2 maneiras de substituir o modelo WooCommerce (sem codificação)
Publicados: 2022-12-14O WooCommerce é uma das melhores opções para criar lojas de comércio eletrônico online no WordPress. Especialmente para proprietários de pequenas empresas, este plug-in gratuito do WordPress é uma bênção. Porque com WooCommerce qualquer pessoa pode criar uma loja online gastando alguns dólares ou não gastando nada.
No entanto, também tem algumas desvantagens. Uma das desvantagens mais comuns é que não podemos substituir os modelos WooCommerce . Sim, existem algumas opções de personalização disponíveis. Mas isso não é suficiente para atender às necessidades de alguém. Então o que fazer?
Se você for um desenvolvedor, poderá alterar facilmente os modelos escrevendo algumas linhas de código. Mas e os iniciantes?
Bem, se você não é um desenvolvedor, pode contratar um para fazer a tarefa para você. Ou você também pode optar por uma extensão ou plug-in do WooCommerce que oferece recursos de substituição de modelo. Isso é o que vamos discutir na postagem do blog. Portanto, continue lendo para descobrir como é fácil substituir os arquivos de modelo do WooCommerce sem escrever uma única linha de código.
O que são modelos WooCommerce?
Os modelos WooCommerce referem-se aos arquivos de plug-in que são construídos com códigos para predefinir as estruturas das páginas de uma loja WooCommerce. Quando você visita o front-end, ele exibe produtos ou qualquer conteúdo estático adicionado pelo administrador lateral. Mas o conteúdo é exibido de acordo com a estrutura dos modelos.
Por que substituir os modelos do WooCommerce?
Embora os modelos padrão do WooCommerce estejam prontos. No entanto, você pode querer alterá-los. Por quê? Bem, pode haver muitas razões para alterar os modelos padrão. Um dos motivos mais comuns é a aparência dos modelos. O WooCommerce vem com um design muito básico com algumas opções de personalização. Portanto, é óbvio que qualquer proprietário de loja de comércio eletrônico gostaria de substituí-los por modelos melhores.
Apresentando o primeiro construtor WooCommerce para Gutenberg
Você chegou até aqui. Portanto, está claro que você realmente deseja se livrar dos modelos padrão da sua loja WooCommerce. Mas a questão é como? Como já disse, vou guiá-lo pelo processo de alteração dos modelos do WooCommerce sem escrever nenhum código. Para isso, temos que usar um plugin. Qual deles?
O ProductX seria a escolha certa para alterar os modelos padrão do WooCommerce por novos. Embora seja uma solução completa para criar lojas WooCommerce com foco em conversão , ele também é um poderoso construtor. Não é um construtor tradicional, mas sim o primeiro construtor WooCommerce que é cuidadosamente elaborado para Gutenberg.

Obtenha o primeiro WooCommerce Builder para Gutenberg . Obtenha o produto X agora .
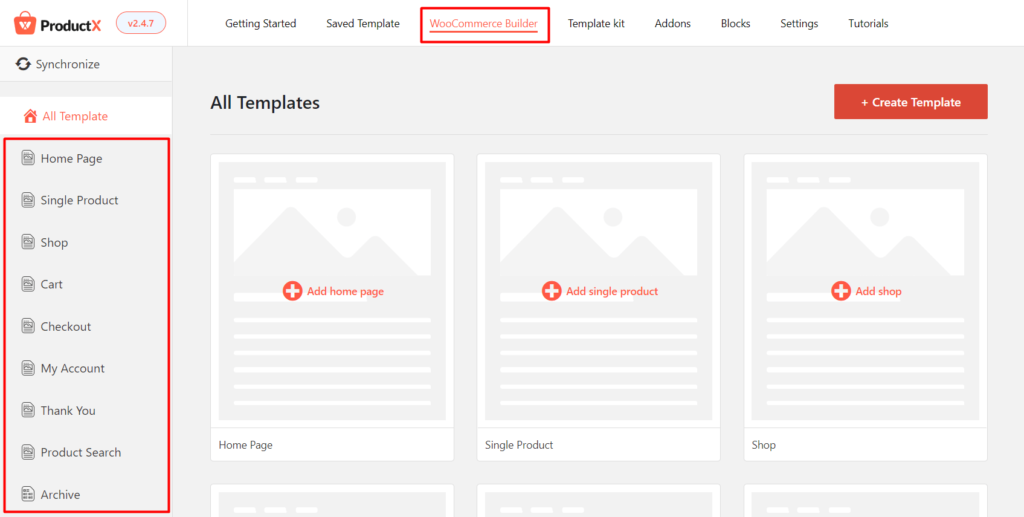
Este Woo Builder funciona como um complemento do ProductX. Depois de ativá-lo na seção de todos os complementos, você verá uma seção de construtor. Aqui você pode ver os nomes de todas as páginas da loja WooCommerce. Assim, você pode substituir os modelos das páginas seguintes.
- Casa
- Singular
- Comprar
- Carrinho
- Confira
- Minha conta
- Obrigada
- Pesquisa de produtos
- Arquivo

Todas essas páginas mencionadas acima têm duas opções para substituir os modelos. Ou você pode usar um modelo pré-fabricado ou começar do zero. Continue lendo as postagens do blog para entender corretamente o processo.
Como substituir modelos WooCommerce sem codificação
Agora vem a parte mais importante desta postagem do blog, que está substituindo os modelos WooCommerce . Como eu já disse, existem duas maneiras de substituir os modelos pelo ProductX. Eu vou cobrir as duas maneiras. Para que você possa entender como funciona o ProductX Builder.
Como substituir modelos WooCommerce com designs pré-fabricados
Agora, vamos ver como podemos substituir modelos. Mas antes de entrar nisso, certifique-se de ter o plug-in ProdutX instalado em seu site. Em primeiro lugar, veremos como usar um modelo pré-fabricado e substituí-lo pelo padrão. Para isso, siga os passos abaixo:
Etapa 1: ativar o complemento WooCommerce Builder
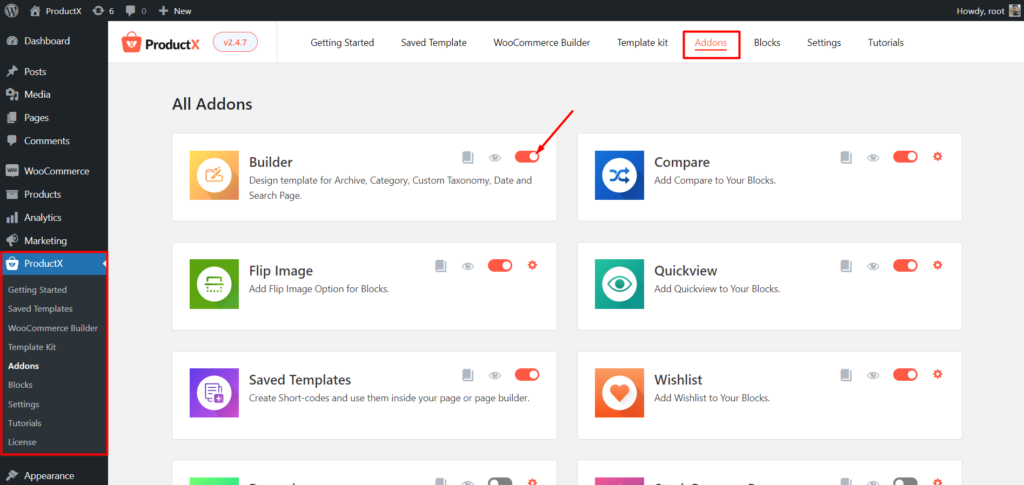
Como você já sabe, o WooCommerce Builder funciona como um complemento do ProductX. Portanto, temos que desativá-lo na seção de todos os complementos. No painel do WordPress, vá para a seção ProductX e clique na seção de complementos. Agora você verá todos os complementos disponíveis. Por enquanto, ative o complemento WooCommerce Builder para começar a usá-lo.

Etapa 2: comece a criar um modelo personalizado
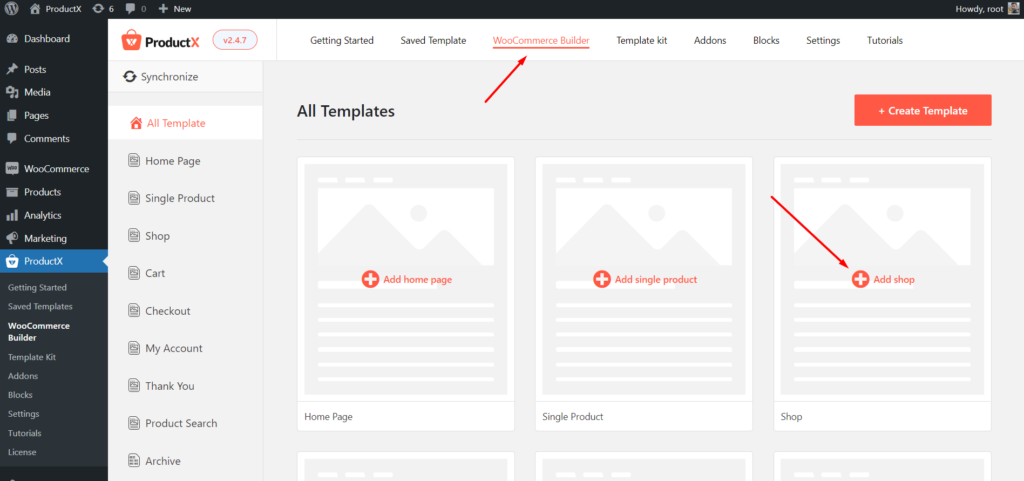
Depois de ativar o complemento, você verá uma seção Builder junto com todas as outras seções do ProductX. Clique nele para começar a criar um novo modelo. Agora, você verá todas as opções disponíveis. Por enquanto, vamos criar um modelo de página de loja. Para isso, basta clicar em “Comprar”.

Etapa 3: importar o modelo predefinido
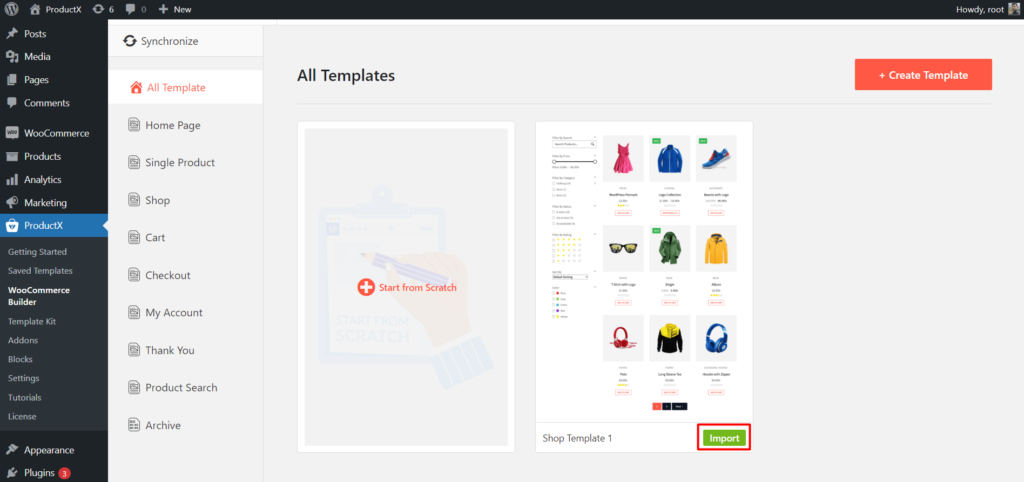
Agora você verá duas opções. Um é para começar do zero e o outro é o modelo. Por enquanto, vamos importar o modelo. Posteriormente, também discutirei o processo de criação de um modelo personalizado começando do zero. Portanto, leia o blog completo para entender melhor.

Por enquanto, vamos voltar aos trilhos. Para importar o modelo, precisamos clicar no botão importar. E será importado para uma página.
Etapa 4: personalize o modelo, se necessário
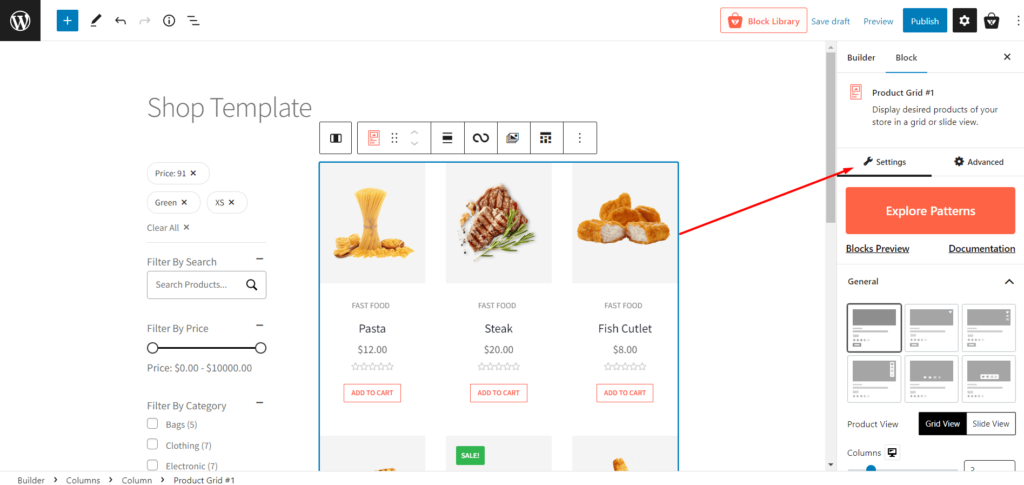
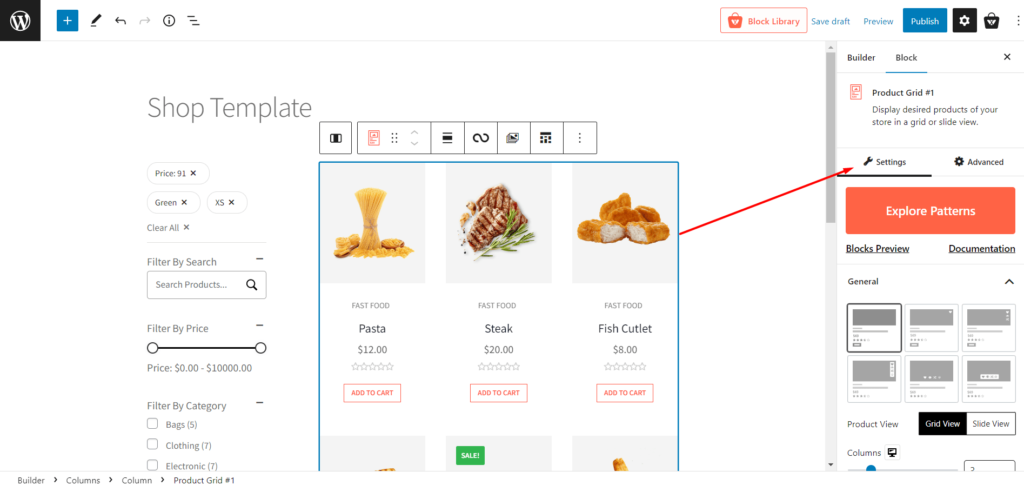
Como você pode ver, o modelo está pronto. Então você pode publicá-lo como está. No entanto, você também pode personalizá-lo. Mas antes de entrar nisso, você deve observar que o modelo é uma combinação de vários blocos de ProductX. Assim, você pode personalizar qualquer um dos blocos individualmente. Para personalizar qualquer um dos blocos, basta clicar no bloco. E você verá a opção de personalização no lado direito.

Etapa 5: publicar o novo modelo

Quando terminar de personalizar o modelo, clique no botão publicar. Isso é tudo que seu novo modelo de página de loja personalizada está pronto. Agora, quando você visitar a página da loja, verá que o modelo padrão da página da loja foi substituído pelo modelo padrão.
Como substituir modelos WooCommerce do zero
Agora que você já foi apresentado ao processo de criação de modelos usando designs pré-fabricados. É hora de explorar o processo de criação de modelos do zero. Para isso, vamos criar um único modelo de página de produto e substituí-lo pelo modelo padrão. Portanto, para criar um modelo do zero, siga as etapas abaixo:
Etapa 1: comece a criar um modelo do zero
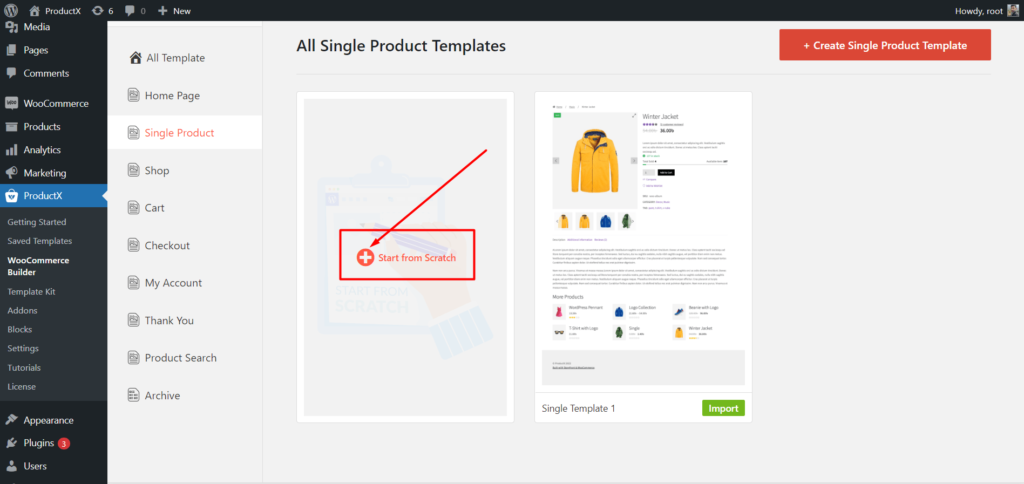
Primeiro de tudo, vá para a seção WooCommerce Builder do ProductX. Em seguida, clique na opção “Single Product”, pois queremos criar um modelo de página de produto único.

Agora clique na opção “Começar do zero” ao invés de importar o modelo. Depois de clicar nele, você será redirecionado para uma página em branco.

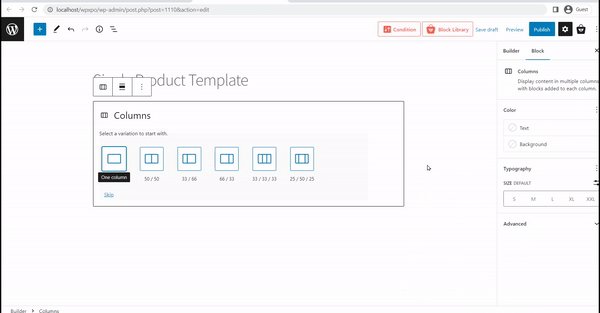
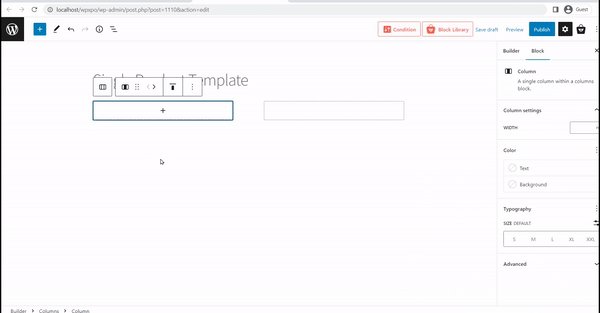
Etapa 2: defina seu layout para a página de produto único
Agora, você deve preencher o modelo em branco usando os blocos de construção da página de produto único do ProductX. Mas antes de entrar nisso, precisamos definir nosso layout, pois queremos exibir a imagem do produto no lado esquerdo e os detalhes do produto no lado direito. Para isso, precisamos usar os blocos de coluna Gutenberg com uma proporção de 50 por 50.

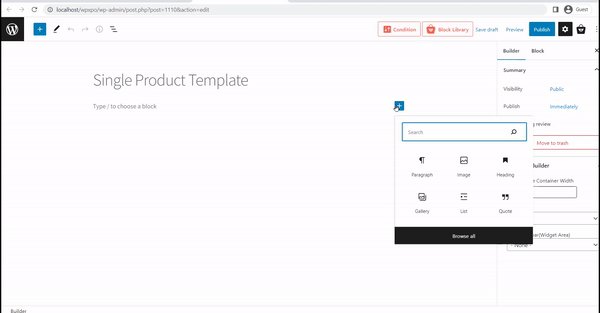
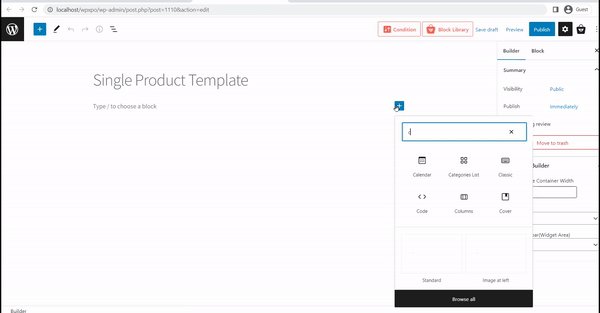
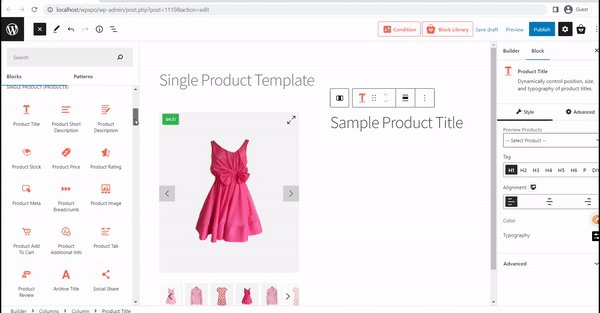
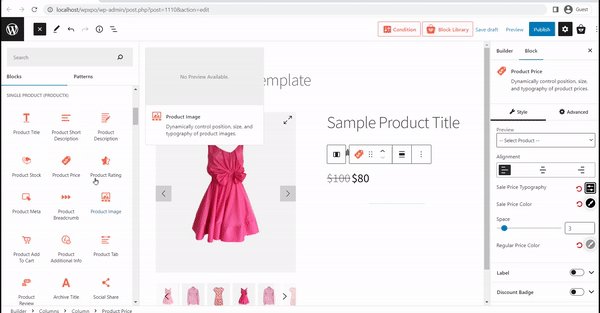
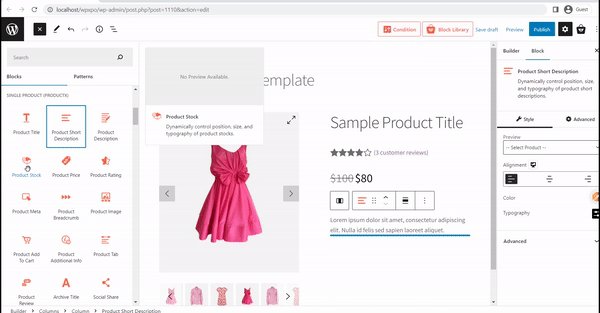
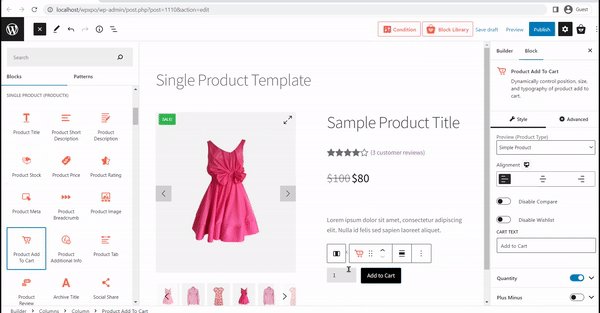
Etapa 3: arraste e solte os blocos de construção da página de produto único
O ProductX oferece mais de 18 blocos para criar modelos de página de produto único. Então, depois de adicionar a coluna, só precisamos arrastar e soltar os blocos da página do produto para a posição desejada. Você pode encontrar os blocos no lado esquerdo clicando no ícone de adição.

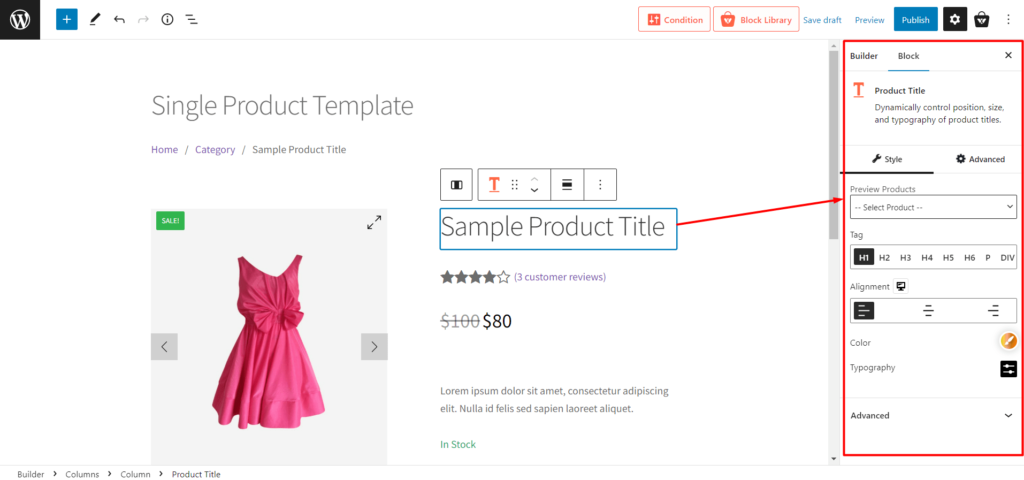
Etapa 4: personalize o modelo de página do produto
O gabarito deve estar pronto para ser usado depois de adicionar os blocos na posição desejada. No entanto, você também pode querer personalizá-lo para torná-lo ainda melhor. Como eu disse anteriormente, você pode personalizar todos os blocos individualmente. Então, para customizar qualquer um dos blocos, basta clicar sobre ele, e você verá as opções de customização do lado direito.

Etapa 5: definir a condição e publicar o modelo
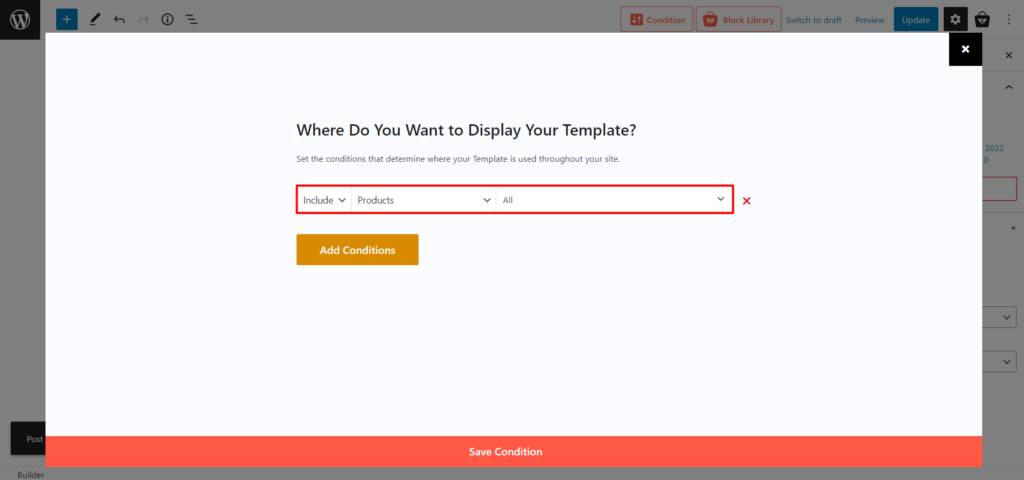
Depois de se convencer com a aparência do modelo, basta clicar no botão publicar. E não se esqueça de definir a condição. Você verá as opções depois de clicar no botão publicar.

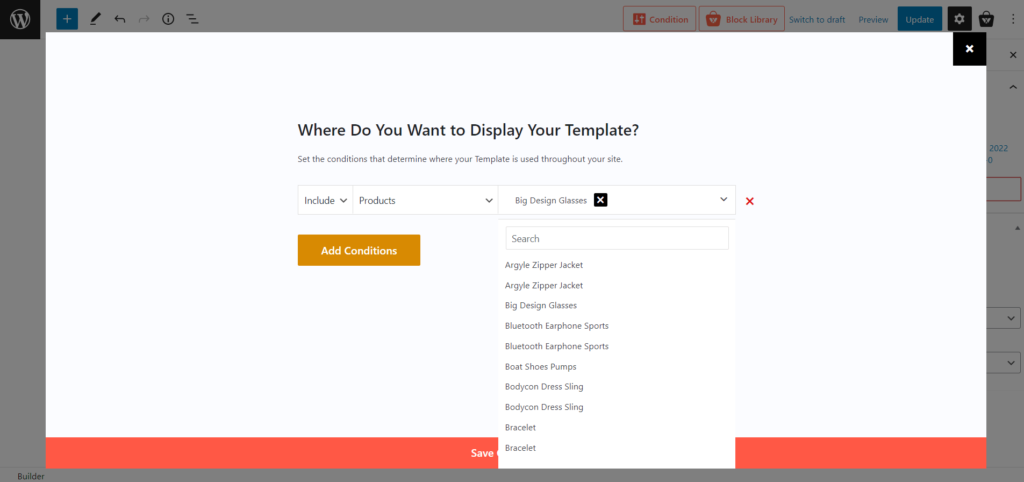
Por padrão, a condição é definida para todos os produtos. Assim, se mantivermos como está, este template será utilizado para todos os produtos da nossa loja. No entanto, também podemos criar modelos diferentes para produtos específicos digitando o nome do produto.

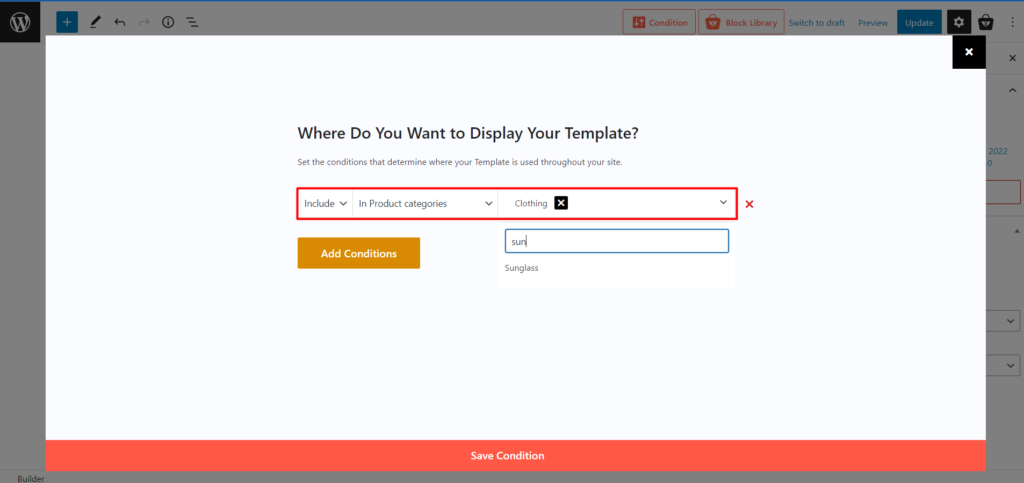
Além disso, também podemos criar modelos diferentes com base em categorias de produtos. Portanto, todos os produtos dessa categoria seguirão esse modelo.

Após selecionar a condição desejada, clique no botão salvar. E, veja como fica na frente.
Depois de visitar as páginas do produto, você verá que os novos modelos foram substituídos pelo modelo padrão do WooCommerce.
Para manter o tamanho da postagem do blog o mais baixo possível, não explicaremos todos os processos de substituição de modelo do ProductX. No entanto, dedicamos postagens de blog em todas as páginas disponíveis. Portanto, leia as postagens de blog a seguir se enfrentar dificuldades ao criar e personalizar modelos para qualquer uma das páginas da sua loja WooCoommerce.
Você também pode gostar de ler:
Crie e personalize o modelo de página de loja WooCommerce
Crie e personalize o modelo de página de produto WooCommerce
Crie e personalize o modelo de página de categoria WooCommerce
Crie e personalize o modelo de página de carrinho WooCommerce
Crie e personalize WooCommerce Minha página de modelo de conta Modelo de página
Crie e personalize o modelo de página de agradecimento do WooCommerce
Conclusão
Isso é tudo deste blog, espero que agora você possa substituir os modelos WooCommerce usando o WooCommerce Builder of ProductX. Comece a usar o ProductX hoje mesmo para tornar seu site visualmente atraente e focado na conversão. E não se esqueça de compartilhar seus pensamentos, feedback e problemas na seção de comentários.
Obtenha o primeiro WooCommerce Builder para Gutenberg . Obtenha o produto X agora .

Dicas e truques incríveis para aumentar as vendas do WooCommerce

Como exibir e personalizar produtos WooCommerce On Sale
![Como criar um estilo de lista de postagem no WordPress? [Guia de Demonstração] 18 WordPress_Post_List_Style](/uploads/article/44804/CcbMjvq1oTDGvAmT.jpg)
Como criar um estilo de lista de postagem no WordPress? [Guia de Demonstração]

Como converter blocos Gutenberg em Shortcode
