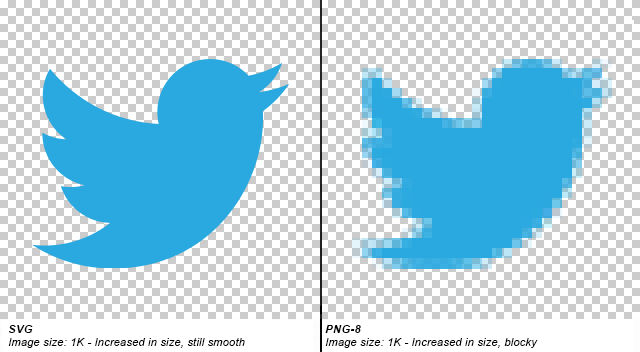
Se possível, tentamos usar SVGs para nossos ícones e gráficos básicos no site, pois são os mais responsivos. As imagens se deterioram quando ampliadas, e os SVGs não (sem mencionar que são muito menores do que a maioria das imagens, levando a um tempo de carregamento muito mais rápido).

Nós realmente gostamos de usar REM para todos os nossos elementos tipológicos. O REM apenas pega o valor de texto HTML básico e expande ou diminui o site. Por exemplo, o tamanho de fonte base típico para a maioria dos navegadores é 16px, então um REM seria igual a 16 pixels.

Obviamente, esses tamanhos de fonte diferem entre os navegadores, especialmente ao comparar desktop e celular. Para nós, isso é ótimo porque nos permite obter tamanhos de texto responsivos que são visíveis e legíveis em vários tamanhos de tela.
Há uma tonelada de artigos sobre práticas recomendadas de design responsivo no Google, então, se você estiver interessado, basta pesquisar por eles. O que realmente se resume a estar atento aos seus visitantes, mantendo as coisas simples no celular e garantindo que os elementos sejam contínuos entre o desktop e os dispositivos móveis.

Certifique-se de tentar usar medidas relativas, como porcentagens e REM, para garantir que os elementos aumentem e diminuam adequadamente para atender aos requisitos de tamanho da tela.
Otimização de velocidade móvel
Depois de termos uma versão geral do nosso site, é hora de otimizá-lo para velocidade. Temos uma tonelada de artigos e recursos sobre como fazer um site Elementor carregar mais rápido, mas há várias coisas nas quais você definitivamente precisa se concentrar quando se trata de navegação móvel.
Os dispositivos móveis têm menos energia e internet mais lenta, o que significa que esses tipos de sites normalmente carregam muito mais devagar do que os sites de desktop. Este é apenas um fato conhecido, mas é algo que precisa ser mitigado o máximo possível, ou então seus visitantes não chegarão ao seu site. Os humanos têm apenas 6 segundos de atenção e seu site deve carregar em 2.
Quando se trata de otimizar o Elementor para velocidade no celular, as duas coisas mais importantes são fontes e imagens.
Ao usar fontes, elas devem sempre ser pré-carregadas e usando o formato de arquivo .woff .woff2. Isso garante compatibilidade com a maioria dos navegadores móveis, e esses formatos de arquivo são pequenos e rápidos de carregar. para otimizar adequadamente todas as nossas fontes nos sites da Elementor, nós as hospedamos localmente ou usamos o WP Rocket para pré-carregá-las rapidamente.
As imagens geralmente têm o maior impacto negativo na velocidade de carregamento do seu site para dispositivos móveis. Você precisa garantir que eles sejam otimizados adequadamente e servidos em formatos de próxima geração, como WebP. Isso não é realmente algo que você pode fazer manualmente, mas felizmente existem muitos serviços dedicados a otimizar e converter imagens automaticamente.
Nossa ferramenta para garantir que as imagens sejam carregadas rapidamente em sites para dispositivos móveis é chamada ShortPixel. Você só precisa instalá-lo, clicar no grande botão vermelho otimizar e ele compactará e converterá todas as suas imagens e as veiculará em um CDN para garantir o tempo de carregamento mais rápido possível para o seu site móvel do Elementor.
Testando o site
Até agora, construímos nosso site, garantimos que ele fique bem em dispositivos móveis e o otimizamos para velocidade. A etapa final em nosso fluxo de trabalho de desenvolvimento móvel para Elementor é o teste. Esta é de longe a parte mais importante de qualquer projeto de site responsivo, pois agora você precisa testar se o design responsivo fica bem em todos os tipos de tamanhos de tela.
No passado, costumava haver tamanhos de tela pouco padronizados. Você teria seus laptops grandes, laptops pequenos, tablets e dispositivos móveis. Isso seria sobre isso agora, cada laptop vem com seu próprio tamanho de tela e proporção, os dispositivos móveis variam de tamanhos de tela incrivelmente longos e altos a tamanhos de tela curtos e gordos. há muito por aí, e é seu trabalho garantir que seu design móvel funcione bem em todos os tipos de tamanhos de tela.
Para testar nosso design responsivo móvel em nosso site Elementor, empregamos várias ferramentas diferentes.
Edição de desenvolvedor do Firefox
As ferramentas de desenvolvedor que acompanham a edição de desenvolvedor do Firefox são incrivelmente poderosas e fáceis de usar. Quando se trata de design responsivo, usamos as ferramentas de desenvolvedor do Firefox para emular tamanhos de janela de visualização específicos.

Se identificarmos algum problema importante com esse método, podemos editar facilmente o CSS aplicado ao elemento específico e ver se podemos fazer uma correção rápida.
Pilha do navegador

O Browserstack é mais voltado para agências e uso corporativo, e nos permite testar nosso site dev entre até 2.000 dispositivos e navegadores reais. executando através dos dispositivos reais e dezenas de navegadores, somos capazes de identificar quaisquer problemas que possam estar ocorrendo em dispositivos ou navegadores legados. Custa $ 29,00 por mês, e eles também têm uma avaliação gratuita . Se você está trabalhando em um projeto específico que você acha que poderia usar uma ferramenta como essa, eu definitivamente recomendo dar uma olhada nesse teste.

Se você também é uma agência menor ou um freelancer, pode acessar preços reduzidos de US$ 12,00 por mês por 100 minutos de teste. Por fim, se você tiver um projeto de código aberto, o que provavelmente não é o caso se estiver usando o Elementor, poderá acessar testes gratuitos.
Responsivamente
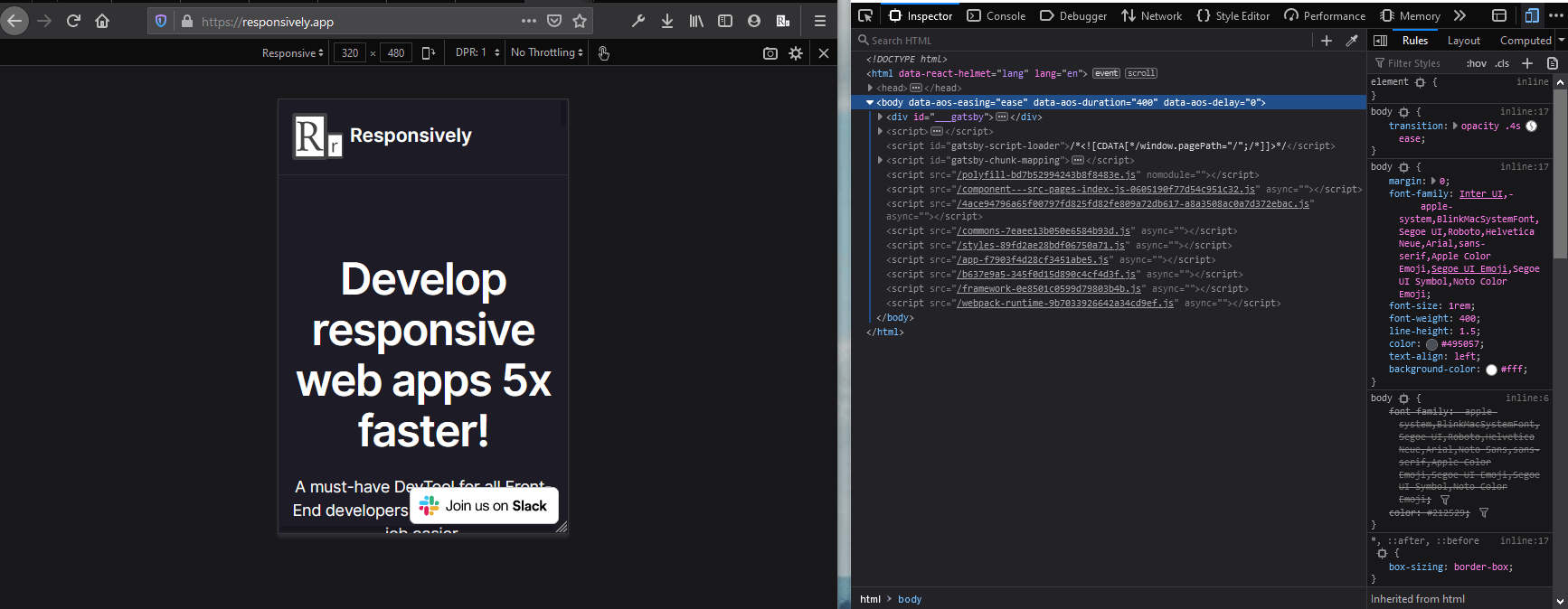
Essa ferramenta de teste final é uma adição recente à nossa caixa de ferramentas, mas é um dos aspectos mais importantes do nosso fluxo de trabalho de design web Elementor responsivo. Responsively É um projeto de código aberto que permite visualizar facilmente até 30 tamanhos de tela de dispositivos predefinidos e usar ferramentas de desenvolvimento diretamente no navegador. Há vários recursos exclusivos e avançados, como interações espelhadas entre todos os tamanhos de tela, um layout personalizável e vários dispositivos. Você também obtém um console de ferramentas de desenvolvedor chromium, para que você possa editar CSS facilmente assim.
Esta é a ferramenta final que usamos para identificar possíveis problemas com a versão responsiva de nossos sites Elementor, e é definitivamente algo que você deve dar uma olhada. A ferramenta é baixada como uma extensão do navegador e um aplicativo independente. Você clica na extensão do navegador e abre o site no aplicativo.
Conclusão
Por fim, depois de testarmos nosso design responsivo criado com o Elementor em dezenas de dispositivos, janelas de visualização e navegadores, finalmente estamos confiantes o suficiente para enviar as alterações ao vivo.
Isso completa nosso fluxo de trabalho para design responsivo quando se trata de Elementor. Se você achou isso interessante, sinta-se à vontade para adotá-lo em sua própria rotina. Se você tiver seu próprio fluxo de trabalho, sinta-se à vontade para publicá-lo na seção de comentários abaixo, pois pode ajudar outros criadores que usam o elemento door.
